id attributetitle attributelang and xml:lang attributestranslate attributexml:base attribute (XML only)dir attributeclass attributestyle attributedata-* attributesbody elementarticle elementsection elementnav elementaside elementh1, h2, h3, h4, h5, and
h6 elementshgroup elementheader elementfooter elementaddress elementp elementhr elementpre elementblockquote elementol elementul elementli elementdl elementdt elementdd elementfigure elementfigcaption elementmain elementdiv elementa elementem elementstrong elementsmall elements elementcite elementq elementdfn elementabbr elementruby elementrt elementrp elementdata elementtime elementcode elementvar elementsamp elementkbd elementsub and sup elementsi elementb elementu elementmark elementbdi elementbdo elementspan elementbr elementwbr elementimg element
iframe elementembed elementobject elementparam elementvideo elementaudio elementsource elementtrack elementTrackEvent interfacemap elementarea elementa and area elementsalternate"author"bookmark"external"help"icon"license"nofollow"noreferrer"pingback"prefetch"search"sidebar"stylesheet"tag"table element
caption elementcolgroup elementcol elementtbody elementthead elementtfoot elementtr elementtd elementth elementtd and th elementsform elementlabel elementinput element
type attribute
type=hidden)type=text) state and Search state (type=search)type=tel)type=url)type=email)type=password)type=datetime)type=date)type=month)type=week)type=time)type=datetime-local)type=number)type=range)type=color)type=checkbox)type=radio)type=file)type=submit)type=image)type=reset)type=button)input element attributes
maxlength and minlength attributessize attributereadonly attributerequired attributemultiple attributepattern attributemin and max attributesstep attributelist attributeplaceholder attributeinput element APIsbutton elementselect elementdatalist elementoptgroup elementoption elementtextarea elementkeygen elementoutput elementprogress elementmeter elementfieldset elementlegend elementname attributedirname attributemaxlength attributeminlength attributedisabled attributeinputmode attributedetails elementsummary elementmenu elementmenuitem elementa element to define a commandbutton element to define a commandinput element to define a commandoption element to define a commandmenuitem element to define a
commandcommand attribute on menuitem elements to define
a command indirectlyaccesskey attribute
on a label element to define a commandaccesskey attribute
on a legend element to define a commandaccesskey
attribute to define a command on other elementsdialog element
script element
noscript elementtemplate element
canvas element
DrawingStyle objectsPath2D objectscanvas elementshidden attributeWindow object
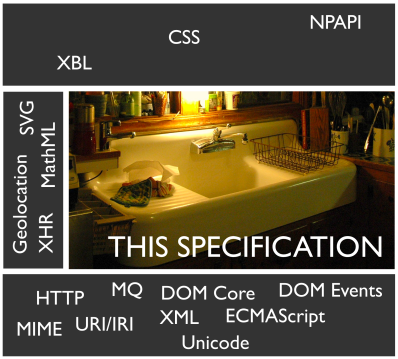
Window objectWindowProxy objectmultipart/x-mixed-replace resourcesMessageEvent interfacesbutton elementdetails elementinput element as a text entry widgetinput element as domain-specific widgetsinput element as a range controlinput element as a color wellinput element as a checkbox and radio button widgetsinput element as a file upload controlinput element as a buttonmarquee elementmeter elementprogress elementselect elementtextarea elementkeygen elementThis specification defines a big part of the Web platform, in lots of detail. Its place in the Web platform specification stack relative to other specifications can be best summed up as follows:

This section is non-normative.
In short: Yes.
In more length: The term "HTML5" is widely used as a buzzword to refer to modern Web technologies, many of which (though by no means all) are developed at the WHATWG.
The WHATWG work on HTML is all published in one specification (the one you are reading right now), parts of which are republished in an edition optimised for Web developers.
The W3C also publishes parts of this specification as separate documents that are forked subsets of this specification (the HTML Living Standard). There are numerous differences between this specification (the HTML Living Standard) and the W3C forks; some minor, some major. Unfortunately these are not currently accurately documented anywhere, so there is no way to know which are intentional and which are not.
This section is non-normative.
The World Wide Web's markup language has always been HTML. HTML was primarily designed as a language for semantically describing scientific documents, although its general design and adaptations over the years have enabled it to be used to describe a number of other types of documents.
The main area that has not been adequately addressed by HTML is a vague subject referred to as Web Applications. This standard attempts to rectify this, while at the same time updating the HTML language to address issues raised in the past few years.
This section is non-normative.
This specification is intended for authors of documents and scripts that use the features defined in this specification, implementors of tools that operate on pages that use the features defined in this specification, and individuals wishing to establish the correctness of documents or implementations with respect to the requirements of this specification.
This document is probably not suited to readers who do not already have at least a passing familiarity with Web technologies, as in places it sacrifices clarity for precision, and brevity for completeness. More approachable tutorials and authoring guides can provide a gentler introduction to the topic.
In particular, familiarity with the basics of DOM is necessary for a complete understanding of some of the more technical parts of this specification. An understanding of Web IDL, HTTP, XML, Unicode, character encodings, JavaScript, and CSS will also be helpful in places but is not essential.
This section is non-normative.
This specification is limited to providing a semantic-level markup language and associated semantic-level scripting APIs for authoring accessible pages on the Web ranging from static documents to dynamic applications.
The scope of this specification does not include providing mechanisms for media-specific customization of presentation (although default rendering rules for Web browsers are included at the end of this specification, and several mechanisms for hooking into CSS are provided as part of the language).
The scope of this specification is not to describe an entire operating system. In particular, hardware configuration software, image manipulation tools, and applications that users would be expected to use with high-end workstations on a daily basis are out of scope. In terms of applications, this specification is targeted specifically at applications that would be expected to be used by users on an occasional basis, or regularly but from disparate locations, with low CPU requirements. Examples of such applications include online purchasing systems, searching systems, games (especially multiplayer online games), public telephone books or address books, communications software (e-mail clients, instant messaging clients, discussion software), document editing software, etc.
This section is non-normative.
For its first five years (1990-1995), HTML went through a number of revisions and experienced a number of extensions, primarily hosted first at CERN, and then at the IETF.
With the creation of the W3C, HTML's development changed venue again. A first abortive attempt at extending HTML in 1995 known as HTML 3.0 then made way to a more pragmatic approach known as HTML 3.2, which was completed in 1997. HTML4 quickly followed later that same year.
The following year, the W3C membership decided to stop evolving HTML and instead begin work on an XML-based equivalent, called XHTML. This effort started with a reformulation of HTML4 in XML, known as XHTML 1.0, which added no new features except the new serialization, and which was completed in 2000. After XHTML 1.0, the W3C's focus turned to making it easier for other working groups to extend XHTML, under the banner of XHTML Modularization. In parallel with this, the W3C also worked on a new language that was not compatible with the earlier HTML and XHTML languages, calling it XHTML2.
Around the time that HTML's evolution was stopped in 1998, parts of the API for HTML developed by browser vendors were specified and published under the name DOM Level 1 (in 1998) and DOM Level 2 Core and DOM Level 2 HTML (starting in 2000 and culminating in 2003). These efforts then petered out, with some DOM Level 3 specifications published in 2004 but the working group being closed before all the Level 3 drafts were completed.
In 2003, the publication of XForms, a technology which was positioned as the next generation of Web forms, sparked a renewed interest in evolving HTML itself, rather than finding replacements for it. This interest was borne from the realization that XML's deployment as a Web technology was limited to entirely new technologies (like RSS and later Atom), rather than as a replacement for existing deployed technologies (like HTML).
A proof of concept to show that it was possible to extend HTML4's forms to provide many of the features that XForms 1.0 introduced, without requiring browsers to implement rendering engines that were incompatible with existing HTML Web pages, was the first result of this renewed interest. At this early stage, while the draft was already publicly available, and input was already being solicited from all sources, the specification was only under Opera Software's copyright.
The idea that HTML's evolution should be reopened was tested at a W3C workshop in 2004, where some of the principles that underlie the HTML5 work (described below), as well as the aforementioned early draft proposal covering just forms-related features, were presented to the W3C jointly by Mozilla and Opera. The proposal was rejected on the grounds that the proposal conflicted with the previously chosen direction for the Web's evolution; the W3C staff and membership voted to continue developing XML-based replacements instead.
Shortly thereafter, Apple, Mozilla, and Opera jointly announced their intent to continue working on the effort under the umbrella of a new venue called the WHATWG. A public mailing list was created, and the draft was moved to the WHATWG site. The copyright was subsequently amended to be jointly owned by all three vendors, and to allow reuse of the specification.
The WHATWG was based on several core principles, in particular that technologies need to be backwards compatible, that specifications and implementations need to match even if this means changing the specification rather than the implementations, and that specifications need to be detailed enough that implementations can achieve complete interoperability without reverse-engineering each other.
The latter requirement in particular required that the scope of the HTML5 specification include what had previously been specified in three separate documents: HTML4, XHTML1, and DOM2 HTML. It also meant including significantly more detail than had previously been considered the norm.
In 2006, the W3C indicated an interest to participate in the development of HTML5 after all, and in 2007 formed a working group chartered to work with the WHATWG on the development of the HTML5 specification. Apple, Mozilla, and Opera allowed the W3C to publish the specification under the W3C copyright, while keeping a version with the less restrictive license on the WHATWG site.
For a number of years, both groups then worked together. In 2011, however, the groups came to the conclusion that they had different goals: the W3C wanted to publish a "finished" version of "HTML5", while the WHATWG wanted to continue working on a Living Standard for HTML, continuously maintaining the specification rather than freezing it in a state with known problems, and adding new features as needed to evolve the platform.
Since then, the WHATWG has been working on this specification (amongst others), and the W3C has been copying fixes made by the WHATWG into their fork of the document, as well as making other changes, some intentional and some not, with no documentation listing or explaining the differences.
This section is non-normative.
It must be admitted that many aspects of HTML appear at first glance to be nonsensical and inconsistent.
HTML, its supporting DOM APIs, as well as many of its supporting technologies, have been developed over a period of several decades by a wide array of people with different priorities who, in many cases, did not know of each other's existence.
Features have thus arisen from many sources, and have not always been designed in especially consistent ways. Furthermore, because of the unique characteristics of the Web, implementation bugs have often become de-facto, and now de-jure, standards, as content is often unintentionally written in ways that rely on them before they can be fixed.
Despite all this, efforts have been made to adhere to certain design goals. These are described in the next few subsections.
This section is non-normative.
To avoid exposing Web authors to the complexities of multithreading, the HTML and DOM APIs are designed such that no script can ever detect the simultaneous execution of other scripts. Even with workers, the intent is that the behavior of implementations can be thought of as completely serializing the execution of all scripts in all browsing contexts.
The navigator.yieldForStorageUpdates() method, in
this model, is equivalent to allowing other scripts to run while the calling script is
blocked.
This section is non-normative.
This specification interacts with and relies on a wide variety of other specifications. In certain circumstances, unfortunately, conflicting needs have led to this specification violating the requirements of these other specifications. Whenever this has occurred, the transgressions have each been noted as a "willful violation", and the reason for the violation has been noted.
This section is non-normative.
HTML has a wide array of extensibility mechanisms that can be used for adding semantics in a safe manner:
Authors can use the class attribute to extend elements,
effectively creating their own elements, while using the most applicable existing "real" HTML
element, so that browsers and other tools that don't know of the extension can still support it
somewhat well. This is the tack used by microformats, for example.
Authors can include data for inline client-side scripts or server-side site-wide scripts
to process using the data-*="" attributes. These are guaranteed
to never be touched by browsers, and allow scripts to include data on HTML elements that scripts
can then look for and process.
Authors can use the <meta name="" content=""> mechanism to
include page-wide metadata by registering extensions to
the predefined set of metadata names.
Authors can use the rel="" mechanism to annotate
links with specific meanings by registering extensions to
the predefined set of link types. This is also used by microformats.
Authors can embed raw data using the <script type="">
mechanism with a custom type, for further handling by inline or server-side scripts.
Authors can create plugins and invoke them using the
embed element. This is how Flash works.
Authors can extend APIs using the JavaScript prototyping mechanism. This is widely used by script libraries, for instance.
Authors can use the microdata feature (the itemscope="" and itemprop=""
attributes) to embed nested name-value pairs of data to be shared with other applications and
sites.
This section is non-normative.
This specification defines an abstract language for describing documents and applications, and some APIs for interacting with in-memory representations of resources that use this language.
The in-memory representation is known as "DOM HTML", or "the DOM" for short.
There are various concrete syntaxes that can be used to transmit resources that use this abstract language, two of which are defined in this specification.
The first such concrete syntax is the HTML syntax. This is the format suggested for most
authors. It is compatible with most legacy Web browsers. If a document is transmitted with the
text/html MIME type, then it will be processed as an HTML document by
Web browsers. This specification defines the latest HTML syntax, known simply as "HTML".
The second concrete syntax is the XHTML syntax, which is an application of XML. When a document
is transmitted with an XML MIME type, such as application/xhtml+xml,
then it is treated as an XML document by Web browsers, to be parsed by an XML processor. Authors
are reminded that the processing for XML and HTML differs; in particular, even minor syntax errors
will prevent a document labeled as XML from being rendered fully, whereas they would be ignored in
the HTML syntax. This specification defines the latest XHTML syntax, known simply as "XHTML".
The DOM, the HTML syntax, and the XHTML syntax cannot all represent the same content. For
example, namespaces cannot be represented using the HTML syntax, but they are supported in the DOM
and in the XHTML syntax. Similarly, documents that use the noscript feature can be
represented using the HTML syntax, but cannot be represented with the DOM or in the XHTML syntax.
Comments that contain the string "-->" can only be represented in the
DOM, not in the HTML and XHTML syntaxes.
This section is non-normative.
This specification is divided into the following major sections:
EventSource, and a two-way full-duplex socket protocol for scripts known as Web
Sockets.
There are also some appendices, listing obsolete features and IANA considerations, and several indices.
This specification should be read like all other specifications. First, it should be read cover-to-cover, multiple times. Then, it should be read backwards at least once. Then it should be read by picking random sections from the contents list and following all the cross-references.
As described in the conformance requirements section below, this specification describes conformance criteria for a variety of conformance classes. In particular, there are conformance requirements that apply to producers, for example authors and the documents they create, and there are conformance requirements that apply to consumers, for example Web browsers. They can be distinguished by what they are requiring: a requirement on a producer states what is allowed, while a requirement on a consumer states how software is to act.
For example, "the foo attribute's value must be a valid
integer" is a requirement on producers, as it lays out the allowed values; in contrast,
the requirement "the foo attribute's value must be parsed using the
rules for parsing integers" is a requirement on consumers, as it describes how to
process the content.
Requirements on producers have no bearing whatsoever on consumers.
Continuing the above example, a requirement stating that a particular attribute's value is constrained to being a valid integer emphatically does not imply anything about the requirements on consumers. It might be that the consumers are in fact required to treat the attribute as an opaque string, completely unaffected by whether the value conforms to the requirements or not. It might be (as in the previous example) that the consumers are required to parse the value using specific rules that define how invalid (non-numeric in this case) values are to be processed.
This is a definition, requirement, or explanation.
This is a note.
This is an example.
This is an open issue.
This is a warning.
interface Example {
// this is an IDL definition
};
method( [ optionalArgument ] )This is a note to authors describing the usage of an interface.
/* this is a CSS fragment */
The defining instance of a term is marked up like this. Uses of that term are marked up like this or like this.
The defining instance of an element, attribute, or API is marked up like this. References to that element, attribute, or API are marked
up like this.
Other code fragments are marked up like this.
Variables are marked up like this.
In an algorithm, steps in synchronous sections are marked with ⌛.
In some cases, requirements are given in the form of lists with conditions and corresponding requirements. In such cases, the requirements that apply to a condition are always the first set of requirements that follow the condition, even in the case of there being multiple sets of conditions for those requirements. Such cases are presented as follows:
This section is non-normative.
Some features of HTML trade user convenience for a measure of user privacy.
In general, due to the Internet's architecture, a user can be distinguished from another by the user's IP address. IP addresses do not perfectly match to a user; as a user moves from device to device, or from network to network, their IP address will change; similarly, NAT routing, proxy servers, and shared computers enable packets that appear to all come from a single IP address to actually map to multiple users. Technologies such as onion routing can be used to further anonymise requests so that requests from a single user at one node on the Internet appear to come from many disparate parts of the network.
However, the IP address used for a user's requests is not the only mechanism by which a user's requests could be related to each other. Cookies, for example, are designed specifically to enable this, and are the basis of most of the Web's session features that enable you to log into a site with which you have an account.
There are other mechanisms that are more subtle. Certain characteristics of a user's system can be used to distinguish groups of users from each other; by collecting enough such information, an individual user's browser's "digital fingerprint" can be computed, which can be as good, if not better, as an IP address in ascertaining which requests are from the same user.
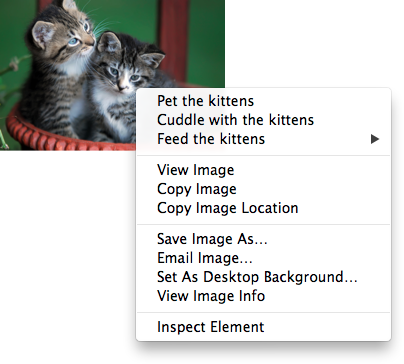
Grouping requests in this manner, especially across multiple sites, can be used for both benign (and even arguably positive) purposes, as well as for malevolent purposes. An example of a reasonably benign purpose would be determining whether a particular person seems to prefer sites with dog illustrations as opposed to sites with cat illustrations (based on how often they visit the sites in question) and then automatically using the preferred illustrations on subsequent visits to participating sites. Malevolent purposes, however, could include governments combining information such as the person's home address (determined from the addresses they use when getting driving directions on one site) with their apparent political affiliations (determined by examining the forum sites that they participate in) to determine whether the person should be prevented from voting in an election.
Since the malevolent purposes can be remarkably evil, user agent implementors are encouraged to consider how to provide their users with tools to minimise leaking information that could be used to fingerprint a user.
Unfortunately, as the first paragraph in this section implies, sometimes there is great benefit to be derived from exposing the very information that can also be used for fingerprinting purposes, so it's not as easy as simply blocking all possible leaks. For instance, the ability to log into a site to post under a specific identity requires that the user's requests be identifiable as all being from the same user, more or less by definition. More subtly, though, information such as how wide text is, which is necessary for many effects that involve drawing text onto a canvas (e.g. any effect that involves drawing a border around the text) also leaks information that can be used to group a user's requests. (In this case, by potentially exposing, via a brute force search, which fonts a user has installed, information which can vary considerably from user to user.)
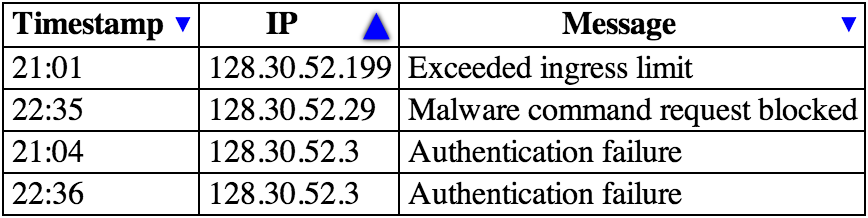
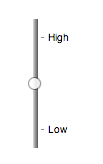
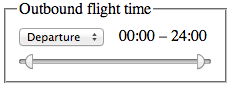
Features in this specification which can be used to
fingerprint the user are marked as this paragraph is.
![]()
Other features in the platform can be used for the same purpose, though, including, though not limited to:
Screen
object. [MQ] [CSSOMVIEW]This section is non-normative.
A basic HTML document looks like this:
<!DOCTYPE html> <html> <head> <title>Sample page</title> </head> <body> <h1>Sample page</h1> <p>This is a <a href="demo.html">simple</a> sample.</p> <!-- this is a comment --> </body> </html>
HTML documents consist of a tree of elements and text. Each element is denoted in the source by
a start tag, such as "<body>", and
an end tag, such as "</body>".
(Certain start tags and end tags can in certain cases be omitted and are implied by other tags.)
Tags have to be nested such that elements are all completely within each other, without overlapping:
<p>This is <em>very <strong>wrong</em>!</strong></p>
<p>This <em>is <strong>correct</strong>.</em></p>
This specification defines a set of elements that can be used in HTML, along with rules about the ways in which the elements can be nested.
Elements can have attributes, which control how the elements work. In the example below, there
is a hyperlink, formed using the a element and its href attribute:
<a href="demo.html">simple</a>
Attributes are placed inside the start tag, and consist
of a name and a value, separated by an "=" character.
The attribute value can remain unquoted if it doesn't contain space characters or any of " ' ` = < or
>. Otherwise, it has to be quoted using either single or double quotes.
The value, along with the "=" character, can be omitted altogether if the
value is the empty string.
<!-- empty attributes --> <input name=address disabled> <input name=address disabled=""> <!-- attributes with a value --> <input name=address maxlength=200> <input name=address maxlength='200'> <input name=address maxlength="200">
HTML user agents (e.g. Web browsers) then parse this markup, turning it into a DOM (Document Object Model) tree. A DOM tree is an in-memory representation of a document.
DOM trees contain several kinds of nodes, in particular a DocumentType node,
Element nodes, Text nodes, Comment nodes, and in some cases
ProcessingInstruction nodes.
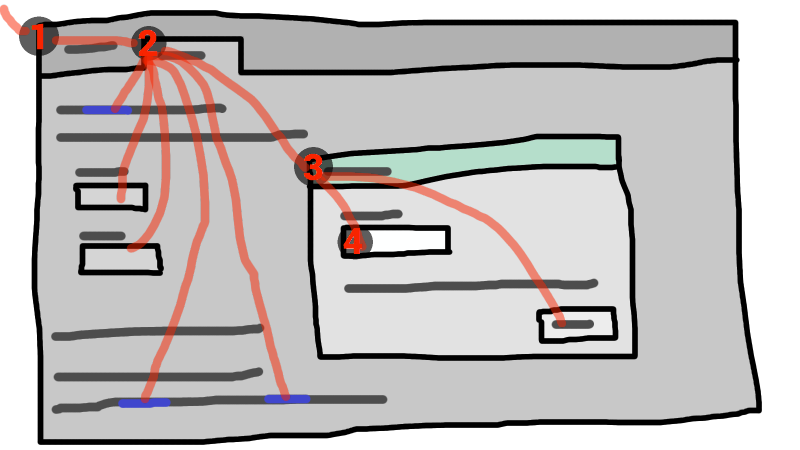
The markup snippet at the top of this section would be turned into the following DOM tree:
htmlhtmlThe root element of this tree is the html element, which is the
element always found at the root of HTML documents. It contains two elements, head
and body, as well as a Text node between them.
There are many more Text nodes in the DOM tree than one would initially expect,
because the source contains a number of spaces (represented here by "␣") and line breaks
("⏎") that all end up as Text nodes in the DOM. However, for historical
reasons not all of the spaces and line breaks in the original markup appear in the DOM. In
particular, all the whitespace before head start tag ends up being dropped silently,
and all the whitespace after the body end tag ends up placed at the end of the
body.
The head element contains a title element, which itself contains a
Text node with the text "Sample page". Similarly, the body element
contains an h1 element, a p element, and a comment.
This DOM tree can be manipulated from scripts in the page. Scripts (typically in JavaScript)
are small programs that can be embedded using the script element or using event
handler content attributes. For example, here is a form with a script that sets the value
of the form's output element to say "Hello World":
<form name="main"> Result: <output name="result"></output> <script> document.forms.main.elements.result.value = 'Hello World'; </script> </form>
Each element in the DOM tree is represented by an object, and these objects have APIs so that
they can be manipulated. For instance, a link (e.g. the a element in the tree above)
can have its "href" attribute changed in several
ways:
var a = document.links[0]; // obtain the first link in the document
a.href = 'sample.html'; // change the destination URL of the link
a.protocol = 'https'; // change just the scheme part of the URL
a.setAttribute('href', 'http://example.com/'); // change the content attribute directly
Since DOM trees are used as the way to represent HTML documents when they are processed and presented by implementations (especially interactive implementations like Web browsers), this specification is mostly phrased in terms of DOM trees, instead of the markup described above.
HTML documents represent a media-independent description of interactive content. HTML documents might be rendered to a screen, or through a speech synthesiser, or on a braille display. To influence exactly how such rendering takes place, authors can use a styling language such as CSS.
In the following example, the page has been made yellow-on-blue using CSS.
<!DOCTYPE html>
<html>
<head>
<title>Sample styled page</title>
<style>
body { background: navy; color: yellow; }
</style>
</head>
<body>
<h1>Sample styled page</h1>
<p>This page is just a demo.</p>
</body>
</html>
For more details on how to use HTML, authors are encouraged to consult tutorials and guides. Some of the examples included in this specification might also be of use, but the novice author is cautioned that this specification, by necessity, defines the language with a level of detail that might be difficult to understand at first.
This section is non-normative.
When HTML is used to create interactive sites, care needs to be taken to avoid introducing vulnerabilities through which attackers can compromise the integrity of the site itself or of the site's users.
A comprehensive study of this matter is beyond the scope of this document, and authors are strongly encouraged to study the matter in more detail. However, this section attempts to provide a quick introduction to some common pitfalls in HTML application development.
The security model of the Web is based on the concept of "origins", and correspondingly many of the potential attacks on the Web involve cross-origin actions. [ORIGIN]
When accepting untrusted input, e.g. user-generated content such as text comments, values in URL parameters, messages from third-party sites, etc, it is imperative that the data be validated before use, and properly escaped when displayed. Failing to do this can allow a hostile user to perform a variety of attacks, ranging from the potentially benign, such as providing bogus user information like a negative age, to the serious, such as running scripts every time a user looks at a page that includes the information, potentially propagating the attack in the process, to the catastrophic, such as deleting all data in the server.
When writing filters to validate user input, it is imperative that filters always be whitelist-based, allowing known-safe constructs and disallowing all other input. Blacklist-based filters that disallow known-bad inputs and allow everything else are not secure, as not everything that is bad is yet known (for example, because it might be invented in the future).
For example, suppose a page looked at its URL's query string to determine what to display, and the site then redirected the user to that page to display a message, as in:
<ul> <li><a href="message.cgi?say=Hello">Say Hello</a> <li><a href="message.cgi?say=Welcome">Say Welcome</a> <li><a href="message.cgi?say=Kittens">Say Kittens</a> </ul>
If the message was just displayed to the user without escaping, a hostile attacker could then craft a URL that contained a script element:
http://example.com/message.cgi?say=%3Cscript%3Ealert%28%27Oh%20no%21%27%29%3C/script%3E
If the attacker then convinced a victim user to visit this page, a script of the attacker's choosing would run on the page. Such a script could do any number of hostile actions, limited only by what the site offers: if the site is an e-commerce shop, for instance, such a script could cause the user to unknowingly make arbitrarily many unwanted purchases.
This is called a cross-site scripting attack.
There are many constructs that can be used to try to trick a site into executing code. Here are some that authors are encouraged to consider when writing whitelist filters:
img, it is important to whitelist
any provided attributes as well. If one allowed all attributes then an attacker could, for
instance, use the onload attribute to run arbitrary
script.javascript:", but user agents can
implement (and indeed, have historically implemented) others.base element to be inserted means any script elements
in the page with relative links can be hijacked, and similarly that any form submissions can
get redirected to a hostile site.If a site allows a user to make form submissions with user-specific side-effects, for example posting messages on a forum under the user's name, making purchases, or applying for a passport, it is important to verify that the request was made by the user intentionally, rather than by another site tricking the user into making the request unknowingly.
This problem exists because HTML forms can be submitted to other origins.
Sites can prevent such attacks by populating forms with user-specific hidden tokens, or by
checking Origin headers on all requests.
A page that provides users with an interface to perform actions that the user might not wish to perform needs to be designed so as to avoid the possibility that users can be tricked into activating the interface.
One way that a user could be so tricked is if a hostile site places the victim site in a
small iframe and then convinces the user to click, for instance by having the user
play a reaction game. Once the user is playing the game, the hostile site can quickly position
the iframe under the mouse cursor just as the user is about to click, thus tricking the user
into clicking the victim site's interface.
To avoid this, sites that do not expect to be used in frames are encouraged to only enable
their interface if they detect that they are not in a frame (e.g. by comparing the window object to the value of the top
attribute).
This section is non-normative.
Scripts in HTML have "run-to-completion" semantics, meaning that the browser will generally run the script uninterrupted before doing anything else, such as firing further events or continuing to parse the document.
On the other hand, parsing of HTML files happens asynchronously and incrementally, meaning that the parser can pause at any point to let scripts run. This is generally a good thing, but it does mean that authors need to be careful to avoid hooking event handlers after the events could have possibly fired.
There are two techniques for doing this reliably: use event handler content attributes, or create the element and add the event handlers in the same script. The latter is safe because, as mentioned earlier, scripts are run to completion before further events can fire.
One way this could manifest itself is with img elements and the load event. The event could fire as soon as the element has been
parsed, especially if the image has already been cached (which is common).
Here, the author uses the onload handler on an
img element to catch the load event:
<img src="games.png" alt="Games" onload="gamesLogoHasLoaded(event)">
If the element is being added by script, then so long as the event handlers are added in the same script, the event will still not be missed:
<script>
var img = new Image();
img.src = 'games.png';
img.alt = 'Games';
img.onload = gamesLogoHasLoaded;
// img.addEventListener('load', gamesLogoHasLoaded, false); // would work also
</script>
However, if the author first created the img element and then in a separate
script added the event listeners, there's a chance that the load
event would be fired in between, leading it to be missed:
<!-- Do not use this style, it has a race condition! -->
<img id="games" src="games.png" alt="Games">
<!-- the 'load' event might fire here while the parser is taking a
break, in which case you will not see it! -->
<script>
var img = document.getElementById('games');
img.onload = gamesLogoHasLoaded; // might never fire!
</script>
This section is non-normative.
Authors are encouraged to make use of conformance checkers (also known as validators) to catch common mistakes. The WHATWG maintains a list of such tools at: http://validator.whatwg.org/
This section is non-normative.
Unlike previous versions of the HTML specification, this specification defines in some detail the required processing for invalid documents as well as valid documents.
However, even though the processing of invalid content is in most cases well-defined, conformance requirements for documents are still important: in practice, interoperability (the situation in which all implementations process particular content in a reliable and identical or equivalent way) is not the only goal of document conformance requirements. This section details some of the more common reasons for still distinguishing between a conforming document and one with errors.
This section is non-normative.
The majority of presentational features from previous versions of HTML are no longer allowed. Presentational markup in general has been found to have a number of problems:
While it is possible to use presentational markup in a way that provides users of assistive technologies (ATs) with an acceptable experience (e.g. using ARIA), doing so is significantly more difficult than doing so when using semantically-appropriate markup. Furthermore, even using such techniques doesn't help make pages accessible for non-AT non-graphical users, such as users of text-mode browsers.
Using media-independent markup, on the other hand, provides an easy way for documents to be authored in such a way that they work for more users (e.g. text browsers).
It is significantly easier to maintain a site written in such a way that the markup is
style-independent. For example, changing the color of a site that uses
<font color=""> throughout requires changes across the entire site, whereas
a similar change to a site based on CSS can be done by changing a single file.
Presentational markup tends to be much more redundant, and thus results in larger document sizes.
For those reasons, presentational markup has been removed from HTML in this version. This change should not come as a surprise; HTML4 deprecated presentational markup many years ago and provided a mode (HTML4 Transitional) to help authors move away from presentational markup; later, XHTML 1.1 went further and obsoleted those features altogether.
The only remaining presentational markup features in HTML are the style attribute and the style element. Use of the style attribute is somewhat discouraged in production environments, but
it can be useful for rapid prototyping (where its rules can be directly moved into a separate
style sheet later) and for providing specific styles in unusual cases where a separate style sheet
would be inconvenient. Similarly, the style element can be useful in syndication or
for page-specific styles, but in general an external style sheet is likely to be more convenient
when the styles apply to multiple pages.
It is also worth noting that some elements that were previously presentational have been
redefined in this specification to be media-independent: b, i,
hr, s, small, and u.
This section is non-normative.
The syntax of HTML is constrained to avoid a wide variety of problems.
Certain invalid syntax constructs, when parsed, result in DOM trees that are highly unintuitive.
To allow user agents to be used in controlled environments without having to implement the more bizarre and convoluted error handling rules, user agents are permitted to fail whenever encountering a parse error.
Some error-handling behavior, such as the behavior for the <table><hr>... example mentioned above, are incompatible with streaming
user agents (user agents that process HTML files in one pass, without storing state). To avoid
interoperability problems with such user agents, any syntax resulting in such behavior is
considered invalid.
When a user agent based on XML is connected to an HTML parser, it is possible that certain invariants that XML enforces, such as comments never containing two consecutive hyphens, will be violated by an HTML file. Handling this can require that the parser coerce the HTML DOM into an XML-compatible infoset. Most syntax constructs that require such handling are considered invalid.
Certain syntax constructs can result in disproportionally poor performance. To discourage the use of such constructs, they are typically made non-conforming.
For example, the following markup results in poor performance, since all the unclosed
i elements have to be reconstructed in each paragraph, resulting in progressively
more elements in each paragraph:
<p><i>He dreamt. <p><i>He dreamt that he ate breakfast. <p><i>Then lunch. <p><i>And finally dinner.
The resulting DOM for this fragment would be:
There are syntax constructs that, for historical reasons, are relatively fragile. To help reduce the number of users who accidentally run into such problems, they are made non-conforming.
For example, the parsing of certain named character references in attributes happens even with the closing semicolon being omitted. It is safe to include an ampersand followed by letters that do not form a named character reference, but if the letters are changed to a string that does form a named character reference, they will be interpreted as that character instead.
In this fragment, the attribute's value is "?bill&ted":
<a href="?bill&ted">Bill and Ted</a>
In the following fragment, however, the attribute's value is actually "?art©", not the intended "?art©",
because even without the final semicolon, "©" is handled the same
as "©" and thus gets interpreted as "©":
<a href="?art©">Art and Copy</a>
To avoid this problem, all named character references are required to end with a semicolon, and uses of named character references without a semicolon are flagged as errors.
Thus, the correct way to express the above cases is as follows:
<a href="?bill&ted">Bill and Ted</a> <!-- &ted is ok, since it's not a named character reference -->
<a href="?art&copy">Art and Copy</a> <!-- the & has to be escaped, since © is a named character reference -->
Certain syntax constructs are known to cause especially subtle or serious problems in legacy user agents, and are therefore marked as non-conforming to help authors avoid them.
For example, this is why the U+0060 GRAVE ACCENT character (`) is not allowed in unquoted attributes. In certain legacy user agents, it is sometimes treated as a quote character.
Another example of this is the DOCTYPE, which is required to trigger no-quirks mode, because the behavior of legacy user agents in quirks mode is often largely undocumented.
Certain restrictions exist purely to avoid known security problems.
For example, the restriction on using UTF-7 exists purely to avoid authors falling prey to a known cross-site-scripting attack using UTF-7. [UTF7]
Markup where the author's intent is very unclear is often made non-conforming. Correcting these errors early makes later maintenance easier.
When a user makes a simple typo, it is helpful if the error can be caught early, as this can save the author a lot of debugging time. This specification therefore usually considers it an error to use element names, attribute names, and so forth, that do not match the names defined in this specification.
For example, if the author typed <capton> instead of
<caption>, this would be flagged as an error and the author could correct the
typo immediately.
In order to allow the language syntax to be extended in the future, certain otherwise harmless features are disallowed.
For example, "attributes" in end tags are ignored currently, but they are invalid, in case a future change to the language makes use of that syntax feature without conflicting with already-deployed (and valid!) content.
Some authors find it helpful to be in the practice of always quoting all attributes and always including all optional tags, preferring the consistency derived from such custom over the minor benefits of terseness afforded by making use of the flexibility of the HTML syntax. To aid such authors, conformance checkers can provide modes of operation wherein such conventions are enforced.
This section is non-normative.
Beyond the syntax of the language, this specification also places restrictions on how elements and attributes can be specified. These restrictions are present for similar reasons:
To avoid misuse of elements with defined meanings, content models are defined that restrict how elements can be nested when such nestings would be of dubious value.
For example, this specification disallows nesting a section
element inside a kbd element, since it is highly unlikely for an author to indicate
that an entire section should be keyed in.
Similarly, to draw the author's attention to mistakes in the use of elements, clear contradictions in the semantics expressed are also considered conformance errors.
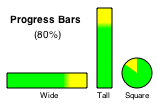
In the fragments below, for example, the semantics are nonsensical: a separator cannot simultaneously be a cell, nor can a radio button be a progress bar.
<hr role="cell">
<input type=radio role=progressbar>
Another example is the restrictions on the content models of the
ul element, which only allows li element children. Lists by definition
consist just of zero or more list items, so if a ul element contains something
other than an li element, it's not clear what was meant.
Certain elements have default styles or behaviors that make certain combinations likely to lead to confusion. Where these have equivalent alternatives without this problem, the confusing combinations are disallowed.
For example, div elements are rendered as block boxes, and
span elements as inline boxes. Putting a block box in an inline box is
unnecessarily confusing; since either nesting just div elements, or nesting just
span elements, or nesting span elements inside div
elements all serve the same purpose as nesting a div element in a span
element, but only the latter involves a block box in an inline box, the latter combination is
disallowed.
Another example would be the way interactive content cannot be
nested. For example, a button element cannot contain a textarea
element. This is because the default behavior of such nesting interactive elements would be
highly confusing to users. Instead of nesting these elements, they can be placed side by
side.
Sometimes, something is disallowed because allowing it would likely cause author confusion.
For example, setting the disabled
attribute to the value "false" is disallowed, because despite the
appearance of meaning that the element is enabled, it in fact means that the element is
disabled (what matters for implementations is the presence of the attribute, not its
value).
Some conformance errors simplify the language that authors need to learn.
For example, the area element's shape attribute, despite accepting both circ and circle values in practice as synonyms, disallows
the use of the circ value, so as to simplify
tutorials and other learning aids. There would be no benefit to allowing both, but it would
cause extra confusion when teaching the language.
Certain elements are parsed in somewhat eccentric ways (typically for historical reasons), and their content model restrictions are intended to avoid exposing the author to these issues.
For example, a form element isn't allowed inside phrasing content,
because when parsed as HTML, a form element's start tag will imply a
p element's end tag. Thus, the following markup results in two paragraphs, not one:
<p>Welcome. <form><label>Name:</label> <input></form>
It is parsed exactly like the following:
<p>Welcome. </p><form><label>Name:</label> <input></form>
Some errors are intended to help prevent script problems that would be hard to debug.
This is why, for instance, it is non-conforming to have two id attributes with the same value. Duplicate IDs lead to the wrong
element being selected, with sometimes disastrous effects whose cause is hard to determine.
Some constructs are disallowed because historically they have been the cause of a lot of wasted authoring time, and by encouraging authors to avoid making them, authors can save time in future efforts.
For example, a script element's src attribute causes the element's contents to be ignored.
However, this isn't obvious, especially if the element's contents appear to be executable script
— which can lead to authors spending a lot of time trying to debug the inline script
without realizing that it is not executing. To reduce this problem, this specification makes it
non-conforming to have executable script in a script element when the src attribute is present. This means that authors who are
validating their documents are less likely to waste time with this kind of mistake.
Some authors like to write files that can be interpreted as both XML and HTML with similar results. Though this practice is discouraged in general due to the myriad of subtle complications involved (especially when involving scripting, styling, or any kind of automated serialization), this specification has a few restrictions intended to at least somewhat mitigate the difficulties. This makes it easier for authors to use this as a transitionary step when migrating between HTML and XHTML.
For example, there are somewhat complicated rules surrounding the lang and xml:lang attributes
intended to keep the two synchronized.
Another example would be the restrictions on the values of xmlns attributes in the HTML serialization, which are intended to ensure that
elements in conforming documents end up in the same namespaces whether processed as HTML or
XML.
As with the restrictions on the syntax intended to allow for new syntax in future revisions of the language, some restrictions on the content models of elements and values of attributes are intended to allow for future expansion of the HTML vocabulary.
For example, limiting the values of the target attribute that start with an U+005F LOW LINE
character (_) to only specific predefined values allows new predefined values to be introduced
at a future time without conflicting with author-defined values.
Certain restrictions are intended to support the restrictions made by other specifications.
For example, requiring that attributes that take media queries use only valid media queries reinforces the importance of following the conformance rules of that specification.
This section is non-normative.
The following documents might be of interest to readers of this specification.
This Architectural Specification provides authors of specifications, software developers, and content developers with a common reference for interoperable text manipulation on the World Wide Web, building on the Universal Character Set, defined jointly by the Unicode Standard and ISO/IEC 10646. Topics addressed include use of the terms 'character', 'encoding' and 'string', a reference processing model, choice and identification of character encodings, character escaping, and string indexing.
Because Unicode contains such a large number of characters and incorporates the varied writing systems of the world, incorrect usage can expose programs or systems to possible security attacks. This is especially important as more and more products are internationalized. This document describes some of the security considerations that programmers, system analysts, standards developers, and users should take into account, and provides specific recommendations to reduce the risk of problems.
Web Content Accessibility Guidelines (WCAG) 2.0 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content accessible to a wider range of people with disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities, photosensitivity and combinations of these. Following these guidelines will also often make your Web content more usable to users in general.
This specification provides guidelines for designing Web content authoring tools that are more accessible for people with disabilities. An authoring tool that conforms to these guidelines will promote accessibility by providing an accessible user interface to authors with disabilities as well as by enabling, supporting, and promoting the production of accessible Web content by all authors.
This document provides guidelines for designing user agents that lower barriers to Web accessibility for people with disabilities. User agents include browsers and other types of software that retrieve and render Web content. A user agent that conforms to these guidelines will promote accessibility through its own user interface and through other internal facilities, including its ability to communicate with other technologies (especially assistive technologies). Furthermore, all users, not just users with disabilities, should find conforming user agents to be more usable.
This specification refers to both HTML and XML attributes and IDL attributes, often in the same context. When it is not clear which is being referred to, they are referred to as content attributes for HTML and XML attributes, and IDL attributes for those defined on IDL interfaces. Similarly, the term "properties" is used for both JavaScript object properties and CSS properties. When these are ambiguous they are qualified as object properties and CSS properties respectively.
Generally, when the specification states that a feature applies to the HTML syntax or the XHTML syntax, it also includes the other. When a feature specifically only applies to one of the two languages, it is called out by explicitly stating that it does not apply to the other format, as in "for HTML, ... (this does not apply to XHTML)".
This specification uses the term document to refer to any use of HTML,
ranging from short static documents to long essays or reports with rich multimedia, as well as to
fully-fledged interactive applications. The term is used to refer both to Document
objects and their descendant DOM trees, and to serialised byte streams using the HTML syntax or XHTML syntax, depending
on context.
In the context of the DOM structures, the terms HTML
document and XML document are used as defined in the DOM
specification, and refer specifically to two different modes that Document objects
can find themselves in. [DOM] (Such uses are always hyperlinked to their
definition.)
In the context of byte streams, the term HTML document refers to resources labeled as
text/html, and the term XML document refers to resources labeled with an XML
MIME type.
The term XHTML document is used to refer to both Documents in the XML document mode that contains element nodes in the HTML
namespace, and byte streams labeled with an XML MIME type that contain
elements from the HTML namespace, depending on context.
For simplicity, terms such as shown, displayed, and visible might sometimes be used when referring to the way a document is rendered to the user. These terms are not meant to imply a visual medium; they must be considered to apply to other media in equivalent ways.
When an algorithm B says to return to another algorithm A, it implies that A called B. Upon returning to A, the implementation must continue from where it left off in calling B.
The term "transparent black" refers to the color with red, green, blue, and alpha channels all set to zero.
The specification uses the term supported when referring to whether a user agent has an implementation capable of decoding the semantics of an external resource. A format or type is said to be supported if the implementation can process an external resource of that format or type without critical aspects of the resource being ignored. Whether a specific resource is supported can depend on what features of the resource's format are in use.
For example, a PNG image would be considered to be in a supported format if its pixel data could be decoded and rendered, even if, unbeknownst to the implementation, the image also contained animation data.
An MPEG-4 video file would not be considered to be in a supported format if the compression format used was not supported, even if the implementation could determine the dimensions of the movie from the file's metadata.
What some specifications, in particular the HTTP specification, refer to as a representation is referred to in this specification as a resource. [HTTP]
The term MIME type is used to refer to what is sometimes called an Internet media type in protocol literature. The term media type in this specification is used to refer to the type of media intended for presentation, as used by the CSS specifications. [RFC2046] [MQ]
A string is a valid MIME type if it matches the media-type
rule defined in section 3.7 "Media Types" of RFC 2616. In particular, a valid MIME
type may include MIME type parameters. [HTTP]
A string is a valid MIME type with no parameters if it matches the media-type rule defined in section 3.7 "Media Types" of RFC 2616, but does not
contain any U+003B SEMICOLON characters (;). In other words, if it consists only of a type and
subtype, with no MIME Type parameters. [HTTP]
The term HTML MIME type is used to refer to the MIME type
text/html.
A resource's critical subresources are those that the resource needs to have available to be correctly processed. Which resources are considered critical or not is defined by the specification that defines the resource's format.
The term data: URL refers to URLs that use the data: scheme. [RFC2397]
To ease migration from HTML to XHTML, UAs conforming to this specification
will place elements in HTML in the http://www.w3.org/1999/xhtml namespace, at least
for the purposes of the DOM and CSS. The term "HTML elements", when used in this
specification, refers to any element in that namespace, and thus refers to both HTML and XHTML
elements.
Except where otherwise stated, all elements defined or mentioned in this specification are in
the HTML namespace ("http://www.w3.org/1999/xhtml"), and all attributes
defined or mentioned in this specification have no namespace.
The term element type is used to refer to the set of elements that have a given
local name and namespace. For example, button elements are elements with the element
type button, meaning they have the local name "button" and
(implicitly as defined above) the HTML namespace.
Attribute names are said to be XML-compatible if they match the Name production defined in XML
and they contain no U+003A COLON characters (:). [XML]
The term XML MIME type is used to refer to the MIME
types text/xml, application/xml, and any
MIME type whose subtype ends with the four characters "+xml".
[RFC3023]
The root element of a Document object is that Document's
first element child, if any. If it does not have one then the Document has no root
element.
The term root element, when not referring to a Document object's root
element, means the furthest ancestor element node of whatever node is being discussed, or the node
itself if it has no ancestors. When the node is a part of the document, then the node's root
element is indeed the document's root element; however, if the node is not currently part
of the document tree, the root element will be an orphaned node.
When an element's root element is the root element of a
Document object, it is said to be in a Document. An
element is said to have been inserted into a
document when its root element changes and is now the document's root
element. Analogously, an element is said to have been removed from a document when its root element changes from being the
document's root element to being another element.
A node's home subtree is the subtree rooted at that node's root
element. When a node is in a Document, its home
subtree is that Document's tree.
The Document of a Node (such as an element) is the
Document that the Node's ownerDocument IDL attribute returns. When a
Node is in a Document then that Document is
always the Node's Document, and the Node's ownerDocument IDL attribute thus always returns that
Document.
The Document of a content attribute is the Document of the
attribute's element.
The term tree order means a pre-order, depth-first traversal of DOM nodes involved
(through the parentNode/childNodes relationship).
When it is stated that some element or attribute is ignored, or treated as some other value, or handled as if it was something else, this refers only to the processing of the node after it is in the DOM. A user agent must not mutate the DOM in such situations.
A content attribute is said to change value only if its new value is different than its previous value; setting an attribute to a value it already has does not change it.
The term empty, when used of an attribute value, Text node, or
string, means that the length of the text is zero (i.e. not even containing spaces or control
characters).
The construction "a Foo object", where Foo is actually an interface,
is sometimes used instead of the more accurate "an object implementing the interface
Foo".
An IDL attribute is said to be getting when its value is being retrieved (e.g. by author script), and is said to be setting when a new value is assigned to it.
If a DOM object is said to be live, then the attributes and methods on that object must operate on the actual underlying data, not a snapshot of the data.
In the contexts of events, the terms fire and dispatch are used as defined in the
DOM specification: firing an event means to create and dispatch it, and dispatching an event means to follow the steps that propagate
the event through the tree. The term trusted event is
used to refer to events whose isTrusted attribute is
initialised to true. [DOM]
The term plugin refers to a user-agent defined set of content handlers used by the
user agent that can take part in the user agent's rendering of a Document object, but
that neither act as child browsing contexts of the
Document nor introduce any Node objects to the Document's
DOM.
Typically such content handlers are provided by third parties, though a user agent can also designate built-in content handlers as plugins.
A user agent must not consider the types text/plain and
application/octet-stream as having a registered plugin.
One example of a plugin would be a PDF viewer that is instantiated in a browsing context when the user navigates to a PDF file. This would count as a plugin regardless of whether the party that implemented the PDF viewer component was the same as that which implemented the user agent itself. However, a PDF viewer application that launches separate from the user agent (as opposed to using the same interface) is not a plugin by this definition.
This specification does not define a mechanism for interacting with plugins, as it is expected to be user-agent- and platform-specific. Some UAs might opt to support a plugin mechanism such as the Netscape Plugin API; others might use remote content converters or have built-in support for certain types. Indeed, this specification doesn't require user agents to support plugins at all. [NPAPI]
A plugin can be secured if it honors the semantics of
the sandbox attribute.
For example, a secured plugin would prevent its contents from creating pop-up
windows when the plugin is instantiated inside a sandboxed iframe.
Browsers should take extreme care when interacting with external content intended for plugins. When third-party software is run with the same privileges as the user agent itself, vulnerabilities in the third-party software become as dangerous as those in the user agent.
Since different users having differents sets of plugins provides a
fingerprinting vector that increases the chances of users being uniquely identified, user agents
are encouraged to support the exact same set of plugins for each
user.
![]()
A character encoding, or just encoding where that is not ambiguous, is a defined way to convert between byte streams and Unicode strings, as defined in the WHATWG Encoding standard. An encoding has an encoding name and one or more encoding labels, referred to as the encoding's name and labels in the Encoding standard. [ENCODING]
An ASCII-compatible character encoding is a single-byte or variable-length encoding in which the bytes 0x09, 0x0A, 0x0C, 0x0D, 0x20 - 0x22, 0x26, 0x27, 0x2C - 0x3F, 0x41 - 0x5A, and 0x61 - 0x7A, ignoring bytes that are the second and later bytes of multibyte sequences, all correspond to single-byte sequences that map to the same Unicode characters as those bytes in Windows-1252. [ENCODING]
This includes such encodings as Shift_JIS, HZ-GB-2312, and variants of ISO-2022, even though it is possible in these encodings for bytes like 0x70 to be part of longer sequences that are unrelated to their interpretation as ASCII. It excludes UTF-16 variants, as well as obsolete legacy encodings such as UTF-7, GSM03.38, and EBCDIC variants.
The term a UTF-16 encoding refers to any variant of UTF-16: UTF-16LE or UTF-16BE, regardless of the presence or absence of a BOM. [ENCODING]
The term code unit is used as defined in the Web IDL specification: a 16 bit
unsigned integer, the smallest atomic component of a DOMString. (This is a narrower
definition than the one used in Unicode, and is not the same as a code point.) [WEBIDL]
The term Unicode code point means a Unicode scalar value where possible, and an isolated surrogate code point when not. When a conformance requirement is defined in terms of characters or Unicode code points, a pair of code units consisting of a high surrogate followed by a low surrogate must be treated as the single code point represented by the surrogate pair, but isolated surrogates must each be treated as the single code point with the value of the surrogate. [UNICODE]
In this specification, the term character, when not qualified as Unicode character, is synonymous with the term Unicode code point.
The term Unicode character is used to mean a Unicode scalar value (i.e. any Unicode code point that is not a surrogate code point). [UNICODE]
The code-unit length of a string is the number of code units in that string.
This complexity results from the historical decision to define the DOM API in terms of 16 bit (UTF-16) code units, rather than in terms of Unicode characters.
All diagrams, examples, and notes in this specification are non-normative, as are all sections explicitly marked non-normative. Everything else in this specification is normative.
The key words "MUST", "MUST NOT", "SHOULD", "SHOULD NOT", "MAY", and "OPTIONAL" in the normative parts of this document are to be interpreted as described in RFC2119. The key word "OPTIONALLY" in the normative parts of this document is to be interpreted with the same normative meaning as "MAY" and "OPTIONAL". For readability, these words do not appear in all uppercase letters in this specification. [RFC2119]
Requirements phrased in the imperative as part of algorithms (such as "strip any leading space characters" or "return false and abort these steps") are to be interpreted with the meaning of the key word ("must", "should", "may", etc) used in introducing the algorithm.
For example, were the spec to say:
To eat an orange, the user must: 1. Peel the orange. 2. Separate each slice of the orange. 3. Eat the orange slices.
...it would be equivalent to the following:
To eat an orange: 1. The user must peel the orange. 2. The user must separate each slice of the orange. 3. The user must eat the orange slices.
Here the key word is "must".
The former (imperative) style is generally preferred in this specification for stylistic reasons.
Conformance requirements phrased as algorithms or specific steps may be implemented in any manner, so long as the end result is equivalent. (In particular, the algorithms defined in this specification are intended to be easy to follow, and not intended to be performant.)
This specification describes the conformance criteria for user agents (relevant to implementors) and documents (relevant to authors and authoring tool implementors).
Conforming documents are those that comply with all the conformance criteria for documents. For readability, some of these conformance requirements are phrased as conformance requirements on authors; such requirements are implicitly requirements on documents: by definition, all documents are assumed to have had an author. (In some cases, that author may itself be a user agent — such user agents are subject to additional rules, as explained below.)
For example, if a requirement states that "authors must not use the foobar element", it would imply that documents are not allowed to contain elements
named foobar.
There is no implied relationship between document conformance requirements and implementation conformance requirements. User agents are not free to handle non-conformant documents as they please; the processing model described in this specification applies to implementations regardless of the conformity of the input documents.
User agents fall into several (overlapping) categories with different conformance requirements.
Web browsers that support the XHTML syntax must process elements and attributes from the HTML namespace found in XML documents as described in this specification, so that users can interact with them, unless the semantics of those elements have been overridden by other specifications.
A conforming XHTML processor would, upon finding an XHTML script
element in an XML document, execute the script contained in that element. However, if the
element is found within a transformation expressed in XSLT (assuming the user agent also
supports XSLT), then the processor would instead treat the script element as an
opaque element that forms part of the transform.
Web browsers that support the HTML syntax must process documents labeled with an HTML MIME type as described in this specification, so that users can interact with them.
User agents that support scripting must also be conforming implementations of the IDL fragments in this specification, as described in the Web IDL specification. [WEBIDL]
Unless explicitly stated, specifications that override the semantics of HTML
elements do not override the requirements on DOM objects representing those elements. For
example, the script element in the example above would still implement the
HTMLScriptElement interface.
User agents that process HTML and XHTML documents purely to render non-interactive versions of them must comply to the same conformance criteria as Web browsers, except that they are exempt from requirements regarding user interaction.
Typical examples of non-interactive presentation user agents are printers (static UAs) and overhead displays (dynamic UAs). It is expected that most static non-interactive presentation user agents will also opt to lack scripting support.
A non-interactive but dynamic presentation UA would still execute scripts, allowing forms to be dynamically submitted, and so forth. However, since the concept of "focus" is irrelevant when the user cannot interact with the document, the UA would not need to support any of the focus-related DOM APIs.
User agents, whether interactive or not, may be designated (possibly as a user option) as supporting the suggested default rendering defined by this specification.
This is not required. In particular, even user agents that do implement the suggested default rendering are encouraged to offer settings that override this default to improve the experience for the user, e.g. changing the color contrast, using different focus styles, or otherwise making the experience more accessible and usable to the user.
User agents that are designated as supporting the suggested default rendering must, while so designated, implement the rules in the rendering section that that section defines as the behavior that user agents are expected to implement.
Implementations that do not support scripting (or which have their scripting features disabled entirely) are exempt from supporting the events and DOM interfaces mentioned in this specification. For the parts of this specification that are defined in terms of an events model or in terms of the DOM, such user agents must still act as if events and the DOM were supported.
Scripting can form an integral part of an application. Web browsers that do not support scripting, or that have scripting disabled, might be unable to fully convey the author's intent.
Conformance checkers must verify that a document conforms to the applicable conformance
criteria described in this specification. Automated conformance checkers are exempt from
detecting errors that require interpretation of the author's intent (for example, while a
document is non-conforming if the content of a blockquote element is not a quote,
conformance checkers running without the input of human judgement do not have to check that
blockquote elements only contain quoted material).
Conformance checkers must check that the input document conforms when parsed without a browsing context (meaning that no scripts are run, and that the parser's scripting flag is disabled), and should also check that the input document conforms when parsed with a browsing context in which scripts execute, and that the scripts never cause non-conforming states to occur other than transiently during script execution itself. (This is only a "SHOULD" and not a "MUST" requirement because it has been proven to be impossible. [COMPUTABLE])
The term "HTML validator" can be used to refer to a conformance checker that itself conforms to the applicable requirements of this specification.
XML DTDs cannot express all the conformance requirements of this specification. Therefore, a validating XML processor and a DTD cannot constitute a conformance checker. Also, since neither of the two authoring formats defined in this specification are applications of SGML, a validating SGML system cannot constitute a conformance checker either.
To put it another way, there are three types of conformance criteria:
A conformance checker must check for the first two. A simple DTD-based validator only checks for the first class of errors and is therefore not a conforming conformance checker according to this specification.
Applications and tools that process HTML and XHTML documents for reasons other than to either render the documents or check them for conformance should act in accordance with the semantics of the documents that they process.
A tool that generates document outlines but increases the nesting level for each paragraph and does not increase the nesting level for each section would not be conforming.
Authoring tools and markup generators must generate conforming documents. Conformance criteria that apply to authors also apply to authoring tools, where appropriate.
Authoring tools are exempt from the strict requirements of using elements only for their specified purpose, but only to the extent that authoring tools are not yet able to determine author intent. However, authoring tools must not automatically misuse elements or encourage their users to do so.
For example, it is not conforming to use an address element for
arbitrary contact information; that element can only be used for marking up contact information
for the author of the document or section. However, since an authoring tool is likely unable to
determine the difference, an authoring tool is exempt from that requirement. This does not mean,
though, that authoring tools can use address elements for any block of italics text
(for instance); it just means that the authoring tool doesn't have to verify that when the user
uses a tool for inserting contact information for a section, that the user really is doing that
and not inserting something else instead.
In terms of conformance checking, an editor has to output documents that conform to the same extent that a conformance checker will verify.
When an authoring tool is used to edit a non-conforming document, it may preserve the conformance errors in sections of the document that were not edited during the editing session (i.e. an editing tool is allowed to round-trip erroneous content). However, an authoring tool must not claim that the output is conformant if errors have been so preserved.
Authoring tools are expected to come in two broad varieties: tools that work from structure or semantic data, and tools that work on a What-You-See-Is-What-You-Get media-specific editing basis (WYSIWYG).
The former is the preferred mechanism for tools that author HTML, since the structure in the source information can be used to make informed choices regarding which HTML elements and attributes are most appropriate.
However, WYSIWYG tools are legitimate. WYSIWYG tools should use elements they know are
appropriate, and should not use elements that they do not know to be appropriate. This might in
certain extreme cases mean limiting the use of flow elements to just a few elements, like
div, b, i, and span and making liberal use
of the style attribute.
All authoring tools, whether WYSIWYG or not, should make a best effort attempt at enabling users to create well-structured, semantically rich, media-independent content.
User agents may impose implementation-specific limits on otherwise
unconstrained inputs, e.g. to prevent denial of service attacks, to guard against running out of
memory, or to work around platform-specific limitations.
![]()
For compatibility with existing content and prior specifications, this specification describes two authoring formats: one based on XML (referred to as the XHTML syntax), and one using a custom format inspired by SGML (referred to as the HTML syntax). Implementations must support at least one of these two formats, although supporting both is encouraged.
Some conformance requirements are phrased as requirements on elements, attributes, methods or objects. Such requirements fall into two categories: those describing content model restrictions, and those describing implementation behavior. Those in the former category are requirements on documents and authoring tools. Those in the second category are requirements on user agents. Similarly, some conformance requirements are phrased as requirements on authors; such requirements are to be interpreted as conformance requirements on the documents that authors produce. (In other words, this specification does not distinguish between conformance criteria on authors and conformance criteria on documents.)
This specification relies on several other underlying specifications.
The Unicode character set is used to represent textual data, and the WHATWG Encoding standard defines requirements around character encodings. [UNICODE]
This specification introduces terminology based on the terms defined in those specifications, as described earlier.
The following terms are used as defined in the WHATWG Encoding standard: [ENCODING]
The UTF-8 decoder is distinct from the UTF-8 decode algorithm. The latter first strips a Byte Order Mark (BOM), if any, and then invokes the former.
For readability, character encodings are sometimes referenced in this specification with a case that differs from the canonical case given in the WHATWG Encoding standard. (For example, "UTF-16LE" instead of "utf-16le".)
Implementations that support the XHTML syntax must support some version of XML, as well as its corresponding namespaces specification, because that syntax uses an XML serialization with namespaces. [XML] [XMLNS]
The following terms are defined in the WHATWG URL standard: [URL]
URLUtils interface
URLUtilsReadOnly interface
href attribute
protocol attribute
URLUtils
URLUtils
URLUtils
URLUtils object
URLUtils object
URLUtils object
The following terms are defined in the Cookie specification: [COOKIES]
The following terms are defined in the WHATWG Fetch specification: [FETCH]
This specification does not yet use the "fetch" algorithm from the WHATWG Fetch specification. It will be updated to do so in due course.
The IDL fragments in this specification must be interpreted as required for conforming IDL fragments, as described in the Web IDL specification. [WEBIDL]
The terms supported property indices, determine the value of an indexed property, support named properties, supported property names, unenumerable, determine the value of a named property, platform array objects, and read only (when applied to arrays) are used as defined in the Web IDL specification. The algorithm to convert a DOMString to a sequence of Unicode characters is similarly that defined in the Web IDL specification.
When this specification requires a user agent to create a Date object
representing a particular time (which could be the special value Not-a-Number), the milliseconds
component of that time, if any, must be truncated to an integer, and the time value of the newly
created Date object must represent the resulting truncated time.
For instance, given the time 23045 millionths of a second after 01:00 UTC on
January 1st 2000, i.e. the time 2000-01-01T00:00:00.023045Z, then the Date object
created representing that time would represent the same time as that created representing the
time 2000-01-01T00:00:00.023Z, 45 millionths earlier. If the given time is NaN, then the result
is a Date object that represents a time value NaN (indicating that the object does
not represent a specific instant of time).
Some parts of the language described by this specification only support JavaScript as the underlying scripting language. [ECMA262]
The term "JavaScript" is used to refer to ECMA262, rather than the official term
ECMAScript, since the term JavaScript is more widely known. Similarly, the MIME
type used to refer to JavaScript in this specification is text/javascript, since that is the most commonly used type, despite it being an officially obsoleted type according to RFC 4329. [RFC4329]
The term JavaScript global environment refers to the global environment concept defined in the ECMAScript specification.
The ECMAScript SyntaxError exception is also
defined in the ECMAScript specification. [ECMA262]
The ArrayBuffer and related object types and underlying concepts from the ECMAScript Specification are used for several features in this specification. [ECMA262]
The following helper IDL is used for referring to ArrayBuffer-related types:
typedef (Int8Array or Uint8Array or Uint8ClampedArray or
Int16Array or Uint16Array or
Int32Array or Uint32Array or
Float32Array or Float64Array or
DataView) ArrayBufferView;
In particular, the Uint8ClampedArray type is used by some 2D canvas APIs, and the WebSocket
API uses ArrayBuffer objects for handling binary frames.
The Document Object Model (DOM) is a representation — a model — of a document and its content. The DOM is not just an API; the conformance criteria of HTML implementations are defined, in this specification, in terms of operations on the DOM. [DOM]
Implementations must support DOM and the events defined in DOM Events, because this specification is defined in terms of the DOM, and some of the features are defined as extensions to the DOM interfaces. [DOM] [DOMEVENTS]
In particular, the following features are defined in the DOM specification: [DOM]
Attr interfaceComment interfaceDOMImplementation interfaceDocument interfaceXMLDocument interfaceDocumentFragment interfaceDocumentType interfaceDOMException interfaceChildNode interfaceElement interfaceNode interfaceNodeList interfaceProcessingInstruction interfaceText interfaceHTMLCollection interfaceitem() methodDOMTokenList interfaceDOMSettableTokenList interfacecreateDocument() methodcreateHTMLDocument() methodcreateElement() methodcreateElementNS() methodgetElementById() methodinsertBefore() methodownerDocument attributechildNodes attributelocalName attributeparentNode attributenamespaceURI attributetagName attributeid attributetextContent attributeEvent interfaceEventTarget interfaceEventInit dictionary typetarget attributeisTrusted attributeEventTargetDocumentNode, and the concept of cloning steps used by that algorithmMutationObserver interfaceMutationObserver objects algorithmThe term throw in this specification is used as defined in the DOM specification.
The following DOMException types are defined in the DOM specification: [DOM]
IndexSizeErrorHierarchyRequestErrorWrongDocumentErrorInvalidCharacterErrorNoModificationAllowedErrorNotFoundErrorNotSupportedErrorInvalidStateErrorSyntaxErrorInvalidModificationErrorNamespaceErrorInvalidAccessErrorSecurityErrorNetworkErrorAbortErrorURLMismatchErrorQuotaExceededErrorTimeoutErrorInvalidNodeTypeErrorDataCloneErrorFor example, to throw a TimeoutError exception, a user
agent would construct a DOMException object whose type was the string "TimeoutError" (and whose code was the number 23, for legacy reasons) and
actually throw that object as an exception.
The following features are defined in the DOM Events specification: [DOMEVENTS]
MouseEvent interfaceMouseEventInit dictionary typeFocusEvent interface and its relatedTarget attributeUIEvent interface's detail attributeclick eventdblclick eventmousedown eventmouseenter eventmouseleave eventmousemove eventmouseout eventmouseover eventmouseup eventmousewheel eventkeydown eventkeyup eventkeypress eventThe following features are defined in the Touch Events specification: [TOUCH]
Touch interfaceThis specification sometimes uses the term name to refer to the event's
type; as in, "an event named click"
or "if the event name is keypress". The terms "name" and "type" for
events are synonymous.
The following features are defined in the DOM Parsing and Serialization specification: [DOMPARSING]
innerHTMLouterHTMLUser agents are also encouraged to implement the features described in the
HTML Editing APIs and UndoManager and DOM Transaction
specifications.
[EDITING]
[UNDO]
The following parts of the Fullscreen specification are referenced from this specification,
in part to define the rendering of dialog elements, and also to define how the
Fullscreen API interacts with the sandboxing features in HTML: [FULLSCREEN]
requestFullscreen()
This specification uses the following features defined in the File API specification: [FILEAPI]
BlobFileFileListBlob.close()Blob.typeThis specification references the XMLHttpRequest specification to describe how the two
specifications interact and to use its ProgressEvent features. The following
features and terms are defined in the XMLHttpRequest specification: [XHR]
XMLHttpRequest
ProgressEvent
Implementations must support the Media Queries language. [MQ]
While support for CSS as a whole is not required of implementations of this specification (though it is encouraged, at least for Web browsers), some features are defined in terms of specific CSS requirements.
In particular, some features require that a string be parsed as a CSS <color> value. When parsing a CSS value, user agents are required by the CSS specifications to apply some error handling rules. These apply to this specification also. [CSSCOLOR] [CSS]
For example, user agents are required to close all open constructs upon
finding the end of a style sheet unexpectedly. Thus, when parsing the string "rgb(0,0,0" (with a missing close-parenthesis) for a color value, the close
parenthesis is implied by this error handling rule, and a value is obtained (the color 'black').
However, the similar construct "rgb(0,0," (with both a missing parenthesis
and a missing "blue" value) cannot be parsed, as closing the open construct does not result in a
viable value.
The term CSS element reference identifier is used as defined in the CSS Image Values and Replaced Content specification to define the API that declares identifiers for use with the CSS 'element()' function. [CSSIMAGES]
Similarly, the term provides a paint source is used as defined in the CSS Image Values and Replaced Content specification to define the interaction of certain HTML elements with the CSS 'element()' function. [CSSIMAGES]
The term default object size is also defined in the CSS Image Values and Replaced Content specification. [CSSIMAGES]
Implementations that support scripting must support the CSS Object Model. The following features and terms are defined in the CSSOM specifications: [CSSOM] [CSSOMVIEW]
ScreenLinkStyleCSSStyleDeclarationcssText attribute of CSSStyleDeclarationStyleSheetresize eventscroll eventThe term environment encoding is defined in the CSS Syntax specifications. [CSSSYNTAX]
The term CSS styling attribute is defined in the CSS Style Attributes specification. [CSSATTR]
The CanvasRenderingContext2D object's use of fonts depends on the features
described in the CSS Fonts and Font Load Events specifications, including in particular
FontLoader. [CSSFONTS] [CSSFONTLOAD]
The following interface is defined in the SVG specification: [SVG]
SVGMatrix
The following interface is defined in the WebGL specification: [WEBGL]
WebGLRenderingContext
Implementations may support WebVTT as a text track format for subtitles, captions, chapter titles, metadata, etc, for media resources. [WEBVTT]
The following terms, used in this specification, are defined in the WebVTT specification:
The following terms are defined in the WebSocket protocol specification: [WSP]
The terms strong native semantics is used as defined in the ARIA specification. The term default implicit ARIA semantics has the same meaning as the term implicit WAI-ARIA semantics as used in the ARIA specification. [ARIA]
The role and aria-*
attributes are defined in the ARIA specification. [ARIA]
This specification does not require support of any particular network protocol, style sheet language, scripting language, or any of the DOM specifications beyond those required in the list above. However, the language described by this specification is biased towards CSS as the styling language, JavaScript as the scripting language, and HTTP as the network protocol, and several features assume that those languages and protocols are in use.
A user agent that implements the HTTP protocol must implement the Web Origin Concept specification and the HTTP State Management Mechanism specification (Cookies) as well. [HTTP] [ORIGIN] [COOKIES]
This specification might have certain additional requirements on character encodings, image formats, audio formats, and video formats in the respective sections.
Vendor-specific proprietary user agent extensions to this specification are strongly discouraged. Documents must not use such extensions, as doing so reduces interoperability and fragments the user base, allowing only users of specific user agents to access the content in question.
If such extensions are nonetheless needed, e.g. for experimental purposes, then vendors are strongly urged to use one of the following extension mechanisms:
For markup-level features that can be limited to the XML serialization and need not be supported in the HTML serialization, vendors should use the namespace mechanism to define custom namespaces in which the non-standard elements and attributes are supported.
For markup-level features that are intended for use with the HTML syntax,
extensions should be limited to new attributes of the form "x-vendor-feature", where vendor is a
short string that identifies the vendor responsible for the extension, and feature is the name of the feature. New element names should not be created.
Using attributes for such extensions exclusively allows extensions from multiple vendors to
co-exist on the same element, which would not be possible with elements. Using the "x-vendor-feature" form allows extensions
to be made without risk of conflicting with future additions to the specification.
For instance, a browser named "FerretBrowser" could use "ferret" as a vendor prefix, while a browser named "Mellblom Browser" could use "mb". If both of these browsers invented extensions that turned elements into scratch-and-sniff areas, an author experimenting with these features could write:
<p>This smells of lemons!
<span x-ferret-smellovision x-ferret-smellcode="LEM01"
x-mb-outputsmell x-mb-smell="lemon juice"></span></p>
Attribute names beginning with the two characters "x-" are reserved for
user agent use and are guaranteed to never be formally added to the HTML language. For
flexibility, attributes names containing underscores (the U+005F LOW LINE character) are also
reserved for experimental purposes and are guaranteed to never be formally added to the HTML
language.
Pages that use such attributes are by definition non-conforming.
For DOM extensions, e.g. new methods and IDL attributes, the new members should be prefixed by vendor-specific strings to prevent clashes with future versions of this specification.
For events, experimental event types should be prefixed with vendor-specific strings.
For example, if a user agent called "Pleasold" were to add an event to indicate when
the user is going up in an elevator, it could use the prefix "pleasold" and
thus name the event "pleasoldgoingup", possibly with an event handler
attribute named "onpleasoldgoingup".
All extensions must be defined so that the use of extensions neither contradicts nor causes the non-conformance of functionality defined in the specification.
For example, while strongly discouraged from doing so, an implementation "Foo Browser" could
add a new IDL attribute "fooTypeTime" to a control's DOM interface that
returned the time it took the user to select the current value of a control (say). On the other
hand, defining a new control that appears in a form's elements array would be in violation of the above requirement,
as it would violate the definition of elements given in
this specification.
When adding new reflecting IDL attributes corresponding to content
attributes of the form "x-vendor-feature", the IDL attribute should be named "vendorFeature" (i.e. the "x" is
dropped from the IDL attribute's name).
When vendor-neutral extensions to this specification are needed, either this specification can be updated accordingly, or an extension specification can be written that overrides the requirements in this specification. When someone applying this specification to their activities decides that they will recognise the requirements of such an extension specification, it becomes an applicable specification for the purposes of conformance requirements in this specification.
Someone could write a specification that defines any arbitrary byte stream as conforming, and then claim that their random junk is conforming. However, that does not mean that their random junk actually is conforming for everyone's purposes: if someone else decides that that specification does not apply to their work, then they can quite legitimately say that the aforementioned random junk is just that, junk, and not conforming at all. As far as conformance goes, what matters in a particular community is what that community agrees is applicable.
User agents must treat elements and attributes that they do not understand as semantically neutral; leaving them in the DOM (for DOM processors), and styling them according to CSS (for CSS processors), but not inferring any meaning from them.
When support for a feature is disabled (e.g. as an emergency measure to mitigate a security problem, or to aid in development, or for performance reasons), user agents must act as if they had no support for the feature whatsoever, and as if the feature was not mentioned in this specification. For example, if a particular feature is accessed via an attribute in a Web IDL interface, the attribute itself would be omitted from the objects that implement that interface — leaving the attribute on the object but making it return null or throw an exception is insufficient.
Implementations of XPath 1.0 that operate on HTML
documents parsed or created in the manners described in this specification (e.g. as part of
the document.evaluate() API) must act as if the following edit was applied
to the XPath 1.0 specification.
First, remove this paragraph:
A QName in the node test is expanded into an expanded-name using the namespace declarations from the expression context. This is the same way expansion is done for element type names in start and end-tags except that the default namespace declared with
xmlnsis not used: if the QName does not have a prefix, then the namespace URI is null (this is the same way attribute names are expanded). It is an error if the QName has a prefix for which there is no namespace declaration in the expression context.
Then, insert in its place the following:
A QName in the node test is expanded into an expanded-name using the namespace declarations from the expression context. If the QName has a prefix, then there must be a namespace declaration for this prefix in the expression context, and the corresponding namespace URI is the one that is associated with this prefix. It is an error if the QName has a prefix for which there is no namespace declaration in the expression context.
If the QName has no prefix and the principal node type of the axis is element, then the default element namespace is used. Otherwise if the QName has no prefix, the namespace URI is null. The default element namespace is a member of the context for the XPath expression. The value of the default element namespace when executing an XPath expression through the DOM3 XPath API is determined in the following way:
- If the context node is from an HTML DOM, the default element namespace is "http://www.w3.org/1999/xhtml".
- Otherwise, the default element namespace URI is null.
This is equivalent to adding the default element namespace feature of XPath 2.0 to XPath 1.0, and using the HTML namespace as the default element namespace for HTML documents. It is motivated by the desire to have implementations be compatible with legacy HTML content while still supporting the changes that this specification introduces to HTML regarding the namespace used for HTML elements, and by the desire to use XPath 1.0 rather than XPath 2.0.
This change is a willful violation of the XPath 1.0 specification, motivated by desire to have implementations be compatible with legacy content while still supporting the changes that this specification introduces to HTML regarding which namespace is used for HTML elements. [XPATH10]
XSLT 1.0 processors outputting to a DOM when the output method is "html" (either explicitly or via the defaulting rule in XSLT 1.0) are affected as follows:
If the transformation program outputs an element in no namespace, the processor must, prior to constructing the corresponding DOM element node, change the namespace of the element to the HTML namespace, ASCII-lowercase the element's local name, and ASCII-lowercase the names of any non-namespaced attributes on the element.
This requirement is a willful violation of the XSLT 1.0 specification, required because this specification changes the namespaces and case-sensitivity rules of HTML in a manner that would otherwise be incompatible with DOM-based XSLT transformations. (Processors that serialise the output are unaffected.) [XSLT10]
This specification does not specify precisely how XSLT processing interacts with the HTML
parser infrastructure (for example, whether an XSLT processor acts as if it puts any
elements into a stack of open elements). However, XSLT processors must stop
parsing if they successfully complete, and must set the current document
readiness first to "interactive" and then to "complete" if they are aborted.
This specification does not specify how XSLT interacts with the navigation algorithm, how it fits in with the event loop, nor how error pages are to be handled (e.g. whether XSLT errors are to replace an incremental XSLT output, or are rendered inline, etc).
There are also additional non-normative comments regarding the interaction of XSLT
and HTML in the script element section, and of
XSLT, XPath, and HTML in the template element
section.
Comparing two strings in a case-sensitive manner means comparing them exactly, code point for code point.
Comparing two strings in an ASCII case-insensitive manner means comparing them exactly, code point for code point, except that the characters in the range U+0041 to U+005A (i.e. LATIN CAPITAL LETTER A to LATIN CAPITAL LETTER Z) and the corresponding characters in the range U+0061 to U+007A (i.e. LATIN SMALL LETTER A to LATIN SMALL LETTER Z) are considered to also match.
Comparing two strings in a compatibility caseless manner means using the Unicode compatibility caseless match operation to compare the two strings, with no language-specific tailoirings. [UNICODE]
Except where otherwise stated, string comparisons must be performed in a case-sensitive manner.
Converting a string to ASCII uppercase means replacing all characters in the range U+0061 to U+007A (i.e. LATIN SMALL LETTER A to LATIN SMALL LETTER Z) with the corresponding characters in the range U+0041 to U+005A (i.e. LATIN CAPITAL LETTER A to LATIN CAPITAL LETTER Z).
Converting a string to ASCII lowercase means replacing all characters in the range U+0041 to U+005A (i.e. LATIN CAPITAL LETTER A to LATIN CAPITAL LETTER Z) with the corresponding characters in the range U+0061 to U+007A (i.e. LATIN SMALL LETTER A to LATIN SMALL LETTER Z).
A string pattern is a prefix match for a string s when pattern is not longer than s and truncating s to pattern's length leaves the two strings as matches of each other.
There are various places in HTML that accept particular data types, such as dates or numbers. This section describes what the conformance criteria for content in those formats is, and how to parse them.
Implementors are strongly urged to carefully examine any third-party libraries they might consider using to implement the parsing of syntaxes described below. For example, date libraries are likely to implement error handling behavior that differs from what is required in this specification, since error-handling behavior is often not defined in specifications that describe date syntaxes similar to those used in this specification, and thus implementations tend to vary greatly in how they handle errors.
The space characters, for the purposes of this specification, are U+0020 SPACE, U+0009 CHARACTER TABULATION (tab), U+000A LINE FEED (LF), U+000C FORM FEED (FF), and U+000D CARRIAGE RETURN (CR).
The White_Space characters are those that have the Unicode
property "White_Space" in the Unicode PropList.txt data file. [UNICODE]
This should not be confused with the "White_Space" value (abbreviated "WS") of the
"Bidi_Class" property in the Unicode.txt data file.
The control characters are those whose Unicode "General_Category" property has the
value "Cc" in the Unicode UnicodeData.txt data file. [UNICODE]
The uppercase ASCII letters are the characters in the range U+0041 LATIN CAPITAL LETTER A to U+005A LATIN CAPITAL LETTER Z.
The lowercase ASCII letters are the characters in the range U+0061 LATIN SMALL LETTER A to U+007A LATIN SMALL LETTER Z.
The ASCII digits are the characters in the range U+0030 DIGIT ZERO (0) to U+0039 DIGIT NINE (9).
The alphanumeric ASCII characters are those that are either uppercase ASCII letters, lowercase ASCII letters, or ASCII digits.
The ASCII hex digits are the characters in the ranges U+0030 DIGIT ZERO (0) to U+0039 DIGIT NINE (9), U+0041 LATIN CAPITAL LETTER A to U+0046 LATIN CAPITAL LETTER F, and U+0061 LATIN SMALL LETTER A to U+0066 LATIN SMALL LETTER F.
The uppercase ASCII hex digits are the characters in the ranges U+0030 DIGIT ZERO (0) to U+0039 DIGIT NINE (9) and U+0041 LATIN CAPITAL LETTER A to U+0046 LATIN CAPITAL LETTER F only.
The lowercase ASCII hex digits are the characters in the ranges U+0030 DIGIT ZERO (0) to U+0039 DIGIT NINE (9) and U+0061 LATIN SMALL LETTER A to U+0066 LATIN SMALL LETTER F only.
Some of the micro-parsers described below follow the pattern of having an input variable that holds the string being parsed, and having a position variable pointing at the next character to parse in input.
For parsers based on this pattern, a step that requires the user agent to collect a sequence of characters means that the following algorithm must be run, with characters being the set of characters that can be collected:
Let input and position be the same variables as those of the same name in the algorithm that invoked these steps.
Let result be the empty string.
While position doesn't point past the end of input and the character at position is one of the characters, append that character to the end of result and advance position to the next character in input.
Return result.
The step skip whitespace means that the user agent must collect a sequence of characters that are space characters. The step skip White_Space characters means that the user agent must collect a sequence of characters that are White_Space characters. In both cases, the collected characters are not used. [UNICODE]
When a user agent is to strip line breaks from a string, the user agent must remove any U+000A LINE FEED (LF) and U+000D CARRIAGE RETURN (CR) characters from that string.
When a user agent is to strip leading and trailing whitespace from a string, the user agent must remove all space characters that are at the start or end of the string.
When a user agent is to strip and collapse whitespace in a string, it must replace any sequence of one or more consecutive space characters in that string with a single U+0020 SPACE character, and then strip leading and trailing whitespace from that string.
When a user agent has to strictly split a string on a particular delimiter character delimiter, it must use the following algorithm:
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Let tokens be an ordered list of tokens, initially empty.
While position is not past the end of input:
Collect a sequence of characters that are not the delimiter character.
Append the string collected in the previous step to tokens.
Advance position to the next character in input.
Return tokens.
For the special cases of splitting a string on spaces and on commas, this algorithm does not apply (those algorithms also perform whitespace trimming).
A number of attributes are boolean attributes. The presence of a boolean attribute on an element represents the true value, and the absence of the attribute represents the false value.
If the attribute is present, its value must either be the empty string or a value that is an ASCII case-insensitive match for the attribute's canonical name, with no leading or trailing whitespace.
The values "true" and "false" are not allowed on boolean attributes. To represent a false value, the attribute has to be omitted altogether.
Here is an example of a checkbox that is checked and disabled. The checked and disabled
attributes are the boolean attributes.
<label><input type=checkbox checked name=cheese disabled> Cheese</label>
This could be equivalently written as this:
<label><input type=checkbox checked=checked name=cheese disabled=disabled> Cheese</label>
You can also mix styles; the following is still equivalent:
<label><input type='checkbox' checked name=cheese disabled=""> Cheese</label>
Some attributes are defined as taking one of a finite set of keywords. Such attributes are called enumerated attributes. The keywords are each defined to map to a particular state (several keywords might map to the same state, in which case some of the keywords are synonyms of each other; additionally, some of the keywords can be said to be non-conforming, and are only in the specification for historical reasons). In addition, two default states can be given. The first is the invalid value default, the second is the missing value default.
If an enumerated attribute is specified, the attribute's value must be an ASCII case-insensitive match for one of the given keywords that are not said to be non-conforming, with no leading or trailing whitespace.
When the attribute is specified, if its value is an ASCII case-insensitive match for one of the given keywords then that keyword's state is the state that the attribute represents. If the attribute value matches none of the given keywords, but the attribute has an invalid value default, then the attribute represents that state. Otherwise, if the attribute value matches none of the keywords but there is a missing value default state defined, then that is the state represented by the attribute. Otherwise, there is no default, and invalid values mean that there is no state represented.
When the attribute is not specified, if there is a missing value default state defined, then that is the state represented by the (missing) attribute. Otherwise, the absence of the attribute means that there is no state represented.
The empty string can be a valid keyword.
A string is a valid integer if it consists of one or more ASCII digits, optionally prefixed with a U+002D HYPHEN-MINUS character (-).
A valid integer without a U+002D HYPHEN-MINUS (-) prefix represents the number that is represented in base ten by that string of digits. A valid integer with a U+002D HYPHEN-MINUS (-) prefix represents the number represented in base ten by the string of digits that follows the U+002D HYPHEN-MINUS, subtracted from zero.
The rules for parsing integers are as given in the following algorithm. When invoked, the steps must be followed in the order given, aborting at the first step that returns a value. This algorithm will return either an integer or an error.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Let sign have the value "positive".
If position is past the end of input, return an error.
If the character indicated by position (the first character) is a U+002D HYPHEN-MINUS character (-):
Otherwise, if the character indicated by position (the first character) is a U+002B PLUS SIGN character (+):
+"
is ignored, but it is not conforming.)If the character indicated by position is not an ASCII digit, then return an error.
Collect a sequence of characters that are ASCII digits, and interpret the resulting sequence as a base-ten integer. Let value be that integer.
If sign is "positive", return value, otherwise return the result of subtracting value from zero.
A string is a valid non-negative integer if it consists of one or more ASCII digits.
A valid non-negative integer represents the number that is represented in base ten by that string of digits.
The rules for parsing non-negative integers are as given in the following algorithm. When invoked, the steps must be followed in the order given, aborting at the first step that returns a value. This algorithm will return either zero, a positive integer, or an error.
Let input be the string being parsed.
Let value be the result of parsing input using the rules for parsing integers.
If value is an error, return an error.
If value is less than zero, return an error.
Return value.
A string is a valid floating-point number if it consists of:
A valid floating-point number represents the number obtained by multiplying the significand by ten raised to the power of the exponent, where the significand is the first number, interpreted as base ten (including the decimal point and the number after the decimal point, if any, and interpreting the significand as a negative number if the whole string starts with a U+002D HYPHEN-MINUS character (-) and the number is not zero), and where the exponent is the number after the E, if any (interpreted as a negative number if there is a U+002D HYPHEN-MINUS character (-) between the E and the number and the number is not zero, or else ignoring a U+002B PLUS SIGN character (+) between the E and the number if there is one). If there is no E, then the exponent is treated as zero.
The Infinity and Not-a-Number (NaN) values are not valid floating-point numbers.
The best representation of the number n as a floating-point number is the string obtained from applying the JavaScript operator ToString to n. The JavaScript operator ToString is not uniquely determined. When there are multiple possible strings that could be obtained from the JavaScript operator ToString for a particular value, the user agent must always return the same string for that value (though it may differ from the value used by other user agents).
The rules for parsing floating-point number values are as given in the following algorithm. This algorithm must be aborted at the first step that returns something. This algorithm will return either a number or an error.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Let value have the value 1.
Let divisor have the value 1.
Let exponent have the value 1.
If position is past the end of input, return an error.
If the character indicated by position is a U+002D HYPHEN-MINUS character (-):
Otherwise, if the character indicated by position (the first character) is a U+002B PLUS SIGN character (+):
+"
is ignored, but it is not conforming.)If the character indicated by position is a U+002E FULL STOP (.), and that is not the last character in input, and the character after the character indicated by position is an ASCII digit, then set value to zero and jump to the step labeled fraction.
If the character indicated by position is not an ASCII digit, then return an error.
Collect a sequence of characters that are ASCII digits, and interpret the resulting sequence as a base-ten integer. Multiply value by that integer.
Fraction: If the character indicated by position is a U+002E FULL STOP (.), run these substeps:
Advance position to the next character.
If position is past the end of input, or if the character indicated by position is not an ASCII digit, U+0065 LATIN SMALL LETTER E (e), or U+0045 LATIN CAPITAL LETTER E (E), then jump to the step labeled conversion.
If the character indicated by position is a U+0065 LATIN SMALL LETTER E character (e) or a U+0045 LATIN CAPITAL LETTER E character (E), skip the remainder of these substeps.
Fraction loop: Multiply divisor by ten.
Advance position to the next character.
If position is past the end of input, then jump to the step labeled conversion.
If the character indicated by position is an ASCII digit, jump back to the step labeled fraction loop in these substeps.
If the character indicated by position is a U+0065 LATIN SMALL LETTER E character (e) or a U+0045 LATIN CAPITAL LETTER E character (E), run these substeps:
Advance position to the next character.
If position is past the end of input, then jump to the step labeled conversion.
If the character indicated by position is a U+002D HYPHEN-MINUS character (-):
If position is past the end of input, then jump to the step labeled conversion.
Otherwise, if the character indicated by position is a U+002B PLUS SIGN character (+):
If position is past the end of input, then jump to the step labeled conversion.
If the character indicated by position is not an ASCII digit, then jump to the step labeled conversion.
Collect a sequence of characters that are ASCII digits, and interpret the resulting sequence as a base-ten integer. Multiply exponent by that integer.
Multiply value by ten raised to the exponentth power.
Conversion: Let S be the set of finite IEEE 754 double-precision floating-point values except −0, but with two special values added: 21024 and −21024.
Let rounded-value be the number in S that is closest to value, selecting the number with an even significand if there are two equally close values. (The two special values 21024 and −21024 are considered to have even significands for this purpose.)
If rounded-value is 21024 or −21024, return an error.
Return rounded-value.
The rules for parsing dimension values are as given in the following algorithm. When invoked, the steps must be followed in the order given, aborting at the first step that returns a value. This algorithm will return either a number greater than or equal to 1.0, or an error; if a number is returned, then it is further categorised as either a percentage or a length.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
If position is past the end of input, return an error.
If the character indicated by position is a U+002B PLUS SIGN character (+), advance position to the next character.
Collect a sequence of characters that are U+0030 DIGIT ZERO (0) characters, and discard them.
If position is past the end of input, return an error.
If the character indicated by position is not one of U+0031 DIGIT ONE (1) to U+0039 DIGIT NINE (9), then return an error.
Collect a sequence of characters that are ASCII digits, and interpret the resulting sequence as a base-ten integer. Let value be that number.
If position is past the end of input, return value as a length.
If the character indicated by position is a U+002E FULL STOP character (.):
Advance position to the next character.
If position is past the end of input, or if the character indicated by position is not an ASCII digit, then return value as a length.
Let divisor have the value 1.
Fraction loop: Multiply divisor by ten.
Advance position to the next character.
If position is past the end of input, then return value as a length.
If the character indicated by position is an ASCII digit, return to the step labeled fraction loop in these substeps.
If position is past the end of input, return value as a length.
If the character indicated by position is a U+0025 PERCENT SIGN character (%), return value as a percentage.
Return value as a length.
A valid list of integers is a number of valid integers separated by U+002C COMMA characters, with no other characters (e.g. no space characters). In addition, there might be restrictions on the number of integers that can be given, or on the range of values allowed.
The rules for parsing a list of integers are as follows:
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Let numbers be an initially empty list of integers. This list will be the result of this algorithm.
If there is a character in the string input at position position, and it is either a U+0020 SPACE, U+002C COMMA, or U+003B SEMICOLON character, then advance position to the next character in input, or to beyond the end of the string if there are no more characters.
If position points to beyond the end of input, return numbers and abort.
If the character in the string input at position position is a U+0020 SPACE, U+002C COMMA, or U+003B SEMICOLON character, then return to step 4.
Let negated be false.
Let value be 0.
Let started be false. This variable is set to true when the parser sees a number or a U+002D HYPHEN-MINUS character (-).
Let got number be false. This variable is set to true when the parser sees a number.
Let finished be false. This variable is set to true to switch parser into a mode where it ignores characters until the next separator.
Let bogus be false.
Parser: If the character in the string input at position position is:
Follow these substeps:
Follow these substeps:
Follow these substeps:
1,2,x,4".Follow these substeps:
Follow these substeps:
Advance position to the next character in input, or to beyond the end of the string if there are no more characters.
If position points to a character (and not to beyond the end of input), jump to the big Parser step above.
If negated is true, then negate value.
If got number is true, then append value to the numbers list.
Return the numbers list and abort.
The rules for parsing a list of dimensions are as follows. These rules return a list of zero or more pairs consisting of a number and a unit, the unit being one of percentage, relative, and absolute.
Let raw input be the string being parsed.
If the last character in raw input is a U+002C COMMA character (,), then remove that character from raw input.
Split the string raw input on commas. Let raw tokens be the resulting list of tokens.
Let result be an empty list of number/unit pairs.
For each token in raw tokens, run the following substeps:
Let input be the token.
Let position be a pointer into input, initially pointing at the start of the string.
Let value be the number 0.
Let unit be absolute.
If position is past the end of input, set unit to relative and jump to the last substep.
If the character at position is an ASCII digit, collect a sequence of characters that are ASCII digits, interpret the resulting sequence as an integer in base ten, and increment value by that integer.
If the character at position is a U+002E FULL STOP character (.), run these substeps:
Collect a sequence of characters consisting of space characters and ASCII digits. Let s be the resulting sequence.
Remove all space characters in s.
If s is not the empty string, run these subsubsteps:
Let length be the number of characters in s (after the spaces were removed).
Let fraction be the result of interpreting s as a base-ten integer, and then dividing that number by 10length.
Increment value by fraction.
If the character at position is a U+0025 PERCENT SIGN character (%), then set unit to percentage.
Otherwise, if the character at position is a U+002A ASTERISK character (*), then set unit to relative.
Add an entry to result consisting of the number given by value and the unit given by unit.
Return the list result.
In the algorithms below, the number of days in month month of year year is: 31 if month is 1, 3, 5, 7, 8, 10, or 12; 30 if month is 4, 6, 9, or 11; 29 if month is 2 and year is a number divisible by 400, or if year is a number divisible by 4 but not by 100; and 28 otherwise. This takes into account leap years in the Gregorian calendar. [GREGORIAN]
When ASCII digits are used in the date and time syntaxes defined in this section, they express numbers in base ten.
While the formats described here are intended to be subsets of the corresponding ISO8601 formats, this specification defines parsing rules in much more detail than ISO8601. Implementors are therefore encouraged to carefully examine any date parsing libraries before using them to implement the parsing rules described below; ISO8601 libraries might not parse dates and times in exactly the same manner. [ISO8601]
Where this specification refers to the proleptic Gregorian calendar, it means the modern Gregorian calendar, extrapolated backwards to year 1. A date in the proleptic Gregorian calendar, sometimes explicitly referred to as a proleptic-Gregorian date, is one that is described using that calendar even if that calendar was not in use at the time (or place) in question. [GREGORIAN]
The use of the Gregorian calendar as the wire format in this specification is an
arbitrary choice resulting from the cultural biases of those involved in the decision. See also
the section discussing date, time, and number formats in forms
(for authors), implemention notes regarding
localization of form controls, and the time element.
A month consists of a specific proleptic-Gregorian date with no time-zone information and no date information beyond a year and a month. [GREGORIAN]
A string is a valid month string representing a year year and month month if it consists of the following components in the given order:
The rules to parse a month string are as follows. This will return either a year and month, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Parse a month component to obtain year and month. If this returns nothing, then fail.
If position is not beyond the end of input, then fail.
Return year and month.
The rules to parse a month component, given an input string and a position, are as follows. This will return either a year and a month, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not at least four characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the year.
If year is not a number greater than zero, then fail.
If position is beyond the end of input or if the character at position is not a U+002D HYPHEN-MINUS character, then fail. Otherwise, move position forwards one character.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not exactly two characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the month.
If month is not a number in the range 1 ≤ month ≤ 12, then fail.
Return year and month.
A date consists of a specific proleptic-Gregorian date with no time-zone information, consisting of a year, a month, and a day. [GREGORIAN]
A string is a valid date string representing a year year, month month, and day day if it consists of the following components in the given order:
The rules to parse a date string are as follows. This will return either a date, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Parse a date component to obtain year, month, and day. If this returns nothing, then fail.
If position is not beyond the end of input, then fail.
Let date be the date with year year, month month, and day day.
Return date.
The rules to parse a date component, given an input string and a position, are as follows. This will return either a year, a month, and a day, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Parse a month component to obtain year and month. If this returns nothing, then fail.
Let maxday be the number of days in month month of year year.
If position is beyond the end of input or if the character at position is not a U+002D HYPHEN-MINUS character, then fail. Otherwise, move position forwards one character.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not exactly two characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the day.
If day is not a number in the range 1 ≤ day ≤ maxday, then fail.
Return year, month, and day.
A yearless date consists of a Gregorian month and a day within that month, but with no associated year. [GREGORIAN]
A string is a valid yearless date string representing a month month and a day day if it consists of the following components in the given order:
In other words, if the month is "02",
meaning February, then the day can be 29, as if the year was a leap year.
The rules to parse a yearless date string are as follows. This will return either a month and a day, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Parse a yearless date component to obtain month and day. If this returns nothing, then fail.
If position is not beyond the end of input, then fail.
Return month and day.
The rules to parse a yearless date component, given an input string and a position, are as follows. This will return either a month and a day, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Collect a sequence of characters that are U+002D HYPHEN-MINUS characters (-). If the collected sequence is not exactly zero or two characters long, then fail.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not exactly two characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the month.
If month is not a number in the range 1 ≤ month ≤ 12, then fail.
Let maxday be the number of days in month month of any arbitrary leap year (e.g. 4 or 2000).
If position is beyond the end of input or if the character at position is not a U+002D HYPHEN-MINUS character, then fail. Otherwise, move position forwards one character.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not exactly two characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the day.
If day is not a number in the range 1 ≤ day ≤ maxday, then fail.
Return month and day.
A time consists of a specific time with no time-zone information, consisting of an hour, a minute, a second, and a fraction of a second.
A string is a valid time string representing an hour hour, a minute minute, and a second second if it consists of the following components in the given order:
The second component cannot be 60 or 61; leap seconds cannot be represented.
The rules to parse a time string are as follows. This will return either a time, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Parse a time component to obtain hour, minute, and second. If this returns nothing, then fail.
If position is not beyond the end of input, then fail.
Let time be the time with hour hour, minute minute, and second second.
Return time.
The rules to parse a time component, given an input string and a position, are as follows. This will return either an hour, a minute, and a second, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not exactly two characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the hour.
If position is beyond the end of input or if the character at position is not a U+003A COLON character, then fail. Otherwise, move position forwards one character.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not exactly two characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the minute.
Let second be a string with the value "0".
If position is not beyond the end of input and the character at position is a U+003A COLON, then run these substeps:
Advance position to the next character in input.
If position is beyond the end of input, or at the last character in input, or if the next two characters in input starting at position are not both ASCII digits, then fail.
Collect a sequence of characters that are either ASCII digits or U+002E FULL STOP characters. If the collected sequence is three characters long, or if it is longer than three characters long and the third character is not a U+002E FULL STOP character, or if it has more than one U+002E FULL STOP character, then fail. Otherwise, let the collected string be second instead of its previous value.
Interpret second as a base-ten number (possibly with a fractional part). Let second be that number instead of the string version.
If second is not a number in the range 0 ≤ second < 60, then fail.
Return hour, minute, and second.
A local date and time consists of a specific proleptic-Gregorian date, consisting of a year, a month, and a day, and a time, consisting of an hour, a minute, a second, and a fraction of a second, but expressed without a time zone. [GREGORIAN]
A string is a valid local date and time string representing a date and time if it consists of the following components in the given order:
A string is a valid normalised local date and time string representing a date and time if it consists of the following components in the given order:
The rules to parse a local date and time string are as follows. This will return either a date and time, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Parse a date component to obtain year, month, and day. If this returns nothing, then fail.
If position is beyond the end of input or if the character at position is neither a U+0054 LATIN CAPITAL LETTER T character (T) nor a U+0020 SPACE character, then fail. Otherwise, move position forwards one character.
Parse a time component to obtain hour, minute, and second. If this returns nothing, then fail.
If position is not beyond the end of input, then fail.
Let date be the date with year year, month month, and day day.
Let time be the time with hour hour, minute minute, and second second.
Return date and time.
A time-zone offset consists of a signed number of hours and minutes.
A string is a valid time-zone offset string representing a time-zone offset if it consists of either:
A U+005A LATIN CAPITAL LETTER Z character (Z), allowed only if the time zone is UTC
Or, the following components, in the given order:
This format allows for time-zone offsets from -23:59 to +23:59. Right now, in practice, the range of offsets of actual time zones is -12:00 to +14:00, and the minutes component of offsets of actual time zones is always either 00, 30, or 45. There is no guarantee that this will remain so forever, however, since time zones are used as political footballs and are thus subject to very whimsical policy decisions.
See also the usage notes and examples in the global date and time section below for details on using time-zone offsets with historical times that predate the formation of formal time zones.
The rules to parse a time-zone offset string are as follows. This will return either a time-zone offset, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Parse a time-zone offset component to obtain timezonehours and timezoneminutes. If this returns nothing, then fail.
If position is not beyond the end of input, then fail.
Return the time-zone offset that is timezonehours hours and timezoneminutes minutes from UTC.
The rules to parse a time-zone offset component, given an input string and a position, are as follows. This will return either time-zone hours and time-zone minutes, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
If the character at position is a U+005A LATIN CAPITAL LETTER Z character (Z), then:
Let timezonehours be 0.
Let timezoneminutes be 0.
Advance position to the next character in input.
Otherwise, if the character at position is either a U+002B PLUS SIGN (+) or a U+002D HYPHEN-MINUS (-), then:
If the character at position is a U+002B PLUS SIGN (+), let sign be "positive". Otherwise, it's a U+002D HYPHEN-MINUS (-); let sign be "negative".
Advance position to the next character in input.
Collect a sequence of characters that are ASCII digits. Let s be the collected sequence.
If s is exactly two characters long, then run these substeps:
Interpret s as a base-ten integer. Let that number be the timezonehours.
If position is beyond the end of input or if the character at position is not a U+003A COLON character, then fail. Otherwise, move position forwards one character.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not exactly two characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the timezoneminutes.
If s is exactly four characters long, then run these substeps:
Interpret the first two characters of s as a base-ten integer. Let that number be the timezonehours.
Interpret the last two characters of s as a base-ten integer. Let that number be the timezoneminutes.
Otherwise, fail.
Otherwise, fail.
Return timezonehours and timezoneminutes.
A global date and time consists of a specific proleptic-Gregorian date, consisting of a year, a month, and a day, and a time, consisting of an hour, a minute, a second, and a fraction of a second, expressed with a time-zone offset, consisting of a signed number of hours and minutes. [GREGORIAN]
A string is a valid global date and time string representing a date, time, and a time-zone offset if it consists of the following components in the given order:
Times in dates before the formation of UTC in the mid twentieth century must be expressed and interpreted in terms of UT1 (contemporary Earth solar time at the 0° longitude), not UTC (the approximation of UT1 that ticks in SI seconds). Time before the formation of time zones must be expressed and interpeted as UT1 times with explicit time zones that approximate the contemporary difference between the appropriate local time and the time observed at the location of Greenwich, London.
The following are some examples of dates written as valid global date and time strings.
0037-12-13 00:00Z"1979-10-14T12:00:00.001-04:00"8592-01-01T02:09+02:09"Several things are notable about these dates:
T" is replaced by a space, it must be a single space
character. The string "2001-12-21 12:00Z" (with two spaces
between the components) would not be parsed successfully.A string is a valid normalised forced-UTC global date and time string representing a date, time, and a time-zone offset if it consists of the following components in the given order:
The rules to parse a global date and time string are as follows. This will return either a time in UTC, with associated time-zone offset information for round-tripping or display purposes, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Parse a date component to obtain year, month, and day. If this returns nothing, then fail.
If position is beyond the end of input or if the character at position is neither a U+0054 LATIN CAPITAL LETTER T character (T) nor a U+0020 SPACE character, then fail. Otherwise, move position forwards one character.
Parse a time component to obtain hour, minute, and second. If this returns nothing, then fail.
If position is beyond the end of input, then fail.
Parse a time-zone offset component to obtain timezonehours and timezoneminutes. If this returns nothing, then fail.
If position is not beyond the end of input, then fail.
Let time be the moment in time at year year, month month, day day, hours hour, minute minute, second second, subtracting timezonehours hours and timezoneminutes minutes. That moment in time is a moment in the UTC time zone.
Let timezone be timezonehours hours and timezoneminutes minutes from UTC.
Return time and timezone.
A week consists of a week-year number and a week number representing a seven-day period starting on a Monday. Each week-year in this calendaring system has either 52 or 53 such seven-day periods, as defined below. The seven-day period starting on the Gregorian date Monday December 29th 1969 (1969-12-29) is defined as week number 1 in week-year 1970. Consecutive weeks are numbered sequentially. The week before the number 1 week in a week-year is the last week in the previous week-year, and vice versa. [GREGORIAN]
A week-year with a number year has 53 weeks if it corresponds to either a year year in the proleptic Gregorian calendar that has a Thursday as its first day (January 1st), or a year year in the proleptic Gregorian calendar that has a Wednesday as its first day (January 1st) and where year is a number divisible by 400, or a number divisible by 4 but not by 100. All other week-years have 52 weeks.
The week number of the last day of a week-year with 53 weeks is 53; the week number of the last day of a week-year with 52 weeks is 52.
The week-year number of a particular day can be different than the number of the year that contains that day in the proleptic Gregorian calendar. The first week in a week-year y is the week that contains the first Thursday of the Gregorian year y.
For modern purposes, a week as defined here is equivalent to ISO weeks as defined in ISO 8601. [ISO8601]
A string is a valid week string representing a week-year year and week week if it consists of the following components in the given order:
The rules to parse a week string are as follows. This will return either a week-year number and week number, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not at least four characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the year.
If year is not a number greater than zero, then fail.
If position is beyond the end of input or if the character at position is not a U+002D HYPHEN-MINUS character, then fail. Otherwise, move position forwards one character.
If position is beyond the end of input or if the character at position is not a U+0057 LATIN CAPITAL LETTER W character (W), then fail. Otherwise, move position forwards one character.
Collect a sequence of characters that are ASCII digits. If the collected sequence is not exactly two characters long, then fail. Otherwise, interpret the resulting sequence as a base-ten integer. Let that number be the week.
Let maxweek be the week number of the last day of year year.
If week is not a number in the range 1 ≤ week ≤ maxweek, then fail.
If position is not beyond the end of input, then fail.
Return the week-year number year and the week number week.
A duration consists of a number of seconds.
Since months and seconds are not comparable (a month is not a precise number of seconds, but is instead a period whose exact length depends on the precise day from which it is measured) a duration as defined in this specification cannot include months (or years, which are equivalent to twelve months). Only durations that describe a specific number of seconds can be described.
A string is a valid duration string representing a duration t if it consists of either of the following:
A literal U+0050 LATIN CAPITAL LETTER P character followed by one or more of the following subcomponents, in the order given, where the number of days, hours, minutes, and seconds corresponds to the same number of seconds as in t:
One or more ASCII digits followed by a U+0044 LATIN CAPITAL LETTER D character, representing a number of days.
A U+0054 LATIN CAPITAL LETTER T character followed by one or more of the following subcomponents, in the order given:
One or more ASCII digits followed by a U+0048 LATIN CAPITAL LETTER H character, representing a number of hours.
One or more ASCII digits followed by a U+004D LATIN CAPITAL LETTER M character, representing a number of minutes.
The following components:
One or more ASCII digits, representing a number of seconds.
Optionally, a U+002E FULL STOP character (.) followed by one, two, or three ASCII digits, representing a fraction of a second.
A U+0053 LATIN CAPITAL LETTER S character.
This, as with a number of other date- and time-related microsyntaxes defined in this specification, is based on one of the formats defined in ISO 8601. [ISO8601]
One or more duration time components, each with a different duration time component scale, in any order; the sum of the represented seconds being equal to the number of seconds in t.
A duration time component is a string consisting of the following components:
Zero or more space characters.
One or more ASCII digits, representing a number of time units, scaled by the duration time component scale specified (see below) to represent a number of seconds.
If the duration time component scale specified is 1 (i.e. the units are seconds), then, optionally, a U+002E FULL STOP character (.) followed by one, two, or three ASCII digits, representing a fraction of a second.
Zero or more space characters.
One of the following characters, representing the duration time component scale of the time unit used in the numeric part of the duration time component:
Zero or more space characters.
This is not based on any of the formats in ISO 8601. It is intended to be a more human-readable alternative to the ISO 8601 duration format.
The rules to parse a duration string are as follows. This will return either a duration or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Let months, seconds, and component count all be zero.
Let M-disambiguator be minutes.
This flag's other value is months. It is used to disambiguate the "M" unit in ISO8601 durations, which use the same unit for months and minutes. Months are not allowed, but are parsed for future compatibility and to avoid misinterpreting ISO8601 durations that would be valid in other contexts.
If position is past the end of input, then fail.
If the character in input pointed to by position is a U+0050 LATIN CAPITAL LETTER P character, then advance position to the next character, set M-disambiguator to months, and skip whitespace.
Run the following substeps in a loop, until a step requiring the loop to be broken or the entire algorithm to fail is reached:
Let units be undefined. It will be assigned one of the following values: years, months, weeks, days, hours, minutes, and seconds.
Let next character be undefined. It is used to process characters from the input.
If position is past the end of input, then break the loop.
If the character in input pointed to by position is a U+0054 LATIN CAPITAL LETTER T character, then advance position to the next character, set M-disambiguator to minutes, skip whitespace, and return to the top of the loop.
Set next character to the character in input pointed to by position.
If next character is a U+002E FULL STOP character (.), then let N equal zero. (Do not advance position. That is taken care of below.)
Otherwise, if next character is an ASCII digit, then collect a sequence of characters that are ASCII digits, interpret the resulting sequence as a base-ten integer, and let N be that number.
Otherwise next character is not part of a number; fail.
If position is past the end of input, then fail.
Set next character to the character in input pointed to by position, and this time advance position to the next character. (If next character was a U+002E FULL STOP character (.) before, it will still be that character this time.)
If next character is a U+002E FULL STOP character (.), then run these substeps:
Collect a sequence of characters that are ASCII digits. Let s be the resulting sequence.
If s is the empty string, then fail.
Let length be the number of characters in s.
Let fraction be the result of interpreting s as a base-ten integer, and then dividing that number by 10length.
Increment N by fraction.
If position is past the end of input, then fail.
Set next character to the character in input pointed to by position, and advance position to the next character.
If next character is neither a U+0053 LATIN CAPITAL LETTER S character nor a U+0073 LATIN SMALL LETTER S character, then fail.
Set units to seconds.
Otherwise, run these substeps:
If next character is a space character, then skip whitespace, set next character to the character in input pointed to by position, and advance position to the next character.
If next character is a U+0059 LATIN CAPITAL LETTER Y character, or a U+0079 LATIN SMALL LETTER Y character, set units to years and set M-disambiguator to months.
If next character is a U+004D LATIN CAPITAL LETTER M character or a U+006D LATIN SMALL LETTER M character, and M-disambiguator is months, then set units to months.
If next character is a U+0057 LATIN CAPITAL LETTER W character or a U+0077 LATIN SMALL LETTER W character, set units to weeks and set M-disambiguator to minutes.
If next character is a U+0044 LATIN CAPITAL LETTER D character or a U+0064 LATIN SMALL LETTER D character, set units to days and set M-disambiguator to minutes.
If next character is a U+0048 LATIN CAPITAL LETTER H character or a U+0068 LATIN SMALL LETTER H character, set units to hours and set M-disambiguator to minutes.
If next character is a U+004D LATIN CAPITAL LETTER M character or a U+006D LATIN SMALL LETTER M character, and M-disambiguator is minutes, then set units to minutes.
If next character is a U+0053 LATIN CAPITAL LETTER S character or a U+0073 LATIN SMALL LETTER S character, set units to seconds and set M-disambiguator to minutes.
Otherwise if next character is none of the above characters, then fail.
Increment component count.
Let multiplier be 1.
If units is years, multiply multiplier by 12 and set units to months.
If units is months, add the product of N and multiplier to months.
Otherwise, run these substeps:
If units is weeks, multiply multiplier by 7 and set units to days.
If units is days, multiply multiplier by 24 and set units to hours.
If units is hours, multiply multiplier by 60 and set units to minutes.
If units is minutes, multiply multiplier by 60 and set units to seconds.
Forcibly, units is now seconds. Add the product of N and multiplier to seconds.
If component count is zero, fail.
If months is not zero, fail.
Return the duration consisting of seconds seconds.
A string is a valid date string with optional time if it is also one of the following:
The rules to parse a date or time string are as follows. The algorithm will return either a date, a time, a global date and time, or nothing. If at any point the algorithm says that it "fails", this means that it is aborted at that point and returns nothing.
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Set start position to the same position as position.
Set the date present and time present flags to true.
Parse a date component to obtain year, month, and day. If this fails, then set the date present flag to false.
If date present is true, and position is not beyond the end of input, and the character at position is either a U+0054 LATIN CAPITAL LETTER T character (T) or a U+0020 SPACE character, then advance position to the next character in input.
Otherwise, if date present is true, and either position is beyond the end of input or the character at position is neither a U+0054 LATIN CAPITAL LETTER T character (T) nor a U+0020 SPACE character, then set time present to false.
Otherwise, if date present is false, set position back to the same position as start position.
If the time present flag is true, then parse a time component to obtain hour, minute, and second. If this returns nothing, then fail.
If the date present and time present flags are both true, but position is beyond the end of input, then fail.
If the date present and time present flags are both true, parse a time-zone offset component to obtain timezonehours and timezoneminutes. If this returns nothing, then fail.
If position is not beyond the end of input, then fail.
If the date present flag is true and the time present flag is false, then let date be the date with year year, month month, and day day, and return date.
Otherwise, if the time present flag is true and the date present flag is false, then let time be the time with hour hour, minute minute, and second second, and return time.
Otherwise, let time be the moment in time at year year, month month, day day, hours hour, minute minute, second second, subtracting timezonehours hours and timezoneminutes minutes, that moment in time being a moment in the UTC time zone; let timezone be timezonehours hours and timezoneminutes minutes from UTC; and return time and timezone.
A simple color consists of three 8-bit numbers in the range 0..255, representing the red, green, and blue components of the color respectively, in the sRGB color space. [SRGB]
A string is a valid simple color if it is exactly seven characters long, and the first character is a U+0023 NUMBER SIGN character (#), and the remaining six characters are all ASCII hex digits, with the first two digits representing the red component, the middle two digits representing the green component, and the last two digits representing the blue component, in hexadecimal.
A string is a valid lowercase simple color if it is a valid simple color and doesn't use any characters in the range U+0041 LATIN CAPITAL LETTER A to U+0046 LATIN CAPITAL LETTER F.
The rules for parsing simple color values are as given in the following algorithm. When invoked, the steps must be followed in the order given, aborting at the first step that returns a value. This algorithm will return either a simple color or an error.
Let input be the string being parsed.
If input is not exactly seven characters long, then return an error.
If the first character in input is not a U+0023 NUMBER SIGN character (#), then return an error.
If the last six characters of input are not all ASCII hex digits, then return an error.
Let result be a simple color.
Interpret the second and third characters as a hexadecimal number and let the result be the red component of result.
Interpret the fourth and fifth characters as a hexadecimal number and let the result be the green component of result.
Interpret the sixth and seventh characters as a hexadecimal number and let the result be the blue component of result.
Return result.
The rules for serializing simple color values given a simple color are as given in the following algorithm:
Let result be a string consisting of a single U+0023 NUMBER SIGN character (#).
Convert the red, green, and blue components in turn to two-digit hexadecimal numbers using lowercase ASCII hex digits, zero-padding if necessary, and append these numbers to result, in the order red, green, blue.
Return result, which will be a valid lowercase simple color.
Some obsolete legacy attributes parse colors in a more complicated manner, using the rules for parsing a legacy color value, which are given in the following algorithm. When invoked, the steps must be followed in the order given, aborting at the first step that returns a value. This algorithm will return either a simple color or an error.
Let input be the string being parsed.
If input is the empty string, then return an error.
Strip leading and trailing whitespace from input.
If input is an ASCII case-insensitive match for the
string "transparent", then return an error.
If input is an ASCII case-insensitive match for one of the keywords listed in the SVG color keywords section of the CSS3 Color specification, then return the simple color corresponding to that keyword. [CSSCOLOR]
CSS2 System Colors are not recognised.
If input is four characters long, and the first character in input is a U+0023 NUMBER SIGN character (#), and the last three characters of input are all ASCII hex digits, then run these substeps:
Let result be a simple color.
Interpret the second character of input as a hexadecimal digit; let the red component of result be the resulting number multiplied by 17.
Interpret the third character of input as a hexadecimal digit; let the green component of result be the resulting number multiplied by 17.
Interpret the fourth character of input as a hexadecimal digit; let the blue component of result be the resulting number multiplied by 17.
Return result.
Replace any characters in input that have a Unicode code point greater
than U+FFFF (i.e. any characters that are not in the basic multilingual plane) with the
two-character string "00".
If input is longer than 128 characters, truncate input, leaving only the first 128 characters.
If the first character in input is a U+0023 NUMBER SIGN character (#), remove it.
Replace any character in input that is not an ASCII hex digit with the character U+0030 DIGIT ZERO (0).
While input's length is zero or not a multiple of three, append a U+0030 DIGIT ZERO (0) character to input.
Split input into three strings of equal length, to obtain three components. Let length be the length of those components (one third the length of input).
If length is greater than 8, then remove the leading length-8 characters in each component, and let length be 8.
While length is greater than two and the first character in each component is a U+0030 DIGIT ZERO (0) character, remove that character and reduce length by one.
If length is still greater than two, truncate each component, leaving only the first two characters in each.
Let result be a simple color.
Interpret the first component as a hexadecimal number; let the red component of result be the resulting number.
Interpret the second component as a hexadecimal number; let the green component of result be the resulting number.
Interpret the third component as a hexadecimal number; let the blue component of result be the resulting number.
Return result.
The 2D graphics context has a separate color syntax that also handles opacity.
A set of space-separated tokens is a string containing zero or more words (known as tokens) separated by one or more space characters, where words consist of any string of one or more characters, none of which are space characters.
A string containing a set of space-separated tokens may have leading or trailing space characters.
An unordered set of unique space-separated tokens is a set of space-separated tokens where none of the tokens are duplicated.
An ordered set of unique space-separated tokens is a set of space-separated tokens where none of the tokens are duplicated but where the order of the tokens is meaningful.
Sets of space-separated tokens sometimes have a defined set of allowed values. When a set of allowed values is defined, the tokens must all be from that list of allowed values; other values are non-conforming. If no such set of allowed values is provided, then all values are conforming.
How tokens in a set of space-separated tokens are to be compared (e.g. case-sensitively or not) is defined on a per-set basis.
When a user agent has to split a string on spaces, it must use the following algorithm:
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Let tokens be an ordered list of tokens, initially empty.
While position is not past the end of input:
Collect a sequence of characters that are not space characters.
Append the string collected in the previous step to tokens.
Return tokens.
A set of comma-separated tokens is a string containing zero or more tokens each separated from the next by a single U+002C COMMA character (,), where tokens consist of any string of zero or more characters, neither beginning nor ending with space characters, nor containing any U+002C COMMA characters (,), and optionally surrounded by space characters.
For instance, the string " a ,b,,d d " consists of four tokens: "a", "b", the empty
string, and "d d". Leading and trailing whitespace around each token doesn't count as part of
the token, and the empty string can be a token.
Sets of comma-separated tokens sometimes have further restrictions on what consists a valid token. When such restrictions are defined, the tokens must all fit within those restrictions; other values are non-conforming. If no such restrictions are specified, then all values are conforming.
When a user agent has to split a string on commas, it must use the following algorithm:
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Let tokens be an ordered list of tokens, initially empty.
Token: If position is past the end of input, jump to the last step.
Collect a sequence of characters that are not U+002C COMMA characters (,). Let s be the resulting sequence (which might be the empty string).
Append s to tokens.
If position is not past the end of input, then the character at position is a U+002C COMMA character (,); advance position past that character.
Jump back to the step labeled token.
Return tokens.
A valid hash-name reference to an element of type type is a
string consisting of a U+0023 NUMBER SIGN character (#) followed by a string which exactly matches
the value of the name attribute of an element with type type in the document.
The rules for parsing a hash-name reference to an element of type type are as follows:
If the string being parsed does not contain a U+0023 NUMBER SIGN character, or if the first such character in the string is the last character in the string, then return null and abort these steps.
Let s be the string from the character immediately after the first U+0023 NUMBER SIGN character in the string being parsed up to the end of that string.
Return the first element of type type that has an id attribute whose value is a case-sensitive match for s or a name attribute whose value is a compatibility
caseless match for s.
A string is a valid media query if it matches the media_query_list production of the Media Queries specification. [MQ]
A string matches the environment of the user if it is the empty string, a string consisting of only space characters, or is a media query that matches the user's environment according to the definitions given in the Media Queries specification. [MQ]
A URL is a valid URL if it conforms to the authoring conformance requirements in the WHATWG URL standard. [URL]
A string is a valid non-empty URL if it is a valid URL but it is not the empty string.
A string is a valid URL potentially surrounded by spaces if, after stripping leading and trailing whitespace from it, it is a valid URL.
A string is a valid non-empty URL potentially surrounded by spaces if, after stripping leading and trailing whitespace from it, it is a valid non-empty URL.
This specification defines the URL about:legacy-compat as a reserved,
though unresolvable, about: URL, for use in DOCTYPEs in HTML documents when needed for
compatibility with XML tools. [ABOUT]
This specification defines the URL about:srcdoc as a reserved, though
unresolvable, about: URL, that is used as the document's
address of iframe srcdoc documents. [ABOUT]
The fallback base URL of a Document object is the absolute
URL obtained by running these substeps:
If the Document is an iframe srcdoc document, then return the document base
URL of the Document's browsing context's browsing context
container's Document and abort these steps.
If the document's address is about:blank, and the
Document's browsing context has a creator browsing
context, then return the document base URL of the creator
Document, and abort these steps.
Return the document's address.
The document base URL of a Document object is the absolute
URL obtained by running these substeps:
If there is no base element that has an href attribute in the Document, then the
document base URL is the Document's fallback base URL;
abort these steps.
Otherwise, the document base URL is the frozen base URL of the
first base element in the Document that has an href attribute, in tree order.
Resolving a URL is the process of taking a relative URL and obtaining the absolute URL that it implies.
To resolve a URL to an absolute URL relative to either another absolute URL or an element, the user agent must use the following steps. Resolving a URL can result in an error, in which case the URL is not resolvable.
Let url be the URL being resolved.
Let encoding be determined as follows:
Document, and the URL character encoding is the
document's character encoding.If encoding is a UTF-16 encoding, then change the value of encoding to UTF-8.
If the algorithm was invoked with an absolute URL to use as the base URL, let base be that absolute URL.
Otherwise, let base be the element's base URL.
Apply the URL parser to url, with base as the base URL, with encoding as the encoding.
If this returns failure, then abort these steps with an error.
Let parsed URL be the result of the URL parser.
Let serialised URL be the result of apply the URL serializer to parsed URL.
Return serialised URL as the resulting absolute URL and parsed URL as the resulting parsed URL.
Given an element, the element's base URL is the base URI of the element, as
defined by the XML Base specification, with the base URI of the document entity being
defined as the document base URL of the Document that owns the element.
[XMLBASE]
For the purposes of the XML Base specification, user agents must act as if all
Document objects represented XML documents.
It is possible for xml:base attributes to be
present even in HTML fragments, as such attributes can be added dynamically using script. (Such
scripts would not be conforming, however, as xml:base
attributes are not allowed in HTML documents.)
When an xml:base attribute is set, changed, or removed, the
attribute's element, and all descendant elements, are affected by a base URL
change.
When a document's document base URL changes, all elements in that document are affected by a base URL change.
The following are base URL change steps, which run when an element is affected by a base URL change (as defined by the DOM specification):
If the absolute URL identified by the hyperlink is being shown to the user, or
if any data derived from that URL is affecting the display, then the href attribute should be re-resolved relative to the element and the UI updated appropriately.
For example, the CSS :link/:visited pseudo-classes might have been affected.
If the hyperlink has a ping attribute and its absolute URL(s) are being shown to the user, then the ping attribute's tokens should be re-resolved relative to the element and the UI updated appropriately.
q, blockquote, ins, or
del element with a cite attributeIf the absolute URL identified by the cite attribute is
being shown to the user, or if any data derived from that URL is affecting the display, then the
URL should be re-resolved relative to the
element and the UI updated appropriately.
The element is not directly affected.
For instance, changing the base URL doesn't affect the image displayed by
img elements, although subsequent accesses of the src IDL attribute from script will return a new absolute
URL that might no longer correspond to the image being shown.
User agents can implement a variety of transfer protocols, but this specification mostly defines behavior in terms of HTTP. [HTTP]
The HTTP GET method is equivalent to the default retrieval action of the protocol. For example, RETR in FTP. Such actions are idempotent and safe, in HTTP terms.
The HTTP response codes are equivalent to statuses in other protocols that have the same basic meanings. For example, a "file not found" error is equivalent to a 404 code, a server error is equivalent to a 5xx code, and so on.
The HTTP headers are equivalent to fields in other protocols that have the same basic meaning. For example, the HTTP authentication headers are equivalent to the authentication aspects of the FTP protocol.
A referrer source is either a Document or a URL.
When a user agent is to fetch a resource or URL, optionally from an origin origin, optionally using a specific referrer source as an override referrer source, and optionally with any of a synchronous flag, a manual redirect flag, a force same-origin flag, and a block cookies flag, the following steps must be run. (When a URL is to be fetched, the URL identifies a resource to be obtained.)
If there is a specific override referrer source, and it is a URL, then let referrer be the override referrer source, and jump to the step labeled clean referrer.
Let document be the appropriate Document as given by the
following list:
Document.While document is an iframe srcdoc document, let document be
document's browsing context's browsing context
container's Document instead.
If the origin of Document is not a scheme/host/port tuple, then set referrer to the empty string and jump to the step labeled clean referrer.
Let referrer be the document's address of document.
Clean referrer: Apply the URL parser to referrer and let parsed referrer be the resulting parsed URL.
Let referrer be the result of applying the URL serializer to parsed referrer, with the exclude fragment flag set.
If referrer is not the empty string, is not a data: URL, and is not the URL
"about:blank", then generate the address of the resource from which Request-URIs
are obtained as required by HTTP for the Referer (sic)
header from referrer. [HTTP]
Otherwise, the Referer (sic) header must be omitted,
regardless of its value.
If the algorithm was not invoked with the synchronous flag, perform the remaining steps asynchronously.
If the Document with which any tasks queued by this algorithm would be associated doesn't have an
associated browsing context, then abort these steps.
This is the main step.
If the resource is to be obtained from an application cache, then use the data from that application cache, as if it had been obtained in the manner appropriate given its URL.
If the resource is identified by an absolute URL, and the resource is to be
obtained using an idempotent action (such as an HTTP GET or equivalent), and it is already being downloaded
for other reasons (e.g. another invocation of this algorithm), and this request would be
identical to the previous one (e.g. same Accept and Origin headers), and the user agent is configured such that it is to
reuse the data from the existing download instead of initiating a new one, then use the results
of the existing download instead of starting a new one.
Otherwise, if the resource is identified by an absolute URL with a scheme that
does not define a mechanism to obtain the resource (e.g. it is a mailto:
URL) or that the user agent does not support, then act as if the resource was an HTTP 204 No
Content response with no other metadata.
Otherwise, if the resource is identified by the URL
about:blank, then the resource is immediately available and consists of
the empty string, with no metadata.
Otherwise, at a time convenient to the user and the user agent, download (or otherwise
obtain) the resource, applying the semantics of the relevant specifications (e.g. performing an
HTTP GET or POST operation, or reading the file from disk, or expanding data: URLs, etc).
For the purposes of the Referer (sic) header, use the
address of the resource from which Request-URIs are obtained generated in the earlier
step.
For the purposes of the Origin header, if the fetching algorithm was explicitly initiated from an origin, then the origin that initiated the HTTP request is origin. Otherwise, this is a request from a "privacy-sensitive"
context. [ORIGIN]
If the algorithm was not invoked with the block cookies flag, and there are cookies to be set, then the user agent must run the following substeps:
Wait until ownership of the storage mutex can be taken by this instance of the fetching algorithm.
Take ownership of the storage mutex.
Update the cookies. [COOKIES]
![]()
Release the storage mutex so that it is once again free.
If the fetched resource is an HTTP redirect or equivalent, then:
Abort these steps and return failure from this algorithm, as if the remote host could not be contacted.
Continue, using the fetched resource (the redirect) as the result of the algorithm. If the calling algorithm subsequently requires the user agent to transparently follow the redirect, then the user agent must resume this algorithm from the main step, but using the target of the redirect as the resource to fetch, rather than the original resource.
First, apply any relevant requirements for redirects (such as showing any appropriate
prompts). Then, redo main step, but using the target of the redirect as the resource to
fetch, rather than the original resource. For HTTP requests, the new request must include the
same headers as the original request, except for headers for which other requirements are
specified (such as the Host header). [HTTP]
The HTTP specification requires that 301, 302, and 307 redirects, when applied to methods other than the safe methods, not be followed without user confirmation. That would be an appropriate prompt for the purposes of the requirement in the paragraph above. [HTTP]
If the algorithm was not invoked with the synchronous flag: When the resource is available, or if there is an error of some description, queue a task that uses the resource as appropriate. If the resource can be processed incrementally, as, for instance, with a progressively interlaced JPEG or an HTML file, additional tasks may be queued to process the data as it is downloaded. The task source for these tasks is the networking task source.
Otherwise, return the resource or error information to the calling algorithm.
If the user agent can determine the actual length of the resource being fetched for an instance of this algorithm, and if that length is finite, then
that length is the file's size. Otherwise, the subject of
the algorithm (that is, the resource being fetched) has no known size. (For example, the HTTP Content-Length header might provide this information.)
The user agent must also keep track of the number of bytes downloaded for each instance of this algorithm. This number must exclude any out-of-band metadata, such as HTTP headers.
The application cache processing model introduces some changes to the networking model to handle the returning of cached resources.
The navigation processing model handles redirects itself, overriding the redirection handling that would be done by the fetching algorithm.
Whether the type sniffing rules apply to the fetched resource depends on the algorithm that invokes the rules — they are not always applicable.
Anything in this specification that refers to HTTP also applies to HTTP-over-TLS, as
represented by URLs representing the https scheme.
[HTTPS]
User agents should report certificate errors to the user and must either refuse to download resources sent with erroneous certificates or must act as if such resources were in fact served with no encryption.
User agents should warn the user that there is a potential problem whenever the user visits a page that the user has previously visited, if the page uses less secure encryption on the second visit.
Not doing so can result in users not noticing man-in-the-middle attacks.
If a user connects to a server with a self-signed certificate, the user agent could allow the connection but just act as if there had been no encryption. If the user agent instead allowed the user to override the problem and then displayed the page as if it was fully and safely encrypted, the user could be easily tricked into accepting man-in-the-middle connections.
If a user connects to a server with full encryption, but the page then refers to an external resource that has an expired certificate, then the user agent will act as if the resource was unavailable, possibly also reporting the problem to the user. If the user agent instead allowed the resource to be used, then an attacker could just look for "secure" sites that used resources from a different host and only apply man-in-the-middle attacks to that host, for example taking over scripts in the page.
If a user bookmarks a site that uses a CA-signed certificate, and then later revisits that site directly but the site has started using a self-signed certificate, the user agent could warn the user that a man-in-the-middle attack is likely underway, instead of simply acting as if the page was not encrypted.
The Content-Type metadata of a resource must be obtained and interpreted in a manner consistent with the requirements of the MIME Sniffing specification. [MIMESNIFF]
The sniffed type of a resource must be found in a manner consistent with the requirements given in the MIME Sniffing specification for finding the sniffed media type of the relevant sequence of octets. [MIMESNIFF]
The rules for sniffing images specifically and the rules for distinguishing if a resource is text or binary are also defined in the MIME Sniffing specification. Both sets of rules return a MIME type as their result. [MIMESNIFF]
It is imperative that the rules in the MIME Sniffing specification be followed exactly. When a user agent uses different heuristics for content type detection than the server expects, security problems can occur. For more details, see the MIME Sniffing specification. [MIMESNIFF]
meta elementsThe algorithm for extracting a character encoding from a meta element,
given a string s, is as follows. It either returns a character encoding or
nothing.
Let position be a pointer into s, initially pointing at the start of the string.
Loop: Find the first seven characters in s after position that are an ASCII case-insensitive match for the word "charset". If no such match is found, return nothing and abort these
steps.
Skip any space characters that immediately follow the
word "charset" (there might not be any).
If the next character is not a U+003D EQUALS SIGN (=), then move position to point just before that next character, and jump back to the step labeled loop.
Skip any space characters that immediately follow the equals sign (there might not be any).
Process the next character as follows:
This algorithm is distinct from those in the HTTP specification (for example, HTTP doesn't allow the use of single quotes and requires supporting a backslash-escape mechanism that is not supported by this algorithm). While the algorithm is used in contexts that, historically, were related to HTTP, the syntax as supported by implementations diverged some time ago. [HTTP]
A CORS settings attribute is an enumerated attribute. The following table lists the keywords and states for the attribute — the keywords in the left column map to the states in the cell in the second column on the same row as the keyword.
| Keyword | State | Brief description |
|---|---|---|
anonymous
| Anonymous | Cross-origin CORS requests for the element will have the omit credentials flag set. |
use-credentials
| Use Credentials | Cross-origin CORS requests for the element will not have the omit credentials flag set. |
The empty string is also a valid keyword, and maps to the Anonymous state. The attribute's invalid value
default is the Anonymous state. For the
purposes of reflection, the canonical case for the Anonymous state is the anonymous keyword. The missing value
default, used when the attribute is omitted, is the No
CORS state.
When the user agent is required to perform a potentially CORS-enabled fetch of an absolute URL URL with a mode mode that is either "No CORS", "Anonymous", or "Use Credentials", optionally using a referrer source referrer source, with an origin origin, and with a default origin behaviour default which is either "taint" or "fail", it must run the first applicable set of steps from the following list. The default origin behaviour is only used if mode is "No CORS". This algorithm wraps the fetch algorithm above, and labels the obtained resource as either CORS-same-origin or CORS-cross-origin, or blocks the resource entirely.
data: URLabout:blankRun these substeps:
Fetch URL, using referrer source if one was specified, with the manual redirect flag set.
Loop: Wait for the fetch algorithm to know if the result is a redirect or not.
Follow the first appropriate steps from the following list:
Set URL to the target URL of the redirect and return to the top of the potentially CORS-enabled fetch algorithm (this time, one of the other branches below might be taken, based on the value of mode).
The origin of the target URL of the redirect is the same origin as origin.
Transparently follow the redirect and jump to the step labeled loop above.
The resource is available, it is not a redirect, and its origin is the same origin as origin.
The tasks from the fetch algorithm are queued normally, and for the purposes of the calling algorithm, the obtained resource is CORS-same-origin.
The URL does not have the same origin as origin.
Fetch URL, using referrer source if one was specified.
The tasks from the fetch algorithm are queued normally, but for the purposes of the calling algorithm, the obtained resource is CORS-cross-origin. The user agent may report a cross-origin resource access failure to the user (e.g. in a debugging console).
The URL does not have the same origin as origin, and default is fail.
Discard any data fetched as part of this algorithm, and prevent any tasks from such invocations of the fetch algorithm from being queued. For the purposes of the calling algorithm, the user agent must act as if there was a fatal network error and no resource was obtained. The user agent may report a cross-origin resource access failure to the user (e.g. in a debugging console).
The URL does not have the same origin as origin.
Run these steps:
Perform a cross-origin request with the request URL set to URL, with the CORS referrer source set to referrer source if one was specified, the source origin set to origin, and with the omit credentials flag set if mode is "Anonymous" and not set otherwise. [FETCH]
Wait for the CORS cross-origin request status to have a value.
Jump to the appropriate step from the following list:
Discard all fetched data and prevent any tasks from the fetch algorithm from being queued. For the purposes of the calling algorithm, the user agent must act as if there was a fatal network error and no resource was obtained. If a CORS resource sharing check failed, the user agent may report a cross-origin resource access failure to the user (e.g. in a debugging console).
The tasks from the fetch algorithm are queued normally, and for the purposes of the calling algorithm, the obtained resource is CORS-same-origin.
Some IDL attributes are defined to reflect a particular content attribute. This means that on getting, the IDL attribute returns the current value of the content attribute, and on setting, the IDL attribute changes the value of the content attribute to the given value.
In general, on getting, if the content attribute is not present, the IDL attribute must act as if the content attribute's value is the empty string; and on setting, if the content attribute is not present, it must first be added.
If a reflecting IDL attribute is a DOMString attribute whose content attribute is
defined to contain a URL, then on getting, the IDL attribute must resolve the value of the content attribute relative to the element
and return the resulting absolute URL if that was successful, or the empty string
otherwise; and on setting, must set the content attribute to the specified literal value. If the
content attribute is absent, the IDL attribute must return the default value, if the content
attribute has one, or else the empty string.
If a reflecting IDL attribute is a DOMString attribute whose content attribute is
defined to contain one or more URLs, then on getting, the IDL attribute
must split the content attribute on spaces and
return the concatenation of resolving each token URL to an
absolute URL relative to the element, with a single U+0020 SPACE character between
each URL, ignoring any tokens that did not resolve successfully. If the content attribute is
absent, the IDL attribute must return the default value, if the content attribute has one, or else
the empty string. On setting, the IDL attribute must set the content attribute to the specified
literal value.
If a reflecting IDL attribute is a DOMString attribute whose content attribute is
an enumerated attribute, and the IDL attribute is limited to only known
values, then, on getting, the IDL attribute must return the conforming value associated with
the state the attribute is in (in its canonical case), if any, or the empty string if the
attribute is in a state that has no associated keyword value or if the attribute is not in a defined state
(e.g. the attribute is missing and there is no missing value default); and on setting, the
content attribute must be set to the specified new value.
If a reflecting IDL attribute is a DOMString attribute but doesn't fall into any
of the above categories, then the getting and setting must be done in a transparent,
case-preserving manner.
If a reflecting IDL attribute is a boolean attribute, then on getting the
IDL attribute must return true if the content attribute is set, and false if it is absent. On
setting, the content attribute must be removed if the IDL attribute is set to false, and must be
set to the empty string if the IDL attribute is set to true. (This corresponds to the rules for
boolean content attributes.)
If a reflecting IDL attribute has a signed integer type (long) then, on getting,
the content attribute must be parsed according to the rules for parsing signed integers, and if that is successful, and the value is in
the range of the IDL attribute's type, the resulting value must be returned. If, on the other
hand, it fails or returns an out of range value, or if the attribute is absent, then the default
value must be returned instead, or 0 if there is no default value. On setting, the given value
must be converted to the shortest possible string representing the number as a valid
integer and then that string must be used as the new content attribute value.
If a reflecting IDL attribute has a signed integer type (long) that is
limited to only non-negative numbers then, on getting, the content attribute must be
parsed according to the rules for parsing non-negative integers, and if that is
successful, and the value is in the range of the IDL attribute's type, the resulting value must be
returned. If, on the other hand, it fails or returns an out of range value, or if the attribute is
absent, the default value must be returned instead, or −1 if there is no default value. On
setting, if the value is negative, the user agent must throw an IndexSizeError
exception. Otherwise, the given value must be converted to the shortest possible string
representing the number as a valid non-negative integer and then that string must be
used as the new content attribute value.
If a reflecting IDL attribute has an unsigned integer type (unsigned
long) then, on getting, the content attribute must be parsed according to the rules
for parsing non-negative integers, and if that is successful, and the value is in the range
0 to 2147483647 inclusive, the resulting value must be returned. If, on the other hand, it fails
or returns an out of range value, or if the attribute is absent, the default value must be
returned instead, or 0 if there is no default value. On setting, first, if the new value is in the
range 0 to 2147483647, then let n be the new value, otherwise let n be the default value, or 0 if there is no default value; then, n must be converted to the shortest possible string representing the number as a
valid non-negative integer and that string must be used as the new content attribute
value.
If a reflecting IDL attribute has an unsigned integer type (unsigned long) that is
limited to only non-negative numbers greater than zero, then the behavior is similar to
the previous case, but zero is not allowed. On getting, the content attribute must first be parsed
according to the rules for parsing non-negative integers, and if that is successful,
and the value is in the range 1 to 2147483647 inclusive, the resulting value must be returned. If,
on the other hand, it fails or returns an out of range value, or if the attribute is absent, the
default value must be returned instead, or 1 if there is no default value. On setting, if the
value is zero, the user agent must throw an IndexSizeError exception. Otherwise,
first, if the new value is in the range 1 to 2147483647, then let n be the new
value, otherwise let n be the default value, or 1 if there is no default
value; then, n must be converted to the shortest possible string representing
the number as a valid non-negative integer and that string must be used as the new
content attribute value.
If a reflecting IDL attribute has a floating-point number type (double or
unrestricted double), then, on getting, the content attribute must be parsed
according to the rules for parsing floating-point number values, and if that is
successful, the resulting value must be returned. If, on the other hand, it fails, or if the
attribute is absent, the default value must be returned instead, or 0.0 if there is no default
value. On setting, the given value must be converted to the best representation of the
number as a floating-point number and then that string must be used as the new content
attribute value.
If a reflecting IDL attribute has a floating-point number type (double or
unrestricted double) that is limited to numbers greater than zero, then
the behavior is similar to the previous case, but zero and negative values are not allowed. On
getting, the content attribute must be parsed according to the rules for parsing
floating-point number values, and if that is successful and the value is greater than 0.0,
the resulting value must be returned. If, on the other hand, it fails or returns an out of range
value, or if the attribute is absent, the default value must be returned instead, or 0.0 if there
is no default value. On setting, if the value is less than or equal to zero, then the value must
be ignored. Otherwise, the given value must be converted to the best representation of the
number as a floating-point number and then that string must be used as the new content
attribute value.
The values Infinity and Not-a-Number (NaN) values throw an exception on setting, as defined in the Web IDL specification. [WEBIDL]
If a reflecting IDL attribute has the type DOMTokenList or
DOMSettableTokenList, then on getting it must return a DOMTokenList or
DOMSettableTokenList object (as appropriate) whose associated element is the element
in question and whose associated attribute's local name is the name of the attribute in question.
The same DOMTokenList or DOMSettableTokenList object must be returned
every time for each attribute.
If a reflecting IDL attribute has the type HTMLElement, or an interface that
descends from HTMLElement, then, on getting, it must run the following algorithm
(stopping at the first point where a value is returned):
document.getElementById() method would find when
called on the content attribute's document if it were passed as its argument the current value of
the corresponding content attribute.On setting, if the given element has an id attribute, and has the
same home subtree as the element of the attribute being set, and the given element is
the first element in that home subtree whose ID is
the value of that id attribute, then the content attribute must be
set to the value of that id attribute. Otherwise, the content
attribute must be set to the empty string.
The HTMLAllCollection, HTMLFormControlsCollection,
HTMLOptionsCollection, and HTMLPropertiesCollection interfaces are
collections derived from the HTMLCollection interface.
The HTMLAllCollection interface is used for the legacy document.all attribute. It operates similarly to
HTMLCollection; the main differences are that its namedItem() method returns an
HTMLCollection object when there are multiple matching elements, and that its item() method can be used as a synonym for its namedItem() method.
All HTMLAllCollection objects are rooted at a Document
and have a filter that matches all elements, so the elements represented by the
collection of an HTMLAllCollection object consist of all the descendant
elements of the root Document.
interface HTMLAllCollection : HTMLCollection {
// inherits length and 'getter'
Element? item(unsigned long index);
(HTMLCollection or Element)? item(DOMString name);
legacycaller getter (HTMLCollection or Element)? namedItem(DOMString name); // shadows inherited namedItem()
};
lengthReturns the number of elements in the collection.
item(index)Returns the item with index index from the collection. The items are sorted in tree order.
item(name)item(name)namedItem(name)namedItem(name)Returns the item with ID or name name from the collection.
If there are multiple matching items, then an HTMLCollection object containing all those elements is returned.
Only button, form, iframe,
input, map, meta, object,
select, and textarea elements can have a name for the purpose of this
method; their name is given by the value of their name attribute.
The object's supported property indices are as defined for
HTMLCollection objects.
The item() method, when invoked
with a numeric argument, must act like the item()
method inherited from HTMLCollection.
The following elements are "all"-named elements:
a,
applet,
button,
embed,
form,
frame,
frameset,
iframe,
img,
input,
map,
meta,
object,
select, and
textarea
The supported property names consist of the non-empty values of all the id attributes of all the elements represented by the
collection, and the non-empty values of all the name attributes of
all the "all"-named elements represented by the collection, in
tree order, ignoring later duplicates, with the id of
an element preceding its name if it contributes both, they differ from each
other, and neither is the duplicate of an earlier entry.
The properties exposed in this way must be unenumerable.
The item(name) and namedItem(name)
methods must act according to the following algorithm:
Let collection be an HTMLCollection object rooted at the
same Document as the HTMLAllCollection object on which the method was
invoked, whose filter matches only elements that are either:
name attribute
equal to name, or,The HTMLFormControlsCollection interface is used for collections of
listed elements in form and
fieldset elements.
interface HTMLFormControlsCollection : HTMLCollection {
// inherits length and item()
legacycaller getter (RadioNodeList or Element)? namedItem(DOMString name); // shadows inherited namedItem()
};
interface RadioNodeList : NodeList {
attribute DOMString value;
};
lengthReturns the number of elements in the collection.
item(index)Returns the item with index index from the collection. The items are sorted in tree order.
namedItem(name)namedItem(name)Returns the item with ID or name name from the collection.
If there are multiple matching items, then a RadioNodeList object containing all those elements is returned.
Returns the value of the first checked radio button represented by the object.
Can be set, to check the first radio button with the given value represented by the object.
The object's supported property indices are as defined for
HTMLCollection objects.
The supported property names consist of the non-empty values of all the id and name attributes of all the
elements represented by the collection, in tree order, ignoring later
duplicates, with the id of an element preceding its name if it contributes both, they differ from each other, and neither is the
duplicate of an earlier entry.
The properties exposed in this way must be unenumerable.
The namedItem(name) method must act according to the following algorithm:
id attribute or a name
attribute equal to name, then return that node and stop the algorithm.id attribute or a name attribute equal
to name, then return null and stop the algorithm.RadioNodeList object representing a live
view of the HTMLFormControlsCollection object, further filtered so that the only
nodes in the RadioNodeList object are those that have either an id attribute or a name attribute equal
to name. The nodes in the RadioNodeList object must be sorted in
tree order.RadioNodeList object.Members of the RadioNodeList interface inherited from the NodeList
interface must behave as they would on a NodeList object.
The value IDL attribute on the
RadioNodeList object, on getting, must return the value returned by running the
following steps:
Let element be the first element in tree order
represented by the RadioNodeList object that is an input element whose
type attribute is in the Radio Button state and whose checkedness is true. Otherwise, let it be null.
If element is null, or if it is an element with no value attribute, return the empty string.
Otherwise, return the value of element's value attribute.
On setting, the value IDL attribute must run the
following steps:
Let element be the first element in tree order
represented by the RadioNodeList object that is an input element whose
type attribute is in the Radio Button state and whose value content attribute is present and equal to the new value, if
any. Otherwise, let it be null.
If element is not null, then set its checkedness to true.
The HTMLOptionsCollection interface is used for collections of
option elements. It is always rooted on a select element and has
attributes and methods that manipulate that element's descendants.
interface HTMLOptionsCollection : HTMLCollection {
// inherits item()
attribute unsigned long length; // shadows inherited length
legacycaller HTMLOptionElement? (DOMString name);
setter creator void (unsigned long index, HTMLOptionElement? option);
void add((HTMLOptionElement or HTMLOptGroupElement) element, optional (HTMLElement or long)? before = null);
void remove(long index);
attribute long selectedIndex;
};
length [ = value ]Returns the number of elements in the collection.
When set to a smaller number, truncates the number of option elements in the corresponding container.
When set to a greater number, adds new blank option elements to that container.
item(index)Returns the item with index index from the collection. The items are sorted in tree order.
namedItem(name)namedItem(name)Returns the item with ID or name name from the collection.
If there are multiple matching items, then the first is returned.
add(element [, before ] )Inserts element before the node given by before.
The before argument can be a number, in which case element is inserted before the item with that number, or an element from the collection, in which case element is inserted before that element.
If before is omitted, null, or a number out of range, then element will be added at the end of the list.
This method will throw a HierarchyRequestError exception if element is an ancestor of the element into which it is to be inserted.
selectedIndex [ = value ]Returns the index of the first selected item, if any, or −1 if there is no selected item.
Can be set, to change the selection.
The object's supported property indices are as defined for
HTMLCollection objects.
On getting, the length
attribute must return the number of nodes represented by the collection.
On setting, the behavior depends on whether the new value is equal to, greater than, or less
than the number of nodes represented by the collection at that time. If the number is
the same, then setting the attribute must do nothing. If the new value is greater, then n new option elements with no attributes and no child nodes must be
appended to the select element on which the HTMLOptionsCollection is
rooted, where n is the difference between the two numbers (new value minus old
value). Mutation events must be fired as if a DocumentFragment containing the new
option elements had been inserted. If the new value is lower, then the last n nodes in the collection must be removed from their parent nodes, where n is the difference between the two numbers (old value minus new value).
Setting length never removes
or adds any optgroup elements, and never adds new children to existing
optgroup elements (though it can remove children from them).
The supported property names consist of the non-empty values of all the id and name attributes of all the
elements represented by the collection, in tree order, ignoring later
duplicates, with the id of an element preceding its name if it contributes both, they differ from each other, and neither is
the duplicate of an earlier entry.
The properties exposed in this way must be unenumerable.
The legacy caller of the
HTMLOptionsCollection interface must act like the namedItem() method on the ancestor
HTMLCollection interface.
When the user agent is to set the value of a new indexed property or set the value of an existing indexed property for a given property index index to a new value value, it must run the following algorithm:
If value is null, invoke the steps for the remove method with index as
the argument, and abort these steps.
Let length be the number of nodes represented by the collection.
Let n be index minus length.
If n is greater than zero, then append a DocumentFragment consisting of n-1 new option elements with no attributes and
no child nodes to the select element on which the HTMLOptionsCollection
is rooted.
If n is greater than or equal to zero, append value to the select
element. Otherwise, replace the indexth element in the collection by value.
The add(element, before) method must act according to the following algorithm:
If element is an ancestor of the select element on which
the HTMLOptionsCollection is rooted, then throw a HierarchyRequestError
exception and abort these steps.
If before is an element, but that element isn't a descendant of the
select element on which the HTMLOptionsCollection is rooted, then throw
a NotFoundError exception and abort these steps.
If element and before are the same element, then return and abort these steps.
If before is a node, then let reference be that node. Otherwise, if before is an integer, and there is a beforeth node in the collection, let reference be that node. Otherwise, let reference be null.
If reference is not null, let parent be the parent
node of reference. Otherwise, let parent be the
select element on which the HTMLOptionsCollection is rooted.
Act as if the DOM insertBefore() method was
invoked on the parent node, with element as the first
argument and reference as the second argument.
The remove(index) method must act according to the following algorithm:
If the number of nodes represented by the collection is zero, abort these steps.
If index is not a number greater than or equal to 0 and less than the number of nodes represented by the collection, abort these steps.
Let element be the indexth element in the collection.
Remove element from its parent node.
The selectedIndex IDL
attribute must act like the identically named attribute on the select element on
which the HTMLOptionsCollection is rooted
The HTMLPropertiesCollection interface is used for collections of
elements that add name-value pairs to a particular
item in the microdata model.
interface HTMLPropertiesCollection : HTMLCollection {
// inherits length and item()
getter PropertyNodeList? namedItem(DOMString name); // shadows inherited namedItem()
readonly attribute DOMString[] names;
};
typedef sequence<any> PropertyValueArray;
interface PropertyNodeList : NodeList {
PropertyValueArray getValues();
};
lengthReturns the number of elements in the collection.
item(index)Returns the element with index index from the collection. The items are sorted in tree order.
namedItem(name)Returns a PropertyNodeList object containing any elements that add a property named name.
Returns a PropertyNodeList object containing any elements that add a property named name. The name index has to be one of the values listed in the names list.
namesReturns an array with the property names of the elements in the collection.
getValues()Returns an array of the various values that the relevant elements have.
The object's supported property indices are as defined for
HTMLCollection objects.
The supported property names consist of the property names of all the elements represented by the collection, in tree order, ignoring later duplicates.
The properties exposed in this way must be unenumerable.
The names attribute must
return a live read only array object giving
the property names of all the elements represented by the collection,
listed in tree order, but with duplicates removed, leaving only the first occurrence
of each name. The same object must be returned each time.
The namedItem(name) method must return a PropertyNodeList object
representing a live view of the HTMLPropertiesCollection object, further
filtered so that the only nodes in the PropertyNodeList object are those that have a
property name equal to name. The nodes in
the PropertyNodeList object must be sorted in tree order, and the same
object must be returned each time a particular name is queried.
Members of the PropertyNodeList interface inherited from the NodeList
interface must behave as they would on a NodeList object.
The getValues method the
PropertyNodeList object must return a newly constructed array whose values are the
values obtained from the itemValue IDL attribute of each of the
elements represented by the object, in tree order.
The DOMStringMap interface represents a set of name-value pairs. It exposes these
using the scripting language's native mechanisms for property access.
When a DOMStringMap object is instantiated, it is associated with three
algorithms, one for getting the list of name-value pairs, one for setting names to certain values,
and one for deleting names.
[OverrideBuiltins, Exposed=Window,Worker]
interface DOMStringMap {
getter DOMString (DOMString name);
setter creator void (DOMString name, DOMString value);
deleter void (DOMString name);
};
The supported property names on a DOMStringMap object at any instant
are the names of each pair returned from the algorithm for getting the list of name-value pairs at
that instant, in the order returned.
To determine the value of a named property name in a DOMStringMap, the user agent must return the value component
of the name-value pair whose name component is name in the list returned by
the algorithm for getting the list of name-value pairs.
To set the value of a new or existing named property name to value
value, the algorithm for setting names to certain values must be run, passing
name as the name and the result of converting value to a
DOMString as the value.
To delete an existing named property name, the algorithm for deleting names must be run, passing name as the name.
The DOMStringMap interface definition here is only intended for
JavaScript environments. Other language bindings will need to define how DOMStringMap
is to be implemented for those languages.
The dataset attribute on elements exposes the data-* attributes on the element.
Given the following fragment and elements with similar constructions:
<img class="tower" id="tower5" data-x="12" data-y="5"
data-ai="robotarget" data-hp="46" data-ability="flames"
src="towers/rocket.png alt="Rocket Tower">
...one could imagine a function splashDamage() that takes some arguments, the first
of which is the element to process:
function splashDamage(node, x, y, damage) {
if (node.classList.contains('tower') && // checking the 'class' attribute
node.dataset.x == x && // reading the 'data-x' attribute
node.dataset.y == y) { // reading the 'data-y' attribute
var hp = parseInt(node.dataset.hp); // reading the 'data-hp' attribute
hp = hp - damage;
if (hp < 0) {
hp = 0;
node.dataset.ai = 'dead'; // setting the 'data-ai' attribute
delete node.dataset.ability; // removing the 'data-ability' attribute
}
node.dataset.hp = hp; // setting the 'data-hp' attribute
}
}
The DOMElementMap interface represents a set of name-element mappings. It exposes
these using the scripting language's native mechanisms for property access.
When a DOMElementMap object is instantiated, it is associated with three
algorithms, one for getting the list of name-element mappings, one for mapping a name to a certain
element, and one for deleting mappings by name.
interface DOMElementMap {
getter Element (DOMString name);
setter creator void (DOMString name, Element value);
deleter void (DOMString name);
};
The supported property names on a DOMElementMap object at any instant
are the names for each mapping returned from the algorithm for getting the list of name-element
mappings at that instant, in the order returned.
To determine the value of a named property name in a DOMElementMap, the user agent must return the element
component of the name-element mapping whose name component is name in the list
returned by the algorithm for getting the list of name-element mappings.
To set the value of a new or existing named property name to value value, the algorithm for mapping a name to a certain element must be run, passing name as the name value as the element.
To delete an existing named property name, the algorithm for deleting mappings must be run, passing name as the name component of the mapping to be deleted.
The DOMElementMap interface definition here is only intended for
JavaScript environments. Other language bindings will need to define how
DOMElementMap is to be implemented for those languages.
Some objects support being copied and closed in one operation. This is called transferring the object, and is used in particular to transfer ownership of unsharable or expensive resources across worker boundaries.
The following Transferable types exist:
ArrayBuffer [ECMA262]
CanvasProxy (defined in this specification)
MessagePort (defined in this specification)
The following IDL block formalizes this:
typedef (ArrayBuffer or CanvasProxy or MessagePort) Transferable;
To transfer a Transferable object to a new owner, the user agent must
run the steps defined for the type of object in question. The steps will return a new object of
the same type, and will permanently neuter the
original object. (This is an irreversible and non-idempotent operation; once an object has been
transferred, it cannot be transferred, or indeed used, again.)
To transfer an
ArrayBuffer object old to a new owner owner, a user agent must create a new ArrayBuffer object pointing at
the same underlying data as old, thus obtaining new,
must neuter the old
object, and must finally return new. [ECMA262]
Rules for how to transfer a
CanvasProxy object and how to transfer a
MessagePort object are given in the relevant sections of this specification.
When a user agent is required to obtain a structured clone of a value, optionally
with a transfer map, it must run the following algorithm, which either returns a separate
value, or throws an exception. If a transfer map is provided, it consists of an association
list of Transferable objects to placeholder objects.
Let input be the value being cloned.
Let transfer map be the transfer map passed to the algorithm, if any, or the empty list otherwise.
Let memory be an association list of pairs of objects, initially empty. This is used to handle duplicate references. In each pair of objects, one is called the source object and the other the destination object.
For each mapping in transfer map, add a mapping from the
Transferable object (the source object) to the placeholder object (the destination
object) to memory.
Let output be the value resulting from calling the internal structured cloning algorithm with input as the "input" argument, and memory as the "memory" argument.
Return output.
The internal structured cloning algorithm is always called with two arguments, input and memory, and its behavior is as follows:
If input is the source object of a pair of objects in memory, then return the destination object in that pair of objects and abort these steps.
If input is a primitive value, then return that value and abort these steps.
Let deep clone be none.
The input value is an object. Jump to the appropriate step below:
Boolean objectLet output be a newly constructed Boolean object with the same value as input.
Number objectLet output be a newly constructed Number object with the same value as input.
String objectLet output be a newly constructed String object with the same value as input.
Date objectLet output be a newly constructed Date object with the
same value as input.
RegExp objectLet output be a newly constructed RegExp object with the
same pattern and flags as input.
The value of the lastIndex property is not copied.
Blob objectIf input has been disabled through the close() method, throw a DataCloneError exception
and abort the overall structured clone algorithm. Otherwise, let output be a newly constructed object of the same class as input, corresponding to the same underlying data.
FileList objectLet output be a newly constructed FileList object
containing a list of newly constructed File objects corresponding to the same
underlying data as those in input, maintaining their relative
order.
ImageData objectLet output be a newly constructed ImageData object
whose width and height have values equal to the corresponding attributes
on input, and whose data
attribute has the value obtained from invoking the internal structured cloning
algorithm recursively with the value of the data attribute on input as the new
"input" argument and memory as the new "memory" argument.
ImageBitmap objectLet output be a newly constructed ImageBitmap object
whose bitmap data is a copy of input's bitmap data.
ArrayBuffer objectIf input has been neutered, throw a DataCloneError
exception and abort the overall structured clone algorithm. Otherwise, let output be a newly constructed ArrayBuffer object whose contents
are a copy of input's contents, with the same length.
Let output be a newly constructed object of the same class as input, with its [[DataView]] internal property present, its [[ViewedArrayBuffer]] internal property set to the value obtained from invoking the internal structured cloning algorithm recursively with the value of the internal property on input as the new "input" argument and memory as the new "memory" argument, and with the [[ByteLength]] and [[ByteOffset]] internal properties set to the same value as their counterparts on input.
Array objectLet output be a newly constructed empty Array object
whose length is equal to the length of input, and set deep clone to own.
This means that the length of sparse arrays is preserved.
Object objectLet output be a newly constructed empty Object object, and set deep clone to own.
Map objectLet output be a newly constructed empty Map
object, and set deep clone to map.
Set objectLet output be a newly constructed empty Set
object, and set deep clone to set.
Let output be a clone of the object as defined by the other specification.
Error,
Function)Throw a DataCloneError exception and abort the overall structured
clone algorithm.
For the purposes of the algorithm above, an object is a particular type of object class if its [[Class]] internal property is equal to class.
For example, "input is an Object
object" if input's [[Class]] internal property is equal to the string
"Object".
Add a mapping from input (the source object) to output (the destination object) to memory.
If deep clone is set to map, then run these substeps. These substeps use the terminology and typographic conventions used in the JavaScript specification's definition of Maps. [ECMA262]
Let source be the List that is the value of input's [[MapData]] internal slot, if any. If there is no such slot, then
instead throw a DataCloneError exception and abort the overall structured
clone algorithm. [ECMA262]
Let target be the List that is the value of output's [[MapData]] internal slot.
For each Record {[[key]], [[value]]} entry that is an element of source, run the following substeps:
Let key have the value obtained from invoking the internal structured cloning algorithm recursively with entry.[[key]] as the new "input" argument and memory as the new "memory" argument.
Let value have the value obtained from invoking the internal structured cloning algorithm recursively with entry.[[value]] as the new "input" argument and memory as the new "memory" argument.
Let new entry be the Record {[[key]]: key, [[value]]: value}.
Append new entry as the last element of target.
Set deep clone to own.
If deep clone is set to set, then run these substeps. These substeps use the terminology and typographic conventions used in the JavaScript specification's definition of Sets. [ECMA262]
Let source be the List that is the value of input's [[SetData]] internal slot, if any. If there is no such slot, then
instead throw a DataCloneError exception and abort the overall structured
clone algorithm. [ECMA262]
Let target be the List that is the value of output's [[SetData]] internal slot.
For each entry that is an element of source that is not empty, run the following substeps:
Let new entry have the value obtained from invoking the internal structured cloning algorithm recursively with entry as the new "input" argument and memory as the new "memory" argument.
Append new entry as the last element of target.
Set deep clone to own.
If deep clone is set to own, then, for each enumerable own property in input, run the following steps:
Let name be the name of the property.
Let source value be the result of calling the [[Get]] internal method of input with the argument name. If the [[Get]] internal method of a property involved executing script, and that script threw an uncaught exception, then abort the overall structured clone algorithm, with that exception being passed through to the caller.
Let cloned value be the result of invoking the internal structured cloning algorithm recursively with source value as the "input" argument and memory as the "memory" argument. If this results in an exception, then abort the overall structured clone algorithm, with that exception being passed through to the caller.
Add a new property to output having the name name, and having the value cloned value.
The order of the properties in the input and output objects must be the same, and any properties whose [[Get]] internal method involves running script must be processed in that same order.
This does not walk the prototype chain.
Property descriptors, setters, getters, and analogous features are not copied in this process. For example, the property in the input could be marked as read-only, but in the output it would just have the default state (typically read-write, though that could depend on the scripting environment).
Properties of Array objects are not treated any differently than those of other Objects. In particular, this means that non-index properties of arrays are copied as well.
Return output.
This algorithm preserves cycles and preserves the identity of duplicate objects in graphs.
The following callback function type is used in various APIs that interact with
File objects:
callback FileCallback = void (File file);
There is an implied strong reference from any IDL attribute that returns a pre-existing object to that object.
The HTML namespace is: http://www.w3.org/1999/xhtml
The MathML namespace is: http://www.w3.org/1998/Math/MathML
The SVG namespace is: http://www.w3.org/2000/svg
The XLink namespace is: http://www.w3.org/1999/xlink
The XML namespace is: http://www.w3.org/XML/1998/namespace
The XMLNS namespace is: http://www.w3.org/2000/xmlns/
Data mining tools and other user agents that perform operations on content without running scripts, evaluating CSS or XPath expressions, or otherwise exposing the resulting DOM to arbitrary content, may "support namespaces" by just asserting that their DOM node analogues are in certain namespaces, without actually exposing the above strings.
In the HTML syntax, namespace prefixes and namespace declarations do not have the same effect as in XML. For instance, the colon has no special meaning in HTML element names.
Every XML and HTML document in an HTML UA is represented by a Document object. [DOM]
The document's address is the URL associated with a
Document (as defined in the DOM standard). It is initially set when the
Document is created, but that can change during the lifetime of the
Document; for example, it changes when the user navigates to a fragment identifier
on the page and when the pushState() method is called
with a new URL. [DOM]
Interactive user agents typically expose the document's address in their user interface. This is the primary mechanism by which a user can tell if a site is attempting to impersonate another.
When a Document is created by a script using
the createDocument() or createHTMLDocument() APIs, the
document's address is the same as the document's address of the
responsible document specified by the script's settings object, and the
Document is both ready for post-load tasks and completely
loaded immediately.
The document's referrer is an absolute URL that can be set when the
Document is created. If it is not explicitly set, then its value is the empty
string.
Each Document object has a reload override flag that is originally
unset. The flag is set by the document.open() and document.write() methods in certain situations. When the flag is
set, the Document also has a reload override buffer which is a Unicode
string that is used as the source of the document when it is reloaded.
When the user agent is to perform an overridden reload, given a source browsing context, it must act as follows:
Let source be the value of the browsing context's active document's reload override buffer.
Let address be the browsing context's active document's address.
Navigate the browsing context to
a resource whose source is source, with replacement enabled
and exceptions enabled. The source browsing context is that given to
the overridden reload algorithm. When the
navigate algorithm creates a Document object for this purpose, set
that Document's reload override flag and set its reload override
buffer to source.
When it comes time to set the document's address in the navigation algorithm, use address as the override URL.
Document objectThe DOM specification defines a Document interface, which
this specification extends significantly:
enum DocumentReadyState { "loading", "interactive", "complete" };
[OverrideBuiltins]
partial /*sealed*/ interface Document {
// resource metadata management
[PutForwards=href, Unforgeable] readonly attribute Location? location;
attribute DOMString domain;
readonly attribute DOMString referrer;
attribute DOMString cookie;
readonly attribute DOMString lastModified;
readonly attribute DocumentReadyState readyState;
// DOM tree accessors
getter object (DOMString name);
attribute DOMString title;
attribute DOMString dir;
attribute HTMLElement? body;
readonly attribute HTMLHeadElement? head;
readonly attribute HTMLCollection images;
readonly attribute HTMLCollection embeds;
readonly attribute HTMLCollection plugins;
readonly attribute HTMLCollection links;
readonly attribute HTMLCollection forms;
readonly attribute HTMLCollection scripts;
NodeList getElementsByName(DOMString elementName);
NodeList getItems(optional DOMString typeNames = ""); // microdata
readonly attribute DOMElementMap cssElementMap;
readonly attribute HTMLScriptElement? currentScript;
// dynamic markup insertion
Document open(optional DOMString type = "text/html", optional DOMString replace = "");
WindowProxy open(DOMString url, DOMString name, DOMString features, optional boolean replace = false);
void close();
void write(DOMString... text);
void writeln(DOMString... text);
// user interaction
readonly attribute WindowProxy? defaultView;
readonly attribute Element? activeElement;
boolean hasFocus();
attribute DOMString designMode;
boolean execCommand(DOMString commandId, optional boolean showUI = false, optional DOMString value = "");
boolean queryCommandEnabled(DOMString commandId);
boolean queryCommandIndeterm(DOMString commandId);
boolean queryCommandState(DOMString commandId);
boolean queryCommandSupported(DOMString commandId);
DOMString queryCommandValue(DOMString commandId);
readonly attribute HTMLCollection commands;
// special event handler IDL attributes that only apply to Document objects
[LenientThis] attribute EventHandler onreadystatechange;
// also has obsolete members
};
Document implements GlobalEventHandlers;
referrerReturns the address of the Document
from which the user navigated to this one, unless it was blocked or there was no such document,
in which case it returns the empty string.
The noreferrer link type can be used to block the
referrer.
The referrer attribute must return
the document's referrer.
In the case of HTTP, the referrer IDL
attribute will match the Referer (sic) header that was sent when
fetching the current page.
Typically user agents are configured to not report referrers in the case where the
referrer uses an encrypted protocol and the current page does not (e.g. when navigating from an
https: page to an http: page).
cookie [ = value ]Returns the HTTP cookies that apply to the Document. If there are no cookies or
cookies can't be applied to this resource, the empty string will be returned.
Can be set, to add a new cookie to the element's set of HTTP cookies.
If the contents are sandboxed into a
unique origin (e.g. in an iframe with the sandbox attribute), a SecurityError exception
will be thrown on getting and setting.
The cookie attribute represents the cookies
of the resource identified by the document's address.
A Document object that falls into one of the following conditions is a
cookie-averse Document object:
Document that has no browsing context.Document whose address does not
use a server-based naming authority.On getting, if the document is a cookie-averse Document
object, then the user agent must return the empty string. Otherwise, if the
Document's origin is not a scheme/host/port tuple, the user agent must
throw a SecurityError exception. Otherwise, the user agent must first obtain
the storage mutex and then return the cookie-string for the document's address
for a "non-HTTP" API, decoded using the UTF-8 decoder. [COOKIES]
![]()
On setting, if the document is a cookie-averse Document object, then
the user agent must do nothing. Otherwise, if the Document's origin is
not a scheme/host/port tuple, the user agent must throw a SecurityError exception.
Otherwise, the user agent must obtain the storage mutex and then act as it would when
receiving a set-cookie-string for the
document's address via a "non-HTTP" API, consisting of the new value encoded as UTF-8. [COOKIES] [ENCODING]
Since the cookie attribute is accessible
across frames, the path restrictions on cookies are only a tool to help manage which cookies are
sent to which parts of the site, and are not in any way a security feature.
lastModifiedReturns the date of the last modification to the document, as reported by the server, in the
form "MM/DD/YYYY hh:mm:ss", in the user's local time zone.
If the last modification date is not known, the current time is returned instead.
The lastModified attribute, on
getting, must return the date and time of the Document's source file's last
modification, in the user's local time zone, in the following format:
All the numeric components above, other than the year, must be given as two ASCII digits representing the number in base ten, zero-padded if necessary. The year must be given as the shortest possible string of four or more ASCII digits representing the number in base ten, zero-padded if necessary.
The Document's source file's last modification date and time must be derived from
relevant features of the networking protocols used, e.g. from the value of the HTTP Last-Modified header of the document, or from metadata in the
file system for local files. If the last modification date and time are not known, the attribute
must return the current date and time in the above format.
readyStateReturns "loading" while the Document is loading, "interactive" once it is finished parsing but still loading sub-resources, and
"complete" once it has loaded.
The readystatechange event fires on the
Document object when this value changes.
Each document has a current document readiness. When a Document object
is created, it must have its current document readiness set to the string "loading" if the document is associated with an HTML parser, an
XML parser, or an XSLT processor, and to the string "complete"
otherwise. Various algorithms during page loading affect this value. When the value is set, the
user agent must fire a simple event named readystatechange at the Document object.
A Document is said to have an active parser if it is associated with an
HTML parser or an XML parser that has not yet been stopped or aborted.
The readyState IDL attribute must, on
getting, return the current document readiness.
The html element of a document is the document's root element, if there
is one and it's an html element, or null otherwise.
headReturns the head element.
The head element of a document is the first head element
that is a child of the html element, if there is one, or null
otherwise.
The head attribute, on getting, must return
the head element of the document (a head element or
null).
title [ = value ]Returns the document's title, as given by the title element for
HTML and as given by the SVG title element for SVG.
Can be set, to update the document's title. If there is no appropriate element to update, the new value is ignored.
The title element of a document is the first title element
in the document (in tree order), if there is one, or null otherwise.
The title attribute
must, on getting, run the following algorithm:
If the root element is an svg element in the SVG
namespace, then let value be a concatenation of the data of all the
child Text nodes of the first title element in the SVG
namespace that is a child of the root element. [SVG]
Otherwise, let value be a concatenation of the data of all the child
Text nodes of the title element, in tree
order, or the empty string if the title element is
null.
Strip and collapse whitespace in value.
Return value.
On setting, the steps corresponding to the first matching condition in the following list must be run:
svg element in the SVG
namespace [SVG]Let element be the first title element in
the SVG namespace that is a child of the root element, if any. If
there isn't one, create a title element in the SVG
namespace, append it to the root element, and let element be that element. [SVG]
Act as if the textContent IDL attribute of element was
set to the new value being assigned.
If the title element is null and the head
element is null, then abort these steps.
If the title element is null, then create a new
title element and append it to the
head element, and let element be the newly created
element; otherwise, let element be the title
element.
Act as if the textContent IDL attribute of element was
set to the new value being assigned.
Do nothing.
body [ = value ]Returns the body element.
Can be set, to replace the body element.
If the new value is not a body or frameset element, this will throw
a HierarchyRequestError exception.
The body element of a document is the first child of the html
element that is either a body element or a frameset element. If
there is no such element, it is null.
The body attribute, on getting, must return
the body element of the document (either a body element, a
frameset element, or null). On setting, the following algorithm must be run:
body or frameset element, then throw a
HierarchyRequestError exception and abort these steps.replaceChild() method had
been called with the new value and the incumbent body
element as its two arguments respectively, then abort these steps.HierarchyRequestError exception
and abort these steps.imagesReturns an HTMLCollection of the img elements in the Document.
embedspluginsReturn an HTMLCollection of the embed elements in the Document.
linksReturns an HTMLCollection of the a and area elements
in the Document that have href
attributes.
formsReturn an HTMLCollection of the form elements in the Document.
scriptsReturn an HTMLCollection of the script elements in the Document.
The images attribute must return an
HTMLCollection rooted at the Document node, whose filter matches only
img elements.
The embeds attribute must return an
HTMLCollection rooted at the Document node, whose filter matches only
embed elements.
The plugins attribute must return the
same object as that returned by the embeds
attribute.
The links attribute must return an
HTMLCollection rooted at the Document node, whose filter matches only
a elements with href attributes and
area elements with href attributes.
The forms attribute must return an
HTMLCollection rooted at the Document node, whose filter matches only
form elements.
The scripts attribute must return an
HTMLCollection rooted at the Document node, whose filter matches only
script elements.
getElementsByName(name)Returns a NodeList of elements in the Document that have a name attribute with the value name.
The getElementsByName(name) method takes a string name, and must
return a live NodeList containing all the HTML elements in
that document that have a name attribute whose value is equal to the name argument (in a case-sensitive manner), in tree
order. When the method is invoked on a Document object again with the same
argument, the user agent may return the same as the object returned by the earlier call. In other
cases, a new NodeList object must be returned.
cssElementMapReturns a DOMElementMap object for the Document representing the
current CSS element reference
identifiers.
The cssElementMap IDL attribute
allows authors to define CSS element reference
identifiers, which are used in certain CSS features to override the normal ID-based mapping. [CSSIMAGES]
When a Document is created, it must be associated with an initially-empty CSS
ID overrides list, which consists of a list of mappings each of which consists of a string
name mapped to an Element node.
Each entry in the CSS ID overrides list, while it is in the list and is either
in the Document or is an img,
video, or canvas element, defines a CSS element reference
identifier mapping the given name to the given Element. [CSSIMAGES]
On getting, the cssElementMap IDL attribute
must return a DOMElementMap object, associated with the following algorithms, which
expose the current mappings:
Return the Document's CSS ID overrides list, maintaining the order
in which the entries were originally added to the list.
Let name be the name passed to the algorithm and element be the Element passed to the algorithm.
If element is null, run the algorithm for deleting mappings by name, passing it name.
Otherwise, if there is an entry in the Document's CSS ID overrides
list whose name is name, replace its current value with element.
Otherwise, add a mapping to the Document's CSS ID overrides list
whose name is name and whose element is element.
If there is an entry in the Document's CSS ID overrides list whose
name is the name passed to this algorithm, remove it. This also undefines the CSS element
reference identifier for that name. [CSSIMAGES]
The same object must be returned each time.
currentScriptReturns the script element that is currently executing. In the case of reentrant
script execution, returns the one that most recently started executing amongst
those that have not yet finished executing.
Returns null if the Document is not currently executing a script
element (e.g. because the running script is an event handler, or a timeout).
The currentScript attribute, on
getting, must return the value to which it was most recently initialized. When the
Document is created, the currentScript must be initialised to null.
The Document interface supports named properties. The supported property names at
any moment consist of the values of the name content attributes of
all the
applet,
exposed embed,
form,
iframe,
img, and
exposed object
elements in the Document that have non-empty name content
attributes, and the values of the id content attributes of all the
applet and
exposed object
elements in the Document that have non-empty id content
attributes, and the values of the id content attributes of all the
img
elements in the Document that have both non-empty name content attributes and non-empty id
content attributes. The supported property names must be in tree order,
ignoring later duplicates, with values from id attributes coming
before values from name attributes when the same element contributes
both.
To determine the value of a named property name when the Document object is indexed for property
retrieval, the user agent must return the value obtained using the following steps:
Let elements be the list of named elements with the name name in the Document.
There will be at least one such element, by definition.
If elements has only one element, and that element is an
iframe element, then return the WindowProxy object of the nested
browsing context represented by that iframe element, and abort these
steps.
Otherwise, if elements has only one element, return that element and abort these steps.
Otherwise return an HTMLCollection rooted at the Document node,
whose filter matches only named elements with
the name name.
Named elements with the name name, for the purposes of the above algorithm, are those that are either:
applet, exposed embed, form,
iframe, img, or exposed object elements that
have a name content attribute whose value is name, orapplet or exposed object elements that have an id content attribute whose value is name, orimg elements that have an id content attribute
whose value is name, and that have a non-empty name
content attribute present also.An embed or object element is said to be exposed if it has
no exposed object ancestor, and, for object elements, is
additionally either not showing its fallback content or has no object or
embed descendants.
The dir attribute on the
Document interface is defined along with the dir
content attribute.
partial interface XMLDocument { boolean load(DOMString url); };
The load(url) method
must run the following steps:
Let document be the XMLDocument object on which the
method was invoked.
Resolve the method's first argument, relative to the
API base URL specified by the entry settings object. If this is not
successful, throw a SyntaxError exception and abort these steps. Otherwise, let url be the resulting absolute URL.
If the origin of url is not the same as the
origin of document, throw a SecurityError exception
and abort these steps.
Remove all child nodes of document, without firing any mutation events.
Set the current document readiness of document to "loading".
Run the remainder of these steps asynchronously, and return true from the method.
Let result be a Document object.
Let success be false.
Fetch url from the origin of document, using the API referrer source specified by the entry settings object, with the synchronous flag set and the force same-origin flag set.
If the fetch attempt was successful, and the resource's Content-Type metadata is an XML MIME type, then run these substeps:
Create a new XML parser associated with the result document.
Pass this parser the fetched document.
If there is an XML well-formedness or XML namespace well-formedness error, then remove all child nodes from result. Otherwise let success be true.
Queue a task to run the following steps.
Set the current document readiness of document to
"complete".
Replace all the children of document by the children of result (even if it has no children), firing mutation events as if a
DocumentFragment containing the new children had been inserted.
Fire a simple event named load at document.
Elements, attributes, and attribute values in HTML are defined (by this specification) to have
certain meanings (semantics). For example, the ol element represents an ordered list,
and the lang attribute represents the language of the content.
These definitions allow HTML processors, such as Web browsers or search engines, to present and use documents and applications in a wide variety of contexts that the author might not have considered.
As a simple example, consider a Web page written by an author who only considered desktop computer Web browsers:
<!DOCTYPE HTML> <html> <head> <title>My Page</title> </head> <body> <h1>Welcome to my page</h1> <p>I like cars and lorries and have a big Jeep!</p> <h2>Where I live</h2> <p>I live in a small hut on a mountain!</p> </body> </html>
Because HTML conveys meaning, rather than presentation, the same page can also be used by a small browser on a mobile phone, without any change to the page. Instead of headings being in large letters as on the desktop, for example, the browser on the mobile phone might use the same size text for the whole the page, but with the headings in bold.
But it goes further than just differences in screen size: the same page could equally be used by a blind user using a browser based around speech synthesis, which instead of displaying the page on a screen, reads the page to the user, e.g. using headphones. Instead of large text for the headings, the speech browser might use a different volume or a slower voice.
That's not all, either. Since the browsers know which parts of the page are the headings, they can create a document outline that the user can use to quickly navigate around the document, using keys for "jump to next heading" or "jump to previous heading". Such features are especially common with speech browsers, where users would otherwise find quickly navigating a page quite difficult.
Even beyond browsers, software can make use of this information. Search engines can use the headings to more effectively index a page, or to provide quick links to subsections of the page from their results. Tools can use the headings to create a table of contents (that is in fact how this very specification's table of contents is generated).
This example has focused on headings, but the same principle applies to all of the semantics in HTML.
Authors must not use elements, attributes, or attribute values for purposes other than their appropriate intended semantic purpose, as doing so prevents software from correctly processing the page.
For example, the following snippet, intended to represent the heading of a corporate site, is non-conforming because the second line is not intended to be a heading of a subsection, but merely a subheading or subtitle (a subordinate heading for the same section).
<body> <h1>ACME Corporation</h1> <h2>The leaders in arbitrary fast delivery since 1920</h2> ...
The hgroup element is intended for these kinds of situations:
<body> <hgroup> <h1>ACME Corporation</h1> <h2>The leaders in arbitrary fast delivery since 1920</h2> </hgroup> ...
The document in this next example is similarly non-conforming, despite
being syntactically correct, because the data placed in the cells is clearly
not tabular data, and the cite element mis-used:
<!DOCTYPE HTML>
<html lang="en-GB">
<head> <title> Demonstration </title> </head>
<body>
<table>
<tr> <td> My favourite animal is the cat. </td> </tr>
<tr>
<td>
—<a href="http://example.org/~ernest/"><cite>Ernest</cite></a>,
in an essay from 1992
</td>
</tr>
</table>
</body>
</html>
This would make software that relies on these semantics fail: for example, a speech browser that allowed a blind user to navigate tables in the document would report the quote above as a table, confusing the user; similarly, a tool that extracted titles of works from pages would extract "Ernest" as the title of a work, even though it's actually a person's name, not a title.
A corrected version of this document might be:
<!DOCTYPE HTML> <html lang="en-GB"> <head> <title> Demonstration </title> </head> <body> <blockquote> <p> My favourite animal is the cat. </p> </blockquote> <p> —<a href="http://example.org/~ernest/">Ernest</a>, in an essay from 1992 </p> </body> </html>
Authors must not use elements, attributes, or attribute values that are not permitted by this specification or other applicable specifications, as doing so makes it significantly harder for the language to be extended in the future.
In the next example, there is a non-conforming attribute value ("carpet") and a non-conforming attribute ("texture"), which is not permitted by this specification:
<label>Carpet: <input type="carpet" name="c" texture="deep pile"></label>
Here would be an alternative and correct way to mark this up:
<label>Carpet: <input type="text" class="carpet" name="c" data-texture="deep pile"></label>
Through scripting and using other mechanisms, the values of attributes, text, and indeed the entire structure of the document may change dynamically while a user agent is processing it. The semantics of a document at an instant in time are those represented by the state of the document at that instant in time, and the semantics of a document can therefore change over time. User agents must update their presentation of the document as this occurs.
HTML has a progress element that describes a progress bar. If its
"value" attribute is dynamically updated by a script, the UA would update the rendering to show
the progress changing.
The nodes representing HTML elements in the DOM must implement, and expose to scripts, the interfaces listed for them in the relevant sections of this specification. This includes HTML elements in XML documents, even when those documents are in another context (e.g. inside an XSLT transform).
Elements in the DOM represent things; that is, they have intrinsic meaning, also known as semantics.
For example, an ol element represents an ordered list.
The basic interface, from which all the HTML elements' interfaces inherit, and which must be used by elements that have no additional requirements, is
the HTMLElement interface.
interface HTMLElement : Element {
// metadata attributes
attribute DOMString title;
attribute DOMString lang;
attribute boolean translate;
attribute DOMString dir;
readonly attribute DOMStringMap dataset;
// microdata
attribute boolean itemScope;
[PutForwards=value] readonly attribute DOMSettableTokenList itemType;
attribute DOMString itemId;
[PutForwards=value] readonly attribute DOMSettableTokenList itemRef;
[PutForwards=value] readonly attribute DOMSettableTokenList itemProp;
readonly attribute HTMLPropertiesCollection properties;
attribute any itemValue; // acts as DOMString on setting
// user interaction
attribute boolean hidden;
void click();
attribute long tabIndex;
void focus();
void blur();
attribute DOMString accessKey;
readonly attribute DOMString accessKeyLabel;
attribute boolean draggable;
[PutForwards=value] readonly attribute DOMSettableTokenList dropzone;
attribute DOMString contentEditable;
readonly attribute boolean isContentEditable;
attribute HTMLMenuElement? contextMenu;
attribute boolean spellcheck;
void forceSpellCheck();
// command API
readonly attribute DOMString? commandType;
readonly attribute DOMString? commandLabel;
readonly attribute DOMString? commandIcon;
readonly attribute boolean? commandHidden;
readonly attribute boolean? commandDisabled;
readonly attribute boolean? commandChecked;
};
HTMLElement implements GlobalEventHandlers;
interface HTMLUnknownElement : HTMLElement { };
The HTMLElement interface holds methods and attributes related to a number of
disparate features, and the members of this interface are therefore described in various different
sections of this specification.
The HTMLUnknownElement interface must be used for HTML elements that
are not defined by this specification (or other applicable specifications).
Each element in this specification has a definition that includes the following information:
A list of categories to which the element belongs. These are used when defining the content models for each element.
A non-normative description of where the element can be used. This information is redundant with the content models of elements that allow this one as a child, and is provided only as a convenience.
For simplicity, only the most specific expectations are listed. For example, an element that is both flow content and phrasing content can be used anywhere that either flow content or phrasing content is expected, but since anywhere that flow content is expected, phrasing content is also expected (since all phrasing content is flow content), only "where phrasing content is expected" will be listed.
A normative description of what content must be included as children and descendants of the element.
A non-normative description of whether, in the text/html syntax, the
start and end tags can
be omitted. This information is redundant with the normative requirements given in the optional tags section, and is provided in the element
definitions only as a convenience.
A normative list of attributes that may be specified on the element (except where otherwise disallowed), along with non-normative descriptions of those attributes. (The content to the left of the dash is normative, the content to the right of the dash is not.)
A normative definition of a DOM interface that such elements must implement.
This is then followed by a description of what the element represents, along with any additional normative conformance criteria that may apply to authors and implementations. Examples are sometimes also included.
Except where otherwise specified, attributes on HTML elements may have any string value, including the empty string. Except where explicitly stated, there is no restriction on what text can be specified in such attributes.
Each element defined in this specification has a content model: a description of the element's
expected contents. An HTML
element must have contents that match the requirements described in the element's content
model. The contents of an element are its children in the
DOM, except for template elements, where the children are those in the template
contents (a separate DocumentFragment assigned to the element when the element
is created).
The space characters are always allowed between elements.
User agents represent these characters between elements in the source markup as Text
nodes in the DOM. Empty
Text nodes and Text nodes consisting of just sequences of those
characters are considered inter-element whitespace.
Inter-element whitespace, comment nodes, and processing instruction nodes must be ignored when establishing whether an element's contents match the element's content model or not, and must be ignored when following algorithms that define document and element semantics.
Thus, an element A is said to be preceded or followed
by a second element B if A and B have
the same parent node and there are no other element nodes or Text nodes (other than
inter-element whitespace) between them. Similarly, a node is the only child of
an element if that element contains no other nodes other than inter-element
whitespace, comment nodes, and processing instruction nodes.
Authors must not use HTML elements anywhere except where they are explicitly allowed, as defined for each element, or as explicitly required by other specifications. For XML compound documents, these contexts could be inside elements from other namespaces, if those elements are defined as providing the relevant contexts.
For example, the Atom specification defines a content element. When its
type attribute has the value xhtml, the Atom
specification requires that it contain a single HTML div element. Thus, a
div element is allowed in that context, even though this is not explicitly
normatively stated by this specification. [ATOM]
In addition, HTML elements may be orphan nodes (i.e. without a parent node).
For example, creating a td element and storing it in a global variable in a
script is conforming, even though td elements are otherwise only supposed to be used
inside tr elements.
var data = {
name: "Banana",
cell: document.createElement('td'),
};
Each element in HTML falls into zero or more categories that group elements with similar characteristics together. The following broad categories are used in this specification:
Some elements also fall into other categories, which are defined in other parts of this specification.
These categories are related as follows:
Sectioning content, heading content, phrasing content, embedded content, and interactive content are all types of flow content. Metadata is sometimes flow content. Metadata and interactive content are sometimes phrasing content. Embedded content is also a type of phrasing content, and sometimes is interactive content.
Other categories are also used for specific purposes, e.g. form controls are specified using a number of categories to define common requirements. Some elements have unique requirements and do not fit into any particular category.
Metadata content is content that sets up the presentation or behavior of the rest of the content, or that sets up the relationship of the document with other documents, or that conveys other "out of band" information.
Elements from other namespaces whose semantics are primarily metadata-related (e.g. RDF) are also metadata content.
Thus, in the XML serialization, one can use RDF, like this:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:r="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<head>
<title>Hedral's Home Page</title>
<r:RDF>
<Person xmlns="http://www.w3.org/2000/10/swap/pim/contact#"
r:about="http://hedral.example.com/#">
<fullName>Cat Hedral</fullName>
<mailbox r:resource="mailto:hedral@damowmow.com"/>
<personalTitle>Sir</personalTitle>
</Person>
</r:RDF>
</head>
<body>
<h1>My home page</h1>
<p>I like playing with string, I guess. Sister says squirrels are fun
too so sometimes I follow her to play with them.</p>
</body>
</html>
This isn't possible in the HTML serialization, however.
Most elements that are used in the body of documents and applications are categorised as flow content.
aabbraddressarea (if it is a descendant of a map element)articleasideaudiobbdibdoblockquotebrbuttoncanvascitecodedatadatalistdeldetailsdfndialogdivdlemembedfieldsetfigurefooterformh1h2h3h4h5h6headerhgrouphriiframeimginputinskbdkeygenlabellink (if the itemprop attribute is present)mainmapmarkmathmenumeta (if the itemprop attribute is present)meternavnoscriptobjectoloutputppreprogressqrubyssampscriptsectionselectsmallspanstrongstyle (if the scoped attribute is present)subsupsvgtabletemplatetextareatimeuulvarvideowbrSectioning content is content that defines the scope of headings and footers.
Each sectioning content element potentially has a heading and an outline. See the section on headings and sections for further details.
There are also certain elements that are sectioning roots. These are distinct from sectioning content, but they can also have an outline.
Heading content defines the header of a section (whether explicitly marked up using sectioning content elements, or implied by the heading content itself).
Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level. Runs of phrasing content form paragraphs.
aabbrarea (if it is a descendant of a map element)audiobbdibdobrbuttoncanvascitecodedatadatalistdeldfnemembediiframeimginputinskbdkeygenlabellink (if the itemprop attribute is present)mapmarkmathmeta (if the itemprop attribute is present)meternoscriptobjectoutputprogressqrubyssampscriptselectsmallspanstrongsubsupsvgtemplatetextareatimeuvarvideowbrMost elements that are categorised as phrasing content can only contain elements that are themselves categorised as phrasing content, not any flow content.
Text, in the context of content models, means either nothing,
or Text nodes. Text is sometimes used as a content
model on its own, but is also phrasing content, and can be inter-element
whitespace (if the Text nodes are empty or contain just space characters).
Text nodes and attribute values must consist of Unicode characters, must not contain U+0000 characters, must not contain
permanently undefined Unicode characters (noncharacters), and must not contain control characters
other than space characters.
This specification includes extra constraints on the exact value of Text nodes and
attribute values depending on their precise context.
Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.
Elements that are from namespaces other than the HTML namespace and that convey content but not metadata, are embedded content for the purposes of the content models defined in this specification. (For example, MathML, or SVG.)
Some embedded content elements can have fallback content: content that is to be used when the external resource cannot be used (e.g. because it is of an unsupported format). The element definitions state what the fallback is, if any.
Interactive content is content that is specifically intended for user interaction.
aaudio (if the controls attribute is present)buttondetailsembediframeimg (if the usemap attribute is present)input (if the type attribute is not in the Hidden state)keygenlabelobject (if the usemap attribute is present)selecttextareath elementsvideo (if the controls attribute is present)The tabindex attribute can also make any element into
interactive content.
As a general rule, elements whose content model allows any flow content or
phrasing content should have at least one node in its contents that is palpable content and that does
not have the hidden attribute specified.
This requirement is not a hard requirement, however, as there are many cases where an element can be empty legitimately, for example when it is used as a placeholder which will later be filled in by a script, or when the element is part of a template and would on most pages be filled in but on some pages is not relevant.
Conformance checkers are encouraged to provide a mechanism for authors to find elements that fail to fulfill this requirement, as an authoring aid.
The following elements are palpable content:
aabbraddressarticleasideaudio (if the controls attribute is present)bbdibdoblockquotebuttoncanvascitecodedatadetailsdfndivdl (if the element's children include at least one name-value group)emembedfieldsetfigurefooterformh1h2h3h4h5h6headerhgroupiiframeimginput (if the type attribute is not in the Hidden state)inskbdkeygenlabelmainmapmarkmathmenu (if the type attribute is in the toolbar state)meternavobjectol (if the element's children include at least one li element)outputppreprogressqrubyssampsectionselectsmallspanstrongsubsupsvgtabletextareatimeuul (if the element's children include at least one li element)varvideoScript-supporting elements are those that do not represent anything themselves (i.e. they are not rendered), but are used to support scripts, e.g. to provide functionality for the user.
The following elements are script-supporting elements:
Some elements are described as transparent; they have "transparent" in the description of their content model. The content model of a transparent element is derived from the content model of its parent element: the elements required in the part of the content model that is "transparent" are the same elements as required in the part of the content model of the parent of the transparent element in which the transparent element finds itself.
For instance, an ins element inside a ruby element cannot contain an
rt element, because the part of the ruby element's content model that
allows ins elements is the part that allows phrasing content, and the
rt element is not phrasing content.
In some cases, where transparent elements are nested in each other, the process has to be applied iteratively.
Consider the following markup fragment:
<p><object><param><ins><map><a href="/">Apples</a></map></ins></object></p>
To check whether "Apples" is allowed inside the a element, the content models are
examined. The a element's content model is transparent, as is the map
element's, as is the ins element's, as is the part of the object
element's in which the ins element is found. The object element is
found in the p element, whose content model is phrasing content. Thus,
"Apples" is allowed, as text is phrasing content.
When a transparent element has no parent, then the part of its content model that is "transparent" must instead be treated as accepting any flow content.
The term paragraph as defined in this section is used for more than
just the definition of the p element. The paragraph concept defined here
is used to describe how to interpret documents. The p element is merely one of
several ways of marking up a paragraph.
A paragraph is typically a run of phrasing content that forms a block of text with one or more sentences that discuss a particular topic, as in typography, but can also be used for more general thematic grouping. For instance, an address is also a paragraph, as is a part of a form, a byline, or a stanza in a poem.
In the following example, there are two paragraphs in a section. There is also a heading, which contains phrasing content that is not a paragraph. Note how the comments and inter-element whitespace do not form paragraphs.
<section> <h1>Example of paragraphs</h1> This is the <em>first</em> paragraph in this example. <p>This is the second.</p> <!-- This is not a paragraph. --> </section>
Paragraphs in flow content are defined relative to what the document looks like
without the a, ins, del, and map elements
complicating matters, since those elements, with their hybrid content models, can straddle
paragraph boundaries, as shown in the first two examples below.
Generally, having elements straddle paragraph boundaries is best avoided. Maintaining such markup can be difficult.
The following example takes the markup from the earlier example and puts ins and
del elements around some of the markup to show that the text was changed (though in
this case, the changes admittedly don't make much sense). Notice how this example has exactly the
same paragraphs as the previous one, despite the ins and del elements
— the ins element straddles the heading and the first paragraph, and the
del element straddles the boundary between the two paragraphs.
<section> <ins><h1>Example of paragraphs</h1> This is the <em>first</em> paragraph in</ins> this example<del>. <p>This is the second.</p></del> <!-- This is not a paragraph. --> </section>
Let view be a view of the DOM that replaces all a,
ins, del, and map elements in the document with their contents. Then, in view, for each run
of sibling phrasing content nodes uninterrupted by other types of content, in an
element that accepts content other than phrasing content as well as phrasing
content, let first be the first node of the run, and let last be the last node of the run. For each such run that consists of at least one
node that is neither embedded content nor inter-element whitespace, a
paragraph exists in the original DOM from immediately before first to
immediately after last. (Paragraphs can thus span across a,
ins, del, and map elements.)
Conformance checkers may warn authors of cases where they have paragraphs that overlap each
other (this can happen with object, video, audio, and
canvas elements, and indirectly through elements in other namespaces that allow HTML
to be further embedded therein, like svg or math).
A paragraph is also formed explicitly by p elements.
The p element can be used to wrap individual paragraphs when there
would otherwise not be any content other than phrasing content to separate the paragraphs from
each other.
In the following example, the link spans half of the first paragraph, all of the heading separating the two paragraphs, and half of the second paragraph. It straddles the paragraphs and the heading.
<header> Welcome! <a href="about.html"> This is home of... <h1>The Falcons!</h1> The Lockheed Martin multirole jet fighter aircraft! </a> This page discusses the F-16 Fighting Falcon's innermost secrets. </header>
Here is another way of marking this up, this time showing the paragraphs explicitly, and splitting the one link element into three:
<header> <p>Welcome! <a href="about.html">This is home of...</a></p> <h1><a href="about.html">The Falcons!</a></h1> <p><a href="about.html">The Lockheed Martin multirole jet fighter aircraft!</a> This page discusses the F-16 Fighting Falcon's innermost secrets.</p> </header>
It is possible for paragraphs to overlap when using certain elements that define fallback content. For example, in the following section:
<section> <h1>My Cats</h1> You can play with my cat simulator. <object data="cats.sim"> To see the cat simulator, use one of the following links: <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="http://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> Alternatively, upgrade to the Mellblom Browser. </object> I'm quite proud of it. </section>
There are five paragraphs:
object element.The first paragraph is overlapped by the other four. A user agent that supports the "cats.sim" resource will only show the first one, but a user agent that shows the fallback will confusingly show the first sentence of the first paragraph as if it was in the same paragraph as the second one, and will show the last paragraph as if it was at the start of the second sentence of the first paragraph.
To avoid this confusion, explicit p elements can be used. For example:
<section> <h1>My Cats</h1> <p>You can play with my cat simulator.</p> <object data="cats.sim"> <p>To see the cat simulator, use one of the following links:</p> <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="http://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> <p>Alternatively, upgrade to the Mellblom Browser.</p> </object> <p>I'm quite proud of it.</p> </section>
The following attributes are common to and may be specified on all HTML elements (even those not defined in this specification):
accesskeyclasscontenteditablecontextmenudirdraggabledropzonehiddeniditemiditempropitemrefitemscopeitemtypelangspellcheckstyletabindextitletranslateThese attributes are only defined by this specification as attributes for HTML elements. When this specification refers to elements having these attributes, elements from namespaces that are not defined as having these attributes must not be considered as being elements with these attributes.
For example, in the following XML fragment, the "bogus" element does not
have a dir attribute as defined in this specification, despite
having an attribute with the literal name "dir". Thus, the
directionality of the inner-most span element is 'rtl', inherited from the div element indirectly through
the "bogus" element.
<div xmlns="http://www.w3.org/1999/xhtml" dir="rtl"> <bogus xmlns="http://example.net/ns" dir="ltr"> <span xmlns="http://www.w3.org/1999/xhtml"> </span> </bogus> </div>
To enable assistive technology products to expose a more fine-grained interface than is
otherwise possible with HTML elements and attributes, a set of annotations
for assistive technology products can be specified (the ARIA role and aria-* attributes). [ARIA]
The following event handler content attributes may be specified on any HTML element:
onabortonautocompleteonautocompleteerroronblur*oncanceloncanplayoncanplaythroughonchangeonclickoncloseoncontextmenuoncuechangeondblclickondragondragendondragenterondragexitondragleaveondragoverondragstartondropondurationchangeonemptiedonendedonerror*onfocus*oninputoninvalidonkeydownonkeypressonkeyuponload*onloadeddataonloadedmetadataonloadstartonmousedownonmouseenteronmouseleaveonmousemoveonmouseoutonmouseoveronmouseuponmousewheelonpauseonplayonplayingonprogressonratechangeonresetonresize*onscroll*onseekedonseekingonselectonshowonsortonstalledonsubmitonsuspendontimeupdateontoggleonvolumechangeonwaitingThe attributes marked with an asterisk have a different meaning when specified on
body elements as those elements expose event handlers of the
Window object with the same names.
While these attributes apply to all elements, they are not useful on all elements.
For example, only media elements will ever receive a volumechange event fired by the user agent.
Custom data attributes (e.g. data-foldername or data-msgid) can be specified on any HTML element, to store custom data specific to the page.
In HTML documents, elements in the HTML namespace may have an xmlns attribute specified, if, and only if, it has the exact value
"http://www.w3.org/1999/xhtml". This does not apply to XML
documents.
In HTML, the xmlns attribute has absolutely no effect. It is
basically a talisman. It is allowed merely to make migration to and from XHTML mildly easier. When
parsed by an HTML parser, the attribute ends up in no namespace, not the
"http://www.w3.org/2000/xmlns/" namespace like namespace declaration attributes in
XML do.
In XML, an xmlns attribute is part of the namespace
declaration mechanism, and an element cannot actually have an xmlns
attribute in no namespace specified.
The XML specification also allows the use of the xml:space
attribute in the XML namespace on any element in an XML
document. This attribute has no effect on HTML elements, as the default
behavior in HTML is to preserve whitespace. [XML]
There is no way to serialise the xml:space
attribute on HTML elements in the text/html syntax.
id attributeThe id attribute specifies its element's unique identifier (ID). [DOM]
The value must be unique amongst all the IDs in the element's home subtree and must contain at least one character. The value must not contain any space characters.
There are no other restrictions on what form an ID can take; in particular, IDs can consist of just digits, start with a digit, start with an underscore, consist of just punctuation, etc.
An element's unique identifier can be used for a variety of purposes, most notably as a way to link to specific parts of a document using fragment identifiers, as a way to target an element when scripting, and as a way to style a specific element from CSS.
Identifiers are opaque strings. Particular meanings should not be derived from the value of the
id attribute.
title attributeThe title attribute represents advisory
information for the element, such as would be appropriate for a tooltip. On a link, this could be
the title or a description of the target resource; on an image, it could be the image credit or a
description of the image; on a paragraph, it could be a footnote or commentary on the text; on a
citation, it could be further information about the source; on interactive content,
it could be a label for, or instructions for, use of the element; and so forth. The value is
text.
Relying on the title attribute is currently
discouraged as many user agents do not expose the attribute in an accessible manner as required by
this specification (e.g. requiring a pointing device such as a mouse to cause a tooltip to appear,
which excludes keyboard-only users and touch-only users, such as anyone with a modern phone or
tablet).
If this attribute is omitted from an element, then it implies that the title attribute of the nearest ancestor HTML
element with a title attribute set is also relevant to this
element. Setting the attribute overrides this, explicitly stating that the advisory information of
any ancestors is not relevant to this element. Setting the attribute to the empty string indicates
that the element has no advisory information.
If the title attribute's value contains U+000A LINE FEED (LF)
characters, the content is split into multiple lines. Each U+000A LINE FEED (LF) character
represents a line break.
Caution is advised with respect to the use of newlines in title attributes.
For instance, the following snippet actually defines an abbreviation's expansion with a line break in it:
<p>My logs show that there was some interest in <abbr title="Hypertext Transport Protocol">HTTP</abbr> today.</p>
Some elements, such as link, abbr, and input, define
additional semantics for the title attribute beyond the semantics
described above.
The advisory information of an element is the value that the following algorithm returns, with the algorithm being aborted once a value is returned. When the algorithm returns the empty string, then there is no advisory information.
If the element is a link, style, dfn,
abbr, or menuitem element, then: if the element has a title attribute, return the value of that attribute,
otherwise, return the empty string.
Otherwise, if the element has a title attribute, then
return its value.
Otherwise, if the element has a parent element, then return the parent element's advisory information.
Otherwise, return the empty string.
User agents should inform the user when elements have advisory information, otherwise the information would not be discoverable.
The title IDL attribute must reflect the
title content attribute.
lang and xml:lang attributesThe lang attribute (in no namespace) specifies the
primary language for the element's contents and for any of the element's attributes that contain
text. Its value must be a valid BCP 47 language tag, or the empty string. Setting the attribute to
the empty string indicates that the primary language is unknown. [BCP47]
The lang attribute in the XML
namespace is defined in XML. [XML]
If these attributes are omitted from an element, then the language of this element is the same as the language of its parent element, if any.
The lang attribute in no namespace may be used on any HTML element.
The lang attribute in the XML
namespace may be used on HTML elements in XML documents,
as well as elements in other namespaces if the relevant specifications allow it (in particular,
MathML and SVG allow lang attributes in the
XML namespace to be specified on their elements). If both the lang attribute in no namespace and the lang attribute in the XML namespace are specified on the same
element, they must have exactly the same value when compared in an ASCII
case-insensitive manner.
Authors must not use the lang attribute in
the XML namespace on HTML elements in HTML
documents. To ease migration to and from XHTML, authors may specify an attribute in no
namespace with no prefix and with the literal localname "xml:lang" on
HTML elements in HTML documents, but such attributes must only be
specified if a lang attribute in no namespace is also specified,
and both attributes must have the same value when compared in an ASCII
case-insensitive manner.
The attribute in no namespace with no prefix and with the literal localname "xml:lang" has no effect on language processing.
To determine the language of a node, user agents must look at the nearest ancestor
element (including the element itself if the node is an element) that has a lang attribute in the XML
namespace set or is an HTML element and has a
lang in no namespace attribute set. That attribute specifies the
language of the node (regardless of its value).
If both the lang attribute in no namespace and the lang attribute in the XML
namespace are set on an element, user agents must use the lang attribute in the XML
namespace, and the lang attribute in no namespace
must be ignored for the purposes of determining the element's
language.
If neither the node nor any of the node's ancestors, including the root element, have either attribute set, but there is a pragma-set default language set, then that is the language of the node. If there is no pragma-set default language set, then language information from a higher-level protocol (such as HTTP), if any, must be used as the final fallback language instead. In the absence of any such language information, and in cases where the higher-level protocol reports multiple languages, the language of the node is unknown, and the corresponding language tag is the empty string.
If the resulting value is not a recognised language tag, then it must be treated as an unknown language having the given language tag, distinct from all other languages. For the purposes of round-tripping or communicating with other services that expect language tags, user agents should pass unknown language tags through unmodified, and tagged as being BCP 47 language tags, so that subsequent services do not interpret the data as another type of language description. [BCP47]
Thus, for instance, an element with lang="xyzzy" would be
matched by the selector :lang(xyzzy) (e.g. in CSS), but it would not be
matched by :lang(abcde), even though both are equally invalid. Similarly, if
a Web browser and screen reader working in unison communicated about the language of the element,
the browser would tell the screen reader that the language was "xyzzy", even if it knew it was
invalid, just in case the screen reader actually supported a language with that tag after all.
Even if the screen reader supported both BCP 47 and another syntax for encoding language names,
and in that other syntax the string "xyzzy" was a way to denote the Belarusian language, it would
be incorrect for the screen reader to then start treating text as Belarusian, because
"xyzzy" is not how Belarusian is described in BCP 47 codes (BCP 47 uses the code "be" for
Belarusian).
If the resulting value is the empty string, then it must be interpreted as meaning that the language of the node is explicitly unknown.
User agents may use the element's language to determine proper processing or rendering (e.g. in the selection of appropriate fonts or pronunciations, for dictionary selection, or for the user interfaces of form controls such as date pickers).
The lang IDL attribute must reflect the
lang content attribute in no namespace.
translate attributeThe translate attribute is an enumerated
attribute that is used to specify whether an element's attribute values and the values of
its Text node children are to be translated when the page is localized, or whether to
leave them unchanged.
The attribute's keywords are the empty string, yes, and no. The empty string and the yes keyword map to the
yes state. The no keyword maps to the no state. In addition,
there is a third state, the inherit state, which is the missing value default (and
the invalid value default).
Each element (even non-HTML elements) has a translation mode, which is in either the
translate-enabled state or the no-translate state. If an HTML element's translate
attribute is in the yes state, then the element's translation mode is in the
translate-enabled state; otherwise, if the element's translate attribute is in the no state, then the element's
translation mode is in the no-translate state. Otherwise, either the
element's translate attribute is in the inherit state,
or the element is not an HTML element and thus does not have a
translate attribute; in either case, the element's
translation mode is in the same state as its parent element's, if any, or in the
translate-enabled state, if the element is a root element.
When an element is in the translate-enabled state, the element's translatable
attributes and the values of its Text node children are to be translated when
the page is localized.
When an element is in the no-translate state, the element's attribute values and the
values of its Text node children are to be left as-is when the page is localized,
e.g. because the element contains a person's name or a the name of a computer program.
The following attributes are translatable attributes:
abbr on th elementsalt on area,
img, and
input elementscontent on meta elements, if the name attribute specifies a metadata name whose value is known to be translatabledownload on a and
area elementslabel on menuitem,
menu,
optgroup,
option, and
track elementslang on HTML elements; must be "translated" to match the language used in the translationplaceholder on input and
textarea elementssrcdoc on iframe elements; must be parsed and recursively processedstyle on HTML elements; must be parsed and recursively processed (e.g. for the values of 'content' properties)title on all HTML elementsvalue on input elements with a
type attribute in the Button state
or the Reset Button stateOther specifications may define other attributes that are also translatable
attributes. For example, ARIA would define the aria-label attribute as translatable.
The translate IDL attribute must, on getting,
return true if the element's translation mode is translate-enabled, and
false otherwise. On setting, it must set the content attribute's value to "yes" if the new value is true, and set the content attribute's value to "no" otherwise.
In this example, everything in the document is to be translated when the page is localized, except the sample keyboard input and sample program output:
<!DOCTYPE HTML> <html> <!-- default on the root element is translate=yes --> <head> <title>The Bee Game</title> <!-- implied translate=yes inherited from ancestors --> </head> <body> <p>The Bee Game is a text adventure game in English.</p> <p>When the game launches, the first thing you should do is type <kbd translate=no>eat honey</kbd>. The game will respond with:</p> <pre><samp translate=no>Yum yum! That was some good honey!</samp></pre> </body> </html>
xml:base attribute (XML only)The xml:base attribute is defined in XML Base. [XMLBASE]
The xml:base attribute may be used on HTML
elements of XML documents. Authors must not use the xml:base attribute on HTML elements in HTML
documents.
dir attributeThe dir attribute specifies the element's text directionality.
The attribute is an enumerated attribute with the following keywords and states:
ltr keyword, which maps to the ltr stateIndicates that the contents of the element are explicitly directionally isolated left-to-right text.
rtl keyword, which maps to the rtl stateIndicates that the contents of the element are explicitly directionally isolated right-to-left text.
auto keyword, which maps to the auto stateIndicates that the contents of the element are explicitly directionally isolated text, but that the direction is to be determined programmatically using the contents of the element (as described below).
The heuristic used by this state is very crude (it just looks at the first character with a strong directionality, in a manner analogous to the Paragraph Level determination in the bidirectional algorithm). Authors are urged to only use this value as a last resort when the direction of the text is truly unknown and no better server-side heuristic can be applied. [BIDI]
For textarea and pre elements, the heuristic is
applied on a per-paragraph level.
The attribute has no invalid value default and no missing value default.
The directionality of an element (any element, not just an HTML element) is either 'ltr' or 'rtl', and is determined as per the first appropriate set of steps from the following list:
dir attribute is in the ltr statedir
attribute is not in a defined state (i.e. it is not present or has an invalid value)input element whose type attribute is in the Telephone state, and the dir
attribute is not in a defined state (i.e. it is not present or has an invalid value)The directionality of the element is 'ltr'.
dir attribute is in the rtl stateThe directionality of the element is 'rtl'.
input element whose type attribute is in the Text, Search,
Telephone, URL, or E-mail
state, and the dir attribute is in the auto statetextarea element and the dir
attribute is in the auto stateIf the element's value contains a character of bidirectional character type AL or R, and there is no character of bidirectional character type L anywhere before it in the element's value, then the directionality of the element is 'rtl'. [BIDI]
Otherwise, if the element's value is not the empty string, or if the element is a root element, the directionality of the element is 'ltr'.
Otherwise, the directionality of the element is the same as the element's parent element's directionality.
dir attribute is in the auto statebdi element and the dir
attribute is not in a defined state (i.e. it is not present or has an invalid value)Find the first character in tree order that matches the following criteria:
The character is from a Text node that is a descendant of the element whose
directionality is being determined.
The character is of bidirectional character type L, AL, or R. [BIDI]
The character is not in a Text node that has an ancestor element that is a
descendant of the element whose directionality is
being determined and that is either:
If such a character is found and it is of bidirectional character type AL or R, the directionality of the element is 'rtl'.
If such a character is found and it is of bidirectional character type L, the directionality of the element is 'ltr'.
Otherwise, if the element is empty and is not a root element, the directionality of the element is the same as the element's parent element's directionality.
Otherwise, the directionality of the element is 'ltr'.
dir attribute is
not in a defined state (i.e. it is not present or has an invalid value)The directionality of the element is the same as the element's parent element's directionality.
Since the dir attribute is only defined for
HTML elements, it cannot be present on elements from other namespaces. Thus, elements
from other namespaces always just inherit their directionality from their parent element, or, if they don't have one,
default to 'ltr'.
This attribute has rendering requirements involving the bidirectional algorithm.
The directionality of an attribute of an HTML element, which is used when the text of that attribute is to be included in the rendering in some manner, is determined as per the first appropriate set of steps from the following list:
dir attribute is in the auto
stateFind the first character (in logical order) of the attribute's value that is of bidirectional character type L, AL, or R. [BIDI]
If such a character is found and it is of bidirectional character type AL or R, the directionality of the attribute is 'rtl'.
Otherwise, the directionality of the attribute is 'ltr'.
The following attributes are directionality-capable attributes:
abbr on th elementsalt on area,
img, and
input elementscontent on meta elements, if the name attribute specifies a metadata name whose value is primarily intended to be human-readable rather than machine-readablelabel on menuitem,
menu,
optgroup,
option, and
track elementsplaceholder on input and
textarea elementstitle on all HTML elementsdir [ = value ]Returns the html element's dir attribute's value, if any.
Can be set, to either "ltr", "rtl", or "auto" to replace the html element's dir attribute's value.
If there is no html element, returns the empty string and ignores new values.
The dir IDL attribute on an element must
reflect the dir content attribute of that element,
limited to only known values.
The dir IDL attribute on Document
objects must reflect the dir content attribute of
the html element, if any, limited to only known values. If
there is no such element, then the attribute must return the empty string and do nothing on
setting.
Authors are strongly encouraged to use the dir
attribute to indicate text direction rather than using CSS, since that way their documents will
continue to render correctly even in the absence of CSS (e.g. as interpreted by search
engines).
This markup fragment is of an IM conversation.
<p dir=auto class="u1"><b><bdi>Student</bdi>:</b> How do you write "What's your name?" in Arabic?</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> ما اسمك؟</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> Thanks.</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> That's written "شكرًا".</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> Do you know how to write "Please"?</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> "من فضلك", right?</p>
Given a suitable style sheet and the default alignment styles for the p element,
namely to align the text to the start edge of the paragraph, the resulting rendering could
be as follows:

As noted earlier, the auto value is not a panacea. The
final paragraph in this example is misinterpreted as being right-to-left text, since it begins
with an Arabic character, which causes the "right?" to be to the left of the Arabic text.
class attributeEvery HTML element may have a class attribute specified.
The attribute, if specified, must have a value that is a set of space-separated tokens representing the various classes that the element belongs to.
The classes that an HTML element has assigned to it consists
of all the classes returned when the value of the class attribute
is split on spaces. (Duplicates are ignored.)
Assigning classes to an element affects class matching in selectors in CSS, the
getElementsByClassName() method in the
DOM, and other such features.
There are no additional restrictions on the tokens authors can use in the class attribute, but authors are encouraged to use values that describe
the nature of the content, rather than values that describe the desired presentation of the
content.
The className and classList IDL attributes, defined in the DOM
specification, reflect the class content attribute.
[DOM]
style attributeAll HTML elements may have the style content
attribute set. This is a CSS styling attribute as defined by the CSS Styling
Attribute Syntax specification. [CSSATTR]
In user agents that support CSS, the attribute's value must be parsed when the attribute is added or has its value changed, according to the rules given for CSS styling attributes. [CSSATTR]
Documents that use style attributes on any of their elements
must still be comprehensible and usable if those attributes were removed.
In particular, using the style attribute to hide
and show content, or to convey meaning that is otherwise not included in the document, is
non-conforming. (To hide and show content, use the hidden
attribute.)
styleReturns a CSSStyleDeclaration object for the element's style attribute.
The style IDL attribute is defined in the CSS Object
Model (CSSOM) specification. [CSSOM]
In the following example, the words that refer to colors are marked up using the
span element and the style attribute to make those
words show up in the relevant colors in visual media.
<p>My sweat suit is <span style="color: green; background: transparent">green</span> and my eyes are <span style="color: blue; background: transparent">blue</span>.</p>
data-* attributesA custom data attribute is an attribute in no namespace whose name starts with the
string "data-", has at least one character after the
hyphen, is XML-compatible, and contains no uppercase ASCII letters.
All attribute names on HTML elements in HTML documents get ASCII-lowercased automatically, so the restriction on ASCII uppercase letters doesn't affect such documents.
Custom data attributes are intended to store custom data private to the page or application, for which there are no more appropriate attributes or elements.
These attributes are not intended for use by software that is independent of the site that uses the attributes.
For instance, a site about music could annotate list items representing tracks in an album with custom data attributes containing the length of each track. This information could then be used by the site itself to allow the user to sort the list by track length, or to filter the list for tracks of certain lengths.
<ol> <li data-length="2m11s">Beyond The Sea</li> ... </ol>
It would be inappropriate, however, for the user to use generic software not associated with that music site to search for tracks of a certain length by looking at this data.
This is because these attributes are intended for use by the site's own scripts, and are not a generic extension mechanism for publicly-usable metadata.
Every HTML element may have any number of custom data attributes specified, with any value.
datasetReturns a DOMStringMap object for the element's data-* attributes.
Hyphenated names become camel-cased. For example, data-foo-bar=""
becomes element.dataset.fooBar.
The dataset IDL attribute provides convenient
accessors for all the data-* attributes on an element. On
getting, the dataset IDL attribute must return a
DOMStringMap object, associated with the following algorithms, which expose these
attributes on their element:
data-" and whose remaining characters (if any) do not include any
uppercase ASCII letters, in the order that those attributes are listed in the
element's attribute list, add a name-value pair to list whose
name is the attribute's name with the first five characters removed and whose value is the
attribute's value.SyntaxError exception and abort these steps.data- at the front of name.setAttribute() would have thrown an exception when setting an attribute with
the name name, then this must throw the same exception.data- at the front of name.This algorithm will only get invoked by the Web IDL specification for names that are given by the earlier algorithm for getting the list of name-value pairs. [WEBIDL]
The same object must be returned each time.
If a Web page wanted an element to represent a space ship, e.g. as part of a game, it would
have to use the class attribute along with data-* attributes:
<div class="spaceship" data-ship-id="92432"
data-weapons="laser 2" data-shields="50%"
data-x="30" data-y="10" data-z="90">
<button class="fire"
onclick="spaceships[this.parentNode.dataset.shipId].fire()">
Fire
</button>
</div>
Notice how the hyphenated attribute name becomes camel-cased in the API.
Authors should carefully design such extensions so that when the attributes are ignored and any associated CSS dropped, the page is still usable.
User agents must not derive any implementation behavior from these attributes or values. Specifications intended for user agents must not define these attributes to have any meaningful values.
JavaScript libraries may use the custom data attributes, as they are considered to be part of the page on which they are used. Authors of libraries that are reused by many authors are encouraged to include their name in the attribute names, to reduce the risk of clashes. Where it makes sense, library authors are also encouraged to make the exact name used in the attribute names customizable, so that libraries whose authors unknowingly picked the same name can be used on the same page, and so that multiple versions of a particular library can be used on the same page even when those versions are not mutually compatible.
For example, a library called "DoQuery" could use attribute names like data-doquery-range, and a library called "jJo" could use attributes names like
data-jjo-range. The jJo library could also provide an API to set which
prefix to use (e.g. J.setDataPrefix('j2'), making the attributes have names
like data-j2-range).
Text content in HTML elements with Text nodes in their
contents, and text in attributes of HTML
elements that allow free-form text, may contain characters in the ranges U+202A to U+202E
and U+2066 to U+2069 (the bidirectional-algorithm formatting characters). However, the use of
these characters is restricted so that any embedding or overrides generated by these characters do
not start and end with different parent elements, and so that all such embeddings and overrides
are explicitly terminated by a U+202C POP DIRECTIONAL FORMATTING character. This helps reduce
incidences of text being reused in a manner that has unforeseen effects on the bidirectional
algorithm. [BIDI]
The aforementioned restrictions are defined by specifying that certain parts of documents form bidirectional-algorithm formatting character ranges, and then imposing a requirement on such ranges.
The strings resulting from applying the following algorithm to an HTML element element are bidirectional-algorithm formatting character ranges:
Let output be an empty list of strings.
Let string be an empty string.
Let node be the first child node of element, if any, or null otherwise.
Loop: If node is null, jump to the step labeled end.
Process node according to the first matching step from the following list:
Text nodeAppend the text data of node to string.
br elementIf string is not the empty string, push string onto output, and let string be empty string.
Let node be node's next sibling, if any, or null otherwise.
Jump to the step labeled loop.
End: If string is not the empty string, push string onto output.
Return output as the bidirectional-algorithm formatting character ranges.
The value of a namespace-less attribute of an HTML element is a bidirectional-algorithm formatting character range.
Any strings that, as described above, are bidirectional-algorithm formatting character
ranges must match the string production in the following ABNF, the
character set for which is Unicode. [ABNF]
string = *( plaintext ( embedding / override / isolation ) ) plaintext
embedding = ( lre / rle ) string pdf
override = ( lro / rlo ) string pdf
isolation = ( lri / rli / fsi ) string pdi
lre = %x202A ; U+202A LEFT-TO-RIGHT EMBEDDING
rle = %x202B ; U+202B RIGHT-TO-LEFT EMBEDDING
lro = %x202D ; U+202D LEFT-TO-RIGHT OVERRIDE
rlo = %x202E ; U+202E RIGHT-TO-LEFT OVERRIDE
pdf = %x202C ; U+202C POP DIRECTIONAL FORMATTING
lri = %x2066 ; U+2066 LEFT-TO-RIGHT ISOLATE
rli = %x2067 ; U+2067 RIGHT-TO-LEFT ISOLATE
fsi = %x2068 ; U+2068 FIRST STRONG ISOLATE
pdi = %x2069 ; U+2069 POP DIRECTIONAL ISOLATE
plaintext = *( %x0000-2029 / %x202F-2065 / %x206A-10FFFF )
; any string with no bidirectional-algorithm formatting characters
While the U+2069 POP DIRECTIONAL ISOLATE character implicitly also ends open embeddings and overrides, text that relies on this implicit scope closure is not conforming to this specification. All strings of embeddings, overrides, and isolations need to be explicitly terminated to conform to this section's requirements.
Authors are encouraged to use the dir attribute, the
bdo element, and the bdi element, rather than maintaining the
bidirectional-algorithm formatting characters manually. The bidirectional-algorithm formatting
characters interact poorly with CSS.
User agents must implement the Unicode bidirectional algorithm to determine the proper ordering of characters when rendering documents and parts of documents. [BIDI]
The mapping of HTML to the Unicode bidirectional algorithm must be done in one of three ways. Either the user agent must implement CSS, including in particular the CSS 'unicode-bidi', 'direction', and 'content' properties, and must have, in its user agent style sheet, the rules using those properties given in this specification's rendering section, or, alternatively, the user agent must act as if it implemented just the aforementioned properties and had a user agent style sheet that included all the aforementioned rules, but without letting style sheets specified in documents override them, or, alternatively, the user agent must implement another styling language with equivalent semantics. [CSSWM] [CSSGC]
The following elements and attributes have requirements defined by the rendering section that, due to the requirements in this section, are requirements on all user agents (not just those that support the suggested default rendering):
Authors may use the ARIA role and aria-* attributes on HTML elements, in accordance with
the requirements described in the ARIA specifications, except where these conflict with the
strong native semantics or are equal to the default implicit ARIA
semantics described below. These exceptions are intended to prevent authors from making
assistive technology products report nonsensical states that do not represent the actual state of
the document. [ARIA]
Authors must not set the ARIA role and aria-* attributes in a manner that conflicts with the semantics
described in the following table, except that the presentation role may always be used. Authors must not
set the ARIA role and aria-* attributes to values that match the default implicit ARIA
semantics defined in the following two tables.
User agents must implement ARIA semantics on all HTML elements, as defined in the ARIA specifications. The default implicit ARIA semantics defined below must be recognised by implementations for the purposes of ARIA processing. [ARIAIMPL]
The ARIA attributes defined in the ARIA specifications, and the strong native semantics and default implicit ARIA semantics defined below, do not have any effect on CSS pseudo-class matching, user interface modalities that don't use assistive technologies, or the default actions of user interaction events as described in this specification.
The following table defines the strong native semantics and corresponding default implicit ARIA semantics that apply to HTML elements. Each language feature (element or attribute) in a cell in the first column implies the ARIA semantics (any role, states, and properties) given in the cell in the second column of the same row. When multiple rows apply to an element, the role from the last row to define a role must be applied, and the states and properties from all the rows must be combined.
| Language feature | Strong native semantics and default implicit ARIA semantics |
|---|---|
area element that creates a hyperlink
| link role
|
base element
| No role |
datalist element
| listbox role, with the aria-multiselectable property set to "false"
|
details element
| aria-expanded state set to "true" if the element's
open attribute is present, and set to "false" otherwise
|
dialog element without an open attribute
| The aria-hidden state set to "true"
|
fieldset element
| group role
|
head element
| No role, with the aria-hidden state set to "true"
|
hgroup element
| heading role, with the aria-level property set to the element's outline
depth
|
hr element
| separator role
|
html element
| No role |
img element whose alt attribute's value is empty
| presentation role
|
input element with a type attribute in
the Checkbox state
| aria-checked state set to "mixed" if the element's
indeterminate IDL attribute is true, or "true" if
the element's checkedness is true, or "false" otherwise
|
input element with a type attribute in
the Color state
| No role |
input element with a type attribute in
the Date state
| No role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Date and Time state
| No role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Local Date and Time state
| No role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the E-mail state with no suggestions source element
| textbox role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the File Upload state
| No role |
input element with a type attribute in
the Hidden state
| No role |
input element with a type attribute in
the Month state
| No role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Number state
| spinbutton role, with the aria-readonly property set to "true" if the element has a
readonly attribute, the aria-valuemax property set to the element's maximum, the aria-valuemin property set to the element's minimum, and, if the result of applying the rules for
parsing floating-point number values to the element's value is a number, with the aria-valuenow property set to that number
|
input element with a type attribute in
the Password state
| textbox role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Radio Button state
| aria-checked state set to "true" if the element's
checkedness is true, or "false" otherwise
|
input element with a type attribute in
the Range state and the multiple attribute not specified
| slider role, with the aria-valuemax property set to the element's maximum, the aria-valuemin property set to the element's minimum, and the aria-valuenow property set to the result of applying the
rules for parsing floating-point number values to the element's value, if that results in a number, or the default value otherwise
|
input element with a type attribute in
the Range state and the multiple attribute not specified
| aria-valuemax property set to the element's maximum, and the aria-valuemin property set to the element's minimum
|
input element with a type attribute in
the Reset Button state
| button role
|
input element with a type attribute in
the Search state with no suggestions source element
| textbox role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Submit Button state
| button role
|
input element with a type attribute in
the Telephone state with no suggestions source element
| textbox role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Text state with no suggestions source element
| textbox role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Text, Search, Telephone, URL, or
E-mail states with a suggestions source element
| combobox role, with the aria-owns property set to the same value as the list attribute, and the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Time state
| No role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the URL state with no suggestions source element
| textbox role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element with a type attribute in
the Week state
| No role, with the aria-readonly property set to "true" if the element has a
readonly attribute
|
input element that is required
| The aria-required state set to "true"
|
keygen element
| No role |
label element
| No role |
link element that creates a hyperlink
| link role
|
menu element with a type attribute in the
popup menu state
| No role |
meta element
| No role |
meter element
| No role |
nav element
| navigation role
|
noscript element
| No role, with the aria-hidden state set to "true"
|
optgroup element
| No role |
option element that is in a list of
options
| aria-selected and aria-checked states set to "true" if the element's selectedness is true, and "false" otherwise
|
option element that represents a suggestion in a datalist element
or that is in a list of options of a
select element with a multiple
attribute or a display size greater than 1
| option role
|
param element
| No role |
progress element
| progressbar role, with, if the progress bar
is determinate, the aria-valuemax property set to the
maximum value of the progress bar, the aria-valuemin
property set to zero, and the aria-valuenow property
set to the current value of the progress bar
|
script element
| No role, with the aria-hidden state set to "true"
|
select element with a multiple attribute
| listbox role, with the aria-multiselectable property set to "true"
|
select element with no multiple
attribute and with a display size equal to 1
| aria-multiselectable property set to "false"
|
select element with no multiple
attribute and with a display size greater than 1
| listbox role, with the aria-multiselectable property set to "false"
|
select element with a required attribute
| The aria-required state set to "true"
|
source element
| No role |
style element
| No role, with the aria-hidden state set to "true"
|
summary element
| No role |
table element
| grid role with the aria-readonly property set to "true"
|
tbody element
| rowgroup role
|
td element
| gridcell role
|
template element
| No role, with the aria-hidden state set to "true"
|
textarea element
| textbox role, with the aria-multiline property set to "true", and the aria-readonly property set to "true" if the element has a
readonly attribute
|
textarea element with a required attribute
| The aria-required state set to "true"
|
tfoot element
| rowgroup role
|
thead element
| rowgroup role
|
th element that is a sorting-capable th element whose column key ordinality is 1
| columnheader role, with the aria-sort state set to "ascending" if the element's column
sort direction is normal, and "descending" otherwise.
|
title element
| No role |
tr element
| row role
|
| Element that is disabled | The aria-disabled state set to "true"
|
| Element that is inert | The aria-hidden state set to "true"
|
Element with a hidden attribute
| The aria-hidden state set to "true"
|
| Element that is a candidate for constraint validation but that does not satisfy its constraints | The aria-invalid state set to "true"
|
Some HTML elements have native semantics that can be overridden. The following
table lists these elements and their default implicit ARIA semantics, along with the
restrictions that apply to those elements. Each language feature (element or attribute) in a cell
in the first column implies, unless otherwise overridden, the ARIA semantic (role, state, or
property) given in the cell in the second column of the same row, but this semantic may be
overridden under the conditions listed in the cell in the third column of that row. In addition,
any element may be given the presentation role,
regardless of the restrictions below.
| Language feature | Default implicit ARIA semantic | Restrictions |
|---|---|---|
a element that creates a hyperlink
| link role
| Role must be either link, menuitem, tab,
or treeitem
|
address element
| No role | If specified, role must be contentinfo
|
article element
| article role
| Role must be either article, document, application, or main
|
aside element
| complementary role
| Role must be either complementary, note, or search
|
audio element
| No role | If specified, role must be application
|
button element
| button role
| Role must be either button, menuitem
|
details element
| group role
| Role must be a role that supports aria-expanded
|
dialog element
| dialog role
| Role must be either
alert,
alertdialog,
application,
contentinfo,
dialog,
document,
log,
main,
marquee,
region,
search, or
status
|
embed element
| No role | If specified, role must be either application, document, or img
|
footer element
| No role | If specified, role must be contentinfo
|
h1 element that does not have an hgroup ancestor
| heading role, with the aria-level property set to the element's outline
depth
| Role must be either heading or tab
|
h2 element that does not have an hgroup ancestor
| heading role, with the aria-level property set to the element's outline
depth
| Role must be either heading or tab
|
h3 element that does not have an hgroup ancestor
| heading role, with the aria-level property set to the element's outline
depth
| Role must be either heading or tab
|
h4 element that does not have an hgroup ancestor
| heading role, with the aria-level property set to the element's outline
depth
| Role must be either heading or tab
|
h5 element that does not have an hgroup ancestor
| heading role, with the aria-level property set to the element's outline
depth
| Role must be either heading or tab
|
h6 element that does not have an hgroup ancestor
| heading role, with the aria-level property set to the element's outline
depth
| Role must be either heading or tab
|
header element
| No role | If specified, role must be banner
|
iframe element
| No role | If specified, role must be either application, document, or img
|
img element whose alt attribute's value is absent
| img role
| No restrictions |
img element whose alt attribute's value is
present and not empty
| img role
| No restrictions |
input element with a type attribute in
the Button state
| button role
| Role must be either button, menuitem
|
input element with a type attribute in
the Checkbox state
| checkbox role
| Role must be either checkbox or menuitemcheckbox
|
input element with a type attribute in
the Image Button state
| button role
| Role must be either button, menuitem
|
input element with a type attribute in
the Radio Button state
| radio role
| Role must be either radio or menuitemradio
|
li element whose parent is an ol or ul element
| listitem role
| Role must be either
listitem,
menuitemcheckbox,
menuitemradio,
option,
tab, or
treeitem
|
main element
| main role
| Role must be either document, application, or main
|
menu element with a type attribute in the
toolbar state
| toolbar role
| Role must be either directory, list, listbox,
menu, menubar, tablist, toolbar, or tree
|
object element
| No role | If specified, role must be either application, document, or img
|
ol element
| list role
| Role must be either
directory,
group,
list,
listbox,
menu,
menubar,
tablist,
toolbar, or
tree
|
option element that is in a list of
options of a select element with no multiple attribute and with a display size equal to 1
| option role
| Role must be either
option,
menuitem,
menuitemradio, or
separator
|
output element
| status role
| No restrictions |
section element
| region role
| Role must be either
alert,
alertdialog,
application,
contentinfo,
dialog,
document,
log,
main,
marquee,
region,
search, or
status
|
select element with no multiple
attribute and with a display size equal to 1
| listbox role
| Role must be either
listbox or
menu
|
th element that is not a sorting-capable th element or whose column key ordinality is not 1
| gridcell role
| Role must be either
columnheader,
rowheader, or
gridcell
|
ul element
| list role
| Role must be either
directory,
group,
list,
listbox,
menu,
menubar,
tablist,
toolbar, or
tree
|
video element
| No role | If specified, role must be application
|
| The body element | document role
| Role must be either document or application
|
The entry "no role", when used as a strong native semantic, means that no role other than presentation can be used. When used as a default implicit ARIA semantic, it means the user
agent has no default mapping to ARIA roles. (However, it probably will have its own mappings to
the accessibility layer.)
Conformance checkers are encouraged to phrase errors such that authors are encouraged to use
more appropriate elements rather than remove accessibility annotations. For example, if an
a element is marked as having the button
role, a conformance checker could say "Use a more appropriate element to represent a button, for
example a button element or an input element" rather than "The button role cannot be used with a elements".
These features can be used to make accessibility tools render content to their users in more useful ways. For example, ASCII art, which is really an image, appears to be text, and in the absence of appropriate annotations would end up being rendered by screen readers as a very painful reading of lots of punctuation. Using the features described in this section, one can instead make the ATs skip the ASCII art and just read the caption:
<figure role="img" aria-labelledby="fish-caption">
<pre>
o .'`/
' / (
O .-'` ` `'-._ .')
_/ (o) '. .' /
) ))) >< <
`\ |_\ _.' '. \
'-._ _ .-' '.)
jgs `\__\
</pre>
<figcaption id="fish-caption">
Joan G. Stark, "<cite>fish</cite>".
October 1997. ASCII on electrons. 28×8.
</figcaption>
</figure>
html elementhead element followed by a body element.html element's start tag can be omitted
if the first thing inside the html element is not a comment.html element's end tag can be omitted if
the html element is not immediately followed by a comment.manifest — Application cache manifestinterface HTMLHtmlElement : HTMLElement {
// also has obsolete members
};
The html element represents the root of an HTML document.
Authors are encouraged to specify a lang attribute on the root
html element, giving the document's language. This aids speech synthesis tools to
determine what pronunciations to use, translation tools to determine what rules to use, and so
forth.
The manifest attribute gives the address of
the document's application cache manifest, if there is one. If the attribute is present,
the attribute's value must be a valid non-empty URL potentially surrounded by
spaces.
The manifest attribute only has an effect during the early stages of document load.
Changing the attribute dynamically thus has no effect (and thus, no DOM API is provided for this
attribute).
For the purposes of application cache
selection, later base elements cannot affect the resolving of relative URLs in manifest
attributes, as the attributes are processed before those elements are seen.
The window.applicationCache IDL
attribute provides scripted access to the offline application cache mechanism.
The html element in the following example declares that the document's language
is English.
<!DOCTYPE html> <html lang="en"> <head> <title>Swapping Songs</title> </head> <body> <h1>Swapping Songs</h1> <p>Tonight I swapped some of the songs I wrote with some friends, who gave me some of the songs they wrote. I love sharing my music.</p> </body> </html>
head elementhtml element.iframe srcdoc document or if title information is available from a higher-level protocol: Zero or more elements of metadata content, of which no more than one is a title element and no more than one is a base element.title element and no more than one is a base element.head element's start tag can be omitted if
the element is empty, or if the first thing inside the head element is an
element.head element's end tag can be omitted if the
head element is not immediately followed by a space character or a comment.interface HTMLHeadElement : HTMLElement {};
The head element represents a collection of metadata for the
Document.
The collection of metadata in a head element can be large or small. Here is an
example of a very short one:
<!doctype html> <html> <head> <title>A document with a short head</title> </head> <body> ...
Here is an example of a longer one:
<!DOCTYPE HTML> <HTML> <HEAD> <META CHARSET="UTF-8"> <BASE HREF="http://www.example.com/"> <TITLE>An application with a long head</TITLE> <LINK REL="STYLESHEET" HREF="default.css"> <LINK REL="STYLESHEET ALTERNATE" HREF="big.css" TITLE="Big Text"> <SCRIPT SRC="support.js"></SCRIPT> <META NAME="APPLICATION-NAME" CONTENT="Long headed application"> </HEAD> <BODY> ...
The title element is a required child in most situations, but when a
higher-level protocol provides title information, e.g. in the Subject line of an e-mail when HTML
is used as an e-mail authoring format, the title element can be omitted.
title elementhead element containing no other title elements.interface HTMLTitleElement : HTMLElement {
attribute DOMString text;
};
The title element represents the document's title or name. Authors
should use titles that identify their documents even when they are used out of context, for
example in a user's history or bookmarks, or in search results. The document's title is often
different from its first heading, since the first heading does not have to stand alone when taken
out of context.
There must be no more than one title element per document.
If it's reasonable for the Document to have no title, then the
title element is probably not required. See the head element's content
model for a description of when the element is required.
text [ = value ]Returns the contents of the element, ignoring child nodes that aren't Text
nodes.
Can be set, to replace the element's children with the given value.
The IDL attribute text must return a
concatenation of the contents of all the Text nodes that are children of the
title element (ignoring any other nodes such as comments or elements), in tree order.
On setting, it must act the same way as the textContent IDL attribute.
Here are some examples of appropriate titles, contrasted with the top-level headings that might be used on those same pages.
<title>Introduction to The Mating Rituals of Bees</title>
...
<h1>Introduction</h1>
<p>This companion guide to the highly successful
<cite>Introduction to Medieval Bee-Keeping</cite> book is...
The next page might be a part of the same site. Note how the title describes the subject matter unambiguously, while the first heading assumes the reader knows what the context is and therefore won't wonder if the dances are Salsa or Waltz:
<title>Dances used during bee mating rituals</title>
...
<h1>The Dances</h1>
The string to use as the document's title is given by the document.title IDL attribute.
User agents should use the document's title when referring to the document in their user
interface. When the contents of a title element are used in this way, the
directionality of that title element should be used to set the directionality
of the document's title in the user interface.
base elementhead element containing no other base elements.href — Document base URLtarget — Default browsing context for hyperlink navigation and form submissioninterface HTMLBaseElement : HTMLElement {
attribute DOMString href;
attribute DOMString target;
};
The base element allows authors to specify the document base URL for
the purposes of resolving relative URLs, and the name of the
default browsing context for the purposes of following hyperlinks. The
element does not represent any content beyond this
information.
There must be no more than one base element per document.
A base element must have either an href
attribute, a target attribute, or both.
The href content attribute, if specified, must
contain a valid URL potentially surrounded by spaces.
A base element, if it has an href attribute,
must come before any other elements in the tree that have attributes defined as taking URLs, except the html element (its manifest attribute isn't affected by base
elements).
The target attribute, if specified, must
contain a valid browsing context name or keyword, which specifies which
browsing context is to be used as the default when hyperlinks and forms in the
Document cause navigation.
A base element, if it has a target
attribute, must come before any elements in the tree that represent hyperlinks.
If there are multiple base elements with target attributes, all but the first are ignored.
A base element that is the first base element with an href content attribute in a particular Document has a
frozen base URL. The frozen base URL must be set, synchronously, whenever any of the following situations occur:
base element becomes the first base element in tree
order with an href content attribute in its
Document.base element is the first base element in tree
order with an href content attribute in its
Document, and its href content attribute is
changed.To set the frozen base URL, resolve
the value of the element's href content attribute relative to
the Document's fallback base URL; if this is successful, set the
frozen base URL to the resulting absolute URL, otherwise, set the
frozen base URL to the fallback base URL.
The href IDL attribute, on getting, must return
the result of running the following algorithm:
If the base element has no href content
attribute, then return the document base URL and abort these steps.
Let fallback base url be the Document's fallback
base URL.
Let url be the value of the href
attribute of the base element.
Resolve url relative to fallback base url (thus, the base href attribute isn't affected by xml:base attributes or base elements).
If the previous step was successful, return the resulting absolute URL and abort these steps.
Otherwise, return the empty string.
The href IDL attribute, on setting, must set the href content attribute to the given new value.
The target IDL attribute must
reflect the content attribute of the same name.
In this example, a base element is used to set the document base
URL:
<!DOCTYPE html>
<html>
<head>
<title>This is an example for the <base> element</title>
<base href="http://www.example.com/news/index.html">
</head>
<body>
<p>Visit the <a href="archives.html">archives</a>.</p>
</body>
</html>
The link in the above example would be a link to "http://www.example.com/news/archives.html".
link elementitemprop attribute is present: flow content.itemprop attribute is present: phrasing content.noscript element that is a child of a head element.itemprop attribute is present: where phrasing content is expected.href — Address of the hyperlinkcrossorigin — How the element handles crossorigin requestsrel — Relationship between the document containing the hyperlink and the destination resourcemedia — Applicable mediahreflang — Language of the linked resourcetype — Hint for the type of the referenced resourcesizes — Sizes of the icons (for rel="icon")title attribute has special semantics on this element: Title of the link; alternative style sheet set name.interface HTMLLinkElement : HTMLElement {
attribute DOMString href;
attribute DOMString crossOrigin;
attribute DOMString rel;
readonly attribute DOMTokenList relList;
attribute DOMString media;
attribute DOMString hreflang;
attribute DOMString type;
[PutForwards=value] readonly attribute DOMSettableTokenList sizes;
// also has obsolete members
};
HTMLLinkElement implements LinkStyle;
The link element allows authors to link their document to other resources.
The destination of the link(s) is given by the href attribute, which must be present and must contain a
valid non-empty URL potentially surrounded by spaces. If the href attribute is absent, then the element does not define a
link.
A link element must have either a rel attribute
or an itemprop attribute, but not both.
If the rel attribute is used, the element is
restricted to the head element. When used with the itemprop attribute, the element can be used both in the
head element and in the body of the page, subject to the constraints of
the microdata model.
The types of link indicated (the relationships) are given by the value of the rel attribute, which, if present, must have a value that
is a set of space-separated tokens. The allowed keywords and
their meanings are defined in a later section. If the rel attribute is absent, has no keywords, or if none of the keywords
used are allowed according to the definitions in this specification, then the element does not
create any links.
Two categories of links can be created using the link element: Links to external resources and hyperlinks. The link types section defines
whether a particular link type is an external resource or a hyperlink. One link
element can create multiple links (of which some might be external resource links and some might
be hyperlinks); exactly which and how many links are created depends on the keywords given in the
rel attribute. User agents must process the links on a per-link
basis, not a per-element basis.
Each link created for a link element is handled separately. For
instance, if there are two link elements with rel="stylesheet",
they each count as a separate external resource, and each is affected by its own attributes
independently. Similarly, if a single link element has a rel attribute with the value next stylesheet,
it creates both a hyperlink (for the next keyword) and
an external resource link (for the stylesheet
keyword), and they are affected by other attributes (such as media or title)
differently.
For example, the following link element creates two hyperlinks (to the same
page):
<link rel="author license" href="/about">
The two links created by this element are one whose semantic is that the target page has information about the current page's author, and one whose semantic is that the target page has information regarding the license under which the current page is provided.
The crossorigin attribute is a CORS
settings attribute. It is intended for use with external resource links.
The exact behavior for links to external resources depends on the exact relationship, as defined for the relevant link type. Some of the attributes control whether or not the external resource is to be applied (as defined below).
For external resources that are represented in the DOM (for example, style sheets), the DOM representation must be made available (modulo cross-origin restrictions) even if the resource is not applied. To obtain the resource, the user agent must run the following steps:
If the href attribute's value is the empty string,
then abort these steps.
Resolve the URL given by the href attribute, relative to the element.
If the previous step fails, then abort these steps.
Do a potentially CORS-enabled fetch of the resulting absolute
URL, with the mode being the current state of the element's crossorigin content attribute, the origin
being the origin of the link element's Document, and the
default origin behaviour set to taint.
The resource obtained in this fashion can be either CORS-same-origin or CORS-cross-origin.
User agents may opt to only try to obtain such resources when they are needed, instead of pro-actively fetching all the external resources that are not applied.
The semantics of the protocol used (e.g. HTTP) must be followed when fetching external resources. (For example, redirects will be followed and 404 responses will cause the external resource to not be applied.)
Once the attempts to obtain the resource and its critical subresources are
complete, the user agent must, if the loads were successful, queue a task to
fire a simple event named load at the
link element, or, if the resource or one of its critical subresources
failed to completely load for any reason (e.g. DNS error, HTTP 404 response, a connection being
prematurely closed, unsupported Content-Type), queue a task to fire a simple
event named error at the link element.
Non-network errors in processing the resource or its subresources (e.g. CSS parse errors, PNG
decoding errors) are not failures for the purposes of this paragraph.
The task source for these tasks is the DOM manipulation task source.
The element must delay the load event of the element's document until all the attempts to obtain the resource and its critical subresources are complete. (Resources that the user agent has not yet attempted to obtain, e.g. because it is waiting for the resource to be needed, do not delay the load event.)
Interactive user agents may provide users with a means to follow the hyperlinks created using the link element, somewhere
within their user interface. The exact interface is not defined by this specification, but it
could include the following information (obtained from the element's attributes, again as defined
below), in some form or another (possibly simplified), for each hyperlink created with each
link element in the document:
rel attribute)title
attribute).href
attribute).hreflang
attribute).media
attribute).User agents could also include other information, such as the type of the resource (as given by
the type attribute).
Hyperlinks created with the link element and its rel attribute apply to the whole page. This contrasts with the rel attribute of a and area elements,
which indicates the type of a link whose context is given by the link's location within the
document.
The media attribute says which media the
resource applies to. The value must be a valid media query.
If the link is a hyperlink then the media
attribute is purely advisory, and describes for which media the document in question was
designed.
However, if the link is an external resource link, then the media attribute is prescriptive. The user agent must apply the
external resource when the media attribute's value
matches the environment and the other relevant conditions apply, and must not apply
it otherwise.
The external resource might have further restrictions defined within that limit
its applicability. For example, a CSS style sheet might have some @media
blocks. This specification does not override such further restrictions or requirements.
The default, if the media attribute is
omitted, is "all", meaning that by default links apply to all media.
The hreflang attribute on the
link element has the same semantics as the hreflang attribute on a and
area elements.
The type attribute gives the MIME
type of the linked resource. It is purely advisory. The value must be a valid MIME
type.
For external resource links, the type attribute is used as a hint to user agents so that they can
avoid fetching resources they do not support. If the attribute is present, then
the user agent must assume that the resource is of the given type (even if that is not a
valid MIME type, e.g. the empty string). If the attribute is omitted, but the
external resource link type has a default type defined, then the user agent must assume that the
resource is of that type. If the UA does not support the given MIME type for the
given link relationship, then the UA should not obtain
the resource; if the UA does support the given MIME type for the given link
relationship, then the UA should obtain the resource at
the appropriate time as specified for the external resource link's particular type.
If the attribute is omitted, and the external resource link type does not have a default type
defined, but the user agent would obtain the resource if
the type was known and supported, then the user agent should obtain the resource under the assumption that it will be
supported.
User agents must not consider the type attribute
authoritative — upon fetching the resource, user agents must not use the type attribute to determine its actual type. Only the actual type
(as defined in the next paragraph) is used to determine whether to apply the resource,
not the aforementioned assumed type.
If the external resource link type defines rules for processing the resource's Content-Type metadata, then those rules apply. Otherwise, if the resource is expected to be an image, user agents may apply the image sniffing rules, with the official type being the type determined from the resource's Content-Type metadata, and use the resulting sniffed type of the resource as if it was the actual type. Otherwise, if neither of these conditions apply or if the user agent opts not to apply the image sniffing rules, then the user agent must use the resource's Content-Type metadata to determine the type of the resource. If there is no type metadata, but the external resource link type has a default type defined, then the user agent must assume that the resource is of that type.
The stylesheet link type defines rules for
processing the resource's Content-Type metadata.
Once the user agent has established the type of the resource, the user agent must apply the resource if it is of a supported type and the other relevant conditions apply, and must ignore the resource otherwise.
If a document contains style sheet links labeled as follows:
<link rel="stylesheet" href="A" type="text/plain"> <link rel="stylesheet" href="B" type="text/css"> <link rel="stylesheet" href="C">
...then a compliant UA that supported only CSS style sheets would fetch the B and C files, and
skip the A file (since text/plain is not the MIME type for CSS style
sheets).
For files B and C, it would then check the actual types returned by the server. For those that
are sent as text/css, it would apply the styles, but for those labeled as
text/plain, or any other type, it would not.
If one of the two files was returned without a Content-Type metadata, or with a
syntactically incorrect type like Content-Type: "null", then the
default type for stylesheet links would kick in. Since that
default type is text/css, the style sheet would nonetheless be
applied.
The title attribute gives the title of the
link. With one exception, it is purely advisory. The value is text. The exception is for style
sheet links, where the title attribute defines
alternative style sheet sets.
The title attribute on link
elements differs from the global title attribute of most other
elements in that a link without a title does not inherit the title of the parent element: it
merely has no title.
The sizes attribute is used with the icon link type. The attribute must not be specified on link
elements that do not have a rel attribute that specifies the
icon keyword.
The activation behavior of link elements that create hyperlinks is to run the following steps:
If the link element's Document is not fully active,
then abort these steps.
Follow the hyperlink created by the
link element.
HTTP Link: headers, if supported, must be assumed to come before
any links in the document, in the order that they were given in the HTTP message. These headers
are to be processed according to the rules given in the relevant specifications. [HTTP] [WEBLINK]
Registration of relation types in HTTP Link: headers is distinct from HTML link types, and thus their semantics can be different from same-named HTML types.
The IDL attributes href, rel, media,
hreflang, type, and sizes each must reflect the respective
content attributes of the same name.
The crossOrigin IDL attribute must
reflect the crossorigin content attribute,
limited to only known values.
The IDL attribute relList must reflect the rel content attribute.
The LinkStyle interface is also implemented by this element. [CSSOM]
Here, a set of link elements provide some style sheets:
<!-- a persistent style sheet --> <link rel="stylesheet" href="default.css"> <!-- the preferred alternate style sheet --> <link rel="stylesheet" href="green.css" title="Green styles"> <!-- some alternate style sheets --> <link rel="alternate stylesheet" href="contrast.css" title="High contrast"> <link rel="alternate stylesheet" href="big.css" title="Big fonts"> <link rel="alternate stylesheet" href="wide.css" title="Wide screen">
The following example shows how you can specify versions of the page that use alternative formats, are aimed at other languages, and that are intended for other media:
<link rel=alternate href="/en/html" hreflang=en type=text/html title="English HTML"> <link rel=alternate href="/fr/html" hreflang=fr type=text/html title="French HTML"> <link rel=alternate href="/en/html/print" hreflang=en type=text/html media=print title="English HTML (for printing)"> <link rel=alternate href="/fr/html/print" hreflang=fr type=text/html media=print title="French HTML (for printing)"> <link rel=alternate href="/en/pdf" hreflang=en type=application/pdf title="English PDF"> <link rel=alternate href="/fr/pdf" hreflang=fr type=application/pdf title="French PDF">
meta elementitemprop attribute is present: flow content.itemprop attribute is present: phrasing content.charset attribute is present, or if the element's http-equiv attribute is in the Encoding declaration state: in a head element.http-equiv attribute is present but not in the Encoding declaration state: in a head element.http-equiv attribute is present but not in the Encoding declaration state: in a noscript element that is a child of a head element.name attribute is present: where metadata content is expected.itemprop attribute is present: where metadata content is expected.itemprop attribute is present: where phrasing content is expected.name — Metadata namehttp-equiv — Pragma directivecontent — Value of the elementcharset — Character encoding declarationinterface HTMLMetaElement : HTMLElement {
attribute DOMString name;
attribute DOMString httpEquiv;
attribute DOMString content;
// also has obsolete members
};
The meta element represents various kinds of metadata that cannot be
expressed using the title, base, link, style,
and script elements.
The meta element can represent document-level metadata with the name attribute, pragma directives with the http-equiv attribute, and the file's character encoding
declaration when an HTML document is serialised to string form (e.g. for transmission over
the network or for disk storage) with the charset
attribute.
Exactly one of the name, http-equiv, charset,
and itemprop attributes must be specified.
If either name, http-equiv, or itemprop is
specified, then the content attribute must also be
specified. Otherwise, it must be omitted.
The charset attribute specifies the character
encoding used by the document. This is a character encoding declaration. If the
attribute is present in an XML document, its value must be an
ASCII case-insensitive match for the string "UTF-8" (and the
document is therefore forced to use UTF-8 as its encoding).
The charset attribute on the
meta element has no effect in XML documents, and is only allowed in order to
facilitate migration to and from XHTML.
There must not be more than one meta element with a charset attribute per document.
The content attribute gives the value of the
document metadata or pragma directive when the element is used for those purposes. The allowed
values depend on the exact context, as described in subsequent sections of this specification.
If a meta element has a name
attribute, it sets document metadata. Document metadata is expressed in terms of name-value pairs,
the name attribute on the meta element giving the
name, and the content attribute on the same element giving
the value. The name specifies what aspect of metadata is being set; valid names and the meaning of
their values are described in the following sections. If a meta element has no content attribute, then the value part of the metadata name-value
pair is the empty string.
The name and content IDL attributes must reflect the
respective content attributes of the same name. The IDL attribute httpEquiv must reflect the content
attribute http-equiv.
This specification defines a few names for the name
attribute of the meta element.
Names are case-insensitive, and must be compared in an ASCII case-insensitive manner.
application-nameThe value must be a short free-form string giving the name of the Web application that the
page represents. If the page is not a Web application, the application-name metadata name must not be used.
Translations of the Web application's name may be given, using the lang attribute to specify the language of each name.
There must not be more than one meta element with a given language
and with its name attribute set to the value application-name per document.
User agents may use the application name in UI in preference to the page's
title, since the title might include status messages and the like relevant to the
status of the page at a particular moment in time instead of just being the name of the
application.
To find the application name to use given an ordered list of languages (e.g. British English, American English, and English), user agents must run the following steps:
Let languages be the list of languages.
Let default language be the language of the
Document's root element,
if any, and if that language is not unknown.
If there is a default language, and if it is not the same language as any of the languages in languages, append it to languages.
Let winning language be the first language in languages for which there is a meta element in the
Document that has its name attribute set to
the value application-name and whose
language is the language in question.
If none of the languages have such a meta element, then abort these steps;
there's no given application name.
Return the value of the content attribute of the
first meta element in the Document in tree order that
has its name attribute set to the value application-name and whose language is winning language.
This algorithm would be used by a browser when it needs a name for the page, for instance, to label a bookmark. The languages it would provide to the algorithm would be the user's preferred languages.
authorThe value must be a free-form string giving the name of one of the page's authors.
descriptionThe value must be a free-form string that describes the page. The value must be
appropriate for use in a directory of pages, e.g. in a search engine. There must not be more than
one meta element with its name attribute set to
the value description per document.
generatorThe value must be a free-form string that identifies one of the software packages used to generate the document. This value must not be used on pages whose markup is not generated by software, e.g. pages whose markup was written by a user in a text editor.
Here is what a tool called "Frontweaver" could include in its output, in the page's
head element, to identify itself as the tool used to generate the page:
<meta name=generator content="Frontweaver 8.2">
keywordsThe value must be a set of comma-separated tokens, each of which is a keyword relevant to the page.
This page about typefaces on British motorways uses a meta element to specify
some keywords that users might use to look for the page:
<!DOCTYPE HTML> <html> <head> <title>Typefaces on UK motorways</title> <meta name="keywords" content="british,type face,font,fonts,highway,highways"> </head> <body> ...
Many search engines do not consider such keywords, because this feature has historically been used unreliably and even misleadingly as a way to spam search engine results in a way that is not helpful for users.
To obtain the list of keywords that the author has specified as applicable to the page, the user agent must run the following steps:
Let keywords be an empty list.
For each meta element with a name
attribute and a content attribute and whose name attribute's value is keywords, run the following substeps:
Split the value of the element's content attribute on commas.
Add the resulting tokens, if any, to keywords.
Remove any duplicates from keywords.
Return keywords. This is the list of keywords that the author has specified as applicable to the page.
User agents should not use this information when there is insufficient confidence in the reliability of the value.
For instance, it would be reasonable for a content management system to use the keyword information of pages within the system to populate the index of a site-specific search engine, but a large-scale content aggregator that used this information would likely find that certain users would try to game its ranking mechanism through the use of inappropriate keywords.
Extensions to the predefined set of metadata names may be registered in the WHATWG Wiki MetaExtensions page. [WHATWGWIKI]
Anyone is free to edit the WHATWG Wiki MetaExtensions page at any time to add a type. These new names must be specified with the following information:
The actual name being defined. The name should not be confusingly similar to any other defined name (e.g. differing only in case).
A short non-normative description of what the metadata name's meaning is, including the format the value is required to be in.
A list of other names that have exactly the same processing requirements. Authors should not use the names defined to be synonyms, they are only intended to allow user agents to support legacy content. Anyone may remove synonyms that are not used in practice; only names that need to be processed as synonyms for compatibility with legacy content are to be registered in this way.
One of the following:
If a metadata name is found to be redundant with existing values, it should be removed and listed as a synonym for the existing value.
If a metadata name is registered in the "proposed" state for a period of a month or more without being used or specified, then it may be removed from the registry.
If a metadata name is added with the "proposed" status and found to be redundant with existing values, it should be removed and listed as a synonym for the existing value. If a metadata name is added with the "proposed" status and found to be harmful, then it should be changed to "discontinued" status.
Anyone can change the status at any time, but should only do so in accordance with the definitions above.
Conformance checkers must use the information given on the WHATWG Wiki MetaExtensions page to establish if a value is allowed or not: values defined in this specification or marked as "proposed" or "ratified" must be accepted, whereas values marked as "discontinued" or not listed in either this specification or on the aforementioned page must be rejected as invalid. Conformance checkers may cache this information (e.g. for performance reasons or to avoid the use of unreliable network connectivity).
When an author uses a new metadata name not defined by either this specification or the Wiki page, conformance checkers should offer to add the value to the Wiki, with the details described above, with the "proposed" status.
Metadata names whose values are to be URLs must not be proposed or
accepted. Links must be represented using the link element, not the meta
element.
When the http-equiv attribute is specified
on a meta element, the element is a pragma directive.
The http-equiv attribute is an enumerated
attribute. The following table lists the keywords defined for this attribute. The states
given in the first cell of the rows with keywords give the states to which those keywords map.
Some of the keywords are non-conforming, as noted in the last
column.
| State | Keyword | Notes |
|---|---|---|
| Content Language | content-language
| Non-conforming |
| Encoding declaration | content-type
| |
| Default style | default-style
| |
| Refresh | refresh
| |
| Cookie setter | set-cookie
| Non-conforming |
When a meta element is inserted
into the document, if its http-equiv attribute is
present and represents one of the above states, then the user agent must run the algorithm
appropriate for that state, as described in the following list:
http-equiv="content-language")
This feature is non-conforming. Authors are encouraged to use the lang attribute instead.
This pragma sets the pragma-set default language. Until such a pragma is successfully processed, there is no pragma-set default language.
If the meta element has no content
attribute, then abort these steps.
If the element's content attribute contains a
U+002C COMMA character (,) then abort these steps.
Let input be the value of the element's content attribute.
Let position point at the first character of input.
Collect a sequence of characters that are not space characters.
Let candidate be the string that resulted from the previous step.
If candidate is the empty string, abort these steps.
Set the pragma-set default language to candidate.
If the value consists of multiple space-separated tokens, tokens after the first are ignored.
This pragma is almost, but not quite, entirely unlike the HTTP
Content-Language header of the same name. [HTTP]
http-equiv="content-type")
The Encoding declaration state is just
an alternative form of setting the charset attribute: it is a
character encoding declaration. This state's user agent
requirements are all handled by the parsing section of the specification.
For meta elements with an http-equiv
attribute in the Encoding declaration
state, the content attribute must have a value
that is an ASCII case-insensitive match for a string that consists of: the literal
string "text/html;", optionally followed by any number of space characters, followed by the literal string "charset=", followed by one of the labels of
the character encoding of the character encoding
declaration.
A document must not contain both a meta element with an http-equiv attribute in the Encoding declaration state and a
meta element with the charset attribute
present.
The Encoding declaration state may be
used in HTML documents, but elements with an http-equiv attribute in that state must not be used in
XML documents.
http-equiv="default-style")
This pragma sets the name of the default alternative style sheet set.
If the meta element has no content
attribute, or if that attribute's value is the empty string, then abort these steps.
Set the preferred style sheet set to the value of the element's content attribute. [CSSOM]
http-equiv="refresh")
This pragma acts as timed redirect.
If another meta element with an http-equiv attribute in the Refresh state has already been successfully
processed (i.e. when it was inserted the user agent processed it and reached the last step of
this list of steps), then abort these steps.
If the meta element has no content
attribute, or if that attribute's value is the empty string, then abort these steps.
Let input be the value of the element's content attribute.
Let position point at the first character of input.
Collect a sequence of characters that are ASCII digits, and parse the resulting string using the rules for parsing non-negative integers. If the sequence of characters collected is the empty string, then no number will have been parsed; abort these steps. Otherwise, let time be the parsed number.
Collect a sequence of characters that are ASCII digits and U+002E FULL STOP characters (.). Ignore any collected characters.
Let url be the address of the current page.
If the character in input pointed to by position is a U+003B SEMICOLON character (;) or a U+002C COMMA character (,), then advance position to the next character. Otherwise, jump to the last step.
If the character in input pointed to by position is a U+0055 LATIN CAPITAL LETTER U character (U) or a U+0075 LATIN SMALL LETTER U character (u), then advance position to the next character. Otherwise, jump to the last step.
If the character in input pointed to by position is a U+0052 LATIN CAPITAL LETTER R character (R) or a U+0072 LATIN SMALL LETTER R character (r), then advance position to the next character. Otherwise, jump to the last step.
If the character in input pointed to by position is s U+004C LATIN CAPITAL LETTER L character (L) or a U+006C LATIN SMALL LETTER L character (l), then advance position to the next character. Otherwise, jump to the last step.
If the character in input pointed to by position is a U+003D EQUALS SIGN (=), then advance position to the next character. Otherwise, jump to the last step.
If the character in input pointed to by position is either a U+0027 APOSTROPHE character (') or U+0022 QUOTATION MARK character ("), then let quote be that character, and advance position to the next character. Otherwise, let quote be the empty string.
Let url be equal to the substring of input from the character at position to the end of the string.
If quote is not the empty string, and there is a character in url equal to quote, then truncate url at that character, so that it and all subsequent characters are removed.
Strip any trailing space characters from the end of url.
Strip any U+0009 CHARACTER TABULATION (tab), U+000A LINE FEED (LF), and U+000D CARRIAGE RETURN (CR) characters from url.
Resolve the url value to an
absolute URL, relative to the meta element. If this fails, abort
these steps.
Perform one or more of the following steps:
After the refresh has come due (as defined below), if the user has not canceled the
redirect and if the meta element's Document's active
sandboxing flag set does not have the sandboxed automatic features browsing
context flag set, navigate the
Document's browsing context to url, with
replacement enabled, and with the Document's browsing
context as the source browsing context.
For the purposes of the previous paragraph, a refresh is said to have come due as soon as the later of the following two conditions occurs:
meta
element was inserted into the
Document, adjusted to take into account user or user agent
preferences.Provide the user with an interface that, when selected, navigates a browsing context to
url, with the Document's browsing context as
the source browsing context.
Do nothing.
In addition, the user agent may, as with anything, inform the user of any and all aspects of its operation, including the state of any timers, the destinations of any timed redirects, and so forth.
For meta elements with an http-equiv
attribute in the Refresh state, the content attribute must have a value consisting either of:
URL", followed by a U+003D EQUALS SIGN character (=), followed by a valid
URL that does not start with a literal U+0027 APOSTROPHE (') or U+0022 QUOTATION MARK
(") character.In the former case, the integer represents a number of seconds before the page is to be reloaded; in the latter case the integer represents a number of seconds before the page is to be replaced by the page at the given URL.
A news organization's front page could include the following markup in the page's
head element, to ensure that the page automatically reloads from the server every
five minutes:
<meta http-equiv="Refresh" content="300">
A sequence of pages could be used as an automated slide show by making each page refresh to the next page in the sequence, using markup such as the following:
<meta http-equiv="Refresh" content="20; URL=page4.html">
http-equiv="set-cookie")
This pragma sets an HTTP cookie. [COOKIES]
It is non-conforming. Real HTTP headers should be used instead.
If the meta element has no content
attribute, or if that attribute's value is the empty string, then abort these steps.
Act as if receiving a
set-cookie-string for the document's address via a "non-HTTP" API,
consisting of the value of the element's content
attribute encoded as UTF-8. [COOKIES] [ENCODING]
There must not be more than one meta element with any particular state in the
document at a time.
Extensions to the predefined set of pragma directives may, under certain conditions, be registered in the WHATWG Wiki PragmaExtensions page. [WHATWGWIKI]
Such extensions must use a name that is identical to an HTTP header registered in the Permanent Message Header Field Registry, and must have behavior identical to that described for the HTTP header. [IANAPERMHEADERS]
Pragma directives corresponding to headers describing metadata, or not requiring specific user agent processing, must not be registered; instead, use metadata names. Pragma directives corresponding to headers that affect the HTTP processing model (e.g. caching) must not be registered, as they would result in HTTP-level behavior being different for user agents that implement HTML than for user agents that do not.
Anyone is free to edit the WHATWG Wiki PragmaExtensions page at any time to add a pragma directive satisfying these conditions. Such registrations must specify the following information:
The actual name being defined. The name must match a previously-registered HTTP name with the same requirements.
A short non-normative description of the purpose of the pragma directive.
Conformance checkers must use the information given on the WHATWG Wiki PragmaExtensions page to establish if a value is allowed or not: values defined in this specification or listed on the aforementioned page must be accepted, whereas values not listed in either this specification or on the aforementioned page must be rejected as invalid. Conformance checkers may cache this information (e.g. for performance reasons or to avoid the use of unreliable network connectivity).
A character encoding declaration is a mechanism by which the character encoding used to store or transmit a document is specified.
The following restrictions apply to character encoding declarations:
In addition, due to a number of restrictions on meta elements, there can only be
one meta-based character encoding declaration per document.
If an HTML document does not start with a BOM, and its
encoding is not explicitly given by Content-Type
metadata, and the document is not an iframe srcdoc document, then the character encoding used must be
an ASCII-compatible character encoding, and the encoding must be specified using a
meta element with a charset attribute or a
meta element with an http-equiv attribute
in the Encoding declaration state.
A character encoding declaration is required (either in the Content-Type metadata or explicitly in the file) even if the encoding is US-ASCII, because a character encoding is needed to process non-ASCII characters entered by the user in forms, in URLs generated by scripts, and so forth.
If the document is an iframe srcdoc
document, the document must not have a character encoding declaration. (In
this case, the source is already decoded, since it is part of the document that contained the
iframe.)
If an HTML document contains a meta element
with a charset attribute or a meta element
with an http-equiv attribute in the Encoding declaration state, then the character
encoding used must be an ASCII-compatible character encoding.
Authors should use UTF-8. Conformance checkers may advise authors against using legacy encodings. [ENCODING]
Authoring tools should default to using UTF-8 for newly-created documents. [ENCODING]
Encodings in which a series of bytes in the range 0x20 to 0x7E can encode characters other than
the corresponding characters in the range U+0020 to U+007E represent a potential security
vulnerability: a user agent that does not support the encoding (or does not support the label used
to declare the encoding, or does not use the same mechanism to detect the encoding of unlabeled
content as another user agent) might end up interpreting technically benign plain text content as
HTML tags and JavaScript. Authors should therefore not use these encodings. For example, this
applies to encodings in which the bytes corresponding to "<script>" in
ASCII can encode a different string. Authors should not use such encodings, which are known to
include JIS_C6226-1983, JIS_X0212-1990,
HZ-GB-2312, JOHAB (Windows code page 1361), encodings based on
ISO-2022, and encodings
based on EBCDIC. Furthermore, authors must not use the CESU-8, UTF-7, BOCU-1 and SCSU encodings,
which also fall into this category; these encodings were never intended for use for Web content.
[RFC1345]
[RFC1842]
[RFC1468]
[RFC2237]
[RFC1554]
[CP50220]
[RFC1922]
[RFC1557]
[CESU8]
[UTF7]
[BOCU1]
[SCSU]
Authors should not use UTF-32, as the encoding detection algorithms described in this specification intentionally do not distinguish it from UTF-16. [UNICODE]
Using non-UTF-8 encodings can have unexpected results on form submission and URL encodings, which use the document's character encoding by default.
In XHTML, the XML declaration should be used for inline character encoding information, if necessary.
In HTML, to declare that the character encoding is UTF-8, the author could include the
following markup near the top of the document (in the head element):
<meta charset="utf-8">
In XML, the XML declaration would be used instead, at the very top of the markup:
<?xml version="1.0" encoding="utf-8"?>
style elementscoped attribute is present: flow content.scoped attribute is absent: where metadata content is expected.scoped attribute is absent: in a noscript element that is a child of a head element.scoped attribute is present: where flow content is expected, but before any other flow content other than inter-element whitespace and style elements, and not as the child of an element whose content model is transparent.type attribute, but must match requirements described in prose below.media — Applicable mediatype — Type of embedded resourcescoped — Whether the styles apply to the entire document or just the parent subtreetitle attribute has special semantics on this element: Alternative style sheet set name.interface HTMLStyleElement : HTMLElement {
attribute DOMString media;
attribute DOMString type;
attribute boolean scoped;
};
HTMLStyleElement implements LinkStyle;
The style element allows authors to embed style information in their documents.
The style element is one of several inputs to the styling processing
model. The element does not represent content for the
user.
The type attribute gives the styling language.
If the attribute is present, its value must be a valid MIME type that designates a
styling language. The charset parameter must not be specified. The default
value for the type attribute, which is used if the attribute
is absent, is "text/css". [RFC2318]
When examining types
to determine if they support the language, user agents must not ignore unknown MIME parameters
— types with unknown parameters must be assumed to be unsupported. The charset parameter must be treated as an unknown parameter for the purpose of
comparing MIME types here.
The media attribute says which media the
styles apply to. The value must be a valid media query. The user
agent must apply the styles when the media attribute's
value matches the environment and the other relevant conditions apply, and must not
apply them otherwise.
The styles might be further limited in scope, e.g. in CSS with the use of @media blocks. This specification does not override such further restrictions or
requirements.
The default, if the media
attribute is omitted, is "all", meaning that by default styles apply to all
media.
The scoped attribute is a boolean
attribute. If present, it indicates that the styles are intended just for the subtree
rooted at the style element's parent element, as opposed to the whole
Document.
If the scoped attribute is present and the element has a
parent element, then the style element must precede any flow content in
its parent element other than inter-element whitespace and other style
elements, and the parent element's content model must not have a transparent
component.
This implies that scoped style elements cannot be children of, e.g.,
a or ins elements, even when those are used as flow content
containers.
A style element without a scoped attribute is restricted to appearing in the
head of the document.
A style sheet declared by a style element that has a scoped attribute and has a parent node that is an element is
scoped, with the scoping root being the style element's parent
element. [CSSSCOPED]
The title attribute on
style elements defines alternative style sheet sets. If the
style element has no title attribute, then it
has no title; the title attribute of ancestors does not apply to
the style element. [CSSOM]
The title attribute on style
elements, like the title attribute on link
elements, differs from the global title attribute in that a
style block without a title does not inherit the title of the parent element: it
merely has no title.
The textContent of a style element must match the style production in the following ABNF, the character set for which is Unicode. [ABNF]
style = no-c-start *( c-start no-c-end c-end no-c-start ) no-c-start = < any string that doesn't contain a substring that matches c-start > c-start = "<!--" no-c-end = < any string that doesn't contain a substring that matches c-end > c-end = "-->"
Whenever one of the following conditions occur:
...the user agent must queue a task to invoke the update a style
block algorithm that applies for the style sheet language specified by the element's type attribute, passing it the element's style
data.
For styling languages that consist of pure text (as opposed to XML), a style
element's style data is the concatenation of the contents of all the
Text nodes that are children of the style element (not any other nodes
such as comments or elements), in tree order. For XML-based styling languages, the
style data consists of all the child nodes of the style element.
The update a style block algorithm for CSS (text/css) is
as follows:
Let element be the style element.
If element has an associated CSS style sheet, remove the CSS style sheet in question.
If element is not in a Document, then abort
these steps.
Create a CSS style sheet with the following properties:
text/css
element
The media attribute of element.
This is a reference to the (possibly absent at this time) attribute, rather than a copy of the attribute's current value. The CSSOM specification defines what happens when the attribute is dynamically set, changed, or removed.
The title attribute of element.
Again, this is a reference to the attribute.
Unset.
Set.
null
Left at its default value.
Left uninitialized.
This specification does not define any other styling language's update a style
block algorithm.
Once the attempts to obtain the style sheet's critical subresources, if any, are
complete, or, if the style sheet has no critical subresources, once the style sheet
has been parsed and processed, the user agent must, if the loads were successful or there were
none, queue a task to fire a simple event named load at the style element, or, if one of the style sheet's
critical subresources failed to completely load for any reason (e.g. DNS error, HTTP
404 response, a connection being prematurely closed, unsupported Content-Type), queue a
task to fire a simple event named error at
the style element. Non-network errors in processing the style sheet or its
subresources (e.g. CSS parse errors, PNG decoding errors) are not failures for the purposes of
this paragraph.
The task source for these tasks is the DOM manipulation task source.
The element must delay the load event of the element's document until all the attempts to obtain the style sheet's critical subresources, if any, are complete.
This specification does not specify a style system, but CSS is expected to be supported by most Web browsers. [CSS]
The media, type and scoped IDL attributes must reflect the
respective content attributes of the same name.
The LinkStyle interface is also implemented by this element. [CSSOM]
The following document has its stress emphasis styled as bright red text rather than italics text, while leaving titles of works and Latin words in their default italics. It shows how using appropriate elements enables easier restyling of documents.
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>My favorite book</title>
<style>
body { color: black; background: white; }
em { font-style: normal; color: red; }
</style>
</head>
<body>
<p>My <em>favorite</em> book of all time has <em>got</em> to be
<cite>A Cat's Life</cite>. It is a book by P. Rahmel that talks
about the <i lang="la">Felis Catus</i> in modern human society.</p>
</body>
</html>
Style sheets, whether added by a link element, a style element, an
<?xml-stylesheet> PI, an HTTP Link: header, or some
other mechanism, have a style sheet ready flag, which is initially unset.
When a style sheet is ready to be applied, its style sheet ready flag must be set.
If the style sheet referenced no other resources (e.g. it was an internal style sheet given by a
style element with no @import rules), then the style rules must
be synchronously made available to script; otherwise, the style rules must only be made available
to script once the event loop reaches its update the rendering step.
A style sheet in the context of the Document of an HTML parser or
XML parser is said to be a style sheet that is blocking scripts if the
element was created by that Document's parser, and the element is either a
style element or a link element that was an external resource link that contributes to the styling processing
model when the element was created by the parser, and the element's style sheet was enabled
when the element was created by the parser, and the element's style sheet ready flag
is not yet set, and, the last time the event loop reached step 1, the element was
in that Document, and the user agent hasn't given
up on that particular style sheet yet. A user agent may give up on a style sheet at any time.
Giving up on a style sheet before the style sheet loads, if the style sheet eventually does still load, means that the script might end up operating with incorrect information. For example, if a style sheet sets the color of an element to green, but a script that inspects the resulting style is executed before the sheet is loaded, the script will find that the element is black (or whatever the default color is), and might thus make poor choices (e.g. deciding to use black as the color elsewhere on the page, instead of green). Implementors have to balance the likelihood of a script using incorrect information with the performance impact of doing nothing while waiting for a slow network request to finish.
A Document has a style sheet that is blocking scripts if there is
either a style sheet that is blocking scripts in the context of that
Document, or if that Document is in a browsing context that
has a parent browsing context, and the active document of that
parent browsing context itself has a style sheet that is blocking
scripts.
A Document has no style sheet that is blocking scripts if it does not
have a style sheet that is blocking
scripts as defined in the previous paragraph.
body elementhtml element.body element's start tag can be omitted
if the element is empty, or if the first thing inside the body element is not a
space character or a comment, except if the
first thing inside the body element is a meta, link,
script, style, or template element. body element's end tag can be omitted if the
body element is not immediately followed by a comment.onafterprintonbeforeprintonbeforeunloadonhashchangeonlanguagechangeonmessageonofflineononlineonpagehideonpageshowonpopstateonstorageonunloadinterface HTMLBodyElement : HTMLElement {
// also has obsolete members
};
HTMLBodyElement implements WindowEventHandlers;
The body element represents the main content of the document.
In conforming documents, there is only one body element. The document.body IDL attribute provides scripts with easy access to
a document's body element.
Some DOM operations (for example, parts of the drag and drop model)
are defined in terms of "the body element". This refers to a particular element in
the DOM, as per the definition of the term, and not any arbitrary body element.
The body element exposes as event handler content attributes a number
of the event handlers of the Window object. It also mirrors their
event handler IDL attributes.
The onblur, onerror,
onfocus, onload, onresize, and onscroll
event handlers of the Window object, exposed on the body
element, replace the generic event handlers with the same names normally supported by
HTML elements.
Thus, for example, a bubbling error event
dispatched on a child of the body element of a Document would first
trigger the onerror event handler content
attributes of that element, then that of the root html element, and only
then would it trigger the onerror event handler content attribute on the
body element. This is because the event would bubble from the target, to the
body, to the html, to the Document, to the
Window, and the event handler on the
body is watching the Window not the body. A regular event
listener attached to the body using addEventListener(),
however, would be run when the event bubbled through the body and not when it reaches
the Window object.
This page updates an indicator to show whether or not the user is online:
<!DOCTYPE HTML>
<html>
<head>
<title>Online or offline?</title>
<script>
function update(online) {
document.getElementById('status').textContent =
online ? 'Online' : 'Offline';
}
</script>
</head>
<body ononline="update(true)"
onoffline="update(false)"
onload="update(navigator.onLine)">
<p>You are: <span id="status">(Unknown)</span></p>
</body>
</html>
article elementHTMLElement.The article element represents a complete, or self-contained,
composition in a document, page, application, or site and that is, in principle, independently
distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or
newspaper article, a blog entry, a user-submitted comment, an interactive widget or gadget, or any
other independent item of content.
When article elements are nested, the inner article elements
represent articles that are in principle related to the contents of the outer article. For
instance, a blog entry on a site that accepts user-submitted comments could represent the comments
as article elements nested within the article element for the blog
entry.
Author information associated with an article element (q.v. the
address element) does not apply to nested article elements.
When used specifically with content to be redistributed in syndication, the
article element is similar in purpose to the entry element in
Atom. [ATOM]
The schema.org microdata vocabulary can be used to provide the publication date
for an article element, using one of the CreativeWork subtypes.
When the main content of the page (i.e. excluding footers, headers, navigation blocks, and
sidebars) is all one single self-contained composition, that content may be marked with an
article, but it is technically redundant in that case (since it's self-evident that
the page is a single composition, as it is a single document).
This example shows a blog post using the article element, with some schema.org
annotations:
<article itemscope itemtype="http://schema.org/BlogPosting"> <header> <h1 itemprop="headline">The Very First Rule of Life</h1> <p><time itemprop="datePublished" datetime="2009-10-09">3 days ago</time></p> <link itemprop="url" href="?comments=0"> </header> <p>If there's a microphone anywhere near you, assume it's hot and sending whatever you're saying to the world. Seriously.</p> <p>...</p> <footer> <a itemprop="discussionUrl" href="?comments=1">Show comments...</a> </footer> </article>
Here is that same blog post, but showing some of the comments:
<article itemscope itemtype="http://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">The Very First Rule of Life</h1>
<p><time itemprop="datePublished" datetime="2009-10-09">3 days ago</time></p>
<link itemprop="url" href="?comments=0">
</header>
<p>If there's a microphone anywhere near you, assume it's hot and
sending whatever you're saying to the world. Seriously.</p>
<p>...</p>
<section>
<h1>Comments</h1>
<article itemprop="comment" itemscope itemtype="http://schema.org/UserComments" id="c1">
<link itemprop="url" href="#c1">
<footer>
<p>Posted by: <span itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">George Washington</span>
</span></p>
<p><time itemprop="commentTime" datetime="2009-10-10">15 minutes ago</time></p>
</footer>
<p>Yeah! Especially when talking about your lobbyist friends!</p>
</article>
<article itemprop="comment" itemscope itemtype="http://schema.org/UserComments" id="c2">
<link itemprop="url" href="#c2">
<footer>
<p>Posted by: <span itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">George Hammond</span>
</span></p>
<p><time itemprop="commentTime" datetime="2009-10-10">5 minutes ago</time></p>
</footer>
<p>Hey, you have the same first name as me.</p>
</article>
</section>
</article>
Notice the use of footer to give the information for each comment (such as who
wrote it and when): the footer element can appear at the start of its
section when appropriate, such as in this case. (Using header in this case wouldn't
be wrong either; it's mostly a matter of authoring preference.)
section elementHTMLElement.The section element represents a generic section of a document or
application. A section, in this context, is a thematic grouping of content, typically with a
heading.
Examples of sections would be chapters, the various tabbed pages in a tabbed dialog box, or the numbered sections of a thesis. A Web site's home page could be split into sections for an introduction, news items, and contact information.
Authors are encouraged to use the article element instead of the
section element when it would make sense to syndicate the contents of the
element.
The section element is not a generic
container element. When an element is needed only for styling purposes or as a convenience for
scripting, authors are encouraged to use the div element instead. A general rule is
that the section element is appropriate only if the element's contents would be
listed explicitly in the document's outline.
In the following example, we see an article (part of a larger Web page) about apples, containing two short sections.
<article> <hgroup> <h1>Apples</h1> <h2>Tasty, delicious fruit!</h2> </hgroup> <p>The apple is the pomaceous fruit of the apple tree.</p> <section> <h1>Red Delicious</h1> <p>These bright red apples are the most common found in many supermarkets.</p> </section> <section> <h1>Granny Smith</h1> <p>These juicy, green apples make a great filling for apple pies.</p> </section> </article>
Notice how the use of section means that the author can use h1
elements throughout, without having to worry about whether a particular section is at the top
level, the second level, the third level, and so on.
Here is a graduation programme with two sections, one for the list of people graduating, and one for the description of the ceremony. (The markup in this example features an uncommon style sometimes used to minimise the amount of inter-element whitespace.)
<!DOCTYPE Html>
<Html
><Head
><Title
>Graduation Ceremony Summer 2022</Title
></Head
><Body
><H1
>Graduation</H1
><Section
><H1
>Ceremony</H1
><P
>Opening Procession</P
><P
>Speech by Validactorian</P
><P
>Speech by Class President</P
><P
>Presentation of Diplomas</P
><P
>Closing Speech by Headmaster</P
></Section
><Section
><H1
>Graduates</H1
><Ul
><Li
>Molly Carpenter</Li
><Li
>Anastasia Luccio</Li
><Li
>Ebenezar McCoy</Li
><Li
>Karrin Murphy</Li
><Li
>Thomas Raith</Li
><Li
>Susan Rodriguez</Li
></Ul
></Section
></Body
></Html>
In this example, a book author has marked up some sections as chapters and some as appendices,
and uses CSS to style the headers in these two classes of section differently. The whole book is
wrapped in an article element as part of an even larger document containing other
books.
<article class="book">
<style>
section { border: double medium; margin: 2em; }
section.chapter h1 { font: 2em Roboto, Helvetica Neue, sans-serif; }
section.appendix h1 { font: small-caps 2em Roboto, Helvetica Neue, sans-serif; }
</style>
<header>
<hgroup>
<h1>My Book</h1>
<h2>A sample with not much content</h2>
</hgroup>
<p><small>Published by Dummy Publicorp Ltd.</small></p>
</header>
<section class="chapter">
<h1>My First Chapter</h1>
<p>This is the first of my chapters. It doesn't say much.</p>
<p>But it has two paragraphs!</p>
</section>
<section class="chapter">
<h1>It Continutes: The Second Chapter</h1>
<p>Bla dee bla, dee bla dee bla. Boom.</p>
</section>
<section class="chapter">
<h1>Chapter Three: A Further Example</h1>
<p>It's not like a battle between brightness and earthtones would go
unnoticed.</p>
<p>But it might ruin my story.</p>
</section>
<section class="appendix">
<h1>Appendix A: Overview of Examples</h1>
<p>These are demonstrations.</p>
</section>
<section class="appendix">
<h1>Appendix B: Some Closing Remarks</h1>
<p>Hopefully this long example shows that you <em>can</em> style
sections, so long as they are used to indicate actual sections.</p>
</section>
</article>
nav elementmain element descendants.HTMLElement.The nav element represents a section of a page that links to other
pages or to parts within the page: a section with navigation links.
Not all groups of links on a page need to be in a nav element —
the element is primarily intended for sections that consist of major navigation blocks. In
particular, it is common for footers to have a short list of links to various pages of a site,
such as the terms of service, the home page, and a copyright page. The footer element
alone is sufficient for such cases; while a nav element can be used in such cases, it
is usually unnecessary.
User agents (such as screen readers) that are targeted at users who can benefit from navigation information being omitted in the initial rendering, or who can benefit from navigation information being immediately available, can use this element as a way to determine what content on the page to initially skip or provide on request (or both).
In the following example, there are two nav elements, one for primary navigation
around the site, and one for secondary navigation around the page itself.
<body>
<h1>The Wiki Center Of Exampland</h1>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/events">Current Events</a></li>
...more...
</ul>
</nav>
<article>
<header>
<h1>Demos in Exampland</h1>
<p>Written by A. N. Other.</p>
</header>
<nav>
<ul>
<li><a href="#public">Public demonstrations</a></li>
<li><a href="#destroy">Demolitions</a></li>
...more...
</ul>
</nav>
<div>
<section id="public">
<h1>Public demonstrations</h1>
<p>...more...</p>
</section>
<section id="destroy">
<h1>Demolitions</h1>
<p>...more...</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Edit</a> | <a href="?delete">Delete</a> | <a href="?Rename">Rename</a></p>
</footer>
</article>
<footer>
<p><small>© copyright 1998 Exampland Emperor</small></p>
</footer>
</body>
In the following example, the page has several places where links are present, but only one of those places is considered a navigation section.
<body itemscope itemtype="http://schema.org/Blog">
<header>
<h1>Wake up sheeple!</h1>
<p><a href="news.html">News</a> -
<a href="blog.html">Blog</a> -
<a href="forums.html">Forums</a></p>
<p>Last Modified: <span itemprop="dateModified">2009-04-01</span></p>
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="articles.html">Index of all articles</a></li>
<li><a href="today.html">Things sheeple need to wake up for today</a></li>
<li><a href="successes.html">Sheeple we have managed to wake</a></li>
</ul>
</nav>
</header>
<main>
<article itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">My Day at the Beach</h1>
</header>
<main itemprop="articleBody">
<p>Today I went to the beach and had a lot of fun.</p>
...more content...
</main>
<footer>
<p>Posted <time itemprop="datePublished" datetime="2009-10-10">Thursday</time>.</p>
</footer>
</article>
...more blog posts...
</main>
<footer>
<p>Copyright ©
<span itemprop="copyrightYear">2010</span>
<span itemprop="copyrightHolder">The Example Company</span>
</p>
<p><a href="about.html">About</a> -
<a href="policy.html">Privacy Policy</a> -
<a href="contact.html">Contact Us</a></p>
</footer>
</body>
Notice the main elements being used to wrap all the contents of the page other
than the header and footer, and all the contents of the blog entry other than its header and
footer.
You can also see microdata annotations in the above example that use the schema.org vocabulary to provide the publication date and other metadata about the blog post.
A nav element doesn't have to contain a list, it can contain other kinds of
content as well. In this navigation block, links are provided in prose:
<nav> <h1>Navigation</h1> <p>You are on my home page. To the north lies <a href="/blog">my blog</a>, from whence the sounds of battle can be heard. To the east you can see a large mountain, upon which many <a href="/school">school papers</a> are littered. Far up thus mountain you can spy a little figure who appears to be me, desperately scribbling a <a href="/school/thesis">thesis</a>.</p> <p>To the west are several exits. One fun-looking exit is labeled <a href="http://games.example.com/">"games"</a>. Another more boring-looking exit is labeled <a href="http://isp.example.net/">ISP™</a>.</p> <p>To the south lies a dark and dank <a href="/about">contacts page</a>. Cobwebs cover its disused entrance, and at one point you see a rat run quickly out of the page.</p> </nav>
aside elementmain element descendants.HTMLElement.The aside element represents a section of a page that consists of
content that is tangentially related to the content around the aside element, and
which could be considered separate from that content. Such sections are often represented as
sidebars in printed typography.
The element can be used for typographical effects like pull quotes or sidebars, for
advertising, for groups of nav elements, and for other content that is considered
separate from the main content of the page.
It's not appropriate to use the aside element just for
parentheticals, since those are part of the main flow of the document.
The following example shows how an aside is used to mark up background material on Switzerland in a much longer news story on Europe.
<aside> <h1>Switzerland</h1> <p>Switzerland, a land-locked country in the middle of geographic Europe, has not joined the geopolitical European Union, though it is a signatory to a number of European treaties.</p> </aside>
The following example shows how an aside is used to mark up a pull quote in a longer article.
... <p>He later joined a large company, continuing on the same work. <q>I love my job. People ask me what I do for fun when I'm not at work. But I'm paid to do my hobby, so I never know what to answer. Some people wonder what they would do if they didn't have to work... but I know what I would do, because I was unemployed for a year, and I filled that time doing exactly what I do now.</q></p> <aside> <q> People ask me what I do for fun when I'm not at work. But I'm paid to do my hobby, so I never know what to answer. </q> </aside> <p>Of course his work — or should that be hobby? — isn't his only passion. He also enjoys other pleasures.</p> ...
The following extract shows how aside can be used for blogrolls and other side
content on a blog:
<body>
<header>
<h1>My wonderful blog</h1>
<p>My tagline</p>
</header>
<aside>
<!-- this aside contains two sections that are tangentially related
to the page, namely, links to other blogs, and links to blog posts
from this blog -->
<nav>
<h1>My blogroll</h1>
<ul>
<li><a href="http://blog.example.com/">Example Blog</a>
</ul>
</nav>
<nav>
<h1>Archives</h1>
<ol reversed>
<li><a href="/last-post">My last post</a>
<li><a href="/first-post">My first post</a>
</ol>
</nav>
</aside>
<aside>
<!-- this aside is tangentially related to the page also, it
contains twitter messages from the blog author -->
<h1>Twitter Feed</h1>
<blockquote cite="http://twitter.example.net/t31351234">
I'm on vacation, writing my blog.
</blockquote>
<blockquote cite="http://twitter.example.net/t31219752">
I'm going to go on vacation soon.
</blockquote>
</aside>
<article>
<!-- this is a blog post -->
<h1>My last post</h1>
<p>This is my last post.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Permalink</a>
</footer>
</article>
<article>
<!-- this is also a blog post -->
<h1>My first post</h1>
<p>This is my first post.</p>
<aside>
<!-- this aside is about the blog post, since it's inside the
<article> element; it would be wrong, for instance, to put the
blogroll here, since the blogroll isn't really related to this post
specifically, only to the page as a whole -->
<h1>Posting</h1>
<p>While I'm thinking about it, I wanted to say something about
posting. Posting is fun!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Permalink</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Archives</a> —
<a href="/about">About me</a> —
<a href="/copyright">Copyright</a>
</nav>
</footer>
</body>
h1, h2, h3, h4, h5, and
h6 elementshgroup element.interface HTMLHeadingElement : HTMLElement {
// also has obsolete members
};
These elements represent headings for their sections.
The semantics and meaning of these elements are defined in the section on headings and sections.
These elements have a rank given by the number in their name. The h1
element is said to have the highest rank, the h6 element has the lowest rank, and two
elements with the same name have equal rank.
As far as their respective document outlines (their heading and section structures) are concerned, these two snippets are semantically equivalent:
<body> <h1>Let's call it a draw(ing surface)</h1> <h2>Diving in</h2> <h2>Simple shapes</h2> <h2>Canvas coordinates</h2> <h3>Canvas coordinates diagram</h3> <h2>Paths</h2> </body>
<body> <h1>Let's call it a draw(ing surface)</h1> <section> <h1>Diving in</h1> </section> <section> <h1>Simple shapes</h1> </section> <section> <h1>Canvas coordinates</h1> <section> <h1>Canvas coordinates diagram</h1> </section> </section> <section> <h1>Paths</h1> </section> </body>
Authors might prefer the former style for its terseness, or the latter style for its convenience in the face of heavy editing; which is best is purely an issue of preferred authoring style.
The two styles can be combined, for compatibility with legacy tools while still future-proofing for when that compatibility is no longer needed. This third snippet again has the same outline as the previous two:
<body> <h1>Let's call it a draw(ing surface)</h1> <section> <h2>Diving in</h2> </section> <section> <h2>Simple shapes</h2> </section> <section> <h2>Canvas coordinates</h2> <section> <h3>Canvas coordinates diagram</h3> </section> </section> <section> <h2>Paths</h2> </section> </body>
hgroup elementh1, h2, h3, h4, h5, h6, and script-supporting elements.HTMLElement.The hgroup element represents the heading of a section, which
consists of all the h1–h6 element children of the
hgroup element. The element is used to group a set of
h1–h6 elements when the heading has multiple levels, such as
subheadings, alternative titles, or taglines.
The rank of an hgroup element is the rank of the highest-ranked
h1–h6 element descendant of the hgroup element, if
there are any such elements, or otherwise the same as for an h1 element (the highest
rank). Other elements of heading content in the hgroup element indicate
subheadings or subtitles.
The section on headings and sections defines how hgroup elements are
assigned to individual sections.
Here are some examples of valid headings.
<hgroup> <h1>The reality dysfunction</h1> <h2>Space is not the only void</h2> </hgroup>
<hgroup> <h1>Dr. Strangelove</h1> <h2>Or: How I Learned to Stop Worrying and Love the Bomb</h2> </hgroup>
The point of using hgroup in these examples is to mask the h2
element (which acts as a secondary title) from the outline algorithm.
How a user agent exposes such multi-level headings in user interfaces (e.g. in tables of contents or search results) is left open to implementors, as it is a user interface issue. The first example above could be rendered as:
The reality dysfunction: Space is not the only void
Alternatively, it could look like this:
The reality dysfunction (Space is not the only void)
In interfaces where a title can be rendered on multiple lines, it could be rendered as follows, maybe with the first line in a bigger font size:
The reality dysfunction Space is not the only void
header elementheader, footer, or main element descendants.HTMLElement.The header element represents a group of introductory or navigational
aids.
A header element is intended to usually contain the section's heading
(an h1–h6 element or an hgroup element), but this is
not required. The header element can also be used to wrap a section's table of
contents, a search form, or any relevant logos.
Here are some sample headers. This first one is for a game:
<header> <p>Welcome to...</p> <h1>Voidwars!</h1> </header>
The following snippet shows how the element can be used to mark up a specification's header:
<header> <hgroup> <h1>Scalable Vector Graphics (SVG) 1.2</h1> <h2>W3C Working Draft 27 October 2004</h2> </hgroup> <dl> <dt>This version:</dt> <dd><a href="http://www.w3.org/TR/2004/WD-SVG12-20041027/">http://www.w3.org/TR/2004/WD-SVG12-20041027/</a></dd> <dt>Previous version:</dt> <dd><a href="http://www.w3.org/TR/2004/WD-SVG12-20040510/">http://www.w3.org/TR/2004/WD-SVG12-20040510/</a></dd> <dt>Latest version of SVG 1.2:</dt> <dd><a href="http://www.w3.org/TR/SVG12/">http://www.w3.org/TR/SVG12/</a></dd> <dt>Latest SVG Recommendation:</dt> <dd><a href="http://www.w3.org/TR/SVG/">http://www.w3.org/TR/SVG/</a></dd> <dt>Editor:</dt> <dd>Dean Jackson, W3C, <a href="mailto:dean@w3.org">dean@w3.org</a></dd> <dt>Authors:</dt> <dd>See <a href="#authors">Author List</a></dd> </dl> <p class="copyright"><a href="http://www.w3.org/Consortium/Legal/ipr-notic ... </header>
The header element is not sectioning content; it doesn't
introduce a new section.
In this example, the page has a page heading given by the h1 element, and two
subsections whose headings are given by h2 elements. The content after the
header element is still part of the last subsection started in the
header element, because the header element doesn't take part in the
outline algorithm.
<body>
<header>
<h1>Little Green Guys With Guns</h1>
<nav>
<ul>
<li><a href="/games">Games</a>
<li><a href="/forum">Forum</a>
<li><a href="/download">Download</a>
</ul>
</nav>
<h2>Important News</h2> <!-- this starts a second subsection -->
<!-- this is part of the subsection entitled "Important News" -->
<p>To play today's games you will need to update your client.</p>
<h2>Games</h2> <!-- this starts a third subsection -->
</header>
<p>You have three active games:</p>
<!-- this is still part of the subsection entitled "Games" -->
...
footer elementheader, footer, or main element descendants.HTMLElement.The footer element represents a footer for its nearest ancestor
sectioning content or sectioning root element. A footer typically
contains information about its section such as who wrote it, links to related documents, copyright
data, and the like.
When the footer element contains entire sections, they represent appendices, indexes, long colophons, verbose license
agreements, and other such content.
Contact information for the author or editor of a section belongs in an
address element, possibly itself inside a footer. Bylines and other
information that could be suitable for both a header or a footer can be
placed in either (or neither). The primary purpose of these elements is merely to help the author
write self-explanatory markup that is easy to maintain and style; they are not intended to impose
specific structures on authors.
Footers don't necessarily have to appear at the end of a section, though they usually do.
When the nearest ancestor sectioning content or sectioning root element is the body element, then it applies to the whole page.
The footer element is not sectioning content; it doesn't
introduce a new section.
Here is a page with two footers, one at the top and one at the bottom, with the same content:
<body> <footer><a href="../">Back to index...</a></footer> <hgroup> <h1>Lorem ipsum</h1> <h2>The ipsum of all lorems</h2> </hgroup> <p>A dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <footer><a href="../">Back to index...</a></footer> </body>
Here is an example which shows the footer element being used both for a site-wide
footer and for a section footer.
<!DOCTYPE HTML>
<HTML><HEAD>
<TITLE>The Ramblings of a Scientist</TITLE>
<BODY>
<H1>The Ramblings of a Scientist</H1>
<ARTICLE>
<H1>Episode 15</H1>
<VIDEO SRC="/fm/015.ogv" CONTROLS PRELOAD>
<P><A HREF="/fm/015.ogv">Download video</A>.</P>
</VIDEO>
<FOOTER> <!-- footer for article -->
<P>Published <TIME DATETIME="2009-10-21T18:26-07:00">on 2009/10/21 at 6:26pm</TIME></P>
</FOOTER>
</ARTICLE>
<ARTICLE>
<H1>My Favorite Trains</H1>
<P>I love my trains. My favorite train of all time is a Köf.</P>
<P>It is fun to see them pull some coal cars because they look so
dwarfed in comparison.</P>
<FOOTER> <!-- footer for article -->
<P>Published <TIME DATETIME="2009-09-15T14:54-07:00">on 2009/09/15 at 2:54pm</TIME></P>
</FOOTER>
</ARTICLE>
<FOOTER> <!-- site wide footer -->
<NAV>
<P><A HREF="/credits.html">Credits</A> —
<A HREF="/tos.html">Terms of Service</A> —
<A HREF="/index.html">Blog Index</A></P>
</NAV>
<P>Copyright © 2009 Gordon Freeman</P>
</FOOTER>
</BODY>
</HTML>
Some site designs have what is sometimes referred to as "fat footers" — footers that contain a lot of material, including images, links to other articles, links to pages for sending feedback, special offers... in some ways, a whole "front page" in the footer.
This fragment shows the bottom of a page on a site with a "fat footer":
...
<footer>
<nav>
<section>
<h1>Articles</h1>
<p><img src="images/somersaults.jpeg" alt=""> Go to the gym with
our somersaults class! Our teacher Jim takes you through the paces
in this two-part article. <a href="articles/somersaults/1">Part
1</a> · <a href="articles/somersaults/2">Part 2</a></p>
<p><img src="images/kindplus.jpeg"> Tired of walking on the edge of
a clif<!-- sic -->? Our guest writer Lara shows you how to bumble
your way through the bars. <a href="articles/kindplus/1">Read
more...</a></p>
<p><img src="images/crisps.jpeg"> The chips are down, now all
that's left is a potato. What can you do with it? <a
href="articles/crisps/1">Read more...</a></p>
</section>
<ul>
<li> <a href="/about">About us...</a>
<li> <a href="/feedback">Send feedback!</a>
<li> <a href="/sitemap">Sitemap</a>
</ul>
</nav>
<p><small>Copyright © 2015 The Snacker —
<a href="/tos">Terms of Service</a></small></p>
</footer>
</body>
address elementheader, footer, or
address element descendants.HTMLElement.The address element represents the contact information for its
nearest article or body element ancestor. If that is the body
element, then the contact information applies to the document as a whole.
For example, a page at the W3C Web site related to HTML might include the following contact information:
<ADDRESS> <A href="../People/Raggett/">Dave Raggett</A>, <A href="../People/Arnaud/">Arnaud Le Hors</A>, contact persons for the <A href="Activity">W3C HTML Activity</A> </ADDRESS>
The address element must not be used to represent arbitrary addresses (e.g. postal
addresses), unless those addresses are in fact the relevant contact information. (The
p element is the appropriate element for marking up postal addresses in general.)
The address element must not contain information other than contact
information.
For example, the following is non-conforming use of the
address element:
<ADDRESS>Last Modified: 1999/12/24 23:37:50</ADDRESS>
Typically, the address element would be included along with other information in a
footer element.
The contact information for a node node is a collection of
address elements defined by the first applicable entry from the following list:
article elementbody elementThe contact information consists of all the address elements that have node as an ancestor and do not have another body or
article element ancestor that is a descendant of node.
article elementbody elementThe contact information of node is the same as the contact information of
the nearest article or body element ancestor, whichever is
nearest.
Document has a body
elementThe contact information of node is the same as the contact information of
the body element of the Document.
There is no contact information for node.
User agents may expose the contact information of a node to the user, or use it for other purposes, such as indexing sections based on the sections' contact information.
In this example the footer contains contact information and a copyright notice.
<footer> <address> For more details, contact <a href="mailto:js@example.com">John Smith</a>. </address> <p><small>© copyright 2038 Example Corp.</small></p> </footer>
The h1–h6 elements and the hgroup element are
headings.
The first element of heading content in an element of sectioning content represents the heading for that section. Subsequent headings of equal or higher rank start new (implied) sections, headings of lower rank start implied subsections that are part of the previous one. In both cases, the element represents the heading of the implied section.
Certain elements are said to be sectioning roots, including
blockquote and td elements. These elements can have their own outlines,
but the sections and headings inside these elements do not contribute to the outlines of their
ancestors.
Sectioning content elements are always considered subsections of their nearest ancestor sectioning root or their nearest ancestor element of sectioning content, whichever is nearest, regardless of what implied sections other headings may have created.
For the following fragment:
<body> <h1>Foo</h1> <h2>Bar</h2> <blockquote> <h3>Bla</h3> </blockquote> <p>Baz</p> <h2>Quux</h2> <section> <h3>Thud</h3> </section> <p>Grunt</p> </body>
...the structure would be:
body section, containing the "Grunt" paragraph)
section section)
Notice how the section ends the earlier implicit section so that a later
paragraph ("Grunt") is back at the top level.
Sections may contain headings of any rank, but authors are strongly encouraged to
either use only h1 elements, or to use elements of the appropriate rank
for the section's nesting level.
Authors are also encouraged to explicitly wrap sections in elements of sectioning content, instead of relying on the implicit sections generated by having multiple headings in one element of sectioning content.
For example, the following is correct:
<body> <h4>Apples</h4> <p>Apples are fruit.</p> <section> <h2>Taste</h2> <p>They taste lovely.</p> <h6>Sweet</h6> <p>Red apples are sweeter than green ones.</p> <h1>Color</h1> <p>Apples come in various colors.</p> </section> </body>
However, the same document would be more clearly expressed as:
<body> <h1>Apples</h1> <p>Apples are fruit.</p> <section> <h2>Taste</h2> <p>They taste lovely.</p> <section> <h3>Sweet</h3> <p>Red apples are sweeter than green ones.</p> </section> </section> <section> <h2>Color</h2> <p>Apples come in various colors.</p> </section> </body>
Both of the documents above are semantically identical and would produce the same outline in compliant user agents.
This third example is also semantically identical, and might be easier to maintain (e.g. if sections are often moved around in editing):
<body> <h1>Apples</h1> <p>Apples are fruit.</p> <section> <h1>Taste</h1> <p>They taste lovely.</p> <section> <h1>Sweet</h1> <p>Red apples are sweeter than green ones.</p> </section> </section> <section> <h1>Color</h1> <p>Apples come in various colors.</p> </section> </body>
This final example would need explicit style rules to be rendered well in legacy browsers. Legacy browsers without CSS support would render all the headings as top-level headings.
This section defines an algorithm for creating an outline for a sectioning content element or a sectioning root element. It is defined in terms of a walk over the nodes of a DOM tree, in tree order, with each node being visited when it is entered and when it is exited during the walk.
The outline for a sectioning content element or a sectioning root element consists of a list of one or more potentially nested sections. The element for which an outline is created is said to be the outline's owner.
A section is a container that corresponds to some nodes in
the original DOM tree. Each section can have one heading associated with it, and can contain any
number of further nested sections. The algorithm for the outline also
associates each node in the DOM tree with a particular section and potentially a heading.
(The sections in the outline aren't section elements, though some may correspond to
such elements — they are merely conceptual sections.)
The following markup fragment:
<body> <h1>A</h1> <p>B</p> <h2>C</h2> <p>D</p> <h2>E</h2> <p>F</p> </body>
...results in the following outline being created for the body node (and thus the
entire document):
Section created for body node.
Associated with heading "A".
Also associated with paragraph "B".
Nested sections:
The algorithm that must be followed during a walk of a DOM subtree rooted at a sectioning content element or a sectioning root element to determine that element's outline is as follows:
Let current outline target be null. (It holds the element whose outline is being created.)
Let current section be null. (It holds a pointer to a section, so that elements in the DOM can all be associated with a section.)
Create a stack to hold elements, which is used to handle nesting. Initialise this stack to empty.
Walk over the DOM in tree order, starting with the sectioning content element or sectioning root element at the root of the subtree for which an outline is to be created, and trigger the first relevant step below for each element as the walk enters and exits it.
The element being exited is a heading content element or an
element with a hidden attribute.
Pop that element from the stack.
hidden attributeDo nothing.
hidden attributePush the element being entered onto the stack. (This causes the algorithm to skip that element and any descendants of the element.)
Run these steps:
If current outline target is not null, run these substeps:
If the current section has no heading, create an implied heading and let that be the heading for the current section.
Push current outline target onto the stack.
Let current outline target be the element that is being entered.
Let current section be a newly created section for the current outline target element.
Associate current outline target with current section.
Let there be a new outline for the new current outline target, initialised with just the new current section as the only section in the outline.
Run these steps:
If the current section has no heading, create an implied heading and let that be the heading for the current section.
Pop the top element from the stack, and let the current outline target be that element.
Let current section be the last section in the outline of the current outline target element.
Append the outline of the sectioning content element being exited to the current section. (This does not change which section is the last section in the outline.)
Run these steps:
If current outline target is not null, push current outline target onto the stack.
Let current outline target be the element that is being entered.
Let current outline target's parent section be current section.
Let current section be a newly created section for the current outline target element.
Let there be a new outline for the new current outline target, initialised with just the new current section as the only section in the outline.
Run these steps:
If the current section has no heading, create an implied heading and let that be the heading for the current section.
Let current section be current outline target's parent section.
Pop the top element from the stack, and let the current outline target be that element.
The current outline target is the element being exited, and it is the sectioning content element or a sectioning root element at the root of the subtree for which an outline is being generated.
If the current section has no heading, create an implied heading and let that be the heading for the current section.
Skip to the next step in the overall set of steps. (The walk is over.)
If the current section has no heading, let the element being entered be the heading for the current section.
Otherwise, if the element being entered has a rank equal to or higher than the heading of the last section of the outline of the current outline target, or if the heading of the last section of the outline of the current outline target is an implied heading, then create a new section and append it to the outline of the current outline target element, so that this new section is the new last section of that outline. Let current section be that new section. Let the element being entered be the new heading for the current section.
Otherwise, run these substeps:
Let candidate section be current section.
Heading loop: If the element being entered has a rank lower than the rank of the heading of the candidate section, then create a new section, and append it to candidate section. (This does not change which section is the last section in the outline.) Let current section be this new section. Let the element being entered be the new heading for the current section. Abort these substeps.
Let new candidate section be the section that contains candidate section in the outline of current outline target.
Let candidate section be new candidate section.
Return to the step labeled heading loop.
Push the element being entered onto the stack. (This causes the algorithm to skip any descendants of the element.)
Recall that h1 has the highest rank, and h6
has the lowest rank.
Do nothing.
In addition, whenever the walk exits a node, after doing the steps above, if the node is not associated with a section yet, associate the node with the section current section.
Associate all non-element nodes that are in the subtree for which an outline is being created with the section with which their parent element is associated.
Associate all nodes in the subtree with the heading of the section with which they are associated, if any.
The tree of sections created by the algorithm above, or a proper subset thereof, must be used when generating document outlines, for example when generating tables of contents.
The outline created for the body element of a Document is the
outline of the entire document.
When creating an interactive table of contents, entries should jump the user to the relevant sectioning content element, if the section was created for a real element in the original document, or to the relevant heading content element, if the section in the tree was generated for a heading in the above process.
Selecting the first section of the document
therefore always takes the user to the top of the document, regardless of where the first heading
in the body is to be found.
The outline depth of a heading content element associated with a section section is the number of sections that are ancestors of section in the
outermost outline that section finds itself in when the outlines of its Document's elements are created, plus 1. The
outline depth of a heading content element not associated with a section is 1.
User agents should provide default headings for sections that do not have explicit section headings.
Consider the following snippet:
<body> <nav> <p><a href="/">Home</a></p> </nav> <p>Hello world.</p> <aside> <p>My cat is cute.</p> </aside> </body>
Although it contains no headings, this snippet has three sections: a document (the
body) with two subsections (a nav and an aside). A user
agent could present the outline as follows:
These default headings ("Untitled document", "Navigation", "Sidebar") are not specified by this specification, and might vary with the user's language, the page's language, the user's preferences, the user agent implementor's preferences, etc.
The following JavaScript function shows how the tree walk could be implemented. The root argument is the root of the tree to walk (either a sectioning content element or a sectioning root element), and the enter and exit arguments are callbacks that are called with the nodes as they are entered and exited. [ECMA262]
function (root, enter, exit) {
var node = root;
start: while (node) {
enter(node);
if (node.firstChild) {
node = node.firstChild;
continue start;
}
while (node) {
exit(node);
if (node == root) {
node = null;
} else if (node.nextSibling) {
node = node.nextSibling;
continue start;
} else {
node = node.parentNode;
}
}
}
}
This section is non-normative.
The following document shows a straight-forward application of the outline algorithm. First, here is the document, which is a book with very short chapters and subsections:
<!DOCTYPE HTML> <title>The Tax Book (all in one page)</title> <h1>The Tax Book</h1> <h2>Earning money</h2> <p>Earning money is good.</p> <h3>Getting a job</h3> <p>To earn money you typically need a job.</p> <h2>Spending money</h2> <p>Spending is what money is mainly used for.</p> <h3>Cheap things</h3> <p>Buying cheap things often not cost-effective.</p> <h3>Expensive things</h3> <p>The most expensive thing is often not the most cost-effective either.</p> <h2>Investing money</h2> <p>You can lend your money to other people.</p> <h2>Losing money</h2> <p>If you spend money or invest money, sooner or later you will lose money. <h3>Poor judgement</h3> <p>Usually if you lose money it's because you made a mistake.</p>
This book would form the following outline:
Notice that the title element does not participate in the outline.
Here is a similar document, but this time using section elements to get the same
effect:
<!DOCTYPE HTML> <title>The Tax Book (all in one page)</title> <h1>The Tax Book</h1> <section> <h1>Earning money</h1> <p>Earning money is good.</p> <section> <h1>Getting a job</h1> <p>To earn money you typically need a job.</p> </section> </section> <section> <h1>Spending money</h1> <p>Spending is what money is mainly used for.</p> <section> <h1>Cheap things</h1> <p>Buying cheap things often not cost-effective.</p> </section> <section> <h1>Expensive things</h1> <p>The most expensive thing is often not the most cost-effective either.</p> </section> </section> <section> <h1>Investing money</h1> <p>You can lend your money to other people.</p> </section> <section> <h1>Losing money</h1> <p>If you spend money or invest money, sooner or later you will lose money. <section> <h1>Poor judgement</h1> <p>Usually if you lose money it's because you made a mistake.</p> </section> </section>
This book would form the same outline:
A document can contain multiple top-level headings:
<!DOCTYPE HTML> <title>Alphabetic Fruit</title> <h1>Apples</h1> <p>Pomaceous.</p> <h1>Bananas</h1> <p>Edible.</p> <h1>Carambola</h1> <p>Star.</p>
This would form the following simple outline consisting of three top-level sections:
Effectively, the body element is split into three.
Mixing both the h1–h6 model and the
section/h1 model can lead to some unintuitive results.
Consider for example the following, which is just the previous example but with the contents
of the (implied) body wrapped in a section:
<!DOCTYPE HTML> <title>Alphabetic Fruit</title> <section> <h1>Apples</h1> <p>Pomaceous.</p> <h1>Bananas</h1> <p>Edible.</p> <h1>Carambola</h1> <p>Star.</p> </section>
The resulting outline would be:
This result is described as unintuitive because it results in three subsections even
though there's only one section element. Effectively, the section is
split into three, just like the implied body element in the previous example.
(In this example, "(untitled page)" is the implied heading for the body
element, since it has no explicit heading.)
Headings never rise above other sections. Thus, in the following example, the first
h1 does not actually describe the page header; it describes the header for the
second half of the page:
<!DOCTYPE HTML> <title>Feathers on The Site of Encyclopedic Knowledge</title> <section> <h1>A plea from our caretakers</h1> <p>Please, we beg of you, send help! We're stuck in the server room!</p> </section> <h1>Feathers</h1> <p>Epidermal growths.</p>
The resulting outline would be:
Thus, when an article element starts with a nav block and only later
has its heading, the result is that the nav block is not part of the same section as
the rest of the article in the outline. For instance, take this document:
<!DOCTYPE HTML> <title>We're adopting a child! — Ray's blog</title> <h1>Ray's blog</h1> <article> <header> <nav> <a href="?t=-1d">Yesterday</a>; <a href="?t=-7d">Last week</a>; <a href="?t=-1m">Last month</a> </nav> <h1>We're adopting a child!</h1> </header> <main> <p>As of today, Janine and I have signed the papers to become the proud parents of baby Diane! We've been looking forward to this day for weeks.</p> </main> </article>
The resulting outline would be:
Also worthy of note in this example is that the header and main
elements have no effect whatsoever on the document outline.
The hgroup element can be used for subheadings. For example:
<!DOCTYPE HTML> <title>Chronotype: CS Student</title> <hgroup> <h1> The morning </h1> <h2> 06:00 to 12:00 </h2> </hgroup> <p>We sleep.</p> <hgroup> <h1> The afternoon </h1> <h2> 12:00 to 18:00 </h2> </hgroup> <p>We study.</p> <hgroup> <h2>Additional Commentary</h2> <h3>Because not all this is necessarily true</h3> <h6>Ok it's almost certainly not true</h6> </hgroup> <p>Yeah we probably play, rather than study.</p> <hgroup> <h1> The evening </h1> <h2> 18:00 to 00:00 </h2> </hgroup> <p>We play.</p> <hgroup> <h1> The night </h1> <h2> 00:00 to 06:00 </h2> </hgroup> <p>We play some more.</p>
The resulting outline would be:
Exactly how this is represented by user agents, as most interface issues, is left as a matter
of implementation preference, but the key part is that the hgroup's descendant
h1–h6 elements are what form the element's heading. Thus, the
following would be equally valid:
But so would the following:
The following would also be valid, though maybe less practical in most contexts:
The morning
06:00 to 12:00
The afternoon
12:00 to 18:00
Additional Commentary
Because not all this is necessarily true
Ok it's almost certainly not true
The evening
18:00 to 00:00
The night
00:00 to 06:00
This section is non-normative.
| Element | Purpose |
|---|---|
| Example | |
body
| The main content of the document. |
<!DOCTYPE HTML> <html> <head> <title>Steve Hill's Home Page</title> </head> <body> <p>Hard Trance is My Life.</p> </body> </html> | |
article
| A complete, or self-contained, composition in a document, page, application, or site and that is, in principle, independently distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or newspaper article, a blog entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content. |
<article> <img src="/tumblr_masqy2s5yn1rzfqbpo1_500.jpg" alt="Yellow smiley face with the caption 'masif'"> <p>My fave Masif tee so far!</p> <footer>Posted 2 days ago</footer> </article> <article> <img src="/tumblr_m9tf6wSr6W1rzfqbpo1_500.jpg" alt=""> <p>Happy 2nd birthday Masif Saturdays!!!</p> <footer>Posted 3 weeks ago</footer> </article> | |
section
| A generic section of a document or application. A section, in this context, is a thematic grouping of content, typically with a heading. |
<h1>Biography</h1> <section> <h1>The facts</h1> <p>1500+ shows, 14+ countries</p> </section> <section> <h1>2010/2011 figures per year</h1> <p>100+ shows, 8+ countries</p> </section> | |
nav
| A section of a page that links to other pages or to parts within the page: a section with navigation links. |
<nav> <p><a href="/">Home</a> <p><a href="/biog.html">Bio</a> <p><a href="/discog.html">Discog</a> </nav> | |
aside
| A section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.
|
<h1>Music</h1> <p>As any burner can tell you, the event has a lot of trance.</p> <aside>You can buy the music we played at our <a href="buy.html">playlist page</a>.</aside> <p>This year we played a kind of trance that originated in Belgium, Germany, and the Netherlands in the mid 90s.</p> | |
h1–h6
| A section heading |
<h1>The Guide To Music On The Playa</h1> <h2>The Main Stage</h2> <p>If you want to play on a stage, you should bring one.</p> <h2>Amplified Music</h2> <p>Amplifiers up to 300W or 90dB are welcome.</p> | |
hgroup
| The heading of a section, which consists of all the h1–h6 element children of the hgroup element. The element is used to group a set of h1–h6 elements when the heading has multiple levels, such as subheadings, alternative titles, or taglines.
|
<hgroup> <h1>Burning Music</h1> <h2>The Guide To Music On The Playa</h2> </hgroup> <section> <hgroup> <h1>Main Stage</h1> <h2>The Fiction Of A Music Festival</h2> </hgroup> <p>If you want to play on a stage, you should bring one.</p> </section> <section> <hgroup> <h1>Loudness!</h1> <h2>Questions About Amplified Music</h2> </hgroup> <p>Amplifiers up to 300W or 90dB are welcome.</p> </section> | |
header
| A group of introductory or navigational aids. |
<article> <header> <h1>Hard Trance is My Life</h1> <p>By DJ Steve Hill and Technikal</p> </header> <p>The album with the amusing punctuation has red artwork.</p> </article> | |
footer
| A footer for its nearest ancestor sectioning content or sectioning root element. A footer typically contains information about its section such as who wrote it, links to related documents, copyright data, and the like. |
<article> <h1>Hard Trance is My Life</h1> <p>The album with the amusing punctuation has red artwork.</p> <footer> <p>Artists: DJ Steve Hill and Technikal</p> </footer> </article> |
This section is non-normative.
A section forms part of something else. An article is its own thing.
But how does one know which is which? Mostly the real answer is "it depends on author intent".
For example, one could imagine a book with a "Granny Smith" chapter that just said "These
juicy, green apples make a great filling for apple pies."; that would be a section
because there'd be lots of other chapters on (maybe) other kinds of apples.
On the other hand, one could imagine a tweet or reddit comment or tumblr post or newspaper
classified ad that just said "Granny Smith. These juicy, green apples make a great filling for
apple pies."; it would then be articles because that was the whole thing.
A comment on an article is not part of the article on which it is commenting,
therefore it is its own article.
p elementp element's end tag can be omitted if the
p element is immediately followed by an address, article,
aside, blockquote, div, dl,
fieldset, footer, form, h1, h2,
h3, h4, h5, h6, header,
hgroup, hr, main, menu, nav,
ol, p, pre, section, table, or
ul, element, or if there is no more content in the parent element and the parent
element is not an a element.interface HTMLParagraphElement : HTMLElement {
// also has obsolete members
};
The p element represents a paragraph.
While paragraphs are usually represented in visual media by blocks of text that are physically separated from adjacent blocks through blank lines, a style sheet or user agent would be equally justified in presenting paragraph breaks in a different manner, for instance using inline pilcrows (¶).
The following examples are conforming HTML fragments:
<p>The little kitten gently seated himself on a piece of carpet. Later in his life, this would be referred to as the time the cat sat on the mat.</p>
<fieldset> <legend>Personal information</legend> <p> <label>Name: <input name="n"></label> <label><input name="anon" type="checkbox"> Hide from other users</label> </p> <p><label>Address: <textarea name="a"></textarea></label></p> </fieldset>
<p>There was once an example from Femley,<br> Whose markup was of dubious quality.<br> The validator complained,<br> So the author was pained,<br> To move the error from the markup to the rhyming.</p>
The p element should not be used when a more specific element is more
appropriate.
The following example is technically correct:
<section> <!-- ... --> <p>Last modified: 2001-04-23</p> <p>Author: fred@example.com</p> </section>
However, it would be better marked-up as:
<section> <!-- ... --> <footer>Last modified: 2001-04-23</footer> <address>Author: fred@example.com</address> </section>
Or:
<section> <!-- ... --> <footer> <p>Last modified: 2001-04-23</p> <address>Author: fred@example.com</address> </footer> </section>
List elements (in particular, ol and ul elements) cannot be children
of p elements. When a sentence contains a bulleted list, therefore, one might wonder
how it should be marked up.
For instance, this fantastic sentence has bullets relating to
and is further discussed below.
The solution is to realise that a paragraph, in HTML terms, is not a logical concept, but a structural one. In the fantastic example above, there are actually five paragraphs as defined by this specification: one before the list, one for each bullet, and one after the list.
The markup for the above example could therefore be:
<p>For instance, this fantastic sentence has bullets relating to</p> <ul> <li>wizards, <li>faster-than-light travel, and <li>telepathy, </ul> <p>and is further discussed below.</p>
Authors wishing to conveniently style such "logical" paragraphs consisting of multiple
"structural" paragraphs can use the div element instead of the p
element.
Thus for instance the above example could become the following:
<div>For instance, this fantastic sentence has bullets relating to <ul> <li>wizards, <li>faster-than-light travel, and <li>telepathy, </ul> and is further discussed below.</div>
This example still has five structural paragraphs, but now the author can style just the
div instead of having to consider each part of the example separately.
hr elementinterface HTMLHRElement : HTMLElement {
// also has obsolete members
};
The hr element represents a paragraph-level thematic
break, e.g. a scene change in a story, or a transition to another topic within a section of a
reference book.
The following fictional extract from a project manual shows two sections that use the
hr element to separate topics within the section.
<section> <h1>Communication</h1> <p>There are various methods of communication. This section covers a few of the important ones used by the project.</p> <hr> <p>Communication stones seem to come in pairs and have mysterious properties:</p> <ul> <li>They can transfer thoughts in two directions once activated if used alone.</li> <li>If used with another device, they can transfer one's consciousness to another body.</li> <li>If both stones are used with another device, the consciousnesses switch bodies.</li> </ul> <hr> <p>Radios use the electromagnetic spectrum in the meter range and longer.</p> <hr> <p>Signal flares use the electromagnetic spectrum in the nanometer range.</p> </section> <section> <h1>Food</h1> <p>All food at the project is rationed:</p> <dl> <dt>Potatoes</dt> <dd>Two per day</dd> <dt>Soup</dt> <dd>One bowl per day</dd> </dl> <hr> <p>Cooking is done by the chefs on a set rotation.</p> </section>
There is no need for an hr element between the sections themselves, since the
section elements and the h1 elements imply thematic changes
themselves.
The following extract from Pandora's Star by Peter F. Hamilton shows two
paragraphs that precede a scene change and the paragraph that follows it. The scene change,
represented in the printed book by a gap containing a solitary centered star between the second
and third paragraphs, is here represented using the hr element.
<p>Dudley was ninety-two, in his second life, and fast approaching
time for another rejuvenation. Despite his body having the physical
age of a standard fifty-year-old, the prospect of a long degrading
campaign within academia was one he regarded with dread. For a
supposedly advanced civilization, the Intersolar Commonwealth could be
appallingly backward at times, not to mention cruel.</p>
<p><i>Maybe it won't be that bad</i>, he told himself. The lie was
comforting enough to get him through the rest of the night's
shift.</p>
<hr>
<p>The Carlton AllLander drove Dudley home just after dawn. Like the
astronomer, the vehicle was old and worn, but perfectly capable of
doing its job. It had a cheap diesel engine, common enough on a
semi-frontier world like Gralmond, although its drive array was a
thoroughly modern photoneural processor. With its high suspension and
deep-tread tyres it could plough along the dirt track to the
observatory in all weather and seasons, including the metre-deep snow
of Gralmond's winters.</p>
The hr element does not affect the document's
outline.
pre elementinterface HTMLPreElement : HTMLElement {
// also has obsolete members
};
The pre element represents a block of preformatted text, in which
structure is represented by typographic conventions rather than by elements.
In the HTML syntax, a leading newline character immediately following
the pre element start tag is stripped.
Some examples of cases where the pre element could be used:
Authors are encouraged to consider how preformatted text will be experienced when the formatting is lost, as will be the case for users of speech synthesizers, braille displays, and the like. For cases like ASCII art, it is likely that an alternative presentation, such as a textual description, would be more universally accessible to the readers of the document.
To represent a block of computer code, the pre element can be used with a
code element; to represent a block of computer output the pre element
can be used with a samp element. Similarly, the kbd element can be used
within a pre element to indicate text that the user is to enter.
In the following snippet, a sample of computer code is presented.
<p>This is the <code>Panel</code> constructor:</p>
<pre><code>function Panel(element, canClose, closeHandler) {
this.element = element;
this.canClose = canClose;
this.closeHandler = function () { if (closeHandler) closeHandler() };
}</code></pre>
In the following snippet, samp and kbd elements are mixed in the
contents of a pre element to show a session of Zork I.
<pre><samp>You are in an open field west of a big white house with a boarded front door. There is a small mailbox here. ></samp> <kbd>open mailbox</kbd> <samp>Opening the mailbox reveals: A leaflet. ></samp></pre>
The following shows a contemporary poem that uses the pre element to preserve its
unusual formatting, which forms an intrinsic part of the poem itself.
<pre> maxling
it is with a heart
heavy
that i admit loss of a feline
so loved
a friend lost to the
unknown
(night)
~cdr 11dec07</pre>
blockquote elementcite — Link to the source of the quotation or more information about the editinterface HTMLQuoteElement : HTMLElement {
attribute DOMString cite;
};
The HTMLQuoteElement interface is
also used by the q element.
The blockquote element represents a section that is quoted from
another source.
Content inside a blockquote must be quoted from another source, whose address, if
it has one, may be cited in the cite
attribute.
If the cite attribute is present, it must be a
valid URL potentially surrounded by spaces. To obtain the
corresponding citation link, the value of the attribute must be resolved relative to the element. User agents may allow users to follow such
citation links, but they are primarily intended for private use (e.g. by server-side scripts
collecting statistics about a site's use of quotations), not for readers.
The content of a blockquote may be abbreviated or may have context added in the
conventional manner for the text's language.
For example, in English this is traditionally done using square brackets. Consider a page with the sentence "Fred ate the cracker. He then said he liked apples and fish."; it could be quoted as follows:
<blockquote> <p>[Fred] then said he liked [...] fish.</p> </blockquote>
Attribution for the quotation, if any, must be placed outside the blockquote
element.
For example, here the attribution is given in a paragraph after the quote:
<blockquote> <p>I contend that we are both atheists. I just believe in one fewer god than you do. When you understand why you dismiss all the other possible gods, you will understand why I dismiss yours.</p> </blockquote> <p>— Stephen Roberts</p>
The other examples below show other ways of showing attribution.
The cite IDL attribute must reflect
the element's cite content attribute.
Here a blockquote element is used in conjunction with a figure
element and its figcaption to clearly relate a quote to its attribution (which is
not part of the quote and therefore doesn't belong inside the blockquote
itself):
<figure> <blockquote> <p>The truth may be puzzling. It may take some work to grapple with. It may be counterintuitive. It may contradict deeply held prejudices. It may not be consonant with what we desperately want to be true. But our preferences do not determine what's true. We have a method, and that method helps us to reach not absolute truth, only asymptotic approaches to the truth — never there, just closer and closer, always finding vast new oceans of undiscovered possibilities. Cleverly designed experiments are the key.</p> </blockquote> <figcaption>Carl Sagan, in "<cite>Wonder and Skepticism</cite>", from the <cite>Skeptical Enquirer</cite> Volume 19, Issue 1 (January-February 1995)</figcaption> </figure>
This next example shows the use of cite alongside blockquote:
<p>His next piece was the aptly named <cite>Sonnet 130</cite>:</p> <blockquote cite="http://quotes.example.org/s/sonnet130.html"> <p>My mistress' eyes are nothing like the sun,<br> Coral is far more red, than her lips red,<br> ...
This example shows how a forum post could use blockquote to show what post a user
is replying to. The article element is used for each post, to mark up the
threading.
<article>
<h1><a href="http://bacon.example.com/?blog=109431">Bacon on a crowbar</a></h1>
<article>
<header><strong>t3yw</strong> 12 points 1 hour ago</header>
<p>I bet a narwhal would love that.</p>
<footer><a href="?pid=29578">permalink</a></footer>
<article>
<header><strong>greg</strong> 8 points 1 hour ago</header>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>Dude narwhals don't eat bacon.</p>
<footer><a href="?pid=29579">permalink</a></footer>
<article>
<header><strong>t3yw</strong> 15 points 1 hour ago</header>
<blockquote>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>Dude narwhals don't eat bacon.</p>
</blockquote>
<p>Next thing you'll be saying they don't get capes and wizard
hats either!</p>
<footer><a href="?pid=29580">permalink</a></footer>
<article>
<article>
<header><strong>boing</strong> -5 points 1 hour ago</header>
<p>narwhals are worse than ceiling cat</p>
<footer><a href="?pid=29581">permalink</a></footer>
</article>
</article>
</article>
</article>
<article>
<header><strong>fred</strong> 1 points 23 minutes ago</header>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>I bet they'd love to peel a banana too.</p>
<footer><a href="?pid=29582">permalink</a></footer>
</article>
</article>
</article>
This example shows the use of a blockquote for short snippets, demonstrating that
one does not have to use p elements inside blockquote elements:
<p>He began his list of "lessons" with the following:</p> <blockquote>One should never assume that his side of the issue will be recognized, let alone that it will be conceded to have merits.</blockquote> <p>He continued with a number of similar points, ending with:</p> <blockquote>Finally, one should be prepared for the threat of breakdown in negotiations at any given moment and not be cowed by the possibility.</blockquote> <p>We shall now discuss these points...
Examples of how to represent a conversation are shown
in a later section; it is not appropriate to use the cite and blockquote
elements for this purpose.
ol elementli element: Palpable content.li and script-supporting elements.reversed — Number the list backwardsstart — Ordinal value of the first itemtype — Kind of list markerinterface HTMLOListElement : HTMLElement {
attribute boolean reversed;
attribute long start;
attribute DOMString type;
// also has obsolete members
};
The ol element represents a list of items, where the items have been
intentionally ordered, such that changing the order would change the meaning of the document.
The items of the list are the li element child nodes of the ol
element, in tree order.
The reversed attribute is a boolean
attribute. If present, it indicates that the list is a descending list (..., 3, 2, 1). If
the attribute is omitted, the list is an ascending list (1, 2, 3, ...).
The start attribute, if present, must be a
valid integer giving the ordinal value of the first list item.
If the start attribute is present, user agents must parse it as an integer, in order to determine the
attribute's value. The default value, used if the attribute is missing or if the value cannot be
converted to a number according to the referenced algorithm, is 1 if the element has no reversed attribute, and is the number of child li
elements otherwise.
The first item in the list has the ordinal value given by the ol
element's start attribute, unless that li element
has a value attribute with a value that can be successfully
parsed, in which case it has the ordinal value given by that value attribute.
Each subsequent item in the list has the ordinal value given by its value attribute, if it has one, or, if it doesn't, the ordinal
value of the previous item, plus one if the reversed
is absent, or minus one if it is present.
The type attribute can be used to specify the kind
of marker to use in the list, in the cases where that matters (e.g. because items are to be
referenced by their number/letter). The attribute, if specified, must have a value that is a
case-sensitive match for one of the characters given in the first cell of one of the
rows of the following table. The type
attribute represents the state given in the cell in the second column of the row whose first cell
matches the attribute's value; if none of the cells match, or if the attribute is omitted, then
the attribute represents the decimal
state.
| Keyword | State | Description | Examples for values 1-3 and 3999-4001 | |||||||
|---|---|---|---|---|---|---|---|---|---|---|
1 (U+0031)
| decimal | Decimal numbers | 1. | 2. | 3. | ... | 3999. | 4000. | 4001. | ... |
a (U+0061)
| lower-alpha | Lowercase latin alphabet | a. | b. | c. | ... | ewu. | ewv. | eww. | ... |
A (U+0041)
| upper-alpha | Uppercase latin alphabet | A. | B. | C. | ... | EWU. | EWV. | EWW. | ... |
i (U+0069)
| lower-roman | Lowercase roman numerals | i. | ii. | iii. | ... | mmmcmxcix. | i̅v̅. | i̅v̅i. | ... |
I (U+0049)
| upper-roman | Uppercase roman numerals | I. | II. | III. | ... | MMMCMXCIX. | I̅V̅. | I̅V̅I. | ... |
User agents should render the items of the list in a manner consistent with the state of the
type attribute of the ol element. Numbers less than
or equal to zero should always use the decimal system regardless of the type attribute.
For CSS user agents, a mapping for this attribute to the 'list-style-type' CSS property is given in the rendering section (the mapping is straightforward: the states above have the same names as their corresponding CSS values).
The reversed, start, and type IDL attributes must reflect the
respective content attributes of the same name. The start IDL
attribute has the same default as its content attribute.
The following markup shows a list where the order matters, and where the ol
element is therefore appropriate. Compare this list to the equivalent list in the ul
section to see an example of the same items using the ul element.
<p>I have lived in the following countries (given in the order of when I first lived there):</p> <ol> <li>Switzerland <li>United Kingdom <li>United States <li>Norway </ol>
Note how changing the order of the list changes the meaning of the document. In the following example, changing the relative order of the first two items has changed the birthplace of the author:
<p>I have lived in the following countries (given in the order of when I first lived there):</p> <ol> <li>United Kingdom <li>Switzerland <li>United States <li>Norway </ol>
ul elementli element: Palpable content.li and script-supporting elements.interface HTMLUListElement : HTMLElement {
// also has obsolete members
};
The ul element represents a list of items, where the order of the
items is not important — that is, where changing the order would not materially change the
meaning of the document.
The items of the list are the li element child nodes of the ul
element.
The following markup shows a list where the order does not matter, and where the
ul element is therefore appropriate. Compare this list to the equivalent list in the
ol section to see an example of the same items using the ol
element.
<p>I have lived in the following countries:</p> <ul> <li>Norway <li>Switzerland <li>United Kingdom <li>United States </ul>
Note that changing the order of the list does not change the meaning of the document. The items in the snippet above are given in alphabetical order, but in the snippet below they are given in order of the size of their current account balance in 2007, without changing the meaning of the document whatsoever:
<p>I have lived in the following countries:</p> <ul> <li>Switzerland <li>Norway <li>United Kingdom <li>United States </ul>
li elementol elements.ul elements.menu elements whose type attribute is in the toolbar state.li element's end tag can be omitted if the
li element is immediately followed by another li element or if there is
no more content in the parent element.ol element: value — Ordinal value of the list iteminterface HTMLLIElement : HTMLElement {
attribute long value;
// also has obsolete members
};
The li element represents a list item. If its parent element is an
ol, ul, or menu element, then the element is an item of the
parent element's list, as defined for those elements. Otherwise, the list item has no defined
list-related relationship to any other li element.
If the parent element is an ol element, then the li element has an
ordinal value.
The value attribute, if present, must be a
valid integer giving the ordinal value of the list item.
If the value attribute is present, user agents must parse it as an integer, in order to determine the
attribute's value. If the attribute's value cannot be converted to a number, the attribute must be
treated as if it was absent. The attribute has no default value.
The value attribute is processed relative to the element's
parent ol element (q.v.), if there is one. If there is not, the attribute has no
effect.
The value IDL attribute must reflect
the value of the value content attribute.
The following example, the top ten movies are listed (in reverse order). Note the way the list
is given a title by using a figure element and its figcaption
element.
<figure> <figcaption>The top 10 movies of all time</figcaption> <ol> <li value="10"><cite>Josie and the Pussycats</cite>, 2001</li> <li value="9"><cite lang="sh">Црна мачка, бели мачор</cite>, 1998</li> <li value="8"><cite>A Bug's Life</cite>, 1998</li> <li value="7"><cite>Toy Story</cite>, 1995</li> <li value="6"><cite>Monsters, Inc</cite>, 2001</li> <li value="5"><cite>Cars</cite>, 2006</li> <li value="4"><cite>Toy Story 2</cite>, 1999</li> <li value="3"><cite>Finding Nemo</cite>, 2003</li> <li value="2"><cite>The Incredibles</cite>, 2004</li> <li value="1"><cite>Ratatouille</cite>, 2007</li> </ol> </figure>
The markup could also be written as follows, using the reversed attribute on the ol element:
<figure> <figcaption>The top 10 movies of all time</figcaption> <ol reversed> <li><cite>Josie and the Pussycats</cite>, 2001</li> <li><cite lang="sh">Црна мачка, бели мачор</cite>, 1998</li> <li><cite>A Bug's Life</cite>, 1998</li> <li><cite>Toy Story</cite>, 1995</li> <li><cite>Monsters, Inc</cite>, 2001</li> <li><cite>Cars</cite>, 2006</li> <li><cite>Toy Story 2</cite>, 1999</li> <li><cite>Finding Nemo</cite>, 2003</li> <li><cite>The Incredibles</cite>, 2004</li> <li><cite>Ratatouille</cite>, 2007</li> </ol> </figure>
While it is conforming to include heading elements (e.g. h1) inside
li elements, it likely does not convey the semantics that the author intended. A
heading starts a new section, so a heading in a list implicitly splits the list into spanning
multiple sections.
dl elementdt elements followed by one or more dd elements, optionally intermixed with script-supporting elements.interface HTMLDListElement : HTMLElement {
// also has obsolete members
};
The dl element represents an association list consisting of zero or
more name-value groups (a description list). A name-value group consists of one or more names
(dt elements) followed by one or more values (dd elements), ignoring any
nodes other than dt and dd elements. Within a single dl
element, there should not be more than one dt element for each name.
Name-value groups may be terms and definitions, metadata topics and values, questions and answers, or any other groups of name-value data.
The values within a group are alternatives; multiple paragraphs forming part of the same value
must all be given within the same dd element.
The order of the list of groups, and of the names and values within each group, may be significant.
If a dl element is empty, it contains no groups.
If a dl element has one or more non-whitespace Text node children, or has child elements that are
neither dt nor dd elements, all such Text nodes and
elements, as well as their descendants (including any dt or dd
elements), do not form part of any groups in that dl.
If a dl element has one or more dt element children but no
dd element children, then it consists of one group with names but no values.
If a dl element has one or more dd element children but no
dt element children, then it consists of one group with values but no names.
If a dl element's first dt or dd element child is a
dd element, then the first group has no associated name.
If a dl element's last dt or dd element child is a
dt element, then the last group has no associated value.
When a dl element doesn't match its content model, it is often due to
accidentally using dd elements in the place of dt elements and vice
versa. Conformance checkers can spot such mistakes and might be able to advise authors how to
correctly use the markup.
In the following example, one entry ("Authors") is linked to two values ("John" and "Luke").
<dl> <dt> Authors <dd> John <dd> Luke <dt> Editor <dd> Frank </dl>
In the following example, one definition is linked to two terms.
<dl> <dt lang="en-US"> <dfn>color</dfn> </dt> <dt lang="en-GB"> <dfn>colour</dfn> </dt> <dd> A sensation which (in humans) derives from the ability of the fine structure of the eye to distinguish three differently filtered analyses of a view. </dd> </dl>
The following example illustrates the use of the dl element to mark up metadata
of sorts. At the end of the example, one group has two metadata labels ("Authors" and "Editors")
and two values ("Robert Rothman" and "Daniel Jackson").
<dl> <dt> Last modified time </dt> <dd> 2004-12-23T23:33Z </dd> <dt> Recommended update interval </dt> <dd> 60s </dd> <dt> Authors </dt> <dt> Editors </dt> <dd> Robert Rothman </dd> <dd> Daniel Jackson </dd> </dl>
The following example shows the dl element used to give a set of instructions.
The order of the instructions here is important (in the other examples, the order of the blocks
was not important).
<p>Determine the victory points as follows (use the first matching case):</p> <dl> <dt> If you have exactly five gold coins </dt> <dd> You get five victory points </dd> <dt> If you have one or more gold coins, and you have one or more silver coins </dt> <dd> You get two victory points </dd> <dt> If you have one or more silver coins </dt> <dd> You get one victory point </dd> <dt> Otherwise </dt> <dd> You get no victory points </dd> </dl>
The following snippet shows a dl element being used as a glossary. Note the use
of dfn to indicate the word being defined.
<dl> <dt><dfn>Apartment</dfn>, n.</dt> <dd>An execution context grouping one or more threads with one or more COM objects.</dd> <dt><dfn>Flat</dfn>, n.</dt> <dd>A deflated tire.</dd> <dt><dfn>Home</dfn>, n.</dt> <dd>The user's login directory.</dd> </dl>
The dl element is inappropriate for marking up dialogue. Examples of how to mark up dialogue are shown below.
dt elementdd or dt elements inside dl elements.header, footer, sectioning content, or heading content descendants.dt element's end tag can be omitted if the
dt element is immediately followed by another dt element or a
dd element.HTMLElement.The dt element represents the term, or name, part of a
term-description group in a description list (dl element).
The dt element itself, when used in a dl element, does
not indicate that its contents are a term being defined, but this can be indicated using the
dfn element.
This example shows a list of frequently asked questions (a FAQ) marked up using the
dt element for questions and the dd element for answers.
<article> <h1>FAQ</h1> <dl> <dt>What do we want?</dt> <dd>Our data.</dd> <dt>When do we want it?</dt> <dd>Now.</dd> <dt>Where is it?</dt> <dd>We are not sure.</dd> </dl> </article>
dd elementdt or dd elements inside dl elements.dd element's end tag can be omitted if the
dd element is immediately followed by another dd element or a
dt element, or if there is no more content in the parent element.HTMLElement.The dd element represents the description, definition, or value, part
of a term-description group in a description list (dl element).
A dl can be used to define a vocabulary list, like in a dictionary. In the
following example, each entry, given by a dt with a dfn, has several
dds, showing the various parts of the definition.
<dl> <dt><dfn>happiness</dfn></dt> <dd class="pronunciation">/'hæ p. nes/</dd> <dd class="part-of-speech"><i><abbr>n.</abbr></i></dd> <dd>The state of being happy.</dd> <dd>Good fortune; success. <q>Oh <b>happiness</b>! It worked!</q></dd> <dt><dfn>rejoice</dfn></dt> <dd class="pronunciation">/ri jois'/</dd> <dd><i class="part-of-speech"><abbr>v.intr.</abbr></i> To be delighted oneself.</dd> <dd><i class="part-of-speech"><abbr>v.tr.</abbr></i> To cause one to be delighted.</dd> </dl>
figure elementfigcaption element followed by flow content.figcaption element.HTMLElement.The figure element represents some flow content,
optionally with a caption, that is self-contained (like a complete sentence) and is typically
referenced as a single unit from the main flow of the document.
Self-contained in this context does not necessarily mean independent. For example,
each sentence in a paragraph is self-contained; an image that is part of a sentence would be
inappropriate for figure, but an entire sentence made of images would be fitting.
The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc.
When a figure is referred to from the main content of the document by identifying
it by its caption (e.g. by figure number), it enables such content to be easily moved away from
that primary content, e.g. to the side of the page, to dedicated pages, or to an appendix, without
affecting the flow of the document.
If a figure element is referenced by its relative position, e.g. "in the
photograph above" or "as the next figure shows", then moving the figure would disrupt the page's
meaning. Authors are encouraged to consider using labels to refer to figures, rather than using
such relative references, so that the page can easily be restyled without affecting the page's
meaning.
The first figcaption element child of the element, if
any, represents the caption of the figure element's contents. If there is no child
figcaption element, then there is no caption.
A figure element's contents are part of the surrounding flow. If the purpose of
the page is to display the figure, for example a photograph on an image sharing site, the
figure and figcaption elements can be used to explicitly provide a
caption for that figure. For content that is only tangentially related, or that serves a separate
purpose than the surrounding flow, the aside element should be used (and can itself
wrap a figure). For example, a pull quote that repeats content from an
article would be more appropriate in an aside than in a
figure, because it isn't part of the content, it's a repetition of the content for
the purposes of enticing readers or highlighting key topics.
This example shows the figure element to mark up a code listing.
<p>In <a href="#l4">listing 4</a> we see the primary core interface
API declaration.</p>
<figure id="l4">
<figcaption>Listing 4. The primary core interface API declaration.</figcaption>
<pre><code>interface PrimaryCore {
boolean verifyDataLine();
void sendData(in sequence<byte> data);
void initSelfDestruct();
}</code></pre>
</figure>
<p>The API is designed to use UTF-8.</p>
Here we see a figure element to mark up a photo that is the main content of the
page (as in a gallery).
<!DOCTYPE HTML>
<title>Bubbles at work — My Gallery™</title>
<figure>
<img src="bubbles-work.jpeg"
alt="Bubbles, sitting in his office chair, works on his
latest project intently.">
<figcaption>Bubbles at work</figcaption>
</figure>
<nav><a href="19414.html">Prev</a> — <a href="19416.html">Next</a></nav>
In this example, we see an image that is not a figure, as well as an image and a
video that are. The first image is literally part of the example's second sentence, so it's not a
self-contained unit, and thus figure would be inappropriate.
<h2>Malinko's comics</h2> <p>This case centered on some sort of "intellectual property" infringement related to a comic (see Exhibit A). The suit started after a trailer ending with these words: <blockquote> <img src="promblem-packed-action.png" alt="ROUGH COPY! Promblem-Packed Action!"> </blockquote> <p>...was aired. A lawyer, armed with a Bigger Notebook, launched a preemptive strike using snowballs. A complete copy of the trailer is included with Exhibit B. <figure> <img src="ex-a.png" alt="Two squiggles on a dirty piece of paper."> <figcaption>Exhibit A. The alleged <cite>rough copy</cite> comic.</figcaption> </figure> <figure> <video src="ex-b.mov"></video> <figcaption>Exhibit B. The <cite>Rough Copy</cite> trailer.</figcaption> </figure> <p>The case was resolved out of court.
Here, a part of a poem is marked up using figure.
<figure> <p>'Twas brillig, and the slithy toves<br> Did gyre and gimble in the wabe;<br> All mimsy were the borogoves,<br> And the mome raths outgrabe.</p> <figcaption><cite>Jabberwocky</cite> (first verse). Lewis Carroll, 1832-98</figcaption> </figure>
In this example, which could be part of a much larger work discussing a castle, nested
figure elements are used to provide both a group caption and individual captions for
each figure in the group:
<figure> <figcaption>The castle through the ages: 1423, 1858, and 1999 respectively.</figcaption> <figure> <figcaption>Etching. Anonymous, ca. 1423.</figcaption> <img src="castle1423.jpeg" alt="The castle has one tower, and a tall wall around it."> </figure> <figure> <figcaption>Oil-based paint on canvas. Maria Towle, 1858.</figcaption> <img src="castle1858.jpeg" alt="The castle now has two towers and two walls."> </figure> <figure> <figcaption>Film photograph. Peter Jankle, 1999.</figcaption> <img src="castle1999.jpeg" alt="The castle lies in ruins, the original tower all that remains in one piece."> </figure> </figure>
The previous example could also be more succintly written as follows (using title attributes in place of the nested
figure/figcaption pairs):
<figure>
<img src="castle1423.jpeg" title="Etching. Anonymous, ca. 1423."
alt="The castle has one tower, and a tall wall around it.">
<img src="castle1858.jpeg" title="Oil-based paint on canvas. Maria Towle, 1858."
alt="The castle now has two towers and two walls.">
<img src="castle1999.jpeg" title="Film photograph. Peter Jankle, 1999."
alt="The castle lies in ruins, the original tower all that remains in one piece.">
<figcaption>The castle through the ages: 1423, 1858, and 1999 respectively.</figcaption>
</figure>
The figure is sometimes referenced only implicitly from the content:
<article> <h1>Fiscal negotiations stumble in Congress as deadline nears</h1> <figure> <img src="obama-reid.jpeg" alt="Obama and Reid sit together smiling in the Oval Office."> <figcaption>Barrak Obama and Harry Reid. White House press photograph.</figcaption> </figure> <p>Negotiations in Congress to end the fiscal impasse sputtered on Tuesday, leaving both chambers grasping for a way to reopen the government and raise the country's borrowing authority with a Thursday deadline drawing near.</p> ... </article>
figcaption elementfigure element.HTMLElement.The figcaption element represents a caption or legend for the rest of
the contents of the figcaption element's parent figure element, if any.
main elementHTMLElement.The main element can be used as a container for the dominant contents of another
element. It represents its children.
The main element is distinct from the section and
article elements in that the main element does not contribute to the
document outline.
In this example, the author has used a presentation where each component of the page is
rendered in a box. To wrap the main content of the page (as opposed to the header, the footer,
the navigation bar, and a sidebar), the main element is used.
<!DOCTYPE html>
<title>RPG System 17</title>
<style>
header, nav, aside, main, footer {
margin: 0.5em; border: thin solid; padding: 0.5em;
background: #EFF; color: black; box-shadow: 0 0 0.25em #033;
}
h1, h2, p { margin: 0; }
nav, main { float: left; }
aside { float: right; }
footer { clear: both; }
</style>
<header>
<h1>System Eighteen</h1>
</header>
<nav>
<a href="../16/">← System 17</a>
<a href="../18/">RPXIX →</a>
</nav>
<aside>
<p>This system has no HP mechanic, so there's no healing.
</aside>
<main>
<h2>Character creation</h2>
<p>Attributes (magic, strength, agility) are purchased at the cost of one point per level.</p>
<h2>Rolls</h2>
<p>Each encounter, roll the dice for all your skills. If you roll more than the opponent, you win.</p>
</main>
<footer>
<p>Copyright © 2013
</footer>
div elementinterface HTMLDivElement : HTMLElement {
// also has obsolete members
};
The div element has no special meaning at all. It represents its
children. It can be used with the class, lang, and title attributes to mark up
semantics common to a group of consecutive elements.
Authors are strongly encouraged to view the div element as an element
of last resort, for when no other element is suitable. Use of more appropriate elements instead of
the div element leads to better accessibility for readers and easier maintainability
for authors.
For example, a blog post would be marked up using article, a chapter using
section, a page's navigation aids using nav, and a group of form
controls using fieldset.
On the other hand, div elements can be useful for stylistic purposes or to wrap
multiple paragraphs within a section that are all to be annotated in a similar way. In the
following example, we see div elements used as a way to set the language of two
paragraphs at once, instead of setting the language on the two paragraph elements separately:
<article lang="en-US"> <h1>My use of language and my cats</h1> <p>My cat's behavior hasn't changed much since her absence, except that she plays her new physique to the neighbors regularly, in an attempt to get pets.</p> <div lang="en-GB"> <p>My other cat, coloured black and white, is a sweetie. He followed us to the pool today, walking down the pavement with us. Yesterday he apparently visited our neighbours. I wonder if he recognises that their flat is a mirror image of ours.</p> <p>Hm, I just noticed that in the last paragraph I used British English. But I'm supposed to write in American English. So I shouldn't say "pavement" or "flat" or "colour"...</p> </div> <p>I should say "sidewalk" and "apartment" and "color"!</p> </article>
a elementhref — Address of the hyperlinktarget — Browsing context for hyperlink navigationdownload — Whether to download the resource instead of navigating to it, and its file name if soping — URLs to pingrel — Relationship between the document containing the hyperlink and the destination resourcehreflang — Language of the linked resourcetype — Hint for the type of the referenced resourceinterface HTMLAnchorElement : HTMLElement {
attribute DOMString target;
attribute DOMString download;
[PutForwards=value] attribute DOMSettableTokenList ping;
attribute DOMString rel;
readonly attribute DOMTokenList relList;
attribute DOMString hreflang;
attribute DOMString type;
attribute DOMString text;
// also has obsolete members
};
HTMLAnchorElement implements URLUtils;
If the a element has an href attribute,
then it represents a hyperlink (a hypertext anchor) labeled by its
contents.
If the a element has no href attribute,
then the element represents a placeholder for where a link might otherwise have been
placed, if it had been relevant, consisting of just the element's contents.
The target, download, ping,
rel, hreflang, and type
attributes must be omitted if the href attribute is not
present.
If the itemprop attribute is specified on an a element,
then the href attribute must also be specified.
If a site uses a consistent navigation toolbar on every page, then the link that would
normally link to the page itself could be marked up using an a element:
<nav> <ul> <li> <a href="/">Home</a> </li> <li> <a href="/news">News</a> </li> <li> <a>Examples</a> </li> <li> <a href="/legal">Legal</a> </li> </ul> </nav>
The href, target, download, and ping
attributes affect what happens when users follow
hyperlinks or download hyperlinks created using
the a element. The rel, hreflang, and type
attributes may be used to indicate to the user the likely nature of the target resource before the
user follows the link.
The activation behavior of a elements that create hyperlinks is to run the following steps:
If the a element's Document is not fully active, then abort these steps.
If either the a element has a download attribute and the algorithm is not allowed
to show a popup, or the element's target
attribute is present and applying the rules for choosing a browsing context given a
browsing context name, using the value of the target attribute as the browsing context name, would result
in there not being a chosen browsing context, then run these substeps:
If there is an entry settings object, throw an
InvalidAccessError exception.
Abort these steps without following the hyperlink.
If the target of the click event is an img
element with an ismap attribute specified, then server-side
image map processing must be performed, as follows:
click event was a real pointing-device-triggered
click event on the img element, then let x be the distance in CSS pixels from the left edge of the image's left border,
if it has one, or the left edge of the image otherwise, to the location of the click, and let
y be the distance in CSS pixels from the top edge of the image's top
border, if it has one, or the top edge of the image otherwise, to the location of the click.
Otherwise, let x and y be zero.Finally, the user agent must follow the
hyperlink or download the hyperlink created by
the a element, as determined by the download attribute and any expressed user preference. If
the steps above defined a hyperlink suffix, then take that into account when following
or downloading the hyperlink.
textSame as textContent.
The IDL attributes download, ping, target,
rel, hreflang, and type, must reflect the respective content
attributes of the same name.
The IDL attribute relList must
reflect the rel content attribute.
The text IDL attribute, on getting, must return the
same value as the textContent IDL attribute on the element, and on setting, must act
as if the textContent IDL attribute on the element had been set to the new value.
The a element also supports the URLUtils interface. [URL]
When the element is created, and whenever the element's href content attribute is set, changed, or removed, the user
agent must invoke the element's URLUtils interface's set the input algorithm with the value of the href content attribute, if any, or the empty string otherwise,
as the given value.
The element's URLUtils interface's get the
base algorithm must simply return the element's base URL.
The element's URLUtils interface's query
encoding is the document's character encoding.
When the element's URLUtils interface invokes its update steps with a string value, the user
agent must set the element's href content attribute to
the string value.
The a element may be wrapped around entire paragraphs, lists, tables, and so
forth, even entire sections, so long as there is no interactive content within (e.g. buttons or
other links). This example shows how this can be used to make an entire advertising block into a
link:
<aside class="advertising"> <h1>Advertising</h1> <a href="http://ad.example.com/?adid=1929&pubid=1422"> <section> <h1>Mellblomatic 9000!</h1> <p>Turn all your widgets into mellbloms!</p> <p>Only $9.99 plus shipping and handling.</p> </section> </a> <a href="http://ad.example.com/?adid=375&pubid=1422"> <section> <h1>The Mellblom Browser</h1> <p>Web browsing at the speed of light.</p> <p>No other browser goes faster!</p> </section> </a> </aside>
em elementHTMLElement.The em element represents stress emphasis of its contents.
The level of stress that a particular piece of content has is given by its number of ancestor
em elements.
The placement of stress emphasis changes the meaning of the sentence. The element thus forms an integral part of the content. The precise way in which stress is used in this way depends on the language.
These examples show how changing the stress emphasis changes the meaning. First, a general statement of fact, with no stress:
<p>Cats are cute animals.</p>
By emphasizing the first word, the statement implies that the kind of animal under discussion is in question (maybe someone is asserting that dogs are cute):
<p><em>Cats</em> are cute animals.</p>
Moving the stress to the verb, one highlights that the truth of the entire sentence is in question (maybe someone is saying cats are not cute):
<p>Cats <em>are</em> cute animals.</p>
By moving it to the adjective, the exact nature of the cats is reasserted (maybe someone suggested cats were mean animals):
<p>Cats are <em>cute</em> animals.</p>
Similarly, if someone asserted that cats were vegetables, someone correcting this might emphasise the last word:
<p>Cats are cute <em>animals</em>.</p>
By emphasizing the entire sentence, it becomes clear that the speaker is fighting hard to get the point across. This kind of stress emphasis also typically affects the punctuation, hence the exclamation mark here.
<p><em>Cats are cute animals!</em></p>
Anger mixed with emphasizing the cuteness could lead to markup such as:
<p><em>Cats are <em>cute</em> animals!</em></p>
The em element isn't a generic "italics" element. Sometimes, text is intended to
stand out from the rest of the paragraph, as if it was in a different mood or voice. For this,
the i element is more appropriate.
The em element also isn't intended to convey importance; for that purpose, the
strong element is more appropriate.
strong elementHTMLElement.The strong element represents strong importance, seriousness, or
urgency for its contents.
Importance: The strong element can be used in a heading, caption,
or paragraph to distinguish the part that really matters from other parts that might be more
detailed, more jovial, or merely boilerplate. (This is distinct from marking up subheadings, for
which the hgroup element is appropriate.)
For example, the first word of the previous paragraph is marked up with
strong to distinguish it from the more detailed text in the rest of the
paragraph.
Seriousness: The strong element can be used to mark up a warning
or caution notice.
Urgency: The strong element can be used to denote contents that
the user needs to see sooner than other parts of the document.
The relative level of importance of a piece of content is given by its number of ancestor
strong elements; each strong element increases the importance of its
contents.
Changing the importance of a piece of text with the strong element does not change
the meaning of the sentence.
Here, the word "chapter" and the actual chapter number are mere boilerplate, and the actual
name of the chapter is marked up with strong:
<h1>Chapter 1: <strong>The Praxis</strong></h1>
In the following example, the name of the diagram in the caption is marked up with
strong, to distinguish it from boilerplate text (before) and the description
(after):
<figcaption>Figure 1. <strong>Ant colony dynamics</strong>. The ants in this colony are affected by the heat source (upper left) and the food source (lower right).</figcaption>
In this example, the heading is really "Flowers, Bees, and Honey", but the author has added a
light-hearted addition to the heading. The strong element is thus used to mark up
the first part to distinguish it from the latter part.
<h1><strong>Flowers, Bees, and Honey</strong> and other things I don't understand</h1>
Here is an example of a warning notice in a game, with the various parts marked up according to how important they are:
<p><strong>Warning.</strong> This dungeon is dangerous. <strong>Avoid the ducks.</strong> Take any gold you find. <strong><strong>Do not take any of the diamonds</strong>, they are explosive and <strong>will destroy anything within ten meters.</strong></strong> You have been warned.</p>
In this example, the strong element is used to denote the part of the text that
the user is intended to read first.
<p>Welcome to Remy, the reminder system.</p> <p>Your tasks for today:</p> <ul> <li><p><strong>Turn off the oven.</strong></p></li> <li><p>Put out the trash.</p></li> <li><p>Do the laundry.</p></li> </ul>
small elementHTMLElement.The small element represents side comments such as small print.
Small print typically features disclaimers, caveats, legal restrictions, or copyrights. Small print is also sometimes used for attribution, or for satisfying licensing requirements.
The small element does not "de-emphasize" or lower the importance of
text emphasized by the em element or marked as important with the strong
element. To mark text as not emphasized or important, simply do not mark it up with the
em or strong elements respectively.
The small element should not be used for extended spans of text, such as multiple
paragraphs, lists, or sections of text. It is only intended for short runs of text. The text of a
page listing terms of use, for instance, would not be a suitable candidate for the
small element: in such a case, the text is not a side comment, it is the main content
of the page.
The small element must not be used for subheadings; for that purpose, use the
hgroup element.
In this example, the small element is used to indicate that value-added tax is
not included in a price of a hotel room:
<dl> <dt>Single room <dd>199 € <small>breakfast included, VAT not included</small> <dt>Double room <dd>239 € <small>breakfast included, VAT not included</small> </dl>
In this second example, the small element is used for a side comment in an
article.
<p>Example Corp today announced record profits for the second quarter <small>(Full Disclosure: Foo News is a subsidiary of Example Corp)</small>, leading to speculation about a third quarter merger with Demo Group.</p>
This is distinct from a sidebar, which might be multiple paragraphs long and is removed from the main flow of text. In the following example, we see a sidebar from the same article. This sidebar also has small print, indicating the source of the information in the sidebar.
<aside> <h1>Example Corp</h1> <p>This company mostly creates small software and Web sites.</p> <p>The Example Corp company mission is "To provide entertainment and news on a sample basis".</p> <p><small>Information obtained from <a href="http://example.com/about.html">example.com</a> home page.</small></p> </aside>
In this last example, the small element is marked as being important
small print.
<p><strong><small>Continued use of this service will result in a kiss.</small></strong></p>
s elementHTMLElement.The s element represents contents that are no longer accurate or no
longer relevant.
The s element is not appropriate when indicating document edits; to
mark a span of text as having been removed from a document, use the del element.
In this example a recommended retail price has been marked as no longer relevant as the product in question has a new sale price.
<p>Buy our Iced Tea and Lemonade!</p> <p><s>Recommended retail price: $3.99 per bottle</s></p> <p><strong>Now selling for just $2.99 a bottle!</strong></p>
cite elementHTMLElement.The cite element represents the title of a work (e.g.
a book,
a paper,
an essay,
a poem,
a score,
a song,
a script,
a film,
a TV show,
a game,
a sculpture,
a painting,
a theatre production,
a play,
an opera,
a musical,
an exhibition,
a legal case report,
a computer program,
etc). This can be a work that is being quoted or referenced in detail (i.e. a citation), or it can
just be a work that is mentioned in passing.
A person's name is not the title of a work — even if people call that person a piece of
work — and the element must therefore not be used to mark up people's names. (In some cases,
the b element might be appropriate for names; e.g. in a gossip article where the
names of famous people are keywords rendered with a different style to draw attention to them. In
other cases, if an element is really needed, the span element can be
used.)
This next example shows a typical use of the cite element:
<p>My favorite book is <cite>The Reality Dysfunction</cite> by Peter F. Hamilton. My favorite comic is <cite>Pearls Before Swine</cite> by Stephan Pastis. My favorite track is <cite>Jive Samba</cite> by the Cannonball Adderley Sextet.</p>
This is correct usage:
<p>According to the Wikipedia article <cite>HTML</cite>, as it stood in mid-February 2008, leaving attribute values unquoted is unsafe. This is obviously an over-simplification.</p>
The following, however, is incorrect usage, as the cite element here is
containing far more than the title of the work:
<!-- do not copy this example, it is an example of bad usage! --> <p>According to <cite>the Wikipedia article on HTML</cite>, as it stood in mid-February 2008, leaving attribute values unquoted is unsafe. This is obviously an over-simplification.</p>
The cite element is obviously a key part of any citation in a bibliography, but
it is only used to mark the title:
<p><cite>Universal Declaration of Human Rights</cite>, United Nations, December 1948. Adopted by General Assembly resolution 217 A (III).</p>
A citation is not a quote (for which the q element
is appropriate).
This is incorrect usage, because cite is not for quotes:
<p><cite>This is wrong!</cite>, said Ian.</p>
This is also incorrect usage, because a person is not a work:
<p><q>This is still wrong!</q>, said <cite>Ian</cite>.</p>
The correct usage does not use a cite element:
<p><q>This is correct</q>, said Ian.</p>
As mentioned above, the b element might be relevant for marking names as being
keywords in certain kinds of documents:
<p>And then <b>Ian</b> said <q>this might be right, in a gossip column, maybe!</q>.</p>
q elementcite — Link to the source of the quotation or more information about the editHTMLQuoteElement.The q element represents some phrasing
content quoted from another source.
Quotation punctuation (such as quotation marks) that is quoting the contents of the element
must not appear immediately before, after, or inside q elements; they will be
inserted into the rendering by the user agent.
Content inside a q element must be quoted from another source, whose address, if
it has one, may be cited in the cite attribute. The
source may be fictional, as when quoting characters in a novel or screenplay.
If the cite attribute is present, it must be a valid URL
potentially surrounded by spaces. To obtain the corresponding citation
link, the value of the attribute must be resolved relative to
the element. User agents may allow users to follow such citation links, but they are
primarily intended for private use (e.g. by server-side scripts collecting statistics about a
site's use of quotations), not for readers.
The q element must not be used in place of quotation marks that do not represent
quotes; for example, it is inappropriate to use the q element for marking up
sarcastic statements.
The use of q elements to mark up quotations is entirely optional; using explicit
quotation punctuation without q elements is just as correct.
Here is a simple example of the use of the q element:
<p>The man said <q>Things that are impossible just take longer</q>. I disagreed with him.</p>
Here is an example with both an explicit citation link in the q element, and an
explicit citation outside:
<p>The W3C page <cite>About W3C</cite> says the W3C's mission is <q cite="http://www.w3.org/Consortium/">To lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web</q>. I disagree with this mission.</p>
In the following example, the quotation itself contains a quotation:
<p>In <cite>Example One</cite>, he writes <q>The man said <q>Things that are impossible just take longer</q>. I disagreed with him</q>. Well, I disagree even more!</p>
In the following example, quotation marks are used instead of the q element:
<p>His best argument was ❝I disagree❞, which I thought was laughable.</p>
In the following example, there is no quote — the quotation marks are used to name a
word. Use of the q element in this case would be inappropriate.
<p>The word "ineffable" could have been used to describe the disaster resulting from the campaign's mismanagement.</p>
dfn elementdfn element descendants.title attribute has special semantics on this element: Full term or expansion of abbreviation.HTMLElement.The dfn element represents the defining instance of a term. The paragraph, description list group, or section that is the nearest ancestor of the dfn
element must also contain the definition(s) for the term given
by the dfn element.
Defining term: If the dfn element has a title attribute, then the exact value of that attribute
is the term being defined. Otherwise, if it contains exactly one element child node and no child
Text nodes, and that child element is an abbr element with a title attribute, then the exact value of that attribute is
the term being defined. Otherwise, it is the exact textContent of the
dfn element that gives the term being defined.
If the title attribute of the dfn element is
present, then it must contain only the term being defined.
The title attribute of ancestor elements does not
affect dfn elements.
An a element that links to a dfn element represents an instance of
the term defined by the dfn element.
In the following fragment, the term "Garage Door Opener" is first defined in the first paragraph, then used in the second. In both cases, its abbreviation is what is actually displayed.
<p>The <dfn><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal'c activated his <abbr title="Garage Door Opener">GDO</abbr> and so Hammond ordered the iris to be opened.</p>
With the addition of an a element, the reference can be made explicit:
<p>The <dfn id=gdo><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal'c activated his <a href=#gdo><abbr title="Garage Door Opener">GDO</abbr></a> and so Hammond ordered the iris to be opened.</p>
abbr elementtitle attribute has special semantics on this element: Full term or expansion of abbreviation.HTMLElement.The abbr element represents an abbreviation or acronym, optionally
with its expansion. The title attribute may be
used to provide an expansion of the abbreviation. The attribute, if specified, must contain an
expansion of the abbreviation, and nothing else.
The paragraph below contains an abbreviation marked up with the abbr element.
This paragraph defines the term "Web Hypertext Application
Technology Working Group".
<p>The <dfn id=whatwg><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></dfn> is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
An alternative way to write this would be:
<p>The <dfn id=whatwg>Web Hypertext Application Technology Working Group</dfn> (<abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr>) is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
This paragraph has two abbreviations. Notice how only one is defined; the other, with no
expansion associated with it, does not use the abbr element.
<p>The <abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr> started working on HTML5 in 2004.</p>
This paragraph links an abbreviation to its definition.
<p>The <a href="#whatwg"><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></a> community does not have much representation from Asia.</p>
This paragraph marks up an abbreviation without giving an expansion, possibly as a hook to apply styles for abbreviations (e.g. smallcaps).
<p>Philip` and Dashiva both denied that they were going to get the issue counts from past revisions of the specification to backfill the <abbr>WHATWG</abbr> issue graph.</p>
If an abbreviation is pluralized, the expansion's grammatical number (plural vs singular) must match the grammatical number of the contents of the element.
Here the plural is outside the element, so the expansion is in the singular:
<p>Two <abbr title="Working Group">WG</abbr>s worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>HTMLWG</abbr>.</p>
Here the plural is inside the element, so the expansion is in the plural:
<p>Two <abbr title="Working Groups">WGs</abbr> worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>HTMLWG</abbr>.</p>
Abbreviations do not have to be marked up using this element. It is expected to be useful in the following cases:
abbr element with a title attribute is an
alternative to including the expansion inline (e.g. in parentheses).abbr element with a title attribute or include the expansion inline in the text the first
time the abbreviation is used.abbr element
can be used without a title attribute.Providing an expansion in a title attribute once
will not necessarily cause other abbr elements in the same document with the same
contents but without a title attribute to behave as if they had
the same expansion. Every abbr element is independent.
ruby elementHTMLElement.The ruby element allows one or more spans of phrasing content to be marked with
ruby annotations. Ruby annotations are short runs of text presented alongside base text, primarily
used in East Asian typography as a guide for pronunciation or to include other annotations. In
Japanese, this form of typography is also known as furigana.
The content model of ruby elements consists of one or more of the following
sequences:
ruby elements and with no ruby element descendants
ruby element that itself has no ruby element descendants
The ruby and rt elements can be used for a variety of kinds of
annotations, including in particular (though by no means limited to) those described below. For
more details on Japanese Ruby in particular, and how to render Ruby for Japanese, see
Requirements for Japanese Text Layout. [JLREQ]
At the time of writing, CSS does not yet provide a way to fully control the
rendering of the HTML ruby element. It is hoped that CSS will be extended to support
the styles described below in due course.
One or more hiragana or katakana characters (the ruby annotation) are placed with each ideographic character (the base text). This is used to provide readings of kanji characters.
<ruby>B<rt>annotation</ruby>
In this example, notice how each annotation corresponds to a single base character.
<ruby>君<rt>くん</ruby><ruby>子<rt>し</ruby>は<ruby>和<rt>わ</ruby>して<ruby>同<rt>どう</ruby>ぜず。
君子は和して同ぜず。
This example can also be written as follows, using one ruby element with two
segments of base text and two annotations (one for each) rather than two back-to-back
ruby elements each with one base text segment and annotation (as in the markup
above):
<ruby>君<rt>くん</rt>子<rt>し</ruby>は<ruby>和<rt>わ</ruby>して<ruby>同<rt>どう</ruby>ぜず。
This is similar to the previous case: each ideographic character in the compound word (the base text) has its reading given in hiragana or katakana characters (the ruby annotation). The difference is that the base text segments form a compound word rather than being separate from each other.
<ruby>B<rt>annotation</rt>B<rt>annotation</ruby>
In this example, notice again how each annotation corresponds to a single base character. In this example, each compound word (jukugo) corresponds to a single ruby element.
The rendering here is expected to be that each annotation be placed over (or next to, in vertical text) the corresponding base character, with the annotations not overhanging any of the adjacent characters.
<ruby>鬼<rt>き</rt>門<rt>もん</rt></ruby>の<ruby>方<rt>ほう</rt>角<rt>がく</rt></ruby>を<ruby>凝<rt>ぎょう</rt>視<rt>し</rt></ruby>する
鬼門の方角を凝視する
This is semantically identical to the previous case (each individual ideographic character in the base compound word has its reading given in an annotation in hiragana or katakana characters), but the rendering is the more complicated Jukugo Ruby rendering.
This is the same example as above for mono-ruby for compound words. The different rendering is expected to be achieved using different styling (e.g. in CSS), and is not shown here.
<ruby>鬼<rt>き</rt>門<rt>もん</rt></ruby>の<ruby>方<rt>ほう</rt>角<rt>がく</rt></ruby>を<ruby>凝<rt>ぎょう</rt>視<rt>し</rt></ruby>する
For more details on Jukugo Ruby rendering, see Appendix F in the Requirements for Japanese Text Layout. [JLREQ]
The annotation describes the meaning of the base text, rather than (or in addition to) the pronunciation. As such, both the base text and the annotation can be multiple characters long.
<ruby>BASE<rt>annotation</ruby>
Here a compound ideographic word has its corresponding katakana given as an annotation.
<ruby>境界面<rt>インターフェース</ruby>
境界面
Here a compound ideographic word has its translation in English provided as an annotation.
<ruby lang="ja">編集者<rt lang="en">editor</ruby>
編集者
A phonetic reading that corresponds to multiple base characters, because a one-to-one mapping would be difficult. (In English, the words "Colonel" and "Lieutenant" are examples of words where a direct mapping of pronunciation to individual letters is, in some dialects, rather unclear.)
In this example, the name of a species of flowers has a phonetic reading provided using group ruby:
<ruby>紫陽花<rt>あじさい</ruby>
紫陽花
Sometimes, ruby styles described above are combined.
If this results in two annotations covering the same single base segment, then the annotations can just be placed back to back.
<ruby>BASE<rt>annotation 1<rt>annotation 2</ruby>
<ruby>B<rt>a<rt>a</ruby><ruby>A<rt>a<rt>a</ruby><ruby>S<rt>a<rt>a</ruby><ruby>E<rt>a<rt>a</ruby>
In this contrived example, some symbols are given names in English and French.
<ruby> ♥ <rt> Heart <rt lang=fr> Cœur ☘ <rt> Shamrock <rt lang=fr> Trèfle ✶ <rt> Star <rt lang=fr> Étoile </ruby>
In more complication situations such as following examples, a nested ruby
element is used to give the inner annotations, and then that whole ruby is then
given an annotation at the "outer" level.
<ruby><ruby>B<rt>a</rt>A<rt>n</rt>S<rt>t</rt>E<rt>n</rt></ruby><rt>annotation</ruby>
Here both a phonetic reading and the meaning are given in ruby annotations. The annotation on the nested ruby element gives a mono-ruby phonetic annotation for each base character, while the annotation in the rt element that is a child of the outer ruby element gives the meaning using hiragana.
<ruby><ruby>東<rt>とう</rt>南<rt>なん</rt></ruby><rt>たつみ</rt></ruby>の方角
東南の方角
This is the same example, but the meaning is given in English instead of Japanese:
<ruby><ruby>東<rt>とう</rt>南<rt>なん</rt></ruby><rt lang=en>Southeast</rt></ruby>の方角
東南の方角
Within a ruby element that does not have a ruby element ancestor,
content is segmented and segments are placed into three categories: base text segments, annotation
segments, and ignored segments. Ignored segments do not form part of the document's semantics
(they consist of some inter-element whitespace and rp elements, the
latter of which are used for legacy user agents that do not support ruby at all). Base text
segments can overlap (with a limit of two segments overlapping any one position in the DOM, and
with any segment having an earlier start point than an overlapping segment also having an equal or
later end point, and any segment have a later end point than an overlapping segment also having an
equal or earlier start point). Annotation segments correspond to rt elements. Each annotation
segment can be associated with a base text segment, and each base text segment can have annotation
segments associated with it. (In a conforming document, each base text segment is associated with
at least one annotation segment, and each annotation segment is associated with one base text
segment.) A ruby element represents the union of the segments of base
text it contains, along with the mapping from those base text segments to annotation segments.
Segments are described in terms of DOM ranges; annotation segment ranges always consist of exactly
one element. [DOM]
At any particular time, the segmentation and categorisation of content of a ruby
element is the result that would be obtained from running the following algorithm:
Let base text segments be an empty list of base text segments, each potentially with a list of base text subsegments.
Let annotation segments be an empty list of annotation segments, each potentially being associated with a base text segment or subsegment.
Let root be the ruby element for which the algorithm is
being run.
If root has a ruby element ancestor, then jump to the
step labeled end.
Let current parent be root.
Let index be 0.
Let start index be null.
Let parent start index be null.
Let current base text be null.
Start mode: If index is equal to or greater than the number of child nodes in current parent, then jump to the step labeled end mode.
If the indexth node in current parent is an
rt or rp element, jump to the step labeled annotation
mode.
Set start index to the value of index.
Base mode: If the indexth node in current
parent is a ruby element, and if current parent is the
same element as root, then push a ruby level and then jump to
the step labeled start mode.
If the indexth node in current parent is an
rt or rp element, then set the current base text and then
jump to the step labeled annotation mode.
Increment index by one.
Base mode post-increment: If index is equal to or greater than the number of child nodes in current parent, then jump to the step labeled end mode.
Jump back to the step labeled base mode.
Annotation mode: If the indexth node in current
parent is an rt element, then push a ruby annotation and jump to
the step labeled annotation mode increment.
If the indexth node in current parent is an
rp element, jump to the step labeled annotation mode increment.
If the indexth node in current parent is not a
Text node, or is a Text node that is not inter-element
whitespace, then jump to the step labeled base mode.
Annotation mode increment: Let lookahead index be index plus one.
Annotation mode white-space skipper: If lookahead index is equal to the number of child nodes in current parent then jump to the step labeled end mode.
If the lookahead indexth node in current parent is
an rt element or an rp element, then set index to
lookahead index and jump to the step labeled annotation mode.
If the lookahead indexth node in current parent is
not a Text node, or is a Text node that is not inter-element
whitespace, then jump to the step labeled base mode (without further incrementing
index, so the inter-element whitespace seen so far becomes part
of the next base text segment).
Increment lookahead index by one.
Jump to the step labeled annotation mode white-space skipper.
End mode: If current parent is not the same element as root, then pop a ruby level and jump to the step labeled base mode post-increment.
End: Return base text segments and annotation
segments. Any content of the ruby element not described by segments in either
of those lists is implicitly in an ignored segment.
When the steps above say to set the current base text, it means to run the following steps at that point in the algorithm:
Let text range be a DOM range whose start is the boundary point (current parent, start index) and whose end is the boundary point (current parent, index).
Let new text segment be a base text segment described by the range annotation range.
Add new text segment to base text segments.
Let current base text be new text segment.
Let start index be null.
When the steps above say to push a ruby level, it means to run the following steps at that point in the algorithm:
Let current parent be the indexth node in current parent.
Let index be 0.
Set saved start index to the value of start index.
Let start index be null.
When the steps above say to pop a ruby level, it means to run the following steps at that point in the algorithm:
Let index be the position of current parent in root.
Let current parent be root.
Increment index by one.
Set start index to the value of saved start index.
Let saved start index be null.
When the steps above say to push a ruby annotation, it means to run the following steps at that point in the algorithm:
Let rt be the rt element that is the indexth node of current parent.
Let annotation range be a DOM range whose start is the boundary point (current parent, index) and whose end is the boundary point (current parent, index plus one) (i.e. that contains only rt).
Let new annotation segment be an annotation segment described by the range annotation range.
If current base text is not null, associate new annotation segment with current base text.
Add new annotation segment to annotation segments.
In this example, each ideograph in the Japanese text 漢字 is annotated with its reading in hiragana.
...
<ruby>漢<rt>かん</rt>字<rt>じ</rt></ruby>
...
This might be rendered as:

In this example, each ideograph in the traditional Chinese text 漢字 is annotated with its bopomofo reading.
<ruby>漢<rt>ㄏㄢˋ</rt>字<rt>ㄗˋ</rt></ruby>
This might be rendered as:

In this example, each ideograph in the simplified Chinese text 汉字 is annotated with its pinyin reading.
...<ruby>汉<rt>hàn</rt>字<rt>zì</rt></ruby>...
This might be rendered as:

In this more contrived example, the acronym "HTML" has four annotations: one for the whole acronym, briefly describing what it is, one for the letters "HT" expanding them to "Hypertext", one for the letter "M" expanding it to "Markup", and one for the letter "L" expanding it to "Language".
<ruby> <ruby>HT<rt>Hypertext</rt>M<rt>Markup</rt>L<rt>Language</rt></ruby> <rt>An abstract language for describing documents and applications </ruby>
rt elementruby element.rt element's end tag can be omitted if the
rt element is immediately followed by an rt or rp element,
or if there is no more content in the parent element.HTMLElement.The rt element marks the ruby text component of a ruby annotation. When it is the
child of a ruby element, it doesn't represent
anything itself, but the ruby element uses it as part of determining what it
represents.
An rt element that is not a child of a ruby element
represents the same thing as its children.
rp elementruby element, either immediately before or immediately after an rt element.rp element's end tag can be omitted if the
rp element is immediately followed by an rt or rp element,
or if there is no more content in the parent element.HTMLElement.The rp element can be used to provide parentheses or other content around a ruby
text component of a ruby annotation, to be shown by user agents that don't support ruby
annotations.
An rp element that is a child of a ruby
element represents nothing. An rp element
whose parent element is not a ruby element represents its
children.
The example above, in which each ideograph in the text 漢字 is annotated with its phonetic reading, could be expanded to
use rp so that in legacy user agents the readings are in parentheses:
...
<ruby>漢<rp> (</rp><rt>かん</rt><rp>) </rp>字<rp> (</rp><rt>じ</rt><rp>) </rp></ruby>
...
In conforming user agents the rendering would be as above, but in user agents that do not support ruby, the rendering would be:
... 漢 (かん) 字 (じ) ...
When there are multiple annotations for a segment, rp elements can also be placed
between the annotations. Here is another copy of an earlier contrived example showing some
symbols with names given in English and French, but this time with rp elements as
well:
<ruby> ♥<rp>: </rp><rt>Heart</rt><rp>, </rp><rt lang=fr>Cœur</rt><rp>.</rp> ☘<rp>: </rp><rt>Shamrock</rt><rp>, </rp><rt lang=fr>Trèfle</rt><rp>.</rp> ✶<rp>: </rp><rt>Star</rt><rp>, </rp><rt lang=fr>Étoile</rt><rp>.</rp> </ruby>
This would make the example render as follows in non-ruby-capable user agents:
♥: Heart, Cœur. ☘: Shamrock, Trèfle. ✶: Star, Étoile.
data elementvalue — Machine-readable valueinterface HTMLDataElement : HTMLElement {
attribute DOMString value;
};
The data element represents its contents, along with a
machine-readable form of those contents in the value
attribute.
The value attribute must be present. Its value
must be a representation of the element's contents in a machine-readable format.
When the value is date- or time-related, the more specific time
element can be used instead.
The element can be used for several purposes.
When combined with microformats or the microdata attributes defined in
this specification, the element serves to provide both a machine-readable value for the purposes
of data processors, and a human-readable value for the purposes of rendering in a Web browser. In
this case, the format to be used in the value attribute is
determined by the microformats or microdata vocabulary in use.
The element can also, however, be used in conjunction with scripts in the page, for when a
script has a literal value to store alongside a human-readable value. In such cases, the format to
be used depends only on the needs of the script. (The data-*
attributes can also be useful in such situations.)
The value IDL attribute must
reflect the content attribute of the same name.
Here, a short table has its numeric values encoded using data so that the
table sorting model can provide a sorting mechanism on each column, despite the
numbers being presented in textual form in one column and in a decomposed form in another.
<table sortable> <thead> <tr> <th> Game <th> Corporations <th> Map Size <tbody> <tr> <td> 1830 <td> <data value="8">Eight</data> <td> <data value="93">19+74 hexes (93 total)</data> <tr> <td> 1856 <td> <data value="11">Eleven</data> <td> <data value="99">12+87 hexes (99 total)</data> <tr> <td> 1870 <td> <data value="10">Ten</data> <td> <data value="149">4+145 hexes (149 total)</data> </table>
time elementdatetime — Machine-readable valueinterface HTMLTimeElement : HTMLElement {
attribute DOMString dateTime;
};
The time element represents its contents, along with a
machine-readable form of those contents in the datetime
attribute. The kind of content is limited to various kinds of dates, times, time-zone offsets, and
durations, as described below.
The datetime attribute may be present. If
present, its value must be a representation of the element's contents in a machine-readable
format.
A time element that does not have a datetime content attribute must not have any element
descendants.
The datetime value of a time element is the value of the element's
datetime content attribute, if it has one, or the
element's textContent, if it does not.
The datetime value of a time element must match one of the following
syntaxes.
<time>2011-11</time>
<time>2011-11-12</time>
<time>11-12</time>
<time>14:54</time>
<time>14:54:39</time>
<time>14:54:39.929</time>
<time>2011-11-12T14:54</time>
<time>2011-11-12T14:54:39</time>
<time>2011-11-12T14:54:39.929</time>
<time>2011-11-12 14:54</time>
<time>2011-11-12 14:54:39</time>
<time>2011-11-12 14:54:39.929</time>
Times with dates but without a time zone offset are useful for specifying events that are observed at the same specific time in each time zone, throughout a day. For example, the 2020 new year is celebrated at 2020-01-01 00:00 in each time zone, not at the same precise moment across all time zones. For events that occur at the same time across all time zones, for example a videoconference meeting, a valid global date and time string is likely more useful.
<time>Z</time>
<time>+0000</time>
<time>+00:00</time>
<time>-0800</time>
<time>-08:00</time>
For times without dates (or times referring to events that recur on multiple dates), specifying the geographic location that controls the time is usually more useful than specifying a time zone offset, because geographic locations change time zone offsets with daylight savings time. In some cases, geographic locations even change time zone, e.g. when the boundaries of those time zones are redrawn, as happened with Samoa at the end of 2011. There exists a time zone database that describes the boundaries of time zones and what rules apply within each such zone, known as the time zone database. [TZDATABASE]
<time>2011-11-12T14:54Z</time>
<time>2011-11-12T14:54:39Z</time>
<time>2011-11-12T14:54:39.929Z</time>
<time>2011-11-12T14:54+0000</time>
<time>2011-11-12T14:54:39+0000</time>
<time>2011-11-12T14:54:39.929+0000</time>
<time>2011-11-12T14:54+00:00</time>
<time>2011-11-12T14:54:39+00:00</time>
<time>2011-11-12T14:54:39.929+00:00</time>
<time>2011-11-12T06:54-0800</time>
<time>2011-11-12T06:54:39-0800</time>
<time>2011-11-12T06:54:39.929-0800</time>
<time>2011-11-12T06:54-08:00</time>
<time>2011-11-12T06:54:39-08:00</time>
<time>2011-11-12T06:54:39.929-08:00</time>
<time>2011-11-12 14:54Z</time>
<time>2011-11-12 14:54:39Z</time>
<time>2011-11-12 14:54:39.929Z</time>
<time>2011-11-12 14:54+0000</time>
<time>2011-11-12 14:54:39+0000</time>
<time>2011-11-12 14:54:39.929+0000</time>
<time>2011-11-12 14:54+00:00</time>
<time>2011-11-12 14:54:39+00:00</time>
<time>2011-11-12 14:54:39.929+00:00</time>
<time>2011-11-12 06:54-0800</time>
<time>2011-11-12 06:54:39-0800</time>
<time>2011-11-12 06:54:39.929-0800</time>
<time>2011-11-12 06:54-08:00</time>
<time>2011-11-12 06:54:39-08:00</time>
<time>2011-11-12 06:54:39.929-08:00</time>
Times with dates and a time zone offset are useful for specifying specific events, or recurring virtual events where the time is not anchored to a specific geographic location. For example, the precise time of an asteroid impact, or a particular meeting in a series of meetings held at 1400 UTC every day, regardless of whether any particular part of the world is observing daylight savings time or not. For events where the precise time varies by the local time zone offset of a specific geographic location, a valid local date and time string combined with that geographic location is likely more useful.
<time>2011-W46</time>
<time>2011</time>
<time>0001</time>
<time>PT4H18M3S</time>
<time>4h 18m 3s</time>
The machine-readable equivalent of the element's contents must be obtained from the element's datetime value by using the following algorithm:
If parsing a month string from the element's datetime value returns a month, that is the machine-readable equivalent; abort these steps.
If parsing a date string from the element's datetime value returns a date, that is the machine-readable equivalent; abort these steps.
If parsing a yearless date string from the element's datetime value returns a yearless date, that is the machine-readable equivalent; abort these steps.
If parsing a time string from the element's datetime value returns a time, that is the machine-readable equivalent; abort these steps.
If parsing a local date and time string from the element's datetime value returns a local date and time, that is the machine-readable equivalent; abort these steps.
If parsing a time-zone offset string from the element's datetime value returns a time-zone offset, that is the machine-readable equivalent; abort these steps.
If parsing a global date and time string from the element's datetime value returns a global date and time, that is the machine-readable equivalent; abort these steps.
If parsing a week string from the element's datetime value returns a week, that is the machine-readable equivalent; abort these steps.
If the element's datetime value consists of only ASCII digits, at least one of which is not U+0030 DIGIT ZERO (0), then the machine-readable equivalent is the base-ten interpretation of those digits, representing a year; abort these steps.
If parsing a duration string from the element's datetime value returns a duration, that is the machine-readable equivalent; abort these steps.
There is no machine-readable equivalent.
The algorithms referenced above are intended to be designed such that for any arbitrary string s, only one of the algorithms returns a value. A more efficient approach might be to create a single algorithm that parses all these data types in one pass; developing such an algorithm is left as an exercise to the reader.
The dateTime IDL attribute must
reflect the element's datetime content
attribute.
The time element can be used to encode dates, for example in microformats. The
following shows a hypothetical way of encoding an event using a variant on hCalendar that uses
the time element:
<div class="vevent"> <a class="url" href="http://www.web2con.com/">http://www.web2con.com/</a> <span class="summary">Web 2.0 Conference</span>: <time class="dtstart" datetime="2005-10-05">October 5</time> - <time class="dtend" datetime="2005-10-07">7</time>, at the <span class="location">Argent Hotel, San Francisco, CA</span> </div>
Here, a fictional microdata vocabulary based on the Atom vocabulary is used with the
time element to mark up a blog post's publication date.
<article itemscope itemtype="http://n.example.org/rfc4287"> <h1 itemprop="title">Big tasks</h1> <footer>Published <time itemprop="published" datetime="2009-08-29">two days ago</time>.</footer> <p itemprop="content">Today, I went out and bought a bike for my kid.</p> </article>
In this example, another article's publication date is marked up using time, this
time using the schema.org microdata vocabulary:
<article itemscope itemtype="http://schema.org/BlogPosting"> <h1 itemprop="headline">Small tasks</h1> <footer>Published <time itemprop="datePublished" datetime="2009-08-30">yesterday</time>.</footer> <p itemprop="articleBody">I put a bike bell on his bike.</p> </article>
In the following snippet, the time element is used to encode a date in the
ISO8601 format, for later processing by a script:
<p>Our first date was <time datetime="2006-09-23">a Saturday</time>.</p>
In this second snippet, the value includes a time:
<p>We stopped talking at <time datetime="2006-09-24T05:00-07:00">5am the next morning</time>.</p>
A script loaded by the page (and thus privy to the page's internal convention of marking up
dates and times using the time element) could scan through the page and look at all
the time elements therein to create an index of dates and times.
For example, this element conveys the string "Tuesday" with the additional semantic that the 12th of November 2011 is the meaning that corresponds to "Tuesday":
Today is <time datetime="2011-11-12">Tuesday</time>.
In this example, a specific time in the Pacific Standard Time timezone is specified:
Your next meeting is at <time datetime="2011-11-12T15:00-08:00">3pm</time>.
code elementHTMLElement.The code element represents a fragment of computer code. This could
be an XML element name, a file name, a computer program, or any other string that a computer would
recognize.
There is no formal way to indicate the language of computer code being marked up. Authors who
wish to mark code elements with the language used, e.g. so that syntax highlighting
scripts can use the right rules, can use the class attribute, e.g.
by adding a class prefixed with "language-" to the element.
The following example shows how the element can be used in a paragraph to mark up element names and computer code, including punctuation.
<p>The <code>code</code> element represents a fragment of computer code.</p> <p>When you call the <code>activate()</code> method on the <code>robotSnowman</code> object, the eyes glow.</p> <p>The example below uses the <code>begin</code> keyword to indicate the start of a statement block. It is paired with an <code>end</code> keyword, which is followed by the <code>.</code> punctuation character (full stop) to indicate the end of the program.</p>
The following example shows how a block of code could be marked up using the pre
and code elements.
<pre><code class="language-pascal">var i: Integer; begin i := 1; end.</code></pre>
A class is used in that example to indicate the language used.
See the pre element for more details.
var elementHTMLElement.The var element represents a variable. This could be an actual
variable in a mathematical expression or programming context, an identifier representing a
constant, a symbol identifying a physical quantity, a function parameter, or just be a term used
as a placeholder in prose.
In the paragraph below, the letter "n" is being used as a variable in prose:
<p>If there are <var>n</var> pipes leading to the ice cream factory then I expect at <em>least</em> <var>n</var> flavors of ice cream to be available for purchase!</p>
For mathematics, in particular for anything beyond the simplest of expressions, MathML is more
appropriate. However, the var element can still be used to refer to specific
variables that are then mentioned in MathML expressions.
In this example, an equation is shown, with a legend that references the variables in the
equation. The expression itself is marked up with MathML, but the variables are mentioned in the
figure's legend using var.
<figure> <math> <mi>a</mi> <mo>=</mo> <msqrt> <msup><mi>b</mi><mn>2</mn></msup> <mi>+</mi> <msup><mi>c</mi><mn>2</mn></msup> </msqrt> </math> <figcaption> Using Pythagoras' theorem to solve for the hypotenuse <var>a</var> of a triangle with sides <var>b</var> and <var>c</var> </figcaption> </figure>
Here, the equation describing mass-energy equivalence is used in a sentence, and the
var element is used to mark the variables and constants in that equation:
<p>Then he turned to the blackboard and picked up the chalk. After a few moment's thought, he wrote <var>E</var> = <var>m</var> <var>c</var><sup>2</sup>. The teacher looked pleased.</p>
samp elementHTMLElement.The samp element represents sample or quoted output from another
program or computing system.
See the pre and kbd elements for more details.
This element can be contrasted with the output element, which can be
used to provide immediate output in a Web application.
This example shows the samp element being used
inline:
<p>The computer said <samp>Too much cheese in tray two</samp> but I didn't know what that meant.</p>
This second example shows a block of sample output. Nested samp and
kbd elements allow for the styling of specific elements of the sample output using a
style sheet. There's also a few parts of the samp that are annotated with even more
detailed markup, to enable very precise styling. To achieve this, span elements are
used.
<pre><samp><span class="prompt">jdoe@mowmow:~$</span> <kbd>ssh demo.example.com</kbd> Last login: Tue Apr 12 09:10:17 2005 from mowmow.example.com on pts/1 Linux demo 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189 #1 SMP Tue Feb 1 11:22:36 PST 2005 i686 unknown <span class="prompt">jdoe@demo:~$</span> <span class="cursor">_</span></samp></pre>
kbd elementHTMLElement.The kbd element represents user input (typically keyboard input,
although it may also be used to represent other input, such as voice commands).
When the kbd element is nested inside a samp element, it represents
the input as it was echoed by the system.
When the kbd element contains a samp element, it represents
input based on system output, for example invoking a menu item.
When the kbd element is nested inside another kbd element, it
represents an actual key or other single unit of input as appropriate for the input mechanism.
Here the kbd element is used to indicate keys to press:
<p>To make George eat an apple, press <kbd><kbd>Shift</kbd>+<kbd>F3</kbd></kbd></p>
In this second example, the user is told to pick a particular menu item. The outer
kbd element marks up a block of input, with the inner kbd elements
representing each individual step of the input, and the samp elements inside them
indicating that the steps are input based on something being displayed by the system, in this
case menu labels:
<p>To make George eat an apple, select
<kbd><kbd><samp>File</samp></kbd>|<kbd><samp>Eat Apple...</samp></kbd></kbd>
</p>
Such precision isn't necessary; the following is equally fine:
<p>To make George eat an apple, select <kbd>File | Eat Apple...</kbd></p>
sub and sup elementsHTMLElement.The sup element represents a superscript and the sub
element represents a subscript.
These elements must be used only to mark up typographical conventions with specific meanings,
not for typographical presentation for presentation's sake. For example, it would be inappropriate
for the sub and sup elements to be used in the name of the LaTeX
document preparation system. In general, authors should use these elements only if the
absence of those elements would change the meaning of the content.
In certain languages, superscripts are part of the typographical conventions for some abbreviations.
<p>The most beautiful women are <span lang="fr"><abbr>M<sup>lle</sup></abbr> Gwendoline</span> and <span lang="fr"><abbr>M<sup>me</sup></abbr> Denise</span>.</p>
The sub element can be used inside a var element, for variables that
have subscripts.
Here, the sub element is used to represent the subscript that identifies the
variable in a family of variables:
<p>The coordinate of the <var>i</var>th point is (<var>x<sub><var>i</var></sub></var>, <var>y<sub><var>i</var></sub></var>). For example, the 10th point has coordinate (<var>x<sub>10</sub></var>, <var>y<sub>10</sub></var>).</p>
Mathematical expressions often use subscripts and superscripts. Authors are encouraged to use
MathML for marking up mathematics, but authors may opt to use sub and
sup if detailed mathematical markup is not desired. [MATHML]
<var>E</var>=<var>m</var><var>c</var><sup>2</sup>
f(<var>x</var>, <var>n</var>) = log<sub>4</sub><var>x</var><sup><var>n</var></sup>
i elementHTMLElement.The i element represents a span of text in an alternate voice or
mood, or otherwise offset from the normal prose in a manner indicating a different quality of
text, such as a taxonomic designation, a technical term, an idiomatic phrase from another
language, transliteration, a thought, or a ship name in Western texts.
Terms in languages different from the main text should be annotated with lang attributes (or, in XML, lang attributes in the XML namespace).
The examples below show uses of the i element:
<p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> <p>The term <i>prose content</i> is defined above.</p> <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
In the following example, a dream sequence is marked up using
i elements.
<p>Raymond tried to sleep.</p> <p><i>The ship sailed away on Thursday</i>, he dreamt. <i>The ship had many people aboard, including a beautiful princess called Carey. He watched her, day-in, day-out, hoping she would notice him, but she never did.</i></p> <p><i>Finally one night he picked up the courage to speak with her—</i></p> <p>Raymond woke with a start as the fire alarm rang out.</p>
Authors can use the class attribute on the i
element to identify why the element is being used, so that if the style of a particular use (e.g.
dream sequences as opposed to taxonomic terms) is to be changed at a later date, the author
doesn't have to go through the entire document (or series of related documents) annotating each
use.
Authors are encouraged to consider whether other elements might be more applicable than the
i element, for instance the em element for marking up stress emphasis,
or the dfn element to mark up the defining instance of a term.
Style sheets can be used to format i elements, just like any other
element can be restyled. Thus, it is not the case that content in i elements will
necessarily be italicized.
b elementHTMLElement.The b element represents a span of text to which attention is being
drawn for utilitarian purposes without conveying any extra importance and with no implication of
an alternate voice or mood, such as key words in a document abstract, product names in a review,
actionable words in interactive text-driven software, or an article lede.
The following example shows a use of the b element to highlight key words without
marking them up as important:
<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
In the following example, objects in a text adventure are highlighted as being special by use
of the b element.
<p>You enter a small room. Your <b>sword</b> glows brighter. A <b>rat</b> scurries past the corner wall.</p>
Another case where the b element is appropriate is in marking up the lede (or
lead) sentence or paragraph. The following example shows how a BBC article about
kittens adopting a rabbit as their own could be marked up:
<article> <h2>Kittens 'adopted' by pet rabbit</h2> <p><b class="lede">Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p> <p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p> [...]
As with the i element, authors can use the class
attribute on the b element to identify why the element is being used, so that if the
style of a particular use is to be changed at a later date, the author doesn't have to go through
annotating each use.
The b element should be used as a last resort when no other element is more
appropriate. In particular, headings should use the h1 to h6 elements,
stress emphasis should use the em element, importance should be denoted with the
strong element, and text marked or highlighted should use the mark
element.
The following would be incorrect usage:
<p><b>WARNING!</b> Do not frob the barbinator!</p>
In the previous example, the correct element to use would have been strong, not
b.
Style sheets can be used to format b elements, just like any other
element can be restyled. Thus, it is not the case that content in b elements will
necessarily be boldened.
u elementHTMLElement.The u element represents a span of text with an unarticulated, though
explicitly rendered, non-textual annotation, such as labeling the text as being a proper name in
Chinese text (a Chinese proper name mark), or labeling the text as being misspelt.
In most cases, another element is likely to be more appropriate: for marking stress emphasis,
the em element should be used; for marking key words or phrases either the
b element or the mark element should be used, depending on the context;
for marking book titles, the cite element should be used; for labeling text with explicit textual annotations, the
ruby element should be used; for labeling ship names in Western texts, the
i element should be used.
The default rendering of the u element in visual presentations
clashes with the conventional rendering of hyperlinks (underlining). Authors are encouraged to
avoid using the u element where it could be confused for a hyperlink.
mark elementHTMLElement.The mark element represents a run of text in one document marked or
highlighted for reference purposes, due to its relevance in another context. When used in a
quotation or other block of text referred to from the prose, it indicates a highlight that was not
originally present but which has been added to bring the reader's attention to a part of the text
that might not have been considered important by the original author when the block was originally
written, but which is now under previously unexpected scrutiny. When used in the main prose of a
document, it indicates a part of the document that has been highlighted due to its likely
relevance to the user's current activity.
This example shows how the mark element can be used to bring attention to a
particular part of a quotation:
<p lang="en-US">Consider the following quote:</p> <blockquote lang="en-GB"> <p>Look around and you will find, no-one's really <mark>colour</mark> blind.</p> </blockquote> <p lang="en-US">As we can tell from the <em>spelling</em> of the word, the person writing this quote is clearly not American.</p>
(If the goal was to mark the element as misspelt, however, the u element,
possibly with a class, would be more appropriate.)
Another example of the mark element is highlighting parts of a document that are
matching some search string. If someone looked at a document, and the server knew that the user
was searching for the word "kitten", then the server might return the document with one paragraph
modified as follows:
<p>I also have some <mark>kitten</mark>s who are visiting me these days. They're really cute. I think they like my garden! Maybe I should adopt a <mark>kitten</mark>.</p>
In the following snippet, a paragraph of text refers to a specific part of a code fragment.
<p>The highlighted part below is where the error lies:</p> <pre><code>var i: Integer; begin i := <mark>1.1</mark>; end.</code></pre>
This is separate from syntax highlighting, for which span is more
appropriate. Combining both, one would get:
<p>The highlighted part below is where the error lies:</p> <pre><code><span class=keyword>var</span> <span class=ident>i</span>: <span class=type>Integer</span>; <span class=keyword>begin</span> <span class=ident>i</span> := <span class=literal><mark>1.1</mark></span>; <span class=keyword>end</span>.</code></pre>
This is another example showing the use of mark to highlight a part of quoted
text that was originally not emphasized. In this example, common typographic conventions have led
the author to explicitly style mark elements in quotes to render in italics.
<article>
<style scoped>
blockquote mark, q mark {
font: inherit; font-style: italic;
text-decoration: none;
background: transparent; color: inherit;
}
.bubble em {
font: inherit; font-size: larger;
text-decoration: underline;
}
</style>
<h1>She knew</h1>
<p>Did you notice the subtle joke in the joke on panel 4?</p>
<blockquote>
<p class="bubble">I didn't <em>want</em> to believe. <mark>Of course
on some level I realised it was a known-plaintext attack.</mark> But I
couldn't admit it until I saw for myself.</p>
</blockquote>
<p>(Emphasis mine.) I thought that was great. It's so pedantic, yet it
explains everything neatly.</p>
</article>
Note, incidentally, the distinction between the em element in this example, which
is part of the original text being quoted, and the mark element, which is
highlighting a part for comment.
The following example shows the difference between denoting the importance of a span
of text (strong) as opposed to denoting the relevance of a span of text
(mark). It is an extract from a textbook, where the extract has had the parts
relevant to the exam highlighted. The safety warnings, important though they may be, are
apparently not relevant to the exam.
<h3>Wormhole Physics Introduction</h3> <p><mark>A wormhole in normal conditions can be held open for a maximum of just under 39 minutes.</mark> Conditions that can increase the time include a powerful energy source coupled to one or both of the gates connecting the wormhole, and a large gravity well (such as a black hole).</p> <p><mark>Momentum is preserved across the wormhole. Electromagnetic radiation can travel in both directions through a wormhole, but matter cannot.</mark></p> <p>When a wormhole is created, a vortex normally forms. <strong>Warning: The vortex caused by the wormhole opening will annihilate anything in its path.</strong> Vortexes can be avoided when using sufficiently advanced dialing technology.</p> <p><mark>An obstruction in a gate will prevent it from accepting a wormhole connection.</mark></p>
bdi elementdir global attribute has special semantics on this element.HTMLElement.The bdi element represents a span of text that is to be isolated from
its surroundings for the purposes of bidirectional text formatting. [BIDI]
The dir global attribute defaults to auto on this element (it never inherits from the parent element like
with other elements).
This element is especially useful when embedding user-generated content with an unknown directionality.
In this example, usernames are shown along with the number of posts that the user has
submitted. If the bdi element were not used, the username of the Arabic user would
end up confusing the text (the bidirectional algorithm would put the colon and the number "3"
next to the word "User" rather than next to the word "posts").
<ul> <li>User <bdi>jcranmer</bdi>: 12 posts. <li>User <bdi>hober</bdi>: 5 posts. <li>User <bdi>إيان</bdi>: 3 posts. </ul>
bdo elementdir global attribute has special semantics on this element.HTMLElement.The bdo element represents explicit text directionality formatting
control for its children. It allows authors to override the Unicode bidirectional algorithm by
explicitly specifying a direction override. [BIDI]
Authors must specify the dir attribute on this element, with the
value ltr to specify a left-to-right override and with the value rtl to
specify a right-to-left override. The auto value must not be specified.
span elementinterface HTMLSpanElement : HTMLElement {};
The span element doesn't mean anything on its own,
but can be useful when used together with the global
attributes, e.g. class, lang, or dir.
It represents its children.
In this example, a code fragment is marked up using
span elements and class attributes so that its keywords and
identifiers can be color-coded from CSS:
<pre><code class="lang-c"><span class="keyword">for</span> (<span class="ident">j</span> = 0; <span class="ident">j</span> < 256; <span class="ident">j</span>++) {
<span class="ident">i_t3</span> = (<span class="ident">i_t3</span> & 0x1ffff) | (<span class="ident">j</span> << 17);
<span class="ident">i_t6</span> = (((((((<span class="ident">i_t3</span> >> 3) ^ <span class="ident">i_t3</span>) >> 1) ^ <span class="ident">i_t3</span>) >> 8) ^ <span class="ident">i_t3</span>) >> 5) & 0xff;
<span class="keyword">if</span> (<span class="ident">i_t6</span> == <span class="ident">i_t1</span>)
<span class="keyword">break</span>;
}</code></pre>
br elementinterface HTMLBRElement : HTMLElement {
// also has obsolete members
};
The br element represents a line break.
While line breaks are usually represented in visual media by physically moving subsequent text to a new line, a style sheet or user agent would be equally justified in causing line breaks to be rendered in a different manner, for instance as green dots, or as extra spacing.
br elements must be used only for line breaks that are actually part of the
content, as in poems or addresses.
The following example is correct usage of the br element:
<p>P. Sherman<br> 42 Wallaby Way<br> Sydney</p>
br elements must not be used for separating thematic groups in a paragraph.
The following examples are non-conforming, as they abuse the br element:
<p><a ...>34 comments.</a><br> <a ...>Add a comment.</a></p>
<p><label>Name: <input name="name"></label><br> <label>Address: <input name="address"></label></p>
Here are alternatives to the above, which are correct:
<p><a ...>34 comments.</a></p> <p><a ...>Add a comment.</a></p>
<p><label>Name: <input name="name"></label></p> <p><label>Address: <input name="address"></label></p>
If a paragraph consists of nothing but a single br element, it
represents a placeholder blank line (e.g. as in a template). Such blank lines must not be used for
presentation purposes.
Any content inside br elements must not be considered part of the surrounding
text.
This element has rendering requirements involving the bidirectional algorithm.
wbr elementHTMLElement.The wbr element represents a line break opportunity.
In the following example, someone is quoted as saying something which, for effect, is written
as one long word. However, to ensure that the text can be wrapped in a readable fashion, the
individual words in the quote are separated using a wbr element.
<p>So then he pointed at the tiger and screamed "there<wbr>is<wbr>no<wbr>way<wbr>you<wbr>are<wbr>ever<wbr>going<wbr>to<wbr>catch<wbr>me"!</p>
Here, especially long lines of code in a program listing have suggested wrapping points given
using wbr elements.
<pre>... Heading heading = Helm.HeadingFactory(HeadingCoordinates[1], <wbr>HeadingCoordinates[2], <wbr>HeadingCoordinates[3], <wbr>HeadingCoordinates[4]); Course course = Helm.CourseFactory(Heading, <wbr>Maps.MapFactoryFromHeading(heading), <wbr>Speeds.GetMaximumSpeed().ConvertToWarp()); ...</pre>
Any content inside wbr elements must not be considered part of the surrounding
text.
This element has rendering requirements involving the bidirectional algorithm.
This section is non-normative.
| Element | Purpose | Example |
|---|---|---|
a
| Hyperlinks | Visit my <a href="drinks.html">drinks</a> page. |
em
| Stress emphasis | I must say I <em>adore</em> lemonade. |
strong
| Importance | This tea is <strong>very hot</strong>. |
small
| Side comments | These grapes are made into wine. <small>Alcohol is addictive.</small> |
s
| Inaccurate text | Price: <s>£4.50</s> £2.00! |
cite
| Titles of works | The case <cite>Hugo v. Danielle</cite> is relevant here. |
q
| Quotations | The judge said <q>You can drink water from the fish tank</q> but advised against it. |
dfn
| Defining instance | The term <dfn>organic food</dfn> refers to food produced without synthetic chemicals. |
abbr
| Abbreviations | Organic food in Ireland is certified by the <abbr title="Irish Organic Farmers and Growers Association">IOFGA</abbr>. |
ruby, rt, rp
| Ruby annotations | <ruby> OJ <rp>(<rt>Orange Juice<rp>)</ruby> |
data
| Machine-readable equivalent | Available starting today! <data value="UPC:022014640201">North Coast Organic Apple Cider</data> |
time
| Machine-readable equivalent of date- or time-related data | Available starting on <time datetime="2011-11-12">November 12th</time>! |
code
| Computer code | The <code>fruitdb</code> program can be used for tracking fruit production. |
var
| Variables | If there are <var>n</var> fruit in the bowl, at least <var>n</var>÷2 will be ripe. |
samp
| Computer output | The computer said <samp>Unknown error -3</samp>. |
kbd
| User input | Hit <kbd>F1</kbd> to continue. |
sub
| Subscripts | Water is H<sub>2</sub>O. |
sup
| Superscripts | The Hydrogen in heavy water is usually <sup>2</sup>H. |
i
| Alternative voice | Lemonade consists primarily of <i>Citrus limon</i>. |
b
| Keywords | Take a <b>lemon</b> and squeeze it with a <b>juicer</b>. |
u
| Annotations | The mixture of apple juice and <u class="spelling">eldeflower</u> juice is very pleasant. |
mark
| Highlight | Elderflower cordial, with one <mark>part</mark> cordial to ten <mark>part</mark>s water, stands a<mark>part</mark> from the rest. |
bdi
| Text directionality isolation | The recommended restaurant is <bdi lang="">My Juice Café (At The Beach)</bdi>. |
bdo
| Text directionality formatting | The proposal is to write English, but in reverse order. "Juice" would become "<bdo dir=rtl>Juice</bdo>" |
span
| Other | In French we call it <span lang="fr">sirop de sureau</span>. |
br
| Line break | Simply Orange Juice Company<br>Apopka, FL 32703<br>U.S.A. |
wbr
| Line breaking opportunity | www.simply<wbr>orange<wbr>juice.com |
The ins and del elements represent edits to the document.
ins elementcite — Link to the source of the quotation or more information about the editdatetime — Date and (optionally) time of the changeHTMLModElement interface.The ins element represents an addition to the document.
The following represents the addition of a single paragraph:
<aside> <ins> <p> I like fruit. </p> </ins> </aside>
As does the following, because everything in the aside element here counts as
phrasing content and therefore there is just one paragraph:
<aside> <ins> Apples are <em>tasty</em>. </ins> <ins> So are pears. </ins> </aside>
ins elements should not cross implied paragraph
boundaries.
The following example represents the addition of two paragraphs, the second of which was
inserted in two parts. The first ins element in this example thus crosses a
paragraph boundary, which is considered poor form.
<aside> <!-- don't do this --> <ins datetime="2005-03-16 00:00Z"> <p> I like fruit. </p> Apples are <em>tasty</em>. </ins> <ins datetime="2007-12-19 00:00Z"> So are pears. </ins> </aside>
Here is a better way of marking this up. It uses more elements, but none of the elements cross implied paragraph boundaries.
<aside> <ins datetime="2005-03-16 00:00Z"> <p> I like fruit. </p> </ins> <ins datetime="2005-03-16 00:00Z"> Apples are <em>tasty</em>. </ins> <ins datetime="2007-12-19 00:00Z"> So are pears. </ins> </aside>
del elementcite — Link to the source of the quotation or more information about the editdatetime — Date and (optionally) time of the changeHTMLModElement interface.The del element represents a removal from the document.
del elements should not cross implied paragraph
boundaries.
The following shows a "to do" list where items that have been done are crossed-off with the date and time of their completion.
<h1>To Do</h1> <ul> <li>Empty the dishwasher</li> <li><del datetime="2009-10-11T01:25-07:00">Watch Walter Lewin's lectures</del></li> <li><del datetime="2009-10-10T23:38-07:00">Download more tracks</del></li> <li>Buy a printer</li> </ul>
ins and del elementsThe cite attribute may be used to specify the
address of a document that explains the change. When that document is long, for instance the
minutes of a meeting, authors are encouraged to include a fragment identifier pointing to the
specific part of that document that discusses the change.
If the cite attribute is present, it must be a valid
URL potentially surrounded by spaces that explains the change. To obtain
the corresponding citation link, the value of the attribute must be resolved relative to the element. User agents may allow users to follow such
citation links, but they are primarily intended for private use (e.g. by server-side scripts
collecting statistics about a site's edits), not for readers.
The datetime attribute may be used to specify
the time and date of the change.
If present, the datetime attribute's value must be a
valid date string with optional time.
User agents must parse the datetime attribute according
to the parse a date or time string algorithm. If that doesn't return a date or a global date and time,
then the modification has no associated timestamp (the value is non-conforming; it is not a
valid date string with optional time). Otherwise, the modification is marked as
having been made at the given date or global date and time. If the given value is a global date and time then user agents should use the associated
time-zone offset information to determine which time zone to present the given datetime in.
This value may be shown to the user, but it is primarily intended for private use.
The ins and del elements must implement the
HTMLModElement interface:
interface HTMLModElement : HTMLElement {
attribute DOMString cite;
attribute DOMString dateTime;
};
The cite IDL attribute must reflect
the element's cite content attribute. The dateTime IDL attribute must reflect the
element's datetime content attribute.
This section is non-normative.
Since the ins and del elements do not affect paragraphing, it is possible, in some cases where paragraphs are implied (without explicit p elements), for an
ins or del element to span both an entire paragraph or other
non-phrasing content elements and part of another paragraph. For example:
<section> <ins> <p> This is a paragraph that was inserted. </p> This is another paragraph whose first sentence was inserted at the same time as the paragraph above. </ins> This is a second sentence, which was there all along. </section>
By only wrapping some paragraphs in p elements, one can even get the end of one
paragraph, a whole second paragraph, and the start of a third paragraph to be covered by the same
ins or del element (though this is very confusing, and not considered
good practice):
<section> This is the first paragraph. <ins>This sentence was inserted. <p>This second paragraph was inserted.</p> This sentence was inserted too.</ins> This is the third paragraph in this example. <!-- (don't do this) --> </section>
However, due to the way implied paragraphs are defined, it is
not possible to mark up the end of one paragraph and the start of the very next one using the same
ins or del element. You instead have to use one (or two) p
element(s) and two ins or del elements, as for example:
<section> <p>This is the first paragraph. <del>This sentence was deleted.</del></p> <p><del>This sentence was deleted too.</del> That sentence needed a separate <del> element.</p> </section>
Partly because of the confusion described above, authors are strongly encouraged to always mark
up all paragraphs with the p element, instead of having ins or
del elements that cross implied paragraphs
boundaries.
This section is non-normative.
The content models of the ol and ul elements do not allow
ins and del elements as children. Lists always represent all their
items, including items that would otherwise have been marked as deleted.
To indicate that an item is inserted or deleted, an ins or del
element can be wrapped around the contents of the li element. To indicate that an
item has been replaced by another, a single li element can have one or more
del elements followed by one or more ins elements.
In the following example, a list that started empty had items added and removed from it over time. The bits in the example that have been emphasized show the parts that are the "current" state of the list. The list item numbers don't take into account the edits, though.
<h1>Stop-ship bugs</h1> <ol> <li><ins datetime="2008-02-12T15:20Z">Bug 225: Rain detector doesn't work in snow</ins></li> <li><del datetime="2008-03-01T20:22Z"><ins datetime="2008-02-14T12:02Z">Bug 228: Water buffer overflows in April</ins></del></li> <li><ins datetime="2008-02-16T13:50Z">Bug 230: Water heater doesn't use renewable fuels</ins></li> <li><del datetime="2008-02-20T21:15Z"><ins datetime="2008-02-16T14:25Z">Bug 232: Carbon dioxide emissions detected after startup</ins></del></li> </ol>
In the following example, a list that started with just fruit was replaced by a list with just colors.
<h1>List of <del>fruits</del><ins>colors</ins></h1> <ul> <li><del>Lime</del><ins>Green</ins></li> <li><del>Apple</del></li> <li>Orange</li> <li><del>Pear</del></li> <li><ins>Teal</ins></li> <li><del>Lemon</del><ins>Yellow</ins></li> <li>Olive</li> <li><ins>Purple</ins></li> </ul>
This section is non-normative.
The elements that form part of the table model have complicated content model requirements that
do not allow for the ins and del elements, so indicating edits to a
table can be difficult.
To indicate that an entire row or an entire column has been added or removed, the entire
contents of each cell in that row or column can be wrapped in ins or del
elements (respectively).
Here, a table's row has been added:
<table> <thead> <tr> <th> Game name <th> Game publisher <th> Verdict <tbody> <tr> <td> Diablo 2 <td> Blizzard <td> 8/10 <tr> <td> Portal <td> Valve <td> 10/10 <tr> <td> <ins>Portal 2</ins> <td> <ins>Valve</ins> <td> <ins>10/10</ins> </table>
Here, a column has been removed (the time at which it was removed is given also, as is a link to the page explaining why):
<table> <thead> <tr> <th> Game name <th> Game publisher <th> <del cite="/edits/r192" datetime="2011-05-02 14:23Z">Verdict</del> <tbody> <tr> <td> Diablo 2 <td> Blizzard <td> <del cite="/edits/r192" datetime="2011-05-02 14:23Z">8/10</del> <tr> <td> Portal <td> Valve <td> <del cite="/edits/r192" datetime="2011-05-02 14:23Z">10/10</del> <tr> <td> Portal 2 <td> Valve <td> <del cite="/edits/r192" datetime="2011-05-02 14:23Z">10/10</del> </table>
Generally speaking, there is no good way to indicate more complicated edits (e.g. that a cell was removed, moving all subsequent cells up or to the left).
The picture element specification will be folded in to this specification, replacing some of the requirements in this section.
img elementusemap attribute: Interactive content.alt — Replacement text for use when images are not availablesrc — Address of the resourcesrcset — Images to use in different situations (e.g. high-resolution displays, small monitors, etc)crossorigin — How the element handles crossorigin requestsusemap — Name of image map to useismap — Whether the image is a server-side image mapwidth — Horizontal dimensionheight — Vertical dimension[NamedConstructor=Image(optional unsigned long width, optional unsigned long height)]
interface HTMLImageElement : HTMLElement {
attribute DOMString alt;
attribute DOMString src;
attribute DOMString srcset;
attribute DOMString crossOrigin;
attribute DOMString useMap;
attribute boolean isMap;
attribute unsigned long width;
attribute unsigned long height;
readonly attribute unsigned long naturalWidth;
readonly attribute unsigned long naturalHeight;
readonly attribute boolean complete;
// also has obsolete members
};
An img element represents an image.
The image given by the src and srcset attributes is the embedded content; the value of
the alt attribute provides equivalent content for
those who cannot process images or who have image loading disabled (i.e. it is the
img element's fallback content).
The requirements on the alt attribute's value are described
in the next section.
The src attribute must be present, and must contain a
valid non-empty URL potentially surrounded by spaces referencing a non-interactive,
optionally animated, image resource that is neither paged nor scripted.
The srcset attribute may also be present. If present, its
value must consist of one or more image candidate
strings, each separated from the next by a U+002C COMMA character (,). This attribute
allows authors to provide alternative images for environments with smaller screens or screens with
higher pixel densities.
The srcset attribute allows authors to provide a set of
images to handle graphical displays of varying dimensions and pixel densities.
The attribute essentially takes a comma-separated list of URLs each with one or more descriptors giving the maximum viewport dimensions and pixel density allowed to use the image. From the available options, the user agent then picks the most appropriate image. If the viewport dimensions or pixel density changes, the user agent can replace the image data with a new image on the fly.
To specify an image, give first a URL, then one or more descriptors of the form 100w, 100h, or 2x, where "100w" means "maximum viewport width of 100 CSS pixels", "100h" is the same but for height, and "2x" means "maximum pixel density of 2 device pixels per CSS pixel".
An image candidate string consists of the following components, in order, with the further restrictions described below this list:
Each image candidate string must have at least one of the three optional
descriptors. There must not be two image candidate
strings in a srcset attribute whose width
descriptor value, height descriptor value, and pixel density descriptor value
are each identical to their counterpart in the other image candidate string; for the
purposes of this requirement, omitted width descriptors and height descriptors are
considered to have the value "Infinity", and omitted pixel density descriptors are
considered to have the value 1.
In this example, a banner that takes half the viewport is provided in two versions, one for wide screen and one for narrow screens.
<h1><img alt="The Breakfast Combo"
src="banner.jpeg"
srcset="banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x"></h1>
The requirements above imply that images can be static bitmaps (e.g. PNGs, GIFs, JPEGs), single-page vector documents (single-page PDFs, XML files with an SVG root element), animated bitmaps (APNGs, animated GIFs), animated vector graphics (XML files with an SVG root element that use declarative SMIL animation), and so forth. However, these definitions preclude SVG files with script, multipage PDF files, interactive MNG files, HTML documents, plain text documents, and so forth. [PNG] [GIF] [JPEG] [PDF] [XML] [APNG] [SVG] [MNG]
The img element must not be used as a layout tool. In particular, img
elements should not be used to display transparent images, as such images rarely convey meaning and
rarely add anything useful to the document.
The crossorigin attribute is a CORS
settings attribute. Its purpose is to allow images from third-party sites that allow
cross-origin access to be used with canvas.
An img is always in one of the following states:
When an img element is either in the partially
available state or in the completely available state, it is
said to be available.
An img element is initially unavailable.
When an img element is available, it
provides a paint source whose width is the image's intrinsic width, whose height is
the image's intrinsic height, and whose appearance is the intrinsic appearance of the image.
In a browsing context where scripting is disabled, user agents may obtain images immediately or on demand. In a browsing context where scripting is enabled, user agents must obtain images immediately.
A user agent that obtains images immediately must synchronously update the image
data of an img element that has the
parser-created flag set to true whenever that element is
inserted into another Node. A user agent that obtains images immediately must also synchronously
update the image data of an img element whenever that element
is created and has the parser-created flag unset, or has its
src, srcset, or crossorigin attribute set, changed, or removed, and whenever
that element's adopting steps are run.
A user agent that obtains images on demand must update the image data of an
img element whenever it needs the image data (i.e. on demand), but only if the
img element has a src or srcset attribute, and only if the img element is in the
unavailable state. When an img element's src, srcset, or crossorigin attribute set, changed, or removed, and whenever
that element's adopting steps are run, if the user
agent only obtains images on demand, the img element must return to the unavailable state.
Each img element has a last selected source, which must initially be
null, and a current pixel density, which must initially be undefined.
When an img element has a current pixel density that is not 1.0, the
element's image data must be treated as if its resolution, in device pixels per CSS pixels, was
the current pixel density.
For example, if the current pixel density is 3.125, that means that there are 300 device pixels per CSS inch, and thus if the image data is 300x600, it has an intrinsic dimension of 96 CSS pixels by 192 CSS pixels.
Each img element has a parser-created flag that must be set to false
when the element is created, unless otherwise specified.
The HTML parser and the XML parser
will set the parser-created flag to true
when they create an img element,
both when parsing a fragment and when parsing a document.
When an img element is cloned,
the parser-created flag is not copied.
Each Document object must have a list of available images. Each image
in this list is identified by a tuple consisting of an absolute URL, a CORS
settings attribute mode, and, if the mode is not No
CORS, an origin. User agents may copy entries from one Document
object's list of available images to another at any time (e.g. when the
Document is created, user agents can add to it all the images that are loaded in
other Documents), but must not change the keys of entries copied in this way when
doing so. User agents may also remove images from such lists at any time (e.g. to save
memory).
When the user agent is to update the image data of an img element, it
must run the following steps:
If the element's Document is not the active document,
abort these steps.
Let parser-created be the value of the element's parser-created flag.
Set the element's parser-created flag to false.
Return the img element to the unavailable
state.
If an instance of the fetching algorithm is still running for this element, then abort that algorithm, discarding any pending tasks generated by that algorithm.
Forget the img element's current image data, if any.
If the user agent cannot support images, or its support for images has been disabled, then abort these steps.
If the element does not have a srcset attribute specified
and it has a src attribute specified and
its value is not the empty string, let selected source be the value of the
element's src attribute, and selected pixel
density be 1.0. Otherwise, let selected source be null and selected pixel density be undefined.
Let the img element's last selected source be selected source and the img element's current pixel
density be selected pixel density.
If selected source is not null, run these substeps:
Resolve selected source, relative to the element. If that is not successful, abort these steps.
Let key be a tuple consisting of the resulting absolute
URL, the img element's crossorigin
attribute's mode, and, if that mode is not No CORS,
the Document object's origin.
If the list of available images contains an entry for key, then set the img element to the completely
available state, update the presentation of the image appropriately, queue a
task to fire a simple event named load at the
img element, and abort these steps.
If parser-created is false, asynchronously await a stable state, allowing the task that invoked this algorithm to continue. Otherwise, continue running the steps in the synchronous section. The synchronous section consists of all the remaining steps of this algorithm until the algorithm says the synchronous section has ended. (Steps in synchronous sections are marked with ⌛.)
⌛ If another instance of this algorithm for this img element was started
after this instance (even if it aborted and is no longer running), then abort these steps.
Only the last instance takes effect, to avoid multiple requests when, for
example, the src, srcset,
and crossorigin attributes are all set in
succession.
⌛ If the element has a srcset attribute specified, then
let selected source and selected pixel density be the
URL and pixel density that results from processing the image candidates,
respectively.
⌛ If selected source is null, run these substeps:
⌛ Set the element to the broken state.
⌛ If the element has a src attribute
or a srcset attribute,
queue a task to fire a simple
event named error at the img element
⌛ Abort this algorithm.
⌛ Queue a task to fire a progress event named loadstart at
the img element.
⌛ Do a potentially CORS-enabled fetch of the absolute
URL that resulted from the earlier step, with the mode being the current state of
the element's crossorigin content attribute, the origin being the origin of the img element's
Document, and the default origin behaviour set to taint.
The resource obtained in this fashion, if any, is the img element's image data.
It can be either CORS-same-origin or CORS-cross-origin; this affects
the origin of the image itself (e.g. when used on a canvas).
Fetching the image must delay the load event of the element's document until the task that is queued by the networking task source once the resource has been fetched (defined below) has been run.
This, unfortunately, can be used to perform a rudimentary port scan of the user's local network (especially in conjunction with scripting, though scripting isn't actually necessary to carry out such an attack). User agents may implement cross-origin access control policies that are stricter than those described above to mitigate this attack, but unfortunately such policies are typically not compatible with existing Web content.
If the resource is CORS-same-origin, each task
that is queued by the networking task source
while the image is being fetched must fire a progress
event named progress at the img
element.
End the synchronous section, continuing the remaining steps asynchronously, but without missing any data from the fetch algorithm.
As soon as possible, jump to the first applicable entry from the following list:
multipart/x-mixed-replaceThe next task that is queued by the networking task source while the image is being fetched must set the img element's state to partially available.
Each task that is queued by the networking task source while the image is being fetched must update the presentation of the image, but as each new body
part comes in, it must replace the previous image. Once one body part has been completely
decoded, the user agent must set the img element to the completely available state and queue a task to fire
a simple event named load at the img
element.
The progress and loadend events are not fired for
multipart/x-mixed-replace image streams.
The next task that is queued by the networking task source while the image is being fetched must set the img element's state to partially available.
That task, and each subsequent task, that is queued by the networking task source while the image is being fetched must update the presentation of the image appropriately (e.g. if the image is a progressive JPEG, each packet can improve the resolution of the image).
Furthermore, the last task that is queued by the networking task source once the resource has been fetched must additionally run the steps for the matching entry in the following list:
Set the img element to the completely
available state.
Add the image to the list of available images using the key key.
If the resource is CORS-same-origin: fire a progress event
named load at the img element.
If the resource is CORS-cross-origin: fire a simple event named
load at the img element.
If the resource is CORS-same-origin: fire a progress event
named loadend at the img element.
If the resource is CORS-cross-origin: fire a simple event named
loadend at the img element.
If the resource is CORS-same-origin: fire a progress event
named load at the img element.
If the resource is CORS-cross-origin: fire a simple event named
load at the img element.
If the resource is CORS-same-origin: fire a progress event
named loadend at the img element.
If the resource is CORS-cross-origin: fire a simple event named
loadend at the img element.
Either the image data is corrupted in some fatal way such that the image dimensions cannot
be obtained, or the image data is not in a supported file format; the user agent must set the
img element to the broken state, abort the fetching algorithm, discarding any pending tasks generated by that algorithm, and then queue a
task to first fire a simple event named error at the img element and then fire a simple
event named loadend at the img
element.
While a user agent is running the above algorithm for an element x, there
must be a strong reference from the element's Document to the element x, even if that element is not in its
Document.
When an img element is in the completely available
state and the user agent can decode the media data without errors, then the
img element is said to be fully decodable.
Whether the image is fetched successfully or not (e.g. whether the response code was a 2xx code or equivalent) must be ignored when determining the image's type and whether it is a valid image.
This allows servers to return images with error responses, and have them displayed.
The user agent should apply the image sniffing rules to determine the type of the image, with the image's associated Content-Type headers giving the official type. If these rules are not applied, then the type of the image must be the type given by the image's associated Content-Type headers.
User agents must not support non-image resources with the img element (e.g. XML
files whose root element is an HTML element). User agents must not run executable code (e.g.
scripts) embedded in the image resource. User agents must only display the first page of a
multipage resource (e.g. a PDF file). User agents must not allow the resource to act in an
interactive fashion, but should honor any animation in the resource.
This specification does not specify which image types are to be supported.
When the user agent is required to process the
image candidates of an img element's srcset attribute, the user agent must run the following steps,
which return a URL and pixel density (null and undefined respectively if no selection can be
made):
Let input be the value of the img element's srcset attribute.
Let position be a pointer into input, initially pointing at the start of the string.
Let raw candidates be an initially empty ordered list of URLs with associated unparsed descriptors. The order of entries in the list is the order in which entries are added to the list.
Splitting loop: Skip whitespace.
Collect a sequence of characters that are not space characters, and let that be url.
If url is empty, then jump to the step labeled descriptor parser.
Collect a sequence of characters that are not U+002C COMMA characters (,), and let that be descriptors.
Add url to raw candidates, associated with descriptors.
If position is past the end of input, then jump to the step labeled descriptor parser.
Advance position to the next character in input (skipping past the U+002C COMMA character (,) separating this candidate from the next).
Return to the step labeled splitting loop.
Descriptor parser: Let candidates be an initially empty ordered list of URLs each with an associated pixel density, and optionally an associated width, height, or both. The order of entries in the list is the order in which entries are added to the list.
For each entry in raw candidates with URL url associated with the unparsed descriptors unparsed descriptors, in the order they were originally added to the list, run these substeps:
Let descriptor list be the result of splitting unparsed descriptors on spaces.
Let error be no.
Let width be absent.
Let height be absent.
Let density be absent.
For each token in descriptor list, run the appropriate set of steps from the following list:
If width is not absent, then let error be yes.
Apply the rules for parsing non-negative integers to the token. Let width be the result.
If height is not absent, then let error be yes.
Apply the rules for parsing non-negative integers to the token. Let height be the result.
If density is not absent, then let error be yes.
Apply the rules for parsing floating-point number values to the token. Let density be the result.
If width is still absent, set it to Infinity.
If height is still absent, set it to Infinity.
If density is still absent, set it to 1.0.
If error is still no, then add an entry to candidates whose URL is url, associated with a width width, a height height, and a pixel density density.
If the img element has a src attribute whose
value is not the empty string, then run the following substeps:
If candidates is empty, return null as the URL and undefined as the pixel density and abort these steps.
If an entry b in candidates has the same associated width, height, and pixel density as an earlier entry a in candidates, then remove entry b. Repeat this step until none of the entries in candidates have the same associated width, height, and pixel density as an earlier entry.
Optionally, return the URL of an entry in candidates chosen by the user agent, and that entry's associated pixel density, and then abort these steps. The user agent may apply any algorithm or heuristic in its selection of an entry for the purposes of this step.
This allows a user agent to override the default algorithm (as described in subsequent steps) in case the user agent has a reason to do so. For example, it would allow the user agent in highly bandwidth-constrained conditions to intentionally opt to use an image intended for a smaller screen size, on the assumption that it'll probably be good enough. Implementors are urged to avoid doing this if at all possible, to let authors have predictable results. The results of using an image intended for a different viewport size can be, at a minimum, aesthetically displeasing.
This clause is not necessary to select images that are of lower pixel density than the display can handle, because the definition of pixel density below is also left up to the user agent. This step is only needed to allow user agents to pick images intended for viewports with other dimensions.
Let max width be the width of the viewport, and let max height be the height of the viewport. [CSS]
If there are any entries in candidates that have an associated width that is less than max width, then remove them, unless that would remove all the entries, in which case remove only the entries whose associated width is less than the greatest such width.
If there are any entries in candidates that have an associated height that is less than max height, then remove them, unless that would remove all the entries, in which case remove only the entries whose associated height is less than the greatest such height.
If there are any entries in candidates that have an associated pixel density that is less than a user-agent-defined value giving the nominal pixel density of the display, then remove them, unless that would remove all the entries, in which case remove only the entries whose associated pixel density is less than the greatest such pixel density.
Remove all the entries in candidates that have an associated width that is greater than the smallest such width.
Remove all the entries in candidates that have an associated height that is greater than the smallest such height.
Remove all the entries in candidates that have an associated pixel density that is greater than the smallest such pixel density.
Return the URL of the sole remaining entry in candidates, and that entry's associated pixel density.
The user agent may at any time run the following algorithm to update an img
element's image in order to react to changes in the environment. (User agents are not
required to ever run this algorithm; for example, if the user is not looking at the page any
more, the user agent might want to wait until the user has returned to the page before determining
which image to use, in case the environment changes again in the meantime.)
Asynchronously await a stable state. The synchronous section consists of all the remaining steps of this algorithm until the algorithm says the synchronous section has ended. (Steps in synchronous sections are marked with ⌛.)
⌛ If the img element does not have a srcset attribute specified, is not in the completely available state, has image data whose resource type is
multipart/x-mixed-replace, or if its update the image data algorithm is
running, then abort this algorithm.
⌛ Let selected source and selected pixel density be the URL and pixel density that results from processing the image candidates, respectively.
⌛ If selected source is null, then abort these steps.
⌛ If selected source and selected pixel density are the same as the element's last selected source and current pixel density, then abort these steps.
⌛ Resolve selected source, relative to the element.
⌛ Let CORS mode be the state of the element's crossorigin content attribute.
⌛ If the resolve a URL algorithm is not successful, abort these steps.
End the synchronous section, continuing the remaining steps asynchronously.
Do a potentially CORS-enabled fetch of the resulting absolute
URL, with the mode being CORS mode, the origin
being the origin of the img element's Document, and the
default origin behaviour set to taint.
If this download fails in any way (other than the response code not being a 2xx code, as
mentioned earlier), or if the image format is unsupported (as determined by applying the image sniffing rules, again as mentioned earlier),
or if the resource type is multipart/x-mixed-replace, then abort these steps.
Otherwise, wait for the fetch algorithm to queue its last task, and then continue with these steps. The data obtained in this way is used in the steps below.
Queue a task to run the following substeps:
If the img element's src, srcset, or crossorigin
attributes have been set, changed, or removed since this algorithm started, then abort these
steps.
Let the img element's last selected source be selected source and the img element's current pixel
density be selected pixel density.
Replace the img element's image data with the resource obtained by the
earlier step of this algorithm. It can be either CORS-same-origin or
CORS-cross-origin; this affects the origin of the image itself (e.g.
when used on a canvas).
Fire a simple event named load at the
img element.
The task source for the tasks queued by algorithms in this section is the DOM manipulation task source.
What an img element represents depends on the src attribute and the alt
attribute.
src attribute is set and the alt attribute is set to the empty stringThe image is either decorative or supplemental to the rest of the content, redundant with some other information in the document.
If the image is available and the user agent is configured to display that image, then the element represents the element's image data.
Otherwise, the element represents nothing, and may be omitted completely from the rendering. User agents may provide the user with a notification that an image is present but has been omitted from the rendering.
src attribute is set and the alt attribute is set to a value that isn't emptyThe image is a key part of the content; the alt attribute
gives a textual equivalent or replacement for the image.
If the image is available and the user agent is configured to display that image, then the element represents the element's image data.
Otherwise, the element represents the text given by the alt attribute. User agents may provide the user with a notification
that an image is present but has been omitted from the rendering.
src attribute is set and the alt attribute is notThe image might be a key part of the content, and there is no textual equivalent of the image available.
In a conforming document, the absence of the alt attribute indicates that the image is a key part of the content
but that a textual replacement for the image was not available when the image was generated.
If the image is available and the user agent is configured to display that image, then the element represents the element's image data.
Otherwise, the user agent should display some sort of indicator that there is an image that is not being rendered, and may, if requested by the user, or if so configured, or when required to provide contextual information in response to navigation, provide caption information for the image, derived as follows:
If the image has a title attribute whose value is not
the empty string, then the value of that attribute is the caption information; abort these
steps.
If the image is a descendant of a figure element that has a child
figcaption element, and, ignoring the figcaption element and its
descendants, the figure element has no flow content descendants other
than inter-element whitespace and the img element, then the contents of the first such
figcaption element are the caption information; abort these steps.
There is no caption information.
src attribute is not set and either the alt attribute is set to the empty string or the alt attribute is not set at allThe element represents nothing.
The element represents the text given by the alt attribute.
The alt attribute does not represent advisory information.
User agents must not present the contents of the alt attribute
in the same way as content of the title attribute.
User agents may always provide the user with the option to display any image, or to prevent any image from being displayed. User agents may also apply heuristics to help the user make use of the image when the user is unable to see it, e.g. due to a visual disability or because they are using a text terminal with no graphics capabilities. Such heuristics could include, for instance, optical character recognition (OCR) of text found within the image.
While user agents are encouraged to repair cases of missing alt attributes, authors must not rely on such behavior. Requirements for providing text to act as an alternative for images are described
in detail below.
The contents of img elements, if any, are ignored for the purposes of
rendering.
The usemap attribute,
if present, can indicate that the image has an associated
image map.
The ismap
attribute, when used on an element that is a descendant of an
a element with an href attribute, indicates by its
presence that the element provides access to a server-side image
map. This affects how events are handled on the corresponding
a element.
The ismap attribute is a
boolean attribute. The attribute must not be specified
on an element that does not have an ancestor a element
with an href attribute.
The img element supports dimension
attributes.
The alt, src, and srcset IDL attributes must reflect the
respective content attributes of the same name.
The crossOrigin IDL attribute must
reflect the crossorigin content attribute,
limited to only known values.
The useMap IDL attribute must
reflect the usemap content attribute.
The isMap IDL attribute must reflect
the ismap content attribute.
width [ = value ]height [ = value ]These attributes return the actual rendered dimensions of the image, or zero if the dimensions are not known.
They can be set, to change the corresponding content attributes.
naturalWidthnaturalHeightThese attributes return the intrinsic dimensions of the image, or zero if the dimensions are not known.
completeReturns true if the image has been completely downloaded or if no image is specified; otherwise, returns false.
Image( [ width [, height ] ] )Returns a new img element, with the width and height attributes set to the values
passed in the relevant arguments, if applicable.
The IDL attributes width and height must return the rendered width and height of the
image, in CSS pixels, if the image is being rendered, and is being rendered to a
visual medium; or else the intrinsic width and height of the image, in CSS pixels, if the image is
available but not being rendered to a visual medium; or else 0, if
the image is not available. [CSS]
On setting, they must act as if they reflected the respective content attributes of the same name.
The IDL attributes naturalWidth and naturalHeight must return the intrinsic width and
height of the image, in CSS pixels, if the image is available, or
else 0. [CSS]
The IDL attribute complete must return true if
any of the following conditions is true:
src attribute and the srcset attribute are omitted.
srcset attribute is omitted and the src attribute's value is the empty string.
img element is completely available.
img element is broken.
Otherwise, the attribute must return false.
The value of complete can thus change while
a script is executing.
A constructor is provided for creating HTMLImageElement objects (in addition to
the factory methods from DOM such as createElement()): Image(width, height).
When invoked as a constructor, this must return a new HTMLImageElement object (a new
img element). If the width argument is present, the new object's
width content attribute must be set to width. If the height argument is also present, the new object's
height content attribute must be set to height. The element's document must be the active document of the
browsing context of the Window object on which the interface object of
the invoked constructor is found.
A single image can have different appropriate alternative text depending on the context.
In each of the following cases, the same image is used, yet the alt text is different each time. The image is the coat of arms of the
Carouge municipality in the canton Geneva in Switzerland.
Here it is used as a supplementary icon:
<p>I lived in <img src="carouge.svg" alt=""> Carouge.</p>
Here it is used as an icon representing the town:
<p>Home town: <img src="carouge.svg" alt="Carouge"></p>
Here it is used as part of a text on the town:
<p>Carouge has a coat of arms.</p> <p><img src="carouge.svg" alt="The coat of arms depicts a lion, sitting in front of a tree."></p> <p>It is used as decoration all over the town.</p>
Here it is used as a way to support a similar text where the description is given as well as, instead of as an alternative to, the image:
<p>Carouge has a coat of arms.</p> <p><img src="carouge.svg" alt=""></p> <p>The coat of arms depicts a lion, sitting in front of a tree. It is used as decoration all over the town.</p>
Here it is used as part of a story:
<p>He picked up the folder and a piece of paper fell out.</p> <p><img src="carouge.svg" alt="Shaped like a shield, the paper had a red background, a green tree, and a yellow lion with its tongue hanging out and whose tail was shaped like an S."></p> <p>He stared at the folder. S! The answer he had been looking for all this time was simply the letter S! How had he not seen that before? It all came together now. The phone call where Hector had referred to a lion's tail, the time Marco had stuck his tongue out...</p>
Here it is not known at the time of publication what the image will be, only that it will be a
coat of arms of some kind, and thus no replacement text can be provided, and instead only a brief
caption for the image is provided, in the title attribute:
<p>The last user to have uploaded a coat of arms uploaded this one:</p> <p><img src="last-uploaded-coat-of-arms.cgi" title="User-uploaded coat of arms."></p>
Ideally, the author would find a way to provide real replacement text even in this case, e.g. by asking the previous user. Not providing replacement text makes the document more difficult to use for people who are unable to view images, e.g. blind users, or users or very low-bandwidth connections or who pay by the byte, or users who are forced to use a text-only Web browser.
Here are some more examples showing the same picture used in different contexts, with different appropriate alternate texts each time.
<article> <h1>My cats</h1> <h2>Fluffy</h2> <p>Fluffy is my favorite.</p> <img src="fluffy.jpg" alt="She likes playing with a ball of yarn."> <p>She's just too cute.</p> <h2>Miles</h2> <p>My other cat, Miles just eats and sleeps.</p> </article>
<article> <h1>Photography</h1> <h2>Shooting moving targets indoors</h2> <p>The trick here is to know how to anticipate; to know at what speed and what distance the subject will pass by.</p> <img src="fluffy.jpg" alt="A cat flying by, chasing a ball of yarn, can be photographed quite nicely using this technique."> <h2>Nature by night</h2> <p>To achieve this, you'll need either an extremely sensitive film, or immense flash lights.</p> </article>
<article> <h1>About me</h1> <h2>My pets</h2> <p>I've got a cat named Fluffy and a dog named Miles.</p> <img src="fluffy.jpg" alt="Fluffy, my cat, tends to keep itself busy."> <p>My dog Miles and I like go on long walks together.</p> <h2>music</h2> <p>After our walks, having emptied my mind, I like listening to Bach.</p> </article>
<article> <h1>Fluffy and the Yarn</h1> <p>Fluffy was a cat who liked to play with yarn. He also liked to jump.</p> <aside><img src="fluffy.jpg" alt="" title="Fluffy"></aside> <p>He would play in the morning, he would play in the evening.</p> </article>
Except where otherwise specified, the alt attribute must be
specified and its value must not be empty; the value must be an appropriate replacement for the
image. The specific requirements for the alt attribute depend on
what the image is intended to represent, as described in the following sections.
The most general rule to consider when writing alternative text is the following: the
intent is that replacing every image with the text of its alt
attribute not change the meaning of the page.
So, in general, alternative text can be written by considering what one would have written had one not been able to include the image.
A corollary to this is that the alt attribute's value should
never contain text that could be considered the image's caption, title, or
legend. It is supposed to contain replacement text that could be used by users
instead of the image; it is not meant to supplement the image. The title attribute can be used for supplemental information.
Another corollary is that the alt attribute's value should
not repeat information that is already provided in the prose next to the image.
One way to think of alternative text is to think about how you would read the page containing the image to someone over the phone, without mentioning that there is an image present. Whatever you say instead of the image is typically a good start for writing the alternative text.
When an a element that creates a hyperlink, or a button
element, has no textual content but contains one or more images, the alt attributes must contain text that together convey the purpose of
the link or button.
In this example, a user is asked to pick his preferred color from a list of three. Each color is given by an image, but for users who have configured their user agent not to display images, the color names are used instead:
<h1>Pick your color</h1> <ul> <li><a href="green.html"><img src="green.jpeg" alt="Green"></a></li> <li><a href="blue.html"><img src="blue.jpeg" alt="Blue"></a></li> <li><a href="red.html"><img src="red.jpeg" alt="Red"></a></li> </ul>
In this example, each button has a set of images to indicate the kind of color output desired by the user. The first image is used in each case to give the alternative text.
<button name="rgb"><img src="red" alt="RGB"><img src="green" alt=""><img src="blue" alt=""></button> <button name="cmyk"><img src="cyan" alt="CMYK"><img src="magenta" alt=""><img src="yellow" alt=""><img src="black" alt=""></button>
Since each image represents one part of the text, it could also be written like this:
<button name="rgb"><img src="red" alt="R"><img src="green" alt="G"><img src="blue" alt="B"></button> <button name="cmyk"><img src="cyan" alt="C"><img src="magenta" alt="M"><img src="yellow" alt="Y"><img src="black" alt="K"></button>
However, with other alternative text, this might not work, and putting all the alternative text into one image in each case might make more sense:
<button name="rgb"><img src="red" alt="sRGB profile"><img src="green" alt=""><img src="blue" alt=""></button> <button name="cmyk"><img src="cyan" alt="CMYK profile"><img src="magenta" alt=""><img src="yellow" alt=""><img src="black" alt=""></button>
Sometimes something can be more clearly stated in graphical form, for example as a flowchart, a
diagram, a graph, or a simple map showing directions. In such cases, an image can be given using
the img element, but the lesser textual version must still be given, so that users
who are unable to view the image (e.g. because they have a very slow connection, or because they
are using a text-only browser, or because they are listening to the page being read out by a
hands-free automobile voice Web browser, or simply because they are blind) are still able to
understand the message being conveyed.
The text must be given in the alt attribute, and must convey
the same message as the image specified in the src
attribute.
It is important to realise that the alternative text is a replacement for the image, not a description of the image.
In the following example we have a flowchart
in image form, with text in the alt attribute rephrasing the
flowchart in prose form:
<p>In the common case, the data handled by the tokenization stage comes from the network, but it can also come from script.</p> <p><img src="images/parsing-model-overview.png" alt="The Network passes data to the Input Stream Preprocessor, which passes it to the Tokenizer, which passes it to the Tree Construction stage. From there, data goes to both the DOM and to Script Execution. Script Execution is linked to the DOM, and, using document.write(), passes data to the Tokenizer."></p>
Here's another example, showing a good solution and a bad solution to the problem of including an image in a description.
First, here's the good solution. This sample shows how the alternative text should just be what you would have put in the prose if the image had never existed.
<!-- This is the correct way to do things. --> <p> You are standing in an open field west of a house. <img src="house.jpeg" alt="The house is white, with a boarded front door."> There is a small mailbox here. </p>
Second, here's the bad solution. In this incorrect way of doing things, the alternative text is simply a description of the image, instead of a textual replacement for the image. It's bad because when the image isn't shown, the text doesn't flow as well as in the first example.
<!-- This is the wrong way to do things. --> <p> You are standing in an open field west of a house. <img src="house.jpeg" alt="A white house, with a boarded front door."> There is a small mailbox here. </p>
Text such as "Photo of white house with boarded door" would be equally bad alternative text
(though it could be suitable for the title attribute or in the
figcaption element of a figure with this image).
A document can contain information in iconic form. The icon is intended to help users of visual browsers to recognise features at a glance.
In some cases, the icon is supplemental to a text label conveying the same meaning. In those
cases, the alt attribute must be present but must be empty.
Here the icons are next to text that conveys the same meaning, so they have an empty alt attribute:
<nav> <p><a href="/help/"><img src="/icons/help.png" alt=""> Help</a></p> <p><a href="/configure/"><img src="/icons/configuration.png" alt=""> Configuration Tools</a></p> </nav>
In other cases, the icon has no text next to it describing what it means; the icon is supposed
to be self-explanatory. In those cases, an equivalent textual label must be given in the alt attribute.
Here, posts on a news site are labeled with an icon indicating their topic.
<body> <article> <header> <h1>Ratatouille wins <i>Best Movie of the Year</i> award</h1> <p><img src="movies.png" alt="Movies"></p> </header> <p>Pixar has won yet another <i>Best Movie of the Year</i> award, making this its 8th win in the last 12 years.</p> </article> <article> <header> <h1>Latest TWiT episode is online</h1> <p><img src="podcasts.png" alt="Podcasts"></p> </header> <p>The latest TWiT episode has been posted, in which we hear several tech news stories as well as learning much more about the iPhone. This week, the panelists compare how reflective their iPhones' Apple logos are.</p> </article> </body>
Many pages include logos, insignia, flags, or emblems, which stand for a particular entity such as a company, organization, project, band, software package, country, or some such.
If the logo is being used to represent the entity, e.g. as a page heading, the alt attribute must contain the name of the entity being represented by
the logo. The alt attribute must not contain text like
the word "logo", as it is not the fact that it is a logo that is being conveyed, it's the entity
itself.
If the logo is being used next to the name of the entity that it represents, then the logo is
supplemental, and its alt attribute must instead be empty.
If the logo is merely used as decorative material (as branding, or, for example, as a side image in an article that mentions the entity to which the logo belongs), then the entry below on purely decorative images applies. If the logo is actually being discussed, then it is being used as a phrase or paragraph (the description of the logo) with an alternative graphical representation (the logo itself), and the first entry above applies.
In the following snippets, all four of the above cases are present. First, we see a logo used to represent a company:
<h1><img src="XYZ.gif" alt="The XYZ company"></h1>
Next, we see a paragraph which uses a logo right next to the company name, and so doesn't have any alternative text:
<article> <h2>News</h2> <p>We have recently been looking at buying the <img src="alpha.gif" alt=""> ΑΒΓ company, a small Greek company specializing in our type of product.</p>
In this third snippet, we have a logo being used in an aside, as part of the larger article discussing the acquisition:
<aside><p><img src="alpha-large.gif" alt=""></p></aside> <p>The ΑΒΓ company has had a good quarter, and our pie chart studies of their accounts suggest a much bigger blue slice than its green and orange slices, which is always a good sign.</p> </article>
Finally, we have an opinion piece talking about a logo, and the logo is therefore described in detail in the alternative text.
<p>Consider for a moment their logo:</p> <p><img src="/images/logo" alt="It consists of a green circle with a green question mark centered inside it."></p> <p>How unoriginal can you get? I mean, oooooh, a question mark, how <em>revolutionary</em>, how utterly <em>ground-breaking</em>, I'm sure everyone will rush to adopt those specifications now! They could at least have tried for some sort of, I don't know, sequence of rounded squares with varying shades of green and bold white outlines, at least that would look good on the cover of a blue book.</p>
This example shows how the alternative text should be written such that if the image isn't available, and the text is used instead, the text flows seamlessly into the surrounding text, as if the image had never been there in the first place.
Sometimes, an image just consists of text, and the purpose of the image is not to highlight the actual typographic effects used to render the text, but just to convey the text itself.
In such cases, the alt attribute must be present but must
consist of the same text as written in the image itself.
Consider a graphic containing the text "Earth Day", but with the letters all decorated with flowers and plants. If the text is merely being used as a heading, to spice up the page for graphical users, then the correct alternative text is just the same text "Earth Day", and no mention need be made of the decorations:
<h1><img src="earthdayheading.png" alt="Earth Day"></h1>
An illuminated manuscript might use graphics for some of its images. The alternative text in such a situation is just the character that the image represents.
<p><img src="initials/o.svg" alt="O">nce upon a time and a long long time ago, late at night, when it was dark, over the hills, through the woods, across a great ocean, in a land far away, in a small house, on a hill, under a full moon...
When an image is used to represent a character that cannot otherwise be represented in Unicode, for example gaiji, itaiji, or new characters such as novel currency symbols, the alternative text should be a more conventional way of writing the same thing, e.g. using the phonetic hiragana or katakana to give the character's pronunciation.
In this example from 1997, a new-fangled currency symbol that looks like a curly E with two bars in the middle instead of one is represented using an image. The alternative text gives the character's pronunication.
<p>Only <img src="euro.png" alt="euro ">5.99!
An image should not be used if Unicode characters would serve an identical purpose. Only when the text cannot be directly represented using Unicode, e.g. because of decorations or because the character is not in the Unicode character set (as in the case of gaiji), would an image be appropriate.
If an author is tempted to use an image because their default system font does not support a given character, then Web Fonts are a better solution than images.
In many cases, the image is actually just supplementary, and its presence merely reinforces the
surrounding text. In these cases, the alt attribute must be
present but its value must be the empty string.
In general, an image falls into this category if removing the image doesn't make the page any less useful, but including the image makes it a lot easier for users of visual browsers to understand the concept.
A flowchart that repeats the previous paragraph in graphical form:
<p>The Network passes data to the Input Stream Preprocessor, which passes it to the Tokenizer, which passes it to the Tree Construction stage. From there, data goes to both the DOM and to Script Execution. Script Execution is linked to the DOM, and, using document.write(), passes data to the Tokenizer.</p> <p><img src="images/parsing-model-overview.png" alt=""></p>
In these cases, it would be wrong to include alternative text that consists of just a caption.
If a caption is to be included, then either the title attribute
can be used, or the figure and figcaption elements can be used. In the
latter case, the image would in fact be a phrase or paragraph with an alternative graphical
representation, and would thus require alternative text.
<!-- Using the title="" attribute -->
<p>The Network passes data to the Input Stream Preprocessor, which
passes it to the Tokenizer, which passes it to the Tree Construction
stage. From there, data goes to both the DOM and to Script Execution.
Script Execution is linked to the DOM, and, using document.write(),
passes data to the Tokenizer.</p>
<p><img src="images/parsing-model-overview.png" alt=""
title="Flowchart representation of the parsing model."></p>
<!-- Using <figure> and <figcaption> --> <p>The Network passes data to the Input Stream Preprocessor, which passes it to the Tokenizer, which passes it to the Tree Construction stage. From there, data goes to both the DOM and to Script Execution. Script Execution is linked to the DOM, and, using document.write(), passes data to the Tokenizer.</p> <figure> <img src="images/parsing-model-overview.png" alt="The Network leads to the Input Stream Preprocessor, which leads to the Tokenizer, which leads to the Tree Construction stage. The Tree Construction stage leads to two items. The first is Script Execution, which leads via document.write() back to the Tokenizer. The second item from which Tree Construction leads is the DOM. The DOM is related to the Script Execution."> <figcaption>Flowchart representation of the parsing model.</figcaption> </figure>
<!-- This is WRONG. Do not do this. Instead, do what the above examples do. -->
<p>The Network passes data to the Input Stream Preprocessor, which
passes it to the Tokenizer, which passes it to the Tree Construction
stage. From there, data goes to both the DOM and to Script Execution.
Script Execution is linked to the DOM, and, using document.write(),
passes data to the Tokenizer.</p>
<p><img src="images/parsing-model-overview.png"
alt="Flowchart representation of the parsing model."></p>
<!-- Never put the image's caption in the alt="" attribute! -->
A graph that repeats the previous paragraph in graphical form:
<p>According to a study covering several billion pages, about 62% of documents on the Web in 2007 triggered the Quirks rendering mode of Web browsers, about 30% triggered the Almost Standards mode, and about 9% triggered the Standards mode.</p> <p><img src="rendering-mode-pie-chart.png" alt=""></p>
If an image is decorative but isn't especially page-specific — for example an image that forms part of a site-wide design scheme — the image should be specified in the site's CSS, not in the markup of the document.
However, a decorative image that isn't discussed by the surrounding text but still has some
relevance can be included in a page using the img element. Such images are
decorative, but still form part of the content. In these cases, the alt attribute must be present but its value must be the empty
string.
Examples where the image is purely decorative despite being relevant would include things like a photo of the Black Rock City landscape in a blog post about an event at Burning Man, or an image of a painting inspired by a poem, on a page reciting that poem. The following snippet shows an example of the latter case (only the first verse is included in this snippet):
<h1>The Lady of Shalott</h1> <p><img src="shalott.jpeg" alt=""></p> <p>On either side the river lie<br> Long fields of barley and of rye,<br> That clothe the wold and meet the sky;<br> And through the field the road run by<br> To many-tower'd Camelot;<br> And up and down the people go,<br> Gazing where the lilies blow<br> Round an island there below,<br> The island of Shalott.</p>
When a picture has been sliced into smaller image files that are then displayed together to
form the complete picture again, one of the images must have its alt attribute set as per the relevant rules that would be appropriate
for the picture as a whole, and then all the remaining images must have their alt attribute set to the empty string.
In the following example, a picture representing a company logo for XYZ Corp has been split into two pieces, the first containing the letters "XYZ" and the second with the word "Corp". The alternative text ("XYZ Corp") is all in the first image.
<h1><img src="logo1.png" alt="XYZ Corp"><img src="logo2.png" alt=""></h1>
In the following example, a rating is shown as three filled stars and two empty stars. While the alternative text could have been "★★★☆☆", the author has instead decided to more helpfully give the rating in the form "3 out of 5". That is the alternative text of the first image, and the rest have blank alternative text.
<p>Rating: <meter max=5 value=3><img src="1" alt="3 out of 5" ><img src="1" alt=""><img src="1" alt=""><img src="0" alt="" ><img src="0" alt=""></meter></p>
Generally, image maps should be used instead of slicing an image for links.
However, if an image is indeed sliced and any of the components of the sliced picture are the
sole contents of links, then one image per link must have alternative text in its alt attribute representing the purpose of the link.
In the following example, a picture representing the flying spaghetti monster emblem, with each of the left noodly appendages and the right noodly appendages in different images, so that the user can pick the left side or the right side in an adventure.
<h1>The Church</h1> <p>You come across a flying spaghetti monster. Which side of His Noodliness do you wish to reach out for?</p> <p><a href="?go=left" ><img src="fsm-left.png" alt="Left side. "></a ><img src="fsm-middle.png" alt="" ><a href="?go=right"><img src="fsm-right.png" alt="Right side."></a></p>
In some cases, the image is a critical part of the content. This could be the case, for instance, on a page that is part of a photo gallery. The image is the whole point of the page containing it.
How to provide alternative text for an image that is a key part of the content depends on the image's provenance.
When it is possible for detailed alternative text to be provided, for example if the image is
part of a series of screenshots in a magazine review, or part of a comic strip, or is a
photograph in a blog entry about that photograph, text that can serve as a substitute for the
image must be given as the contents of the alt attribute.
A screenshot in a gallery of screenshots for a new OS, with some alternative text:
<figure>
<img src="KDE%20Light%20desktop.png"
alt="The desktop is blue, with icons along the left hand side in
two columns, reading System, Home, K-Mail, etc. A window is
open showing that menus wrap to a second line if they
cannot fit in the window. The window has a list of icons
along the top, with an address bar below it, a list of
icons for tabs along the left edge, a status bar on the
bottom, and two panes in the middle. The desktop has a bar
at the bottom of the screen with a few buttons, a pager, a
list of open applications, and a clock.">
<figcaption>Screenshot of a KDE desktop.</figcaption>
</figure>
A graph in a financial report:
<img src="sales.gif"
title="Sales graph"
alt="From 1998 to 2005, sales increased by the following percentages
with each year: 624%, 75%, 138%, 40%, 35%, 9%, 21%">
Note that "sales graph" would be inadequate alternative text for a sales graph. Text that would be a good caption is not generally suitable as replacement text.
In certain cases, the nature of the image might be such that providing thorough alternative text is impractical. For example, the image could be indistinct, or could be a complex fractal, or could be a detailed topographical map.
In these cases, the alt attribute must contain some
suitable alternative text, but it may be somewhat brief.
Sometimes there simply is no text that can do justice to an image. For example, there is little that can be said to usefully describe a Rorschach inkblot test. However, a description, even if brief, is still better than nothing:
<figure> <img src="/commons/a/a7/Rorschach1.jpg" alt="A shape with left-right symmetry with indistinct edges, with a small gap in the center, two larger gaps offset slightly from the center, with two similar gaps under them. The outline is wider in the top half than the bottom half, with the sides extending upwards higher than the center, and the center extending below the sides."> <figcaption>A black outline of the first of the ten cards in the Rorschach inkblot test.</figcaption> </figure>
Note that the following would be a very bad use of alternative text:
<!-- This example is wrong. Do not copy it. --> <figure> <img src="/commons/a/a7/Rorschach1.jpg" alt="A black outline of the first of the ten cards in the Rorschach inkblot test."> <figcaption>A black outline of the first of the ten cards in the Rorschach inkblot test.</figcaption> </figure>
Including the caption in the alternative text like this isn't useful because it effectively duplicates the caption for users who don't have images, taunting them twice yet not helping them any more than if they had only read or heard the caption once.
Another example of an image that defies full description is a fractal, which, by definition, is infinite in detail.
The following example shows one possible way of providing alternative text for the full view of an image of the Mandelbrot set.
<img src="ms1.jpeg" alt="The Mandelbrot set appears as a cardioid with its cusp on the real axis in the positive direction, with a smaller bulb aligned along the same center line, touching it in the negative direction, and with these two shapes being surrounded by smaller bulbs of various sizes.">
Similarly, a photograph of a person's face, for example in a biography, can be considered quite relevant and key to the content, but it can be hard to fully substitute text for
<section class="bio"> <h1>A Biography of Isaac Asimov</h1> <p>Born <b>Isaak Yudovich Ozimov</b> in 1920, Isaac was a prolific author.</p> <p><img src="headpics/asimov.jpeg" alt="Isaac Asimov had dark hair, a tall forehead, and wore glasses. Later in life, he wore long white sideburns."> <p>Asimov was born in Russia, and moved to the US when he was three years old.</p> <p>... </section>
In such cases it is unnecessary (and indeed discouraged) to include a reference to the presence of the image itself in the alternative text, since such text would be redundant with the browser itself reporting the presence of the image. For example, if the alternative text was "A photo of Isaac Asimov", then a conforming user agent might read that out as "(Image) A photo of Isaac Asimov" rather than the more useful "(Image) Isaac Asimov had dark hair, a tall forehead, and wore glasses...".
In some unfortunate cases, there might be no alternative text available at all, either because the image is obtained in some automated fashion without any associated alternative text (e.g. a Webcam), or because the page is being generated by a script using user-provided images where the user did not provide suitable or usable alternative text (e.g. photograph sharing sites), or because the author does not himself know what the images represent (e.g. a blind photographer sharing an image on his blog).
In such cases, the alt attribute may be omitted, but one of
the following conditions must be met as well:
The img element is in a
figure element that contains a figcaption element that contains
content other than inter-element whitespace, and, ignoring the
figcaption element and its descendants, the figure element has no
flow content descendants other than inter-element whitespace and the
img element.
The title attribute is present and has a non-empty
value.
Relying on the title attribute is currently
discouraged as many user agents do not expose the attribute in an accessible manner as
required by this specification (e.g. requiring a pointing device such as a mouse to cause a
tooltip to appear, which excludes keyboard-only users and touch-only users, such as anyone
with a modern phone or tablet).
Such cases are to be kept to an absolute minimum. If there is even the slightest
possibility of the author having the ability to provide real alternative text, then it would not
be acceptable to omit the alt attribute.
A photo on a photo-sharing site, if the site received the image with no metadata other than the caption, could be marked up as follows:
<figure> <img src="1100670787_6a7c664aef.jpg"> <figcaption>Bubbles traveled everywhere with us.</figcaption> </figure>
It would be better, however, if a detailed description of the important parts of the image obtained from the user and included on the page.
A blind user's blog in which a photo taken by the user is shown. Initially, the user might not have any idea what the photo he took shows:
<article> <h1>I took a photo</h1> <p>I went out today and took a photo!</p> <figure> <img src="photo2.jpeg"> <figcaption>A photograph taken blindly from my front porch.</figcaption> </figure> </article>
Eventually though, the user might obtain a description of the image from his friends and could then include alternative text:
<article> <h1>I took a photo</h1> <p>I went out today and took a photo!</p> <figure> <img src="photo2.jpeg" alt="The photograph shows my squirrel feeder hanging from the edge of my roof. It is half full, but there are no squirrels around. In the background, out-of-focus trees fill the shot. The feeder is made of wood with a metal grate, and it contains peanuts. The edge of the roof is wooden too, and is painted white with light blue streaks."> <figcaption>A photograph taken blindly from my front porch.</figcaption> </figure> </article>
Sometimes the entire point of the image is that a textual description is not available, and
the user is to provide the description. For instance, the point of a CAPTCHA image is to see if
the user can literally read the graphic. Here is one way to mark up a CAPTCHA (note the title attribute):
<p><label>What does this image say? <img src="captcha.cgi?id=8934" title="CAPTCHA"> <input type=text name=captcha></label> (If you cannot see the image, you can use an <a href="?audio">audio</a> test instead.)</p>
Another example would be software that displays images and asks for alternative text precisely for the purpose of then writing a page with correct alternative text. Such a page could have a table of images, like this:
<table> <thead> <tr> <th> Image <th> Description <tbody> <tr> <td> <img src="2421.png" title="Image 640 by 100, filename 'banner.gif'"> <td> <input name="alt2421"> <tr> <td> <img src="2422.png" title="Image 200 by 480, filename 'ad3.gif'"> <td> <input name="alt2422"> </table>
Notice that even in this example, as much useful information as possible is still included
in the title attribute.
Since some users cannot use images at all (e.g. because they have a very slow
connection, or because they are using a text-only browser, or because they are listening to the
page being read out by a hands-free automobile voice Web browser, or simply because they are
blind), the alt attribute is only allowed to be omitted rather
than being provided with replacement text when no alternative text is available and none can be
made available, as in the above examples. Lack of effort from the part of the author is not an
acceptable reason for omitting the alt attribute.
Generally authors should avoid using img elements for purposes other than showing
images.
If an img element is being used for purposes other than showing an image, e.g. as
part of a service to count page views, then the alt attribute
must be the empty string.
In such cases, the width and height attributes should both be set to zero.
This section does not apply to documents that are publicly accessible, or whose target audience is not necessarily personally known to the author, such as documents on a Web site, e-mails sent to public mailing lists, or software documentation.
When an image is included in a private communication (such as an HTML e-mail) aimed at a
specific person who is known to be able to view images, the alt
attribute may be omitted. However, even in such cases authors are strongly urged to include
alternative text (as appropriate according to the kind of image involved, as described in the
above entries), so that the e-mail is still usable should the user use a mail client that does not
support images, or should the document be forwarded on to other users whose abilities might not
include easily seeing images.
Markup generators (such as WYSIWYG authoring tools) should, wherever possible, obtain alternative text from their users. However, it is recognised that in many cases, this will not be possible.
For images that are the sole contents of links, markup generators should examine the link target to determine the title of the target, or the URL of the target, and use information obtained in this manner as the alternative text.
For images that have captions, markup generators should use the figure and
figcaption elements, or the title attribute, to
provide the image's caption.
As a last resort, implementors should either set the alt
attribute to the empty string, under the assumption that the image is a purely decorative image
that doesn't add any information but is still specific to the surrounding content, or omit the
alt attribute altogether, under the assumption that the image is
a key part of the content.
Markup generators may specify a generator-unable-to-provide-required-alt
attribute on img elements for which they have been unable to obtain alternative text
and for which they have therefore omitted the alt attribute. The
value of this attribute must be the empty string. Documents containing such attributes are not
conforming, but conformance checkers will silently
ignore this error.
This is intended to avoid markup generators from being pressured into replacing
the error of omitting the alt attribute with the even more
egregious error of providing phony alternative text, because state-of-the-art automated
conformance checkers cannot distinguish phony alternative text from correct alternative text.
Markup generators should generally avoid using the image's own file name as the alternative text. Similarly, markup generators should avoid generating alternative text from any content that will be equally available to presentation user agents (e.g. Web browsers).
This is because once a page is generated, it will typically not be updated, whereas the browsers that later read the page can be updated by the user, therefore the browser is likely to have more up-to-date and finely-tuned heuristics than the markup generator did when generating the page.
A conformance checker must report the lack of an alt
attribute as an error unless one of the conditions listed below applies:
The img element is in a figure element that satisfies the conditions described above.
The img element has a title attribute with a
value that is not the empty string (also as described
above).
The conformance checker has been configured to assume that the document is an e-mail or document intended for a specific person who is known to be able to view images.
The img element has a (non-conforming) generator-unable-to-provide-required-alt
attribute whose value is the empty string. A conformance checker that is not reporting the lack
of an alt attribute as an error must also not report the
presence of the empty generator-unable-to-provide-required-alt
attribute as an error. (This case does not represent a case where the document is conforming,
only that the generator could not determine appropriate alternative text — validators are
not required to show an error in this case, because such an error might encourage markup
generators to include bogus alternative text purely in an attempt to silence validators.
Naturally, conformance checkers may report the lack of an alt attribute as an error even in the presence of the generator-unable-to-provide-required-alt
attribute; for example, there could be a user option to report all conformance errors
even those that might be the more or less inevitable result of using a markup
generator.)
iframe elementsrc — Address of the resourcesrcdoc — A document to render in the iframename — Name of nested browsing contextsandbox — Security rules for nested contentseamless — Whether to apply the document's styles to the nested contentallowfullscreen — Whether to allow the iframe's contents to use requestFullscreen()width — Horizontal dimensionheight — Vertical dimensioninterface HTMLIFrameElement : HTMLElement {
attribute DOMString src;
attribute DOMString srcdoc;
attribute DOMString name;
[PutForwards=value] readonly attribute DOMSettableTokenList sandbox;
attribute boolean seamless;
attribute boolean allowFullscreen;
attribute DOMString width;
attribute DOMString height;
readonly attribute Document? contentDocument;
readonly attribute WindowProxy? contentWindow;
// also has obsolete members
};
The iframe element represents a nested browsing
context.
The src attribute gives the address of a page
that the nested browsing context is to contain. The attribute, if present, must be a
valid non-empty URL potentially surrounded by spaces. If the itemprop is specified on an iframe element, then the
src attribute must also be specified.
The srcdoc attribute gives the content of
the page that the nested browsing context is to contain. The value of the attribute
is the source of an iframe srcdoc
document.
For iframe elements in HTML documents, the srcdoc attribute, if present, must have a value using the
HTML syntax that consists of the following syntactic components, in the given order:
html element.For iframe elements in XML documents, the srcdoc attribute, if present, must have a value that matches the
production labeled document in the XML specification. [XML]
Here a blog uses the srcdoc attribute in conjunction
with the sandbox and seamless attributes described below to provide users of user
agents that support this feature with an extra layer of protection from script injection in the
blog post comments:
<article> <h1>I got my own magazine!</h1> <p>After much effort, I've finally found a publisher, and so now I have my own magazine! Isn't that awesome?! The first issue will come out in September, and we have articles about getting food, and about getting in boxes, it's going to be great!</p> <footer> <p>Written by <a href="/users/cap">cap</a>, 1 hour ago. </footer> <article> <footer> Thirteen minutes ago, <a href="/users/ch">ch</a> wrote: </footer> <iframe seamless sandbox srcdoc="<p>did you get a cover picture yet?"></iframe> </article> <article> <footer> Nine minutes ago, <a href="/users/cap">cap</a> wrote: </footer> <iframe seamless sandbox srcdoc="<p>Yeah, you can see it <a href="/gallery?mode=cover&amp;page=1">in my gallery</a>."></iframe> </article> <article> <footer> Five minutes ago, <a href="/users/ch">ch</a> wrote: </footer> <iframe seamless sandbox srcdoc="<p>hey that's earl's table. <p>you should get earl&amp;me on the next cover."></iframe> </article>
Notice the way that quotes have to be escaped (otherwise the srcdoc attribute would end prematurely), and the way raw
ampersands (e.g. in URLs or in prose) mentioned in the sandboxed content have to be
doubly escaped — once so that the ampersand is preserved when originally parsing
the srcdoc attribute, and once more to prevent the
ampersand from being misinterpreted when parsing the sandboxed content.
Furthermore, notice that since the DOCTYPE is optional in
iframe srcdoc documents, and the html,
head, and body elements have optional
start and end tags, and the title element is also optional in iframe srcdoc
documents, the markup in a srcdoc attribute can be
relatively succint despite representing an entire document, since only the contents of the
body element need appear literally in the syntax. The other elements are still
present, but only by implication.
In the HTML syntax, authors need only remember to use U+0022
QUOTATION MARK characters (") to wrap the attribute contents and then to escape all U+0022
QUOTATION MARK (") and U+0026 AMPERSAND (&) characters, and to specify the sandbox attribute, to ensure safe embedding of content.
Due to restrictions of the XHTML syntax, in XML the U+003C LESS-THAN SIGN character (<) needs to be escaped as well. In order to prevent attribute-value normalization, some of XML's whitespace characters — specifically U+0009 CHARACTER TABULATION (tab), U+000A LINE FEED (LF), and U+000D CARRIAGE RETURN (CR) — also need to be escaped. [XML]
If the src attribute and the srcdoc attribute are both specified together, the srcdoc attribute takes priority. This allows authors to provide
a fallback URL for legacy user agents that do not support the srcdoc attribute.
When an iframe element is inserted
into a document, the user agent must create a nested browsing context, and
then process the iframe attributes for the "first time".
When an iframe element is removed
from a document, the user agent must discard the nested browsing context.
This happens without any unload events firing
(the nested browsing context and its Document are discarded, not unloaded).
Whenever an iframe element with a nested browsing context has its
srcdoc attribute set, changed, or removed, the user agent
must process the iframe attributes.
Similarly, whenever an iframe element with a nested browsing context
but with no srcdoc attribute specified has its src attribute set, changed, or removed, the user agent must
process the iframe attributes.
When the user agent is to process the iframe attributes, it must run
the first appropriate steps from the following list:
srcdoc attribute is specifiedNavigate the element's child browsing context
to a resource whose Content-Type is text/html, whose URL
is about:srcdoc, and whose data consists of the value of the attribute. The
resulting Document must be considered an iframe srcdoc document.
src attribute
specified, and the user agent is processing the iframe's attributes for the "first
time"Queue a task to run the iframe load event steps.
The task source for this task is the DOM manipulation task source.
If the value of the src attribute is missing, or its
value is the empty string, let url be the string
"about:blank".
Otherwise, resolve the value of the src attribute, relative to the iframe element.
If that is not successful, then let url be the string
"about:blank". Otherwise, let url be the resulting
absolute URL.
If there exists an ancestor browsing context whose active document's address, ignoring fragment identifiers, is equal to url, then abort these steps.
Navigate the element's child browsing context to url.
Any navigation required of the user agent in the process
the iframe attributes algorithm must be completed as an explicit
self-navigation override and with the iframe element's document's
browsing context as the source browsing context.
Furthermore, if the active document of the element's child browsing context before such a navigation was not completely loaded at the time of the new navigation, then the navigation must be completed with replacement enabled.
Similarly, if the child browsing context's session history contained
only one Document when the process the iframe attributes
algorithm was invoked, and that was the about:blank Document created
when the child browsing context was created, then any navigation required of the user agent in that algorithm must be completed
with replacement enabled.
When a Document in an iframe is marked as completely
loaded, the user agent must synchronously run the iframe load event steps.
A load event is also fired at the
iframe element when it is created if no other data is loaded in it.
Each Document has an iframe load in progress flag and a mute
iframe load flag. When a Document is created, these flags must be unset for
that Document.
The iframe load event steps are as follows:
Let child document be the active document of the
iframe element's nested browsing context.
If child document has its mute iframe load flag set, abort these steps.
Set child document's iframe load in progress flag.
Fire a simple event named load at the
iframe element.
Unset child document's iframe load in progress flag.
This, in conjunction with scripting, can be used to probe the URL space of the local network's HTTP servers. User agents may implement cross-origin access control policies that are stricter than those described above to mitigate this attack, but unfortunately such policies are typically not compatible with existing Web content.
When the iframe's browsing context's active document is
not ready for post-load tasks, and when anything in the iframe is delaying the load event of the iframe's
browsing context's active document, and when the iframe's
browsing context is in the delaying load events
mode, the iframe must delay the load event of its document.
If, during the handling of the load event, the
browsing context in the iframe is again navigated, that will further delay the load event.
If, when the element is created, the srcdoc attribute is not set, and the src attribute is either also not set or set but its value cannot be
resolved, the browsing context will remain at the initial
about:blank page.
If the user navigates away from this page, the
iframe's corresponding WindowProxy object will proxy new
Window objects for new Document objects, but the src attribute will not change.
The name attribute, if present, must be a
valid browsing context name. The given value is used to name the nested
browsing context. When the browsing context is created, if the attribute
is present, the browsing context name must be set to the value of this attribute;
otherwise, the browsing context name must be set to the empty string.
Whenever the name attribute is set, the nested
browsing context's name must be changed to
the new value. If the attribute is removed, the browsing context name must be set to
the empty string.
The sandbox attribute, when specified,
enables a set of extra restrictions on any content hosted by the iframe. Its value
must be an unordered set of unique space-separated tokens that are ASCII
case-insensitive. The allowed values are allow-forms, allow-pointer-lock, allow-popups, allow-same-origin, allow-scripts, and allow-top-navigation.
When the attribute is set, the content is treated as being from a unique origin,
forms, scripts, and various potentially annoying APIs are disabled, links are prevented from
targeting other browsing contexts, and plugins are secured.
The allow-same-origin keyword causes
the content to be treated as being from its real origin instead of forcing it into a unique
origin; the allow-top-navigation
keyword allows the content to navigate its top-level browsing context;
and the allow-forms, allow-pointer-lock, allow-popups and allow-scripts keywords re-enable forms, the
pointer lock API, popups, and scripts respectively. [POINTERLOCK]
Setting both the allow-scripts and allow-same-origin keywords together when the
embedded page has the same origin as the page containing the iframe
allows the embedded page to simply remove the sandbox
attribute and then reload itself, effectively breaking out of the sandbox altogether.
These flags only take effect when the nested browsing context of
the iframe is navigated. Removing them, or removing the
entire sandbox attribute, has no effect on an
already-loaded page.
Potentially hostile files should not be served from the same server as the file
containing the iframe element. Sandboxing hostile content is of minimal help if an
attacker can convince the user to just visit the hostile content directly, rather than in the
iframe. To limit the damage that can be caused by hostile HTML content, it should be
served from a separate dedicated domain. Using a different domain ensures that scripts in the
files are unable to attack the site, even if the user is tricked into visiting those pages
directly, without the protection of the sandbox
attribute.
When an iframe element with a sandbox
attribute has its nested browsing context created (before the initial
about:blank Document is created), and when an iframe
element's sandbox attribute is set or changed while it
has a nested browsing context, the user agent must parse the sandboxing directive using the attribute's value as the input, the iframe element's nested browsing context's
iframe sandboxing flag set as the output, and, if the
iframe has an allowfullscreen
attribute, the allow fullscreen flag.
When an iframe element's sandbox
attribute is removed while it has a nested browsing context, the user agent must
empty the iframe element's nested browsing context's
iframe sandboxing flag set as the output.
In this example, some completely-unknown, potentially hostile, user-provided HTML content is embedded in a page. Because it is served from a separate domain, it is affected by all the normal cross-site restrictions. In addition, the embedded page has scripting disabled, plugins disabled, forms disabled, and it cannot navigate any frames or windows other than itself (or any frames or windows it itself embeds).
<p>We're not scared of you! Here is your content, unedited:</p> <iframe sandbox src="http://usercontent.example.net/getusercontent.cgi?id=12193"></iframe>
It is important to use a separate domain so that if the attacker convinces the user to visit that page directly, the page doesn't run in the context of the site's origin, which would make the user vulnerable to any attack found in the page.
In this example, a gadget from another site is embedded. The gadget has scripting and forms enabled, and the origin sandbox restrictions are lifted, allowing the gadget to communicate with its originating server. The sandbox is still useful, however, as it disables plugins and popups, thus reducing the risk of the user being exposed to malware and other annoyances.
<iframe sandbox="allow-same-origin allow-forms allow-scripts"
src="http://maps.example.com/embedded.html"></iframe>
Suppose a file A contained the following fragment:
<iframe sandbox="allow-same-origin allow-forms" src=B></iframe>
Suppose that file B contained an iframe also:
<iframe sandbox="allow-scripts" src=C></iframe>
Further, suppose that file C contained a link:
<a href=D>Link</a>
For this example, suppose all the files were served as text/html.
Page C in this scenario has all the sandboxing flags set. Scripts are disabled, because the
iframe in A has scripts disabled, and this overrides the allow-scripts keyword set on the
iframe in B. Forms are also disabled, because the inner iframe (in B)
does not have the allow-forms keyword
set.
Suppose now that a script in A removes all the sandbox attributes in A and B.
This would change nothing immediately. If the user clicked the link in C, loading page D into the
iframe in B, page D would now act as if the iframe in B had the allow-same-origin and allow-forms keywords set, because that was the
state of the nested browsing context in the iframe in A when page B was
loaded.
Generally speaking, dynamically removing or changing the sandbox attribute is ill-advised, because it can make it quite
hard to reason about what will be allowed and what will not.
The seamless attribute is a boolean
attribute. When specified, it indicates that the iframe element's
browsing context is to be rendered in a manner that makes it appear to be part of the
containing document (seamlessly included in the parent document).
An HTML inclusion is effected using this attribute as in the following example.
In this case, the inclusion is of a site-wide navigation bar. Any links in the
iframe will, in new user agents, be automatically opened in the
iframe's parent browsing context; for legacy user agents, the site could also
include a base element with a target
attribute with the value _parent. Similarly, in new user agents the styles
of the parent page will be automatically applied to the contents of the frame, but to support
legacy user agents authors might wish to include the styles explicitly.
<!DOCTYPE HTML> <title>Mirror Mirror — MovieInfo™</title> <header> <hgroup> <h1>Mirror Mirror</h1> <h2>Part of the MovieInfo™ Database</h2> </hgroup> <nav> <iframe seamless src="nav.inc"></iframe> </nav> </header> ...
An iframe element is said to be in seamless mode when all of the
following conditions are met:
seamless attribute is set on the
iframe element, and
iframe element's owner Document's active sandboxing flag
set does not have the sandboxed seamless iframes flag set, and
iframe element's Document, or
iframe element's Document, or
iframe srcdoc document.
When an iframe element is in seamless mode, the following
requirements apply:
The user agent must set the seamless browsing context flag to true for that
browsing context. This will cause links to open in the
parent browsing context unless an explicit self-navigation override is used
(target="_self").
Media queries in the context of the iframe's browsing context
(e.g. on media attributes of style elements in
Documents in that iframe) must be evaluated with respect to the nearest
ancestor browsing context that is not itself being nested through an iframe that is in seamless
mode. [MQ]
In a CSS-supporting user agent: the user agent must add all the style sheets that apply to
the iframe element to the cascade of the active document of the
iframe element's nested browsing context, at the appropriate cascade
levels, before any style sheets specified by the document itself.
In a CSS-supporting user agent: the user agent must, for the purpose of CSS property
inheritance only, treat the root element of the active document of the
iframe element's nested browsing context as being a child of the
iframe element. (Thus inherited properties on the root element of the document in
the iframe will inherit the computed values of those properties on the
iframe element instead of taking their initial values.)
In visual media, in a CSS-supporting user agent: the user agent should set the intrinsic
width of the iframe to the width that the element would have if it was a
non-replaced block-level element with 'width: auto', unless that width would be zero (e.g. if the
element is floating or absolutely positioned), in which case the user agent should set the
intrinsic width of the iframe to the shrink-to-fit width of the root element (if
any) of the content rendered in the iframe.
In visual media, in a CSS-supporting user agent: the user agent should set the intrinsic
height of the iframe to the shortest height that would make the content rendered in
the iframe at its current width (as given in the previous bullet point) have no
scrollable overflow at its bottom edge. Scrollable overflow is any overflow that would increase the range to
which a scrollbar or other scrolling mechanism can scroll.
In visual media, in a CSS-supporting user agent: the user agent must force the height of the
initial containing block of the active document of the nested browsing
context of the iframe to zero.
This is intended to get around the otherwise circular dependency of percentage dimensions that depend on the height of the containing block, thus affecting the height of the document's bounding box, thus affecting the height of the viewport, thus affecting the size of the initial containing block.
In speech media, the user agent should render the nested browsing context without announcing that it is a separate document.
User agents should, in general, act as if the active document of the
iframe's nested browsing context was part of the document that the
iframe is in, if any.
For example if the user agent supports listing all the links in a document, links in "seamlessly" nested documents would be included in that list without being significantly distinguished from links in the document itself.
The nested browsing context's Window object's
cross-boundary event parent is the browsing context container. [DOM]
If the attribute is not specified, or if the origin conditions listed above are not met, then the user agent should render the nested browsing context in a manner that is clearly distinguishable as a separate browsing context, and the seamless browsing context flag must be set to false for that browsing context.
It is important that user agents recheck the above conditions whenever the
active document of the nested browsing context of the
iframe changes, such that the seamless browsing context flag gets unset
if the nested browsing context is navigated to another
origin.
The attribute can be set or removed dynamically, with the rendering updating in tandem.
The contenteditable attribute does not
propagate into seamless iframes.
The allowfullscreen attribute is a
boolean attribute. When specified, it indicates that Document objects in
the iframe element's browsing context are to be allowed to use requestFullscreen() (if it's not blocked for other
reasons, e.g. there is another ancestor iframe without this attribute set).
Here, an iframe is used to embed a player from a video site. The allowfullscreen attribute is needed to enable the
player to show its video full-screen.
<article> <header> <p><img src="/usericons/1627591962735"> <b>Fred Flintstone</b></p> <p><a href="/posts/3095182851" rel=bookmark>12:44</a> — <a href="#acl-3095182851">Private Post</a></p> </header> <main> <p>Check out my new ride!</p> <iframe src="https://video.example.com/embed?id=92469812" allowfullscreen></iframe> </main> </article>
The iframe element supports dimension attributes for cases where the
embedded content has specific dimensions (e.g. ad units have well-defined dimensions).
An iframe element never has fallback content, as it will always
create a nested browsing context, regardless of whether the specified initial
contents are successfully used.
Descendants of iframe elements represent nothing. (In legacy user agents that do
not support iframe elements, the contents would be parsed as markup that could act as
fallback content.)
When used in HTML documents, the allowed content model
of iframe elements is text, except that invoking the HTML fragment parsing
algorithm with the iframe element as the context element and the text contents as the input must result in a list of nodes that are all phrasing content,
with no parse errors having occurred, with no script
elements being anywhere in the list or as descendants of elements in the list, and with all the
elements in the list (including their descendants) being themselves conforming.
The iframe element must be empty in XML documents.
The HTML parser treats markup inside iframe elements as
text.
The IDL attributes src, srcdoc, name, sandbox, and seamless must reflect the respective
content attributes of the same name.
The allowFullscreen IDL attribute
must reflect the allowfullscreen
content attribute.
The contentDocument IDL attribute
must return the Document object of the active document of the
iframe element's nested browsing context, if any and if its
effective script origin is the same origin as the effective script
origin specified by the incumbent settings object, or null otherwise.
The contentWindow IDL attribute must
return the WindowProxy object of the iframe element's nested
browsing context, if any, or null otherwise.
Here is an example of a page using an iframe to include advertising from an
advertising broker:
<iframe src="http://ads.example.com/?customerid=923513721&format=banner"
width="468" height="60"></iframe>
embed elementsrc — Address of the resourcetype — Type of embedded resourcewidth — Horizontal dimensionheight — Vertical dimensioninterface HTMLEmbedElement : HTMLElement {
attribute DOMString src;
attribute DOMString type;
attribute DOMString width;
attribute DOMString height;
legacycaller any (any... arguments);
// also has obsolete members
};
Depending on the type of content instantiated by the
embed element, the node may also support other
interfaces.
The embed element provides an integration point for an external (typically
non-HTML) application or interactive content.
The src attribute gives the address of the
resource being embedded. The attribute, if present, must contain a valid non-empty URL
potentially surrounded by spaces.
If the itemprop attribute is specified on an
embed element, then the src attribute must also
be specified.
The type attribute, if present, gives the
MIME type by which the plugin to instantiate is selected. The value must be a
valid MIME type. If both the type attribute and
the src attribute are present, then the type attribute must specify the same type as the explicit Content-Type metadata of the resource given by the src attribute.
While any of the following conditions are occurring, any plugin instantiated for
the element must be removed, and the embed element represents
nothing:
The element has neither a src attribute nor a type attribute.
The element has a media element ancestor.
The element has an ancestor object element that is not showing its
fallback content.
An embed element is said to be potentially
active when the following conditions are all met simultaneously:
Document or was in a Document the last time the event loop
reached step 1.Document is fully active.src attribute set or a type attribute set (or both).src attribute is either absent or its value
is not the empty string.object element that is not showing its
fallback content.Whenever an embed element that was not potentially active becomes potentially active, and whenever a potentially active embed element that is
remaining potentially active and has its src attribute set, changed, or removed or its type attribute set, changed, or removed, the user agent must
queue a task using the embed task source to run the
embed element setup steps.
The embed element setup steps are as follows:
If another task has since been queued to run the
embed element setup steps for this element, then abort these steps.
src attribute setThe user agent must resolve the value of the element's
src attribute, relative to the element. If that is
successful, the user agent should fetch the resulting absolute
URL, from the element's browsing context scope origin if it has one. The task that
is queued by the networking task source once
the resource has been fetched must run the following steps:
If another task has since been queued to run
the embed element setup steps for this element, then abort these
steps.
Determine the type of the content being embedded, as follows (stopping at the first substep that determines the type):
If the element has a type attribute, and that
attribute's value is a type that a plugin supports, then the value of the
type attribute is the content's type.
Otherwise, if applying the URL parser algorithm to the URL of the specified resource (after any redirects) results in a parsed URL whose path component matches a pattern that a plugin supports, then the content's type is the type that that plugin can handle.
For example, a plugin might say that it can handle resources with path components that end with the four character string
".swf".
Otherwise, if the specified resource has explicit Content-Type metadata, then that is the content's type.
Otherwise, the content has no type and there can be no appropriate plugin for it.
If the previous step determined that the content's
type is image/svg+xml, then run the following substeps:
If the embed element is not associated with a nested browsing
context, associate the element with a newly created nested browsing
context, and, if the element has a name
attribute, set the browsing context name of the element's nested
browsing context to the value of this attribute.
Navigate the nested browsing context to
the fetched resource, with replacement enabled, and with the
embed element's document's browsing context as the source
browsing context. (The src attribute of the
embed element doesn't get updated if the browsing context gets further
navigated to other locations.)
The embed element now represents its associated
nested browsing context.
Otherwise, find and instantiate an appropriate plugin based on the content's type, and hand that plugin the
content of the resource, replacing any previously instantiated plugin for the element. The
embed element now represents this plugin instance.
Once the resource or plugin has completely loaded, queue a task to
fire a simple event named load at the
element.
Whether the resource is fetched successfully or not (e.g. whether the response code was a 2xx code or equivalent) must be ignored when determining the content's type and when handing the resource to the plugin.
This allows servers to return data for plugins even with error responses (e.g. HTTP 500 Internal Server Error codes can still contain plugin data).
Fetching the resource must delay the load event of the element's document.
src attribute setThe user agent should find and instantiate an appropriate plugin based on the
value of the type attribute. The embed
element now represents this plugin instance.
Once the plugin is completely loaded, queue a task to fire a simple
event named load at the element.
The embed element has no fallback content. If the user agent can't
find a suitable plugin when attempting to find and instantiate one for the algorithm above, then
the user agent must use a default plugin. This default could be as simple as saying "Unsupported
Format".
Whenever an embed element that was potentially
active stops being potentially active, any
plugin that had been instantiated for that element must be unloaded.
When a plugin is to be instantiated but it cannot be secured and the sandboxed plugins browsing context
flag is set on the embed element's Document's active
sandboxing flag set, then the user agent must not instantiate the plugin, and
must instead render the embed element in a manner that conveys that the
plugin was disabled. The user agent may offer the user the option to override the
sandbox and instantiate the plugin anyway; if the user invokes such an option, the
user agent must act as if the conditions above did not apply for the purposes of this element.
Plugins that cannot be secured are disabled in sandboxed browsing contexts because they might not honor the restrictions imposed by the sandbox (e.g. they might allow scripting even when scripting in the sandbox is disabled). User agents should convey the danger of overriding the sandbox to the user if an option to do so is provided.
When an embed element represents a nested browsing context: if the
embed element's nested browsing context's active document
is not ready for post-load tasks, and when anything is delaying the load event of the embed element's browsing
context's active document, and when the embed element's
browsing context is in the delaying load
events mode, the embed must delay the load event of its
document.
The task source for the tasks mentioned in this section is the DOM manipulation task source.
Any namespace-less attribute other than name, align, hspace, and vspace may be
specified on the embed element, so long as its name is XML-compatible
and contains no uppercase ASCII letters. These attributes are then passed as
parameters to the plugin.
All attributes in HTML documents get lowercased automatically, so the restriction on uppercase letters doesn't affect such documents.
The four exceptions are to exclude legacy attributes that have side-effects beyond just sending parameters to the plugin.
The user agent should pass the names and values of all the attributes of the embed
element that have no namespace to the plugin used, when one is instantiated.
The HTMLEmbedElement object representing the element must expose the scriptable
interface of the plugin instantiated for the embed element, if any. At a
minimum, this interface must implement the legacy caller
operation. (It is suggested that the default behavior of this legacy caller operation, e.g.
the behavior of the default plugin's legacy caller operation, be to throw a
NotSupportedError exception.)
The embed element supports dimension attributes.
The IDL attributes src and type each must reflect the respective
content attributes of the same name.
Here's a way to embed a resource that requires a proprietary plugin, like Flash:
<embed src="catgame.swf">
If the user does not have the plugin (for example if the plugin vendor doesn't support the user's platform), then the user will be unable to use the resource.
To pass the plugin a parameter "quality" with the value "high", an attribute can be specified:
<embed src="catgame.swf" quality="high">
This would be equivalent to the following, when using an object element
instead:
<object data="catgame.swf"> <param name="quality" value="high"> </object>
object elementusemap attribute: Interactive content.param elements, then, transparent.data — Address of the resourcetype — Type of embedded resourcetypemustmatch — Whether the type attribute and the Content-Type value need to match for the resource to be usedname — Name of nested browsing contextusemap — Name of image map to useform — Associates the control with a form elementwidth — Horizontal dimensionheight — Vertical dimensioninterface HTMLObjectElement : HTMLElement {
attribute DOMString data;
attribute DOMString type;
attribute boolean typeMustMatch;
attribute DOMString name;
attribute DOMString useMap;
readonly attribute HTMLFormElement? form;
attribute DOMString width;
attribute DOMString height;
readonly attribute Document? contentDocument;
readonly attribute WindowProxy? contentWindow;
readonly attribute boolean willValidate;
readonly attribute ValidityState validity;
readonly attribute DOMString validationMessage;
boolean checkValidity();
boolean reportValidity();
void setCustomValidity(DOMString error);
legacycaller any (any... arguments);
// also has obsolete members
};
Depending on the type of content instantiated by the
object element, the node also supports other
interfaces.
The object element can represent an external resource, which, depending on the
type of the resource, will either be treated as an image, as a nested browsing
context, or as an external resource to be processed by a plugin.
The data attribute, if present, specifies the
address of the resource. If present, the attribute must be a valid non-empty URL potentially
surrounded by spaces.
Authors who reference resources from other origins
that they do not trust are urged to use the typemustmatch attribute defined below. Without that
attribute, it is possible in certain cases for an attacker on the remote host to use the plugin
mechanism to run arbitrary scripts, even if the author has used features such as the Flash
"allowScriptAccess" parameter.
The type attribute, if present, specifies the
type of the resource. If present, the attribute must be a valid MIME type.
At least one of either the data attribute or the type attribute must be present.
If the itemprop attribute is specified on an object
element, then the data attribute must also be specified.
The typemustmatch attribute is a
boolean attribute whose presence indicates that the resource specified by the data attribute is only to be used if the value of the type attribute and the Content-Type of the
aforementioned resource match.
The typemustmatch attribute must not be
specified unless both the data attribute and the type attribute are present.
The name attribute, if present, must be a
valid browsing context name. The given value is used to name the nested
browsing context, if applicable.
Whenever one of the following conditions occur:
Document changes whether it is fully active,
object elements changes to or from showing its
fallback content,
classid attribute is set, changed, or
removed,
classid attribute is not present, and
its data attribute is set, changed, or removed,
classid attribute nor its
data attribute are present, and its type attribute is set, changed, or removed,
...the user agent must queue a task to run the following steps to (re)determine
what the object element represents. This task
being queued or actively running must delay the load
event of the element's document.
If the user has indicated a preference that this object element's fallback
content be shown instead of the element's usual behavior, then jump to the step below
labeled fallback.
For example, a user could ask for the element's fallback content to be shown because that content uses a format that the user finds more accessible.
If the element has an ancestor media element, or has an ancestor
object element that is not showing its fallback content, or
if the element is not in a Document with a
browsing context, or if the element's Document is not fully
active, or if the element is still in the stack of open elements of an
HTML parser or XML parser, or if the element is not being
rendered, then jump to the step below labeled fallback.
If the classid attribute is present, and has a
value that isn't the empty string, then: if the user agent can find a plugin
suitable according to the value of the classid
attribute, and either plugins aren't being sandboxed or that
plugin can be secured, then that
plugin should be used, and the value of the data attribute, if any, should be passed to the
plugin. If no suitable plugin can be found, or if the
plugin reports an error, jump to the step below labeled fallback.
If the data attribute is present and its value is
not the empty string, then:
If the type attribute is present and its value is
not a type that the user agent supports, and is not a type that the user agent can find a
plugin for, then the user agent may jump to the step below labeled fallback
without fetching the content to examine its real type.
Resolve the URL specified by the data attribute, relative to the element.
If that failed, fire a simple event named error at the element, then jump to the step below labeled
fallback.
Fetch the resulting absolute URL, from the element's browsing context scope origin if it has one.
Fetching the resource must delay the load event of the element's document until the task that is queued by the networking task source once the resource has been fetched (defined next) has been run.
For the purposes of the application cache networking model, this fetch operation is not for a child browsing context (though it might end up being used for one after all, as defined below).
If the resource is not yet available (e.g. because the resource was not available in the cache, so that loading the resource required making a request over the network), then jump to the step below labeled fallback. The task that is queued by the networking task source once the resource is available must restart this algorithm from this step. Resources can load incrementally; user agents may opt to consider a resource "available" whenever enough data has been obtained to begin processing the resource.
If the load failed (e.g. there was an HTTP 404 error, there was a DNS error), fire
a simple event named error at the element, then jump to
the step below labeled fallback.
Determine the resource type, as follows:
Let the resource type be unknown.
If the object element has a type
attribute and a typemustmatch attribute, and
the resource has associated Content-Type metadata, and the
type specified in the resource's Content-Type metadata is
an ASCII case-insensitive match for the value of the element's type attribute, then let resource type
be that type and jump to the step below labeled handler.
If the object element has a typemustmatch attribute, jump to the step below
labeled handler.
If the user agent is configured to strictly obey Content-Type headers for this resource, and the resource has associated Content-Type metadata, then let the resource type be the type specified in the resource's Content-Type metadata, and jump to the step below labeled handler.
This can introduce a vulnerability, wherein a site is trying to embed a resource that uses a particular plugin, but the remote site overrides that and instead furnishes the user agent with a resource that triggers a different plugin with different security characteristics.
If there is a type attribute present on the
object element, and that attribute's value is not a type that the user agent
supports, but it is a type that a plugin supports, then let the resource type be the type specified in that type attribute, and jump to the step below labeled
handler.
Run the appropriate set of steps from the following list:
Let binary be false.
If the type specified in the resource's Content-Type
metadata is "text/plain", and the result of applying the rules for distinguishing if a resource is
text or binary to the resource is that the resource is not
text/plain, then set binary to true.
If the type specified in the resource's Content-Type
metadata is "application/octet-stream", then set binary to true.
If binary is false, then let the resource type be the type specified in the resource's Content-Type metadata, and jump to the step below labeled handler.
If there is a type attribute present on the
object element, and its value is not application/octet-stream,
then run the following steps:
If the attribute's value is a type that a plugin supports, or the
attribute's value is a type that starts with "image/" that is not also an
XML MIME type, then let the resource type be the type
specified in that type attribute.
Jump to the step below labeled handler.
If there is a type attribute present on the
object element, then let the tentative type be the type
specified in that type attribute.
Otherwise, let tentative type be the sniffed type of the resource.
If tentative type is not
application/octet-stream, then let resource type be
tentative type and jump to the step below labeled
handler.
If applying the URL parser algorithm to the URL of the specified resource (after any redirects) results in a parsed URL whose path component matches a pattern that a plugin supports, then let resource type be the type that that plugin can handle.
For example, a plugin might say that it can handle resources with path components that end with the four character string
".swf".
It is possible for this step to finish, or for one of the substeps above to jump straight to the next step, with resource type still being unknown. In both cases, the next step will trigger fallback.
Handler: Handle the content as given by the first of the following cases that matches:
If plugins are being sandboxed and the plugin that supports resource type cannot be secured, jump to the step below labeled fallback.
Otherwise, the user agent should use the plugin that supports resource type and pass the content of the resource to that plugin. If the plugin reports an error, then jump to the step below labeled fallback.
image/"The object element must be associated with a newly created nested
browsing context, if it does not already have one.
If the URL of the given resource is not about:blank, the
element's nested browsing context must then be navigated to that resource, with
replacement enabled, and with the object element's document's
browsing context as the source browsing context. (The data attribute of the object element doesn't
get updated if the browsing context gets further navigated to other locations.)
If the URL of the given resource is about:blank, then,
instead, the user agent must queue a task to fire a simple event
named load at the object element. No load event is fired at the
about:blank document itself.
The object element represents the nested browsing
context.
If the name attribute is present, the
browsing context name must be set to the value of this attribute; otherwise,
the browsing context name must be set to the empty string.
In certain situations, e.g. if the resource was fetched from an application cache but it is an HTML file
with a manifest attribute that points to a different
application cache manifest, the navigation of the browsing context will be restarted so
as to load the resource afresh from the network or a different application
cache. Even if the resource is then found to have a different type, it is still used
as part of a nested browsing context: only the navigate algorithm
is restarted, not this object algorithm.
image/", and support
for images has not been disabledApply the image sniffing rules to determine the type of the image.
The object element represents the specified image. The image is
not a nested browsing context.
If the image cannot be rendered, e.g. because it is malformed or in an unsupported format, jump to the step below labeled fallback.
The given resource type is not supported. Jump to the step below labeled fallback.
If the previous step ended with the resource type being unknown, this is the case that is triggered.
The element's contents are not part of what the object element
represents.
Abort these steps. Once the resource is completely loaded, queue a task to
fire a simple event named load at the
element.
If the data attribute is absent but the type attribute is present, and the user agent can find a
plugin suitable according to the value of the type attribute, and either plugins aren't being sandboxed or the plugin can be
secured, then that plugin should be used. If these conditions cannot be met, or if the
plugin reports an error, jump to the step below labeled fallback. Otherwise
abort these steps; once the plugin is completely loaded, queue a task to fire
a simple event named load at the element.
Fallback: The object element represents the element's
children, ignoring any leading param element children. This is the element's
fallback content. If the element has an instantiated plugin, then
unload it.
When the algorithm above instantiates a plugin, the user agent
should pass to the plugin used the names and values of all the attributes on the
element, in the order they were added to the element, with the attributes added by the parser
being ordered in source order, followed by a parameter named "PARAM" whose value is null, followed
by all the names and values of parameters given by
param elements that are children of the object element, in tree
order. If the plugin supports a scriptable interface, the
HTMLObjectElement object representing the element should expose that interface. The
object element represents the plugin. The
plugin is not a nested browsing context.
Plugins are considered sandboxed for the purpose of an
object element if the sandboxed plugins browsing context flag is set on
the object element's Document's active sandboxing flag
set.
Due to the algorithm above, the contents of object elements act as fallback
content, used only when referenced resources can't be shown (e.g. because it returned a 404
error). This allows multiple object elements to be nested inside each other,
targeting multiple user agents with different capabilities, with the user agent picking the first
one it supports.
When an object element represents a nested browsing context: if the
object element's nested browsing context's active document
is not ready for post-load tasks, and when anything is delaying the load event of the object element's browsing
context's active document, and when the object element's
browsing context is in the delaying load
events mode, the object must delay the load event of its
document.
The task source for the tasks mentioned in this section is the DOM manipulation task source.
Whenever the name attribute is set, if the
object element has a nested browsing context, its name must be changed to the new value. If the attribute is removed, if the
object element has a browsing context, the browsing context
name must be set to the empty string.
The usemap attribute, if present while the
object element represents an image, can indicate that the object has an associated
image map. The attribute must be ignored if the
object element doesn't represent an image.
The form attribute is used to explicitly associate the
object element with its form owner.
Constraint validation: object elements are always barred
from constraint validation.
The object element supports dimension attributes.
The IDL attributes data, type and name each must reflect the respective
content attributes of the same name. The typeMustMatch IDL attribute must
reflect the typemustmatch content
attribute. The useMap IDL attribute must
reflect the usemap content attribute.
The contentDocument IDL attribute
must return the Document object of the active document of the
object element's nested browsing context, if any and if its
effective script origin is the same origin as the effective script
origin specified by the incumbent settings object, or null otherwise.
The contentWindow IDL attribute must
return the WindowProxy object of the object element's nested
browsing context, if it has one; otherwise, it must return null.
The willValidate, validity, and validationMessage attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The form IDL attribute
is part of the element's forms API.
All object elements have a legacy caller
operation. If the object element has an instantiated plugin that
supports a scriptable interface that defines a legacy caller operation, then that must be the
behavior of the object's legacy caller operation. Otherwise, the object's legacy caller operation
must be to throw a NotSupportedError exception.
In the following example, a Java applet is embedded in a page using the object
element. (Generally speaking, it is better to avoid using applets like these and instead use
native JavaScript and HTML to provide the functionality, since that way the application will work
on all Web browsers without requiring a third-party plugin. Many devices, especially embedded
devices, do not support third-party technologies like Java.)
<figure> <object type="application/x-java-applet"> <param name="code" value="MyJavaClass"> <p>You do not have Java available, or it is disabled.</p> </object> <figcaption>My Java Clock</figcaption> </figure>
In this example, an HTML page is embedded in another using the object
element.
<figure> <object data="clock.html"></object> <figcaption>My HTML Clock</figcaption> </figure>
The following example shows how a plugin can be used in HTML (in this case the Flash plugin,
to show a video file). Fallback is provided for users who do not have Flash enabled, in this case
using the video element to show the video for those using user agents that support
video, and finally providing a link to the video for those who have neither Flash
nor a video-capable browser.
<p>Look at my video: <object type="application/x-shockwave-flash"> <param name=movie value="http://video.example.com/library/watch.swf"> <param name=allowfullscreen value=true> <param name=flashvars value="http://video.example.com/vids/315981"> <video controls src="http://video.example.com/vids/315981"> <a href="http://video.example.com/vids/315981">View video</a>. </video> </object> </p>
param elementobject element, before any flow content.name — Name of parametervalue — Value of parameterinterface HTMLParamElement : HTMLElement {
attribute DOMString name;
attribute DOMString value;
// also has obsolete members
};
The param element defines parameters for plugins invoked by object
elements. It does not represent anything on its own.
The name attribute gives the name of the
parameter.
The value attribute gives the value of the
parameter.
Both attributes must be present. They may have any value.
If both attributes are present, and if the parent element of the param is an
object element, then the element defines a parameter with the given name-value pair.
If either the name or value of a parameter defined
by a param element that is the child of an object element that
represents an instantiated plugin changes, and if that
plugin is communicating with the user agent using an API that features the ability to
update the plugin when the name or value of a parameter so changes, then the user agent must
appropriately exercise that ability to notify the plugin of the change.
The IDL attributes name and value must both reflect the respective
content attributes of the same name.
The following example shows how the param element can be used to pass a parameter
to a plugin, in this case the O3D plugin.
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>O3D Utah Teapot</title>
</head>
<body>
<p>
<object type="application/vnd.o3d.auto">
<param name="o3d_features" value="FloatingPointTextures">
<img src="o3d-teapot.png"
title="3D Utah Teapot illustration rendered using O3D."
alt="When O3D renders the Utah Teapot, it appears as a squat
teapot with a shiny metallic finish on which the
surroundings are reflected, with a faint shadow caused by
the lighting.">
<p>To see the teapot actually rendered by O3D on your
computer, please download and install the <a
href="http://code.google.com/apis/o3d/docs/gettingstarted.html#install">O3D plugin</a>.</p>
</object>
<script src="o3d-teapot.js"></script>
</p>
</body>
</html>
video elementcontrols attribute: Interactive content.src attribute:
zero or more track elements, then
transparent, but with no media element descendants.src attribute: zero or more source elements, then
zero or more track elements, then
transparent, but with no media element descendants.src — Address of the resourcecrossorigin — How the element handles crossorigin requestsposter — Poster frame to show prior to video playbackpreload — Hints how much buffering the media resource will likely needautoplay — Hint that the media resource can be started automatically when the page is loadedmediagroup — Groups media elements together with an implicit MediaControllerloop — Whether to loop the media resourcemuted — Whether to mute the media resource by defaultcontrols — Show user agent controlswidth — Horizontal dimensionheight — Vertical dimensioninterface HTMLVideoElement : HTMLMediaElement {
attribute unsigned long width;
attribute unsigned long height;
readonly attribute unsigned long videoWidth;
readonly attribute unsigned long videoHeight;
attribute DOMString poster;
};
A video element is used for playing videos or movies, and audio files with
captions.
Content may be provided inside the video element. User agents
should not show this content to the user; it is intended for older Web browsers which do
not support video, so that legacy video plugins can be tried, or to show text to the
users of these older browsers informing them of how to access the video contents.
In particular, this content is not intended to address accessibility concerns. To
make video content accessible to the partially sighted, the blind, the hard-of-hearing, the deaf,
and those with other physical or cognitive disabilities, a variety of features are available.
Captions can be provided, either embedded in the video stream or as external files using the
track element. Sign-language tracks can be provided, again either embedded in the
video stream or by synchronizing multiple video elements using the mediagroup attribute or a MediaController
object. Audio descriptions can be provided, either as a separate track embedded in the video
stream, or a separate audio track in an audio element slaved to the same controller as the video element(s), or in text
form using a WebVTT file referenced using the track element and
synthesized into speech by the user agent. WebVTT can also be used to provide chapter titles. For
users who would rather not use a media element at all, transcripts or other textual alternatives
can be provided by simply linking to them in the prose near the video element. [WEBVTT]
The video element is a media element whose media data is
ostensibly video data, possibly with associated audio data.
The src, preload,
autoplay, mediagroup, loop, muted, and controls
attributes are the attributes common to all media
elements.
The poster attribute gives the address of an
image file that the user agent can show while no video data is available. The attribute, if
present, must contain a valid non-empty URL potentially surrounded by spaces.
If the specified resource is to be used, then, when the element is created or when the poster attribute is set, changed, or removed, the user agent must
run the following steps to determine the element's poster frame (regardless of the
value of the element's show poster flag):
If there is an existing instance of this algorithm running for this video
element, abort that instance of this algorithm without changing the poster
frame.
If the poster attribute's value is the empty string
or if the attribute is absent, then there is no poster frame; abort these
steps.
Resolve the poster attribute's value relative to the element. If this fails,
then there is no poster frame; abort these steps.
Fetch the resulting absolute URL, from the element's
Document's origin. This must delay the load event of the
element's document.
If an image is thus obtained, the poster frame is that image. Otherwise, there is no poster frame.
The image given by the poster attribute,
the poster frame, is intended to be a representative frame of the video (typically one of
the first non-blank frames) that gives the user an idea of what the video is like.
A video element represents what is given for the first matching condition in the
list below:
readyState attribute is either HAVE_NOTHING, or HAVE_METADATA but no video data has yet been obtained at
all, or the element's readyState attribute is any
subsequent value but the media resource does not have a video channel)video element represents its poster frame, if any,
or else transparent black with no intrinsic dimensions.video element is paused, the current playback position is the first frame of video,
and the element's show poster flag is setvideo element represents its poster frame, if any,
or else the first frame of the video.video element is paused, and the
frame of video corresponding to the current playback
position is not available (e.g. because the video is seeking or buffering)video element is neither potentially playing nor paused (e.g. when seeking or stalled)video element represents the last frame of the video to have
been rendered.video element is pausedvideo element represents the frame of video corresponding to
the current playback position.video element has a video channel and is potentially
playing)video element represents the frame of video at the continuously
increasing "current" position. When the
current playback position changes such that the last frame rendered is no longer the
frame corresponding to the current playback position in the video, the new frame
must be rendered.Which frame in a video stream corresponds to a particular playback position is defined by the video stream's format.
The video element also represents any text track cues whose text track cue active flag is set and whose
text track is in the showing mode, and any
audio from the media resource, at the current playback position.
Any audio associated with the media resource must, if played, be played synchronised with the current playback position, at the element's effective media volume.
In addition to the above, the user agent may provide messages to the user (such as "buffering", "no video loaded", "error", or more detailed information) by overlaying text or icons on the video or other areas of the element's playback area, or in another appropriate manner.
User agents that cannot render the video may instead make the element represent a link to an external video playback utility or to the video data itself.
When a video element's media resource has a video channel, the
element provides a paint source whose width is the media resource's
intrinsic width, whose height is the
media resource's intrinsic
height, and whose appearance is the frame of video corresponding to the current playback position, if that is available, or else
(e.g. when the video is seeking or buffering) its previous appearance, if any, or else (e.g.
because the video is still loading the first frame) blackness.
videoWidthvideoHeightThese attributes return the intrinsic dimensions of the video, or zero if the dimensions are not known.
The intrinsic width and intrinsic height of the media resource are the dimensions of the resource in CSS pixels after taking into account the resource's dimensions, aspect ratio, clean aperture, resolution, and so forth, as defined for the format used by the resource. If an anamorphic format does not define how to apply the aspect ratio to the video data's dimensions to obtain the "correct" dimensions, then the user agent must apply the ratio by increasing one dimension and leaving the other unchanged.
The videoWidth IDL attribute must return
the intrinsic width of the video in CSS pixels.
The videoHeight IDL attribute must return
the intrinsic height of the video in CSS
pixels. If the element's readyState attribute is HAVE_NOTHING, then the attributes must return 0.
Whenever the intrinsic width
or intrinsic height of the video changes
(including, for example, because the selected video
track was changed), if the element's readyState
attribute is not HAVE_NOTHING, the user agent must
queue a task to fire a simple event named resize at the media element.
The video element supports dimension attributes.
In the absence of style rules to the contrary, video content should be rendered inside the element's playback area such that the video content is shown centered in the playback area at the largest possible size that fits completely within it, with the video content's aspect ratio being preserved. Thus, if the aspect ratio of the playback area does not match the aspect ratio of the video, the video will be shown letterboxed or pillarboxed. Areas of the element's playback area that do not contain the video represent nothing.
In user agents that implement CSS, the above requirement can be implemented by using the style rule suggested in the rendering section.
The intrinsic width of a video element's playback area is the intrinsic width of
the poster frame, if that is available and the element currently
represents its poster frame; otherwise, it is the intrinsic width of the video resource, if that is
available; otherwise the intrinsic width is missing.
The intrinsic height of a video element's playback area is the intrinsic height of
the poster frame, if that is available and the element currently
represents its poster frame; otherwise it is the intrinsic height of the video resource, if that is
available; otherwise the intrinsic height is missing.
The default object size is a width of 300 CSS pixels and a height of 150 CSS pixels. [CSSIMAGES]
User agents should provide controls to enable or disable the display of closed captions, audio description tracks, and other additional data associated with the video stream, though such features should, again, not interfere with the page's normal rendering.
User agents may allow users to view the video content in manners more suitable to the user
(e.g. full-screen or in an independent resizable window). As for the other user interface
features, controls to enable this should not interfere with the page's normal rendering unless the
user agent is exposing a user interface.
In such an independent context, however, user agents may make full user interfaces visible, with,
e.g., play, pause, seeking, and volume controls, even if the controls attribute is absent.
User agents may allow video playback to affect system features that could interfere with the user's experience; for example, user agents could disable screensavers while video playback is in progress.
The poster IDL attribute must
reflect the poster content attribute.
This example shows how to detect when a video has failed to play correctly:
<script>
function failed(e) {
// video playback failed - show a message saying why
switch (e.target.error.code) {
case e.target.error.MEDIA_ERR_ABORTED:
alert('You aborted the video playback.');
break;
case e.target.error.MEDIA_ERR_NETWORK:
alert('A network error caused the video download to fail part-way.');
break;
case e.target.error.MEDIA_ERR_DECODE:
alert('The video playback was aborted due to a corruption problem or because the video used features your browser did not support.');
break;
case e.target.error.MEDIA_ERR_SRC_NOT_SUPPORTED:
alert('The video could not be loaded, either because the server or network failed or because the format is not supported.');
break;
default:
alert('An unknown error occurred.');
break;
}
}
</script>
<p><video src="tgif.vid" autoplay controls onerror="failed(event)"></video></p>
<p><a href="tgif.vid">Download the video file</a>.</p>
audio elementcontrols attribute: Interactive content.controls attribute: Palpable content.src attribute:
zero or more track elements, then
transparent, but with no media element descendants.src attribute: zero or more source elements, then
zero or more track elements, then
transparent, but with no media element descendants.src — Address of the resourcecrossorigin — How the element handles crossorigin requestspreload — Hints how much buffering the media resource will likely needautoplay — Hint that the media resource can be started automatically when the page is loadedmediagroup — Groups media elements together with an implicit MediaControllerloop — Whether to loop the media resourcemuted — Whether to mute the media resource by defaultcontrols — Show user agent controls[NamedConstructor=Audio(optional DOMString src)]
interface HTMLAudioElement : HTMLMediaElement {};
An audio element represents a sound or audio stream.
Content may be provided inside the audio element. User agents
should not show this content to the user; it is intended for older Web browsers which do
not support audio, so that legacy audio plugins can be tried, or to show text to the
users of these older browsers informing them of how to access the audio contents.
In particular, this content is not intended to address accessibility concerns. To
make audio content accessible to the deaf or to those with other physical or cognitive
disabilities, a variety of features are available. If captions or a sign language video are
available, the video element can be used instead of the audio element to
play the audio, allowing users to enable the visual alternatives. Chapter titles can be provided
to aid navigation, using the track element and a WebVTT file. And,
naturally, transcripts or other textual alternatives can be provided by simply linking to them in
the prose near the audio element. [WEBVTT]
The audio element is a media element whose media data is
ostensibly audio data.
The src, preload,
autoplay, mediagroup, loop, muted, and controls
attributes are the attributes common to all media
elements.
When an audio element is potentially playing, it must have its audio
data played synchronised with the current playback position, at the element's
effective media volume.
When an audio element is not potentially playing, audio must not play
for the element.
Audio( [ url ] )Returns a new audio element, with the src
attribute set to the value passed in the argument, if applicable.
A constructor is provided for creating HTMLAudioElement objects (in addition to
the factory methods from DOM such as createElement()): Audio(src). When invoked as a
constructor, it must return a new HTMLAudioElement object (a new audio
element). The element must be created with its preload
attribute set to the literal value "auto". If the
src argument is present, the object created must be created with its src content attribute set to the provided value (this will cause the user agent to invoke the object's
resource selection algorithm before returning).
The element's document must be the active document of the browsing
context of the Window object on which the interface object of the invoked
constructor is found.
source elementtrack elements.src — Address of the resourcetype — Type of embedded resourceinterface HTMLSourceElement : HTMLElement {
attribute DOMString src;
attribute DOMString type;
};
The source element allows authors to specify multiple alternative media resources for media
elements. It does not represent anything on its own.
The src attribute gives the address of the
media resource. The value must be a valid non-empty URL potentially surrounded
by spaces. This attribute must be present.
Dynamically modifying a source element and its attribute when the
element is already inserted in a video or audio element will have no
effect. To change what is playing, just use the src attribute
on the media element directly, possibly making use of the canPlayType() method to pick from amongst available
resources. Generally, manipulating source elements manually after the document has
been parsed is an unnecessarily complicated approach.
The type attribute gives the type of the
media resource, to help the user agent determine if it can play this media
resource before fetching it. If specified, its value must be a valid MIME
type. The codecs parameter, which certain MIME types define, might be
necessary to specify exactly how the resource is encoded. [RFC4281]
The following list shows some examples of how to use the codecs= MIME
parameter in the type attribute.
<source src='video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src='video.mp4' type='video/mp4; codecs="avc1.58A01E, mp4a.40.2"'>
<source src='video.mp4' type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
<source src='video.mp4' type='video/mp4; codecs="avc1.64001E, mp4a.40.2"'>
<source src='video.mp4' type='video/mp4; codecs="mp4v.20.8, mp4a.40.2"'>
<source src='video.mp4' type='video/mp4; codecs="mp4v.20.240, mp4a.40.2"'>
<source src='video.3gp' type='video/3gpp; codecs="mp4v.20.8, samr"'>
<source src='video.ogv' type='video/ogg; codecs="theora, vorbis"'>
<source src='video.ogv' type='video/ogg; codecs="theora, speex"'>
<source src='audio.ogg' type='audio/ogg; codecs=vorbis'>
<source src='audio.spx' type='audio/ogg; codecs=speex'>
<source src='audio.oga' type='audio/ogg; codecs=flac'>
<source src='video.ogv' type='video/ogg; codecs="dirac, vorbis"'>
If a source element is inserted as a child of a media element that
has no src attribute and whose networkState has the value NETWORK_EMPTY, the user agent must invoke the media
element's resource selection
algorithm.
The IDL attributes src and type must reflect the respective content
attributes of the same name.
If the author isn't sure if user agents will all be able to render the media resources
provided, the author can listen to the error event on the last
source element and trigger fallback behavior:
<script>
function fallback(video) {
// replace <video> with its contents
while (video.hasChildNodes()) {
if (video.firstChild instanceof HTMLSourceElement)
video.removeChild(video.firstChild);
else
video.parentNode.insertBefore(video.firstChild, video);
}
video.parentNode.removeChild(video);
}
</script>
<video controls autoplay>
<source src='video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src='video.ogv' type='video/ogg; codecs="theora, vorbis"'
onerror="fallback(parentNode)">
...
</video>
track elementkind — The type of text tracksrc — Address of the resourcesrclang — Language of the text tracklabel — User-visible labeldefault — Enable the track if no other text track is more suitableinterface HTMLTrackElement : HTMLElement {
attribute DOMString kind;
attribute DOMString src;
attribute DOMString srclang;
attribute DOMString label;
attribute boolean default;
const unsigned short NONE = 0;
const unsigned short LOADING = 1;
const unsigned short LOADED = 2;
const unsigned short ERROR = 3;
readonly attribute unsigned short readyState;
readonly attribute TextTrack track;
};
The track element allows authors to specify explicit external timed text tracks for media elements. It
does not represent anything on its own.
The kind attribute is an enumerated
attribute. The following table lists the keywords defined for this attribute. The keyword
given in the first cell of each row maps to the state given in the second cell.
| Keyword | State | Brief description |
|---|---|---|
subtitles
| Subtitles | Transcription or translation of the dialogue, suitable for when the sound is available but not understood (e.g. because the user does not understand the language of the media resource's audio track). Overlaid on the video. |
captions
| Captions | Transcription or translation of the dialogue, sound effects, relevant musical cues, and other relevant audio information, suitable for when sound is unavailable or not clearly audible (e.g. because it is muted, drowned-out by ambient noise, or because the user is deaf). Overlaid on the video; labeled as appropriate for the hard-of-hearing. |
descriptions
| Descriptions | Textual descriptions of the video component of the media resource, intended for audio synthesis when the visual component is obscured, unavailable, or not usable (e.g. because the user is interacting with the application without a screen while driving, or because the user is blind). Synthesized as audio. |
chapters
| Chapters | Chapter titles, intended to be used for navigating the media resource. Displayed as an interactive (potentially nested) list in the user agent's interface. |
metadata
| Metadata | Tracks intended for use from script. Not displayed by the user agent. |
The attribute may be omitted. The missing value default is the subtitles state.
The src attribute gives the address of the text
track data. The value must be a valid non-empty URL potentially surrounded by spaces.
This attribute must be present.
If the element has a src attribute whose value is not the
empty string and whose value, when the attribute was set, could be successfully resolved relative to the element, then the element's track
URL is the resulting absolute URL. Otherwise, the element's track
URL is the empty string.
If the element's track URL identifies a WebVTT resource, and the
element's kind attribute is not in the metadata state, then the WebVTT file must be
a WebVTT file using cue text. [WEBVTT]
Furthermore, if the element's track URL identifies a WebVTT resource,
and the element's kind attribute is in the chapters state, then the WebVTT file must be
both a WebVTT file using chapter title text and a WebVTT file using only nested
cues. [WEBVTT]
The srclang attribute gives the language of
the text track data. The value must be a valid BCP 47 language tag. This attribute must be present
if the element's kind attribute is in the subtitles state. [BCP47]
If the element has a srclang attribute whose value is
not the empty string, then the element's track language is the value of the attribute.
Otherwise, the element has no track language.
The label attribute gives a user-readable
title for the track. This title is used by user agents when listing subtitle, caption, and audio description tracks in their user interface.
The value of the label attribute, if the attribute is
present, must not be the empty string. Furthermore, there must not be two track
element children of the same media element whose kind attributes are in the same state, whose srclang attributes are both missing or have values that
represent the same language, and whose label attributes are
again both missing or both have the same value.
If the element has a label attribute whose value is not
the empty string, then the element's track label is the value of the attribute.
Otherwise, the element's track label is an empty string.
The default attribute is a boolean
attribute, which, if specified, indicates that the track is to be enabled if the user's
preferences do not indicate that another track would be more appropriate.
Each media element must have no more than one track element child
whose kind attribute is in the subtitles or captions state and whose default attribute is specified.
Each media element must have no more than one track element child
whose kind attribute is in the description state and whose default attribute is specified.
Each media element must have no more than one track element child
whose kind attribute is in the chapters state and whose default attribute is specified.
There is no limit on the number of track elements whose kind attribute is in the metadata state and whose default attribute is specified.
readyStateReturns the text track readiness state, represented by a number from the following list:
NONE (0)The text track not loaded state.
LOADING (1)The text track loading state.
LOADED (2)The text track loaded state.
ERROR (3)The text track failed to load state.
trackReturns the TextTrack object corresponding to the text track of the track element.
The readyState attribute must return the
numeric value corresponding to the text track readiness state of the
track element's text track, as defined by the following list:
NONE (numeric value 0)LOADING (numeric value 1)LOADED (numeric value 2)ERROR (numeric value 3)The track IDL attribute must, on getting,
return the track element's text track's corresponding
TextTrack object.
The src, srclang, label, and default IDL attributes must reflect the
respective content attributes of the same name. The kind IDL attribute must reflect the content
attribute of the same name, limited to only known values.
This video has subtitles in several languages:
<video src="brave.webm"> <track kind=subtitles src=brave.en.vtt srclang=en label="English"> <track kind=captions src=brave.en.hoh.vtt srclang=en label="English for the Hard of Hearing"> <track kind=subtitles src=brave.fr.vtt srclang=fr lang=fr label="Français"> <track kind=subtitles src=brave.de.vtt srclang=de lang=de label="Deutsch"> </video>
(The lang attributes on the last two describe the language of
the label attribute, not the language of the subtitles
themselves. The language of the subtitles is given by the srclang attribute.)
Media elements (audio and video, in
this specification) implement the following interface:
enum CanPlayTypeResult { "" /* empty string */, "maybe", "probably" };
interface HTMLMediaElement : HTMLElement {
// error state
readonly attribute MediaError? error;
// network state
attribute DOMString src;
readonly attribute DOMString currentSrc;
attribute DOMString crossOrigin;
const unsigned short NETWORK_EMPTY = 0;
const unsigned short NETWORK_IDLE = 1;
const unsigned short NETWORK_LOADING = 2;
const unsigned short NETWORK_NO_SOURCE = 3;
readonly attribute unsigned short networkState;
attribute DOMString preload;
readonly attribute TimeRanges buffered;
void load();
CanPlayTypeResult canPlayType(DOMString type);
// ready state
const unsigned short HAVE_NOTHING = 0;
const unsigned short HAVE_METADATA = 1;
const unsigned short HAVE_CURRENT_DATA = 2;
const unsigned short HAVE_FUTURE_DATA = 3;
const unsigned short HAVE_ENOUGH_DATA = 4;
readonly attribute unsigned short readyState;
readonly attribute boolean seeking;
// playback state
attribute double currentTime;
void fastSeek(double time);
readonly attribute unrestricted double duration;
Date getStartDate();
readonly attribute boolean paused;
attribute double defaultPlaybackRate;
attribute double playbackRate;
readonly attribute TimeRanges played;
readonly attribute TimeRanges seekable;
readonly attribute boolean ended;
attribute boolean autoplay;
attribute boolean loop;
void play();
void pause();
// media controller
attribute DOMString mediaGroup;
attribute MediaController? controller;
// controls
attribute boolean controls;
attribute double volume;
attribute boolean muted;
attribute boolean defaultMuted;
// tracks
readonly attribute AudioTrackList audioTracks;
readonly attribute VideoTrackList videoTracks;
readonly attribute TextTrackList textTracks;
TextTrack addTextTrack(TextTrackKind kind, optional DOMString label = "", optional DOMString language = "");
};
The media element attributes, src, crossorigin, preload, autoplay,
mediagroup, loop,
muted, and controls, apply to all media
elements. They are defined in this section.
Media elements are used to present audio data, or video and audio data, to the user. This is referred to as media data in this section, since this section applies equally to media elements for audio or for video. The term media resource is used to refer to the complete set of media data, e.g. the complete video file, or complete audio file.
A media resource can have multiple audio and video tracks. For the purposes of a
media element, the video data of the media resource is only that of the
currently selected track (if any) given by the element's videoTracks attribute, and the audio data of the media
resource is the result of mixing all the currently enabled tracks (if any) given by the
element's audioTracks attribute.
Both audio and video elements can be used for both audio
and video. The main difference between the two is simply that the audio element has
no playback area for visual content (such as video or captions), whereas the video
element does.
Except where otherwise explicitly specified, the task source for all the tasks queued in this section and its subsections is the media element event task source of the media element in question.
errorReturns a MediaError object representing the current error state of the
element.
Returns null if there is no error.
All media elements have an associated error status, which
records the last error the element encountered since its resource selection algorithm was last invoked. The
error attribute, on getting, must return the
MediaError object created for this last error, or null if there has not been an
error.
interface MediaError {
const unsigned short MEDIA_ERR_ABORTED = 1;
const unsigned short MEDIA_ERR_NETWORK = 2;
const unsigned short MEDIA_ERR_DECODE = 3;
const unsigned short MEDIA_ERR_SRC_NOT_SUPPORTED = 4;
readonly attribute unsigned short code;
};
error . codeReturns the current error's error code, from the list below.
The code attribute of a
MediaError object must return the code for the error, which must be one of the
following:
MEDIA_ERR_ABORTED (numeric value 1)MEDIA_ERR_NETWORK (numeric value 2)MEDIA_ERR_DECODE (numeric value 3)MEDIA_ERR_SRC_NOT_SUPPORTED (numeric value 4)src
attribute was not suitable.The src content attribute on media elements gives the address of the media resource (video, audio) to show. The
attribute, if present, must contain a valid non-empty URL potentially surrounded by
spaces.
If the itemprop attribute is specified on the media
element, then the src attribute must also be
specified.
The crossorigin content attribute on
media elements is a CORS settings attribute.
If a media element is created with a
src attribute, the user agent must synchronously invoke the
media element's resource selection
algorithm.
If a src attribute of a media element is set
or changed, the user agent must invoke the media element's media element load
algorithm. (Removing the src attribute does
not do this, even if there are source elements present.)
The src IDL attribute on media elements must reflect the content attribute of the same
name.
The crossOrigin IDL attribute must
reflect the crossorigin content
attribute, limited to only known values.
currentSrcReturns the address of the current media resource.
Returns the empty string when there is no media resource.
The currentSrc IDL attribute is initially
the empty string. Its value is changed by the resource
selection algorithm defined below.
There are two ways to specify a media resource, the src attribute, or source elements. The attribute
overrides the elements.
A media resource can be described in terms of its type, specifically a
MIME type, in some cases with a codecs parameter. (Whether the
codecs parameter is allowed or not depends on the MIME type.) [RFC4281]
Types are usually somewhat incomplete descriptions; for example "video/mpeg" doesn't say anything except what the container type is, and even a
type like "video/mp4; codecs="avc1.42E01E, mp4a.40.2"" doesn't
include information like the actual bitrate (only the maximum bitrate). Thus, given a type, a user
agent can often only know whether it might be able to play media of that type (with
varying levels of confidence), or whether it definitely cannot play media of that
type.
A type that the user agent knows it cannot render is one that describes a resource that the user agent definitely does not support, for example because it doesn't recognise the container type, or it doesn't support the listed codecs.
The MIME type "application/octet-stream" with no parameters is never
a type that the user agent knows it cannot render. User agents must treat that type
as equivalent to the lack of any explicit Content-Type metadata
when it is used to label a potential media resource.
Only the MIME type "application/octet-stream" with no
parameters is special-cased here; if any parameter appears with it, it will be treated just like
any other MIME type. This is a deviation from the rule that unknown MIME type parameters should be ignored.
canPlayType(type)Returns the empty string (a negative response), "maybe", or "probably" based on how confident the user agent is that it can play media resources of the given type.
The canPlayType(type) method must return the
empty string if type is a type that the user agent knows it cannot
render or is the type "application/octet-stream"; it must return "probably" if the user agent is confident
that the type represents a media resource that it can render if used in with this
audio or video element; and it must return "maybe" otherwise. Implementors are encouraged
to return "maybe" unless the type can be
confidently established as being supported or not. Generally, a user agent should never return
"probably" for a type that allows the codecs parameter if that parameter is not present.
This script tests to see if the user agent supports a (fictional) new format to dynamically
decide whether to use a video element or a plugin:
<section id="video">
<p><a href="playing-cats.nfv">Download video</a></p>
</section>
<script>
var videoSection = document.getElementById('video');
var videoElement = document.createElement('video');
var support = videoElement.canPlayType('video/x-new-fictional-format;codecs="kittens,bunnies"');
if (support != "probably" && "New Fictional Video Plugin" in navigator.plugins) {
// not confident of browser support
// but we have a plugin
// so use plugin instead
videoElement = document.createElement("embed");
} else if (support == "") {
// no support from browser and no plugin
// do nothing
videoElement = null;
}
if (videoElement) {
while (videoSection.hasChildNodes())
videoSection.removeChild(videoSection.firstChild);
videoElement.setAttribute("src", "playing-cats.nfv");
videoSection.appendChild(videoElement);
}
</script>
The type attribute of the
source element allows the user agent to avoid downloading resources that use formats
it cannot render.
networkStateReturns the current state of network activity for the element, from the codes in the list below.
As media elements interact with the network, their current
network activity is represented by the networkState attribute. On getting, it must
return the current network state of the element, which must be one of the following values:
NETWORK_EMPTY (numeric value 0)NETWORK_IDLE (numeric value 1)NETWORK_LOADING (numeric value 2)NETWORK_NO_SOURCE (numeric value 3)The resource selection algorithm defined
below describes exactly when the networkState
attribute changes value and what events fire to indicate changes in this state.
load()Causes the element to reset and start selecting and loading a new media resource from scratch.
All media elements have an autoplaying flag, which must begin in the true state, and a delaying-the-load-event flag, which must begin in the false state. While the delaying-the-load-event flag is true, the element must delay the load event of its document.
When the load() method on a media
element is invoked, the user agent must run the media element load
algorithm.
The media element load algorithm consists of the following steps.
Abort any already-running instance of the resource selection algorithm for this element.
If there are any tasks from the media element's media element event task source in one of the task queues, then remove those tasks.
Basically, pending events and callbacks for the media element are discarded when the media element starts loading a new resource.
If the media element's networkState is set to NETWORK_LOADING or NETWORK_IDLE, queue a task to fire a
simple event named abort at the media
element.
If the media element's networkState
is not set to NETWORK_EMPTY, then run these
substeps:
Queue a task to fire a simple event named emptied at the media element.
If a fetching process is in progress for the media element, the user agent should stop it.
If readyState is not set to HAVE_NOTHING, then set it to that state.
If the paused attribute is false, then set it to
true.
If seeking is true, set it to false.
Set the current playback position to 0.
Set the official playback position to 0.
If this changed the official playback position, then queue a task
to fire a simple event named timeupdate at the media element.
Set the initial playback position to 0.
Set the timeline offset to Not-a-Number (NaN).
Update the duration attribute to Not-a-Number
(NaN).
The user agent will not fire a durationchange event for this particular change of
the duration.
Set the playbackRate attribute to the value of
the defaultPlaybackRate attribute.
Set the error attribute to null and the
autoplaying flag to true.
Invoke the media element's resource selection algorithm.
Playback of any previously playing media resource for this element stops.
The resource selection algorithm for a media element is as follows. This algorithm is always invoked synchronously, but one of the first steps in the algorithm is to return and continue running the remaining steps asynchronously, meaning that it runs in the background with scripts and other tasks running in parallel. In addition, this algorithm interacts closely with the event loop mechanism; in particular, it has synchronous sections (which are triggered as part of the event loop algorithm). Steps in such sections are marked with ⌛.
Set the element's networkState attribute to
the NETWORK_NO_SOURCE value.
Set the element's show poster flag to true.
Set the media element's delaying-the-load-event flag to true (this delays the load event).
Asynchronously await a stable state, allowing the task that invoked this algorithm to continue. The synchronous section consists of all the remaining steps of this algorithm until the algorithm says the synchronous section has ended. (Steps in synchronous sections are marked with ⌛.)
⌛ If the media element's blocked-on-parser flag is false, then populate the list of pending text tracks.
⌛ If the media element has a src
attribute, then let mode be attribute.
⌛ Otherwise, if the media element does not have a src attribute but has a source element child, then
let mode be children and let candidate
be the first such source element child in tree order.
⌛ Otherwise the media element has neither a src attribute nor a source element child: set the
networkState to NETWORK_EMPTY, and abort these steps; the
synchronous section ends.
⌛ Set the media element's networkState to NETWORK_LOADING.
⌛ Queue a task to fire a simple event named loadstart at the media element.
If mode is attribute, then run these substeps:
⌛ If the src
attribute's value is the empty string, then end the synchronous section, and jump
down to the failed with attribute step below.
⌛ Let absolute URL be the absolute URL that
would have resulted from resolving the URL
specified by the src attribute's value relative to the
media element when the src attribute was last
changed.
⌛ If absolute URL was obtained successfully, set the currentSrc attribute to absolute
URL.
End the synchronous section, continuing the remaining steps asynchronously.
If absolute URL was obtained successfully, run the resource fetch algorithm with absolute URL. If that algorithm returns without aborting this one, then the load failed.
Failed with attribute: Reaching this step indicates that the media resource failed to load or that the given URL could not be resolved. Queue a task to run the following steps:
Set the error attribute to a new
MediaError object whose code attribute
is set to MEDIA_ERR_SRC_NOT_SUPPORTED.
Set the element's networkState attribute
to the NETWORK_NO_SOURCE value.
Set the element's show poster flag to true.
Fire a simple event named error at
the media element.
Set the element's delaying-the-load-event flag to false. This stops delaying the load event.
Wait for the task queued by the previous step to have executed.
Abort these steps. Until the load() method is
invoked or the src attribute is changed, the element won't
attempt to load another resource.
Otherwise, the source elements will be used; run these substeps:
⌛ Let pointer be a position defined by two adjacent nodes in the media element's child list, treating the start of the list (before the first child in the list, if any) and end of the list (after the last child in the list, if any) as nodes in their own right. One node is the node before pointer, and the other node is the node after pointer. Initially, let pointer be the position between the candidate node and the next node, if there are any, or the end of the list, if it is the last node.
As nodes are inserted and removed into the media element, pointer must be updated as follows:
Other changes don't affect pointer.
⌛ Process candidate: If candidate does not have a
src attribute, or if its src attribute's value is the empty string, then end the
synchronous section, and jump down to the failed with elements step
below.
⌛ Let absolute URL be the absolute URL that
would have resulted from resolving the URL
specified by candidate's src
attribute's value relative to the candidate when the src attribute was last changed.
⌛ If absolute URL was not obtained successfully, then end the synchronous section, and jump down to the failed with elements step below.
⌛ If candidate has a type attribute whose value, when parsed as a MIME
type (including any codecs described by the codecs parameter, for
types that define that parameter), represents a type that the user agent knows it cannot
render, then end the synchronous section, and jump down to the failed with elements step below.
⌛ Set the currentSrc attribute to absolute URL.
End the synchronous section, continuing the remaining steps asynchronously.
Run the resource fetch algorithm with absolute URL. If that algorithm returns without aborting this one, then the load failed.
Failed with elements: Queue a task to fire a simple
event named error at the candidate element.
Asynchronously await a stable state. The synchronous section consists of all the remaining steps of this algorithm until the algorithm says the synchronous section has ended. (Steps in synchronous sections are marked with ⌛.)
⌛ Forget the media element's media-resource-specific tracks.
⌛ Find next candidate: Let candidate be null.
⌛ Search loop: If the node after pointer is the end of the list, then jump to the waiting step below.
⌛ If the node after pointer is a source element,
let candidate be that element.
⌛ Advance pointer so that the node before pointer is now the node that was after pointer, and the node after pointer is the node after the node that used to be after pointer, if any.
⌛ If candidate is null, jump back to the search loop step. Otherwise, jump back to the process candidate step.
⌛ Waiting: Set the element's networkState attribute to the NETWORK_NO_SOURCE value.
⌛ Set the element's show poster flag to true.
⌛ Queue a task to set the element's delaying-the-load-event flag to false. This stops delaying the load event.
End the synchronous section, continuing the remaining steps asynchronously.
Wait until the node after pointer is a node other than the end of the list. (This step might wait forever.)
Asynchronously await a stable state. The synchronous section consists of all the remaining steps of this algorithm until the algorithm says the synchronous section has ended. (Steps in synchronous sections are marked with ⌛.)
⌛ Set the element's delaying-the-load-event flag back to true (this delays the load event again, in case it hasn't been fired yet).
⌛ Set the networkState back to NETWORK_LOADING.
⌛ Jump back to the find next candidate step above.
The resource fetch algorithm for a media element and a given absolute URL is as follows:
Let the current media resource be the resource given by the absolute URL passed to this algorithm. This is now the element's media resource.
Remove all media-resource-specific text tracks from the media element's list of pending text tracks, if any.
Optionally, run the following substeps. This is the expected behavior if the user agent
intends to not attempt to fetch the resource until the user requests it explicitly (e.g. as a way
to implement the preload attribute's none keyword).
Set the networkState to NETWORK_IDLE.
Queue a task to fire a simple event named suspend at the element.
Queue a task to set the element's delaying-the-load-event flag to false. This stops delaying the load event.
Wait for the task to be run.
Wait for an implementation-defined event (e.g. the user requesting that the media element begin playback).
Set the element's delaying-the-load-event flag back to true (this delays the load event again, in case it hasn't been fired yet).
Set the networkState to NETWORK_LOADING.
Perform a potentially CORS-enabled fetch of the current media resource's absolute URL, with the mode being
the state of the media element's crossorigin content attribute, the origin
being the origin of the media element's Document, and the
default origin behaviour set to taint.
The resource obtained in this fashion, if any, contains the media data. It can
be CORS-same-origin or CORS-cross-origin; this affects whether
subtitles referenced in the media data are exposed in the API and, for
video elements, whether a canvas gets tainted when the video is drawn
on it.
While the load is not suspended (see below), every 350ms (±200ms) or for every byte
received, whichever is least frequent, queue a task to fire a simple
event named progress at the element.
The stall timeout is a user-agent defined length of time, which should be about
three seconds. When a media element that is actively attempting to obtain
media data has failed to receive any data for a duration equal to the stall
timeout, the user agent must queue a task to fire a simple
event named stalled at the element.
User agents may allow users to selectively block or slow media data downloads. When a media element's download has been blocked altogether, the user agent must act as if it was stalled (as opposed to acting as if the connection was closed). The rate of the download may also be throttled automatically by the user agent, e.g. to balance the download with other connections sharing the same bandwidth.
User agents may decide to not download more content at any time, e.g.
after buffering five minutes of a one hour media resource, while waiting for the user to decide
whether to play the resource or not, while waiting for user input in an interactive resource, or
when the user navigates away from the page. When a media element's download has
been suspended, the user agent must queue a task, to set the networkState to NETWORK_IDLE and fire a simple event named
suspend at the element. If and when downloading of the
resource resumes, the user agent must queue a task to set the networkState to NETWORK_LOADING. Between the queuing of these tasks,
the load is suspended (so progress events don't fire,
as described above).
The preload attribute provides a hint
regarding how much buffering the author thinks is advisable, even in the absence of the autoplay attribute.
When a user agent decides to completely stall a download, e.g. if it is waiting until the user starts playback before downloading any further content, the user agent must queue a task to set the element's delaying-the-load-event flag to false. This stops delaying the load event.
The user agent may use whatever means necessary to fetch the resource (within the constraints put forward by this and other specifications); for example, reconnecting to the server in the face of network errors, using HTTP range retrieval requests, or switching to a streaming protocol. The user agent must consider a resource erroneous only if it has given up trying to fetch it.
This specification does not currently say whether or how to check the MIME types of the media resources, or whether or how to perform file type sniffing using the actual file data. Implementors differ in their intentions on this matter and it is therefore unclear what the right solution is. In the absence of any requirement here, the HTTP specification's strict requirement to follow the Content-Type header prevails ("Content-Type specifies the media type of the underlying data." ... "If and only if the media type is not given by a Content-Type field, the recipient MAY attempt to guess the media type via inspection of its content and/or the name extension(s) of the URI used to identify the resource.").
The networking task source tasks to process the data as it is being fetched must each immediately queue a task to run the first appropriate steps from the following list. (A new task is used for this so that the work described below occurs relative to the media element event task source rather than the networking task source.)
DNS errors, HTTP 4xx and 5xx errors (and equivalents in other protocols), and other fatal network errors that occur before the user agent has established whether the current media resource is usable, as well as the file using an unsupported container format, or using unsupported codecs for all the data, must cause the user agent to execute the following steps:
The user agent should cancel the fetching process.
Abort this subalgorithm, returning to the resource selection algorithm.
Create an AudioTrack object to represent the audio track.
Update the media element's audioTracks attribute's AudioTrackList
object with the new AudioTrack object.
Let enable be unknown.
If either the media resource or the address of the current media resource indicate a particular set of audio tracks to enable, or if the user agent has information that would facilitate the selection of specific audio tracks to improve the user's experience, then: if this audio track is one of the ones to enable, then set enable to true, otherwise, set enable to false.
This could be triggered by Media Fragments URI fragment identifier syntax, but it could also be triggered e.g. by the user agent selecting a 5.1 surround sound audio track over a stereo audio track. [MEDIAFRAG]
If enable is still unknown, then, if the media element does not yet have a selected audio track, then set enable to true, otherwise, set enable to false.
If enable is true, then enable this audio track, otherwise, do not enable this audio track.
Fire a trusted event with the name addtrack, that does not bubble and is not cancelable, and
that uses the TrackEvent interface, with the track attribute initialised to the new
AudioTrack object, at this AudioTrackList object.
Create a VideoTrack object to represent the video track.
Update the media element's videoTracks attribute's VideoTrackList
object with the new VideoTrack object.
Let enable be unknown.
If either the media resource or the address of the current media resource indicate a particular set of video tracks to enable, or if the user agent has information that would facilitate the selection of specific video tracks to improve the user's experience, then: if this video track is the first such video track, then set enable to true, otherwise, set enable to false.
This could again be triggered by Media Fragments URI fragment identifier syntax.
If enable is still unknown, then, if the media element does not yet have a selected video track, then set enable to true, otherwise, set enable to false.
If enable is true, then select this track and unselect any
previously selected video tracks, otherwise, do not select this video track. If other tracks
are unselected, then a change event will be fired.
Fire a trusted event with the name addtrack, that does not bubble and is not cancelable, and that
uses the TrackEvent interface, with the track attribute initialised to the new
VideoTrack object, at this VideoTrackList object.
This indicates that the resource is usable. The user agent must follow these substeps:
Establish the media timeline for the purposes of the current playback position, the earliest possible position, and the initial playback position, based on the media data.
Update the timeline offset to the date and time that corresponds to the zero time in the media timeline established in the previous step, if any. If no explicit time and date is given by the media resource, the timeline offset must be set to Not-a-Number (NaN).
Set the current playback position and the official playback position to the earliest possible position.
Update the duration attribute with the time of
the last frame of the resource, if known, on the media timeline established
above. If it is not known (e.g. a stream that is in principle infinite), update the duration attribute to the value positive Infinity.
The user agent will queue a task
to fire a simple event named durationchange at the element at this point.
For video elements, set the videoWidth and videoHeight attributes, and queue a task
to fire a simple event named resize at
the media element.
Further resize events will be fired
if the dimensions subsequently change.
Set the readyState attribute to HAVE_METADATA.
A loadedmetadata DOM event
will be fired as part of setting the readyState attribute to a new value.
Let jumped be false.
If the media element's default playback start position is greater than zero, then seek to that time, and let jumped be true.
Let the media element's default playback start position be zero.
If either the media resource or the address of the current media resource indicate a particular start time, then set the initial playback position to that time and, if jumped is still false, seek to that time and let jumped be true.
For example, with media formats that support the Media Fragments URI fragment identifier syntax, the fragment identifier can be used to indicate a start position. [MEDIAFRAG]
If there is no enabled audio track, then enable an audio track. This will cause a change event
to be fired.
If there is no selected video track, then select a video track. This will cause a change event
to be fired.
If the media element has a current media controller, then: if jumped is true and the initial playback position, relative to the current media controller's timeline, is greater than the current media controller's media controller position, then seek the media controller to the media element's initial playback position, relative to the current media controller's timeline; otherwise, seek the media element to the media controller position, relative to the media element's timeline.
Once the readyState attribute reaches HAVE_CURRENT_DATA, after
the loadeddata event has been fired, set the
element's delaying-the-load-event flag to false. This stops delaying the load event.
A user agent that is attempting to reduce network usage while still fetching
the metadata for each media resource would also stop buffering at this point,
following the rules described previously, which involve the
networkState attribute switching to the NETWORK_IDLE value and a suspend event firing.
The user agent is required to determine the duration of the media resource and go through this step before playing.
Fire a simple event named progress
at the media element.
Set the networkState to NETWORK_IDLE and fire a simple event named
suspend at the media element.
If the user agent ever discards any media data and then needs to resume the
network activity to obtain it again, then it must queue a task to set the networkState to NETWORK_LOADING.
If the user agent can keep the media resource loaded, then the algorithm will continue to its final step below, which aborts the algorithm.
Fatal network errors that occur after the user agent has established whether the current media resource is usable (i.e. once the media element's
readyState attribute is no longer HAVE_NOTHING) must cause the user agent to execute the
following steps:
The user agent should cancel the fetching process.
Set the error attribute to a new
MediaError object whose code attribute
is set to MEDIA_ERR_NETWORK.
Fire a simple event named error at
the media element.
Set the element's networkState attribute
to the NETWORK_IDLE value.
Set the element's delaying-the-load-event flag to false. This stops delaying the load event.
Abort the overall resource selection algorithm.
Fatal errors in decoding the media data that occur after the user agent has established whether the current media resource is usable must cause the user agent to execute the following steps:
The user agent should cancel the fetching process.
Set the error attribute to a new
MediaError object whose code attribute
is set to MEDIA_ERR_DECODE.
Fire a simple event named error at
the media element.
If the media element's readyState
attribute has a value equal to HAVE_NOTHING, set
the element's networkState attribute to the
NETWORK_EMPTY value, set the element's
show poster flag to true, and fire a simple event named emptied at the element.
Otherwise, set the element's networkState
attribute to the NETWORK_IDLE value.
Set the element's delaying-the-load-event flag to false. This stops delaying the load event.
Abort the overall resource selection algorithm.
The fetching process is aborted by the user, e.g. because the user
pressed a "stop" button, the user agent must execute the following steps. These steps are not
followed if the load() method itself is invoked while
these steps are running, as the steps above handle that particular kind of abort.
The user agent should cancel the fetching process.
Set the error attribute to a new
MediaError object whose code attribute
is set to MEDIA_ERR_ABORTED.
Fire a simple event named abort at
the media element.
If the media element's readyState
attribute has a value equal to HAVE_NOTHING, set
the element's networkState attribute to the
NETWORK_EMPTY value, set the element's
show poster flag to true, and fire a simple event named emptied at the element.
Otherwise, set the element's networkState
attribute to the NETWORK_IDLE value.
Set the element's delaying-the-load-event flag to false. This stops delaying the load event.
Abort the overall resource selection algorithm.
The server returning data that is partially usable but cannot be optimally rendered must cause the user agent to render just the bits it can handle, and ignore the rest.
If the media data is CORS-same-origin, run the steps to expose a media-resource-specific text track with the relevant data.
Cross-origin videos do not expose their subtitles, since that would allow attacks such as hostile sites reading subtitles from confidential videos on a user's intranet.
When the networking task source has queued the last task as part of fetching the media resource (i.e. once the download has completed), if the fetching process completes without errors, including decoding the media data, and if all of the data is available to the user agent without network access, then, the user agent must move on to the next step. This might never happen, e.g. when streaming an infinite resource such as Web radio, or if the resource is longer than the user agent's ability to cache data.
While the user agent might still need network access to obtain parts of the media resource, the user agent must remain on this step.
For example, if the user agent has discarded the first half of a video, the
user agent will remain at this step even once the playback has
ended, because there is always the chance the user will seek back to the start. In fact,
in this situation, once playback has ended, the user agent
will end up firing a suspend event, as described
earlier.
If the user agent ever reaches this step (which can only happen if the entire resource gets loaded and kept available): abort the overall resource selection algorithm.
When a media element is to forget the media element's media-resource-specific
tracks, the user agent must remove from the media element's list of text
tracks all the media-resource-specific
text tracks, then empty the media element's audioTracks attribute's AudioTrackList object,
then empty the media element's videoTracks
attribute's VideoTrackList object. No events (in particular, no removetrack events) are fired as part of this; the error and emptied
events, fired by the algorithms that invoke this one, can be used instead.
The preload attribute is an enumerated
attribute. The following table lists the keywords and states for the attribute — the
keywords in the left column map to the states in the cell in the second column on the same row as
the keyword. The attribute can be changed even once the media resource is being
buffered or played; the descriptions in the table below are to be interpreted with that in
mind.
| Keyword | State | Brief description |
|---|---|---|
none
| None | Hints to the user agent that either the author does not expect the user to need the media resource, or that the server wants to minimise unnecessary traffic. This state does not provide a hint regarding how aggressively to actually download the media resource if buffering starts anyway (e.g. once the user hits "play"). |
metadata
| Metadata | Hints to the user agent that the author does not expect the user to need the media resource, but that fetching the resource metadata (dimensions, track list, duration, etc), and maybe even the first few frames, is reasonable. If the user agent precisely fetches no more than the metadata, then the media element will end up with its readyState attribute set to HAVE_METADATA; typically though, some frames will be obtained as well and it will probably be HAVE_CURRENT_DATA or HAVE_FUTURE_DATA.
When the media resource is playing, hints to the user agent that bandwidth is to be considered scarce, e.g. suggesting throttling the download so that the media data is obtained at the slowest possible rate that still maintains consistent playback.
|
auto
| Automatic | Hints to the user agent that the user agent can put the user's needs first without risk to the server, up to and including optimistically downloading the entire resource. |
The empty string is also a valid keyword, and maps to the Automatic state. The attribute's missing value default is user-agent defined, though the Metadata state is suggested as a compromise between reducing server load and providing an optimal user experience.
Authors might switch the attribute from "none" or "metadata" to "auto" dynamically once the user begins playback. For
example, on a page with many videos this might be used to indicate that the many videos are not to
be downloaded unless requested, but that once one is requested it is to be downloaded
aggressively.
The preload attribute is intended to provide a hint to
the user agent about what the author thinks will lead to the best user experience. The attribute
may be ignored altogether, for example based on explicit user preferences or based on the
available connectivity.
The preload IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The autoplay attribute can override the
preload attribute (since if the media plays, it naturally
has to buffer first, regardless of the hint given by the preload attribute). Including both is not an error, however.
bufferedReturns a TimeRanges object that represents the ranges of the media
resource that the user agent has buffered.
The buffered attribute must return a new
static normalised TimeRanges object that represents the ranges of the
media resource, if any, that the user agent has buffered, at the time the attribute
is evaluated. Users agents must accurately determine the ranges available, even for media streams
where this can only be determined by tedious inspection.
Typically this will be a single range anchored at the zero point, but if, e.g. the user agent uses HTTP range requests in response to seeking, then there could be multiple ranges.
User agents may discard previously buffered data.
Thus, a time position included within a range of the objects return by the buffered attribute at one time can end up being not included in
the range(s) of objects returned by the same attribute at later times.
durationReturns the length of the media resource, in seconds, assuming that the start of the media resource is at time zero.
Returns NaN if the duration isn't available.
Returns Infinity for unbounded streams.
currentTime [ = value ]Returns the official playback position, in seconds.
Can be set, to seek to the given time.
Will throw an InvalidStateError exception if there is no selected media
resource or if there is a current media controller.
A media resource has a media timeline that maps times (in seconds) to positions in the media resource. The origin of a timeline is its earliest defined position. The duration of a timeline is its last defined position.
Establishing the media
timeline: If the media resource somehow specifies an explicit timeline whose
origin is not negative (i.e. gives each frame a specific time offset and gives the first frame a
zero or positive offset), then the media timeline should be that timeline. (Whether
the media resource can specify a timeline or not depends on the media resource's format.) If the media resource specifies an
explicit start time and date, then that time and date should be considered the zero point
in the media timeline; the timeline offset will be the time and date,
exposed using the getStartDate() method.
If the media resource has a discontinuous timeline, the user agent must extend the timeline used at the start of the resource across the entire resource, so that the media timeline of the media resource increases linearly starting from the earliest possible position (as defined below), even if the underlying media data has out-of-order or even overlapping time codes.
For example, if two clips have been concatenated into one video file, but the video format exposes the original times for the two clips, the video data might expose a timeline that goes, say, 00:15..00:29 and then 00:05..00:38. However, the user agent would not expose those times; it would instead expose the times as 00:15..00:29 and 00:29..01:02, as a single video.
In the rare case of a media resource that does not have an explicit timeline, the
zero time on the media timeline should correspond to the first frame of the
media resource. In the even rarer case of a media resource with no
explicit timings of any kind, not even frame durations, the user agent must itself determine the
time for each frame in a user-agent-defined manner.
![]()
An example of a file format with no explicit timeline but with explicit frame
durations is the Animated GIF format. An example of a file format with no explicit timings at all
is the JPEG-push format (multipart/x-mixed-replace with JPEG frames, often
used as the format for MJPEG streams).
If, in the case of a resource with no timing information, the user agent will nonetheless be able to seek to an earlier point than the first frame originally provided by the server, then the zero time should correspond to the earliest seekable time of the media resource; otherwise, it should correspond to the first frame received from the server (the point in the media resource at which the user agent began receiving the stream).
At the time of writing, there is no known format that lacks explicit frame time offsets yet still supports seeking to a frame before the first frame sent by the server.
Consider a stream from a TV broadcaster, which begins streaming on a sunny Friday afternoon in
October, and always sends connecting user agents the media data on the same media timeline, with
its zero time set to the start of this stream. Months later, user agents connecting to this
stream will find that the first frame they receive has a time with millions of seconds. The getStartDate() method would always return the date that the
broadcast started; this would allow controllers to display real times in their scrubber (e.g.
"2:30pm") rather than a time relative to when the broadcast began ("8 months, 4 hours, 12
minutes, and 23 seconds").
Consider a stream that carries a video with several concatenated fragments, broadcast by a
server that does not allow user agents to request specific times but instead just streams the
video data in a predetermined order, with the first frame delivered always being identified as
the frame with time zero. If a user agent connects to this stream and receives fragments defined
as covering timestamps 2010-03-20 23:15:00 UTC to 2010-03-21 00:05:00 UTC and 2010-02-12 14:25:00
UTC to 2010-02-12 14:35:00 UTC, it would expose this with a media timeline starting
at 0s and extending to 3,600s (one hour). Assuming the streaming server disconnected at the end
of the second clip, the duration attribute would then
return 3,600. The getStartDate() method would return a
Date object with a time corresponding to 2010-03-20 23:15:00 UTC. However, if a
different user agent connected five minutes later, it would (presumably) receive
fragments covering timestamps 2010-03-20 23:20:00 UTC to 2010-03-21 00:05:00 UTC and 2010-02-12
14:25:00 UTC to 2010-02-12 14:35:00 UTC, and would expose this with a media timeline
starting at 0s and extending to 3,300s (fifty five minutes). In this case, the getStartDate() method would return a Date object
with a time corresponding to 2010-03-20 23:20:00 UTC.
In both of these examples, the seekable attribute
would give the ranges that the controller would want to actually display in its UI; typically, if
the servers don't support seeking to arbitrary times, this would be the range of time from the
moment the user agent connected to the stream up to the latest frame that the user agent has
obtained; however, if the user agent starts discarding earlier information, the actual range
might be shorter.
In any case, the user agent must ensure that the earliest possible position (as defined below) using the established media timeline, is greater than or equal to zero.
The media timeline also has an associated clock. Which clock is used is user-agent defined, and may be media resource-dependent, but it should approximate the user's wall clock.
All the media elements that share current media controller use the same clock for their media timeline.
Media elements have a current playback position, which must initially (i.e. in the absence of media data) be zero seconds. The current playback position is a time on the media timeline.
Media elements also have an official playback position, which must initially be set to zero seconds. The official playback position is an approximation of the current playback position that is kept stable while scripts are running.
Media elements also have a default playback start position, which must initially be set to zero seconds. This time is used to allow the element to be seeked even before the media is loaded.
Each media element has a show poster flag. When a media
element is created, this flag must be set to true. This flag is used to control when the
user agent is to show a poster frame for a video element instead of showing the video
contents.
The currentTime attribute must, on
getting, return the media element's default playback start position,
unless that is zero, in which case it must return the element's official playback
position. The returned value must be expressed in seconds. On setting, if the media
element has a current media controller, then the user agent must throw an
InvalidStateError exception; otherwise, if the media element's readyState is HAVE_NOTHING, then it must set the media
element's default playback start position to the new value; otherwise, it must
set the official playback position to the new value and then seek to the new value. The new value must be interpreted as being in
seconds.
Media elements have an initial playback position, which must initially (i.e. in the absence of media data) be zero seconds. The initial playback position is updated when a media resource is loaded. The initial playback position is a time on the media timeline.
If the media resource is a streaming resource, then the user agent might be unable to obtain certain parts of the resource after it has expired from its buffer. Similarly, some media resources might have a media timeline that doesn't start at zero. The earliest possible position is the earliest position in the stream or resource that the user agent can ever obtain again. It is also a time on the media timeline.
The earliest possible position is not explicitly exposed in the API;
it corresponds to the start time of the first range in the seekable attribute's TimeRanges object, if any, or
the current playback position otherwise.
When the earliest possible position changes, then: if the current playback
position is before the earliest possible position, the user agent must seek to the earliest possible position; otherwise, if
the user agent has not fired a timeupdate event at the
element in the past 15 to 250ms and is not still running event handlers for such an event, then
the user agent must queue a task to fire a simple event named timeupdate at the element.
Because of the above requirement and the requirement in the resource fetch algorithm that kicks in when the metadata of the clip becomes known, the current playback position can never be less than the earliest possible position.
If at any time the user agent learns that an audio or video track has ended and all media
data relating to that track corresponds to parts of the media timeline that
are before the earliest possible position, the user agent may queue a
task to first remove the track from the audioTracks
attribute's AudioTrackList object or the videoTracks attribute's VideoTrackList object as
appropriate and then fire a trusted event with the name removetrack, that does not bubble and is not cancelable, and that
uses the TrackEvent interface, with the track attribute initialised to the AudioTrack or
VideoTrack object representing the track, at the media element's
aforementioned AudioTrackList or VideoTrackList object.
The duration attribute must return the time
of the end of the media resource, in seconds, on the media timeline. If
no media data is available, then the attributes must return the Not-a-Number (NaN)
value. If the media resource is not known to be bounded (e.g. streaming radio, or a
live event with no announced end time), then the attribute must return the positive Infinity
value.
The user agent must determine the duration of the media resource before playing
any part of the media data and before setting readyState to a value equal to or greater than HAVE_METADATA, even if doing so requires fetching multiple
parts of the resource.
When the length of the media resource changes to a known value
(e.g. from being unknown to known, or from a previously established length to a new length) the
user agent must queue a task to fire a simple event named durationchange at the media element. (The
event is not fired when the duration is reset as part of loading a new media resource.) If the
duration is changed such that the current playback position ends up being greater
than the time of the end of the media resource, then the user agent must also seek to the time of the end of the media resource.
If an "infinite" stream ends for some reason, then the duration would change
from positive Infinity to the time of the last frame or sample in the stream, and the durationchange event would be fired. Similarly, if the
user agent initially estimated the media resource's duration instead of determining
it precisely, and later revises the estimate based on new information, then the duration would
change and the durationchange event would be
fired.
Some video files also have an explicit date and time corresponding to the zero time in the media timeline, known as the timeline offset. Initially, the timeline offset must be set to Not-a-Number (NaN).
The getStartDate() method must return a new Date object representing the current
timeline offset.
The loop attribute is a boolean
attribute that, if specified, indicates that the media element is to seek back
to the start of the media resource upon reaching the end.
The loop attribute has no effect while the element has a
current media controller.
The loop IDL attribute must reflect
the content attribute of the same name.
readyStateReturns a value that expresses the current state of the element with respect to rendering the current playback position, from the codes in the list below.
Media elements have a ready state, which describes to what degree they are ready to be rendered at the current playback position. The possible values are as follows; the ready state of a media element at any particular time is the greatest value describing the state of the element:
HAVE_NOTHING (numeric value 0)No information regarding the media resource is available. No data for the
current playback position is available. Media
elements whose networkState attribute are set
to NETWORK_EMPTY are always in the HAVE_NOTHING state.
HAVE_METADATA (numeric value 1)Enough of the resource has been obtained that the duration of the resource is available.
In the case of a video element, the dimensions of the video are also available. The
API will no longer throw an exception when seeking. No media data is available for
the immediate current playback position.
HAVE_CURRENT_DATA (numeric value 2)Data for the immediate current playback position is available, but either not
enough data is available that the user agent could successfully advance the current
playback position in the direction of playback at all without immediately
reverting to the HAVE_METADATA state, or there is no
more data to obtain in the direction of playback. For example, in video this
corresponds to the user agent having data from the current frame, but not the next frame, when
the current playback position is at the end of the current frame; and to when playback has ended.
HAVE_FUTURE_DATA (numeric value 3)Data for the immediate current playback position is available, as well as
enough data for the user agent to advance the current playback position in the
direction of playback at least a little without immediately reverting to the HAVE_METADATA state, and the text tracks are
ready. For example, in video this corresponds to the user agent having data for at least
the current frame and the next frame when the current playback position is at the
instant in time between the two frames, or to the user agent having the video data for the
current frame and audio data to keep playing at least a little when the current playback
position is in the middle of a frame. The user agent cannot be in this state if playback has ended, as the current playback position
can never advance in this case.
HAVE_ENOUGH_DATA (numeric value 4)All the conditions described for the HAVE_FUTURE_DATA state are met, and, in addition,
either of the following conditions is also true:
In practice, the difference between HAVE_METADATA and HAVE_CURRENT_DATA is negligible. Really the only time
the difference is relevant is when painting a video element onto a
canvas, where it distinguishes the case where something will be drawn (HAVE_CURRENT_DATA or greater) from the case where
nothing is drawn (HAVE_METADATA or less). Similarly,
the difference between HAVE_CURRENT_DATA (only
the current frame) and HAVE_FUTURE_DATA (at least
this frame and the next) can be negligible (in the extreme, only one frame). The only time that
distinction really matters is when a page provides an interface for "frame-by-frame"
navigation.
When the ready state of a media element whose networkState is not NETWORK_EMPTY changes, the user agent must follow the steps
given below:
Apply the first applicable set of substeps from the following list:
HAVE_NOTHING,
and the new ready state is HAVE_METADATAQueue a task to fire a simple event named loadedmetadata at the element.
Before this task is run, as part of the event loop mechanism, the
rendering will have been updated to resize the video element if appropriate.
HAVE_METADATA and the new ready state is HAVE_CURRENT_DATA or greaterIf this is the first time this occurs for this media
element since the load() algorithm was last
invoked, the user agent must queue a task to fire a simple event
named loadeddata at the element.
If the new ready state is HAVE_FUTURE_DATA
or HAVE_ENOUGH_DATA, then the relevant steps
below must then be run also.
HAVE_FUTURE_DATA or more, and the new ready state is
HAVE_CURRENT_DATA or lessIf the media element was potentially
playing before its readyState attribute
changed to a value lower than HAVE_FUTURE_DATA, and the element has not
ended playback, and playback has not stopped due to errors,
paused for user interaction, or paused for in-band content, the user
agent must queue a task to fire a simple event named timeupdate at the element, and queue a task
to fire a simple event named waiting at
the element.
HAVE_CURRENT_DATA or less, and the new ready state
is HAVE_FUTURE_DATAThe user agent must queue a task to fire a simple event named
canplay at the element.
If the element's paused attribute is false, the user
agent must queue a task to fire a simple event named playing at the element.
HAVE_ENOUGH_DATAIf the previous ready state was HAVE_CURRENT_DATA or less, the user agent must
queue a task to fire a simple event named canplay at the element, and, if the element's paused attribute is false, queue a task to
fire a simple event named playing
at the element.
If the autoplaying flag is true, and the paused attribute is true, and the media element
has an autoplay attribute specified, and the
media element's Document's active sandboxing flag set
does not have the sandboxed automatic features browsing context flag set, then
the user agent may also run the following substeps:
paused attribute to false.play at the element.playing at the element.User agents do not need to support autoplay, and it is suggested that user
agents honor user preferences on the matter. Authors are urged to use the autoplay attribute rather than using script to force the
video to play, so as to allow the user to override the behavior if so desired.
In any case, the user agent must finally queue a task to fire a simple
event named canplaythrough at the element.
If the media element has a current media controller, then report the controller state for the media element's current media controller.
It is possible for the ready state of a media element to jump between these states
discontinuously. For example, the state of a media element can jump straight from HAVE_METADATA to HAVE_ENOUGH_DATA without passing through the HAVE_CURRENT_DATA and HAVE_FUTURE_DATA states.
The readyState IDL attribute must, on
getting, return the value described above that describes the current ready state of the
media element.
The autoplay attribute is a boolean
attribute. When present, the user agent (as described in the algorithm
described herein) will automatically begin playback of the media resource as
soon as it can do so without stopping.
Authors are urged to use the autoplay
attribute rather than using script to trigger automatic playback, as this allows the user to
override the automatic playback when it is not desired, e.g. when using a screen reader. Authors
are also encouraged to consider not using the automatic playback behavior at all, and instead to
let the user agent wait for the user to start playback explicitly.
The autoplay IDL attribute must
reflect the content attribute of the same name.
pausedReturns true if playback is paused; false otherwise.
endedReturns true if playback has reached the end of the media resource.
defaultPlaybackRate [ = value ]Returns the default rate of playback, for when the user is not fast-forwarding or reversing through the media resource.
Can be set, to change the default rate of playback.
The default rate has no direct effect on playback, but if the user switches to a fast-forward mode, when they return to the normal playback mode, it is expected that the rate of playback will be returned to the default rate of playback.
When the element has a current media controller, the defaultPlaybackRate attribute is ignored and the
current media controller's defaultPlaybackRate is used instead.
playbackRate [ = value ]Returns the current rate playback, where 1.0 is normal speed.
Can be set, to change the rate of playback.
When the element has a current media controller, the playbackRate attribute is ignored and the current
media controller's playbackRate is
used instead.
playedReturns a TimeRanges object that represents the ranges of the media
resource that the user agent has played.
play()Sets the paused attribute to false, loading the
media resource and beginning playback if necessary. If the playback had ended, will
restart it from the start.
pause()Sets the paused attribute to true, loading the
media resource if necessary.
The paused attribute represents whether the
media element is paused or not. The attribute must initially be true.
A media element is a blocked media element if its readyState attribute is in the HAVE_NOTHING state, the HAVE_METADATA state, or the HAVE_CURRENT_DATA state, or if the element has
paused for user interaction or paused for in-band content.
A media element is said to be potentially playing when its paused attribute is false, the element has not ended
playback, playback has not stopped due to errors, the element either has no
current media controller or has a current media controller but is not
blocked on its media controller, and the element is not a blocked media
element.
A waiting DOM event can be fired as a result of an element that is
potentially playing stopping playback due to its readyState attribute changing to a value lower than HAVE_FUTURE_DATA.
A media element is said to have ended playback when:
readyState attribute is HAVE_METADATA or greater, and
Either:
loop attribute specified, or the media element has
a current media controller.
Or:
The ended attribute must return true if, the
last time the event loop reached step 1, the media element had
ended playback and the direction of playback was forwards, and false
otherwise.
A media element is said to have stopped due to errors when the
element's readyState attribute is HAVE_METADATA or greater, and the user agent encounters a non-fatal error during the processing of the
media data, and due to that error, is not able to play the content at the
current playback position.
A media element is said to have paused for user interaction when its
paused attribute is false, the readyState attribute is either HAVE_FUTURE_DATA or HAVE_ENOUGH_DATA and the user agent has reached a point
in the media resource where the user has to make a selection for the resource to
continue. If the media element has a current media controller when this
happens, then the user agent must report the controller state for the media
element's current media controller. If the media element has a
current media controller when the user makes a selection, allowing playback to
resume, the user agent must similarly report the controller state for the media
element's current media controller.
It is possible for a media element to have both ended playback and paused for user interaction at the same time.
When a media element that is potentially playing stops playing
because it has paused for user interaction, the user agent must queue a
task to fire a simple event named timeupdate at the element.
A media element is said to have paused for in-band content when its
paused attribute is false, the readyState attribute is either HAVE_FUTURE_DATA or HAVE_ENOUGH_DATA and the user agent has suspended
playback of the media resource in order to play content that is temporally anchored
to the media resource and has a non-zero length, or to play content that is
temporally anchored to a segment of the media resource but has a length longer than
that segment. If the media element has a current media controller when
this happens, then the user agent must report the controller state for the
media element's current media controller. If the media
element has a current media controller when the user agent unsuspends
playback, the user agent must similarly report the controller state for the
media element's current media controller.
One example of when a media element would be paused for in-band content is when the user agent is playing audio descriptions from an external WebVTT file, and the synthesized speech generated for a cue is longer than the time between the text track cue start time and the text track cue end time.
When the current playback position reaches the end of the media resource when the direction of playback is forwards, then the user agent must follow these steps:
If the media element has a loop
attribute specified and does not have a current media controller, then seek to the earliest possible position of the
media resource and abort these steps.
As defined above, the ended IDL attribute starts
returning true once the event loop returns to step 1.
Queue a task to fire a simple event named timeupdate at the media element.
Queue a task that, if the media element does not have a
current media controller, and the media element has still ended
playback, and the direction of playback is still forwards, and paused is false, changes paused to true and fires a
simple event named pause at the media
element.
Queue a task to fire a simple event named ended at the media element.
If the media element has a current media controller, then report the controller state for the media element's current media controller.
When the current playback position reaches the earliest possible
position of the media resource when the direction of playback is
backwards, then the user agent must only queue a task to fire a simple
event named timeupdate at the element.
The word "reaches" here does not imply that the current playback position needs to have changed during normal playback; it could be via seeking, for instance.
The defaultPlaybackRate attribute
gives the desired speed at which the media resource is to play, as a multiple of its
intrinsic speed. The attribute is mutable: on getting it must return the last value it was set to,
or 1.0 if it hasn't yet been set; on setting the attribute must be set to the new value.
The defaultPlaybackRate is used
by the user agent when it exposes a user
interface to the user.
The playbackRate attribute gives the
effective playback rate (assuming there is no current media controller
overriding it), which is the speed at which the media resource plays, as a multiple
of its intrinsic speed. If it is not equal to the defaultPlaybackRate, then the implication is that the
user is using a feature such as fast forward or slow motion playback. The attribute is mutable: on
getting it must return the last value it was set to, or 1.0 if it hasn't yet been set; on setting
the attribute must be set to the new value, and the playback will change speed (if the element is
potentially playing and there is no current media controller).
When the defaultPlaybackRate
or playbackRate attributes change value (either by
being set by script or by being changed directly by the user agent, e.g. in response to user
control) the user agent must queue a task to fire a simple event named
ratechange at the media element.
The defaultPlaybackRate and
playbackRate attributes have no effect when the
media element has a current media controller; the namesake attributes on
the MediaController object are used instead in that situation.
The played attribute must return a new static
normalised TimeRanges object that represents the ranges of points on the
media timeline of the media resource reached through the usual monotonic
increase of the current playback position during normal playback, if any, at the time
the attribute is evaluated.
When the play() method on a media
element is invoked, the user agent must run the following steps.
If the media element's networkState attribute has the value NETWORK_EMPTY, invoke the media element's
resource selection algorithm.
If the playback has ended and the direction of playback is forwards, and the media element does not have a current media controller, seek to the earliest possible position of the media resource.
This will cause the user agent to queue a
task to fire a simple event named timeupdate at the media element.
If the media element has a current media controller, then bring the media element up to speed with its new media controller.
If the media element's paused attribute is
true, run the following substeps:
Change the value of paused to false.
If the show poster flag is true, set the element's show poster flag to false and run the time marches on steps.
Queue a task to fire a simple event named play at the element.
If the media element's readyState
attribute has the value HAVE_NOTHING, HAVE_METADATA, or HAVE_CURRENT_DATA, queue a task to
fire a simple event named waiting at the
element.
Otherwise, the media element's readyState attribute has the value HAVE_FUTURE_DATA or HAVE_ENOUGH_DATA: queue a task to
fire a simple event named playing at the
element.
Set the media element's autoplaying flag to false.
If the media element has a current media controller, then report the controller state for the media element's current media controller.
When the pause() method is invoked, and when
the user agent is required to pause the media element, the user agent must run the
following steps:
If the media element's networkState attribute has the value NETWORK_EMPTY, invoke the media element's
resource selection algorithm.
Run the internal pause steps for the media element.
The internal pause steps for a media element are as follows:
Set the media element's autoplaying flag to false.
If the media element's paused attribute
is false, run the following steps:
Change the value of paused to true.
Queue a task to fire a simple
event named timeupdate at the
element.
Queue a task to fire a simple
event named pause
at the element.
Set the official playback position to the current playback position.
If the media element has a current media controller, then report the controller state for the media element's current media controller.
The effective playback rate is not necessarily the element's playbackRate. When a media element has a
current media controller, its effective playback rate is the
MediaController's media controller playback rate. Otherwise, the
effective playback rate is just the element's playbackRate. Thus, the current media
controller overrides the media element.
If the effective playback rate is positive or zero, then the direction of playback is forwards. Otherwise, it is backwards.
When a media element is potentially playing and
its Document is a fully active Document, its current
playback position must increase monotonically at effective playback rate units
of media time per unit time of the media timeline's clock. (This specification always
refers to this as an increase, but that increase could actually be a decrease if
the effective playback rate is negative.)
The effective playback rate can be 0.0, in which case the
current playback position doesn't move, despite playback not being paused (paused doesn't become true, and the pause event doesn't fire).
This specification doesn't define how the user agent achieves the appropriate playback rate — depending on the protocol and media available, it is plausible that the user agent could negotiate with the server to have the server provide the media data at the appropriate rate, so that (except for the period between when the rate is changed and when the server updates the stream's playback rate) the client doesn't actually have to drop or interpolate any frames.
Any time the user agent provides a stable state, the official playback position must be set to the current playback position.
While the direction of playback is backwards, any corresponding audio must be muted. While the effective playback rate is so low or so high that the user agent cannot play audio usefully, the corresponding audio must also be muted. If the effective playback rate is not 1.0, the user agent may apply pitch adjustments to the audio as necessary to render it faithfully.
Media elements that are potentially playing
while not in a Document must not play any video, but should play any
audio component. Media elements must not stop playing just because all references to them have
been removed; only once a media element is in a state where no further audio could ever be played
by that element may the element be garbage collected.
It is possible for an element to which no explicit references exist to play audio, even if such an element is not still actively playing: for instance, it could have a current media controller that still has references and can still be unpaused, or it could be unpaused but stalled waiting for content to buffer.
Each media element has a list of newly introduced cues, which must be initially empty. Whenever a text track cue is added to the list of cues of a text track that is in the list of text tracks for a media element, that cue must be added to the media element's list of newly introduced cues. Whenever a text track is added to the list of text tracks for a media element, all of the cues in that text track's list of cues must be added to the media element's list of newly introduced cues. When a media element's list of newly introduced cues has new cues added while the media element's show poster flag is not set, then the user agent must run the time marches on steps.
When a text track cue is removed from the list of cues of a text track that is in the list of text tracks for a media element, and whenever a text track is removed from the list of text tracks of a media element, if the media element's show poster flag is not set, then the user agent must run the time marches on steps.
When the current playback position of a media element changes (e.g. due to playback or seeking), the user agent must run the time marches on steps. If the current playback position changes while the steps are running, then the user agent must wait for the steps to complete, and then must immediately rerun the steps. (These steps are thus run as often as possible or needed — if one iteration takes a long time, this can cause certain cues to be skipped over as the user agent rushes ahead to "catch up".)
The time marches on steps are as follows:
Let current cues be a list of cues, initialised to contain all the cues of all the hidden or showing text tracks of the media element (not the disabled ones) whose start times are less than or equal to the current playback position and whose end times are greater than the current playback position.
Let other cues be a list of cues, initialised to contain all the cues of hidden and showing text tracks of the media element that are not present in current cues.
Let last time be the current playback position at the time this algorithm was last run for this media element, if this is not the first time it has run.
If the current playback position has, since the last time this algorithm was run, only changed through its usual monotonic increase during normal playback, then let missed cues be the list of cues in other cues whose start times are greater than or equal to last time and whose end times are less than or equal to the current playback position. Otherwise, let missed cues be an empty list.
Remove all the cues in missed cues that are also in the media element's list of newly introduced cues, and then empty the element's list of newly introduced cues.
If the time was reached through the usual monotonic increase of the current playback
position during normal playback, and if the user agent has not fired a timeupdate event at the element in the past 15 to 250ms and
is not still running event handlers for such an event, then the user agent must queue a
task to fire a simple event named timeupdate at the element. (In the other cases, such as
explicit seeks, relevant events get fired as part of the overall process of changing the
current playback position.)
The event thus is not to be fired faster than about 66Hz or slower than 4Hz (assuming the event handlers don't take longer than 250ms to run). User agents are encouraged to vary the frequency of the event based on the system load and the average cost of processing the event each time, so that the UI updates are not any more frequent than the user agent can comfortably handle while decoding the video.
If all of the cues in current cues have their text track cue active flag set, none of the cues in other cues have their text track cue active flag set, and missed cues is empty, then abort these steps.
If the time was reached through the usual monotonic increase of the current playback position during normal playback, and there are cues in other cues that have their text track cue pause-on-exit flag set and that either have their text track cue active flag set or are also in missed cues, then immediately pause the media element.
In the other cases, such as explicit seeks, playback is not paused by going past the end time of a cue, even if that cue has its text track cue pause-on-exit flag set.
Let events be a list of tasks, initially empty. Each task in this list will be associated with a text track, a text track cue, and a time, which are used to sort the list before the tasks are queued.
Let affected tracks be a list of text tracks, initially empty.
When the steps below say to prepare an event named event for a text track cue target with a time time, the user agent must run these substeps:
Let track be the text track with which the text track cue target is associated.
Create a task to fire a simple event named event at target.
Add the newly created task to events, associated with the time time, the text track track, and the text track cue target.
Add track to affected tracks.
For each text track cue in missed
cues, prepare an event named enter for the
TextTrackCue object with the text track cue start time.
For each text track cue in other
cues that either has its text track cue active flag set or is in missed cues, prepare an event named exit for the TextTrackCue object with the later of the
text track cue end time and the text track cue start time.
For each text track cue in current
cues that does not have its text track cue active flag set, prepare an
event named enter for the TextTrackCue
object with the text track cue start time.
Sort the tasks in events in ascending time order (tasks with earlier times first).
Further sort tasks in events that have the same time by the relative text track cue order of the text track cues associated with these tasks.
Finally, sort tasks in events that have
the same time and same text track cue order by placing tasks that fire enter events before
those that fire exit events.
Sort affected tracks in the same order as the text tracks appear in the media element's list of text tracks, and remove duplicates.
For each text track in affected tracks, in the list
order, queue a task to fire a simple event named cuechange at the TextTrack object, and, if the
text track has a corresponding track element, to then fire a
simple event named cuechange at the
track element as well.
Set the text track cue active flag of all the cues in the current cues, and unset the text track cue active flag of all the cues in the other cues.
Run the rules for updating the text track rendering of each of the text tracks in affected tracks that are showing. For example, for text tracks based on WebVTT, the rules for updating the display of WebVTT text tracks. [WEBVTT]
For the purposes of the algorithm above, a text track cue is considered to be part of a text track only if it is listed in the text track list of cues, not merely if it is associated with the text track.
If the media element's Document stops being a
fully active document, then the playback will stop
until the document is active again.
When a media element is removed
from a Document, the user agent must run the following steps:
Asynchronously await a stable state, allowing the task that removed the media element from the
Document to continue. The synchronous section consists of all the
remaining steps of this algorithm. (Steps in the synchronous section are marked with
⌛.)
⌛ If the media element is in a Document,
abort these steps.
⌛ Run the internal pause steps for the media element.
seekingReturns true if the user agent is currently seeking.
seekableReturns a TimeRanges object that represents the ranges of the media
resource to which it is possible for the user agent to seek.
fastSeek( time )Seeks to near the given time as fast as possible, trading precision for
speed. (To seek to a precise time, use the currentTime attribute.)
This does nothing if the media resource has not been loaded.
The seeking attribute must initially have the
value false.
The fastSeek() method must seek to the time given by the method's argument, with the
approximate-for-speed flag set.
When the user agent is required to seek to a particular new playback position in the media resource, optionally with the approximate-for-speed flag set, it means that the user agent must run the following steps. This algorithm interacts closely with the event loop mechanism; in particular, it has a synchronous section (which is triggered as part of the event loop algorithm). Steps in that section are marked with ⌛.
Set the media element's show poster flag to false.
If the media element's readyState
is HAVE_NOTHING, abort these steps.
If the element's seeking IDL attribute is true,
then another instance of this algorithm is already running. Abort that other instance of the
algorithm without waiting for the step that it is running to complete.
Set the seeking IDL attribute to true.
If the seek was in response to a DOM method call or setting of an IDL attribute, then continue the script. The remainder of these steps must be run asynchronously. With the exception of the steps marked with ⌛, they could be aborted at any time by another instance of this algorithm being invoked.
If the new playback position is later than the end of the media resource, then let it be the end of the media resource instead.
If the new playback position is less than the earliest possible position, let it be that position instead.
If the (possibly now changed) new playback position is not in one of
the ranges given in the seekable attribute, then let it
be the position in one of the ranges given in the seekable attribute that is the nearest to the new
playback position. If two positions both satisfy that constraint (i.e. the new playback position is exactly in the middle between two ranges in the seekable attribute) then use the position that is closest to
the current playback position. If there are no ranges given in the seekable attribute then set the seeking IDL attribute to false and abort these steps.
If the approximate-for-speed flag is set, adjust the new playback position to a value that will allow for playback to resume promptly. If new playback position before this step is before current playback position, then the adjusted new playback position must also be before the current playback position. Similarly, if the new playback position before this step is after current playback position, then the adjusted new playback position must also be after the current playback position.
For example, the user agent could snap to the nearest key frame, so that it doesn't have to spend time decoding then discarding intermediate frames before resuming playback.
Queue a task to fire a simple event named seeking at the element.
Set the current playback position to the given new playback position.
If the media element was potentially playing
immediately before it started seeking, but seeking caused its readyState attribute to change to a value lower than HAVE_FUTURE_DATA, then a waiting will be
fired at the element.
This step sets the current playback position, and thus can immediately trigger other conditions, such as the rules regarding when playback "reaches the end of the media resource" (part of the logic that handles looping), even before the user agent is actually able to render the media data for that position (as determined in the next step).
The currentTime attribute does not
get updated asynchronously, as it returns the official playback position, not the
current playback position.
Wait until the user agent has established whether or not the media data for the new playback position is available, and, if it is, until it has decoded enough data to play back that position.
Await a stable state. The synchronous section consists of all the remaining steps of this algorithm. (Steps in the synchronous section are marked with ⌛.)
⌛ Set the seeking IDL attribute to
false.
⌛ Run the time marches on steps.
⌛ Queue a task to fire a simple event
named timeupdate at the element.
⌛ Queue a task to fire a simple event named seeked at the element.
The seekable attribute must return a new
static normalised TimeRanges object that represents the ranges of the
media resource, if any, that the user agent is able to seek to, at the time the
attribute is evaluated.
If the user agent can seek to anywhere in the media resource, e.g.
because it is a simple movie file and the user agent and the server support HTTP Range requests,
then the attribute would return an object with one range, whose start is the time of the first
frame (the earliest possible position, typically zero), and whose end is the same as
the time of the first frame plus the duration attribute's
value (which would equal the time of the last frame, and might be positive Infinity).
The range might be continuously changing, e.g. if the user agent is buffering a sliding window on an infinite stream. This is the behavior seen with DVRs viewing live TV, for instance.
Media resources might be internally scripted or interactive. Thus, a media element could play in a non-linear fashion. If this happens, the user agent must act as if the algorithm for seeking was used whenever the current playback position changes in a discontinuous fashion (so that the relevant events fire). If the media element has a current media controller, then the user agent must seek the media controller appropriately instead.
A media resource can have multiple embedded audio and video tracks. For example, in addition to the primary video and audio tracks, a media resource could have foreign-language dubbed dialogues, director's commentaries, audio descriptions, alternative angles, or sign-language overlays.
audioTracksReturns an AudioTrackList object representing the audio tracks available in the
media resource.
videoTracksReturns a VideoTrackList object representing the video tracks available in the
media resource.
The audioTracks attribute of a
media element must return a live AudioTrackList object
representing the audio tracks available in the media element's media
resource. The same object must be returned each time.
The videoTracks attribute of a
media element must return a live VideoTrackList object
representing the video tracks available in the media element's media
resource. The same object must be returned each time.
There are only ever one AudioTrackList object and one
VideoTrackList object per media element, even if another media
resource is loaded into the element: the objects are reused. (The AudioTrack
and VideoTrack objects are not, though.)
In this example, a script defines a function that takes a URL to a video and a reference to an element where the video is to be placed. That function then tries to load the video, and, once it is loaded, checks to see if there is a sign-language track available. If there is, it also displays that track. Both tracks are just placed in the given container; it's assumed that styles have been applied to make this work in a pretty way!
<script>
function loadVideo(url, container) {
var controller = new MediaController();
var video = document.createElement('video');
video.src = url;
video.autoplay = true;
video.controls = true;
video.controller = controller;
container.appendChild(video);
video.onloadedmetadata = function (event) {
for (var i = 0; i < video.videoTracks.length; i += 1) {
if (video.videoTracks[i].kind == 'sign') {
var sign = document.createElement('video');
sign.src = url + '#track=' + video.videoTracks[i].id;
sign.autoplay = true;
sign.controller = controller;
container.appendChild(sign);
return;
}
}
};
}
</script>
AudioTrackList and VideoTrackList objectsThe AudioTrackList and VideoTrackList interfaces are used by
attributes defined in the previous section.
interface AudioTrackList : EventTarget {
readonly attribute unsigned long length;
getter AudioTrack (unsigned long index);
AudioTrack? getTrackById(DOMString id);
attribute EventHandler onchange;
attribute EventHandler onaddtrack;
attribute EventHandler onremovetrack;
};
interface AudioTrack {
readonly attribute DOMString id;
readonly attribute DOMString kind;
readonly attribute DOMString label;
readonly attribute DOMString language;
attribute boolean enabled;
};
interface VideoTrackList : EventTarget {
readonly attribute unsigned long length;
getter VideoTrack (unsigned long index);
VideoTrack? getTrackById(DOMString id);
readonly attribute long selectedIndex;
attribute EventHandler onchange;
attribute EventHandler onaddtrack;
attribute EventHandler onremovetrack;
};
interface VideoTrack {
readonly attribute DOMString id;
readonly attribute DOMString kind;
readonly attribute DOMString label;
readonly attribute DOMString language;
attribute boolean selected;
};
audioTracks . lengthvideoTracks . lengthReturns the number of tracks in the list.
audioTracks[index]videoTracks[index]Returns the specified AudioTrack or VideoTrack object.
audioTracks . getTrackById( id )videoTracks . getTrackById( id )Returns the AudioTrack or VideoTrack object with the given identifier, or null if no track has that identifier.
ididReturns the ID of the given track. This is the ID that can be used with a fragment identifier
if the format supports the Media Fragments URI syntax, and that can be used with
the getTrackById() method. [MEDIAFRAG]
kindkindReturns the category the given track falls into. The possible track categories are given below.
labellabelReturns the label of the given track, if known, or the empty string otherwise.
languagelanguageReturns the language of the given track, if known, or the empty string otherwise.
enabled [ = value ]Returns true if the given track is active, and false otherwise.
Can be set, to change whether the track is enabled or not. If multiple audio tracks are enabled simultaneously, they are mixed.
videoTracks . selectedIndexReturns the index of the currently selected track, if any, or −1 otherwise.
selected [ = value ]Returns true if the given track is active, and false otherwise.
Can be set, to change whether the track is selected or not. Either zero or one video track is selected; selecting a new track while a previous one is selected will unselect the previous one.
An AudioTrackList object represents a dynamic list of zero or more audio tracks,
of which zero or more can be enabled at a time. Each audio track is represented by an
AudioTrack object.
A VideoTrackList object represents a dynamic list of zero or more video tracks, of
which zero or one can be selected at a time. Each video track is represented by a
VideoTrack object.
Tracks in AudioTrackList and VideoTrackList objects must be
consistently ordered. If the media resource is in a format that defines an order,
then that order must be used; otherwise, the order must be the relative order in which the tracks
are declared in the media resource. The order used is called the natural order
of the list.
Each track in a TrackList thus has an index; the first has the index
0, and each subsequent track is numbered one higher than the previous one. If a media
resource dynamically adds or removes audio or video tracks, then the indices of the tracks
will change dynamically. If the media resource changes entirely, then all the
previous tracks will be removed and replaced with new tracks.
The AudioTrackList.length and VideoTrackList.length attributes must return
the number of tracks represented by their objects at the time of getting.
The supported property indices of AudioTrackList and
VideoTrackList objects at any instant are the numbers from zero to the number of
tracks represented by the respective object minus one, if any tracks are represented. If an
AudioTrackList or VideoTrackList object represents no tracks, it has no
supported property indices.
To determine the value of an indexed property for a given index index in an AudioTrackList or VideoTrackList object list, the user agent must return the AudioTrack or
VideoTrack object that represents the indexth track in list.
The AudioTrackList.getTrackById(id) and VideoTrackList.getTrackById(id) methods must return the first AudioTrack or
VideoTrack object (respectively) in the AudioTrackList or
VideoTrackList object (respectively) whose identifier is equal to the value of the
id argument (in the natural order of the list, as defined above). When no
tracks match the given argument, the methods must return null.
The AudioTrack and VideoTrack objects represent specific tracks of a
media resource. Each track can have an identifier, category, label, and language.
These aspects of a track are permanent for the lifetime of the track; even if a track is removed
from a media resource's AudioTrackList or VideoTrackList
objects, those aspects do not change.
In addition, AudioTrack objects can each be enabled or disabled; this is the audio
track's enabled state. When an AudioTrack is created, its enabled state
must be set to false (disabled). The resource fetch
algorithm can override this.
Similarly, a single VideoTrack object per VideoTrackList object can
be selected, this is the video track's selection state. When a VideoTrack is
created, its selection state must be set to false (not selected). The resource fetch algorithm can override this.
The AudioTrack.id and VideoTrack.id attributes must return the identifier
of the track, if it has one, or the empty string otherwise. If the media resource is
in a format that supports the Media Fragments URI fragment identifier syntax, the
identifier returned for a particular track must be the same identifier that would enable the track
if used as the name of a track in the track dimension of such a fragment identifier. [MEDIAFRAG]
For example, in Ogg files, this would be the Name header field of the track. [OGGSKELETONHEADERS]
The AudioTrack.kind and VideoTrack.kind attributes must return the category
of the track, if it has one, or the empty string otherwise.
The category of a track is the string given in the first column of the table below that is the
most appropriate for the track based on the definitions in the table's second and third columns,
as determined by the metadata included in the track in the media resource. The cell
in the third column of a row says what the category given in the cell in the first column of that
row applies to; a category is only appropriate for an audio track if it applies to audio tracks,
and a category is only appropriate for video tracks if it applies to video tracks. Categories must
only be returned for AudioTrack objects if they are appropriate for audio, and must
only be returned for VideoTrack objects if they are appropriate for video.
For Ogg files, the Role header field of the track gives the relevant metadata. For DASH media
resources, the Role element conveys the information. For WebM, only the
FlagDefault element currently maps to a value. [OGGSKELETONHEADERS] [DASH] [WEBMCG]
| Category | Definition | Applies to... | Examples |
|---|---|---|---|
"alternative"
| A possible alternative to the main track, e.g. a different take of a song (audio), or a different angle (video). | Audio and video. | Ogg: "audio/alternate" or "video/alternate"; DASH: "alternate" without "main" and "commentary" roles, and, for audio, without the "dub" role (other roles ignored). |
"captions"
| A version of the main video track with captions burnt in. (For legacy content; new content would use text tracks.) | Video only. | DASH: "caption" and "main" roles together (other roles ignored). |
"descriptions"
| An audio description of a video track. | Audio only. | Ogg: "audio/audiodesc". |
"main"
| The primary audio or video track. | Audio and video. | Ogg: "audio/main" or "video/main"; WebM: the "FlagDefault" element is set; DASH: "main" role without "caption", "subtitle", and "dub" roles (other roles ignored). |
"main-desc"
| The primary audio track, mixed with audio descriptions. | Audio only. | AC3 audio in MPEG-2 TS: bsmod=2 and full_svc=1. |
"sign"
| A sign-language interpretation of an audio track. | Video only. | Ogg: "video/sign". |
"subtitles"
| A version of the main video track with subtitles burnt in. (For legacy content; new content would use text tracks.) | Video only. | DASH: "subtitle" and "main" roles together (other roles ignored). |
"translation"
| A translated version of the main audio track. | Audio only. | Ogg: "audio/dub". DASH: "dub" and "main" roles together (other roles ignored). |
"commentary"
| Commentary on the primary audio or video track, e.g. a director's commentary. | Audio and video. | DASH: "commentary" role without "main" role (other roles ignored). |
" | No explicit kind, or the kind given by the track's metadata is not recognised by the user agent. | Audio and video. | Any other track type, track role, or combination of track roles not described above. |
The AudioTrack.label and VideoTrack.label attributes must return the label
of the track, if it has one, or the empty string otherwise.
The AudioTrack.language and VideoTrack.language attributes must return the
BCP 47 language tag of the language of the track, if it has one, or the empty string otherwise. If
the user agent is not able to express that language as a BCP 47 language tag (for example because
the language information in the media resource's format is a free-form string without
a defined interpretation), then the method must return the empty string, as if the track had no
language.
The AudioTrack.enabled attribute, on
getting, must return true if the track is currently enabled, and false otherwise. On setting, it
must enable the track if the new value is true, and disable it otherwise. (If the track is no
longer in an AudioTrackList object, then the track being enabled or disabled has no
effect beyond changing the value of the attribute on the AudioTrack object.)
Whenever an audio track in an AudioTrackList that was
disabled is enabled, and whenever one that was enabled is disabled, the user agent must
queue a task to fire a simple event named change at the AudioTrackList object.
The VideoTrackList.selectedIndex attribute
must return the index of the currently selected track, if any. If the VideoTrackList
object does not currently represent any tracks, or if none of the tracks are selected, it must
instead return −1.
The VideoTrack.selected attribute, on
getting, must return true if the track is currently selected, and false otherwise. On setting, it
must select the track if the new value is true, and unselect it otherwise. If the track is in a
VideoTrackList, then all the other VideoTrack objects in that list must
be unselected. (If the track is no longer in a VideoTrackList object, then the track
being selected or unselected has no effect beyond changing the value of the attribute on the
VideoTrack object.)
Whenever a track in a VideoTrackList that was previously not selected is selected,
the user agent must queue a task to fire a simple event named change at the VideoTrackList object. This task must be queued before the
task that fires the resize event, if any.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes,
by all objects implementing the AudioTrackList and VideoTrackList
interfaces:
| Event handler | Event handler event type |
|---|---|
onchange | change
|
onaddtrack | addtrack
|
onremovetrack | removetrack
|
The audioTracks and videoTracks attributes allow scripts to select which track
should play, but it is also possible to select specific tracks declaratively, by specifying
particular tracks in the fragment identifier of the URL of the media
resource. The format of the fragment identifier depends on the MIME type of
the media resource. [RFC2046] [URL]
In this example, a video that uses a format that supports the Media Fragments URI fragment identifier syntax is embedded in such a way that the alternative angles labeled "Alternative" are enabled instead of the default video track. [MEDIAFRAG]
<video src="myvideo#track=Alternative"></video>
Each media element can have a MediaController. A
MediaController is an object that coordinates the playback of multiple media elements, for instance so that a sign-language interpreter
track can be overlaid on a video track, with the two being kept in sync.
By default, a media element has no MediaController. An implicit
MediaController can be assigned using the mediagroup content attribute. An explicit
MediaController can be assigned directly using the controller IDL attribute.
Media elements with a MediaController are said
to be slaved to their controller. The MediaController modifies the playback
rate and the playback volume of each of the media elements
slaved to it, and ensures that when any of its slaved media
elements unexpectedly stall, the others are stopped at the same time.
When a media element is slaved to a MediaController, its playback
rate is fixed to that of the other tracks in the same MediaController, and any
looping is disabled.
enum MediaControllerPlaybackState { "waiting", "playing", "ended" };
[Constructor]
interface MediaController : EventTarget {
readonly attribute unsigned short readyState; // uses HTMLMediaElement.readyState's values
readonly attribute TimeRanges buffered;
readonly attribute TimeRanges seekable;
readonly attribute unrestricted double duration;
attribute double currentTime;
readonly attribute boolean paused;
readonly attribute MediaControllerPlaybackState playbackState;
readonly attribute TimeRanges played;
void pause();
void unpause();
void play(); // calls play() on all media elements as well
attribute double defaultPlaybackRate;
attribute double playbackRate;
attribute double volume;
attribute boolean muted;
attribute EventHandler onemptied;
attribute EventHandler onloadedmetadata;
attribute EventHandler onloadeddata;
attribute EventHandler oncanplay;
attribute EventHandler oncanplaythrough;
attribute EventHandler onplaying;
attribute EventHandler onended;
attribute EventHandler onwaiting;
attribute EventHandler ondurationchange;
attribute EventHandler ontimeupdate;
attribute EventHandler onplay;
attribute EventHandler onpause;
attribute EventHandler onratechange;
attribute EventHandler onvolumechange;
};
MediaController()Returns a new MediaController object.
controller [ = controller ]Returns the current MediaController for the media element, if any;
returns null otherwise.
Can be set, to set an explicit MediaController. Doing so removes the mediagroup attribute, if any.
readyStateReturns the state that the MediaController was in the last time it fired events
as a result of reporting the controller state.
The values of this attribute are the same as for the readyState attribute of media
elements.
bufferedReturns a TimeRanges object that represents the intersection of the time ranges
for which the user agent has all relevant media data for all the slaved media elements.
seekableReturns a TimeRanges object that represents the intersection of the time ranges
into which the user agent can seek for all the slaved media
elements.
durationReturns the difference between the earliest playable moment and the latest playable moment (not considering whether the data in question is actually buffered or directly seekable, but not including time in the future for infinite streams). Will return zero if there is no media.
currentTime [ = value ]Returns the current playback position, in seconds, as a position between zero
time and the current duration.
Can be set, to seek to the given time.
pausedReturns true if playback is paused; false otherwise. When this attribute is true, any media element slaved to this controller will be stopped.
playbackStateReturns the state that the MediaController was in the last time it fired events
as a result of reporting the controller state.
The value of this attribute is either "playing", indicating that the media is actively
playing, "ended", indicating that the media is
not playing because playback has reached the end of all the slaved media elements,
or "waiting", indicating that the media is not
playing for some other reason (e.g. the MediaController is paused).
pause()Sets the paused attribute to true.
unpause()Sets the paused attribute to false.
play()Sets the paused attribute to false and
invokes the play() method of each slaved media element.
playedReturns a TimeRanges object that represents the union of the time ranges in all
the slaved media elements that have been played.
defaultPlaybackRate [ = value ]Returns the default rate of playback.
Can be set, to change the default rate of playback.
This default rate has no direct effect on playback, but if the user switches to a
fast-forward mode, when they return to the normal playback mode, it is expected that rate of
playback (playbackRate) will be returned
to this default rate.
playbackRate [ = value ]Returns the current rate of playback.
Can be set, to change the rate of playback.
volume [ = value ]Returns the current playback volume multiplier, as a number in the range 0.0 to 1.0, where 0.0 is the quietest and 1.0 the loudest.
Can be set, to change the volume multiplier.
Throws an IndexSizeError exception if the new value is not in the range 0.0 .. 1.0.
muted [ = value ]Returns true if all audio is muted (regardless of other attributes either on the controller or on any media elements slaved to this controller), and false otherwise.
Can be set, to change whether the audio is muted or not.
A media element can have a current media controller, which is a
MediaController object. When a media element is created without a mediagroup attribute, it does not have a current media
controller. (If it is created with such an attribute, then that attribute
initializes the current media controller, as defined below.)
The slaved media elements of a MediaController are the media elements whose current media controller is that
MediaController. All the slaved media elements of a
MediaController must use the same clock for their definition of their media
timeline's unit time. When the user agent is required to act on each slaved media element in turn, they must be processed in the order that they
were last associated with the MediaController.
The controller attribute on a media
element, on getting, must return the element's current media controller, if
any, or null otherwise. On setting, the user agent must run the following steps:
Let m be the media element in question.
Let old controller be m's current media controller, if it currently has one, and null otherwise.
Let new controller be null.
Let m have no current media controller, if it currently has one.
Remove the element's mediagroup content
attribute, if any.
If the new value is null, then jump to the update controllers step below.
Let m's current media controller be the new value.
Let new controller be m's current media controller.
Bring the media element up to speed with its new media controller.
Update controllers: If old controller and new controller are the same (whether both null or both the same controller) then abort these steps.
If old controller is not null and still has one or more slaved media elements, then report the controller state for old controller.
If new controller is not null, then report the controller state for new controller.
The MediaController() constructor, when
invoked, must return a newly created MediaController object.
The readyState attribute must
return the value to which it was most recently set. When the MediaController object
is created, the attribute must be set to the value 0 (HAVE_NOTHING). The value is updated by the report the
controller state algorithm below.
The seekable attribute must return
a new static normalised TimeRanges object that represents the
intersection of the ranges of the media resources of the
slaved media elements that the user agent is able to seek to, at the time the
attribute is evaluated.
The buffered attribute must return
a new static normalised TimeRanges object that represents the
intersection of the ranges of the media resources of the
slaved media elements that the user agent has buffered, at the time the attribute is
evaluated. Users agents must accurately determine the ranges available, even for media streams
where this can only be determined by tedious inspection.
The duration attribute must return
the media controller duration.
Every 15 to 250ms, or whenever the MediaController's media controller
duration changes, whichever happens least often, the user agent must queue a
task to fire a simple event named durationchange at the
MediaController. If the MediaController's media controller
duration decreases such that the media controller position is greater than the
media controller duration, the user agent must immediately seek the media
controller to media controller duration.
The currentTime attribute must
return the media controller position on getting, and on setting must seek the
media controller to the new value.
Every 15 to 250ms, or whenever the MediaController's media controller
position changes, whichever happens least often, the user agent must queue a
task to fire a simple event named timeupdate at the
MediaController.
When a MediaController is created it is a playing media controller. It
can be changed into a paused media controller and back either via the user agent's user
interface (when the element is exposing a user
interface to the user) or by script using the APIs defined in this section (see below).
The paused attribute must return
true if the MediaController object is a paused media controller, and
false otherwise.
When the pause() method is invoked,
if the MediaController is a playing media controller then the user agent
must change the MediaController into a paused media controller,
queue a task to fire a simple event named pause at the MediaController, and then
report the controller state of the MediaController.
When the unpause() method is
invoked, if the MediaController is a paused media controller, the user
agent must change the MediaController into a playing media controller,
queue a task to fire a simple event named play at the MediaController, and then
report the controller state of the MediaController.
When the play() method is invoked, the
user agent must invoke the play() method of each slaved media element in turn, and then invoke the unpause method of the MediaController.
The playbackState attribute
must return the value to which it was most recently set. When the MediaController
object is created, the attribute must be set to the value "waiting". The value is updated by the report the
controller state algorithm below.
The played attribute must return a
new static normalised TimeRanges object that represents the union of the
ranges of points on the media timelines of the media resources of the slaved media elements that the
user agent has so far reached through the usual monotonic increase of their current playback positions during normal playback, at the time the
attribute is evaluated.
A MediaController has a media controller default playback rate and a
media controller playback rate, which must both be set to 1.0 when the
MediaController object is created.
The defaultPlaybackRate
attribute, on getting, must return the MediaController's media controller
default playback rate, and on setting, must set the MediaController's
media controller default playback rate to the new value, then queue a
task to fire a simple event named ratechange at the
MediaController.
The playbackRate attribute, on
getting, must return the MediaController's media controller playback
rate, and on setting, must set the MediaController's media controller
playback rate to the new value, then queue a task to fire a simple
event named ratechange at the
MediaController.
A MediaController has a media controller volume multiplier, which must
be set to 1.0 when the MediaController object is created, and a media controller
mute override, much must initially be false.
The volume attribute, on getting,
must return the MediaController's media controller volume multiplier,
and on setting, if the new value is in the range 0.0 to 1.0 inclusive, must set the
MediaController's media controller volume multiplier to the new value
and queue a task to fire a simple event named volumechange at the
MediaController. If the new value is outside the range 0.0 to 1.0 inclusive, then, on
setting, an IndexSizeError exception must be thrown instead.
The muted attribute, on getting, must
return the MediaController's media controller mute override, and on
setting, must set the MediaController's media controller mute override
to the new value and queue a task to fire a simple event named volumechange at the
MediaController.
The media resources of all the slaved media
elements of a MediaController have a defined temporal relationship which
provides relative offsets between the zero time of each such media resource: for
media resources with a timeline offset, their
relative offsets are the difference between their timeline offset; the zero times of
all the media resources without a timeline offset
are not offset from each other (i.e. the origins of their timelines are cotemporal); and finally,
the zero time of the media resource with the earliest timeline offset
(if any) is not offset from the zero times of the media
resources without a timeline offset (i.e. the origins of media resources without a timeline offset are further cotemporal
with the earliest defined point on the timeline of the media resource with the
earliest timeline offset).
The media resource end position of a media resource in a media element is defined as follows: if the media resource has a finite and known duration, the media resource end position is the duration of the media resource's timeline (the last defined position on that timeline); otherwise, the media resource's duration is infinite or unknown, and the media resource end position is the time of the last frame of media data currently available for that media resource.
Each MediaController also has its own defined timeline. On this timeline, all the
media resources of all the slaved media elements
of the MediaController are temporally aligned according to their defined offsets. The
media controller duration of that MediaController is the time from the
earliest earliest possible position, relative to this MediaController
timeline, of any of the media resources of the slaved
media elements of the MediaController, to the time of the latest media
resource end position of the media resources of the
slaved media elements of the MediaController, again relative to this
MediaController timeline.
Each MediaController has a media controller position. This is the time
on the MediaController's timeline at which the user agent is trying to play the
slaved media elements. When a MediaController is created, its
media controller position is initially zero.
When the user agent is to bring a media element up to speed with its new media controller, it must seek that media element to the
MediaController's media controller position relative to the media
element's timeline.
When the user agent is to seek the media controller to a particular new playback position, it must follow these steps:
If the new playback position is less than zero, then set it to zero.
If the new playback position is greater than the media controller duration, then set it to the media controller duration.
Set the media controller position to the new playback position.
Seek each slaved media element to the new playback position relative to the media element timeline.
A MediaController is a restrained media controller if the
MediaController is a playing media controller, but either at least one
of its slaved media elements whose autoplaying flag is true still has
its paused attribute set to true, or, all of its
slaved media elements have their paused
attribute set to true.
A MediaController is a blocked media controller if the
MediaController is a paused media controller, or if any of its
slaved media elements are blocked media
elements, or if any of its slaved media elements whose autoplaying
flag is true still have their paused attribute set to
true, or if all of its slaved media elements have their paused attribute set to true.
A media element is blocked on its media controller if the
MediaController is a blocked media controller, or if its media
controller position is either before the media resource's earliest
possible position relative to the MediaController's timeline or after the end
of the media resource relative to the MediaController's timeline.
When a MediaController is not a blocked media
controller and it has at least one slaved media
element whose Document is a fully active Document,
the MediaController's media controller position must increase
monotonically at media controller playback rate units of time on the
MediaController's timeline per unit time of the clock used by its slaved media
elements.
When the zero point on the timeline of a MediaController moves relative to the
timelines of the slaved media elements by a time difference ΔT, the MediaController's media controller
position must be decremented by ΔT.
In some situations, e.g. when playing back a live stream without buffering anything, the media controller position would increase monotonically as described above at the same rate as the ΔT described in the previous paragraph decreases it, with the end result that for all intents and purposes, the media controller position would appear to remain constant (probably with the value 0).
A MediaController has a most recently reported readiness state, which
is a number from 0 to 4 derived from the numbers used for the media element readyState attribute, and a most recently reported
playback state, which is either playing, waiting, or ended.
When a MediaController is created, its most recently reported readiness
state must be set to 0, and its most recently reported playback state must be
set to waiting.
When a user agent is required to report the controller state for a
MediaController, the user agent must run the following steps:
If the MediaController has no slaved media elements, let new readiness state be 0.
Otherwise, let it have the lowest value of the readyState IDL attributes of all of its slaved media
elements.
If the MediaController's most recently reported readiness state is
less than the new readiness state, then run these substeps:
Let next state be the MediaController's most
recently reported readiness state.
Loop: Increment next state by one.
Queue a task to run the following steps:
Set the MediaController's readyState attribute to the value next state.
Fire a simple event at the MediaController object, whose
name is the event name corresponding to the value of next state given in
the table below.
If next state is less than new readiness state, then return to the step labeled loop.
Otherwise, if the MediaController's most recently reported readiness
state is greater than new readiness state then queue a
task to fire a simple event at the MediaController object,
whose name is the event name corresponding to the value of new readiness
state given in the table below.
| Value of new readiness state | Event name |
|---|---|
| 0 | emptied
|
| 1 | loadedmetadata
|
| 2 | loadeddata
|
| 3 | canplay
|
| 4 | canplaythrough
|
Let the MediaController's most recently reported readiness state
be new readiness state.
Initialise new playback state by setting it to the state given for the first matching condition from the following list:
MediaController has no slaved media elementsMediaController's slaved media elements have
ended playback and the media controller playback rate is positive or
zeroMediaController is a blocked media controllerIf the MediaController's most recently reported playback state
is not equal to new playback state and the new playback
state is ended, then queue a task that, if the
MediaController object is a playing media controller, and all of the
MediaController's slaved media elements have still ended
playback, and the media controller playback rate is still positive or zero,
changes the MediaController object to a paused media controller and
then fires a simple event named pause at the MediaController
object.
If the MediaController's most recently reported playback state is
not equal to new playback state then queue a task to run the
following steps:
Set the MediaController's playbackState attribute to the value given in
the second column of the row of the following table whose first column contains the new playback state.
Fire a simple event at the MediaController object, whose name
is the value given in the third column of the row of the following table whose first column
contains the new playback state.
| New playback state | New value for playbackState
| Event name |
|---|---|---|
| playing | "playing"
| playing
|
| waiting | "waiting"
| waiting
|
| ended | "ended"
| ended
|
Let the MediaController's most recently reported playback state
be new playback state.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes,
by all objects implementing the MediaController interface:
| Event handler | Event handler event type |
|---|---|
onemptied | emptied
|
onloadedmetadata | loadedmetadata
|
onloadeddata | loadeddata
|
oncanplay | canplay
|
oncanplaythrough | canplaythrough
|
onplaying | playing
|
onended | ended
|
onwaiting | waiting
|
ondurationchange | durationchange
|
ontimeupdate | timeupdate
|
onplay | play
|
onpause | pause
|
onratechange | ratechange
|
onvolumechange | volumechange
|
The task source for the tasks listed in this section is the DOM manipulation task source.
The mediagroup content attribute on media elements can be used to link multiple media elements together by implicitly creating a MediaController. The
value is text; media elements with the same value are
automatically linked by the user agent.
When a media element is created with a mediagroup attribute, and when a media element's
mediagroup attribute is set, changed, or removed, the
user agent must run the following steps:
Let m be the media element in question.
Let old controller be m's current media controller, if it currently has one, and null otherwise.
Let new controller be null.
Let m have no current media controller, if it currently has one.
If m's mediagroup attribute
is being removed, then jump to the update controllers step below.
If there is another media element whose Document is the same as
m's Document (even if one or both of these elements are not
actually in the Document), and which
also has a mediagroup attribute, and whose mediagroup attribute has the same value as the new value of
m's mediagroup attribute, then
let controller be that media element's current media
controller.
Otherwise, let controller be a newly created
MediaController.
Let m's current media controller be controller.
Let new controller be m's current media controller.
Bring the media element up to speed with its new media controller.
Update controllers: If old controller and new controller are the same (whether both null or both the same controller) then abort these steps.
If old controller is not null and still has one or more slaved media elements, then report the controller state for old controller.
If new controller is not null, then report the controller state for new controller.
The mediaGroup IDL attribute on media elements must reflect the mediagroup content attribute.
Multiple media elements referencing the same media
resource will share a single network request. This can be used to efficiently play two
(video) tracks from the same media resource in two different places on the screen.
Used with the mediagroup attribute, these elements can
also be kept synchronised.
In this example, a sign-languge interpreter track from a movie file is overlaid on the primary
video track of that same video file using two video elements, some CSS, and an
implicit MediaController:
<article>
<style scoped>
div { margin: 1em auto; position: relative; width: 400px; height: 300px; }
video { position; absolute; bottom: 0; right: 0; }
video:first-child { width: 100%; height: 100%; }
video:last-child { width: 30%; }
</style>
<div>
<video src="movie.vid#track=Video&track=English" autoplay controls mediagroup=movie></video>
<video src="movie.vid#track=sign" autoplay mediagroup=movie></video>
</div>
</article>
A media element can have a group of associated text tracks, known as the media element's list of text tracks. The text tracks are sorted as follows:
track element
children of the media element, in tree order.addTextTrack() method, in the order they were added, oldest
first.A text track consists of:
This decides how the track is handled by the user agent. The kind is represented by a string. The possible strings are:
subtitles
captions
descriptions
chapters
metadata
The kind of track can change dynamically, in the case of
a text track corresponding to a track element.
This is a human-readable string intended to identify the track for the user.
The label of a track can change dynamically, in the
case of a text track corresponding to a track element.
When a text track label is the empty string, the user agent should automatically generate an appropriate label from the text track's other properties (e.g. the kind of text track and the text track's language) for use in its user interface. This automatically-generated label is not exposed in the API.
This is a string extracted from the media resource specifically for in-band metadata tracks to enable such tracks to be dispatched to different scripts in the document.
For example, a traditional TV station broadcast streamed on the Web and augmented with Web-specific interactive features could include text tracks with metadata for ad targeting, trivia game data during game shows, player states during sports games, recipe information during food programs, and so forth. As each program starts and ends, new tracks might be added or removed from the stream, and as each one is added, the user agent could bind them to dedicated script modules using the value of this attribute.
Other than for in-band metadata text tracks, the in-band metadata track dispatch type is the empty string. How this value is populated for different media formats is described in steps to expose a media-resource-specific text track.
This is a string (a BCP 47 language tag) representing the language of the text track's cues. [BCP47]
The language of a text track can change dynamically,
in the case of a text track corresponding to a track element.
One of the following:
Indicates that the text track's cues have not been obtained.
Indicates that the text track is loading and there have been no fatal errors encountered so far. Further cues might still be added to the track by the parser.
Indicates that the text track has been loaded with no fatal errors.
Indicates that the text track was enabled, but when the user agent attempted to obtain it, this failed in some way (e.g. URL could not be resolved, network error, unknown text track format). Some or all of the cues are likely missing and will not be obtained.
The readiness state of a text track changes dynamically as the track is obtained.
One of the following:
Indicates that the text track is not active. Other than for the purposes of exposing the track in the DOM, the user agent is ignoring the text track. No cues are active, no events are fired, and the user agent will not attempt to obtain the track's cues.
Indicates that the text track is active, but that the user agent is not actively displaying the cues. If no attempt has yet been made to obtain the track's cues, the user agent will perform such an attempt momentarily. The user agent is maintaining a list of which cues are active, and events are being fired accordingly.
Indicates that the text track is active. If no attempt has yet been made to obtain the
track's cues, the user agent will perform such an attempt momentarily. The user agent is
maintaining a list of which cues are active, and events are being fired accordingly. In
addition, for text tracks whose kind is subtitles or captions, the cues are being overlaid on the video
as appropriate; for text tracks whose kind is descriptions, the user agent is making the
cues available to the user in a non-visual fashion; and for text tracks whose kind is chapters, the user agent is making available to
the user a mechanism by which the user can navigate to any point in the media
resource by selecting a cue.
A list of text track cues, along with rules for updating the text track rendering. For example, for WebVTT, the rules for updating the display of WebVTT text tracks. [WEBVTT]
The list of cues of a text track can change dynamically, either because the text track has not yet been loaded or is still loading, or due to DOM manipulation.
Each text track has a corresponding TextTrack object.
Each media element has a list of pending text tracks, which must initially be empty, a blocked-on-parser flag, which must initially be false, and a did-perform-automatic-track-selection flag, which must also initially be false.
When the user agent is required to populate the list of pending text tracks of a media element, the user agent must add to the element's list of pending text tracks each text track in the element's list of text tracks whose text track mode is not disabled and whose text track readiness state is loading.
Whenever a track element's parent node changes, the user agent must remove the
corresponding text track from any list of pending text tracks that it is
in.
Whenever a text track's text track readiness state changes to either loaded or failed to load, the user agent must remove it from any list of pending text tracks that it is in.
When a media element is created by an HTML parser or XML parser, the user agent must set the element's blocked-on-parser flag to true. When a media element is popped off the stack of open elements of an HTML parser or XML parser, the user agent must honor user preferences for automatic text track selection, populate the list of pending text tracks, and set the element's blocked-on-parser flag to false.
The text tracks of a media element are ready when both the element's list of pending text tracks is empty and the element's blocked-on-parser flag is false.
Each media element has a pending text track change notification flag, which must initially be unset.
Whenever a text track that is in a media element's list of text tracks has its text track mode change value, the user agent must run the following steps for the media element:
If the media element's pending text track change notification flag is set, abort these steps.
Set the media element's pending text track change notification flag.
Queue a task that runs the following substeps:
Unset the media element's pending text track change notification flag.
Fire a simple event named change at
the media element's textTracks
attribute's TextTrackList object.
If the media element's show poster flag is not set, run the time marches on steps.
The task source for the tasks listed in this section is the DOM manipulation task source.
A text track cue is the unit of time-sensitive data in a text track, corresponding for instance for subtitles and captions to the text that appears at a particular time and disappears at another time.
Each text track cue consists of:
An arbitrary string.
The time, in seconds and fractions of a second, that describes the beginning of the range of the media data to which the cue applies.
The time, in seconds and fractions of a second, that describes the end of the range of the media data to which the cue applies.
A boolean indicating whether playback of the media resource is to pause when the end of the range to which the cue applies is reached.
Additional fields, as needed for the format. For example, WebVTT has a text track cue writing direction and so forth. [WEBVTT]
The raw data of the cue, and rules for rendering the cue in isolation.
The precise nature of this data is defined by the format. For example, WebVTT uses text.
The text track cue start time and text track cue end time can be negative. (The current playback position can never be negative, though, so cues entirely before time zero cannot be active.)
Each text track cue has a corresponding TextTrackCue object (or more
specifically, an object that inherits from TextTrackCue — for example, WebVTT
cues use the VTTCue interface). A text track cue's in-memory
representation can be dynamically changed through this TextTrackCue API. [WEBVTT]
A text track cue is associated with rules for updating the text track
rendering, as defined by the specification for the specific kind of text track
cue. These rules are used specifically when the object representing the cue is added to a
TextTrack object using the addCue()
method.
In addition, each text track cue has two pieces of dynamic information:
This flag must be initially unset. The flag is used to ensure events are fired appropriately when the cue becomes active or inactive, and to make sure the right cues are rendered.
The user agent must synchronously unset this flag whenever the text track cue is
removed from its text track's text track list of cues; whenever the
text track itself is removed from its media element's list of
text tracks or has its text track mode changed to disabled; and whenever the media element's readyState is changed back to HAVE_NOTHING. When the flag is unset in this way for one
or more cues in text tracks that were showing prior to the relevant incident, the user agent must, after having unset
the flag for all the affected cues, apply the rules for updating the text track
rendering of those text tracks. For example, for text tracks based on WebVTT, the rules for updating
the display of WebVTT text tracks. [WEBVTT]
This is used as part of the rendering model, to keep cues in a consistent position. It must initially be empty. Whenever the text track cue active flag is unset, the user agent must empty the text track cue display state.
The text track cues of a media element's text tracks are ordered relative to each other in the text track cue order, which is determined as follows: first group the cues by their text track, with the groups being sorted in the same order as their text tracks appear in the media element's list of text tracks; then, within each group, cues must be sorted by their start time, earliest first; then, any cues with the same start time must be sorted by their end time, latest first; and finally, any cues with identical end times must be sorted in the order they were last added to their respective text track list of cues, oldest first (so e.g. for cues from a WebVTT file, that would initially be the order in which the cues were listed in the file). [WEBVTT]
A media-resource-specific text track is a text track that corresponds to data found in the media resource.
Rules for processing and rendering such data are defined by the relevant specifications, e.g. the specification of the video format if the media resource is a video.
When a media resource contains data that the user agent recognises and supports as being equivalent to a text track, the user agent runs the steps to expose a media-resource-specific text track with the relevant data, as follows.
Associate the relevant data with a new text track and its corresponding new
TextTrack object. The text track is a media-resource-specific
text track.
Set the new text track's kind, label, and language based on the semantics of the relevant data, as defined by the relevant specification. If there is no label in that data, then the label must be set to the empty string.
Associate the text track list of cues with the rules for updating the text track rendering appropriate for the format in question.
If the new text track's kind is metadata, then set the text track in-band
metadata track dispatch type as follows, based on the type of the media
resource:
CodecID element. [WEBMCG]stsd box of the
first stbl box of the
first minf box of the
first mdia box of the
text track's trak box in the
first moov box
of the file be the stsd box, if any.
If the file has no stsd box, or if the stsd box has neither a mett box nor a metx box, then the text track
in-band metadata track dispatch type must be set to the empty string.
Otherwise, if the stsd box has a mett box then the text
track in-band metadata track dispatch type must be set to the concatenation of the
string "mett", a U+0020 SPACE character, and the value of the first mime_format field of the first mett box of the stsd
box, or the empty string if that field is absent in that box.
Otherwise, if the stsd box has no mett box but has a metx box then the text track in-band metadata track dispatch type
must be set to the concatenation of the string "metx", a U+0020 SPACE
character, and the value of the first namespace field of the first metx box of the stsd box, or the empty string if that field is absent in
that box.
[MPEG4]
Populate the new text track's list of cues with the cues parsed so far, following the guidelines for exposing cues, and begin updating it dynamically as necessary.
Set the new text track's readiness state to loaded.
Set the new text track's mode to the mode consistent with the user's preferences and the requirements of the relevant specification for the data.
For instance, if there are no other active subtitles, and this is a forced subtitle track (a subtitle track giving subtitles in the audio track's primary language, but only for audio that is actually in another language), then those subtitles might be activated here.
Add the new text track to the media element's list of text tracks.
Fire a trusted event with the name addtrack, that does not bubble and is not cancelable, and that uses
the TrackEvent interface, with the track
attribute initialised to the text track's TextTrack object, at the
media element's textTracks attribute's
TextTrackList object.
When a track element is created, it must be associated with a new text
track (with its value set as defined below) and its corresponding new
TextTrack object.
The text track kind is determined from the state of the element's kind attribute according to the following table; for a state given
in a cell of the first column, the kind is the string given
in the second column:
| State | String |
|---|---|
| Subtitles | subtitles
|
| Captions | captions
|
| Descriptions | descriptions
|
| Chapters | chapters
|
| Metadata | metadata
|
The text track label is the element's track label.
The text track language is the element's track language, if any, or the empty string otherwise.
As the kind, label,
and srclang attributes are set, changed, or removed, the
text track must update accordingly, as per the definitions above.
Changes to the track URL are handled in the algorithm below.
The text track readiness state is initially not loaded, and the text track mode is initially disabled.
The text track list of cues is initially empty. It is dynamically modified when the referenced file is parsed. Associated with the list are the rules for updating the text track rendering appropriate for the format in question; for WebVTT, this is the rules for updating the display of WebVTT text tracks. [WEBVTT]
When a track element's parent element changes and the new parent is a media
element, then the user agent must add the track element's corresponding
text track to the media element's list of text tracks, and
then queue a task to fire a trusted event with the name addtrack, that does not bubble and is not cancelable, and that uses
the TrackEvent interface, with the track
attribute initialised to the text track's TextTrack object, at the
media element's textTracks attribute's
TextTrackList object.
When a track element's parent element changes and the old parent was a media
element, then the user agent must remove the track element's corresponding
text track from the media element's list of text tracks,
and then queue a task to fire a trusted event with the name removetrack, that does not bubble and is not cancelable, and that
uses the TrackEvent interface, with the track attribute initialised to the text track's
TextTrack object, at the media element's textTracks attribute's TextTrackList object.
When a text track corresponding to a track element is added to a
media element's list of text tracks, the user agent must queue a
task to run the following steps for the media element:
If the element's blocked-on-parser flag is true, abort these steps.
If the element's did-perform-automatic-track-selection flag is true, abort these steps.
Honor user preferences for automatic text track selection for this element.
When the user agent is required to honor user preferences for automatic text track selection for a media element, the user agent must run the following steps:
Perform automatic text track selection for subtitles and captions.
If there are any text tracks in the media
element's list of text tracks whose text track kind is metadata that correspond to track
elements with a default attribute set whose text
track mode is set to disabled, then set the
text track mode of all such tracks to hidden
Set the element's did-perform-automatic-track-selection flag to true.
When the steps above say to perform automatic text track selection for one or more text track kinds, it means to run the following steps:
Let candidates be a list consisting of the text tracks in the media element's list of text tracks whose text track kind is one of the kinds that were passed to the algorithm, if any, in the order given in the list of text tracks.
If candidates is empty, then abort these steps.
If any of the text tracks in candidates have a text track mode set to showing, abort these steps.
If the user has expressed an interest in having a track from candidates enabled based on its text track kind, text track language, and text track label, then set its text track mode to showing.
For example, the user could have set a browser preference to the effect of "I want French captions whenever possible", or "If there is a subtitle track with 'Commentary' in the title, enable it", or "If there are audio description tracks available, enable one, ideally in Swiss German, but failing that in Standard Swiss German or Standard German".
Otherwise, if there are any text tracks in candidates that correspond to track elements with a default attribute set whose text track mode is
set to disabled, then set the text track
mode of the first such track to showing.
When a text track corresponding to a track element experiences any of
the following circumstances, the user agent must start the track processing
model for that text track and its track element:
track element is created.track element's parent element changes and the new parent is a media
element.When a user agent is to start the track processing model for a
text track and its track element, it must run the following algorithm.
This algorithm interacts closely with the event loop mechanism; in particular, it has
a synchronous section (which is triggered as part of the event loop
algorithm). The steps in that section are marked with ⌛.
If another occurrence of this algorithm is already running for this text
track and its track element, abort these steps, letting that other algorithm
take care of this element.
If the text track's text track mode is not set to one of hidden or showing, abort these steps.
If the text track's track element does not have a media
element as a parent, abort these steps.
Run the remainder of these steps asynchronously, allowing whatever caused these steps to run to continue.
Top: Await a stable state. The synchronous section consists of the following steps. (The steps in the synchronous section are marked with ⌛.)
⌛ Set the text track readiness state to loading.
⌛ If the track element's parent is a media element then
let CORS mode be the state of the parent media element's crossorigin content attribute. Otherwise, let CORS mode be No CORS.
End the synchronous section, continuing the remaining steps asynchronously.
If URL is not the empty string, perform a potentially CORS-enabled
fetch of URL, with the mode being CORS mode, the origin being the origin of the
track element's Document, and the default origin behaviour set
to fail.
The resource obtained in this fashion, if any, contains the text track data. If any data is obtained, it is by definition CORS-same-origin (cross-origin resources that are not suitably CORS-enabled do not get this far).
The tasks queued by the fetching algorithm on the networking task source to process the data as it is being fetched must determine the type of the resource. If the type of the resource is not a supported text track format, the load will fail, as described below. Otherwise, the resource's data must be passed to the appropriate parser (e.g. the WebVTT parser) as it is received, with the text track list of cues being used for that parser's output. [WEBVTT]
The appropriate parser will synchronously (during these networking task source tasks) and incrementally (as each such task is run with whatever data has been received from the network) update the text track list of cues.
This specification does not currently say whether or how to check the MIME types of text tracks, or whether or how to perform file type sniffing using the actual file data. Implementors differ in their intentions on this matter and it is therefore unclear what the right solution is. In the absence of any requirement here, the HTTP specification's strict requirement to follow the Content-Type header prevails ("Content-Type specifies the media type of the underlying data." ... "If and only if the media type is not given by a Content-Type field, the recipient MAY attempt to guess the media type via inspection of its content and/or the name extension(s) of the URI used to identify the resource.").
If the fetching algorithm fails for any reason (network error,
the server returns an error code, a cross-origin check fails, etc), or if URL is the empty string, then queue a task to first change the
text track readiness state to failed to
load and then fire a simple event named error at the track element. This task must use the DOM manipulation task source.
If the fetching algorithm does not fail, but the
type of the resource is not a supported text track format, or the file was not successfully
processed (e.g. the format in question is an XML format and the file contained a well-formedness
error that the XML specification requires be detected and reported to the application), then the
task that is queued by the
networking task source in which the aforementioned problem is found must change the
text track readiness state to failed to
load and fire a simple event named error
at the track element.
If the fetching algorithm does not fail, and the file was
successfully processed, then the final task that is queued by the networking task source, after it has
finished parsing the data, must change the text track readiness state to loaded, and fire a simple event named load at the track element.
If, while the fetching algorithm is active, either:
...then the user agent must abort the fetching algorithm,
discarding any pending tasks generated by that algorithm (and
in particular, not adding any cues to the text track list of cues after the moment
the URL changed), and then queue a task that first changes the text track
readiness state to failed to load and
then fires a simple event named error at the track element. This task must use the DOM manipulation task source.
Wait until the text track readiness state is no longer set to loading.
Wait until the track URL is no longer equal to URL, at the same time as the text track mode is set to hidden or showing.
Jump to the step labeled top.
Whenever a track element has its src attribute
set, changed, or removed, the user agent must synchronously empty the element's text
track's text track list of cues. (This also causes the algorithm above to stop
adding cues from the resource being obtained using the previously given URL, if any.)
How a specific format's text track cues are to be interpreted for the purposes of processing by an HTML user agent is defined by that format. In the absence of such a specification, this section provides some constraints within which implementations can attempt to consistently expose such formats.
To support the text track model of HTML, each unit of timed data is converted to a text track cue. Where the mapping of the format's features to the aspects of a text track cue as defined in this specification are not defined, implementations must ensure that the mapping is consistent with the definitions of the aspects of a text track cue as defined above, as well as with the following constraints:
Should be set to the empty string if the format has no obvious analogue to a per-cue identifier.
Should be set to false.
interface TextTrackList : EventTarget {
readonly attribute unsigned long length;
getter TextTrack (unsigned long index);
TextTrack? getTrackById(DOMString id);
attribute EventHandler onchange;
attribute EventHandler onaddtrack;
attribute EventHandler onremovetrack;
};
textTracks . lengthReturns the number of text tracks associated with the media element (e.g. from track elements). This is the number of text tracks in the media element's list of text tracks.
textTracks[ n ]Returns the TextTrack object representing the nth text track in the media element's list of text tracks.
textTracks . getTrackById( id )Returns the TextTrack object with the given identifier, or null if no track has that identifier.
trackReturns the TextTrack object representing the track element's text track.
A TextTrackList object represents a dynamically updating list of text tracks in a given order.
The textTracks attribute of media elements must return a TextTrackList object
representing the TextTrack objects of the text tracks
in the media element's list of text tracks, in the same order as in the
list of text tracks. The same object must be returned each time the attribute is
accessed. [WEBIDL]
The length attribute of a
TextTrackList object must return the number of text
tracks in the list represented by the TextTrackList object.
The supported property indices of a TextTrackList object at any
instant are the numbers from zero to the number of text tracks in
the list represented by the TextTrackList object minus one, if any. If there are no
text tracks in the list, there are no supported property
indices.
To determine the value of an indexed property of a TextTrackList
object for a given index index, the user agent must return the indexth text track in the list represented by the
TextTrackList object.
The getTrackById(id) method must return the first TextTrack in the
TextTrackList object whose id IDL attribute
would return a value equal to the value of the id argument. When no tracks
match the given argument, the method must return null.
enum TextTrackMode { "disabled", "hidden", "showing" };
enum TextTrackKind { "subtitles", "captions", "descriptions", "chapters", "metadata" };
interface TextTrack : EventTarget {
readonly attribute TextTrackKind kind;
readonly attribute DOMString label;
readonly attribute DOMString language;
readonly attribute DOMString id;
readonly attribute DOMString inBandMetadataTrackDispatchType;
attribute TextTrackMode mode;
readonly attribute TextTrackCueList? cues;
readonly attribute TextTrackCueList? activeCues;
void addCue(TextTrackCue cue);
void removeCue(TextTrackCue cue);
attribute EventHandler oncuechange;
};
addTextTrack( kind [, label [, language ] ] )Creates and returns a new TextTrack object, which is also added to the
media element's list of text tracks.
kindReturns the text track kind string.
labelReturns the text track label, if there is one, or the empty string otherwise (indicating that a custom label probably needs to be generated from the other attributes of the object if the object is exposed to the user).
languageReturns the text track language string.
idReturns the ID of the given track.
For in-band tracks, this is the ID that can be used with a fragment identifier if the format
supports the Media Fragments URI syntax, and that can be used with the getTrackById() method. [MEDIAFRAG]
For TextTrack objects corresponding to track elements, this is the
ID of the track element.
inBandMetadataTrackDispatchTypeReturns the text track in-band metadata track dispatch type string.
mode [ = value ]Returns the text track mode, represented by a string from the following list:
disabled"The text track disabled mode.
hidden"The text track hidden mode.
showing"The text track showing mode.
Can be set, to change the mode.
cuesReturns the text track list of cues, as a TextTrackCueList object.
activeCuesReturns the text track cues from the text track
list of cues that are currently active (i.e. that start before the current playback
position and end after it), as a TextTrackCueList object.
addCue( cue )Adds the given cue to textTrack's text track list of cues.
removeCue( cue )Removes the given cue from textTrack's text track list of cues.
The addTextTrack(kind, label, language) method of media elements, when invoked, must run the following steps:
Create a new TextTrack object.
Create a new text track corresponding to the new object, and set its text track kind to kind, its text track label to label, its text track language to language, its text track readiness state to the text track loaded state, its text track mode to the text track hidden mode, and its text track list of cues to an empty list.
Initially, the text track list of cues is not associated with any rules for updating the text track rendering. When a text track cue is added to it, the text track list of cues has its rules permanently set accordingly.
Add the new text track to the media element's list of text tracks.
Queue a task to fire a trusted event with the name addtrack, that does not bubble and is not cancelable, and
that uses the TrackEvent interface, with the track attribute initialised to the new text
track's TextTrack object, at the media element's textTracks attribute's TextTrackList
object.
Return the new TextTrack object.
The kind attribute must return the
text track kind of the text track that the TextTrack object
represents.
The label attribute must return the
text track label of the text track that the TextTrack
object represents.
The language attribute must return the
text track language of the text track that the TextTrack
object represents.
The id attribute returns the track's
identifier, if it has one, or the empty string otherwise. For tracks that correspond to
track elements, the track's identifier is the value of the element's id attribute, if any. For in-band tracks, the track's identifier is
specified by the media resource. If the media resource is in a format
that supports the Media Fragments URI fragment identifier syntax, the identifier
returned for a particular track must be the same identifier that would enable the track if used as
the name of a track in the track dimension of such a fragment identifier. [MEDIAFRAG]
The inBandMetadataTrackDispatchType
attribute must return the text track in-band metadata track dispatch type of the
text track that the TextTrack object represents.
The mode attribute, on getting, must return
the string corresponding to the text track mode of the text track that
the TextTrack object represents, as defined by the following list:
disabled"hidden"showing"On setting, if the new value isn't equal to what the attribute would currently return, the new value must be processed as follows:
disabled"Set the text track mode of the text track that the
TextTrack object represents to the text track disabled mode.
hidden"Set the text track mode of the text track that the
TextTrack object represents to the text track hidden mode.
showing"Set the text track mode of the text track that the
TextTrack object represents to the text track showing mode.
If the text track mode of the text track that the
TextTrack object represents is not the text track disabled mode, then
the cues attribute must return a
live TextTrackCueList object that represents the subset of the
text track list of cues of the text track that the
TextTrack object represents whose end
times occur at or after the earliest possible position when the script
started, in text track cue order. Otherwise, it must return null. When an
object is returned, the same object must be returned each time.
The earliest possible position when the script started is whatever the earliest possible position was the last time the event loop reached step 1.
If the text track mode of the text track that the
TextTrack object represents is not the text track disabled mode, then
the activeCues attribute must return a
live TextTrackCueList object that represents the subset of the
text track list of cues of the text track that the
TextTrack object represents whose active flag was set when the script
started, in text track cue order. Otherwise, it must return null. When an
object is returned, the same object must be returned each time.
A text track cue's active flag was set when the script started if its text track cue active flag was set the last time the event loop reached step 1.
The addCue(cue) method
of TextTrack objects, when invoked, must run the following steps:
If the text track list of cues does not yet have any associated rules for updating the text track rendering, then associate the text track list of cues with the rules for updating the text track rendering appropriate to cue.
If text track list of cues' associated rules for updating the text
track rendering are not the same rules for updating the text track rendering
as appropriate for cue, then throw an InvalidStateError
exception and abort these steps.
If the given cue is in a text track list of cues, then remove cue from that text track list of cues.
Add cue to the method's TextTrack object's text
track's text track list of cues.
The removeCue(cue)
method of TextTrack objects, when invoked, must run the following steps:
If the given cue is not currently listed in the method's
TextTrack object's text track's text track list of cues,
then throw a NotFoundError exception and abort these steps.
Remove cue from the method's TextTrack object's
text track's text track list of cues.
In this example, an audio element is used to play a specific sound-effect from a
sound file containing many sound effects. A cue is used to pause the audio, so that it ends
exactly at the end of the clip, even if the browser is busy running some script. If the page had
relied on script to pause the audio, then the start of the next clip might be heard if the
browser was not able to run the script at the exact time specified.
var sfx = new Audio('sfx.wav');
var sounds = sfx.addTextTrack('metadata');
// add sounds we care about
function addFX(start, end, name) {
var cue = new VTTCue(start, end, '');
cue.id = name;
cue.pauseOnExit = true;
sounds.addCue(cue);
}
addFX(12.783, 13.612, 'dog bark');
addFX(13.612, 15.091, 'kitten mew'))
function playSound(id) {
sfx.currentTime = sounds.getCueById(id).startTime;
sfx.play();
}
// play a bark as soon as we can
sfx.oncanplaythrough = function () {
playSound('dog bark');
}
// meow when the user tries to leave
window.onbeforeunload = function () {
playSound('kitten mew');
return 'Are you sure you want to leave this awesome page?';
}
interface TextTrackCueList {
readonly attribute unsigned long length;
getter TextTrackCue (unsigned long index);
TextTrackCue? getCueById(DOMString id);
};
lengthReturns the number of cues in the list.
Returns the text track cue with index index in the list. The cues are sorted in text track cue order.
getCueById( id )Returns the first text track cue (in text track cue order) with text track cue identifier id.
Returns null if none of the cues have the given identifier or if the argument is the empty string.
A TextTrackCueList object represents a dynamically updating list of text track cues in a given order.
The length attribute must return
the number of cues in the list represented by the
TextTrackCueList object.
The supported property indices of a TextTrackCueList object at any
instant are the numbers from zero to the number of cues in the
list represented by the TextTrackCueList object minus one, if any. If there are no
cues in the list, there are no supported property
indices.
To determine the value of an indexed property for a given index index, the user agent must return the indexth text track
cue in the list represented by the TextTrackCueList object.
The getCueById(id) method, when called with an argument other than the empty string,
must return the first text track cue in the list represented by the
TextTrackCueList object whose text track cue identifier is id, if any, or null otherwise. If the argument is the empty string, then the method
must return null.
interface TextTrackCue : EventTarget {
readonly attribute TextTrack? track;
attribute DOMString id;
attribute double startTime;
attribute double endTime;
attribute boolean pauseOnExit;
attribute EventHandler onenter;
attribute EventHandler onexit;
};
Returns the TextTrack object to which this
text track cue belongs, if any, or null
otherwise.
Returns the text track cue identifier.
Can be set.
Returns the text track cue start time, in seconds.
Can be set.
Returns the text track cue end time, in seconds.
Can be set.
Returns true if the text track cue pause-on-exit flag is set, false otherwise.
Can be set.
The track attribute, on getting, must
return the TextTrack object of the text track in whose list of cues the text track cue that the
TextTrackCue object represents finds itself, if any; or null otherwise.
The id attribute, on getting, must return
the text track cue identifier of the text track cue that the
TextTrackCue object represents. On setting, the text track cue
identifier must be set to the new value.
The startTime attribute, on getting,
must return the text track cue start time of the text track cue that the
TextTrackCue object represents, in seconds. On setting, the text track cue
start time must be set to the new value, interpreted in seconds; then, if the
TextTrackCue object's text track cue is in a text track's
list of cues, and that text track is in
a media element's list of text tracks, and the media
element's show poster flag is not set, then run the time marches on
steps for that media element.
The endTime attribute, on getting,
must return the text track cue end time of the text track cue that the
TextTrackCue object represents, in seconds. On setting, the text track cue end
time must be set to the new value, interpreted in seconds; then, if the
TextTrackCue object's text track cue is in a text track's
list of cues, and that text track is in
a media element's list of text tracks, and the media
element's show poster flag is not set, then run the time marches on
steps for that media element.
The pauseOnExit attribute, on
getting, must return true if the text track cue pause-on-exit flag of the text
track cue that the TextTrackCue object represents is set; or false otherwise.
On setting, the text track cue pause-on-exit flag must be set if the new value is
true, and must be unset otherwise.
Chapters are segments of a media resource with a given title. Chapters can be nested, in the same way that sections in a document outline can have subsections.
Each text track cue in a text track being used for describing chapters has three key features: the text track cue start time, giving the start time of the chapter, the text track cue end time, giving the end time of the chapter, and the text track cue data giving the chapter title.
The rules for constructing the chapter tree from a text track are as follows. They produce a potentially nested list of chapters, each of which have a start time, end time, title, and a list of nested chapters. This algorithm discards cues that do not correctly nest within each other, or that are out of order.
Let list be a copy of the list of cues of the text track being processed.
Remove from list any text track cue whose text track cue end time is before its text track cue start time.
Let output be an empty list of chapters, where a chapter is a record consisting of a start time, an end time, a title, and a (potentially empty) list of nested chapters. For the purpose of this algorithm, each chapter also has a parent chapter.
Let current chapter be a stand-in chapter whose start time is negative infinity, whose end time is positive infinity, and whose list of nested chapters is output. (This is just used to make the algorithm easier to describe.)
Loop: If list is empty, jump to the step labeled end.
Let current cue be the first cue in list, and then remove it from list.
If current cue's text track cue start time is less than the start time of current chapter, then return to the step labeled loop.
While current cue's text track cue start time is greater than or equal to current chapter's end time, let current chapter be current chapter's parent chapter.
If current cue's text track cue end time is greater than the end time of current chapter, then return to the step labeled loop.
Create a new chapter new chapter, whose start time is current cue's text track cue start time, whose end time is current cue's text track cue end time, whose title is current cue's text track cue data interpreted according to its rules for rendering the cue in isolation, and whose list of nested chapters is empty.
For WebVTT, the rules for rendering the cue in isolation are the rules for interpreting WebVTT cue text. [WEBVTT]
Append new chapter to current chapter's list of nested chapters, and let current chapter be new chapter's parent.
Let current chapter be new chapter.
Return to the step labeled loop.
End: Return output.
The following snippet of a WebVTT file shows how nested chapters can be marked up. The file describes three 50-minute chapters, "Astrophysics", "Computational Physics", and "General Relativity". The first has three subchapters, the second has four, and the third has two. [WEBVTT]
WEBVTT 00:00:00.000 --> 00:50:00.000 Astrophysics 00:00:00.000 --> 00:10:00.000 Introduction to Astrophysics 00:10:00.000 --> 00:45:00.000 The Solar System 00:00:00.000 --> 00:10:00.000 Coursework Description 00:50:00.000 --> 01:40:00.000 Computational Physics 00:50:00.000 --> 00:55:00.000 Introduction to Programming 00:55:00.000 --> 01:30:00.000 Data Structures 01:30:00.000 --> 01:35:00.000 Answers to Last Exam 01:35:00.000 --> 01:40:00.000 Coursework Description 01:40:00.000 --> 02:30:00.000 General Relativity 01:40:00.000 --> 02:00:00.000 Tensor Algebra 02:00:00.000 --> 02:30:00.000 The General Relativistic Field Equations
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrackList interface:
| Event handler | Event handler event type |
|---|---|
onchange | change
|
onaddtrack | addtrack
|
onremovetrack | removetrack
|
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrack interface:
| Event handler | Event handler event type |
|---|---|
oncuechange | cuechange
|
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrackCue interface:
| Event handler | Event handler event type |
|---|---|
onenter | enter
|
onexit | exit
|
This section is non-normative.
Text tracks can be used for storing data relating to the media data, for interactive or augmented views.
For example, a page showing a sports broadcast could include information about the current score. Suppose a robotics competition was being streamed live. The image could be overlayed with the scores, as follows:
In order to make the score display render correctly whenever the user seeks to an arbitrary point in the video, the metadata text track cues need to be as long as is appropriate for the score. For example, in the frame above, there would be maybe one cue that lasts the length of the match that gives the match number, one cue that lasts until the blue alliance's score changes, and one cue that lasts until the red alliance's score changes. If the video is just a stream of the live event, the time in the bottom right would presumably be automatically derived from the current video time, rather than based on a cue. However, if the video was just the highlights, then that might be given in cues also.
The following shows what fragments of this could look like in a WebVTT file:
WEBVTT ... 05:10:00.000 --> 05:12:15.000 matchtype:qual matchnumber:37 ... 05:11:02.251 --> 05:11:17.198 red:78 05:11:03.672 --> 05:11:54.198 blue:66 05:11:17.198 --> 05:11:25.912 red:80 05:11:25.912 --> 05:11:26.522 red:83 05:11:26.522 --> 05:11:26.982 red:86 05:11:26.982 --> 05:11:27.499 red:89 ...
The key here is to notice that the information is given in cues that span the length of time to which the relevant event applies. If, instead, the scores were given as zero-length (or very brief, nearly zero-length) cues when the score changes, for example saying "red+2" at 05:11:17.198, "red+3" at 05:11:25.912, etc, problems arise: primarily, seeking is much harder to implement, as the script has to walk the entire list of cues to make sure that no notifications have been missed; but also, if the cues are short it's possible the script will never see that they are active unless it listens to them specifically.
When using cues in this manner, authors are encouraged to use the cuechange event to update the current annotations. (In
particular, using the timeupdate event would be less
appropriate as it would require doing work even when the cues haven't changed, and, more
importantly, would introduce a higher latency between when the metatata cues become active and
when the display is updated, since timeupdate events
are rate-limited.)
The controls attribute is a boolean
attribute. If present, it indicates that the author has not provided a scripted controller
and would like the user agent to provide its own set of controls.
If the attribute is present, or if scripting is disabled for the media element, then the user agent should expose a user interface to the user. This user interface should include features to begin playback, pause playback, seek to an arbitrary position in the content (if the content supports arbitrary seeking), change the volume, change the display of closed captions or embedded sign-language tracks, select different audio tracks or turn on audio descriptions, and show the media content in manners more suitable to the user (e.g. full-screen video or in an independent resizable window). Other controls may also be made available.
If the media element has a current media controller, then the user
agent should expose audio tracks from all the slaved media elements (although
avoiding duplicates if the same media resource is being used several times). If a
media resource's audio track exposed in this way has no known name, and it is the
only audio track for a particular media element, the user agent should use the
element's title attribute, if any, as the name (or as part of the
name) of that track.
Even when the attribute is absent, however, user agents may provide controls to affect playback
of the media resource (e.g. play, pause, seeking, and volume controls), but such features should
not interfere with the page's normal rendering. For example, such features could be exposed in the
media element's context menu. The user agent may implement this simply by exposing a user interface to the user as
described above (as if the controls attribute was
present).
If the user agent exposes a user interface to
the user by displaying controls over the media element, then the user agent
should suppress any user interaction events while the user agent is interacting with this
interface. (For example, if the user clicks on a video's playback control, mousedown events and so forth would not simultaneously be fired at
elements on the page.)
Where possible (specifically, for starting, stopping, pausing, and unpausing playback, for seeking, for changing the rate of playback, for fast-forwarding or rewinding, for listing, enabling, and disabling text tracks, and for muting or changing the volume of the audio), user interface features exposed by the user agent must be implemented in terms of the DOM API described above, so that, e.g., all the same events fire.
When a media element has a current media controller, the user agent's
user interface for pausing and unpausing playback, for seeking, for changing the rate of playback,
for fast-forwarding or rewinding, and for muting or changing the volume of audio of the entire
group must be implemented in terms of the MediaController API exposed on that
current media controller. When a media element has a current media
controller, and all the slaved media elements of that
MediaController are paused, the user agent should also unpause all the slaved
media elements when the user invokes a user agent interface control for beginning
playback.
The "play" function in the user agent's interface must set the playbackRate attribute to the value of the defaultPlaybackRate attribute before invoking the play()
method. When a media element has a current media controller, the
attributes and method with those names on that MediaController object must be used.
Otherwise, the attributes and method with those names on the media element itself
must be used.
Features such as fast-forward or rewind must be implemented by only changing the playbackRate attribute (and not the defaultPlaybackRate
attribute). Again, when a media element has a current media controller,
the attributes with those names on that MediaController object must be used;
otherwise, the attributes with those names on the media element itself must be used.
When a media element has a current media controller, seeking must be
implemented in terms of the currentTime
attribute on that MediaController object. Otherwise, the user agent must directly
seek to the requested position in the media
element's media timeline. For media resources where seeking to an arbitrary
position would be slow, user agents are encouraged to use the approximate-for-speed flag
when seeking in response to the user manipulating an approximate position interface such as a seek
bar.
When a media element has a current media controller, user agents may
additionally provide the user with controls that directly manipulate an individual media
element without affecting the MediaController, but such features are
considered relatively advanced and unlikely to be useful to most users.
The activation behavior of a media element that is exposing a user interface to the user must be to run the following steps:
If the media element has a current media controller, and that
current media controller is a restrained media controller, then invoke
the play() method of the
MediaController.
Otherwise, if the media element has a current media controller,
and that current media controller is a paused media controller, then
invoke the unpause() method of the
MediaController.
Otherwise, if the media element has a current media controller,
then that current media controller is a playing media controller;
invoke the pause() method of the
MediaController.
Otherwise, the media element has no current media controller; if
the media element's paused attribute is true,
then invoke the play() method on the media
element.
Otherwise, the media element has no current media controller,
and the media element's paused attribute is
false; invoke the pause() method on the media
element.
For the purposes of listing chapters in the media resource, only text tracks in the media element's list of text tracks
that are showing and whose text track kind is
chapters should be used. Such tracks must be
interpreted according to the rules for constructing the chapter tree from a text
track. When seeking in response to a user maniplating a chapter selection interface, user
agents should not use the approximate-for-speed flag.
The controls IDL attribute must
reflect the content attribute of the same name.
volume [ = value ]Returns the current playback volume, as a number in the range 0.0 to 1.0, where 0.0 is the quietest and 1.0 the loudest.
Can be set, to change the volume.
Throws an IndexSizeError exception if the new value is not in the range 0.0 .. 1.0.
muted [ = value ]Returns true if audio is muted, overriding the volume
attribute, and false if the volume attribute is being
honored.
Can be set, to change whether the audio is muted or not.
A media element has a playback volume, which is a fraction in the range 0.0 (silent) to 1.0 (loudest). Initially, the volume should be 1.0, but user agents may remember the last set value across sessions, on a per-site basis or otherwise, so the volume may start at other values.
The volume IDL attribute must return the
playback volume of any audio portions of the
media element. On setting, if the new value is in the range 0.0 to 1.0 inclusive, the
media element's playback volume must be
set to the new value. If the new value is outside the range 0.0 to 1.0 inclusive, then, on
setting, an IndexSizeError exception must be thrown instead.
A media element can also be muted. If anything is muting the element, then it is muted. (For example, when the direction of playback is backwards, the element is muted.)
The muted IDL attribute must return the value
to which it was last set. When a media element is created, if the element has a muted content attribute specified, then the muted IDL attribute should be set to true; otherwise, the user
agents may set the value to the user's preferred value (e.g. remembering the last set value across
sessions, on a per-site basis or otherwise). While the muted
IDL attribute is set to true, the media element must be muted.
Whenever either of the values that would be returned by the volume and muted IDL
attributes change, the user agent must queue a task to fire a simple
event named volumechange at the media
element.
An element's effective media volume is determined as follows:
If the user has indicated that the user agent is to override the volume of the element, then the element's effective media volume is the volume desired by the user. Abort these steps.
If the element's audio output is muted, the element's effective media volume is zero. Abort these steps.
If the element has a current media controller and that
MediaController object's media controller mute override is true, the
element's effective media volume is zero. Abort these steps.
Let volume be the playback volume of the audio portions of the media element, in range 0.0 (silent) to 1.0 (loudest).
If the element has a current media controller, multiply volume by that MediaController object's media controller
volume multiplier. (The media controller volume multiplier is in the range
0.0 to 1.0, so this can only reduce the value.)
The element's effective media volume is volume, interpreted relative to the range 0.0 to 1.0, with 0.0 being silent, and 1.0 being the loudest setting, values in between increasing in loudness. The range need not be linear. The loudest setting may be lower than the system's loudest possible setting; for example the user could have set a maximum volume.
The muted content attribute on media elements is a boolean attribute that controls the
default state of the audio output of the media resource, potentially overriding user
preferences.
This attribute has no dynamic effect (it only controls the default state of the element).
This video (an advertisement) autoplays, but to avoid annoying users, it does so without sound, and allows the user to turn the sound on.
<video src="adverts.cgi?kind=video" controls autoplay loop muted></video>
Objects implementing the TimeRanges interface
represent a list of ranges (periods) of time.
interface TimeRanges {
readonly attribute unsigned long length;
double start(unsigned long index);
double end(unsigned long index);
};
lengthReturns the number of ranges in the object.
start(index)Returns the time for the start of the range with the given index.
Throws an IndexSizeError exception if the index is out of range.
end(index)Returns the time for the end of the range with the given index.
Throws an IndexSizeError exception if the index is out of range.
The length IDL attribute must return the
number of ranges represented by the object.
The start(index)
method must return the position of the start of the indexth range represented
by the object, in seconds measured from the start of the timeline that the object covers.
The end(index) method
must return the position of the end of the indexth range represented by the
object, in seconds measured from the start of the timeline that the object covers.
These methods must throw IndexSizeError exceptions if called with an index argument greater than or equal to the number of ranges represented by the
object.
When a TimeRanges object is said to be a normalised TimeRanges
object, the ranges it represents must obey the following criteria:
In other words, the ranges in such an object are ordered, don't overlap, aren't empty, and don't touch (adjacent ranges are folded into one bigger range).
Ranges in a TimeRanges object must be inclusive.
Thus, the end of a range would be equal to the start of a following adjacent (touching but not overlapping) range. Similarly, a range covering a whole timeline anchored at zero would have a start equal to zero and an end equal to the duration of the timeline.
The timelines used by the objects returned by the buffered, seekable and
played IDL attributes of media
elements must be that element's media timeline.
TrackEvent interface[Constructor(DOMString type, optional TrackEventInit eventInitDict)]
interface TrackEvent : Event {
readonly attribute (VideoTrack or AudioTrack or TextTrack) track;
};
dictionary TrackEventInit : EventInit {
(VideoTrack or AudioTrack or TextTrack) track;
};
trackReturns the track object (TextTrack, AudioTrack, or
VideoTrack) to which the event relates.
The track attribute must return the value
it was initialised to. When the object is created, this attribute must be initialised to null. It
represents the context information for the event.
This section is non-normative.
The following events fire on media elements as part of the processing model described above:
| Event name | Interface | Fired when... | Preconditions |
|---|---|---|---|
loadstart
| Event
| The user agent begins looking for media data, as part of the resource selection algorithm. | networkState equals NETWORK_LOADING
|
progress
| Event
| The user agent is fetching media data. | networkState equals NETWORK_LOADING
|
suspend
| Event
| The user agent is intentionally not currently fetching media data. | networkState equals NETWORK_IDLE
|
abort
| Event
| The user agent stops fetching the media data before it is completely downloaded, but not due to an error. | error is an object with the code MEDIA_ERR_ABORTED. networkState equals either NETWORK_EMPTY or NETWORK_IDLE, depending on when the download was aborted.
|
error
| Event
| An error occurs while fetching the media data. | error is an object with the code MEDIA_ERR_NETWORK or higher. networkState equals either NETWORK_EMPTY or NETWORK_IDLE, depending on when the download was aborted.
|
emptied
| Event
| A media element whose networkState
was previously not in the NETWORK_EMPTY state has
just switched to that state (either because of a fatal error during load that's about to be
reported, or because the load() method was invoked while
the resource selection algorithm was already
running).
| networkState is NETWORK_EMPTY; all the IDL attributes are in their
initial states.
|
stalled
| Event
| The user agent is trying to fetch media data, but data is unexpectedly not forthcoming. | networkState is NETWORK_LOADING.
|
loadedmetadata
| Event
| The user agent has just determined the duration and dimensions of the media resource and the text tracks are ready. | readyState is newly equal to HAVE_METADATA or greater for the first time.
|
loadeddata
| Event
| The user agent can render the media data at the current playback position for the first time. | readyState newly increased to HAVE_CURRENT_DATA or greater for the first time.
|
canplay
| Event
| The user agent can resume playback of the media data, but estimates that if playback were to be started now, the media resource could not be rendered at the current playback rate up to its end without having to stop for further buffering of content. | readyState newly increased to HAVE_FUTURE_DATA or greater.
|
canplaythrough
| Event
| The user agent estimates that if playback were to be started now, the media resource could be rendered at the current playback rate all the way to its end without having to stop for further buffering. | readyState is newly equal to HAVE_ENOUGH_DATA.
|
playing
| Event
| Playback is ready to start after having been paused or delayed due to lack of media data. | readyState is newly equal to or greater than
HAVE_FUTURE_DATA and paused is false, or paused is newly false and readyState is equal to or greater than HAVE_FUTURE_DATA. Even if this event fires, the
element might still not be potentially playing, e.g. if the element is
blocked on its media controller (e.g. because the current media
controller is paused, or another slaved media
element is stalled somehow, or because the media resource has no data
corresponding to the media controller position), or the element is paused
for user interaction or paused for in-band content.
|
waiting
| Event
| Playback has stopped because the next frame is not available, but the user agent expects that frame to become available in due course. | readyState is equal to or less than HAVE_CURRENT_DATA, and paused is false. Either seeking is true, or the current playback position
is not contained in any of the ranges in buffered. It
is possible for playback to stop for other reasons without paused being false, but those reasons do not fire this event
(and when those situations resolve, a separate playing
event is not fired either): e.g. the element is newly blocked on its media
controller, or playback ended, or playback
stopped due to errors, or the element has paused for user interaction
or paused for in-band content.
|
seeking
| Event
| The seeking IDL attribute changed to true, and the user agent has started seeking to a new position.
| |
seeked
| Event
| The seeking IDL attribute changed to false after the current playback position was changed.
| |
ended
| Event
| Playback has stopped because the end of the media resource was reached. | currentTime equals the end of the media
resource; ended is true.
|
durationchange
| Event
| The duration attribute has just been updated.
| |
timeupdate
| Event
| The current playback position changed as part of normal playback or in an especially interesting way, for example discontinuously. | |
play
| Event
| The element is no longer paused. Fired after the play()
method has returned, or when the autoplay attribute
has caused playback to begin.
| paused is newly false.
|
pause
| Event
| The element has been paused. Fired after the pause()
method has returned.
| paused is newly true.
|
ratechange
| Event
| Either the defaultPlaybackRate or the
playbackRate attribute has just been updated.
| |
resize
| Event
| One or both of the videoWidth and videoHeight attributes have just been updated.
| Media element is a video element; readyState is not HAVE_NOTHING
|
volumechange
| Event
| Either the volume attribute or the muted attribute has changed. Fired after the relevant
attribute's setter has returned.
|
The following events fire on MediaController objects:
| Event name | Interface | Fired when... |
|---|---|---|
emptied
| Event
| All the slaved media elements newly have readyState set to HAVE_NOTHING or greater, or there are no longer any
slaved media elements.
|
loadedmetadata
| Event
| All the slaved media elements newly have readyState set to HAVE_METADATA or greater.
|
loadeddata
| Event
| All the slaved media elements newly have readyState set to HAVE_CURRENT_DATA or greater.
|
canplay
| Event
| All the slaved media elements newly have readyState set to HAVE_FUTURE_DATA or greater.
|
canplaythrough
| Event
| All the slaved media elements newly have readyState set to HAVE_ENOUGH_DATA or greater.
|
playing
| Event
| The MediaController is no longer a blocked media controller.
|
waiting
| Event
| The MediaController is now a blocked media controller.
|
ended
| Event
| All the slaved media elements have newly ended playback; the
MediaController has reached the end of all the slaved media elements.
|
durationchange
| Event
| The duration attribute has just been
updated.
|
timeupdate
| Event
| The media controller position changed. |
play
| Event
| The paused attribute is newly false.
|
pause
| Event
| The paused attribute is newly true.
|
ratechange
| Event
| Either the defaultPlaybackRate
attribute or the playbackRate attribute
has just been updated.
|
volumechange
| Event
| Either the volume attribute or the muted attribute has just been updated.
|
The following events fire on AudioTrackList, VideoTrackList, and
TextTrackList objects:
| Event name | Interface | Fired when... |
|---|---|---|
change
| Event
| One or more tracks in the track list have been enabled or disabled. |
addtrack
| TrackEvent
| A track has been added to the track list. |
removetrack
| TrackEvent
| A track has been removed from the track list. |
The following event fires on TextTrack objects and track elements:
| Event name | Interface | Fired when... |
|---|---|---|
cuechange
| Event
| One or more cues in the track have become active or stopped being active. |
The following events fire on TextTrackCue objects:
| Event name | Interface | Fired when... |
|---|---|---|
enter
| Event
| The cue has become active. |
exit
| Event
| The cue has stopped being active. |
The main security and privacy implications of the video and audio
elements come from the ability to embed media cross-origin. There are two directions that threats
can flow: from hostile content to a victim page, and from a hostile page to victim content.
If a victim page embeds hostile content, the threat is that the content might contain scripted
code that attempts to interact with the Document that embeds the content. To avoid
this, user agents must ensure that there is no access from the content to the embedding page. In
the case of media content that uses DOM concepts, the embedded content must be treated as if it
was in its own unrelated top-level browsing context.
For instance, if an SVG animation was embedded in a video element,
the user agent would not give it access to the DOM of the outer page. From the perspective of
scripts in the SVG resource, the SVG file would appear to be in a lone top-level browsing context
with no parent.
If a hostile page embeds victim content, the threat is that the embedding page could obtain
information from the content that it would not otherwise have access to. The API does expose some
information: the existence of the media, its type, its duration, its size, and the performance
characteristics of its host. Such information is already potentially problematic, but in practice
the same information can more or less be obtained using the img element, and so it
has been deemed acceptable.
However, significantly more sensitive information could be obtained if the user agent further
exposes metadata within the content such as subtitles or chapter titles. Such information is
therefore only exposed if the video resource passes a CORS resource sharing check.
The crossorigin attribute allows authors to control
how this check is performed. [FETCH]
Without this restriction, an attacker could trick a user running within a corporate network into visiting a site that attempts to load a video from a previously leaked location on the corporation's intranet. If such a video included confidential plans for a new product, then being able to read the subtitles would present a serious confidentiality breach.
This section is non-normative.
Playing audio and video resources on small devices such as set-top boxes or mobile phones is
often constrained by limited hardware resources in the device. For example, a device might only
support three simultaneous videos. For this reason, it is a good practice to release resources
held by media elements when they are done playing, either by
being very careful about removing all references to the element and allowing it to be garbage
collected, or, even better, by removing the element's src
attribute and any source element descendants, and invoking the element's load() method.
Similarly, when the playback rate is not exactly 1.0, hardware, software, or format limitations can cause video frames to be dropped and audio to be choppy or muted.
This section is non-normative.
How accurately various aspects of the media element API are implemented is considered a quality-of-implementation issue.
For example, when implementing the buffered attribute,
how precise an implementation reports the ranges that have been buffered depends on how carefully
the user agent inspects the data. Since the API reports ranges as times, but the data is obtained
in byte streams, a user agent receiving a variable-bit-rate stream might only be able to determine
precise times by actually decoding all of the data. User agents aren't required to do this,
however; they can instead return estimates (e.g. based on the average bit rate seen so far) which
get revised as more information becomes available.
As a general rule, user agents are urged to be conservative rather than optimistic. For example, it would be bad to report that everything had been buffered when it had not.
Another quality-of-implementation issue would be playing a video backwards when the codec is designed only for forward playback (e.g. there aren't many key frames, and they are far apart, and the intervening frames only have deltas from the previous frame). User agents could do a poor job, e.g. only showing key frames; however, better implementations would do more work and thus do a better job, e.g. actually decoding parts of the video forwards, storing the complete frames, and then playing the frames backwards.
Similarly, while implementations are allowed to drop buffered data at any time (there is no requirement that a user agent keep all the media data obtained for the lifetime of the media element), it is again a quality of implementation issue: user agents with sufficient resources to keep all the data around are encouraged to do so, as this allows for a better user experience. For example, if the user is watching a live stream, a user agent could allow the user only to view the live video; however, a better user agent would buffer everything and allow the user to seek through the earlier material, pause it, play it forwards and backwards, etc.
When multiple tracks are synchronised with a MediaController, it is possible for
scripts to add and remove media elements from the MediaController's list of
slaved media elements, even while these tracks are playing. How smoothly the media
plays back in such situations is another quality-of-implementation issue.
When a media element that is paused is removed from a document and not reinserted before the next time the event loop reaches step 1, implementations that are resource constrained are encouraged to take that opportunity to release all hardware resources (like video planes, networking resources, and data buffers) used by the media element. (User agents still have to keep track of the playback position and so forth, though, in case playback is later restarted.)
map elementname — Name of image map to reference from the usemap attributeinterface HTMLMapElement : HTMLElement {
attribute DOMString name;
readonly attribute HTMLCollection areas;
readonly attribute HTMLCollection images;
};
The map element, in conjunction with an img element and any
area element descendants, defines an image map. The element
represents its children.
The name attribute gives the map a name so that
it can be referenced. The attribute must be present and must have a non-empty value with no space characters. The value of the name attribute must not be a compatibility-caseless match for the value of the name attribute of another map element in the same
document. If the id attribute is also specified, both attributes must
have the same value.
areasReturns an HTMLCollection of the area elements in the
map.
imagesReturns an HTMLCollection of the img and object
elements that use the map.
The areas attribute must return an
HTMLCollection rooted at the map element, whose filter matches only
area elements.
The images attribute must return an
HTMLCollection rooted at the Document node, whose filter matches only
img and object elements that are associated with this map
element according to the image map processing model.
The IDL attribute name must reflect
the content attribute of the same name.
Image maps can be defined in conjunction with other content on the page, to ease maintenance. This example is of a page with an image map at the top of the page and a corresponding set of text links at the bottom.
<!DOCTYPE HTML>
<TITLE>Babies™: Toys</TITLE>
<HEADER>
<H1>Toys</H1>
<IMG SRC="/images/menu.gif"
ALT="Babies™ navigation menu. Select a department to go to its page."
USEMAP="#NAV">
</HEADER>
...
<FOOTER>
<MAP NAME="NAV">
<P>
<A HREF="/clothes/">Clothes</A>
<AREA ALT="Clothes" COORDS="0,0,100,50" HREF="/clothes/"> |
<A HREF="/toys/">Toys</A>
<AREA ALT="Toys" COORDS="100,0,200,50" HREF="/toys/"> |
<A HREF="/food/">Food</A>
<AREA ALT="Food" COORDS="200,0,300,50" HREF="/food/"> |
<A HREF="/books/">Books</A>
<AREA ALT="Books" COORDS="300,0,400,50" HREF="/books/">
</MAP>
</FOOTER>
area elementmap element ancestor or a template element ancestor.alt — Replacement text for use when images are not availablecoords — Coordinates for the shape to be created in an image mapshape — The kind of shape to be created in an image maphref — Address of the hyperlinktarget — Browsing context for hyperlink navigationdownload — Whether to download the resource instead of navigating to it, and its file name if soping — URLs to pingrel — Relationship between the document containing the hyperlink and the destination resourcehreflang — Language of the linked resourcetype — Hint for the type of the referenced resourceinterface HTMLAreaElement : HTMLElement {
attribute DOMString alt;
attribute DOMString coords;
attribute DOMString shape;
attribute DOMString target;
attribute DOMString download;
[PutForwards=value] attribute DOMSettableTokenList ping;
attribute DOMString rel;
readonly attribute DOMTokenList relList;
attribute DOMString hreflang;
attribute DOMString type;
// also has obsolete members
};
HTMLAreaElement implements URLUtils;
The area element represents either a hyperlink with some text and a
corresponding area on an image map, or a dead area on an image map.
An area element with a parent node must have a map element ancestor
or a template element ancestor.
If the area element has an href
attribute, then the area element represents a hyperlink. In this case,
the alt attribute must be present. It specifies the
text of the hyperlink. Its value must be text that, when presented with the texts specified for
the other hyperlinks of the image map, and with the alternative text of the image,
but without the image itself, provides the user with the same kind of choice as the hyperlink
would when used without its text but with its shape applied to the image. The alt attribute may be left blank if there is another area
element in the same image map that points to the same resource and has a non-blank
alt attribute.
If the area element has no href
attribute, then the area represented by the element cannot be selected, and the alt attribute must be omitted.
In both cases, the shape and coords attributes specify the area.
The shape attribute is an enumerated
attribute. The following table lists the keywords defined for this attribute. The states
given in the first cell of the rows with keywords give the states to which those keywords map.
Some of the keywords are non-conforming, as noted in the last
column.
| State | Keywords | Notes |
|---|---|---|
| Circle state | circle
| |
circ
| Non-conforming | |
| Default state | default
| |
| Polygon state | poly
| |
polygon
| Non-conforming | |
| Rectangle state | rect
| |
rectangle
| Non-conforming |
The attribute may be omitted. The missing value default is the rectangle state.
The coords attribute must, if specified,
contain a valid list of integers. This attribute gives the coordinates for the shape
described by the shape attribute. The
processing for this attribute is described as part of the image map processing
model.
In the circle state, area elements must
have a coords attribute present, with three integers, the
last of which must be non-negative. The first integer must be the distance in CSS pixels from the
left edge of the image to the center of the circle, the second integer must be the distance in CSS
pixels from the top edge of the image to the center of the circle, and the third integer must be
the radius of the circle, again in CSS pixels.
In the default state state, area
elements must not have a coords attribute. (The area is the
whole image.)
In the polygon state, area elements must
have a coords attribute with at least six integers, and the
number of integers must be even. Each pair of integers must represent a coordinate given as the
distances from the left and the top of the image in CSS pixels respectively, and all the
coordinates together must represent the points of the polygon, in order.
In the rectangle state, area elements must
have a coords attribute with exactly four integers, the
first of which must be less than the third, and the second of which must be less than the fourth.
The four points must represent, respectively, the distance from the left edge of the image to the
left side of the rectangle, the distance from the top edge to the top side, the distance from the
left edge to the right side, and the distance from the top edge to the bottom side, all in CSS
pixels.
When user agents allow users to follow hyperlinks or
download hyperlinks created using the
area element, as described in the next section, the href, target, download, and ping
attributes decide how the link is followed. The rel, hreflang, and type
attributes may be used to indicate to the user the likely nature of the target resource before the
user follows the link.
The target, download, ping,
rel, hreflang, and type
attributes must be omitted if the href attribute is not
present.
If the itemprop attribute is specified on an
area element, then the href attribute must
also be specified.
The activation behavior of area elements is to run the following
steps:
If the area element's Document is not fully active,
then abort these steps.
If the area element has a download
attribute and the algorithm is not allowed to show a popup, or the element's target attribute is present and applying the rules
for choosing a browsing context given a browsing context name, using the value of the
target attribute as the browsing context name, would
result in there not being a chosen browsing context, then run these substeps:
If there is an entry settings object, throw an
InvalidAccessError exception.
Abort these steps without following the hyperlink.
Otherwise, the user agent must follow the
hyperlink or download the hyperlink created
by the area element, if any, and as determined by the download attribute and any expressed user
preference.
The IDL attributes alt, coords, target, download, ping, rel,
hreflang, and type, each must reflect the respective
content attributes of the same name.
The IDL attribute shape must
reflect the shape content attribute.
The IDL attribute relList must
reflect the rel content attribute.
The area element also supports the URLUtils interface. [URL]
When the element is created, and whenever the element's href content attribute is set, changed, or removed, the user
agent must invoke the element's URLUtils interface's set the input algorithm with the value of the href content attribute, if any, or the empty string otherwise,
as the given value.
The element's URLUtils interface's get the
base algorithm must simply return the element's base URL.
The element's URLUtils interface's query
encoding is the document's character encoding.
When the element's URLUtils interface invokes its update steps with a string value, the user
agent must set the element's href content attribute to
the string value.
An image map allows geometric areas on an image to be associated with hyperlinks.
An image, in the form of an img element or an object element
representing an image, may be associated with an image map (in the form of a map
element) by specifying a usemap attribute on
the img or object element. The usemap attribute, if specified, must be a valid
hash-name reference to a map element.
Consider an image that looks as follows:

If we wanted just the colored areas to be clickable, we could do it as follows:
<p>
Please select a shape:
<img src="shapes.png" usemap="#shapes"
alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow.html" alt="Yellow star.">
</map>
</p>
If an img element or an object element representing an image has a
usemap attribute specified, user agents must process it
as follows:
First, rules for parsing a hash-name reference to a map element
must be followed. This will return either an element (the map) or
null.
If that returned null, then abort these steps. The image is not associated with an image map after all.
Otherwise, the user agent must collect all the area elements that are
descendants of the map. Let those be the areas.
Having obtained the list of area elements that form the image map (the areas), interactive user agents must process the list in one of two ways.
If the user agent intends to show the text that the img element represents, then
it must use the following steps.
In user agents that do not support images, or that have images disabled,
object elements cannot represent images, and thus this section never applies (the
fallback content is shown instead). The following steps therefore only apply to
img elements.
Remove all the area elements in areas that have no href attribute.
Remove all the area elements in areas that have no alt attribute, or whose alt
attribute's value is the empty string, if there is another area element in
areas with the same value in the href attribute and with a non-empty alt attribute.
Each remaining area element in areas represents a
hyperlink. Those hyperlinks should all be made available to the user in a manner
associated with the text of the img.
In this context, user agents may represent area and img elements
with no specified alt attributes, or whose alt
attributes are the empty string or some other non-visible text, in a user-agent-defined fashion
intended to indicate the lack of suitable author-provided text.
If the user agent intends to show the image and allow interaction with the image to select
hyperlinks, then the image must be associated with a set of layered shapes, taken from the
area elements in areas, in reverse tree order (so the last
specified area element in the map is the bottom-most shape, and
the first element in the map, in tree order, is the top-most shape).
Each area element in areas must be processed as follows to
obtain a shape to layer onto the image:
Find the state that the element's shape attribute
represents.
Use the rules for parsing a list of integers to parse the element's coords attribute, if it is present, and let the result be the
coords list. If the attribute is absent, let the coords
list be the empty list.
If the number of items in the coords list is less than the minimum number
given for the area element's current state, as per the following table, then the
shape is empty; abort these steps.
| State | Minimum number of items |
|---|---|
| Circle state | 3 |
| Default state | 0 |
| Polygon state | 6 |
| Rectangle state | 4 |
Check for excess items in the coords list as per the entry in the
following list corresponding to the shape attribute's
state:
If the shape attribute represents the rectangle state, and the first number in the list is
numerically less than the third number in the list, then swap those two numbers around.
If the shape attribute represents the rectangle state, and the second number in the list is
numerically less than the fourth number in the list, then swap those two numbers around.
If the shape attribute represents the circle state, and the third number in the list is less than
or equal to zero, then the shape is empty; abort these steps.
Now, the shape represented by the element is the one described for the entry in the list
below corresponding to the state of the shape attribute:
Let x be the first number in coords, y be the second number, and r be the third number.
The shape is a circle whose center is x CSS pixels from the left edge of the image and y CSS pixels from the top edge of the image, and whose radius is r pixels.
The shape is a rectangle that exactly covers the entire image.
Let xi be the (2i)th entry in coords, and yi be the (2i+1)th entry in coords (the first entry in coords being the one with index 0).
Let the coordinates be (xi, yi), interpreted in CSS pixels measured from the top left of the image, for all integer values of i from 0 to (N/2)-1, where N is the number of items in coords.
The shape is a polygon whose vertices are given by the coordinates, and whose interior is established using the even-odd rule. [GRAPHICS]
Let x1 be the first number in coords, y1 be the second number, x2 be the third number, and y2 be the fourth number.
The shape is a rectangle whose top-left corner is given by the coordinate (x1, y1) and whose bottom right corner is given by the coordinate (x2, y2), those coordinates being interpreted as CSS pixels from the top left corner of the image.
For historical reasons, the coordinates must be interpreted relative to the
displayed image after any stretching caused by the CSS 'width' and 'height' properties
(or, for non-CSS browsers, the image element's width and height attributes — CSS browsers map those attributes to the
aforementioned CSS properties).
Browser zoom features and transforms applied using CSS or SVG do not affect the coordinates.
Pointing device interaction with an image associated with a set of layered shapes per the above
algorithm must result in the relevant user interaction events being first fired to the top-most
shape covering the point that the pointing device indicated, if any, or to the image element
itself, if there is no shape covering that point. User agents may also allow individual
area elements representing hyperlinks to be selected
and activated (e.g. using a keyboard).
Because a map element (and its area elements) can be
associated with multiple img and object elements, it is possible for an
area element to correspond to multiple focusable areas
of the document.
Image maps are live; if the DOM is mutated, then the user agent must act as if it had rerun the algorithms for image maps.
The math element from the MathML namespace falls into the
embedded content, phrasing content, and flow content
categories for the purposes of the content models in this specification.
When the MathML annotation-xml element contains elements from the HTML
namespace, such elements must all be flow content. [MATHML]
When the MathML token elements (mi, mo, mn, ms, and mtext) are descendants
of HTML elements, they may contain phrasing content elements from the HTML
namespace. [MATHML]
User agents must handle text other than inter-element whitespace found in MathML
elements whose content models do not allow straight text by pretending for the purposes of MathML
content models, layout, and rendering that that text is actually wrapped in an mtext element in the MathML namespace. (Such text is not, however,
conforming.)
User agents must act as if any MathML element whose contents does not match the element's
content model was replaced, for the purposes of MathML layout and rendering, by an merror element in the MathML namespace containing some appropriate
error message.
To enable authors to use MathML tools that only accept MathML in its XML form, interactive HTML user agents are encouraged to provide a way to export any MathML fragment as an XML namespace-well-formed XML fragment.
The semantics of MathML elements are defined by the MathML specification and other applicable specifications. [MATHML]
Here is an example of the use of MathML in an HTML document:
<!DOCTYPE html>
<html>
<head>
<title>The quadratic formula</title>
</head>
<body>
<h1>The quadratic formula</h1>
<p>
<math>
<mi>x</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mo form="prefix">−</mo> <mi>b</mi>
<mo>±</mo>
<msqrt>
<msup> <mi>b</mi> <mn>2</mn> </msup>
<mo>−</mo>
<mn>4</mn> <mo></mo> <mi>a</mi> <mo></mo> <mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn> <mo></mo> <mi>a</mi>
</mrow>
</mfrac>
</math>
</p>
</body>
</html>
The svg element from the SVG namespace falls into the
embedded content, phrasing content, and flow content
categories for the purposes of the content models in this specification.
To enable authors to use SVG tools that only accept SVG in its XML form, interactive HTML user agents are encouraged to provide a way to export any SVG fragment as an XML namespace-well-formed XML fragment.
When the SVG foreignObject element contains elements from the HTML
namespace, such elements must all be flow content. [SVG]
The content model for title elements in the SVG namespace
inside HTML documents is phrasing content. (This further constrains the
requirements given in the SVG specification.)
The semantics of SVG elements are defined by the SVG specification and other applicable specifications. [SVG]
Author requirements: The width and height attributes on img,
iframe, embed, object, video, and, when their
type attribute is in the Image Button state, input elements may be
specified to give the dimensions of the visual content of the element (the width and height
respectively, relative to the nominal direction of the output medium), in CSS pixels. The
attributes, if specified, must have values that are valid
non-negative integers.
The specified dimensions given may differ from the dimensions specified in the resource itself, since the resource may have a resolution that differs from the CSS pixel resolution. (On screens, CSS pixels have a resolution of 96ppi, but in general the CSS pixel resolution depends on the reading distance.) If both attributes are specified, then one of the following statements must be true:
The target ratio is the ratio of the intrinsic width to the intrinsic
height in the resource. The specified width and specified
height are the values of the width and height attributes respectively.
The two attributes must be omitted if the resource in question does not have both an intrinsic width and an intrinsic height.
If the two attributes are both zero, it indicates that the element is not intended for the user (e.g. it might be a part of a service to count page views).
The dimension attributes are not intended to be used to stretch the image.
User agent requirements: User agents are expected to use these attributes as hints for the rendering.
The width and height IDL attributes on the iframe,
embed, object, and video elements must reflect
the respective content attributes of the same name.
For iframe, embed, and object the IDL
attributes are DOMString; for video the IDL attributes are
unsigned long.
The corresponding IDL attributes for img and
input elements are defined in those respective elements'
sections, as they are slightly more specific to those elements' other behaviors.
Links are a conceptual construct, created by a, area, and
link elements, that represent a connection between
two resources, one of which is the current Document. There are two kinds of links in
HTML:
These are links to resources that are to be used to augment the current document, generally automatically processed by the user agent.
These are links to other resources that are generally exposed to the user by the user agent so that the user can cause the user agent to navigate to those resources, e.g. to visit them in a browser or download them.
For link elements with an href attribute and a
rel attribute, links must be created for the keywords of the
rel attribute, as defined for those keywords in the link types section.
Similarly, for a and area elements with an href attribute and a rel attribute, links must be created for the keywords of the
rel attribute as defined for those keywords in the link types section. Unlike link elements, however,
a and area element with an href
attribute that either do not have a rel attribute, or
whose rel attribute has no keywords that are defined as
specifying hyperlinks, must also create a hyperlink.
This implied hyperlink has no special meaning (it has no link type)
beyond linking the element's document to the resource given by the element's href attribute.
A hyperlink can have one or more hyperlink annotations that modify the processing semantics of that hyperlink.
a and area elementsThe href attribute on a and
area elements must have a value that is a valid URL potentially surrounded by
spaces.
The href attribute on a and
area elements is not required; when those elements do not have href attributes they do not create hyperlinks.
The target attribute, if present, must be
a valid browsing context name or keyword. It gives the name of the browsing
context that will be used. User agents use this name when
following hyperlinks.
When an a or area element's activation behavior is
invoked, the user agent may allow the user to indicate a preference regarding whether the
hyperlink is to be used for navigation or whether the resource it
specifies is to be downloaded.
In the absence of a user preference, the default should be navigation if the element has no
download attribute, and should be to download the
specified resource if it does.
Whether determined by the user's preferences or via the presence or absence of the attribute, if the decision is to use the hyperlink for navigation then the user agent must follow the hyperlink, and if the decision is to use the hyperlink to download a resource, the user agent must download the hyperlink. These terms are defined in subsequent sections below.
The download attribute, if present,
indicates that the author intends the hyperlink to be used for downloading a resource. The
attribute may have a value; the value, if any, specifies the default file name that the author
recommends for use in labeling the resource in a local file system. There are no restrictions on
allowed values, but authors are cautioned that most file systems have limitations with regard to
what punctuation is supported in file names, and user agents are likely to adjust file names
accordingly.
The ping attribute, if present,
gives the URLs of the resources that are interested in being notified if the user follows the
hyperlink. The value must be a set of space-separated tokens, each of which must be a
valid non-empty URL. The value is used by the user agent for
hyperlink auditing.
The rel attribute on a and
area elements controls what kinds of links the elements create. The attribute's value
must be a set of space-separated tokens. The allowed keywords
and their meanings are defined below.
The rel attribute has no default value. If the
attribute is omitted or if none of the values in the attribute are recognised by the user agent,
then the document has no particular relationship with the destination resource other than there
being a hyperlink between the two.
The hreflang attribute on
a and area elements that create hyperlinks, if present, gives the language of the linked resource. It is
purely advisory. The value must be a valid BCP 47 language tag. [BCP47]
User agents must not consider this attribute authoritative — upon
fetching the resource, user agents must use only language information associated with the resource
to determine its language, not metadata included in the link to the resource.
The type attribute, if present, gives the
MIME type of the linked resource. It is purely advisory. The value must be a
valid MIME type. User agents must not consider the type attribute authoritative — upon fetching the
resource, user agents must not use metadata included in the link to the resource to determine its
type.
When a user follows a hyperlink created by an element subject, the user agent must run the following steps:
Let replace be false.
Let source be the browsing context that contains the
Document object with which subject in question is
associated.
If the user indicated a specific browsing context when following the hyperlink, or if the user agent is configured to follow hyperlinks by navigating a particular browsing context, then let target be that browsing context.
Otherwise, if subject is an a or area element
that has a target attribute, then let target be the browsing context that is chosen by applying the
rules for choosing a browsing context given a browsing context name, using the value of
the target attribute as the browsing context name. If
these rules result in the creation of a new browsing context, set replace to true.
Otherwise, if the hyperlink is a sidebar hyperlink, the user agent implements a feature that can be considered a secondary browsing context, and the user agent intends to use this feature in this instance, let target be such a secondary browsing context.
Otherwise, if target is an a or area element
with no target attribute, but the
Document contains a base element with a target attribute, then let target be the
browsing context that is chosen by applying the rules for choosing a browsing
context given a browsing context name, using the value of the target attribute of the first such base element as
the browsing context name. If these rules result in the creation of a new browsing
context, set replace to true.
Otherwise, let target be the browsing context that subject itself is in.
Resolve the URL given by the href attribute of that element, relative to that
element.
If that is successful, let URL be the resulting absolute URL.
Otherwise, if resolving the URL failed, the user agent may report the error to the user in a user-agent-specific manner, may queue a task to navigate the target browsing context to an error page to report the error, or may ignore the error and do nothing. In any case, the user agent must then abort these steps.
In the case of server-side image maps, append the hyperlink suffix to URL.
Queue a task to navigate the target browsing context to URL. If replace is true, the navigation must be performed with replacement enabled. The source browsing context must be source.
The task source for the tasks mentioned above is the DOM manipulation task source.
In some cases, resources are intended for later use rather than immediate viewing. To indicate
that a resource is intended to be downloaded for use later, rather than immediately used, the
download attribute can be specified on the
a or area element that creates the hyperlink to that
resource.
The attribute can furthermore be given a value, to specify the file name that user agents are
to use when storing the resource in a file system. This value can be overridden by the Content-Disposition HTTP header's filename parameters. [RFC6266]
In cross-origin situations, the download attribute
has to be combined with the Content-Disposition HTTP
header, specifically with the attachment disposition type, to avoid the user
being warned of possibly nefarious activity. (This is to protect users from being made to download
sensitive personal or confidential information without their full understanding.)
When a user downloads a hyperlink created by an element, the user agent must run the following steps:
Resolve the URL given by the href attribute of that element, relative to that
element.
If resolving the URL fails, the user agent may report the error to the user in a user-agent-specific manner, may navigate to an error page to report the error, or may ignore the error and do nothing. In either case, the user agent must abort these steps.
Otherwise, let URL be the resulting absolute URL.
In the case of server-side image maps, append the hyperlink suffix to URL.
Return to whatever algorithm invoked these steps and continue these steps asynchronously.
Fetch URL and handle the resulting resource as a download.
When a user agent is to handle a resource obtained from a fetch algorithm as a download, it should provide the user with a way to save the resource for later use, if a resource is successfully obtained; or otherwise should report any problems downloading the file to the user.
If the user agent needs a file name for a resource being handled as a download, it should select one using the following algorithm.
This algorithm is intended to mitigate security dangers involved in downloading files from untrusted sites, and user agents are strongly urged to follow it.
Let filename be the void value.
If the resource has a Content-Disposition
header, that header specifies the attachment disposition type, and the
header includes file name information, then let filename have the value
specified by the header, and jump to the step labeled sanitize below. [RFC6266]
Let interface origin be the origin of the
Document in which the download or
navigate action resulting in the download was initiated, if any.
Let resource origin be the origin of the URL of the
resource being downloaded, unless that URL's scheme
component is data, in which case let resource origin be
the same as the interface origin, if any.
If there is no interface origin, then let trusted operation be true. Otherwise, let trusted operation be true if resource origin is the same origin as interface origin, and false otherwise.
If trusted operation is true and the resource has a Content-Disposition header and that header includes file
name information, then let filename have the value specified by the header,
and jump to the step labeled sanitize below. [RFC6266]
If the download was not initiated from a hyperlink created by an
a or area element, or if the element of the hyperlink from
which it was initiated did not have a download
attribute when the download was initiated, or if there was such an attribute but its value when
the download was initiated was the empty string, then jump to the step labeled no proposed
file name.
Let proposed filename have the value of the download attribute of the element of the
hyperlink that initiated the download at the time the download was
initiated.
If trusted operation is true, let filename have the value of proposed filename, and jump to the step labeled sanitize below.
If the resource has a Content-Disposition
header and that header specifies the attachment disposition type, let filename have the value of proposed filename, and jump to the
step labeled sanitize below. [RFC6266]
No proposed file name: If trusted operation is true, or if the user indicated a preference for having the resource in question downloaded, let filename have a value derived from the URL of the resource in a user-agent-defined manner, and jump to the step labeled sanitize below.
Act in a user-agent-defined manner to safeguard the user from a potentially hostile cross-origin download. If the download is not to be aborted, then let filename be set to the user's preferred file name or to a file name selected by the user agent, and jump to the step labeled sanitize below.
If the algorithm reaches this step, then a download was begun from a different origin than
the resource being downloaded, and the origin did not mark the file as suitable for
downloading, and the download was not initiated by the user. This could be because a download attribute was used to trigger the download, or
because the resource in question is not of a type that the user agent supports.
This could be dangerous, because, for instance, a hostile server could be trying to get a user to unknowingly download private information and then re-upload it to the hostile server, by tricking the user into thinking the data is from the hostile server.
Thus, it is in the user's interests that the user be somehow notified that the resource in question comes from quite a different source, and to prevent confusion, any suggested file name from the potentially hostile interface origin should be ignored.
Sanitize: Optionally, allow the user to influence filename. For example, a user agent could prompt the user for a file name, potentially providing the value of filename as determined above as a default value.
Adjust filename to be suitable for the local file system.
For example, this could involve removing characters that are not legal in file names, or trimming leading and trailing whitespace.
If the platform conventions do not in any way use extensions to determine the types of file on the file system, then return filename as the file name and abort these steps.
Let claimed type be the type given by the resource's Content-Type metadata, if any is known. Let named type be the type given by filename's extension, if any is known. For the purposes of this step, a type is a mapping of a MIME type to an extension.
If named type is consistent with the user's preferences (e.g. because the value of filename was determined by prompting the user), then return filename as the file name and abort these steps.
If claimed type and named type are the same type (i.e. the type given by the resource's Content-Type metadata is consistent with the type given by filename's extension), then return filename as the file name and abort these steps.
If the claimed type is known, then alter filename to add an extension corresponding to claimed type.
Otherwise, if named type is known to be potentially dangerous (e.g. it
will be treated by the platform conventions as a native executable, shell script, HTML
application, or executable-macro-capable document) then optionally alter filename to add a known-safe extension
(e.g. ".txt").
This last step would make it impossible to download executables, which might not be desirable. As always, implementors are forced to balance security and usability in this matter.
Return filename as the file name.
For the purposes of this algorithm, a file extension
consists of any part of the file name that platform conventions dictate will be used for
identifying the type of the file. For example, many operating systems use the part of the file
name following the last dot (".") in the file name to determine the type of
the file, and from that the manner in which the file is to be opened or executed.
User agents should ignore any directory or path information provided by the resource itself,
its URL, and any download attribute, in
deciding where to store the resulting file in the user's file system.
If a hyperlink created by an a or area element has a
ping attribute, and the user follows the hyperlink, and
the value of the element's href attribute can be resolved, relative to the element, without failure, then the user
agent must take the ping attribute's value, split that string on spaces, resolve each resulting token relative to the element, and then each resulting absolute URL ping URL should
be fetched from the origin of the
Document containing the hyperlink (as described below). (Tokens that fail to resolve are ignored.) This may be done in parallel
with the primary request, and is independent of the result of that request.
User agents should allow the user to adjust this behavior, for example in conjunction with a
setting that disables the sending of HTTP Referer (sic)
headers. Based on the user's preferences, UAs may either ignore the ping attribute altogether, or selectively ignore URLs in the
list (e.g. ignoring any third-party URLs).
For each ping URL that is an HTTP URL, the request must be performed using
the POST method, with an entity body with the MIME type text/ping
consisting of the four-character string "PING". All relevant cookie and
HTTP authentication headers must be included in the request. Which other headers are required
depends on the URLs involved, as follows. For the purposes of these requirements, target URL is the resulting absolute URL obtained from resolving the value of the element's href attribute.
Document
object containing the hyperlink being audited and ping URL have the
same originPing-From HTTP header with,
as its value, the address of the document containing
the hyperlink, and a Ping-To HTTP header with, as its value,
the target URL. The request must not include a Referer (sic) HTTP header. Referer (sic) HTTP header with,
as its value, the address of the document containing
the hyperlink, a Ping-From HTTP header with the same value,
and a Ping-To HTTP header with, as its value, target URL.Ping-To HTTP header with, as
its value, target URL. The request must neither include a Referer (sic) HTTP header nor include a Ping-From HTTP header.To save bandwidth, implementors might also wish to consider omitting optional
headers such as Accept from these requests.
User agents must, unless otherwise specified by the user, honor the HTTP headers (including, in particular, redirects and HTTP cookie headers), but must ignore any entity bodies returned in the responses. User agents may close the connection prematurely once they start receiving an entity body. [COOKIES]
When the ping attribute is present, user agents
should clearly indicate to the user that following the hyperlink will also cause secondary
requests to be sent in the background, possibly including listing the actual target URLs.
For example, a visual user agent could include the hostnames of the target ping URLs along with the hyperlink's actual URL in a status bar or tooltip.
The ping attribute is redundant with pre-existing
technologies like HTTP redirects and JavaScript in allowing Web pages to track which off-site
links are most popular or allowing advertisers to track click-through rates.
However, the ping attribute provides these advantages
to the user over those alternatives:
Thus, while it is possible to track users without this feature, authors are encouraged to use
the ping attribute so that the user agent can make the
user experience more transparent.
The following table summarizes the link types that are defined by this specification. This table is non-normative; the actual definitions for the link types are given in the next few sections.
In this section, the term referenced document refers to the resource identified by the element representing the link, and the term current document refers to the resource within which the element representing the link finds itself.
To determine which link types apply to a link, a, or
area element, the element's rel attribute must be split on spaces. The resulting tokens are the link types
that apply to that element.
Except where otherwise specified, a keyword must not be specified more than once per rel attribute.
Link types are always ASCII case-insensitive, and must be compared as such.
Thus, rel="next" is the same as rel="NEXT".
| Link type | Effect on... | Brief description | |
|---|---|---|---|
link |
a and area |
||
alternate |
Hyperlink | Hyperlink | Gives alternate representations of the current document. |
author |
Hyperlink | Hyperlink | Gives a link to the author of the current document or article. |
bookmark |
not allowed | Hyperlink | Gives the permalink for the nearest ancestor section. |
external |
not allowed | Annotation | Indicates that the referenced document is not part of the same site as the current document. |
help |
Hyperlink | Hyperlink | Provides a link to context-sensitive help. |
icon |
External Resource | not allowed | Imports an icon to represent the current document. |
license |
Hyperlink | Hyperlink | Indicates that the main content of the current document is covered by the copyright license described by the referenced document. |
next |
Hyperlink | Hyperlink | Indicates that the current document is a part of a series, and that the next document in the series is the referenced document. |
nofollow |
not allowed | Annotation | Indicates that the current document's original author or publisher does not endorse the referenced document. |
noreferrer |
not allowed | Annotation | Requires that the user agent not send an HTTP Referer (sic) header if the user follows the hyperlink. |
pingback |
External Resource | not allowed | Gives the address of the pingback server that handles pingbacks to the current document. |
prefetch |
External Resource | External Resource | Specifies that the target resource should be preemptively cached. |
prev |
Hyperlink | Hyperlink | Indicates that the current document is a part of a series, and that the previous document in the series is the referenced document. |
search |
Hyperlink | Hyperlink | Gives a link to a resource that can be used to search through the current document and its related pages. |
sidebar |
Hyperlink | Hyperlink | Specifies that the referenced document, if retrieved, is intended to be shown in the browser's sidebar (if it has one). |
stylesheet |
External Resource | not allowed | Imports a stylesheet. |
tag |
not allowed | Hyperlink | Gives a tag (identified by the given address) that applies to the current document. |
Some of the types described below list synonyms for these values. These are to be handled as specified by user agents, but must not be used in documents.
alternate"The alternate keyword may be used with link,
a, and area elements.
The meaning of this keyword depends on the values of the other attributes.
link element and the rel
attribute also contains the keyword stylesheetThe alternate keyword modifies the meaning of the stylesheet keyword in the way described for that keyword. The
alternate keyword does not create a link of its own.
alternate keyword is used with the type attribute set to the value application/rss+xml or the value application/atom+xmlThe keyword creates a hyperlink referencing a syndication feed (though not necessarily syndicating exactly the same content as the current page).
The first link, a, or area element in the document (in
tree order) with the alternate keyword used with the type attribute set to the value application/rss+xml or the value application/atom+xml must
be treated as the default syndication feed for the purposes of feed autodiscovery.
The following link element gives the syndication
feed for the current page:
<link rel="alternate" type="application/atom+xml" href="data.xml">
The following extract offers various different syndication feeds:
<p>You can access the planets database using Atom feeds:</p> <ul> <li><a href="recently-visited-planets.xml" rel="alternate" type="application/atom+xml">Recently Visited Planets</a></li> <li><a href="known-bad-planets.xml" rel="alternate" type="application/atom+xml">Known Bad Planets</a></li> <li><a href="unexplored-planets.xml" rel="alternate" type="application/atom+xml">Unexplored Planets</a></li> </ul>
The keyword creates a hyperlink referencing an alternate representation of the current document.
The nature of the referenced document is given by the hreflang, and type attributes.
If the alternate keyword is used with the hreflang attribute, and that attribute's value differs
from the root element's language, it indicates that the referenced
document is a translation.
If the alternate keyword is used with the type attribute, it indicates that the referenced document is
a reformulation of the current document in the specified format.
The hreflang and type attributes can be combined when specified with the alternate keyword.
For example, the following link is a French translation that uses the PDF format:
<link rel=alternate type=application/pdf hreflang=fr href=manual-fr>
This relationship is transitive — that is, if a document links to two other documents
with the link type "alternate", then, in addition to implying
that those documents are alternative representations of the first document, it is also implying
that those two documents are alternative representations of each other.
author"The author keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
For a and area elements, the author
keyword indicates that the referenced document provides further information about the author of
the nearest article element ancestor of the element defining the hyperlink, if there
is one, or of the page as a whole, otherwise.
For link elements, the author keyword indicates
that the referenced document provides further information about the author for the page as a
whole.
The "referenced document" can be, and often is, a mailto:
URL giving the e-mail address of the author. [MAILTO]
Synonyms: For historical reasons, user agents must also treat
link, a, and area elements that have a rev attribute with the value "made" as having the author keyword specified as a link relationship.
bookmark"The bookmark keyword may be used with a and
area elements. This keyword creates a hyperlink.
The bookmark keyword gives a permalink for the nearest
ancestor article element of the linking element in question, or of the section the linking element is most closely associated with, if
there are no ancestor article elements.
The following snippet has three permalinks. A user agent could determine which permalink applies to which part of the spec by looking at where the permalinks are given.
...
<body>
<h1>Example of permalinks</h1>
<div id="a">
<h2>First example</h2>
<p><a href="a.html" rel="bookmark">This permalink applies to
only the content from the first H2 to the second H2</a>. The DIV isn't
exactly that section, but it roughly corresponds to it.</p>
</div>
<h2>Second example</h2>
<article id="b">
<p><a href="b.html" rel="bookmark">This permalink applies to
the outer ARTICLE element</a> (which could be, e.g., a blog post).</p>
<article id="c">
<p><a href="c.html" rel="bookmark">This permalink applies to
the inner ARTICLE element</a> (which could be, e.g., a blog comment).</p>
</article>
</article>
</body>
...
external"The external keyword may be used with a and
area elements. This keyword does not create a hyperlink, but annotates any other hyperlinks created by the element (the
implied hyperlink, if no other keywords create one).
The external keyword indicates that the link is leading to a
document that is not part of the site that the current document forms a part of.
help"The help keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
For a and area elements, the help
keyword indicates that the referenced document provides further help information for the parent of
the element defining the hyperlink, and its children.
In the following example, the form control has associated context-sensitive help. The user agent could use this information, for example, displaying the referenced document if the user presses the "Help" or "F1" key.
<p><label> Topic: <input name=topic> <a href="help/topic.html" rel="help">(Help)</a></label></p>
For link elements, the help keyword indicates that
the referenced document provides help for the page as a whole.
For a and area elements, on some browsers, the help keyword causes the link to use a different cursor.
icon"The icon keyword may be used with link elements.
This keyword creates an external resource link.
The specified resource is an icon representing the page or site, and should be used by the user agent when representing the page in the user interface.
Icons could be auditory icons, visual icons, or other kinds of icons. If
multiple icons are provided, the user agent must select the most appropriate icon according to the
type, media, and sizes attributes. If there are multiple equally appropriate icons,
user agents must use the last one declared in tree order at the time that the user
agent collected the list of icons. If the user agent tries to use an icon but that icon is
determined, upon closer examination, to in fact be inappropriate (e.g. because it uses an
unsupported format), then the user agent must try the next-most-appropriate icon as determined by
the attributes.
User agents are not required to update icons when the list of icons changes, but are encouraged to do so.
There is no default type for resources given by the icon keyword.
However, for the purposes of determining the type of the
resource, user agents must expect the resource to be an image.
The sizes attribute gives the sizes of icons
for visual media. Its value, if present, is merely advisory. User agents may use the value to
decide which icon(s) to use if multiple icons are available.
If specified, the attribute must have a value that is an unordered set of unique
space-separated tokens which are ASCII case-insensitive. Each value must be
either an ASCII case-insensitive match for the string "any", or a value that consists of two valid non-negative integers that do not have a leading U+0030 DIGIT
ZERO (0) character and that are separated by a single U+0078 LATIN SMALL LETTER X or U+0058 LATIN
CAPITAL LETTER X character.
The keywords represent icon sizes in raw pixels (as opposed to CSS pixels).
An icon that is 50 CSS pixels wide intended for displays with a device pixel density of two device pixels per CSS pixel (2x, 192dpi) would have a width of 100 raw pixels. This feature does not support indicating that a different resource is to be used for small high-resolution icons vs large low-resolution icons (e.g. 50×50 2x vs 100×100 1x).
To parse and process the attribute's value, the user agent must first split the attribute's value on spaces, and must then parse each resulting keyword to determine what it represents.
The any keyword represents that the
resource contains a scalable icon, e.g. as provided by an SVG image.
Other keywords must be further parsed as follows to determine what they represent:
If the keyword doesn't contain exactly one U+0078 LATIN SMALL LETTER X or U+0058 LATIN CAPITAL LETTER X character, then this keyword doesn't represent anything. Abort these steps for that keyword.
Let width string be the string before the "x" or
"X".
Let height string be the string after the "x" or
"X".
If either width string or height string start with a U+0030 DIGIT ZERO (0) character or contain any characters other than ASCII digits, then this keyword doesn't represent anything. Abort these steps for that keyword.
Apply the rules for parsing non-negative integers to width string to obtain width.
Apply the rules for parsing non-negative integers to height string to obtain height.
The keyword represents that the resource contains a bitmap icon with a width of width device pixels and a height of height device pixels.
The keywords specified on the sizes attribute must not
represent icon sizes that are not actually available in the linked resource.
In the absence of a link with the icon keyword, for
Documents obtained over HTTP or HTTPS, user agents may instead attempt to
fetch and use an icon with the absolute URL obtained by
resolving the URL "/favicon.ico" against the document's
address, as if the page had declared that icon using the icon
keyword.
The following snippet shows the top part of an application with several icons.
<!DOCTYPE HTML> <html> <head> <title>lsForums — Inbox</title> <link rel=icon href=favicon.png sizes="16x16" type="image/png"> <link rel=icon href=windows.ico sizes="32x32 48x48" type="image/vnd.microsoft.icon"> <link rel=icon href=mac.icns sizes="128x128 512x512 8192x8192 32768x32768"> <link rel=icon href=iphone.png sizes="57x57" type="image/png"> <link rel=icon href=gnome.svg sizes="any" type="image/svg+xml"> <link rel=stylesheet href=lsforums.css> <script src=lsforums.js></script> <meta name=application-name content="lsForums"> </head> <body> ...
For historical reasons, the icon keyword may be preceded by the
keyword "shortcut". If the "shortcut" keyword is
present, the rel attribute's entire value must be an
ASCII case-insensitive match for the string "shortcut icon" (with a single U+0020 SPACE character between the tokens and
no other space characters).
license"The license keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The license keyword indicates that the referenced document
provides the copyright license terms under which the main content of the current document is
provided.
This specification does not specify how to distinguish between the main content of a document and content that is not deemed to be part of that main content. The distinction should be made clear to the user.
Consider a photo sharing site. A page on that site might describe and show a photograph, and the page might be marked up as follows:
<!DOCTYPE HTML> <html> <head> <title>Exampl Pictures: Kissat</title> <link rel="stylesheet" href="/style/default"> </head> <body> <h1>Kissat</h1> <nav> <a href="../">Return to photo index</a> </nav> <figure> <img src="/pix/39627052_fd8dcd98b5.jpg"> <figcaption>Kissat</figcaption> </figure> <p>One of them has six toes!</p> <p><small><a rel="license" href="http://www.opensource.org/licenses/mit-license.php">MIT Licensed</a></small></p> <footer> <a href="/">Home</a> | <a href="../">Photo index</a> <p><small>© copyright 2009 Exampl Pictures. All Rights Reserved.</small></p> </footer> </body> </html>
In this case the license applies to just the photo (the main
content of the document), not the whole document. In particular not the design of the page
itself, which is covered by the copyright given at the bottom of the document. This could be made
clearer in the styling (e.g. making the license link prominently positioned near the photograph,
while having the page copyright in light small text at the foot of the page.
Synonyms: For historical reasons, user agents must also treat the keyword
"copyright" like the license keyword.
nofollow"The nofollow keyword may be used with a and
area elements. This keyword does not create a hyperlink, but annotates any other hyperlinks created by the element (the
implied hyperlink, if no other keywords create one).
The nofollow keyword indicates that the link is not endorsed
by the original author or publisher of the page, or that the link to the referenced document was
included primarily because of a commercial relationship between people affiliated with the two
pages.
noreferrer"The noreferrer keyword may be used with a and
area elements. This keyword does not create a hyperlink, but annotates any other hyperlinks created by the element (the
implied hyperlink, if no other keywords create one).
It indicates that no referrer information is to be leaked when following the link.
If a user agent follows a link defined by an a or area element that
has the noreferrer keyword, the user agent must not include a
Referer (sic) HTTP header (or equivalent for other protocols) in the
request.
This keyword also causes the opener
attribute to remain null if the hyperlink creates a new browsing context.
pingback"The pingback keyword may be used with link
elements. This keyword creates an external resource
link.
For the semantics of the pingback keyword, see the Pingback
1.0 specification. [PINGBACK]
prefetch"The prefetch keyword may be used with link,
a, and area elements. This keyword creates an external resource link.
The prefetch keyword indicates that preemptively fetching and
caching the specified resource is likely to be beneficial, as it is highly likely that the user
will require this resource.
There is no default type for resources given by the prefetch
keyword.
search"The search keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The search keyword indicates that the referenced document
provides an interface specifically for searching the document and its related resources.
OpenSearch description documents can be used with link elements and
the search link type to enable user agents to autodiscover search
interfaces. [OPENSEARCH]
sidebar"The sidebar keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The sidebar keyword indicates that the referenced document, if
retrieved, is intended to be shown in a secondary browsing context (if possible),
instead of in the current browsing context.
A hyperlink with the sidebar keyword specified is
a sidebar hyperlink.
stylesheet"The stylesheet keyword may be used with link
elements. This keyword creates an external resource
link that contributes to the styling processing model.
The specified resource is a resource that describes how to present the document. Exactly how the resource is to be processed depends on the actual type of the resource.
If the alternate keyword is also specified on the
link element, then the link is an alternative stylesheet; in this case,
the title attribute must be specified on the link
element, with a non-empty value.
The default type for resources given by the stylesheet
keyword is text/css.
The appropriate times to obtain the resource are:
When the external resource link is created on a link element
that is already in a Document.
When the external resource link's link element is inserted into a document.
When the href attribute of the link
element of an external resource link that is already in a
Document is changed.
When the crossorigin attribute of the
link element of an external resource
link that is already in a Document is set, changed, or
removed.
When the type attribute of the link
element of an external resource link that is already in a
Document is set or changed to a value that does not or no longer matches the
Content-Type metadata of the previous obtained external
resource, if any.
When the type attribute of the link
element of an external resource link that is already in a
Document but was previously not obtained due to the type attribute specifying an unsupported type is set, removed, or
changed.
When the external resource link changes from being an alternative stylesheet to not being one, or vice versa.
Quirk: If the document has been set to quirks mode, has the
same origin as the URL of the external resource,
and the Content-Type metadata of the external resource is not a
supported style sheet type, the user agent must instead assume it to be text/css.
Once a resource has been obtained, if its Content-Type metadata is text/css, the user
agent must run these steps:
Let element be the link element that created the
external resource link.
If element has an associated CSS style sheet, remove the CSS style sheet in question.
If element no longer creates an external resource link that contributes to the styling processing model, or if, since the resource in question was obtained, it has become appropriate to obtain it again (meaning this algorithm is about to be invoked again for a newly obtained resource), then abort these steps.
Create a CSS style sheet with the following properties:
text/css
The resulting absolute URL determined during the obtain algorithm.
This is before any redirects get applied.
element
The media attribute of element.
This is a reference to the (possibly absent at this time) attribute, rather than a copy of the attribute's current value. The CSSOM specification defines what happens when the attribute is dynamically set, changed, or removed.
The title attribute of element.
This is similarly a reference to the attribute, rather than a copy of the attribute's current value.
Set if the link is an alternative stylesheet; unset otherwise.
Set if the resource is CORS-same-origin; unset otherwise.
null
Left at its default value.
Left uninitialized.
The CSS environment encoding is the result of running the following steps: [CSSSYNTAX]
If the element has a charset attribute, get an encoding from that attribute's value. If that
succeeds, return the resulting encoding and abort these steps. [ENCODING]
Otherwise, return the document's character encoding. [DOM]
tag"The tag keyword may be used with a and
area elements. This keyword creates a hyperlink.
The tag keyword indicates that the tag that the
referenced document represents applies to the current document.
Since it indicates that the tag applies to the current document, it would be inappropriate to use this keyword in the markup of a tag cloud, which lists the popular tags across a set of pages.
This document is about some gems, and so it is tagged with "http://en.wikipedia.org/wiki/Gemstone" to unambiguously categorise it as applying
to the "jewel" kind of gems, and not to, say, the towns in the US, the Ruby package format, or
the Swiss locomotive class:
<!DOCTYPE HTML> <html> <head> <title>My Precious</title> </head> <body> <header><h1>My precious</h1> <p>Summer 2012</p></header> <p>Recently I managed to dispose of a red gem that had been bothering me. I now have a much nicer blue sapphire.</p> <p>The red gem had been found in a bauxite stone while I was digging out the office level, but nobody was willing to haul it away. The same red gem stayed there for literally years.</p> <footer> Tags: <a rel=tag href="http://en.wikipedia.org/wiki/Gemstone">Gemstone</a> </footer> </body> </html>
In this document, there are two articles. The "tag"
link, however, applies to the whole page (and would do so wherever it was placed, including if it
was within the article elements).
<!DOCTYPE HTML>
<html>
<head>
<title>Gem 4/4</title>
</head>
<body>
<article>
<h1>801: Steinbock</h1>
<p>The number 801 Gem 4/4 electro-diesel has an ibex and was rebuilt in 2002.</p>
</article>
<article>
<h1>802: Murmeltier</h1>
<figure>
<img src="http://upload.wikimedia.org/wikipedia/commons/b/b0/Trains_de_la_Bernina_en_hiver_2.jpg"
alt="The 802 was red with pantographs and tall vents on the side.">
<figcaption>The 802 in the 1980s, above Lago Bianco.</figcaption>
</figure>
<p>The number 802 Gem 4/4 electro-diesel has a marmot and was rebuilt in 2003.</p>
</article>
<p class="topic"><a rel=tag href="http://en.wikipedia.org/wiki/Rhaetian_Railway_Gem_4/4">Gem 4/4</a></p>
</body>
</html>
Some documents form part of a sequence of documents.
A sequence of documents is one where each document can have a previous sibling and a next sibling. A document with no previous sibling is the start of its sequence, a document with no next sibling is the end of its sequence.
A document may be part of multiple sequences.
next"The next keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The next keyword indicates that the document is part of a
sequence, and that the link is leading to the document that is the next logical document in the
sequence.
prev"The prev keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The prev keyword indicates that the document is part of a
sequence, and that the link is leading to the document that is the previous logical document in
the sequence.
Synonyms: For historical reasons, user agents must also treat the keyword
"previous" like the prev keyword.
Extensions to the predefined set of link types may be registered in the microformats wiki existing-rel-values page. [MFREL]
Anyone is free to edit the microformats wiki existing-rel-values page at any time to add a type. Extension types must be specified with the following information:
The actual value being defined. The value should not be confusingly similar to any other defined value (e.g. differing only in case).
If the value contains a U+003A COLON character (:), it must also be an absolute URL.
linkOne of the following:
link elements.link element; it creates a
hyperlink.link element; it creates an external
resource link.a and areaOne of the following:
a and area elements.a and area elements; it creates a
hyperlink.a and area elements; it creates
an external resource link.a and area elements; it annotates other hyperlinks
created by the element.A short non-normative description of what the keyword's meaning is.
A link to a more detailed description of the keyword's semantics and requirements. It could be another page on the Wiki, or a link to an external page.
A list of other keyword values that have exactly the same processing requirements. Authors should not use the values defined to be synonyms, they are only intended to allow user agents to support legacy content. Anyone may remove synonyms that are not used in practice; only names that need to be processed as synonyms for compatibility with legacy content are to be registered in this way.
One of the following:
If a keyword is found to be redundant with existing values, it should be removed and listed as a synonym for the existing value.
If a keyword is registered in the "proposed" state for a period of a month or more without being used or specified, then it may be removed from the registry.
If a keyword is added with the "proposed" status and found to be redundant with existing values, it should be removed and listed as a synonym for the existing value. If a keyword is added with the "proposed" status and found to be harmful, then it should be changed to "discontinued" status.
Anyone can change the status at any time, but should only do so in accordance with the definitions above.
Conformance checkers must use the information given on the microformats wiki existing-rel-values page to establish if a value is allowed or not: values defined in this specification or marked as "proposed" or "ratified" must be accepted when used on the elements for which they apply as described in the "Effect on..." field, whereas values marked as "discontinued" or not listed in either this specification or on the aforementioned page must be rejected as invalid. Conformance checkers may cache this information (e.g. for performance reasons or to avoid the use of unreliable network connectivity).
When an author uses a new type not defined by either this specification or the Wiki page, conformance checkers should offer to add the value to the Wiki, with the details described above, with the "proposed" status.
Types defined as extensions in the microformats
wiki existing-rel-values page with the status "proposed" or "ratified" may be used with the
rel attribute on link, a, and area
elements in accordance to the "Effect on..." field. [MFREL]
table elementcaption element,
followed by zero or more colgroup elements, followed
optionally by a thead element, followed optionally by
a tfoot element, followed by either zero or more
tbody elements or one or more tr
elements, followed optionally by a tfoot element (but
there can only be one tfoot element child in
total), optionally intermixed with one or more script-supporting elements.sortable — Enables a sorting interface for the tableinterface HTMLTableElement : HTMLElement {
attribute HTMLTableCaptionElement? caption;
HTMLElement createCaption();
void deleteCaption();
attribute HTMLTableSectionElement? tHead;
HTMLElement createTHead();
void deleteTHead();
attribute HTMLTableSectionElement? tFoot;
HTMLElement createTFoot();
void deleteTFoot();
readonly attribute HTMLCollection tBodies;
HTMLElement createTBody();
readonly attribute HTMLCollection rows;
HTMLElement insertRow(optional long index = -1);
void deleteRow(long index);
attribute boolean sortable;
void stopSorting();
// also has obsolete members
};
The table element represents data with more than one dimension, in
the form of a table.
The table element takes part in the table
model. Tables have rows, columns, and cells given by their descendants. The rows and
columns form a grid; a table's cells must completely cover that grid without overlap.
Precise rules for determining whether this conformance requirement is met are described in the description of the table model.
Authors are encouraged to provide information describing how to interpret complex tables. Guidance on how to provide such information is given below.
Tables must not be used as layout aids. Historically, some Web authors have misused tables in HTML as a way to control their page layout. This usage is non-conforming, because tools attempting to extract tabular data from such documents would obtain very confusing results. In particular, users of accessibility tools like screen readers are likely to find it very difficult to navigate pages with tables used for layout.
There are a variety of alternatives to using HTML tables for layout, primarily using CSS positioning and the CSS table model. [CSS]
Tables can be complicated to understand and navigate. To help users with this, user agents should clearly delineate cells in a table from each other, unless the user agent has classified the table as a (non-conforming) layout table.
Authors and implementors are encouraged to consider using some of the table design techniques described below to make tables easier to navigate for users.
User agents, especially those that do table analysis on arbitrary content, are encouraged to find heuristics to determine which tables actually contain data and which are merely being used for layout. This specification does not define a precise heuristic, but the following are suggested as possible indicators:
| Feature | Indication |
|---|---|
The use of the role attribute with the value presentation
| Probably a layout table |
The use of the non-conforming border attribute with the non-conforming value 0
| Probably a layout table |
The use of the non-conforming cellspacing and
cellpadding attributes with the value 0
| Probably a layout table |
The use of caption, thead, or th elements
| Probably a non-layout table |
The use of the headers and scope attributes
| Probably a non-layout table |
The use of the non-conforming border attribute with a value other than 0
| Probably a non-layout table |
| Explicit visible borders set using CSS | Probably a non-layout table |
The use of the summary attribute
| Not a good indicator (both layout and non-layout tables have historically been given this attribute) |
It is quite possible that the above suggestions are wrong. Implementors are urged to provide feedback elaborating on their experiences with trying to create a layout table detection heuristic.
If a table element has a (non-conforming) summary attribute, and the user agent has not classified the
table as a layout table, the user agent may report the contents of that attribute to the user.
The sortable attribute is used in the table
sorting model.
caption [ = value ]Returns the table's caption element.
Can be set, to replace the caption element.
createCaption()Ensures the table has a caption element, and returns it.
deleteCaption()Ensures the table does not have a caption element.
tHead [ = value ]Returns the table's thead element.
Can be set, to replace the thead element. If the new value is not a
thead element, throws a HierarchyRequestError exception.
createTHead()Ensures the table has a thead element, and returns it.
deleteTHead()Ensures the table does not have a thead element.
tFoot [ = value ]Returns the table's tfoot element.
Can be set, to replace the tfoot element. If the new value is not a
tfoot element, throws a HierarchyRequestError exception.
createTFoot()Ensures the table has a tfoot element, and returns it.
deleteTFoot()Ensures the table does not have a tfoot element.
tBodiesReturns an HTMLCollection of the tbody elements of the table.
createTBody()Creates a tbody element, inserts it into the table, and returns it.
rowsReturns an HTMLCollection of the tr elements of the table.
insertRow( [ index ] )Creates a tr element, along with a tbody if required, inserts them
into the table at the position given by the argument, and returns the tr.
The position is relative to the rows in the table. The index −1, which is the default if the argument is omitted, is equivalent to inserting at the end of the table.
If the given position is less than −1 or greater than the number of rows, throws an
IndexSizeError exception.
deleteRow(index)Removes the tr element with the given position in the table.
The position is relative to the rows in the table. The index −1 is equivalent to deleting the last row of the table.
If the given position is less than −1 or greater than the index of the last row, or if
there are no rows, throws an IndexSizeError exception.
The caption IDL attribute must return, on
getting, the first caption element child of the table element, if any,
or null otherwise. On setting, the first caption element child of the
table element, if any, must be removed, and the new value, if not null, must be
inserted as the first node of the table element.
The createCaption() method must return
the first caption element child of the table element, if any; otherwise
a new caption element must be created, inserted as the first node of the
table element, and then returned.
The deleteCaption() method must remove
the first caption element child of the table element, if any.
The tHead IDL attribute must return, on
getting, the first thead element child of the table element, if any, or
null otherwise. On setting, if the new value is null or a thead element, the first
thead element child of the table element, if any, must be removed, and
the new value, if not null, must be inserted immediately before the first element in the
table element that is neither a caption element nor a
colgroup element, if any, or at the end of the table if there are no such elements.
If the new value is neither null nor a thead element, then a
HierarchyRequestError DOM exception must be thrown instead.
The createTHead() method must return the
first thead element child of the table element, if any; otherwise a new
thead element must be created and inserted immediately before the first element in
the table element that is neither a caption element nor a
colgroup element, if any, or at the end of the table if there are no such elements,
and then that new element must be returned.
The deleteTHead() method must remove the
first thead element child of the table element, if any.
The tFoot IDL attribute must return, on
getting, the first tfoot element child of the table element, if any, or
null otherwise. On setting, if the new value is null or a tfoot element, the first
tfoot element child of the table element, if any, must be removed, and
the new value, if not null, must be inserted immediately before the first element in the
table element that is neither a caption element, a colgroup
element, nor a thead element, if any, or at the end of the table if there are no such
elements. If the new value is neither null nor a tfoot element, then a
HierarchyRequestError DOM exception must be thrown instead.
The createTFoot() method must return the
first tfoot element child of the table element, if any; otherwise a new
tfoot element must be created and inserted immediately before the first element in
the table element that is neither a caption element, a
colgroup element, nor a thead element, if any, or at the end of the
table if there are no such elements, and then that new element must be returned.
The deleteTFoot() method must remove the
first tfoot element child of the table element, if any.
The tBodies attribute must return an
HTMLCollection rooted at the table node, whose filter matches only
tbody elements that are children of the table element.
The createTBody() method must create a
new tbody element, insert it immediately after the last tbody element
child in the table element, if any, or at the end of the table element
if the table element has no tbody element children, and then must return
the new tbody element.
The rows attribute must return an
HTMLCollection rooted at the table node, whose filter matches only
tr elements that are either children of the table element, or children
of thead, tbody, or tfoot elements that are themselves
children of the table element. The elements in the collection must be ordered such
that those elements whose parent is a thead are included first, in tree order,
followed by those elements whose parent is either a table or tbody
element, again in tree order, followed finally by those elements whose parent is a
tfoot element, still in tree order.
The behavior of the insertRow(index) method depends on the state of the table. When it is called,
the method must act as required by the first item in the following list of conditions that
describes the state of the table and the index argument:
rows collection:IndexSizeError exception.rows collection has zero elements in it, and the
table has no tbody elements in it:tbody element, then create a tr element,
then append the tr element to the tbody element, then append the
tbody element to the table element, and finally return the
tr element.rows collection has zero elements in it:tr element, append it to the last tbody
element in the table, and return the tr element.rows collection:tr element, and append it to the parent of the last
tr element in the rows collection. Then, the
newly created tr element must be returned.tr element, insert it immediately before the indexth tr element in the rows
collection, in the same parent, and finally must return the newly created tr
element.When the deleteRow(index) method is called, the user agent must run the following
steps:
If index is equal to −1, then index must be
set to the number of items in the rows collection, minus
one.
Now, if index is less than zero, or greater than or equal to the
number of elements in the rows collection, the method must
instead throw an IndexSizeError exception, and these steps must be aborted.
Otherwise, the method must remove the indexth element in the rows collection from its parent.
The stopSorting() method is used in the table
sorting model.
The IDL attribute sortable must
reflect the sortable content attribute.
Here is an example of a table being used to mark up a Sudoku puzzle. Observe the lack of headers, which are not necessary in such a table.
<section>
<style scoped>
table { border-collapse: collapse; border: solid thick; }
colgroup, tbody { border: solid medium; }
td { border: solid thin; height: 1.4em; width: 1.4em; text-align: center; padding: 0; }
</style>
<h1>Today's Sudoku</h1>
<table>
<colgroup><col><col><col>
<colgroup><col><col><col>
<colgroup><col><col><col>
<tbody>
<tr> <td> 1 <td> <td> 3 <td> 6 <td> <td> 4 <td> 7 <td> <td> 9
<tr> <td> <td> 2 <td> <td> <td> 9 <td> <td> <td> 1 <td>
<tr> <td> 7 <td> <td> <td> <td> <td> <td> <td> <td> 6
<tbody>
<tr> <td> 2 <td> <td> 4 <td> <td> 3 <td> <td> 9 <td> <td> 8
<tr> <td> <td> <td> <td> <td> <td> <td> <td> <td>
<tr> <td> 5 <td> <td> <td> 9 <td> <td> 7 <td> <td> <td> 1
<tbody>
<tr> <td> 6 <td> <td> <td> <td> 5 <td> <td> <td> <td> 2
<tr> <td> <td> <td> <td> <td> 7 <td> <td> <td> <td>
<tr> <td> 9 <td> <td> <td> 8 <td> <td> 2 <td> <td> <td> 5
</table>
</section>
For tables that consist of more than just a grid of cells with headers in the first row and headers in the first column, and for any table in general where the reader might have difficulty understanding the content, authors should include explanatory information introducing the table. This information is useful for all users, but is especially useful for users who cannot see the table, e.g. users of screen readers.
Such explanatory information should introduce the purpose of the table, outline its basic cell structure, highlight any trends or patterns, and generally teach the user how to use the table.
For instance, the following table:
| Negative | Characteristic | Positive |
|---|---|---|
| Sad | Mood | Happy |
| Failing | Grade | Passing |
...might benefit from a description explaining the way the table is laid out, something like "Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column".
There are a variety of ways to include this information, such as:
<p>In the following table, characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p> <table> <caption>Characteristics with positive and negative sides</caption> <thead> <tr> <th id="n"> Negative <th> Characteristic <th> Positive <tbody> <tr> <td headers="n r1"> Sad <th id="r1"> Mood <td> Happy <tr> <td headers="n r2"> Failing <th id="r2"> Grade <td> Passing </table>
caption<table> <caption> <strong>Characteristics with positive and negative sides.</strong> <p>Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p> </caption> <thead> <tr> <th id="n"> Negative <th> Characteristic <th> Positive <tbody> <tr> <td headers="n r1"> Sad <th id="r1"> Mood <td> Happy <tr> <td headers="n r2"> Failing <th id="r2"> Grade <td> Passing </table>
caption, in a details element<table> <caption> <strong>Characteristics with positive and negative sides.</strong> <details> <summary>Help</summary> <p>Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p> </details> </caption> <thead> <tr> <th id="n"> Negative <th> Characteristic <th> Positive <tbody> <tr> <td headers="n r1"> Sad <th id="r1"> Mood <td> Happy <tr> <td headers="n r2"> Failing <th id="r2"> Grade <td> Passing </table>
figure<figure>
<figcaption>Characteristics with positive and negative sides</figcaption>
<p>Characteristics are given in the second column, with the
negative side in the left column and the positive side in the right
column.</p>
<table>
<thead>
<tr>
<th id="n"> Negative
<th> Characteristic
<th> Positive
<tbody>
<tr>
<td headers="n r1"> Sad
<th id="r1"> Mood
<td> Happy
<tr>
<td headers="n r2"> Failing
<th id="r2"> Grade
<td> Passing
</table>
</figure>figure's figcaption<figure>
<figcaption>
<strong>Characteristics with positive and negative sides</strong>
<p>Characteristics are given in the second column, with the
negative side in the left column and the positive side in the right
column.</p>
</figcaption>
<table>
<thead>
<tr>
<th id="n"> Negative
<th> Characteristic
<th> Positive
<tbody>
<tr>
<td headers="n r1"> Sad
<th id="r1"> Mood
<td> Happy
<tr>
<td headers="n r2"> Failing
<th id="r2"> Grade
<td> Passing
</table>
</figure>Authors may also use other techniques, or combinations of the above techniques, as appropriate.
The best option, of course, rather than writing a description explaining the way the table is laid out, is to adjust the table such that no explanation is needed.
In the case of the table used in the examples above, a simple rearrangement of the table so
that the headers are on the top and left sides removes the need for an explanation as well as
removing the need for the use of headers attributes:
<table> <caption>Characteristics with positive and negative sides</caption> <thead> <tr> <th> Characteristic <th> Negative <th> Positive <tbody> <tr> <th> Mood <td> Sad <td> Happy <tr> <th> Grade <td> Failing <td> Passing </table>
Good table design is key to making tables more readable and usable.
In visual media, providing column and row borders and alternating row backgrounds can be very effective to make complicated tables more readable.
For tables with large volumes of numeric content, using monospaced fonts can help users see patterns, especially in situations where a user agent does not render the borders. (Unfortunately, for historical reasons, not rendering borders on tables is a common default.)
In speech media, table cells can be distinguished by reporting the corresponding headers before reading the cell's contents, and by allowing users to navigate the table in a grid fashion, rather than serializing the entire contents of the table in source order.
Authors are encouraged to use CSS to achieve these effects.
User agents are encouraged to render tables using these techniques whenever the page does not use CSS and the table is not classified as a layout table.
caption elementtable element.table elements.caption element's end tag can be omitted if
the caption element is not immediately followed by a space character or
a comment.interface HTMLTableCaptionElement : HTMLElement {
// also has obsolete members
};
The caption element represents the title of the table
that is its parent, if it has a parent and that is a table element.
The caption element takes part in the table model.
When a table element is the only content in a figure element other
than the figcaption, the caption element should be omitted in favor of
the figcaption.
A caption can introduce context for a table, making it significantly easier to understand.
Consider, for instance, the following table:
| 1 | 2 | 3 | 4 | 5 | 6 | |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
In the abstract, this table is not clear. However, with a caption giving the table's number (for reference in the main prose) and explaining its use, it makes more sense:
<caption> <p>Table 1. <p>This table shows the total score obtained from rolling two six-sided dice. The first row represents the value of the first die, the first column the value of the second die. The total is given in the cell that corresponds to the values of the two dice. </caption>
This provides the user with more context:
| 1 | 2 | 3 | 4 | 5 | 6 | |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
colgroup elementtable element, after any
caption elements and before any thead,
tbody, tfoot, and tr
elements.span attribute is present: Empty.span attribute is absent: Zero or more col and template elements.colgroup element's start tag can be
omitted if the first thing inside the colgroup element is a col element,
and if the element is not immediately preceded by another colgroup element whose
end tag has been omitted. (It can't be omitted if the element
is empty.)colgroup element's end tag can be omitted if
the colgroup element is not immediately followed by a space character or
a comment.span — Number of columns spanned by the elementinterface HTMLTableColElement : HTMLElement {
attribute unsigned long span;
// also has obsolete members
};
The colgroup element represents a group of one or more columns in the table that is its parent, if it has a
parent and that is a table element.
If the colgroup element contains no col elements, then the element
may have a span content attribute specified,
whose value must be a valid non-negative integer greater than zero.
The colgroup element and its span
attribute take part in the table model.
The span IDL attribute must
reflect the content attribute of the same name. The value must be limited to
only non-negative numbers greater than zero.
col elementcolgroup element that doesn't have
a span attribute.span — Number of columns spanned by the elementHTMLTableColElement, same as for
colgroup elements. This interface defines one member,
span.
If a col element has a parent and that is a colgroup element that
itself has a parent that is a table element, then the col element
represents one or more columns in the column group represented by that colgroup.
The element may have a span content attribute
specified, whose value must be a valid non-negative integer greater than zero.
The col element and its span attribute take
part in the table model.
The span IDL attribute must reflect
the content attribute of the same name. The value must be limited to only non-negative
numbers greater than zero.
tbody elementtable element, after any
caption, colgroup, and
thead elements, but only if there are no
tr elements that are children of the
table element.tr and script-supporting elementstbody element's start tag can be omitted
if the first thing inside the tbody element is a tr element, and if the
element is not immediately preceded by a tbody, thead, or
tfoot element whose end tag has been omitted. (It
can't be omitted if the element is empty.)tbody element's end tag can be omitted if
the tbody element is immediately followed by a tbody or
tfoot element, or if there is no more content in the parent element.interface HTMLTableSectionElement : HTMLElement {
readonly attribute HTMLCollection rows;
HTMLElement insertRow(optional long index = -1);
void deleteRow(long index);
// also has obsolete members
};
The HTMLTableSectionElement interface is also
used for thead and tfoot elements.
The tbody element represents a block of rows that consist of a
body of data for the parent table element, if the tbody element has a
parent and it is a table.
The tbody element takes part in the table model.
rowsReturns an HTMLCollection of the tr elements of the table
section.
insertRow( [ index ] )Creates a tr element, inserts it into the table section at the position given by
the argument, and returns the tr.
The position is relative to the rows in the table section. The index −1, which is the default if the argument is omitted, is equivalent to inserting at the end of the table section.
If the given position is less than −1 or greater than the number of rows, throws an
IndexSizeError exception.
deleteRow(index)Removes the tr element with the given position in the table section.
The position is relative to the rows in the table section. The index −1 is equivalent to deleting the last row of the table section.
If the given position is less than −1 or greater than the index of the last row, or if
there are no rows, throws an IndexSizeError exception.
The rows attribute must return an
HTMLCollection rooted at the element, whose filter matches only tr
elements that are children of the element.
The insertRow(index)
method must, when invoked on an element table section, act as follows:
If index is less than −1 or greater than the number of elements in
the rows collection, the method must throw an
IndexSizeError exception.
If index is −1 or equal to the number of items in the rows collection, the method must create a tr element,
append it to the element table section, and return the newly created
tr element.
Otherwise, the method must create a tr element, insert it as a child of the table section element, immediately before the indexth
tr element in the rows collection, and finally
must return the newly created tr element.
The deleteRow(index)
method must remove the indexth element in the rows collection from its parent. If index is
less than zero or greater than or equal to the number of elements in the rows collection, the method must instead throw an
IndexSizeError exception.
thead elementtable element, after any
caption, and colgroup
elements and before any tbody, tfoot, and
tr elements, but only if there are no other
thead elements that are children of the
table element.tr and script-supporting elementsthead element's end tag can be omitted if
the thead element is immediately followed by a tbody or
tfoot element.HTMLTableSectionElement, as defined for
tbody elements.The thead element represents the block of rows that consist of
the column labels (headers) for the parent table element, if the thead
element has a parent and it is a table.
The thead element takes part in the table model.
This example shows a thead element being used. Notice the use of both
th and td elements in the thead element: the first row is
the headers, and the second row is an explanation of how to fill in the table.
<table> <caption> School auction sign-up sheet </caption> <thead> <tr> <th><label for=e1>Name</label> <th><label for=e2>Product</label> <th><label for=e3>Picture</label> <th><label for=e4>Price</label> <tr> <td>Your name here <td>What are you selling? <td>Link to a picture <td>Your reserve price <tbody> <tr> <td>Ms Danus <td>Doughnuts <td><img src="http://example.com/mydoughnuts.png" title="Doughnuts from Ms Danus"> <td>$45 <tr> <td><input id=e1 type=text name=who required form=f> <td><input id=e2 type=text name=what required form=f> <td><input id=e3 type=url name=pic form=f> <td><input id=e4 type=number step=0.01 min=0 value=0 required form=f> </table> <form id=f action="/auction.cgi"> <input type=button name=add value="Submit"> </form>
tfoot elementtable element, after any
caption, colgroup, and thead
elements and before any tbody and tr
elements, but only if there are no other tfoot
elements that are children of the table element.table element, after any
caption, colgroup, thead,
tbody, and tr elements, but only if there
are no other tfoot elements that are children of the
table element.tr and script-supporting elementstfoot element's end tag can be omitted if
the tfoot element is immediately followed by a tbody element, or if
there is no more content in the parent element.HTMLTableSectionElement, as defined for
tbody elements.The tfoot element represents the block of rows that consist of
the column summaries (footers) for the parent table element, if the
tfoot element has a parent and it is a table.
The tfoot element takes part in the table
model.
tr elementthead element.tbody element.tfoot element.table element, after any
caption, colgroup, and thead
elements, but only if there are no tbody elements that
are children of the table element.td, th, and script-supporting elementstr element's end tag can be omitted if the
tr element is immediately followed by another tr element, or if there is
no more content in the parent element.interface HTMLTableRowElement : HTMLElement {
readonly attribute long rowIndex;
readonly attribute long sectionRowIndex;
readonly attribute HTMLCollection cells;
HTMLElement insertCell(optional long index = -1);
void deleteCell(long index);
// also has obsolete members
};
The tr element represents a row of
cells in a table.
The tr element takes part in the table model.
rowIndexReturns the position of the row in the table's rows
list.
Returns −1 if the element isn't in a table.
sectionRowIndexReturns the position of the row in the table section's rows list.
Returns −1 if the element isn't in a table section.
cellsReturns an HTMLCollection of the td and th elements of
the row.
insertCell( [ index ] )Creates a td element, inserts it into the table row at the position given by the
argument, and returns the td.
The position is relative to the cells in the row. The index −1, which is the default if the argument is omitted, is equivalent to inserting at the end of the row.
If the given position is less than −1 or greater than the number of cells, throws an
IndexSizeError exception.
deleteCell(index)Removes the td or th element with the given position in the
row.
The position is relative to the cells in the row. The index −1 is equivalent to deleting the last cell of the row.
If the given position is less than −1 or greater than the index of the last cell, or
if there are no cells, throws an IndexSizeError exception.
The rowIndex attribute must, if the element has
a parent table element, or a parent tbody, thead, or
tfoot element and a grandparent table element, return the index
of the tr element in that table element's rows collection. If there is no such table element,
then the attribute must return −1.
The sectionRowIndex attribute must, if
the element has a parent table, tbody, thead, or
tfoot element, return the index of the tr element in the parent
element's rows collection (for tables, that's the HTMLTableElement.rows collection; for table sections, that's the
HTMLTableRowElement.rows collection). If there is no such
parent element, then the attribute must return −1.
The cells attribute must return an
HTMLCollection rooted at the tr element, whose filter matches only
td and th elements that are children of the tr element.
The insertCell(index)
method must act as follows:
If index is less than −1 or greater than the number of elements in
the cells collection, the method must throw an
IndexSizeError exception.
If index is equal to −1 or equal to the number of items in cells collection, the method must create a td element,
append it to the tr element, and return the newly created td
element.
Otherwise, the method must create a td element, insert it as a child of the
tr element, immediately before the indexth td or
th element in the cells collection, and finally
must return the newly created td element.
The deleteCell(index)
method must remove the indexth element in the cells collection from its parent. If index is less
than zero or greater than or equal to the number of elements in the cells collection, the method must instead throw an
IndexSizeError exception.
td elementtr element.td element's end tag can be omitted if the
td element is immediately followed by a td or th element,
or if there is no more content in the parent element.colspan — Number of columns that the cell is to spanrowspan — Number of rows that the cell is to spanheaders — The header cells for this cellinterface HTMLTableDataCellElement : HTMLTableCellElement {
// also has obsolete members
};
The td element represents a data cell in a table.
The td element and its colspan, rowspan, and headers
attributes take part in the table model.
User agents, especially in non-visual environments or where displaying the table as a 2D grid
is impractical, may give the user context for the cell when rendering the contents of a cell; for
instance, giving its position in the table model, or listing the cell's header cells
(as determined by the algorithm for assigning header cells). When a cell's header
cells are being listed, user agents may use the value of abbr
attributes on those header cells, if any, instead of the contents of the header cells
themselves.
th elementth element is a sorting interface th element: Interactive content.tr element.header, footer, sectioning content, or heading content descendants, and if the th element is a sorting interface th element, no interactive content descendants.th element's end tag can be omitted if the
th element is immediately followed by a td or th element,
or if there is no more content in the parent element.colspan — Number of columns that the cell is to spanrowspan — Number of rows that the cell is to spanheaders — The header cells for this cellscope — Specifies which cells the header cell applies toabbr — Alternative label to use for the header cell when referencing the cell in other contextssorted — Column sort direction and ordinalityinterface HTMLTableHeaderCellElement : HTMLTableCellElement {
attribute DOMString scope;
attribute DOMString abbr;
attribute DOMString sorted;
void sort();
};
The th element represents a header cell in a table.
The th element may have a scope
content attribute specified. The scope attribute is an
enumerated attribute with five states, four of which have explicit keywords:
row keyword, which maps to the
row statecol keyword, which maps to the
column staterowgroup keyword, which maps to
the row group stateth element's scope attribute must
not be in the row group state if the element is not
anchored in a row group.colgroup keyword, which maps to
the column group stateth element's scope attribute must
not be in the column group state if the element is
not anchored in a column group.The scope attribute's missing value default is the
auto state.
The th element may have an abbr
content attribute specified. Its value must be an alternative label for the header cell, to be
used when referencing the cell in other contexts (e.g. when describing the header cells that apply
to a data cell). It is typically an abbreviated form of the full header cell, but can also be an
expansion, or merely a different phrasing.
The sorted attribute is used in the table
sorting model.
The th element and its colspan, rowspan, headers, and
scope attributes take part in the table model.
The sort() method is used in the table sorting
model.
The scope IDL attribute must reflect
the content attribute of the same name, limited to only known values.
The abbr and sorted IDL attributes must reflect the
content attributes of the same name.
The following example shows how the scope attribute's rowgroup value affects which data cells a header cell
applies to.
Here is a markup fragment showing a table:
<table> <thead> <tr> <th> ID <th> Measurement <th> Average <th> Maximum <tbody> <tr> <td> <th scope=rowgroup> Cats <td> <td> <tr> <td> 93 <th scope=row> Legs <td> 3.5 <td> 4 <tr> <td> 10 <th scope=row> Tails <td> 1 <td> 1 <tbody> <tr> <td> <th scope=rowgroup> English speakers <td> <td> <tr> <td> 32 <th scope=row> Legs <td> 2.67 <td> 4 <tr> <td> 35 <th scope=row> Tails <td> 0.33 <td> 1 </table>
This would result in the following table:
| ID | Measurement | Average | Maximum |
|---|---|---|---|
| Cats | |||
| 93 | Legs | 3.5 | 4 |
| 10 | Tails | 1 | 1 |
| English speakers | |||
| 32 | Legs | 2.67 | 4 |
| 35 | Tails | 0.33 | 1 |
The headers in the first row all apply directly down to the rows in their column.
The headers with the explicit scope attributes apply to all
the cells in their row group other than the cells in the first column.
The remaining headers apply just to the cells to the right of them.

td and th elementsThe td and th elements may have a colspan content attribute specified, whose value must
be a valid non-negative integer greater than zero.
The td and th elements may also have a rowspan content attribute specified, whose value must
be a valid non-negative integer. For this attribute, the value zero means that the
cell is to span all the remaining rows in the row group.
These attributes give the number of columns and rows respectively that the cell is to span. These attributes must not be used to overlap cells, as described in the description of the table model.
The td and th element may have a headers content attribute specified. The headers attribute, if specified, must contain a string consisting
of an unordered set of unique space-separated tokens that are
case-sensitive, each of which must have the value of an ID of a th element taking part in the same table as the td or th element (as defined by the table model).
A th element with ID id is
said to be directly targeted by all td and th elements in the
same table that have headers attributes whose values include as one of their tokens
the ID id. A th element A is said to be targeted by a th or td element
B if either A is directly targeted by B or if there exists an element C that is itself
targeted by the element B and A is directly
targeted by C.
A th element must not be targeted by itself.
The colspan, rowspan, and headers
attributes take part in the table model.
The td and th elements implement interfaces that inherit from the
HTMLTableCellElement interface:
interface HTMLTableCellElement : HTMLElement {
attribute unsigned long colSpan;
attribute unsigned long rowSpan;
[PutForwards=value] readonly attribute DOMSettableTokenList headers;
readonly attribute long cellIndex;
// also has obsolete members
};
cellIndexReturns the position of the cell in the row's cells list.
This does not necessarily correspond to the x-position of the cell in the
table, since earlier cells might cover multiple rows or columns.
Returns −1 if the element isn't in a row.
The colSpan IDL attribute must
reflect the colspan content attribute. Its
default value is 1.
The rowSpan IDL attribute must
reflect the rowspan content attribute. Its
default value is 1.
The headers IDL attribute must
reflect the content attribute of the same name.
The cellIndex IDL attribute must, if the
element has a parent tr element, return the index of the cell's element in the parent
element's cells collection. If there is no such parent element,
then the attribute must return −1.
The various table elements and their content attributes together define the table model.
A table consists of cells aligned on a two-dimensional grid of
slots with coordinates (x, y). The grid is finite, and is either empty or has one or more slots. If the grid
has one or more slots, then the x coordinates are always in the range 0 ≤ x < xwidth, and the y coordinates are always in the
range 0 ≤ y < yheight. If one or both of xwidth and yheight are zero, then the
table is empty (has no slots). Tables correspond to table elements.
A cell is a set of slots anchored at a slot (cellx, celly), and with
a particular width and height such that the cell covers
all the slots with coordinates (x, y) where cellx ≤ x < cellx+width and celly ≤ y < celly+height. Cells can either be data cells
or header cells. Data cells correspond to td elements, and header cells
correspond to th elements. Cells of both types can have zero or more associated
header cells.
It is possible, in certain error cases, for two cells to occupy the same slot.
A row is a complete set of slots from x=0 to x=xwidth-1, for a particular value of y. Rows usually
correspond to tr elements, though a row group
can have some implied rows at the end in some cases involving
cells spanning multiple rows.
A column is a complete set of slots from y=0 to y=yheight-1, for a particular value of x. Columns can
correspond to col elements. In the absence of col elements, columns are
implied.
A row group is a set of rows anchored at a slot (0, groupy) with a particular height such that the row group
covers all the slots with coordinates (x, y) where 0 ≤ x < xwidth and groupy ≤ y < groupy+height. Row groups correspond to
tbody, thead, and tfoot elements. Not every row is
necessarily in a row group.
A column group is a set of columns anchored at a slot (groupx, 0) with a particular width such that the column group
covers all the slots with coordinates (x, y) where groupx ≤ x < groupx+width and 0 ≤ y < yheight. Column
groups correspond to colgroup elements. Not every column is necessarily in a column
group.
Row groups cannot overlap each other. Similarly, column groups cannot overlap each other.
A cell cannot cover slots that are from two or more row groups. It is, however, possible for a cell to be in multiple column groups. All the slots that form part of one cell are part of zero or one row groups and zero or more column groups.
In addition to cells, columns, rows, row groups, and column
groups, tables can have a caption element
associated with them. This gives the table a heading, or legend.
A table model error is an error with the data represented by table
elements and their descendants. Documents must not have table model errors.
To determine which elements correspond to which slots in a table associated with a table element, to determine the
dimensions of the table (xwidth and yheight), and to determine if there are any table model errors, user agents must use the following algorithm:
Let xwidth be zero.
Let yheight be zero.
Let pending tfoot elements be a list of tfoot
elements, initially empty.
Let the table be the table represented
by the table element. The xwidth and yheight variables give the table's
dimensions. The table is initially empty.
If the table element has no children elements, then return the
table (which will be empty), and abort these steps.
Associate the first caption element child of the table element with
the table. If there are no such children, then it has no associated
caption element.
Let the current element be the first element child of the
table element.
If a step in this algorithm ever requires the current element to be advanced to the next child of the table when
there is no such next child, then the user agent must jump to the step labeled end, near
the end of this algorithm.
While the current element is not one of the following elements, advance the current element to the next
child of the table:
If the current element is a colgroup, follow these
substeps:
Column groups: Process the current element according to the appropriate case below:
col element childrenFollow these steps:
Let xstart have the value of xwidth.
Let the current column be the first col element child
of the colgroup element.
Columns: If the current column col element has
a span attribute, then parse its value using the
rules for parsing non-negative integers.
If the result of parsing the value is not an error or zero, then let span be that value.
Otherwise, if the col element has no span attribute, or if trying to parse the attribute's value
resulted in an error or zero, then let span be 1.
Increase xwidth by span.
Let the last span columns in
the table correspond to the current column
col element.
If current column is not the last col element child of
the colgroup element, then let the current column be the
next col element child of the colgroup element, and return to
the step labeled columns.
Let all the last columns in the
table from x=xstart to
x=xwidth-1 form a new column group, anchored at the slot (xstart, 0), with width xwidth-xstart, corresponding to the colgroup element.
col element childrenIf the colgroup element has a span
attribute, then parse its value using the rules for parsing non-negative
integers.
If the result of parsing the value is not an error or zero, then let span be that value.
Otherwise, if the colgroup element has no span attribute, or if trying to parse the attribute's
value resulted in an error or zero, then let span be 1.
Increase xwidth by span.
Let the last span columns in
the table form a new column
group, anchored at the slot (xwidth-span, 0), with width span, corresponding to the colgroup element.
While the current element is not one of the following elements, advance the current element to the
next child of the table:
If the current element is a colgroup element, jump to the
step labeled column groups above.
Let ycurrent be zero.
Let the list of downward-growing cells be an empty list.
Rows: While the current element is not one of the following
elements, advance the current
element to the next child of the table:
If the current element is a tr, then run the algorithm
for processing rows, advance the current element to the next child of the table, and return to the
step labeled rows.
Run the algorithm for ending a row group.
If the current element is a tfoot, then add that element to
the list of pending tfoot elements, advance the current element to the next
child of the table, and return to the step labeled rows.
The current element is either a thead or a
tbody.
Run the algorithm for processing row groups.
Return to the step labeled rows.
End: For each tfoot element in the list of pending
tfoot elements, in tree order, run the algorithm for processing row
groups.
If there exists a row or column in the table containing only slots that do not have a cell anchored to them, then this is a table model error.
Return the table.
The algorithm for processing row groups, which is invoked by the set of steps above
for processing thead, tbody, and tfoot elements, is:
Let ystart have the value of yheight.
For each tr element that is a child of the element being processed, in tree
order, run the algorithm for processing rows.
If yheight > ystart, then let all the last rows in the table from y=ystart to y=yheight-1 form a new row group, anchored at the slot with coordinate (0, ystart), with height yheight-ystart, corresponding to the element being processed.
Run the algorithm for ending a row group.
The algorithm for ending a row group, which is invoked by the set of steps above when starting and ending a block of rows, is:
While ycurrent is less than yheight, follow these steps:
Increase ycurrent by 1.
Empty the list of downward-growing cells.
The algorithm for processing rows, which is invoked by the set of steps above for
processing tr elements, is:
If yheight is equal to ycurrent, then increase yheight by 1. (ycurrent is never greater than yheight.)
Let xcurrent be 0.
If the tr element being processed has no td or th
element children, then increase ycurrent by 1, abort
this set of steps, and return to the algorithm above.
Let current cell be the first td or th element child
in the tr element being processed.
Cells: While xcurrent is less than xwidth and the slot with coordinate (xcurrent, ycurrent) already has a cell assigned to it, increase xcurrent by 1.
If xcurrent is equal to xwidth, increase xwidth by 1. (xcurrent is never greater than xwidth.)
If the current cell has a colspan
attribute, then parse that attribute's
value, and let colspan be the result.
If parsing that value failed, or returned zero, or if the attribute is absent, then let colspan be 1, instead.
If the current cell has a rowspan
attribute, then parse that attribute's
value, and let rowspan be the result.
If parsing that value failed or if the attribute is absent, then let rowspan be 1, instead.
If rowspan is zero and the table element's
Document is not set to quirks mode, then let cell grows
downward be true, and set rowspan to 1. Otherwise, let cell grows downward be false.
If xwidth < xcurrent+colspan, then let xwidth be xcurrent+colspan.
If yheight < ycurrent+rowspan, then let yheight be ycurrent+rowspan.
Let the slots with coordinates (x, y) such that xcurrent ≤ x < xcurrent+colspan and ycurrent ≤ y < ycurrent+rowspan be covered by a new cell c, anchored at (xcurrent, ycurrent), which has width colspan and height rowspan, corresponding to the current cell element.
If the current cell element is a th element, let this new
cell c be a header cell; otherwise, let it be a data cell.
To establish which header cells apply to the current cell element, use the algorithm for assigning header cells described in the next section.
If any of the slots involved already had a cell covering them, then this is a table model error. Those slots now have two cells overlapping.
If cell grows downward is true, then add the tuple {c, xcurrent, colspan} to the list of downward-growing cells.
Increase xcurrent by colspan.
If current cell is the last td or th element child in
the tr element being processed, then increase ycurrent by 1, abort this set of steps, and return to the algorithm
above.
Let current cell be the next td or th element child
in the tr element being processed.
Return to the step labeled cells.
When the algorithms above require the user agent to run the algorithm for growing downward-growing cells, the user agent must, for each {cell, cellx, width} tuple in the list of downward-growing cells, if any, extend the cell cell so that it also covers the slots with coordinates (x, ycurrent), where cellx ≤ x < cellx+width.
Each cell can be assigned zero or more header cells. The algorithm for assigning header cells to a cell principal cell is as follows.
Let header list be an empty list of cells.
Let (principalx, principaly) be the coordinate of the slot to which the principal cell is anchored.
headers attribute specifiedTake the value of the principal cell's headers attribute and split it on spaces, letting id list be the list of tokens
obtained.
For each token in the id list, if the
first element in the Document with an ID equal to
the token is a cell in the same table, and that cell is not the
principal cell, then add that cell to header list.
headers attribute specifiedLet principalwidth be the width of the principal cell.
Let principalheight be the height of the principal cell.
For each value of y from principaly to principaly+principalheight-1, run the internal algorithm for scanning and assigning header cells, with the principal cell, the header list, the initial coordinate (principalx,y), and the increments Δx=−1 and Δy=0.
For each value of x from principalx to principalx+principalwidth-1, run the internal algorithm for scanning and assigning header cells, with the principal cell, the header list, the initial coordinate (x,principaly), and the increments Δx=0 and Δy=−1.
If the principal cell is anchored in a row group, then add all header cells that are row group headers and are anchored in the same row group with an x-coordinate less than or equal to principalx+principalwidth-1 and a y-coordinate less than or equal to principaly+principalheight-1 to header list.
If the principal cell is anchored in a column group, then add all header cells that are column group headers and are anchored in the same column group with an x-coordinate less than or equal to principalx+principalwidth-1 and a y-coordinate less than or equal to principaly+principalheight-1 to header list.
Remove all the empty cells from the header list.
Remove any duplicates from the header list.
Remove principal cell from the header list if it is there.
Assign the headers in the header list to the principal cell.
The internal algorithm for scanning and assigning header cells, given a principal cell, a header list, an initial coordinate (initialx, initialy), and Δx and Δy increments, is as follows:
Let x equal initialx.
Let y equal initialy.
Let opaque headers be an empty list of cells.
Let in header block be true, and let headers from current header block be a list of cells containing just the principal cell.
Let in header block be false and let headers from current header block be an empty list of cells.
Loop: Increment x by Δx; increment y by Δy.
For each invocation of this algorithm, one of Δx and Δy will be −1, and the other will be 0.
If either x or y is less than 0, then abort this internal algorithm.
If there is no cell covering slot (x, y), or if there is more than one cell covering slot (x, y), return to the substep labeled loop.
Let current cell be the cell covering slot (x, y).
Set in header block to true.
Add current cell to headers from current header block.
Let blocked be false.
If there are any cells in the opaque headers list anchored with the same x-coordinate as the current cell, and with the same width as current cell, then let blocked be true.
If the current cell is not a column header, then let blocked be true.
If there are any cells in the opaque headers list anchored with the same y-coordinate as the current cell, and with the same height as current cell, then let blocked be true.
If the current cell is not a row header, then let blocked be true.
If blocked is false, then add the current cell to the headers list.
Set in header block to false. Add all the cells in headers from current header block to the opaque headers list, and empty the headers from current header block list.
Return to the step labeled loop.
A header cell anchored at the slot with coordinate (x, y) with width width and height height is said to be a column header if any of the following conditions are true:
scope attribute is in the column state, orscope attribute is in the auto state, and there are no data cells in any of the cells
covering slots with y-coordinates y .. y+height-1.A header cell anchored at the slot with coordinate (x, y) with width width and height height is said to be a row header if any of the following conditions are true:
scope attribute is in the row state, orscope attribute is in the auto state, the cell is not a column header, and
there are no data cells in any of the cells covering slots with x-coordinates
x .. x+width-1.A header cell is said to be a column group header if its scope attribute is in the column
group state.
A header cell is said to be a row group header if its scope attribute is in the row
group state.
A cell is said to be an empty cell if it contains no elements and its text content, if any, consists only of White_Space characters.
The sortable attribute on
table elements is a boolean attribute. When present, it indicates that
the user agent is to allow the user to sort the table.
To make a column sortable in a table with a thead, the column needs
to have th element that does not span multiple
columns in a thead above any rows that it is to sort.
To make a column sortable in a table without a thead, the column
needs to have th element that does not span multiple
columns in the first tr element of the table, where that
tr element is not in a tfoot.
When the user selects a column by which to sort, the user agent sets the th
element's sorted attribute. This attribute can also
be set manually, to indicate that the table should be automatically sorted, even when scripts
modify the page on when the page is loaded.
The sorted attribute, if specified, must have a value that
is a set of space-separated tokens consisting of optionally a token whose value is an
ASCII case-insensitive match for the string "reversed", and optionally a token whose value
is a valid non-negative integer greater than zero, in either order.
In other words, ignoring spaces and case, the sorted attribute's value can be empty, "reversed", "1", "reversed 1", or
"1 reversed", where "1" is any number equal to or greater than 1.
While one or more th elements in the table have a sorted attribute, the user agent will keep the table's data rows
sorted. The value of the attribute controls how the column is used in determining the sort order.
The reversed keyword means that the column sort
direction is reversed, rather than normal, which is the default if the keyword
is omitted. The number, if present, indicates the column key ordinality; if the number
is omitted, the column is the primary key, as if the value 1 had been specified.
Thus, sorted="1" indicates the table's primary key, sorted="2" its secondary key, and so forth.
A sorting-capable th element is a th element that matches
all the following conditions simultaneously:
It corresponds to a cell whose width is 1.
(Specifically, a header cell, since this is a th element.)
There is no cell that corresponds to another
sorting-capable th element that covers slots in the same column but on a higher (earlier) row.
If the cell's table has
a row group corresponding to a thead
element, the cell is in a row
group that corresponds to the first thead element of the cell's table.
Otherwise: the cell is not in a row group corresponding to a tfoot element, and
the cell is in the first row
of the table.
In other words, each column can have one
sorting-capable th element; this will be the highest th in
a thead that spans no other columns, or, if there is no thead, the
th in the first row (that is not in a tfoot), assuming it spans no
columns.
The sorting-capable th elements of the table element table are the sorting-capable
th elements whose cell's table is table.
A table element table is a sorting-capable
table element if there are one or more sorting-capable th
elements of the table element table.
A th element is a sorting-enabled th element if it is a
sorting-capable th element and it has a sorted attribute.
The sorting-enabled th elements of the table element table are the sorting-enabled
th elements whose cell's table is table.
A table element table is a sorting-enabled
table element if there are one or more sorting-capable th
elements of the table element table, and at least one of
them is a sorting-enabled th element (i.e. at least one has a sorted attribute).
A table element is a table element with a user-agent exposed
sorting interface if it is a sorting-capable table element and has
a sortable attribute specified.
A sorting interface th element is a sorting-capable
th element whose cell's table is a table element with a user-agent exposed
sorting interface.
Each table element has a currently-sorting flag, which must initially
be false.
The sorted attribute must not be specified on
th elements that are not sorting-capable
th elements. The sortable attribute
must not be specified on table elements that are not sorting-capable table elements.
To determine a th element's sorted attribute's
column sort direction and column key ordinality, user agents must use
the following algorithm:
Let direction be normal.
Let have explicit direction be false.
Let ordinality be 1.
Let have explicit ordinality be false.
Let tokens be the result of splitting the attribute's value on spaces.
For each token token in tokens, run the appropriate steps from the following list:
reversed"Let direction be reversed and have explicit direction be true.
Parse token as an integer. If this resulted in an error or the value zero, then ignore the token. Otherwise, set ordinality to the parsed value, and set have explicit ordinality to true.
Ignore the token.
The column sort direction is the value of direction, and the column key ordinality is the value of ordinality.
A table must not have two th elements whose sorted attribute have the same column key
ordinality.
The table sorting algorithm, which is applied to a table, is as
follows:
Let table be the table element being sorted.
If table's currently-sorting flag is true, then abort these steps.
Set table's currently-sorting flag to true.
Fire a simple event named sort that is
cancelable at table.
If the event fired in the previous step was canceled, then jump to the step labeled end below.
If table is not now a sorting-enabled table
element, then jump to the step labeled end below.
Even if table was a sorting-enabled table
element when the algorithm was invoked, the DOM might have been entirely changed by the
event handlers for the sort event, so this has to be verified at
this stage, not earlier.
Let key heading cells be the sorting-enabled th
elements of the table element table.
Sort key heading cells in ascending order of the column key
ordinality of their sorted attributes, with those
having the same column key ordinality being sorted in tree order.
Let row collection cursor be a pointer to an element, initially pointing
at the first child of table that is after table's first
thead, if any, and that is either a tbody or a tr
element, assuming there is one. If there is no such child, then jump to the step labeled
end below.
If table has no row group
corresponding to a thead element, then set ignore first group to
true. Otherwise, set it to false.
Row loop: Let rows be an empty list of tr
elements.
Run the appropriate steps from the following list:
tr element
Collect: Append the element pointed to by row collection cursor to rows.
If there are no tr or tbody children of table that are later siblings of the element pointed to by row
collection cursor, or if the next such child is a tbody element, then jump
to the step labeled group below.
Let row collection cursor point to the next tr child
of table that is a later sibling of the element pointed to by row collection cursor.
Return to the step labeled collect above.
tbody element
Place all the tr element children of the element pointed to by row collection cursor into rows, in tree
order.
If rows is empty, jump to the step labeled increment loop below.
Group: Let groups be an empty list of groups of tr
elements.
Let group be an empty group of tr elements.
Let group cursor be a pointer to an element, initially pointing at the
first tr element in rows.
Start group: Let pending rows in group be 1.
Group loop: Append the tr element pointed to by group
cursor to group.
If there are any cells whose highest row's element is the one pointed to by group cursor, then let tallest height be the number of rows covered by the tallest such cell.
If tallest height is greater than pending rows in group then set pending rows in group to tallest height.
Decrement pending rows in group by one.
Let group cursor point to the next tr element in rows, if any; otherwise, let it be null.
If group cursor is not null and pending rows in group is not zero, return to the step labeled group loop.
Append a new group to groups consisting of the tr
elements in group.
Empty group.
If group cursor is not null, then return to the step labeled start group.
If ignore first group is true, then drop the first group in groups and set ignore first group to false.
Drop leading header groups: If groups is now empty, jump to the step labeled increment loop below.
If the first group of groups consists of tr elements
whose element children are all th elements, then drop the first group in groups and return to the previous step (labeled drop leading header
groups).
Let insertion point be a placeholder in a DOM tree, which can be used
to reinsert nodes at a specific point in the DOM. Insert insertion point into
the parent of the first tr element of the first group in groups,
immediately before that tr element.
Sort the groups in groups, using the following algorithm to decide the relative order of any two groups a and b (the algorithm either returns that a comes before b, or that b comes before a):
Let key index be an index into key heading cells, initially denoting the first element in the list.
Let direction be a sort direction, initially ascending. Its other possible value is descending. When direction is toggled, that means that if its value is ascending, it must be changed to descending, and when its value is descending, it must be changed to ascending.
Column loop: Let th be the key indexth
th in key heading cells.
If th's sorted attribute's
column sort direction is reversed, then toggle direction.
Let tentative order be the result of comparing two row groups
using the th element th, with a and
b as the rows.
If tentative order is not "equal", then jump to the step labeled return below.
Increment key index.
If key index still denotes a th element in key heading cells, then jump back to the step above labeled column
loop.
If a's tr elements precede b's in
tree order, then let tentative order be "a before b".
Otherwise, let tentative order be "b before a".
Return: Return the relative order given by the matching option from the following list:
When the user agent is required to compare two row groups using the th element th,
with a and b being the two row groups respectively, the
user agent must run the following steps:
Let x be the x-coordinate of the slots that
th covers in its table.
Let cella be the element corresponding to the cell in the first row of group a that covers the slot in that row whose x-coordinate is x.
Let cellb be the element corresponding to the cell in the first row of group b that covers the slot in that row whose x-coordinate is x.
In either case, if there's no cell that actually covers the slot, then use the value null instead.
Let typea and valuea be the type and value of the cell cella, as defined below.
Let typeb and valueb be the type and value of the cell cellb, as defined below.
The type and value of the cell cell are computed as follows.
If cell is null, then the type is "string" and the value is the empty string; abort these steps.
If, ignoring inter-element whitespace and nodes other than
Element and Text nodes, cell has only one child
and that child is a data element, then the value is the value of that
data element's value attribute, if there is
one, or the empty string otherwise; the type is "string".
If, ignoring inter-element whitespace and nodes other than
Element and Text nodes, cell has only one child
and that child is a progress element, then the value is the value of that
progress element's value attribute, if
there is one, or the empty string otherwise; the type is "string".
If, ignoring inter-element whitespace and nodes other than
Element and Text nodes, cell has only one child
and that child is a meter element, then the value is the value of that
meter element's value attribute, if there is
one, or the empty string otherwise; the type is "string".
If, ignoring inter-element whitespace and nodes other than
Element and Text nodes, cell has only one
child and that child is a time element, then the value is the
machine-readable equivalent of the element's contents, if any, and the type is
the kind of value that is thus obtained
(a month,
a date,
a yearless date,
a time,
a local date and time,
a time-zone offset,
a global date and time,
a week,
a year, or
a duration);
abort these steps after completing this one.
If there is no machine-readable equivalent, then the type is "string" and the value is the empty string.
If the type is a month, a date, a week, or a year, then change the value to be the instant in time (with no time zone) that describes the earliest moment that the value represents, and change the type to be a local date and time.
For example, if the cell was
<td><time>2011-11</time> then for sorting purposes the value is
interpreted as "2011-11-01T00:00:00.000" and the type is treated as a local date and time rather than a month.
Similarly, if the cell was <td><time
datetime="2014">MMXIV</time> then for sorting purposes the value is interpreted as
"2014-01-01T00:00:00.000" and the type is treated as a local date and time rather than a year.
The value is the element's textContent. The type is "string".
If typea and typeb are not equal, then: return "a before b" if typea is earlier in the following list than typeb, otherwise, return "b before a"; then, abort these steps.
If valuea and valueb are equal, then return "equal" and abort these steps.
If typea and typeb are not "string", then: if valuea is earlier than valueb then return "a before b" and abort these steps, otherwise, return "b before a" and abort these steps.
Values sort in their natural order, with the following additional constraints:
For time values, 00:00:00.000 is the earliest value and 23:59:59.999 is the latest value.
For yearless date values, 01-01 is the earliest value and 12-31 is the latest value; 02-28 is earlier than 02-29 which is earlier than 03-01.
Values that are local date and time compare as if they were in the same time zone.
For time-zone offset values, -23:59 is the earliest value and +23:59 is the latest value.
Let componentsa be the result of parsing the sort key valuea.
Let componentsb be the result of parsing the sort key valueb.
As described below, componentsa and componentsb are tuples consisting of a list of n numbers, a list of n number strings, a list of n+1 non-numeric strings, and a list of 2n+1 raw strings, for any non-negative integer value of n (zero or more).
Let order be the result of a locale-specific string comparison of componentsa's first non-numeric string and componentsb's first non-numeric string, in the context of th.
If order is not "equal" then return order and abort these steps.
If componentsa and componentsb both have exactly one number, then run these substeps:
If componentsa's number is less than componentsb's number, return "a before b".
If componentsb's number is less than componentsa's number, return "b before a".
Let order be the result of a locale-specific string comparison of componentsa's second non-numeric string and componentsb's second non-numeric string, in the context of th.
If order is not "equal" then return order and abort these steps.
Let order be the result of a locale-specific string comparison of componentsa's number string and componentsb's number string, in the context of th.
If order is not "equal" then return order and abort these steps.
Otherwise, run these substeps:
If componentsa has zero numbers but componentsb has more than zero numbers, return "a before b".
If componentsb has zero numbers but componentsa has more than zero numbers, return "b before a".
If componentsa has one number, return "a before b".
If componentsb has one number, return "b before a".
If componentsa and componentsb have more than one number, run these substeps:
Let count be the smaller of the number of numbers in componentsa and the number of numbers in componentsb.
For each number in componentsa and componentsb from the first to the countth, in order: if componentsa's number is less than componentsb's number, then return "a before b" and abort these steps; otherwise, if componentsb's number is less than componentsa's number, return "b before a" and abort these steps.
If componentsa has fewer numbers than componentsb, return "a before b" and abort these steps.
If componentsb has fewer numbers than componentsa, return "b before a" and abort these steps.
Let index be zero.
String loop: Let order be the result of a locale-specific string comparison of componentsa's indexth number string and componentsb's indexth number string, in the context of th.
If order is not "equal" then return order and abort these steps.
Increment index.
Let order be the result of a locale-specific string comparison of componentsa's indexth separator string and componentsb's indexth separator string, in the context of th.
If order is not "equal" then return order and abort these steps.
If index is less than the number of numbers in componentsa and componentsb, return to the step labeled string loop.
Let index be zero.
Final loop: Let order be the result of a raw string comparison of componentsa's nth raw string and componentsb's nth raw string.
If order is not "equal" then return order and abort these steps.
Increment index.
If index is less than the number of raw strings in componentsa and componentsb, return to the step labeled final loop.
Return "equal".
Let new order be a list of tr elements consisting of the
tr elements of all the groups in the newly ordered groups, with
the tr elements being in the same order as the groups to which they belong are in
groups, and the tr elements within each such group themselves
being ordered in tree order.
Remove all the tr elements in new order from their parents, in tree order.
Insert all the tr elements in new order into the DOM at the location of insertion point, in
the order these elements are found in new order.
Remove insertion point from the DOM.
Increment loop: If there are no tr or tbody children of
table that are later siblings of the element pointed to by row
collection cursor, then jump to the step labeled end below.
Let row collection cursor point to the next tr or
tbody child of table that is a later sibling of the element
pointed to by row collection cursor.
Return to the step labeled row loop above.
End: Set table's currently-sorting flag to false.
When a user agent is to parse the sort key value, it must run the following steps. These return a tuple consisting of a list of n numbers, a list of n number strings, a list of n+1 non-numeric strings, and a list of 2n+1 raw strings, respectively, for any non-negative integer value of n (zero or more).
Let raw strings be a list of strings initially containing just one entry, an empty string.
Let negatives prejudiced be false.
Let decimals prejudiced be false.
Let exponents prejudiced be false.
Let buffer be the empty string.
Let index be zero.
Let mode be "separator".
When a subsequent step in this algorithm says to push the buffer, the user agent must run the following substeps:
Add an entry to raw strings that consists of the value of buffer.
Add an entry to raw strings that is the empty string.
Decrement index by one.
Set mode to "separator".
Let checkpoint buffer be the empty string.
Let checkpoint index be zero.
When a subsequent step in this algorithm says to checkpoint, the user agent must run the following substeps:
Set the checkpoint buffer to the value of buffer.
Set the checkpoint index to the value of index.
When a subsequent step in this algorithm says to push the checkpoint, the user agent must run the following substeps:
Add an entry to raw strings that consists of the value of checkpoint buffer.
Add an entry to raw strings that is the empty string.
Decrement index by one.
Set mode to "separator".
Run through the following steps repeatedly until the condition in the last step is met.
Top of loop: If index is equal to or greater than the number of characters in value, let c be EOF. Otherwise, let c be the indexth character in value.
Run the appropriate steps from the following list:
Run the appropriate substeps from the following list:
Set negatives prejudiced to false.
Set decimals prejudiced to false.
Set exponents prejudiced to false.
Append c to the last entry in raw strings.
Set buffer to the value of c.
Set mode to "negative".
Set buffer to the value of c.
Set mode to "leading-decimal".
Set buffer to the value of c.
Set mode to "integral".
Set exponents prejudiced to true.
Append c to the last entry in raw strings.
Do nothing.
Append c to the last entry in raw strings.
Run the appropriate substeps from the following list:
Set negatives prejudiced to true.
Append buffer to the last entry in raw strings.
Append c to the last entry in raw strings.
Set mode to "separator".
Append c to buffer.
Set mode to "leading-decimal".
Append c to buffer.
Set mode to "integral".
Append buffer to the last entry in raw strings.
Decrement index by one.
Set mode to "separator".
Run the appropriate substeps from the following list:
Set negatives prejudiced to true.
Append c to buffer.
Set mode to "decimal".
Append c to the last entry in raw strings.
Append c to buffer.
Set mode to "exponent".
Run the appropriate substeps from the following list:
Append c to buffer.
Set mode to "decimal".
Append buffer to the last entry in raw strings.
Decrement index by one.
Set mode to "separator".
Run the appropriate substeps from the following list:
Set negatives prejudiced to true.
Set decimals prejudiced to true.
Append c to buffer.
Append c to buffer.
Set mode to "exponent".
Run the appropriate substeps from the following list:
Append c to buffer.
Set mode to "exponent-negative".
Set decimals prejudiced to true.
Append c to buffer.
Set mode to "exponent-number".
Set exponents prejudiced to true.
Run the appropriate substeps from the following list:
Set negatives prejudiced to true.
Set decimals prejudiced to true.
Append c to buffer.
Set mode to "exponent-negative-number".
Set exponents prejudiced to true.
Run the appropriate substeps from the following list:
Set negatives prejudiced to true.
Set decimals prejudiced to true.
Append c to buffer.
Set exponents prejudiced to true.
Run the appropriate substeps from the following list:
Set negatives prejudiced to true.
Set decimals prejudiced to true.
Append c to buffer.
Set exponents prejudiced to true.
Increment index by one.
If index is greater than the number of characters in value, stop repeating these substeps and continue along the overall steps. Otherwise, return to the step labeled top of loop.
Let numbers be an empty list.
Let number strings be an empty list.
Let non-numeric strings be an empty list.
For each even-numbered entry in raw strings, in order, starting from the first entry (numbered 0), append an entry to non-numeric strings that consists of the result of trimming and collapsing the value of the entry.
If raw strings has more than one entry, then, for each odd-numbered entry in raw strings, in order, starting from the second entry (numbered 1), append an entry to number strings that consists of the value of the entry, and append an entry to number strings that consists of the result of parsing the value of the entry using the rules for parsing floating-point number values.
Return numbers, number strings, non-numeric strings, and raw strings respectively.
When the user agent is required by the step above to perform a locale-specific string comparison of two strings a and b in the context of an element e, the user agent must apply the Unicode Collation Algorithm, using the Default Unicode Collation Element Table as customised for the language of the element e in the Common Locale Data Repository, to the strings a and b, ignoring case. If the result of this algorithm places a first, then return "a before b"; if it places b first, then return "b before a"; otherwise, if they compare as equal, then return "equal". [UCA] [CLDR]
When the user agent is required by the step above to perform a raw string comparison of two strings a and b, the user agent must apply the Unicode Collation Algorithm, using the Default Unicode Collation Element Table without customizations, to the strings a and b. If the result of this algorithm places a first, then return "a before b"; if it places b first, then return "b before a"; otherwise, if they compare as equal, then return "equal". [UCA]
Where the steps above refer to trimming and collapsing a string value, it means running the following algorithm:
Strip leading and trailing whitespace from value.
Replace any sequence of one or more space characters in value with a single U+0020 SPACE character.
When any of the descendants of a sorting-enabled table element change
in any way (including attributes changing), and when a table element becomes a
sorting-enabled table element, the table element is said to
become a table with a pending sort. When a table element becomes a
table with a pending sort, the user agent must queue a microtask that applies
the table sorting algorithm to that table, and then flags the
table as no longer being a table with a pending sort.
When the user agent is to set the sort key to a th element target, it must run the following algorithm:
Let table be the table of the table of which target is a header cell.
If th is a sorting-enabled th element whose
column key ordinality is 1, then: if its column sort direction is
normal, set that element's sorted attribute to the
string "reversed", otherwise, set it to the empty string; then, abort these
steps.
Let current headers be the sorting-enabled th
elements of the table element table, excluding target.
Sort current headers by their sorted attributes' column key ordinality, in ascending
order, with elements that have the same column key ordinality being sorted in
tree order.
Let level be 2.
For each th element th in current
headers, in order, run the following substeps:
If th's sorted attribute's
column sort direction is normal, then set th's sorted attribute to a valid integer whose value is
level. Otherwise, set it to the concatenation of the string "reversed", a U+0020 SPACE character, and a valid integer whose
value is level.
Increment level by 1.
Set target's sorted attribute to
the empty string.
The activation behavior of a sorting interface th
element is to set the sort key to the th element.
The table will be sorted the next time the user agent performs a microtask checkpoint.
sort()Act as if the user had indicated that this was to be the new primary sort column.
The table won't actually be sorted until the script terminates.
stopSorting()Removes all the sorted attributes that are causing the
table to automatically sort its contents, if any.
The th element's sort() method, when
invoked, must run the following steps:
If the th element is not a sorting-capable th
element, then abort these steps.
Set the sort key to the th element.
The table will be sorted the next time the user agent performs a microtask checkpoint.
The table element's stopSorting() method, when invoked, must remove
the sorted attribute of all the sorting-enabled
th elements of the table element on which the method was invoked.
This section is non-normative.
The following shows how might one mark up the bottom part of table 45 of the Smithsonian physical tables, Volume 71:
<table> <caption>Specification values: <b>Steel</b>, <b>Castings</b>, Ann. A.S.T.M. A27-16, Class B;* P max. 0.06; S max. 0.05.</caption> <thead> <tr> <th rowspan=2>Grade.</th> <th rowspan=2>Yield Point.</th> <th colspan=2>Ultimate tensile strength</th> <th rowspan=2>Per cent elong. 50.8mm or 2 in.</th> <th rowspan=2>Per cent reduct. area.</th> </tr> <tr> <th>kg/mm<sup>2</sup></th> <th>lb/in<sup>2</sup></th> </tr> </thead> <tbody> <tr> <td>Hard</td> <td>0.45 ultimate</td> <td>56.2</td> <td>80,000</td> <td>15</td> <td>20</td> </tr> <tr> <td>Medium</td> <td>0.45 ultimate</td> <td>49.2</td> <td>70,000</td> <td>18</td> <td>25</td> </tr> <tr> <td>Soft</td> <td>0.45 ultimate</td> <td>42.2</td> <td>60,000</td> <td>22</td> <td>30</td> </tr> </tbody> </table>
This table could look like this:
| Grade. | Yield Point. | Ultimate tensile strength | Per cent elong. 50.8 mm or 2 in. | Per cent reduct. area. | |
|---|---|---|---|---|---|
| kg/mm2 | lb/in2 | ||||
| Hard | 0.45 ultimate | 56.2 | 80,000 | 15 | 20 |
| Medium | 0.45 ultimate | 49.2 | 70,000 | 18 | 25 |
| Soft | 0.45 ultimate | 42.2 | 60,000 | 22 | 30 |
The following shows how one might mark up the gross margin table on page 46 of Apple, Inc's 10-K filing for fiscal year 2008:
<table> <thead> <tr> <th> <th>2008 <th>2007 <th>2006 <tbody> <tr> <th>Net sales <td>$ 32,479 <td>$ 24,006 <td>$ 19,315 <tr> <th>Cost of sales <td> 21,334 <td> 15,852 <td> 13,717 <tbody> <tr> <th>Gross margin <td>$ 11,145 <td>$ 8,154 <td>$ 5,598 <tfoot> <tr> <th>Gross margin percentage <td>34.3% <td>34.0% <td>29.0% </table>
This table could look like this:
| 2008 | 2007 | 2006 | |
|---|---|---|---|
| Net sales | $ 32,479 | $ 24,006 | $ 19,315 |
| Cost of sales | 21,334 | 15,852 | 13,717 |
| Gross margin | $ 11,145 | $ 8,154 | $ 5,598 |
| Gross margin percentage | 34.3% | 34.0% | 29.0% |
The following shows how one might mark up the operating expenses table from lower on the same page of that document:
<table>
<colgroup> <col>
<colgroup> <col> <col> <col>
<thead>
<tr> <th> <th>2008 <th>2007 <th>2006
<tbody>
<tr> <th scope=rowgroup> Research and development
<td> $ 1,109 <td> $ 782 <td> $ 712
<tr> <th scope=row> Percentage of net sales
<td> 3.4% <td> 3.3% <td> 3.7%
<tbody>
<tr> <th scope=rowgroup> Selling, general, and administrative
<td> $ 3,761 <td> $ 2,963 <td> $ 2,433
<tr> <th scope=row> Percentage of net sales
<td> 11.6% <td> 12.3% <td> 12.6%
</table>
This table could look like this:
| 2008 | 2007 | 2006 | |
|---|---|---|---|
| Research and development | $ 1,109 | $ 782 | $ 712 |
| Percentage of net sales | 3.4% | 3.3% | 3.7% |
| Selling, general, and administrative | $ 3,761 | $ 2,963 | $ 2,433 |
| Percentage of net sales | 11.6% | 12.3% | 12.6% |
Sometimes, tables are used for dense data. For examples, here a table is used to show entries in an access log:
<table sortable> <thead> <tr> <th sorted> Timestamp <th> IP <th> Message <tbody> <tr> <td> <time>21:01</time> <td> 128.30.52.199 <td> Exceeded ingress limit <tr> <td> <time>21:04</time> <td> 128.30.52.3 <td> Authentication failure <tr> <td> <time>22:35</time> <td> 128.30.52.29 <td> Malware command request blocked <tr> <td> <time>22:36</time> <td> 128.30.52.3 <td> Authentication failure </table>
Because the table element has a sortable
attribute, the column headers can be selected to change the table's sort order.
This might render as follows:

If the user activates the second column, the table might change as follows:

If the user activates the second column again, reversing the sort order, it might change as follows:

This section is non-normative.
A form is a component of a Web page that has form controls, such as text fields, buttons, checkboxes, range controls, or color pickers. A user can interact with such a form, providing data that can then be sent to the server for further processing (e.g. returning the results of a search or calculation). No client-side scripting is needed in many cases, though an API is available so that scripts can augment the user experience or use forms for purposes other than submitting data to a server.
Writing a form consists of several steps, which can be performed in any order: writing the user interface, implementing the server-side processing, and configuring the user interface to communicate with the server.
This section is non-normative.
For the purposes of this brief introduction, we will create a pizza ordering form.
Any form starts with a form element, inside which are placed the controls. Most
controls are represented by the input element, which by default provides a one-line
text field. To label a control, the label element is used; the label text and the
control itself go inside the label element. Each part of a form is considered a
paragraph, and is typically separated from other parts using p elements.
Putting this together, here is how one might ask for the customer's name:
<form> <p><label>Customer name: <input></label></p> </form>
To let the user select the size of the pizza, we can use a set of radio buttons. Radio buttons
also use the input element, this time with a type attribute with the value radio. To make the radio buttons work as a group, they are
given a common name using the name attribute. To group a batch
of controls together, such as, in this case, the radio buttons, one can use the
fieldset element. The title of such a group of controls is given by the first element
in the fieldset, which has to be a legend element.
<form> <p><label>Customer name: <input></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> </form>
Changes from the previous step are highlighted.
To pick toppings, we can use checkboxes. These use the input element with a type attribute with the value checkbox:
<form> <p><label>Customer name: <input></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> </form>
The pizzeria for which this form is being written is always making mistakes, so it needs a way
to contact the customer. For this purpose, we can use form controls specifically for telephone
numbers (input elements with their type
attribute set to tel) and e-mail addresses
(input elements with their type attribute set to
email):
<form> <p><label>Customer name: <input></label></p> <p><label>Telephone: <input type=tel></label></p> <p><label>E-mail address: <input type=email></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> </form>
We can use an input element with its type
attribute set to time to ask for a delivery time. Many
of these form controls have attributes to control exactly what values can be specified; in this
case, three attributes of particular interest are min, max, and step. These set the
minimum time, the maximum time, and the interval between allowed values (in seconds). This
pizzeria only delivers between 11am and 9pm, and doesn't promise anything better than 15 minute
increments, which we can mark up as follows:
<form> <p><label>Customer name: <input></label></p> <p><label>Telephone: <input type=tel></label></p> <p><label>E-mail address: <input type=email></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> <p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900"></label></p> </form>
The textarea element can be used to provide a free-form text field. In this
instance, we are going to use it to provide a space for the customer to give delivery
instructions:
<form> <p><label>Customer name: <input></label></p> <p><label>Telephone: <input type=tel></label></p> <p><label>E-mail address: <input type=email></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> <p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900"></label></p> <p><label>Delivery instructions: <textarea></textarea></label></p> </form>
Finally, to make the form submittable we use the button element:
<form> <p><label>Customer name: <input></label></p> <p><label>Telephone: <input type=tel></label></p> <p><label>E-mail address: <input type=email></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> <p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900"></label></p> <p><label>Delivery instructions: <textarea></textarea></label></p> <p><button>Submit order</button></p> </form>
This section is non-normative.
The exact details for writing a server-side processor are out of scope for this specification.
For the purposes of this introduction, we will assume that the script at https://pizza.example.com/order.cgi is configured to accept submissions using the
application/x-www-form-urlencoded format,
expecting the following parameters sent in an HTTP POST body:
custnamecusttelcustemailsizesmall, medium, or largetoppingbacon, cheese, onion, and mushroomdeliverycommentsThis section is non-normative.
Form submissions are exposed to servers in a variety of ways, most commonly as HTTP GET or POST
requests. To specify the exact method used, the method
attribute is specified on the form element. This doesn't specify how the form data is
encoded, though; to specify that, you use the enctype
attribute. You also have to specify the URL of the service that will handle the
submitted data, using the action attribute.
For each form control you want submitted, you then have to give a name that will be used to
refer to the data in the submission. We already specified the name for the group of radio buttons;
the same attribute (name) also specifies the submission name.
Radio buttons can be distinguished from each other in the submission by giving them different
values, using the value attribute.
Multiple controls can have the same name; for example, here we give all the checkboxes the same
name, and the server distinguishes which checkbox was checked by seeing which values are submitted
with that name — like the radio buttons, they are also given unique values with the value attribute.
Given the settings in the previous section, this all becomes:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname"></label></p>
<p><label>Telephone: <input type=tel name="custtel"></label></p>
<p><label>E-mail address: <input type=email name="custemail"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size value="small"> Small </label></p>
<p><label> <input type=radio name=size value="medium"> Medium </label></p>
<p><label> <input type=radio name=size value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery"></label></p>
<p><label>Delivery instructions: <textarea name="comments"></textarea></label></p>
<p><button>Submit order</button></p>
</form>
There is no particular significance to the way some of the attributes have their values quoted and others don't. The HTML syntax allows a variety of equally valid ways to specify attributes, as discussed in the syntax section.
For example, if the customer entered "Denise Lawrence" as their name, "555-321-8642" as their telephone number, did not specify an e-mail address, asked for a medium-sized pizza, selected the Extra Cheese and Mushroom toppings, entered a delivery time of 7pm, and left the delivery instructions text field blank, the user agent would submit the following to the online Web service:
custname=Denise+Lawrence&custtel=555-321-8642&custemail=&size=medium&topping=cheese&topping=mushroom&delivery=19%3A00&comments=
This section is non-normative.
Forms can be annotated in such a way that the user agent will check the user's input before the form is submitted. The server still has to verify the input is valid (since hostile users can easily bypass the form validation), but it allows the user to avoid the wait incurred by having the server be the sole checker of the user's input.
The simplest annotation is the required attribute,
which can be specified on input elements to indicate that the form is not to be
submitted until a value is given. By adding this attribute to the customer name, pizza size, and
delivery time fields, we allow the user agent to notify the user when the user submits the form
without filling in those fields:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname" required></label></p>
<p><label>Telephone: <input type=tel name="custtel"></label></p>
<p><label>E-mail address: <input type=email name="custemail"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size required value="small"> Small </label></p>
<p><label> <input type=radio name=size required value="medium"> Medium </label></p>
<p><label> <input type=radio name=size required value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery" required></label></p>
<p><label>Delivery instructions: <textarea name="comments"></textarea></label></p>
<p><button>Submit order</button></p>
</form>
It is also possible to limit the length of the input, using the maxlength attribute. By adding this to the textarea
element, we can limit users to 1000 characters, preventing them from writing huge essays to the
busy delivery drivers instead of staying focused and to the point:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname" required></label></p>
<p><label>Telephone: <input type=tel name="custtel"></label></p>
<p><label>E-mail address: <input type=email name="custemail"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size required value="small"> Small </label></p>
<p><label> <input type=radio name=size required value="medium"> Medium </label></p>
<p><label> <input type=radio name=size required value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery" required></label></p>
<p><label>Delivery instructions: <textarea name="comments" maxlength=1000></textarea></label></p>
<p><button>Submit order</button></p>
</form>
When a form is submitted, invalid events are
fired at each form control that is invalid, and then at the form element itself. This
can be useful for displaying a summary of the problems with the form, since typically the browser
itself will only report one problem at a time.
This section is non-normative.
Some browsers attempt to aid the user by automatically filling form controls rather than having the user reenter their information each time. For example, a field asking for the user's telephone number can be automatically filled with the user's phone number.
To help the user agent with this, the autocomplete
attribute can be used to describe the field's purpose. In the case of this form, we have three
fields that can be usefully annotated in this way: the information about who the pizza is to be
delivered to. Adding this information looks like this:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname" required autocomplete="shipping name"></label></p>
<p><label>Telephone: <input type=tel name="custtel" autocomplete="shipping tel"></label></p>
<p><label>E-mail address: <input type=email name="custemail" autocomplete="shipping email"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size required value="small"> Small </label></p>
<p><label> <input type=radio name=size required value="medium"> Medium </label></p>
<p><label> <input type=radio name=size required value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery" required></label></p>
<p><label>Delivery instructions: <textarea name="comments" maxlength=1000></textarea></label></p>
<p><button>Submit order</button></p>
</form>
This section is non-normative.
Some devices, in particular those with on-screen keyboards and those in locales with languages with many characters (e.g. Japanese), can provide the user with multiple input modalities. For example, when typing in a credit card number the user may wish to only see keys for digits 0-9, while when typing in their name they may wish to see a form field that by default capitalises each word.
Using the inputmode attribute we can select appropriate
input modalities:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname" required autocomplete="shipping name" inputmode="latin-name"></label></p>
<p><label>Telephone: <input type=tel name="custtel" autocomplete="shipping tel"></label></p>
<p><label>E-mail address: <input type=email name="custemail" autocomplete="shipping email"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size required value="small"> Small </label></p>
<p><label> <input type=radio name=size required value="medium"> Medium </label></p>
<p><label> <input type=radio name=size required value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery" required></label></p>
<p><label>Delivery instructions: <textarea name="comments" maxlength=1000 inputmode="latin-prose"></textarea></label></p>
<p><button>Submit order</button></p>
</form>
This section is non-normative.
The type, autocomplete, and inputmode attributes can seem confusingly similar. For instance,
in all three cases, the string "email" is a valid value. This section
attempts to illustrate the difference between the three attributes and provides advice suggesting
how to use them.
The type attribute on input elements decides
what kind of control the user agent will use to expose the field. Choosing between different
values of this attribute is the same choice as choosing whether to use an input
element, a textarea element, a select element, a keygen
element, etc.
The autocomplete attribute, in contrast, describes
what the value that the user will enter actually represents. Choosing between different values of
this attribute is the same choice as choosing what the label for the element will be.
First, consider telephone numbers. If a page is asking for a telephone number from the user,
the right form control to use is <input type=tel>.
However, which autocomplete value to use depends on
which phone number the page is asking for, whether they expect a telephone number in the
international format or just the local format, and so forth.
For example, a page that forms part of a checkout process on an e-commerce site for a customer buying a gift to be shipped to a friend might need both the buyer's telephone number (in case of payment issues) and the friend's telephone number (in case of delivery issues). If the site expects international phone numbers (with the country code prefix), this could thus look like this:
<p><label>Your phone number: <input type=tel name=custtel autocomplete="billing tel"></label> <p><label>Recipient's phone number: <input type=tel name=shiptel autocomplete="shipping tel"></label> <p>Please enter complete phone numbers including the country code prefix, as in "+1 555 123 4567".
But if the site only supports British customers and recipients, it might instead look like this
(notice the use of tel-national rather than
tel):
<p><label>Your phone number: <input type=tel name=custtel autocomplete="billing tel-national"></label> <p><label>Recipient's phone number: <input type=tel name=shiptel autocomplete="shipping tel-national"></label> <p>Please enter complete UK phone numbers, as in "(01632) 960 123".
Now, consider a person's preferred languages. The right autocomplete value is language. However, there could be a number of
different form controls used for the purpose: a free text field (<input type=text>), a drop-down list (<select>), radio buttons (<input
type=radio>), etc. It only depends on what kind of interface is desired.
The inputmode decides what kind of input modality (e.g.
keyboard) to use, when the control is a free-form text field.
Consider names. If a page just wants one name from the user, then the relevant control is <input type=text>. If the page is asking for the user's
full name, then the relevant autocomplete value is name. But if the user is Japanese, and the page is asking
for the user's Japanese name and the user's romanised name, then it would be helpful to the user
if the first field defaulted to a Japanese input modality, while the second defaulted to a Latin
input modality (ideally with automatic capitalization of each word). This is where the inputmode attribute can help:
<p><label>Japanese name: <input name="j" type="text" autocomplete="section-jp name" inputmode="kana"></label> <label>Romanised name: <input name="e" type="text" autocomplete="section-en name" inputmode="latin-name"></label>
In this example, the "section-*" keywords in
the autocomplete attributes' values tell the user agent
that the two fields expect different names. Without them, the user agent could
automatically fill the second field with the value given in the first field when the user gave a
value to the first field.
The "-jp" and "-en" parts of the
keywords are opaque to the user agent; the user agent cannot guess, from those, that the two names
are expected to be in Japanese and English respectively.
This section is non-normative.
In this pizza delivery example, the times are specified in the format "HH:MM": two digits for the hour, in 24-hour format, and two digits for the time. (Seconds could also be specified, though they are not necessary in this example.)
In some locales, however, times are often expressed differently when presented to users. For example, in the United States, it is still common to use the 12-hour clock with an am/pm indicator, as in "2pm". In France, it is common to separate the hours from the minutes using an "h" character, as in "14h00".
Similar issues exist with dates, with the added complication that even the order of the components is not always consistent — for example, in Cyprus the first of February 2003 would typically be written "1/2/03", while that same date in Japan would typically be written as "2003年02月01日" — and even with numbers, where locales differ, for example, in what punctuation is used as the decimal separator and the thousands separator.
It is therefore important to distinguish the time, date, and number formats used in HTML and in form submissions, which are always the formats defined in this specification (and based on the well-established ISO 8601 standard for computer-readable date and time formats), from the time, date, and number formats presented to the user by the browser and accepted as input from the user by the browser.
The format used "on the wire", i.e. in HTML markup and in form submissions, is intended to be computer-readable and consistent irrespective of the user's locale. Dates, for instance, are always written in the format "YYYY-MM-DD", as in "2003-02-01". Users are not expected to ever see this format.
The time, date, or number given by the page in the wire format is then translated to the user's preferred presentation (based on user preferences or on the locale of the page itself), before being displayed to the user. Similarly, after the user inputs a time, date, or number using their preferred format, the user agent converts it back to the wire format before putting it in the DOM or submitting it.
This allows scripts in pages and on servers to process times, dates, and numbers in a consistent manner without needing to support dozens of different formats, while still supporting the users' needs.
See also the implementation notes regarding localization of form controls.
Mostly for historical reasons, elements in this section fall into several overlapping (but subtly different) categories in addition to the usual ones like flow content, phrasing content, and interactive content.
A number of the elements are form-associated elements, which means they can have a form owner.
The form-associated elements fall into several subcategories:
Denotes elements that are listed in the form.elements and fieldset.elements APIs.
Denotes elements that can be used for constructing the
form data set when a form element is submitted.
Some submittable elements can be, depending on their attributes, buttons. The prose below defines when an element is a button. Some buttons are specifically submit buttons.
Denotes elements that can be affected when a form element is reset.
Denotes elements that have a form content attribute, and a
matching form IDL attribute, that allow authors to specify an
explicit form owner.
Some elements, not all of them form-associated,
are categorised as labelable elements. These are elements that
can be associated with a label element.
buttoninput (if the type attribute is not in the Hidden state)keygenmeteroutputprogressselecttextareaform elementform element descendants.accept-charset — Character encodings to use for form submissionaction — URL to use for form submissionautocomplete — Default setting for autofill feature for controls in the formenctype — Form data set encoding type to use for form submissionmethod — HTTP method to use for form submissionname — Name of form to use in the document.forms APInovalidate — Bypass form control validation for form submissiontarget — Browsing context for form submission[OverrideBuiltins]
interface HTMLFormElement : HTMLElement {
attribute DOMString acceptCharset;
attribute DOMString action;
attribute DOMString autocomplete;
attribute DOMString enctype;
attribute DOMString encoding;
attribute DOMString method;
attribute DOMString name;
attribute boolean noValidate;
attribute DOMString target;
readonly attribute HTMLFormControlsCollection elements;
readonly attribute long length;
getter Element (unsigned long index);
getter (RadioNodeList or Element) (DOMString name);
void submit();
void reset();
boolean checkValidity();
boolean reportValidity();
void requestAutocomplete();
};
The form element represents a collection of form-associated elements, some of which can represent
editable values that can be submitted to a server for processing.
The accept-charset attribute gives the
character encodings that are to be used for the submission. If specified, the value must be an
ordered set of unique space-separated tokens that are ASCII
case-insensitive, and each token must be an ASCII case-insensitive match for
one of the labels of an ASCII-compatible character
encoding. [ENCODING]
The name attribute represents the
form's name within the forms collection. The
value must not be the empty string, and the value must be unique amongst the form
elements in the forms collection that it is in, if
any.
The autocomplete attribute is an
enumerated attribute. The attribute has two states. The on keyword maps to the on state, and the off keyword maps to the off state. The attribute may also be omitted. The
missing value default is the on state.
The off state indicates that by default,
form controls in the form will have their autofill field name set to "off"; the on state indicates that by default, form controls
in the form will have their autofill field name set to "on".
The action, enctype,
method, novalidate,
and target attributes are attributes for form
submission.
elementsReturns an HTMLCollection of the form controls in the form (excluding image
buttons for historical reasons).
lengthReturns the number of form controls in the form (excluding image buttons for historical reasons).
Returns the indexth element in the form (excluding image buttons for historical reasons).
Returns the form control (or, if there are several, a RadioNodeList of the form
controls) in the form with the given ID or name (excluding image buttons for historical reasons); or, if there
are none, returns the img element with the given ID.
Once an element has been referenced using a particular name, that name will continue being
available as a way to reference that element in this method, even if the element's actual ID or name changes, for as long as
the element remains in the Document.
If there are multiple matching items, then a RadioNodeList object containing all
those elements is returned.
submit()Submits the form.
reset()Resets the form.
checkValidity()Returns true if the form's controls are all valid; otherwise, returns false.
reportValidity()Returns true if the form's controls are all valid; otherwise, returns false and informs the user.
requestAutocomplete()Triggers a user-agent-specific asynchronous user interface to help the user fill in any
fields that have an autofill field name other than "on" or "off".
The form element will subsequently receive an event, either autocomplete, indicating that the fields have been prefilled,
or autocompleteerror (using the
AutocompleteErrorEvent interface), indicating that there was some problem (the
general class of problem is described by the reason IDL attribute on the event).
The autocomplete IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The requestAutocomplete() method is part of
the autofill mechanism.
The name IDL attribute must reflect
the content attribute of the same name.
The acceptCharset IDL attribute must
reflect the accept-charset content
attribute.
The elements IDL attribute must return an
HTMLFormControlsCollection rooted at the form element's home
subtree's root element, whose filter matches listed elements whose form owner is the
form element, with the exception of input elements whose type attribute is in the Image Button state, which must, for historical reasons, be
excluded from this particular collection.
The length IDL attribute must return the number
of nodes represented by the elements collection.
The supported property indices at any instant are the indices supported by the
object returned by the elements attribute at that
instant.
When a form element is indexed for indexed property
retrieval, the user agent must return the value returned by the item method on the elements collection, when invoked with the given index as its
argument.
Each form element has a mapping of names to elements called the past names
map. It is used to persist names of controls even when they change names.
The supported property names consist of the names obtained from the following algorithm, in the order obtained from this algorithm:
Let sourced names be an initially empty ordered list of tuples consisting of a string, an element, a source, where the source is either id, name, or past, and, if the source is past, an age.
For each listed element candidate
whose form owner is the form element, with the exception of any
input elements whose type attribute is in the
Image Button state, run these substeps:
If candidate has an id attribute, add
an entry to sourced names with that id
attribute's value as the string, candidate as the element, and id as
the source.
If candidate has a name attribute,
add an entry to sourced names with that name attribute's value as the string, candidate
as the element, and name as the source.
For each img element candidate whose form owner
is the form element, run these substeps:
If candidate has an id attribute, add
an entry to sourced names with that id
attribute's value as the string, candidate as the element, and id as
the source.
If candidate has a name attribute,
add an entry to sourced names with that name attribute's value as the string, candidate
as the element, and name as the source.
For each entry past entry in the past names map add an entry to sourced names with the past entry's name as the string, past entry's element as the element, past as the source, and the length of time past entry has been in the past names map as the age.
Sort sourced names by tree order of the element entry of each tuple, sorting entries with the same element by putting entries whose source is id first, then entries whose source is name, and finally entries whose source is past, and sorting entries with the same element and source by their age, oldest first.
Remove any entries in sourced names that have the empty string as their name.
Remove any entries in sourced names that have the same name as an earlier entry in the map.
Return the list of names from sourced names, maintaining their relative order.
The properties exposed in this way must be unenumerable.
When a form element is indexed for named property
retrieval, the user agent must run the following steps:
Let candidates be a live RadioNodeList
object containing all the listed elements whose form
owner is the form element that have either an id
attribute or a name attribute equal to name, with the exception of input elements whose type attribute is in the Image
Button state, in tree order.
If candidates is empty, let candidates be a
live RadioNodeList object containing all the img elements
that are descendants of the form element and that have either an id attribute or a name attribute equal
to name, in tree order.
If candidates is empty, name is the name of one of
the entries in the form element's past names map: return the object
associated with name in that map.
If candidates contains more than one node, return candidates and abort these steps.
Otherwise, candidates contains exactly one node. Add a mapping from
name to the node in candidates in the form
element's past names map, replacing the previous entry with the same name, if
any.
Return the node in candidates.
If an element listed in a form element's past names map changes
form owner, then its entries must be removed from that map.
The submit() method, when invoked, must submit the form element from the form
element itself, with the submitted from submit() method flag set.
The reset() method, when invoked, must run the
following steps:
If the form element is marked as locked for reset, then abort these
steps.
Mark the form element as locked for reset.
Unmark the form element as locked for reset.
If the checkValidity() method is
invoked, the user agent must statically validate the constraints of the
form element, and return true if the constraint validation return a positive
result, and false if it returned a negative result.
If the reportValidity() method is
invoked, the user agent must interactively validate the constraints of the
form element, and return true if the constraint validation return a positive
result, and false if it returned a negative result.
This example shows two search forms:
<form action="http://www.google.com/search" method="get"> <label>Google: <input type="search" name="q"></label> <input type="submit" value="Search..."> </form> <form action="http://www.bing.com/search" method="get"> <label>Bing: <input type="search" name="q"></label> <input type="submit" value="Search..."> </form>
label elementlabel elements.form — Associates the control with a form elementfor — Associate the label with form controlinterface HTMLLabelElement : HTMLElement {
readonly attribute HTMLFormElement? form;
attribute DOMString htmlFor;
readonly attribute HTMLElement? control;
};
The label element represents a caption in a user interface. The
caption can be associated with a specific form control, known as the
label element's labeled control, either using the for attribute, or by putting the form control inside the
label element itself.
Except where otherwise specified by the following rules, a label element has no
labeled control.
The for attribute may be specified to indicate a
form control with which the caption is to be associated. If the attribute is specified, the
attribute's value must be the ID of a labelable element in the same Document as the
label element. If the attribute is specified and there is an
element in the Document whose ID is equal to the
value of the for attribute, and the first such element is a
labelable element, then that element is the label
element's labeled control.
If the for attribute is not specified, but the
label element has a labelable element descendant,
then the first such descendant in tree order is the label element's
labeled control.
The label element's exact default presentation and behavior, in particular what
its activation behavior might be, if anything, should match the platform's label
behavior. The activation behavior of a label element for events targeted
at interactive content descendants of a label element, and any
descendants of those interactive content descendants, must be to do nothing.
For example, on platforms where clicking a checkbox label checks the checkbox, clicking the
label in the following snippet could trigger the user agent to run synthetic
click activation steps on the input element, as if the element itself had
been triggered by the user:
<label><input type=checkbox name=lost> Lost</label>
On other platforms, the behavior might be just to focus the control, or do nothing.
The form attribute is used to explicitly associate the
label element with its form owner.
The following example shows three form controls each with a label, two of which have small text showing the right format for users to use.
<p><label>Full name: <input name=fn> <small>Format: First Last</small></label></p> <p><label>Age: <input name=age type=number min=0></label></p> <p><label>Post code: <input name=pc> <small>Format: AB12 3CD</small></label></p>
controlReturns the form control that is associated with this element.
The htmlFor IDL attribute must
reflect the for content attribute.
The control IDL attribute must return the
label element's labeled control, if any, or null if there isn't one.
The form IDL attribute is part of the element's forms
API.
labelsReturns a NodeList of all the label elements that the form control
is associated with.
Labelable elements have a NodeList object
associated with them that represents the list of label elements, in tree
order, whose labeled control is the element in question. The labels IDL attribute of labelable elements, on getting, must return that
NodeList object.
input elementtype attribute is not in the Hidden state: Interactive content.type attribute is not in the Hidden state: Listed, labelable, submittable, resettable, and reassociateable form-associated element.type attribute is in the Hidden state: Listed, submittable, resettable, and reassociateable form-associated element.type attribute is not in the Hidden state: Palpable content.accept — Hint for expected file type in file upload controlsalt — Replacement text for use when images are not availableautocomplete — Hint for form autofill featureautofocus — Automatically focus the form control when the page is loadedchecked — Whether the command or control is checkeddirname — Name of form field to use for sending the element's directionality in form submissiondisabled — Whether the form control is disabledform — Associates the control with a form elementformaction — URL to use for form submissionformenctype — Form data set encoding type to use for form submissionformmethod — HTTP method to use for form submissionformnovalidate — Bypass form control validation for form submissionformtarget — Browsing context for form submissionheight — Vertical dimensioninputmode — Hint for selecting an input modalitylist — List of autocomplete optionsmax — Maximum valuemaxlength — Maximum length of valuemin — Minimum valueminlength — Minimum length of valuemultiple — Whether to allow multiple valuesname — Name of form control to use for form submission and in the form.elements API pattern — Pattern to be matched by the form control's valueplaceholder — User-visible label to be placed within the form controlreadonly — Whether to allow the value to be edited by the userrequired — Whether the control is required for form submissionsize — Size of the controlsrc — Address of the resourcestep — Granularity to be matched by the form control's valuetype — Type of form controlvalue — Value of the form controlwidth — Horizontal dimensiontitle attribute has special semantics on this element: Description of pattern (when used with pattern attribute).interface HTMLInputElement : HTMLElement {
attribute DOMString accept;
attribute DOMString alt;
attribute DOMString autocomplete;
attribute boolean autofocus;
attribute boolean defaultChecked;
attribute boolean checked;
attribute DOMString dirName;
attribute boolean disabled;
readonly attribute HTMLFormElement? form;
readonly attribute FileList? files;
attribute DOMString formAction;
attribute DOMString formEnctype;
attribute DOMString formMethod;
attribute boolean formNoValidate;
attribute DOMString formTarget;
attribute unsigned long height;
attribute boolean indeterminate;
attribute DOMString inputMode;
readonly attribute HTMLElement? list;
attribute DOMString max;
attribute long maxLength;
attribute DOMString min;
attribute long minLength;
attribute boolean multiple;
attribute DOMString name;
attribute DOMString pattern;
attribute DOMString placeholder;
attribute boolean readOnly;
attribute boolean required;
attribute unsigned long size;
attribute DOMString src;
attribute DOMString step;
attribute DOMString type;
attribute DOMString defaultValue;
[TreatNullAs=EmptyString] attribute DOMString value;
attribute Date? valueAsDate;
attribute unrestricted double valueAsNumber;
attribute double valueLow;
attribute double valueHigh;
attribute unsigned long width;
void stepUp(optional long n = 1);
void stepDown(optional long n = 1);
readonly attribute boolean willValidate;
readonly attribute ValidityState validity;
readonly attribute DOMString validationMessage;
boolean checkValidity();
boolean reportValidity();
void setCustomValidity(DOMString error);
readonly attribute NodeList labels;
void select();
attribute unsigned long selectionStart;
attribute unsigned long selectionEnd;
attribute DOMString selectionDirection;
void setRangeText(DOMString replacement);
void setRangeText(DOMString replacement, unsigned long start, unsigned long end, optional SelectionMode selectionMode = "preserve");
void setSelectionRange(unsigned long start, unsigned long end, optional DOMString direction);
// also has obsolete members
};
The input element represents a typed data field, usually with a form
control to allow the user to edit the data.
The type attribute controls the data type (and
associated control) of the element. It is an enumerated attribute. The following
table lists the keywords and states for the attribute — the keywords in the left column map
to the states in the cell in the second column on the same row as the keyword.
| Keyword | State | Data type | Control type |
|---|---|---|---|
hidden
| Hidden | An arbitrary string | n/a |
text
| Text | Text with no line breaks | A text field |
search
| Search | Text with no line breaks | Search field |
tel
| Telephone | Text with no line breaks | A text field |
url
| URL | An absolute URL | A text field |
email
| An e-mail address or list of e-mail addresses | A text field | |
password
| Password | Text with no line breaks (sensitive information) | A text field that obscures data entry |
datetime
| Date and Time | A date and time (year, month, day, hour, minute, second, fraction of a second) with the time zone set to UTC | A date and time control |
date
| Date | A date (year, month, day) with no time zone | A date control |
month
| Month | A date consisting of a year and a month with no time zone | A month control |
week
| Week | A date consisting of a week-year number and a week number with no time zone | A week control |
time
| Time | A time (hour, minute, seconds, fractional seconds) with no time zone | A time control |
datetime-local
| Local Date and Time | A date and time (year, month, day, hour, minute, second, fraction of a second) with no time zone | A date and time control |
number
| Number | A numerical value | A text field or spinner control |
range
| Range | A numerical value, with the extra semantic that the exact value is not important | A slider control or similar |
color
| Color | An sRGB color with 8-bit red, green, and blue components | A color well |
checkbox
| Checkbox | A set of zero or more values from a predefined list | A checkbox |
radio
| Radio Button | An enumerated value | A radio button |
file
| File Upload | Zero or more files each with a MIME type and optionally a file name | A label and a button |
submit
| Submit Button | An enumerated value, with the extra semantic that it must be the last value selected and initiates form submission | A button |
image
| Image Button | A coordinate, relative to a particular image's size, with the extra semantic that it must be the last value selected and initiates form submission | Either a clickable image, or a button |
reset
| Reset Button | n/a | A button |
button
| Button | n/a | A button |
The missing value default is the Text state.
Which of the
accept,
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width content attributes, the
checked,
files,
valueAsDate,
valueAsNumber,
valueLow,
valueHigh, and
list IDL attributes, the
select() method, the
selectionStart,
selectionEnd, and
selectionDirection, IDL attributes, the
setRangeText() and
setSelectionRange() methods, the
stepUp() and
stepDown() methods, and the
input and
change events apply to an
input element depends on the state of its
type attribute.
The subsections that define each type also clearly define in normative "bookkeeping" sections
which of these feature apply, and which do not apply, to each type. The behavior of
these features depends on whether they apply or not, as defined in their various sections (q.v.
for content attributes, for APIs, for events).
The following table is non-normative and summarizes which of those content attributes, IDL attributes, methods, and events apply to each state:
| Hidden | Text, Search | URL, Telephone | Password | Date and Time, Date, Month, Week, Time | Local Date and Time | Number | Range | Color | Checkbox, Radio Button | File Upload | Submit Button | Image Button | Reset Button, Button | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Content attributes | |||||||||||||||
accept
| · | · | · | · | · | · | · | · | · | · | · | Yes | · | · | · |
alt
| · | · | · | · | · | · | · | · | · | · | · | · | · | Yes | · |
autocomplete
| · | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | · | · | · | · | · |
checked
| · | · | · | · | · | · | · | · | · | · | Yes | · | · | · | · |
dirname
| · | Yes | · | · | · | · | · | · | · | · | · | · | · | · | · |
formaction
| · | · | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
formenctype
| · | · | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
formmethod
| · | · | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
formnovalidate
| · | · | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
formtarget
| · | · | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
height
| · | · | · | · | · | · | · | · | · | · | · | · | · | Yes | · |
inputmode
| · | Yes | · | · | Yes | · | · | · | · | · | · | · | · | · | · |
list
| · | Yes | Yes | Yes | · | Yes | Yes | Yes | Yes | Yes | · | · | · | · | · |
max
| · | · | · | · | · | Yes | Yes | Yes | Yes | · | · | · | · | · | · |
maxlength
| · | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · | · | · | · |
min
| · | · | · | · | · | Yes | Yes | Yes | Yes | · | · | · | · | · | · |
minlength
| · | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · | · | · | · |
multiple
| · | · | · | Yes | · | · | · | · | Yes | · | · | Yes | · | · | · |
pattern
| · | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · | · | · | · |
placeholder
| · | Yes | Yes | Yes | Yes | · | · | Yes | · | · | · | · | · | · | · |
readonly
| · | Yes | Yes | Yes | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · |
required
| · | Yes | Yes | Yes | Yes | Yes | Yes | Yes | · | · | Yes | Yes | · | · | · |
size
| · | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · | · | · | · |
src
| · | · | · | · | · | · | · | · | · | · | · | · | · | Yes | · |
step
| · | · | · | · | · | Yes | Yes | Yes | Yes | · | · | · | · | · | · |
width
| · | · | · | · | · | · | · | · | · | · | · | · | · | Yes | · |
| IDL attributes and methods | |||||||||||||||
checked
| · | · | · | · | · | · | · | · | · | · | Yes | · | · | · | · |
files
| · | · | · | · | · | · | · | · | · | · | · | Yes | · | · | · |
value
| default | value | value | value | value | value | value | value | value | value | default/on | filename | default | default | default |
valueAsDate
| · | · | · | · | · | Yes | · | · | · | · | · | · | · | · | · |
valueAsNumber
| · | · | · | · | · | Yes | Yes | Yes | Yes* | · | · | · | · | · | · |
valueLow
| · | · | · | · | · | · | · | · | Yes** | · | · | · | · | · | · |
valueHigh
| · | · | · | · | · | · | · | · | Yes** | · | · | · | · | · | · |
list
| · | Yes | Yes | Yes | · | Yes | Yes | Yes | Yes | Yes | · | · | · | · | · |
select()
| · | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · | · |
selectionStart
| · | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · | · |
selectionEnd
| · | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · | · |
selectionDirection
| · | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · | · |
setRangeText()
| · | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · | · |
setSelectionRange()
| · | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · | · |
stepDown()
| · | · | · | · | · | Yes | Yes | Yes | Yes | · | · | · | · | · | · |
stepUp()
| · | · | · | · | · | Yes | Yes | Yes | Yes | · | · | · | · | · | · |
| Events | |||||||||||||||
input event
| · | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | · | · | · |
change event
| · | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | · | · | · |
* If the multiple attribute
is not specified.
** If the multiple attribute
is specified.
Some states of the type attribute define a value
sanitization algorithm.
Each input element has a value, which is
exposed by the value IDL attribute. Some states define an
algorithm to convert a string to a number,
an algorithm to convert a number to a
string, an algorithm to convert a string to a
Date object, and an algorithm to
convert a Date object to a string, which are used by max, min, step, valueAsDate,
valueAsNumber, valueLow, valueHigh,
stepDown(), and stepUp().
Each input element has a boolean dirty
value flag. The dirty value flag must be
initially set to false when the element is created, and must be set to true whenever the user
interacts with the control in a way that changes the value.
(It is also set to true when the value is programmatically changed, as described in the definition
of the value IDL attribute.)
The value content attribute gives the default
value of the input element. When the value content attribute is added, set,
or removed, if the control's dirty value flag
is false, the user agent must set the value of the element
to the value of the value content attribute, if there is
one, or the empty string otherwise, and then run the current value sanitization
algorithm, if one is defined.
Each input element has a checkedness,
which is exposed by the checked IDL attribute.
Each input element has a boolean dirty checkedness flag. When it is true, the
element is said to have a dirty checkedness.
The dirty checkedness flag must be initially
set to false when the element is created, and must be set to true whenever the user interacts with
the control in a way that changes the checkedness.
The checked content attribute is a
boolean attribute that gives the default checkedness of the input element. When the checked content attribute is added,
if the control does not have dirty checkedness, the
user agent must set the checkedness of the element to
true; when the checked content attribute is removed, if
the control does not have dirty checkedness, the user
agent must set the checkedness of the element to
false.
The reset algorithm for input
elements is to set the dirty value flag and
dirty checkedness flag back to false, set
the value of the element to the value of the value content attribute, if there is one, or the empty string
otherwise, set the checkedness of the element to true if
the element has a checked content attribute and false if
it does not, empty the list of selected
files, and then invoke the value sanitization algorithm, if the type attribute's current state defines one.
Each input element can be mutable. Except where
otherwise specified, an input element is always mutable. Similarly, except where otherwise specified, the user
agent should not allow the user to modify the element's value or checkedness.
When an input element is disabled, it is not mutable.
The readonly attribute can also in some
cases (e.g. for the Date state, but not the Checkbox state) stop an input element from
being mutable.
The cloning steps for input elements
must propagate the value, dirty value flag, checkedness, and dirty checkedness flag from the node being cloned
to the copy.
When an input element is first created, the element's rendering and behavior must
be set to the rendering and behavior defined for the type
attribute's state, and the value sanitization algorithm, if one is defined for the
type attribute's state, must be invoked.
When an input element's type attribute
changes state, the user agent must run the following steps:
If the previous state of the element's type attribute
put the value IDL attribute in the value mode, and the element's value is not the empty string, and the new state of the element's
type attribute puts the value IDL attribute in either the default mode or the default/on mode, then set the element's value content attribute to the element's value.
Otherwise, if the previous state of the element's type attribute put the value
IDL attribute in any mode other than the value mode, and the
new state of the element's type attribute puts the value IDL attribute in the value mode, then set the value of the element to the value of the value content attribute, if there is one, or the empty string
otherwise, and then set the control's dirty value
flag to false.
Update the element's rendering and behavior to the new state's.
Invoke the value sanitization algorithm, if one is defined for the type attribute's new state.
The name attribute represents the element's name.
The dirname attribute controls how the element's directionality is submitted.
The disabled attribute is used to make the control non-interactive and to prevent its value from being submitted.
The form attribute is used to explicitly associate the input element with its form owner.
The autofocus attribute controls focus.
The inputmode attribute controls the user interface's input modality for the control.
The autocomplete attribute controls how the user agent provides autofill behavior.
The indeterminate IDL attribute must
initially be set to false. On getting, it must return the last value it was set to. On setting, it
must be set to the new value. It has no effect except for changing the appearance of checkbox controls.
The accept, alt, max,
min, multiple, pattern, placeholder, required, size, src,
and step IDL attributes must reflect
the respective content attributes of the same name. The dirName IDL attribute must reflect the
dirname content attribute. The readOnly IDL attribute must reflect the
readonly content attribute. The defaultChecked IDL attribute must
reflect the checked content attribute. The
defaultValue IDL attribute must
reflect the value content attribute.
The type IDL attribute must reflect
the respective content attribute of the same name, limited to only known values. The
inputMode IDL attribute must
reflect the inputmode content attribute,
limited to only known values. The maxLength IDL attribute must reflect
the maxlength content attribute, limited to only
non-negative numbers. The minLength IDL attribute must reflect
the minlength content attribute, limited to only
non-negative numbers.
The IDL attributes width and height must return the rendered width and height of
the image, in CSS pixels, if an image is being rendered, and is being rendered to a
visual medium; or else the intrinsic width and height of the image, in CSS pixels, if an image is
available but not being rendered to a visual medium; or else 0,
if no image is available. When the input element's
type attribute is not in the Image Button state, then no image is available. [CSS]
On setting, they must act as if they reflected the respective content attributes of the same name.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element's labels. The select(), selectionStart, selectionEnd, selectionDirection, setRangeText(), and setSelectionRange() methods and IDL attributes
expose the element's text selection. The autofocus, disabled, form, and name IDL attributes are part of the element's forms API.
type attributetype=hidden)The input element represents a value that is not intended to be
examined or manipulated by the user.
Constraint validation: If an input element's type attribute is in the Hidden state, it is barred from constraint
validation.
If the name attribute is present and has a value that is a
case-sensitive match for the string "_charset_", then the element's value attribute must be omitted.
The
value
IDL attribute applies to this element and is
in mode default.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
type=text) state and Search state (type=search)When an input element's type attribute is in
the Text state or the Search state, the rules in this section apply.
The input element represents a one line plain text edit control for
the element's value.
The difference between the Text state and the Search state is primarily stylistic: on platforms where search fields are distinguished from regular text fields, the Search state might result in an appearance consistent with the platform's search fields rather than appearing like a regular text field.
If the element is mutable, its value should be editable by the user. User agents must not allow users to insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the element's value.
If the element is mutable, the user agent should allow the user to change the writing direction of the element, setting it either to a left-to-right writing direction or a right-to-left writing direction. If the user does so, the user agent must then run the following steps:
Set the element's dir attribute to "ltr" if the user selected a left-to-right writing direction, and
"rtl" if the user selected a right-to-left writing
direction.
Queue a task to fire a simple event that bubbles named input at the input element.
The value attribute, if specified, must have a value that
contains no U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters.
The value sanitization algorithm is as follows: Strip line breaks from the value.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
dirname,
inputmode,
list,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required, and
size content attributes;
list,
selectionStart,
selectionEnd,
selectionDirection, and
value IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
max,
min,
multiple,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
stepDown() and
stepUp() methods.
type=tel)The input element represents a control for editing a telephone number
given in the element's value.
If the element is mutable, its value should be editable by the user. User agents may change the spacing and, with care, the punctuation of values that the user enters. User agents must not allow users to insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the element's value.
The value attribute, if specified, must have a value that
contains no U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters.
The value sanitization algorithm is as follows: Strip line breaks from the value.
Unlike the URL and E-mail types, the Telephone type does not enforce a particular syntax. This is
intentional; in practice, telephone number fields tend to be free-form fields, because there are a
wide variety of valid phone numbers. Systems that need to enforce a particular format are
encouraged to use the pattern attribute or the setCustomValidity() method to hook into the client-side
validation mechanism.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required, and
size content attributes;
list,
selectionStart,
selectionEnd,
selectionDirection, and
value IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
max,
min,
multiple,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
stepDown() and
stepUp() methods.
type=url)The input element represents a control for editing a single
absolute URL given in the element's value.
If the element is mutable, the user agent should allow the user to change the URL represented by its value. User agents may allow the user to set the value to a string that is not a valid absolute URL, but may also or instead automatically escape characters entered by the user so that the value is always a valid absolute URL (even if that isn't the actual value seen and edited by the user in the interface). User agents should allow the user to set the value to the empty string. User agents must not allow users to insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the value.
The value attribute, if specified and not empty, must
have a value that is a valid URL potentially surrounded by spaces that is also an
absolute URL.
The value sanitization algorithm is as follows: Strip line breaks from the value, then strip leading and trailing whitespace from the value.
Constraint validation: While the value of the element is neither the empty string nor a valid absolute URL, the element is suffering from a type mismatch.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required, and
size content attributes;
list,
selectionStart,
selectionEnd,
selectionDirection, and
value IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
max,
min,
multiple,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
stepDown() and
stepUp() methods.
If a document contained the following markup:
<input type="url" name="location" list="urls"> <datalist id="urls"> <option label="MIME: Format of Internet Message Bodies" value="http://tools.ietf.org/html/rfc2045"> <option label="HTML 4.01 Specification" value="http://www.w3.org/TR/html4/"> <option label="Form Controls" value="http://www.w3.org/TR/xforms/slice8.html#ui-commonelems-hint"> <option label="Scalable Vector Graphics (SVG) 1.1 Specification" value="http://www.w3.org/TR/SVG/"> <option label="Feature Sets - SVG 1.1 - 20030114" value="http://www.w3.org/TR/SVG/feature.html"> <option label="The Single UNIX Specification, Version 3" value="http://www.unix-systems.org/version3/"> </datalist>
...and the user had typed "www.w3", and the user agent had also found that the user
had visited http://www.w3.org/Consortium/#membership and
http://www.w3.org/TR/XForms/ in the recent past, then the rendering might look like
this:

The first four URLs in this sample consist of the four URLs in the author-specified list that match the text the user has entered, sorted in some UA-defined manner (maybe by how frequently the user refers to those URLs). Note how the UA is using the knowledge that the values are URLs to allow the user to omit the scheme part and perform intelligent matching on the domain name.
The last two URLs (and probably many more, given the scrollbar's indications of more values being available) are the matches from the user agent's session history data. This data is not made available to the page DOM. In this particular case, the UA has no titles to provide for those values.
type=email)How the E-mail state operates depends on whether the
multiple attribute is specified or not.
multiple attribute is not specified on the
elementThe input element represents a control for editing an e-mail
address given in the element's value.
If the element is mutable, the user agent should allow the user to change the e-mail address represented by its value. User agents may allow the user to set the value to a string that is not a valid e-mail address. The user agent should act in a manner consistent with expecting the user to provide a single e-mail address. User agents should allow the user to set the value to the empty string. User agents must not allow users to insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the value. User agents may transform the value for display and editing; in particular, user agents should convert punycode in the value to IDN in the display and vice versa.
Constraint validation: While the user interface is representing input that the user agent cannot convert to punycode, the control is suffering from bad input.
The value attribute, if specified and not empty, must
have a value that is a single valid e-mail address.
The value sanitization algorithm is as follows: Strip line breaks from the value, then strip leading and trailing whitespace from the value.
Constraint validation: While the value of the element is neither the empty string nor a single valid e-mail address, the element is suffering from a type mismatch.
multiple attribute is specified on
the elementThe input element represents a control for adding, removing, and
editing the e-mail addresses given in the element's values.
If the element is mutable, the user agent should allow the user to add, remove, and edit the e-mail addresses represented by its values. User agents may allow the user to set any individual value in the list of values to a string that is not a valid e-mail address, but must not allow users to set any individual value to a string containing U+002C COMMA (,), U+000A LINE FEED (LF), or U+000D CARRIAGE RETURN (CR) characters. User agents should allow the user to remove all the addresses in the element's values. User agents may transform the values for display and editing; in particular, user agents should convert punycode in the value to IDN in the display and vice versa.
Constraint validation: While the user interface describes a situation where an individual value contains a U+002C COMMA (,) or is representing input that the user agent cannot convert to punycode, the control is suffering from bad input.
Whenever the user changes the element's values, the user agent must run the following steps:
Let latest values be a copy of the element's values.
Strip leading and trailing whitespace from each value in latest values.
Let the element's value be the result of concatenating all the values in latest values, separating each value from the next by a single U+002C COMMA character (,), maintaining the list's order.
The value attribute, if specified, must have a value
that is a valid e-mail address list.
The value sanitization algorithm is as follows:
Split on commas the element's value, strip leading and trailing whitespace from each resulting token, if any, and let the element's values be the (possibly empty) resulting list of (possibly empty) tokens, maintaining the original order.
Let the element's value be the result of concatenating the element's values, separating each value from the next by a single U+002C COMMA character (,), maintaining the list's order.
Constraint validation: While the value of the element is not a valid e-mail address list, the element is suffering from a type mismatch.
When the multiple attribute is set or removed, the
user agent must run the value sanitization algorithm.
A valid e-mail address is a string that matches the email
production of the following ABNF, the character set for which is Unicode. This ABNF implements the
extensions described in RFC 1123. [ABNF] [RFC5322] [RFC1034] [RFC1123]
email = 1*( atext / "." ) "@" label *( "." label ) label = let-dig [ [ ldh-str ] let-dig ] ; limited to a length of 63 characters by RFC 1034 section 3.5 atext = < as defined in RFC 5322 section 3.2.3 > let-dig = < as defined in RFC 1034 section 3.5 > ldh-str = < as defined in RFC 1034 section 3.5 >
This requirement is a willful violation of RFC 5322, which defines a syntax for e-mail addresses that is simultaneously too strict (before the "@" character), too vague (after the "@" character), and too lax (allowing comments, whitespace characters, and quoted strings in manners unfamiliar to most users) to be of practical use here.
The following JavaScript- and Perl-compatible regular expression is an implementation of the above definition.
/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
A valid e-mail address list is a set of comma-separated tokens, where each token is itself a valid e-mail address. To obtain the list of tokens from a valid e-mail address list, and implementation must split the string on commas.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
maxlength,
minlength,
multiple,
pattern,
placeholder,
readonly,
required, and
size content attributes;
list and
value IDL attributes.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
max,
min,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown() and
stepUp() methods.
type=password)The input element represents a one line plain text edit control for
the element's value. The user agent should obscure the value
so that people other than the user cannot see it.
If the element is mutable, its value should be editable by the user. User agents must not allow users to insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the value.
The value attribute, if specified, must have a value that
contains no U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters.
The value sanitization algorithm is as follows: Strip line breaks from the value.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
inputmode,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required, and
size content attributes;
selectionStart,
selectionEnd,
selectionDirection, and
value IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
list,
max,
min,
multiple,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
list,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
stepDown() and
stepUp() methods.
type=datetime)When an input element's type attribute is in
the Date and Time state, the rules in this section
apply.
The input element represents a control for setting the element's
value to a string representing a specific global date and time. User agents may display
the date and time in whatever time zone is appropriate for the user.
If the element is mutable, the user agent should allow the user to change the global date and time represented by its value, as obtained by parsing a global date and time from it. User agents must not allow the user to set the value to a non-empty string that is not a valid normalised forced-UTC global date and time string, though user agents may allow the user to set and view the time in another time zone and silently translate the time to and from the UTC time zone in the value. If the user agent provides a user interface for selecting a global date and time, then the value must be set to a valid normalised forced-UTC global date and time string representing the user's selection. User agents should allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid normalised forced-UTC global date and time string, the control is suffering from bad input.
See the introduction section for a discussion of the difference between the input format and submission format for date, time, and number form controls, and the implementation notes regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid global date and time string.
The value sanitization algorithm is as follows: If the value of the element is a valid global date and time string, then adjust the time so that the value represents the same point in time but expressed in the UTC time zone as a valid normalized forced-UTC global date and time string, otherwise, set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid global date and time string. The max
attribute, if specified, must have a value that is a valid global date and time
string.
The step attribute is expressed in seconds. The step scale factor is 1000 (which
converts the seconds to milliseconds, as used in the other algorithms). The default step is 60 seconds.
When the element is suffering from a step mismatch, the user agent may round the element's value to the nearest global date and time for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a global date and time from input results in an error, then return an error; otherwise, return the number of
milliseconds elapsed from midnight UTC on the morning of 1970-01-01 (the time represented by the
value "1970-01-01T00:00:00.0Z") to the parsed global date and time, ignoring leap seconds.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid normalised forced-UTC global date and time string that represents the global date and time that is input
milliseconds after midnight UTC on the morning of 1970-01-01 (the time represented by the value
"1970-01-01T00:00:00.0Z").
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a global date and time from
input results in an error, then return an error; otherwise, return a new Date object representing the parsed global date and time, expressed in UTC.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid normalised forced-UTC global
date and time string that represents the global date and
time that is represented by input.
The Date and Time state (and other date- and time-related states described in subsequent sections) is not intended for the entry of values for which a precise date and time relative to the contemporary calendar cannot be established. For example, it would be inappropriate for the entry of times like "one millisecond after the big bang", "the early part of the Jurassic period", or "a winter around 250 BCE".
For the input of dates before the introduction of the Gregorian calendar, authors are
encouraged to not use the Date and Time state (and
the other date- and time-related states described in subsequent sections), as user agents are not
required to support converting dates and times from earlier periods to the Gregorian calendar,
and asking users to do so manually puts an undue burden on users. (This is complicated by the
manner in which the Gregorian calendar was phased in, which occurred at different times in
different countries, ranging from partway through the 16th century all the way to early in the
20th.) Instead, authors are encouraged to provide fine-grained input controls using the
select element and input elements with the Number state.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The following fragment shows part of a calendar application. A user can specify a date and time for a meeting (in his local time zone, probably, though the user agent can allow the user to change that), and since the submitted data includes the time-zone offset, the application can ensure that the meeting is shown at the correct time regardless of the time zones used by all the participants.
<fieldset> <legend>Add Meeting</legend> <p><label>Meeting name: <input type=text name="meeting.label"></label> <p><label>Meeting time: <input type=datetime name="meeting.start"></label> </fieldset>
Had the application used the datetime-local type instead, the calendar
application would have also had to explicitly determine which time zone the user intended.
For events where the precise time is to vary as the user travels (e.g. "celebrate the new
year!"), and for recurring events that are to stay at the same time for a specific geographic
location even though that location may go in and out of daylight savings time (e.g. "bring the
kid to school"), the datetime-local type
combined with a select element (or other similar control) to pick the specific
geographic location to which to anchor the time would be more appropriate.
type=date)The input element represents a control for setting the element's
value to a string representing a specific date.
If the element is mutable, the user agent should allow the user to change the date represented by its value, as obtained by parsing a date from it. User agents must not allow the user to set the value to a non-empty string that is not a valid date string. If the user agent provides a user interface for selecting a date, then the value must be set to a valid date string representing the user's selection. User agents should allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid date string, the control is suffering from bad input.
See the introduction section for a discussion of the difference between the input format and submission format for date, time, and number form controls, and the implementation notes regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid date string.
The value sanitization algorithm is as follows: If the value of the element is not a valid date string, then set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid date string. The max attribute, if
specified, must have a value that is a valid date string.
The step attribute is expressed in days. The step scale factor is 86,400,000
(which converts the days to milliseconds, as used in the other algorithms). The default step is 1 day.
When the element is suffering from a step mismatch, the user agent may round the element's value to the nearest date for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a date from input results in an
error, then return an error; otherwise, return the number of milliseconds elapsed from midnight
UTC on the morning of 1970-01-01 (the time represented by the value "1970-01-01T00:00:00.0Z") to midnight UTC on the morning of the parsed date, ignoring leap seconds.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid date string that represents the date that, in
UTC, is current input milliseconds after midnight UTC on the morning of
1970-01-01 (the time represented by the value "1970-01-01T00:00:00.0Z").
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a date from input results
in an error, then return an error; otherwise, return a new
Date object representing midnight UTC on the morning of the parsed date.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid date string that
represents the date current at the time represented by input in the UTC time zone.
See the note on historical dates in the Date and Time state section.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
type=month)The input element represents a control for setting the element's
value to a string representing a specific month.
If the element is mutable, the user agent should allow the user to change the month represented by its value, as obtained by parsing a month from it. User agents must not allow the user to set the value to a non-empty string that is not a valid month string. If the user agent provides a user interface for selecting a month, then the value must be set to a valid month string representing the user's selection. User agents should allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid month string, the control is suffering from bad input.
See the introduction section for a discussion of the difference between the input format and submission format for date, time, and number form controls, and the implementation notes regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid month string.
The value sanitization algorithm is as follows: If the value of the element is not a valid month string, then set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid month string. The max attribute, if
specified, must have a value that is a valid month string.
The step attribute is expressed in months. The step scale factor is 1 (there is no
conversion needed as the algorithms use months). The default step is 1 month.
When the element is suffering from a step mismatch, the user agent may round the element's value to the nearest month for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a number, given a string input, is as follows: If parsing a month from input results in an error, then return an error; otherwise, return the number of months between January 1970 and the parsed month.
The algorithm to convert a number to a string, given a number input, is as follows: Return a valid month string that represents the month that has input months between it and January 1970.
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a month from input
results in an error, then return an error; otherwise, return a
new Date object representing midnight UTC on the morning of the first day of
the parsed month.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid month string that
represents the month current at the time represented by input in the UTC time zone.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
type=week)The input element represents a control for setting the element's
value to a string representing a specific week.
If the element is mutable, the user agent should allow the user to change the week represented by its value, as obtained by parsing a week from it. User agents must not allow the user to set the value to a non-empty string that is not a valid week string. If the user agent provides a user interface for selecting a week, then the value must be set to a valid week string representing the user's selection. User agents should allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid week string, the control is suffering from bad input.
See the introduction section for a discussion of the difference between the input format and submission format for date, time, and number form controls, and the implementation notes regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid week string.
The value sanitization algorithm is as follows: If the value of the element is not a valid week string, then set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid week string. The max attribute, if
specified, must have a value that is a valid week string.
The step attribute is expressed in weeks. The step scale factor is 604,800,000
(which converts the weeks to milliseconds, as used in the other algorithms). The default step is 1 week. The default step base is −259,200,000 (the start
of week 1970-W01).
When the element is suffering from a step mismatch, the user agent may round the element's value to the nearest week for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a week string from input results in
an error, then return an error; otherwise, return the number of milliseconds elapsed from midnight
UTC on the morning of 1970-01-01 (the time represented by the value "1970-01-01T00:00:00.0Z") to midnight UTC on the morning of the Monday of the
parsed week, ignoring leap seconds.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid week string that represents the week that, in
UTC, is current input milliseconds after midnight UTC on the morning of
1970-01-01 (the time represented by the value "1970-01-01T00:00:00.0Z").
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a week from input results
in an error, then return an error; otherwise, return a new
Date object representing midnight UTC on the morning of the Monday of the
parsed week.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid week string that
represents the week current at the time represented by input in the UTC time zone.
The following common input element content attributes, IDL attributes, and
methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
type=time)The input element represents a control for setting the element's
value to a string representing a specific time.
If the element is mutable, the user agent should allow the user to change the time represented by its value, as obtained by parsing a time from it. User agents must not allow the user to set the value to a non-empty string that is not a valid time string. If the user agent provides a user interface for selecting a time, then the value must be set to a valid time string representing the user's selection. User agents should allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid time string, the control is suffering from bad input.
See the introduction section for a discussion of the difference between the input format and submission format for date, time, and number form controls, and the implementation notes regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid time string.
The value sanitization algorithm is as follows: If the value of the element is not a valid time string, then set it to the empty string instead.
The form control has a periodic domain.
The min attribute, if specified, must have a value that is
a valid time string. The max attribute, if
specified, must have a value that is a valid time string.
The step attribute is expressed in seconds. The step scale factor is 1000 (which
converts the seconds to milliseconds, as used in the other algorithms). The default step is 60 seconds.
When the element is suffering from a step mismatch, the user agent may round the element's value to the nearest time for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a number, given a string input, is as follows: If parsing a time from input results in an error, then return an error; otherwise, return the number of milliseconds elapsed from midnight to the parsed time on a day with no time changes.
The algorithm to convert a number to a string, given a number input, is as follows: Return a valid time string that represents the time that is input milliseconds after midnight on a day with no time changes.
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a time from input results
in an error, then return an error; otherwise, return a new
Date object representing the parsed time in
UTC on 1970-01-01.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid time string that
represents the UTC time component that is represented by input.
The following common input element content attributes, IDL attributes, and
methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
type=datetime-local)When an input element's type attribute is in
the Local Date and Time state, the rules in
this section apply.
The input element represents a control for setting the element's
value to a string representing a local date and time, with no time-zone offset
information.
If the element is mutable, the user agent should allow the user to change the date and time represented by its value, as obtained by parsing a date and time from it. User agents must not allow the user to set the value to a non-empty string that is not a valid normalised local date and time string. If the user agent provides a user interface for selecting a local date and time, then the value must be set to a valid normalised local date and time string representing the user's selection. User agents should allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid normalised local date and time string, the control is suffering from bad input.
See the introduction section for a discussion of the difference between the input format and submission format for date, time, and number form controls, and the implementation notes regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid local date and time string.
The value sanitization algorithm is as follows: If the value of the element is a valid local date and time string, then set it to a valid normalised local date and time string representing the same date and time; otherwise, set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid local date and time string. The max
attribute, if specified, must have a value that is a valid local date and time
string.
The step attribute is expressed in seconds. The step scale factor is 1000 (which
converts the seconds to milliseconds, as used in the other algorithms). The default step is 60 seconds.
When the element is suffering from a step mismatch, the user agent may round the element's value to the nearest local date and time for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a date and time from input results in an error, then return an error; otherwise, return the number of
milliseconds elapsed from midnight on the morning of 1970-01-01 (the time represented by the value
"1970-01-01T00:00:00.0") to the parsed local date and time, ignoring leap seconds.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid normalised local date and time string that represents the date and time that is
input milliseconds after midnight on the morning of 1970-01-01 (the time
represented by the value "1970-01-01T00:00:00.0").
See the note on historical dates in the Date and Time state section.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The following example shows part of a flight booking application. The application uses an
input element with its type attribute set to
datetime-local, and it then interprets the
given date and time in the time zone of the selected airport.
<fieldset> <legend>Destination</legend> <p><label>Airport: <input type=text name=to list=airports></label></p> <p><label>Departure time: <input type=datetime-local name=totime step=3600></label></p> </fieldset> <datalist id=airports> <option value=ATL label="Atlanta"> <option value=MEM label="Memphis"> <option value=LHR label="London Heathrow"> <option value=LAX label="Los Angeles"> <option value=FRA label="Frankfurt"> </datalist>
If the application instead used the datetime
type, then the user would have to work out the time-zone conversions himself, which is clearly
not a good user experience!
type=number)The input element represents a control for setting the element's
value to a string representing a number.
If the element is mutable, the user agent should allow the user to change the number represented by its value, as obtained from applying the rules for parsing floating-point number values to it. User agents must not allow the user to set the value to a non-empty string that is not a valid floating-point number. If the user agent provides a user interface for selecting a number, then the value must be set to the best representation of the number representing the user's selection as a floating-point number. User agents should allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid floating-point number, the control is suffering from bad input.
This specification does not define what user interface user agents are to use; user agent vendors are encouraged to consider what would best serve their users' needs. For example, a user agent in Persian or Arabic markets might support Persian and Arabic numeric input (converting it to the format required for submission as described above). Similarly, a user agent designed for Romans might display the value in Roman numerals rather than in decimal; or (more realistically) a user agent designed for the French market might display the value with apostrophes between thousands and commas before the decimals, and allow the user to enter a value in that manner, internally converting it to the submission format described above.
The value attribute, if specified and not empty, must
have a value that is a valid floating-point number.
The value sanitization algorithm is as follows: If the value of the element is not a valid floating-point number, then set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid floating-point number. The max attribute,
if specified, must have a value that is a valid floating-point number.
The step scale factor is 1. The default step is 1 (allowing only integers to be selected by the user, unless the step base has a non-integer value).
When the element is suffering from a step mismatch, the user agent may round the element's value to the nearest number for which the element would not suffer from a step mismatch. If there are two such numbers, user agents are encouraged to pick the one nearest positive infinity.
The algorithm to convert a string to a number, given a string input, is as follows: If applying the rules for parsing floating-point number values to input results in an error, then return an error; otherwise, return the resulting number.
The algorithm to convert a number to a string, given a number input, is as follows: Return a valid floating-point number that represents input.
The following common input element content attributes, IDL attributes, and
methods apply to the element:
autocomplete,
list,
max,
min,
placeholder,
readonly,
required, and
step content attributes;
list,
value, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
size,
src, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
Here is an example of using a numeric input control:
<label>How much do you want to charge? $<input type=number min=0 step=0.01 name=price></label>
As described above, a user agent might support numeric input in the user's local format, converting it to the format required for submission as described above. This might include handling grouping separators (as in "872,000,000,000") and various decimal separators (such as "3,99" vs "3.99") or using local digits (such as those in Arabic, Devanagari, Persian, and Thai).
The type=number state is not appropriate for input that
happens to only consist of numbers but isn't strictly speaking a number. For example, it would be
inappropriate for credit card numbers or US postal codes. A simple way of determining whether to
use type=number is to consider whether it would make sense for the input
control to have a spinbox interface (e.g. with "up" and "down" arrows). Getting a credit card
number wrong by 1 in the last digit isn't a minor mistake, it's as wrong as getting every digit
incorrect. So it would not make sense for the user to select a credit card number using "up" and
"down" buttons. When a spinbox interface is not appropriate, type=text is
probably the right choice (possibly with a pattern
attribute).
type=range)How the Range state operates depends on whether the
multiple attribute is specified or not.
multiple attribute is not specified on the
elementThe input element represents a control for setting the element's
value to a string representing a number, but with the
caveat that the exact value is not important, letting UAs provide a simpler interface than they
do for the Number state.
If the element is mutable, the user agent should allow the user to change the number represented by its value, as obtained from applying the rules for parsing floating-point number values to it. User agents must not allow the user to set the value to a string that is not a valid floating-point number. If the user agent provides a user interface for selecting a number, then the value must be set to a best representation of the number representing the user's selection as a floating-point number. User agents must not allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid floating-point number, the control is suffering from bad input.
The value attribute, if specified, must have a value
that is a valid floating-point number.
The value sanitization algorithm is as follows: If the value of the element is not a valid floating-point number, then set it to the best representation, as a floating-point number, of the default value.
The default value is the minimum plus half the difference between the minimum and the maximum, unless the maximum is less than the minimum, in which case the default value is the minimum.
When the element is suffering from an underflow, the user agent must set the element's value to the best representation, as a floating-point number, of the minimum.
When the element is suffering from an overflow, if the maximum is not less than the minimum, the user agent must set the element's value to a valid floating-point number that represents the maximum.
When the element is suffering from a step mismatch, the user agent must round the element's value to the nearest number for which the element would not suffer from a step mismatch, and which is greater than or equal to the minimum, and, if the maximum is not less than the minimum, which is less than or equal to the maximum, if there is a number that matches these constraints. If two numbers match these constraints, then user agents must use the one nearest to positive infinity.
For example, the markup
<input type="range" min=0 max=100 step=20 value=50>
results in a range control whose initial value is 60.
Here is an example of a range control using an autocomplete list with the list attribute. This could be useful if there are values along
the full range of the control that are especially important, such as preconfigured light levels
or typical speed limits in a range control used as a speed control. The following markup
fragment:
<input type="range" min="-100" max="100" value="0" step="10" name="power" list="powers">
<datalist id="powers">
<option value="0">
<option value="-30">
<option value="30">
<option value="++50">
</datalist>
...with the following style sheet applied:
input { height: 75px; width: 49px; background: #D5CCBB; color: black; }
...might render as:
![]()
Note how the UA determined the orientation of the control from the ratio of the
style-sheet-specified height and width properties. The colors were similarly derived from the
style sheet. The tick marks, however, were derived from the markup. In particular, the step attribute has not affected the placement of tick marks,
the UA deciding to only use the author-specified completion values and then adding longer tick
marks at the extremes.
Note also how the invalid value ++50 was completely ignored.
For another example, consider the following markup fragment:
<input name=x type=range min=100 max=700 step=9.09090909 value=509.090909>
A user agent could display in a variety of ways, for instance:

Or, alternatively, for instance:

The user agent could pick which one to display based on the dimensions given in the style sheet. This would allow it to maintain the same resolution for the tick marks, despite the differences in width.
Finally, here is an example of a range control with two labeled values:
<input type="range" name="a" list="a-values"> <datalist id="a-values"> <option value="10" label="Low"> <option value="90" label="High"> </datalist>
With styles that make the control draw vertically, it might look as follows:

multiple attribute is specified on
the elementThe input element represents a control for setting the element's
values to two strings representing numbers, but
with the caveat that the exact values are not important, enabling UAs provide a graphical
interface rather than requiring the user to type the numbers directly.
If the element is mutable, the user agent should allow the user to change either the first or second number represented by its values, as obtained from applying the rules for parsing floating-point number values to them, and ensuring that the first value is never larger than the second value. User agents must not allow the user to set either the first or second of the values to a string that is not a valid floating-point number. If the user agent provides a user interface for selecting a number, then these values must be set to the best representations of the numbers representing the user's selections as floating-point numbers. User agents must not allow the user to set the values to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a pair of valid floating-point numbers, the control is suffering from bad input.
The value attribute, if specified, must have a value
that is a pair of valid floating-point numbers
separated by a single U+002C COMMA character (,).
The value sanitization algorithm is as follows:
Split on commas the element's value.
If there are not exactly two values, or if either value is not a valid floating-point number, then let the element's values be a pair of values consisting of a best representation, as a floating-point number, of the element's minimum and the element's maximum, with the smaller value first.
Othwerwise, let the element's values be the two values, with the smaller value first.
Let the element's value be the result of concatenating the element's values, separating them by a single U+002C COMMA character (,), with the lower value coming first.
Whenever the user changes the element's values, the user agent must set the element's value to the result of concatenating the element's values, separating them by a single U+002C COMMA character (,), with the lower value coming first.
When the element is suffering from an underflow, the user agent must set either of the element's values that represent values less than the minimum to the best representation, as a floating-point number, of the minimum.
When the element is suffering from an overflow, if the maximum is not less than the minimum, the user agent must set either of the element's values that represent values greater than the maximum to a valid floating-point number that represents the maximum.
When the element is suffering from a step mismatch, the user agent must round the values represented by the element's values to, in each case, the nearest number for which the element would not suffer from a step mismatch, and which is greater than or equal to the minimum, and, if the maximum is not less than the minimum, which is less than or equal to the maximum, if there is a number that matches these constraints. If two numbers match these constraints, then user agents must use the one nearest to positive infinity.
Whenever the user agent changes the element's values according to the three previous paragraphs, the user agent must set the element's value to the result of concatenating the element's values, separating them by a single U+002C COMMA character (,), with the lower value coming first.
Consider a user interface that filters possible flights by departure and arrival time:
<form ...>
<fieldset>
<legend>Outbound flight time</legend>
<select ...>
<option>Departure
<option>Arrival
</select>
<p><output name=o1>00:00</output> – <output name=o2>24:00</output></p>
<input type=range multiple min=0 max=24 value=0,24 step=1.0 ...
oninput="o1.value = valueLow + ':00'; o2.value = valueHigh + ':00'">
</fieldset>
...
</form>
With appropriate styling, this might look like:

When the multiple attribute is set or removed, the
user agent must run the value sanitization algorithm.
In this state, the range and step constraints are enforced even during user input, and there is no way to set the value to the empty string.
The min attribute, if specified, must have a value that is
a valid floating-point number. The default
minimum is 0. The max attribute, if specified, must
have a value that is a valid floating-point number. The default maximum is 100.
The step scale factor is
1. The default step is 1 (allowing only
integers, unless the min attribute has a non-integer
value).
The algorithm to convert a string to a number, given a string input, is as follows: If applying the rules for parsing floating-point number values to input results in an error, then return an error; otherwise, return the resulting number.
The algorithm to convert a number to a string, given a number input, is as follows: Return the best representation, as a floating-point number, of input.
The following common input element content attributes, IDL attributes, and
methods apply to the element:
autocomplete,
list,
max,
min,
multiple, and
step content attributes;
list,
value, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The following common input IDL attribute applies to the element if the multiple content attribute is not specified:
valueAsNumber.
The following common input IDL attributes apply to the element if the multiple content attribute is specified:
valueLow and
valueHigh.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required,
size,
src, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The following common input IDL attributes do not apply to the
element if the multiple content
attribute is not specified:
valueLow and
valueHigh.
The following common input IDL attribute does not
apply to the element if the multiple content attribute is specified:
valueAsNumber.
type=color)The input element represents a color well control, for setting the
element's value to a string representing a simple
color.
In this state, there is always a color picked, and there is no way to set the value to the empty string.
If the element is mutable, the user agent should allow the user to change the color represented by its value, as obtained from applying the rules for parsing simple color values to it. User agents must not allow the user to set the value to a string that is not a valid lowercase simple color. If the user agent provides a user interface for selecting a color, then the value must be set to the result of using the rules for serializing simple color values to the user's selection. User agents must not allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user agent cannot convert to a valid lowercase simple color, the control is suffering from bad input.
The value attribute, if specified and not empty, must
have a value that is a valid simple color.
The value sanitization algorithm is as follows: If the value of the element is a valid simple color, then
set it to the value of the element converted to ASCII
lowercase; otherwise, set it to the string "#000000".
The following common input element content attributes and IDL attributes apply to the element:
autocomplete and
list content attributes;
list and
value IDL attributes.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
type=checkbox)The input element represents a two-state control that represents the
element's checkedness state. If the element's checkedness state is true, the control represents a positive
selection, and if it is false, a negative selection. If the element's indeterminate IDL attribute is set to true, then the
control's selection should be obscured as if the control was in a third, indeterminate, state.
The control is never a true tri-state control, even if the element's indeterminate IDL attribute is set to true. The indeterminate IDL attribute only gives the appearance of a
third state.
If the element is mutable, then: The pre-click
activation steps consist of setting the element's checkedness to its opposite value (i.e. true if it is false,
false if it is true), and of setting the element's indeterminate IDL attribute to false. The canceled
activation steps consist of setting the checkedness and the element's indeterminate IDL attribute back to the values they had
before the pre-click activation steps were run. The activation behavior
is to fire a simple event that bubbles named input at the element and then fire a simple event
that bubbles named change at the element.
If the element is not mutable, it has no activation behavior.
Constraint validation: If the element is required and its checkedness is false, then the element is suffering from being missing.
indeterminate [ = value ]When set, overrides the rendering of checkbox controls so that the current value is not visible.
The following common input element content attributes and IDL attributes apply to the element:
checked, and
required content attributes;
checked and
value IDL attributes.
The value IDL attribute is in mode default/on.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
type=radio)When an input element's type attribute is in
the Radio Button state, the rules in this section
apply.
The input element represents a control that, when used in conjunction
with other input elements, forms a radio button group in which only one
control can have its checkedness state set to true. If the
element's checkedness state is true, the control
represents the selected control in the group, and if it is false, it indicates a control in the
group that is not selected.
The radio button group that contains an input element a also contains all the other input elements b
that fulfill all of the following conditions:
input element b's type attribute is in the Radio
Button state.name attribute, their name attributes are not empty, and the value of a's name attribute is a compatibility
caseless match for the value of b's name attribute.A document must not contain an input element whose radio button group
contains only that element.
When any of the following phenomena occur, if the element's checkedness state is true after the occurrence, the checkedness state of all the other elements in the same radio button group must be set to false:
name attribute is set, changed, or
removed.If the element is mutable, then: The pre-click
activation steps consist of setting the element's checkedness to true. The canceled activation steps
consist of setting the element's checkedness to false.
The activation behavior is to fire a simple event that bubbles named
input at the element and then fire a simple
event that bubbles named change at the element.
.
If the element is not mutable, it has no activation behavior.
Constraint validation: If an element in the radio button group is required, and all of the input elements in the
radio button group have a checkedness that is
false, then the element is suffering from being missing.
If none of the radio buttons in a radio button group are checked when they are inserted into the document, then they will all be initially unchecked in the interface, until such time as one of them is checked (either by the user or by script).
The following common input element content attributes and IDL attributes apply to the element:
checked and
required content attributes;
checked and
value IDL attributes.
The value IDL attribute is in mode default/on.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
type=file)When an input element's type attribute is in
the File Upload state, the rules in this section
apply.
The input element represents a list of selected files, each file consisting of a file
name, a file type, and a file body (the contents of the file).
File names must not contain path components, even in the case that a user has selected an entire directory hierarchy or multiple files with the same name from different directories. Path components, for the purposes of the File Upload state, are those parts of file names that are separated by U+005C REVERSE SOLIDUS character (\) characters.
Unless the multiple attribute is set, there must be
no more than one file in the list of selected
files.
If the element is mutable, then the element's activation behavior is to run the following steps:
If the algorithm is not allowed to show a popup, then abort these steps without doing anything else.
Return, but continue running these steps asynchronously.
Optionally, wait until any prior execution of this algorithm has terminated.
Display a prompt to the user requesting that the user specify some files. If the multiple attribute is not set, there must be no more than one
file selected; otherwise, any number may be selected. Files can be from the filesystem or created
on the fly, e.g. a picture taken from a camera connected to the user's device.
Wait for the user to have made their selection.
Queue a task to first update the element's selected files so that it represents the user's
selection, then fire a simple event that bubbles named input at the input element, and finally fire
a simple event that bubbles named change at the
input element.
If the element is mutable, the user agent should allow the
user to change the files on the list in other ways also, e.g. adding or removing files by
drag-and-drop. When the user does so, the user agent must queue a task to first
update the element's selected files so that
it represents the user's new selection, then fire a simple event that bubbles named
input at the input element, and finally
fire a simple event that bubbles named change at the input element.
If the element is not mutable, it has no activation behavior and the user agent must not allow the user to change the element's selection.
Constraint validation: If the element is required and the list of selected files is empty, then the element is suffering from being missing.
The accept attribute may be specified to
provide user agents with a hint of what file types will be accepted.
If specified, the attribute must consist of a set of comma-separated tokens, each of which must be an ASCII case-insensitive match for one of the following:
audio/*video/*image/*The tokens must not be ASCII case-insensitive matches for any of the other tokens (i.e. duplicates are not allowed). To obtain the list of tokens from the attribute, the user agent must split the attribute value on commas.
User agents may use the value of this attribute to display a more appropriate user interface
than a generic file picker. For instance, given the value image/*, a user
agent could offer the user the option of using a local camera or selecting a photograph from their
photo collection; given the value audio/*, a user agent could offer the user
the option of recording a clip using a headset microphone.
User agents should prevent the user from selecting files that are not accepted by one (or more) of these tokens.
Authors are encouraged to specify both any MIME types and any corresponding extensions when looking for data in a specific format.
For example, consider an application that converts Microsoft Word documents to Open Document Format files. Since Microsoft Word documents are described with a wide variety of MIME types and extensions, the site can list several, as follows:
<input type="file" accept=".doc,.docx,.xml,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document">
On platforms that only use file extensions to describe file types, the extensions listed here can be used to filter the allowed documents, while the MIME types can be used with the system's type registration table (mapping MIME types to extensions used by the system), if any, to determine any other extensions to allow. Similarly, on a system that does not have file names or extensions but labels documents with MIME types internally, the MIME types can be used to pick the allowed files, while the extensions can be used if the system has an extension registration table that maps known extensions to MIME types used by the system.
Extensions tend to be ambiguous (e.g. there are an untold number of formats
that use the ".dat" extension, and users can typically quite easily rename
their files to have a ".doc" extension even if they are not Microsoft Word
documents), and MIME types tend to be unreliable (e.g. many formats have no formally registered
types, and many formats are in practice labeled using a number of different MIME types). Authors
are reminded that, as usual, data received from a client should be treated with caution, as it may
not be in an expected format even if the user is not hostile and the user agent fully obeyed the
accept attribute's requirements.
For historical reasons, the value IDL attribute prefixes
the file name with the string "C:\fakepath\". Some legacy user agents
actually included the full path (which was a security vulnerability). As a result of this,
obtaining the file name from the value IDL attribute in a
backwards-compatible way is non-trivial. The following function extracts the file name in a
suitably compatible manner:
function extractFilename(path) {
if (path.substr(0, 12) == "C:\\fakepath\\")
return path.substr(12); // modern browser
var x;
x = path.lastIndexOf('/');
if (x >= 0) // Unix-based path
return path.substr(x+1);
x = path.lastIndexOf('\\');
if (x >= 0) // Windows-based path
return path.substr(x+1);
return path; // just the file name
}
This can be used as follows:
<p><input type=file name=image onchange="updateFilename(this.value)"></p>
<p>The name of the file you picked is: <span id="filename">(none)</span></p>
<script>
function updateFilename(path) {
var name = extractFilename(path);
document.getElementById('filename').textContent = name;
}
</script>
The following common input element content attributes and IDL attributes apply to the element:
accept,
multiple, and
required content attributes;
files and
value IDL attributes.
The value IDL attribute is in mode filename.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
pattern,
placeholder,
readonly,
size,
src,
step, and
width.
The element's value attribute must be omitted.
The following IDL attributes and methods do not apply to the element:
checked,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
type=submit)When an input element's type attribute is in
the Submit Button state, the rules in this section
apply.
The input element represents a button that, when activated, submits
the form. If the element has a value
attribute, the button's label must be the value of that attribute; otherwise, it must be an
implementation-defined string that means "Submit" or some such. The element is a button, specifically a submit
button.
![]()
If the element is mutable, then the element's
activation behavior is as follows: if the element has a form owner,
and the element's Document is fully active,
submit the form owner from the
input element; otherwise, do nothing.
If the element is not mutable, it has no activation behavior.
The formaction, formenctype, formmethod, formnovalidate, and formtarget attributes are attributes for form
submission.
The formnovalidate attribute can be
used to make submit buttons that do not trigger the constraint validation.
The following common input element content attributes and IDL attributes apply to the element:
formaction,
formenctype,
formmethod,
formnovalidate, and
formtarget content attributes;
value IDL attribute.
The value IDL attribute is in mode default.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
checked,
dirname,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
type=image)When an input element's type attribute is in
the Image Button state, the rules in this section
apply.
The input element represents either an image from which a user can
select a coordinate and submit the form, or alternatively a button from which the user can submit
the form. The element is a button, specifically a submit button.
The coordinate is sent to the server during form submission by sending two entries for the element, derived from the name
of the control but with ".x" and ".y" appended to the
name with the x and y components of the coordinate
respectively.
The image is given by the src attribute. The
src attribute must be present, and must contain a valid
non-empty URL potentially surrounded by spaces referencing a non-interactive, optionally
animated, image resource that is neither paged nor scripted.
When any of the following events occur, unless the user agent cannot support images, or its
support for images has been disabled, or the user agent only fetches elements on demand, or the
src attribute's value is the empty string, the user agent must
resolve the value of the src attribute, relative to the element, and if that is successful,
must fetch the resulting absolute URL:
input element's type attribute is first
set to the Image Button state (possibly when the
element is first created), and the src attribute is
present.input element's type attribute is
changed back to the Image Button state, and the src attribute is present, and its value has changed since the last
time the type attribute was in the Image Button state.input element's type attribute is in
the Image Button state, and the src attribute is set or changed.Fetching the image must delay the load event of the element's document until the task that is queued by the networking task source once the resource has been fetched (defined below) has been run.
If the image was successfully obtained, with no network errors, and the image's type is a supported image type, and the image is a valid image of that type, then the image is said to be available. If this is true before the image is completely downloaded, each task that is queued by the networking task source while the image is being fetched must update the presentation of the image appropriately.
The user agent should apply the image sniffing rules to determine the type of the image, with the image's associated Content-Type headers giving the official type. If these rules are not applied, then the type of the image must be the type given by the image's associated Content-Type headers.
User agents must not support non-image resources with the input element. User
agents must not run executable code embedded in the image resource. User agents must only display
the first page of a multipage resource. User agents must not allow the resource to act in an
interactive fashion, but should honor any animation in the resource.
The task that is queued by
the networking task source once the resource has been fetched, must, if the download was successful and the image is available, queue a task to fire a simple
event named load at the input element; and
otherwise, if the fetching process fails without a response from the remote server, or completes
but the image is not a valid or supported image, queue a task to fire a simple
event named error on the input element.
The alt attribute provides the textual label for
the button for users and user agents who cannot use the image. The alt attribute must be present, and must contain a non-empty string
giving the label that would be appropriate for an equivalent button if the image was
unavailable.
The input element supports dimension attributes.
If the src attribute is set, and the image is available and the user agent is configured to display that image,
then: The element represents a control for selecting a coordinate from the image specified by the
src attribute; if the element is mutable, the user agent should allow the user to select this coordinate, and the element's activation
behavior is as follows: if the element has a form owner, and the element's
Document is fully active, take the user's selected coordinate, and submit the input element's form owner
from the input element. If the user activates the control without explicitly
selecting a coordinate, then the coordinate (0,0) must be assumed.
Otherwise, the element represents a submit button whose label is given by the
value of the alt attribute; if the element is mutable, then the element's activation behavior is as
follows: if the element has a form owner, and the element's Document is
fully active, set the selected
coordinate to (0,0), and submit the
input element's form owner from the input element.
In either case, if the element is mutable but has no
form owner or the element's Document is not fully active,
then its activation behavior must be to do nothing. If the element is not mutable, it has no activation behavior.
The selected coordinate must consist of an x-component and a y-component. The coordinates represent the position relative to the edge of the image, with the coordinate space having the positive x direction to the right, and the positive y direction downwards.
The x-component must be a valid integer representing a number x in the range −(borderleft+paddingleft) ≤ x ≤ width+borderright+paddingright, where width is the rendered width of the image, borderleft is the width of the border on the left of the image, paddingleft is the width of the padding on the left of the image, borderright is the width of the border on the right of the image, and paddingright is the width of the padding on the right of the image, with all dimensions given in CSS pixels.
The y-component must be a valid integer representing a number y in the range −(bordertop+paddingtop) ≤ y ≤ height+borderbottom+paddingbottom, where height is the rendered height of the image, bordertop is the width of the border above the image, paddingtop is the width of the padding above the image, borderbottom is the width of the border below the image, and paddingbottom is the width of the padding below the image, with all dimensions given in CSS pixels.
Where a border or padding is missing, its width is zero CSS pixels.
The formaction, formenctype, formmethod, formnovalidate, and formtarget attributes are attributes for form
submission.
width [ = value ]height [ = value ]These attributes return the actual rendered dimensions of the image, or zero if the dimensions are not known.
They can be set, to change the corresponding content attributes.
The following common input element content attributes and IDL attributes apply to the element:
alt,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
src, and
width content attributes;
value IDL attribute.
The value IDL attribute is in mode default.
The following content attributes must not be specified and do not apply to the
element:
accept,
autocomplete,
checked,
dirname,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size, and
step.
The element's value attribute must be omitted.
The following IDL attributes and methods do not apply to the element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
Many aspects of this state's behavior are similar to the behavior of the
img element. Readers are encouraged to read that section, where many of the same
requirements are described in more detail.
Take the following form:
<form action="process.cgi"> <input type=image src=map.png name=where alt="Show location list"> </form>
If the user clicked on the image at coordinate (127,40) then the URL used to submit the form
would be "process.cgi?where.x=127&where.y=40".
(In this example, it's assumed that for users who don't see the map, and who instead just see a button labeled "Show location list", clicking the button will cause the server to show a list of locations to pick from instead of the map.)
type=reset)When an input element's type attribute is in
the Reset Button state, the rules in this section
apply.
The input element represents a button that, when activated, resets
the form. If the element has a value
attribute, the button's label must be the value of that attribute; otherwise, it must be an
implementation-defined string that means "Reset" or some such. The element is a button.
![]()
If the element is mutable, then the element's
activation behavior, if the element has a form owner and the element's
Document is fully active, is to reset the form owner; otherwise, it is to do
nothing.
If the element is not mutable, it has no activation behavior.
Constraint validation: The element is barred from constraint validation.
The value IDL attribute applies to this element and is in mode default.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
type=button)The input element represents a button with no default behavior. A
label for the button must be provided in the value
attribute, though it may be the empty string. If the element has a value attribute, the button's label must be the value of that
attribute; otherwise, it must be the empty string. The element is a button.
If the element is mutable, the element's activation behavior is to do nothing.
If the element is not mutable, it has no activation behavior.
Constraint validation: The element is barred from constraint validation.
The value IDL attribute applies to this element and is in mode default.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
This section is non-normative.
The formats shown to the user in date, time, and number controls is independent of the format used for form submission.
Browsers are encouraged to use user interfaces that present dates, times, and numbers according
to the conventions of either the locale implied by the input element's
language or the user's preferred locale. Using the page's locale will ensure
consistency with page-provided data.
For example, it would be confusing to users if an American English page claimed that a Cirque De Soleil show was going to be showing on 02/03, but their browser, configured to use the British English locale, only showed the date 03/02 in the ticket purchase date picker. Using the page's locale would at least ensure that the date was presented in the same format everywhere. (There's still a risk that the user would end up arriving a month late, of course, but there's only so much that can be done about such cultural differences...)
input element attributesThese attributes only apply to an input
element if its type attribute is in a state whose definition
declares that the attribute applies. When an attribute
doesn't apply to an input element, user agents must
ignore the attribute, regardless of the requirements and definitions below.
maxlength and minlength attributesThe maxlength attribute, when it applies, is a form control maxlength attribute controlled by the input element's dirty value flag.
The minlength attribute, when it applies, is a form control minlength attribute controlled by the input element's dirty value flag.
If the input element has a maximum allowed value length, then the
code-unit length of the value of the element's value attribute must be equal to or less than the element's
maximum allowed value length.
The following extract shows how a messaging client's text entry could be arbitrarily restricted to a fixed number of characters, thus forcing any conversation through this medium to be terse and discouraging intelligent discourse.
<label>What are you doing? <input name=status maxlength=140></label>
Here, a password is given a minimum length:
<p><label>Username: <input name=u required></label> <p><label>Password: <input name=p required minlength=12></label>
size attributeThe size attribute gives the number of
characters that, in a visual rendering, the user agent is to allow the user to see while editing
the element's value.
The size attribute, if specified, must have a value that
is a valid non-negative integer greater than zero.
If the attribute is present, then its value must be parsed using the rules for parsing non-negative integers, and if the result is a number greater than zero, then the user agent should ensure that at least that many characters are visible.
The size IDL attribute is limited to only
non-negative numbers greater than zero and has a default value of 20.
readonly attributeThe readonly attribute is a boolean
attribute that controls whether or not the user can edit the form control. When specified, the element is not mutable.
Constraint validation: If the readonly attribute is specified on an input
element, the element is barred from constraint validation.
The difference between disabled and readonly is that read-only controls are still focusable, so the
user can still select the text and interact with it, whereas disabled controls are entirely
non-interactive. (For this reason, only text controls can be made read-only: it wouldn't make
sense for checkboxes or buttons, for instances.)
In the following example, the existing product identifiers cannot be modified, but they are still displayed as part of the form, for consistency with the row representing a new product (where the identifier is not yet filled in).
<form action="products.cgi" method="post" enctype="multipart/form-data"> <table> <tr> <th> Product ID <th> Product name <th> Price <th> Action <tr> <td> <input readonly="readonly" name="1.pid" value="H412"> <td> <input required="required" name="1.pname" value="Floor lamp Ulke"> <td> $<input required="required" type="number" min="0" step="0.01" name="1.pprice" value="49.99"> <td> <button formnovalidate="formnovalidate" name="action" value="delete:1">Delete</button> <tr> <td> <input readonly="readonly" name="2.pid" value="FG28"> <td> <input required="required" name="2.pname" value="Table lamp Ulke"> <td> $<input required="required" type="number" min="0" step="0.01" name="2.pprice" value="24.99"> <td> <button formnovalidate="formnovalidate" name="action" value="delete:2">Delete</button> <tr> <td> <input required="required" name="3.pid" value="" pattern="[A-Z0-9]+"> <td> <input required="required" name="3.pname" value=""> <td> $<input required="required" type="number" min="0" step="0.01" name="3.pprice" value=""> <td> <button formnovalidate="formnovalidate" name="action" value="delete:3">Delete</button> </table> <p> <button formnovalidate="formnovalidate" name="action" value="add">Add</button> </p> <p> <button name="action" value="update">Save</button> </p> </form>
required attributeThe required attribute is a boolean
attribute. When specified, the element is required.
Constraint validation: If the element is required, and its value
IDL attribute applies and is in the mode value, and the element is mutable, and the element's value is the empty string, then the element is suffering
from being missing.
The following form has two required fields, one for an e-mail address and one for a password. It also has a third field that is only considered valid if the user types the same password in the password field and this third field.
<h1>Create new account</h1>
<form action="/newaccount" method=post
oninput="up2.setCustomValidity(up2.value != up.value ? 'Passwords do not match.' : '')">
<p>
<label for="username">E-mail address:</label>
<input id="username" type=email required name=un>
<p>
<label for="password1">Password:</label>
<input id="password1" type=password required name=up>
<p>
<label for="password2">Confirm password:</label>
<input id="password2" type=password name=up2>
<p>
<input type=submit value="Create account">
</form>
For radio buttons, the required attribute is
satisfied if any of the radio buttons in the group is
selected. Thus, in the following example, any of the radio buttons can be checked, not just the
one marked as required:
<fieldset> <legend>Did the movie pass the Bechdel test?</legend> <p><label><input type="radio" name="bechdel" value="no-characters"> No, there are not even two female characters in the movie. </label> <p><label><input type="radio" name="bechdel" value="no-names"> No, the female characters never talk to each other. </label> <p><label><input type="radio" name="bechdel" value="no-topic"> No, when female characters talk to each other it's always about a male character. </label> <p><label><input type="radio" name="bechdel" value="yes" required> Yes. </label> <p><label><input type="radio" name="bechdel" value="unknown"> I don't know. </label> </fieldset>
To avoid confusion as to whether a radio button group is required or not, authors are encouraged to specify the attribute on all the radio buttons in a group. Indeed, in general, authors are encouraged to avoid having radio button groups that do not have any initially checked controls in the first place, as this is a state that the user cannot return to, and is therefore generally considered a poor user interface.
multiple attributeThe multiple attribute is a boolean
attribute that indicates whether the user is to be allowed to specify more than one
value.
The following extract shows how an e-mail client's "Cc" field could accept multiple e-mail addresses.
<label>Cc: <input type=email multiple name=cc></label>
If the user had, amongst many friends in his user contacts database, two friends "Arthur Dent" (with address "art@example.net") and "Adam Josh" (with address "adamjosh@example.net"), then, after the user has typed "a", the user agent might suggest these two e-mail addresses to the user.

The page could also link in the user's contacts database from the site:
<label>Cc: <input type=email multiple name=cc list=contacts></label> ... <datalist id="contacts"> <option value="hedral@damowmow.com"> <option value="pillar@example.com"> <option value="astrophy@cute.example"> <option value="astronomy@science.example.org"> </datalist>
Suppose the user had entered "bob@example.net" into this text field, and then started typing a
second e-mail address starting with "a". The user agent might show both the two friends mentioned
earlier, as well as the "astrophy" and "astronomy" values given in the datalist
element.

The following extract shows how an e-mail client's "Attachments" field could accept multiple files for upload.
<label>Attachments: <input type=file multiple name=att></label>
pattern attributeThe pattern attribute specifies a regular
expression against which the control's value, or, when the
multiple attribute applies and is set, the control's values, are to be checked.
If specified, the attribute's value must match the JavaScript Pattern production. [ECMA262]
If an input element has a pattern
attribute specified, and the attribute's value, when compiled as a JavaScript regular expression
with the global, ignoreCase, and multiline flags disabled (see ECMA262 Edition 5, sections 15.10.7.2
through 15.10.7.4), compiles successfully, then the resulting regular expression is the element's
compiled pattern regular expression. If the element has no such attribute, or if the
value doesn't compile successfully, then the element has no compiled pattern regular
expression. [ECMA262]
Constraint validation: If the element's value is not the empty string, and either the element's multiple attribute is not specified or it does not apply to the input element given its type attribute's current state, and the element has a
compiled pattern regular expression but that regular expression does not match the
entirety of the element's value, then the element is
suffering from a pattern mismatch.
Constraint validation: If the element's value is not the empty string, and the element's multiple attribute is specified and applies to the input element, and the element has
a compiled pattern regular expression but that regular expression does not match the
entirety of each of the element's values, then the
element is suffering from a pattern mismatch.
The compiled pattern regular expression, when matched against a string, must have its start anchored to the start of the string and its end anchored to the end of the string.
This implies that the regular expression language used for this attribute is the
same as that used in JavaScript, except that the pattern
attribute is matched against the entire value, not just any subset (somewhat as if it implied a
^(?: at the start of the pattern and a )$ at the
end).
When an input element has a pattern
attribute specified, authors should include a title attribute to give a description of the pattern.
User agents may use the contents of this attribute, if it is present, when informing the user that
the pattern is not matched, or at any other suitable time, such as in a tooltip or read out by
assistive technology when the control gains focus.
For example, the following snippet:
<label> Part number:
<input pattern="[0-9][A-Z]{3}" name="part"
title="A part number is a digit followed by three uppercase letters."/>
</label>
...could cause the UA to display an alert such as:
A part number is a digit followed by three uppercase letters. You cannot submit this form when the field is incorrect.
When a control has a pattern attribute, the title attribute, if used, must describe the pattern. Additional
information could also be included, so long as it assists the user in filling in the control.
Otherwise, assistive technology would be impaired.
For instance, if the title attribute contained the caption of the control, assistive technology could end up saying something like The text you have entered does not match the required pattern. Birthday, which is not useful.
UAs may still show the title in non-error situations (for
example, as a tooltip when hovering over the control), so authors should be careful not to word
titles as if an error has necessarily occurred.
min and max attributesSome form controls can have explicit constraints applied limiting the allowed range of values that the user can provide. Normally, such a range would be linear and continuous. A form control can have a periodic domain, however, in which case the form control's broadest possible range is finite, and authors can specify explicit ranges within it that span the boundaries.
Specifically, the broadest range of a type=time control is midnight to midnight (24 hours), and
authors can set both continuous linear ranges (such as 9pm to 11pm) and discontinuous ranges
spanning midnight (such as 11pm to 1am).
The min and max attributes indicate the allowed range of values for
the element.
Their syntax is defined by the section that defines the type attribute's current state.
If the element has a min attribute, and the result of
applying the algorithm to convert a string to a
number to the value of the min attribute is a number,
then that number is the element's minimum; otherwise, if the
type attribute's current state defines a default minimum, then that is the minimum; otherwise, the element has no minimum.
The min attribute also defines the step base.
If the element has a max attribute, and the result of
applying the algorithm to convert a string to a
number to the value of the max attribute is a number,
then that number is the element's maximum; otherwise, if the
type attribute's current state defines a default maximum, then that is the maximum; otherwise, the element has no maximum.
If the element does not have a periodic domain, the
max attribute's value (the maximum) must not be less than the min attribute's value (its minimum).
If an element that does not have a periodic domain has a maximum that is less than its minimum, then so long as the element has a value, it will either be suffering from an underflow or suffering from an overflow.
An element has a reversed range if it has a periodic domain and its maximum is less than its minimum.
An element has range limitations if it has a defined minimum or a defined maximum.
How these range limitations apply depends on whether the element has a multiple attribute.
multiple attribute
specified or if the multiple attribute does not applyConstraint validation: When the element has a minimum and does not have a reversed range, and the result of applying the algorithm to convert a string to a number to the string given by the element's value is a number, and the number obtained from that algorithm is less than the minimum, the element is suffering from an underflow.
Constraint validation: When the element has a maximum and does not have a reversed range, and the result of applying the algorithm to convert a string to a number to the string given by the element's value is a number, and the number obtained from that algorithm is more than the maximum, the element is suffering from an overflow.
Constraint validation: When an element has a reversed range, and the result of applying the algorithm to convert a string to a number to the string given by the element's value is a number, and the number obtained from that algorithm is more than the maximum and less than the minimum, the element is simultaneously suffering from an underflow and suffering from an overflow.
multiple attribute
specified and the multiple attribute does applyConstraint validation: When the element has a minimum, and the result of applying the algorithm to convert a string to a number to any of the strings in the element's values is a number that is less than the minimum, the element is suffering from an underflow.
Constraint validation: When the element has a maximum, and the result of applying the algorithm to convert a string to a number to any of the strings in the element's values is a number that is more than the maximum, the element is suffering from an overflow.
The following date control limits input to dates that are before the 1980s:
<input name=bday type=date max="1979-12-31">
The following number control limits input to whole numbers greater than zero:
<input name=quantity required="" type="number" min="1" value="1">
The following time control limits input to those minutes that occur between 9pm and 6am, defaulting to midnight:
<input name="sleepStart" type=time min="21:00" max="06:00" step="60" value="00:00">
step attributeThe step attribute indicates the granularity
that is expected (and required) of the value or values, by limiting the allowed values. The
section that defines the type attribute's current state also
defines the default step, the step scale factor, and in some cases the default step base, which are used in processing the
attribute as described below.
The step attribute, if specified, must either have a
value that is a valid floating-point number that parses to a number that is greater than zero, or must have a
value that is an ASCII case-insensitive match for the string "any".
The attribute provides the allowed value step for the element, as follows:
any", then there is no allowed
value step.The step base is the value returned by the following algorithm:
If the element has a min content attribute, and the
result of applying the algorithm to convert a
string to a number to the value of the min content
attribute is not an error, then return that result and abort these steps.
If the element does not have a multiple attribute
specified or if the multiple attribute does not apply, then: if the element has a value content attribute, and the result of applying the algorithm to convert a string to a number to
the value of the value content attribute is not an error,
then return that result and abort these steps.
Otherwise, the element's type attribute is in the Range state and the element has a multiple attribute specified: run these substeps:
If the element does not have a value content
attribute, skip these substeps.
Split on commas the value of the value content attribute.
If the result of the previous step was not exactly two values, or if either gets an error when you apply the algorithm to convert a string to a number, then skip these substeps.
Return the lower of the two numbers obtained in the previous step, and abort these steps.
If a default step base is defined for
this element given its type attribute's state, then return
it and abort these steps.
Return zero.
How these range limitations apply depends on whether the element has a multiple attribute.
multiple attribute
specified or if the multiple attribute does not applyConstraint validation: When the element has an allowed value step, and the result of applying the algorithm to convert a string to a number to the string given by the element's value is a number, and that number subtracted from the step base is not an integral multiple of the allowed value step, the element is suffering from a step mismatch.
multiple attribute
specified and the multiple attribute does applyConstraint validation: When the element has an allowed value step, and the result of applying the algorithm to convert a string to a number to any of the strings in the element's values is a number that, when subtracted from the step base, is not an integral multiple of the allowed value step, the element is suffering from a step mismatch.
The following range control only accepts values in the range 0..1, and allows 256 steps in that range:
<input name=opacity type=range min=0 max=1 step=0.00392156863>
The following control allows any time in the day to be selected, with any accuracy (e.g. thousandth-of-a-second accuracy or more):
<input name=favtime type=time step=any>
Normally, time controls are limited to an accuracy of one minute.
list attributeThe list attribute is used to identify an
element that lists predefined options suggested to the user.
If present, its value must be the ID of a datalist
element in the same document.
The suggestions source element is the first element in
the document in tree order to have an ID equal to the
value of the list attribute, if that element is a
datalist element. If there is no list attribute,
or if there is no element with that ID, or if the first element
with that ID is not a datalist element, then there is
no suggestions source element.
If there is a suggestions source element, then, when
the user agent is allowing the user to edit the input element's value, the user agent should offer the suggestions represented by
the suggestions source element to the user in a manner
suitable for the type of control used. The user agent may use the suggestion's label to identify the suggestion if appropriate.
How user selections of suggestions are handled depends on whether the element is a control accepting a single value only, or whether it accepts multiple values:
multiple attribute
specified or if the multiple attribute does not applyWhen the user selects a suggestion, the input element's value must be set to the selected suggestion's value, as if the user had written that value himself.
type attribute is in the Range state and the element has a multiple attribute specifiedWhen the user selects a suggestion, the user agent must identify which value in the element's values the user intended to update, and must then update the element's values so that the relevant value is changed to the value given by the selected suggestion's value, as if the user had himself set it to that value.
type attribute is in the Email state and the element has a multiple attribute specifiedWhen the user selects a suggestion, the user agent must either add a new entry to the
input element's values, whose value
is the selected suggestion's value, or change an
existing entry in the input element's values to have the value given by the selected
suggestion's value, as if the user had himself added
an entry with that value, or edited an existing entry to be that value. Which behavior is to be
applied depends on the user interface in a user-agent-defined manner.
If the list attribute does not
apply, there is no suggestions source element.
This URL field offers some suggestions.
<label>Homepage: <input name=hp type=url list=hpurls></label> <datalist id=hpurls> <option value="http://www.google.com/" label="Google"> <option value="http://www.reddit.com/" label="Reddit"> </datalist>
Other URLs from the user's history might show also; this is up to the user agent.
This example demonstrates how to design a form that uses the autocompletion list feature while still degrading usefully in legacy user agents.
If the autocompletion list is merely an aid, and is not important to the content, then simply
using a datalist element with children option elements is enough. To
prevent the values from being rendered in legacy user agents, they need to be placed inside the
value attribute instead of inline.
<p> <label> Enter a breed: <input type="text" name="breed" list="breeds"> <datalist id="breeds"> <option value="Abyssinian"> <option value="Alpaca"> <!-- ... --> </datalist> </label> </p>
However, if the values need to be shown in legacy UAs, then fallback content can be placed
inside the datalist element, as follows:
<p>
<label>
Enter a breed:
<input type="text" name="breed" list="breeds">
</label>
<datalist id="breeds">
<label>
or select one from the list:
<select name="breed">
<option value=""> (none selected)
<option>Abyssinian
<option>Alpaca
<!-- ... -->
</select>
</label>
</datalist>
</p>
The fallback content will only be shown in UAs that don't support datalist. The
options, on the other hand, will be detected by all UAs, even though they are not children of the
datalist element.
Note that if an option element used in a datalist is selected, it will be selected by default by legacy UAs
(because it affects the select), but it will not have any effect on the
input element in UAs that support datalist.
placeholder attributeThe placeholder attribute represents a
short hint (a word or short phrase) intended to aid the user with data entry when the
control has no value. A hint could be a sample value or a brief description of the expected
format. The attribute, if specified, must have a value that contains no U+000A LINE FEED (LF) or
U+000D CARRIAGE RETURN (CR) characters.
The placeholder attribute should not be used as an
alternative to a label. For a longer hint or other advisory text, the title attribute is more appropriate.
These mechanisms are very similar but subtly different: the hint given by the
control's label is shown at all times; the short hint given in the placeholder attribute is shown before the user enters a
value; and the hint in the title attribute is shown when the user
requests further help.
User agents should present this hint to the user, after having stripped line breaks from it, when the element's value is the empty string or the control is not focused (or both), e.g. by displaying it inside a blank unfocused control and hiding it otherwise.
Here is an example of a mail configuration user interface that uses the placeholder attribute:
<fieldset> <legend>Mail Account</legend> <p><label>Name: <input type="text" name="fullname" placeholder="John Ratzenberger"></label></p> <p><label>Address: <input type="email" name="address" placeholder="john@example.net"></label></p> <p><label>Password: <input type="password" name="password"></label></p> <p><label>Description: <input type="text" name="desc" placeholder="My Email Account"></label></p> </fieldset>
In situations where the control's content has one directionality but the placeholder needs to have a different directionality, Unicode's bidirectional-algorithm formatting characters can be used in the attribute value:
<input name=t1 type=tel placeholder="‫ رقم الهاتف 1 ‮"> <input name=t2 type=tel placeholder="‫ رقم الهاتف 2 ‮">
For slightly more clarity, here's the same example using numeric character references instead of inline Arabic:
<input name=t1 type=tel placeholder="‫رقم الهاتف 1‮"> <input name=t2 type=tel placeholder="‫رقم الهاتف 2‮">
input element APIsvalue [ = value ]Returns the current value of the form control.
Can be set, to change the value.
Throws an InvalidStateError exception if it is set to any value other than the
empty string when the control is a file upload control.
checked [ = value ]Returns the current checkedness of the form control.
Can be set, to change the checkedness.
files Returns a FileList object listing the selected files of the form control.
Returns null if the control isn't a file control.
valueAsDate [ = value ]Returns a Date object representing the form control's value, if applicable; otherwise, returns null.
Can be set, to change the value.
Throws an InvalidStateError exception if the control isn't date- or
time-based.
valueAsNumber [ = value ]Returns a number representing the form control's value, if applicable; otherwise, returns NaN.
Can be set, to change the value. Setting this to NaN will set the underlying value to the empty string.
Throws an InvalidStateError exception if the control is neither date- or
time-based nor numeric.
valueLow [ = value ]valueHigh [ = value ]Returns a number representing the low and high components of form control's value respectively, if applicable; otherwise, returns NaN.
Can be set, to change the value.
Throws an InvalidStateError exception if the control is not a two-handle range
control.
stepUp( [ n ] )stepDown( [ n ] )Changes the form control's value by the value given in
the step attribute, multiplied by n.
The default value for n is 1.
Throws InvalidStateError exception if the control is neither date- or time-based
nor numeric, or if the step attribute's value is "any".
listReturns the datalist element indicated by the list attribute.
The value IDL attribute allows scripts to
manipulate the value of an input element. The
attribute is in one of the following modes, which define its behavior:
On getting, it must return the current value of the
element. On setting, it must set the element's value to
the new value, set the element's dirty value
flag to true, invoke the value sanitization algorithm, if the element's
type attribute's current state defines one, and then, if
the element has a text entry cursor position, should move the text entry cursor position to the
end of the text field, unselecting any selected text and resetting the selection direction to
none.
On getting, if the element has a value attribute, it
must return that attribute's value; otherwise, it must return the empty string. On setting, it
must set the element's value attribute to the new
value.
On getting, if the element has a value attribute, it
must return that attribute's value; otherwise, it must return the string "on". On setting, it must set the element's value attribute to the new value.
On getting, it must return the string "C:\fakepath\" followed by the
name of the first file in the list of selected
files, if any, or the empty string if the list is empty. On setting, if the new value is
the empty string, it must empty the list of selected files; otherwise, it must throw an
InvalidStateError exception.
This "fakepath" requirement is a sad accident of history. See the example in the File Upload state section for more information.
Since path components are not permitted in file names in the list of selected files, the "\fakepath\" cannot be mistaken for a path component.
The checked IDL attribute allows scripts to
manipulate the checkedness of an input
element. On getting, it must return the current checkedness of the element; and on setting, it must set the
element's checkedness to the new value and set the
element's dirty checkedness flag to
true.
The files IDL attribute allows scripts to
access the element's selected files. On
getting, if the IDL attribute applies, it must return a
FileList object that represents the current selected files. The same object must be returned
until the list of selected files changes. If
the IDL attribute does not apply, then it must instead return
null. [FILEAPI]
The valueAsDate IDL attribute represents
the value of the element, interpreted as a date.
On getting, if the valueAsDate attribute does not apply, as defined for the input element's type attribute's current state, then return null. Otherwise, run
the algorithm to convert a string to a
Date object defined for that state to the element's value; if the algorithm returned a Date object, then
return it, otherwise, return null.
On setting, if the valueAsDate attribute does not apply, as defined for the input element's type attribute's current state, then throw an
InvalidStateError exception; otherwise, if the new value is null or a
Date object representing the NaN time value, then set the value of the element to the empty string; otherwise, run the
algorithm to convert a Date object to
a string, as defined for that state, on the new value, and set the value of the element to the resulting string.
The valueAsNumber IDL attribute
represents the value of the element, interpreted as a
number.
On getting, if the valueAsNumber attribute does not apply, as defined for the input element's type attribute's current state, then return a Not-a-Number (NaN)
value. Otherwise, if the valueAsDate
attribute applies, run the algorithm to convert a string to a Date
object defined for that state to the element's value; if the algorithm returned a Date object, then
return the time value of the object (the number of milliseconds from midnight UTC the
morning of 1970-01-01 to the time represented by the Date object), otherwise, return
a Not-a-Number (NaN) value. Otherwise, run the algorithm to convert a string to a number
defined for that state to the element's value; if the
algorithm returned a number, then return it, otherwise, return a Not-a-Number (NaN) value.
On setting, if the new value is infinite, then throw a TypeError exception.
Otherwise, if the valueAsNumber attribute does not apply, as defined for the input element's type attribute's current state, then throw an
InvalidStateError exception. Otherwise, if the new value is a Not-a-Number (NaN)
value, then set the value of the element to the empty
string. Otherwise, if the valueAsDate
attribute applies, run the algorithm to convert a Date object to a
string defined for that state, passing it a Date object whose time
value is the new value, and set the value of the
element to the resulting string. Otherwise, run the algorithm to convert a number to a string, as
defined for that state, on the new value, and set the value
of the element to the resulting string.
The valueLow and valueHigh IDL attributes represent the value of the element, interpreted as a comma-separated pair of
numbers.
On getting, if the attributes do not apply, as defined for the input
element's type attribute's current state, then return zero;
otherwise, run the following steps:
Let values be the values of
the element, interpreted according to the algorithm to convert a string to a number, as
defined by the input element's type
attribute's current state.
If the attribute in question is valueLow, return
the lowest of the values in values; otherwise, return the highest of the
values in values.
On setting, if the attributes do not apply, as defined for the input
element's type attribute's current state, then throw an
InvalidStateError exception. Otherwise, run the following steps:
Let values be the values of
the element, interpreted according to the algorithm to convert a string to a number, as
defined by the input element's type
attribute's current state.
Let new value be the result of running the algorithm to convert a number to a string, as defined for that state, on the new value.
If the attribute in question is valueLow, replace
the lower value in values with new value; otherwise,
replace the higher value in values with new
value.
Sort values in increasing numeric order.
Let values be the result of running the algorithm to convert a number to a string, as
defined by the input element's type
attribute's current state, to the values in values.
Set the element's value to the concatenation of the strings in in values, separating each value from the next by a U+002C COMMA character (,).
The stepDown(n) and stepUp(n) methods, when invoked,
must run the following algorithm:
If the stepDown() and stepUp() methods do not apply, as defined for the
input element's type attribute's current state,
then throw an InvalidStateError exception, and abort these steps.
If the element has no allowed value step, then
throw an InvalidStateError exception, and abort these steps.
If the element has a minimum and a maximum and the minimum is greater than the maximum, then abort these steps.
If the element has a minimum and a maximum and there is no value greater than or equal to the element's minimum and less than or equal to the element's maximum that, when subtracted from the step base, is an integral multiple of the allowed value step, then abort these steps.
If applying the algorithm to convert a string to a number to the string given by the element's value does not result in an error, then let value be the result of that algorithm. Otherwise, let value be zero.
If value subtracted from the step
base is not an integral multiple of the allowed value
step, then set value to the nearest value that, when subtracted from
the step base, is an integral multiple of the allowed value step, and that is less than value if the method invoked was the stepDown() and more than value
otherwise.
Otherwise (value subtracted from the step base is an integral multiple of the allowed value step), run the following substeps:
Let n be the argument.
Let delta be the allowed value step multiplied by n.
If the method invoked was the stepDown() method,
negate delta.
Let value be the result of adding delta to value.
If the element has a minimum, and value is less than that minimum, then set value to the smallest value that, when subtracted from the step base, is an integral multiple of the allowed value step, and that is more than or equal to minimum.
If the element has a maximum, and value is greater than that maximum, then set value to the largest value that, when subtracted from the step base, is an integral multiple of the allowed value step, and that is less than or equal to maximum.
Let value as string be the result of running the algorithm to convert a number to a string, as
defined for the input element's type
attribute's current state, on value.
Set the value of the element to value as string.
The list IDL attribute must return the current
suggestions source element, if any, or null otherwise.
When the input and change events apply
(which is the case for all input controls other than buttons and those with the type attribute in the Hidden state), the events are fired to indicate that the
user has interacted with the control. The input
event fires whenever the user has modified the data of the control. The change event fires when the value is committed, if
that makes sense for the control, or else when the control loses focus. In all cases, the input event comes before the corresponding change event (if any).
When an input element has a defined activation behavior, the rules
for dispatching these events, if they apply, are given
in the section above that defines the type attribute's
state. (This is the case for all input controls with the type attribute in the Checkbox state, the Radio Button state, or the File Upload state.)
For input elements without a defined activation behavior, but to
which these events apply, and for which the user
interface involves both interactive manipulation and an explicit commit action, then when the user
changes the element's value, the user agent must
queue a task to fire a simple event that bubbles named input at the input element, and any time the user
commits the change, the user agent must queue a task to fire a simple
event that bubbles named change at the
input element.
An example of a user interface involving both interactive manipulation and a
commit action would be a Range controls that use a
slider, when manipulated using a pointing device. While the user is dragging the control's knob,
input events would fire whenever the position changed,
whereas the change event would only fire when the user
let go of the knob, committing to a specific value.
For input elements without a defined activation behavior, but to
which these events apply, and for which the user
interface involves an explicit commit action but no intermediate manipulation, then any time the
user commits a change to the element's value, the user
agent must queue a task to first fire a simple event that bubbles named
input at the input element, and then
fire a simple event that bubbles named change at the input element.
An example of a user interface with a commit action would be a Color control that consists of a single button that brings up a color wheel: if the value only changes when the dialog is closed, then that would be the explicit commit action. On the other hand, if manipulating the control changes the color interactively, then there might be no commit action.
Another example of a user interface with a commit action would be a Date control that allows both text-based user input and user selection from a drop-down calendar: while text input might not have an explicit commit step, selecting a date from the drop down calendar and then dismissing the drop down would be a commit action.
For input elements without a defined activation behavior, but to
which these events apply, any time the user causes the
element's value to change without an explicit commit
action, the user agent must queue a task to fire a simple event that
bubbles named input at the input element. The
corresponding change event, if any, will be fired when
the control loses focus.
Examples of a user changing the element's value would include the user typing into a text field, pasting a new value into the field, or undoing an edit in that field. Some user interactions do not cause changes to the value, e.g. hitting the "delete" key in an empty text field, or replacing some text in the field with text from the clipboard that happens to be exactly the same text.
A Range control in the form of a slider that the user has focused and is interacting with using a keyboard would be another example of the user changing the element's value without a commit step.
In the case of tasks that just fire an input event, user agents may wait for a suitable break in the
user's interaction before queuing the tasks; for example, a
user agent could wait for the user to have not hit a key for 100ms, so as to only fire the event
when the user pauses, instead of continuously for each keystroke.
When the user agent is to change an input element's value on behalf of the user (e.g. as part of a form prefilling
feature), the user agent must queue a task to first update the value accordingly, then fire a simple event that
bubbles named input at the input element,
then fire a simple event that bubbles named change at the input element.
These events are not fired in response to changes made to the values of form controls by scripts. (This is to make it easier to update the values of form controls in response to the user manipulating the controls, without having to then filter out the script's own changes to avoid an infinite loop.)
The task source for these tasks is the user interaction task source.
button elementautofocus — Automatically focus the form control when the page is loadeddisabled — Whether the form control is disabledform — Associates the control with a form elementformaction — URL to use for form submissionformenctype — Form data set encoding type to use for form submissionformmethod — HTTP method to use for form submissionformnovalidate — Bypass form control validation for form submissionformtarget — Browsing context for form submissionmenu — Specifies the element's designated pop-up menuname — Name of form control to use for form submission and in the form.elements API type — Type of buttonvalue — Value to be used for form submissioninterface HTMLButtonElement : HTMLElement {
attribute boolean autofocus;
attribute boolean disabled;
readonly attribute HTMLFormElement? form;
attribute DOMString formAction;
attribute DOMString formEnctype;
attribute DOMString formMethod;
attribute boolean formNoValidate;
attribute DOMString formTarget;
attribute DOMString name;
attribute DOMString type;
attribute DOMString value;
attribute HTMLMenuElement? menu;
readonly attribute boolean willValidate;
readonly attribute ValidityState validity;
readonly attribute DOMString validationMessage;
boolean checkValidity();
boolean reportValidity();
void setCustomValidity(DOMString error);
readonly attribute NodeList labels;
};
The button element represents a button labeled by its contents.
The element is a button.
The type attribute controls the behavior of
the button when it is activated. It is an enumerated attribute. The following table
lists the keywords and states for the attribute — the keywords in the left column map to the
states in the cell in the second column on the same row as the keyword.
| Keyword | State | Brief description |
|---|---|---|
submit
| Submit Button | Submits the form. |
reset
| Reset Button | Resets the form. |
button
| Button | Does nothing. |
menu
| Menu | Shows a menu. |
The missing value default is the Submit Button state.
If the type attribute is in the Submit Button state, the element is specifically a
submit button.
Constraint validation: If the type
attribute is in the Reset Button state, the
Button state, or the Menu state, the element is barred from constraint
validation.
When a button element is not disabled,
its activation behavior element is to run the steps defined in the following list for
the current state of the element's type attribute:
If the element has a form owner and the element's Document is
fully active, the element must submit the
form owner from the button element.
If the element has a form owner and the element's Document is
fully active, the element must reset the
form owner.
Do nothing.
The element must follow these steps:
If the button is not being rendered, abort these
steps.
If the button element's Document is not fully
active, abort these steps.
Let menu be the element's designated pop-up menu, if any. If there isn't one, then abort these steps.
Fire a trusted event with the name show at menu, using the RelatedEvent
interface, with the relatedTarget attribute
initialised to the button element. The event must be cancelable.
If the event is not canceled, then construct and
show the menu for menu, with the button element as the
subject.
The form attribute is used to explicitly associate the
button element with its form owner. The name attribute represents the element's name. The disabled attribute is used to make the control non-interactive and
to prevent its value from being submitted. The autofocus
attribute controls focus. The formaction, formenctype, formmethod, formnovalidate, and formtarget attributes are attributes for form
submission.
The formnovalidate attribute can be
used to make submit buttons that do not trigger the constraint validation.
The formaction, formenctype, formmethod, formnovalidate, and formtarget must not be specified if the element's type attribute is not in the Submit Button state.
The value attribute gives the element's value
for the purposes of form submission. The element's value is
the value of the element's value attribute, if there is
one, or the empty string otherwise.
A button (and its value) is only included in the form submission if the button itself was used to initiate the form submission.
If the element's type attribute is in the Menu state, the menu attribute must be specified to give the element's
menu. The value must be the ID of a menu element in
the same home subtree whose type attribute is in
the popup menu state. The attribute must not be specified if
the element's type attribute is not in the Menu state.
A button element's designated pop-up menu is the first element in the
button's home subtree whose ID is that given by the button
element's menu attribute, if there is such an element and
its type attribute is in the popup menu state; otherwise, the element has no designated pop-up
menu.
The value and menu IDL attributes must reflect the
content attributes of the same name.
The type IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element's labels. The autofocus, disabled, form, and name IDL attributes are
part of the element's forms API.
The following button is labeled "Show hint" and pops up a dialog box when activated:
<button type=button
onclick="alert('This 15-20 minute piece was composed by George Gershwin.')">
Show hint
</button>
select elementoption, optgroup, and script-supporting elements.autocomplete — Hint for form autofill featureautofocus — Automatically focus the form control when the page is loadeddisabled — Whether the form control is disabledform — Associates the control with a form elementmultiple — Whether to allow multiple valuesname — Name of form control to use for form submission and in the form.elements API required — Whether the control is required for form submissionsize — Size of the controlinterface HTMLSelectElement : HTMLElement {
attribute DOMString autocomplete;
attribute boolean autofocus;
attribute boolean disabled;
readonly attribute HTMLFormElement? form;
attribute boolean multiple;
attribute DOMString name;
attribute boolean required;
attribute unsigned long size;
readonly attribute DOMString type;
readonly attribute HTMLOptionsCollection options;
attribute unsigned long length;
getter Element? item(unsigned long index);
HTMLOptionElement? namedItem(DOMString name);
void add((HTMLOptionElement or HTMLOptGroupElement) element, optional (HTMLElement or long)? before = null);
void remove(); // ChildNode overload
void remove(long index);
setter creator void (unsigned long index, HTMLOptionElement? option);
readonly attribute HTMLCollection selectedOptions;
attribute long selectedIndex;
attribute DOMString value;
readonly attribute boolean willValidate;
readonly attribute ValidityState validity;
readonly attribute DOMString validationMessage;
boolean checkValidity();
boolean reportValidity();
void setCustomValidity(DOMString error);
readonly attribute NodeList labels;
};
The select element represents a control for selecting amongst a set of
options.
The multiple attribute is a boolean
attribute. If the attribute is present, then the select element
represents a control for selecting zero or more options from the list of options. If the attribute is absent, then the
select element represents a control for selecting a single option from
the list of options.
The size attribute gives the number of options
to show to the user. The size attribute, if specified, must
have a value that is a valid non-negative integer greater than zero.
The display size of a select element is the
result of applying the rules for parsing non-negative integers to the value of
element's size attribute, if it has one and parsing it is
successful. If applying those rules to the attribute's value is not successful, or if the size attribute is absent, then the element's display size is 4 if the element's multiple content attribute is present, and 1 otherwise.
The list of options for a select
element consists of all the option element children of the select
element, and all the option element children of all the optgroup element
children of the select element, in tree order.
The required attribute is a boolean
attribute. When specified, the user will be required to select a value before submitting
the form.
If a select element has a required
attribute specified, does not have a multiple attribute
specified, and has a display size of 1; and if the value of the first option element in the
select element's list of options (if
any) is the empty string, and that option element's parent node is the
select element (and not an optgroup element), then that
option is the select element's placeholder label option.
If a select element has a required
attribute specified, does not have a multiple attribute
specified, and has a display size of 1, then the
select element must have a placeholder label option.
Constraint validation: If the element has its required attribute specified, and either none of the
option elements in the select element's list of options have their selectedness set to true, or the only
option element in the select element's list of options with its selectedness set to true is the placeholder label
option, then the element is suffering from being missing.
If the multiple attribute is absent, and the element
is not disabled, then the user agent should allow the
user to pick an option element in its list
of options that is itself not disabled. Upon
this option element being picked (either
through a click, or through unfocusing the element after changing its value, or through a menu command, or through any other mechanism), and before the
relevant user interaction event is queued (e.g. before the
click event), the user agent must set the selectedness of the picked option element
to true, set its dirtiness to true, and then
send select update notifications.
If the multiple attribute is absent, whenever an
option element in the select element's list of options has its selectedness set to true, and whenever an
option element with its selectedness set to true is added to the
select element's list of options,
the user agent must set the selectedness of all
the other option elements in its list of
options to false.
If the multiple attribute is absent and the
element's display size is greater than 1, then the user
agent should also allow the user to request that the option whose selectedness is true, if any, be unselected. Upon this
request being conveyed to the user agent, and before the relevant user interaction event is queued (e.g. before the click event), the user agent must set the selectedness of that option element to
false, set its dirtiness to true, and then
send select update notifications.
If nodes are inserted or nodes are removed causing the list of options to gain or lose one or more
option elements, or if an option element in the list of options asks for
a reset, then, if the select element's multiple attribute is absent, the select
element's display size is 1, and no option
elements in the select element's list of
options have their selectedness set to
true, the user agent must set the selectedness
of the first option element in the list of
options in tree order that is not disabled, if any, to true.
If the multiple attribute is present, and the
element is not disabled, then the user agent should
allow the user to toggle the selectedness of the option elements in
its list of options that are themselves not disabled. Upon such an element being toggled (either through a click, or through a menu command, or any other mechanism), and before the relevant user
interaction event is queued (e.g. before a related click event), the selectedness of the option element must
be changed (from true to false or false to true), the dirtiness of the element must be set to true, and the
user agent must send select update notifications.
When the user agent is to send select update notifications, queue
a task to first fire a simple event that bubbles named input at the select element, and then fire a simple
event that bubbles named change at the
select element, using the user interaction task source as the task
source.
The reset algorithm for select
elements is to go through all the option elements in the element's list of options, set their selectedness to true if the option
element has a selected attribute, and false otherwise,
set their dirtiness to false, and then have the
option elements ask for a reset.
The form attribute is used to explicitly associate the select element with its form owner.
The name attribute represents the element's name.
The disabled attribute is used to make the control non-interactive and to prevent its value from being submitted.
The autofocus attribute controls focus.
The autocomplete attribute controls how the user agent provides autofill behavior.
A select element that is not disabled is
mutable.
typeReturns "select-multiple" if the element has a multiple attribute, and "select-one"
otherwise.
optionsReturns an HTMLOptionsCollection of the list of options.
length [ = value ]Returns the number of elements in the list of options.
When set to a smaller number, truncates the number of option elements in the
select.
When set to a greater number, adds new blank option elements to the
select.
item(index)Returns the item with index index from the list of options. The items are sorted in tree order.
namedItem(name)Returns the first item with ID or name name from the list of options.
Returns null if no element with that ID could be found.
add(element [, before ] )Inserts element before the node given by before.
The before argument can be a number, in which case element is inserted before the item with that number, or an element from the list of options, in which case element is inserted before that element.
If before is omitted, null, or a number out of range, then element will be added at the end of the list.
This method will throw a HierarchyRequestError exception if element is an ancestor of the element into which it is to be inserted.
selectedOptionsReturns an HTMLCollection of the list
of options that are selected.
selectedIndex [ = value ]Returns the index of the first selected item, if any, or −1 if there is no selected item.
Can be set, to change the selection.
value [ = value ]Returns the value of the first selected item, if any, or the empty string if there is no selected item.
Can be set, to change the selection.
The type IDL attribute, on getting, must
return the string "select-one" if the multiple attribute is absent, and the string "select-multiple" if the multiple
attribute is present.
The options IDL attribute must return an
HTMLOptionsCollection rooted at the select node, whose filter matches
the elements in the list of options.
The options collection is also mirrored on the
HTMLSelectElement object. The supported property indices at any instant
are the indices supported by the object returned by the options attribute at that instant.
The length IDL attribute must return the
number of nodes represented by the options collection. On setting, it must act like the attribute
of the same name on the options collection.
The item(index) method
must return the value returned by the method of the same
name on the options collection, when invoked with
the same argument.
The namedItem(name)
method must return the value returned by the
method of the same name on the options collection,
when invoked with the same argument.
When the user agent is to set the value of a new
indexed property for a given property index index to a new value value, it must instead set the
value of a new indexed property with the given property index index to
the new value value on the options
collection.
Similarly, the add() method must act like its
namesake method on that same options collection.
The remove() method must act like its
namesake method on that same options collection when it
has arguments, and like its namesake method on the ChildNode interface implemented by
the HTMLSelectElement ancestor interface Element when it has no
arguments.
The selectedOptions IDL attribute
must return an HTMLCollection rooted at the select node, whose filter
matches the elements in the list of options that
have their selectedness set to true.
The selectedIndex IDL attribute, on
getting, must return the index of the first
option element in the list of
options in tree order that has its selectedness set to true, if any. If there isn't one,
then it must return −1.
On setting, the selectedIndex attribute must set
the selectedness of all the option
elements in the list of options to false, and
then the option element in the list of
options whose index is the given new value, if
any, must have its selectedness set to true and
its dirtiness set to true.
This can result in no element having a selectedness set to true even in the case of the
select element having no multiple
attribute and a display size of 1.
The value IDL attribute, on getting, must
return the value of the first option
element in the list of options in tree
order that has its selectedness set to
true, if any. If there isn't one, then it must return the empty string.
On setting, the value attribute must set the selectedness of all the option elements
in the list of options to false, and then the
first option element in the list of
options, in tree order, whose value
is equal to the given new value, if any, must have its selectedness set to true and its dirtiness set to true.
This can result in no element having a selectedness set to true even in the case of the
select element having no multiple
attribute and a display size of 1.
The multiple, required, and size IDL attributes must reflect the
respective content attributes of the same name. The size IDL
attribute has a default value of zero.
For historical reasons, the default value of the size IDL attribute does not return the actual size used, which, in
the absence of the size content attribute, is either 1 or 4
depending on the presence of the multiple
attribute.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element's labels. The autofocus, disabled, form, and name IDL attributes are
part of the element's forms API.
The following example shows how a select element can be used to offer the user
with a set of options from which the user can select a single option. The default option is
preselected.
<p> <label for="unittype">Select unit type:</label> <select id="unittype" name="unittype"> <option value="1"> Miner </option> <option value="2"> Puffer </option> <option value="3" selected> Snipey </option> <option value="4"> Max </option> <option value="5"> Firebot </option> </select> </p>
When there is no default option, a placeholder can be used instead:
<select name="unittype" required> <option value=""> Select unit type </option> <option value="1"> Miner </option> <option value="2"> Puffer </option> <option value="3"> Snipey </option> <option value="4"> Max </option> <option value="5"> Firebot </option> </select>
Here, the user is offered a set of options from which he can select any number. By default, all five options are selected.
<p> <label for="allowedunits">Select unit types to enable on this map:</label> <select id="allowedunits" name="allowedunits" multiple> <option value="1" selected> Miner </option> <option value="2" selected> Puffer </option> <option value="3" selected> Snipey </option> <option value="4" selected> Max </option> <option value="5" selected> Firebot </option> </select> </p>
Sometimes, a user has to select one or more items. This example shows such an interface.
<p>Select the songs from that you would like on your Act II Mix Tape:</p> <select multiple required name="act2"> <option value="s1">It Sucks to Be Me (Reprise) <option value="s2">There is Life Outside Your Apartment <option value="s3">The More You Ruv Someone <option value="s4">Schadenfreude <option value="s5">I Wish I Could Go Back to College <option value="s6">The Money Song <option value="s7">School for Monsters <option value="s8">The Money Song (Reprise) <option value="s9">There's a Fine, Fine Line (Reprise) <option value="s10">What Do You Do With a B.A. in English? (Reprise) <option value="s11">For Now </select>
datalist elementoption elements.interface HTMLDataListElement : HTMLElement {
readonly attribute HTMLCollection options;
};
The datalist element represents a set of option elements that
represent predefined options for other controls. In the rendering, the datalist
element represents nothing and it, along with its children, should
be hidden.
The datalist element can be used in two ways. In the simplest case, the
datalist element has just option element children.
<label> Sex: <input name=sex list=sexes> <datalist id=sexes> <option value="Female"> <option value="Male"> </datalist> </label>
In the more elaborate case, the datalist element can be given contents that are to
be displayed for down-level clients that don't support datalist. In this case, the
option elements are provided inside a select element inside the
datalist element.
<label> Sex: <input name=sex list=sexes> </label> <datalist id=sexes> <label> or select from the list: <select name=sex> <option value=""> <option>Female <option>Male </select> </label> </datalist>
The datalist element is hooked up to an input element using the list attribute on the input element.
Each option element that is a descendant of the datalist element,
that is not disabled, and whose value is a string that isn't the empty string, represents a
suggestion. Each suggestion has a value and a label.
optionsReturns an HTMLCollection of the options elements of the
datalist element.
The options IDL attribute must return an
HTMLCollection rooted at the datalist node, whose filter matches
option elements.
Constraint validation: If an element has a datalist element
ancestor, it is barred from constraint validation.
optgroup elementselect element.option and script-supporting elements.optgroup element's end tag can be omitted
if the optgroup element is
immediately followed by another optgroup element, or if there is no more content in
the parent element.disabled — Whether the form control is disabledlabel — User-visible labelinterface HTMLOptGroupElement : HTMLElement {
attribute boolean disabled;
attribute DOMString label;
};
The optgroup element represents a group of option
elements with a common label.
The element's group of option elements consists of the option
elements that are children of the optgroup element.
When showing option elements in select elements, user agents should
show the option elements of such groups as being related to each other and separate
from other option elements.
The disabled attribute is a
boolean attribute and can be used to disable a group of option elements
together.
The label attribute must be specified. Its
value gives the name of the group, for the purposes of the user interface. User
agents should use this attribute's value when labeling the group of option elements
in a select element.
The disabled and label attributes must reflect the
respective content attributes of the same name.
There is no way to select an optgroup element. Only
option elements can be selected. An optgroup element merely provides a
label for a group of option elements.
The following snippet shows how a set of lessons from three courses could be offered in a
select drop-down widget:
<form action="courseselector.dll" method="get">
<p>Which course would you like to watch today?
<p><label>Course:
<select name="c">
<optgroup label="8.01 Physics I: Classical Mechanics">
<option value="8.01.1">Lecture 01: Powers of Ten
<option value="8.01.2">Lecture 02: 1D Kinematics
<option value="8.01.3">Lecture 03: Vectors
<optgroup label="8.02 Electricity and Magnestism">
<option value="8.02.1">Lecture 01: What holds our world together?
<option value="8.02.2">Lecture 02: Electric Field
<option value="8.02.3">Lecture 03: Electric Flux
<optgroup label="8.03 Physics III: Vibrations and Waves">
<option value="8.03.1">Lecture 01: Periodic Phenomenon
<option value="8.03.2">Lecture 02: Beats
<option value="8.03.3">Lecture 03: Forced Oscillations with Damping
</select>
</label>
<p><input type=submit value="▶ Play">
</form>
option elementselect element.datalist element.optgroup element.label attribute and a value attribute: Empty.label attribute but no value attribute: Text.label attribute: Text that is not inter-element whitespace.option element's end tag can be omitted if
the option element is immediately followed by another option element, or
if it is immediately followed by an optgroup element, or if there is no more content
in the parent element.disabled — Whether the form control is disabledlabel — User-visible labelselected — Whether the option is selected by defaultvalue — Value to be used for form submission[NamedConstructor=Option(optional DOMString text = "", optional DOMString value, optional boolean defaultSelected = false, optional boolean selected = false)]
interface HTMLOptionElement : HTMLElement {
attribute boolean disabled;
readonly attribute HTMLFormElement? form;
attribute DOMString label;
attribute boolean defaultSelected;
attribute boolean selected;
attribute DOMString value;
attribute DOMString text;
readonly attribute long index;
};
The option element represents an option in a select
element or as part of a list of suggestions in a datalist element.
In certain circumstances described in the definition of the select element, an
option element can be a select element's placeholder label
option. A placeholder label option does not represent an actual option, but
instead represents a label for the select control.
The disabled attribute is a boolean
attribute. An option element is disabled if its disabled attribute is present or if it is a child of an
optgroup element whose disabled attribute
is present.
An option element that is disabled must
prevent any click events that are queued on the user interaction task source from being dispatched on the
element.
The label attribute provides a label for
element. The label of an option element is
the value of the label content attribute, if there is one,
or, if there is not, the value of the element's text IDL
attribute.
The label content attribute, if specified, must not be
empty.
The value attribute provides a value for
element. The value of an option element is
the value of the value content attribute, if there is one,
or, if there is not, the value of the element's text IDL
attribute.
The selected attribute is a boolean
attribute. It represents the default selectedness of the element.
The dirtiness of an option element is
a boolean state, initially false. It controls whether adding or removing the selected content attribute has any effect.
The selectedness of an option
element is a boolean state, initially false. Except where otherwise specified, when the element is
created, its selectedness must be set to true if
the element has a selected attribute. Whenever an
option element's selected attribute is
added, if its dirtiness is false, its selectedness must be set to true. Whenever an
option element's selected attribute is
removed, if its dirtiness is false, its
selectedness must be set to false.
The Option() constructor, when called with three
or fewer arguments, overrides the initial state of the selectedness state to always be false even if the third
argument is true (implying that a selected attribute is
to be set). The fourth argument can be used to explicitly set the initial selectedness state when using the constructor.
A select element whose multiple
attribute is not specified must not have more than one descendant option element with
its selected attribute set.
An option element's index is the number of
option elements that are in the same list of
options but that come before it in tree order. If the option
element is not in a list of options, then the
option element's index is zero.
selectedReturns true if the element is selected, and false otherwise.
Can be set, to override the current state of the element.
indexReturns the index of the element in its select element's options list.
formReturns the element's form element, if any, or null otherwise.
textSame as textContent, except that spaces are collapsed and script elements are skipped.
Option( [ text [, value [, defaultSelected [, selected ] ] ] ] )Returns a new option element.
The text argument sets the contents of the element.
The value argument sets the value
attribute.
The defaultSelected argument sets the selected attribute.
The selected argument sets whether or not the element is selected. If it is omitted, even if the defaultSelected argument is true, the element is not selected.
The disabled IDL attribute must
reflect the content attribute of the same name. The defaultSelected IDL attribute must
reflect the selected content attribute.
The label IDL attribute, on getting, must
return the element's label. On setting, the element's
label content attribute must be set to the new value.
The value IDL attribute, on getting, must
return the element's value. On setting, the element's
value content attribute must be set to the new value.
The selected IDL attribute, on getting,
must return true if the element's selectedness
is true, and false otherwise. On setting, it must set the element's selectedness to the new value, set its dirtiness to true, and then cause the element to
ask for a reset.
The index IDL attribute must return the
element's index.
The text IDL attribute, on getting, must
return the result of stripping and collapsing
whitespace from the concatenation of data of all the
Text node descendants of the option element, in tree order,
excluding any that are descendants of descendants of the option element that are
themselves script elements in the HTML namespace or script elements in the SVG namespace.
On setting, the text attribute must act as if the
textContent IDL attribute on the element had been set to the new value.
The form IDL attribute's behavior depends on
whether the option element is in a select element or not. If the
option has a select element as its parent, or has an
optgroup element as its parent and that optgroup element has a
select element as its parent, then the form IDL
attribute must return the same value as the form IDL attribute
on that select element. Otherwise, it must return null.
A constructor is provided for creating HTMLOptionElement objects (in addition to
the factory methods from DOM such as createElement()): Option(text, value, defaultSelected, selected). When invoked as a
constructor, it must return a new HTMLOptionElement object (a new option
element). If the first argument is not the empty string, the new object must have as its only
child a Text node whose data is the value of that argument. Otherwise, it must have
no children. If the value argument is present, the new object must have a
value attribute set with the value of the argument as its
value. If the defaultSelected argument is true, the new object must have a
selected attribute set with no value. If the selected argument is true, the new object must have its selectedness set to true; otherwise the selectedness must be set to false, even if the defaultSelected argument is true. The element's document must be the active
document of the browsing context of the Window object on which
the interface object of the invoked constructor is found.
textarea elementautocomplete — Hint for form autofill featureautofocus — Automatically focus the form control when the page is loadedcols — Maximum number of characters per linedirname — Name of form field to use for sending the element's directionality in form submissiondisabled — Whether the form control is disabledform — Associates the control with a form elementinputmode — Hint for selecting an input modalitymaxlength — Maximum length of valueminlength — Minimum length of valuename — Name of form control to use for form submission and in the form.elements API placeholder — User-visible label to be placed within the form controlreadonly — Whether to allow the value to be edited by the userrequired — Whether the control is required for form submissionrows — Number of lines to showwrap — How the value of the form control is to be wrapped for form submissioninterface HTMLTextAreaElement : HTMLElement {
attribute DOMString autocomplete;
attribute boolean autofocus;
attribute unsigned long cols;
attribute DOMString dirName;
attribute boolean disabled;
readonly attribute HTMLFormElement? form;
attribute DOMString inputMode;
attribute long maxLength;
attribute long minLength;
attribute DOMString name;
attribute DOMString placeholder;
attribute boolean readOnly;
attribute boolean required;
attribute unsigned long rows;
attribute DOMString wrap;
readonly attribute DOMString type;
attribute DOMString defaultValue;
[TreatNullAs=EmptyString] attribute DOMString value;
readonly attribute unsigned long textLength;
readonly attribute boolean willValidate;
readonly attribute ValidityState validity;
readonly attribute DOMString validationMessage;
boolean checkValidity();
boolean reportValidity();
void setCustomValidity(DOMString error);
readonly attribute NodeList labels;
void select();
attribute unsigned long selectionStart;
attribute unsigned long selectionEnd;
attribute DOMString selectionDirection;
void setRangeText(DOMString replacement);
void setRangeText(DOMString replacement, unsigned long start, unsigned long end, optional SelectionMode selectionMode = "preserve");
void setSelectionRange(unsigned long start, unsigned long end, optional DOMString direction);
};
The textarea element represents a multiline plain text edit
control for the element's raw
value. The contents of the control represent the control's default value.
The raw value of a textarea
control must be initially the empty string.
This element has rendering requirements involving the bidirectional algorithm.
The readonly attribute is a
boolean attribute used to control whether the text can be edited by the user or
not.
In this example, a text field is marked read-only because it represents a read-only file:
Filename: <code>/etc/bash.bashrc</code> <textarea name="buffer" readonly> # System-wide .bashrc file for interactive bash(1) shells. # To enable the settings / commands in this file for login shells as well, # this file has to be sourced in /etc/profile. # If not running interactively, don't do anything [ -z "$PS1" ] && return ...</textarea>
Constraint validation: If the readonly attribute is specified on a textarea
element, the element is barred from constraint validation.
A textarea element is mutable if it is
neither disabled nor has a readonly attribute specified.
When a textarea is mutable, its raw value should be editable by the user: the user agent
should allow the user to edit, insert, and remove text, and to insert and remove line breaks in
the form of U+000A LINE FEED (LF) characters. Any time the user causes the element's raw value to change, the user agent must queue a
task to fire a simple event that bubbles named input at the textarea element. User agents may wait for a
suitable break in the user's interaction before queuing the task; for example, a user agent could
wait for the user to have not hit a key for 100ms, so as to only fire the event when the user
pauses, instead of continuously for each keystroke.
A textarea element has a dirty value
flag, which must be initially set to false, and must be set to true whenever the user
interacts with the control in a way that changes the raw
value.
When the textarea element's textContent IDL attribute changes value,
if the element's dirty value flag is false, then the
element's raw value must be set to the value of
the element's textContent IDL attribute.
The reset algorithm for textarea
elements is to set the element's raw value to the
value of the element's textContent IDL attribute.
If the element is mutable, the user agent should allow the user to change the writing direction of the element, setting it either to a left-to-right writing direction or a right-to-left writing direction. If the user does so, the user agent must then run the following steps:
Set the element's dir attribute to "ltr" if the user selected a left-to-right writing direction, and
"rtl" if the user selected a right-to-left writing
direction.
Queue a task to fire a simple event that bubbles named input at the textarea element.
The cols attribute specifies the expected
maximum number of characters per line. If the cols
attribute is specified, its value must be a valid non-negative integer greater than
zero. If applying the rules for parsing non-negative integers to
the attribute's value results in a number greater than zero, then the element's character width is that value; otherwise, it is
20.
The user agent may use the textarea element's character width as a hint to the user as to how many
characters the server prefers per line (e.g. for visual user agents by making the width of the
control be that many characters). In visual renderings, the user agent should wrap the user's
input in the rendering so that each line is no wider than this number of characters.
The rows attribute specifies the number of
lines to show. If the rows attribute is specified, its
value must be a valid non-negative integer greater than zero. If
applying the rules for parsing non-negative integers to the attribute's value results
in a number greater than zero, then the element's character
height is that value; otherwise, it is 2.
Visual user agents should set the height of the control to the number of lines given by character height.
The wrap attribute is an enumerated
attribute with two keywords and states: the soft keyword which maps to the Soft state, and the hard keyword which maps to the Hard state. The missing value default is the
Soft state.
The Soft state indicates that the text in the
textarea is not to be wrapped when it is submitted (though it can still be wrapped in
the rendering).
The Hard state indicates that the text in the
textarea is to have newlines added by the user agent so that the text is wrapped when
it is submitted.
If the element's wrap attribute is in the Hard state, the cols attribute must be specified.
For historical reasons, the element's value is normalised in three different ways for three
different purposes. The raw value is the value as
it was originally set. It is not normalized. The API
value is the value used in the value IDL
attribute. It is normalised so that line breaks use U+000A LINE FEED (LF) characters. Finally,
there is the value, as used in form submission and other
processing models in this specification. It is normalised so that line breaks use U+000D CARRIAGE
RETURN U+000A LINE FEED (CRLF) character pairs, and in addition, if necessary given the element's
wrap attribute, additional line breaks are inserted to
wrap the text at the given width.
The element's API value is defined to be the element's raw value with the following transformation applied:
Replace every U+000D CARRIAGE RETURN U+000A LINE FEED (CRLF) character pair from the raw value with a single U+000A LINE FEED (LF) character.
Replace every remaining U+000D CARRIAGE RETURN character from the raw value with a single U+000A LINE FEED (LF) character.
The element's value is defined to be the element's raw value with the textarea wrapping transformation applied. The textarea wrapping transformation is the following algorithm, as applied to a string:
Replace every occurrence of a U+000D CARRIAGE RETURN (CR) character not followed by a U+000A LINE FEED (LF) character, and every occurrence of a U+000A LINE FEED (LF) character not preceded by a U+000D CARRIAGE RETURN (CR) character, by a two-character string consisting of a U+000D CARRIAGE RETURN U+000A LINE FEED (CRLF) character pair.
If the element's wrap attribute is in the Hard state, insert U+000D CARRIAGE RETURN U+000A
LINE FEED (CRLF) character pairs into the string using a UA-defined algorithm so that each line
has no more than character width characters. For
the purposes of this requirement, lines are delimited by the start of the string, the end of the
string, and U+000D CARRIAGE RETURN U+000A LINE FEED (CRLF) character pairs.
The maxlength attribute is a form control maxlength attribute controlled
by the textarea element's dirty value
flag.
If the textarea element has a maximum allowed value length, then the
element's children must be such that the code-unit length of the value of the
element's textContent IDL attribute with the textarea wrapping
transformation applied is equal to or less than the element's maximum allowed value
length.
The minlength attribute is a form control minlength attribute
controlled by the textarea element's dirty
value flag.
The required attribute is a
boolean attribute. When specified, the user will be required to enter a value before
submitting the form.
Constraint validation: If the element has its required attribute specified, and the element is mutable, and the element's value is the empty string, then the element is suffering
from being missing.
The placeholder attribute represents
a short hint (a word or short phrase) intended to aid the user with data entry when the
control has no value. A hint could be a sample value or a brief description of the expected
format.
The placeholder attribute should not be used as
an alternative to a label. For a longer hint or other advisory text, the title attribute is more appropriate.
These mechanisms are very similar but subtly different: the hint given by the
control's label is shown at all times; the short hint given in the placeholder attribute is shown before the user enters a
value; and the hint in the title attribute is shown when the user
requests further help.
User agents should present this hint to the user when the element's value is the empty string and the control is not focused (e.g. by displaying it inside a blank unfocused control). All U+000D CARRIAGE RETURN U+000A LINE FEED character pairs (CRLF) in the hint, as well as all other U+000D CARRIAGE RETURN (CR) and U+000A LINE FEED (LF) characters in the hint, must be treated as line breaks when rendering the hint.
The name attribute represents the element's name.
The dirname attribute controls how the element's directionality is submitted.
The disabled attribute is used to make the control
non-interactive and to prevent its value from being submitted.
The form attribute is used to explicitly associate the
textarea element with its form owner.
The autofocus attribute controls focus.
The inputmode attribute controls the user interface's input
modality for the control.
The autocomplete attribute controls how the user agent
provides autofill behavior.
typeReturns the string "textarea".
valueReturns the current value of the element.
Can be set, to change the value.
The cols, placeholder, required, rows, and wrap attributes must reflect the
respective content attributes of the same name. The cols
and rows attributes are limited to only non-negative
numbers greater than zero. The cols attribute's
default value is 20. The rows attribute's default value is
2. The dirName IDL attribute must
reflect the dirname content attribute. The inputMode IDL attribute must
reflect the inputmode content attribute,
limited to only known values. The maxLength IDL attribute must
reflect the maxlength content attribute,
limited to only non-negative numbers. The minLength IDL attribute must
reflect the minlength content attribute,
limited to only non-negative numbers. The readOnly IDL attribute must reflect
the readonly content attribute.
The type IDL attribute must return the value
"textarea".
The defaultValue IDL attribute must
act like the element's textContent IDL attribute.
The value attribute must, on getting, return
the element's API value; on setting, it must set
the element's raw value to the new value, set the
element's dirty value flag to true, and should then
move the text entry cursor position to the end of the text field, unselecting any selected text
and resetting the selection direction to none.
The textLength IDL attribute must
return the code-unit length of the element's API value.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element's labels. The select(), selectionStart, selectionEnd, selectionDirection, setRangeText(), and setSelectionRange() methods and IDL attributes
expose the element's text selection. The autofocus, disabled, form, and name IDL attributes are part of the element's forms API.
Here is an example of a textarea being used for unrestricted free-form text input
in a form:
<p>If you have any comments, please let us know: <textarea cols=80 name=comments></textarea></p>
To specify a maximum length for the comments, one can use the maxlength attribute:
<p>If you have any short comments, please let us know: <textarea cols=80 name=comments maxlength=200></textarea></p>
To give a default value, text can be included inside the element:
<p>If you have any comments, please let us know: <textarea cols=80 name=comments>You rock!</textarea></p>
You can also give a minimum length. Here, a letter needs to be filled out by the user; a template (which is shorter than the minimum length) is provided, but is insufficient to submit the form:
<textarea required minlength="500">Dear Madam Speaker, Regarding your letter dated ... ... Yours Sincerely, ...</textarea>
A placeholder can be given as well, to suggest the basic form to the user, without providing an explicit template:
<textarea placeholder="Dear Francine, They closed the parks this week, so we won't be able to meet your there. Should we just have dinner? Love, Daddy"></textarea>
To have the browser submit the directionality of the element along with the
value, the dirname attribute can be specified:
<p>If you have any comments, please let us know (you may use either English or Hebrew for your comments): <textarea cols=80 name=comments dirname=comments.dir></textarea></p>
keygen elementautofocus — Automatically focus the form control when the page is loadedchallenge — String to package with the generated and signed public keydisabled — Whether the form control is disabledform — Associates the control with a form elementkeytype — The type of cryptographic key to generatename — Name of form control to use for form submission and in the form.elements API interface HTMLKeygenElement : HTMLElement {
attribute boolean autofocus;
attribute DOMString challenge;
attribute boolean disabled;
readonly attribute HTMLFormElement? form;
attribute DOMString keytype;
attribute DOMString name;
readonly attribute DOMString type;
readonly attribute boolean willValidate;
readonly attribute ValidityState validity;
readonly attribute DOMString validationMessage;
boolean checkValidity();
boolean reportValidity();
void setCustomValidity(DOMString error);
readonly attribute NodeList labels;
};
The keygen element represents a key pair generator control. When the
control's form is submitted, the private key is stored in the local keystore, and the public key
is packaged and sent to the server.
The challenge attribute may be specified.
Its value will be packaged with the submitted key.
The keytype attribute is an
enumerated attribute. The following table lists the keywords and states for the
attribute — the keywords in the left column map to the states listed in the cell in the
second column on the same row as the keyword. User agents are not required to support these
values, and must only recognise values whose corresponding algorithms they support.
| Keyword | State |
|---|---|
rsa
| RSA |
The invalid value default state is the unknown state. The missing value default state is the RSA state, if it is supported, or the unknown state otherwise.
This specification does not specify what key types user agents are to support — it is possible for a user agent to not support any key types at all.
The user agent may expose a user interface for each keygen element to allow the
user to configure settings of the element's key pair generator, e.g. the key length.
The reset algorithm for keygen
elements is to set these various configuration settings back to their defaults.
The element's value is the string returned from the following algorithm:
Use the appropriate step from the following list:
keytype attribute is in the RSA stateGenerate an RSA key pair using the settings given by the user, if appropriate, using the
md5WithRSAEncryption RSA signature algorithm (the signature algorithm
with MD5 and the RSA encryption algorithm) referenced in section 2.2.1 ("RSA Signature
Algorithm") of RFC 3279, and defined in RFC 2313. [RFC3279] [RFC2313]
keytype attribute is in the unknown stateThe given key type is not supported. Return the empty string and abort this algorithm.
Let private key be the generated private key.
Let public key be the generated public key.
Let signature algorithm be the selected signature algorithm.
If the element has a challenge attribute, then let
challenge be that attribute's value. Otherwise, let challenge be the empty string.
Let algorithm be an ASN.1 AlgorithmIdentifier
structure as defined by RFC 5280, with the algorithm field giving the
ASN.1 OID used to identify signature algorithm, using the OIDs defined in
section 2.2 ("Signature Algorithms") of RFC 3279, and the parameters field
set up as required by RFC 3279 for AlgorithmIdentifier structures for that
algorithm. [X690] [RFC5280] [RFC3279]
Let spki be an ASN.1 SubjectPublicKeyInfo structure
as defined by RFC 5280, with the algorithm field set to the algorithm structure from the previous step, and the subjectPublicKey field set to the BIT STRING value resulting from ASN.1 DER
encoding the public key. [X690] [RFC5280]
Let publicKeyAndChallenge be an ASN.1 PublicKeyAndChallenge
structure as defined below, with the spki field set to the spki structure from the previous step, and the challenge
field set to the string challenge obtained earlier. [X690]
Let signature be the BIT STRING value resulting from ASN.1 DER encoding the signature generated by applying the signature algorithm to the byte string obtained by ASN.1 DER encoding the publicKeyAndChallenge structure, using private key as the signing key. [X690]
Let signedPublicKeyAndChallenge be an ASN.1
SignedPublicKeyAndChallenge structure as defined below, with the publicKeyAndChallenge field set to the publicKeyAndChallenge
structure, the signatureAlgorithm field set to the algorithm structure, and the signature field set to the BIT
STRING signature from the previous step. [X690]
Return the result of base64 encoding the result of ASN.1 DER encoding the signedPublicKeyAndChallenge structure. [RFC4648] [X690]
The data objects used by the above algorithm are defined as follows. These definitions use the same "ASN.1-like" syntax defined by RFC 5280. [RFC5280]
PublicKeyAndChallenge ::= SEQUENCE {
spki SubjectPublicKeyInfo,
challenge IA5STRING
}
SignedPublicKeyAndChallenge ::= SEQUENCE {
publicKeyAndChallenge PublicKeyAndChallenge,
signatureAlgorithm AlgorithmIdentifier,
signature BIT STRING
}
Constraint validation: The keygen element is barred from
constraint validation.
The form attribute is used to explicitly associate the
keygen element with its form owner. The name attribute represents the element's name. The disabled attribute is used to make the control non-interactive and
to prevent its value from being submitted. The autofocus
attribute controls focus.
typeReturns the string "keygen".
The challenge IDL attribute must
reflect the content attribute of the same name.
The keytype IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The type IDL attribute must return the value
"keygen".
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element's labels. The autofocus, disabled, form, and name IDL attributes are
part of the element's forms API.
This specification does not specify how the private key generated is to be used.
It is expected that after receiving the SignedPublicKeyAndChallenge (SPKAC)
structure, the server will generate a client certificate and offer it back to the user for
download; this certificate, once downloaded and stored in the key store along with the private
key, can then be used to authenticate to services that use TLS and certificate authentication. For
more information, see e.g. this MDN article.
To generate a key pair, add the private key to the user's key store, and submit the public key to the server, markup such as the following can be used:
<form action="processkey.cgi" method="post" enctype="multipart/form-data"> <p><keygen name="key"></p> <p><input type=submit value="Submit key..."></p> </form>
The server will then receive a form submission with a packaged RSA public key as the value of
"key". This can then be used for various purposes, such as generating a
client certificate, as mentioned above.
output elementfor — Specifies controls from which the output was calculatedform — Associates the control with a form elementname — Name of form control to use in the form.elements API interface HTMLOutputElement : HTMLElement {
[PutForwards=value] readonly attribute DOMSettableTokenList htmlFor;
readonly attribute HTMLFormElement? form;
attribute DOMString name;
readonly attribute DOMString type;
attribute DOMString defaultValue;
attribute DOMString value;
readonly attribute boolean willValidate;
readonly attribute ValidityState validity;
readonly attribute DOMString validationMessage;
boolean checkValidity();
boolean reportValidity();
void setCustomValidity(DOMString error);
readonly attribute NodeList labels;
};
The output element represents the result of a calculation performed
by the application, or the result of a user action.
This element can be contrasted with the samp element, which is the
appropriate element for quoting the output of other programs run previously.
The for content attribute allows an explicit
relationship to be made between the result of a calculation and the elements that represent the
values that went into the calculation or that otherwise influenced the calculation. The for attribute, if specified, must contain a string consisting of an
unordered set of unique space-separated tokens that are case-sensitive,
each of which must have the value of an ID of an element in the
same Document.
The form attribute is used to explicitly associate the
output element with its form owner. The name attribute represents the element's name.
The element has a value mode flag which is either value or default. Initially, the value mode flag must be set to default.
The element also has a default value. Initially, the default value must be the empty string.
When the value mode flag is in mode default, the contents of the element represent both the
value of the element and its default value. When
the value mode flag is in mode value, the contents of the element represent the value of
the element only, and the default value is only
accessible using the defaultValue IDL attribute.
Whenever the element's descendants are changed in any way, if the value mode flag is in mode default, the element's default value must be set to the value of the element's
textContent IDL attribute.
The reset algorithm for output
elements is to set the element's value mode flag to default and then to set the element's
textContent IDL attribute to the value of the element's default value (thus replacing the element's child
nodes).
value [ = value ]Returns the element's current value.
Can be set, to change the value.
defaultValue [ = value ]Returns the element's current default value.
Can be set, to change the default value.
typeReturns the string "output".
The value IDL attribute must act like the
element's textContent IDL attribute, except that on setting, in addition, before the
child nodes are changed, the element's value mode flag
must be set to value.
The defaultValue IDL attribute, on
getting, must return the element's default value.
On setting, the attribute must set the element's default
value, and, if the element's value mode flag is in
the mode default, set the element's
textContent IDL attribute as well.
The type attribute must return the string
"output".
The htmlFor IDL attribute must
reflect the for content attribute.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element's labels. The form and name IDL attributes are part
of the element's forms API.
A simple calculator could use output for its display of calculated results:
<form onsubmit="return false" oninput="o.value = a.valueAsNumber + b.valueAsNumber"> <input name=a type=number step=any> + <input name=b type=number step=any> = <output name=o for="a b"></output> </form>
In this example, an output element is used to report the results from a remote
server, as they come in:
<output id="result"></output>
<script>
var primeSource = new WebSocket('ws://primes.example.net/');
primeSource.onmessage = function (event) {
document.getElementById('result').value = event.data;
}
</script>
progress elementprogress element descendants.value — Current value of the elementmax — Upper bound of rangeinterface HTMLProgressElement : HTMLElement {
attribute double value;
attribute double max;
readonly attribute double position;
readonly attribute NodeList labels;
};
The progress element represents the completion progress of a task.
The progress is either indeterminate, indicating that progress is being made but that it is not
clear how much more work remains to be done before the task is complete (e.g. because the task is
waiting for a remote host to respond), or the progress is a number in the range zero to a maximum,
giving the fraction of work that has so far been completed.
There are two attributes that determine the current task completion represented by the element.
The value attribute specifies how much of the
task has been completed, and the max attribute
specifies how much work the task requires in total. The units are arbitrary and not specified.
To make a determinate progress bar, add a value attribute with the current progress (either a number from
0.0 to 1.0, or, if the max attribute is specified, a number
from 0 to the value of the max attribute). To make an
indeterminate progress bar, remove the value
attribute.
Authors are encouraged to also include the current value and the maximum value inline as text inside the element, so that the progress is made available to users of legacy user agents.
Here is a snippet of a Web application that shows the progress of some automated task:
<section>
<h2>Task Progress</h2>
<p>Progress: <progress id="p" max=100><span>0</span>%</progress></p>
<script>
var progressBar = document.getElementById('p');
function updateProgress(newValue) {
progressBar.value = newValue;
progressBar.getElementsByTagName('span')[0].textContent = newValue;
}
</script>
</section>
(The updateProgress() method in this example would be called by some other code
on the page to update the actual progress bar as the task progressed.)
The value and max attributes, when present, must have values that are valid floating-point numbers. The value attribute, if present, must have a value equal to or
greater than zero, and less than or equal to the value of the max attribute, if present, or 1.0, otherwise. The max attribute, if present, must have a value greater than
zero.
The progress element is the wrong element to use for something that
is just a gauge, as opposed to task progress. For instance, indicating disk space usage using
progress would be inappropriate. Instead, the meter element is available
for such use cases.
User agent requirements: If the value
attribute is omitted, then the progress bar is an indeterminate progress bar. Otherwise, it is a
determinate progress bar.
If the progress bar is a determinate progress bar and the element has a max attribute, the user agent must parse the max attribute's value according to the rules for parsing
floating-point number values. If this does not result in an error, and if the parsed value
is greater than zero, then the maximum value of the
progress bar is that value. Otherwise, if the element has no max attribute, or if it has one but parsing it resulted in an
error, or if the parsed value was less than or equal to zero, then the maximum value of the progress bar is 1.0.
If the progress bar is a determinate progress bar, user agents must parse the value attribute's value according to the rules for
parsing floating-point number values. If this does not result in an error, and if the
parsed value is less than the maximum value and
greater than zero, then the current value of the
progress bar is that parsed value. Otherwise, if the parsed value was greater than or equal to the
maximum value, then the current value of the progress bar is the maximum value of the progress bar. Otherwise, if parsing
the value attribute's value resulted in an error, or a
number less than or equal to zero, then the current
value of the progress bar is zero.
UA requirements for showing the progress bar: When representing a
progress element to the user, the UA should indicate whether it is a determinate or
indeterminate progress bar, and in the former case, should indicate the relative position of the
current value relative to the maximum value.
positionFor a determinate progress bar (one with known current and maximum values), returns the result of dividing the current value by the maximum value.
For an indeterminate progress bar, returns −1.
If the progress bar is an indeterminate progress bar, then the position IDL attribute must return −1.
Otherwise, it must return the result of dividing the current
value by the maximum value.
If the progress bar is an indeterminate progress bar, then the value IDL attribute, on getting, must return 0.
Otherwise, it must return the current value. On
setting, the given value must be converted to the best representation of the number as a
floating-point number and then the value content
attribute must be set to that string.
Setting the value IDL attribute to itself
when the corresponding content attribute is absent would change the progress bar from an
indeterminate progress bar to a determinate progress bar with no progress.
The max IDL attribute must
reflect the content attribute of the same name, limited to numbers greater than
zero. The default value for max is 1.0.
The labels IDL attribute provides a list of the element's
labels.
meter elementmeter element descendants.value — Current value of the elementmin — Lower bound of rangemax — Upper bound of rangelow — High limit of low rangehigh — Low limit of high rangeoptimum — Optimum value in gaugeinterface HTMLMeterElement : HTMLElement {
attribute double value;
attribute double min;
attribute double max;
attribute double low;
attribute double high;
attribute double optimum;
readonly attribute NodeList labels;
};
The meter element represents a scalar measurement within a known
range, or a fractional value; for example disk usage, the relevance of a query result, or the
fraction of a voting population to have selected a particular candidate.
This is also known as a gauge.
The meter element should not be used to indicate progress (as in a
progress bar). For that role, HTML provides a separate progress element.
The meter element also does not represent a scalar value of arbitrary
range — for example, it would be wrong to use this to report a weight, or height, unless
there is a known maximum value.
There are six attributes that determine the semantics of the gauge represented by the element.
The min attribute specifies the lower bound of
the range, and the max attribute specifies the
upper bound. The value attribute specifies the
value to have the gauge indicate as the "measured" value.
The other three attributes can be used to segment the gauge's range into "low", "medium", and
"high" parts, and to indicate which part of the gauge is the "optimum" part. The low attribute specifies the range that is considered to
be the "low" part, and the high attribute
specifies the range that is considered to be the "high" part. The optimum attribute gives the position that is
"optimum"; if that is higher than the "high" value then this indicates that the higher the value,
the better; if it's lower than the "low" mark then it indicates that lower values are better, and
naturally if it is in between then it indicates that neither high nor low values are good.
Authoring requirements: The value attribute must be specified. The value, min, low, high, max, and optimum attributes,
when present, must have values that are valid
floating-point numbers.
In addition, the attributes' values are further constrained:
Let value be the value attribute's
number.
If the min attribute is specified, then let minimum be that attribute's value; otherwise, let it be zero.
If the max attribute is specified, then let maximum be that attribute's value; otherwise, let it be 1.0.
The following inequalities must hold, as applicable:
low ≤ maximum (if low is specified)high ≤ maximum (if high is specified)optimum ≤ maximum (if optimum is specified)low ≤ high (if
both low and high are
specified)If no minimum or maximum is specified, then the range is assumed to be 0..1, and the value thus has to be within that range.
Authors are encouraged to include a textual representation of the gauge's state in the
element's contents, for users of user agents that do not support the meter
element.
When used with microdata, the meter element's value attribute provides the element's machine-readable value.
The following examples show three gauges that would all be three-quarters full:
Storage space usage: <meter value=6 max=8>6 blocks used (out of 8 total)</meter> Voter turnout: <meter value=0.75><img alt="75%" src="graph75.png"></meter> Tickets sold: <meter min="0" max="100" value="75"></meter>
The following example is incorrect use of the element, because it doesn't give a range (and since the default maximum is 1, both of the gauges would end up looking maxed out):
<p>The grapefruit pie had a radius of <meter value=12>12cm</meter> and a height of <meter value=2>2cm</meter>.</p> <!-- BAD! -->
Instead, one would either not include the meter element, or use the meter element with a defined range to give the dimensions in context compared to other pies:
<p>The grapefruit pie had a radius of 12cm and a height of 2cm.</p> <dl> <dt>Radius: <dd> <meter min=0 max=20 value=12>12cm</meter> <dt>Height: <dd> <meter min=0 max=10 value=2>2cm</meter> </dl>
There is no explicit way to specify units in the meter element, but the units may
be specified in the title attribute in free-form text.
The example above could be extended to mention the units:
<dl> <dt>Radius: <dd> <meter min=0 max=20 value=12 title="centimeters">12cm</meter> <dt>Height: <dd> <meter min=0 max=10 value=2 title="centimeters">2cm</meter> </dl>
User agent requirements: User agents must parse the min, max, value, low, high, and optimum
attributes using the rules for parsing floating-point number values.
User agents must then use all these numbers to obtain values for six points on the gauge, as follows. (The order in which these are evaluated is important, as some of the values refer to earlier ones.)
If the min attribute is specified and a value could be
parsed out of it, then the minimum value is that value. Otherwise, the minimum value is
zero.
If the max attribute is specified and a value could be
parsed out of it, then the candidate maximum value is that value. Otherwise, the candidate
maximum value is 1.0.
If the candidate maximum value is greater than or equal to the minimum value, then the maximum value is the candidate maximum value. Otherwise, the maximum value is the same as the minimum value.
If the value attribute is specified and a value could
be parsed out of it, then that value is the candidate actual value. Otherwise, the candidate
actual value is zero.
If the candidate actual value is less than the minimum value, then the actual value is the minimum value.
Otherwise, if the candidate actual value is greater than the maximum value, then the actual value is the maximum value.
Otherwise, the actual value is the candidate actual value.
If the low attribute is specified and a value could be
parsed out of it, then the candidate low boundary is that value. Otherwise, the candidate low
boundary is the same as the minimum value.
If the candidate low boundary is less than the minimum value, then the low boundary is the minimum value.
Otherwise, if the candidate low boundary is greater than the maximum value, then the low boundary is the maximum value.
Otherwise, the low boundary is the candidate low boundary.
If the high attribute is specified and a value could be
parsed out of it, then the candidate high boundary is that value. Otherwise, the candidate high
boundary is the same as the maximum value.
If the candidate high boundary is less than the low boundary, then the high boundary is the low boundary.
Otherwise, if the candidate high boundary is greater than the maximum value, then the high boundary is the maximum value.
Otherwise, the high boundary is the candidate high boundary.
If the optimum attribute is specified and a value
could be parsed out of it, then the candidate optimum point is that value. Otherwise, the
candidate optimum point is the midpoint between the minimum value and the maximum value.
If the candidate optimum point is less than the minimum value, then the optimum point is the minimum value.
Otherwise, if the candidate optimum point is greater than the maximum value, then the optimum point is the maximum value.
Otherwise, the optimum point is the candidate optimum point.
All of which will result in the following inequalities all being true:
UA requirements for regions of the gauge: If the optimum point is equal to the low boundary or the high boundary, or anywhere in between them, then the region between the low and high boundaries of the gauge must be treated as the optimum region, and the low and high parts, if any, must be treated as suboptimal. Otherwise, if the optimum point is less than the low boundary, then the region between the minimum value and the low boundary must be treated as the optimum region, the region from the low boundary up to the high boundary must be treated as a suboptimal region, and the remaining region must be treated as an even less good region. Finally, if the optimum point is higher than the high boundary, then the situation is reversed; the region between the high boundary and the maximum value must be treated as the optimum region, the region from the high boundary down to the low boundary must be treated as a suboptimal region, and the remaining region must be treated as an even less good region.
UA requirements for showing the gauge: When representing a meter
element to the user, the UA should indicate the relative position of the actual value to the
minimum and maximum values, and the relationship between the actual value and the three regions of
the gauge.
The following markup:
<h3>Suggested groups</h3>
<menu type="toolbar">
<a href="?cmd=hsg" onclick="hideSuggestedGroups()">Hide suggested groups</a>
</menu>
<ul>
<li>
<p><a href="/group/comp.infosystems.www.authoring.stylesheets/view">comp.infosystems.www.authoring.stylesheets</a> -
<a href="/group/comp.infosystems.www.authoring.stylesheets/subscribe">join</a></p>
<p>Group description: <strong>Layout/presentation on the WWW.</strong></p>
<p><meter value="0.5">Moderate activity,</meter> Usenet, 618 subscribers</p>
</li>
<li>
<p><a href="/group/netscape.public.mozilla.xpinstall/view">netscape.public.mozilla.xpinstall</a> -
<a href="/group/netscape.public.mozilla.xpinstall/subscribe">join</a></p>
<p>Group description: <strong>Mozilla XPInstall discussion.</strong></p>
<p><meter value="0.25">Low activity,</meter> Usenet, 22 subscribers</p>
</li>
<li>
<p><a href="/group/mozilla.dev.general/view">mozilla.dev.general</a> -
<a href="/group/mozilla.dev.general/subscribe">join</a></p>
<p><meter value="0.25">Low activity,</meter> Usenet, 66 subscribers</p>
</li>
</ul>
Might be rendered as follows:

User agents may combine the value of the title attribute and the other attributes to provide context-sensitive
help or inline text detailing the actual values.
For example, the following snippet:
<meter min=0 max=60 value=23.2 title=seconds></meter>
...might cause the user agent to display a gauge with a tooltip saying "Value: 23.2 out of 60." on one line and "seconds" on a second line.
The value IDL attribute, on getting, must
return the actual value. On setting, the given value
must be converted to the best representation of the number as a floating-point number
and then the value content attribute must be set to that
string.
The min IDL attribute, on getting, must return
the minimum value. On setting, the given value must be
converted to the best representation of the number as a floating-point number and
then the min content attribute must be set to that string.
The max IDL attribute, on getting, must return
the maximum value. On setting, the given value must be
converted to the best representation of the number as a floating-point number and
then the max content attribute must be set to that string.
The low IDL attribute, on getting, must return
the low boundary. On setting, the given value must be
converted to the best representation of the number as a floating-point number and
then the low content attribute must be set to that string.
The high IDL attribute, on getting, must return
the high boundary. On setting, the given value must be
converted to the best representation of the number as a floating-point number and
then the high content attribute must be set to that
string.
The optimum IDL attribute, on getting, must
return the optimum value. On setting, the given value
must be converted to the best representation of the number as a floating-point number
and then the optimum content attribute must be set to that
string.
The labels IDL attribute provides a list of the element's
labels.
The following example shows how a gauge could fall back to localised or pretty-printed text.
<p>Disk usage: <meter min=0 value=170261928 max=233257824>170 261 928 bytes used out of 233 257 824 bytes available</meter></p>
fieldset elementlegend element, followed by flow content.disabled — Whether the form control is disabledform — Associates the control with a form elementname — Name of form control to use in the form.elements API interface HTMLFieldSetElement : HTMLElement {
attribute boolean disabled;
readonly attribute HTMLFormElement? form;
attribute DOMString name;
readonly attribute DOMString type;
readonly attribute HTMLFormControlsCollection elements;
readonly attribute boolean willValidate;
readonly attribute ValidityState validity;
readonly attribute DOMString validationMessage;
boolean checkValidity();
boolean reportValidity();
void setCustomValidity(DOMString error);
};
The fieldset element represents a set of form controls optionally
grouped under a common name.
The name of the group is given by the first legend element that is a child of the
fieldset element, if any. The remainder of the descendants form the group.
The disabled attribute, when specified,
causes all the form control descendants of the fieldset element, excluding those that
are descendants of the fieldset element's first legend element child, if
any, to be disabled.
The form attribute is used to explicitly associate the
fieldset element with its form owner. The name attribute represents the element's name.
typeReturns the string "fieldset".
elementsReturns an HTMLFormControlsCollection of the form controls in the element.
The disabled IDL attribute must
reflect the content attribute of the same name.
The type IDL attribute must return the string
"fieldset".
The elements IDL attribute must return an
HTMLFormControlsCollection rooted at the fieldset element, whose filter
matches listed elements.
The willValidate, validity, and validationMessage attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The form and name IDL attributes are part of the element's forms API.
This example shows a fieldset element being used to group a set of related
controls:
<fieldset> <legend>Display</legend> <p><label><input type=radio name=c value=0 checked> Black on White</label> <p><label><input type=radio name=c value=1> White on Black</label> <p><label><input type=checkbox name=g> Use grayscale</label> <p><label>Enhance contrast <input type=range name=e list=contrast min=0 max=100 value=0 step=1></label> <datalist id=contrast> <option label=Normal value=0> <option label=Maximum value=100> </datalist> </fieldset>
The following snippet shows a fieldset with a checkbox in the legend that controls whether or not the fieldset is enabled. The contents of the fieldset consist of two required text fields and an optional year/month control.
<fieldset name="clubfields" disabled> <legend> <label> <input type=checkbox name=club onchange="form.clubfields.disabled = !checked"> Use Club Card </label> </legend> <p><label>Name on card: <input name=clubname required></label></p> <p><label>Card number: <input name=clubnum required pattern="[-0-9]+"></label></p> <p><label>Expiry date: <input name=clubexp type=month></label></p> </fieldset>
You can also nest fieldset elements. Here is an example expanding on the previous
one that does so:
<fieldset name="clubfields" disabled> <legend> <label> <input type=checkbox name=club onchange="form.clubfields.disabled = !checked"> Use Club Card </label> </legend> <p><label>Name on card: <input name=clubname required></label></p> <fieldset name="numfields"> <legend> <label> <input type=radio checked name=clubtype onchange="form.numfields.disabled = !checked"> My card has numbers on it </label> </legend> <p><label>Card number: <input name=clubnum required pattern="[-0-9]+"></label></p> </fieldset> <fieldset name="letfields" disabled> <legend> <label> <input type=radio name=clubtype onchange="form.letfields.disabled = !checked"> My card has letters on it </label> </legend> <p><label>Card code: <input name=clublet required pattern="[A-Za-z]+"></label></p> </fieldset> </fieldset>
In this example, if the outer "Use Club Card" checkbox is not checked, everything inside the
outer fieldset, including the two radio buttons in the legends of the two nested
fieldsets, will be disabled. However, if the checkbox is checked, then the radio
buttons will both be enabled and will let you select which of the two inner
fieldsets is to be enabled.
legend elementfieldset element.interface HTMLLegendElement : HTMLElement {
readonly attribute HTMLFormElement? form;
// also has obsolete members
};
The legend element represents a caption for the rest of the contents
of the legend element's parent fieldset element, if
any.
formReturns the element's form element, if any, or null otherwise.
The form IDL attribute's behavior depends on
whether the legend element is in a fieldset element or not. If the
legend has a fieldset element as its parent, then the form IDL attribute must return the same value as the form IDL attribute on that fieldset element. Otherwise,
it must return null.
Most form controls have a value and a checkedness. (The latter is only used by input
elements.) These are used to describe how the user interacts with the control.
To define the behaviour of constraint validation in the face of the input
element's multiple attribute, input elements
can also have separately defined values.
The select element does not have a value;
the selectedness of its option
elements is what is used instead.
A form control can be designated as mutable.
This determines (by means of definitions and requirements in this specification that rely on whether an element is so designated) whether or not the user can modify the value or checkedness of a form control, or whether or not a control can be automatically prefilled.
A form-associated element can have a relationship with a form
element, which is called the element's form owner. If a form-associated
element is not associated with a form element, its form owner is
said to be null.
A form-associated element is, by default, associated with its nearest ancestor form element (as described
below), but, if it is reassociateable, may have a
form attribute specified to override this.
This feature allows authors to work around the lack of support for nested
form elements.
If a reassociateable form-associated
element has a form attribute specified, then that
attribute's value must be the ID of a form element
in the element's owner Document.
The rules in this section are complicated by the fact that although conforming
documents will never contain nested form elements, it is quite possible (e.g. using a
script that performs DOM manipulation) to generate documents that have such nested elements. They
are also complicated by rules in the HTML parser that, for historical reasons, can result in a
form-associated element being associated with a form element that is not
its ancestor.
When a form-associated element is created, its form owner must be initialised to null (no owner).
When a form-associated element is to be associated with a form, its form owner must be set to that form.
When a form-associated element or one of its ancestors is inserted into a Document, then the user agent must
reset the form owner of that form-associated element. The HTML parser overrides this requirement when inserting form
controls.
When an element changes its parent node resulting in a form-associated element and its form owner (if any) no longer being in the same home subtree, then the user agent must reset the form owner of that form-associated element.
When a reassociateable form-associated
element's form attribute is set, changed, or removed,
then the user agent must reset the form owner of that element.
When a reassociateable form-associated
element has a form attribute and the ID of any of the elements in the Document changes, then
the user agent must reset the form owner of that form-associated
element.
When a reassociateable form-associated
element has a form attribute and an element with an
ID is inserted
into or removed from the
Document, then the user agent must reset the form owner of that
form-associated element.
When the user agent is to reset the form owner of a form-associated element, it must run the following steps:
If the element's form owner is not null, and either the element is not reassociateable or its form content attribute is not present, and the element's form
owner is its nearest form element ancestor after the change to the ancestor
chain, then do nothing, and abort these steps.
Let the element's form owner be null.
If the element is reassociateable, has a form content attribute, and is itself in a Document, then run these substeps:
If the first element in the Document to
have an ID that is case-sensitively equal to the element's form content attribute's value is a form element,
then associate the form-associated
element with that form element.
Abort the "reset the form owner" steps.
Otherwise, if the form-associated element in question has an ancestor
form element, then associate the
form-associated element with the nearest such ancestor form
element.
Otherwise, the element is left unassociated.
In the following non-conforming snippet:
...
<form id="a">
<div id="b"></div>
</form>
<script>
document.getElementById('b').innerHTML =
'<table><tr><td><form id="c"><input id="d"></table>' +
'<input id="e">';
</script>
...
The form owner of "d" would be the inner nested form "c", while the form owner of "e" would be the outer form "a".
This happens as follows: First, the "e" node gets associated with "c" in the HTML
parser. Then, the innerHTML algorithm moves the nodes
from the temporary document to the "b" element. At this point, the nodes see their ancestor chain
change, and thus all the "magic" associations done by the parser are reset to normal ancestor
associations.
This example is a non-conforming document, though, as it is a violation of the content models
to nest form elements.
formReturns the element's form owner.
Returns null if there isn't one.
Reassociateable form-associated elements have a form
IDL attribute, which, on getting, must return the element's form owner, or null if
there isn't one.
name attributeThe name content attribute gives the name of the
form control, as used in form submission and in the form element's elements object. If the attribute is specified, its value must
not be the empty string.
Any non-empty value for name is allowed, but the names
"_charset_" and "isindex" are special:
isindexThis value, if used as the name of a Text control
that is the first control in a form that is submitted using the application/x-www-form-urlencoded mechanism, causes
the submission to only include the value of this control, with no name.
_charset_This value, if used as the name of a Hidden
control with no value attribute, is automatically given a
value during submission consisting of the submission character encoding.
dirname attributeThe dirname attribute on a form control element
enables the submission of the directionality of the element, and gives the name of
the field that contains this value during form submission. If such an attribute is
specified, its value must not be the empty string.
In this example, a form contains a text field and a submission button:
<form action="addcomment.cgi" method=post> <p><label>Comment: <input type=text name="comment" dirname="comment.dir" required></label></p> <p><button name="mode" type=submit value="add">Post Comment</button></p> </form>
When the user submits the form, the user agent includes three fields, one called "comment", one called "comment.dir", and one called "mode"; so if the user types "Hello", the submission body might be something like:
comment=Hello&comment.dir=ltr&mode=add
If the user manually switches to a right-to-left writing direction and enters "مرحبا", the submission body might be something like:
comment=%D9%85%D8%B1%D8%AD%D8%A8%D8%A7&comment.dir=rtl&mode=add
maxlength attributeA form control maxlength attribute,
controlled by a dirty value flag, declares a limit on the number of characters
a user can input.
If an element has its form control maxlength attribute specified, the attribute's value must be a valid
non-negative integer. If the attribute is specified and applying the rules for
parsing non-negative integers to its value results in a number, then that number is the
element's maximum allowed value length. If the attribute is omitted or parsing its
value results in an error, then there is no maximum allowed value length.
Constraint validation: If an element has a maximum allowed value length, its dirty value flag is true, its value was last changed by a user edit (as opposed to a change made by a script), and the code-unit length of the element's value is greater than the element's maximum allowed value length, then the element is suffering from being too long.
User agents may prevent the user from causing the element's value to be set to a value whose code-unit length is greater than the element's maximum allowed value length.
In the case of textarea elements, this is the value, not the raw
value, so the textarea wrapping transformation is applied before the
maximum allowed value length is checked.
minlength attributeA form control minlength attribute,
controlled by a dirty value flag, declares a lower bound on the number of
characters a user can input.
The minlength attribute does not imply the
required attribute. If the form control has no minlength attribute, then the value can still be omitted; the
minlength attribute only kicks in once the user has entered
a value at all. If the empty string is not allowed, then the required
attribute also needs to be set.
If an element has its form control minlength attribute specified, the attribute's value must be a valid
non-negative integer. If the attribute is specified and applying the rules for
parsing non-negative integers to its value results in a number, then that number is the
element's minimum allowed value length. If the attribute is omitted or parsing its
value results in an error, then there is no minimum allowed value length.
If an element has both a maximum allowed value length and a minimum allowed value length, the minimum allowed value length must be smaller than or equal to the maximum allowed value length.
Constraint validation: If an element has a minimum allowed value length, its value is not the empty string, and the code-unit length of the element's value is less than the element's minimum allowed value length, then the element is suffering from being too short.
In this example, there are four text fields. The first is required, and has to be at least 5 characters long. The other three are optional, but if the user fills one in, the user has to enter at least 10 characters.
<form action="/events/menu.cgi" method="post">
<p><label>Name of Event: <input required minlength=5 maxlength=50 name=event></label></p>
<p><label>Describe what you would like for breakfast, if anything:
<textarea name="breakfast" minlength="10"></textarea></label></p>
<p><label>Describe what you would like for lunch, if anything:
<textarea name="lunch" minlength="10"></textarea></label></p>
<p><label>Describe what you would like for dinner, if anything:
<textarea name="dinner" minlength="10"></textarea></label></p>
<p><input type=submit value="Submit Request"></p>
</form>
disabled attributeThe disabled content attribute is a
boolean attribute.
A form control is disabled if its disabled attribute is set, or if it is a descendant of a
fieldset element whose disabled attribute
is set and is not a descendant of that fieldset element's first
legend element child, if any.
A form control that is disabled must prevent any click events that are queued on the
user interaction task source from being dispatched on the element.
Constraint validation: If an element is disabled, it is barred from constraint validation.
The disabled IDL attribute must
reflect the disabled content attribute.
Attributes for form submission can be specified both on form elements
and on submit buttons (elements that represent buttons
that submit forms, e.g. an input element whose type attribute is in the Submit Button state).
The attributes for form submission that may be specified on form
elements are action, enctype, method, novalidate, and target.
The corresponding attributes for form submission that may be specified on submit buttons are formaction, formenctype, formmethod, formnovalidate, and formtarget. When omitted, they default to the values given on
the corresponding attributes on the form element.
The action and formaction content attributes, if specified, must
have a value that is a valid non-empty URL potentially surrounded by spaces.
The action of an element is the value of the element's
formaction attribute, if the element is a submit button and has such an attribute, or the value of its
form owner's action attribute, if it has
one, or else the empty string.
The method and formmethod content attributes are enumerated attributes with the following keywords and
states:
get, mapping to the
state GET, indicating the HTTP GET method.post, mapping to the
state POST, indicating the HTTP POST method.dialog, mapping to
the state dialog, indicating that submitting the
form is intended to close the dialog box in which the form finds
itself, if any, and otherwise not submit.The invalid value default for these attributes is the GET state. The missing value default for the method attribute is also the GET state. (There is no missing value default for the
formmethod attribute.)
The method of an element is one of those states. If the
element is a submit button and has a formmethod attribute, then the element's method is that attribute's state; otherwise, it is the form
owner's method attribute's state.
Here the method attribute is used to explicitly specify
the default value, "get", so that the search
query is submitted in the URL:
<form method="get" action="/search.cgi"> <p><label>Search terms: <input type=search name=q></label></p> <p><input type=submit></p> </form>
On the other hand, here the method attribute is used to
specify the value "post", so that the user's
message is submitted in the HTTP request's body:
<form method="post" action="/post-message.cgi"> <p><label>Message: <input type=text name=m></label></p> <p><input type=submit value="Submit message"></p> </form>
In this example, a form is used with a dialog. The method attribute's "dialog" keyword is used to have the dialog
automatically close when the form is submitted.
<dialog id="ship">
<form method=dialog>
<p>A ship has arrived in the harbour.</p>
<button type=submit value="board">Board the ship</button>
<button type=submit value="call">Call to the captain</button>
</form>
</dialog>
<script>
var ship = document.getElementById('ship');
ship.showModal();
ship.onclose = function (event) {
if (ship.returnValue == 'board') {
// ...
} else {
// ...
}
};
</script>
The enctype and formenctype content attributes are enumerated attributes with the following keywords and
states:
application/x-www-form-urlencoded" keyword and corresponding state.multipart/form-data" keyword and corresponding state.text/plain" keyword and corresponding state.The invalid value default for these attributes is the application/x-www-form-urlencoded state. The missing
value default for the enctype attribute is also the application/x-www-form-urlencoded state. (There is no
missing value default for the formenctype
attribute.)
The enctype of an element is one of those three states.
If the element is a submit button and has a formenctype attribute, then the element's enctype is that attribute's state; otherwise, it is the
form owner's enctype attribute's state.
The target and formtarget content attributes, if specified, must
have values that are valid browsing context
names or keywords.
The target of an element is the value of the element's
formtarget attribute, if the element is a submit button and has such an attribute; or the value of its
form owner's target attribute, if it has
such an attribute; or, if the Document contains a base element with a
target attribute, then the value of the target attribute of the first such base element; or,
if there is no such element, the empty string.
The novalidate and formnovalidate content attributes are boolean attributes. If present, they indicate that the form is
not to be validated during submission.
The no-validate state of an element is true if the
element is a submit button and the element's formnovalidate attribute is present, or if the element's
form owner's novalidate attribute is present,
and false otherwise.
This attribute is useful to include "save" buttons on forms that have validation constraints, to allow users to save their progress even though they haven't fully entered the data in the form. The following example shows a simple form that has two required fields. There are three buttons: one to submit the form, which requires both fields to be filled in; one to save the form so that the user can come back and fill it in later; and one to cancel the form altogether.
<form action="editor.cgi" method="post"> <p><label>Name: <input required name=fn></label></p> <p><label>Essay: <textarea required name=essay></textarea></label></p> <p><input type=submit name=submit value="Submit essay"></p> <p><input type=submit formnovalidate name=save value="Save essay"></p> <p><input type=submit formnovalidate name=cancel value="Cancel"></p> </form>
The action IDL attribute must
reflect the content attribute of the same name, except that on getting, when the
content attribute is missing or its value is the empty string, the document's address
must be returned instead. The target IDL attribute
must reflect the content attribute of the same name. The method and enctype IDL attributes must reflect the
respective content attributes of the same name, limited to only known values. The
encoding IDL attribute must reflect
the enctype content attribute, limited to only known
values. The noValidate IDL attribute must
reflect the novalidate content attribute. The
formAction IDL attribute must
reflect the formaction content attribute,
except that on getting, when the content attribute is missing or its value is the empty string,
the document's address must be returned instead. The formEnctype IDL attribute must reflect
the formenctype content attribute, limited to only
known values. The formMethod IDL
attribute must reflect the formmethod content
attribute, limited to only known values. The formNoValidate IDL attribute must
reflect the formnovalidate content
attribute. The formTarget IDL attribute must
reflect the formtarget content attribute.
autofocus attributeThe autofocus content attribute allows the
author to indicate that a control is to be focused as soon as the page is loaded or as soon as the
dialog within which it finds itself is shown, allowing the user to just start typing
without having to manually focus the main control.
The autofocus attribute is a boolean
attribute.
An element's nearest ancestor autofocus scoping root element is the element itself
if the element is a dialog element, or else is the element's nearest ancestor
dialog element, if any, or else is the element's root element.
There must not be two elements with the same nearest ancestor autofocus scoping root
element that both have the autofocus attribute
specified.
When an element with the autofocus attribute specified
is inserted into a document, user agents
should run the following steps:
Let target be the element's Document.
If target has no browsing context, abort these steps.
If target's browsing context has no top-level browsing context (e.g. it is a nested browsing context with no parent browsing context), abort these steps.
If target's active sandboxing flag set has the sandboxed automatic features browsing context flag, abort these steps.
If target's origin is not the same as the origin of the Document of the currently
focused element in target's top-level browsing context, abort
these steps.
If target's origin is not the same as the origin of the active document of target's top-level browsing context, abort these steps.
If the user agent has already reached the last step of this list of steps in response to
an element being inserted into a
Document whose top-level browsing context's active
document is the same as target's top-level browsing
context's active document, abort these steps.
If the user has indicated (for example, by starting to type in a form control) that he does not wish focus to be changed, then optionally abort these steps.
Queue a task that runs the focusing steps for the element. User agents may also change the scrolling position of the document, or perform some other action that brings the element to the user's attention. The task source for this task is the user interaction task source.
This handles the automatic focusing during document load. The show() and showModal()
methods of dialog elements also processes the autofocus attribute.
Focusing the control does not imply that the user agent must focus the browser window if it has lost focus.
The autofocus IDL attribute must
reflect the content attribute of the same name.
In the following snippet, the text control would be focused when the document was loaded.
<input maxlength="256" name="q" value="" autofocus> <input type="submit" value="Search">
inputmode attributeThe inputmode content attribute is an
enumerated attribute that specifies what kind of input mechanism would be most
helpful for users entering content into the form control.
User agents must recognise all the keywords and corresponding states given below, but need not support all of the corresponding states. If a keyword's state is not supported, the user agent must act as if the keyword instead mapped to the given state's fallback state, as defined below. This fallback behaviour is transitive.
For example, if a user agent with a QWERTY keyboard layout does not support text
prediction and automatic capitalization, then it could treat the latin-prose keyword in the same way as the
verbatim keyword, following the chain
Latin Prose → Latin Text → Latin Verbatim.
The possible keywords and states for the attributes are listed in the following table. The keywords are listed in the first column. Each maps to the state given in the cell in the second column of that keyword's row, and that state has the fallback state given in the cell in the third column of that row.
| Keyword | State | Fallback state | Description |
|---|---|---|---|
verbatim
| Latin Verbatim | Default | Alphanumeric Latin-script input of non-prose content, e.g. usernames, passwords, product codes. |
latin
| Latin Text | Latin Verbatim | Latin-script input in the user's preferred language(s), with some typing aids enabled (e.g. text prediction). Intended for human-to-computer communications, e.g. free-form text search fields. |
latin-name
| Latin Name | Latin Text | Latin-script input in the user's preferred language(s), with typing aids intended for entering human names enabled (e.g. text prediction from the user's contact list and automatic capitalisation at every word). Intended for situations such as customer name fields. |
latin-prose
| Latin Prose | Latin Text | Latin-script input in the user's preferred language(s), with aggressive typing aids intended for human-to-human communications enabled (e.g. text prediction and automatic capitalisation at the start of sentences). Intended for situations such as e-mails and instant messaging. |
full-width-latin
| Full-width Latin | Latin Prose | Latin-script input in the user's secondary language(s), using full-width characters, with aggressive typing aids intended for human-to-human communications enabled (e.g. text prediction and automatic capitalisation at the start of sentences). Intended for latin text embedded inside CJK text. |
kana
| Kana | Default | Kana or romaji input, typically hiragana input, using full-width characters, with support for converting to kanji. Intended for Japanese text input. |
kana-name
| Kana Name | Kana | Kana or romaji input, typically hiragana input, using full-width characters, with support for converting to kanji, and with typing aids intended for entering human names enabled (e.g. text prediction from the user's contact list). Intended for situations such as customer name fields. |
katakana
| Katakana | Kana | Katakana input, using full-width characters, with support for converting to kanji. Intended for Japanese text input. |
numeric
| Numeric | Default | Numeric input, including keys for the digits 0 to 9, the user's preferred thousands
separator character, and the character for indicating negative numbers. Intended for numeric
codes, e.g. credit card numbers. (For numbers, prefer "<input type=number>".)
|
tel
| Telephone | Numeric | Telephone number input, including keys for the digits 0 to 9, the "#" character, and the
"*" character. In some locales, this can also include alphabetic mnemonic labels (e.g. in the
US, the key labeled "2" is historically also labeled with the letters A, B, and C). Rarely necessary; use "<input
type=tel>" instead.
|
email
| Default | Text input in the user's locale, with keys for aiding in the input of e-mail addresses,
such as that for the "@" character and the "." character. Rarely
necessary; use "<input type=email>" instead.
| |
url
| URL | Default | Text input in the user's locale, with keys for aiding in the input of Web addresses, such
as that for the "/" and "." characters and for quick input of strings commonly found in domain
names such as "www." or ".co.uk". Rarely necessary; use "<input type=url>" instead.
|
The last three keywords listed above are only provided for completeness, and are rarely necessary, as dedicated input controls exist for their usual use cases (as described in the table above).
User agents must all support the Default input mode state, which corresponds to the user agent's default input modality. This specification does not define how the user agent's default modality is to operate. The missing value default is the default input mode state.
User agents should use the input modality corresponding to the state of the inputmode attribute when exposing a user interface for editing
the value of a form control to which the attribute applies. An input modality corresponding to a state is one
designed to fit the description of the state in the table above. This value can change
dynamically; user agents should update their interface as the attribute changes state, unless that
would go against the user's wishes.
autocomplete attributeUser agents sometimes have features for helping users fill forms in, for example prefilling the
user's address based on earlier user input. The autocomplete content attribute can be used to hint
to the user agent how to, or indeed whether to, provide such a feature.
The attribute, if present, must have a value that is an ordered set of space-separated
tokens consisting of either a single token that is an ASCII case-insensitive
match for the string "off", or a single token that
is an ASCII case-insensitive match for the string "on", or the following, in the order given below:
Optionally, a token whose first eight characters are an ASCII case-insensitive
match for the string "section-", meaning that
the field belongs to the named group.
For example, if there are two shipping addresses in the form, then they could be marked up as:
<fieldset> <legend>Ship the blue gift to...</legend> <p> <label> Address: <input name=ba autocomplete="section-blue shipping street-address"> </label> <p> <label> City: <input name=bc autocomplete="section-blue shipping address-level1"> </label> <p> <label> Postal Code: <input name=bp autocomplete="section-blue shipping postal-code"> </label> </fieldset> <fieldset> <legend>Ship the red gift to...</legend> <p> <label> Address: <input name=ra autocomplete="section-red shipping street-address"> </label> <p> <label> City: <input name=rc autocomplete="section-red shipping address-level1"> </label> <p> <label> Postal Code: <input name=rp autocomplete="section-red shipping postal-code"> </label> </fieldset>
Optionally, a token that is an ASCII case-insensitive match for one of the following strings:
shipping", meaning the field
is part of the shipping address or contact information
billing", meaning the field
is part of the billing address or contact information
Either of the following two options:
A token that is an ASCII case-insensitive match for one of the following autofill field names, excluding those that are inappropriate for the control:
name"
honorific-prefix"
given-name"
additional-name"
family-name"
honorific-suffix"
nickname"
username"
new-password"
current-password"
organization-title"
organization"
street-address"
address-line1"
address-line2"
address-line3"
address-level4"
address-level3"
address-level2"
address-level1"
country"
country-name"
postal-code"
cc-name"
cc-given-name"
cc-additional-name"
cc-family-name"
cc-number"
cc-exp"
cc-exp-month"
cc-exp-year"
cc-csc"
cc-type"
language"
bday"
bday-day"
bday-month"
bday-year"
sex"
url"
photo"
(See the table below for descriptions of these values.)
The following, in the given order:
Optionally, a token that is an ASCII case-insensitive match for one of the following strings:
home", meaning the field is
for contacting someone at their residence
work", meaning the field is
for contacting someone at their workplace
mobile", meaning the field is for contacting someone regardless of location
fax", meaning the field
describes a fax machine's contact details
pager", meaning the field
describes a pager's or beeper's contact details
A token that is an ASCII case-insensitive match for one of the following autofill field names, excluding those that are inappropriate for the control:
tel"
tel-country-code"
tel-national"
tel-area-code"
tel-local"
tel-local-prefix"
tel-local-suffix"
tel-extension"
email"
impp"
(See the table below for descriptions of these values.)
The "off" keyword indicates either
that the control's input data is particularly sensitive (for example the activation code for a
nuclear weapon); or that it is a value that will never be reused (for example a one-time-key for a
bank login) and the user will therefore have to explicitly enter the data each time, instead of
being able to rely on the UA to prefill the value for him; or that the document provides its own
autocomplete mechanism and does not want the user agent to provide autocompletion values.
The "on" keyword indicates that the
user agent is allowed to provide the user with autocompletion values, but does not provide any
further information about what kind of data the user might be expected to enter. User agents would
have to use heuristics to decide what autocompletion values to suggest.
The autofill fields names listed above indicate that the user
agent is allowed to provide the user with autocompletion values, and specifies what kind of value
is expected. The keywords relate to each other as described in the table below. Each field name
listed on a row of this table corresponds to the meaning given in the cell for that row in the
column labeled "Meaning". Some fields correspond to subparts of other fields; for example, a
credit card expiry date can be expressed as one field giving both the month and year of expiry
("cc-exp"), or as two fields, one giving the
month ("cc-exp-month") and one the year
("cc-exp-year"). In such cases, the names of
the broader fields cover multiple rows, in which the narrower fields are defined.
Generally, authors are encouraged to use the broader fields rather than the narrower fields, as the narrower fields tend to expose Western biases. For example, while it is common in some Western cultures to have a given name and a family name, in that order (and thus often referred to as a first name and a surname), many cultures put the family name first and the given name second, and many others simply have one name (a mononym). Having a single field is therefore more flexible.
Some fields are only appropriate for certain form controls. An autofill field name is inappropriate for a control if the control does not belong to the group listed for that autofill field in the fifth column of the first row describing that autofill field in the table below. What controls fall into each group is described below the table.
| Field name | Meaning | Canonical Format | Canonical Format Example | Control group | |||
|---|---|---|---|---|---|---|---|
"name"
| Full name | Free-form text, no newlines | Sir Timothy John Berners-Lee, OM, KBE, FRS, FREng, FRSA | Text | |||
"honorific-prefix"
| Prefix or title (e.g. "Mr.", "Ms.", "Dr.", "Mlle") | Free-form text, no newlines | Sir | Text | |||
"given-name"
| Given name (in some Western cultures, also known as the first name) | Free-form text, no newlines | Timothy | Text | |||
"additional-name"
| Additional names (in some Western cultures, also known as middle names, forenames other than the first name) | Free-form text, no newlines | John | Text | |||
"family-name"
| Family name (in some Western cultures, also known as the last name or surname) | Free-form text, no newlines | Berners-Lee | Text | |||
"honorific-suffix"
| Suffix (e.g. "Jr.", "B.Sc.", "MBASW", "II") | Free-form text, no newlines | OM, KBE, FRS, FREng, FRSA | Text | |||
"nickname"
| Nickname, screen name, handle: a typically short name used instead of the full name | Free-form text, no newlines | Tim | Text | |||
"organization-title"
| Job title (e.g. "Software Engineer", "Senior Vice President", "Deputy Managing Director") | Free-form text, no newlines | Professor | Text | |||
"username"
| A username | Free-form text, no newlines | timbl | Text | |||
"new-password"
| A new password (e.g. when creating an account or changing a password) | Free-form text, no newlines | GUMFXbadyrS3 | Password | |||
"current-password"
| The current password for the account identified by the username field (e.g. when logging in)
| Free-form text, no newlines | qwerty | Password | |||
"organization"
| Company name corresponding to the person, address, or contact information in the other fields associated with this field | Free-form text, no newlines | World Wide Web Consortium | Text | |||
"street-address"
| Street address (multiple lines, newlines preserved) | Free-form text | 32 Vassar Street MIT Room 32-G524 | Multiline | |||
"address-line1"
| Street address (one line per field) | Free-form text, no newlines | 32 Vassar Street | Text | |||
"address-line2"
| Free-form text, no newlines | MIT Room 32-G524 | Text | ||||
"address-line3"
| Free-form text, no newlines | Text | |||||
"address-level4"
| The most fine-grained administrative level, in addresses with four administrative levels | Free-form text, no newlines | Text | ||||
"address-level2"
| The third administrative level, in addresses with three or more administrative levels | Free-form text, no newlines | Text | ||||
"address-level2"
| The second administrative level, in addresses with two or more administrative levels; in the countries with two administrative levels, this would typically be the city, town, village, or other locality within which the relevant street address is found | Free-form text, no newlines | Cambridge | Text | |||
"address-level1"
| The broadest administrative level in the address, i.e. the province within which the locality is found; for example, in the US, this would be the state; in Switzerland it would be the canton; the canton; in the UK, the post town | Free-form text, no newlines | MA | Text | |||
"country"
| Country code | Valid ISO 3166-1-alpha-2 country code [ISO3166] | US | Text | |||
"country-name"
| Country name | Free-form text, no newlines; derived from country in some cases
| US | Text | |||
"postal-code"
| Postal code, post code, ZIP code, CEDEX code (if CEDEX, append "CEDEX", and the arrondissement, if relevant, to the address-level2 field)
| Free-form text, no newlines | 02139 | Text | |||
"cc-name"
| Full name as given on the payment instrument | Free-form text, no newlines | Tim Berners-Lee | Text | |||
"cc-given-name"
| Given name as given on the payment instrument (in some Western cultures, also known as the first name) | Free-form text, no newlines | Tim | Text | |||
"cc-additional-name"
| Additional names given on the payment instrument (in some Western cultures, also known as middle names, forenames other than the first name) | Free-form text, no newlines | Text | ||||
"cc-family-name"
| Family name given on the payment instrument (in some Western cultures, also known as the last name or surname) | Free-form text, no newlines | Berners-Lee | Text | |||
"cc-number"
| Code identifying the payment instrument (e.g. the credit card number, bank account number) | ASCII digits | 4114360123456785 | Text | |||
"cc-exp"
| Expiration date of the payment instrument | Valid month string | 2014-12 | Month | |||
"cc-exp-month"
| Month component of the expiration date of the payment instrument | Valid integer in the range 1..12 | 12 | Numeric | |||
"cc-exp-year"
| Year component of the expiration date of the payment instrument | Valid integer greater than zero | 2014 | Numeric | |||
"cc-csc"
| Security code for the payment instrument (also known as the card security code (CSC), card validation code (CVC), card verification value (CVV), signature panel code (SPC), credit card ID (CCID), etc) | ASCII digits | 419 | Text | |||
"cc-type"
| Type of payment instrument | Free-form text, no newlines | Visa | Text | |||
"language"
| Preferred language | Valid BCP 47 language tag [BCP47] | en | Text | |||
"bday"
| Birthday | Valid date string | 1955-06-08 | Date | |||
"bday-day"
| Day component of birthday | Valid integer in the range 1..31 | 8 | Numeric | |||
"bday-month"
| Month component of birthday | Valid integer in the range 1..12 | 6 | Numeric | |||
"bday-year"
| Year component of birthday | Valid integer greater than zero | 1955 | Numeric | |||
"sex"
| Gender identity (e.g. Female, Fa'afafine) | Free-form text, no newlines | Male | Text | |||
"url"
| Home page or other Web page corresponding to the company, person, address, or contact information in the other fields associated with this field | Valid URL | http://www.w3.org/People/Berners-Lee/ | URL | |||
"photo"
| Photograph, icon, or other image corresponding to the company, person, address, or contact information in the other fields associated with this field | Valid URL | http://www.w3.org/Press/Stock/Berners-Lee/2001-europaeum-eighth.jpg | URL | |||
"tel"
| Full telephone number, including country code | ASCII digits and U+0020 SPACE characters, prefixed by a U+002B PLUS SIGN character (+) | +1 617 253 5702 | Tel | |||
"tel-country-code"
| Country code component of the telephone number | ASCII digits prefixed by a U+002B PLUS SIGN character (+) | +1 | Text | |||
"tel-national"
| Telephone number without the county code component, with a country-internal prefix applied if applicable | ASCII digits and U+0020 SPACE characters | 617 253 5702 | Text | |||
"tel-area-code"
| Area code component of the telephone number, with a country-internal prefix applied if applicable | ASCII digits | 617 | Text | |||
"tel-local"
| Telephone number without the country code and area code components | ASCII digits | 2535702 | Text | |||
"tel-local-prefix"
| First part of the component of the telephone number that follows the area code, when that component is split into two components | ASCII digits | 253 | Text | |||
"tel-local-suffix"
| Second part of the component of the telephone number that follows the area code, when that component is split into two components | ASCII digits | 5702 | Text | |||
"tel-extension"
| Telephone number internal extension code | ASCII digits | 1000 | Text | |||
"email"
| E-mail address | Valid e-mail address | timbl@w3.org | ||||
"impp"
| URL representing an instant messaging protocol endpoint (for example, "aim:goim?screenname=example" or "xmpp:fred@example.net")
| Valid URL | irc://example.org/timbl,isuser | URL | |||
The groups correspond to controls as follows:
input elements whose type attribute is in the Text state
input elements whose type attribute is in the Search state
textarea elements
select elements
textarea elements
select elements
input elements whose type attribute is in the Text state
input elements whose type attribute is in the Search state
input elements whose type attribute is in the Password state
textarea elements
select elements
input elements whose type attribute is in the Text state
input elements whose type attribute is in the Search state
input elements whose type attribute is in the URL state
textarea elements
select elements
input elements whose type attribute is in the Text state
input elements whose type attribute is in the Search state
input elements whose type attribute is in the E-mail state
textarea elements
select elements
input elements whose type attribute is in the Text state
input elements whose type attribute is in the Search state
input elements whose type attribute is in the Telephone state
textarea elements
select elements
input elements whose type attribute is in the Text state
input elements whose type attribute is in the Search state
input elements whose type attribute is in the Number state
textarea elements
select elements
input elements whose type attribute is in the Text state
input elements whose type attribute is in the Search state
input elements whose type attribute is in the Month state
textarea elements
select elements
input elements whose type attribute is in the Text state
input elements whose type attribute is in the Search state
input elements whose type attribute is in the Date state
textarea elements
select elements
If the autocomplete attribute is omitted, the default
value corresponding to the state of the element's form owner's autocomplete attribute is used instead (either "on" or "off"). If there is no form owner, then the
value "on" is used.
Address levels: The "address-level1" – "address-level4" fields are used to describe
the locality of the street address. Different locales have different numbers of levels. For
example, the US uses two levels (state and town), the UK uses one or two depending on the address
(the post town, and in some cases the locality), and China can use three (province, city,
district). The "address-level1" field
represents the widest administrative division. Different locales order the fields in different
ways; for example, in the US the town (level 2) precedes the state (level 1); while in Japan the
prefecture (level 1) precedes the city (level 2) which precedes the district (level 3). Authors
are encouraged to provide forms that are presented in a way that matches the country's conventions
(hiding, showing, and rearranging fields accordingly as the user changes the country).
Each input, select, and textarea element has an
autofill hint set, an autofill scope, an autofill field name, and
an IDL-exposed autofill value.
The autofill field name specifies the specific kind of data expected in the field,
e.g. "street-address" or "cc-exp".
The autofill hint set identifies what address or contact information type the user
agent is to look at, e.g. "shipping fax" or "billing".
The autofill scope identifies the group of fields that are to be filled with the
information from the same source, and consists of the autofill hint set with, if
applicable, the "section-*" prefix, e.g. "billing", "section-parent shipping", or "section-child home
shipping".
These values are defined as the result of running the following algorithm:
If the element has no autocomplete attribute,
then jump to the step labeled default.
Let tokens be the result of splitting the attribute's value on spaces.
If tokens is empty, then jump to the step labeled default.
Let index be the index of the last token in tokens.
If the indexth token in tokens is not an ASCII case-insensitive match for one of the tokens given in the first column of the following table, or if the number of tokens in tokens is greater than the maximum number given in the cell in the second column of that token's row, then jump to the step labeled default. Otherwise, let field be the string given in the cell of the first column of the matching row, and let category be the value of the cell in the third column of that same row.
| Token | Maximum number of tokens | Category |
|---|---|---|
"off"
| 1 | Off |
"on"
| 1 | Automatic |
"name"
| 3 | Normal |
"honorific-prefix"
| 3 | Normal |
"given-name"
| 3 | Normal |
"additional-name"
| 3 | Normal |
"family-name"
| 3 | Normal |
"honorific-suffix"
| 3 | Normal |
"nickname"
| 3 | Normal |
"organization-title"
| 3 | Normal |
"username"
| 3 | Normal |
"new-password"
| 3 | Normal |
"current-password"
| 3 | Normal |
"organization"
| 3 | Normal |
"street-address"
| 3 | Normal |
"address-line1"
| 3 | Normal |
"address-line2"
| 3 | Normal |
"address-line3"
| 3 | Normal |
"address-level4"
| 3 | Normal |
"address-level3"
| 3 | Normal |
"address-level2"
| 3 | Normal |
"address-level1"
| 3 | Normal |
"country"
| 3 | Normal |
"country-name"
| 3 | Normal |
"postal-code"
| 3 | Normal |
"cc-name"
| 3 | Normal |
"cc-given-name"
| 3 | Normal |
"cc-additional-name"
| 3 | Normal |
"cc-family-name"
| 3 | Normal |
"cc-number"
| 3 | Normal |
"cc-exp"
| 3 | Normal |
"cc-exp-month"
| 3 | Normal |
"cc-exp-year"
| 3 | Normal |
"cc-csc"
| 3 | Normal |
"cc-type"
| 3 | Normal |
"language"
| 3 | Normal |
"bday"
| 3 | Normal |
"bday-day"
| 3 | Normal |
"bday-month"
| 3 | Normal |
"bday-year"
| 3 | Normal |
"sex"
| 3 | Normal |
"url"
| 3 | Normal |
"photo"
| 3 | Normal |
"tel"
| 4 | Contact |
"tel-country-code"
| 4 | Contact |
"tel-national"
| 4 | Contact |
"tel-area-code"
| 4 | Contact |
"tel-local"
| 4 | Contact |
"tel-local-prefix"
| 4 | Contact |
"tel-local-suffix"
| 4 | Contact |
"tel-extension"
| 4 | Contact |
"email"
| 4 | Contact |
"impp"
| 4 | Contact |
If category is Off, let the element's autofill field name
be the string "off", let its autofill hint set be empty, and
let its IDL-exposed autofill value be the string "off". Then,
abort these steps.
If category is Automatic, let the element's autofill field
name be the string "on", let its autofill hint set be
empty, and let its IDL-exposed autofill value be the string "on". Then, abort these steps.
Let scope tokens be an empty list.
Let hint tokens be an empty set.
Let IDL value have the same value as field.
If the indexth token in tokens is the first entry, then skip to the step labeled done.
Decrement index by one.
If category is Contact and the indexth token in tokens is an ASCII case-insensitive match for one of the strings in the following list, then run the substeps that follow:
The substeps are:
Let contact be the matching string from the list above.
Insert contact at the start of scope tokens.
Add contact to hint tokens.
Let IDL value be the concatenation of contact, a U+0020 SPACE character, and the previous value of IDL value (which at this point will always be field).
If the indexth entry in tokens is the first entry, then skip to the step labeled done.
Decrement index by one.
If the indexth token in tokens is an ASCII case-insensitive match for one of the strings in the following list, then run the substeps that follow:
The substeps are:
Let mode be the matching string from the list above.
Insert mode at the start of scope tokens.
Add mode to hint tokens.
Let IDL value be the concatenation of mode, a U+0020 SPACE character, and the previous value of IDL value (which at this point will either be field or the concatenation of contact, a space, and field).
If the indexth entry in tokens is the first entry, then skip to the step labeled done.
Decrement index by one.
If the indexth entry in tokens is not the first entry, then jump to the step labeled default.
If the first eight characters of the indexth token in tokens are not an ASCII case-insensitive match for the string "section-", then jump to the step labeled
default.
Let section be the indexth token in tokens, converted to ASCII lowercase.
Insert section at the start of scope tokens.
Let IDL value be the concatenation of section, a U+0020 SPACE character, and the previous value of IDL value.
Done: Let the element's autofill hint set be hint tokens.
Let the element's autofill scope be scope tokens.
Let the element's autofill field name be field.
Let the element's IDL-exposed autofill value be IDL value.
Abort these steps.
Default: Let the element's IDL-exposed autofill value be the empty string, and its autofill hint set and autofill scope be empty.
Let form be the element's form owner, if any, or null otherwise.
If form is not null and form's autocomplete attribute is in the off state, then let the element's autofill
field name be "off".
Otherwise, let the element's autofill field name be "on".
For the purposes of autofill, a control's data depends on the kind of control:
input element with its type attribute
in the E-mail state and with the multiple attribute specifiedinput elementtextarea elementselect element with its multiple
attribute specifiedoption elements in the select element's list of options that have their selectedness set to true.select elementoption element in the select element's list of options that has its selectedness set to true.When an element's autofill field name is "off", the user agent should not remember the control's
data, and should not offer past values to the user.
In addition, when an element's autofill field name is "off", values are reset
when traversing the history.
Banks frequently do not want UAs to prefill login information:
<p><label>Account: <input type="text" name="ac" autocomplete="off"></label></p> <p><label>PIN: <input type="password" name="pin" autocomplete="off"></label></p>
When an element's autofill field name is not "off", the user agent may store the control's
data, and may offer previously stored values to the user.
For example, suppose a user visits a page with this control:
<select name="country"> <option>Afghanistan <option>Albania <option>Algeria <option>Andorra <option>Angola <option>Antigua and Barbuda <option>Argentina <option>Armenia <!-- ... --> <option>Yemen <option>Zambia <option>Zimbabwe </select>
This might render as follows:

Suppose that on the first visit to this page, the user selects "Zambia". On the second visit, the user agent could duplicate the entry for Zambia at the top of the list, so that the interface instead looks like this:

When the autofill field name is "on", the user agent should attempt to use heuristics to
determine the most appropriate values to offer the user, e.g. based on the element's name value, the position of the element in the document's DOM, what
other fields exist in the form, and so forth.
When the autofill field name is one of the names of the autofill fields described above, the user agent should provide suggestions that match the meaning of the field name as given in the table earlier in this section. The autofill hint set should be used to select amongst multiple possible suggestions.
For example, if a user once entered one address into fields that used the
"shipping" keyword, and another address into
fields that used the "billing" keyword, then in
subsequent forms only the first address would be suggested for form controls whose autofill
hint set contains the keyword "shipping". Both addresses might be suggested,
however, for address-related form controls whose autofill hint set does not contain
either keyword.
When the user agent autofills form controls, elements
with the same form owner and the same autofill scope must use data
relating to the same person, address, payment instrument, and contact details. When a user agent autofills "country" and "country-name" fields with the same form
owner and autofill scope, and the user agent has a value for the country" field(s), then the "country-name" field(s) must be filled using a
human-readable name for the same country. When a user agent fills in multiple fields at
once, all fields with the same autofill field name, form owner and
autofill scope must be filled with the same value.
Suppose a user agent knows of two phone numbers, +1 555 123 1234 and +1 555 666
7777. It would not be conforming for the user agent to fill a field with autocomplete="shipping tel-local-prefix" with the value "123" and another field
in the same form with autocomplete="shipping tel-local-suffix" with the
value "7777". The only valid prefilled values given the aforementioned information would be "123"
and "1234", or "666" and "7777", respectively.
Similarly, if a form for some reason contained both a "cc-exp" field and a "cc-exp-month" field, and the user agent
prefilled the form, then the month component of the former would have to match the latter.
The "section-*" tokens in the autofill scope are opaque;
user agents must not attempt to derive meaning from the precise values of these tokens.
For example, it would not be conforming if the user agent decided that it
should offer the address it knows to be the user's daughter's address for "section-child" and the addresses it knows to be the user's spouses' addresses for
"section-spouse".
The autocompletion mechanism must be implemented by the user agent acting as if the user had modified the control's data, and must be done at a time where the element is mutable (e.g. just after the element has been inserted into the document, or when the user agent stops parsing). User agents must only prefill controls using values that the user could have entered.
For example, if a select element only has option
elements with values "Steve" and "Rebecca", "Jay", and "Bob", and has an autofill field
name "given-name", but the user
agent's only idea for what to prefill the field with is "Evan", then the user agent cannot prefill
the field. It would not be conforming to somehow set the select element to the value
"Evan", since the user could not have done so themselves.
A user agent prefilling a form control's value must not
cause that control to suffer from a type
mismatch, suffer from being too long,
suffer from being too short, suffer from an underflow, suffer from an overflow, or suffer from a step mismatch. Except when autofilling for requestAutocomplete(), a user agent prefilling a form
control's value must not cause that control to suffer from a pattern mismatch either. Where possible given the control's constraints, user
agents must use the format given as canonical in the aforementioned table. Where it's not possible
for the canonical format to be used, user agents should use heuristics to attempt to convert
values so that they can be used.
For example, if the user agent knows that the user's middle name is "Ines", and attempts to prefill a form control that looks like this:
<input name=middle-initial maxlength=1 autocomplete="additional-name">
...then the user agent could convert "Ines" to "I" and prefill it that way.
A more elaborate example would be with month values. If the user agent knows that the user's birthday is the 27th of July 2012, then it might try to prefill all of the following controls with slightly different values, all driven from this information:
<input name=b type=month autocomplete="bday"> | 2012-07 | The day is dropped since the Month state only accepts a month/year combination. |
<select name=c autocomplete="bday"> <option>Jan <option>Feb ... <option>Jul <option>Aug ... </select> | July | The user agent picks the month from the listed options, either by noticing there are twelve options and picking the 7th, or by recognising that one of the strings (three characters "Jul" followed by a newline and a space) is a close match for the name of the month (July) in one of the user agent's supported languages, or through some other similar mechanism. |
<input name=a type=number min=1 max=12 autocomplete="bday-month"> | 7 | User agent converts "July" to a month number in the range 1..12, like the field. |
<input name=a type=number min=0 max=11 autocomplete="bday-month"> | 6 | User agent converts "July" to a month number in the range 0..11, like the field. |
<input name=a type=number min=1 max=11 autocomplete="bday-month"> | User agent doesn't fill in the field, since it can't make a good guess as to what the form expects. |
A user agent may allow the user to override an element's autofill field name, e.g.
to change it from "off" to "on" to allow values to be remembered and prefilled despite
the page author's objections, or to always "off",
never remembering values. However, user agents should not allow users to trivially override the
autofill field name from "off" to
"on" or other values, as there are significant
security implications for the user if all values are always remembered, regardless of the site's
preferences.
The autocomplete IDL attribute, on getting,
must return the element's IDL-exposed autofill value, and on setting, must
reflect the content attribute of the same name.
When the requestAutocomplete()
method on a form element is invoked, the user agent must run the following steps:
Let form be the element on which the method was invoked.
If any of the following conditions are met, then queue a task to fail the
autofill request on form with the reason "disabled", and abort these steps:
the algorithm is not allowed to show a popup
form's Document is not fully
active
form's autocomplete
attribute is in the off state
the user has disabled this feature for this form's
Document's origin
the user agent does not support this form's fields (e.g. the form
has different fields whose autofill scope use different "section-*" tokens)
the form was obtained via unencrypted channels and the user agent does not support autofill in such situations
another instance of this algorithm is already being run for form
User agents are encouraged to log the precise cause in a developer console, to aid debugging.
Let pending autofills be an initially empty list of submittable elements, each annotated with a string known as the original autocomplete value.
For each element that matches the following criteria, add the element to pending autofills, with the original autocomplete value annotation being
the value of the element's autocomplete
attribute:
the element's form owner is form
the element is mutable
the element is an input element to which the autocomplete attribute currently applies, or, the element is a textarea
element, or, the element is a select element
the element's autofill field name is neither "off" nor "on"
Return, but continue running these steps asynchronously.
Provide an interface for the user to efficiently fill in some or all of the fields listed in pending autofills. Await the user's input.
Queue a task to run the following steps:
If any of the following conditions are met, then fail the autofill request on
form with the reason "disabled", and abort these steps:
form is no longer in a Document
form's Document is no longer fully
active
form's autocomplete
attribute is now in the off
state
Again, user agents are encouraged to log the precise cause in a developer console, to aid debugging.
If the user canceled the operation, fail the autofill request on form with the reason "cancel", and abort these steps.
For each element in pending autofills, run the following steps:
Let candidate be the element in question.
Let old autocomplete value be the original autocomplete value annotation associated with candidate in pending autofills.
If all of the following conditions are met, then autofill candidate:
candidate's form owner is form
candidate is still mutable
candidate is an input element to which the autocomplete attribute still applies, or, candidate is a
textarea element, or, candidate is a select
element
candidate's autofill field name is still equal to old autocomplete value
the user provided a value to autofill candidate
Statically validate the constraints of form. If the
result was negative, then fail the autofill request on form
with the reason "invalid", and abort
these steps.
Statically validating the
constraints of a form involves firing invalid events to each control that does not satisfy its contraints.
Fire a simple event that bubbles named autocomplete at form.
When the user agent is required to fail the autofill request on a form
element target with a reason reason, the user agent must
dispatch an event that uses the AutocompleteErrorEvent interface, with the event type
autocompleteerror, which bubbles, is not cancelable, has no default action,
has its reason attribute set to reason, and which is trusted, at target.
The task source for the tasks mentioned in this section is the DOM manipulation task source.
AutocompleteErrorEvent interfaceenum AutocompleteErrorReason { "" /* empty string */, "cancel", "disabled", "invalid" };
[Constructor(DOMString type, optional AutocompleteErrorEventInit eventInitDict)]
interface AutocompleteErrorEvent : Event {
readonly attribute AutocompleteErrorReason reason;
};
dictionary AutocompleteErrorEventInit : EventInit {
AutocompleteErrorReason reason;
};
reasonFor the autocompleteerror event, returns the
general reason for the failure of the requestAutocomplete() method, from the list
below.
The defined reason codes are:
Reason is unknown.
cancel"The user canceled the autofill interface.
disabled"The autofill interface is disabled for this form.
There are many reasons why this might be the case; the precise reason is not given, to protect the user's privacy. Amongst these reasons are such factors as:
The page being delivered over an unencrypted connection (susceptible to man-in-the-middle attacks), when the user agent does not want to risk the user's information being provided to an attacker.
The form having a combination of fields for which the user agent does not have a dedicated autofill interface.
The form's autocomplete attribute being in
the off state.
The user having disabled the feature.
invalid"The fields have been prefilled, but at least one of the controls in the form does not satisfy its constraints.
The reason attribute must
return the value it was initialised to. When the object is created, this attribute must be
initialised to the empty string. It
represents the context information for the event.
The input and textarea elements define the following members in their
DOM interfaces for handling their selection:
void select();
attribute unsigned long selectionStart;
attribute unsigned long selectionEnd;
attribute DOMString selectionDirection;
void setRangeText(DOMString replacement);
void setRangeText(DOMString replacement, unsigned long start, unsigned long end, optional SelectionMode selectionMode = "preserve");
void setSelectionRange(unsigned long start, unsigned long end, optional DOMString direction = "preserve");
The setRangeText method uses the following
enumeration:
enum SelectionMode {
"select",
"start",
"end",
"preserve", // default
};
These methods and attributes expose and control the selection of input and
textarea text fields.
select()Selects everything in the text field.
selectionStart [ = value ]Returns the offset to the start of the selection.
Can be set, to change the start of the selection.
selectionEnd [ = value ]Returns the offset to the end of the selection.
Can be set, to change the end of the selection.
selectionDirection [ = value ]Returns the current direction of the selection.
Can be set, to change the direction of the selection.
The possible values are "forward", "backward", and "none".
setSelectionRange(start, end [, direction] )Changes the selection to cover the given substring in the given direction. If the direction is omitted, it will be reset to be the platform default (none or forward).
setRangeText(replacement [, start, end [, selectionMode ] ] )Replaces a range of text with the new text. If the start and end arguments are not provided, the range is assumed to be the selection.
The final argument determines how the selection should be set after the text has been replaced. The possible values are:
select"start"end"preserve"For input elements, calling these methods while they don't apply, and getting or setting these attributes while they don't apply, must throw an InvalidStateError exception. Otherwise, they
must act as described below.
For input elements, these methods and attributes must operate on the element's
value. For textarea elements, these methods and
attributes must operate on the element's raw
value.
Where possible, user interface features for changing the text selection in input
and textarea elements must be implemented in terms of the DOM API described in this
section, so that, e.g., all the same events fire.
The selections of input and textarea elements have a
direction, which is either forward, backward, or none. This direction
is set when the user manipulates the selection. The exact meaning of the selection direction
depends on the platform.
On Windows, the direction indicates the position of the caret relative to the selection: a forward selection has the caret at the end of the selection and a backward selection has the caret at the start of the selection. Windows has no none direction. On Mac, the direction indicates which end of the selection is affected when the user adjusts the size of the selection using the arrow keys with the Shift modifier: the forward direction means the end of the selection is modified, and the backwards direction means the start of the selection is modified. The none direction is the default on Mac, it indicates that no particular direction has yet been selected. The user sets the direction implicitly when first adjusting the selection, based on which directional arrow key was used.
The select() method must cause the
contents of the text field to be fully selected, with the selection direction being none, if the
platform support selections with the direction none, or otherwise forward. The user
agent must then queue a task to fire a simple event that bubbles named
select at the element, using the user interaction task
source as the task source.
The selectionStart attribute
must, on getting, return the offset (in logical order) to the character that immediately follows
the start of the selection. If there is no selection, then it must return the offset (in logical
order) to the character that immediately follows the text entry cursor.
On setting, it must act as if the setSelectionRange() method had been called,
with the new value as the first argument; the current value of the selectionEnd attribute as the second argument,
unless the current value of the selectionEnd
is less than the new value, in which case the second argument must also be the new value; and the
current value of the selectionDirection
as the third argument.
The selectionEnd attribute
must, on getting, return the offset (in logical order) to the character that immediately follows
the end of the selection. If there is no selection, then it must return the offset (in logical
order) to the character that immediately follows the text entry cursor.
On setting, it must act as if the setSelectionRange() method had been called,
with the current value of the selectionStart attribute as the first argument,
the new value as the second argument, and the current value of the selectionDirection as the third argument.
The selectionDirection
attribute must, on getting, return the string corresponding to the current selection direction: if
the direction is forward, "forward"; if the direction is
backward, "backward"; and otherwise, "none".
On setting, it must act as if the setSelectionRange() method had been called,
with the current value of the selectionStart attribute as the first argument,
the current value of the selectionEnd
attribute as the second argument, and the new value as the third argument.
The setSelectionRange(start, end, direction) method
must set the selection of the text field to the sequence of characters starting with the character
at the startth position (in logical order) and ending with the character at
the (end-1)th position. Arguments greater than the
length of the value of the text field must be treated as pointing at the end of the text field. If
end is less than or equal to start then the start of the
selection and the end of the selection must both be placed immediately before the character with
offset end. In UAs where there is no concept of an empty selection, this must
set the cursor to be just before the character with offset end. The direction
of the selection must be set to backward if direction is a
case-sensitive match for the string "backward", forward
if direction is a case-sensitive match for the string "forward" or if the platform does not support selections with the direction
none, and none otherwise (including if the argument is omitted). The user agent must
then queue a task to fire a simple event that bubbles named select at the element, using the user interaction task
source as the task source.
The setRangeText(replacement, start, end, selectMode) method must run the following steps:
If the method has only one argument, then let start and end have the values of the selectionStart attribute and the selectionEnd attribute respectively.
Otherwise, let start, end have the values of the second and third arguments respectively.
If start is greater than end, then throw an
IndexSizeError exception and abort these steps.
If start is greater than the length of the value of the text field, then set it to the length of the value of the text field.
If end is greater than the length of the value of the text field, then set it to the length of the value of the text field.
Let selection start be the current value of the selectionStart attribute.
Let selection end be the current value of the selectionEnd attribute.
If start is less than end, delete the sequence of characters starting with the character at the startth position (in logical order) and ending with the character at the (end-1)th position.
Insert the value of the first argument into the text of the value of the text field, immediately before the startth character.
Let new length be the length of the value of the first argument.
Let new end be the sum of start and new length.
Run the appropriate set of substeps from the following list:
select"Let selection start be start.
Let selection end be new end.
start"Let selection start and selection end be start.
end"Let selection start and selection end be new end.
preserve" (the default)Let old length be end minus start.
Let delta be new length minus old length.
If selection start is greater than end, then increment it by delta. (If delta is negative, i.e. the new text is shorter than the old text, then this will decrease the value of selection start.)
Otherwise: if selection start is greater than start, then set it to start. (This snaps the start of the selection to the start of the new text if it was in the middle of the text that it replaced.)
If selection end is greater than end, then increment it by delta in the same way.
Otherwise: if selection end is greater than start, then set it to new end. (This snaps the end of the selection to the end of the new text if it was in the middle of the text that it replaced.)
Set the selection of the text field to the sequence of characters starting with the character at the selection startth position (in logical order) and ending with the character at the (selection end-1)th position. In UAs where there is no concept of an empty selection, this must set the cursor to be just before the character with offset end. The direction of the selection must be set to forward if the platform does not support selections with the direction none, and none otherwise.
Queue a task to fire a simple event that bubbles named select at the element, using the user interaction task
source as the task source.
All elements to which this API applies have either a selection or a text entry cursor position at all times (even for elements that are not being rendered). User agents should follow platform conventions to determine their initial state.
Characters with no visible rendering, such as U+200D ZERO WIDTH JOINER, still count as characters. Thus, for instance, the selection can include just an invisible character, and the text insertion cursor can be placed to one side or another of such a character.
To obtain the currently selected text, the following JavaScript suffices:
var selectionText = control.value.substring(control.selectionStart, control.selectionEnd);
To add some text at the start of a text control, while maintaining the text selection, the three attributes must be preserved:
var oldStart = control.selectionStart; var oldEnd = control.selectionEnd; var oldDirection = control.selectionDirection; var prefix = "http://"; control.value = prefix + control.value; control.setSelectionRange(oldStart + prefix.length, oldEnd + prefix.length, oldDirection);
A submittable element is a candidate for constraint
validation except when a condition has barred
the element from constraint validation. (For example, an element is barred from
constraint validation if it is an object element.)
An element can have a custom validity error message defined. Initially, an element
must have its custom validity error message set to the empty string. When its value
is not the empty string, the element is suffering from a custom error. It can be set
using the setCustomValidity() method. The user
agent should use the custom validity error message when alerting the user to the
problem with the control.
An element can be constrained in various ways. The following is the list of validity states that a form control can be in, making the control invalid for the purposes of constraint validation. (The definitions below are non-normative; other parts of this specification define more precisely when each state applies or does not.)
When a control has no value but has a required attribute (input required, textarea required); or, in the case of an element in a radio
button group, any of the other elements in the group has a required attribute; or, for select elements,
none of the option elements have their selectedness set (select required).
When a control that allows arbitrary user input has a value that is not in the correct syntax (E-mail, URL).
When a control has a value that doesn't satisfy the
pattern attribute.
When a control has a value that is too long for the
form control maxlength attribute
(input maxlength, textarea
maxlength).
When a control has a value that is too short for the
form control minlength attribute
(input minlength, textarea
minlength).
When a control has a value that is too low for the
min attribute.
When a control has a value that is too high for the
max attribute.
When a control has a value that doesn't fit the
rules given by the step attribute.
When a control has incomplete input and the user agent does not think the user ought to be able to submit the form in its current state.
When a control's custom validity error message (as set by the element's
setCustomValidity() method) is not the empty
string.
An element can still suffer from these states even when the element is disabled; thus these states can be represented in the DOM even if validating the form during submission wouldn't indicate a problem to the user.
An element satisfies its constraints if it is not suffering from any of the above validity states.
When the user agent is required to statically validate the constraints of
form element form, it must run the following steps, which return
either a positive result (all the controls in the form are valid) or a negative
result (there are invalid controls) along with a (possibly empty) list of elements that are
invalid and for which no script has claimed responsibility:
Let controls be a list of all the submittable elements whose form owner is form, in tree order.
Let invalid controls be an initially empty list of elements.
For each element field in controls, in tree order, run the following substeps:
If field is not a candidate for constraint validation, then move on to the next element.
Otherwise, if field satisfies its constraints, then move on to the next element.
Otherwise, add field to invalid controls.
If invalid controls is empty, then return a positive result and abort these steps.
Let unhandled invalid controls be an initially empty list of elements.
For each element field in invalid controls, if any, in tree order, run the following substeps:
Fire a simple event named invalid that
is cancelable at field.
If the event was not canceled, then add field to unhandled invalid controls.
Return a negative result with the list of elements in the unhandled invalid controls list.
If a user agent is to interactively validate the constraints of form
element form, then the user agent must run the following steps:
Statically validate the constraints of form, and let unhandled invalid controls be the list of elements returned if the result was negative.
If the result was positive, then return that result and abort these steps.
Report the problems with the constraints of at least one of the elements given in unhandled invalid controls to the user. User agents may focus one of those
elements in the process, by running the focusing steps for that element, and may
change the scrolling position of the document, or perform some other action that brings the
element to the user's attention. User agents may report more than one constraint violation. User
agents may coalesce related constraint violation reports if appropriate (e.g. if multiple radio
buttons in a group are marked as required, only one error
need be reported). If one of the controls is not being rendered (e.g. it has the
hidden attribute set) then user agents may report a script
error.
Return a negative result.
willValidateReturns true if the element will be validated when the form is submitted; false otherwise.
setCustomValidity(message)Sets a custom error, so that the element would fail to validate. The given message is the message to be shown to the user when reporting the problem to the user.
If the argument is the empty string, clears the custom error.
validity . valueMissingReturns true if the element has no value but is a required field; false otherwise.
validity . typeMismatchReturns true if the element's value is not in the correct syntax; false otherwise.
validity . patternMismatchReturns true if the element's value doesn't match the provided pattern; false otherwise.
validity . tooLongReturns true if the element's value is longer than the provided maximum length; false otherwise.
validity . tooShortReturns true if the element's value, if it is not the empty string, is shorter than the provided minimum length; false otherwise.
validity . rangeUnderflowReturns true if the element's value is lower than the provided minimum; false otherwise.
validity . rangeOverflowReturns true if the element's value is higher than the provided maximum; false otherwise.
validity . stepMismatchReturns true if the element's value doesn't fit the rules given by the step attribute; false otherwise.
validity . badInputReturns true if the user has provided input in the user interface that the user agent is unable to convert to a value; false otherwise.
validity . customErrorReturns true if the element has a custom error; false otherwise.
validity . validReturns true if the element's value has no validity problems; false otherwise.
checkValidity()Returns true if the element's value has no validity problems; false otherwise. Fires an invalid event at the element in the latter case.
reportValidity()Returns true if the element's value has no validity problems; otherwise, returns false, fires
an invalid event at the element, and (if the event isn't
canceled) reports the problem to the user.
validationMessageReturns the error message that would be shown to the user if the element was to be checked for validity.
The willValidate attribute must return
true if an element is a candidate for constraint validation, and false otherwise
(i.e. false if any conditions are barring it from
constraint validation).
The setCustomValidity(message), when invoked, must set the custom validity error
message to the value of the given message argument.
In the following example, a script checks the value of a form control each time it is edited,
and whenever it is not a valid value, uses the setCustomValidity() method to set an appropriate
message.
<label>Feeling: <input name=f type="text" oninput="check(this)"></label>
<script>
function check(input) {
if (input.value == "good" ||
input.value == "fine" ||
input.value == "tired") {
input.setCustomValidity('"' + input.value + '" is not a feeling.');
} else {
// input is fine -- reset the error message
input.setCustomValidity('');
}
}
</script>
The validity attribute must return a
ValidityState object that represents the validity states of the element.
This object is live, and the same object must be returned each time the element's
validity attribute is retrieved.
interface ValidityState {
readonly attribute boolean valueMissing;
readonly attribute boolean typeMismatch;
readonly attribute boolean patternMismatch;
readonly attribute boolean tooLong;
readonly attribute boolean tooShort;
readonly attribute boolean rangeUnderflow;
readonly attribute boolean rangeOverflow;
readonly attribute boolean stepMismatch;
readonly attribute boolean badInput;
readonly attribute boolean customError;
readonly attribute boolean valid;
};
A ValidityState object has the following attributes. On getting, they must return
true if the corresponding condition given in the following list is true, and false otherwise.
valueMissingThe control is suffering from being missing.
typeMismatchThe control is suffering from a type mismatch.
patternMismatchThe control is suffering from a pattern mismatch.
tooLongThe control is suffering from being too long.
tooShortThe control is suffering from being too short.
rangeUnderflowThe control is suffering from an underflow.
rangeOverflowThe control is suffering from an overflow.
stepMismatchThe control is suffering from a step mismatch.
badInputThe control is suffering from bad input.
customErrorThe control is suffering from a custom error.
validNone of the other conditions are true.
When the checkValidity() method is
invoked, if the element is a candidate for constraint validation and does not satisfy its constraints, the user agent must fire a simple
event named invalid that is cancelable (but in this case
has no default action) at the element and return false. Otherwise, it must only return true
without doing anything else.
When the reportValidity() method is
invoked, if the element is a candidate for constraint validation and does not satisfy its constraints, the user agent must: fire a simple
event named invalid that is cancelable at the element,
and if that event is not canceled, report the problems with the constraints of that element to the
user; then, return false. Otherwise, it must only return true without doing anything else. When
reporting the problem with the constraints to the user, the user agent may run the focusing
steps for that element, and may change the scrolling position of the document, or perform
some other action that brings the element to the user's attention. User agents may report more
than one constraint violation, if the element suffers from multiple problems at once. If the
element is not being rendered, then the user agent may, instead of notifying the
user, report a script error.
The validationMessage attribute must
return the empty string if the element is not a candidate for constraint validation
or if it is one but it satisfies its constraints; otherwise,
it must return a suitably localised message that the user agent would show the user if this were
the only form control with a validity constraint problem. If the user agent would not actually
show a textual message in such a situation (e.g. it would show a graphical cue instead), then the
attribute must return a suitably localised message that expresses (one or more of) the validity
constraint(s) that the control does not satisfy. If the element is a candidate for
constraint validation and is suffering from a custom error, then the
custom validity error message should be present in the return value.
Servers should not rely on client-side validation. Client-side validation can be intentionally bypassed by hostile users, and unintentionally bypassed by users of older user agents or automated tools that do not implement these features. The constraint validation features are only intended to improve the user experience, not to provide any kind of security mechanism.
This section is non-normative.
When a form is submitted, the data in the form is converted into the structure specified by the enctype, and then sent to the destination specified by the action using the given method.
For example, take the following form:
<form action="/find.cgi" method=get> <input type=text name=t> <input type=search name=q> <input type=submit> </form>
If the user types in "cats" in the first field and "fur" in the second, and then hits the
submit button, then the user agent will load /find.cgi?t=cats&q=fur.
On the other hand, consider this form:
<form action="/find.cgi" method=post enctype="multipart/form-data"> <input type=text name=t> <input type=search name=q> <input type=submit> </form>
Given the same user input, the result on submission is quite different: the user agent instead does an HTTP POST to the given URL, with as the entity body something like the following text:
------kYFrd4jNJEgCervE Content-Disposition: form-data; name="t" cats ------kYFrd4jNJEgCervE Content-Disposition: form-data; name="q" fur ------kYFrd4jNJEgCervE--
A form element's default button is the first submit button in tree order whose form
owner is that form element.
If the user agent supports letting the user submit a form implicitly (for example, on some platforms hitting the "enter" key while a text field is focused implicitly submits the form), then doing so for a form whose default button has a defined activation behavior must cause the user agent to run synthetic click activation steps on that default button.
Consequently, if the default button is disabled, the form is not submitted when such an implicit submission mechanism is used. (A button has no activation behavior when disabled.)
There are pages on the Web that are only usable if there is a way to implicitly submit forms, so user agents are strongly encouraged to support this.
If the form has
no submit button, then the implicit submission
mechanism must do nothing if the form has more than one field that blocks implicit
submission, and must submit the form
element from the form element itself otherwise.
For the purpose of the previous paragraph, an element is a field that blocks implicit
submission of a form element if it is an input element whose
form owner is that form element and whose type attribute is in one of the following states:
Text,
Search,
URL,
Telephone,
E-mail,
Password,
Date and Time,
Date,
Month,
Week,
Time,
Local Date and Time,
Number
When a form element form is submitted from an element submitter
(typically a button), optionally with a submitted from submit() method flag set, the user agent must run the
following steps:
Let form document be the form's
Document.
If form document has no associated browsing context or its active sandboxing flag set has its sandboxed forms browsing context flag set, then abort these steps without doing anything.
Let form browsing context be the browsing context of form document.
If the submitted from submit()
method flag is not set, and the submitter element's no-validate state is false, then interactively
validate the constraints of form and examine the result: if the result
is negative (the constraint validation concluded that there were invalid fields and probably
informed the user of this) then fire a simple event named invalid at the form element and then abort these
steps.
If the submitted from submit()
method flag is not set, then fire a simple event that bubbles and is
cancelable named submit, at form. If the
event's default action is prevented (i.e. if the event is canceled) then abort these steps.
Otherwise, continue (effectively the default action is to perform the submission).
Let form data set be the result of constructing the form data set for form in the context of submitter.
Let action be the submitter element's action.
If action is the empty string, let action be the document's address of the form document.
Resolve the URL action, relative to the submitter element. If this fails, abort these steps.
Let action be the resulting absolute URL.
Let action components be the resulting parsed URL.
Let scheme be the scheme of the resulting parsed URL.
Let enctype be the submitter element's enctype.
Let method be the submitter element's method.
Let target be the submitter element's target.
If the user indicated a specific browsing context to use when submitting the form, then let target browsing context be that browsing context. Otherwise, apply the rules for choosing a browsing context given a browsing context name using target as the name and form browsing context as the context in which the algorithm is executed, and let target browsing context be the resulting browsing context.
If target browsing context was created in the previous step, or,
alternatively, if the form document has not yet completely
loaded and the submitted from submit()
method flag is set, then let replace be true. Otherwise, let it be
false.
If the value of method is dialog then jump to the submit dialog steps.
Otherwise, select the appropriate row in the table below based on the value of scheme as given by the first cell of each row. Then, select the appropriate cell on that row based on the value of method as given in the first cell of each column. Then, jump to the steps named in that cell and defined below the table.
| GET | POST | |
|---|---|---|
http
| Mutate action URL | Submit as entity body |
https
| Mutate action URL | Submit as entity body |
ftp
| Get action URL | Get action URL |
javascript
| Get action URL | Get action URL |
data
| Get action URL | Post to data: |
mailto
| Mail with headers | Mail as body |
If scheme is not one of those listed in this table, then the behavior is not defined by this specification. User agents should, in the absence of another specification defining this, act in a manner analogous to that defined in this specification for similar schemes.
Each form element has a planned navigation, which is either null or a
task; when the form is first created, its
planned navigation must be set to null. In the behaviours described below, when the
user agent is required to plan to navigate to a particular resource destination, it must run the following steps:
If the form has a non-null planned navigation, remove it from
its task queue.
Let the form's planned navigation be a new task that consists of running the following steps:
Let the form's planned navigation be null.
Navigate target browsing context to the particular resource destination. If replace is true, then target browsing context must be navigated with replacement enabled.
For the purposes of this task, target browsing context and replace are the variables that were set up when the overall form submission algorithm was run, with their values as they stood when this planned navigation was queued.
Queue the task that is the form's new
planned navigation.
The task source for this task is the DOM manipulation task source.
The behaviors are as follows:
Let query be the result of encoding the form data
set using the application/x-www-form-urlencoded encoding
algorithm, interpreted as a US-ASCII string.
Set parsed action's query component to query.
Let destination be a new URL formed by applying the URL serializer algorithm to parsed action.
Plan to navigate to destination.
Let entity body be the result of encoding the form data set using the appropriate form encoding algorithm.
Let MIME type be determined as follows:
application/x-www-form-urlencodedapplication/x-www-form-urlencoded".multipart/form-datamultipart/form-data;", a U+0020 SPACE character, the string "boundary=", and the multipart/form-data boundary
string generated by the multipart/form-data encoding
algorithm.text/plaintext/plain".Otherwise, plan to navigate to action using the HTTP method given by method and with entity body as the entity body, of type MIME type.
Plan to navigate to action.
The form data set is discarded.
Let data be the result of encoding the form data set using the appropriate form encoding algorithm.
If action contains the string "%%%%" (four U+0025
PERCENT SIGN characters), then percent encode all bytes in data that, if interpreted as US-ASCII, are not characters in the URL
default encode set, and then, treating the result as a US-ASCII string,
UTF-8 percent encode all the U+0025 PERCENT SIGN characters in the resulting
string and replace the first occurrence of "%%%%" in action with the resulting doubly-escaped string. [URL]
Otherwise, if action contains the string "%%"
(two U+0025 PERCENT SIGN characters in a row, but not four), then UTF-8 percent
encode all characters in data that, if interpreted as US-ASCII, are
not characters in the URL default encode set, and then, treating the result as a
US-ASCII string, replace the first occurrence of "%%" in action with the resulting escaped string. [URL]
Plan to navigate to the potentially modified action (which
will be a data: URL).
Let headers be the resulting encoding the form data
set using the application/x-www-form-urlencoded encoding
algorithm, interpreted as a US-ASCII string.
Replace occurrences of U+002B PLUS SIGN characters (+) in headers with
the string "%20".
Let destination consist of all the characters from the first character in action to the character immediately before the first U+003F QUESTION MARK character (?), if any, or the end of the string if there are none.
Append a single U+003F QUESTION MARK character (?) to destination.
Append headers to destination.
Plan to navigate to destination.
Let body be the resulting of encoding the form data set using the appropriate form encoding algorithm and then percent encoding all the bytes in the resulting byte string that, when interpreted as US-ASCII, are not characters in the URL default encode set. [URL]
Let destination have the same value as action.
If destination does not contain a U+003F QUESTION MARK character (?), append a single U+003F QUESTION MARK character (?) to destination. Otherwise, append a single U+0026 AMPERSAND character (&).
Append the string "body=" to destination.
Append body, interpreted as a US-ASCII string, to destination.
Plan to navigate to destination.
Let subject be the nearest ancestor dialog element of form, if any.
If there isn't one, or if it does not have an open
attribute, do nothing. Otherwise, proceed as follows:
If submitter is an input element whose type attribute is in the Image Button state, then let result
be the string formed by concatenating the selected coordinate's x-component, expressed as a base-ten number using ASCII digits, a
U+002C COMMA character (,), and the selected
coordinate's y-component, expressed in the same way as the x-component.
Otherwise, if submitter has a value, then let result be that value.
Otherwise, there is no result.
Then, close the dialog subject. If there is a result, let that be the return value.
The appropriate form encoding algorithm is determined as follows:
application/x-www-form-urlencodedapplication/x-www-form-urlencoded encoding
algorithm.multipart/form-datamultipart/form-data encoding algorithm.text/plaintext/plain encoding algorithm.The algorithm to construct the form data set for a form form optionally in the context of a submitter submitter is as follows. If not specified otherwise, submitter is null.
Let controls be a list of all the submittable elements whose form owner is form, in tree order.
Let the form data set be a list of name-value-type tuples, initially empty.
Loop: For each element field in controls, in tree order, run the following substeps:
If any of the following conditions are met, then skip these substeps for this element:
datalist element ancestor.input element whose type attribute is in the Checkbox state and whose checkedness is false.input element whose type attribute is in the Radio Button state and whose checkedness is false.input element whose type attribute is in the Image Button state, and either the field element does not have a name attribute
specified, or its name attribute's value is the empty
string.object element that is not using
a plugin.Otherwise, process field as follows:
Let type be the value of the type IDL
attribute of field.
If the field element is an input element whose type attribute is in the Image Button state, then run these further nested
substeps:
If the field element has a name
attribute specified and its value is not the empty string, let name be
that value followed by a single U+002E FULL STOP character (.). Otherwise, let name be the empty string.
Let namex be the string consisting of the concatenation of name and a single U+0078 LATIN SMALL LETTER X character (x).
Let namey be the string consisting of the concatenation of name and a single U+0079 LATIN SMALL LETTER Y character (y).
The field element is submitter, and before this algorithm was invoked the user indicated a coordinate. Let x be the x-component of the coordinate selected by the user, and let y be the y-component of the coordinate selected by the user.
Append an entry to the form data set with the name namex, the value x, and the type type.
Append an entry to the form data set with the name namey and the value y, and the type type.
Skip the remaining substeps for this element: if there are any more elements in controls, return to the top of the loop step, otherwise, jump to the end step below.
Let name be the value of the field element's
name attribute.
If the field element is a select element, then for each
option element in the select element's list of options whose selectedness is true and that is not disabled, append an entry to the form data
set with the name as the name, the value of the option element as the value, and
type as the type.
Otherwise, if the field element is an input element whose
type attribute is in the Checkbox state or the Radio Button state, then run these further nested
substeps:
If the field element has a value attribute specified, then let value
be the value of that attribute; otherwise, let value be the string "on".
Append an entry to the form data set with name as the name, value as the value, and type as the type.
Otherwise, if the field element is an input element
whose type attribute is in the File Upload state, then for each file selected in the input element,
append an entry to the form data set with the name as
the name, the file (consisting of the name, the type, and the body) as the value, and type as the type. If there are no selected files, then append an entry to the
form data set with the name as the name, the empty
string as the value, and application/octet-stream as the type.
Otherwise, if the field element is an object element:
try to obtain a form submission value from the plugin, and if that is successful,
append an entry to the form data set with name as the
name, the returned form submission value as the value, and the string "object" as the type.
Otherwise, append an entry to the form data set with name as the name, the value of the field element as the value, and type as the type.
If the element has a dirname attribute, and that
attribute's value is not the empty string, then run these substeps:
Let dirname be the value of the element's dirname attribute.
Let dir be the string "ltr" if the
directionality of the element is 'ltr', and "rtl" otherwise (i.e. when the directionality of the element is
'rtl').
Append an entry to the form data set with dirname as the name, dir as the value, and the string
"direction" as the type.
An element can only have a dirname
attribute if it is a textarea element or an input element whose
type attribute is in either the Text state or the Search state.
End: For the name of each entry in the form data set, and for the
value of each entry in the form data set whose type is not "file" or "textarea", replace every occurrence of a U+000D
CARRIAGE RETURN (CR) character not followed by a U+000A LINE FEED (LF) character, and every
occurrence of a U+000A LINE FEED (LF) character not preceded by a U+000D CARRIAGE RETURN (CR)
character, by a two-character string consisting of a U+000D CARRIAGE RETURN U+000A LINE FEED
(CRLF) character pair.
In the case of the value of
textarea elements, this newline normalization is already performed during the
conversion of the control's raw value into the
control's value (which also performs any necessary line
wrapping). In the case of input elements type
attributes in the File Upload state, the value is not
normalized.
Return the form data set.
If the user agent is to pick an encoding for a form, optionally with an allow non-ASCII-compatible encodings flag set, it must run the following substeps:
Let input be the value of the form element's accept-charset attribute.
Let candidate encoding labels be the result of splitting input on spaces.
Let candidate encodings be an empty list of character encodings.
For each token in candidate encoding labels in turn (in the order in which they were found in input), get an encoding for the token and, if this does not result in failure, append the encoding to candidate encodings.
If the allow non-ASCII-compatible encodings flag is not set, remove any encodings that are not ASCII-compatible character encodings from candidate encodings.
If candidate encodings is empty, return UTF-8 and abort these steps.
Each character encoding in candidate encodings can represent a finite number of characters. (For example, UTF-8 can represent all 1.1 million or so Unicode code points, while Windows-1252 can only represent 256.)
For each encoding in candidate encodings, determine how many of the characters in the names and values of the entries in the form data set the encoding can represent (without ignoring duplicates). Let max be the highest such count. (For UTF-8, max would equal the number of characters in the names and values of the entries in the form data set.)
Return the first encoding in candidate encodings that can encode max characters in the names and values of the entries in the form data set.
This form data set encoding is in many ways an aberrant monstrosity, the result of many years of implementation accidents and compromises leading to a set of requirements necessary for interoperability, but in no way representing good design practices. In particular, readers are cautioned to pay close attention to the twisted details involving repeated (and in some cases nested) conversions between character encodings and byte sequences.
The application/x-www-form-urlencoded encoding algorithm is as
follows:
Let result be the empty string.
If the form element has an accept-charset attribute, let the selected character
encoding be the result of picking an encoding for the form.
Otherwise, if the form element has no accept-charset attribute, but the document's
character encoding is an ASCII-compatible character encoding, then that is
the selected character encoding.
Otherwise, let the selected character encoding be UTF-8.
Let charset be the name of the selected character encoding.
For each entry in the form data set, perform these substeps:
If the entry's name is "_charset_" and its
type is "hidden", replace its value with charset.
If the entry's type is "file", replace its value with the file's
name only.
For each character in the entry's name and value that cannot be expressed using the selected character encoding, replace the character by a string consisting of a U+0026 AMPERSAND character (&), a U+0023 NUMBER SIGN character (#), one or more ASCII digits representing the Unicode code point of the character in base ten, and finally a U+003B SEMICOLON character (;).
Encode the entry's name and value using the encoder for the selected character encoding. The entry's name and value are now byte strings.
For each byte in the entry's name and value, apply the appropriate subsubsteps from the following list:
Leave the byte as is.
Let s be a string consisting of a U+0025 PERCENT SIGN character (%) followed by uppercase ASCII hex digits representing the hexadecimal value of the byte in question (zero-padded if necessary).
Encode the string s as US-ASCII, so that it is now a byte string.
Replace the byte in question in the name or value being processed by the bytes in s, preserving their relative order.
Interpret the entry's name and value as Unicode strings encoded in US-ASCII. (All of the bytes in the string will be in the range 0x00 to 0x7F; the high bit will be zero throughout.) The entry's name and value are now Unicode strings again.
If the entry's name is "isindex", its type is
"text", and this is the first entry in the form data
set, then append the value to result and skip the rest of the
substeps for this entry, moving on to the next entry, if any, or the next step in the overall
algorithm otherwise.
If this is not the first entry, append a single U+0026 AMPERSAND character (&) to result.
Append the entry's name to result.
Append a single U+003D EQUALS SIGN character (=) to result.
Append the entry's value to result.
Encode result as US-ASCII and return the resulting byte stream.
To decode
application/x-www-form-urlencoded payloads, the following algorithm should be
used. This algorithm uses as inputs the payload itself, payload, consisting of
a Unicode string using only characters in the range U+0000 to U+007F; a default character encoding
encoding; and optionally an isindex flag indicating that
the payload is to be processed as if it had been generated for a form containing an isindex control. The output of this algorithm is a sorted list
of name-value pairs. If the isindex flag is set and the first control really
was an isindex control, then the first name-value pair
will have as its name the empty string.
Which default character encoding to use can only be determined on a case-by-case basis, but generally the best character encoding to use as a default is the one that was used to encode the page on which the form used to create the payload was itself found. In the absence of a better default, UTF-8 is suggested.
The isindex flag is for legacy use only. Forms in conforming HTML documents will not generate payloads that need to be decoded with this flag set.
Let strings be the result of strictly splitting the string payload on U+0026 AMPERSAND characters (&).
If the isindex flag is set and the first string in strings does not contain a U+003D EQUALS SIGN character (=), insert a U+003D EQUALS SIGN character (=) at the start of the first string in strings.
Let pairs be an empty list of name-value pairs.
For each string string in strings, run these substeps:
If string contains a U+003D EQUALS SIGN character (=), then let name be the substring of string from the start of string up to but excluding its first U+003D EQUALS SIGN character (=), and let value be the substring from the first character, if any, after the first U+003D EQUALS SIGN character (=) up to the end of string. If the first U+003D EQUALS SIGN character (=) is the first character, then name will be the empty string. If it is the last character, then value will be the empty string.
Otherwise, string contains no U+003D EQUALS SIGN characters (=). Let name have the value of string and let value be the empty string.
Replace any U+002B PLUS SIGN characters (+) in name and value with U+0020 SPACE characters.
Replace any escape in name and value with the character represented by the escape. This replacement must not be recursive.
An escape is a U+0025 PERCENT SIGN character (%) followed by two ASCII hex digits.
The character represented by an escape is the Unicode character whose code point is equal to the value of the two characters after the U+0025 PERCENT SIGN character (%), interpreted as a hexadecimal number (in the range 0..255).
So for instance the string "A%2BC" would become
"A+C". Similarly, the string "100%25AA%21" becomes
the string "100%AA!".
Convert the name and value strings to their byte representation in ISO-8859-1 (i.e. convert the Unicode string to a byte string, mapping code points to byte values directly).
Add a pair consisting of name and value to pairs.
If any of the name-value pairs in pairs have a name component
consisting of the string "_charset_" encoded in US-ASCII, and the value
component of the first such pair, when decoded as US-ASCII, is the name of a supported character
encoding, then let encoding be that character encoding (replacing the default
passed to the algorithm).
Convert the name and value components of each name-value pair in pairs to Unicode by interpreting the bytes according to the encoding encoding.
Return pairs.
Parameters on the application/x-www-form-urlencoded MIME type are
ignored. In particular, this MIME type does not support the charset
parameter.
The multipart/form-data encoding algorithm is as follows:
Let result be the empty string.
If the algorithm was invoked with an explicit character encoding, let the selected character
encoding be that encoding. (This algorithm is used by other specifications, which provide an
explicit character encoding to avoid the dependency on the form element described
in the next paragraph.)
Otherwise, if the form element has an accept-charset attribute, let the selected character
encoding be the result of picking an encoding for the form.
Otherwise, if the form element has no accept-charset attribute, but the document's
character encoding is an ASCII-compatible character encoding, then that is
the selected character encoding.
Otherwise, let the selected character encoding be UTF-8.
Let charset be the name of the selected character encoding.
For each entry in the form data set, perform these substeps:
If the entry's name is "_charset_" and its
type is "hidden", replace its value with charset.
For each character in the entry's name and value that cannot be expressed using the selected character encoding, replace the character by a string consisting of a U+0026 AMPERSAND character (&), a U+0023 NUMBER SIGN character (#), one or more ASCII digits representing the Unicode code point of the character in base ten, and finally a U+003B SEMICOLON character (;).
Encode the (now mutated) form data set using the rules described by RFC
2388, Returning Values from Forms: multipart/form-data, and
return the resulting byte stream. [RFC2388]
Each entry in the form data set is a field, the name of the entry is the field name and the value of the entry is the field value.
The order of parts must be the same as the order of fields in the form data set. Multiple entries with the same name must be treated as distinct fields.
In particular, this means that multiple files submitted as part of a single
<input type=file multiple> element will result in each file
having its own field; the "sets of files" feature ("multipart/mixed") of
RFC 2388 is not used.
The parts of the generated multipart/form-data resource that correspond
to non-file fields must not have a Content-Type header specified. Their names and
values must be encoded using the character encoding selected above (field names in particular do
not get converted to a 7-bit safe encoding as suggested in RFC 2388).
File names included in the generated multipart/form-data resource (as
part of file fields) must use the character encoding selected above, though the precise name may
be approximated if necessary (e.g. newlines could be removed from file names, quotes could be
changed to "%22", and characters not expressible in the selected character encoding could be
replaced by other characters). User agents must not use the RFC 2231 encoding suggested by RFC
2388.
The boundary used by the user agent in generating the return value of this algorithm is the
multipart/form-data boundary string. (This value is used to
generate the MIME type of the form submission payload generated by this algorithm.)
For details on how to interpret multipart/form-data payloads, see RFC 2388. [RFC2388]
The text/plain encoding algorithm is as follows:
Let result be the empty string.
If the form element has an accept-charset attribute, let the selected character
encoding be the result of picking an encoding for the form, with the allow
non-ASCII-compatible encodings flag unset.
Otherwise, if the form element has no accept-charset attribute, then that is the selected
character encoding.
Let charset be the name of the selected character encoding.
If the entry's name is "_charset_" and its type
is "hidden", replace its value with charset.
If the entry's type is "file", replace its value with the file's
name only.
For each entry in the form data set, perform these substeps:
Append the entry's name to result.
Append a single U+003D EQUALS SIGN character (=) to result.
Append the entry's value to result.
Append a U+000D CARRIAGE RETURN (CR) U+000A LINE FEED (LF) character pair to result.
Encode result using the encoder for the selected character encoding and return the resulting byte stream.
Payloads using the text/plain format are intended to be human readable. They are
not reliably interpretable by computer, as the format is ambiguous (for example, there is no way
to distinguish a literal newline in a value from the newline at the end of the value).
When a form element form is reset, the user agent must fire a simple event named
reset, that bubbles and is cancelable, at form, and then, if that event is not canceled, must invoke the reset algorithm of each resettable element whose form owner is form.
Each resettable element defines its own reset algorithm. Changes made to form controls as part of
these algorithms do not count as changes caused by the user (and thus, e.g., do not cause input events to fire).
details elementsummary element followed by flow content.open — Whether the details are visibleinterface HTMLDetailsElement : HTMLElement {
attribute boolean open;
};
The details element represents a disclosure widget from which the
user can obtain additional information or controls.
The details element is not appropriate for footnotes. Please see the section on footnotes for details on how to mark up footnotes.
The first summary element child of the element, if any,
represents the summary or legend of the details. If there is no
child summary element, the user agent should provide its own legend (e.g.
"Details").
The rest of the element's contents represents the additional information or controls.
The open content attribute is a boolean
attribute. If present, it indicates that both the summary and the additional information is
to be shown to the user. If the attribute is absent, only the summary is to be shown.
When the element is created, if the attribute is absent, the additional information should be hidden; if the attribute is present, that information should be shown. Subsequently, if the attribute is removed, then the information should be hidden; if the attribute is added, the information should be shown.
The user agent should allow the user to request that the additional information be shown or
hidden. To honor a request for the details to be shown, the user agent must set the open attribute on the element to the value open. To honor a request for the information to be hidden, the user agent must
remove the open attribute from the element.
Whenever the open attribute is added to or removed from
a details element, the user agent must queue a task that runs the
following steps, which are known as the details notification task steps, for this
details element:
If another task has been queued to run the details notification task steps for this
details element, then abort these steps.
When the open attribute is toggled
several times in succession, these steps essentially get coalesced so that only one event is
fired.
Fire a simple event named toggle at the
details element.
The task source for this task must be the DOM manipulation task source.
The open IDL attribute must
reflect the open content attribute.
The following example shows the details element being used to hide technical
details in a progress report.
<section class="progress window"> <h1>Copying "Really Achieving Your Childhood Dreams"</h1> <details> <summary>Copying... <progress max="375505392" value="97543282"></progress> 25%</summary> <dl> <dt>Transfer rate:</dt> <dd>452KB/s</dd> <dt>Local filename:</dt> <dd>/home/rpausch/raycd.m4v</dd> <dt>Remote filename:</dt> <dd>/var/www/lectures/raycd.m4v</dd> <dt>Duration:</dt> <dd>01:16:27</dd> <dt>Color profile:</dt> <dd>SD (6-1-6)</dd> <dt>Dimensions:</dt> <dd>320×240</dd> </dl> </details> </section>
The following shows how a details element can be used to hide some controls by
default:
<details> <summary><label for=fn>Name & Extension:</label></summary> <p><input type=text id=fn name=fn value="Pillar Magazine.pdf"> <p><label><input type=checkbox name=ext checked> Hide extension</label> </details>
One could use this in conjunction with other details in a list to allow the user
to collapse a set of fields down to a small set of headings, with the ability to open each
one.


In these examples, the summary really just summarises what the controls can change, and not the actual values, which is less than ideal.
Because the open attribute is added and removed
automatically as the user interacts with the control, it can be used in CSS to style the element
differently based on its state. Here, a stylesheet is used to animate the color of the summary
when the element is opened or closed:
<style>
details > summary { transition: color 1s; color: black; }
details[open] > summary { color: red; }
</style>
<details>
<summary>Automated Status: Operational</summary>
<p>Velocity: 12m/s</p>
<p>Direction: North</p>
</details>
summary elementdetails element.HTMLElement.The summary element represents a summary, caption, or legend for the
rest of the contents of the summary element's parent details
element, if any.
menu elementtype attribute is in the toolbar state: Palpable content.type attribute is in the popup menu state: as the child of a menu element whose type attribute is in the popup menu state.type attribute is in the toolbar state: either zero or more li and script-supporting elements, or, flow content.type attribute is in the popup menu state: in any order, zero or more menuitem elements, zero or more hr elements, zero or more menu elements whose type attributes are in the popup menu state, and zero or more script-supporting elements.type — Type of menulabel — User-visible labelinterface HTMLMenuElement : HTMLElement {
attribute DOMString type;
attribute DOMString label;
// also has obsolete members
};
The menu element represents a list of commands.
The type attribute is an enumerated
attribute indicating the kind of menu being declared. The attribute has two states. The
popup keyword maps to the popup menu state, in which the element is declaring a context menu or the menu for a
menu button. The toolbar keyword maps to the toolbar state, in which the element is declaring a toolbar. The attribute may also be
omitted. The missing value default is the popup menu
state if the parent element is a menu element whose type attribute is in the popup
menu state; otherwise, it is the toolbar state.
If a menu element's type attribute is in the
popup menu state, then the element represents
the commands of a popup menu, and the user can only examine and interact with the commands if that
popup menu is activated through some other element, either via the contextmenu attribute or the button element's menu attribute.
If a menu element's type attribute is in the
toolbar state, then the element represents a
toolbar consisting of its contents, in the form of either an unordered list of items (represented
by li elements), each of which represents a command that the user can perform or
activate, or, if the element has no li element children, flow content
describing available commands.
The label attribute gives the label of the
menu. It is used by user agents to display nested menus in the UI: a context menu containing
another menu would use the nested menu's label attribute for
the submenu's menu label. The label attribute must only be
specified on menu elements whose parent element is a menu element whose
type attribute is in the popup
menu state.
A menu is a currently relevant menu element if it is the
child of a currently relevant menu element, or if it is the
designated pop-up menu of a button element that is not
inert, does not have a hidden attribute, and is not
the descendant of an element with a hidden attribute.
A pop-up menu consists of a list of zero or more menu items, which can be any of:
menuitem)hr)menu)To construct and show a menu for a particular menu element and with a
particular element as a subject, the user agent must run the following steps:
Let the menu be an empty list of the type described above.
Run the menu builder steps for the menu element using the menu
prepared in the previous list as the output.
The menu builder steps for a menu element using a specific menu as
output are as follows: For each child node of the menu in tree order,
run the appropriate steps from the following list:
menuitem element that defines
a commandmenuitem element has a default attribute, mark the command as being a default
command.hr elementmenu element with no label attributemenu element for the same menu, then append another separator to the
menu.menu element with a label attributemenu element using the
new submenu as the output. Then, append the submenu to the menu, using the value of the child
menu element's label attribute as the label
of the submenu.Remove any submenu with no label, or whose label is the empty string, in the menu or any submenus.
Remove any menu item with no label, or whose label is the empty string, in the menu or any submenus.
Collapse all sequences of two or more adjacent separators in the menu or any submenus to a single separator.
Remove all separators at the start or end of the menu and any submenus.
Display the menu to the user, and let the algorithm that invoked this one continue.
If the user selects a menu item that corresponds to an element that still represents a command when the user selects it, then the UA must invoke that
command's Action. If the command's Action is defined as firing
a click event, either directly or via the run
synthetic click activation steps algorithm, then the relatedTarget attribute of that click event must be initialised to the subject passed to this
construct and show a menu algorithm.
Pop-up menus must not, while being shown, reflect changes in the DOM. The menu is constructed from the DOM before being shown, and is then immutable.
The type IDL attribute must reflect
the content attribute of the same name, limited to only known values.
The label IDL attribute must
reflect the content attribute of the same name.
In this example, the menu element is used to describe a toolbar with three menu
buttons on it, each of which has a dropdown menu with a series of options:
<menu> <li> <button type=menu value="File" menu="filemenu"> <menu id="filemenu" type="popup"> <menuitem onclick="fnew()" label="New..."> <menuitem onclick="fopen()" label="Open..."> <menuitem onclick="fsave()" label="Save"> <menuitem onclick="fsaveas()" label="Save as..."> </menu> </li> <li> <button type=menu value="Edit" menu="editmenu"> <menu id="editmenu" type="popup"> <menuitem onclick="ecopy()" label="Copy"> <menuitem onclick="ecut()" label="Cut"> <menuitem onclick="epaste()" label="Paste"> </menu> </li> <li> <button type=menu value="Help" menu="helpmenu"> <menu id="helpmenu" type="popup"> <menuitem onclick="location='help.html'" label="Help"> <menuitem onclick="location='about.html'" label="About"> </menu> </li> </menu>
In a supporting user agent, this might look like this (assuming the user has just activated the second button):

menuitem elementmenu element whose type attribute is in the popup menu state.type — Type of commandlabel — User-visible labelicon — Icon for the commanddisabled — Whether the form control is disabledchecked — Whether the command or control is checkedradiogroup — Name of group of commands to treat as a radio button groupdefault — Mark the command as being a default commandcommand — Command definitiontitle attribute has special semantics on this element: Hint describing the command.interface HTMLMenuItemElement : HTMLElement {
attribute DOMString type;
attribute DOMString label;
attribute DOMString icon;
attribute boolean disabled;
attribute boolean checked;
attribute DOMString radiogroup;
attribute boolean default;
readonly attribute HTMLElement? command;
};
The menuitem element represents a command that the user can invoke from a popup
menu (either a context menu or the menu of a menu button).
A menuitem element that uses one or more of the
type,
label,
icon,
disabled,
checked, and
radiogroup
attributes defines a new command.
A menuitem element that uses the command attribute defines a command by reference to another
one. This allows authors to define a command once, and set its state (e.g. whether it is active or
disabled) in one place, and have all references to that command in the user interface change at
the same time.
If the command attribute is specified, the element
is in the indirect command mode. If it is not specified, it is in the explicit
command mode. When the element is in the indirect command mode, the element
must not have any of the following attributes specified:
type,
label,
icon,
disabled,
checked,
radiogroup.
The type attribute indicates the kind of
command: either a normal command with an associated action, or a state or option that can be
toggled, or a selection of one item from a list of items.
The attribute is an enumerated attribute with three keywords and states. The "command" keyword maps to the Command state, the "checkbox" keyword maps to the Checkbox state, and the "radio" keyword maps to the Radio state. The missing value default is the
Command state.
The element represents a normal command with an associated action.
The element represents a state or option that can be toggled.
The element represents a selection of one item from a list of items.
The label attribute gives the name of the
command, as shown to the user. The label attribute must
be specified if the element is in the explicit command mode. If the attribute is
specified, it must have a value that is not the empty string.
The icon attribute gives a picture that
represents the command. If the attribute is specified, the attribute's value must contain a
valid non-empty URL potentially surrounded by spaces. To obtain
the absolute URL of the icon when the attribute's value is not the empty string, the
attribute's value must be resolved relative to the element.
When the attribute is absent, or its value is the empty string, or resolving its value fails, there is no icon.
The disabled attribute is a
boolean attribute that, if present, indicates that the command is not available in
the current state.
The distinction between disabled and
hidden is subtle. A command would be disabled if, in the same
context, it could be enabled if only certain aspects of the situation were changed. A command
would be marked as hidden if, in that situation, the command will never be enabled. For example,
in the context menu for a water faucet, the command "open" might be disabled if the faucet is
already open, but the command "eat" would be marked hidden since the faucet could never be
eaten.
The checked attribute is a boolean
attribute that, if present, indicates that the command is selected. The attribute must be
omitted unless the type attribute is in either the Checkbox state or the Radio state.
The radiogroup attribute gives the
name of the group of commands that will be toggled when the command itself is toggled, for
commands whose type attribute has the value "radio". The scope of the name is the child list of the parent element. The
attribute must be omitted unless the type attribute is in
the Radio state. When specified, the
attribute's value must be a non-empty string.
If a menuitem element slave has a command attribute, and there is an element in
slave's home subtree whose ID has
a value equal to the value of slave's command attribute, and the first such element in tree
order, hereafter master, itself defines a
command and either is not a menuitem element or does not itself have a command attribute, then the master command of slave is master.
A menuitem element with a command
attribute must have a master command.
This effectively defines the syntax of the attribute's value as being the ID of another element that defines a command.
The title attribute gives a hint describing
the command, which might be shown to the user to help him.
The default attribute indicates, if
present, that the command is the one that would have been invoked if the user had directly
activated the menu's subject instead of using the menu. The default attribute is a boolean attribute.
In this trivial example, a submit button is given a context menu that has two options, one to reset the form, and one to submit the form. The submit command is marked as being the default.
<form action="dosearch.pl"> <p><label>Enter search terms: <input type="text" name="terms"></label></p> <p><input type=submit contextmenu=formmenu id="submitbutton"></p> <p hidden><input type=reset id="resetbutton"></p> <menu type=popup id=formmenu> <menuitem command="submitbutton" default> <menuitem command="resetbutton"> </menu> </form>
The type IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The label, icon, disabled, checked, and radiogroup, and default IDL attributes must reflect
the respective content attributes of the same name.
The command IDL attribute must return the
master command, if any, or null otherwise.
If the element's Disabled State is false
(enabled) then the element's activation behavior depends on the element's type and command
attributes, as follows:
command attributeThe user agent must run synthetic click activation steps on the element's master command.
type attribute is in the Checkbox stateIf the element has a checked attribute, the UA
must remove that attribute. Otherwise, the UA must add a checked attribute, with the literal value checked.
type attribute is in the Radio stateIf the element has a parent, then the UA must walk the list of child nodes of that parent
element, and for each node that is a menuitem element, if that element has a radiogroup attribute whose value exactly matches the
current element's (treating missing radiogroup
attributes as if they were the empty string), and has a checked attribute, must remove that attribute.
Then, the element's checked attribute must be set
to the literal value checked.
The element's activation behavior is to do nothing.
Firing a synthetic click event at the element
does not cause any of the actions described above to happen.
If the element's Disabled State is true (disabled) then the element has no activation behavior.
The menuitem element is not rendered except as part of a popup menu.
Here is an example of a pop-up menu button with three options that let the user toggle between left, center, and right alignment. One could imagine such a toolbar as part of a text editor. The menu also has a separator followed by another menu item labeled "Publish", though that menu item is disabled.
<button type=menu menu=editmenu>Commands...</button>
<menu type="popup" id="editmenu">
<menuitem type="radio" radiogroup="alignment" checked="checked"
label="Left" icon="icons/alL.png" onclick="setAlign('left')">
<menuitem type="radio" radiogroup="alignment"
label="Center" icon="icons/alC.png" onclick="setAlign('center')">
<menuitem type="radio" radiogroup="alignment"
label="Right" icon="icons/alR.png" onclick="setAlign('right')">
<hr>
<menuitem type="command" disabled
label="Publish" icon="icons/pub.png" onclick="publish()">
</menu>
The contextmenu attribute gives the element's
context menu. The value must be the ID of a menu
element in the same home subtree whose type
attribute is in the popup menu state.
When a user right-clicks on an element with a contextmenu attribute, the user agent will first fire a contextmenu event at the element, and then, if that event is not
canceled, a show event at the menu element.
Here is an example of a context menu for an input control:
<form name="npc"> <label>Character name: <input name=char type=text contextmenu=namemenu required></label> <menu type=popup id=namemenu> <menuitem label="Pick random name" onclick="document.forms.npc.elements.char.value = getRandomName()"> <menuitem label="Prefill other fields based on name" onclick="prefillFields(document.forms.npc.elements.char.value)"> </menu> </form>
This adds two items to the control's context menu, one called "Pick random name", and one called "Prefill other fields based on name". They invoke scripts that are not shown in the example above.
Each element has an assigned context menu, which can be null. If an element A has a contextmenu attribute, and there is
an element with the ID given by A's contextmenu attribute's value in A's
home subtree, and the first such element in tree order is a
menu element whose type attribute is in the popup menu state, then A's assigned
context menu is that element. Otherwise, if A has a parent element,
then A's assigned context menu is the assigned context
menu of its parent element. Otherwise, A's assigned context
menu is null.
When an element's context menu is requested (e.g. by the user right-clicking the element, or pressing a context menu key), the user agent must apply the appropriate rules from the following list:
The user agent must fire a trusted event with the name contextmenu, that bubbles and is cancelable, and that uses the
MouseEvent interface, at the element for which the menu was requested. The context
information of the event must be initialised to the same values as the last
MouseEvent user interaction event that was fired as part of the gesture that was
interpreted as a request for the context menu.
The user agent must fire a synthetic mouse
event named contextmenu that bubbles and is
cancelable at the element for which the menu was requested.
Typically, therefore, the firing of the contextmenu event will be the default action of a mouseup or keyup event. The exact sequence
of events is UA-dependent, as it will vary based on platform conventions.
The default action of the contextmenu event depends on
whether or not the element for which the menu was requested has a non-null assigned context
menu when the event dispatch has completed, as follows.
If the assigned context menu of the element for which the menu was requested is null, the default action must be for the user agent to show its default context menu, if it has one.
Otherwise, let subject be the element for which the menu was requested, and
let menu be the assigned context menu of target immediately after the contextmenu
event's dispatch has completed. The user agent must fire a
trusted event with the name show at menu, using the RelatedEvent
interface, with the relatedTarget attribute
initialised to subject. The event must be cancelable.
If this event (the show event) is not canceled, then
the user agent must construct and show the menu for
menu with subject as the subject.
The user agent may also provide access to its default context menu, if any, with the context menu shown. For example, it could merge the menu items from the two menus together, or provide the page's context menu as a submenu of the default menu. In general, user agents are encouraged to de-emphasise their own contextual menu items, so as to give the author's context menu the appearance of legitimacy — to allow documents to feel like "applications" rather than "mere Web pages".
User agents may provide means for bypassing the context menu processing model, ensuring that
the user can always access the UA's default context menus. For example, the user agent could
handle right-clicks that have the Shift key depressed in such a way that it does not fire the
contextmenu event and instead always shows the default
context menu.
The contextMenu IDL attribute must
reflect the contextmenu content attribute.
In this example, an image of cats is given a context menu with four possible commands:
<img src="cats.jpeg" alt="Cats" contextmenu=catsmenu> <menu type="popup" id="catsmenu"> <menuitem label="Pet the kittens" onclick="kittens.pet()"> <menuitem label="Cuddle with the kittens" onclick="kittens.cuddle()"> <menu label="Feed the kittens"> <menuitem label="Fish" onclick="kittens.feed(fish)"> <menuitem label="Chicken" onclick="kittens.feed(chicken)"> </menu> </menu>
When a user of a mouse-operated visual Web browser right-clicks on the image, the browser might pop up a context menu like this:

When the user clicks the disclosure triangle, such a user agent would expand the context menu in place, to show the browser's own commands:

RelatedEvent interfaces[Constructor(DOMString type, optional RelatedEventInit eventInitDict)]
interface RelatedEvent : Event {
readonly attribute EventTarget? relatedTarget;
};
dictionary RelatedEventInit : EventInit {
EventTarget? relatedTarget;
};
relatedTargetReturns the other event target involved in this event. For example, when a show event fires on a menu element, the other event
target involved in the event would be the element for which the menu is being shown.
The relatedTarget attribute must
return the value it was initialised to. When the object is created, this attribute must be
initialised to null. It represents the other event target that is related to the event.
A command is the abstraction behind menu items, buttons, and links. Once a command is defined, other parts of the interface can refer to the same command, allowing many access points to a single feature to share facets such as the Disabled State.
Commands are defined to have the following facets:
These facets are exposed on elements using the command API:
commandTypeExposes the Type facet of the command.
idExposes the ID facet of the command.
commandLabelExposes the Label facet of the command.
titleExposes the Hint facet of the command.
commandIconExposes the Icon facet of the command.
accessKeyLabelExposes the Access Key facet of the command.
commandHiddenExposes the Hidden State facet of the command.
commandDisabledExposes the Disabled State facet of the command.
commandCheckedExposes the Checked State facet of the command.
click()Triggers the Action of the command.
The commandType attribute must
return a string whose value is either "command", "radio", or "checkbox", depending on whether the Type of the command defined by the element is "command",
"radio", or "checkbox" respectively. If the element does not define a command, it must return
null.
The commandLabel attribute must
return the command's Label, or null if the element does
not define a command or does not specify a Label.
The commandIcon attribute must
return the absolute URL of the command's Icon. If the element does not specify an icon, or if the element
does not define a command, then the attribute must return null.
The commandHidden attribute must
return true if the command's Hidden State is that
the command is hidden, and false if the command is not hidden. If the element does not define a
command, the attribute must return null.
The commandDisabled attribute
must return true if the command's Disabled State
is that the command is disabled, and false if the command is not disabled. This attribute is not
affected by the command's Hidden State. If the
element does not define a command, the attribute must return null.
The commandChecked attribute must
return true if the command's Checked State is that
the command is checked, and false if it is that the command is not checked. If the element does
not define a command, the attribute must return null.
The ID facet is exposed by the id IDL attribute, the Hint
facet is exposed by the title IDL attribute, and the AccessKey facet is exposed by the accessKeyLabel IDL attribute.
commandsReturns an HTMLCollection of the elements in the Document that
define commands and have IDs.
The commands attribute of the document's
Document interface must return an HTMLCollection rooted at the
Document node, whose filter matches only elements that define commands and have IDs.
User agents may expose the commands that match the following criteria:
Document that has an associated browsing
context.hidden
attribute specified.menuitem element, or it is a child of a currently
relevant menu element, or it has an Access Key.User agents are encouraged to do this especially for commands that have Access Keys, as a way to advertise those keys to the user.
For example, such commands could be listed in the user agent's menu bar.
a element to define a commandAn a element with an href attribute defines a command.
The Type of the command is "command".
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the string given by the
element's textContent IDL attribute.
The Hint of the command is the value of the title attribute of the element. If the attribute is not present, the
Hint is the empty string.
The Icon of the command is the absolute
URL obtained from resolving the value of the src attribute of the first img element descendant of the
element in tree order, relative to that element, if there is such an element and
resolving its attribute is successful. Otherwise, there is no Icon for the command.
The AccessKey of the command is the element's assigned access key, if any.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State facet of the command is true if the element or one of its ancestors is inert, and false otherwise.
The Checked State of the command is always false. (The command is never checked.)
The Action of the command, if the element has a
defined activation behavior, is to run synthetic click activation steps
on the element. Otherwise, it is just to fire a click
event at the element.
button element to define a commandA button element always defines a
command.
The Type, ID,
Label, Hint,
Icon, Access
Key, Hidden State, Checked State, and Action facets of the command are determined as for a elements (see the previous section).
The Disabled State of the command is true if the element or one of its ancestors is inert, or if the element's disabled state is set, and false otherwise.
input element to define a commandAn input element whose type attribute is in
one of the Submit Button, Reset Button, Image
Button, Button, Radio Button, or Checkbox states defines a
command.
The Type of the command is "radio" if the type attribute is in the Radio
Button state, "checkbox" if the type attribute is in
the Checkbox state, and "command" otherwise.
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command depends on the Type of the command:
If the Type is "command", then it is the string given
by the value attribute, if any, and a UA-dependent,
locale-dependent value that the UA uses to label the button itself if the attribute is absent.
Otherwise, the Type is "radio" or "checkbox". If the
element is a labeled control, the textContent of the first
label element in tree order whose labeled control is the
element in question is the Label (in DOM terms, this is
the string given by element.labels[0].textContent). Otherwise,
the value of the value attribute, if present, is the Label. Otherwise, the Label is the empty string.
The Hint of the command is the value of the title attribute of the input element. If the attribute is
not present, the Hint is the empty string.
If the element's type attribute is in the Image Button state, and the element has a src attribute, and that attribute's value can be successfully resolved relative to the element, then the Icon of the command is the absolute URL obtained
from resolving that attribute that way. Otherwise, there is no Icon for the command.
The AccessKey of the command is the element's assigned access key, if any.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State of the command is true if the element or one of its ancestors is inert, or if the element's disabled state is set, and false otherwise.
The Checked State of the command is true if the command is of Type "radio" or "checkbox" and the element is checked attribute, and false otherwise.
The Action of the command, if the element has a
defined activation behavior, is to run synthetic click activation steps
on the element. Otherwise, it is just to fire a click
event at the element.
option element to define a commandAn option element with an ancestor select element and either no value attribute or a value
attribute that is not the empty string defines a command.
The Type of the command is "radio" if the
option's nearest ancestor select element has no multiple attribute, and "checkbox" if it does.
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the value of the
option element's label attribute, if there is
one, or else the value of option element's textContent IDL attribute,
with leading and trailing whitespace
stripped, and with any sequences of two or more space
characters replaced by a single U+0020 SPACE character.
The Hint of the command is the string given by the
element's title attribute, if any, and the empty string if the
attribute is absent.
There is no Icon for the command.
The AccessKey of the command is the element's assigned access key, if any.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State of the command is true if
the element is disabled, or if its nearest ancestor
select element is disabled, or if it or one
of its ancestors is inert, and false otherwise.
The Checked State of the command is true (checked) if the element's selectedness is true, and false otherwise.
The Action of the command depends on its Type. If the command is of Type "radio" then it must pick the option element. Otherwise, it must toggle the option element.
menuitem element to define a
commandA menuitem element that does not have a command attribute defines a
command.
The Type of the command is "radio" if the
menuitem's type attribute is
"radio", "checkbox" if the attribute's value is "checkbox", and
"command" otherwise.
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the value of the element's
label attribute, if there is one, or the empty string if
it doesn't.
The Hint of the command is the string given by the
element's title attribute, if any, and the empty string
if the attribute is absent.
The Icon for the command is the absolute
URL obtained from resolving the value of the element's
icon attribute, relative to the element, if it has such an
attribute and resolving it is successful. Otherwise, there is no Icon for the command.
The AccessKey of the command is the element's assigned access key, if any.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State of the command is true if
the element or one of its ancestors is inert, or if the element has a disabled attribute, and false otherwise.
The Checked State of the command is true
(checked) if the element has a checked attribute, and
false otherwise.
The Action of the command, if the element has a
defined activation behavior, is to
run synthetic click activation steps on the element. Otherwise, it is just to
fire a click event at the element.
command attribute on menuitem elements to define
a command indirectlyA menuitem element with a master command defines a command.
The Type of the command is the Type of the master command.
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the Label of the master command.
If the element has a title attribute, then the Hint of the command is the value of that title attribute. Otherwise, the Hint of the command is the Hint of the master command.
The Icon of the command is the Icon of the master command.
The AccessKey of the command is the element's assigned access key, if any.
The Hidden State of the command is the Hidden State of the master command.
The Disabled State of the command is the Disabled State of the master command.
The Checked State of the command is the Checked State of the master command.
The Action of the command is to invoke the Action of the master command.
accesskey attribute
on a label element to define a commandA label element that has an assigned access key and a labeled
control and whose labeled control defines a
command, itself defines a command.
The Type of the command is "command".
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the string given by the
element's textContent IDL attribute.
The Hint of the command is the value of the title attribute of the element.
There is no Icon for the command.
The AccessKey of the command is the element's assigned access key.
The Hidden State, Disabled State, and Action facets of the command are the same as the respective facets of the element's labeled control.
The Checked State of the command is always false. (The command is never checked.)
accesskey attribute
on a legend element to define a commandA legend element that has an assigned access key and is a child of a
fieldset element that has a descendant that is not a descendant of the
legend element and is neither a label element nor a legend
element but that defines a command, itself defines a command.
The Type of the command is "command".
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the string given by the
element's textContent IDL attribute.
The Hint of the command is the value of the title attribute of the element.
There is no Icon for the command.
The AccessKey of the command is the element's assigned access key.
The Hidden State, Disabled State, and Action facets of the command are the same as the respective
facets of the first element in tree order that is a descendant of the parent of the
legend element that defines a command but is not
a descendant of the legend element and is neither a label nor a
legend element.
The Checked State of the command is always false. (The command is never checked.)
accesskey
attribute to define a command on other elementsAn element that has an assigned access key defines a command.
If one of the earlier sections that define elements that define commands define that this element defines a command, then that section applies to this element, and this section does not. Otherwise, this section applies to that element.
The Type of the command is "command".
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command depends on the element. If
the element is a labeled control, the textContent of the first
label element in tree order whose labeled control is the
element in question is the Label (in DOM terms, this is
the string given by element.labels[0].textContent). Otherwise,
the Label is the textContent of the element
itself.
The Hint of the command is the value of the title attribute of the element. If the attribute is not present, the
Hint is the empty string.
There is no Icon for the command.
The AccessKey of the command is the element's assigned access key.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State of the command is true if the element or one of its ancestors is inert, and false otherwise.
The Checked State of the command is always false. (The command is never checked.)
The Action of the command is to run the following steps:
click event at the element.dialog elementopen — Whether the dialog box is showinginterface HTMLDialogElement : HTMLElement {
attribute boolean open;
attribute DOMString returnValue;
void show(optional (MouseEvent or Element) anchor);
void showModal(optional (MouseEvent or Element) anchor);
void close(optional DOMString returnValue);
};
The dialog element represents a part of an application that a user interacts with
to perform a task, for example a dialog box, inspector, or window.
The open attribute is a boolean
attribute. When specified, it indicates that the dialog element is active and
that the user can interact with it.
A dialog element without an open attribute
specified should not be shown to the user. This requirement may be implemented indirectly through
the style layer. For example, user agents that support the suggested
default rendering implement this requirement using the CSS rules described in the rendering section.
The tabindex attribute must not be specified on
dialog elements.
show( [ anchor ] )Displays the dialog element.
The argument, if provided, provides an anchor point to which the element will be fixed.
showModal( [ anchor ] )Displays the dialog element and makes it the top-most modal dialog.
The argument, if provided, provides an anchor point to which the element will be fixed.
This method honors the autofocus attribute.
close( [ result ] )Closes the dialog element.
The argument, if provided, provides a return value.
returnValue [ = result ]Returns the dialog's return value.
Can be set, to update the return value.
When the show() method is invoked, the user
agent must run the following steps:
If the element already has an open attribute, then
abort these steps.
Add an open attribute to the dialog
element, whose value is the empty string.
If the show() method was invoked with an argument,
set up the position of the dialog element, using that argument as the
anchor. Otherwise, set the dialog to the normal alignment mode.
Run the dialog focusing steps for the dialog element.
Each Document has a stack of dialog elements known as the
pending dialog stack. When a Document is created, this stack must be
initialised to be empty.
When an element is added to the pending dialog stack, it must also be added to the top layer layer. When an element is removed from the pending dialog stack, it must be removed from the top layer. [FULLSCREEN]
When the showModal() method is invoked,
the user agent must run the following steps:
Let subject be the dialog element on which the method was
invoked.
If subject already has an open
attribute, then throw an InvalidStateError exception and abort these steps.
If subject is not in a Document, then throw
an InvalidStateError exception and abort these steps.
Add an open attribute to subject, whose value is the empty string.
If the showModal() method was invoked with an
argument, set up the position of subject, using that argument
as the anchor. Otherwise, set the dialog to the centered alignment
mode.
Let subject's Document be blocked by the modal dialog subject.
Push subject onto subject's
Document's pending dialog stack.
Run the dialog focusing steps for subject.
The dialog focusing steps for a dialog element subject are as follows:
If for some reason subject is not a control group owner at this point, or if it is inert, abort these steps.
Let control be the first non-inert focusable area in
subject's control group whose DOM anchor has an autofocus attribute specified.
If there isn't one, then let control be the first non-inert focusable area in subject's control group.
If there isn't one of those either, then let control be subject.
Run the focusing steps for control.
If at any time a dialog element is removed from a Document, then if that dialog is in that
Document's pending dialog stack, the following steps must be run:
Let subject be that dialog element and document be the Document from which it is being removed.
Remove subject from document's pending dialog stack.
If document's pending dialog stack is not empty, then let document be blocked by the modal dialog that is at the top of document's pending dialog stack. Otherwise, let document be no longer blocked by a modal dialog at all.
When the close() method is invoked, the user
agent must close the dialog that the method was invoked on. If the method was invoked
with an argument, that argument must be used as the return value; otherwise, there is no return
value.
When a dialog element subject is to be closed, optionally with a return value result, the user agent
must run the following steps:
If subject does not have an open
attribute, then abort these steps.
Remove subject's open
attribute.
If the argument result was provided, then set the returnValue attribute to the value of result.
If subject is in its Document's pending dialog
stack, then run these substeps:
Remove subject from that pending dialog stack.
If that pending dialog stack is not empty, then let subject's Document be blocked by the modal dialog that is at the top of the pending dialog
stack. Otherwise, let document be no longer blocked by a modal
dialog at all.
Queue a task to fire a simple event named close at subject.
The returnValue IDL attribute, on
getting, must return the last value to which it was set. On setting, it must be set to the new
value. When the element is created, it must be set to the empty string.
Canceling dialogs: When a Document's pending dialog
stack is not empty, user agents may provide a user interface that, upon activation, queues a task to fire a simple event named cancel that is cancelable at the top dialog element on
the Document's pending dialog stack. The default action of this event
must be to check if that element has an open attribute, and
if it does, close the dialog with no return value.
An example of such a UI mechanism would be the user pressing the "Escape" key.
All dialog elements are always in one of three modes: normal alignment,
centered alignment, and magic alignment. When a dialog element
is created, it must be placed in the normal alignment mode. In this mode, normal CSS
requirements apply to the element. The centered alignment mode is only used for
dialog elements that are in the top layer. [FULLSCREEN] [CSS]
When an element subject is placed in centered alignment mode, and when it is in that mode and has new rendering boxes created, the user agent must set up the element such that its top static position, for the purposes of calculating the used value of the 'top' property, is the value that would place the element's top margin edge as far from the top of the viewport as the element's bottom margin edge from the bottom of the viewport, if the element's height is less than the height of the viewport, and otherwise is the value that would place the element's top margin edge at the top of the viewport.
If there is a dialog element with centered alignment and that is
being rendered when its browsing context changes viewport width (as
measured in CSS pixels), then the user agent must recreate the element's boxes, recalculating its
top static position as in the previous paragraph.
This top static position of a dialog element with centered alignment
must remain the element's top static position until its boxes are recreated. (The element's static
position is only used in calculating the used value of the 'top' property in certain situations;
it's not used, for instance, to position the element if its 'position' property is set to
'static'.)
When a user agent is to set up the position of an element subject using an anchor anchor, it must run the following steps:
If anchor is a MouseEvent object, then run these
substeps:
If anchor's target element does not have a rendered box, or is in a different document than subject, then let subject be in the centered alignment mode, and abort the set up the position steps.
Let anchor element be an anonymous element rendered as a box with zero height and width (so its margin and border boxes both just form a point), positioned so that its top and left are at the coordinate identified by the event, and whose properties all compute to their initial values.
Otherwise, let anchor element be anchor.
Put subject in the magic alignment mode, aligned to anchor element.
While an element A has magic alignment, aligned to an element B, the following requirements apply:
If at any time either A or B cease having rendered
boxes, A and B cease being in the same
Document, or B ceases being earlier than A in tree order, then, if subject is in the
pending dialog stack, let subject's mode become centered
alignment, otherwise, let subject's mode become normal
alignment.
A's 'position' property must compute to the keyword 'absolute-anchored' rather than whatever it would otherwise compute to (i.e. the 'position' property's specified value is ignored).
The 'absolute-anchored' keyword's requirements are described below.
The anchor points for A and B are defined as per the appropriate entry in the following list:
The anchor points of A and B are the center points of their respective first boxes' border boxes.
The anchor point of B is the point given by its 'anchor-point' property.
If the anchor point of B is the center point of B's first box's border box, then A's anchor point is the center point of its first box's margin box.
Otherwise, A's anchor point is on one of its margin edges. Consider four hypothetical half-infinite lines L1, L2, L3, and L4 that each start in the center of B's first box's border box, and that extend respectively through the top left corner, top right corner, bottom right corner, and bottom left corner of B's first box's border box. A's anchor point is determined by the location of B's anchor point relative to these four hypothetical lines, as follows:
If the anchor point of B lies on L1 or L2, or inside the area bounded by L1 and L2 that also contains the points above B's first box's border box, then let A's anchor point be the horizontal center of A's bottom margin edge.
Otherwise, if the anchor point of B lies on L3 or L4, or inside the area bounded by L4 and L4 that also contains the points below B's first box's border box, then let A's anchor point be the horizontal center of A's top margin edge.
Otherwise, if the anchor point of B lies inside the area bounded by L4 and L1 that also contains the points to the left of B's first box's border box, then let A's anchor point be the vertical center of A's right margin edge.
Otherwise, the anchor point of B lies inside the area bounded by L2 and L3 that also contains the points to the right of B's first box's border box; let A's anchor point be the vertical center of A's left margin edge.
The anchor point of A is the point given by its 'anchor-point' property.
If the anchor point of A is the center point of A's first box's margin box, then B's anchor point is the center point of its first box's border box.
Otherwise, B's anchor point is on one of its border edges. Consider four hypothetical half-infinite lines L1, L2, L3, and L4 that each start in the center of A's first box's margin box, and that extend respectively through the top left corner, top right corner, bottom right corner, and bottom left corner of A's first box's margin box. B's anchor point is determined by the location of A's anchor point relative to these four hypothetical lines, as follows:
If the anchor point of A lies on L1 or L2, or inside the area bounded by L1 and L2 that also contains the points above A's first box's margin box, then let B's anchor point be the horizontal center of B's bottom border edge.
Otherwise, if the anchor point of A lies on L3 or L4, or inside the area bounded by L4 and L4 that also contains the points below A's first box's margin box, then let B's anchor point be the horizontal center of B's top border edge.
Otherwise, if the anchor point of A lies inside the area bounded by L4 and L1 that also contains the points to the left of A's first box's margin box, then let B's anchor point be the vertical center of B's right border edge.
Otherwise, the anchor point of A lies inside the area bounded by L2 and L3 that also contains the points to the right of A's first box's margin box; let B's anchor point be the vertical center of B's left border edge.
The anchor points of A and B are the points given by their respective 'anchor-point' properties.
The rules above generally use A's margin box, but B's border box. This is because while A always has a margin box, and using the margin box allows for the dialog to be positioned offset from the box it is annotating, B sometimes does not have a margin box (e.g. if it is a table-cell), or has a margin box whose position may be not entirely clear (e.g. in the face of margin collapsing and 'clear' handling of in-flow blocks).
In cases where B does not have a border box but its border box is used by the algorithm above, user agents must use its first box's content area instead. (This is in particular an issue with boxes in tables that have 'border-collapse' set to 'collapse'.)
When an element's 'position' property computes to 'absolute-anchored', the 'float' property does not apply and must compute to 'none', the 'display' property must compute to a value as described by the table in the section of CSS 2.1 describing the relationships between 'display', 'position', and 'float', and the element's box must be positioned using the rules for absolute positioning but with its static position set such that if the box is positioned in its static position, its anchor point is exactly aligned over the anchor point of the element to which it is magically aligned. Elements aligned in this way are absolutely positioned. For the purposes of determining the containing block of other elements, the 'absolute-anchored' keyword must be treated like the 'absolute' keyword.
The trivial example of an element that does not have a rendered box is one whose 'display' property computes to 'none'. However, there are many other cases; e.g. table columns do not have boxes (their properties merely affect other boxes).
If an element to which another element is anchored changes rendering, the anchored element will be be repositioned accordingly. (In other words, the requirements above are live, they are not just calculated once per anchored element.)
The 'absolute-anchored'
keyword is not a keyword that can be specified in CSS; the 'position' property can only compute to
this value if the dialog element is positioned via the APIs described above.
User agents in visual interactive media should allow the user to pan the viewport to access all
parts of a dialog element's border box, even if the element is larger than the
viewport and the viewport would otherwise not have a scroll mechanism (e.g. because the viewport's
'overflow' property is set to 'hidden').
The open IDL attribute must
reflect the open content attribute.
This section will eventually be moved to a CSS specification; it is specified here only on an interim basis until an editor can be found to own this.
| Value: | none | <position> |
|---|---|
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width or height of box; see prose |
| Media: | visual |
| Computed value: | The specified value, but with any lengths replaced by their corresponding absolute length |
| Animatable: | no |
| Canonical order: | per grammar |
The 'anchor-point' property specifies a point to which dialog boxes are to be aligned.
If the value is a <position>, the anchor point is the point given by the value, which must be interpreted relative to the element's first rendered box's margin box. Percentages must be calculated relative to the element's first rendered box's margin box (specifically, its width for the horizontal position and its height for the vertical position). [CSSVALUES] [CSS]
If the value is the keyword 'none', then no explicit anchor point is defined. The user agent
will pick an anchor point automatically if necessary (as described in the definition of the
open() method above).
Scripts allow authors to add interactivity to their documents.
Authors are encouraged to use declarative alternatives to scripting where possible, as declarative mechanisms are often more maintainable, and many users disable scripting.
For example, instead of using script to show or hide a section to show more details, the
details element could be used.
Authors are also encouraged to make their applications degrade gracefully in the absence of scripting support.
For example, if an author provides a link in a table header to dynamically resort the table, the link could also be made to function without scripts by requesting the sorted table from the server.
script elementsrc
attribute, depends on the value of the type attribute, but must match
script content restrictions.src
attribute, the element must be either empty or contain only
script documentation that also matches script
content restrictions.src — Address of the resourcetype — Type of embedded resourcecharset — Character encoding of the external script resourceasync — Execute script asynchronouslydefer — Defer script executioncrossorigin — How the element handles crossorigin requestsinterface HTMLScriptElement : HTMLElement {
attribute DOMString src;
attribute DOMString type;
attribute DOMString charset;
attribute boolean async;
attribute boolean defer;
attribute DOMString crossOrigin;
attribute DOMString text;
// also has obsolete members
};
The script element allows authors to include dynamic script and data blocks in
their documents. The element does not represent content for the
user.
When used to include dynamic scripts, the scripts may either be embedded inline or may be
imported from an external file using the src attribute. If
the language is not that described by "text/javascript", then the type attribute must be present, as described below. Whatever
language is used, the contents of the script element must conform with the
requirements of that language's specification.
When used to include data blocks (as opposed to scripts), the data must be embedded inline, the
format of the data must be given using the type attribute,
the src attribute must not be specified, and the contents of
the script element must conform to the requirements defined for the format used.
The type attribute gives the language of the
script or format of the data. If the attribute is present, its value must be a valid MIME
type. The charset parameter must not be specified. The default, which
is used if the attribute is absent, is "text/javascript".
The src attribute, if specified, gives the
address of the external script resource to use. The value of the attribute must be a valid
non-empty URL potentially surrounded by spaces identifying a script resource of the type
given by the type attribute, if the attribute is present, or
of the type "text/javascript", if the attribute is absent. A resource is a
script resource of a given type if that type identifies a scripting language and the resource
conforms with the requirements of that language's specification.
The charset attribute gives the character
encoding of the external script resource. The attribute must not be specified if the src attribute is not present. If the attribute is set, its value
must be an ASCII case-insensitive match for one of the labels of an encoding, and must specify the same encoding as
the charset parameter of the Content-Type
metadata of the external file, if any. [ENCODING]
The async and defer attributes are boolean attributes that indicate how the script should be executed. The defer and async attributes
must not be specified if the src attribute is not
present.
There are three possible modes that can be selected using these attributes. If the async attribute is present, then the script will be executed
asynchronously, as soon as it is available. If the async
attribute is not present but the defer attribute is
present, then the script is executed when the page has finished parsing. If neither attribute is
present, then the script is fetched and executed immediately, before the user agent continues
parsing the page.
The exact processing details for these attributes are, for mostly historical
reasons, somewhat non-trivial, involving a number of aspects of HTML. The implementation
requirements are therefore by necessity scattered throughout the specification. The algorithms
below (in this section) describe the core of this processing, but these algorithms reference and
are referenced by the parsing rules for script start and end tags in HTML, in foreign content,
and in XML, the rules for the document.write() method, the handling of scripting, etc.
The defer attribute may be specified even if the async attribute is specified, to cause legacy Web browsers that
only support defer (and not async) to fall back to the defer behavior instead of the synchronous blocking behavior that
is the default.
The crossorigin attribute is a
CORS settings attribute. It controls, for scripts that are obtained from other origins, whether error information will be exposed.
Changing the src, type, charset, async, defer, and crossorigin attributes dynamically has no direct effect;
these attribute are only used at specific times described below.
A script element has several associated pieces of state.
The first is a flag indicating whether or not the script block has been "already
started". Initially, script elements must have this flag unset (script blocks,
when created, are not "already started"). The cloning
steps for script elements must set the "already started" flag on the copy if
it is set on the element being cloned.
The second is a flag indicating whether the element was "parser-inserted".
Initially, script elements must have this flag unset. It is set by the HTML
parser and the XML parser on script elements they insert and
affects the processing of those elements.
The third is a flag indicating whether the element will "force-async". Initially,
script elements must have this flag set. It is unset by the HTML parser
and the XML parser on script elements they insert. In addition, whenever
a script element whose "force-async" flag is set has a async content attribute added, the element's
"force-async" flag must be unset.
The fourth is a flag indicating whether or not the script block is "ready to be
parser-executed". Initially, script elements must have this flag unset (script
blocks, when created, are not "ready to be parser-executed"). This flag is used only for elements
that are also "parser-inserted", to let the parser know when to execute the
script.
The last few pieces of state are the script block's type, the
script block's character encoding, and the script block's fallback character
encoding. They are determined when the script is prepared, based on the attributes on
the element at that time, and the Document of the script element.
When a script element that is not marked as being "parser-inserted"
experiences one of the events listed in the following list, the user agent must synchronously
prepare the script element:
script element gets inserted
into a document, at the time the node is inserted
according to the DOM, after any other script elements inserted at the same time that
are earlier in the Document in tree order.script element is in a Document and a node or
document fragment is inserted into the
script element, after any script elements inserted at that time.script element is in a Document and has a src attribute set where previously the element had no such
attribute.To prepare a script, the user agent must act as follows:
If the script element is marked as having "already started", then
the user agent must abort these steps at this point. The script is not executed.
If the element has its "parser-inserted" flag set, then set was-parser-inserted to true and unset the element's "parser-inserted" flag. Otherwise, set was-parser-inserted to false.
This is done so that if parser-inserted script elements fail to run
when the parser tries to run them, e.g. because they are empty or specify an unsupported
scripting language, another script can later mutate them and cause them to run again.
If was-parser-inserted is true and the element does not have an async attribute, then set the element's
"force-async" flag to true.
This is done so that if a parser-inserted script element fails to
run when the parser tries to run it, but it is later executed after a script dynamically updates
it, it will execute asynchronously even if the async
attribute isn't set.
If the element has no src attribute, and its child
nodes, if any, consist only of comment nodes and empty Text nodes, then the user
agent must abort these steps at this point. The script is not executed.
If the element is not in a Document, then the user agent must abort
these steps at this point. The script is not executed.
If either:
script element has a type attribute
and its value is the empty string, orscript element has no type attribute
but it has a language attribute and that
attribute's value is the empty string, orscript element has neither a type
attribute nor a language attribute, then...let the script block's type for this script element be "text/javascript".
Otherwise, if the script element has a type attribute, let the script block's type for this
script element be the value of that attribute with any leading or trailing
sequences of space characters removed.
Otherwise, the element has a non-empty language
attribute; let the script block's type for this script element be the
concatenation of the string "text/" followed by the value of the language attribute.
The language attribute is never
conforming, and is always ignored if there is a type
attribute present.
If the user agent does not support the scripting language given by the
script block's type for this script element, then the user agent must abort
these steps at this point. The script is not executed.
If was-parser-inserted is true, then flag the element as "parser-inserted" again, and set the element's "force-async" flag to false.
The user agent must set the element's "already started" flag.
The state of the element at this moment is later used to determine the script source.
If the element is flagged as "parser-inserted", but the element's
Document is not the Document of the parser that created the element,
then abort these steps.
If scripting is disabled for the script
element, then the user agent must abort these steps at this point. The script is not
executed.
The definition of scripting is disabled
means that, amongst others, the following scripts will not execute: scripts in
XMLHttpRequest's responseXML
documents, scripts in DOMParser-created documents, scripts in documents created by
XSLTProcessor's transformToDocument feature, and scripts
that are first inserted by a script into a Document that was created using the
createDocument() API. [XHR] [DOMPARSING] [DOM]
If the script element has an event
attribute and a for attribute, then run these substeps:
Let for be the value of the for
attribute.
Let event be the value of the event attribute.
Strip leading and trailing whitespace from event and for.
If for is not an ASCII case-insensitive match for the
string "window", then the user agent must abort these steps at this
point. The script is not executed.
If event is not an ASCII case-insensitive match for
either the string "onload" or the string "onload()", then the user agent must abort these steps at this point. The script
is not executed.
If the script element has a charset
attribute, then let the script block's character encoding for this
script element be the result of getting an encoding from the value of
the charset attribute.
Otherwise, let the script block's fallback character encoding for this
script element be the same as the
encoding of the document itself.
Only one of these two pieces of state is set.
If the element has a src content attribute, run these
substeps:
Let src be the value of the element's src attribute.
If src is the empty string, queue a task to fire
a simple event named error at the element, and abort
these steps.
Resolve src relative to the element.
If the previous step failed, queue a task to fire a simple
event named error at the element, and abort these
steps.
Do a potentially CORS-enabled fetch of the resulting
absolute URL, with the mode being the current state of the element's crossorigin content attribute, the origin being the origin of the script element's
Document, and the default origin behaviour set to taint.
The resource obtained in this fashion can be either CORS-same-origin or CORS-cross-origin. This only affects how error reporting happens.
For performance reasons, user agents may start fetching the script (as defined above) as
soon as the src attribute is set, instead, in the hope
that the element will be inserted into the document (and that the crossorigin attribute won't change value in the
meantime). Either way, once the element is inserted into the document, the load must have started as described in this
step. If the UA performs such prefetching, but the element is never inserted in the document,
or the src attribute is dynamically changed, or the crossorigin attribute is dynamically changed, then the
user agent will not execute the script so obtained, and the fetching process will have been
effectively wasted.
Then, the first of the following options that describes the situation must be followed:
src
attribute, and the element has a defer attribute, and
the element has been flagged as "parser-inserted", and the element does not have
an async attributeThe element must be added to the end of the list of scripts that will execute when the
document has finished parsing associated with the Document of the parser
that created the element.
The task that the networking task source places on the task queue once the fetching algorithm has completed must set the element's "ready to be parser-executed" flag. The parser will handle executing the script.
src attribute, and the element has been flagged as
"parser-inserted", and the element does not have an async attributeThe element is the pending parsing-blocking script of the
Document of the parser that created the element. (There can only be one such
script per Document at a time.)
The task that the networking task source places on the task queue once the fetching algorithm has completed must set the element's "ready to be parser-executed" flag. The parser will handle executing the script.
src attribute, and the element has been flagged as
"parser-inserted", and either the parser that created the script is
an XML parser or it's an HTML parser whose script nesting
level is not greater than one, and the Document of the HTML
parser or XML parser that created the script element has
a style sheet that is blocking scriptsThe element is the pending parsing-blocking script of the
Document of the parser that created the element. (There can only be one such
script per Document at a time.)
Set the element's "ready to be parser-executed" flag. The parser will handle executing the script.
src attribute, does not have an async attribute, and does not have the
"force-async" flag setThe element must be added to the end of the list of scripts that will execute in order
as soon as possible associated with the Document of the script
element at the time the prepare a script algorithm started.
The task that the networking task source places on the task queue once the fetching algorithm has completed must run the following steps:
If the element is not now the first element in the list of scripts that will execute in order as soon as possible to which it was added above, then mark the element as ready but abort these steps without executing the script yet.
Execution: Execute the script block corresponding to the first script element in this list of scripts that will execute in order as soon as possible.
Remove the first element from this list of scripts that will execute in order as soon as possible.
If this list of scripts that will execute in order as soon as possible is still not empty and the first entry has already been marked as ready, then jump back to the step labeled execution.
src
attributeThe element must be added to the set of scripts that will execute as soon as
possible of the Document of the script element at the time the
prepare a script algorithm started.
The task that the networking task source places on the task queue once the fetching algorithm has completed must execute the script block and then remove the element from the set of scripts that will execute as soon as possible.
Fetching an external script must delay the load event of the element's document until the task that is queued by the networking task source once the resource has been fetched (defined above) has been run.
The pending parsing-blocking script of a Document is used by the
Document's parser(s).
If a script element that blocks a parser gets moved to another
Document before it would normally have stopped blocking that parser, it nonetheless
continues blocking that parser until the condition that causes it to be blocking the parser no
longer applies (e.g. if the script is a pending parsing-blocking script because there
was a style sheet that is blocking scripts when it was parsed, but then the script is
moved to another Document before the style sheet loads, the script still blocks the
parser until the style sheets are all loaded, at which time the script executes and the parser is
unblocked).
When the user agent is required to execute a script block, it must run the following steps:
If the element is flagged as "parser-inserted", but the element's
Document is not the Document of the parser that created the element,
then abort these steps.
Jump to the appropriate set of steps from the list below:
Executing the script block must just consist of firing
a simple event named error at the element.
Executing the script block must consist of running the following steps. For the purposes of
these steps, the script is considered to be from an external file if, while the
prepare a script algorithm above was running for this script, the
script element had a src attribute
specified.
Initialise the script block's source as follows:
The contents of that file, interpreted as a Unicode string, are the script source.
To obtain the Unicode string, the user agent run the following steps:
If the resource's Content Type metadata, if any, specifies a character encoding, and the user agent supports that encoding, then let character encoding be that encoding, and jump to the bottom step in this series of steps.
If the algorithm above set the script block's character encoding, then let character encoding be that encoding, and jump to the bottom step in this series of steps.
Let character encoding be the script block's fallback character encoding.
If the specification for the script block's type gives specific rules for decoding files in that format to Unicode, follow them, using character encoding as the character encoding specified by higher-level protocols, if necessary.
Otherwise, decode the file to Unicode, using character encoding as the fallback encoding.
The decode algorithm overrides character encoding if the file contains a BOM.
The external file is the script source. When it is later executed, it must be interpreted in a manner consistent with the specification defining the language given by the script block's type.
The value of the text IDL attribute at the time
the element's "already started" flag was last set is the script source.
The child nodes of the script element at the time the element's
"already started" flag was last set are the script source.
Fire a simple event named beforescriptexecute that bubbles and is cancelable
at the script element.
If the event is canceled, then abort these steps.
If the script is from an external file, then increment the
ignore-destructive-writes counter of the script element's
Document. Let neutralised doc be that
Document.
Let old script element be the value to which the script
element's Document's currentScript object was most recently
initialized.
Initialise the script element's Document's currentScript object to the script
element.
Create a script, using the script block's source, the
URL from which the script was obtained, the script block's type as
the scripting language, and the script settings object of the
script element's Document's Window object.
If the script came from a resource that was fetched in the steps above, and the resource was CORS-cross-origin, then pass the muted errors flag to the create a script algorithm as well.
This is where the script is compiled and actually executed.
Initialise the script element's Document's currentScript object to old script
element.
Decrement the ignore-destructive-writes counter of neutralised doc, if it was incremented in the earlier step.
Fire a simple event named afterscriptexecute that bubbles (but is not
cancelable) at the script element.
If the script is from an external file, fire a simple event named load at the script element.
Otherwise, the script is internal; queue a task to fire a simple
event named load at the script
element.
The IDL attributes src, type, charset, defer, each must reflect the respective
content attributes of the same name.
The crossOrigin IDL attribute must
reflect the crossorigin content
attribute, limited to only known values.
The async IDL attribute controls whether the
element will execute asynchronously or not. If the element's "force-async" flag is
set, then, on getting, the async IDL attribute must return
true, and on setting, the "force-async" flag must first be unset, and then the
content attribute must be removed if the IDL attribute's new value is false, and must be set to
the empty string if the IDL attribute's new value is true. If the element's
"force-async" flag is not set, the IDL attribute must reflect
the async content attribute.
text [ = value ]Returns the contents of the element, ignoring child nodes that aren't Text
nodes.
Can be set, to replace the element's children with the given value.
The IDL attribute text must return a
concatenation of the contents of all the Text nodes that are children of the
script element (ignoring any other nodes such as comments or elements), in tree
order. On setting, it must act the same way as the textContent IDL attribute.
When inserted using the document.write()
method, script elements execute (typically synchronously), but when inserted using
innerHTML and outerHTML
attributes, they do not execute at all.
In this example, two script elements are used. One embeds an external script, and
the other includes some data.
<script src="game-engine.js"></script> <script type="text/x-game-map"> ........U.........e o............A....e .....A.....AAA....e .A..AAA...AAAAA...e </script>
The data in this case might be used by the script to generate the map of a video game. The data doesn't have to be used that way, though; maybe the map data is actually embedded in other parts of the page's markup, and the data block here is just used by the site's search engine to help users who are looking for particular features in their game maps.
The following sample shows how a script element can be used to define a function that is then
used by other parts of the document. It also shows how a script element can be used
to invoke script while the document is being parsed, in this case to initialise the form's
output.
<script>
function calculate(form) {
var price = 52000;
if (form.elements.brakes.checked)
price += 1000;
if (form.elements.radio.checked)
price += 2500;
if (form.elements.turbo.checked)
price += 5000;
if (form.elements.sticker.checked)
price += 250;
form.elements.result.value = price;
}
</script>
<form name="pricecalc" onsubmit="return false" onchange="calculate(this)">
<fieldset>
<legend>Work out the price of your car</legend>
<p>Base cost: £52000.</p>
<p>Select additional options:</p>
<ul>
<li><label><input type=checkbox name=brakes> Ceramic brakes (£1000)</label></li>
<li><label><input type=checkbox name=radio> Satellite radio (£2500)</label></li>
<li><label><input type=checkbox name=turbo> Turbo charger (£5000)</label></li>
<li><label><input type=checkbox name=sticker> "XZ" sticker (£250)</label></li>
</ul>
<p>Total: £<output name=result></output></p>
</fieldset>
<script>
calculate(document.forms.pricecalc);
</script>
</form>
A user agent is said to support the scripting language if each component of the script block's type is an ASCII case-insensitive match for the corresponding component in the MIME type string of a scripting language that the user agent implements.
The following lists the MIME type strings that user agents must recognize, and the languages to which they refer:
application/ecmascript"application/javascript"application/x-ecmascript"application/x-javascript"text/ecmascript"text/javascript"text/javascript1.0"text/javascript1.1"text/javascript1.2"text/javascript1.3"text/javascript1.4"text/javascript1.5"text/jscript"text/livescript"text/x-ecmascript"text/x-javascript"User agents may support other MIME types for other languages, but must not support other MIME types for the languages in the list above. User agents are not required to support the languages listed above.
The following MIME types (with or without parameters) must not be interpreted as scripting languages:
text/plain"
text/xml"
application/octet-stream"
application/xml"
These types are explicitly listed here because they are poorly-defined types that are nonetheless likely to be used as formats for data blocks, and it would be problematic if they were suddenly to be interpreted as script by a user agent.
When examining types to determine if they represent supported languages, user agents must not ignore MIME parameters. Types are to be compared including all parameters.
For example, types that include the charset parameter will
not be recognised as referencing any of the scripting languages listed above.
script elementsThe easiest and safest way to avoid the rather strange restrictions described in
this section is to always escape "<!--" as "<\!--", "<script" as "<\script", and "</script" as "<\/script" when these sequences appear in literals in scripts (e.g. in
strings, regular expressions, or comments), and to avoid writing code that uses such constructs in
expressions. Doing so avoids the pitfalls that the restrictions in this section are prone to
triggering: namely, that, for historical reasons, parsing of script blocks in HTML is
a strange and exotic practice that acts unintuitively in the face of these sequences.
The textContent of a script element must match the script production in the following ABNF, the character set for which is Unicode.
[ABNF]
script = outer *( comment-open inner comment-close outer ) outer = < any string that doesn't contain a substring that matches not-in-outer > not-in-outer = comment-open inner = < any string that doesn't contain a substring that matches not-in-inner > not-in-inner = comment-close / script-open comment-open = "<!--" comment-close = "-->" script-open = "<" s c r i p t tag-end s = %x0053 ; U+0053 LATIN CAPITAL LETTER S s =/ %x0073 ; U+0073 LATIN SMALL LETTER S c = %x0043 ; U+0043 LATIN CAPITAL LETTER C c =/ %x0063 ; U+0063 LATIN SMALL LETTER C r = %x0052 ; U+0052 LATIN CAPITAL LETTER R r =/ %x0072 ; U+0072 LATIN SMALL LETTER R i = %x0049 ; U+0049 LATIN CAPITAL LETTER I i =/ %x0069 ; U+0069 LATIN SMALL LETTER I p = %x0050 ; U+0050 LATIN CAPITAL LETTER P p =/ %x0070 ; U+0070 LATIN SMALL LETTER P t = %x0054 ; U+0054 LATIN CAPITAL LETTER T t =/ %x0074 ; U+0074 LATIN SMALL LETTER T tag-end = %x0009 ; U+0009 CHARACTER TABULATION (tab) tag-end =/ %x000A ; U+000A LINE FEED (LF) tag-end =/ %x000C ; U+000C FORM FEED (FF) tag-end =/ %x0020 ; U+0020 SPACE tag-end =/ %x002F ; U+002F SOLIDUS (/) tag-end =/ %x003E ; U+003E GREATER-THAN SIGN (>)
When a script element contains script documentation, there are
further restrictions on the contents of the element, as described in the section below.
The following script illustrates this issue. Suppose you have a script that contains a string, as in:
var example = 'Consider this string: <!-- <script>'; console.log(example);
If one were to put this string directly in a script block, it would violate the
restrictions above:
<script> var example = 'Consider this string: <!-- <script>'; console.log(example); </script>
The bigger problem, though, and the reason why it would violate those restrictions, is that
actually the script would get parsed weirdly: the script block above is not terminated.
That is, what looks like a "</script>" end tag in this snippet is
actually still part of the script block. The script doesn't execute (since it's not
terminated); if it somehow were to execute, as it might if the markup looked as follows, it would
fail because the script (highlighted here) is not valid JavaScript:
<script> var example = 'Consider this string: <!-- <script>'; console.log(example); </script> <!-- despite appearances, this is actually part of the script still! --> <script> ... // this is the same script block still... </script>
What is going on here is that for legacy reasons, "<!--" and "<script" strings in script elements in HTML need to be balanced
in order for the parser to consider closing the block.
By escaping the problematic strings as mentioned at the top of this section, the problem is avoided entirely:
<script> var example = 'Consider this string: <\!-- <\script>'; console.log(example); </script> <!-- this is just a comment between script blocks --> <script> ... // this is a new script block </script>
It is possible for these sequences to naturally occur in script expressions, as in the following examples:
if (x<!--y) { ... }
if ( player<script ) { ... }
In such cases the characters cannot be escaped, but the expressions can be rewritten so that the sequences don't occur, as in:
if (x < !--y) { ... }
if (!--y > x) { ... }
if (!(--y) > x) { ... }
if (player < script) { ... }
if (script > player) { ... }
Doing this also avoids a different pitfall as well: for related historical reasons, the string "<!--" in JavaScript is actually treated as a line comment start, just like "//".
If a script element's src attribute is
specified, then the contents of the script element, if any, must be such that the
value of the text IDL attribute, which is derived from the
element's contents, matches the documentation production in the following
ABNF, the character set for which is Unicode. [ABNF]
documentation = *( *( space / tab / comment ) [ line-comment ] newline )
comment = slash star *( not-star / star not-slash ) 1*star slash
line-comment = slash slash *not-newline
; characters
tab = %x0009 ; U+0009 CHARACTER TABULATION (tab)
newline = %x000A ; U+000A LINE FEED (LF)
space = %x0020 ; U+0020 SPACE
star = %x002A ; U+002A ASTERISK (*)
slash = %x002F ; U+002F SOLIDUS (/)
not-newline = %x0000-0009 / %x000B-10FFFF
; a Unicode character other than U+000A LINE FEED (LF)
not-star = %x0000-0029 / %x002B-10FFFF
; a Unicode character other than U+002A ASTERISK (*)
not-slash = %x0000-002E / %x0030-10FFFF
; a Unicode character other than U+002F SOLIDUS (/)
This corresponds to putting the contents of the element in JavaScript comments.
This requirement is in addition to the earlier restrictions on the syntax of
contents of script elements.
This allows authors to include documentation, such as license information or API information,
inside their documents while still referring to external script files. The syntax is constrained
so that authors don't accidentally include what looks like valid script while also providing a
src attribute.
<script src="cool-effects.js"> // create new instances using: // var e = new Effect(); // start the effect using .play, stop using .stop: // e.play(); // e.stop(); </script>
script elements and XSLTThis section is non-normative.
This specification does not define how XSLT interacts with the script element.
However, in the absence of another specification actually defining this, here are some guidelines
for implementors, based on existing implementations:
When an XSLT transformation program is triggered by an <?xml-stylesheet?> processing instruction and the browser implements a
direct-to-DOM transformation, script elements created by the XSLT processor need to
be marked "parser-inserted" and run in document order (modulo scripts marked defer or async),
asynchronously while the transformation is occurring.
The XSLTProcessor.transformToDocument() method
adds elements to a Document that is not in a browsing context, and,
accordingly, any script elements they create need to have their "already
started" flag set in the prepare a script algorithm and never get executed
(scripting is disabled). Such script
elements still need to be marked "parser-inserted", though, such that their async IDL attribute will return false in the absence of an async content attribute.
The XSLTProcessor.transformToFragment() method
needs to create a fragment that is equivalent to one built manually by creating the elements
using document.createElementNS(). For instance,
it needs to create script elements that aren't "parser-inserted" and
that don't have their "already started" flag set, so that they will execute when the
fragment is inserted into a document.
The main distinction between the first two cases and the last case is that the first two
operate on Documents and the last operates on a fragment.
noscript elementhead element of an HTML document, if there are no ancestor noscript elements.noscript elements.head element: in any order, zero or more link elements, zero or more style elements, and zero or more meta elements.head element: transparent, but there must be no noscript element descendants.HTMLElement.The noscript element represents nothing if scripting is enabled, and represents its children if
scripting is disabled. It is used to present different
markup to user agents that support scripting and those that don't support scripting, by affecting
how the document is parsed.
When used in HTML documents, the allowed content model is as follows:
head element, if scripting is
disabled for the noscript elementThe noscript element must contain only link, style,
and meta elements.
head element, if scripting is enabled
for the noscript elementThe noscript element must contain only text, except that invoking the
HTML fragment parsing algorithm with
the noscript element as the context
element and the text contents as the input must result in a list of nodes
that consists only of link, style, and meta elements that
would be conforming if they were children of the noscript element, and no parse errors.
head elements, if scripting is
disabled for the noscript elementThe noscript element's content model is transparent, with the
additional restriction that a noscript element must not have a noscript
element as an ancestor (that is, noscript can't be nested).
head elements, if scripting is
enabled for the noscript elementThe noscript element must contain only text, except that the text must be such
that running the following algorithm results in a conforming document with no
noscript elements and no script elements, and such that no step in the
algorithm throws an exception or causes an HTML parser to flag a parse
error:
All these contortions are required because, for historical reasons, the
noscript element is handled differently by the HTML parser based on
whether scripting was enabled or not when the parser was
invoked.
The noscript element must not be used in XML documents.
The noscript element is only effective in the HTML
syntax, it has no effect in the XHTML syntax. This is because the way it works
is by essentially "turning off" the parser when scripts are enabled, so that the contents of the
element are treated as pure text and not as real elements. XML does not define a mechanism by
which to do this.
The noscript element has no other requirements. In particular, children of the
noscript element are not exempt from form submission, scripting, and so
forth, even when scripting is enabled for the element.
In the following example, a noscript element is
used to provide fallback for a script.
<form action="calcSquare.php">
<p>
<label for=x>Number</label>:
<input id="x" name="x" type="number">
</p>
<script>
var x = document.getElementById('x');
var output = document.createElement('p');
output.textContent = 'Type a number; it will be squared right then!';
x.form.appendChild(output);
x.form.onsubmit = function () { return false; }
x.oninput = function () {
var v = x.valueAsNumber;
output.textContent = v + ' squared is ' + v * v;
};
</script>
<noscript>
<input type=submit value="Calculate Square">
</noscript>
</form>
When script is disabled, a button appears to do the calculation on the server side. When script is enabled, the value is computed on-the-fly instead.
The noscript element is a blunt instrument. Sometimes, scripts might be enabled,
but for some reason the page's script might fail. For this reason, it's generally better to avoid
using noscript, and to instead design the script to change the page from being a
scriptless page to a scripted page on the fly, as in the next example:
<form action="calcSquare.php">
<p>
<label for=x>Number</label>:
<input id="x" name="x" type="number">
</p>
<input id="submit" type=submit value="Calculate Square">
<script>
var x = document.getElementById('x');
var output = document.createElement('p');
output.textContent = 'Type a number; it will be squared right then!';
x.form.appendChild(output);
x.form.onsubmit = function () { return false; }
x.oninput = function () {
var v = x.valueAsNumber;
output.textContent = v + ' squared is ' + v * v;
};
var submit = document.getElementById('submit');
submit.parentNode.removeChild(submit);
</script>
</form>
The above technique is also useful in XHTML, since noscript is not supported in
the XHTML syntax.
template elementcolgroup element that doesn't have a span attribute.ol and ul elements.dl elements.figure elements.ruby elements.object elements.video and audio elements.table elements.colgroup elements.thead, tbody, and tfoot elements.tr elements.fieldset elements.select elements.details elements.menu elements whose type attribute is in the popup menu state.interface HTMLTemplateElement : HTMLElement {
readonly attribute DocumentFragment content;
};
The template element is used to declare fragments of HTML that can be cloned and
inserted in the document by script.
In a rendering, the template element represents nothing.
contentReturns the contents of the template, which are stored in a
DocumentFragment associated with a different Document so as to avoid
the template contents interfering with the main Document. (For
example, this avoids form controls from being submitted, scripts from executing, and so
forth.)
Each template element has an associated DocumentFragment object that
is its template contents. When a template element is created, the user
agent must run the following steps to establish the template contents:
Let doc be the template element's ownerDocument's appropriate template contents owner
document.
Create a DocumentFragment object whose ownerDocument is doc.
Set the template element's template contents to the newly
created DocumentFragment object.
A Document doc's appropriate template contents owner
document is the Document returned by the following algorithm:
If doc is not a Document created by this algorithm, run
these substeps:
If doc does not yet have an associated inert template document then run these substeps:
Let new doc be a new Document (that does not have a
browsing context). This is "a Document created by this algorithm"
for the purposes of the step above.
If doc is an HTML document, mark new doc as an HTML document also.
Let doc's associated inert template document be new doc.
Set doc to doc's associated inert template document.
Each Document not created by this algorithm thus gets a single
Document to act as its proxy for owning the template contents of all
its template elements, so that they aren't in a browsing context and
thus remain inert (e.g. scripts do not run). Meanwhile, template elements inside
Document objects that are created by this algorithm just reuse the same
Document owner for their contents.
Return doc.
When a template element changes ownerDocument, the user agent must run the following
steps:
Let doc be the template element's new ownerDocument's appropriate template contents owner
document.
Adopt the template element's
template contents (a DocumentFragment object) into doc.
The content IDL attribute must return the
template element's template contents.
The cloning steps for a template
element node being cloned to a copy copy must run the
following steps:
If the clone children flag is not set in the calling clone algorithm, abort these steps.
Let copied contents be the result of cloning all the children of node's
template contents, with ownerDocument set to copy's template contents's ownerDocument, and with the clone children
flag set.
Append copied contents to copy's template contents.
In this example, a script populates a table with data from a data structure, using a
template to provide the element structure instead of manually generating the
structure from markup.
<!DOCTYPE html>
<title>Cat data</title>
<script>
// Data is hard-coded here, but could come from the server
var data = [
{ name: 'Pillar', color: 'Ticked Tabby', sex: 'Female (neutered)', legs: 3 },
{ name: 'Hedral', color: 'Tuxedo', sex: 'Male (neutered)', legs: 4 },
];
</script>
<table>
<thead>
<tr>
<th>Name <th>Color <th>Sex <th>Legs
<tbody>
<template id="row">
<tr><td><td><td><td>
</template>
</table>
<script>
var template = document.querySelector('#row');
for (var i = 0; i < data.length; i += 1) {
var cat = data[i];
var clone = template.content.cloneNode(true);
var cells = clone.querySelectorAll('td');
cells[0].textContent = cat.name;
cells[1].textContent = cat.color;
cells[2].textContent = cat.sex;
cells[3].textContent = cat.legs;
template.parentNode.appendChild(clone);
}
</script>
template elements with XSLT and XPathThis section is non-normative.
This specification does not define how XSLT and XPath interact with the template
element. However, in the absence of another specification actually defining this, here are some
guidelines for implementors, which are intended to be consistent with other processing described
in this specification:
An XSLT processor based on an XML parser that acts as described
in this specification needs to act as if template elements contain as
descendants their template contents for the purposes of the transform.
An XSLT processor that outputs a DOM needs to ensure that nodes that would go into a
template element are instead placed into the element's template
contents.
XPath evaluation using the XPath DOM API when applied to a Document parsed
using the HTML parser or the XML parser described in this specification
needs to ignore template contents.
canvas elementa elements, img elements with usemap attributes, button elements, input elements whose type attribute are in the Checkbox or Radio Button states, input elements that are buttons, select elements with a multiple attribute or a display size greater than 1, sorting interface th elements, and elements that would not be interactive content except for having the tabindex attribute specified.width — Horizontal dimensionheight — Vertical dimensiontypedef (CanvasRenderingContext2D or WebGLRenderingContext) RenderingContext;
interface HTMLCanvasElement : HTMLElement {
attribute unsigned long width;
attribute unsigned long height;
RenderingContext? getContext(DOMString contextId, any... arguments);
boolean probablySupportsContext(DOMString contextId, any... arguments);
void setContext(RenderingContext context);
CanvasProxy transferControlToProxy();
DOMString toDataURL(optional DOMString type, any... arguments);
void toBlob(FileCallback? _callback, optional DOMString type, any... arguments);
};
The canvas element provides scripts with a resolution-dependent bitmap canvas,
which can be used for rendering graphs, game graphics, art, or other visual images on the fly.
Authors should not use the canvas element in a document when a more suitable
element is available. For example, it is inappropriate to use a canvas element to
render a page heading: if the desired presentation of the heading is graphically intense, it
should be marked up using appropriate elements (typically h1) and then styled using
CSS and supporting technologies such as Web Components.
When authors use the canvas element, they must also provide content that, when
presented to the user, conveys essentially the same function or purpose as the
canvas' bitmap. This content may be placed as content of the canvas
element. The contents of the canvas element, if any, are the element's fallback
content.
In interactive visual media, if scripting is enabled for
the canvas element, and if support for canvas elements has been enabled,
the canvas element represents embedded content consisting
of a dynamically created image, the element's bitmap.
In non-interactive, static, visual media, if the canvas element has been
previously associated with a rendering context (e.g. if the page was viewed in an interactive
visual medium and is now being printed, or if some script that ran during the page layout process
painted on the element), then the canvas element represents
embedded content with the element's current bitmap and size. Otherwise, the element
represents its fallback content instead.
In non-visual media, and in visual media if scripting is
disabled for the canvas element or if support for canvas elements
has been disabled, the canvas element represents its fallback
content instead.
When a canvas element represents embedded content, the
user can still focus descendants of the canvas element (in the fallback
content). When an element is focused, it is the target of keyboard interaction events (even
though the element itself is not visible). This allows authors to make an interactive canvas
keyboard-accessible: authors should have a one-to-one mapping of interactive regions to focusable
areas in the fallback content. (Focus has no effect on mouse interaction events.)
[DOMEVENTS]
An element whose nearest canvas element ancestor is being rendered
and represents embedded content is an element that is being used as
relevant canvas fallback content.
The canvas element has two attributes to control the size of the element's bitmap:
width and height. These attributes, when specified, must have
values that are valid non-negative integers. The rules for parsing non-negative integers must be used to obtain their
numeric values. If an attribute is missing, or if parsing its value returns an error, then the
default value must be used instead. The width
attribute defaults to 300, and the height attribute
defaults to 150.
The intrinsic dimensions of the canvas element when it represents
embedded content are equal to the dimensions of the element's bitmap.
The user agent must use a square pixel density consisting of one pixel of image data per
coordinate space unit for the bitmaps of a canvas and its rendering contexts.
A canvas element can be sized arbitrarily by a style sheet, its
bitmap is then subject to the 'object-fit' CSS property. [CSSIMAGES]
The bitmaps of canvas elements, as well as some of the bitmaps of rendering
contexts, such as those described in the section on the CanvasRenderingContext2D
object below, have an origin-clean flag, which can
be set to true or false. Initially, when the canvas element is created, its bitmap's
origin-clean flag must be set to true.
A canvas bitmap can also have a hit region list, as described in the
CanvasRenderingContext2D section below.
A canvas element can have a rendering context bound to it. Initially, it does not
have a bound rendering context. To keep track of whether it has a rendering context or not, and
what kind of rendering context it is, a canvas also has a canvas context mode, which is initially none but can be changed to either direct-2d, direct-webgl, indirect, or proxied by algorithms defined in this specification.
When its canvas context mode is none, a canvas element has no rendering context,
and its bitmap must be fully transparent black with an intrinsic width equal to the numeric value
of the element's width attribute and an intrinsic height
equal to the numeric value of the element's height
attribute, those values being interpreted in CSS pixels, and being updated as the attributes are
set, changed, or removed.
When a canvas element represents embedded content, it provides
a paint source whose width is the element's intrinsic width, whose height is the element's
intrinsic height, and whose appearance is the element's bitmap.
Whenever the width and height content attributes are set, removed, changed, or
redundantly set to the value they already have, if the canvas context mode is direct-2d, the user agent must set bitmap dimensions to the numeric values of
the width and height content attributes.
The width and height IDL attributes must reflect the
respective content attributes of the same name, with the same defaults.
getContext(contextId [, ... ] )Returns an object that exposes an API for drawing on the canvas. The first argument specifies
the desired API, either "2d" or "webgl". Subsequent arguments are handled by that API.
This specification defines the "2d" context below.
There is also a specification that defines a "webgl"
context. [WEBGL]
Returns null if the given context ID is not supported, if the canvas has already been
initialised with the other context type (e.g. trying to get a "2d" context after getting a "webgl" context).
Throws an InvalidStateError exception if the setContext() or transferControlToProxy() methods have been
used.
probablySupportsContext(contextId [, ... ] )Returns false if calling getContext() with the
same arguments would definitely return null, and true otherwise.
This return value is not a guarantee that getContext() will or will not return an object, as
conditions (e.g. availability of system resources) can vary over time.
Throws an InvalidStateError exception if the setContext() or transferControlToProxy() methods have been
used.
setContext(context)Sets the canvas' rendering context to the given object.
Throws an InvalidStateError exception if the getContext() or transferControlToProxy() methods have been
used.
There are two ways for a canvas element to acquire a rendering context: the
canvas element can provide one via the getContext() method, and one can be assigned to it via the
setContext() method. In addition, the whole issue of a
rendering context can be taken out of the canvas element's hands and passed to a
CanvasProxy object, which itself can then be assigned a rendering context using its
setContext() method.
These three methods are mutually exclusive; calling any of the three makes the other two start
throwing InvalidStateError exceptions when called.
Each rendering context has a context bitmap mode, which is one of fixed, unbound, or bound. Initially, rendering contexts must be in the unbound mode.
The getContext(contextId, arguments...) method of the canvas element, when invoked,
must run the steps in the cell of the following table whose column header describes the
canvas element's canvas context mode
and whose row header describes the method's first argument.
| none | direct-2d | direct-webgl | indirect | proxied | |
|---|---|---|---|---|---|
"2d"
|
Set the canvas element's context
mode to direct-2d; follow the 2D
context creation algorithm defined in the section below, passing it the
canvas element, to obtain a CanvasRenderingContext2D object; set
that object's context bitmap mode to
fixed, and return the
CanvasRenderingContext2D object
| Return the same object as was return the last time the method was invoked with this same argument. | Return null. |
Throw an InvalidStateError exception.
|
Throw an InvalidStateError exception.
|
"webgl", if the user agent supports the WebGL feature in its current configuration
|
Follow the instructions given in the WebGL specification's Context Creation section to
obtain either a WebGLRenderingContext or null; if the returned value is null,
then return null and abort these steps, otherwise, set the canvas element's context mode to direct-webgl, set the new
WebGLRenderingContext object's context bitmap mode to fixed, and return the WebGLRenderingContext
object‡ [WEBGL]
| Return null. | Return the same object as was return the last time the method was invoked with this same argument. |
Throw an InvalidStateError exception.
|
Throw an InvalidStateError exception.
|
| A vendor-specific extension* | Behave as defined for the extension. | Behave as defined for the extension. | Behave as defined for the extension. |
Throw an InvalidStateError exception.
|
Throw an InvalidStateError exception.
|
| An unsupported value† | Return null. | Return null. | Return null. |
Throw an InvalidStateError exception.
|
Throw an InvalidStateError exception.
|
* Vendors may define experimental contexts using the syntax vendorname-context, for example,
moz-3d.
† For example, the "webgl" value in the case of a user agent having exhausted the
graphics hardware's abilities and having no software fallback implementation.
‡ The second (and subsequent) argument(s) to the method, if any, are ignored in all cases except this one. See the WebGL specification for details.
The probablySupportsContext(contextId,
arguments...) method of the canvas element, when
invoked, must return false if calling getContext() on
the same object and with the same arguments would definitely return null at this time, and true
otherwise.
The setContext(context) method of the canvas element, when invoked, must
run the following steps:
If the canvas element's canvas
context mode is neither none nor indirect, throw an InvalidStateError
exception and abort these steps.
If context's context
bitmap mode is fixed, then throw an
InvalidStateError exception and abort these steps.
If context's context bitmap mode is bound, then run context's unbinding steps and set its context's context bitmap mode to unbound.
Run context's binding
steps to bind it to this canvas element.
Set the canvas element's context
mode to indirect and the context's context bitmap
mode to bound.
toDataURL( [ type, ... ] )Returns a data: URL for the image in
the canvas.
The first argument, if provided, controls the type of the image to be returned (e.g. PNG or
JPEG). The default is image/png; that type is also used if the given type
isn't supported. The other arguments are specific to the type, and control the way that the
image is generated, as given in the table
below.
When trying to use types other than "image/png", authors can check if the image
was really returned in the requested format by checking to see if the returned string starts
with one of the exact strings "data:image/png," or "data:image/png;". If it does, the image is PNG, and thus the requested type was
not supported. (The one exception to this is if the canvas has either no height or no width, in
which case the result might simply be "data:,".)
toBlob(callback [, type, ... ] )Creates a Blob object representing a file containing the image in the canvas,
and invokes a callback with a handle to that object.
The second argument, if provided, controls the type of the image to be returned (e.g. PNG or
JPEG). The default is image/png; that type is also used if the given type
isn't supported. The other arguments are specific to the type, and control the way that the
image is generated, as given in the table
below.
The toDataURL() method must run the
following steps:
If the canvas element's bitmap's origin-clean flag is set to false, throw a
SecurityError exception and abort these steps.
If the canvas element's bitmap has no pixels (i.e. either its horizontal
dimension or its vertical dimension is zero) then return the string "data:," and abort these steps. (This is the shortest data: URL; it represents the empty string in a text/plain resource.)
Let file be a
serialization of the canvas element's bitmap as a file, using the method's
arguments (if any) as the arguments.
The toBlob() method must run the following
steps:
If the canvas element's bitmap's origin-clean flag is set to false, throw a
SecurityError exception and abort these steps.
Let callback be the first argument.
Let arguments be the second and subsequent arguments to the method, if any.
If the canvas element's bitmap has no pixels (i.e. either its horizontal
dimension or its vertical dimension is zero) then let result be null.
Otherwise, let result be a Blob object representing a serialization of the canvas
element's bitmap as a file, using arguments. [FILEAPI]
Return, but continue running these steps asynchronously.
If callback is null, abort these steps.
Queue a task to invoke the FileCallback callback with result as its argument. The task
source for this task is the canvas blob serialization task source.
Since DOM nodes cannot be accessed across worker boundaries, a proxy object is needed to enable
workers to render to canvas elements in Documents.
[Exposed=Window,Worker]
interface CanvasProxy {
void setContext(RenderingContext context);
};
// CanvasProxy implements Transferable;
transferControlToProxy()Returns a CanvasProxy object that can be used to transfer control for this
canvas over to another document (e.g. an iframe from another origin)
or to a worker.
Throws an InvalidStateError exception if the getContext() or setContext() methods have been used.
setContext(context)Sets the CanvasProxy object's canvas element's rendering context to
the given object.
Throws an InvalidStateError exception if the CanvasProxy has been
transfered.
The transferControlToProxy()
method of the canvas element, when invoked, must run the following steps:
If the canvas element's canvas
context mode is not none, throw an
InvalidStateError exception and abort these steps.
Set the canvas element's context
mode to proxied.
Return a CanvasProxy object bound to this canvas
element.
A CanvasProxy object can be neutered (like any Transferable object),
meaning it can no longer be transferred, and
can be disabled, meaning it can no longer be bound
to rendering contexts. When first created, a CanvasProxy object must be neither.
A CanvasProxy is created with a link to a canvas element. A
CanvasProxy object that has not been disabled must have a strong reference to its canvas
element.
The setContext(context) method of CanvasProxy objects, when invoked,
must run the following steps:
If the CanvasProxy object has been disabled, throw an InvalidStateError
exception and abort these steps.
If the CanvasProxy object has not been neutered, then neuter it.
If context's context
bitmap mode is fixed, then throw an
InvalidStateError exception and abort these steps.
If context's context bitmap mode is bound, then run context's unbinding steps and set its context's context bitmap mode to unbound.
Run context's binding
steps to bind it to this CanvasProxy object's canvas
element.
Set the context's context bitmap mode to bound.
To transfer a
CanvasProxy object old to a new owner owner,
a user agent must create a new CanvasProxy object linked to the same
canvas element as old, thus obtaining new,
must neuter and disable the old object, and must
finally return new.
Here is a clock implemented on a worker. First, the main page:
<!DOCTYPE HTML>
<title>Clock</title>
<canvas></canvas>
<script>
var canvas = document.getElementsByTagName('canvas')[0];
var proxy = canvas.transferControlToProxy();
var worker = new Worker('clock.js');
worker.postMessage(proxy, [proxy]);
</script>
Second, the worker:
onmessage = function (event) {
var context = new CanvasRenderingContext2D();
event.data.setContext(context); // event.data is the CanvasProxy object
setInterval(function () {
context.clearRect(0, 0, context.width, context.height);
context.fillText(new Date(), 0, 100);
context.commit();
}, 1000);
};
typedef (HTMLImageElement or
HTMLVideoElement or
HTMLCanvasElement or
CanvasRenderingContext2D or
ImageBitmap) CanvasImageSource;
enum CanvasFillRule { "nonzero", "evenodd" };
[Constructor(optional unsigned long width, unsigned long height), Exposed=Window,Worker]
interface CanvasRenderingContext2D {
// back-reference to the canvas
readonly attribute HTMLCanvasElement canvas;
// canvas dimensions
attribute unsigned long width;
attribute unsigned long height;
// for contexts that aren't directly fixed to a specific canvas
void commit(); // push the image to the output bitmap
// state
void save(); // push state on state stack
void restore(); // pop state stack and restore state
// transformations (default transform is the identity matrix)
attribute SVGMatrix currentTransform;
void scale(unrestricted double x, unrestricted double y);
void rotate(unrestricted double angle);
void translate(unrestricted double x, unrestricted double y);
void transform(unrestricted double a, unrestricted double b, unrestricted double c, unrestricted double d, unrestricted double e, unrestricted double f);
void setTransform(unrestricted double a, unrestricted double b, unrestricted double c, unrestricted double d, unrestricted double e, unrestricted double f);
void resetTransform();
// compositing
attribute unrestricted double globalAlpha; // (default 1.0)
attribute DOMString globalCompositeOperation; // (default source-over)
// image smoothing
attribute boolean imageSmoothingEnabled; // (default true)
// colors and styles (see also the CanvasDrawingStyles interface)
attribute (DOMString or CanvasGradient or CanvasPattern) strokeStyle; // (default black)
attribute (DOMString or CanvasGradient or CanvasPattern) fillStyle; // (default black)
CanvasGradient createLinearGradient(double x0, double y0, double x1, double y1);
CanvasGradient createRadialGradient(double x0, double y0, double r0, double x1, double y1, double r1);
CanvasPattern createPattern(CanvasImageSource image, [TreatNullAs=EmptyString] DOMString repetition);
// shadows
attribute unrestricted double shadowOffsetX; // (default 0)
attribute unrestricted double shadowOffsetY; // (default 0)
attribute unrestricted double shadowBlur; // (default 0)
attribute DOMString shadowColor; // (default transparent black)
// rects
void clearRect(unrestricted double x, unrestricted double y, unrestricted double w, unrestricted double h);
void fillRect(unrestricted double x, unrestricted double y, unrestricted double w, unrestricted double h);
void strokeRect(unrestricted double x, unrestricted double y, unrestricted double w, unrestricted double h);
// path API (see also CanvasPathMethods)
void beginPath();
void fill(optional CanvasFillRule fillRule = "nonzero");
void fill(Path2D path, optional CanvasFillRule fillRule = "nonzero");
void stroke();
void stroke(Path2D path);
void drawSystemFocusRing(Element element);
void drawSystemFocusRing(Path2D path, Element element);
boolean drawCustomFocusRing(Element element);
boolean drawCustomFocusRing(Path2D path, Element element);
void scrollPathIntoView();
void scrollPathIntoView(Path2D path);
void clip(optional CanvasFillRule fillRule = "nonzero");
void clip(Path2D path, optional CanvasFillRule fillRule = "nonzero");
void resetClip();
boolean isPointInPath(unrestricted double x, unrestricted double y, optional CanvasFillRule fillRule = "nonzero");
boolean isPointInPath(Path2D path, unrestricted double x, unrestricted double y, optional CanvasFillRule fillRule = "nonzero");
boolean isPointInStroke(unrestricted double x, unrestricted double y);
boolean isPointInStroke(Path2D path, unrestricted double x, unrestricted double y);
// text (see also the CanvasDrawingStyles interface)
void fillText(DOMString text, unrestricted double x, unrestricted double y, optional unrestricted double maxWidth);
void strokeText(DOMString text, unrestricted double x, unrestricted double y, optional unrestricted double maxWidth);
TextMetrics measureText(DOMString text);
// drawing images
void drawImage(CanvasImageSource image, unrestricted double dx, unrestricted double dy);
void drawImage(CanvasImageSource image, unrestricted double dx, unrestricted double dy, unrestricted double dw, unrestricted double dh);
void drawImage(CanvasImageSource image, unrestricted double sx, unrestricted double sy, unrestricted double sw, unrestricted double sh, unrestricted double dx, unrestricted double dy, unrestricted double dw, unrestricted double dh);
// hit regions
void addHitRegion(optional HitRegionOptions options);
void removeHitRegion(DOMString id);
// pixel manipulation
ImageData createImageData(double sw, double sh);
ImageData createImageData(ImageData imagedata);
ImageData getImageData(double sx, double sy, double sw, double sh);
void putImageData(ImageData imagedata, double dx, double dy);
void putImageData(ImageData imagedata, double dx, double dy, double dirtyX, double dirtyY, double dirtyWidth, double dirtyHeight);
};
CanvasRenderingContext2D implements CanvasDrawingStyles;
CanvasRenderingContext2D implements CanvasPathMethods;
[NoInterfaceObject, Exposed=Window,Worker]
interface CanvasDrawingStyles {
// line caps/joins
attribute unrestricted double lineWidth; // (default 1)
attribute DOMString lineCap; // "butt", "round", "square" (default "butt")
attribute DOMString lineJoin; // "round", "bevel", "miter" (default "miter")
attribute unrestricted double miterLimit; // (default 10)
// dashed lines
void setLineDash(sequence<unrestricted double> segments); // default empty
sequence<unrestricted double> getLineDash();
attribute unrestricted double lineDashOffset;
// text
attribute DOMString font; // (default 10px sans-serif)
attribute DOMString textAlign; // "start", "end", "left", "right", "center" (default: "start")
attribute DOMString textBaseline; // "top", "hanging", "middle", "alphabetic", "ideographic", "bottom" (default: "alphabetic")
attribute DOMString direction; // "ltr", "rtl", "inherit" (default: "inherit")
};
[NoInterfaceObject, Exposed=Window,Worker]
interface CanvasPathMethods {
// shared path API methods
void closePath();
void moveTo(unrestricted double x, unrestricted double y);
void lineTo(unrestricted double x, unrestricted double y);
void quadraticCurveTo(unrestricted double cpx, unrestricted double cpy, unrestricted double x, unrestricted double y);
void bezierCurveTo(unrestricted double cp1x, unrestricted double cp1y, unrestricted double cp2x, unrestricted double cp2y, unrestricted double x, unrestricted double y);
void arcTo(unrestricted double x1, unrestricted double y1, unrestricted double x2, unrestricted double y2, unrestricted double radius);
void arcTo(unrestricted double x1, unrestricted double y1, unrestricted double x2, unrestricted double y2, unrestricted double radiusX, unrestricted double radiusY, unrestricted double rotation);
void rect(unrestricted double x, unrestricted double y, unrestricted double w, unrestricted double h);
void arc(unrestricted double x, unrestricted double y, unrestricted double radius, unrestricted double startAngle, unrestricted double endAngle, optional boolean anticlockwise = false);
void ellipse(unrestricted double x, unrestricted double y, unrestricted double radiusX, unrestricted double radiusY, unrestricted double rotation, unrestricted double startAngle, unrestricted double endAngle, optional boolean anticlockwise = false);
};
[Exposed=Window,Worker]
interface CanvasGradient {
// opaque object
void addColorStop(double offset, DOMString color);
};
[Exposed=Window,Worker]
interface CanvasPattern {
// opaque object
void setTransform(SVGMatrix transform);
};
[Exposed=Window,Worker]
interface TextMetrics {
// x-direction
readonly attribute double width; // advance width
readonly attribute double actualBoundingBoxLeft;
readonly attribute double actualBoundingBoxRight;
// y-direction
readonly attribute double fontBoundingBoxAscent;
readonly attribute double fontBoundingBoxDescent;
readonly attribute double actualBoundingBoxAscent;
readonly attribute double actualBoundingBoxDescent;
readonly attribute double emHeightAscent;
readonly attribute double emHeightDescent;
readonly attribute double hangingBaseline;
readonly attribute double alphabeticBaseline;
readonly attribute double ideographicBaseline;
};
dictionary HitRegionOptions {
Path2D? path = null;
CanvasFillRule fillRule = "nonzero";
DOMString id = "";
DOMString? parentID = null;
DOMString cursor = "inherit";
// for control-backed regions:
Element? control = null;
// for unbacked regions:
DOMString? label = null;
DOMString? role = null;
};
[Constructor(unsigned long sw, unsigned long sh),
Constructor(Uint8ClampedArray data, unsigned long sw, optional unsigned long sh),
Exposed=Window,Worker]
interface ImageData {
readonly attribute unsigned long width;
readonly attribute unsigned long height;
readonly attribute Uint8ClampedArray data;
};
[Constructor(optional Element scope), Exposed=Window,Worker]
interface DrawingStyle { };
DrawingStyle implements CanvasDrawingStyles;
[Constructor,
Constructor(Path2D path),
Constructor(Path2D[] paths, optional CanvasFillRule fillRule = "nonzero"),
Constructor(DOMString d), Exposed=Window,Worker]
interface Path2D {
void addPath(Path2D path, optional SVGMatrix? transformation = null);
void addPathByStrokingPath(Path2D path, CanvasDrawingStyles styles, optional SVGMatrix? transformation = null);
void addText(DOMString text, CanvasDrawingStyles styles, SVGMatrix? transformation, unrestricted double x, unrestricted double y, optional unrestricted double maxWidth);
void addPathByStrokingText(DOMString text, CanvasDrawingStyles styles, SVGMatrix? transformation, unrestricted double x, unrestricted double y, optional unrestricted double maxWidth);
void addText(DOMString text, CanvasDrawingStyles styles, SVGMatrix? transformation, Path2D path, optional unrestricted double maxWidth);
void addPathByStrokingText(DOMString text, CanvasDrawingStyles styles, SVGMatrix? transformation, Path2D path, optional unrestricted double maxWidth);
};
Path2D implements CanvasPathMethods;
getContext('2d')Returns a CanvasRenderingContext2D object that is permanently bound to a
particular canvas element.
CanvasRenderingContext2D( [ width, height ] )Returns an unbound CanvasRenderingContext2D object with an implied bitmap with
the given dimensions in CSS pixels (300x150, if the arguments are omitted).
canvasReturns the canvas element, if the rendering context was obtained using the
getContext() method.
widthheightReturn the dimensions of the bitmap, in CSS pixels.
Can be set, to update the bitmap's dimensions. If the rendering context is bound to a canvas, this will also update the canvas' intrinsic dimensions.
commit()If the rendering context is bound to a canvas, display the current frame.
A CanvasRenderingContext2D object can be obtained in two ways: the getContext() method on a canvas element (which
invokes the 2D context creation algorithm), and the CanvasRenderingContext2D() constructor.
A CanvasRenderingContext2D object has a scratch bitmap and can be bound
to an output bitmap. These are initialised when the object is created, and can be
subsequently adjusted when the rendering context is bound or unbound. In some cases, these bitmaps are the same
underlying bitmap. In general, the scratch bitmap is what scripts interact with, and
the output bitmap is what is being displayed. These bitmaps always have the same
dimensions.
Each such bitmap has an origin-clean flag, which can be set to true or false. Initially, when one of these bitmaps is created, its origin-clean flag must be set to true.
These bitmaps also have a hit region list, which is described in a later section. Initially, this list is empty. Scratch bitmaps also have a list of pending interface actions, which can contain instructions to draw the user's attention to a location on the bitmap, and instructions to scroll to a location on the bitmap. Initially, this list is also empty.
The CanvasRenderingContext2D 2D rendering context represents a flat linear
Cartesian surface whose origin (0,0) is at the top left corner, with the coordinate space having
x values increasing when going right, and y values
increasing when going down. The x-coordinate of the right-most edge is equal to
the width of the rendering context's scratch bitmap in CSS pixels; similarly, the
y-coordinate of the bottom-most edge is equal to the height of the rendering
context's scratch bitmap in CSS pixels.
The size of the coordinate space does not necessarily represent the size of the actual bitmaps that the user agent will use internally or during rendering. On high-definition displays, for instance, the user agent may internally use bitmaps with two device pixels per unit in the coordinate space, so that the rendering remains at high quality throughout. Anti-aliasing can similarly be implemented using over-sampling with bitmaps of a higher resolution than the final image on the display.
The 2D context creation algorithm, which is passed a target (a
canvas element), consists of running the following steps:
Create a new CanvasRenderingContext2D object.
Initialise its canvas attribute to point to
target.
Let the new CanvasRenderingContext2D object's output bitmap and
scratch bitmap both be the same bitmap as target's bitmap (so
that they are shared).
Set bitmap dimensions to the
numeric values of target's width and
height content attributes.
Return the new CanvasRenderingContext2D object.
The CanvasRenderingContext2D() constructor, when
invoked, must run the following steps:
Create a new CanvasRenderingContext2D object.
Initialise its canvas attribute to
null.
Let the new CanvasRenderingContext2D object's scratch bitmap be
a new bitmap.
If the constructor was called with arguments, let width and height be the first and second arguments, respectively. Otherwise, let width and height be 300 and 150, respectively.
Set bitmap dimensions to width and height.
Let the new CanvasRenderingContext2D object have no output
bitmap.
Return the new CanvasRenderingContext2D object.
When the user agent is required to commit the scratch bitmap for a rendering context, it must run the following steps:
Let bitmap copy be a copy of the rendering context's scratch bitmap.
Let origin-clean flag copy be a copy of the rendering context's scratch bitmap's origin-clean flag.
Let hit region list copy be a copy of the rendering context's scratch bitmap's hit region list.
Let list of pending interface actions copy be a copy of the rendering context's scratch bitmap's list of pending interface actions.
Empty the scratch bitmap's list of pending interface actions.
If the rendering context has no output bitmap, abort these steps.
Let output bitmap be the rendering context's output bitmap.
Let canvas be the canvas element to which the rendering
context was most recently bound.
Queue a task associated with canvas' Document
to perform the following substeps:
Overwrite output bitmap with bitmap copy.
Overwrite output bitmap's origin-clean flag with origin-clean flag copy.
Overwrite output bitmap's hit region list with hit region list copy.
Follow the directions in the list of pending interface actions copy.
The algorithm above must use the canvas updating task source (which is just used by this algorithm).
The commit() method must run the
following steps:
If the rendering context's context bitmap
mode is fixed, throw an
InvalidStateError exception and abort these steps.
Commit the scratch bitmap for the rendering context.
The scratch bitmap is only committed when the commit() method is
called. (This doesn't matter for canvas elements in direct-2d mode, since there the scratch
bitmap is also the canvas element's bitmap so every drawing operation is
immediately drawn.)
When the user agent is to set bitmap dimensions to width and height, it must run the following steps:
Clear the scratch bitmap's hit region list and its list of pending interface actions.
Resize the scratch bitmap to the new width and height and clear it to fully transparent black.
If the rendering context has an output bitmap, and the scratch bitmap is a different bitmap than the output bitmap, then resize the output bitmap to the new width and height and clear it to fully transparent black.
If the rendering context's context bitmap mode is fixed, then run these substeps:
Let canvas be the canvas element to which the rendering
context's canvas attribute was initialized.
If the rendering context's context
bitmap mode is fixed and the numeric value of
the canvas' width content attribute
differs from width, then set canvas' width content attribute to the shortest possible string
representing width as a valid non-negative integer.
If the rendering context's context
bitmap mode is fixed and the numeric value of
the canvas' height content attribute
differs from height, then set canvas' height content attribute to the shortest possible string
representing height as a valid non-negative integer.
Only one square appears to be drawn in the following example:
// canvas is a reference to a <canvas> element
var context = canvas.getContext('2d');
context.fillRect(0,0,50,50);
canvas.setAttribute('width', '300'); // clears the canvas
context.fillRect(0,100,50,50);
canvas.width = canvas.width; // clears the canvas
context.fillRect(100,0,50,50); // only this square remains
When the user agent is to run the unbinding steps for a rendering context, it must run the following steps:
Clear the scratch bitmap's hit region list and its list of pending interface actions.
Clear the CanvasRenderingContext2D object's scratch bitmap to a
transparent black.
Set the CanvasRenderingContext2D object's scratch bitmap's origin-clean flag to true.
Let the CanvasRenderingContext2D object have no output
bitmap.
When the user agent is to run the binding steps
to bind the rendering context to the canvas element target, it
must run the following steps:
Clear the scratch bitmap's hit region list and its list of pending interface actions.
Resize the CanvasRenderingContext2D object's scratch bitmap to
the dimensions of target's bitmap and clear it to fully transparent
black.
Set the CanvasRenderingContext2D object's scratch bitmap's origin-clean flag to true.
Let the CanvasRenderingContext2D object's output bitmap be target's bitmap.
The canvas attribute must return the
value it was initialised to when the object was created.
The width attribute, on getting, must
return the width of the rendering context's scratch bitmap, in CSS pixels. On
setting, it must set bitmap dimensions
to the new value and the current height of the rendering context's scratch bitmap in
CSS pixels, respectively.
The height attribute, on getting, must
return the height of the rendering context's scratch bitmap, in CSS pixels. On
setting, it must set bitmap dimensions
to the current width of the rendering context's scratch bitmap in CSS pixels and the
new value, respectively.
Except where otherwise specified, for the 2D context interface, any method call with a numeric argument whose value is infinite or a NaN value must be ignored.
Whenever the CSS value currentColor is used as a color in the
CanvasRenderingContext2D API, the "computed value of the 'color' property" for the
purposes of determining the computed value of the currentColor keyword is
the value described by the appropriate entry in the following list:
canvas
element is being renderedThe "computed value of the 'color' property" for the purposes of determining the computed
value of the currentColor keyword is the computed value of the 'color'
property on the canvas element at the time that the color is specified (e.g. when
the appropriate attribute is set, or when the method is called; not when the color is rendered or
otherwise used). [CSSCOLOR]
The "computed value of the 'color' property" for the purposes of determining the computed
value of the currentColor keyword is fully opaque black. [CSSCOLOR]
In the case of addColorStop() on
CanvasGradient, the "computed value of the 'color' property" for the purposes of
determining the computed value of the currentColor keyword is always fully
opaque black (there is no associated element). [CSSCOLOR]
This is because CanvasGradient objects are
canvas-neutral — a CanvasGradient object created by one
canvas can be used by another, and there is therefore no way to know which is the
"element in question" at the time that the color is specified.
Similar concerns exist with font-related properties; the rules for those are described in detail in the relevant section below.
The CanvasFillRule enumeration is used to select the fill rule
algorithm by which to determine if a point is inside or outside a path.
The value "nonzero" value
indicates the non-zero winding rule, wherein
a point is considered to be outside a shape if the number of times a half-infinite straight
line drawn from that point crosses the shape's path going in one direction is equal to the
number of times it crosses the path going in the other direction.
The "evenodd" value indicates
the even-odd rule, wherein
a point is considered to be outside a shape if the number of times a half-infinite straight
line drawn from that point crosses the shape's path is even.
If a point is not outside a shape, it is inside the shape.
This section is non-normative.
Although the way the specification is written it might sound like an implementation needs to
track up to four bitmaps per canvas or rendering context — one scratch bitmap,
one output bitmap for the rendering context, one bitmap for the canvas,
and one bitmap for the actually currently rendered image — user agents can in fact generally
optimise this to only one or two.
The scratch bitmap, when it isn't the same bitmap as the output
bitmap, is only directly observable if it is read, and therefore implementations can,
instead of updating this bitmap, merely remember the sequence of drawing operations that have been
applied to it until such time as the bitmap's actual data is needed (for example because of a call
to commit(), drawImage(), or the createImageBitmap()
factory method). In many cases, this will be more memory efficient.
The bitmap of a canvas element is the one bitmap that's pretty much always going
to be needed in practice. The output bitmap of a rendering context, when it has one,
is always just an alias to a canvas element's bitmap.
Additional bitmaps are sometimes needed, e.g. to enable fast drawing when the canvas is being painted at a different size than its intrinsic size, or to enable double buffering so that the rendering commands from the scratch bitmap can be applied without the rendering being updated midway.
Each CanvasRenderingContext2D rendering context maintains a stack of drawing
states. Drawing states consist of:
strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, lineDashOffset, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, font, textAlign, textBaseline, direction, imageSmoothingEnabled.The current default path and the rendering context's bitmaps are not
part of the drawing state. The current default path is persistent, and can only be
reset using the beginPath() method. The bitmaps
depend on whether and how the rendering context is bound to a canvas element.
save()Pushes the current state onto the stack.
restore()Pops the top state on the stack, restoring the context to that state.
The save() method must push a copy of the
current drawing state onto the drawing state stack.
The restore() method must pop the top
entry in the drawing state stack, and reset the drawing state it describes. If there is no saved
state, the method must do nothing.
When the user agent is to reset the rendering context to its default state, it must clear the drawing state stack and everything that drawing state consists of to initial values.
DrawingStyle objectsAll the line styles (line width, caps, joins, and dash patterns) and text styles (fonts)
described in the next two sections apply to CanvasRenderingContext2D objects and to
DrawingStyle objects. This section defines the constructor used to obtain a
DrawingStyle object. This object is then used by methods on Path2D
objects to control how text and paths are rasterised and stroked.
DrawingStyle( [ element ] )Creates a new DrawingStyle object, optionally using a specific element for
resolving relative keywords and sizes in font specifications.
Each DrawingStyle object can have a styles scope object.
The DrawingStyle() constructor, when invoked,
must return a newly created DrawingStyle object. If the constructor was passed an
argument, then the DrawingStyle object's styles scope object is that
element. Otherwise, if the JavaScript global environment is a document
environment, the object's styles scope object is the Document
object of the active document of the browsing context of the
Window object on which the interface object of the invoked constructor is found.
Otherwise, the JavaScript global environment is a worker environment,
and the styles scope object is the worker.
lineWidth [ = value ]lineWidth [ = value ]Returns the current line width.
Can be set, to change the line width. Values that are not finite values greater than zero are ignored.
lineCap [ = value ]lineCap [ = value ]Returns the current line cap style.
Can be set, to change the line cap style.
The possible line cap styles are butt, round, and
square. Other values are ignored.
lineJoin [ = value ]lineJoin [ = value ]Returns the current line join style.
Can be set, to change the line join style.
The possible line join styles are bevel, round, and
miter. Other values are ignored.
miterLimit [ = value ]miterLimit [ = value ]Returns the current miter limit ratio.
Can be set, to change the miter limit ratio. Values that are not finite values greater than zero are ignored.
setLineDash(segments)setLineDash(segments)Sets the current line dash pattern (as used when stroking). The argument is a list of distances for which to alternately have the line on and the line off.
getLineDash()getLineDash()Returns a copy of the current line dash pattern. The array returned will always have an even number of entries (i.e. the pattern is normalized).
lineDashOffsetlineDashOffsetReturns the phase offset (in the same units as the line dash pattern).
Can be set, to change the phase offset. Values that are not finite values are ignored.
Objects that implement the CanvasDrawingStyles interface have attributes and
methods (defined in this section) that control how lines are treated by the object.
The lineWidth attribute gives the
width of lines, in coordinate space units. On getting, it must return the current value. On
setting, zero, negative, infinite, and NaN values must be ignored, leaving the value unchanged;
other values must change the current value to the new value.
When the object implementing the CanvasDrawingStyles interface is created, the
lineWidth attribute must initially have the value
1.0.
The lineCap attribute defines the type
of endings that UAs will place on the end of lines. The three valid values are butt,
round, and square.
On getting, it must return the current value. On setting, if the new value is one of the
literal strings butt, round, and square, then the current
value must be changed to the new value; other values must ignored, leaving the value
unchanged.
When the object implementing the CanvasDrawingStyles interface is created, the
lineCap attribute must initially have the value
butt.
The lineJoin attribute defines the type
of corners that UAs will place where two lines meet. The three valid values are
bevel, round, and miter.
On getting, it must return the current value. On setting, if the new value is one of the
literal strings bevel, round, and miter, then the current
value must be changed to the new value; other values must be ignored, leaving the value
unchanged.
When the object implementing the CanvasDrawingStyles interface is created, the
lineJoin attribute must initially have the value
miter.
When the lineJoin attribute has the value
miter, strokes use the miter limit ratio to decide how to render joins. The miter
limit ratio can be explicitly set using the miterLimit attribute. On getting, it must
return the current value. On setting, zero, negative, infinite, and NaN values must be ignored,
leaving the value unchanged; other values must change the current value to the new value.
When the object implementing the CanvasDrawingStyles interface is created, the
miterLimit attribute must initially have the value
10.0.
Each CanvasDrawingStyles object has a dash list, which is either empty
or consists of an even number of non-negative numbers. Initially, the dash list must
be empty.
When the setLineDash() method is
invoked, it must run the following steps:
Let a be the argument.
If any value in a is not finite (e.g. an Infinity or a NaN value), or if any value is negative (less than zero), then abort these steps (without throwing an exception; user agents could show a message on a developer console, though, as that would be helpful for debugging).
If the number of elements in a is odd, then let a be the concatentation of two copies of a.
Let the object's dash list be a.
When the getLineDash() method is
invoked, it must return a sequence whose values are the values of the object's dash
list, in the same order.
It is sometimes useful to change the "phase" of the dash pattern, e.g. to achieve a "marching
ants" effect. The phase can be set using the lineDashOffset attribute. On getting, it
must return the current value. On setting, infinite and NaN values must be ignored, leaving the
value unchanged; other values must change the current value to the new value.
When the object implementing the CanvasDrawingStyles interface is created, the
lineDashOffset attribute must initially have
the value 0.0.
When a user agent is to trace a path,
given an object style that implements the CanvasDrawingStyles
interface, it must run the following algorithm. This algorithm returns a new path.
Let path be a copy of the path being traced.
Prune all zero-length line segments from path.
Remove from path any subpaths containing no lines (i.e. subpaths with just one point).
Replace each point in each subpath of path other than the first point and the last point of each subpath by a join that joins the line leading to that point to the line leading out of that point, such that the subpaths all consist of two points (a starting point with a line leading out of it, and an ending point with a line leading into it), one or more lines (connecting the points and the joins), and zero or more joins (each connecting one line to another), connected together such that each subpath is a series of one or more lines with a join between each one and a point on each end.
Add a straight closing line to each closed subpath in path connecting the last point and the first point of that subpath; change the last point to a join (from the previously last line to the newly added closing line), and change the first point to a join (from the newly added closing line to the first line).
If the styles dash list is empty, jump to the step labeled convert.
Let pattern width be the concatenation of all the entries of the styles dash list, in coordinate space units.
For each subpath subpath in path, run the following substeps. These substeps mutate the subpaths in path in vivo.
Let subpath width be the length of all the lines of subpath, in coordinate space units.
Let offset be the value of the styles lineDashOffset, in coordinate space
units.
While offset is greater than pattern width, decrement it by pattern width.
While offset is less than zero, increment it by pattern width.
Define L to be a linear coordinate line defined along all lines in subpath, such that the start of the first line in the subpath is defined as coordinate 0, and the end of the last line in the subpath is defined as coordinate subpath width.
Let position be zero minus offset.
Let index be 0.
Let current state be off (the other states being on and zero-on).
Dash on: Let segment length be the value of the styles dash list's indexth entry.
Increment position by segment length.
If position is greater than subpath width, then end these substeps for this subpath and start them again for the next subpath; if there are no more subpaths, then jump to the step labeled convert instead.
If segment length is non-zero, let current state be on.
Increment index by one.
Dash off: Let segment length be the value of the styles dash list's indexth entry.
Let start be the offset position on L.
Increment position by segment length.
If position is less than zero, then jump to the step labeled post-cut.
If start is less than zero, then let start be zero.
If position is greater than subpath width, then let end be the offset subpath width on L. Otherwise, let end be the offset position on L.
Jump to the first appropriate step:
Do nothing, just continue to the next step.
Cut the line on which end finds itself short at end and place a point there, cutting the subpath that it was in in two; remove all line segments, joins, points, and subpaths that are between start and end; and finally place a single point at start with no lines connecting to it.
The point has a directionality for the purposes of drawing line caps (see below). The directionality is the direction that the original line had at that point (i.e. when L was defined above).
Cut the line on which start finds itself into two at start and place a point there, cutting the subpath that it was in in two, and similarly cut the line on which end finds itself short at end and place a point there, cutting the subpath that it was in in two, and then remove all line segments, joins, points, and subpaths that are between start and end.
If start and end are the same point, then this results in just the line being cut in two and two points being inserted there, with nothing being removed, unless a join also happens to be at that point, in which case the join must be removed.
Post-cut: If position is greater than subpath width, then jump to the step labeled convert.
If segment length is greater than zero, let positioned-at-on-dash be false.
Increment index by one. If it is equal to the number of entries in the styles dash list, then let index be 0.
Return to the step labeled dash on.
Convert: This is the step that converts the path to a new path that represents its stroke.
Create a new path that describes the edge of the areas
that would be covered if a straight line of length equal to the styles
lineWidth was swept along each subpath in path while being kept at an angle such that the line is orthogonal to the path
being swept, replacing each point with the end cap necessary to satisfy the styles lineCap attribute as
described previously and elaborated below, and replacing each join with the join necessary to
satisfy the styles lineJoin
type, as defined below.
Caps: Each point has a flat edge perpendicular to the direction of the line
coming out of it. This is them augmented according to the value of the styles lineCap. The
butt value means that no additional line cap is added. The round value
means that a semi-circle with the diameter equal to the styles lineWidth width must additionally be placed on to the
line coming out of each point. The square value means that a rectangle with the
length of the styles lineWidth width and the width of half the styles lineWidth width, placed
flat against the edge perpendicular to the direction of the line coming out of the point, must
be added at each point.
Points with no lines coming out of them must have two caps placed back-to-back as if it was really two points connected to each other by an infinitesimally short straight line in the direction of the point's directionality (as defined above).
Joins: In addition to the point where a join occurs, two additional points are relevant to each join, one for each line: the two corners found half the line width away from the join point, one perpendicular to each line, each on the side furthest from the other line.
A triangle connecting these two opposite corners with a straight line, with the third point
of the triangle being the join point, must be added at all joins. The lineJoin attribute controls whether anything else is
rendered. The three aforementioned values have the following meanings:
The bevel value means that this is all that is rendered at joins.
The round value means that an arc connecting the two aforementioned corners of
the join, abutting (and not overlapping) the aforementioned triangle, with the diameter equal to
the line width and the origin at the point of the join, must be added at joins.
The miter value means that a second triangle must (if it can given the miter
length) be added at the join, with one line being the line between the two aforementioned
corners, abutting the first triangle, and the other two being continuations of the outside edges
of the two joining lines, as long as required to intersect without going over the miter
length.
The miter length is the distance from the point where the join occurs to the intersection of
the line edges on the outside of the join. The miter limit ratio is the maximum allowed ratio of
the miter length to half the line width. If the miter length would cause the miter limit ratio
(as set by the style miterLimit attribute) to be exceeded, this second
triangle must not be added.
The subpaths in the newly created path must be oriented such that for any point, the number of times a half-infinite straight line drawn from that point crosses a subpath is even if and only if the number of times a half-infinite straight line drawn from that same point crosses a subpath going in one direction is equal to the number of times it crosses a subpath going in the other direction.
Return the newly created path.
font [ = value ]font [ = value ]Returns the current font settings.
Can be set, to change the font. The syntax is the same as for the CSS 'font' property; values that cannot be parsed as CSS font values are ignored.
Relative keywords and lengths are computed relative to the font of the canvas
element.
textAlign [ = value ]textAlign [ = value ]Returns the current text alignment settings.
Can be set, to change the alignment. The possible values are and their meanings are given
below. Other values are ignored. The default is start.
textBaseline [ = value ]textBaseline [ = value ]Returns the current baseline alignment settings.
Can be set, to change the baseline alignment. The possible values and their meanings are
given below. Other values are ignored. The default is alphabetic.
direction [ = value ]direction [ = value ]Returns the current directionality.
Can be set, to change the directionality. The possible values and their meanings are given
below. Other values are ignored. The default is inherit.
Objects that implement the CanvasDrawingStyles interface have attributes (defined
in this section) that control how text is laid out (rasterised or outlined) by the object. Such
objects can also have a font style source object. For
CanvasRenderingContext2D objects whose context bitmap mode is fixed, this is their canvas element; for other
CanvasRenderingContext2D objects, if the JavaScript global environment
is a document environment, the object's font style source object is the
Document object of the active document of the browsing
context of the Window object on which the interface object of the
CanvasRenderingContext2D object is found; otherwise the JavaScript global
environment is a worker environment and the font style source
object is the worker. For DrawingStyle objects, it's the styles scope
object.
The font IDL attribute, on setting, must
be parsed the same way as the 'font' property of CSS (but without supporting property-independent
style sheet syntax like 'inherit'), and the resulting font must be assigned to the context, with
the 'line-height' component forced to 'normal', with the 'font-size' component converted to CSS
pixels, and with system fonts being computed to explicit values. If the new value is syntactically
incorrect (including using property-independent style sheet syntax like 'inherit' or 'initial'),
then it must be ignored, without assigning a new font value. [CSS]
Font family names must be interpreted in the context of the font style source
object when the font is to be used; any fonts embedded using @font-face or loaded using the FontLoader that are visible to the
font style source object must therefore be available once they are loaded. If a font
is used before it is fully loaded, or if the font style source object does not have
that font in scope at the time the font is to be used, then it must be treated as if it was an
unknown font, falling back to another as described by the relevant CSS specifications. [CSSFONTS] [CSSFONTLOAD]
On getting, the font attribute must return the serialised form of the current font of the context (with
no 'line-height' component). [CSSOM]
For example, after the following statement:
context.font = 'italic 400 12px/2 Unknown Font, sans-serif';
...the expression context.font would evaluate to the string "italic 12px "Unknown Font", sans-serif". The "400"
font-weight doesn't appear because that is the default value. The line-height doesn't appear
because it is forced to "normal", the default value.
When the object implementing the CanvasDrawingStyles interface is created, the
font of the context must be set to 10px sans-serif. When the 'font-size' component is set to
lengths using percentages, 'em' or 'ex' units, or the 'larger' or 'smaller' keywords, these must
be interpreted relative to the computed value of the 'font-size' property of the font style
source object at the time that the attribute is set, if it is an element. When the
'font-weight' component is set to the relative values 'bolder' and 'lighter', these must be
interpreted relative to the computed value of the 'font-weight' property of the font style
source object at the time that the attribute is set, if it is an element. If the computed
values are undefined for a particular case (e.g. because the font style source object
is not an element or is not being rendered), then the relative keywords must be
interpreted relative to the normal-weight 10px sans-serif default.
The textAlign IDL attribute, on
getting, must return the current value. On setting, if the value is one of start, end, left, right, or center, then the value must be changed to the new
value. Otherwise, the new value must be ignored. When the object implementing the
CanvasDrawingStyles interface is created, the textAlign attribute must initially have the value start.
The textBaseline IDL attribute, on
getting, must return the current value. On setting, if the value is one of top, hanging, middle, alphabetic, ideographic, or bottom, then the value must be changed to the
new value. Otherwise, the new value must be ignored. When the object implementing the
CanvasDrawingStyles interface is created, the textBaseline attribute must initially have the value
alphabetic.
The direction IDL attribute, on
getting, must return the current value. On setting, if the value is one of ltr, rtl, or inherit, then the value must be changed to the
new value. Otherwise, the new value must be ignored. When the object implementing the
CanvasDrawingStyles interface is created, the direction attribute must initially have the value inherit.
The textAlign attribute's allowed keywords are
as follows:
start
Align to the start edge of the text (left side in left-to-right text, right side in right-to-left text).
end
Align to the end edge of the text (right side in left-to-right text, left side in right-to-left text).
left
Align to the left.
right
Align to the right.
center
Align to the center.
The textBaseline
attribute's allowed keywords correspond to alignment points in the
font:

The keywords map to these alignment points as follows:
top
hanging
middle
alphabetic
ideographic
bottom
The direction attribute's allowed keywords are
as follows:
ltr
Treat input to the text preparation algorithm as left-to-right text.
rtl
Treat input to the text preparation algorithm as right-to-left text.
inherit
Default to the directionality of the canvas element or Document
as appropriate.
The text preparation algorithm is as follows. It takes as input a string text, a CanvasDrawingStyles object target, and an
optional length maxWidth. It returns an array of glyph shapes, each positioned
on a common coordinate space, a physical alignment whose value is one of
left, right, and center, and an inline box. (Most callers of this
algorithm ignore the physical alignment and the inline box.)
If maxWidth was provided but is less than or equal to zero, return an empty array.
Replace all the space characters in text with U+0020 SPACE characters.
Let font be the current font of target, as given
by that object's font attribute.
Apply the appropriate step from the following list to determine the value of direction:
direction attribute has the value "ltr"direction attribute has the value "rtl"Document and that Document has a root element childForm a hypothetical infinitely-wide CSS line box containing a single inline box containing the text text, with all the properties at their initial values except the 'font' property of the inline box set to font, the 'direction' property of the inline box set to direction, and the 'white-space' property set to 'pre'. [CSS]
If maxWidth was provided and the hypothetical width of the inline box in the hypothetical line box is greater than maxWidth CSS pixels, then change font to have a more condensed font (if one is available or if a reasonably readable one can be synthesized by applying a horizontal scale factor to the font) or a smaller font, and return to the previous step.
The anchor point is a point on the inline box, and the physical alignment is one of the values left, right, and center. These variables are determined by the textAlign and textBaseline values as follows:
Horizontal position:
textAlign is lefttextAlign is start and direction is
'ltr'textAlign is end and direction is 'rtl'textAlign is righttextAlign is end and direction is 'ltr'textAlign is start and direction is
'rtl'textAlign is centerVertical position:
textBaseline is toptextBaseline is hangingtextBaseline is middletextBaseline is alphabetictextBaseline is ideographictextBaseline is bottomLet result be an array constructed by iterating over each glyph in the inline box from left to right (if any), adding to the array, for each glyph, the shape of the glyph as it is in the inline box, positioned on a coordinate space using CSS pixels with its origin is at the anchor point.
Return result, physical alignment, and the inline box.
Each object implementing the CanvasPathMethods interface has a path. A path has a list of zero or
more subpaths. Each subpath consists of a list of one or more points, connected by straight or
curved line segments, and a flag indicating whether the subpath is closed or not. A
closed subpath is one where the last point of the subpath is connected to the first point of the
subpath by a straight line. Subpaths with only one point are ignored when painting the path.
Paths have a need new subpath flag. When this flag is set, certain APIs create a new subpath rather than extending the previous one. When a path is created, its need new subpath flag must be set.
When an object implementing the CanvasPathMethods interface is created, its path must be initialised to zero subpaths.
moveTo(x, y)moveTo(x, y)Creates a new subpath with the given point.
closePath()closePath()Marks the current subpath as closed, and starts a new subpath with a point the same as the start and end of the newly closed subpath.
lineTo(x, y)lineTo(x, y)Adds the given point to the current subpath, connected to the previous one by a straight line.
quadraticCurveTo(cpx, cpy, x, y)quadraticCurveTo(cpx, cpy, x, y)Adds the given point to the current subpath, connected to the previous one by a quadratic Bézier curve with the given control point.
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)Adds the given point to the current subpath, connected to the previous one by a cubic Bézier curve with the given control points.
arcTo(x1, y1, x2, y2, radiusX [, radiusY, rotation ] )arcTo(x1, y1, x2, y2, radiusX [, radiusY, rotation ] )Adds an arc with the given control points and radius to the current subpath, connected to the previous point by a straight line.
If two radii are provided, the first controls the width of the arc's ellipse, and the second controls the height. If only one is provided, or if they are the same, the arc is from a circle. In the case of an ellipse, the rotation argument controls the clockwise inclination of the ellipse relative to the x-axis.
Throws an IndexSizeError exception if the given radius is negative.



arc(x, y, radius, startAngle, endAngle [, anticlockwise ] )arc(x, y, radius, startAngle, endAngle [, anticlockwise ] )Adds points to the subpath such that the arc described by the circumference of the circle described by the arguments, starting at the given start angle and ending at the given end angle, going in the given direction (defaulting to clockwise), is added to the path, connected to the previous point by a straight line.
Throws an IndexSizeError exception if the given radius is negative.

ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle [, anticlockwise] )ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle [, anticlockwise] )Adds points to the subpath such that the arc described by the circumference of the ellipse described by the arguments, starting at the given start angle and ending at the given end angle, going in the given direction (defaulting to clockwise), is added to the path, connected to the previous point by a straight line.
Throws an IndexSizeError exception if the given radius is negative.
rect(x, y, w, h)rect(x, y, w, h)Adds a new closed subpath to the path, representing the given rectangle.
The following methods allow authors to manipulate the paths
of objects implementing the CanvasPathMethods interface.
For CanvasRenderingContext2D objects, the points passed to the methods, and the
resulting lines added to current default path by these methods, must be transformed
according to the current transformation matrix
before being added to the path.
The moveTo(x, y) method must create a new subpath with the specified point as its
first (and only) point.
When the user agent is to ensure there is a subpath for a coordinate (x, y) on a path, the user
agent must check to see if the path has its need new
subpath flag set. If it does, the user agent must create a new subpath with the point (x, y) as its first (and only) point, as if the moveTo() method had been called, and must then unset the
path's need new subpath flag.
The closePath() method must do nothing
if the object's path has no subpaths. Otherwise, it must mark the last subpath as closed, create a
new subpath whose first point is the same as the previous subpath's first point, and finally add
this new subpath to the path.
If the last subpath had more than one point in its list of points, then this is
equivalent to adding a straight line connecting the last point back to the first point, thus
"closing" the shape, and then repeating the last (possibly implied) moveTo() call.
New points and the lines connecting them are added to subpaths using the methods described below. In all cases, the methods only modify the last subpath in the object's path.
The lineTo(x, y) method must ensure there is a subpath for (x, y) if the object's path has no
subpaths. Otherwise, it must connect the last point in the subpath to the given point (x, y) using a straight line, and must then add the given point
(x, y) to the subpath.
The quadraticCurveTo(cpx, cpy, x, y) method must ensure there is a subpath for (cpx, cpy), and then must connect the last
point in the subpath to the given point (x, y) using a
quadratic Bézier curve with control point (cpx, cpy), and must then add the given point (x, y) to the subpath. [BEZIER]
The bezierCurveTo(cp1x,
cp1y, cp2x, cp2y, x, y) method must ensure there is a
subpath for (cp1x, cp1y), and
then must connect the last point in the subpath to the given point (x, y) using a cubic Bézier curve with control points (cp1x,
cp1y) and (cp2x, cp2y). Then, it must
add the point (x, y) to the subpath. [BEZIER]
The arcTo(x1, y1, x2, y2, radiusX,
radiusY, rotation) method must first
ensure there is a subpath for (x1, y1). Then, the behavior depends on the arguments and the last point in the
subpath, as described below.
Negative values for radiusX or radiusY must cause the
implementation to throw an IndexSizeError exception. If radiusY
is omitted, user agents must act as if it had the same value as radiusX.
Let the point (x0, y0) be the last point in the subpath, transformed by the inverse of the current transformation matrix (so that it is in the same coordinate system as the points passed to the method).
If the point (x0, y0) is equal to the point (x1, y1), or if the point (x1, y1) is equal to the point (x2, y2), or if both radiusX and radiusY are zero, then the method must add the point (x1, y1) to the subpath, and connect that point to the previous point (x0, y0) by a straight line.
Otherwise, if the points (x0, y0), (x1, y1), and (x2, y2) all lie on a single straight line, then the method must add the point (x1, y1) to the subpath, and connect that point to the previous point (x0, y0) by a straight line.
Otherwise, let The Arc be the shortest arc given by circumference of the ellipse that has radius radiusX on the major axis and radius radiusY on the minor axis, and whose semi-major axis is rotated rotation radians clockwise from the positive x-axis, and that has one point tangent to the half-infinite line that crosses the point (x0, y0) and ends at the point (x1, y1), and that has a different point tangent to the half-infinite line that ends at the point (x1, y1) and crosses the point (x2, y2). The points at which this ellipse touches these two lines are called the start and end tangent points respectively. The method must connect the point (x0, y0) to the start tangent point by a straight line, adding the start tangent point to the subpath, and then must connect the start tangent point to the end tangent point by The Arc, adding the end tangent point to the subpath.
The arc(x, y,
radius, startAngle, endAngle, anticlockwise) and ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise) methods draw arcs.
The arc() method is equivalent to the ellipse() method in the case where the two radii are equal.
When the arc() method is invoked, it must act as if the
ellipse() method had been invoked with the radiusX and radiusY arguments set to the value of the radius argument, the rotation argument set to zero, and the
other arguments set to the same values as their identically named arguments on the arc() method.
When the ellipse() method is invoked, it must
proceed as follows. First, if the object's path has any subpaths, then the method must add a
straight line from the last point in the subpath to the start point of the arc. Then, it must add
the start and end points of the arc to the subpath, and connect them with an arc. The arc and its
start and end points are defined as follows:
Consider an ellipse that has its origin at (x, y), that has a major-axis radius radiusX and a minor-axis radius radiusY, and that is rotated about its origin such that its semi-major axis is inclined rotation radians clockwise from the x-axis.
If the anticlockwise argument is false and endAngle-startAngle is equal to or greater than 2π, or, if the anticlockwise argument is true and startAngle-endAngle is equal to or greater than 2π, then the arc is the whole circumference of this ellipse, and the point at startAngle along this circle's circumference, measured in radians clockwise from the ellipse's semi-major axis, acts as both the start point and the end point.
Otherwise, the points at startAngle and endAngle along this circle's circumference, measured in radians clockwise from the ellipse's semi-major axis, are the start and end points respectively, and the arc is the path along the circumference of this ellipse from the start point to the end point, going anti-clockwise if the anticlockwise argument is true, and clockwise otherwise. Since the points are on the ellipse, as opposed to being simply angles from zero, the arc can never cover an angle greater than 2π radians.
Even if the arc covers the entire circumference of the ellipse and there are no
other points in the subpath, the path is not closed unless the closePath() method is appropriately invoked.
Negative values for radiusX or radiusY must cause the
implementation to throw an IndexSizeError exception.
The rect(x, y, w, h) method must create
a new subpath containing just the four points (x, y),
(x+w, y), (x+w, y+h), (x, y+h), in that order, with those four
points connected by straight lines, and must then mark the subpath as closed. It must then create
a new subpath with the point (x, y) as the only point in
the subpath.
Path2D objectsPath2D objects can be used to declare paths that are then later used on
CanvasRenderingContext2D objects. In addition to many of the APIs described in
earlier sections, Path2D objects have methods to combine paths, and to add text to
paths.
Path2D()Creates a new empty Path2D object.
Path2D(path)Creates a new Path2D object that is a copy of the argument.
Path2D(paths [, fillRule ] )Creates a new Path2D object that describes a path that outlines the given paths, using the given fill rule.
Path2D(d)Creates a new path with the path described by the argument, interpreted as SVG path data. [SVG]
addPath(path [, transform ] )addPathByStrokingPath(path, styles [, transform ] )Adds to the path the path given by the argument.
In the case of the stroking variants, the line styles are taken from the styles argument, which can be either a DrawingStyle object or a
CanvasRenderingContext2D object.
addText(text, styles, transform, x, y [, maxWidth ] )addText(text, styles, transform, path [, maxWidth ] )addPathByStrokingText(text, styles, transform, x, y [, maxWidth ] )addPathByStrokingText(text, styles, transform, path [, maxWidth ] )Adds to the path a series of subpaths corresponding to the given text. If the arguments give a coordinate, the text is drawn horizontally at the given coordinates. If the arguments give a path, the text is drawn along the path. If a maximum width is provided, the text will be scaled to fit that width if necessary.
The font, and in the case of the stroking variants, the line styles, are taken from the styles argument, which can be either a DrawingStyle object or a
CanvasRenderingContext2D object.
The Path() constructor, when invoked, must return a
newly created Path2D object.
The Path(path)
constructor, when invoked, must return a newly created Path2D object, to which the
subpaths of the argument are added. (In other words, it returns a copy of the argument.)
The Path(paths, fillRule) constructor, when invoked, must run the following
steps:
Run the appropriate step from the following list, based on the constructor's sectond argument:
Let merged path be a path that consists of a set of non-overlapping subpaths that exactly outline the points from which, in any of the paths provided in the constructor's first argument, the number of times a half-infinite straight line drawn from that point crosses a subpath going in one direction is not equal to the number of times it crosses a subpath going in the other direction.
Let merged path be a path that consists of a set of non-overlapping subpaths that exactly outline the points from which, in any of the paths provided in the constructor's first argument, the number of times a half-infinite straight line drawn from that point crosses that path is odd.
The subpaths in merged path must be oriented such that for any point, the number of times a half-infinite straight line drawn from that point crosses a subpath is even if and only if the number of times a half-infinite straight line drawn from that same point crosses a subpath going in one direction is equal to the number of times it crosses a subpath going in the other direction.
Add all the subpaths in merged path to the Path2D
object.
Set the Path2D object's need new subpath flag.
The Path(d)
constructor must run the following steps:
Parse and interpret the d argument according to the SVG specification's rules for path data, thus obtaining an SVG path. [SVG]
The resulting path could be empty. SVG defines error handling rules for parsing and applying path data.
Let (x, y) be the last point in the SVG path.
Create a new Path2D object and add all the subpaths in the SVG path, if any,
to that Path2D object.
Create a new subpath in the Path2D object with (x, y) as the only point in the subpath.
Return the Path2D object as the constructed object.
The addPath(b, transform) method, when invoked on a Path2D object a, must run the following steps:
If the Path2D object b has no subpaths, abort these
steps.
Create a copy of all the subpaths in b. Let this copy be known as c.
Transform all the coordinates and lines in c by the transform matrix transform, if it is not null.
Let (x, y) be the last point in the last subpath of c.
Add all the subpaths in c to a.
Create a new subpath in a with (x, y) as the only point in the subpath.
The addPathByStrokingPath(b, styles, transform)
method, when invoked on a Path2D object a, must run the
following steps:
If the Path2D object b has no subpaths, abort these
steps.
Create a copy of all the subpaths in b. Let this copy be known as c.
Transform all the coordinates and lines in c by transformation matrix transform, if it is not null.
Let a new list of subpaths d be the result of tracing c, using the styles argument for the line styles.
Let (x, y) be the last point in the last subpath of d.
Add all the subpaths in d to a.
Create a new subpath in a with (x, y) as the only point in the subpath.
The addText() and addPathByStrokingText() methods each
come in two variants: one rendering text at a given coordinate, and one rendering text along a
given path. In both cases, the methods take a CanvasDrawingStyles object argument for
the text and (if appropriate) line styles to use, an SVGMatrix object transform (which can be null), and a maximum width can optionally be provided.
When one of the addText() and addPathByStrokingText() variants that take as
argument an (x, y) coordinate is invoked, the method
must run the following algorithm:
Run the text preparation algorithm, passing it text, the
CanvasDrawingStyles object argument, and, if the maxWidth
argument was provided, that argument. Let glyphs be the result.
Move all the shapes in glyphs to the right by x CSS pixels and down by y CSS pixels.
Let glyph paths be a list of paths describing the shapes given in glyphs, with each CSS pixel in the coordinate space of glyphs mapped to one coordinate space unit in glyph paths. Subpaths in glyph paths must wind clockwise, regardless of how the user agent's font subsystem renders fonts and regardless of how the fonts themselves are defined.
Transform all the coordinates and lines in glyph paths by the transformation matrix transform, if it is not null.
If the method is addPathByStrokingText(), replace glyph paths by the result of tracing each
path in glyph paths, using the
CanvasDrawingStyles object argument for the line styles.
Let merged path be a path that consists of a set of non-overlapping subpaths that exactly outline the points from which, in any of the paths in glyph paths, the number of times a half-infinite straight line drawn from that point crosses that path is odd.
The subpaths in merged path must be oriented such that for any point, the number of times a half-infinite straight line drawn from that point crosses a subpath is even if and only if the number of times a half-infinite straight line drawn from that same point crosses a subpath going in one direction is equal to the number of times it crosses a subpath going in the other direction.
For example, suppose text consists of two overlapping glyphs "Q" and "p" (maybe the "Q" has a flourish that crosses into the tail of the "p"). The glyph paths therefore consist of two paths, each with two subpaths: one for the outside of the letter shape, and one for the inside of the letter shape. There are points that, according to the even-odd fill rule, are filled in both shapes simultaneously: where they overlap. As such, the subpaths from the two glyphs actually cross each other.

The resulting merged path in such a situation would have just one path for these two letters, with a total of just three subpaths (one big outer outline, one for the inside of the "Q", and one for inside of the "p"). This single path would have no subpaths that cross each other.

Add all the subpaths in merged path to the Path2D
object.
Set the Path2D object's need new subpath flag.
When one of the addText() and addPathByStrokingText() variants that take as
argument a Path2D object is invoked, the method must run the following algorithm:
Let target be the Path2D object on which the method was
invoked.
Let path be the Path2D object that was provided in the
method's arguments.
Run the text preparation algorithm, passing it text, the
CanvasDrawingStyles object argument, and, if the maxWidth
argument was provided, that argument. Let glyphs be the resulting array, and
physical alignment be the resulting alignment value.
Let width be the aggregate length of all the subpaths in path, including the distances from the last point of each closed subpath to the first point of that subpath.
Define L to be a linear coordinate line for of all the subpaths in path, with additional lines drawn between the last point and the first point of each closed subpath, such that the first point of the first subpath is defined as point 0, and the last point of the last subpath, if the last subpath is not closed, or the second occurrence first point of that subpath, if it is closed, is defined as point width.
Let offset be determined according to the appropriate step below:
Move all the shapes in glyphs to the right by offset CSS pixels.
Let transformed path list be an empty list of paths.
For each glyph glyph in the glyphs array, run these substeps:
Let dx be the x-coordinate of the horizontal center of the bounding box of the shape described by glyph, in CSS pixels.
If dx is negative or greater than width, skip the remainder of these substeps for this glyph.
Recast dx to coordinate spaces units in path. (This just changes the dimensionality of dx, not its numeric value.)
Find the point p on path (or implied closing lines in path) that corresponds to the position dx on the coordinate line L.
Let θ be the clockwise angle from the positive x-axis to the side of the line that is tangential to path at the point p that is going in the same direction as the line at point p.
Rotate the shape described by glyph clockwise by θ about the point that is at the dx coordinate horizontally and the zero coordinate vertically.
Let (x, y) be the coordinate of the point p.
Move the shape described by glyph to the right by x and down by y.
Let glyph subpaths be a list of subpaths describing the shape given in glyph, with each CSS pixel in the coordinate space of glyph mapped to one coordinate space unit in glyph subpaths. Subpaths in glyph subpaths must wind clockwise, regardless of how the user agent's font subsystem renders fonts and regardless of how the fonts themselves are defined.
Transform all the coordinates and lines in glyph subpaths by the transformation matrix transform, if it is not null.
If the method is addPathByStrokingText(), replace glyph subpaths by the result of tracing glyph subpaths, using the CanvasDrawingStyles object argument for
the line styles.
Add all the subpaths in glyph subpaths to transformed path list.
Let merged path be a path that consists of a set of non-overlapping subpaths that exactly outline the points from which, in any of the paths in transformed path list, the number of times a half-infinite straight line drawn from that point crosses that path is odd.
The subpaths in merged path must be oriented such that for any point, the number of times a half-infinite straight line drawn from that point crosses a subpath is even if and only if the number of times a half-infinite straight line drawn from that same point crosses a subpath going in one direction is equal to the number of times it crosses a subpath going in the other direction.
See the equivalent step in the earlier algorithm for an example of this step. It's even more likely that there will be overlap with this method, since neighboring glyphs are likely to be rotated relative to each other.
Add all the subpaths in merged path to target.
Set the Path2D object's need new subpath flag.
Each CanvasRenderingContext2D object has a current transformation matrix,
as well as methods (described in this section) to manipulate it. When a
CanvasRenderingContext2D object is created, its transformation matrix must be
initialised to the identity transform.
The transformation matrix is applied to coordinates when creating the current default
path, and when painting text, shapes, and Path2D objects, on
CanvasRenderingContext2D objects.
Most of the API uses SVGMatrix objects rather than this API. This API
remains mostly for historical reasons.
The transformations must be performed in reverse order.
For instance, if a scale transformation that doubles the width is applied to the canvas, followed by a rotation transformation that rotates drawing operations by a quarter turn, and a rectangle twice as wide as it is tall is then drawn on the canvas, the actual result will be a square.
currentTransform [ = value ]Returns the transformation matrix, as an SVGMatrix object.
Can be set, to change the transformation matrix.
scale(x, y)Changes the transformation matrix to apply a scaling transformation with the given characteristics.
rotate(angle)Changes the transformation matrix to apply a rotation transformation with the given characteristics. The angle is in radians.
translate(x, y)Changes the transformation matrix to apply a translation transformation with the given characteristics.
transform(a, b, c, d, e, f)Changes the transformation matrix to apply the matrix given by the arguments as described below.
setTransform(a, b, c, d, e, f)Changes the transformation matrix to the matrix given by the arguments as described below.
resetTransform()Changes the transformation matrix to the identity transform.
The currentTransform, on
getting, must return the last object that it was set to. On setting, its value must be changed to
the new value, and the transformation matrix must be updated to match the matrix described by the
new value. When the CanvasRenderingContext2D object is created, the currentTransform attribute must be set a newly
created SVGMatrix object. When the transformation matrix is mutated by the methods
described in this section, the last SVGMatrix object to which the attribute has been
set must be mutated in a corresponding fashion.
The scale(x, y) method must add the scaling transformation described by the
arguments to the transformation matrix. The x argument represents the scale
factor in the horizontal direction and the y argument represents the scale
factor in the vertical direction. The factors are multiples.
The rotate(angle)
method must add the rotation transformation described by the argument to the transformation
matrix. The angle argument represents a clockwise rotation angle expressed in
radians.
The translate(x, y) method must add the translation transformation described by the
arguments to the transformation matrix. The x argument represents the
translation distance in the horizontal direction and the y argument represents
the translation distance in the vertical direction. The arguments are in coordinate space
units.
The transform(a, b, c, d, e, f) method must replace the current transformation matrix with the
result of multiplying the current transformation matrix with the matrix described by:
| a | c | e |
| b | d | f |
| 0 | 0 | 1 |
The arguments a, b, c, d, e, and f are sometimes called m11, m12, m21, m22, dx, and dy or m11, m21, m12, m22, dx, and dy. Care should be taken in particular with the order of the second and third arguments (b and c) as their order varies from API to API and APIs sometimes use the notation m12/m21 and sometimes m21/m12 for those positions.
The setTransform(a, b, c, d, e, f) method must reset the current transform to the identity matrix, and
then invoke the transform(a, b, c, d, e, f) method with the same arguments.
The resetTransform() method must
reset the current transform to the identity matrix.
Several methods in the CanvasRenderingContext2D API take the union type
CanvasImageSource as an argument.
This union type allows objects implementing any of the following interfaces to be used as image sources:
HTMLImageElement (img elements)HTMLVideoElement (video elements)HTMLCanvasElement (canvas elements)CanvasRenderingContext2DImageBitmapThe ImageBitmap interface can be created from a number of other
image-representing types, including ImageData.
When a user agent is required to check the usability of the image
argument, where image is a CanvasImageSource object, the
user agent must run these steps, which return either good, bad, or
aborted:
If the image argument is an HTMLImageElement object that
is in the broken state, then throw an
InvalidStateError exception, return aborted, and abort these steps.
If the image argument is an HTMLImageElement object that
is not fully decodable, or if the image
argument is an HTMLVideoElement object whose readyState attribute is either HAVE_NOTHING or HAVE_METADATA, then return bad and abort these
steps.
If the image argument is an HTMLImageElement object with
an intrinsic width or intrinsic height (or both) equal to zero, then return bad and abort
these steps.
If the image argument is an HTMLCanvasElement object with
either a horizontal dimension or a vertical dimension equal to zero, then return bad and
abort these steps.
Return good.
When a CanvasImageSource object represents an HTMLImageElement, the
element's image must be used as the source image.
Specifically, when a CanvasImageSource object represents an animated image in an
HTMLImageElement, the user agent must use the default image of the animation (the
one that the format defines is to be used when animation is not supported or is disabled), or, if
there is no such image, the first frame of the animation, when rendering the image for
CanvasRenderingContext2D APIs.
When a CanvasImageSource object represents an HTMLVideoElement, then
the frame at the current playback position when the method with the argument is
invoked must be used as the source image when rendering the image for
CanvasRenderingContext2D APIs, and the source image's dimensions must be the intrinsic width and intrinsic height of the media resource
(i.e. after any aspect-ratio correction has been applied).
When a CanvasImageSource object represents an HTMLCanvasElement, the
element's bitmap must be used as the source image.
When a CanvasImageSource object represents a CanvasRenderingContext2D, the
object's scratch bitmap must be used as the source image.
When a CanvasImageSource object represents an element that is being
rendered and that element has been resized, the original image data of the source image
must be used, not the image as it is rendered (e.g. width and
height attributes on the source element have no effect on how
the object is interpreted when rendering the image for CanvasRenderingContext2D
APIs).
When a CanvasImageSource object represents an ImageBitmap, the
object's bitmap image data must be used as the source image.
The image argument is not origin-clean if it is an
HTMLImageElement or HTMLVideoElement whose origin is not
the same as the origin specified by the entry
settings object, or if it is an HTMLCanvasElement whose bitmap's origin-clean flag is false, or if it is a
CanvasRenderingContext2D object whose scratch bitmap's origin-clean flag is false.
fillStyle [ = value ]Returns the current style used for filling shapes.
Can be set, to change the fill style.
The style can be either a string containing a CSS color, or a
CanvasGradient or CanvasPattern
object. Invalid values are ignored.
strokeStyle [ = value ]Returns the current style used for stroking shapes.
Can be set, to change the stroke style.
The style can be either a string containing a CSS color, or a
CanvasGradient or CanvasPattern
object. Invalid values are ignored.
The fillStyle attribute represents the
color or style to use inside shapes, and the strokeStyle attribute represents the color
or style to use for the lines around the shapes.
Both attributes can be either strings, CanvasGradients, or
CanvasPatterns. On setting, strings must be parsed as CSS <color> values and the color assigned, and
CanvasGradient and CanvasPattern objects must be assigned themselves. [CSSCOLOR] If the value is a string but cannot be parsed as a CSS
<color> value, then it must be ignored, and the attribute must retain its previous
value.
If the new value is a CanvasPattern object that is marked as not origin-clean, then the scratch
bitmap's origin-clean flag must be set to
false.
When set to a CanvasPattern or CanvasGradient object, the assignment
is live, meaning that changes made to the object after the assignment do affect
subsequent stroking or filling of shapes.
On getting, if the value is a color, then the serialization of the color must be returned. Otherwise, if it is not a color but a
CanvasGradient or CanvasPattern, then the respective object must be
returned. (Such objects are opaque and therefore only useful for assigning to other attributes or
for comparison to other gradients or patterns.)
The serialization of a color for a color value is a string, computed as follows: if
it has alpha equal to 1.0, then the string is a lowercase six-digit hex value, prefixed with a "#"
character (U+0023 NUMBER SIGN), with the first two digits representing the red component, the next
two digits representing the green component, and the last two digits representing the blue
component, the digits being lowercase ASCII hex digits. Otherwise, the color value
has alpha less than 1.0, and the string is the color value in the CSS rgba()
functional-notation format: the literal string rgba (U+0072 U+0067 U+0062
U+0061) followed by a U+0028 LEFT PARENTHESIS, a base-ten integer in the range 0-255 representing
the red component (using ASCII digits in the shortest form possible), a literal
U+002C COMMA and U+0020 SPACE, an integer for the green component, a comma and a space, an integer
for the blue component, another comma and space, a U+0030 DIGIT ZERO, if the alpha value is
greater than zero then a U+002E FULL STOP (representing the decimal point), if the alpha value is
greater than zero then one or more ASCII digits representing the fractional part of
the alpha, and finally a U+0029
RIGHT PARENTHESIS. User agents must express the fractional part of the alpha value, if any, with
the level of precision necessary for the alpha value, when reparsed, to be interpreted as the same
alpha value.
When the context is created, the fillStyle and strokeStyle attributes
must initially have the string value #000000.
When the value is a color, it must not be affected by the transformation matrix when used to draw on bitmaps.
There are two types of gradients, linear gradients and radial gradients, both represented by
objects implementing the opaque CanvasGradient interface.
Once a gradient has been created (see below), stops are placed along it to define how the colors are distributed along the gradient. The color of the gradient at each stop is the color specified for that stop. Between each such stop, the colors and the alpha component must be linearly interpolated over the RGBA space without premultiplying the alpha value to find the color to use at that offset. Before the first stop, the color must be the color of the first stop. After the last stop, the color must be the color of the last stop. When there are no stops, the gradient is transparent black.
addColorStop(offset, color)Adds a color stop with the given color to the gradient at the given offset. 0.0 is the offset at one end of the gradient, 1.0 is the offset at the other end.
Throws an IndexSizeError exception if the offset is out of range. Throws a
SyntaxError exception if the color cannot be parsed.
createLinearGradient(x0, y0, x1, y1)Returns a CanvasGradient object that represents a
linear gradient that paints along the line given by the
coordinates represented by the arguments.
createRadialGradient(x0, y0, r0, x1, y1, r1)Returns a CanvasGradient object that represents a
radial gradient that paints along the cone given by the circles
represented by the arguments.
If either of the radii are negative, throws an
IndexSizeError exception.
The addColorStop(offset,
color) method on the CanvasGradient interface adds a
new stop to a gradient. If the offset is less than 0 or greater than 1 then an
IndexSizeError exception must be thrown. If the color cannot be
parsed as a CSS <color> value, then a SyntaxError exception must
be thrown. Otherwise, the gradient must have a new stop placed, at offset offset relative to the whole gradient, and with the color obtained by parsing color as a CSS <color> value. If multiple stops are added at the same offset
on a gradient, they must be placed in the order added, with the first one closest to the start of
the gradient, and each subsequent one infinitesimally further along towards the end point (in
effect causing all but the first and last stop added at each point to be ignored).
The createLinearGradient(x0, y0, x1, y1) method takes four arguments that represent the start point (x0, y0) and end point (x1, y1) of the gradient. The method must return a linear CanvasGradient
initialised with the specified line.
Linear gradients must be rendered such that all points on a line perpendicular to the line that crosses the start and end points have the color at the point where those two lines cross (with the colors coming from the interpolation and extrapolation described above). The points in the linear gradient must be transformed as described by the current transformation matrix when rendering.
If x0 = x1 and y0 = y1, then the linear gradient must paint nothing.
The createRadialGradient(x0, y0, r0, x1, y1, r1) method takes six arguments, the first
three representing the start circle with origin (x0, y0)
and radius r0, and the last three representing the end circle with origin
(x1, y1) and radius r1. The values are
in coordinate space units. If either of r0 or r1 are
negative, an IndexSizeError exception must be thrown. Otherwise, the method must
return a radial CanvasGradient initialised with the two specified circles.
Radial gradients must be rendered by following these steps:
If x0 = x1 and y0 = y1 and r0 = r1, then the radial gradient must paint nothing. Abort these steps.
Let x(ω) = (x1-x0)ω + x0
Let y(ω) = (y1-y0)ω + y0
Let r(ω) = (r1-r0)ω + r0
Let the color at ω be the color at that position on the gradient (with the colors coming from the interpolation and extrapolation described above).
For all values of ω where r(ω) > 0, starting with the value of ω nearest to positive infinity and ending with the value of ω nearest to negative infinity, draw the circumference of the circle with radius r(ω) at position (x(ω), y(ω)), with the color at ω, but only painting on the parts of the bitmap that have not yet been painted on by earlier circles in this step for this rendering of the gradient.
This effectively creates a cone, touched by the two circles defined in the creation of the gradient, with the part of the cone before the start circle (0.0) using the color of the first offset, the part of the cone after the end circle (1.0) using the color of the last offset, and areas outside the cone untouched by the gradient (transparent black).
The resulting radial gradient must then be transformed as described by the current transformation matrix when rendering.
Gradients must be painted only where the relevant stroking or filling effects requires that they be drawn.
Patterns are represented by objects implementing the opaque CanvasPattern
interface.
createPattern(image, repetition)Returns a CanvasPattern object that uses the given image and repeats in the
direction(s) given by the repetition argument.
The allowed values for repetition are repeat (both
directions), repeat-x (horizontal only), repeat-y
(vertical only), and no-repeat (neither). If the repetition argument is empty, the value repeat is used.
If the image isn't yet fully decoded, then nothing is drawn. If the image is a canvas with no
data, throws an InvalidStateError exception.
setTransform(transform)Sets the transformation matrix that will be used when rendering the pattern during a fill or stroke painting operation.
To create objects of this type, the createPattern(image, repetition) method is used. When the method is invoked, the user agent
must run the following steps:
Let image be the first argument and repetition be the second argument.
Check the usability of the image argument. If this returns aborted, then an exception has been thrown and the method doesn't return anything; abort these steps. If it returns bad, then return null and abort these steps. Otherwise it returns good; continue with these steps.
If repetition is the empty string, let it be "repeat".
If repetition is not a case-sensitive match for one of
"repeat", "repeat-x", "repeat-y", or "no-repeat", throw a SyntaxError
exception and abort these steps.
Create a new CanvasPattern object with the image image
and the repetition behavior given by repetition.
If the image argument is not origin-clean, then mark the
CanvasPattern object as not
origin-clean.
Return the CanvasPattern object.
Modifying the image used when creating a CanvasPattern object
after calling the createPattern() method must
not affect the pattern(s) rendered by the CanvasPattern object.
Patterns have a transformation matrix, which controls how the pattern is used when it is painted. Initially, a pattern's transformation matrix must be the identity transform.
When the setTransform() method
is invoked on the pattern, the user agent must replace the pattern's transformation matrix with
the one described by the SVGMatrix object provided as an argument to the method.
When a pattern is to be rendered within an area, the user agent must run the following steps to determine what is rendered:
Create an infinite transparent black bitmap.
Place a copy of the image on the bitmap, anchored such that its top left corner is at the
origin of the coordinate space, with one coordinate space unit per CSS pixel of the image, then
place repeated copies of this image horizontally to the left and right, if the repetition
behavior is "repeat-x", or vertically up and down, if the repetition
behavior is "repeat-y", or in all four directions all over the bitmap, if
the repetition behavior is "repeat".
If the original image data is a bitmap image, the value painted at a point in the area of the
repetitions is computed by filtering the original image data. When scaling up, if the imageSmoothingEnabled attribute is set to
false, the image must be rendered using nearest-neighbor interpolation. Otherwise, the user agent
may use any filtering algorithm (for example bilinear interpolation or nearest-neighbor). When
such a filtering algorithm requires a pixel value from outside the original image data, it must
instead use the value from wrapping the pixel's coordinates to the original image's dimensions.
(That is, the filter uses 'repeat' behavior, regardless of the value of the pattern's repetition
behavior.)
Transform the resulting bitmap according to the pattern's transformation matrix.
Transform the resulting bitmap again, this time according to the current transformation matrix.
Replace any part of the image outside the area in which the pattern is to be rendered with transparent black.
The resulting bitmap is what is to be rendered, with the same origin and same scale.
If a radial gradient or repeated pattern is used when the transformation matrix is singular, the resulting style must be transparent black (otherwise the gradient or pattern would be collapsed to a point or line, leaving the other pixels undefined). Linear gradients and solid colors always define all points even with singular tranformation matrices.
There are three methods that immediately draw rectangles to the bitmap. They each take four arguments; the first two give the x and y coordinates of the top left of the rectangle, and the second two give the width w and height h of the rectangle, respectively.
The current transformation matrix must be applied to the following four coordinates, which form the path that must then be closed to get the specified rectangle: (x, y), (x+w, y), (x+w, y+h), (x, y+h).
Shapes are painted without affecting the current default path, and are subject to
the clipping region, and, with the exception of clearRect(), also shadow
effects, global alpha, and global composition operators.
clearRect(x, y, w, h)Clears all pixels on the bitmap in the given rectangle to transparent black.
fillRect(x, y, w, h)Paints the given rectangle onto the bitmap, using the current fill style.
strokeRect(x, y, w, h)Paints the box that outlines the given rectangle onto the bitmap, using the current stroke style.
The clearRect(x, y, w, h) method must run the
following steps:
Let pixels be the set of pixels in the specified rectangle that also intersect the current clipping region.
Clear the pixels in pixels to a fully transparent black, erasing any previous image.
Clear regions that cover the pixels in pixels on the scratch bitmap.
If either height or width are zero, this method has no effect, since the set of pixels would be empty.
The fillRect(x, y, w, h) method must paint the
specified rectangular area using the fillStyle. If
either height or width are zero, this method has no effect.
The strokeRect(x, y, w, h) method must take the
result of tracing the path described below, using the
CanvasRenderingContext2D object's line styles, and fill it with the strokeStyle.
If both w and h are zero, the path has a single subpath with just one point (x, y), and no lines, and this method thus has no effect (the trace a path algorithm returns an empty path in that case).
If just one of either w or h is zero, then the path has a single subpath consisting of two points, with coordinates (x, y) and (x+w, y+h), in that order, connected by a single straight line.
Otherwise, the path has a single subpath consisting of four points, with coordinates (x, y), (x+w, y), (x+w, y+h), and (x, y+h), connected to each other in that order by straight lines.
fillText(text, x, y [, maxWidth ] )strokeText(text, x, y [, maxWidth ] )Fills or strokes (respectively) the given text at the given position. If a maximum width is provided, the text will be scaled to fit that width if necessary.
measureText(text)Returns a TextMetrics object with the metrics of the given text in the current
font.
widthactualBoundingBoxLeftactualBoundingBoxRightfontBoundingBoxAscentfontBoundingBoxDescentactualBoundingBoxAscentactualBoundingBoxDescentemHeightAscentemHeightDescenthangingBaselinealphabeticBaselineideographicBaselineReturns the measurement described below.
The CanvasRenderingContext2D interface provides the following methods for
rendering text.
The fillText() and strokeText() methods take three or four
arguments, text, x, y, and optionally
maxWidth, and render the given text at the given (x, y) coordinates ensuring that the text isn't wider than maxWidth if specified, using the current font, textAlign,
and textBaseline values. Specifically, when the
methods are called, the user agent must run the following steps:
Run the text preparation algorithm, passing it text, the
CanvasRenderingContext2D object, and, if the maxWidth argument
was provided, that argument. Let glyphs be the result.
Move all the shapes in glyphs to the right by x CSS pixels and down by y CSS pixels.
Paint the shapes given in glyphs, as transformed by the current transformation matrix, with each CSS pixel in the coordinate space of glyphs mapped to one coordinate space unit.
For fillText(), fillStyle must be applied to the shapes and strokeStyle must be ignored. For strokeText(), the reverse holds: strokeStyle must be applied to the result of tracing the shapes using the CanvasRenderingContext2D
object for the line styles, and fillStyle must be
ignored.
These shapes are painted without affecting the current path, and are subject to shadow effects, global alpha, the clipping region, and global composition operators.
If the text preparation algorithm used a font that has an origin that is not the same as the origin specified by the entry settings object (even if "using a font" means just checking if that font has a particular glyph in it before falling back to another font), then set the scratch bitmap's origin-clean flag to false.
The measureText() method takes one
argument, text. When the method is invoked, the user agent must run the
text preparation algorithm, passing it text and the
CanvasRenderingContext2D object, and then using the returned inline box must create a
new TextMetrics object with its attributes set as described in the following list.
If doing these measurements requires using a font that has an origin that is not the
same as that of the Document object that owns the
canvas element (even if "using a font" means just checking if that font has a
particular glyph in it before falling back to another font), then the method must throw a
SecurityError exception.
Otherwise, it must return the new TextMetrics object.
[CSS]
![]()
width attributeThe width of that inline box, in CSS pixels. (The text's advance width.)
actualBoundingBoxLeft attributeThe distance parallel to the baseline from the alignment point given by the textAlign attribute to the left side of the bounding
rectangle of the given text, in CSS pixels; positive numbers indicating a distance going left
from the given alignment point.
The sum of this value and the next (actualBoundingBoxRight) can be wider than
the width of the inline box (width), in particular
with slanted fonts where characters overhang their advance width.
actualBoundingBoxRight attributeThe distance parallel to the baseline from the alignment point given by the textAlign attribute to the right side of the bounding
rectangle of the given text, in CSS pixels; positive numbers indicating a distance going right
from the given alignment point.
fontBoundingBoxAscent attributeThe distance from the horizontal line indicated by the textBaseline attribute to the top of the highest
bounding rectangle of all the fonts used to render the text, in CSS pixels; positive numbers
indicating a distance going up from the given baseline.
This value and the next are useful when rendering a background that must have a
consistent height even if the exact text being rendered changes. The actualBoundingBoxAscent attribute (and
its corresponding attribute for the descent) are useful when drawing a bounding box around
specific text.
fontBoundingBoxDescent attributeThe distance from the horizontal line indicated by the textBaseline attribute to the bottom of the lowest
bounding rectangle of all the fonts used to render the text, in CSS pixels; positive numbers
indicating a distance going down from the given baseline.
actualBoundingBoxAscent attributeThe distance from the horizontal line indicated by the textBaseline attribute to the top of the bounding
rectangle of the given text, in CSS pixels; positive numbers indicating a distance going up from
the given baseline.
This number can vary greatly based on the input text, even if the first font
specified covers all the characters in the input. For example, the actualBoundingBoxAscent of a lowercase
"o" from an alphabetic baseline would be less than that of an uppercase "F". The value can
easily be negative; for example, the distance from the top of the em box (textBaseline value "top") to the top of the bounding rectangle when
the given text is just a single comma "," would likely (unless the font is
quite unusual) be negative.
actualBoundingBoxDescent attributeThe distance from the horizontal line indicated by the textBaseline attribute to the bottom of the bounding
rectangle of the given text, in CSS pixels; positive numbers indicating a distance going down
from the given baseline.
emHeightAscent attributeThe distance from the horizontal line indicated by the textBaseline attribute to the highest top of the em
squares in the line box, in CSS pixels; positive numbers indicating that the given baseline is
below the top of that em square (so this value will usually be positive). Zero if the given
baseline is the top of that em square; half the font size if the given baseline is the middle of
that em square.
emHeightDescent attributeThe distance from the horizontal line indicated by the textBaseline attribute to the lowest bottom of the em
squares in the line box, in CSS pixels; positive numbers indicating that the given baseline is
below the bottom of that em square (so this value will usually be negative). (Zero if the given
baseline is the top of that em square.)
hangingBaseline attributeThe distance from the horizontal line indicated by the textBaseline attribute to the hanging baseline of the
line box, in CSS pixels; positive numbers indicating that the given baseline is below the hanging
baseline. (Zero if the given baseline is the hanging baseline.)
alphabeticBaseline attributeThe distance from the horizontal line indicated by the textBaseline attribute to the alphabetic baseline of
the line box, in CSS pixels; positive numbers indicating that the given baseline is below the
alphabetic baseline. (Zero if the given baseline is the alphabetic baseline.)
ideographicBaseline attributeThe distance from the horizontal line indicated by the textBaseline attribute to the ideographic baseline of
the line box, in CSS pixels; positive numbers indicating that the given baseline is below the
ideographic baseline. (Zero if the given baseline is the ideographic baseline.)
Glyphs rendered using fillText() and
strokeText() can spill out of the box given by the
font size (the em square size) and the width returned by measureText() (the text width). Authors are encouraged
to use the bounding box values described above if this is an issue.
A future version of the 2D context API may provide a way to render fragments of documents, rendered using CSS, straight to the canvas. This would be provided in preference to a dedicated way of doing multiline layout.
The context always has a current default path. There is only one current default path, it is not part of the drawing state. The current default path is a path, as described above.
beginPath()Resets the current default path.
fill( [ fillRule ] )fill(path [, fillRule ] )Fills the subpaths of the current default path or the given path with the current fill style, obeying the given fill rule.
stroke()stroke(path)Strokes the subpaths of the current default path or the given path with the current stroke style.
drawSystemFocusRing(element)drawSystemFocusRing(path, element)If the given element is focused, draws a focus ring around the current default path or the given path, following the platform conventions for focus rings.
drawCustomFocusRing(element)drawCustomFocusRing(path, element)If the given element is focused, and the user has configured his system to draw focus rings in a particular manner (for example, high contrast focus rings), draws a focus ring around the current default path or the given path and returns false.
Otherwise, returns true if the given element is focused, and false otherwise. This can thus be used to determine when to draw a focus ring (see the example below).
scrollPathIntoView()scrollPathIntoView(path)Scrolls the current default path or the given path into view. This is especially useful on devices with small screens, where the whole canvas might not be visible at once.
clip( [ fillRule ] )clip(path [, fillRule ] )Further constrains the clipping region to the current default path or the given path, using the given fill rule to determine what points are in the path.
resetClip()Unconstrains the clipping region.
isPointInPath(x, y [, fillRule ] )isPointInPath(path, x, y [, fillRule ] )Returns true if the given point is in the current default path or the given path, using the given fill rule to determine what points are in the path.
isPointInStroke(x, y)isPointInStroke(path, x, y)Returns true if the given point would be in the region covered by the stroke of the current default path or the given path, given the current stroke style.
The beginPath() method must empty the
list of subpaths in the context's current default path so that the it once again has
zero subpaths.
Where the following method definitions use the term intended path, it means the
Path2D argument, if one was provided, or the current default path
otherwise.
When the intended path is a Path2D object, the coordinates and lines of its
subpaths must be transformed according to the CanvasRenderingContext2D object's current transformation matrix when used by these
methods (without affecting the Path2D object itself). When the intended path is the
current default path, it is not affected by the transform. (This is because
transformations already affect the current default path when it is constructed, so
applying it when it is painted as well would result in a double transformation.)
The fill() method must fill all the
subpaths of the intended path, using fillStyle, and
using the fill rule indicated by the fillRule argument. Open
subpaths must be implicitly closed when being filled (without affecting the actual subpaths).
The stroke() method must trace the intended path, using the
CanvasRenderingContext2D object for the line styles, and then fill the resulting path
using the strokeStyle attribute, using the non-zero winding rule.
As a result of how the algorithm to trace a path is defined, overlapping parts of the paths in one stroke operation are treated as if their union was what was painted.
The stroke style is affected by the transformation during painting, even if the intended path is the current default path.
Paths, when filled or stroked, must be painted without affecting the current default
path or any Path2D objects, and must be subject to shadow effects, global
alpha, the clipping region, and global composition operators. (The effect
of transformations is described above and varies based on which path is being used.)
The drawSystemFocusRing(element) method, when invoked, must run the following steps:
If element is not focused or is not a descendant of the element with whose context the method is associated, then abort these steps.
If the user has requested the use of particular focus rings (e.g. high-contrast focus rings), or if the element would have a focus ring drawn around it, then draw a focus ring of the appropriate style along the intended path, following platform conventions.
Some platforms only draw focus rings around elements that have been focused from
the keyboard, and not those focused from the mouse. Other platforms simply don't draw focus
rings around some elements at all unless relevant accessibility features are enabled. This API
is intended to follow these conventions. User agents that implement distinctions based on the
manner in which the element was focused are encouraged to classify focus driven by the focus() method based on the kind of user interaction event from which
the call was triggered (if any).
The focus ring should not be subject to the shadow effects, the
global alpha, the global composition operators, the fillStyle attribute, the strokeStyle attribute, or any of the
CanvasDrawingStyles members, but should be subject to the clipping
region. (The effect of transformations is described above and varies based on which path
is being used.)
Optionally, run the appropriate step from the following list:
CanvasRenderingContext2D object's context bitmap mode is fixedInform the user that the focus is at the location given by the intended path. User agents may wait until the next time the event loop reaches its update the rendering step to optionally inform the user.
Add instructions to the scratch bitmap's list of pending interface actions that inform the user that the focus is at the location of the bitmap given by the intended path.
The drawCustomFocusRing(element) method, when invoked, must run the following steps:
If element is not focused or is not a descendant of the element with whose context the method is associated, then return false and abort these steps.
Let result be true.
If the user has requested the use of particular focus rings (e.g. high-contrast focus rings), then draw a focus ring of the appropriate style along the intended path, and set result to false.
The focus ring should not be subject to the shadow effects, the
global alpha, the global composition operators, the fillStyle attribute, the strokeStyle attribute, or any of the
CanvasDrawingStyles members, but should be subject to the clipping
region. (The effect of transformations is described above and varies based on which path
is being used.)
Optionally, run the appropriate step from the following list:
CanvasRenderingContext2D object's context bitmap mode is fixedInform the user that the focus is at the location given by the intended path. The user agent may wait until the next time the event loop reaches its update the rendering step to optionally inform the user.
Add instructions to the scratch bitmap's list of pending interface actions that inform the user that the focus is at the location of the bitmap given by the intended path.
Return result.
User agents should not implicitly close open subpaths in the intended path when drawing the focus ring.
This might be a moot point, however. For example, if the focus ring is drawn as an axis-aligned bounding rectangle around the points in the intended path, then whether the subpaths are closed or not has no effect. This specification intentionally does not specify precisely how focus rings are to be drawn: user agents are expected to honor their platform's native conventions.
The scrollPathIntoView()
method, when invoked, if the CanvasRenderingContext2D object's context bitmap mode is fixed, must run the following steps; and otherwise, must add
instructions to the scratch bitmap's list of pending interface actions
that run the following steps:
Let the specified rectangle be the rectangle of the bounding box of the intended path.
Let notional child be a hypothetical element that is a rendered child
of the canvas element whose dimensions are those of the specified
rectangle.
Scroll notional child into view with the align to top flag set.
Optionally, inform the user that the caret or selection (or both)
cover the specified rectangle of the canvas. If the
CanvasRenderingContext2D object's context bitmap mode was fixed when the method was invoked, the user agent may wait
until the next time the event loop reaches its update the rendering step to
optionally inform the user.
"Inform the user", as used in this section, does not imply any persistent state
change. It could mean, for instance, calling a system accessibility API to notify assistive
technologies such as magnification tools so that the user's magnifier moves to the given area of
the canvas. However, it does not associate the path with the element, or provide a region for
tactile feedback, etc. To persistently associate a region with information provided to
accessibility tools, use the addHitRegion()
API.
The clip() method must create a new
clipping region by calculating the intersection of the current clipping region and the
area described by the intended path, using the fill rule indicated by the fillRule argument. Open subpaths must be implicitly closed when computing the
clipping region, without affecting the actual subpaths. The new clipping region replaces the
current clipping region.
When the context is initialized, the clipping region must be set to the largest infinite surface (i.e. by default, no clipping occurs).
The resetClip() method must create a
new clipping region that is the largest infinite surface. The new clipping region
replaces the current clipping region.
The isPointInPath() method must
return true if the point given by the x and y coordinates
passed to the method, when treated as coordinates in the canvas coordinate space unaffected by the
current transformation, is inside the intended path as determined by the fill rule
indicated by the fillRule argument; and must return false otherwise. Open
subpaths must be implicitly closed when computing the area inside the path, without affecting the
actual subpaths. Points on the path itself must be considered to be inside the path. If either of
the arguments is infinite or NaN, then the method must return false.
The isPointInStroke() method
must return true if the point given by the x and y
coordinates passed to the method, when treated as coordinates in the canvas coordinate space
unaffected by the current transformation, is inside the path that results from tracing the intended path, using the non-zero winding rule, and using the
CanvasRenderingContext2D object for the line styles; and must return false otherwise.
Points on the resulting path must be considered to be inside the path. If either of the arguments
is infinite or NaN, then the method must return false.
This canvas element has a couple of checkboxes. The path-related commands are
highlighted:
<canvas height=400 width=750>
<label><input type=checkbox id=showA> Show As</label>
<label><input type=checkbox id=showB> Show Bs</label>
<!-- ... -->
</canvas>
<script>
function drawCheckbox(context, element, x, y, paint) {
context.save();
context.font = '10px sans-serif';
context.textAlign = 'left';
context.textBaseline = 'middle';
var metrics = context.measureText(element.labels[0].textContent);
if (paint) {
context.beginPath();
context.strokeStyle = 'black';
context.rect(x-5, y-5, 10, 10);
context.stroke();
context.addHitRegion({ control: element });
if (element.checked) {
context.fillStyle = 'black';
context.fill();
}
context.fillText(element.labels[0].textContent, x+5, y);
}
context.beginPath();
context.rect(x-7, y-7, 12 + metrics.width+2, 14);
if (paint && context.drawCustomFocusRing(element)) {
context.strokeStyle = 'silver';
context.stroke();
}
context.restore();
}
function drawBase() { /* ... */ }
function drawAs() { /* ... */ }
function drawBs() { /* ... */ }
function redraw() {
var canvas = document.getElementsByTagName('canvas')[0];
var context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
drawCheckbox(context, document.getElementById('showA'), 20, 40, true);
drawCheckbox(context, document.getElementById('showB'), 20, 60, true);
drawBase();
if (document.getElementById('showA').checked)
drawAs();
if (document.getElementById('showB').checked)
drawBs();
}
function processClick(event) {
var canvas = document.getElementsByTagName('canvas')[0];
var context = canvas.getContext('2d');
var x = event.clientX;
var y = event.clientY;
var node = event.target;
while (node) {
x -= node.offsetLeft - node.scrollLeft;
y -= node.offsetTop - node.scrollTop;
node = node.offsetParent;
}
drawCheckbox(context, document.getElementById('showA'), 20, 40, false);
if (context.isPointInPath(x, y))
document.getElementById('showA').checked = !(document.getElementById('showA').checked);
drawCheckbox(context, document.getElementById('showB'), 20, 60, false);
if (context.isPointInPath(x, y))
document.getElementById('showB').checked = !(document.getElementById('showB').checked);
redraw();
}
document.getElementsByTagName('canvas')[0].addEventListener('focus', redraw, true);
document.getElementsByTagName('canvas')[0].addEventListener('blur', redraw, true);
document.getElementsByTagName('canvas')[0].addEventListener('change', redraw, true);
document.getElementsByTagName('canvas')[0].addEventListener('click', processClick, false);
redraw();
</script>
To draw images, the drawImage method
can be used.
This method can be invoked with three different sets of arguments:
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
drawImage(image, dx, dy)drawImage(image, dx, dy, dw, dh)drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)Draws the given image onto the canvas. The arguments are interpreted as follows:

If the image isn't yet fully decoded, then nothing is drawn. If the image is a canvas with no
data, throws an InvalidStateError exception.
When the drawImage() method is invoked, the user
agent must run the following steps:
Check the usability of the image argument. If this returns aborted, then an exception has been thrown and the method doesn't return anything; abort these steps. If it returns bad, then abort these steps without drawing anything. Otherwise it returns good; continue with these steps.
Establish the source and destination rectangles as follows:
If not specified, the dw and dh arguments must default to the values of sw and sh, interpreted such that one CSS pixel in the image is treated as one unit in the scratch bitmap's coordinate space. If the sx, sy, sw, and sh arguments are omitted, they must default to 0, 0, the image's intrinsic width in image pixels, and the image's intrinsic height in image pixels, respectively. If the image has no intrinsic dimensions, the concrete object size must be used instead, as determined using the CSS "Concrete Object Size Resolution" algorithm, with the specified size having neither a definite width nor height, nor any additional contraints, the object's intrinsic properties being those of the image argument, and the default object size being the size of the scratch bitmap. [CSSIMAGES]
The source rectangle is the rectangle whose corners are the four points (sx, sy), (sx+sw, sy), (sx+sw, sy+sh), (sx, sy+sh).
The destination rectangle is the rectangle whose corners are the four points (dx, dy), (dx+dw, dy), (dx+dw, dy+dh), (dx, dy+dh).
When the source rectangle is outside the source image, the source rectangle must be clipped to the source image and the destination rectangle must be clipped in the same proportion.
When the destination rectangle is outside the destination image (the scratch bitmap), the pixels that land outside the scratch bitmap are discarded, as if the destination was an infinite canvas whose rendering was clipped to the dimensions of the scratch bitmap.
If one of the sw or sh arguments is zero, abort these steps. Nothing is painted.
Paint the region of the image argument specified by the source rectangle on the region of the rendering context's scratch bitmap specified by the destination rectangle, after applying the current transformation matrix to the destination rectangle.
The image data must be processed in the original direction, even if the dimensions given are negative.
When scaling up, if the imageSmoothingEnabled attribute is set to
true, the user agent should attempt to apply a smoothing algorithm to the image data when it is
scaled. Otherwise, the image must be rendered using nearest-neighbor interpolation.
This specification does not define the precise algorithm to use when scaling an
image down, or when scaling an image up when the imageSmoothingEnabled attribute is set to
true.
When a canvas or CanvasRenderingContext2D object is
drawn onto itself, the drawing model requires the source to be copied before the
image is drawn, so it is possible to copy parts of a canvas or scratch
bitmap onto overlapping parts of itself.
If the original image data is a bitmap image, the value painted at a point in the destination rectangle is computed by filtering the original image data. The user agent may use any filtering algorithm (for example bilinear interpolation or nearest-neighbor). When the filtering algorithm requires a pixel value from outside the original image data, it must instead use the value from the nearest edge pixel. (That is, the filter uses 'clamp-to-edge' behavior.) When the filtering algorithm requires a pixel value from outside the source rectangle but inside the original image data, then the value from the original image data must be used.
Thus, scaling an image in parts or in whole will have the same effect. This does
mean that when sprites coming from a single sprite sheet are to be scaled, adjacent images in
the sprite sheet can interfere. This can be avoided by ensuring each sprite in the sheet is
surrounded by a border of transparent black, or by copying sprites to be scaled into temporary
canvas elements and drawing the scaled sprites from there.
Images are painted without affecting the current path, and are subject to shadow effects, global alpha, the clipping region, and global composition operators.
If the image argument is not origin-clean, set the scratch bitmap's origin-clean flag to false.
A hit region list is a list of hit regions for a bitmap.
Each hit region consists of the following information:
A set of pixels on the bitmap for which this region is responsible.
A bounding circumference on the bitmap that surrounds the hit region's set of pixels as they stood when it was created.
Optionally, a non-empty string representing an ID for distinguishing the region from others.
Optionally, a reference to another region that acts as the parent for this one.
A count of regions that have this one as their parent, known as the hit region's child count.
A cursor specification, in the form
of either a CSS cursor value, or the string "inherit" meaning that the
cursor of the hit region's parent, if any, or of the canvas element, if
not, is to be used instead.
Optionally, either a control, or an unbacked region description.
A control is a reference to an Element
node, to which, in certain conditions, the user agent will route events, and from which the user
agent will determine the state of the hit region for the purposes of accessibility tools. (The
control is ignored when it is not a descendant of the canvas element.)
An unbacked region description consists of the following:
Optionally, a label.
An ARIA role, which, if the unbacked region description also has a label, could be the empty string.
addHitRegion(options)Adds a hit region to the bitmap. The argument is an object with the following members:
path (default null)Path2D object that describes the pixels that form part of the region. If
this member is not provided or is set to null, the current default path is used
instead.fillRule (default "nonzero")id (default empty string) MouseEvent events on the
canvas (event.region) and as a way to
reference this region in later calls to addHitRegion().parentID (default null)cursor (default "inherit")inherit" means to use the cursor for the parent region (as specified by the
parentID member), if any, or to use the
canvas element's cursor if the region has no parent.control (default null)canvas) to which events are to be
routed, and which accessibility tools are to use as a surrogate for describing and interacting
with this region.label (default null)role (default null)Hit regions can be used for a variety of purposes:
canvas to automatically submit a form via a button
element.canvas without
seeing it, e.g. by touch on a mobile device.canvas to
have different cursors, with the user agent automatically switching between them.removeHitRegion(id)Removes a hit region (and all its descendants) from the canvas bitmap. The argument is the ID
of a region added using addHitRegion().
The pixels that were covered by this region and its descendants are effectively cleared by this operation, leaving the regions non-interactive. In particular, regions that occupied the same pixels before the removed regions were added, overlapping them, do not resume their previous role.
A hit region A is an ancestor region of a hit region B if B has a parent and its parent is either A or another hit region for which A is an ancestor region.
The region identified by the ID ID in a bitmap bitmap is the value returned by the following algorithm (which can return a hit region or nothing):
If ID is null, return nothing and abort these steps.
Let list be the hit region list associated with bitmap.
If there is a hit region in list whose ID is a case-sensitive match for ID, then return that hit region and abort these steps.
Otherwise, return nothing.
The region representing the control control for a bitmap bitmap is the value returned by the following algorithm (which can return a hit region or nothing):
Let list be the hit region list associated with bitmap.
If there is a hit region in list whose control is control, then return that hit region and abort these steps.
Otherwise, return nothing.
The control represented by a region region for a
canvas element ancestor is the value returned by the following
algorithm (which can return an element or nothing):
If region has no control, return nothing and abort these steps.
Let control be region's control.
If control is not a descendant of ancestor, then return nothing and abort these steps.
If control is no longer a supported interactive canvas fallback element, then return nothing and abort these steps.
Otherwise, return control.
The cursor for a hit region region of a canvas
element ancestor is the value returned by the following algorithm:
Loop: If region has a cursor specification other than "inherit", then
return that hit region's cursor specification and abort these steps.
If region has a parent, then let region be that hit region's parent, and return to the step labeled loop.
Otherwise, return the used value of the 'cursor' property for the canvas
element, if any; if there isn't one, return 'auto'. [CSSUI]
The region for a pixel pixel on a bitmap bitmap is the value returned by the following algorithm (which can return a hit region or nothing):
Let list be the hit region list associated with bitmap.
If there is a hit region in list whose set of pixels contains pixel, then return that hit region and abort these steps.
Otherwise, return nothing.
To clear regions that cover the pixels pixels on a bitmap bitmap, the user agent must run the following steps:
Let list be the hit region list associated with bitmap.
Remove all pixels in pixels from the set of pixels of each hit region in list.
Garbage-collect the regions of bitmap.
To garbage-collect the regions of a bitmap bitmap, the user agent must run the following steps:
Let list be the hit region list associated with bitmap.
Loop: Let victim be the first hit region in list to have an empty set of pixels and a zero child count, if any. If there is no such hit region, abort these steps.
If victim has a parent, then decrement that hit region's child count by one.
Remove victim from list.
Jump back to the step labeled loop.
Adding a new region and calling clearRect() are the two ways this clearing algorithm can
be invoked. The hit region list itself is also reset when the rendering context is
reset, e.g. when a CanvasRenderingContext2D object is bound to or unbound from a
canvas, or when the dimensions of the bitmap are changed.
An element is a supported interactive canvas fallback element if it is one of the following:
an a element that represents a
hyperlink and that does not have any img descendants
a button element
an input element whose type
attribute is in one of the Checkbox or Radio Button states
an input element that is a button but
its type attribute is not in the Image Button state
a select element with a multiple attribute or a display size greater than 1
an option element that is in a list of options of a select element
with a multiple attribute or a display size greater than 1
an element that would not be interactive content except for having the
tabindex attribute specified
a non-interactive table,
caption, thead, tbody, tfoot,
tr, td, or th element
When the addHitRegion() method is
invoked, the user agent must run the following steps:
Let arguments be the dictionary object provided as the method's argument.
If the arguments object's path member is not null, let source
path be the path member's value. Otherwise,
let it be the CanvasRenderingContext2D object's current default
path.
Transform all the coordinates and lines in source path by the current
transform matrix, if the arguments object's path member is not null.
Let specified pixels be the pixels contained in source
path, using the fill rule indicated by the fillRule member.
Remove from specified pixels any pixels not contained within the clipping region.
If the arguments object's id member is the empty string, let it be null
instead.
If the arguments object's id member is not null, then let previous
region for this ID be the region identified by the ID given by the id member's value in this scratch bitmap, if
any. If the id member is null or no such region
currently exists, let previous region for this ID be null.
If the arguments object's parentID member is the empty string, let it be null
instead.
If the arguments object's parentID member is not null, then let parent region be the region identified by the ID given by the parentID member's value in the scratch
bitmap, if any. If the parentID member
is null or no such region currently exists, let parent region be
null.
If the arguments object's label member is the empty string, let it be null
instead.
If any of the following conditions are met, throw a NotSupportedError exception
and abort these steps.
The arguments object's control and label members are both non-null.
The arguments object's control and role members are both non-null.
The arguments object's role member's value is the empty string, and the
label member's value is either null or the
empty string.
The specified pixels has no pixels.
The arguments object's control member is neither null nor a
supported interactive canvas fallback element.
The parent region is not null but has a control.
The previous region for this ID is the same hit region as the parent region.
The previous region for this ID is an ancestor region of the parent region.
If the parentID member is not null but
parent region is null, then throw a NotFoundError exception and
abort these steps.
If any of the following conditions are met, throw a SyntaxError exception and
abort these steps.
cursor member is not null but is neither an
ASCII case-insensitive match for the string "inherit", nor a
valid CSS 'cursor' property value. [CSSUI]role member is not null but its value is not an
ordered set of unique space-separated tokens whose tokens are all
case-sensitive matches for names of non-abstract WAI-ARIA roles. [ARIA]Let region be a newly created hit region, with its information configured as follows:
The specified pixels
A user-agent-defined shape that wraps the pixels contained in source path. (In the simplest case, this can just be the bounding rectangle; this specification allows it to be any shape in order to allow other interfaces.)
If the arguments object's id member is not null: the value of the id member. Otherwise, region has no
id.
If parent region is not null: parent region. Otherwise, region has no parent.
Initially zero.
If the arguments object's cursor member is not null: the value of the cursor member. Otherwise, the string "inherit".
If the arguments object's control member is not null: the value of the control member. Otherwise, region has no control.
If the arguments object's label member is not null: the value of the label member. Otherwise, region
has no label.
If the arguments object's role member is not null: the value of the role member (which might be the empty string).
Otherwise, if the arguments object's label member is not null: the empty string.
Otherwise, region has no ARIA
role.
If the arguments object's cursor member is not null, then act as if a CSS rule
for the canvas element setting its 'cursor' property had been seen, whose value was
the hit region's cursor specification.
For example, if the user agent prefetches cursor values, this would cause that
to happen in response to an appropriately-formed addHitRegion() call.
If there is a previous region with this ID, remove it, and all hit regions for which it is an ancestor region, from the scratch bitmap's hit region list; then, if it had a parent region, decrement that hit region's child count by one.
If there is a parent region, increment its hit region's child count by one.
Clear regions that cover the pixels in region's set of pixels on this scratch bitmap.
Add region to the scratch bitmap's element's hit region list.
When the removeHitRegion()
method is invoked, the user agent must run the following steps:
Let region be the region identified by the ID given by the method's argument in the rendering context's scratch bitmap. If no such region currently exists, abort these steps.
If the method's argument is the empty string, then no region will match.
Remove region, and all hit regions for which it is an ancestor region, from the rendering context's scratch bitmap's hit region list; then, if it had a parent region, decrement that hit region's child count by one.
Garbage-collect the regions of the rendering context's scratch bitmap.
The MouseEvent interface is extended to support hit regions:
partial interface MouseEvent {
readonly attribute DOMString? region;
};
partial dictionary MouseEventInit {
DOMString? region;
};
regionIf the mouse was over a hit region, then this returns the hit region's ID, if it has one.
Otherwise, returns null.
The region attribute on
MouseEvent objects must return the value it was initialised to. When the object is
created, this attribute must be initialised to null. It represents the hit region's
ID if the mouse was over a hit region when the event was fired.
When a MouseEvent is to be fired at a canvas element by the user
agent in response to a pointing device action other than a click (e.g. a mousedown event or a mousemove event), the user agent must run the canvas
MouseEvent rerouting steps immediately prior to dispatching the event. This does not affect default actions (so for instance, if the
event gets rerouted to an element that has a default action for mousemove events, this default action doesn't trigger).
Actual clicks are handled by the run authentic click activation steps, which also invoke these steps.
The canvas MouseEvent rerouting steps are as follows. If these steps
say to act as normal, that means that the event must be fired as it would have had these
requirements not been applied.
If the pointing device is not indicating a pixel on the canvas, then act as
normal and abort these steps.
If the canvas element has no hit region list, then act as normal
and abort these steps.
Let pixel be the pixel indicated by the pointing device.
Let region be the hit region that is the region for the pixel pixel on this
canvas element's bitmap, if any.
If there is no region, then act as normal and abort these steps.
Let id be the region's ID, if any.
If there is an id, then initialise the event object's region attribute to id.
Let control be the control represented by region for this canvas
element, if any.
If there is a control, then target the event object at control instead of the canvas element.
Continue dispatching the event, but with the updated event object and target as given in the above steps.
The Touch interface is extended to support hit regions also: [TOUCH]
partial interface Touch {
readonly attribute DOMString? region;
};
regionIf the touch point was over a hit region when it was first placed on the surface, then this returns the hit region's ID, if it has one.
Otherwise, returns null.
The region attribute on a Touch
object representing a touch point T must return the value
obtained by running the following algorithm when T was first placed on the
surface: [TOUCH]
If the touch point is not on a pixel on the canvas, then return
null and abort these steps.
If the canvas element has no hit region list, then return null
and abort these steps.
Let pixel be the pixel that the touch point is on.
Let region be the hit region that is the region for the pixel pixel on this
canvas element's bitmap, if any.
If there is no region, then return null and abort these steps.
Let id be the region's ID, if any, or else null.
Return id.
When a user's pointing device cursor is positioned over a canvas element, user
agents should render the pointing device cursor according to the cursor specification described by
the cursor for the hit region that is the region for the pixel that the pointing device designates
on the canvas element's bitmap.
User agents are encouraged to make use of the information present in a canvas
element's hit region list to improve the accessibility of canvas
elements.
Each hit region should be handled in a fashion equivalent to a node in a virtual
DOM tree rooted at the canvas element. The hierarchy of this virtual DOM tree must
match the hierarchy of the hit regions, as described by the parent of each region. Regions without a parent must be treated as children of the canvas element for
the purpose of this virtual DOM tree. For each node in such a DOM tree, the hit region's
bounding circumference gives the region of the screen to use when representing the node (if
appropriate).
The semantics of a hit region for the purposes of this virtual DOM tree are those of the the control represented by the region, if it has one, or else of a non-interactive element whose ARIA role, if any, is that given by the hit region's ARIA role, and whose textual representation, if any, is given by the hit region's label.
For the purposes of accessibility tools, when an element C is a descendant
of a canvas element and there is a
region representing the control C for that canvas
element's bitmap, then the element's position relative to the document should be presented as if
it was that region in the canvas element's virtual DOM tree.
The semantics of a hit region for the purposes of this virtual DOM tree are those of the the control represented by the region, if it has one, or else of a non-interactive element whose ARIA role, if any, is that given by the hit region's ARIA role, and whose textual representation, if any, is given by the hit region's label.
Thus, for instance, a user agent on a touch-screen device could provide haptic
feedback when the user croses over a hit region's bounding circumference, and then
read the hit region's label to the user. Similarly, a desktop user agent with a
virtual accessibility focus separate from the keyboard input focus could allow the user to
navigate through the hit regions, using the virtual DOM tree described above to enable
hierarchical navigation. When an interactive control inside the canvas element
gains focus, if the control has a corresponding region, then that hit region's
bounding circumference could be used to determine what area of the display to magnify.
ImageData(sw, sh)createImageData(sw, sh)Returns an ImageData object with the given dimensions. All the pixels in the
returned object are transparent black.
Throws an IndexSizeError exception if either of the width or height
arguments are zero.
createImageData(imagedata)Returns an ImageData object with the same dimensions as the argument. All the
pixels in the returned object are transparent black.
ImageData(data, sw [, sh ] )Returns an ImageData object using the data provided in the Uint8ClampedArray argument, interpreted using the given dimensions.
As each pixel in the data is represented by four numbers, the length of the data needs to be a multiple of four times the given width. If the height is provided as well, then the length needs to be exactly the width times the height times 4.
Throws an IndexSizeError exception if the given data and dimensions can't be
interpreted consistently, or if either dimension is zero.
getImageData(sx, sy, sw, sh)Returns an ImageData object containing the image data for the given rectangle of
the bitmap.
Throws an IndexSizeError exception if the either of the width or height
arguments are zero.
widthheightReturns the actual dimensions of the data in the ImageData object, in
pixels.
dataReturns the one-dimensional array containing the data in RGBA order, as integers in the range 0 to 255.
putImageData(imagedata, dx, dy [, dirtyX, dirtyY, dirtyWidth, dirtyHeight ] )Paints the data from the given ImageData object onto the bitmap. If a dirty
rectangle is provided, only the pixels from that rectangle are painted.
The globalAlpha and globalCompositeOperation attributes, as
well as the shadow attributes, are ignored for the purposes of this method call; pixels in the
canvas are replaced wholesale, with no composition, alpha blending, no shadows, etc.
Throws a NotSupportedError exception if any of the arguments are not finite.
Throws an InvalidStateError exception if the imagedata
object's data has been neutered.
The ImageData() constructors and the createImageData() methods are used to
instantiate new ImageData objects.
When the ImageData() constructor is invoked with two
numeric arguments sw and sh, it must return a new
ImageData object representing a transparent black rectangle with a width equal to
sw and a height equal to sh, if both sw and sh are non-zero. If one or both of sw and sh are zero, then the constructor must throw an
IndexSizeError exception instead.
When the ImageData() constructor is invoked with its first
argument being an Uint8ClampedArray source and its second and
(optionally) third argument(s) being numeric arguments sw and sh, it must run the following steps:
Let length be the number of bytes in source.
If length is not a non-zero integral multiple of four, throw an
InvalidStateError exception and abort these steps.
Let length be length divided by four.
If length is not an integral multiple of sw,
throw an IndexSizeError exception and abort these steps.
At this step, the length is guaranteed to be greater than zero (otherwise the second step above would have aborted the steps), so if sw is zero, this step will throw the exception and abort these steps.
Let height be length divided by sw.
If the sh argument was not omitted, and its value is not equal to
height, then throw an IndexSizeError exception and abort these
steps.
Return a new ImageData object whose width is sw, whose
height is height, and whose data is source.
The resulting object's data is not a copy of source, it's the actual Uint8ClampedArray object passed as the
first argument to the constructor.
When the createImageData() method is
invoked with two numeric arguments sw and sh, it must
return a new ImageData object representing a transparent black rectangle with a width
equal to the absolute magnitude of sw and a height equal to the absolute
magnitude of sh, if both sw and sh
are non-zero. If one or both of sw and sh are zero, then
the constructor must throw an IndexSizeError exception instead.
When the createImageData() method is
invoked with a single imagedata argument, it must return a new
ImageData object representing a transparent black rectangle with the same dimensions
as the ImageData object passed as the argument.
The getImageData(sx,
sy, sw, sh) method must,
if either the sw or sh arguments are zero, throw an
IndexSizeError exception; otherwise,
if the scratch bitmap's origin-clean
flag is set to false, it must throw a SecurityError exception;
otherwise, it must return an ImageData object with width sw and
height sh representing the scratch bitmap for the area of that
bitmap denoted by the rectangle whose corners are the four points (sx, sy), (sx+sw, sy), (sx+sw,
sy+sh), (sx,
sy+sh), in the bitmap's
coordinate space units. Pixels outside the scratch bitmap must be returned as
transparent black. Pixels must be returned as non-premultiplied alpha values.
New ImageData objects must be initialised so that their width attribute is set to the number of pixels per
row in the image data, their height
attribute is set to the number of rows in the image data, and their data attribute, except where an existing array is
provided, is initialised to a new Uint8ClampedArray object. The
Uint8ClampedArray object must use a new Canvas Pixel
ArrayBuffer for its storage, and must have a zero start offset and a length
equal to the length of its storage, in bytes. The Canvas Pixel
ArrayBuffer must contain the image data. At least one pixel's worth of image
data must be returned. [ECMA262]
A Canvas Pixel ArrayBuffer is an ArrayBuffer whose
data is represented in left-to-right order, row by row top to bottom, starting with the top left,
with each pixel's red, green, blue, and alpha components being given in that order for each pixel.
Each component of each pixel represented in this array must be in the range 0..255, representing
the 8 bit value for that component. The components must be assigned consecutive indices starting
with 0 for the top left pixel's red component. [ECMA262]
The putImageData() method writes
data from ImageData structures back to the rendering context's scratch
bitmap. Its arguments are: imagedata, dx, dy, dirtyX, dirtyY, dirtyWidth, and dirtyHeight.
When the last four arguments to this method are omitted, they must be assumed to have the
values 0, 0, the width member of the imagedata structure, and the height
member of the imagedata structure, respectively.
When invoked, the method must act as follows:
If the imagedata argument's data attribute has been neutered, throw an InvalidStateError
exception and abort these steps.
If dirtyWidth is negative, let dirtyX be dirtyX+dirtyWidth, and let dirtyWidth be equal to the absolute magnitude of dirtyWidth.
If dirtyHeight is negative, let dirtyY be dirtyY+dirtyHeight, and let dirtyHeight be equal to the absolute magnitude of dirtyHeight.
If dirtyX is negative, let dirtyWidth be dirtyWidth+dirtyX, and let dirtyX be zero.
If dirtyY is negative, let dirtyHeight be dirtyHeight+dirtyY, and let dirtyY be zero.
If dirtyX+dirtyWidth is greater
than the width attribute of the imagedata argument, let dirtyWidth be the value of that width attribute, minus the value of dirtyX.
If dirtyY+dirtyHeight is
greater than the height attribute of the imagedata argument, let dirtyHeight be the value of that
height attribute, minus the value of dirtyY.
If, after those changes, either dirtyWidth or dirtyHeight is negative or zero, stop these steps without affecting any bitmaps.
For all integer values of x and y where dirtyX ≤ x < dirtyX+dirtyWidth and dirtyY ≤ y < dirtyY+dirtyHeight, copy the
four channels of the pixel with coordinate (x, y) in
the imagedata data structure's Canvas Pixel
ArrayBuffer to the pixel with coordinate (dx+x, dy+y) in the rendering context's scratch bitmap.
The handling of pixel rounding when the specified coordinates are not integers is not defined by this specification, except that the following must result in no visible changes to the rendering:
context.putImageData(context.getImageData(x, y, w, h), p, q);
...for any value of x, y, w, and h and where p is the smaller of x and the sum of x and w, and q is the smaller of y and the sum of y and h; and except that the following two calls:
context.createImageData(w, h); context.getImageData(0, 0, w, h);
...must return ImageData objects with the same dimensions as each other, for any
value of w and h. In other words, while user agents may
round the arguments of these methods, any rounding performed must be performed consistently for
all of the methods described in this section. (The constructors only work with integer
values.)
Due to the lossy nature of converting to and from premultiplied alpha color
values, pixels that have just been set using putImageData() might be returned to an equivalent
getImageData() as different values.
The current path, transformation matrix, shadow attributes, global alpha, the clipping region, and global composition operator must not affect the methods described in this section.
In the following example, the script generates an ImageData object so that it can
draw onto it.
// canvas is a reference to a <canvas> element
var context = canvas.getContext('2d');
// create a blank slate
var data = context.createImageData(canvas.width, canvas.height);
// create some plasma
FillPlasma(data, 'green'); // green plasma
// add a cloud to the plasma
AddCloud(data, data.width/2, data.height/2); // put a cloud in the middle
// paint the plasma+cloud on the canvas
context.putImageData(data, 0, 0);
// support methods
function FillPlasma(data, color) { ... }
function AddCloud(data, x, y) { ... }
Here is an example of using getImageData() and putImageData() to implement an edge detection
filter.
<!DOCTYPE HTML>
<html>
<head>
<title>Edge detection demo</title>
<script>
var image = new Image();
function init() {
image.onload = demo;
image.src = "image.jpeg";
}
function demo() {
var canvas = document.getElementsByTagName('canvas')[0];
var context = canvas.getContext('2d');
// draw the image onto the canvas
context.drawImage(image, 0, 0);
// get the image data to manipulate
var input = context.getImageData(0, 0, canvas.width, canvas.height);
// get an empty slate to put the data into
var output = context.createImageData(canvas.width, canvas.height);
// alias some variables for convenience
// notice that we are using input.width and input.height here
// as they might not be the same as canvas.width and canvas.height
// (in particular, they might be different on high-res displays)
var w = input.width, h = input.height;
var inputData = input.data;
var outputData = output.data;
// edge detection
for (var y = 1; y < h-1; y += 1) {
for (var x = 1; x < w-1; x += 1) {
for (var c = 0; c < 3; c += 1) {
var i = (y*w + x)*4 + c;
outputData[i] = 127 + -inputData[i - w*4 - 4] - inputData[i - w*4] - inputData[i - w*4 + 4] +
-inputData[i - 4] + 8*inputData[i] - inputData[i + 4] +
-inputData[i + w*4 - 4] - inputData[i + w*4] - inputData[i + w*4 + 4];
}
outputData[(y*w + x)*4 + 3] = 255; // alpha
}
}
// put the image data back after manipulation
context.putImageData(output, 0, 0);
}
</script>
</head>
<body onload="init()">
<canvas></canvas>
</body>
</html>
globalAlpha [ = value ]Returns the current alpha value applied to rendering operations.
Can be set, to change the alpha value. Values outside of the range 0.0 .. 1.0 are ignored.
globalCompositeOperation [ = value ]Returns the current composition operation, from the values defined in the Compositing and Blending specification. [COMPOSITE].
Can be set, to change the composition operation. Unknown values are ignored.
All drawing operations are affected by the global compositing attributes, globalAlpha and globalCompositeOperation.
The globalAlpha attribute gives an
alpha value that is applied to shapes and images before they are composited onto the scratch
bitmap. The value must be in the range from 0.0 (fully transparent) to 1.0 (no additional
transparency). If an attempt is made to set the attribute to a value outside this range, including
Infinity and Not-a-Number (NaN) values, the attribute must retain its previous value. When the
context is created, the globalAlpha attribute must
initially have the value 1.0.
The globalCompositeOperation
attribute sets the current composition operator, which controls how shapes and images are drawn
onto the scratch bitmap, once they have had globalAlpha and the current transformation matrix
applied. The possible values are those defined in the Compositing and Blending specification. [COMPOSITE]
These values are all case-sensitive — they must be used exactly as defined. User agents must not recognise values that are not a case-sensitive match for one of the values given in the Compositing and Blending specification. [COMPOSITE]
On setting, if the user agent does not recognise the specified value, it must be ignored,
leaving the value of globalCompositeOperation unaffected.
Otherwise, the attribute must be set to the given new value.
When the context is created, the globalCompositeOperation attribute must
initially have the value source-over.
imageSmoothingEnabled [ = value ]Returns whether pattern fills and the drawImage() method will attempt to smooth images if
their pixels don't line up exactly with the display, when scaling images up.
Can be set, to change whether images are smoothed (true) or not (false).
The imageSmoothingEnabled
attribute, on getting, must return the last value it was set to. On setting, it must be set to the
new value. When the CanvasRenderingContext2D object is created, the attribute must be
set to true.
All drawing operations are affected by the four global shadow attributes.
shadowColor [ = value ]Returns the current shadow color.
Can be set, to change the shadow color. Values that cannot be parsed as CSS colors are ignored.
shadowOffsetX [ = value ]shadowOffsetY [ = value ]Returns the current shadow offset.
Can be set, to change the shadow offset. Values that are not finite numbers are ignored.
shadowBlur [ = value ]Returns the current level of blur applied to shadows.
Can be set, to change the blur level. Values that are not finite numbers greater than or equal to zero are ignored.
The shadowColor attribute sets the
color of the shadow.
When the context is created, the shadowColor
attribute initially must be fully-transparent black.
On getting, the serialization of the color must be returned.
On setting, the new value must be parsed as a CSS <color> value and the color assigned. If the value cannot be parsed as a CSS <color> value then it must be ignored, and the attribute must retain its previous value. [CSSCOLOR]
The shadowOffsetX and shadowOffsetY attributes specify the
distance that the shadow will be offset in the positive horizontal and positive vertical distance
respectively. Their values are in coordinate space units. They are not affected by the current
transformation matrix.
When the context is created, the shadow offset attributes must initially have the value
0.
On getting, they must return their current value. On setting, the attribute being set must be set to the new value, except if the value is infinite or NaN, in which case the new value must be ignored.
The shadowBlur attribute specifies
the level of the blurring effect. (The units do not map to coordinate space units, and are not
affected by the current transformation matrix.)
When the context is created, the shadowBlur
attribute must initially have the value 0.
On getting, the attribute must return its current value. On setting the attribute must be set to the new value, except if the value is negative, infinite or NaN, in which case the new value must be ignored.
Shadows are only drawn if the opacity component of
the alpha component of the color of shadowColor is
non-zero and either the shadowBlur is non-zero, or
the shadowOffsetX is non-zero, or the shadowOffsetY is non-zero.
It is likely that this will change: browser vendors have indicated an interest in changing the processing model for shadows such that they only draw when the composition operator is "source-over" (the default). Read more...
When shadows are drawn, they must be rendered as follows:
Let A be an infinite transparent black bitmap on which the source image for which a shadow is being created has been rendered.
Let B be an infinite transparent black bitmap, with a coordinate space and an origin identical to A.
Copy the alpha channel of A to B, offset by shadowOffsetX in the positive x
direction, and shadowOffsetY in the positive
y direction.
If shadowBlur is greater than 0:
Let σ be half the value of shadowBlur.
Perform a 2D Gaussian Blur on B, using σ as the standard deviation.
User agents may limit values of σ to an implementation-specific maximum value to avoid exceeding hardware limitations during the Gaussian blur operation.
Set the red, green, and blue components of every pixel in B to the
red, green, and blue components (respectively) of the color of shadowColor.
Multiply the alpha component of every pixel in B by the alpha
component of the color of shadowColor.
The shadow is in the bitmap B, and is rendered as part of the drawing model described below.
If the current composition operation is copy, shadows
effectively won't render (since the shape will overwrite the shadow).
When a shape or image is painted, user agents must follow these steps, in the order given (or act as if they do):
Render the shape or image onto an infinite transparent black bitmap, creating image A, as described in the previous sections. For shapes, the current fill, stroke, and line styles must be honored, and the stroke must itself also be subjected to the current transformation matrix.
When shadows are drawn, render the shadow from image A, using the current shadow styles, creating image B.
When shadows are drawn, multiply the alpha component of every pixel in B by globalAlpha.
When shadows are drawn, composite B within the clipping region over the current scratch bitmap using the current composition operator.
Multiply the alpha component of every pixel in A by globalAlpha.
Composite A within the clipping region over the current scratch bitmap using the current composition operator.
When compositing onto the scratch bitmap, pixels that would fall outside of the scratch bitmap must be discarded.
This section is non-normative.
When a canvas is interactive, authors should include focusable elements in the element's fallback content corresponding to each focusable part of the canvas, as in the example above.
To expose text and interactive content on a canvas to users of accessibility
tools, authors should use the addHitRegion()
API. When rendering focus rings, to ensure that focus rings have the appearance of native focus
rings, authors should use the drawSystemFocusRing() method, passing it the
element for which a ring is being drawn. This method only draws the focus ring if the element is
focused, so that it can simply be called whenever drawing the element, without
checking whether the element is focused or not first.
Authors should avoid implementing text editing controls
using the canvas element. Doing so has a large number of disadvantages:
This is a huge amount of work, and authors are most strongly encouraged to avoid doing any of
it by instead using the input element, the textarea element, or the
contenteditable attribute.
This section is non-normative.
Here is an example of a script that uses canvas to draw pretty glowing lines.
<canvas width="800" height="450"></canvas>
<script>
var context = document.getElementsByTagName('canvas')[0].getContext('2d');
var lastX = context.canvas.width * Math.random();
var lastY = context.canvas.height * Math.random();
var hue = 0;
function line() {
context.save();
context.translate(context.canvas.width/2, context.canvas.height/2);
context.scale(0.9, 0.9);
context.translate(-context.canvas.width/2, -context.canvas.height/2);
context.beginPath();
context.lineWidth = 5 + Math.random() * 10;
context.moveTo(lastX, lastY);
lastX = context.canvas.width * Math.random();
lastY = context.canvas.height * Math.random();
context.bezierCurveTo(context.canvas.width * Math.random(),
context.canvas.height * Math.random(),
context.canvas.width * Math.random(),
context.canvas.height * Math.random(),
lastX, lastY);
hue = hue + 10 * Math.random();
context.strokeStyle = 'hsl(' + hue + ', 50%, 50%)';
context.shadowColor = 'white';
context.shadowBlur = 10;
context.stroke();
context.restore();
}
setInterval(line, 50);
function blank() {
context.fillStyle = 'rgba(0,0,0,0.1)';
context.fillRect(0, 0, context.canvas.width, context.canvas.height);
}
setInterval(blank, 40);
</script>
The 2D rendering context for canvas is often used for sprite-based games. The
following example demonstrates this:
Here is the source for this example:
<!DOCTYPE HTML>
<title>Blue Robot Demo</title>
<base href="http://www.whatwg.org/demos/canvas/blue-robot/">
<style>
html { overflow: hidden; min-height: 200px; min-width: 380px; }
body { height: 200px; position: relative; margin: 8px; }
.buttons { position: absolute; bottom: 0px; left: 0px; margin: 4px; }
</style>
<canvas width="380" height="200"></canvas>
<script>
var Landscape = function (context, width, height) {
this.offset = 0;
this.width = width;
this.advance = function (dx) {
this.offset += dx;
};
this.horizon = height * 0.7;
// This creates the sky gradient (from a darker blue to white at the bottom)
this.sky = context.createLinearGradient(0, 0, 0, this.horizon);
this.sky.addColorStop(0.0, 'rgb(55,121,179)');
this.sky.addColorStop(0.7, 'rgb(121,194,245)');
this.sky.addColorStop(1.0, 'rgb(164,200,214)');
// this creates the grass gradient (from a darker green to a lighter green)
this.earth = context.createLinearGradient(0, this.horizon, 0, height);
this.earth.addColorStop(0.0, 'rgb(81,140,20)');
this.earth.addColorStop(1.0, 'rgb(123,177,57)');
this.paintBackground = function (context, width, height) {
// first, paint the sky and grass rectangles
context.fillStyle = this.sky;
context.fillRect(0, 0, width, this.horizon);
context.fillStyle = this.earth;
context.fillRect(0, this.horizon, width, height-this.horizon);
// then, draw the cloudy banner
// we make it cloudy by having the draw text off the top of the
// canvas, and just having the blurred shadow shown on the canvas
context.save();
context.translate(width-((this.offset+(this.width*3.2)) % (this.width*4.0))+0, 0);
context.shadowColor = 'white';
context.shadowOffsetY = 30+this.horizon/3; // offset down on canvas
context.shadowBlur = '5';
context.fillStyle = 'white';
context.textAlign = 'left';
context.textBaseline = 'top';
context.font = '20px sans-serif';
context.fillText('WHATWG ROCKS', 10, -30); // text up above canvas
context.restore();
// then, draw the background tree
context.save();
context.translate(width-((this.offset+(this.width*0.2)) % (this.width*1.5))+30, 0);
context.beginPath();
context.fillStyle = 'rgb(143,89,2)';
context.lineStyle = 'rgb(10,10,10)';
context.lineWidth = 2;
context.rect(0, this.horizon+5, 10, -50); // trunk
context.fill();
context.stroke();
context.beginPath();
context.fillStyle = 'rgb(78,154,6)';
context.arc(5, this.horizon-60, 30, 0, Math.PI*2); // leaves
context.fill();
context.stroke();
context.restore();
};
this.paintForeground = function (context, width, height) {
// draw the box that goes in front
context.save();
context.translate(width-((this.offset+(this.width*0.7)) % (this.width*1.1))+0, 0);
context.beginPath();
context.rect(0, this.horizon - 5, 25, 25);
context.fillStyle = 'rgb(220,154,94)';
context.lineStyle = 'rgb(10,10,10)';
context.lineWidth = 2;
context.fill();
context.stroke();
context.restore();
};
};
</script>
<script>
var BlueRobot = function () {
this.sprites = new Image();
this.sprites.src = 'blue-robot.png'; // this sprite sheet has 8 cells
this.targetMode = 'idle';
this.walk = function () {
this.targetMode = 'walk';
};
this.stop = function () {
this.targetMode = 'idle';
};
this.frameIndex = {
'idle': [0], // first cell is the idle frame
'walk': [1,2,3,4,5,6], // the walking animation is cells 1-6
'stop': [7], // last cell is the stopping animation
};
this.mode = 'idle';
this.frame = 0; // index into frameIndex
this.tick = function () {
// this advances the frame and the robot
// the return value is how many pixels the robot has moved
this.frame += 1;
if (this.frame >= this.frameIndex[this.mode].length) {
// we've reached the end of this animation cycle
this.frame = 0;
if (this.mode != this.targetMode) {
// switch to next cycle
if (this.mode == 'walk') {
// we need to stop walking before we decide what to do next
this.mode = 'stop';
} else if (this.mode == 'stop') {
if (this.targetMode == 'walk')
this.mode = 'walk';
else
this.mode = 'idle';
} else if (this.mode == 'idle') {
if (this.targetMode == 'walk')
this.mode = 'walk';
}
}
}
if (this.mode == 'walk')
return 8;
return 0;
},
this.paint = function (context, x, y) {
if (!this.sprites.complete) return;
// draw the right frame out of the sprite sheet onto the canvas
// we assume each frame is as high as the sprite sheet
// the x,y coordinates give the position of the bottom center of the sprite
context.drawImage(this.sprites,
this.frameIndex[this.mode][this.frame] * this.sprites.height, 0, this.sprites.height, this.sprites.height,
x-this.sprites.height/2, y-this.sprites.height, this.sprites.height, this.sprites.height);
};
};
</script>
<script>
var canvas = document.getElementsByTagName('canvas')[0];
var context = canvas.getContext('2d');
var landscape = new Landscape(context, canvas.width, canvas.height);
var blueRobot = new BlueRobot();
// paint when the browser wants us to, using requestAnimationFrame()
function paint() {
context.clearRect(0, 0, canvas.width, canvas.height);
landscape.paintBackground(context, canvas.width, canvas.height);
blueRobot.paint(context, canvas.width/2, landscape.horizon*1.1);
landscape.paintForeground(context, canvas.width, canvas.height);
requestAnimationFrame(paint);
}
paint();
// but tick every 150ms, so that we don't slow down when we don't paint
setInterval(function () {
var dx = blueRobot.tick();
landscape.advance(dx);
}, 100);
</script>
<p class="buttons">
<input type=button value="Walk" onclick="blueRobot.walk()">
<input type=button value="Stop" onclick="blueRobot.stop()">
<footer>
<small> Blue Robot Player Sprite by <a href="http://johncolburn.deviantart.com/">JohnColburn</a>.
Licensed under the terms of the Creative Commons Attribution Share-Alike 3.0 Unported license.</small>
<small> This work is itself licensed under a <a rel="license" href="http://creativecommons.org/licenses/by-sa/3.0/">Creative
Commons Attribution-ShareAlike 3.0 Unported License</a>.</small>
</footer>
The canvas APIs must perform color correction at only two points: when rendering
images with their own gamma correction and color space information onto a bitmap, to convert the
image to the color space used by the bitmaps (e.g. using the 2D Context's drawImage() method with an HTMLImageElement
object), and when rendering the actual canvas bitmap to the output device.
Thus, in the 2D context, colors used to draw shapes onto the canvas will exactly
match colors obtained through the getImageData() method.
The toDataURL() method must not include color space
information in the resources they return. Where the output format allows it, the color of pixels
in resources created by toDataURL() must match those
returned by the getImageData() method.
In user agents that support CSS, the color space used by a canvas element must
match the color space used for processing any colors for that element in CSS.
The gamma correction and color space information of images must be handled in such a way that
an image rendered directly using an img element would use the same colors as one
painted on a canvas element that is then itself rendered. Furthermore, the rendering
of images that have no color correction information (such as those returned by the toDataURL() method) must be rendered with no color
correction.
Thus, in the 2D context, calling the drawImage() method to render the output of the toDataURL() method to the canvas, given the appropriate
dimensions, has no visible effect.
When a user agent is to create a serialization of the bitmap as a file, optionally with some given arguments, and optionally with a native flag set, it must create an image file in the format given by the first value of arguments, or, if there are no arguments, in the PNG format. [PNG]
If the native flag is set, or if the bitmap has one pixel per coordinate space unit, then the image file must have the same pixel data (before compression, if applicable) as the bitmap, and if the file format used supports encoding resolution metadata, the resolution of that bitmap (device pixels per coordinate space units being interpreted as image pixels per CSS pixel) must be given as well.
Otherwise, the image file's pixel data must be the bitmap's pixel data scaled to one image pixel per coordinate space unit, and if the file format used supports encoding resolution metadata, the resolution must be given as 96dpi (one image pixel per CSS pixel).
If arguments is not empty, the first value must be interpreted as a MIME type giving the format to use. If the type has any parameters, it must be treated as not supported.
For example, the value "image/png" would mean to generate a PNG
image, the value "image/jpeg" would mean to generate a JPEG image, and the value
"image/svg+xml" would mean to generate an SVG image (which would require that the
user agent track how the bitmap was generated, an unlikely, though potentially awesome,
feature).
User agents must support PNG ("image/png"). User agents may support other types.
If the user agent does not support the requested type, it must create the file using the PNG
format. [PNG]
User agents must convert the provided type to ASCII lowercase before establishing if they support that type.
For image types that do not support an alpha channel, the serialised image must be the bitmap image composited onto a solid black background using the source-over operator.
If the first argument in arguments gives a type corresponding to one of the types given in the first column of the following table, and the user agent supports that type, then the subsequent arguments, if any, must be treated as described in the second cell of that row.
| Type | Other arguments | Reference |
|---|---|---|
image/jpeg
| The second argument, if it is a number in the range 0.0 to 1.0 inclusive, must be treated as the desired quality level. If it is not a number or is outside that range, the user agent must use its default value, as if the argument had been omitted. | [JPEG] |
For the purposes of these rules, an argument is considered to be a number if it is converted to
an IDL double value by the rules for handling arguments of type any in the
Web IDL specification. [WEBIDL]
Other arguments must be ignored and must not cause the user agent to throw an exception. A future version of this specification will probably define other parameters to be passed to these methods to allow authors to more carefully control compression settings, image metadata, etc.
canvas elementsThis section is non-normative.
Information leakage can occur if scripts from one origin can access information (e.g. read pixels) from images from another origin (one that isn't the same).
To mitigate this, bitmaps used with canvas elements are defined to have a flag
indicating whether they are origin-clean. All
bitmaps start with their origin-clean set to
true. The flag is set to false when cross-origin images or fonts are used.
The toDataURL(), toBlob(), and getImageData() methods check the flag and will
throw a SecurityError exception rather than leak cross-origin data.
The flag can be reset in certain situations; for example, when a
CanvasRenderingContext2D is bound to a new canvas, the bitmap is cleared
and its flag reset.
The main content of a page — not including headers and footers, navigation links, sidebars, advertisements, and so forth — can be marked up in a variety of ways, depending on the needs of the author.
The simplest solution is to not mark up the main content at all, and just leave it as implicit.
Another way to think of this is that the body elements marks up the main content of
the page, and the bits that aren't main content are excluded through the use of more appropriate
elements like aside and nav.
Here is a short Web page marked up along this minimalistic school of thought. The main content
is highlighted. Notice how all the other content in the body is marked up
with elements to indicate that it's not part of the main content, in this case
header, nav, and footer.
<!DOCTYPE HTML> <html> <head> <title> My Toys </title> </head> <body> <header> <h1>My toys</h1> </header> <nav> <p><a href="/">Home</a></p> <p><a href="/contact">Contact</a></p> </nav> <p>I really like my chained book and my telephone. I'm not such a fan of my big ball.</p> <p>Another toy I like is my mirror.</p> <footer> <p>© copyright 2010 by the boy</p> </footer> </body> </html>
If the main content is an independent unit of content that one could imagine syndicating
independently, then the article element would be appropriate to mark up the main
content of the document.
The document in the previous example is here recast as a blog post:
<!DOCTYPE HTML>
<html>
<head>
<title> The Boy Blog: My Toys </title>
</head>
<body>
<header>
<h1>The Boy Blog</h1>
</header>
<nav>
<p><a href="/">Home</a></p>
<p><a href="/contact">Contact</a></p>
</nav>
<article>
<header>
<h1>My toys</h1>
<p>Published August 4th</p>
</header>
<p>I really like my chained book and my telephone. I'm not such a
fan of my big ball.</p>
<p>Another toy I like is my mirror.</p>
</article>
<footer>
<p>© copyright 2010 by the boy</p>
</footer>
</body>
</html>
If the main content is not an independent unit of content so much as a section of a larger
work, for instance a chapter, then the section element would be appropriate to mark
up the main content of the document.
Here is the same document, but as a chapter in an online book:
<!DOCTYPE HTML>
<html>
<head>
<title> Chapter 2: My Toys — The Book of the Boy </title>
</head>
<body>
<header>
<hgroup>
<h1>The Book of the Boy</h1>
<h2>A book about boy stuff</h2>
</hgroup>
</header>
<nav>
<p><a href="/">Front Page</a></p>
<p><a href="/toc">Table of Contents</a></p>
<p><a href="/c1">Chapter 1</a> — <a href="/c3">Chapter 3</a></p>
</nav>
<section>
<h1>Chapter 2: My Toys</h1>
<p>I really like my chained book and my telephone. I'm not such a
fan of my big ball.</p>
<p>Another toy I like is my mirror.</p>
</section>
</body>
</html>
If neither article nor section would be appropriate, but the main
content still needs an explicit element, for example for styling purposes, then the
main element can be used.
This is the same as the original example, but using main for the main content
instead of leaving it implied:
<!DOCTYPE HTML>
<html>
<head>
<title> My Toys </title>
<style>
body > main { background: navy; color: yellow; }
</style>
</head>
<body>
<header>
<h1>My toys</h1>
</header>
<nav>
<p><a href="/">Home</a></p>
<p><a href="/contact">Contact</a></p>
</nav>
<main>
<p>I really like my chained book and my telephone. I'm not such a
fan of my big ball.</p>
<p>Another toy I like is my mirror.</p>
</main>
<footer>
<p>© copyright 2010 by the boy</p>
</footer>
</body>
</html>
This specification does not provide a machine-readable way of describing bread-crumb navigation
menus. Authors are encouraged to just use a series of links in a paragraph. The nav
element can be used to mark the section containing these paragraphs as being navigation
blocks.
In the following example, the current page can be reached via two paths.
<nav> <p> <a href="/">Main</a> ▸ <a href="/products/">Products</a> ▸ <a href="/products/dishwashers/">Dishwashers</a> ▸ <a>Second hand</a> </p> <p> <a href="/">Main</a> ▸ <a href="/second-hand/">Second hand</a> ▸ <a>Dishwashers</a> </p> </nav>
This specification does not define any markup specifically for marking up lists
of keywords that apply to a group of pages (also known as tag clouds). In general, authors
are encouraged to either mark up such lists using ul elements with explicit inline
counts that are then hidden and turned into a presentational effect using a style sheet, or to use
SVG.
Here, three tags are included in a short tag cloud:
<style>
@media screen, print, handheld, tv {
/* should be ignored by non-visual browsers */
.tag-cloud > li > span { display: none; }
.tag-cloud > li { display: inline; }
.tag-cloud-1 { font-size: 0.7em; }
.tag-cloud-2 { font-size: 0.9em; }
.tag-cloud-3 { font-size: 1.1em; }
.tag-cloud-4 { font-size: 1.3em; }
.tag-cloud-5 { font-size: 1.5em; }
}
</style>
...
<ul class="tag-cloud">
<li class="tag-cloud-4"><a title="28 instances" href="/t/apple">apple</a> <span>(popular)</span>
<li class="tag-cloud-2"><a title="6 instances" href="/t/kiwi">kiwi</a> <span>(rare)</span>
<li class="tag-cloud-5"><a title="41 instances" href="/t/pear">pear</a> <span>(very popular)</span>
</ul>
The actual frequency of each tag is given using the title
attribute. A CSS style sheet is provided to convert the markup into a cloud of differently-sized
words, but for user agents that do not support CSS or are not visual, the markup contains
annotations like "(popular)" or "(rare)" to categorise the various tags by frequency, thus
enabling all users to benefit from the information.
The ul element is used (rather than ol) because the order is not
particularly important: while the list is in fact ordered alphabetically, it would convey the
same information if ordered by, say, the length of the tag.
The tag rel-keyword is
not used on these a elements because they do not represent tags that apply
to the page itself; they are just part of an index listing the tags themselves.
This specification does not define a specific element for marking up conversations, meeting minutes, chat transcripts, dialogues in screenplays, instant message logs, and other situations where different players take turns in discourse.
Instead, authors are encouraged to mark up conversations using p elements and
punctuation. Authors who need to mark the speaker for styling purposes are encouraged to use
span or b. Paragraphs with their text wrapped in the i
element can be used for marking up stage directions.
This example demonstrates this using an extract from Abbot and Costello's famous sketch, Who's on first:
<p> Costello: Look, you gotta first baseman? <p> Abbott: Certainly. <p> Costello: Who's playing first? <p> Abbott: That's right. <p> Costello becomes exasperated. <p> Costello: When you pay off the first baseman every month, who gets the money? <p> Abbott: Every dollar of it.
The following extract shows how an IM conversation log could be marked up, using the
data element to provide Unix timestamps for each line. Note that the timestamps are
provided in a format that the time element does not support, so the
data element is used instead (namely, Unix time_t timestamps).
Had the author wished to mark up the data using one of the date and time formats supported by the
time element, that element could have been used instead of data. This
could be advantageous as it would allow data analysis tools to detect the timestamps
unambiguously, without coordination with the page author.
<p> <data value="1319898155">14:22</data> <b>egof</b> I'm not that nerdy, I've only seen 30% of the star trek episodes <p> <data value="1319898192">14:23</data> <b>kaj</b> if you know what percentage of the star trek episodes you have seen, you are inarguably nerdy <p> <data value="1319898200">14:23</data> <b>egof</b> it's unarguably <p> <data value="1319898228">14:23</data> <i>* kaj blinks</i> <p> <data value="1319898260">14:24</data> <b>kaj</b> you are not helping your case
HTML does not have a good way to mark up graphs, so descriptions of interactive conversations
from games are more difficult to mark up. This example shows one possible convention using
dl elements to list the possible responses at each point in the conversation.
Another option to consider is describing the conversation in the form of a DOT file, and
outputting the result as an SVG image to place in the document. [DOT]
<p> Next, you meet a fisherman. You can say one of several greetings:
<dl>
<dt> "Hello there!"
<dd>
<p> He responds with "Hello, how may I help you?"; you can respond with:
<dl>
<dt> "I would like to buy a fish."
<dd> <p> He sells you a fish and the conversation finishes.
<dt> "Can I borrow your boat?"
<dd>
<p> He is surprised and asks "What are you offering in return?".
<dl>
<dt> "Five gold." (if you have enough)
<dt> "Ten gold." (if you have enough)
<dt> "Fifteen gold." (if you have enough)
<dd> <p> He lends you his boat. The conversation ends.
<dt> "A fish." (if you have one)
<dt> "A newspaper." (if you have one)
<dt> "A pebble." (if you have one)
<dd> <p> "No thanks", he replies. Your conversation options
at this point are the same as they were after asking to borrow
his boat, minus any options you've suggested before.
</dl>
</dd>
</dl>
</dd>
<dt> "Vote for me in the next election!"
<dd> <p> He turns away. The conversation finishes.
<dt> "Sir, are you aware that your fish are running away?"
<dd>
<p> He looks at you skeptically and says "Fish cannot run, sir".
<dl>
<dt> "You got me!"
<dd> <p> The fisherman sighs and the conversation ends.
<dt> "Only kidding."
<dd> <p> "Good one!" he retorts. Your conversation options at this
point are the same as those following "Hello there!" above.
<dt> "Oh, then what are they doing?"
<dd> <p> He looks at his fish, giving you an opportunity to steal
his boat, which you do. The conversation ends.
</dl>
</dd>
</dl>
In some games, conversations are simpler: each character merely has a fixed set of lines that they say. In this example, a game FAQ/walkthrough lists some of the known possible responses for each character:
<section> <h1>Dialogue</h1> <p><small>Some characters repeat their lines in order each time you interact with them, others randomly pick from amongst their lines. Those who respond in order have numbered entries in the lists below.</small> <h2>The Shopkeeper</h2> <ul> <li>How may I help you? <li>Fresh apples! <li>A loaf of bread for madam? </ul> <h2>The pilot</h2> <p>Before the accident: <ul> </li>I'm about to fly out, sorry! </li>Sorry, I'm just waiting for flight clearance and then I'll be off! </ul> <p>After the accident: <ol> <li>I'm about to fly out, sorry! <li>Ok, I'm not leaving right now, my plane is being cleaned. <li>Ok, it's not being cleaned, it needs a minor repair first. <li>Ok, ok, stop bothering me! Truth is, I had a crash. </ol> <h2>Clan Leader</h2> <p>During the first clan meeting: <ul> <li>Hey, have you seen my daughter? I bet she's up to something nefarious again... <li>Nice weather we're having today, eh? <li>The name is Bailey, Jeff Bailey. How can I help you today? <li>A glass of water? Fresh from the well! </ul> <p>After the earthquake: <ol> <li>Everyone is safe in the shelter, we just have to put out the fire! <li>I'll go and tell the fire brigade, you keep hosing it down! </ol> </section>
HTML does not have a dedicated mechanism for marking up footnotes. Here are the suggested alternatives.
For short inline annotations, the title attribute could be used.
In this example, two parts of a dialogue are annotated with footnote-like content using the
title attribute.
<p> <b>Customer</b>: Hello! I wish to register a complaint. Hello. Miss? <p> <b>Shopkeeper</b>: <span title="Colloquial pronunciation of 'What do you'" >Watcha</span> mean, miss? <p> <b>Customer</b>: Uh, I'm sorry, I have a cold. I wish to make a complaint. <p> <b>Shopkeeper</b>: Sorry, <span title="This is, of course, a lie.">we're closing for lunch</span>.
Unfortunately, relying on the title attribute is
currently discouraged as many user agents do not expose the attribute in an accessible manner as
required by this specification (e.g. requiring a pointing device such as a mouse to cause a
tooltip to appear, which excludes keyboard-only users and touch-only users, such as anyone with a
modern phone or tablet).
If the title attribute is used, CSS can used to
draw the reader's attention to the elements with the attribute.
For example, the following CSS places a dashed line below elements that have a title attribute.
[title] { border-bottom: thin dashed; }
For longer annotations, the a element should be used, pointing to an element later
in the document. The convention is that the contents of the link be a number in square
brackets.
In this example, a footnote in the dialogue links to a paragraph below the dialogue. The paragraph then reciprocally links back to the dialogue, allowing the user to return to the location of the footnote.
<p> Announcer: Number 16: The <i>hand</i>. <p> Interviewer: Good evening. I have with me in the studio tonight Mr Norman St John Polevaulter, who for the past few years has been contradicting people. Mr Polevaulter, why <em>do</em> you contradict people? <p> Norman: I don't. <sup><a href="#fn1" id="r1">[1]</a></sup> <p> Interviewer: You told me you did! ... <section> <p id="fn1"><a href="#r1">[1]</a> This is, naturally, a lie, but paradoxically if it were true he could not say so without contradicting the interviewer and thus making it false.</p> </section>
For side notes, longer annotations that apply to entire sections of the text rather than just
specific words or sentences, the aside element should be used.
In this example, a sidebar is given after a dialogue, giving it some context.
<p> <span class="speaker">Customer</span>: I will not buy this record, it is scratched. <p> <span class="speaker">Shopkeeper</span>: I'm sorry? <p> <span class="speaker">Customer</span>: I will not buy this record, it is scratched. <p> <span class="speaker">Shopkeeper</span>: No no no, this's'a tobacconist's. <aside> <p>In 1970, the British Empire lay in ruins, and foreign nationalists frequented the streets — many of them Hungarians (not the streets — the foreign nationals). Sadly, Alexander Yalt has been publishing incompetently-written phrase books. </aside>
For figures or tables, footnotes can be included in the relevant figcaption or
caption element, or in surrounding prose.
In this example, a table has cells with footnotes that are given in prose. A
figure element is used to give a single legend to the combination of the table and
its footnotes.
<figure> <figcaption>Table 1. Alternative activities for knights.</figcaption> <table> <tr> <th> Activity <th> Location <th> Cost <tr> <td> Dance <td> Wherever possible <td> £0<sup><a href="#fn1">1</a></sup> <tr> <td> Routines, chorus scenes<sup><a href="#fn2">2</a></sup> <td> Undisclosed <td> Undisclosed <tr> <td> Dining<sup><a href="#fn3">3</a></sup> <td> Camelot <td> Cost of ham, jam, and spam<sup><a href="#fn4">4</a></sup> </table> <p id="fn1">1. Assumed.</p> <p id="fn2">2. Footwork impeccable.</p> <p id="fn3">3. Quality described as "well".</p> <p id="fn4">4. A lot.</p> </figure>
An element is said to be actually disabled if it falls into one of the following categories:
button elements that are disabledinput elements that are disabledselect elements that are disabledtextarea elements that are disabledoptgroup elements that have a disabled attributeoption elements that are disabledmenuitem elements that have a disabled attributefieldset elements that have a disabled attributeThis definition is used to determine what elements can be focused and which elements match the :disabled pseudo-class.
The Selectors specification leaves the case-sensitivity of element names, attribute names, and attribute values to be defined by the host language. [SELECTORS]
The Selectors specification defines that ID and class selectors, when matched against elements in documents that are in quirks mode, will be work in an ASCII case-insensitive.
When comparing a CSS element type selector to the names of HTML elements in HTML documents, the CSS element type selector must first be converted to ASCII lowercase. The same selector when compared to other elements must be compared according to its original case. In both cases, the comparison is case-sensitive.
When comparing the name part of a CSS attribute selector to the names of namespace-less attributes on HTML elements in HTML documents, the name part of the CSS attribute selector must first be converted to ASCII lowercase. The same selector when compared to other attributes must be compared according to its original case. In both cases, the comparison is case-sensitive.
Everything else (attribute values on HTML elements, IDs and classes in no-quirks mode and limited-quirks mode, and element names, attribute names, and attribute values in XML documents) must be treated as case-sensitive for the purposes of selector matching.
There are a number of dynamic selectors that can be used with HTML. This section defines when these selectors match HTML elements. [SELECTORS] [CSSUI]
:link:visitedAll a elements that have an href
attribute, all area elements that have an href attribute, and all link elements that have
an href attribute, must match one of :link and :visited.
Other specifications might apply more specific rules regarding how these elements are to match these pseudo-classes, to mitigate some privacy concerns that apply with straightforward implementations of this requirement.
:activeThe :active pseudo-class is defined to match an element
while an
element is being activated by the user
. For the purposes of defining the :active pseudo-class only, an HTML user agent must consider an
element as being activated if it is:
An element falling into one of the following categories between the time the user begins to indicate an intent to trigger the element's activation behavior and either the time the user stops indicating an intent to trigger the element's activation behavior, or the time the element's activation behavior has finished running, which ever comes first:
a elements that have an href
attributearea elements that have an href
attributelink elements that have an href
attributebutton elements that are not disabledinput elements whose type attribute is
in the Submit Button, Image Button, Reset
Button, or Button statemenuitem elements that do not have a disabled attributeFor example, if the user is using a keyboard to push a button
element by pressing the space bar, the element would match this pseudo-class in between the
time that the element received the keydown event and the
time the element received the keyup event.
An element that the user indicates using a pointing device while that pointing device is in the "down" state (e.g. for a mouse, between the time the mouse button is pressed and the time it is depressed).
An element that has a descendant that is currently matching the :active pseudo-class.
:hoverThe :hover pseudo-class is defined to match an element while the
user designates an element with a pointing device
. For the purposes of defining the
:hover pseudo-class only, an HTML user agent must consider
an element as being one that the user designates if it is:
An element that the user indicates using a pointing device.
An element that has a descendant that the user indicates using a pointing device.
An element that is the labeled control of a label element that is
currently matching :hover.
Consider in particular a fragment such as:
<p> <label for=c> <input id=a> </label> <span id=b> <input id=c> </span> </p>
If the user designates the element with ID "a" with their pointing
device, then the p element (and all its ancestors not shown in the snippet above),
the label element, the element with ID "a", and the element
with ID "c" will match the :hover
pseudo-class. The element with ID "a" matches it from condition 1, the
label and p elements match it because of condition 2 (one of their
descendants is designated), and the element with ID "c" matches it
through condition 3 (its label element matches :hover). However, the element with ID "b"
does not match :hover: its descendant is not
designated, even though it matches :hover.
:focusFor the purposes of the CSS ':focus' pseudo-class, an element has the focus when its top-level browsing context has the system focus, it is not itself a browsing context container, and it is one of the elements listed in the focus chain of the currently focused area of the top-level browsing context.
:enabledThe :enabled pseudo-class must match any element
falling into one of the following categories:
a elements that have an href
attributearea elements that have an href
attributelink elements that have an href
attributebutton elements that are not disabledinput elements that are not disabledselect elements that are not disabledtextarea elements that are not disabledoptgroup elements that do not have a disabled attributeoption elements that are not disabledmenuitem elements that do not have a disabled attributefieldset elements that do not have a disabled attribute:disabledThe :disabled pseudo-class must match any element that
is actually disabled.
:checkedThe :checked pseudo-class must match any element
falling into one of the following categories:
input elements whose type attribute is in
the Checkbox state and whose checkedness state is trueinput elements whose type attribute is in
the Radio Button state and whose checkedness state is trueoption elements whose selectedness is truemenuitem elements whose type attribute
is in the Checkbox state and that have a
checked attributemenuitem elements whose type attribute
is in the Radio state and that have a checked attribute:indeterminateThe :indeterminate pseudo-class must match any
element falling into one of the following categories:
input elements whose type attribute is in
the Checkbox state and whose indeterminate IDL attribute is set to trueinput elements whose type attribute is in
the Radio Button state and whose radio button
group contains no input elements whose checkedness state is true.progress elements with no value
content attribute:defaultThe :default pseudo-class must match any element
falling into one of the following categories:
button elements that are their form's default buttoninput elements whose type attribute is in
the Submit Button or Image Button state, and that are their form's
default buttoninput elements to which the checked
attribute applies and that have a checked
attributeoption elements that have a selected
attribute:validThe :valid pseudo-class must match any element falling
into one of the following categories:
form elements that are not the form owner of any elements that
themselves are candidates for constraint
validation but do not satisfy their
constraintsfieldset elements that have no descendant elements that themselves are candidates for constraint validation but do
not satisfy their constraints:invalidThe :invalid pseudo-class must match any element
falling into one of the following categories:
form elements that are the form owner of one or more elements
that themselves are candidates for constraint
validation but do not satisfy their
constraintsfieldset elements that have of one or more descendant elements that themselves
are candidates for constraint
validation but do not satisfy their
constraints:in-rangeThe :in-range pseudo-class must match all elements
that are candidates for constraint
validation, have range limitations, and that are neither suffering
from an underflow nor suffering from an overflow.
:out-of-rangeThe :out-of-range pseudo-class must match all
elements that are candidates for constraint
validation, have range limitations, and that are either suffering from
an underflow or suffering from an overflow.
:requiredThe :required pseudo-class must match any element
falling into one of the following categories:
:optionalThe :optional pseudo-class must match any element
falling into one of the following categories:
:read-only:read-writeThe :read-write pseudo-class must match any element
falling into one of the following categories, which for the purposes of Selectors are thus
considered user-alterable: [SELECTORS]
input elements to which the readonly
attribute applies, and that are mutable (i.e. that do not
have the readonly attribute specified and that are not
disabled)textarea elements that do not have a readonly attribute, and that are not disabledinput elements nor textarea elementsThe :read-only pseudo-class must match all other
HTML elements.
:dir(ltr)The :dir(ltr) pseudo-class must match all elements whose
directionality is 'ltr'.
:dir(rtl)The :dir(rtl) pseudo-class must match all elements whose
directionality is 'rtl'.
Another section of this specification defines the target element used with
the :target pseudo-class.
This specification does not define when an element matches the :lang() dynamic pseudo-class, as it is defined in sufficient
detail in a language-agnostic fashion in the Selectors specification. [SELECTORS]
This section is non-normative.
Sometimes, it is desirable to annotate content with specific machine-readable labels, e.g. to allow generic scripts to provide services that are customised to the page, or to enable content from a variety of cooperating authors to be processed by a single script in a consistent manner.
For this purpose, authors can use the microdata features described in this section. Microdata allows nested groups of name-value pairs to be added to documents, in parallel with the existing content.
This section is non-normative.
At a high level, microdata consists of a group of name-value pairs. The groups are called items, and each name-value pair is a property. Items and properties are represented by regular elements.
To create an item, the itemscope attribute is used.
To add a property to an item, the itemprop attribute is used
on one of the item's descendants.
Here there are two items, each of which has the property "name":
<div itemscope> <p>My name is <span itemprop="name">Elizabeth</span>.</p> </div> <div itemscope> <p>My name is <span itemprop="name">Daniel</span>.</p> </div>
Markup without the microdata-related attributes does not have any effect on the microdata model.
These two examples are exactly equivalent, at a microdata level, as the previous two examples respectively:
<div itemscope> <p>My <em>name</em> is <span itemprop="name">E<strong>liz</strong>abeth</span>.</p> </div> <section> <div itemscope> <aside> <p>My name is <span itemprop="name"><a href="/?user=daniel">Daniel</a></span>.</p> </aside> </div> </section>
Properties generally have values that are strings.
Here the item has three properties:
<div itemscope> <p>My name is <span itemprop="name">Neil</span>.</p> <p>My band is called <span itemprop="band">Four Parts Water</span>.</p> <p>I am <span itemprop="nationality">British</span>.</p> </div>
When a string value is a URL, it is expressed using the a element and
its href attribute, the img element and its
src attribute, or other elements that link to or embed external
resources.
In this example, the item has one property, "image", whose value is a URL:
<div itemscope> <img itemprop="image" src="google-logo.png" alt="Google"> </div>
When a string value is in some machine-readable format unsuitable for human consumption, it is
expressed using the value attribute of the data
element, with the human-readable version given in the element's contents.
Here, there is an item with a property whose value is a product ID. The ID is not human-friendly, so the product's name is used the human-visible text instead of the ID.
<h1 itemscope> <data itemprop="product-id" value="9678AOU879">The Instigator 2000</data> </h1>
For numeric data, the meter element and its value attribute can be used instead.
Here a rating is given using a meter element.
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">Panasonic White 60L Refrigerator</span>
<img src="panasonic-fridge-60l-white.jpg" alt="">
<div itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
<meter itemprop="ratingValue" min=0 value=3.5 max=5>Rated 3.5/5</meter>
(based on <span itemprop="reviewCount">11</span> customer reviews)
</div>
</div>
Similarly, for date- and time-related data, the time element and its datetime attribute can be used instead.
In this example, the item has one property, "birthday", whose value is a date:
<div itemscope> I was born on <time itemprop="birthday" datetime="2009-05-10">May 10th 2009</time>. </div>
Properties can also themselves be groups of name-value pairs, by putting the itemscope attribute on the element that declares the property.
Items that are not part of others are called top-level microdata items.
In this example, the outer item represents a person, and the inner one represents a band:
<div itemscope> <p>Name: <span itemprop="name">Amanda</span></p> <p>Band: <span itemprop="band" itemscope> <span itemprop="name">Jazz Band</span> (<span itemprop="size">12</span> players)</span></p> </div>
The outer item here has two properties, "name" and "band". The "name" is "Amanda", and the "band" is an item in its own right, with two properties, "name" and "size". The "name" of the band is "Jazz Band", and the "size" is "12".
The outer item in this example is a top-level microdata item.
Properties that are not descendants of the element with the itemscope attribute can be associated with the item using the itemref attribute.
This attribute takes a list of IDs of elements to crawl in addition to crawling the children of
the element with the itemscope attribute.
This example is the same as the previous one, but all the properties are separated from their items:
<div itemscope id="amanda" itemref="a b"></div> <p id="a">Name: <span itemprop="name">Amanda</span></p> <div id="b" itemprop="band" itemscope itemref="c"></div> <div id="c"> <p>Band: <span itemprop="name">Jazz Band</span></p> <p>Size: <span itemprop="size">12</span> players</p> </div>
This gives the same result as the previous example. The first item has two properties, "name", set to "Amanda", and "band", set to another item. That second item has two further properties, "name", set to "Jazz Band", and "size", set to "12".
An item can have multiple properties with the same name and different values.
This example describes an ice cream, with two flavors:
<div itemscope> <p>Flavors in my favorite ice cream:</p> <ul> <li itemprop="flavor">Lemon sorbet</li> <li itemprop="flavor">Apricot sorbet</li> </ul> </div>
This thus results in an item with two properties, both "flavor", having the values "Lemon sorbet" and "Apricot sorbet".
An element introducing a property can also introduce multiple properties at once, to avoid duplication when some of the properties have the same value.
Here we see an item with two properties, "favorite-color" and "favorite-fruit", both set to the value "orange":
<div itemscope> <span itemprop="favorite-color favorite-fruit">orange</span> </div>
It's important to note that there is no relationship between the microdata and the content of the document where the microdata is marked up.
There is no semantic difference, for instance, between the following two examples:
<figure> <img src="castle.jpeg"> <figcaption><span itemscope><span itemprop="name">The Castle</span></span> (1986)</figcaption> </figure>
<span itemscope><meta itemprop="name" content="The Castle"></span> <figure> <img src="castle.jpeg"> <figcaption>The Castle (1986)</figcaption> </figure>
Both have a figure with a caption, and both, completely unrelated to the figure, have an item with a name-value pair with the name "name" and the value "The Castle". The only difference is that if the user drags the caption out of the document, in the former case, the item will be included in the drag-and-drop data. In neither case is the image in any way associated with the item.
This section is non-normative.
The examples in the previous section show how information could be marked up on a page that doesn't expect its microdata to be re-used. Microdata is most useful, though, when it is used in contexts where other authors and readers are able to cooperate to make new uses of the markup.
For this purpose, it is necessary to give each item a type, such as "http://example.com/person", or "http://example.org/cat", or "http://band.example.net/". Types are identified as URLs.
The type for an item is given as the value of an itemtype attribute on the same element as the itemscope attribute.
Here, the item's type is "http://example.org/animals#cat":
<section itemscope itemtype="http://example.org/animals#cat"> <h1 itemprop="name">Hedral</h1> <p itemprop="desc">Hedral is a male american domestic shorthair, with a fluffy black fur with white paws and belly.</p> <img itemprop="img" src="hedral.jpeg" alt="" title="Hedral, age 18 months"> </section>
In this example the "http://example.org/animals#cat" item has three properties, a "name" ("Hedral"), a "desc" ("Hedral is..."), and an "img" ("hedral.jpeg").
The type gives the context for the properties, thus selecting a vocabulary: a property named
"class" given for an item with the type "http://census.example/person" might refer to the economic
class of an individual, while a property named "class" given for an item with the type
"http://example.com/school/teacher" might refer to the classroom a teacher has been assigned.
Several types can share a vocabulary. For example, the types "http://example.org/people/teacher" and "http://example.org/people/engineer" could be defined to use the same vocabulary
(though maybe some properties would not be especially useful in both cases, e.g. maybe the "http://example.org/people/engineer" type might not typically be used with the
"classroom" property). Multiple types defined to use the same vocabulary can
be given for a single item by listing the URLs as a space-separated list in the attribute' value.
An item cannot be given two types if they do not use the same vocabulary, however.
This section is non-normative.
Sometimes, an item gives information about a topic that has a global identifier. For example, books can be identified by their ISBN number.
Vocabularies (as identified by the itemtype attribute) can
be designed such that items get associated with their global
identifier in an unambiguous way by expressing the global identifiers as URLs given in an itemid attribute.
The exact meaning of the URLs given in itemid attributes depends on the vocabulary used.
Here, an item is talking about a particular book:
<dl itemscope
itemtype="http://vocab.example.net/book"
itemid="urn:isbn:0-330-34032-8">
<dt>Title
<dd itemprop="title">The Reality Dysfunction
<dt>Author
<dd itemprop="author">Peter F. Hamilton
<dt>Publication date
<dd><time itemprop="pubdate" datetime="1996-01-26">26 January 1996</time>
</dl>
The "http://vocab.example.net/book" vocabulary in this example would
define that the itemid attribute takes a urn: URL pointing to the ISBN of the book.
This section is non-normative.
Using microdata means using a vocabulary. For some purposes, an ad-hoc vocabulary is adequate. For others, a vocabulary will need to be designed. Where possible, authors are encouraged to re-use existing vocabularies, as this makes content re-use easier.
When designing new vocabularies, identifiers can be created either using URLs, or, for properties, as plain words (with no dots or colons). For URLs, conflicts with other vocabularies can be avoided by only using identifiers that correspond to pages that the author has control over.
For instance, if Jon and Adam both write content at example.com, at http://example.com/~jon/... and http://example.com/~adam/... respectively, then
they could select identifiers of the form
"http://example.com/~jon/name" and "http://example.com/~adam/name"
respectively.
Properties whose names are just plain words can only be used within the context of the types for which they are intended; properties named using URLs can be reused in items of any type. If an item has no type, and is not part of another item, then if its properties have names that are just plain words, they are not intended to be globally unique, and are instead only intended for limited use. Generally speaking, authors are encouraged to use either properties with globally unique names (URLs) or ensure that their items are typed.
Here, an item is an "http://example.org/animals#cat", and most of the properties have names that are words defined in the context of that type. There are also a few additional properties whose names come from other vocabularies.
<section itemscope itemtype="http://example.org/animals#cat"> <h1 itemprop="name http://example.com/fn">Hedral</h1> <p itemprop="desc">Hedral is a male american domestic shorthair, with a fluffy <span itemprop="http://example.com/color">black</span> fur with <span itemprop="http://example.com/color">white</span> paws and belly.</p> <img itemprop="img" src="hedral.jpeg" alt="" title="Hedral, age 18 months"> </section>
This example has one item with the type "http://example.org/animals#cat" and the following properties:
| Property | Value |
| name | Hedral |
| http://example.com/fn | Hedral |
| desc | Hedral is a male american domestic shorthair, with a fluffy black fur with white paws and belly. |
| http://example.com/color | black |
| http://example.com/color | white |
| img | .../hedral.jpeg |
This section is non-normative.
The microdata becomes even more useful when scripts can use it to expose information to the user, for example offering it in a form that can be used by other applications.
The document.getItems(typeNames)
method provides access to the top-level microdata items. It returns a
NodeList containing the items with the specified types, or all types if no argument
is specified.
Each item is represented in the DOM by the element on which
the relevant itemscope attribute is found. These elements have
their element.itemScope IDL attribute set to true.
The type(s) of items can be obtained using the element.itemType IDL attribute on the element with the itemscope attribute.
This sample shows how the getItems() method can be
used to obtain a list of all the top-level microdata items of a particular type given in the
document:
var cats = document.getItems("http://example.com/feline");
Once an element representing an item has been obtained, its
properties can be extracted using the properties IDL
attribute. This attribute returns an HTMLPropertiesCollection, which can be
enumerated to go through each element that adds one or more properties to the item. It can also be
indexed by name, which will return an object with a list of the elements that add properties with
that name.
Each element that adds a property also has an itemValue IDL
attribute that returns its value.
This sample gets the first item of type "http://example.net/user" and then pops up an alert using the "name" property from that item.
var user = document.getItems('http://example.net/user')[0];
alert('Hello ' + user.properties['name'][0].itemValue + '!');
The HTMLPropertiesCollection object, when indexed by name in this way, actually
returns a PropertyNodeList object with all the matching properties. The
PropertyNodeList object can be used to obtain all the values at once using
its getValues method, which returns
an array of all the values.
In an earlier example, a "http://example.org/animals#cat" item had two "http://example.com/color" values. This script looks up the first such item and then lists all its values.
var cat = document.getItems('http://example.org/animals#cat')[0];
var colors = cat.properties['http://example.com/color'].getValues();
var result;
if (colors.length == 0) {
result = 'Color unknown.';
} else if (colors.length == 1) {
result = 'Color: ' + colors[0];
} else {
result = 'Colors:';
for (var i = 0; i < colors.length; i += 1)
result += ' ' + colors[i];
}
It's also possible to get a list of all the property names using the object's
names IDL attribute.
This example creates a big list with a nested list for each item on the page, each with all of the property names used in that item.
var outer = document.createElement('ul');
var items = document.getItems();
for (var item = 0; item < items.length; item += 1) {
var itemLi = document.createElement('li');
var inner = document.createElement('ul');
for (var name = 0; name < items[item].properties.names.length; name += 1) {
var propLi = document.createElement('li');
propLi.appendChild(document.createTextNode(items[item].properties.names[name]));
inner.appendChild(propLi);
}
itemLi.appendChild(inner);
outer.appendChild(itemLi);
}
document.body.appendChild(outer);
If faced with the following from an earlier example:
<section itemscope itemtype="http://example.org/animals#cat"> <h1 itemprop="name http://example.com/fn">Hedral</h1> <p itemprop="desc">Hedral is a male american domestic shorthair, with a fluffy <span itemprop="http://example.com/color">black</span> fur with <span itemprop="http://example.com/color">white</span> paws and belly.</p> <img itemprop="img" src="hedral.jpeg" alt="" title="Hedral, age 18 months"> </section>
...it would result in the following output:
(The duplicate occurrence of "http://example.com/color" is not included in the list.)
The microdata model consists of groups of name-value pairs known as items.
Each group is known as an item. Each item can have item types, a global identifier (if the vocabulary specified by the item types support global identifiers for items), and a list of name-value pairs. Each name in the name-value pair is known as a property, and each property has one or more values. Each value is either a string or itself a group of name-value pairs (an item). The names are unordered relative to each other, but if a particular name has multiple values, they do have a relative order.
Every HTML element may have an itemscope attribute specified. The itemscope attribute is a boolean attribute.
An element with the itemscope attribute specified creates a
new item, a group of name-value pairs.
Elements with an itemscope attribute may have an itemtype attribute specified, to give the item
types of the item.
The itemtype attribute, if specified, must have a value that
is an unordered set of unique space-separated tokens that are
case-sensitive, each of which is a valid URL that is an absolute
URL, and all of which are defined to use the same vocabulary. The attribute's value must
have at least one token.
The item types of an item are the tokens obtained
by splitting the element's itemtype attribute's value on spaces. If the itemtype attribute is missing or parsing it in this way finds no
tokens, the item is said to have no item types.
The item types must all be types defined in applicable specifications and must all be defined to use the same vocabulary.
Except if otherwise specified by that specification, the URLs given as the item types should not be automatically dereferenced.
A specification could define that its item type can be derefenced to provide the user with help information, for example. In fact, vocabulary authors are encouraged to provide useful information at the given URL.
Item types are opaque identifiers, and user agents must not dereference unknown item types, or otherwise deconstruct them, in order to determine how to process items that use them.
The itemtype attribute must not be specified on elements
that do not have an itemscope attribute specified.
An item is said to be a typed item when either it has an item type, or it is the value of a property of a typed item. The relevant types for a typed item is the item's item types, if it has any, or else is the relevant types of the item for which it is a property's value.
Elements with an itemscope attribute and an itemtype attribute that references a vocabulary that is defined to
support global identifiers for items may also have an itemid attribute specified, to give a global identifier for
the item, so that it can be related to other items on pages elsewhere on the Web.
The itemid attribute, if specified, must have a value that is
a valid URL potentially surrounded by spaces.
The global identifier of an item is the value of
its element's itemid attribute, if it has one, resolved relative to the element on which the attribute is specified.
If the itemid attribute is missing or if resolving it fails, it
is said to have no global identifier.
The itemid attribute must not be specified on elements that do
not have both an itemscope attribute and an itemtype attribute specified, and must not be specified on elements
with an itemscope attribute whose itemtype attribute specifies a vocabulary that does not support
global identifiers for items, as defined by that vocabulary's specification.
The exact meaning of a global identifier is determined by the vocabulary's specification. It is up to such specifications to define whether multiple items with the same global identifier (whether on the same page or on different pages) are allowed to exist, and what the processing rules for that vocabulary are with respect to handling the case of multiple items with the same ID.
Elements with an itemscope attribute may have an itemref attribute specified, to give a list of additional
elements to crawl to find the name-value pairs of the item.
The itemref attribute, if specified, must have a value that
is an unordered set of unique space-separated tokens that are
case-sensitive, consisting of IDs of elements in the
same home subtree.
The itemref attribute must not be specified on elements that
do not have an itemscope attribute specified.
The itemref attribute is not part of the
microdata data model. It is merely a syntactic construct to aid authors in adding annotations to
pages where the data to be annotated does not follow a convenient tree structure. For example, it
allows authors to mark up data in a table so that each column defines a separate item, while keeping the properties in the cells.
This example shows a simple vocabulary used to describe the products of a model railway manufacturer. The vocabulary has just five property names:
This vocabulary has four defined item types:
Each item that uses this vocabulary can be given one or more of these types, depending on what the product is.
Thus, a locomotive might be marked up as:
<dl itemscope itemtype="http://md.example.com/loco
http://md.example.com/lighting">
<dt>Name:
<dd itemprop="name">Tank Locomotive (DB 80)
<dt>Product code:
<dd itemprop="product-code">33041
<dt>Scale:
<dd itemprop="scale">HO
<dt>Digital:
<dd itemprop="digital">Delta
</dl>
A turnout lantern retrofit kit might be marked up as:
<dl itemscope itemtype="http://md.example.com/track
http://md.example.com/lighting">
<dt>Name:
<dd itemprop="name">Turnout Lantern Kit
<dt>Product code:
<dd itemprop="product-code">74470
<dt>Purpose:
<dd>For retrofitting 2 <span itemprop="track-type">C</span> Track
turnouts. <meta itemprop="scale" content="HO">
</dl>
A passenger car with no lighting might be marked up as:
<dl itemscope itemtype="http://md.example.com/passengers"> <dt>Name: <dd itemprop="name">Express Train Passenger Car (DB Am 203) <dt>Product code: <dd itemprop="product-code">8710 <dt>Scale: <dd itemprop="scale">Z </dl>
Great care is necessary when creating new vocabularies. Often, a hierarchical approach to types can be taken that results in a vocabulary where each item only ever has a single type, which is generally much simpler to manage.
itemprop attributeEvery HTML element may have an itemprop attribute specified, if doing so adds one or more properties to one or more items (as defined below).
The itemprop attribute, if specified, must have a value that
is an unordered set of unique space-separated tokens that are
case-sensitive, representing the names of the name-value pairs that it adds. The
attribute's value must have at least one token.
Each token must be either:
Specifications that introduce defined property names must ensure all such property names contain no U+002E FULL STOP characters (.), no U+003A COLON characters (:), and no space characters.
The rules above disallow U+003A COLON characters (:) in non-URL values because otherwise they could not be distinguished from URLs. Values with U+002E FULL STOP characters (.) are reserved for future extensions. Space characters are disallowed because otherwise the values would would be parsed as multiple tokens.
When an element with an itemprop attribute adds a property to multiple items,
the requirement above regarding the tokens applies for each item
individually.
The property names of an element are the tokens that the element's itemprop attribute is found to contain when its value is split on spaces, with the order preserved but with
duplicates removed (leaving only the first occurrence of each name).
Within an item, the properties are unordered with respect to each other, except for properties with the same name, which are ordered in the order they are given by the algorithm that defines the properties of an item.
In the following example, the "a" property has the values "1" and "2", in that order, but whether the "a" property comes before the "b" property or not is not important:
<div itemscope> <p itemprop="a">1</p> <p itemprop="a">2</p> <p itemprop="b">test</p> </div>
Thus, the following is equivalent:
<div itemscope> <p itemprop="b">test</p> <p itemprop="a">1</p> <p itemprop="a">2</p> </div>
As is the following:
<div itemscope> <p itemprop="a">1</p> <p itemprop="b">test</p> <p itemprop="a">2</p> </div>
And the following:
<div id="x"> <p itemprop="a">1</p> </div> <div itemscope itemref="x"> <p itemprop="b">test</p> <p itemprop="a">2</p> </div>
The property value of a name-value pair added by an
element with an itemprop attribute is as given for the first
matching case in the following list:
itemscope attributeThe value is the item created by the element.
meta elementThe value is the value of the element's content attribute,
if any, or the empty string if there is no such attribute.
audio, embed, iframe,
img, source, track, or video elementThe value is the absolute URL that results from resolving the value of the element's src attribute relative to
the element at the time the attribute is set, or the empty string if there is no such attribute
or if resolving it results in an error.
a, area, or link elementThe value is the absolute URL that results from resolving the value of the element's href attribute relative
to the element at the time the attribute is set, or the empty string if there is no such
attribute or if resolving it results in an error.
object elementThe value is the absolute URL that results from resolving the value of the element's data attribute relative
to the element at the time the attribute is set, or the empty string if there is no such
attribute or if resolving it results in an error.
data elementThe value is the value of the element's value attribute,
if it has one, or the empty string otherwise.
meter elementThe value is the value of the element's value attribute,
if it has one, or the empty string otherwise.
time elementThe value is the element's datetime value.
The value is the element's textContent.
The URL property elements are the a, area,
audio, embed, iframe, img, link,
object, source, track, and video elements.
If a property's value, as defined by the property's definition, is an absolute URL, the property must be specified using a URL property element.
These requirements do not apply just because a property value happens to match the syntax for a URL. They only apply if the property is explicitly defined as taking such a value.
For example, a book about the first moon landing could be
called "mission:moon". A "title" property from a vocabulary that defines a title as being a string
would not expect the title to be given in an a element, even though it looks like a
URL. On the other hand, if there was a (rather narrowly scoped!) vocabulary for
"books whose titles look like URLs" which had a "title" property defined to take a URL, then the
property would expect the title to be given in an a element (or one of the
other URL property elements), because of the requirement above.
To find the properties of an item defined by the element root, the user agent must run the following steps. These steps are also used to flag microdata errors.
Let results, memory, and pending be empty lists of elements.
Add the element root to memory.
Add the child elements of root, if any, to pending.
If root has an itemref attribute,
split the value of that itemref attribute on spaces. For each resulting token ID, if there is an element in the home subtree of root with the ID ID, then add
the first such element to pending.
Loop: If pending is empty, jump to the step labeled end of loop.
Remove an element from pending and let current be that element.
If current is already in memory, there is a microdata error; return to the step labeled loop.
Add current to memory.
If current does not have an itemscope attribute, then: add all the child elements of current to pending.
If current has an itemprop
attribute specified and has one or more property names, then add current to results.
Return to the step labeled loop.
End of loop: Sort results in tree order.
Return results.
A document must not contain any items for which the algorithm to find the properties of an item finds any microdata errors.
An item is a top-level
microdata item if its element does not have an itemprop
attribute.
All itemref attributes in a Document must be
such that there are no cycles in the graph formed from representing each item in the Document as a node in the graph and each
property of an item whose value is another item as an edge in the graph connecting
those two items.
A document must not contain any elements that have an itemprop attribute that would not be found to be a property of any of
the items in that document were their properties all to be determined.
In this example, a single license statement is applied to two works, using itemref from the items representing the works:
<!DOCTYPE HTML> <html> <head> <title>Photo gallery</title> </head> <body> <h1>My photos</h1> <figure itemscope itemtype="http://n.whatwg.org/work" itemref="licenses"> <img itemprop="work" src="images/house.jpeg" alt="A white house, boarded up, sits in a forest."> <figcaption itemprop="title">The house I found.</figcaption> </figure> <figure itemscope itemtype="http://n.whatwg.org/work" itemref="licenses"> <img itemprop="work" src="images/mailbox.jpeg" alt="Outside the house is a mailbox. It has a leaflet inside."> <figcaption itemprop="title">The mailbox.</figcaption> </figure> <footer> <p id="licenses">All images licensed under the <a itemprop="license" href="http://www.opensource.org/licenses/mit-license.php">MIT license</a>.</p> </footer> </body> </html>
The above results in two items with the type "http://n.whatwg.org/work",
one with:
images/house.jpeg
http://www.opensource.org/licenses/mit-license.php
...and one with:
images/mailbox.jpeg
http://www.opensource.org/licenses/mit-license.php
Currently, the itemscope, itemprop, and other microdata attributes are only defined for
HTML elements. This means that attributes with the literal names "itemscope", "itemprop", etc, do not cause microdata
processing to occur on elements in other namespaces, such as SVG.
Thus, in the following example there is only one item, not two.
<p itemscope></p> <!-- this is an item (with no properties and no type) -->
<svg itemscope></svg> <!-- this is not, it's just an svg element with an invalid unknown attribute -->
getItems( [ types ] )Returns a NodeList of the elements in the Document that create
items, that are not part of other items, and that are of the types given in the argument, if any are
listed.
The types argument is interpreted as a space-separated list of types.
propertiesIf the element has an itemscope attribute, returns an
HTMLPropertiesCollection object with all the element's properties. Otherwise, an
empty HTMLPropertiesCollection object.
itemValue [ = value ]Returns the element's value.
Can be set, to change the element's value.
Setting the value when the element has no itemprop attribute or when the element's value is an item throws an InvalidAccessError exception.
The document.getItems(typeNames) method takes a string that contains an
unordered set of unique space-separated tokens that are case-sensitive,
representing types. When called, the method must return a live NodeList
object containing all the elements in the document, in tree order, that are each
top-level microdata items whose types include all the
types specified in the method's argument, having obtained the types by splitting the string on spaces. If there are no tokens specified in the
argument, then the method must return a NodeList
containing all the top-level microdata items in the document. When the method is
invoked on a Document object again with the same argument, the user agent may return
the same object as the object returned by the earlier call. In other cases, a new
NodeList object must be returned.
The itemScope IDL attribute on HTML
elements must reflect the itemscope
content attribute. The itemType IDL attribute on
HTML elements must reflect the itemtype content attribute. The itemId IDL attribute on HTML elements must
reflect the itemid content attribute. The itemProp IDL attribute on HTML elements must
reflect the itemprop content attribute. The itemRef IDL attribute on HTML elements must
reflect the itemref content attribute.
The properties IDL attribute on HTML
elements must return an HTMLPropertiesCollection rooted at the element's
root element (which element this is might change during the collection's lifetime, as
the element moves between different subtrees), whose filter matches only elements that are the properties of the item created by the element on
which the attribute was invoked, while that element is an item,
and matches nothing the rest of the time.
The itemValue IDL attribute's behavior depends on
the element, as follows:
itemprop attributeThe attribute must return null on getting and must throw an
InvalidAccessError exception on setting.
itemscope attributeThe attribute must return the element itself on getting and must throw an
InvalidAccessError exception on setting.
meta elementThe attribute must act as it would if it was reflecting the
element's content content attribute.
audio, embed, iframe,
img, source, track, or video elementThe attribute must act as it would if it was reflecting the
element's src content attribute.
a, area, or link elementThe attribute must act as it would if it was reflecting the
element's href content attribute.
object elementThe attribute must act as it would if it was reflecting the
element's data content attribute.
data elementThe attribute must act as it would if it was reflecting the
element's value content attribute.
meter elementThe attribute must act as it would if it was reflecting the
element's value content attribute.
time elementOn getting, if the element has a datetime content
attribute, the IDL attribute must return that content attribute's value; otherwise, it must
return the element's textContent. On setting, the IDL attribute must act as it would
if it was reflecting the element's datetime content attribute.
The attribute must act the same as the element's textContent
attribute.
When the itemValue IDL attribute is reflecting a content attribute or acting like the element's
textContent attribute, the user agent must, on setting, convert the new value to the
IDL DOMString value before using it according to the mappings described
above.
In this example, a script checks to see if a particular element element is declaring a particular property, and if it is, it increments a counter:
if (element.itemProp.contains('color'))
count += 1;
This script iterates over each of the values of an element's itemref attribute, calling a function for each referenced
element:
for (var index = 0; index < element.itemRef.length; index += 1) process(document.getElementById(element.itemRef[index]));
The vocabularies in this section are primarily intended to demonstrate how a vocabulary is specified, though they are also usable in their own right.
An item with the item type http://microformats.org/profile/hcard represents a person's or
organization's contact information.
This vocabulary does not support global identifiers for items.
The following are the type's defined property names. They are based on the vocabulary defined in the vCard 4.0 specification and its extensions, where more information on how to interpret the values can be found. [RFC6350]
kindDescribes what kind of contact the item represents.
The value must be text that, when compared in a case-sensitive manner, is equal to one of the kind strings.
A single property with the name kind may be present within
each item with the type http://microformats.org/profile/hcard.
fnGives the formatted text corresponding to the name of the person or organization.
The value must be text.
Exactly one property with the name fn must be present within
each item with the type http://microformats.org/profile/hcard.
nGives the structured name of the person or organization.
The value must be an item with zero or more of each of the family-name, given-name, additional-name, honorific-prefix, and honorific-suffix properties.
Exactly one property with the name n must be present within
each item with the type http://microformats.org/profile/hcard.
family-name (inside n)Gives the family name of the person, or the full name of the organization.
The value must be text.
Any number of properties with the name family-name may be present within the item that forms the value of the n property of
an item with the type http://microformats.org/profile/hcard.
given-name (inside n)Gives the given-name of the person.
The value must be text.
Any number of properties with the name given-name
may be present within the item that forms the value of the n property of
an item with the type http://microformats.org/profile/hcard.
additional-name (inside n)Gives the any additional names of the person.
The value must be text.
Any number of properties with the name additional-name may be present within the item that forms the value of the n property of
an item with the type http://microformats.org/profile/hcard.
honorific-prefix (inside n)Gives the honorific prefix of the person.
The value must be text.
Any number of properties with the name honorific-prefix may be present within the item that forms the value of the n property of
an item with the type http://microformats.org/profile/hcard.
honorific-suffix (inside n)Gives the honorific suffix of the person.
The value must be text.
Any number of properties with the name honorific-suffix may be present within the item that forms the value of the n property of
an item with the type http://microformats.org/profile/hcard.
nicknameGives the nickname of the person or organization.
The nickname is the descriptive name given instead of or in addition to the one
belonging to a person, place, or thing. It can also be used to specify a familiar form of a
proper name specified by the fn or n properties.
The value must be text.
Any number of properties with the name nickname may be
present within each item with the type http://microformats.org/profile/hcard.
photoGives a photograph of the person or organization.
The value must be an absolute URL.
Any number of properties with the name photo may be
present within each item with the type http://microformats.org/profile/hcard.
bdayGives the birth date of the person or organization.
The value must be a valid date string.
A single property with the name bday may be present within
each item with the type http://microformats.org/profile/hcard.
anniversaryGives the birth date of the person or organization.
The value must be a valid date string.
A single property with the name anniversary may be
present within each item with the type http://microformats.org/profile/hcard.
sexGives the biological sex of the person.
The value must be one of
F, meaning "female",
M, meaning "male",
N, meaning "none or not applicable",
O, meaning "other", or
U, meaning "unknown".
A single property with the name sex may be present within
each item with the type http://microformats.org/profile/hcard.
gender-identityGives the gender identity of the person.
The value must be text.
A single property with the name gender-identity
may be present within each item with the type http://microformats.org/profile/hcard.
adrGives the delivery address of the person or organization.
The value must be an item with zero or more type,
post-office-box, extended-address, and street-address properties, and optionally a locality property, optionally a region property, optionally a postal-code property, and optionally a country-name property.
If no type properties are present within an item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard, then the address type string work is
implied.
Any number of properties with the name adr may be present
within each item with the type http://microformats.org/profile/hcard.
type (inside adr)Gives the type of delivery address.
The value must be text that, when compared in a case-sensitive manner, is equal to one of the address type strings.
Any number of properties with the name type may be
present within the item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard, but within each such adr property item there must only
be one type property per distinct value.
post-office-box (inside adr)Gives the post office box component of the delivery address of the person or organization.
The value must be text.
Any number of properties with the name post-office-box may be present within the item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard.
The vCard specification urges authors not to use this field.
extended-address (inside adr)Gives an additional component of the delivery address of the person or organization.
The value must be text.
Any number of properties with the name extended-address may be present within the item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard.
The vCard specification urges authors not to use this field.
street-address (inside adr)Gives the street address component of the delivery address of the person or organization.
The value must be text.
Any number of properties with the name street-address may be present within the item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard.
locality (inside adr)Gives the locality component (e.g. city) of the delivery address of the person or organization.
The value must be text.
A single property with the name locality may be
present within the item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard.
region (inside adr)Gives the region component (e.g. state or province) of the delivery address of the person or organization.
The value must be text.
A single property with the name region may be
present within the item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard.
postal-code (inside adr)Gives the postal code component of the delivery address of the person or organization.
The value must be text.
A single property with the name postal-code may
be present within the item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard.
country-name (inside adr)Gives the country name component of the delivery address of the person or organization.
The value must be text.
A single property with the name country-name
may be present within the item that forms the value of an adr property
of an item with the type http://microformats.org/profile/hcard.
telGives the telephone number of the person or organization.
The value must be either text that can be
interpreted as a telephone number as defined in the CCITT specifications E.163 and X.121, or an
item with zero or more type properties and exactly one value property. [E163] [X121]
If no type properties are present within an item that forms the value of a tel property
of an item with the type http://microformats.org/profile/hcard, or if the value of such a tel
property is text, then the telephone type string
voice is implied.
Any number of properties with the name tel may be present
within each item with the type http://microformats.org/profile/hcard.
type (inside tel)Gives the type of telephone number.
The value must be text that, when compared in a case-sensitive manner, is equal to one of the telephone type strings.
Any number of properties with the name type may be
present within the item that forms the value of a tel property
of an item with the type http://microformats.org/profile/hcard, but within each such tel property item there must only
be one type property per distinct value.
value (inside tel)Gives the actual telephone number of the person or organization.
The value must be text that can be interpreted as a telephone number as defined in the CCITT specifications E.163 and X.121. [E163] [X121]
Exactly one property with the name value must be
present within the item that forms the value of a tel property
of an item with the type http://microformats.org/profile/hcard.
emailGives the e-mail address of the person or organization.
The value must be text.
Any number of properties with the name email may be
present within each item with the type http://microformats.org/profile/hcard.
imppGives a URL for instant messaging and presence protocol communications with the person or organization.
The value must be an absolute URL.
Any number of properties with the name impp may be present
within each item with the type http://microformats.org/profile/hcard.
langGives a language understood by the person or organization.
The value must be a valid BCP 47 language tag. [BCP47].
Any number of properties with the name lang may be present
within each item with the type http://microformats.org/profile/hcard.
tzGives the time zone of the person or organization.
The value must be text and must match the following syntax:
Any number of properties with the name tz may be present
within each item with the type http://microformats.org/profile/hcard.
geoGives the geographical position of the person or organization.
The value must be text and must match the following syntax:
The optional components marked with an asterisk (*) should be included, and should have six digits each.
The value specifies latitude and longitude, in that order (i.e., "LAT LON" ordering), in decimal degrees. The longitude represents the location east and west of the prime meridian as a positive or negative real number, respectively. The latitude represents the location north and south of the equator as a positive or negative real number, respectively.
Any number of properties with the name geo may be present
within each item with the type http://microformats.org/profile/hcard.
titleGives the job title, functional position or function of the person or organization.
The value must be text.
Any number of properties with the name title may be
present within each item with the type http://microformats.org/profile/hcard.
roleGives the role, occupation, or business category of the person or organization.
The value must be text.
Any number of properties with the name role may be present
within each item with the type http://microformats.org/profile/hcard.
logoGives the logo of the person or organization.
The value must be an absolute URL.
Any number of properties with the name logo may be present
within each item with the type http://microformats.org/profile/hcard.
agentGives the contact information of another person who will act on behalf of the person or organization.
The value must be either an item with the type http://microformats.org/profile/hcard, or an absolute URL,
or text.
Any number of properties with the name agent may be
present within each item with the type http://microformats.org/profile/hcard.
orgGives the name and units of the organization.
The value must be either text or an item with one organization-name property and zero or more organization-unit properties.
Any number of properties with the name org may be present
within each item with the type http://microformats.org/profile/hcard.
organization-name (inside org)Gives the name of the organization.
The value must be text.
Exactly one property with the name organization-name must be present within the item that forms the value of an org property
of an item with the type http://microformats.org/profile/hcard.
organization-unit (inside org)Gives the name of the organization unit.
The value must be text.
Any number of properties with the name organization-unit may be present within the item that forms the value of the org
property of an item with the type http://microformats.org/profile/hcard.
memberGives a URL that represents a member of the group.
The value must be an absolute URL.
Any number of properties with the name member may be
present within each item with the type http://microformats.org/profile/hcard if the item also has a property with the name kind whose value is "group".
relatedGives a relationship to another entity.
The value must an item with one url
property and one rel properties.
Any number of properties with the name orrelated may be
present within each item with the type http://microformats.org/profile/hcard.
url (inside related)Gives the URL for the related entity.
The value must be an absolute URL.
Exactly one property with the name url must be present
within the item that forms the value of a related
property of an item with the type http://microformats.org/profile/hcard.
rel (inside related)Gives the relationship between the entity and the related entity.
The value must be text that, when compared in a case-sensitive manner, is equal to one of the relationship strings.
Exactly one property with the name rel must be present
within the item that forms the value of a related
property of an item with the type http://microformats.org/profile/hcard.
categoriesGives the name of a category or tag that the person or organization could be classified as.
The value must be text.
Any number of properties with the name categories
may be present within each item with the type http://microformats.org/profile/hcard.
noteGives supplemental information or a comment about the person or organization.
The value must be text.
Any number of properties with the name note may be present
within each item with the type http://microformats.org/profile/hcard.
revGives the revision date and time of the contact information.
The value must be text that is a valid global date and time string.
The value distinguishes the current revision of the information for other renditions of the information.
Any number of properties with the name rev may be present
within each item with the type http://microformats.org/profile/hcard.
soundGives a sound file relating to the person or organization.
The value must be an absolute URL.
Any number of properties with the name sound may be
present within each item with the type http://microformats.org/profile/hcard.
uidGives a globally unique identifier corresponding to the person or organization.
The value must be text.
A single property with the name uid may be present within
each item with the type http://microformats.org/profile/hcard.
urlGives a URL relating to the person or organization.
The value must be an absolute URL.
Any number of properties with the name url may be present
within each item with the type http://microformats.org/profile/hcard.
The kind strings are:
individualIndicates a single entity (e.g. a person).
groupIndicates multiple entities (e.g. a mailing list).
orgIndicates a single entity that is not a person (e.g. a company).
locationIndicates a geographical place (e.g. an office building).
The address type strings are:
homeIndicates a delivery address for a residence.
workIndicates a delivery address for a place of work.
The telephone type strings are:
homeIndicates a residential number.
workIndicates a telephone number for a place of work.
textIndicates that the telephone number supports text messages (SMS).
voiceIndicates a voice telephone number.
faxIndicates a facsimile telephone number.
cellIndicates a cellular telephone number.
videoIndicates a video conferencing telephone number.
pagerIndicates a paging device telephone number.
textphoneIndicates a telecommunication device for people with hearing or speech difficulties.
The relationship strings are:
emergencyAn emergency contact.
agentAnother entity that acts on behalf of this entity.
Has the meaning defined in XFN. [XFN]
Given a list of nodes nodes in a Document, a user agent must
run the following algorithm to extract any vCard data represented
by those nodes (only the first vCard is returned):
If none of the nodes in nodes are items with the item type http://microformats.org/profile/hcard, then there is no vCard. Abort the
algorithm, returning nothing.
Let node be the first node in nodes that is an
item with the item type http://microformats.org/profile/hcard.
Let output be an empty string.
Add a vCard line with the type "BEGIN" and the value
"VCARD" to output.
Add a vCard line with the type "PROFILE" and the value
"VCARD" to output.
Add a vCard line with the type "VERSION" and the value
"4.0" to output.
Add a vCard line with the type "SOURCE" and the result
of escaping the vCard text string that is the document's address as the
value to output.
If the title element is not null, add a vCard line
with the type "NAME" and with the result of escaping the vCard text
string obtained from the textContent of the title
element as the value to output.
Let sex be the empty string.
Let gender-identity be the empty string.
For each element element that is a property of the item node: for each name name in element's property names, run the following substeps:
Let parameters be an empty set of name-value pairs.
Run the appropriate set of substeps from the following list. The steps will set a variable value, which is used in the next step.
nLet value be the empty string.
Append to value the result of collecting the first vCard
subproperty named family-name in subitem.
Append to value the result of collecting the first vCard
subproperty named given-name in subitem.
Append to value the result of collecting the first vCard
subproperty named additional-name in
subitem.
Append to value the result of collecting the first vCard
subproperty named honorific-prefix
in subitem.
Append to value the result of collecting the first vCard
subproperty named honorific-suffix
in subitem.
adrLet value be the empty string.
Append to value the result of collecting vCard
subproperties named post-office-box in subitem.
Append to value the result of collecting vCard
subproperties named extended-address in subitem.
Append to value the result of collecting vCard
subproperties named street-address
in subitem.
Append to value the result of collecting the first vCard
subproperty named locality in subitem.
Append to value the result of collecting the first vCard
subproperty named region in subitem.
Append to value the result of collecting the first vCard
subproperty named postal-code in subitem.
Append to value the result of collecting the first vCard
subproperty named country-name in
subitem.
If there is a property named type in subitem, and the first such property has a value that is not an item and whose value consists only of alphanumeric ASCII
characters, then add a parameter named "TYPE" whose value is
the value of that property to parameters.
orgLet value be the empty string.
Append to value the result of collecting the first vCard
subproperty named organization-name in subitem.
For each property named organization-unit in subitem, run the following steps:
If the value of the property is an item, then skip this property.
Append a U+003B SEMICOLON character (;) to value.
Append the result of escaping the vCard text string given by the value of the property to value.
http://microformats.org/profile/hcard
and name is relatedLet value be the empty string.
If there is a property named url in subitem, and its element is a URL
property element, then append the result of escaping the vCard text
string given by the value of the first
such property to value, and add a parameter with the name "VALUE" and the value "URI" to parameters.
If there is a property named rel in subitem, and the first such property has a value that is not an item and whose value consists only of alphanumeric ASCII
characters, then add a parameter named "RELATION" whose value
is the value of that property to parameters.
Let value be the result of collecting the first vCard
subproperty named value in subitem.
If there is a property named type in subitem, and the first such property has a value that is not an item and whose value consists only of alphanumeric ASCII
characters, then add a parameter named "TYPE" whose value is
the value of that property to parameters.
sexIf this is the first such property to be found, set sex to the property's value.
gender-identityIf this is the first such property to be found, set gender-identity to the property's value.
Let value be the property's value.
If element is one of the URL property elements, add
a parameter with the name "VALUE" and the value "URI" to parameters.
Otherwise, if name is bday or
anniversary and the value is
a valid date string, add a parameter with the name "VALUE" and the value "DATE" to parameters.
Otherwise, if name is rev and
the value is a valid global date and time string, add a
parameter with the name "VALUE" and the value "DATE-TIME" to parameters.
Prefix every U+005C REVERSE SOLIDUS character (\) in value with another U+005C REVERSE SOLIDUS character (\).
Prefix every U+002C COMMA character (,) in value with a U+005C REVERSE SOLIDUS character (\).
Unless name is geo, prefix
every U+003B SEMICOLON character (;) in value with a U+005C REVERSE
SOLIDUS character (\).
Replace every U+000D CARRIAGE RETURN U+000A LINE FEED character pair (CRLF) in value with a U+005C REVERSE SOLIDUS character (\) followed by a U+006E LATIN SMALL LETTER N character (n).
Replace every remaining U+000D CARRIAGE RETURN (CR) or U+000A LINE FEED (LF) character in value with a U+005C REVERSE SOLIDUS character (\) followed by a U+006E LATIN SMALL LETTER N character (n).
Add a vCard line with the type name, the parameters parameters, and the value value to output.
If either sex or gender-identity has a value that
is not the empty string, add a vCard line with the type "GENDER" and the value consisting of the concatenation of sex,
a U+003B SEMICOLON character (;), and gender-identity to output.
Add a vCard line with the type "END" and the value
"VCARD" to output.
When the above algorithm says that the user agent is to add a vCard line consisting of a type type, optionally some parameters, and a value value to a string output, it must run the following steps:
Let line be an empty string.
Append type, converted to ASCII uppercase, to line.
If there are any parameters, then for each parameter, in the order that they were added, run these substeps:
Append a U+003B SEMICOLON character (;) to line.
Append the parameter's name to line.
Append a U+003D EQUALS SIGN character (=) to line.
Append the parameter's value to line.
Append a U+003A COLON character (:) to line.
Append value to line.
Let maximum length be 75.
If and while line is longer than maximum length Unicode code points long, run the following substeps:
Append the first maximum length Unicode code points of line to output.
Remove the first maximum length Unicode code points from line.
Append a U+000D CARRIAGE RETURN character (CR) to output.
Append a U+000A LINE FEED character (LF) to output.
Append a U+0020 SPACE character to output.
Let maximum length be 74.
Append (what remains of) line to output.
Append a U+000D CARRIAGE RETURN character (CR) to output.
Append a U+000A LINE FEED character (LF) to output.
When the steps above require the user agent to obtain the result of collecting vCard subproperties named subname in subitem, the user agent must run the following steps:
Let value be the empty string.
For each property named subname in the item subitem, run the following substeps:
If the value of the property is itself an item, then skip this property.
If this is not the first property named subname in subitem (ignoring any that were skipped by the previous step), then append a U+002C COMMA character (,) to value.
Append the result of escaping the vCard text string given by the value of the property to value.
Return value.
When the steps above require the user agent to obtain the result of collecting the first vCard subproperty named subname in subitem, the user agent must run the following steps:
If there are no properties named subname in subitem, then abort these substeps, returning the empty string.
If the value of the first property named subname in subitem is an item, then abort these substeps, returning the empty string.
Return the result of escaping the vCard text string given by the value of the first property named subname in subitem.
When the above algorithms say the user agent is to escape the vCard text string value, the user agent must use the following steps:
Prefix every U+005C REVERSE SOLIDUS character (\) in value with another U+005C REVERSE SOLIDUS character (\).
Prefix every U+002C COMMA character (,) in value with a U+005C REVERSE SOLIDUS character (\).
Prefix every U+003B SEMICOLON character (;) in value with a U+005C REVERSE SOLIDUS character (\).
Replace every U+000D CARRIAGE RETURN U+000A LINE FEED character pair (CRLF) in value with a U+005C REVERSE SOLIDUS character (\) followed by a U+006E LATIN SMALL LETTER N character (n).
Replace every remaining U+000D CARRIAGE RETURN (CR) or U+000A LINE FEED (LF) character in value with a U+005C REVERSE SOLIDUS character (\) followed by a U+006E LATIN SMALL LETTER N character (n).
Return the mutated value.
This algorithm can generate invalid vCard output, if the input does not conform to
the rules described for the http://microformats.org/profile/hcard
item type and defined property
names.
This section is non-normative.
Here is a long example vCard for a fictional character called "Jack Bauer":
<section id="jack" itemscope itemtype="http://microformats.org/profile/hcard"> <h1 itemprop="fn"> <span itemprop="n" itemscope> <span itemprop="given-name">Jack</span> <span itemprop="family-name">Bauer</span> </span> </h1> <img itemprop="photo" alt="" src="jack-bauer.jpg"> <p itemprop="org" itemscope> <span itemprop="organization-name">Counter-Terrorist Unit</span> (<span itemprop="organization-unit">Los Angeles Division</span>) </p> <p> <span itemprop="adr" itemscope> <span itemprop="street-address">10201 W. Pico Blvd.</span><br> <span itemprop="locality">Los Angeles</span>, <span itemprop="region">CA</span> <span itemprop="postal-code">90064</span><br> <span itemprop="country-name">United States</span><br> </span> <span itemprop="geo">34.052339;-118.410623</span> </p> <h2>Assorted Contact Methods</h2> <ul> <li itemprop="tel" itemscope> <span itemprop="value">+1 (310) 597 3781</span> <span itemprop="type">work</span> <meta itemprop="type" content="voice"> </li> <li><a itemprop="url" href="http://en.wikipedia.org/wiki/Jack_Bauer">I'm on Wikipedia</a> so you can leave a message on my user talk page.</li> <li><a itemprop="url" href="http://www.jackbauerfacts.com/">Jack Bauer Facts</a></li> <li itemprop="email"><a href="mailto:j.bauer@la.ctu.gov.invalid">j.bauer@la.ctu.gov.invalid</a></li> <li itemprop="tel" itemscope> <span itemprop="value">+1 (310) 555 3781</span> <span> <meta itemprop="type" content="cell">mobile phone</span> </li> </ul> <ins datetime="2008-07-20 21:00:00+01:00"> <meta itemprop="rev" content="2008-07-20 21:00:00+01:00"> <p itemprop="tel" itemscope><strong>Update!</strong> My new <span itemprop="type">home</span> phone number is <span itemprop="value">01632 960 123</span>.</p> </ins> </section>
The odd line wrapping is needed because newlines are meaningful in microdata: newlines would be preserved in a conversion to, for example, the vCard format.
This example shows a site's contact details (using the address element)
containing an address with two street components:
<address itemscope itemtype="http://microformats.org/profile/hcard"> <strong itemprop="fn"><span itemprop="n" itemscope><span itemprop="given-name">Alfred</span> <span itemprop="family-name">Person</span></span></strong> <br> <span itemprop="adr" itemscope> <span itemprop="street-address">1600 Amphitheatre Parkway</span> <br> <span itemprop="street-address">Building 43, Second Floor</span> <br> <span itemprop="locality">Mountain View</span>, <span itemprop="region">CA</span> <span itemprop="postal-code">94043</span> </span> </address>
The vCard vocabulary can be used to just mark up people's names:
<span itemscope itemtype="http://microformats.org/profile/hcard" ><span itemprop=fn><span itemprop="n" itemscope><span itemprop="given-name" >George</span> <span itemprop="family-name">Washington</span></span ></span></span>
This creates a single item with a two name-value pairs, one with the name "fn" and the value "George Washington", and the other with the name "n" and a second item as its value, the second item having the two name-value pairs "given-name" and "family-name" with the values "George" and "Washington" respectively. This is defined to map to the following vCard:
BEGIN:VCARD PROFILE:VCARD VERSION:4.0 SOURCE:document's address FN:George Washington N:Washington;George;;; END:VCARD
An item with the item type http://microformats.org/profile/hcalendar#vevent represents
an event.
This vocabulary does not support global identifiers for items.
The following are the type's defined property names. They are based on the vocabulary defined in the iCalendar specification, where more information on how to interpret the values can be found. [RFC2445]
Only the parts of the iCalendar vocabulary relating to events are used here; this vocabulary cannot express a complete iCalendar instance.
attachGives the address of an associated document for the event.
The value must be an absolute URL.
Any number of properties with the name attach may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
categoriesGives the name of a category or tag that the event could be classified as.
The value must be text.
Any number of properties with the name categories
may be present within each item with the type http://microformats.org/profile/hcalendar#vevent.
classGives the access classification of the information regarding the event.
The value must be text with one of the following values:
publicprivateconfidentialThis is merely advisory and cannot be considered a confidentiality measure.
A single property with the name class may be present
within each item with the type http://microformats.org/profile/hcalendar#vevent.
commentGives a comment regarding the event.
The value must be text.
Any number of properties with the name comment may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
descriptionGives a detailed description of the event.
The value must be text.
A single property with the name description may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
geoGives the geographical position of the event.
The value must be text and must match the following syntax:
The optional components marked with an asterisk (*) should be included, and should have six digits each.
The value specifies latitude and longitude, in that order (i.e., "LAT LON" ordering), in decimal degrees. The longitude represents the location east and west of the prime meridian as a positive or negative real number, respectively. The latitude represents the location north and south of the equator as a positive or negative real number, respectively.
A single property with the name geo may be present within
each item with the type http://microformats.org/profile/hcalendar#vevent.
locationGives the location of the event.
The value must be text.
A single property with the name location may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
resourcesGives a resource that will be needed for the event.
The value must be text.
Any number of properties with the name resources may
be present within each item with the type http://microformats.org/profile/hcalendar#vevent.
statusGives the confirmation status of the event.
The value must be text with one of the following values:
tentativeconfirmedcancelledA single property with the name status may be present
within each item with the type http://microformats.org/profile/hcalendar#vevent.
summaryGives a short summary of the event.
The value must be text.
User agents should replace U+000A LINE FEED (LF) characters in the value by U+0020 SPACE characters when using the value.
A single property with the name summary may be present
within each item with the type http://microformats.org/profile/hcalendar#vevent.
dtendGives the date and time by which the event ends.
If the property with the name dtend is present within an
item with the type http://microformats.org/profile/hcalendar#vevent that has a property
with the name dtstart whose value is a valid date
string, then the value of the property with
the name dtend must be text that is a valid date
string also. Otherwise, the value of the
property must be text that is a valid global date and time string.
In either case, the value be later in time than
the value of the dtstart property of the same item.
The time given by the dtend property is not
inclusive. For day-long events, therefore, the dtend
property's value will be the day after the
end of the event.
A single property with the name dtend may be present
within each item with the type http://microformats.org/profile/hcalendar#vevent, so long as that http://microformats.org/profile/hcalendar#vevent does not have a
property with the name duration.
dtstartGives the date and time at which the event starts.
The value must be text that is either a valid date string or a valid global date and time string.
Exactly one property with the name dtstart must be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
durationGives the duration of the event.
The value must be text that is a valid vevent duration string.
The duration represented is the sum of all the durations represented by integers in the value.
A single property with the name duration may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent, so long as that http://microformats.org/profile/hcalendar#vevent does not have a
property with the name dtend.
transpGives whether the event is to be considered as consuming time on a calendar, for the purpose of free-busy time searches.
The value must be text with one of the following values:
opaquetransparentA single property with the name transp may be present
within each item with the type http://microformats.org/profile/hcalendar#vevent.
contactGives the contact information for the event.
The value must be text.
Any number of properties with the name contact may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
urlGives a URL for the event.
The value must be an absolute URL.
A single property with the name url may be present within
each item with the type http://microformats.org/profile/hcalendar#vevent.
uidGives a globally unique identifier corresponding to the event.
The value must be text.
A single property with the name uid may be present within
each item with the type http://microformats.org/profile/hcalendar#vevent.
exdateGives a date and time at which the event does not occur despite the recurrence rules.
The value must be text that is either a valid date string or a valid global date and time string.
Any number of properties with the name exdate may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
exruleGives a rule for finding dates and times at which the event does not occur despite the recurrence rules.
The value must be text that matches the RECUR value type defined in the iCalendar specification. [RFC2445]
Any number of properties with the name exrule may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
rdateGives a date and time at which the event recurs.
The value must be text that is one of the following:
Any number of properties with the name rdate may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
rruleGives a rule for finding dates and times at which the event occurs.
The value must be text that matches the RECUR value type defined in the iCalendar specification. [RFC2445]
Any number of properties with the name rrule may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
createdGives the date and time at which the event information was first created in a calendaring system.
The value must be text that is a valid global date and time string.
A single property with the name created may be present
within each item with the type http://microformats.org/profile/hcalendar#vevent.
last-modifiedGives the date and time at which the event information was last modified in a calendaring system.
The value must be text that is a valid global date and time string.
A single property with the name last-modified
may be present within each item with the type http://microformats.org/profile/hcalendar#vevent.
sequenceGives a revision number for the event information.
The value must be text that is a valid non-negative integer.
A single property with the name sequence may be
present within each item with the type http://microformats.org/profile/hcalendar#vevent.
A string is a valid vevent duration string if it matches the following pattern:
Given a list of nodes nodes in a Document, a user agent must
run the following algorithm to extract any vEvent data
represented by those nodes:
If none of the nodes in nodes are items with the type http://microformats.org/profile/hcalendar#vevent, then there is no
vEvent data. Abort the algorithm, returning nothing.
Let output be an empty string.
Add an iCalendar line with the type "BEGIN" and the
value "VCALENDAR" to output.
Add an iCalendar line with the type "PRODID" and the
value equal to a user-agent-specific string representing the user agent to output.
Add an iCalendar line with the type "VERSION" and the
value "2.0" to output.
For each node node in nodes that is an item with the type http://microformats.org/profile/hcalendar#vevent, run the following
steps:
Add an iCalendar line with the type "BEGIN" and the
value "VEVENT" to output.
Add an iCalendar line with the type "DTSTAMP" and a
value consisting of an iCalendar DATE-TIME string representing the current date and time, with
the annotation "VALUE=DATE-TIME", to output. [RFC2445]
For each element element that is a property of the item node: for each name name in element's property names, run the appropriate set of substeps from the following list:
Skip the property.
dtenddtstartexdaterdatecreatedlast-modifiedLet value be the result of stripping all U+002D HYPHEN-MINUS (-) and U+003A COLON (:) characters from the property's value.
If the property's value is a valid date
string then add an iCalendar line with the type name
and the value value to output, with the annotation
"VALUE=DATE".
Otherwise, if the property's value is a
valid global date and time string then add an iCalendar line with
the type name and the value value to output, with the annotation "VALUE=DATE-TIME".
Otherwise skip the property.
Add an iCalendar line with the type name and the property's value to output.
Add an iCalendar line with the type "END" and the
value "VEVENT" to output.
Add an iCalendar line with the type "END" and the value
"VCALENDAR" to output.
When the above algorithm says that the user agent is to add an iCalendar line consisting of a type type, a value value, and optionally an annotation, to a string output, it must run the following steps:
Let line be an empty string.
Append type, converted to ASCII uppercase, to line.
If there is an annotation:
Append a U+003B SEMICOLON character (;) to line.
Append the annotation to line.
Append a U+003A COLON character (:) to line.
Prefix every U+005C REVERSE SOLIDUS character (\) in value with another U+005C REVERSE SOLIDUS character (\).
Prefix every U+002C COMMA character (,) in value with a U+005C REVERSE SOLIDUS character (\).
Prefix every U+003B SEMICOLON character (;) in value with a U+005C REVERSE SOLIDUS character (\).
Replace every U+000D CARRIAGE RETURN U+000A LINE FEED character pair (CRLF) in value with a U+005C REVERSE SOLIDUS character (\) followed by a U+006E LATIN SMALL LETTER N character (n).
Replace every remaining U+000D CARRIAGE RETURN (CR) or U+000A LINE FEED (LF) character in value with a U+005C REVERSE SOLIDUS character (\) followed by a U+006E LATIN SMALL LETTER N character (n).
Append value to line.
Let maximum length be 75.
If and while line is longer than maximum length Unicode code points long, run the following substeps:
Append the first maximum length Unicode code points of line to output.
Remove the first maximum length Unicode code points from line.
Append a U+000D CARRIAGE RETURN character (CR) to output.
Append a U+000A LINE FEED character (LF) to output.
Append a U+0020 SPACE character to output.
Let maximum length be 74.
Append (what remains of) line to output.
Append a U+000D CARRIAGE RETURN character (CR) to output.
Append a U+000A LINE FEED character (LF) to output.
This algorithm can generate invalid iCalendar output, if the input does not
conform to the rules described for the http://microformats.org/profile/hcalendar#vevent item type and defined property names.
This section is non-normative.
Here is an example of a page that uses the vEvent vocabulary to mark up an event:
<body itemscope itemtype="http://microformats.org/profile/hcalendar#vevent">
...
<h1 itemprop="summary">Bluesday Tuesday: Money Road</h1>
...
<time itemprop="dtstart" datetime="2009-05-05T19:00:00Z">May 5th @ 7pm</time>
(until <time itemprop="dtend" datetime="2009-05-05T21:00:00Z">9pm</time>)
...
<a href="http://livebrum.co.uk/2009/05/05/bluesday-tuesday-money-road"
rel="bookmark" itemprop="url">Link to this page</a>
...
<p>Location: <span itemprop="location">The RoadHouse</span></p>
...
<p><input type=button value="Add to Calendar"
onclick="location = getCalendar(this)"></p>
...
<meta itemprop="description" content="via livebrum.co.uk">
</body>
The "getCalendar()" method could look like
this:
function getCalendar(node) {
// This function assumes the content is valid.
// It is not a compliant implementation of the algorithm for extracting vEvent data.
while (node && (!node.itemScope || !node.itemType.contains('http://microformats.org/profile/hcalendar#vevent')))
node = node.parentNode;
if (!node) {
alert('No event data found.');
return;
}
var stamp = new Date();
var stampString = '' + stamp.getUTCFullYear() + (stamp.getUTCMonth() + 1) + stamp.getUTCDate() + 'T' +
stamp.getUTCHours() + stamp.getUTCMinutes() + stamp.getUTCSeconds() + 'Z';
var calendar = 'BEGIN:VCALENDAR\r\nPRODID:HTML\r\nVERSION:2.0\r\nBEGIN:VEVENT\r\nDTSTAMP:' + stampString + '\r\n';
for (var propIndex = 0; propIndex < node.properties.length; propIndex += 1) {
var prop = node.properties[propIndex];
var value = prop.itemValue;
var parameters = '';
if (prop.localName == 'time') {
value = value.replace(/[:-]/g, '');
if (value.match(/T/))
parameters = ';VALUE=DATE';
else
parameters = ';VALUE=DATE-TIME';
} else {
value = value.replace(/\\/g, '\\n');
value = value.replace(/;/g, '\\;');
value = value.replace(/,/g, '\\,');
value = value.replace(/\n/g, '\\n');
}
for (var nameIndex = 0; nameIndex < prop.itemProp.length; nameIndex += 1) {
var name = prop.itemProp[nameIndex];
if (!name.match(/:/) && !name.match(/\./))
calendar += name.toUpperCase() + parameters + ':' + value + '\r\n';
}
}
calendar += 'END:VEVENT\r\nEND:VCALENDAR\r\n';
return 'data:text/calendar;component=vevent,' + encodeURI(calendar);
}
The same page could offer some markup, such as the following, for copy-and-pasting into blogs:
<div itemscope itemtype="http://microformats.org/profile/hcalendar#vevent">
<p>I'm going to
<strong itemprop="summary">Bluesday Tuesday: Money Road</strong>,
<time itemprop="dtstart" datetime="2009-05-05T19:00:00Z">May 5th at 7pm</time>
to <time itemprop="dtend" datetime="2009-05-05T21:00:00Z">9pm</time>,
at <span itemprop="location">The RoadHouse</span>!</p>
<p><a href="http://livebrum.co.uk/2009/05/05/bluesday-tuesday-money-road"
itemprop="url">See this event on livebrum.co.uk</a>.</p>
<meta itemprop="description" content="via livebrum.co.uk">
</div>
An item with the item type http://n.whatwg.org/work represents a work (e.g. an article, an
image, a video, a song, etc). This type is primarily intended to allow authors to include
licensing information for works.
The following are the type's defined property names.
workIdentifies the work being described.
The value must be an absolute URL.
Exactly one property with the name work must be present
within each item with the type http://n.whatwg.org/work.
titleGives the name of the work.
A single property with the name title may be present
within each item with the type http://n.whatwg.org/work.
authorGives the name or contact information of one of the authors or creators of the work.
The value must be either an item with the type http://microformats.org/profile/hcard, or text.
Any number of properties with the name author may be
present within each item with the type http://n.whatwg.org/work.
licenseIdentifies one of the licenses under which the work is available.
The value must be an absolute URL.
Any number of properties with the name license may be
present within each item with the type http://n.whatwg.org/work.
This section is non-normative.
This example shows an embedded image entitled My Pond, licensed under the Creative Commons Attribution-Share Alike 3.0 United States License and the MIT license simultaneously.
<figure itemscope itemtype="http://n.whatwg.org/work"> <img itemprop="work" src="mypond.jpeg"> <figcaption> <p><cite itemprop="title">My Pond</cite></p> <p><small>Licensed under the <a itemprop="license" href="http://creativecommons.org/licenses/by-sa/3.0/us/">Creative Commons Attribution-Share Alike 3.0 United States License</a> and the <a itemprop="license" href="http://www.opensource.org/licenses/mit-license.php">MIT license</a>.</small> </figcaption> </figure>
Given a list of nodes nodes in a Document, a user agent must
run the following algorithm to extract the microdata from those nodes
into a JSON form:
Let result be an empty object.
Let items be an empty array.
For each node in nodes, check if the element is a top-level microdata item, and if it is then get the object for that element and add it to items.
Add an entry to result called "items" whose
value is the array items.
Return the result of serializing result to JSON in the shortest
possible way (meaning no whitespace between tokens, no unnecessary zero digits in numbers, and
only using Unicode escapes in strings for characters that do not have a dedicated escape
sequence), and with a lowercase "e" used, when appropriate, in the
representation of any numbers. [JSON]
This algorithm returns an object with a single property that is an array, instead of just returning an array, so that it is possible to extend the algorithm in the future if necessary.
When the user agent is to get the object for an item item, optionally with a list of elements memory, it must run the following substeps:
Let result be an empty object.
If no memory was passed to the algorithm, let memory be an empty list.
Add item to memory.
If the item has any item types, add an entry to result called "type" whose value is an array listing the
item types of item, in the order they were specified on the
itemtype attribute.
If the item has a global identifier, add an entry to result called "id" whose value is the global
identifier of item.
Let properties be an empty object.
For each element element that has one or more property names and is one of the properties of the item item, in the order those elements are given by the algorithm that returns the properties of an item, run the following substeps:
Let value be the property value of element.
If value is an item, then: If value is in memory, then let value be
the string "ERROR". Otherwise, get the object for value, passing a copy of memory, and then replace value with the object returned from those steps.
For each name name in element's property names, run the following substeps:
If there is no entry named name in properties, then add an entry named name to properties whose value is an empty array.
Append value to the entry named name in properties.
Add an entry to result called "properties" whose
value is the object properties.
Return result.
For example, take this markup:
<!DOCTYPE HTML>
<title>My Blog</title>
<article itemscope itemtype="http://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">Progress report</h1>
<p><time itemprop="datePublished" datetime="2013-08-29">today</time></p>
<link itemprop="url" href="?comments=0">
</header>
<p>All in all, he's doing well with his swim lessons. The biggest thing was he had trouble
putting his head in, but we got it down.</p>
<section>
<h1>Comments</h1>
<article itemprop="comment" itemscope itemtype="http://schema.org/UserComments" id="c1">
<link itemprop="url" href="#c1">
<footer>
<p>Posted by: <span itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Greg</span>
</span></p>
<p><time itemprop="commentTime" datetime="2013-08-29">15 minutes ago</time></p>
</footer>
<p>Ha!</p>
</article>
<article itemprop="comment" itemscope itemtype="http://schema.org/UserComments" id="c2">
<link itemprop="url" href="#c2">
<footer>
<p>Posted by: <span itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Charlotte</span>
</span></p>
<p><time itemprop="commentTime" datetime="2013-08-29">5 minutes ago</time></p>
</footer>
<p>When you say "we got it down"...</p>
</article>
</section>
</article>
It would be turned into the following JSON by the algorithm above (supposing that the page's
URL was http://blog.example.com/progress-report):
{
"items": [
{
"type": [ "http://schema.org/BlogPosting" ],
"properties": {
"headline": [ "Progress report" ],
"datePublished": [ "2013-08-29" ],
"url": [ "http://blog.example.com/progress-report?comments=0" ],
"comment": [
{
"type": [ "http://schema.org/UserComments" ],
"properties": {
"url": [ "http://blog.example.com/progress-report#c1" ],
"creator": [
{
"type": [ "http://schema.org/Person" ],
"properties": {
"name": [ "Greg" ]
}
}
],
"commentTime": [ "2013-08-29" ]
}
},
{
"type": [ "http://schema.org/UserComments" ],
"properties": {
"url": [ "http://blog.example.com/progress-report#c2" ],
"creator": [
{
"type": [ "http://schema.org/Person" ],
"properties": {
"name": [ "Charlotte" ]
}
}
],
"commentTime": [ "2013-08-29" ]
}
}
]
}
}
]
}
hidden attributeAll HTML elements may have the hidden content
attribute set. The hidden attribute is a boolean
attribute. When specified on an element, it indicates that the element is not yet, or is no
longer, directly relevant to the page's current state, or that it is being used to declare content
to be reused by other parts of the page as opposed to being directly accessed by the user. User agents should not render elements that have the hidden attribute specified. This requirement may be implemented
indirectly through the style layer. For example, an HTML+CSS user agent could implement these
requirements using the rules suggested in the Rendering
section.
Because this attribute is typically implemented using CSS, it's also possible to
override it using CSS. For instance, a rule that applies 'display: block' to all elements will
cancel the effects of the hidden attribute. Authors therefore
have to take care when writing their style sheets to make sure that the attribute is still styled
as expected.
In the following skeletal example, the attribute is used to hide the Web game's main screen until the user logs in:
<h1>The Example Game</h1>
<section id="login">
<h2>Login</h2>
<form>
...
<!-- calls login() once the user's credentials have been checked -->
</form>
<script>
function login() {
// switch screens
document.getElementById('login').hidden = true;
document.getElementById('game').hidden = false;
}
</script>
</section>
<section id="game" hidden>
...
</section>
The hidden attribute must not be used to hide content that
could legitimately be shown in another presentation. For example, it is incorrect to use hidden to hide panels in a tabbed dialog, because the tabbed interface
is merely a kind of overflow presentation — one could equally well just show all the form
controls in one big page with a scrollbar. It is similarly incorrect to use this attribute to hide
content just from one presentation — if something is marked hidden, it is hidden from all presentations, including, for instance,
screen readers.
Elements that are not themselves hidden must not
hyperlink to elements that are hidden. The for attributes of label and output elements that are not
themselves hidden must similarly not refer to elements that are
hidden. In both cases, such references would cause user
confusion.
Elements and scripts may, however, refer to elements that are hidden in other contexts.
For example, it would be incorrect to use the href
attribute to link to a section marked with the hidden attribute.
If the content is not applicable or relevant, then there is no reason to link to it.
It would be fine, however, to use the ARIA aria-describedby attribute to refer to descriptions that are
themselves hidden. While hiding the descriptions implies that
they are not useful alone, they could be written in such a way that they are useful in the
specific context of being referenced from the images that they describe.
Similarly, a canvas element with the hidden
attribute could be used by a scripted graphics engine as an off-screen buffer, and a form control
could refer to a hidden form element using its form attribute.
Elements in a section hidden by the hidden attribute are still
active, e.g. scripts and form controls in such sections still execute and submit respectively.
Only their presentation to the user changes.
The hidden IDL attribute must reflect
the content attribute of the same name.
A node (in particular elements and text nodes) can be marked as inert. When a node is inert, then the user agent must act as if the node was absent for the purposes of targeting user interaction events, may ignore the node for the purposes of text search user interfaces (commonly known as "find in page"), and may prevent the user from selecting text in that node. User agents should allow the user to override the restrictions on search and text selection, however.
For example, consider a page that consists of just a single inert
paragraph positioned in the middle of a body. If a user moves their pointing device
from the body over to the inert paragraph and clicks on the paragraph,
no mouseover event would be fired, and the mousemove and click events would
be fired on the body element rather than the paragraph.
When a node is inert, it generally cannot be focused. Inert nodes that are commands will also get disabled.
While a browsing context container is marked as inert, its
nested browsing context's active document, and all nodes in that
Document, must be marked as inert.
An entire Document can be marked as blocked by a modal dialog subject. While a Document is so marked, every node that is in the Document, with the exception of the subject element and its descendants, must be marked inert. (The
elements excepted by this paragraph can additionally be marked inert through other
means; being part of a modal dialog does not "protect" a node from being marked
inert.)
Only one element at a time can mark a Document as being blocked by a modal
dialog. When a new dialog is made to block a Document, the previous element, if any, stops blocking the
Document.
The dialog element's showModal() method makes use of this mechanism.
Certain elements in HTML have an activation behavior, which means that the user
can activate them. This triggers a sequence of events dependent on the activation mechanism, and
normally culminating in a click event, as
described below.
The user agent should allow the user to manually trigger elements that have an activation behavior, for instance using keyboard or voice input, or through mouse clicks. When the user triggers an element with a defined activation behavior in a manner other than clicking it, the default action of the interaction event must be to run synthetic click activation steps on the element.
Each element has a click in progress flag, initially set to false.
When a user agent is to run synthetic click activation steps on an element, the user agent must run the following steps:
If the element's click in progress flag is set to true, then abort these steps.
Set the click in progress flag on the element to true.
Run pre-click activation steps on the element.
Fire a click event at the element. If the
run synthetic click activation steps algorithm was invoked because the click() method was invoked, then the isTrusted attribute must be initialised to false.
If this click event is not canceled, run post-click
activation steps on the element.
If the event is canceled, the user agent must run canceled activation steps on the element instead.
Set the click in progress flag on the element to false.
When a pointing device is clicked, the user agent must run authentic click activation steps instead of firing the click event. When a user agent is to run authentic click activation steps for a given event event, it must follow these steps:
Let target be the element designated by the user (the target of event).
If target is a canvas element, run the canvas
MouseEvent rerouting steps. If this changes event's
target, then let target be the new target.
Set the click in progress flag on target to true.
Let e be the nearest activatable element of target (defined below), if any.
If there is an element e, run pre-click activation steps on it.
Dispatch event (the
required click event) at target.
If there is an element e and the click
event is not canceled, run post-click activation steps on element e.
If there is an element e and the event is canceled, run canceled activation steps on element e.
Set the click in progress flag on target to false.
The algorithms above don't run for arbitrary synthetic events dispatched by author
script. The click() method can be used to make the run
synthetic click activation steps algorithm happen programmatically.
Click-focusing behavior (e.g. the focusing of a text field when user clicks in one) typically happens before the click, when the mouse button is first depressed, and is therefore not discussed here.
Given an element target, the nearest activatable element is the element returned by the following algorithm:
If target has a defined activation behavior, then return target and abort these steps.
If target has a parent element, then set target to that parent element and return to the first step.
Otherwise, there is no nearest activatable element.
When a user agent is to run pre-click activation steps on an element, it must run the pre-click activation steps defined for that element, if any.
When a user agent is to run canceled activation steps on an element, it must run the canceled activation steps defined for that element, if any.
When a user agent is to run post-click activation steps on an element, it must run
the activation behavior defined for that element, if any. Activation behaviors can
refer to the click event that was fired by the steps above
leading up to this point.
click()Acts as if the element was clicked.
The click() method must run the following steps:
If the element is a form control that is disabled, abort these steps.
Run synthetic click activation steps on the element.
This section is non-normative.
An HTML user interface typically consists of multiple interactive widgets, such as form controls, scrollable regions, links, dialog boxes, browser tabs, and so forth. These widgets form a hierarchy, with some (e.g. browser tabs, dialog boxes) containing others (e.g. links, form controls).
When interacting with an interface using a keyboard, key input is channeled from the system, through the hierarchy of interactive widgets, to an active widget, which is said to be focused.
Consider an HTML application running in a browser tab running in a graphical environment. Suppose this application had a page with some text fields and links, and was currently showing a modal dialog, which itself had a text field and a button.
The hierarchy of focusable widgets, in this scenario, would include the browser window, which would have, amongst its children, the browser tab containing the HTML application. The tab itself would have as its children the various links and text fields, as well as the dialog. The dialog itself would have as its children the text field and the button.

If the widget with focus in this example was the text field in the dialog box, then key input would be channeled from the graphical system to ① the Web browser, then to ② the tab, then to ③ the dialog, and finally to ④ the text field.
Keyboard events are always targetted at this focused element.
The term focusable area is used to refer to regions of the interface that can become the target of keyboard input. Focusable areas can be elements, parts of elements, or other regions managed by the user agent.
Each focusable area has a DOM anchor, which is a Node object
that represents the position of the focusable area in the DOM. (When the focusable
area is itself a Node, it is its own DOM anchor.) The DOM anchor is
used in some APIs as a substitute for the focusable area when there is no other DOM object
to represent the focusable area.
The following table describes what objects can be focusable areas. The cells in the left column describe objects that can be focusable areas; the cells in the right column describe the DOM anchors for those elements. (The cells that span both columns are non-normative examples.)
| Focusable area | DOM anchor |
|---|---|
| Examples | |
| Elements that have their tabindex focus flag set, that are not actually disabled, that are not expressly inert, and that are either being rendered or being used as relevant canvas fallback content. | The element itself. |
|
| |
The shapes of area elements in an image map associated with an
img element that is being rendered and is not expressly inert.
|
The img element.
|
|
In the following example, the <map id=wallmap><area alt="Enter Door" coords="10,10,100,200" href="door.html"></map> ... <img src="images/innerwall.jpeg" alt="There is a white wall here, with a door." usemap="#wallmap"> ... <img src="images/outerwall.jpeg" alt="There is a red wall here, with a door." usemap="#wallmap"> | |
| The user-agent provided subwidgets of elements that are being rendered and are not actually disabled or expressly inert. | The element for which the focusable area is a subwidget. |
|
The controls in the user
interface that is exposed to the user for a | |
| The scrollable regions of elements that are being rendered are not expressly inert. | The element for which the box that the scrollable region scrolls was created. |
|
The CSS 'overflow' property's 'scroll' value typically creates a scrollable region. | |
The viewport of a Document that is in a browsing context and is not
inert.
|
The Document for which the viewport was created.
|
|
The contents of an | |
| Any other element or part of an element, especially to aid with accessibility or to better match platform conventions. | The element. |
|
A user agent could make all list item bullets focusable, so that a user can more easily navigate lists. Similarly, a user agent could make all elements with | |
A browsing context container (e.g. an
iframe) is a focusable area, but key events routed to a browsing context
container get immediately routed to the nested browsing context's active
document. Similarly, in sequential focus navigation a browsing context
container essentially acts merely as a placeholder for its nested browsing
context's active document.
Each focusable area belongs to a control group. Each control group has an owner. Control group owners are control group owner objects. The following are control group owner objects:
Document object in browsing contexts.dialog elements that have an open
attribute specified and that are being rendered.Each control group owner object owns one control group (though that group might be empty).
If the DOM anchor of a focusable area is a control group owner object, then that focusable area belongs to that control group owner object's control group. Otherwise, the focusable area belongs to its DOM anchor's nearest ancestor control group owner object.
Thus, a viewport always belongs to the control group of the Document
for which the viewport was created, an input control belongs to the control
group of its nearest ancestor dialog or Document, and an image
map's shapes belong to the nearest ancestor dialog or Document of the
img elements (not the area elements — this means one
area element might create multiple shapes in different control groups).
An element is expressly inert if it is inert but it is not a control group owner object and its nearest ancestor control group owner object is not inert.
One focusable area in each non-empty control group is designated the focused area of the control group. Which control is so designated changes over time, based on algorithms in this specification. If a control group is empty, it has no focused area.
Each control group owner object can also act as the manager of a dialog group.
Each dialog element that has an open
attribute specified and that is being rendered (i.e. that is a control group
owner object) and is not expressly inert
belongs to the dialog group whose manager is
the dialog element's nearest ancestor control group owner object.
A dialog is expressly inert if it is
inert but its nearest ancestor control group owner object is not.
If no dialog element has a particular control group owner object as
its nearest ancestor control group owner object, then that control group owner
object has no dialog group.
Each dialog group can have a dialog designated as the focused
dialog of the dialog group. Which dialog is so designated changes over time,
based on algorithms in this specification.
Focusable areas in control groups are ordered relative to the tree order of their DOM anchors. Focusable areas with the same DOM anchor in a control group are ordered relative to their CSS box's relative positions in a pre-order, depth-first traversal of the box tree. [CSS]
Elements in dialog groups are ordered in tree order.
The currently focused area of a top-level browsing context at any particular time is
the focusable area or dialog returned by this algorithm:
Let candidate be the Document of the top-level
browsing context.
If candidate has a dialog group with a designated focused dialog of the dialog group, then let candidate be the designated focused dialog of the dialog group, and redo this step.
Otherwise, if candidate has a non-empty control group, and the designated focused area of the control group is a browsing context container, then let candidate be the active document of that browsing context container's nested browsing context, and redo this step.
Otherwise, if candidate has a non-empty control group, let candidate be the designated focused area of the control group.
Return candidate.
An element that is the DOM anchor of a focusable area is said to gain focus when that focusable area becomes the currently focused area of a top-level browsing context. When an element is the DOM anchor of a focusable area of the currently focused area of a top-level browsing context, it is focused.
The focus chain of a focusable area or control group owner object subject is the ordered list constructed as follows:
Let current object be subject.
Let output be an empty list.
Loop: Append current object to output.
If current object is an area element's shape, append
that area element to output.
Otherwise, if current object is a focusable area whose DOM anchor is an element that is not current object itself, append that DOM anchor element to output.
If current object is a dialog object in a dialog
group, let current object be that dialog group's manager, and return to the step labeled loop.
Otherwise, if current object is a focusable area, let current object be that focusable area's control group's owner, and return to the step labeled loop.
Otherwise, if current object is a Document in a
nested browsing context, let current object be its
browsing context container, and return to the step labeled loop.
Return output.
The chain starts with subject and (if subject is or can be the currently focused area of a top-level browsing
context) continues up the focus hierarchy up to the Document of the
top-level browsing context.
tabindex attributeThe tabindex content attribute allows authors to
indicate that an element is supposed to be focusable, and
whether it is supposed to be reachable using sequential focus navigation and, if so,
what is to be the relative order of the element for the purposes of sequential focus navigation.
The name "tab index" comes from the common use of the "tab" key to navigate through the focusable
elements. The term "tabbing" refers to moving forward through the focusable elements that can be
reached using sequential focus navigation.
When the attribute is omitted, the user agent applies defaults. (There is no way to make an element that is being rendered be not focusable at all without disabling it or making it inert.)
The tabindex attribute, if specified, must have a value
that is a valid integer. Positive numbers specify the relative position of the
element's focusable areas in the sequential focus
navigation order, and negative numbers indicate that the control is to be unreachable by
sequential focus navigation.
Each element can have a tabindex focus flag set, as defined below. This flag is a factor that contributes towards determining whether an element is a focusable area, as described in the previous section.
If the tabindex attribute is specified on an element, it
must be parsed using the rules for parsing integers. The attribute's values, or lack
thereof, must be interpreted as follows:
The user agent should follow platform conventions to determine if the element's tabindex focus flag is set and, if so, whether the element and any focusable areas that have the element as their DOM anchor can be reached using sequential focus navigation, and if so, what their relative position in the sequential focus navigation order is to be.
Modulo platform conventions, it is suggested that for the following elements, the tabindex focus flag be set:
a elements that have an href
attributelink elements that have an href attributebutton elementsinput elements whose type attribute are
not in the Hidden stateselect elementstextarea elementsmenuitem elementsdraggable attribute set, if that would
enable the user agent to allow the user to begin a drag operations for those elements without
the use of a pointing deviceth
elementsOne valid reason to ignore the platform conventions and always allow an element to be focused (by setting its tabindex focus flag) would be if the user's only mechanism for activating an element is through a keyboard action that triggers the focused element.
The user agent must set the element's tabindex focus flag, but should omit the element from the sequential focus navigation order.
One valid reason to ignore the requirement that sequential focus navigation not
allow the author to lead to the element would be if the user's only mechanism for moving the
focus is sequential focus navigation. For instance, a keyboard-only user would be unable to
click on a text field with a negative tabindex, so that
user's user agent would be well justified in allowing the user to tab to the control
regardless.
The user agent must set the element's tabindex focus flag, should allow the element and any focusable areas that have the element as their DOM anchor to be reached using sequential focus navigation, following platform conventions to determine the element's relative position in the sequential focus navigation order.
The user agent must set the element's tabindex focus flag, should allow the element and any focusable areas that have the element as their DOM anchor to be reached using sequential focus navigation, and should place the element — referenced as candidate below — and the aforementioned focusable areas in the sequential focus navigation order so that, relative to other focusable areas in the sequential focus navigation order, they are:
tabindex attribute has been omitted or whose value, when parsed,
returns an error,tabindex attribute has a value equal to or less than zero,tabindex attribute has a value greater than zero but less than
the value of the tabindex attribute on candidate,tabindex attribute has a value equal to the value of the tabindex attribute on candidate but that is
earlier in the document in tree order than candidate,tabindex attribute has a value equal to the value of the tabindex attribute on candidate but that is
later in the document in tree order than candidate, andtabindex attribute has a value greater than the value of the
tabindex attribute on candidate.An element that has its tabindex focus flag set but does not otherwise have an activation behavior defined has an activation behavior that does nothing.
This means that an element that is only focusable because of its tabindex attribute will fire a click event in response to a non-mouse activation (e.g. hitting the
"enter" key while the element is focused).
An element with the tabindex attribute specified is
interactive content.
The tabIndex IDL attribute must
reflect the value of the tabindex content
attribute. Its default value is 0 for elements that are focusable and −1 for elements that
are not focusable.
The focusing steps for an object new focus target that is either a focusable area, or an element that is not a focusable area, or a browsing context, are as follows:
If new focus target is neither a dialog element that has an
open attribute specified and that is being
rendered (i.e. that is a control group owner object), nor a focusable
area, then run the first matching set of steps from the following list:
area element with one or more
shapes that are focusable areasLet new focus target be the shape corresponding to the first
img element in tree order that uses the image map to which the area
element belongs.
Let new focus target be the element's first scrollable region, according to a pre-order, depth-first traversal of the box tree. [CSS]
DocumentDocument and that Document has no body elementLet new focus target be the Document's viewport.
Let new focus target be the browsing context's active document.
Abort the focusing steps.
If new focus target is a control group owner object that is not a focusable area, but does have a dialog group, and that dialog group has a designated focused dialog, then let new focus target be the focused dialog of the dialog group, and redo this step.
Otherwise, if new focus target is a control group owner object that is not a focusable area, and its control group is not empty, then designate new focus target as the focused area of the control group, and redo this step.
Otherwise, if new focus target is a browsing context container, then let new focus target be the nested browsing context's active document, and redo this step.
A dialog element can be both a control group owner
object and a focusable area, if it has both an open attribute specified and a tabindex attribute specified and is being
rendered.
If new focus target is a focusable area and its DOM anchor is inert, then abort these steps.
If new focus target is the currently focused area of a top-level browsing context, then abort these steps.
Let old chain be the focus chain of the currently focused area of the top-level browsing context in which new focus target finds itself.
Let new chain be the focus chain of new focus target.
Run the focus update steps with old chain, new chain, and new focus target respectively.
User agents must synchronously run the focusing steps for a focusable area,
dialog, or browsing context candidate whenever the
user attempts to move the focus to candidate.
The unfocusing steps for an object old focus target that is either a focusable area or an element that is not a focusable area are as follows:
If old focus target is inert, then abort these steps.
If old focus target is an area element and one of its
shapes is the currently focused area of a top-level browsing context, or, if old focus target is an element with one or more scrollable regions, and one of
them is the currently focused area of a top-level browsing context, then let old focus target be that currently focused area of a top-level browsing
context.
Let old chain be the focus chain of the currently focused area of a top-level browsing context.
If old focus target is not one of the entries in old chain, then abort these steps.
If old focus target is a dialog in a dialog group,
and the dialog group manager has a non-empty control group, then let new focus target be the designated focused area of that focus group.
Otherwise, if old focus target is a focusable area, then let new focus target be the first focusable area of its control
group (if the control group owner is a Document, this will
always be a viewport).
Otherwise, let new focus target be null.
If new focus target is not null, then run the focusing steps for new focus target.
When the currently focused area of a top-level browsing context is somehow unfocused without another element being explicitly focused in its stead, the user agent must synchronously run the unfocusing steps for that object.
The unfocusing steps do not always result in the focus changing, even when applied to the currently focused area of a top-level browsing context. For example, if the currently focused area of a top-level browsing context is a viewport, then it will usually keep its focus regardless until another focusable area is explicitly focused with the focusing steps.
When a focusable area is added to an empty control group, it must be designated the focused area of the control group.
When a dialog group is formed, if the dialog group manager has an empty
control group, the first non-inert dialog in the dialog
group, if any, or else the first dialog in the dialog group regardless of
inertness, must be designated the focused dialog of the dialog
group.
Focus fixup rule one: When the designated focused area of a control group is removed from that control group in some way (e.g. it stops being a focusable area, it is removed from the DOM, it becomes expressly inert, etc), and the control group is still not empty: designate the first non-inert focused area in that control group to be the new focused area of the control group, if any; if they are all inert, then designate the first focused area in that control group to be the new focused area of the control group regardless of inertness. If such a removal instead results in the control group being empty, then there is simply no longer a focused area of the control group.
For example, this might happen because an element is removed from its
Document, or has a hidden attribute added. It might
also happen to an input element when the element gets disabled.
Focus fixup rule two: When a dialog group has no designed focused
dialog of the dialog group, and its dialog group manager's control
group changes from being non-empty to being empty, the first non-inert
dialog in the dialog group, if any, or else the first dialog in
the dialog group regardless of inertness, must be designated
the focused dialog of the dialog group.
Focus fixup rule three: When the designated focused dialog of a dialog group is removed from that dialog group in
some way (e.g. it stops being rendered, it loses its open attribute, it becomes expressly inert, etc), and there is still a dialog group (because the
dialog in question was not the last dialog in that dialog group):
if the dialog group's manager's control
group is non-empty, let there be no designated focused dialog of the dialog group
any more; otherwise (in the case that the control group is empty), designate the first
non-inert dialog in the dialog group to be the focused
dialog of the dialog group, or, if they are all inert, designate the first
dialog in the dialog group to be the focused dialog of the dialog
group regardless of inertness.
When the currently focused area of a top-level browsing context was a focusable
area but stops being a focusable area, or when it was a dialog in a
dialog group and stops being part of that dialog group, or when it
starts being inert, the user agent must run the following steps:
Let old focus target be whatever the currently focused area of the top-level browsing context was immediately before this algorithm became applicable (e.g. before the element was disabled, or the dialog was closed, or whatever caused this algorithm to run).
Let old chain be the focus chain of the currently focused area of the top-level browsing context at the same time.
Make sure that the changes implied by the focus fixup rules one, two, and three above are applied.
Let new focus target be the currently focused area of a top-level browsing context.
If old focus target and new focus target are the same, abort these steps.
Let new chain be the focus chain of new focus target.
Run the focus update steps with old chain, new chain, and new focus target respectively.
The focus update steps, given an old chain, a new chain, and a new focus target respectively, are as follows:
If the last entry in old chain and the last entry in new chain are the same, pop the last entry from old chain and the last entry from new chain and redo this step.
For each entry entry in old chain, in order, run these substeps:
If entry is an input
element, and the change event applies to the element, and the element does not have a
defined activation behavior, and the user has changed the element's value or its list of selected files while the control was focused
without committing that change, then fire a simple event that bubbles named change at the element.
If entry is an element, let blur event target be entry.
If entry is a Document object, let blur
event target be that Document object's Window object.
Otherwise, let blur event target be null.
If entry is the last entry in old chain, and
entry is an Element, and the last entry in new
chain is also an Element, then let related blur target
be the last entry in new chain. Otherwise, let related blur
target be null.
If blur event target is not null, fire a focus event
named blur at blur event target, with
related blur target as the related target.
In some cases, e.g. if entry is an area
element's shape, a scrollable region, or a viewport, no event is fired.
Apply any relevant platform-specific conventions for focusing new focus target. (For example, some platforms select the contents of a text field when that field is focused.)
For each entry entry in new chain, in reverse order, run these substeps:
If entry is a dialog element: Let entry be the designated focused dialog of its dialog group.
If entry is a focusable area: Designate entry as the focused area of the control group. If its control group's owner is also a dialog group manager, then let there be no designated focused dialog in that dialog group.
It is possible for entry to be both a dialog
element and a focusable area, in which case it is its own control group
owner.
If entry is an element, let focus event target be entry.
If entry is a Document object, let focus
event target be that Document object's Window object.
Otherwise, let focus event target be null.
If entry is the last entry in new chain, and
entry is an Element, and the last entry in old
chain is also an Element, then let related focus target
be the last entry in old chain. Otherwise, let related
focus target be null.
If focus event target is not null, fire a focus event
named focus at focus event target, with
related focus target as the related target.
In some cases, e.g. if entry is an area
element's shape, a scrollable region, or a viewport, no event is fired.
When a user agent is required to fire a focus event named e at
an element t and with a given related target r, the user
agent must create a trusted FocusEvent
object, initialise it to have the given name e, to not bubble, to not be
cancelable, and to have the relatedTarget
attribute initialised to r, and must then dispatch the newly created FocusEvent object
at the specified target element t.
When a key event is to be routed in a top-level browsing context, the user agent must run the following steps:
Let target area be the currently focused area of the top-level browsing context.
If target area is a focusable area, let target
node be target area's DOM anchor. Otherwise, target area is a dialog; let target node be
target area.
If target node is a Document that has a body element, then let target node be the body
element of that Document.
Otherwise, if target node is a Document that has a
root element, then let target node be the root
element of that Document.
If target node is not inert, fire the event at target node.
It is possible for the currently focused area of a top-level browsing
context to be inert, for example if a modal dialog is shown, and then that dialog
element is made inert. It is likely to be the result of a logic error in the
application, though.
If the event was not canceled, then let target area handle the key event. This might include running synthetic click activation steps for target node.
Each control group has a sequential focus navigation order, which orders some or all of the focusable areas in the control group relative to each other. The order in the sequential focus navigation order does not have to be related to the order in the control group itself. If a focusable area is omitted from the sequential focus navigation order of its control group, then it is unreachable via sequential focus navigation.
When the user requests that focus move from the currently focused area of a top-level browsing context to the next or previous focusable area (e.g. as the default action of pressing the tab key), or when the user requests that focus sequentially move to a top-level browsing context in the first place (e.g. from the browser's location bar), the user agent must use the following algorithm:
Let starting point be the currently focused area of a top-level browsing context, if the user requested to move focus sequentially from there, or else the top-level browsing context itself, if the user instead requested to move focus from outside the top-level browsing context.
Let direction be forward if the user requested the next control, and backward if the user requested the previous control.
Typically, pressing tab requests the next control, and pressing shift+tab requests the previous control.
Loop: Let selection mechanism be sequential if the starting point is a browsing context or if starting point is in its control group's sequential focus navigation order.
Otherwise, starting point is not in its control group's sequential focus navigation order; let selection mechanism be DOM.
Let candidate be the result of running the sequential navigation search algorithm with starting point, direction, and selection mechanism as the arguments.
If candidate is not null, then run the focusing steps for candidate and abort these steps.
Otherwise, if starting point is the top-level browsing context, or a focusable area in the top-level browsing context, the user agent should transfer focus to its own controls appropriately (if any), honouring direction, and then abort these steps.
For example, if direction is backward, then the last focusable control before the browser's rendering area would be the control to focus.
If the user agent has no focusable controls — a kiosk-mode browser, for instance — then the user agent may instead restart these steps with the starting point being the top-level browsing context itself.
Otherwise, starting point is a focusable area in a nested browsing context. Let starting point be that nested browsing context's browsing context container, and return to the step labeled loop.
The sequential navigation search algorithm consists of the following steps. This algorithm takes three arguments: starting point, direction, and selection mechanism.
Pick the appropriate cell from the following table, and follow the instructions in that cell.
The appropriate cell is the one that is from the column whose header describes direction and from the first row whose header describes starting point and selection mechanism.
| direction is forward | direction is backward | |
|---|---|---|
| starting point is a browsing context | Let candidate be the first suitable sequentially focusable area in starting point's active document's primary control group, if any; or else null | Let candidate be the last suitable sequentially focusable area in starting point's active document's primary control group, if any; or else null |
| selection mechanism is DOM | Let candidate be the first suitable sequentially focusable area in the home control group following starting point, if any; or else null | Let candidate be the last suitable sequentially focusable area in the home control group preceding starting point, if any; or else null |
| selection mechanism is sequential | Let candidate be the first suitable sequentially focusable area in the home sequential focus navigation order following starting point, if any; or else null | Let candidate be the last suitable sequentially focusable area in the home sequential focus navigation order preceding starting point, if any; or else null |
A suitable sequentially focusable area is a focusable area whose DOM anchor is not inert and that is in its control group's sequential focus navigation order.
The primary control group of a control group owner object X is the control group of X if X has no dialog group or if its dialog group has no designated focused dialog of the dialog group, otherwise, it is the primary control group of X's dialog group's designated focused dialog of the dialog group.
The home control group is the control group to which starting point belongs.
The home sequential focus navigation order is the sequential focus navigation order to which starting point belongs.
The home sequential focus navigation order is the home control group's sequential focus navigation order, but is only used when the starting point is in that sequential focus navigation order (when it's not, selection mechanism will be DOM).
If candidate is a browsing context container, then let new candidate be the result of running the sequential navigation search algorithm with candidate's nested browsing context as the first argument, direction as the second, and sequential as the third.
If new candidate is null, then let starting point be candidate, and return to the top of this algorithm. Otherwise, let candidate be new candidate.
Return candidate.
activeElementReturns the deepest element in the document through which or to which key events are being routed. This is, roughly speaking, the focused element in the document.
For the purposes of this API, when a child browsing context is focused, its
browsing context container is focused in the
parent browsing context. For example, if the user moves the focus to a text field
in an iframe, the iframe is the element returned by the activeElement API in the iframe's
Document.
hasFocus()Returns true if key events are being routed through or to the document; otherwise, returns false. Roughly speaking, this corresponds to the document, or a documented nested inside this one, being focused.
focus()Moves the focus to the window's browsing context container, if any.
focus()Moves the focus to the element.
If the element is the body element, moves the focus to the viewport instead.
blur()Moves the focus to the viewport. Use of this method is discouraged; if you want to focus the
viewport, call the focus() method on the body
element.
Do not use this method to hide the focus ring if you find the focus ring unsightly. Instead, use a CSS rule to override the 'outline' property, and provide a different way to show what element is focused. Be aware that if an alternative focusing style isn't made available, the page will be significantly less usable for people who primarily navigate pages using a keyboard, or those with reduced vision who use focus outlines to help them navigate the page.
For example, to hide the outline from links and instead use a yellow background to indicate focus, you could use:
:link:focus, :visited:focus { outline: none; background: yellow; color: black; }
The activeElement attribute on
Document objects must return the value returned by the following steps:
Let candidate be the Document on which the method was
invoked.
If candidate has a dialog group with a designated focused dialog of the dialog group, then let candidate be the designated focused dialog of the dialog group, and redo this step.
If candidate has a non-empty control group, let candidate be the designated focused area of the control group.
If candidate is a focusable area, let candidate be candidate's DOM anchor.
If candidate is a Document that has a body element, then let candidate be the body
element of that Document.
Otherwise, if candidate is a Document that has a root
element, then let candidate be the root element of that
Document.
Otherwise, if candidate is a Document, then let candidate be null.
Return candidate.
The hasFocus() method on
Document objects must return the value returned by the following steps:
Let target be the Document on which the method was
invoked.
Let candidate be the Document of the top-level
browsing context.
If candidate is target, return true and abort these steps.
If candidate has a dialog group with a designated focused dialog of the dialog group, then let candidate be the designated focused dialog of the dialog group, and redo this step.
Otherwise, if candidate has a non-empty control group, and the designated focused area of the control group is a browsing context container, and the active document of that browsing context container's nested browsing context is target, then return true and abort these steps.
Otherwise, if candidate has a non-empty control group, and the designated focused area of the control group is a browsing context container, then let candidate be the active document of that browsing context container's nested browsing context, and redo this step.
Otherwise, return false and abort these steps.
The focus() method on the Window
object, when invoked, must run the focusing steps with the Window
object's browsing context. Additionally, if this browsing context is a
top-level browsing context, user agents are encouraged to trigger some sort of
notification to indicate to the user that the page is attempting to gain focus.
The blur() method on the Window
object, when invoked, provides a hint to the user agent that the script believes the user probably
is not currently interested in the contents of the browsing context of the
Window object on which the method was invoked, but that the contents might become
interesting again in the future.
User agents are encouraged to ignore calls to this blur()
method entirely.
Historically, the focus() and blur() methods actually affected the system-level focus of the
system widget (e.g. tab or window) that contained the browsing context, but hostile
sites widely abuse this behavior to the user's detriment.
The focus() method on elements, when invoked, must
run the following algorithm:
If the element is marked as locked for focus, then abort these steps.
Mark the element as locked for focus.
Run the focusing steps for the element.
Unmark the element as locked for focus.
The blur() method, when invoked, should run the
unfocusing steps for the element on which the method was called. User agents may
selectively or uniformly ignore calls to this method for usability reasons.
For example, if the blur() method is unwisely
being used to remove the focus ring for aesthetics reasons, the page would become unusable by
keyboard users. Ignoring calls to this method would thus allow keyboard users to interact with the
page.
This section is non-normative.
Each element that can be activated or focused can be assigned a single key combination to
activate it, using the accesskey attribute.
The exact shortcut is determined by the user agent, based on information about the user's
keyboard, what keyboard shortcuts already exist on the platform, and what other shortcuts have
been specified on the page, using the information provided in the accesskey attribute as a guide.
In order to ensure that a relevant keyboard shortcut is available on a wide variety of input
devices, the author can provide a number of alternatives in the accesskey attribute.
Each alternative consists of a single character, such as a letter or digit.
User agents can provide users with a list of the keyboard shortcuts, but authors are encouraged
to do so also. The accessKeyLabel IDL attribute returns a
string representing the actual key combination assigned by the user agent.
In this example, an author has provided a button that can be invoked using a shortcut key. To support full keyboards, the author has provided "C" as a possible key. To support devices equipped only with numeric keypads, the author has provided "1" as another possibly key.
<input type=button value=Collect onclick="collect()"
accesskey="C 1" id=c>
To tell the user what the shortcut key is, the author has this script here opted to explicitly add the key combination to the button's label:
function addShortcutKeyLabel(button) {
if (button.accessKeyLabel != '')
button.value += ' (' + button.accessKeyLabel + ')';
}
addShortcutKeyLabel(document.getElementById('c'));
Browsers on different platforms will show different labels, even for the same key combination, based on the convention prevalent on that platform. For example, if the key combination is the Control key, the Shift key, and the letter C, a Windows browser might display "Ctrl+Shift+C", whereas a Mac browser might display "^⇧C", while an Emacs browser might just display "C-C". Similarly, if the key combination is the Alt key and the Escape key, Windows might use "Alt+Esc", Mac might use "⌥⎋", and an Emacs browser might use "M-ESC" or "ESC ESC".
In general, therefore, it is unwise to attempt to parse the value returned from the accessKeyLabel IDL attribute.
accesskey attributeAll HTML elements may have the accesskey
content attribute set. The accesskey attribute's value is used
by the user agent as a guide for creating a keyboard shortcut that activates or focuses the
element.
If specified, the value must be an ordered set of unique space-separated tokens that are case-sensitive, each of which must be exactly one Unicode code point in length.
In the following example, a variety of links are given with access keys so that keyboard users familiar with the site can more quickly navigate to the relevant pages:
<nav> <p> <a title="Consortium Activities" accesskey="A" href="/Consortium/activities">Activities</a> | <a title="Technical Reports and Recommendations" accesskey="T" href="/TR/">Technical Reports</a> | <a title="Alphabetical Site Index" accesskey="S" href="/Consortium/siteindex">Site Index</a> | <a title="About This Site" accesskey="B" href="/Consortium/">About Consortium</a> | <a title="Contact Consortium" accesskey="C" href="/Consortium/contact">Contact</a> </p> </nav>
In the following example, the search field is given two possible access keys, "s" and "0" (in that order). A user agent on a device with a full keyboard might pick Ctrl+Alt+S as the shortcut key, while a user agent on a small device with just a numeric keypad might pick just the plain unadorned key 0:
<form action="/search"> <label>Search: <input type="search" name="q" accesskey="s 0"></label> <input type="submit"> </form>
In the following example, a button has possible access keys described. A script then tries to update the button's label to advertise the key combination the user agent selected.
<input type=submit accesskey="N @ 1" value="Compose">
...
<script>
function labelButton(button) {
if (button.accessKeyLabel)
button.value += ' (' + button.accessKeyLabel + ')';
}
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; i += 1) {
if (inputs[i].type == "submit")
labelButton(inputs[i]);
}
</script>
On one user agent, the button's label might become "Compose (⌘N)". On another, it might become "Compose (Alt+⇧+1)". If the user agent doesn't assign a key, it will be just "Compose". The exact string depends on what the assigned access key is, and on how the user agent represents that key combination.
An element's assigned access key is a key combination derived from the element's
accesskey content attribute. Initially, an element must not
have an assigned access key.
Whenever an element's accesskey attribute is set, changed,
or removed, the user agent must update the element's assigned access key by running
the following steps:
If the element has no accesskey attribute, then skip
to the fallback step below.
Otherwise, split the attribute's value on spaces, and let keys be the resulting tokens.
For each value in keys in turn, in the order the tokens appeared in the attribute's value, run the following substeps:
If the value is not a string exactly one Unicode code point in length, then skip the remainder of these steps for this value.
If the value does not correspond to a key on the system's keyboard, then skip the remainder of these steps for this value.
If the user agent can find a mix of zero or more modifier keys that, combined with the
key that corresponds to the value given in the attribute, can be used as the access key, then
the user agent may assign that combination of keys as the element's assigned access
key and abort these steps.
![]()
Fallback: Optionally, the user agent may assign a key combination of its choosing as the element's assigned access key and then abort these steps.
If this step is reached, the element has no assigned access key.
Once a user agent has selected and assigned an access key for an element, the user agent should
not change the element's assigned access key unless the accesskey content attribute is changed or the element is moved to
another Document.
When the user presses the key combination corresponding to the assigned access key
for an element, if the element defines a command, the
command's Hidden State facet is false (visible),
the command's Disabled State facet is also false
(enabled), the element is in a Document that has an associated
browsing context, and neither the element nor any of its ancestors has a hidden attribute specified, then the user agent must trigger the Action of the command.
User agents might expose elements that have
an accesskey attribute in other ways as well, e.g. in a menu
displayed in response to a specific key combination.
The accessKey IDL attribute must
reflect the accesskey content attribute.
The accessKeyLabel IDL attribute must return
a string that represents the element's assigned access key, if any. If the element
does not have one, then the IDL attribute must return the empty string.
contenteditable content attributeThe contenteditable attribute is an
enumerated attribute whose keywords are the empty string, true,
and false. The empty string and the true keyword map
to the true state. The false keyword maps to the false state.
In addition, there is a third state, the inherit state, which is the missing value
default (and the invalid value default).
The true state indicates that the element is editable. The inherit state indicates that the element is editable if its parent is. The false state indicates that the element is not editable.
contentEditable [ = value ]Returns "true", "false", or "inherit", based on the state of the contenteditable attribute.
Can be set, to change that state.
Throws a SyntaxError exception if the new value isn't one of those strings.
isContentEditableReturns true if the element is editable; otherwise, returns false.
The contentEditable IDL attribute, on
getting, must return the string "true" if the content attribute is set to
the true state, "false" if the content attribute is set to the false state,
and "inherit" otherwise. On setting, if the new value is an ASCII
case-insensitive match for the string "inherit" then the content
attribute must be removed, if the new value is an ASCII case-insensitive match for
the string "true" then the content attribute must be set to the string
"true", if the new value is an ASCII case-insensitive match for
the string "false" then the content attribute must be set to the string
"false", and otherwise the attribute setter must throw a
SyntaxError exception.
The isContentEditable IDL attribute, on
getting, must return true if the element is either an editing host or
editable, and false otherwise.
designMode IDL attributeDocuments have a designMode, which can be either enabled or
disabled.
designMode [ = value ]Returns "on" if the document is editable, and "off" if it isn't.
Can be set, to change the document's current state. This focuses the document and resets the selection in that document.
The designMode IDL attribute on the
Document object takes two values, "on" and "off". On setting, the new value must be compared in an ASCII
case-insensitive manner to these two values; if it matches the "on"
value, then designMode must be enabled, and if it
matches the "off" value, then designMode must be disabled. Other values must be
ignored.
On getting, if designMode is enabled, the IDL
attribute must return the value "on"; otherwise it is disabled, and the
attribute must return the value "off".
The last state set must persist until the document is destroyed or the state is changed.
Initially, documents must have their designMode
disabled.
When the designMode changes from being disabled to
being enabled, the user agent must synchronously reset the document's active range's
start and end boundary points to be at the start of the Document and then run the
focusing steps for the root element of the Document, if any.
Authors are encouraged to set the 'white-space' property on editing hosts and on markup that was originally created through these editing mechanisms to the value 'pre-wrap'. Default HTML whitespace handling is not well suited to WYSIWYG editing, and line wrapping will not work correctly in some corner cases if 'white-space' is left at its default value.
As an example of problems that occur if the default 'normal' value is used instead, consider the case of the user typing "yellow␣␣ball", with two spaces (here represented by "␣") between the words. With the editing rules in place for the default value of 'white-space' ('normal'), the resulting markup will either consist of "yellow ball" or "yellow ball"; i.e., there will be a non-breaking space between the two words in addition to the regular space. This is necessary because the 'normal' value for 'white-space' requires adjacent regular spaces to be collapsed together.
In the former case, "yellow⍽" might wrap to the next line ("⍽" being used here to represent a non-breaking space) even though "yellow" alone might fit at the end of the line; in the latter case, "⍽ball", if wrapped to the start of the line, would have visible indentation from the non-breaking space.
When 'white-space' is set to 'pre-wrap', however, the editing rules will instead simply put two regular spaces between the words, and should the two words be split at the end of a line, the spaces would be neatly removed from the rendering.
The definition of the terms active range, editing host, and
editable, the user interface requirements of elements that are editing hosts or editable, the
execCommand(),
queryCommandEnabled(),
queryCommandIndeterm(),
queryCommandState(),
queryCommandSupported(), and
queryCommandValue()
methods, text selections, and the delete the selection algorithm are defined in the
HTML Editing APIs specification. The interaction of editing and the undo/redo features in user
agents is defined by the UndoManager and DOM Transaction specification. [EDITING] [UNDO]
User agents can support the checking of spelling and grammar of editable text, either in form
controls (such as the value of textarea elements), or in elements in an editing
host (e.g. using contenteditable).
For each element, user agents must establish a default behavior, either through defaults or through preferences expressed by the user. There are three possible default behaviors for each element:
The spellcheck attribute is an enumerated
attribute whose keywords are the empty string, true and false. The empty string and the true keyword map to the
true state. The false keyword maps to the false state. In
addition, there is a third state, the default state, which is the missing value
default (and the invalid value default).
The true state indicates that the element is to have its spelling and
grammar checked. The default state indicates that the element is to act according to a
default behavior, possibly based on the parent element's own spellcheck state, as defined below. The false state
indicates that the element is not to be checked.
spellcheck [ = value ]Returns true if the element is to have its spelling and grammar checked; otherwise, returns false.
Can be set, to override the default and set the spellcheck content attribute.
forceSpellCheck()Forces the user agent to report spelling and grammar errors on the element (if checking is enabled), even if the user has never focused the element. (If the method is not invoked, user agents can hide errors in text that wasn't just entered by the user.)
The spellcheck IDL attribute, on getting, must
return true if the element's spellcheck content attribute is
in the true state, or if the element's spellcheck
content attribute is in the default state and the element's default behavior is true-by-default, or if the element's spellcheck content attribute is in the default state and the
element's default behavior is inherit-by-default and the element's parent
element's spellcheck IDL attribute would return true;
otherwise, if none of those conditions applies, then the attribute must instead return false.
The spellcheck IDL attribute is not affected
by user preferences that override the spellcheck content
attribute, and therefore might not reflect the actual spellchecking state.
On setting, if the new value is true, then the element's spellcheck content attribute must be set to the literal string
"true", otherwise it must be set to the literal string "false".
User agents must only consider the following pieces of text as checkable for the purposes of this feature:
input elements whose type attributes are in the Text, Search,
URL, or E-mail states and that are mutable (i.e. that do not have the readonly attribute specified and that are not disabled).textarea elements that do not
have a readonly attribute and that are not disabled.Text nodes that are children of editing
hosts or editable elements.For text that is part of a Text node, the element with which the text is
associated is the element that is the immediate parent of the first character of the word,
sentence, or other piece of text. For text in attributes, it is the attribute's element. For the
values of input and textarea elements, it is the element itself.
To determine if a word, sentence, or other piece of text in an applicable element (as defined above) is to have spelling- and grammar-checking enabled, the UA must use the following algorithm:
spellcheck content attribute, then: if that attribute is in the
true state, then checking is enabled; otherwise, if that attribute is in the false
state, then checking is disabled.spellcheck content attribute that is not in the default
state, then: if the nearest such ancestor's spellcheck
content attribute is in the true state, then checking is enabled; otherwise, checking is
disabled.If the checking is enabled for a word/sentence/text, the user agent should indicate spelling
and grammar errors in that text. User agents should take into account the other semantics given in
the document when suggesting spelling and grammar corrections. User agents may use the language of
the element to determine what spelling and grammar rules to use, or may use the user's preferred
language settings. UAs should use input element attributes such as pattern to ensure that the resulting value is valid, where
possible.
If checking is disabled, the user agent should not indicate spelling or grammar errors for that text.
Even when checking is enabled, user agents may opt to not report spelling or grammar errors in
text that the user agent deems the user has no interest in having checked (e.g. text that was
already present when the page was loaded, or that the user did not type, or text in controls that
the user has not focused, or in parts of e-mail addresses that the user agent is not confident
were misspelt). The forceSpellCheck() method,
when invoked on an element, must override this behavior, forcing the user agent to consider all
spelling and grammar errors in text in that element for which checking is enabled to be of
interest to the user.
The element with ID "a" in the following example would be the one used to determine if the word "Hello" is checked for spelling errors. In this example, it would not be.
<div contenteditable="true"> <span spellcheck="false" id="a">Hell</span><em>o!</em> </div>
The element with ID "b" in the following example would have checking enabled (the leading
space character in the attribute's value on the input element causes the attribute
to be ignored, so the ancestor's value is used instead, regardless of the default).
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="b"></label> </p>
This specification does not define the user interface for spelling and grammar checkers. A user agent could offer on-demand checking, could perform continuous checking while the checking is enabled, or could use other interfaces.
This section defines an event-based drag-and-drop mechanism.
This specification does not define exactly what a drag-and-drop operation actually is.
On a visual medium with a pointing device, a drag operation could be the default action of a
mousedown event that is followed by a series of mousemove events, and the drop could be triggered by the mouse
being released.
When using an input modality other than a pointing device, users would probably have to explicitly indicate their intention to perform a drag-and-drop operation, stating what they wish to drag and where they wish to drop it, respectively.
However it is implemented, drag-and-drop operations must have a starting point (e.g. where the mouse was clicked, or the start of the selection or element that was selected for the drag), may have any number of intermediate steps (elements that the mouse moves over during a drag, or elements that the user picks as possible drop points as he cycles through possibilities), and must either have an end point (the element above which the mouse button was released, or the element that was finally selected), or be canceled. The end point must be the last element selected as a possible drop point before the drop occurs (so if the operation is not canceled, there must be at least one element in the middle step).
This section is non-normative.
To make an element draggable is simple: give the element a draggable attribute, and set an event listener for dragstart that stores the data being dragged.
The event handler typically needs to check that it's not a text selection that is being
dragged, and then needs to store data into the DataTransfer object and set the
allowed effects (copy, move, link, or some combination).
For example:
<p>What fruits do you like?</p>
<ol ondragstart="dragStartHandler(event)">
<li draggable="true" data-value="fruit-apple">Apples</li>
<li draggable="true" data-value="fruit-orange">Oranges</li>
<li draggable="true" data-value="fruit-pear">Pears</li>
</ol>
<script>
var internalDNDType = 'text/x-example'; // set this to something specific to your site
function dragStartHandler(event) {
if (event.target instanceof HTMLLIElement) {
// use the element's data-value="" attribute as the value to be moving:
event.dataTransfer.setData(internalDNDType, event.target.dataset.value);
event.dataTransfer.effectAllowed = 'move'; // only allow moves
} else {
event.preventDefault(); // don't allow selection to be dragged
}
}
</script>
To accept a drop, the drop target has to have a dropzone
attribute and listen to the drop event.
The value of the dropzone attribute specifies what kind of
data to accept (e.g. "string:text/plain" to accept any text strings, or
"file:image/png" to accept a PNG image file) and what kind of feedback to give (e.g.
"move" to indicate that the data will be moved).
Instead of using the dropzone attribute, a drop
target can handle the dragenter event (to report whether or
not the drop target is to accept the drop) and the dragover
event (to specify what feedback is to be shown to the user).
The drop event allows the actual drop to be performed. This
event needs to be canceled, so that the dropEffect attribute's value can be used by the source
(otherwise it's reset).
For example:
<p>Drop your favorite fruits below:</p>
<ol dropzone="move string:text/x-example" ondrop="dropHandler(event)">
<!-- don't forget to change the "text/x-example" type to something
specific to your site -->
</ol>
<script>
var internalDNDType = 'text/x-example'; // set this to something specific to your site
function dropHandler(event) {
var li = document.createElement('li');
var data = event.dataTransfer.getData(internalDNDType);
if (data == 'fruit-apple') {
li.textContent = 'Apples';
} else if (data == 'fruit-orange') {
li.textContent = 'Oranges';
} else if (data == 'fruit-pear') {
li.textContent = 'Pears';
} else {
li.textContent = 'Unknown Fruit';
}
event.target.appendChild(li);
}
</script>
To remove the original element (the one that was dragged) from the display, the dragend event can be used.
For our example here, that means updating the original markup to handle that event:
<p>What fruits do you like?</p>
<ol ondragstart="dragStartHandler(event)" ondragend="dragEndHandler(event)">
...as before...
</ol>
<script>
function dragStartHandler(event) {
// ...as before...
}
function dragEndHandler(event) {
if (event.dataTransfer.dropEffect == 'move') {
// remove the dragged element
event.target.parentNode.removeChild(event.target);
}
}
</script>
The data that underlies a drag-and-drop operation, known as the drag data store, consists of the following information:
A drag data store item list, which is a list of items representing the dragged data, each consisting of the following information:
The kind of data:
Text.
Binary data with a file name.
A Unicode string giving the type or format of the data, generally given by a MIME type. Some values that are not MIME types are special-cased for legacy reasons. The API does not enforce the use of MIME types; other values can be used as well. In all cases, however, the values are all converted to ASCII lowercase by the API.
Strings that contain space characters
cannot be used with the dropzone attribute, so authors are
encouraged to use only MIME types or custom strings (without
spaces).
There is a limit of one Plain Unicode string item per item type string.
A Unicode or binary string, in some cases with a file name (itself a Unicode string), as per the drag data item kind.
The drag data store item list is ordered in the order that the items were added to the list; most recently added last.
The following information, used to generate the UI feedback during the drag:
A drag data store mode, which is one of the following:
For the dragstart event. New data can be added to the
drag data store.
For the drop event. The list of items representing dragged
data can be read, including the data. No new data can be added.
For all other events. The formats and kinds in the drag data store list of items representing dragged data can be enumerated, but the data itself is unavailable and no new data can be added.
A drag data store allowed effects state, which is a string.
When a drag data store is created, it
must be initialised such that its drag data store item list is empty, it has no
drag data store default feedback, it has no drag data store bitmap and
drag data store hot spot coordinate, its drag data store mode is protected mode, and its drag data store allowed effects
state is the string "uninitialized".
DataTransfer interfaceDataTransfer objects are used to expose the drag data store that
underlies a drag-and-drop operation.
interface DataTransfer {
attribute DOMString dropEffect;
attribute DOMString effectAllowed;
readonly attribute DataTransferItemList items;
void setDragImage(Element image, long x, long y);
/* old interface */
readonly attribute DOMString[] types;
DOMString getData(DOMString format);
void setData(DOMString format, DOMString data);
void clearData(optional DOMString format);
readonly attribute FileList files;
};
dropEffect [ = value ]Returns the kind of operation that is currently selected. If the kind of operation isn't one
of those that is allowed by the effectAllowed attribute, then the operation will
fail.
Can be set, to change the selected operation.
The possible values are "none", "copy", "link", and "move".
effectAllowed [ = value ]Returns the kinds of operations that are to be allowed.
Can be set (during the dragstart event), to change the
allowed operations.
The possible values are "none", "copy", "copyLink", "copyMove", "link",
"linkMove", "move", "all", and
"uninitialized",
itemsReturns a DataTransferItemList object, with the drag data.
setDragImage(element, x, y)Uses the given element to update the drag feedback, replacing any previously specified feedback.
typesReturns an array listing the formats that were set in the dragstart event. In addition, if any files are being dragged,
then one of the types will be the string "Files".
getData(format)Returns the specified data. If there is no such data, returns the empty string.
setData(format, data)Adds the specified data.
clearData( [ format ] )Removes the data of the specified formats. Removes all data if the argument is omitted.
filesReturns a FileList of the files being dragged, if any.
DataTransfer objects are used during the drag-and-drop
events, and are only valid while those events are being fired.
A DataTransfer object is associated with a drag data store while it
is valid.
The dropEffect attribute controls
the drag-and-drop feedback that the user is given during a drag-and-drop operation. When the
DataTransfer object is created, the dropEffect attribute is set to a string value. On
getting, it must return its current value. On setting, if the new value is one of "none", "copy", "link", or "move", then the attribute's current value must be set to the new value. Other
values must be ignored.
The effectAllowed attribute is
used in the drag-and-drop processing model to initialise the dropEffect attribute during the dragenter and dragover events.
When the DataTransfer object is created, the effectAllowed attribute is set to a string value. On
getting, it must return its current value. On setting, if drag data store's mode is the read/write
mode and the new value is one of "none", "copy", "copyLink", "copyMove", "link", "linkMove", "move", "all", or "uninitialized", then the attribute's current value
must be set to the new value. Otherwise it must be left unchanged.
The items attribute must return a
DataTransferItemList object associated with the DataTransfer object. The
same object must be returned each time.
The setDragImage(element,
x, y) method must run the following
steps:
If the DataTransfer object is no longer associated with a drag data
store, abort these steps. Nothing happens.
If the drag data store's mode is not the read/write mode, abort these steps. Nothing happens.
If the element argument is an img element, then set the
drag data store bitmap to the element's image (at its intrinsic size); otherwise,
set the drag data store bitmap to an image generated from the given element (the
exact mechanism for doing so is not currently specified).
Set the drag data store hot spot coordinate to the given x, y coordinate.
The types attribute must return a
live read only array giving the strings that
the following steps would produce. The same object must be returned each time.
Start with an empty list L.
If the DataTransfer object is no longer associated with a drag data
store, the array is empty. Abort these steps; return the empty list L.
For each item in the drag data store item list whose kind is Plain Unicode string, add an entry to the list L consisting of the item's type string.
If there are any items in the drag data store item list whose kind is File, then add an entry to the list L consisting of the string "Files". (This value can be
distinguished from the other values because it is not lowercase.)
The strings produced by these steps are those in the list L.
The getData(format) method must run the following steps:
If the DataTransfer object is no longer associated with a drag data
store, return the empty string and abort these steps.
If the drag data store's mode is the protected mode, return the empty string and abort these steps.
Let format be the first argument, converted to ASCII lowercase.
Let convert-to-URL be false.
If format equals "text", change it to "text/plain".
If format equals "url", change it to "text/uri-list" and set convert-to-URL to true.
If there is no item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to format, return the empty string and abort these steps.
Let result be the data of the item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to format.
If convert-to-URL is true, then parse result as
appropriate for text/uri-list data, and then set result
to the first URL from the list, if any, or the empty string otherwise. [RFC2483]
Return result.
The setData(format, data) method must run the following steps:
If the DataTransfer object is no longer associated with a drag data
store, abort these steps. Nothing happens.
If the drag data store's mode is not the read/write mode, abort these steps. Nothing happens.
Let format be the first argument, converted to ASCII lowercase.
If format equals "text", change it to "text/plain".
If format equals "url", change it to "text/uri-list".
Remove the item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to format, if there is one.
Add an item to the drag data store item list whose kind is Plain Unicode string, whose type string is equal to format, and whose data is the string given by the method's second argument.
The clearData() method must run the
following steps:
If the DataTransfer object is no longer associated with a drag data
store, abort these steps. Nothing happens.
If the drag data store's mode is not the read/write mode, abort these steps. Nothing happens.
If the method was called with no arguments, remove each item in the drag data store item list whose kind is Plain Unicode string, and abort these steps.
Let format be the first argument, converted to ASCII lowercase.
If format equals "text", change it to "text/plain".
If format equals "url", change it to "text/uri-list".
Remove the item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to format, if there is one.
The clearData() method does not
affect whether any files were included in the drag, so the types attribute's list might still not be empty after
calling clearData() (it would still contain the
"Files" string if any files were included in the drag).
The files attribute must return a
live FileList sequence consisting of File objects
representing the files found by the following steps. The same object must be returned each time.
Furthermore, for a given FileList object and a given underlying file, the same
File object must be used each time.
Start with an empty list L.
If the DataTransfer object is no longer associated with a drag data
store, the FileList is empty. Abort these steps; return the empty list L.
If the drag data store's mode is the protected mode, abort these steps; return the empty list L.
For each item in the drag data store item list whose kind is File , add the item's data (the file, in particular its name and contents, as well as its type) to the list L.
The files found by these steps are those in the list L.
This version of the API does not expose the types of the files during the drag.
DataTransferItemList interfaceEach DataTransfer object is associated with a DataTransferItemList
object.
interface DataTransferItemList {
readonly attribute unsigned long length;
getter DataTransferItem (unsigned long index);
DataTransferItem? add(DOMString data, DOMString type);
DataTransferItem? add(File data);
void remove(unsigned long index);
void clear();
};
lengthReturns the number of items in the drag data store.
Returns the DataTransferItem object representing the indexth
entry in the drag data store.
remove(index)Removes the indexth entry in the drag data store.
clear()Removes all the entries in the drag data store.
add(data)add(data, type)Adds a new entry for the given data to the drag data store. If the data is plain text then a type string has to be provided also.
While the DataTransferItemList object's DataTransfer object is
associated with a drag data store, the DataTransferItemList object's
mode is the same as the drag data store mode. When the
DataTransferItemList object's DataTransfer object is not
associated with a drag data store, the DataTransferItemList object's
mode is the disabled mode. The drag data store referenced in this
section (which is used only when the DataTransferItemList object is not in the
disabled mode) is the drag data store with which the
DataTransferItemList object's DataTransfer object is associated.
The length attribute must
return zero if the object is in the disabled mode; otherwise it must return the number of
items in the drag data store item list.
When a DataTransferItemList object is not in the disabled mode, its
supported property indices are the numbers in the range
0 .. n-1,
where n is the number of items in the drag data store item
list.
To determine the value of an indexed property
i of a DataTransferItemList object, the user agent must return a
DataTransferItem object representing the ith item in the
drag data store. The same object must be returned each time a particular item is
obtained from this DataTransferItemList object. The DataTransferItem
object must be associated with the same DataTransfer object as the
DataTransferItemList object when it is first created.
The add() method must run the
following steps:
If the DataTransferItemList object is not in the read/write mode, return null and abort these steps.
Jump to the appropriate set of steps from the following list:
If there is already an item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to the value of the
method's second argument, converted to ASCII lowercase, then throw a
NotSupportedError exception and abort these steps.
Otherwise, add an item to the drag data store item list whose kind is Plain Unicode string, whose type string is equal to the value of the method's second argument, converted to ASCII lowercase, and whose data is the string given by the method's first argument.
FileAdd an item to the drag data store item list whose kind is File, whose type
string is the type of the File,
converted to ASCII lowercase, and whose data is the same as the
File's data.
Determine the value of the indexed
property corresponding to the newly added item, and return that value (a newly created
DataTransferItem object).
The remove() method, when
invoked with the argument i, must run these steps:
If the DataTransferItemList object is not in the read/write mode, throw an InvalidStateError exception and
abort these steps.
Remove the ith item from the drag data store.
The clear method, if the
DataTransferItemList object is in the read/write mode,
must remove all the items from the drag data store. Otherwise, it must do
nothing.
DataTransferItem interfaceEach DataTransferItem object is associated with a DataTransfer
object.
interface DataTransferItem {
readonly attribute DOMString kind;
readonly attribute DOMString type;
void getAsString(FunctionStringCallback? _callback);
File? getAsFile();
};
callback FunctionStringCallback = void (DOMString data);
kindReturns the drag data item kind, one of: "string", "file".
typeReturns the drag data item type string.
getAsString(callback)Invokes the callback with the string data as the argument, if the drag data item kind is Plain Unicode string.
getAsFile()Returns a File object, if the drag data item kind is File.
While the DataTransferItem object's DataTransfer object is associated
with a drag data store and that drag data store's drag data store
item list still contains the item that the DataTransferItem object represents,
the DataTransferItem object's mode is the same as the drag data store
mode. When the DataTransferItem object's DataTransfer object is
not associated with a drag data store, or if the item that the
DataTransferItem object represents has been removed from the relevant drag data
store item list, the DataTransferItem object's mode is the disabled
mode. The drag data store referenced in this section (which is used only when the
DataTransferItem object is not in the disabled mode) is the drag data
store with which the DataTransferItem object's DataTransfer
object is associated.
The kind attribute must return the
empty string if the DataTransferItem object is in the disabled mode; otherwise
it must return the string given in the cell from the second column of the following table from the
row whose cell in the first column contains the drag data item kind of the item
represented by the DataTransferItem object:
| Kind | String |
|---|---|
| Plain Unicode string | "string"
|
| File | "file"
|
The type attribute must return the
empty string if the DataTransferItem object is in the disabled mode; otherwise
it must return the drag data item type string of the item represented by the
DataTransferItem object.
The getAsString(callback) method must run the following steps:
If the callback is null, abort these steps.
If the DataTransferItem object is not in the read/write mode or the read-only mode,
abort these steps. The callback is never invoked.
If the drag data item kind is not Plain Unicode string, abort these steps. The callback is never invoked.
Otherwise, queue a task to invoke callback, passing the
actual data of the item represented by the DataTransferItem object as the
argument.
The getAsFile()
method must run the following steps:
If the DataTransferItem object is not in the read/write mode or the read-only mode,
return null and abort these steps.
If the drag data item kind is not File, then return null and abort these steps.
Return a new File object representing the actual data of the item represented
by the DataTransferItem object.
DragEvent interfaceThe drag-and-drop processing model involves several events. They all use the
DragEvent interface.
[Constructor(DOMString type, optional DragEventInit eventInitDict)]
interface DragEvent : MouseEvent {
readonly attribute DataTransfer? dataTransfer;
};
dictionary DragEventInit : MouseEventInit {
DataTransfer? dataTransfer;
};
dataTransferReturns the DataTransfer object for the event.
Although, for consistency with other event interfaces, the DragEvent
interface has a constructor, it is not particularly useful. In particular, there's no way to
create a useful DataTransfer object from script, as DataTransfer objects
have a processing and security model that is coordinated by the browser during drag-and-drops.
The dataTransfer attribute of the
DragEvent interface must return the value it was initialised to. When the object is
created, this attribute must be initialised to null. It represents the context information for the
event.
When a user agent is required to fire a DND event named e at an element, using a particular drag data store, and optionally with a specific related target, the user agent must run the following steps:
If no specific related target was provided, set related target to null.
If e is dragstart, set the
drag data store mode to the read/write
mode.
If e is drop, set the drag
data store mode to the read-only mode.
Let dataTransfer be a newly created DataTransfer object
associated with the given drag data store.
Set the effectAllowed attribute to the drag data
store's drag data store allowed effects state.
Set the dropEffect attribute to "none" if e is dragstart, drag, dragexit, or dragleave; to the value corresponding to the current
drag operation if e is drop or
dragend; and to a value based on the effectAllowed attribute's value and the
drag-and-drop source, as given by the following table, otherwise (i.e. if e
is dragenter or dragover):
effectAllowed |
dropEffect |
|---|---|
"none" |
"none" |
"copy" |
"copy" |
"copyLink" |
"copy", or, if appropriate, "link" |
"copyMove" |
"copy", or, if appropriate, "move" |
"all" |
"copy", or, if appropriate, either "link" or "move" |
"link" |
"link" |
"linkMove" |
"link", or, if appropriate, "move" |
"move" |
"move" |
"uninitialized" when what is being dragged is a selection from a text field |
"move", or, if appropriate, either "copy" or "link" |
"uninitialized" when what is being dragged is a selection |
"copy", or, if appropriate, either "link" or "move" |
"uninitialized" when what is being dragged is an a element with an href attribute |
"link", or, if appropriate, either "copy" or "move" |
| Any other case | "copy", or, if appropriate, either "link" or "move" |
Where the table above provides possibly appropriate alternatives, user agents may instead use the listed alternative values if platform conventions dictate that the user has requested those alternate effects.
For example, Windows platform conventions are such that dragging while
holding the "alt" key indicates a preference for linking the data, rather than moving or copying
it. Therefore, on a Windows system, if "link" is an option according to
the table above while the "alt" key is depressed, the user agent could select that instead of
"copy" or "move".
Create a trusted DragEvent object
and initialise it to have the given name e, to bubble, to be cancelable
unless e is dragexit, dragleave, or dragend, and to have the detail attribute initialised to zero, the mouse and key
attributes initialised according to the state of the input devices as they would be for user
interaction events, the relatedTarget
attribute initialised to related target, and the dataTransfer attribute initialised to dataTransfer, the DataTransfer object created above.
If there is no relevant pointing device, the object must have its screenX, screenY, clientX, clientY, and button attributes set to 0.
Dispatch the newly created
DragEvent object at the specified target element.
Set the drag data store allowed effects state to the current value of dataTransfer's effectAllowed
attribute. (It can only have changed value if e is dragstart.)
Set the drag data store mode back to the protected mode if it was changed in the first step.
Break the association between dataTransfer and the drag data store.
When the user attempts to begin a drag operation, the user agent must run the following steps. User agents must act as if these steps were run even if the drag actually started in another document or application and the user agent was not aware that the drag was occurring until it intersected with a document under the user agent's purview.
Determine what is being dragged, as follows:
If the drag operation was invoked on a selection, then it is the selection that is being dragged.
Otherwise, if the drag operation was invoked on a Document, it is the first
element, going up the ancestor chain, starting at the node that the user tried to drag, that has
the IDL attribute draggable set to true. If there is no such
element, then nothing is being dragged; abort these steps, the drag-and-drop operation is never
started.
Otherwise, the drag operation was invoked outside the user agent's purview. What is being dragged is defined by the document or application where the drag was started.
img elements and a elements with an href attribute have their draggable attribute set to true by default.
Create a drag data store. All the DND events fired subsequently by the steps in this section must use this drag data store.
Establish which DOM node is the source node, as follows:
If it is a selection that is being dragged, then the source node is the
Text node that the user started the drag on (typically the Text node
that the user originally clicked). If the user did not specify a particular node, for example if
the user just told the user agent to begin a drag of "the selection", then the source
node is the first Text node containing a part of the selection.
Otherwise, if it is an element that is being dragged, then the source node is the element that is being dragged.
Otherwise, the source node is part of another document or application. When this specification requires that an event be dispatched at the source node in this case, the user agent must instead follow the platform-specific conventions relevant to that situation.
Multiple events are fired on the source node during the course of the drag-and-drop operation.
Determine the list of dragged nodes, as follows:
If it is a selection that is being dragged, then the list of dragged nodes contains, in tree order, every node that is partially or completely included in the selection (including all their ancestors).
Otherwise, the list of dragged nodes contains only the source node, if any.
If it is a selection that is being dragged, then add an item to the drag data store item list, with its properties set as follows:
text/plain"Otherwise, if any files are being dragged, then add one item per file to the drag data store item list, with their properties set as follows:
application/octet-stream" otherwise.Dragging files can currently only happen from outside a browsing context, for example from a file system manager application.
If the drag initiated outside of the application, the user agent must add items to the drag data store item list as appropriate for the data being dragged, honoring platform conventions where appropriate; however, if the platform conventions do not use MIME types to label dragged data, the user agent must make a best-effort attempt to map the types to MIME types, and, in any case, all the drag data item type strings must be converted to ASCII lowercase.
User agents may also add one or more items representing the selection or dragged element(s) in other forms, e.g. as HTML.
If the list of dragged nodes is not empty, then extract the microdata from those nodes into a JSON form, and add one item to the drag data store item list, with its properties set as follows:
application/microdata+jsonRun the following substeps:
Let urls be an empty list of absolute URLs.
For each node in the list of dragged nodes:
If urls is still empty, abort these substeps.
Let url string be the result of concatenating the strings in urls, in the order they were added, separated by a U+000D CARRIAGE RETURN U+000A LINE FEED character pair (CRLF).
Add one item to the drag data store item list, with its properties set as follows:
text/uri-listUpdate the drag data store default feedback as appropriate for the user agent (if the user is dragging the selection, then the selection would likely be the basis for this feedback; if the user is dragging an element, then that element's rendering would be used; if the drag began outside the user agent, then the platform conventions for determining the drag feedback should be used).
Fire a DND event named dragstart at the
source node.
If the event is canceled, then the drag-and-drop operation should not occur; abort these steps.
Since events with no event listeners registered are, almost by definition, never canceled, drag-and-drop is always available to the user if the author does not specifically prevent it.
Initiate the drag-and-drop operation in a manner consistent with platform conventions, and as described below.
The drag-and-drop feedback must be generated from the first of the following sources that is available:
From the moment that the user agent is to initiate the drag-and-drop operation, until the end of the drag-and-drop operation, device input events (e.g. mouse and keyboard events) must be suppressed.
During the drag operation, the element directly indicated by the user as the drop target is called the immediate user selection. (Only elements can be selected by the user; other nodes must not be made available as drop targets.) However, the immediate user selection is not necessarily the current target element, which is the element currently selected for the drop part of the drag-and-drop operation.
The immediate user selection changes as the user selects different elements (either by pointing at them with a pointing device, or by selecting them in some other way). The current target element changes when the immediate user selection changes, based on the results of event listeners in the document, as described below.
Both the current target element and the immediate user selection can be null, which means no target element is selected. They can also both be elements in other (DOM-based) documents, or other (non-Web) programs altogether. (For example, a user could drag text to a word-processor.) The current target element is initially null.
In addition, there is also a current drag operation, which can take on the values
"none", "copy", "link", and
"move". Initially, it has the value "none". It is
updated by the user agent as described in the steps below.
User agents must, as soon as the drag operation is initiated and every 350ms (±200ms) thereafter for as long as the drag operation is ongoing, queue a task to perform the following steps in sequence:
If the user agent is still performing the previous iteration of the sequence (if any) when the next iteration becomes due, abort these steps for this iteration (effectively "skipping missed frames" of the drag-and-drop operation).
Fire a DND event named drag at the
source node. If this event is canceled, the user agent must set the current
drag operation to "none" (no drag operation).
If the drag event was not canceled and the user has not ended
the drag-and-drop operation, check the state of the drag-and-drop operation, as follows:
If the user is indicating a different immediate user selection than during the
last iteration (or if this is the first iteration), and if this immediate user
selection is not the same as the current target element, then fire a
DND event named dragexit at the current
target element, and then update the current target element as follows:
Set the current target element to null also.
Set the current target element to the immediate user selection.
Fire a DND event named dragenter at the
immediate user selection.
If the event is canceled, then set the current target element to the immediate user selection.
Otherwise, run the appropriate step from the following list:
textarea, or an input element whose type attribute is in the Text state) or an editing host or
editable element, and the drag data store item list has an item
with the drag data item type string "text/plain" and the
drag data item kind Plain Unicode stringSet the current target element to the immediate user selection anyway.
dropzone attribute that matches the drag data storeSet the current target element to the immediate user selection anyway.
dropzone attribute that matches the drag data storeLet new target be the nearest (deepest) such ancestor element.
If the immediate user selection is new target, then leave the current target element unchanged.
Otherwise, fire a DND event named dragenter at new target, with the
current current target element as the specific related
target. Then, set the current target element to new
target, regardless of whether that event was canceled or not.
Leave the current target element unchanged.
Fire a DND event named dragenter
at the body element, if there is one, or at the Document object,
if not. Then, set the current target element to the body
element, regardless of whether that event was canceled or not.
If the previous step caused the current target element to change, and if the
previous target element was not null or a part of a non-DOM document, then fire a DND
event named dragleave at the previous target
element, with the new current target element as the specific related target.
If the current target element is a DOM element, then fire a DND
event named dragover at this current target
element.
If the dragover event is not canceled, run the
appropriate step from the following list:
textarea,
or an input element whose type attribute is
in the Text state) or an editing host
or editable element, and the drag data store item list has an item
with the drag data item type string "text/plain" and the drag
data item kind Plain Unicode stringSet the current drag operation to either "copy" or
"move", as appropriate given the platform conventions.
dropzone attribute that matches the drag data store and specifies an operationSet the current drag operation to the operation specified by the dropzone attribute of the current target
element.
dropzone attribute that matches the drag data store and does not
specify an operationSet the current drag operation to "copy".
Reset the current drag operation to "none".
Otherwise (if the dragover event is canceled),
set the current drag operation based on the values of the effectAllowed and dropEffect attributes of the DragEvent
object's dataTransfer object as they stood
after the event dispatch finished, as per the
following table:
effectAllowed |
dropEffect |
Drag operation |
|---|---|---|
"uninitialized", "copy", "copyLink", "copyMove", or "all" |
"copy" |
"copy" |
"uninitialized", "link", "copyLink", "linkMove", or "all" |
"link" |
"link" |
"uninitialized", "move", "copyMove", "linkMove", or "all" |
"move" |
"move" |
| Any other case | "none" |
|
Otherwise, if the current target element is not a DOM element, use platform-specific mechanisms to determine what drag operation is being performed (none, copy, link, or move), and set the current drag operation accordingly.
Update the drag feedback (e.g. the mouse cursor) to match the current drag operation, as follows:
| Drag operation | Feedback |
|---|---|
"copy" |
Data will be copied if dropped here. |
"link" |
Data will be linked if dropped here. |
"move" |
Data will be moved if dropped here. |
"none" |
No operation allowed, dropping here will cancel the drag-and-drop operation. |
Otherwise, if the user ended the drag-and-drop operation (e.g. by releasing the mouse button
in a mouse-driven drag-and-drop interface), or if the drag event
was canceled, then this will be the last iteration. Run the following steps, then stop the
drag-and-drop operation:
If the current drag operation is "none" (no drag
operation), or, if the user ended the drag-and-drop operation by canceling it (e.g. by hitting
the Escape key), or if the current target element is null, then the
drag operation failed. Run these substeps:
Let dropped be false.
If the current target element is a DOM element, fire a DND
event named dragleave at it; otherwise, if it is
not null, use platform-specific conventions for drag cancellation.
Set the current drag operation to "none".
Otherwise, the drag operation might be a success; run these substeps:
Let dropped be true.
If the current target element is a DOM element, fire a DND
event named drop at it; otherwise, use
platform-specific conventions for indicating a drop.
If the event is canceled, set the current drag operation to the value of the
dropEffect attribute of the
DragEvent object's dataTransfer
object as it stood after the event dispatch
finished.
Otherwise, the event is not canceled; perform the event's default action, which depends on the exact target as follows:
textarea,
or an input element whose type attribute
is in the Text state) or an editing
host or editable element, and the drag data store item
list has an item with the drag data item type string
"text/plain" and the drag data item kind Plain Unicode
stringInsert the actual data of the first item in the drag data store item
list to have a drag data item type
string of "text/plain" and a drag
data item kind that is Plain Unicode string into the text field or
editing host or editable element in a manner consistent with
platform-specific conventions (e.g. inserting it at the current mouse cursor position, or
inserting it at the end of the field).
Reset the current drag operation to "none".
Fire a DND event named dragend at the
source node.
Run the appropriate steps from the following list as the default action of the dragend event:
move", and the source of the drag-and-drop operation is a selection in the
DOM that is entirely contained within an editing hostmove", and the source of the drag-and-drop operation is a selection in a text
fieldThe user agent should delete the dragged selection from the relevant text field.
none"The drag was canceled. If the platform conventions dictate that this be represented to the user (e.g. by animating the dragged selection going back to the source of the drag-and-drop operation), then do so.
The event has no default action.
For the purposes of this step, a text field is a textarea element or an
input element whose type attribute is in one
of the
Text,
Search,
Tel,
URL,
E-mail,
Password, or
Number
states.
User agents are encouraged to consider how to react to drags near the edge of scrollable regions. For example, if a user drags a link to the bottom of the viewport on a long page, it might make sense to scroll the page so that the user can drop the link lower on the page.
This model is independent of which Document object the nodes involved
are from; the events are fired as described above and the rest of the processing model runs as
described above, irrespective of how many documents are involved in the operation.
This section is non-normative.
The following events are involved in the drag-and-drop model.
| Event Name | Target | Cancelable? | Drag data store mode | dropEffect |
Default Action |
|---|---|---|---|---|---|
dragstart |
Source node | ✓ Cancelable | Read/write mode | "none" |
Initiate the drag-and-drop operation |
drag |
Source node | ✓ Cancelable | Protected mode | "none" |
Continue the drag-and-drop operation |
dragenter |
Immediate user selection or the body element | ✓ Cancelable | Protected mode | Based on effectAllowed value |
Reject immediate user selection as potential target element |
dragexit |
Previous target element | — | Protected mode | "none" |
None |
dragleave |
Previous target element | — | Protected mode | "none" |
None |
dragover |
Current target element | ✓ Cancelable | Protected mode | Based on effectAllowed value |
Reset the current drag operation to "none" |
drop |
Current target element | ✓ Cancelable | Read-only mode | Current drag operation | Varies |
dragend |
Source node | — | Protected mode | Current drag operation | Varies |
Not shown in the above table: all these events bubble, and the effectAllowed attribute always has the value it had
after the dragstart event, defaulting to "uninitialized" in the dragstart event.
draggable attributeAll HTML elements may have the draggable
content attribute set. The draggable attribute is an
enumerated attribute. It has three states. The first state is true and it has
the keyword true. The second state is false and it has the keyword
false. The third state is auto; it has no keywords but it is the
missing value default.
The true state means the element is draggable; the false state means that it is not. The auto state uses the default behavior of the user agent.
An element with a draggable attribute should also have a
title attribute that names the element for the purpose of
non-visual interactions.
draggable [ = value ]Returns true if the element is draggable; otherwise, returns false.
Can be set, to override the default and set the draggable
content attribute.
The draggable IDL attribute, whose value depends
on the content attribute's in the way described below, controls whether or not the element is
draggable. Generally, only text selections are draggable, but elements whose draggable IDL attribute is true become draggable as well.
If an element's draggable content attribute has the state
true, the draggable IDL attribute must return true.
Otherwise, if the element's draggable content attribute has
the state false, the draggable IDL attribute must return
false.
Otherwise, the element's draggable content attribute has
the state auto. If the element is an img element, an object
element that represents an image, or an a element with an href content attribute, the draggable IDL attribute must return true; otherwise, the draggable IDL attribute must return false.
If the draggable IDL attribute is set to the value false,
the draggable content attribute must be set to the literal
value false. If the draggable IDL
attribute is set to the value true, the draggable content
attribute must be set to the literal value true.
dropzone attributeAll HTML elements may have the dropzone content
attribute set. When specified, its value must be an unordered set of unique space-separated
tokens that are ASCII case-insensitive. The allowed values are the
following:
copyIndicates that dropping an accepted item on the element will result in a copy of the dragged data.
moveIndicates that dropping an accepted item on the element will result in the dragged data being moved to the new location.
linkIndicates that dropping an accepted item on the element will result in a link to the original data.
string:"Indicates that items with the drag data item kind Plain Unicode string and the drag data item type string set to a value that matches the remainder of the keyword are accepted.
file:"Indicates that items with the drag data item kind File and the drag data item type string set to a value that matches the remainder of the keyword are accepted.
The dropzone content attribute's values must not have more
than one of the three feedback values (copy, move, and link)
specified. If none are specified, the copy value is
implied.
An element with a dropzone attribute should also have a
title attribute that names the element for the purpose of
non-visual interactions.
A dropzone attribute matches a drag data store if the dropzone processing steps result in a match.
A dropzone attribute specifies an operation if the dropzone processing steps result in a specified operation. The
specified operation is as given by those steps.
The dropzone processing steps are as follows.
They either result in a match or not, and separate from this result either in a specified
operation or not, as defined below.
Let value be the value of the dropzone attribute.
Let keywords be the result of splitting value on spaces.
Let matched be false.
Let operation be unspecified.
For each value in keywords, if any, in the order that they were found in value, run the following steps.
Let keyword be the keyword.
If keyword is one of "copy",
"move", or "link", then: run the following substeps:
If operation is still unspecified, then let operation be the string given by keyword.
Skip to the step labeled end of keyword below.
If keyword does not contain a U+003A COLON character (:), or if the first such character in keyword is either the first character or the last character in the string, then skip to the step labeled end of keyword below.
Let kind code be the substring of keyword from the first character in the string to the last character in the string that is before the first U+003A COLON character (:) in the string, converted to ASCII lowercase.
Jump to the appropriate step from the list below, based on the value of kind code:
string"Let kind be Plain Unicode string.
file"Let kind be File.
Skip to the step labeled end of keyword below.
Let type be the substring of keyword from the first character after the first U+003A COLON character (:) in the string, to the last character in the string, converted to ASCII lowercase.
If there exist any items in the drag data store item list whose drag data item kind is the kind given in kind and whose drag data item type string is type, then let matched be true.
End of keyword: Go on to the next keyword, if any, or the next step in the overall algorithm, if there are no more.
The algorithm results in a match if matched is true, and does not otherwise.
The algorithm results in a specified operation if operation is not unspecified. The specified operation, if one is specified, is the one given by operation.
The dropzone IDL attribute must
reflect the content attribute of the same name.
In this example, a div element is made into a drop target for image files using
the dropzone attribute. Images dropped into the target are
then displayed.
<div dropzone="copy file:image/png file:image/gif file:image/jpeg" ondrop="receive(event, this)">
<p>Drop an image here to have it displayed.</p>
</div>
<script>
function receive(event, element) {
var data = event.dataTransfer.items;
for (var i = 0; i < data.length; i += 1) {
if ((data[i].kind == 'file') && (data[i].type.match('^image/'))) {
var img = new Image();
img.src = window.createObjectURL(data[i].getAsFile());
element.appendChild(img);
}
}
}
</script>
User agents must not make the data added to the DataTransfer object during the
dragstart event available to scripts until the drop event, because otherwise, if a user were to drag sensitive
information from one document to a second document, crossing a hostile third document in the
process, the hostile document could intercept the data.
For the same reason, user agents must consider a drop to be successful only if the user
specifically ended the drag operation — if any scripts end the drag operation, it must be
considered unsuccessful (canceled) and the drop event must not be
fired.
User agents should take care to not start drag-and-drop operations in response to script actions. For example, in a mouse-and-window environment, if a script moves a window while the user has his mouse button depressed, the UA would not consider that to start a drag. This is important because otherwise UAs could cause data to be dragged from sensitive sources and dropped into hostile documents without the user's consent.
User agents should filter potentially active (scripted) content (e.g. HTML) when it is dragged and when it is dropped, using a whitelist of known-safe features. Similarly, relative URLs should be turned into absolute URLs to avoid references changing in unexpected ways. This specification does not specify how this is performed.
Consider a hostile page providing some content and getting the user to select and drag and
drop (or indeed, copy and paste) that content to a victim page's contenteditable region. If the browser does not ensure that
only safe content is dragged, potentially unsafe content such as scripts and event handlers in
the selection, once dropped (or pasted) into the victim site, get the privileges of the victim
site. This would thus enable a cross-site scripting attack.
This section describes features that apply most directly to Web browsers. Having said that, except where specified otherwise, the requirements defined in this section do apply to all user agents, whether they are Web browsers or not.
A browsing context is an environment in which Document objects are
presented to the user.
A tab or window in a Web browser typically contains a browsing
context, as does an iframe or frames in a
frameset.
Each browsing context has a corresponding WindowProxy object.
A browsing context has a session history, which lists the
Document objects that that browsing context has presented, is
presenting, or will present. At any time, one Document in each browsing
context is designated the active document. A Document's
browsing context is that browsing context whose session
history contains the Document, if any. (A Document created using
an API such as createDocument() has no
browsing context.)
Each Document in a browsing context is associated with a Window object. A
browsing context's WindowProxy object forwards everything to the
browsing context's active document's Window object.
In general, there is a 1-to-1 mapping from the Window object to the
Document object. There are two exceptions. First, a Window can be reused
for the presentation of a second Document in the same browsing context,
such that the mapping is then 1-to-2. This occurs when a browsing context is navigated from the initial about:blank Document
to another, with replacement enabled. Second, a Document can end up
being reused for several Window objects when the document.open() method is used, such that the mapping is then
many-to-1.
A Document does not necessarily have a browsing context
associated with it. In particular, data mining tools are likely to never instantiate browsing
contexts.
A browsing context can have a creator browsing context, the browsing context that was responsible for its creation. If a browsing context has a parent browsing context, then that is its creator browsing context. Otherwise, if the browsing context has an opener browsing context, then that is its creator browsing context. Otherwise, the browsing context has no creator browsing context.
If a browsing context A has a creator browsing
context, then the Document that was the active document of that
creator browsing context at the time A was created is the
creator Document.
When a browsing context is first created, it must be created with a single
Document in its session history, whose address is about:blank, which is marked as being an HTML document, whose character encoding is UTF-8, and which is both ready for post-load
tasks and completely loaded immediately, along with a new Window
object that the Document is associated with. The Document must have a
single child html node, which itself has two empty child nodes: a head
element, and a body element. As soon as this Document is created, the
user agent must implement the sandboxing for it. If the browsing context
has a creator Document, then the browsing context's
Document's referrer must be set to
the address of that creator
Document at the time of the browsing context's creation.
If the browsing context is created specifically to be immediately navigated, then that initial navigation will have replacement enabled.
The origin and effective script origin of the
about:blank Document are set when the Document is created.
If the new browsing context has a creator browsing context, then the
origin of the about:blank Document is an alias to the origin of the creator
Document and the effective script origin of the
about:blank Document is initially an alias to the effective script origin of the
creator Document. Otherwise, the origin of the
about:blank Document is a globally unique identifier assigned when the
new browsing context is created and the effective script origin of the
about:blank Document is initially an alias to its origin.
Certain elements (for example, iframe elements) can instantiate further browsing contexts. These are called nested browsing contexts. If a browsing context P has a
Document D with an element E that nests
another browsing context C inside it, then C is said to be
nested through D, and E is said to be the browsing context container of C.
If the browsing context container element E is in the Document D, then P is
said to be the parent browsing context of C and C is said to be a child browsing context of P.
Otherwise, the nested browsing context C has no parent
browsing context.
A browsing context A is said to be an ancestor of a browsing context B if there exists a browsing context A' that is a child browsing context of A and that is itself an ancestor of B, or if the browsing context A is the parent browsing context of B.
A browsing context that is not a nested browsing context has no parent browsing context, and is the top-level browsing context of all the browsing contexts for which it is an ancestor browsing context.
The transitive closure of parent browsing contexts for a nested browsing context gives the list of ancestor browsing contexts.
The list of the descendant browsing contexts of a Document d is the (ordered) list returned by the following algorithm:
Let list be an empty list.
For each child browsing context of d that is nested through an element that is in the Document d, in the tree
order of the elements nesting those browsing
contexts, run these substeps:
Append that child browsing context to the list list.
Append the list of the descendant browsing contexts of the active document of that child browsing context to the list list.
Return the constructed list.
A Document is said to be fully active when it is the active
document of its browsing context, and either its browsing context is a
top-level browsing context, or it has a parent browsing context and the
Document through which it is
nested is itself fully active.
Because they are nested through an element, child browsing
contexts are always tied to a specific Document in their parent browsing
context. User agents must not allow the user to interact with child browsing contexts of elements that are in Documents that are
not themselves fully active.
A nested browsing context can have a seamless browsing context flag
set, if it is embedded through an iframe element with a seamless attribute.
A nested browsing context can be put into a delaying load events mode. This is used when it is navigated, to delay the load event of the browsing
context container before the new Document is created.
The document family of a browsing context consists of the union of all
the Document objects in that browsing context's session
history and the document families of all those
Document objects. The document family of a Document object
consists of the union of all the document families of the
browsing contexts that are nested through the Document object.
topReturns the WindowProxy for the top-level browsing context.
parentReturns the WindowProxy for the parent browsing context.
frameElementReturns the Element for the browsing context container.
Returns null if there isn't one.
Throws a SecurityError exception in cross-origin situations.
The top IDL attribute on the Window object
of a Document in a browsing context b must return
the WindowProxy object of its top-level browsing context (which would be
its own WindowProxy object if it was a top-level browsing context
itself), if it has one, or its own WindowProxy object otherwise (e.g. if it was a
detached nested browsing context).
The parent IDL attribute on the Window
object of a Document in a browsing context b must
return the WindowProxy object of the parent browsing context, if there
is one (i.e. if b is a child browsing context), or the
WindowProxy object of the browsing context b itself,
otherwise (i.e. if it is a top-level browsing context or a detached nested
browsing context).
The frameElement IDL attribute on the
Window object of a Document d, on getting, must run
the following algorithm:
If d is not a Document in a nested browsing
context, return null and abort these steps.
If the browsing context container's Document does not have the
same effective script origin as the
effective script origin specified by the entry settings object, then
throw a SecurityError exception and abort these steps.
Return the browsing context container for b.
It is possible to create new browsing contexts that are related to a top-level browsing context without being nested through an element. Such browsing contexts are called auxiliary browsing contexts. Auxiliary browsing contexts are always top-level browsing contexts.
An auxiliary browsing context has an opener browsing context, which is the browsing context from which the auxiliary browsing context was created.
The opener IDL attribute on the Window
object, on getting, must return the WindowProxy object of the browsing
context from which the current browsing context was created (its opener
browsing context), if there is one, if it is still available, and if the current
browsing context has not disowned its opener; otherwise, it must return null.
On setting, if the new value is null then the current browsing context must disown its opener; if the new value is anything else then the
user agent must
call the [[DefineOwnProperty]] internal method of the Window object, passing the
property name "opener" as the property key, and the Property Descriptor {
[[Value]]: value, [[Writable]]: true, [[Enumerable]]: true,
[[Configurable]]: true } as the property descriptor,
where value is the new value.
User agents may support secondary browsing contexts, which are browsing contexts that form part of the user agent's interface, apart from the main content area.
The sidebar link type uses secondary browsing contexts.
A browsing context A is familiar with a second browsing context B if one of the following conditions is true:
A browsing context A is allowed to navigate a second browsing context B if the following algorithm terminates positively:
If A is not the same browsing context as B, and A is not one of the ancestor browsing contexts of B, and B is not a top-level browsing context, and A's active document's active sandboxing flag set has its sandboxed navigation browsing context flag set, then abort these steps negatively.
Otherwise, if B is a top-level browsing context, and is
one of the ancestor browsing contexts of A, and A's Document's active sandboxing
flag set has its sandboxed top-level navigation browsing context flag set,
then abort these steps negatively.
Otherwise, if B is a top-level browsing context, and is
neither A nor one of the ancestor
browsing contexts of A, and A's
Document's active sandboxing flag set has its sandboxed
navigation browsing context flag set, and A is not the one
permitted sandboxed navigator of B, then abort these steps
negatively.
Otherwise, terminate positively!
An element has a browsing context scope origin if its Document's
browsing context is a top-level browsing context or if all of its
Document's ancestor browsing contexts
all have active documents whose origin are the
same origin as the element's Document's origin. If an
element has a browsing context scope origin, then its value is the
origin of the element's Document.
Each browsing context is defined as having a list of one or more directly reachable browsing contexts. These are:
The transitive closure of all the browsing contexts that are directly reachable browsing contexts forms a unit of related browsing contexts.
Each unit of related browsing contexts is then further divided into the smallest
number of groups such that every member of each group has an active document with an
effective script origin that, through appropriate manipulation of the document.domain attribute, could be made to be the same as
other members of the group, but could not be made the same as members of any other group. Each
such group is a unit of related similar-origin browsing contexts.
There is also at most one event loop per unit of related similar-origin browsing contexts (though several units of related similar-origin browsing contexts can have a shared event loop).
Browsing contexts can have a browsing context name. By default, a browsing context has no name (its name is not set).
A valid browsing context name is any string with at least one character that does not start with a U+005F LOW LINE character. (Names starting with an underscore are reserved for special keywords.)
A valid browsing context name or keyword is any string that is either a valid
browsing context name or that is an ASCII case-insensitive match for one of:
_blank, _self, _parent, or _top.
These values have different meanings based on whether the page is sandboxed or not, as
summarised in the following (non-normative) table. In this table, "current" means the
browsing context that the link or script is in, "parent" means the parent
browsing context of the one the link or script is in, "master" means the nearest
ancestor browsing context of the one the link or script is in that is not itself in a
seamless iframe, "top" means the top-level
browsing context of the one the link or script is in, "new" means a new top-level
browsing context or auxiliary browsing context is to be created, subject to
various user preferences and user agent policies, "none" means that nothing will happen, and
"maybe new" means the same as "new" if the "allow-popups" keyword is also specified on the
sandbox attribute (or if the user overrode the
sandboxing), and the same as "none" otherwise.
| Keyword | Ordinary effect | Effect in an iframe with...
| ||||
|---|---|---|---|---|---|---|
seamless=""
| sandbox=""
| sandbox="" seamless=""
| sandbox="allow-top-navigation"
| sandbox="allow-top-navigation" seamless=""
| ||
| none specified, for links and form submissions | current | master | current | master | current | master |
| empty string | current | master | current | master | current | master |
_blank
| new | new | maybe new | maybe new | maybe new | maybe new |
_self
| current | current | current | current | current | current |
_parent if there isn't a parent
| current | current | current | current | current | current |
_parent if parent is also top
| parent/top | parent/top | none | none | parent/top | parent/top |
_parent if there is one and it's not top
| parent | parent | none | none | none | none |
_top if top is current
| current | current | current | current | current | current |
_top if top is not current
| top | top | none | none | top | top |
| name that doesn't exist | new | new | maybe new | maybe new | maybe new | maybe new |
| name that exists and is a descendant | specified descendant | specified descendant | specified descendant | specified descendant | specified descendant | specified descendant |
| name that exists and is current | current | current | current | current | current | current |
| name that exists and is an ancestor that is top | specified ancestor | specified ancestor | none | none | specified ancestor/top | specified ancestor/top |
| name that exists and is an ancestor that is not top | specified ancestor | specified ancestor | none | none | none | none |
| other name that exists with common top | specified | specified | none | none | none | none |
| name that exists with different top, if familiar and one permitted sandboxed navigator | specified | specified | specified | specified | specified | specified |
| name that exists with different top, if familiar but not one permitted sandboxed navigator | specified | specified | none | none | none | none |
| name that exists with different top, not familiar | new | new | maybe new | maybe new | maybe new | maybe new |
Most of the restrictions on sandboxed browsing contexts are applied by other algorithms, e.g. the navigation algorithm, not the rules for choosing a browsing context given a browsing context name given below.
An algorithm is allowed to show a popup if any of the following conditions is true:
The task in which the algorithm is running is currently
processing an activation behavior whose click event
was trusted.
The task in which the algorithm is running is currently running the event listener for a trusted event whose type is in the following list:
The task in which the algorithm is running was queued by an algorithm that was allowed to show a popup, and the chain of such algorithms started within a user-agent defined timeframe.
For example, if a user clicked a button, it might be acceptable for a popup to result from that after 4 seconds, but it would likely not be acceptable for a popup to result from that after 4 hours.
The rules for choosing a browsing context given a browsing context name are as follows. The rules assume that they are being applied in the context of a browsing context, as part of the execution of a task.
If the given browsing context name is the empty string or _self, then
the chosen browsing context must be the current one.
If the given browsing context name is _self, then this is an
explicit self-navigation override, which overrides the behavior of the
seamless browsing context flag set by the seamless attribute on iframe elements.
If the given browsing context name is _parent, then the chosen
browsing context must be the parent browsing context of the current one,
unless there isn't one, in which case the chosen browsing context must be the current browsing
context.
If the given browsing context name is _top, then the chosen browsing
context must be the top-level browsing context of the current one, if there is one,
or else the current browsing context.
If the given browsing context name is not _blank and there exists a
browsing context whose name is the same as the given
browsing context name, and the current browsing context is familiar with that
browsing context, and the user agent determines that the two browsing contexts are related
enough that it is ok if they reach each other, then that browsing context must be the chosen
one. If there are multiple matching browsing contexts, the user agent should select one in some
arbitrary consistent manner, such as the most recently opened, most recently focused, or more
closely related.
If the browsing context is chosen by this step to be the current browsing context, then this is also an explicit self-navigation override.
Otherwise, a new browsing context is being requested, and what happens depends on the user agent's configuration and abilities — it is determined by the rules given for the first applicable option from the following list:
There is no chosen browsing context. The user agent may inform the user that a popup has been blocked.
Typically, there is no chosen browsing context.
The user agent may offer to create a new top-level browsing context or reuse an existing top-level browsing context. If the user picks one of those options, then the designated browsing context must be the chosen one (the browsing context's name isn't set to the given browsing context name). The default behaviour (if the user agent doesn't offer the option to the user, or if the user declines to allow a browsing context to be used) must be that there must not be a chosen browsing context.
If this case occurs, it means that an author has explicitly sandboxed the document that is trying to open a link.
noreferrer keywordA new top-level browsing context must be created. If the given browsing
context name is not _blank, then the new top-level browsing context's
name must be the given browsing context name (otherwise, it has no name). The chosen browsing
context must be this new browsing context. The creation of such a browsing context
is a new start for session storage.
If it is immediately navigated, then the navigation will be done with replacement enabled.
noreferrer keyword doesn't
applyA new auxiliary browsing context must be created, with the opener
browsing context being the current one. If the given browsing context name is not _blank, then the new auxiliary browsing context's name must be the given
browsing context name (otherwise, it has no name). The chosen browsing context must be this new
browsing context.
If it is immediately navigated, then the navigation will be done with replacement enabled.
The chosen browsing context is the current browsing context.
There must not be a chosen browsing context.
User agent implementors are encouraged to provide a way for users to configure the user agent to always reuse the current browsing context.
If the current browsing context's active document's active sandboxing flag set has the sandboxed navigation browsing context flag set and the chosen browsing context picked above, if any, is a new browsing context (whether top-level or auxiliary), then all the flags that are set in the current browsing context's active document's active sandboxing flag set when the new browsing context is created must be set in the new browsing context's popup sandboxing flag set, and the current browsing context must be set as the new browsing context's one permitted sandboxed navigator.
Window object[PrimaryGlobal]
/*sealed*/ interface Window : EventTarget {
// the current browsing context
[Unforgeable] readonly attribute WindowProxy window;
[Replaceable] readonly attribute WindowProxy self;
[Unforgeable] readonly attribute Document document;
attribute DOMString name;
[PutForwards=href, Unforgeable] readonly attribute Location location;
readonly attribute History history;
[Replaceable] readonly attribute BarProp locationbar;
[Replaceable] readonly attribute BarProp menubar;
[Replaceable] readonly attribute BarProp personalbar;
[Replaceable] readonly attribute BarProp scrollbars;
[Replaceable] readonly attribute BarProp statusbar;
[Replaceable] readonly attribute BarProp toolbar;
attribute DOMString status;
void close();
readonly attribute boolean closed;
void stop();
void focus();
void blur();
// other browsing contexts
[Replaceable] readonly attribute WindowProxy frames;
[Replaceable] readonly attribute unsigned long length;
[Unforgeable] readonly attribute WindowProxy top;
attribute any opener;
readonly attribute WindowProxy parent;
readonly attribute Element? frameElement;
WindowProxy open(optional DOMString url = "about:blank", optional DOMString target = "_blank", optional DOMString features = "", optional boolean replace = false);
getter WindowProxy (unsigned long index);
getter object (DOMString name);
// the user agent
readonly attribute Navigator navigator;
[Replaceable] readonly attribute External external;
readonly attribute ApplicationCache applicationCache;
// user prompts
void alert();
void alert(DOMString message);
boolean confirm(optional DOMString message = "");
DOMString? prompt(optional DOMString message = "", optional DOMString default = "");
void print();
any showModalDialog(DOMString url, optional any argument);
void postMessage(any message, DOMString targetOrigin, optional sequence<Transferable> transfer);
// also has obsolete members
};
Window implements GlobalEventHandlers;
Window implements WindowEventHandlers;
windowframesselfThese attributes all return window.
documentReturns the Document associated with window.
defaultViewReturns the Window object of the active document.
The window, frames, and self
IDL attributes must all return the Window object's browsing context's
WindowProxy object.
The document IDL attribute must return
the Window object's newest Document object.
The defaultView IDL attribute of the
Document interface must return the Document's browsing
context's WindowProxy object, if there is one, or null otherwise.
For historical reasons, Window objects must also have a writable, configurable,
non-enumerable property named HTMLDocument whose value is the
Document interface object.
This section describes a security model that is underdefined, imperfect, and
does not match implementations. Work is ongoing to attempt to resolve this, but in the meantime,
please do not rely on this section for precision. Implementors are urged to send their feedback on
how cross-origin cross-global access to Window and Location objects
should work. See bug 20701.
User agents must throw a SecurityError exception whenever any
properties of a Window object are accessed when the incumbent settings
object specifies an effective script origin that is not the same as the Window object's
Document's effective script origin, with the following
exceptions:
location attribute
postMessage() method
window attribute
frames attribute
self attribute
top attribute
parent attribute
opener attribute
closed attribute
close() method
blur() method
focus() method
When the incumbent settings object specifies an effective script
origin that is different than a Window
object's Document's effective script origin, the user agent must
act as if any changes to that Window object's properties, getters, setters, etc, were
not present, and as if all the properties of that Window object had their
[[Enumerable]] attribute set to false.
For members that return objects (including function objects), each distinct effective
script origin that is not the same as the Window object's
Document's effective script origin must be provided with a separate set
of objects. These objects must have the prototype chain appropriate for the script for which the
objects are created (not those that would be appropriate for scripts whose global
object, as specified by their settings object, is the Window
object in question).
For instance, if two frames containing Documents from different origins access the same Window object's postMessage() method, they will get distinct objects that
are not equal.
open( [ url [, target [, features [, replace ] ] ] ] )Opens a window to show url (defaults to about:blank), and
returns it. The target argument gives the name of the new window. If a
window exists with that name already, it is reused. The replace attribute,
if true, means that whatever page is currently open in that window will be removed from the
window's session history. The features argument is ignored.
name [ = value ]Returns the name of the window.
Can be set, to change the name.
close()Closes the window.
closedReturns true if the window has been closed, false otherwise.
stop()Cancels the document load.
The open() method on Window objects
provides a mechanism for navigating an existing browsing
context or opening and navigating an auxiliary browsing context.
The method has four arguments, though they are all optional.
The first argument, url, must be a valid non-empty URL for a
page to load in the browsing context. If the first argument is the empty string, then the url argument must be interpreted as "about:blank". Otherwise, the
argument must be resolved to an absolute URL (or
an error), relative to the API base URL specified by the entry settings
object when the method was invoked.
The second argument, target, specifies the name of the browsing context that is to be navigated. It must be a valid browsing context name or keyword.
The third argument, features, has no defined effect and is mentioned for historical reasons only. User agents may interpret this argument as instructions to set the size and position of the browsing context, but are encouraged to instead ignore the argument entirely.
The fourth argument, replace, specifies whether or not the new page will replace the page currently loaded in the browsing context, when target identifies an existing browsing context (as opposed to leaving the current page in the browsing context's session history).
When the method is invoked, the user agent must first select a browsing context to navigate by applying the rules for choosing a browsing context given a browsing context name using the target argument as the name and the browsing context of the script as the context in which the algorithm is executed, unless the user has indicated a preference, in which case the browsing context to navigate may instead be the one indicated by the user.
For example, suppose there is a user agent that supports control-clicking a
link to open it in a new tab. If a user clicks in that user agent on an element whose onclick handler uses the window.open() API to open a page in an iframe, but, while doing so, holds
the control key down, the user agent could override the selection of the target browsing context
to instead target a new tab.
If applying the rules for choosing a browsing context given a browsing context
name using the target argument would result in there not being a chosen
browsing context, then throw an InvalidAccessError exception and abort these
steps.
Otherwise, if url is not "about:blank", the user agent must
navigate the selected browsing context to the
absolute URL obtained from resolving url earlier, with exceptions enabled. If the replace is true or if the browsing context was just created as part
of the rules for choosing a browsing context given a browsing context name, then
replacement must be enabled also. The navigation must be
done with the responsible browsing context specified by the incumbent settings
object as the source browsing context. If the resolve a URL
algorithm failed, then the user agent may either instead navigate to an inline error
page, with exceptions enabled and using the same replacement behavior and source
browsing context behavior as described earlier in this paragraph; or treat the url as "about:blank", acting as described in the next paragraph.
If url is "about:blank", and the browsing
context was just created as part of the rules for choosing a browsing context given a
browsing context name, then the user agent must instead queue a task to
fire a simple event named load at the selected
browsing context's Window object, but with its target set to the selected browsing context's Window object's Document object
(and the currentTarget set to the
Window object).
The method must return the WindowProxy object of the browsing context
that was navigated, or null if no browsing context was navigated.
The name attribute of the Window object
must, on getting, return the current name of the
browsing context, if one is set, or the empty string otherwise; and, on setting, set
the name of the browsing context to the
new value.
The name gets reset when the browsing context is navigated to another domain.
The close() method on Window
objects should, if all the following conditions are met, close the browsing context A:
A browsing context is script-closable if it is an auxiliary
browsing context that was created by a script (as opposed to by an action of the user), or
if it is a top-level browsing context whose session history contains
only one Document.
The closed attribute on Window
objects must return true if the Window object's browsing context has
been discarded, and false otherwise.
The stop() method on Window
objects should, if there is an existing attempt to navigate the browsing
context and that attempt is not currently running the unload a document
algorithm, cancel that navigation; then, it must abort the active document of the browsing
context of the Window object on which it was invoked.
lengthReturns the number of child browsing contexts.
Returns the indicated child browsing context.
The length IDL attribute on the Window
interface must return the number of child browsing
contexts that are nested through
elements that are in the Document that is the
active document of that Window object, if that Window's
browsing context shares the same event loop as the responsible
document specified by the entry settings object accessing the IDL attribute;
otherwise, it must return zero.
The supported property indices on the Window object at any instant
are the numbers in the range 0 .. n-1, where n is the number returned by the length IDL
attribute. If n is zero then there are no supported property
indices.
To determine the value of an indexed property index of a Window object, the user agent must return the
WindowProxy object of the indexth child browsing
context of the Document that is nested through an element that is in the
Document, sorted in the order that the elements nesting those browsing contexts were most recently inserted into the
Document, the WindowProxy object of the most recently inserted
browsing context container's nested browsing context being last.
These properties are the dynamic nested browsing context properties.
Window objectReturns the indicated element or collection of elements.
As a general rule, relying on this will lead to brittle code. Which IDs end up mapping to
this API can vary over time, as new features are added to the Web platform, for example. Instead
of this, use document.getElementById() or document.querySelector().
The Window interface supports named
properties. The supported property names at any moment consist of the
following, in tree order, ignoring later duplicates:
name content attribute for all a,
applet, area, embed, form,
frameset, img, and object elements in the active
document that have a non-empty name content attribute, andid content attribute of any HTML element in the active document with a non-empty id content attribute.To determine the value of a named property name when the Window object is indexed for property
retrieval, the user agent must return the value obtained using the following steps:
Let objects be the list of named objects with the name name in the active document.
There will be at least one such object, by definition.
If objects contains a nested browsing context, then return
the WindowProxy object of the nested browsing context corresponding to
the first browsing context container in tree order whose
browsing context is in objects, and abort these steps.
Otherwise, if objects has only one element, return that element and abort these steps.
Otherwise return an HTMLCollection rooted at the Document node,
whose filter matches only named objects with
the name name. (By definition, these will all be elements.)
Named objects with the name name, for the purposes of the above algorithm, are those that are either:
a, applet, area, embed,
form, frameset, img, or object elements that
have a name content attribute whose value is name, orid content attribute
whose value is name.A browsing context has a strong reference to each of its Documents
and its WindowProxy object, and the user agent itself has a strong reference to its
top-level browsing contexts.
A Document has a strong reference to its Window object.
A Window object has a strong
reference to its Document object through its document attribute. Thus, references from other scripts to either of
those objects will keep both alive. Similarly, both Document and Window
objects have implied strong references to the
WindowProxy object.
Each script has a strong reference to its settings object, and each script settings object has strong references to its global object, responsible browsing context, and responsible document.
When a browsing context is to discard a Document, the user
agent must run the following steps:
Set the Document's salvageable state to false.
Run any unloading document cleanup steps for the Document that
are defined by this specification and other applicable specifications.
Remove any tasks associated with the
Document in any task source, without running those tasks.
Discard all the child browsing contexts of the Document.
Lose the strong reference from the Document's browsing context
to the Document.
Whenever a Document object is discarded, it is also removed from the list of the worker's
Documents of each worker whose list contains that Document.
When a browsing context is discarded, the strong reference
from the user agent itself to the browsing context must be severed, and all the
Document objects for all the entries in the browsing context's session
history must be discarded as well.
User agents may discard top-level browsing contexts at any time (typically, in
response to user requests, e.g. when a user force-closes a window containing one or more top-level browsing contexts). Other browsing contexts must be discarded once their
WindowProxy object is eligible for garbage collection.
When the user agent is required to close a browsing context, it must run the following steps:
Let specified browsing context be the browsing context being closed.
Prompt to unload the active document of the specified browsing context. If the user refused to allow the document to be unloaded, then abort these steps.
Unload the active document of the specified browsing context with the recycle parameter set to false.
Remove the specified browsing context from the user interface (e.g. close or hide its tab in a tabbed browser).
Discard the specified browsing context.
User agents should offer users the ability to arbitrarily close any top-level browsing context.
To allow Web pages to integrate with Web browsers, certain Web browser interface elements are exposed in a limited way to scripts in Web pages.
Each interface element is represented by a BarProp object:
interface BarProp {
attribute boolean visible;
};
locationbar . visibleReturns true if the location bar is visible; otherwise, returns false.
menubar . visibleReturns true if the menu bar is visible; otherwise, returns false.
personalbar . visibleReturns true if the personal bar is visible; otherwise, returns false.
scrollbars . visibleReturns true if the scroll bars are visible; otherwise, returns false.
statusbar . visibleReturns true if the status bar is visible; otherwise, returns false.
toolbar . visibleReturns true if the toolbar is visible; otherwise, returns false.
The visible attribute, on getting, must return either true or a value determined by the user agent to most accurately represent the visibility state of the user interface element that the object represents, as described below. On setting, the new value must be discarded.
The following BarProp objects exist for each Document object in a
browsing context. Some of the user interface elements represented by these objects
might have no equivalent in some user agents; for those user agents, except when otherwise
specified, the object must act as if it was present and visible (i.e. its visible attribute must return true).
BarProp objectBarProp objectBarProp objectBarProp objectBarProp objectvisible attribute may return false).BarProp objectvisible attribute may return
false).The locationbar attribute must return
the location bar BarProp object.
The menubar attribute must return the
menu bar BarProp object.
The personalbar attribute must return
the personal bar BarProp object.
The scrollbars attribute must return
the scrollbar BarProp object.
The statusbar attribute must return
the status bar BarProp object.
The toolbar attribute must return the
toolbar BarProp object.
For historical reasons, the status attribute
on the Window object must, on getting, return the last string it was set to, and on
setting, must set itself to the new value. When the Window object is created, the
attribute must be set to the empty string. It does not do anything else.
WindowProxy objectAs mentioned earlier, each browsing context has a
WindowProxy object. This object is unusual in that all operations that
would be performed on it must be performed on the Window object of the browsing
context's active document instead. It is thus indistinguishable from that
Window object in every way until the browsing context is navigated.
There is no WindowProxy interface object.
The WindowProxy object allows scripts to act as if each
browsing context had a single Window object, while still keeping
separate Window objects for each Document.
In the following example, the variable x is set to the
WindowProxy object returned by the window accessor
on the global object. All of the expressions following the assignment return true, because in
every respect, the WindowProxy object acts like the underlying Window
object.
var x = window; x instanceof Window; // true x === this; // true
Origins are the fundamental currency of the Web's security model. Two actors in the Web platform that share an origin are assumed to trust each other and to have the same authority. Actors with differing origins are considered potentially hostile versus each other, and are isolated from each other to varying degrees.
For example, if Example Bank's Web site, hosted at bank.example.com, tries to examine the DOM of Example Charity's Web site, hosted
at charity.example.org, a SecurityError exception will be
raised.
The origin of a resource and the effective script origin of a resource are both either opaque identifiers or tuples consisting of a scheme component, a host component, a port component, and optionally extra data.
The extra data could include the certificate of the site when using encrypted connections, to ensure that if the site's secure certificate changes, the origin is considered to change as well.
An origin or effective script origin can be defined as an alias to another origin or effective script origin. The value of the origin or effective script origin is then the value of the origin or effective script origin to which it is an alias.
These characteristics are defined as follows:
The origin and effective script origin of the URL are the origin defined in The Web Origin Concept. [ORIGIN]
Document objectsDocument's active sandboxing flag set has
its sandboxed origin browsing context flag setThe origin is a globally unique identifier assigned when the
Document is created.
The effective script origin is initially an alias to the origin of the
Document.
Document was served over the network and has an address that uses a URL
scheme with a server-based naming authorityThe origin is an alias to the
origin of the Document's address.
The effective script origin is initially an alias to the origin of the
Document.
Document was generated from a data: URL found in another Document or in a scriptThe origin is an alias to the
origin specified by the incumbent settings object when the navigate
algorithm was invoked, or, if no script was involved, of
the Document of the element that initiated the navigation to that URL.
The effective script origin is initially an alias to the effective script origin of that
same script settings object or Document.
Document is the initial "about:blank" documentThe origin and effective script origin of the
Document are those it was assigned when its
browsing context was created.
Document was created as part of the processing for javascript: URLsThe origin is an alias to the origin of the active document of the browsing context being navigated when the navigate algorithm was invoked.
The effective script origin is initially an alias to the effective script origin of that
same Document.
Document is an iframe srcdoc documentThe origin of the Document is an alias to the origin of the
Document's browsing context's browsing context
container's Document.
The effective script origin is initially an alias to the effective script origin of the
Document's browsing context's browsing context
container's Document.
Document was obtained in some other manner (e.g. a data: URL typed in by the user or that was returned as
the location of an HTTP redirect (or
equivalent in other protocols), a Document created using the createDocument() API, etc)The default behavior as defined in the DOM standard applies. [DOM].
The origin is a globally unique identifier assigned when the
Document is created, and the effective script origin is initially an
alias to the origin of the
Document.
The effective script origin of a Document can be
manipulated using the document.domain IDL
attribute.
img elementsimg element's Document.Images do not have an effective script origin.
audio and video elementsDocument.Media elements do not have an effective script origin.
The origin of a downloadable Web font is an alias to the origin of the absolute URL used to obtain the font (after any redirects). [CSSFONTS] [CSSFONTLOAD]
The origin of a locally installed system font is an alias to the origin of the
Document in which that font is being used.
Fonts do not have an effective script origin.
Other specifications can override the above definitions by themselves specifying the origin of
a particular URL, Document, image, media element, or
font.
The Unicode serialization of an origin is the string obtained by applying the following algorithm to the given origin:
If the origin in question is not a scheme/host/port tuple, then return the
literal string "null" and abort these steps.
Otherwise, let result be the scheme part of the origin tuple.
Append the string "://" to result.
Apply the domain label to Unicode algorithm to each component of the host part of the origin tuple, and append the results — each component, in the same order, separated by U+002E FULL STOP characters (.) — to result. [URL]
If the port part of the origin tuple gives a port that is different from the default port for the protocol given by the scheme part of the origin tuple, then append a U+003A COLON character (:) and the given port, in base ten, to result.
Return result.
The ASCII serialization of an origin is the string obtained by applying the following algorithm to the given origin:
If the origin in question is not a scheme/host/port tuple, then return the
literal string "null" and abort these steps.
Otherwise, let result be the scheme part of the origin tuple.
Append the string "://" to result.
Apply the domain label to ASCII algorithm to each component of the host part of the origin tuple, and append the results — each component, in the same order, separated by U+002E FULL STOP characters (.) — to result. [URL]
If the ToASCII algorithm used by the domain label to ASCII algorithm fails to
convert one of the components of the string, e.g. because it is too long or because it contains
invalid characters, then throw a SecurityError exception and abort these steps. [RFC3490]
If the port part of the origin tuple gives a port that is different from the default port for the protocol given by the scheme part of the origin tuple, then append a U+003A COLON character (:) and the given port, in base ten, to result.
Return result.
Two origins are said to be the same origin if the following algorithm returns true:
Let A be the first origin being compared, and B be the second origin being compared.
If A and B are both opaque identifiers, and their value is equal, then return true.
Otherwise, if either A or B or both are opaque identifiers, return false.
If A and B have scheme components that are not identical, return false.
If A and B have host components that are not identical, return false.
If A and B have port components that are not identical, return false.
If either A or B have additional data, but that data is not identical for both, return false.
Return true.
domain [ = domain ]Returns the current domain used for security checks.
Can be set to a value that removes subdomains, to change the effective script
origin to allow pages on other subdomains of the same domain (if they do the same thing)
to access each other. (Can't be set in sandboxed iframes.)
The domain attribute on
Document objects must be initialised to the document's domain, if it has
one, and the empty string otherwise. If the document's domain starts with a U+005B
LEFT SQUARE BRACKET character ([) and ends with a U+005D RIGHT SQUARE BRACKET character (]), it is
an IPv6 address; these square brackets must be omitted when initializing the attribute's
value.
On getting, the attribute must return its current value, unless the Document has
no browsing context, in which case it must return the empty string.
On setting, the user agent must run the following algorithm:
If the Document has no browsing context, throw a
SecurityError exception and abort these steps.
If the Document's active sandboxing flag set has its
sandboxed document.domain browsing context
flag set, throw a SecurityError exception and abort these steps.
If the new value is an IPv4 or IPv6 address, let new value be the new value.
Otherwise, strictly split the new value on U+002E FULL STOP characters (.), apply the domain label to ASCII algorithm to each returned token, and let new value be the result of concatenating the results of applying that algorithm to each token, in the same order, separated by U+002E FULL STOP characters (.). [URL]
If the ToASCII algorithm used by the domain label to ASCII algorithm fails to
convert one of the components of the string, e.g. because it is too long or because it contains
invalid characters, then throw a SecurityError exception and abort these steps. [RFC3490]
If new value is not exactly equal to the current value of the document.domain attribute, then run these substeps:
If the current value is an IPv4 or IPv6 address, throw a SecurityError
exception and abort these steps.
If new value, prefixed by a U+002E FULL STOP (.), does not exactly
match the end of the current value, throw a SecurityError exception and abort
these steps.
If the new value is an IPv4 or IPv6 address, it cannot match the new value in this way and thus an exception will be thrown here.
If new value matches a suffix in the Public Suffix List, or, if new value, prefixed by a U+002E FULL STOP (.), matches the end of a suffix in
the Public Suffix List, then throw a SecurityError exception and abort these
steps. [PSL]
Suffixes must be compared in an ASCII case-insensitive manner, after applying the domain label to ASCII algorithm to their individual components, . [URL]
Release the storage mutex.
Set the attribute's value to new value.
If the effective script origin of the Document is an alias, set it to the value of the effective script
origin (essentially de-aliasing the effective script origin).
If new value is not the empty string, then run these substeps:
Set the host part of the effective script origin tuple of the
Document to new value.
Set the port part of the effective script origin tuple of the
Document to "manual override" (a value that, for the purposes of comparing origins, is identical to "manual override" but not
identical to any other value).
The domain of a Document is the host part
of the document's origin, if the value of that origin is a
scheme/host/port tuple. If it isn't, then the document does not have a domain.
The domain attribute is used to enable
pages on different hosts of a domain to access each others' DOMs.
Do not use the document.domain
attribute when using shared hosting. If an untrusted third party is able to host an HTTP server at
the same IP address but on a different port, then the same-origin protection that normally
protects two different sites on the same host will fail, as the ports are ignored when comparing
origins after the document.domain attribute has been
used.
A sandboxing flag set is a set of zero or more of the following flags, which are used to restrict the abilities that potentially untrusted resources have:
This flag prevents content from navigating browsing contexts other than the sandboxed browsing context itself (or browsing contexts further nested inside it), auxiliary browsing contexts (which are protected by the sandboxed auxiliary navigation browsing context flag defined next), and the top-level browsing context (which is protected by the sandboxed top-level navigation browsing context flag defined below).
If the sandboxed auxiliary navigation browsing context flag is not set, then in certain cases the restrictions nonetheless allow popups (new top-level browsing contexts) to be opened. These browsing contexts always have one permitted sandboxed navigator, set when the browsing context is created, which allows the browsing context that created them to actually navigate them. (Otherwise, the sandboxed navigation browsing context flag would prevent them from being navigated even if they were opened.)
This flag prevents content from creating new auxiliary browsing
contexts, e.g. using the target attribute, the
window.open() method, or the showModalDialog() method.
This flag prevents content from navigating their top-level browsing context and prevents content from closing their top-level browsing context.
When the sandboxed top-level navigation browsing context flag is not set, content can navigate its top-level browsing context, but other browsing contexts are still protected by the sandboxed navigation browsing context flag and possibly the sandboxed auxiliary navigation browsing context flag.
This flag prevents content from instantiating plugins, whether
using the embed element, the object element, the applet element, or through navigation of a nested browsing context, unless
those plugins can be secured.
This flag prevents content from using the seamless
attribute on descendant iframe elements.
This prevents a page inserted using the allow-same-origin keyword from using a
CSS-selector-based method of probing the DOM of other pages on the same site (in particular,
pages that contain user-sensitive information).
This flag forces content into a unique origin, thus preventing it from accessing other content from the same origin.
This flag also prevents script from reading from or writing to the
document.cookie IDL attribute, and blocks access to
localStorage.
This flag blocks form submission.
This flag disables the Pointer Lock API. [POINTERLOCK]
This flag blocks script execution.
This flag blocks features that trigger automatically, such as automatically playing a video or automatically focusing a form control.
This flag prevents content from using the requestFullscreen() method.
document.domain browsing context flagThis flag prevents content from using the document.domain feature to change the effective script
origin.
When the user agent is to parse a sandboxing directive, given a string input, a sandboxing flag set output, and optionally an allow fullscreen flag, it must run the following steps:
Split input on spaces, to obtain tokens.
Let output be empty.
Add the following flags to output:
The sandboxed auxiliary navigation browsing context flag, unless tokens contains the allow-popups keyword.
The sandboxed top-level navigation browsing context flag, unless tokens contains the allow-top-navigation
keyword.
The sandboxed origin browsing context flag, unless the tokens contains the allow-same-origin
keyword.
The allow-same-origin keyword
is intended for two cases.
First, it can be used to allow content from the same site to be sandboxed to disable scripting, while still allowing access to the DOM of the sandboxed content.
Second, it can be used to embed content from a third-party site, sandboxed to prevent that site from opening pop-up windows, etc, without preventing the embedded page from communicating back to its originating site, using the database APIs to store data, etc.
The sandboxed forms browsing context flag, unless tokens contains the allow-forms keyword.
The sandboxed pointer lock browsing context flag, unless tokens contains the allow-pointer-lock
keyword.
The sandboxed scripts browsing context flag, unless tokens contains the allow-scripts keyword.
The sandboxed automatic features browsing context flag, unless tokens contains the allow-scripts keyword (defined above).
This flag is relaxed by the same keyword as scripts, because when scripts are enabled these features are trivially possible anyway, and it would be unfortunate to force authors to use script to do them when sandboxed rather than allowing them to use the declarative features.
The sandboxed fullscreen browsing context flag, unless the allow fullscreen flag was passed to the parse a sandboxing directive flag.
Every top-level browsing context has a popup sandboxing flag set, which is a sandboxing flag set. When a browsing context is created, its popup sandboxing flag set must be empty. It is populated by the rules for choosing a browsing context given a browsing context name.
Every nested browsing context has an iframe sandboxing flag
set, which is a sandboxing flag set. Which flags in a nested browsing
context's iframe sandboxing flag set are set at any particular
time is determined by the iframe element's sandbox attribute.
Every Document has an active sandboxing flag set, which is a
sandboxing flag set. When the Document is created, its active
sandboxing flag set must be empty. It is populated by the navigation
algorithm.
Every resource that is obtained by the navigation algorithm has a forced sandboxing flag set, which is a sandboxing flag set. A resource by default has no flags set in its forced sandboxing flag set, but other specifications can define that certain flags are set.
In particular, the forced sandboxing flag set is used by the Content Security Policy specification. [CSP]
When a user agent is to implement the sandboxing for a Document, it
must populate Document's active sandboxing flag set with the union of
the flags that are present in the following sandboxing flag
sets at the time the Document object is created:
If the Document's browsing context is a top-level browsing
context, then: the flags set on the browsing context's popup sandboxing
flag set.
If the Document's browsing context is a nested browsing
context, then: the flags set on the browsing context's
iframe sandboxing flag set.
If the Document's browsing context is a nested browsing
context, then: the flags set on the browsing context's parent browsing
context's active document's active sandboxing flag set.
The flags set on the Document's resource's forced sandboxing flag
set, if it has one.
The sequence of Documents in a browsing context is its session
history. Each browsing context, including nested browsing contexts, has a distinct session history. A browsing
context's session history consists of a flat list of session history entries. Each session history entry consists, at a
minimum, of a URL, and each entry may in addition have a state object, a
title, a Document object, form data, a scroll position, and other information
associated with it.
Each entry, when first created, has a Document. However, when a
Document is not active, it's possible for it to be
discarded to free resources. The URL and
other data in a session history entry is then used to bring a new
Document into being to take the place of the original, should the user agent find
itself having to reactivate that Document.
Titles associated with session history
entries need not have any relation with the current title of the
Document. The title of a session history entry is intended to explain
the state of the document at that point, so that the user can navigate the document's history.
URLs without associated state objects are added to the session history as the user (or script) navigates from page to page.
Each Document object in a browsing context's session
history is associated with a unique History object which must all model the
same underlying session history.
The history attribute of the Window
interface must return the object implementing the History interface for that Window object's newest
Document.
A state object is an object representing a user interface state.
Pages can add state objects to the session history. These are then returned to the script when the user (or script) goes back in the history, thus enabling authors to use the "navigation" metaphor even in one-page applications.
State objects are intended to be used for two main purposes:
first, storing a preparsed description of the state in the URL so that in the simple
case an author doesn't have to do the parsing (though one would still need the parsing for
handling URLs passed around by users, so it's only a minor
optimization), and second, so that the author can store state that one wouldn't store in the URL
because it only applies to the current Document instance and it would have to be
reconstructed if a new Document were opened.
An example of the latter would be something like keeping track of the precise coordinate from
which a pop-up div was made to animate, so that if the user goes back, it can be
made to animate to the same location. Or alternatively, it could be used to keep a pointer into a
cache of data that would be fetched from the server based on the information in the
URL, so that when going back and forward, the information doesn't have to be fetched
again.
At any point, one of the entries in the session history is the current entry. This is the entry representing the active document of the browsing context. Which entry is the current entry is changed by the algorithms defined in this specification, e.g. during session history traversal.
The current entry is usually an entry for the address of the Document. However, it can also be one of
the entries for state objects added to the history by that
document.
An entry with persisted user state is one that also has user-agent defined state. This specification does not specify what kind of state can be stored.
For example, some user agents might want to persist the scroll position, or the values of form controls.
User agents that persist the value of form controls are encouraged to also persist
their directionality (the value of the element's dir attribute).
This prevents values from being displayed incorrectly after a history traversal when the user had
originally entered the values with an explicit, non-default directionality.
Entries that consist of state objects share the same
Document as the entry for the page that was active when they were added.
Contiguous entries that differ just by fragment identifier also share the same
Document.
All entries that share the same Document (and that are therefore
merely different states of one particular document) are contiguous by definition.
Each Document in a browsing context can also have a latest
entry. This is the entry or that Document that was most the recently traversed
to. When a Document is created, it initially has no latest entry.
User agents may discard the Document
objects of entries other than the current entry that are not referenced from any
script, reloading the pages afresh when the user or script navigates back to such pages. This
specification does not specify when user agents should discard Document objects and
when they should cache them.
Entries that have had their Document objects discarded must, for the purposes of
the algorithms given below, act as if they had not. When the user or script navigates back or
forwards to a page which has no in-memory DOM objects, any other entries that shared the same
Document object with it must share the new object as well.
History interfaceinterface History {
readonly attribute long length;
readonly attribute any state;
void go(optional long delta);
void back();
void forward();
void pushState(any data, DOMString title, optional DOMString? url = null);
void replaceState(any data, DOMString title, optional DOMString? url = null);
};
history . lengthReturns the number of entries in the joint session history.
history . stateReturns the current state object.
history . go( [ delta ] )Goes back or forward the specified number of steps in the joint session history.
A zero delta will reload the current page.
If the delta is out of range, does nothing.
history . back()Goes back one step in the joint session history.
If there is no previous page, does nothing.
history . forward()Goes forward one step in the joint session history.
If there is no next page, does nothing.
history . pushState(data, title [, url ] )Pushes the given data onto the session history, with the given title, and, if provided and not null, the given URL.
history . replaceState(data, title [, url ] )Updates the current entry in the session history to have the given data, title, and, if provided and not null, URL.
The joint session history of a top-level browsing context is the union
of all the session histories of all browsing contexts of all the fully active Document
objects that share that top-level browsing context, with all the entries that are
current entries in their respective session histories removed except for the current entry of the joint session
history.
The current entry of the joint session history is the entry that most recently became a current entry in its session history.
Entries in the joint session history are ordered chronologically by the time they were added to their respective session histories. Each entry has an index; the earliest entry has index 0, and the subsequent entries are numbered with consecutively increasing integers (1, 2, 3, etc).
Since each Document in a browsing context might have a
different event loop, the actual state of the joint session history can
be somewhat nebulous. For example, two sibling iframe elements could both traverse from one unique origin to another at the same time,
so their precise order might not be well-defined; similarly, since they might only find out about
each other later, they might disagree about the length of the joint session
history.
All the getters and setters for attributes, and all the methods, defined on the
History interface, when invoked on a History object associated with a
Document that is not fully active, must throw a
SecurityError exception instead of operating as described below.
The length attribute of the
History interface must return the number of entries in the top-level browsing
context's joint session history.
The actual entries are not accessible from script.
The state attribute of the
History interface must return the last value it was set to by the user agent.
Initially, its value must be null.
When the go(delta) method is
invoked, if the argument to the method was omitted or has the value zero, the user agent must act
as if the location.reload() method was called instead.
Otherwise, the user agent must traverse the history by a delta whose value is the
value of the method's argument.
When the back() method is invoked, the user
agent must traverse the history by a delta −1.
When the forward()method is invoked, the
user agent must traverse the history by a delta +1.
Each top-level browsing context has a session history traversal queue, initially empty, to which tasks can be added.
Each top-level browsing context, when created, must asynchronously begin running the following algorithm, known as the session history event loop for that top-level browsing context:
Wait until this top-level browsing context's session history traversal queue is not empty.
Pull the first task from this top-level browsing context's session history traversal queue, and execute it.
Return to the first step of this algorithm.
The session history event loop helps coordinate cross-browsing-context transitions of the joint session history: since each browsing context might, at any particular time, have a different event loop (this can happen if the user agent has more than one event loop per unit of related browsing contexts), transitions would otherwise have to involve cross-event-loop synchronisation.
To traverse the history by a delta delta, the user agent must append a task to this top-level browsing context's session history traversal queue, the task consisting of running the following steps:
Let delta be the argument to the method.
If the index of the current entry of the joint session history plus delta is less than zero or greater than or equal to the number of items in the joint session history, then abort these steps.
Let specified entry be the entry in the joint session history whose index is the sum of delta and the index of the current entry of the joint session history.
Let specified browsing context be the browsing context of the specified entry.
If the specified browsing context's active document's unload a document algorithm is currently running, abort these steps.
Queue a task that consists of running the following substeps. The relevant event loop is that of the specified browsing context's active document. The task source for the queued task is the history traversal task source.
If there is an ongoing attempt to navigate specified browsing context
that has not yet matured (i.e. it has not passed the
point of making its Document the active document), then cancel that
attempt to navigate the browsing context.
If the specified browsing context's active document is not
the same Document as the Document of the specified
entry, then run these substeps:
Prompt to unload the active document of the specified browsing context. If the user refused to allow the document to be unloaded, then abort these steps.
Unload the active document of the specified browsing context with the recycle parameter set to false.
Traverse the history of the specified browsing context to the specified entry.
When the user navigates through a browsing context, e.g. using a browser's back and forward buttons, the user agent must traverse the history by a delta equivalent to the action specified by the user.
The pushState(data, title, url) method adds a state object entry to
the history.
The replaceState(data, title, url) method updates the state object,
title, and optionally the URL of the current entry in the history.
When either of these methods is invoked, the user agent must run the following steps:
Let cloned data be a structured clone of the specified data. If this throws an exception, then rethrow that exception and abort these steps.
If the third argument is not null, run these substeps:
SecurityError exception and abort these steps.SecurityError exception and abort these steps.SecurityError exception
and abort these steps. (This prevents sandboxed content from spoofing other pages on the same
origin.)Let new URL be the resulting absolute URL.
For the purposes of the comparisons in the above substeps, the path and query components can only be the same if the scheme component of both parsed URLs are relative schemes.
If the third argument is null, then let new URL be the URL of the current entry.
If the method invoked was the pushState()
method:
Remove all the entries in the browsing context's session history after the current entry. If the current entry is the last entry in the session history, then no entries are removed.
This doesn't necessarily have to affect the user agent's user interface.
Remove any tasks queued by the history traversal
task source that are associated with any Document objects in the
top-level browsing context's document family.
If appropriate, update the current entry to reflect any state that the user agent wishes to persist. The entry is then said to be an entry with persisted user state.
Add a state object entry to the session history, after the current entry, with cloned data as the state object, the given title as the title, and new URL as the URL of the entry.
Update the current entry to be this newly added entry.
Otherwise, if the method invoked was the replaceState() method:
Update the current entry in the session history so that cloned data is the entry's new state object, the given title is the new title, and new URL is the entry's new URL.
If the current entry in the session history represents a non-GET request (e.g. it was the result of a POST submission) then update it to instead represent a GET request (or equivalent).
Set the document's address to new URL.
Since this is neither a navigation of the
browsing context nor a history traversal,
it does not cause a hashchange event to be fired.
Set history.state to a structured clone
of cloned data.
Let the latest entry of the Document of the current
entry be the current entry.
The title is purely advisory. User agents might use the title in the user interface.
User agents may limit the number of state objects added to the session history per page. If a
page hits the UA-defined limit, user agents must remove the entry immediately after the first
entry for that Document object in the session history after having added the new
entry. (Thus the state history acts as a FIFO buffer for eviction, but as a LIFO buffer for
navigation.)
Consider a game where the user can navigate along a line, such that the user is always at some coordinate, and such that the user can bookmark the page corresponding to a particular coordinate, to return to it later.
A static page implementing the x=5 position in such a game could look like the following:
<!DOCTYPE HTML> <!-- this is http://example.com/line?x=5 --> <title>Line Game - 5</title> <p>You are at coordinate 5 on the line.</p> <p> <a href="?x=6">Advance to 6</a> or <a href="?x=4">retreat to 4</a>? </p>
The problem with such a system is that each time the user clicks, the whole page has to be reloaded. Here instead is another way of doing it, using script:
<!DOCTYPE HTML>
<!-- this starts off as http://example.com/line?x=5 -->
<title>Line Game - 5</title>
<p>You are at coordinate <span id="coord">5</span> on the line.</p>
<p>
<a href="?x=6" onclick="go(1); return false;">Advance to 6</a> or
<a href="?x=4" onclick="go(-1); return false;">retreat to 4</a>?
</p>
<script>
var currentPage = 5; // prefilled by server
function go(d) {
setupPage(currentPage + d);
history.pushState(currentPage, document.title, '?x=' + currentPage);
}
onpopstate = function(event) {
setupPage(event.state);
}
function setupPage(page) {
currentPage = page;
document.title = 'Line Game - ' + currentPage;
document.getElementById('coord').textContent = currentPage;
document.links[0].href = '?x=' + (currentPage+1);
document.links[0].textContent = 'Advance to ' + (currentPage+1);
document.links[1].href = '?x=' + (currentPage-1);
document.links[1].textContent = 'retreat to ' + (currentPage-1);
}
</script>
In systems without script, this still works like the previous example. However, users that do have script support can now navigate much faster, since there is no network access for the same experience. Furthermore, contrary to the experience the user would have with just a naïve script-based approach, bookmarking and navigating the session history still work.
In the example above, the data argument to the pushState() method is the same information as would be sent
to the server, but in a more convenient form, so that the script doesn't have to parse the URL
each time the user navigates.
Applications might not use the same title for a session history entry as the
value of the document's title element at that time. For example, here is a simple
page that shows a block in the title element. Clearly, when navigating backwards to
a previous state the user does not go back in time, and therefore it would be inappropriate to
put the time in the session history title.
<!DOCTYPE HTML>
<TITLE>Line</TITLE>
<SCRIPT>
setInterval(function () { document.title = 'Line - ' + new Date(); }, 1000);
var i = 1;
function inc() {
set(i+1);
history.pushState(i, 'Line - ' + i);
}
function set(newI) {
i = newI;
document.forms.F.I.value = newI;
}
</SCRIPT>
<BODY ONPOPSTATE="set(event.state)">
<FORM NAME=F>
State: <OUTPUT NAME=I>1</OUTPUT> <INPUT VALUE="Increment" TYPE=BUTTON ONCLICK="inc()">
</FORM>
Location interfaceEach Document object in a browsing context's session history is
associated with a unique instance of a Location object.
location [ = value ]location [ = value ]Returns a Location object with the current page's location.
Can be set, to navigate to another page.
The location attribute of the
Document interface must return the Location object for that
Document object, if it is in a browsing context, and null otherwise.
The location attribute of the Window
interface must return the Location object for that Window object's
Document.
Location objects provide a representation of the address of the active document of their Document's
browsing context, and allow the current entry of the browsing
context's session history to be changed, by adding or replacing entries in the history object.
[Unforgeable] interface Location {
void assign(DOMString url);
void replace(DOMString url);
void reload();
};
Location implements URLUtils;
assign(url)Navigates to the given page.
replace(url)Removes the current page from the session history and navigates to the given page.
reload()Reloads the current page.
The relevant Document is the Location object's associated
Document object's browsing context's active document.
When the assign(url)
method is invoked, the UA must resolve the argument, relative
to the API base URL specified by the entry settings object, and if that
is successful, must navigate the browsing
context to the specified url, with exceptions enabled. If
the browsing context's session history contains only one
Document, and that was the about:blank Document created
when the browsing context was created, then the navigation must be done with
replacement enabled.
When the replace(url) method is invoked, the UA must resolve the argument, relative to the API base URL specified by the
entry settings object, and if that is successful, navigate the browsing context to the specified url with replacement enabled and exceptions enabled.
Navigation for the assign() and replace() methods must be done with the responsible
browsing context specified by the incumbent settings object as the
source browsing context.
If the resolving step of the assign() and replace() methods is not successful, then the user agent must
instead throw a SyntaxError exception.
When the reload() method is invoked, the
user agent must run the appropriate steps from the following list:
resize event in response to the user resizing the browsing
contextRepaint the browsing context and abort these steps.
iframe srcdoc documentReprocess the iframe
attributes of the browsing context's browsing context
container.
Perform an overridden reload, with the browsing context being navigated as the responsible browsing context.
Navigate the browsing context to the document's address with replacement enabled and exceptions enabled. The source browsing context must be the browsing context being navigated. This is a reload-triggered navigation.
When a user requests that the active document of a browsing context
be reloaded through a user interface element, the user agent should navigate the browsing context to the same resource as that
Document, with replacement enabled. In the case of non-idempotent
methods (e.g. HTTP POST), the user agent should prompt the user to confirm the operation first,
since otherwise transactions (e.g. purchases or database modifications) could be repeated. User
agents may allow the user to explicitly override any caches when reloading. If browsing
context's active document's reload override flag is set, then the
user agent may instead perform an overridden reload rather than the navigation
described in this paragraph (with the browsing context being reloaded as the
source browsing context).
The Location interface also supports the URLUtils interface. [URL]
When the object is created, and whenever the the
address of the relevant Document changes, the user agent must invoke
the object's URLUtils interface's set the
input algorithm with the address of the
relevant Document as the given value.
The object's URLUtils interface's get the
base algorithm must return the API base URL specified by the entry
settings object, if there is one, or null otherwise.
The object's URLUtils interface's query
encoding is the document's character encoding.
When the object's URLUtils interface invokes its update steps with the string value, the
user agent must run the following steps:
If any of the following conditions are met, let mode be normal navigation; otherwise, let it be replace navigation:
Location object's relevant Document has
completely loaded, orclick event was trusted, orclick event is being handled.If mode is normal navigation, then act as if the assign() method had been called with value as its argument. Otherwise, act as if the replace() method had been called with value as its argument.
This section describes a security model that is underdefined, imperfect, and
does not match implementations. Work is ongoing to attempt to resolve this, but in the meantime,
please do not rely on this section for precision. Implementors are urged to send their feedback on
how cross-origin cross-global access to Window and Location objects
should work. See bug 20701.
User agents must throw a SecurityError exception whenever any
properties of a Location object are accessed when the entry settings
object specifies an effective script origin that is not the same as the Location object's associated Document's
browsing context's active document's effective script
origin, with the following exceptions:
href setter, if the responsible browsing
context specified by the entry settings object is familiar with
the browsing context with which the Location object is associated
replace() method, if the responsible
browsing context specified by the entry settings object is familiar
with the browsing context with which the Location object is
associated
Location object or indirectly via
one of those properties (e.g. toString(), which is defined via the stringifier keyword), if the effective script origin specified by
the entry settings object is the same origin as the
Location object's associated Document's effective script
origin
When the effective script origin specified by the entry settings
object is different than a Location object's associated
Document's effective script origin, the user agent must act as if any
changes to that Location object's properties, getters, setters, etc, were not
present, and as if all the properties of that Location object had their
[[Enumerable]] attribute set to false.
For members that return objects (including function objects), each distinct effective
script origin that is not the same origin as the Location
object's Document's effective script origin must be provided with a
separate set of objects. These objects must have the prototype chain appropriate for the script
for which the objects are created (not those that would be appropriate for scripts whose
settings object specifies a global object that is the
Location object's Document's Window object).
This section is non-normative.
The History interface is not meant to place restrictions on how implementations
represent the session history to the user.
For example, session history could be implemented in a tree-like manner, with each page having
multiple "forward" pages. This specification doesn't define how the linear list of pages in the
history object are derived from the actual session history as
seen from the user's perspective.
Similarly, a page containing two iframes has a history object distinct from the iframes' history objects, despite the fact that typical Web browsers present the
user with just one "Back" button, with a session history that interleaves the navigation of the
two inner frames and the outer page.
Security: It is suggested that to avoid letting a page "hijack" the history
navigation facilities of a UA by abusing pushState(),
the UA provide the user with a way to jump back to the previous page (rather than just going back
to the previous state). For example, the back button could have a drop down showing just the pages
in the session history, and not showing any of the states. Similarly, an aural browser could have
two "back" commands, one that goes back to the previous state, and one that jumps straight back to
the previous page.
In addition, a user agent could ignore calls to pushState() that are invoked on a timer, or from event
listeners that are not triggered in response to a clear user action, or that are invoked in rapid
succession.
Certain actions cause the browsing context to navigate to a new resource. A user agent may provide various ways for the user to explicitly cause a browsing context to navigate, in addition to those defined in this specification.
For example, following a hyperlink,
form submission, and the window.open() and location.assign() methods can all cause a browsing context to
navigate.
A resource has a URL, but that might not be the only information necessary
to identify it. For example, a form submission that uses HTTP POST would also have the HTTP method
and payload. Similarly, an iframe srcdoc document needs to know the data it is to use.
Navigation always involves source browsing context, which is the browsing context which was responsible for starting the navigation.
When a browsing context is navigated to a new resource, the user agent must run the following steps:
Release the storage mutex.
If the source browsing context is not allowed to navigate the browsing context being navigated, then abort these steps.
If these steps are aborted here, the user agent may instead offer to open the new resource in a new top-level browsing context or in the top-level browsing context of the source browsing context, at the user's option, in which case the user agent must navigate that designated top-level browsing context to the new resource as if the user had requested it independently.
Doing so, however, can be dangerous, as it means that the user is overriding the author's explicit request to sandbox the content.
If the navigate algorithm was invoked with exceptions enabled, and it
is aborted on this step, then in addition to aborting this algorithm, the user agent must also
throw a SecurityError exception.
If the source browsing context is the same as the browsing context being navigated, and this browsing context has its seamless browsing context flag set, and the browsing context being navigated was not chosen using an explicit self-navigation override, then find the nearest ancestor browsing context that does not have its seamless browsing context flag set, and continue these steps as if that browsing context was the one that was going to be navigated instead.
If there is a preexisting attempt to navigate the browsing context, and the source browsing context is the same as the browsing context being navigated, and that attempt is currently running the unload a document algorithm, and the origin of the URL of the resource being loaded in that navigation is not the same origin as the origin of the URL of the resource being loaded in this navigation, then abort these steps without affecting the preexisting attempt to navigate the browsing context.
If a task queued by the traverse the history by a delta algorithm is running the unload a document algorithm for the active document of the browsing context being navigated, then abort these steps without affecting the unload a document algorithm or the aforementioned history traversal task.
If the prompt to unload a document algorithm is being run for the active document of the browsing context being navigated, then abort these steps without affecting the prompt to unload a document algorithm.
Let gone async be false.
The handle redirects step later in this algorithm can in certain cases jump back to the step labeled fragment identifiers. Since, between those two steps, this algorithm goes from operating synchronously in the context of the calling task to operating asynchronously independent of the event loop, some of the intervening steps need to be able to handle both being synchronous and being asynchronous. The gone async flag is thus used to make these steps aware of which mode they are operating in.
If gone async is false, cancel any preexisting but not yet mature attempt to navigate the browsing
context, including canceling any instances of the fetch algorithm started by
those attempts. If one of those attempts has already created and initialised a new Document object, abort that Document also. (Navigation attempts that have matured already have session history entries, and are
therefore handled during the update the session history with the new page algorithm,
later.)
If the new resource is to be handled using a mechanism that does not affect the browsing context, e.g. ignoring the navigation request altogether because the specified scheme is not one of the supported protocols, then abort these steps and proceed with that mechanism instead.
If gone async is false, prompt
to unload the Document object. If the user refused to allow the
document to be unloaded, then abort these steps.
If this instance of the navigation algorithm gets canceled while this step is running, the prompt to unload a document algorithm must nonetheless be run to completion.
If gone async is false, abort the active document of the browsing context.
If the new resource is to be handled by displaying some sort of inline content, e.g. an error message because the specified scheme is not one of the supported protocols, or an inline prompt to allow the user to select a registered handler for the given scheme, then display the inline content and abort these steps.
In the case of a registered handler being used, the algorithm will be reinvoked with a new URL to handle the request.
If the browsing context being navigated is a nested browsing
context, then put it in the delaying load events
mode.
The user agent must take this nested browsing context out of the delaying
load events mode when this navigation algorithm later matures, or when it terminates (whether due to having
run all the steps, or being canceled, or being aborted), whichever happens first.
This is the step that attempts to obtain the resource, if necessary. Jump to the first appropriate substep:
object element's new child browsing context)Skip this step. The data is already available.
javascriptQueue a task to run these "javascript: URL" steps, associated with the active
document of the browsing context being navigated:
If the origin of the source browsing context is not the same origin as the origin of the active document of the browsing context being navigated, then act as if the result of evaluating the script was the void value, and jump to the step labeled process results below.
Apply the URL parser to the URL being navigated.
Let parsed URL be the result of the URL parser.
Let script source be the empty string.
Append parsed URL's scheme data component to script source.
If parsed URL's query component is not null, then first append a U+003F QUESTION MARK character (?) to script source, and then append parsed URL's query component to script source.
If parsed URL's fragment component is not null, then first append a U+0023 NUMBER SIGN character (#) to script source, and then append parsed URL's fragment component to script source.
Replace script source with the result of applying the percent decode algorithm to script source.
Replace script source with the result of applying the UTF-8 decode algorithm to script source.
Let address be the address of the active document of the browsing context being navigated.
Create a script, using script source as the script
source, address as the script source URL, JavaScript as the scripting
language, and the script settings object of the Window object of
the active document of the browsing context being navigated.
Let result be the return value of the code entry-point of this script. If an exception was thrown, let result be void instead. (The result will be void also if scripting is disabled.)
Process results: If the result of executing the script is void (there is no return value), then the result of obtaining the resource for the URL is equivalent to an HTTP resource with an HTTP 204 No Content response.
Otherwise, the result of obtaining the resource for the URL is equivalent to an HTTP resource with a 200 OK
response whose Content-Type metadata is
text/html and whose response body is the return value converted to a string
value.
When it comes time to set the document's address in the navigation algorithm, use address as the override URL.
The task source for this task is the DOM manipulation task source.
So for example a javascript:
URL in an href attribute of an
a element would only be evaluated when the link was followed, while such a URL in the src attribute of an iframe element would be
evaluated in the context of the iframe's own nested browsing
context when the iframe is being set up; once evaluated, its return value
(if it was not void) would replace that browsing context's document, thus also
changing the Window object of that browsing context.
Fetch the resource from the most appropriate application cache of those that match.
For example, imagine an HTML page with an associated application cache displaying an image and a form, where the image is also used by several other application caches. If the user right-clicks on the image and chooses "View Image", then the user agent could decide to show the image from any of those caches, but it is likely that the most useful cache for the user would be the one that was used for the aforementioned HTML page. On the other hand, if the user submits the form, and the form does a POST submission, then the user agent will not use an application cache at all; the submission will be made to the network.
Fetch the new resource, with the manual redirect flag set.
If the steps above invoked the fetch algorithm, the following requirements also apply:
If the resource is being fetched using a method other than one equivalent to HTTP's GET, or, if the navigation algorithm was invoked as a result of the form submission algorithm, then the fetching algorithm must be invoked from the origin of the active document of the source browsing context, if any.
Otherwise, if the browsing context being navigated is a child browsing context, then the fetching algorithm must be invoked from the browsing context scope origin of the browsing context container of the browsing context being navigated, if it has one.
If gone async is false, return to whatever algorithm invoked the navigation steps and continue running these steps asynchronously.
Let gone async be true.
Wait for one or more bytes to be available or for the user agent to establish that the resource in question is empty. During this time, the user agent may allow the user to cancel this navigation attempt or start other navigation attempts.
Fallback in prefer-online mode: If the resource was not fetched from an application cache, and was to be fetched using HTTP GET or equivalent, and there are relevant application caches that are identified by a URL with the same origin as the URL in question, and that have this URL as one of their entries, excluding entries marked as foreign, and whose mode is prefer-online, and the user didn't cancel the navigation attempt during the earlier step, and the navigation attempt failed (e.g. the server returned a 4xx or 5xx status code or equivalent, or there was a DNS error), then:
Let candidate be the resource identified by the URL in question from the most appropriate application cache of those that match.
If candidate is not marked as foreign, then the user agent must discard the failed load and instead continue along these steps using candidate as the resource. The user agent may indicate to the user that the original page load failed, and that the page used was a previously cached resource.
This does not affect the address of the resource from which Request-URIs are
obtained, as used to set the document's referrer in the initialise the
Document object steps below; they still use the value as computed by the
original fetch algorithm.
Fallback for fallback entries: If the resource was not fetched from an application cache, and was to be fetched using HTTP GET or equivalent, and its URL matches the fallback namespace of one or more relevant application caches, and the most appropriate application cache of those that match does not have an entry in its online whitelist that has the same origin as the resource's URL and that is a prefix match for the resource's URL, and the user didn't cancel the navigation attempt during the earlier step, and the navigation attempt failed (e.g. the server returned a 4xx or 5xx status code or equivalent, or there was a DNS error), then:
Let candidate be the fallback resource specified for the fallback namespace in question. If multiple application caches match, the user agent must use the fallback of the most appropriate application cache of those that match.
If candidate is not marked as foreign, then the user agent must discard the failed load and instead continue along these steps using candidate as the resource. The document's address, if appropriate, will still be the originally requested URL, not the fallback URL, but the user agent may indicate to the user that the original page load failed, that the page used was a fallback resource, and what the URL of the fallback resource actually is.
This does not affect the address of the resource from which Request-URIs are
obtained, as used to set the document's referrer in the initialise the
Document object steps below; they still use the value as computed by the
original fetch algorithm.
Resource handling: If the resource's out-of-band metadata (e.g. HTTP headers), not counting any type information (such as the Content-Type HTTP header), requires some sort of processing that will not affect the browsing context, then perform that processing and abort these steps.
Such processing might be triggered by, amongst other things, the following:
Responses with HTTP Content-Disposition headers
specifying the attachment disposition type must be handled as a
download.
HTTP 401 responses that do not include a challenge recognised by the user agent must be processed as if they had no challenge, e.g. rendering the entity body as if the response had been 200 OK.
User agents may show the entity body of an HTTP 401 response even when the response does include a recognised challenge, with the option to login being included in a non-modal fashion, to enable the information provided by the server to be used by the user before authenticating. Similarly, user agents should allow the user to authenticate (in a non-modal fashion) against authentication challenges included in other responses such as HTTP 200 OK responses, effectively allowing resources to present HTTP login forms without requiring their use.
Let type be the sniffed type of the resource.
If the user agent has been configured to process resources of the given type using some mechanism other than rendering the content in a browsing context, then skip this step. Otherwise, if the type is one of the following types, jump to the appropriate entry in the following list, and process the resource as described there:
text/html"application/xml"text/xml"image/svg+xml"application/xhtml+xml"+xml" that is not an explicitly
supported XML typetext/plain"multipart/x-mixed-replace"An explicitly supported XML type is one for which the user agent is configured to
use an external application to render the content (either a plugin rendering
directly in the browsing context, or a separate application), or one for which the
user agent has dedicated processing rules (e.g. a Web browser with a built-in Atom feed viewer
would be said to explicitly support the application/atom+xml MIME type), or one for
which the user agent has a dedicated handler (e.g. one registered using registerContentHandler()).
Setting the document's address: If there is no
override URL, then any Document created by these steps must have its
address set to the URL that was
originally to be fetched, ignoring any other data that was used to
obtain the resource (e.g. the entity body in the case of a POST submission is not part of
the document's address, nor is the URL of the fallback resource in the case of the
original load having failed and that URL having been found to match a fallback namespace). However, if there is
an override URL, then any Document created by these steps must have
its address set to that URL
instead.
An override URL is set when dereferencing a javascript: URL and when
performing an overridden reload.
Initializing a new Document
object: when a Document is created as part of the above steps, the user agent
will be required to additionally run the following algorithm after creating the new object:
Create a new Window object, and associate it with the
Document, with one exception: if the browsing context's only entry in
its session history is the about:blank Document that was
added when the browsing context was created, and navigation is occurring with
replacement enabled, and that Document has the same
origin as the new Document, then use the Window object of that
Document instead, and change the document
attribute of the Window object to point to the new Document.
Set the document's referrer to the address of the resource from which Request-URIs are obtained as determined when the fetch algorithm obtained the resource, if that algorithm was used and determined such a value; otherwise, set it to the empty string.
Implement the sandboxing for the Document.
If the active sandboxing flag set of the Document's
browsing context or any of its ancestor
browsing contexts (if any) have the sandboxed fullscreen browsing context
flag set, then skip this step.
If the Document's browsing context has a browsing context
container and either it is not an iframe element, or it does not have the
allowfullscreen attribute specified, or its
Document does not have the fullscreen enabled flag set, then also
skip this step.
Otherwise, set the Document's fullscreen enabled flag.
Otherwise, the document's type is such that the resource will not affect the browsing context, e.g. because the resource is to be handed to an external application or because it is an unknown type that will be processed as a download. Process the resource appropriately.
When a resource is handled by passing its URL or
data to an external software package separate from the user agent (e.g. handing a mailto: URL to a mail client, or a Word document to a word processor), user
agents should attempt to mitigate the risk that this is an attempt to exploit the target software,
e.g. by prompting the user to confirm that the source browsing context's active
document's origin is to be allowed to invoke the specified software. In
particular, if the navigate algorithm, when it was invoked, was not allowed to
show a popup, the user agent should not invoke the external software package without prior
user confirmation.
For example, there could be a vulnerability in the target software's URL handler which a hostile page would attempt to exploit by tricking a user into clicking a link.
Some of the sections below, to which the above algorithm defers in certain cases, require the
user agent to update the session history with the new page. When a user agent is
required to do this, it must queue a task (associated with the Document
object of the current entry, not the new one) to run the following steps:
Unload the Document object of the
current entry, with the recycle parameter set to false.
If this instance of the navigation algorithm is canceled while this step is running the unload a document algorithm, then the unload a document algorithm must be allowed to run to completion, but this instance of the navigation algorithm must not run beyond this step. (In particular, for instance, the cancelation of this algorithm does not abort any event dispatch or script execution occurring as part of unloading the document or its descendants.)
Replace the Document of the entry being updated, and any other entries
that referenced the same document as that entry, with the new Document.
Traverse the history to the new entry.
This can only happen if the entry being updated is not the current
entry, and can never happen with replacement enabled. (It happens when the
user tried to traverse to a session history entry that no longer had a Document
object.)
Remove all the entries in the browsing context's session history after the current entry. If the current entry is the last entry in the session history, then no entries are removed.
This doesn't necessarily have to affect the user agent's user interface.
Append a new entry at the end of the History object representing the new
resource and its Document object and related state.
Traverse the history to the new entry. If the navigation was initiated with replacement enabled, then the traversal must itself be initiated with replacement enabled.
The navigation algorithm has now matured.
Fragment identifier loop: Spin the event loop for a user-agent-defined amount of time, as desired by the user agent implementor. (This is intended to allow the user agent to optimise the user experience in the face of performance concerns.)
If the Document object has no parser, or its parser has stopped parsing, or the user agent has reason to believe the user is no longer
interested in scrolling to the fragment identifier, then abort these steps.
Scroll to the fragment identifier given in the document's address. If this fails to find an indicated part of the document, then return to the fragment identifier loop step.
The task source for this task is the networking task source.
When an HTML document is to be loaded in a browsing context, the user agent must
queue a task to create a Document object, mark it as being an HTML document, set its content type to "text/html",
initialise the Document object, and finally create an HTML
parser and associate it with the Document. Each task that the networking task source places on the
task queue while the fetching algorithm runs must then
fill the parser's input byte stream with the fetched bytes and cause the HTML
parser to perform the appropriate processing of the input stream.
The input byte stream converts bytes into characters for use in the tokenizer. This process relies, in part, on character encoding information found in the real Content-Type metadata of the resource; the "sniffed type" is not used for this purpose.
When no more bytes are available, the user agent must queue a task for the parser
to process the implied EOF character, which eventually causes a load event to be fired.
After creating the Document object, but before any script execution, certainly
before the parser stops, the user agent must update the
session history with the new page.
Application cache selection happens in the HTML parser.
The task source for the two tasks mentioned in this section must be the networking task source.
When faced with displaying an XML file inline, user agents must follow the requirements defined
in the XML and Namespaces in XML recommendations, RFC 3023, DOM, and other relevant specifications
to create a Document object and a corresponding XML parser. [XML] [XMLNS] [RFC3023] [DOM]
At the time of writing, the XML specification community had not actually yet specified how XML and the DOM interact.
After the Document is created, the user agent must initialise the
Document object.
The actual HTTP headers and other metadata, not the headers as mutated or implied by the algorithms given in this specification, are the ones that must be used when determining the character encoding according to the rules given in the above specifications. Once the character encoding is established, the document's character encoding must be set to that character encoding.
If the root element, as parsed according to the XML specifications cited above, is found to be
an html element with an attribute manifest
whose value is not the empty string, then, as soon as the element is inserted into the document, the user agent must resolve the value of that attribute relative to that element, and if
that is successful, must apply the URL serializer
algorithm to the resulting parsed URL with the exclude fragment flag set to
obtain manifest URL, and then run the application cache selection algorithm with manifest URL as the manifest URL, passing in the newly-created
Document. Otherwise, if the attribute is absent, its value is the empty string, or
resolving its value fails, then as soon as the root element is inserted into the document, the user agent must run the application cache selection algorithm with no manifest, and
passing in the Document.
Because the processing of the manifest
attribute happens only once the root element is parsed, any URLs referenced by processing
instructions before the root element (such as <?xml-stylesheet?> PIs)
will be fetched from the network and cannot be cached.
User agents may examine the namespace of the root Element node of this
Document object to perform namespace-based dispatch to alternative processing tools,
e.g. determining that the content is actually a syndication feed and passing it to a feed handler.
If such processing is to take place, abort the steps in this section, and jump to the next step (labeled non-document content) in the
navigate steps above.
Otherwise, then, with the newly created Document, the user agent must update
the session history with the new page. User agents may do this before the complete document
has been parsed (thus achieving incremental rendering), and must do this before any scripts
are to be executed.
Error messages from the parse process (e.g. XML namespace well-formedness errors) may be
reported inline by mutating the Document.
When a plain text document is to be loaded in a browsing context, the user agent
must queue a task to create a Document object, mark it as being an HTML document, set its content type to "text/plain",
initialise the Document object, create an HTML parser,
associate it with the Document, act as if the tokenizer had emitted a start tag token
with the tag name "pre" followed by a single U+000A LINE FEED (LF) character, and switch the HTML
parser's tokenizer to the PLAINTEXT state. Each task that the networking task source places on the
task queue while the fetching algorithm runs must then
fill the parser's input byte stream with the fetched bytes and cause the HTML
parser to perform the appropriate processing of the input stream.
The rules for how to convert the bytes of the plain text document into actual characters, and the rules for actually rendering the text to the user, are defined in RFC 2046, RFC 3676, and subsequent versions thereof. [RFC2046] [RFC3676]
The document's character encoding must be set to the character encoding used to decode the document.
Upon creation of the Document object, the user agent must run the application cache selection algorithm with no manifest, and
passing in the newly-created Document.
When no more bytes are available, the user agent must queue a task for the parser
to process the implied EOF character, which eventually causes a load event to be fired.
After creating the Document object, but potentially before the page has finished
parsing, the user agent must update the session history with the new page.
User agents may add content to the head element of the Document, e.g.
linking to a style sheet or a binding, providing script, giving the document a
title, etc.
In particular, if the user agent supports the Format=Flowed
feature of RFC 3676 then the user agent would need to apply extra styling to cause the text to
wrap correctly and to handle the quoting feature. This could be performed using, e.g., a
binding or a CSS extension.
The task source for the two tasks mentioned in this section must be the networking task source.
multipart/x-mixed-replace resourcesWhen a resource with the type multipart/x-mixed-replace is to be loaded in a
browsing context, the user agent must parse the resource using the rules for
multipart types. [RFC2046]
For each body part obtained from the resource, the user agent must run a new instance of the
navigate algorithm, starting from the resource handling step, using the new
body part as the resource being navigated, with replacement enabled if a previous
body part from the same resource resulted in a Document object being created and
initialized, and otherwise using the same
setup as the navigate attempt that caused this section to be invoked in the first
place.
For the purposes of algorithms processing these body parts as if they were complete stand-alone resources, the user agent must act as if there were no more bytes for those resources whenever the boundary following the body part is reached.
Thus, load events (and for that matter unload events) do fire for each body part loaded.
When an image, video, or audio resource is to be loaded in a browsing context, the
user agent should create a Document object, mark it as being an HTML document, set its content
type to the sniffed MIME type of the resource (type in the
navigate algorithm), initialise the Document object, append
an html element to the Document, append a head element and
a body element to the html element, append an element host element for the media, as described below, to the body element,
and set the appropriate attribute of the element host element, as described
below, to the address of the image, video, or audio resource.
The element host element to create for the media is the element given in the table below in the second cell of the row whose first cell describes the media. The appropriate attribute to set is the one given by the third cell in that same row.
| Type of media | Element for the media | Appropriate attribute |
|---|---|---|
| Image | img
| src
|
| Video | video
| src
|
| Audio | audio
| src
|
Then, the user agent must act as if it had stopped parsing.
Upon creation of the Document object, the user agent must run the application cache selection algorithm with no manifest, and
passing in the newly-created Document.
After creating the Document object, but potentially before the page has finished
fully loading, the user agent must update the session history with the new page.
User agents may add content to the head element of the Document, or
attributes to the element host element, e.g. to link to a style sheet or a
binding, to provide a script, to give the document a title, to make the media
autoplay, etc.
When a resource that requires an external resource to be rendered is to be loaded in a
browsing context, the user agent should create a Document object, mark
it as being an HTML document and mark it as being a
plugin document, set its content
type to the sniffed MIME type of the resource (type in the
navigate algorithm), initialise the Document object, append
an html element to the Document, append a head element and
a body element to the html element, append an embed to the
body element, and set the src attribute of the
embed element to the address of the resource.
The term plugin document is used by the Content Security Policy
specification as part of the mechanism that ensures iframes can't be used to evade
plugin-types directives. [CSP]
Then, the user agent must act as if it had stopped parsing.
Upon creation of the Document object, the user agent must run the application cache selection algorithm with no manifest, and
passing in the newly-created Document.
After creating the Document object, but potentially before the page has finished
fully loading, the user agent must update the session history with the new page.
User agents may add content to the head element of the Document, or
attributes to the embed element, e.g. to link to a style sheet or a binding, or
to give the document a title.
When the user agent is to display a user agent page inline in a browsing context,
the user agent should create a Document object, mark it as being an HTML document, set its content type to "text/html",
initialise the Document object, and then either associate that
Document with a custom rendering that is not rendered using the normal
Document rendering rules, or mutate that Document until it represents
the content the user agent wants to render.
Once the page has been set up, the user agent must act as if it had stopped parsing.
Upon creation of the Document object, the user agent must run the application cache selection algorithm with no manifest,
passing in the newly-created Document.
After creating the Document object, but potentially before the page has been
completely set up, the user agent must update the session history with the new
page.
When a user agent is supposed to navigate to a fragment identifier, then the user agent must run the following steps:
Remove all the entries in the browsing context's session history after the current entry. If the current entry is the last entry in the session history, then no entries are removed.
This doesn't necessarily have to affect the user agent's user interface.
Remove any tasks queued by the history traversal
task source that are associated with any Document objects in the
top-level browsing context's document family.
Append a new entry at the end of the History object representing the new
resource and its Document object and related state. Its URL must be set
to the address to which the user agent was navigating. The title
must be left unset.
Traverse the history to the new entry, with the asynchronous events flag set. This will scroll to the fragment identifier given in what is now the document's address.
If the scrolling fails because the relevant ID has not yet been parsed, then the original navigation algorithm will take care of the scrolling instead, as the last few steps of its update the session history with the new page algorithm.
When the user agent is required to scroll to the fragment identifier and the indicated part of the document, if any, is being rendered, the user agent must either change the scrolling position of the document using the following algorithm, or perform some other action such that the indicated part of the document is brought to the user's attention. If there is no indicated part, or if the indicated part is not being rendered, then the user agent must do nothing. The aforementioned algorithm is as follows:
Let target be the indicated part of the document, as defined below.
If target is the top of the document, then scroll to the
beginning of the document for the Document, and abort these steps. [CSSOMVIEW]
Use the scroll an element into view algorithm to scroll target into view, with the align to top flag set. [CSSOMVIEW]
Run the focusing steps for that element.
The indicated part of the document is the one that the fragment identifier, if any,
identifies. The semantics of the fragment identifier in terms of mapping it to a specific DOM Node
is defined by the specification that defines the MIME type used by the
Document (for example, the processing of fragment identifiers for XML MIME types is the responsibility of RFC3023). [RFC3023]
For HTML documents (and HTML MIME types), the following processing model must be followed to determine what the indicated part of the document is.
Apply the URL parser algorithm to the URL, and let fragid be the fragment component of the resulting parsed URL.
If fragid is the empty string, then the indicated part of the document is the top of the document; stop the algorithm here.
Let fragid bytes be the result of percent-decoding fragid.
Let decoded fragid be the result of applying the UTF-8 decoder algorithm to fragid bytes. If the UTF-8 decoder emits a decoder error, abort the decoder and instead jump to the step labeled no decoded fragid.
If there is an element in the DOM that has an ID exactly equal to decoded fragid, then the first such element in tree order is the indicated part of the document; stop the algorithm here.
No decoded fragid: If there is an a element in the DOM that has a name attribute whose value is exactly equal to fragid (not decoded fragid), then the first such
element in tree order is the indicated part of the document; stop the algorithm
here.
If fragid is an ASCII case-insensitive match for the
string top, then the indicated part of the document is the top
of the document; stop the algorithm here.
Otherwise, there is no indicated part of the document.
For the purposes of the interaction of HTML with Selectors' :target pseudo-class, the target element is
the indicated part of the document, if that is an element; otherwise there is no
target element. [SELECTORS]
The task source for the task mentioned in this section must be the DOM manipulation task source.
When a user agent is required to traverse the history to a specified entry, optionally with replacement enabled, and optionally with the asynchronous events flag set, the user agent must act as follows.
This algorithm is not just invoked when explicitly going back or forwards in the session history — it is also invoked in other situations, for example when navigating a browsing context, as part of updating the session history with the new page.
If there is no longer a Document object for the entry in question,
navigate the browsing
context to the resource for that entry to perform an entry update of that
entry, and abort these steps. The "navigate" algorithm reinvokes this "traverse"
algorithm to complete the traversal, at which point there is a Document
object and so this step gets skipped. The navigation must be done using the same source
browsing context as was used the first time this entry was created. (This can never
happen with replacement enabled.)
If the resource was obtained usign a non-idempotent action, for example a POST form submission, or if the resource is no longer available, for example because the computer is now offline and the page wasn't cached, navigating to it again might not be possible. In this case, the navigation will result in a different page than previously; for example, it might be an error message explaining the problem or offering to resubmit the form.
If the current entry's title was not set by the pushState() or replaceState() methods, then set its title to the value
returned by the document.title IDL attribute.
If appropriate, update the current entry in the browsing
context's Document object's History object to reflect any state
that the user agent wishes to persist. The entry is then said to be an entry with persisted
user state.
If the specified entry has a different Document object
than the current entry, then run the following substeps:
Remove any tasks queued by the history traversal
task source that are associated with any Document objects in the
top-level browsing context's document family.
If the origin of the Document of the specified
entry is not the same as the origin of the
Document of the current entry, then run the following
sub-sub-steps:
The current browsing context name must be stored with all the entries in
the history that are associated with Document objects with the same
origin as the active document and that are contiguous with the
current entry.
If the browsing context is a top-level browsing context, but not an auxiliary browsing context, then the browsing context's browsing context name must be unset.
Make the specified entry's
Document object the active document of the browsing
context.
If the specified entry has a browsing context name stored with it, then run the following sub-sub-steps:
Set the browsing context's browsing context name to the name stored with the specified entry.
Clear any browsing context names stored
with all entries in the history that are associated with Document objects with
the same origin as the new active document and that are contiguous
with the specified entry.
If the specified entry's
Document has any form controls whose autofill field name is "off", invoke the reset algorithm of each of those elements.
If the current document readiness of the specified entry's
Document is "complete", queue a task to run
the following sub-sub-steps:
If the Document's page showing flag is true, then abort this
task (i.e. don't fire the event below).
Set the Document's page showing flag to true.
Run any session history document visibility change steps for Document that
are defined by other applicable specifications.
This is specifically intended for use by the Page Visibility specification. [PAGEVIS]
Fire a trusted event with the name pageshow at the Window object of that
Document, but with its target set to the
Document object (and the currentTarget set to the Window object),
using the PageTransitionEvent interface, with the persisted attribute initialised to true.
This event must not bubble, must not be cancelable, and has no default action.
Set the document's address to the URL of the specified entry.
If the specified entry has a URL whose fragment identifier differs
from that of the current entry's when compared in a case-sensitive
manner, and the two share the same Document object, then let hash
changed be true, and let old URL be the URL of the current
entry and new URL be the URL of the specified
entry. Otherwise, let hash changed be false.
If the traversal was initiated with replacement enabled, remove the entry immediately before the specified entry in the session history.
If the specified entry is not an entry with persisted user state, but its URL has a fragment identifier, scroll to the fragment identifier.
If the entry is an entry with persisted user state, the user agent may update aspects of the document and its rendering, for instance the scroll position or values of form fields, that it had previously recorded.
This can even include updating the dir attribute
of textarea elements or input elements whose type attribute is in either the Text state or the Search state, if the persisted state includes the
directionality of user input in such controls.
If the entry is a state object entry, let state be a structured clone of that state object. Otherwise, let state be null.
Set history.state to state.
Let state changed be true if the Document of the specified entry has a latest entry, and that entry is not the specified entry; otherwise let it be false.
Let the latest entry of the Document of the specified entry be the specified entry.
If the asynchronous events flag is not set, then run the following steps synchronously. Otherwise, the asynchronous events flag is set; queue a task to run the following substeps.
If state changed is true, fire a trusted
event with the name popstate at the Window
object of the Document, using the PopStateEvent interface, with the
state attribute initialised to the value of state. This event must bubble but not be cancelable and has no default
action.
If hash changed is true, then fire a trusted
event with the name hashchange at the browsing
context's Window object, using the HashChangeEvent interface,
with the oldURL attribute initialised to old URL and the newURL attribute
initialised to new URL. This event must bubble but not be cancelable and
has no default action.
The current entry is now the specified entry.
The task source for the tasks mentioned above is the DOM manipulation task source.
PopStateEvent interface[Constructor(DOMString type, optional PopStateEventInit eventInitDict), Exposed=Window,Worker]
interface PopStateEvent : Event {
readonly attribute any state;
};
dictionary PopStateEventInit : EventInit {
any state;
};
stateReturns a copy of the information that was provided to pushState() or replaceState().
The state attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to
null. It represents the context information for the event, or null, if the state represented is
the initial state of the Document.
HashChangeEvent interface[Constructor(DOMString type, optional HashChangeEventInit eventInitDict), Exposed=Window,Worker]
interface HashChangeEvent : Event {
readonly attribute DOMString oldURL;
readonly attribute DOMString newURL;
};
dictionary HashChangeEventInit : EventInit {
DOMString oldURL;
DOMString newURL;
};
oldURLReturns the URL of the session history entry that was previously current.
newURLReturns the URL of the session history entry that is now current.
The oldURL attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to
null. It represents context information for the event, specifically the URL of the session
history entry that was traversed from.
The newURL attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to
null. It represents context information for the event, specifically the URL of the session
history entry that was traversed to.
PageTransitionEvent interface[Constructor(DOMString type, optional PageTransitionEventInit eventInitDict), Exposed=Window,Worker]
interface PageTransitionEvent : Event {
readonly attribute boolean persisted;
};
dictionary PageTransitionEventInit : EventInit {
boolean persisted;
};
persistedFor the pageshow event, returns false if the page is
newly being loaded (and the load event will fire). Otherwise,
returns true.
For the pagehide event, returns false if the page is
going away for the last time. Otherwise, returns true, meaning that (if nothing conspires to
make the page unsalvageable) the page might be reused if the user navigates back to this
page.
Things that can cause the page to be unsalvageable include:
document.open()
beforeunload events
unload events
iframes that are not salvageable
WebSocket objects
Document
The persisted attribute must
return the value it was initialised to. When the object is created, this attribute must be
initialised to false. It represents the context information for the event.
A Document has a salvageable state, which must initially be
true, a fired unload flag, which must initially be false, and a page showing
flag, which must initially be false. The page showing flag is used to ensure that
scripts receive pageshow and pagehide events in a consistent manner (e.g. that they never
receive two pagehide events in a row without an intervening
pageshow, or vice versa).
Event loops have a termination nesting level counter, which must initially be zero.
When a user agent is to prompt to unload a document, it must run the following steps.
Increase the event loop's termination nesting level by one.
Increase the Document's ignore-opens-during-unload counter by
one.
Let event be a new trusted
BeforeUnloadEvent event object with the name beforeunload, which does not bubble but is cancelable.
Decrease the event loop's termination nesting level by one.
Release the storage mutex.
If any event listeners were triggered by the earlier dispatch step, then set the
Document's salvageable state to
false.
If the returnValue attribute of the
event object is not the empty string, or if the event was canceled, then the
user agent should ask the user to confirm that they wish to unload the document.
The prompt shown by the user agent may include the string of the returnValue attribute, or some leading subset
thereof. (A user agent may want to truncate the string to 1024 characters for display, for
instance.)
The user agent must pause while waiting for the user's response.
If the user did not confirm the page navigation, then the user agent refused to allow the document to be unloaded.
If this algorithm was invoked by another instance of the "prompt to unload a document" algorithm (i.e. through the steps below that invoke this algorithm for all descendant browsing contexts), then jump to the step labeled end.
Let descendants be the list of the descendant browsing
contexts of the Document.
If descendants is not an empty list, then for each browsing context b in descendants run the following substeps:
Prompt to unload the active document of the browsing context b. If the user refused to allow the document to be unloaded, then the user implicitly also refused to allow this document to be unloaded; jump to the step labeled end.
If the salvageable state of the active document of the browsing context b is false, then set the salvageable state of this document to false also.
End: Decrease the Document's ignore-opens-during-unload
counter by one.
When a user agent is to unload a document, it must run the following steps. These
steps are passed an argument, recycle, which is either true or false,
indicating whether the Document object is going to be re-used. (This is set by the
document.open() method.)
Increase the event loop's termination nesting level by one.
Increase the Document's ignore-opens-during-unload counter by
one.
If the Document's page showing flag is false, then jump to the
step labeled unload event below (i.e. skip firing the pagehide event and don't rerun the unloading document
visibility change steps).
Set the Document's page showing flag to false.
Fire a trusted event with the name pagehide at the Window object of the
Document, but with its target set to the
Document object (and the currentTarget
set to the Window object), using the PageTransitionEvent interface,
with the persisted attribute initialized
to true if the Document object's salvageable state is true, and false otherwise. This
event must not bubble, must not be cancelable, and has no default action.
Run any unloading document visibility change steps for Document that
are defined by other applicable specifications.
This is specifically intended for use by the Page Visibility specification. [PAGEVIS]
Unload event: If the Document's fired unload flag is
false, fire a simple event named unload at the
Document's Window object, with target override set to the
Document object.
Decrease the event loop's termination nesting level by one.
Release the storage mutex.
If any event listeners were triggered by the earlier unload event step, then set
the Document object's salvageable state
to false and set the Document's fired unload flag to true.
Run any unloading document cleanup steps for Document that are
defined by this specification and other applicable specifications.
If this algorithm was invoked by another instance of the "unload a document" algorithm (i.e. by the steps below that invoke this algorithm for all descendant browsing contexts), then jump to the step labeled end.
Let descendants be the list of the descendant browsing
contexts of the Document.
If descendants is not an empty list, then for each browsing context b in descendants run the following substeps:
Unload the active document of the browsing context b with the recycle parameter set to false.
If the salvageable state of the active document of the browsing context b is false, then set the salvageable state of this document to false also.
If both the Document's salvageable state and recycle are
false, then the Document's browsing context must discard the Document.
End: Decrease the Document's ignore-opens-during-unload
counter by one.
This specification defines the following unloading document cleanup steps. Other specifications can define more.
Make disappear any WebSocket objects that were created by the WebSocket() constructor from the
Document's Window object.
If this affected any WebSocket objects, then set Document's salvageable state to false.
If the Document's salvageable
state is false, forcibly close any
EventSource objects that whose constructor was invoked from the
Document's Window object.
If the Document's salvageable
state is false, empty the Document's Window's list of active
timers.
BeforeUnloadEvent interfaceinterface BeforeUnloadEvent : Event {
attribute DOMString returnValue;
};
returnValue [ = value ]Returns the current return value of the event (the message to show the user).
Can be set, to update the message.
There are no BeforeUnloadEvent-specific initialization methods.
The returnValue attribute
represents the message to show the user. When the event is created, the attribute must be set to
the empty string. On getting, it must return the last value it was set to. On setting, the
attribute must be set to the new value.
If a Document is aborted, the user agent must
run the following steps:
Abort the active
documents of every child browsing context. If this results in any of those
Document objects having their salvageable state set to false, then set this
Document's salvageable state to false
also.
Cancel any instances of the fetch algorithm in the context of
this Document, discarding any tasks queued for them, and discarding any further data received from the
network for them. If this resulted in any instances of the fetch
algorithm being canceled or any queued tasks or any network data getting discarded, then set the
Document's salvageable state to
false.
If the Document has an active parser, then abort that parser and set the Document's salvageable state to false.
User agents may allow users to explicitly invoke the abort a
document algorithm for a Document. If the user does so, then, if that
Document is an active document, the user agent should queue a
task to fire a simple event named abort at
that Document's Window object before invoking the abort algorithm.
This section is non-normative.
In order to enable users to continue interacting with Web applications and documents even when their network connection is unavailable — for instance, because they are traveling outside of their ISP's coverage area — authors can provide a manifest which lists the files that are needed for the Web application to work offline and which causes the user's browser to keep a copy of the files for use offline.
To illustrate this, consider a simple clock applet consisting of an HTML page "clock.html", a CSS style sheet "clock.css", and a JavaScript
script "clock.js".
Before adding the manifest, these three files might look like this:
<!-- clock.html --> <!DOCTYPE HTML> <html> <head> <title>Clock</title> <script src="clock.js"></script> <link rel="stylesheet" href="clock.css"> </head> <body> <p>The time is: <output id="clock"></output></p> </body> </html>
/* clock.css */
output { font: 2em sans-serif; }
/* clock.js */
setInterval(function () {
document.getElementById('clock').value = new Date();
}, 1000);
If the user tries to open the "clock.html" page while offline, though,
the user agent (unless it happens to have it still in the local cache) will fail with an
error.
The author can instead provide a manifest of the three files, say "clock.appcache":
CACHE MANIFEST clock.html clock.css clock.js
With a small change to the HTML file, the manifest (served as text/cache-manifest)
is linked to the application:
<!-- clock.html --> <!DOCTYPE HTML> <html manifest="clock.appcache"> <head> <title>Clock</title> <script src="clock.js"></script> <link rel="stylesheet" href="clock.css"> </head> <body> <p>The time is: <output id="clock"></output></p> </body> </html>
Now, if the user goes to the page, the browser will cache the files and make them available even when the user is offline.
Authors are encouraged to include the main page in the manifest also, but in practice the page that referenced the manifest is automatically cached even if it isn't explicitly mentioned.
With the exception of "no-store" directive, HTTP cache headers and restrictions on
caching pages served over TLS (encrypted, using https:) are overridden by
manifests. Thus, pages will not expire from an application cache before the user agent has updated
it, and even applications served over TLS can be made to work offline.
This section is non-normative.
The application cache feature works best if the application logic is separate from the
application and user data, with the logic (markup, scripts, style sheets, images, etc) listed in
the manifest and stored in the application cache, with a finite number of static HTML pages for
the application, and with the application and user data stored in Web Storage or a client-side
Indexed Database, updated dynamically using Web Sockets, XMLHttpRequest, server-sent
events, or some other similar mechanism.
This model results in a fast experience for the user: the application immediately loads, and fresh data is obtained as fast as the network will allow it (possibly while stale data shows).
Legacy applications, however, tend to be designed so that the user data and the logic are mixed together in the HTML, with each operation resulting in a new HTML page from the server.
For example, consider a news application. The typical architecture of such an application, when not using the application cache feature, is that the user fetches the main page, and the server returns a dynamically-generated page with the current headlines and the user interface logic mixed together.
A news application designed for the application cache feature, however, would instead have the
main page just consist of the logic, and would then have the main page fetch the data separately
from the server, e.g. using XMLHttpRequest.
The mixed-content model does not work well with the application cache feature: since the content is cached, it would result in the user always seeing the stale data from the previous time the cache was updated.
While there is no way to make the legacy model work as fast as the separated model, it
can at least be retrofitted for offline use using the prefer-online application cache mode. To do so, list all the static
resources used by the HTML page you want to have work offline in an application cache manifest, use the manifest attribute to select that manifest from the HTML file,
and then add the following line at the bottom of the manifest:
SETTINGS: prefer-online NETWORK: *
This causes the application cache to only be used for master entries when the user is offline, and causes the application cache to be used as an atomic HTTP cache (essentially pinning resources listed in the manifest), while allowing all resources not listed in the manifest to be accessed normally when the user is online.
This section is non-normative.
When the user visits a page that declares a manifest, the browser will try to update the cache. It does this by fetching a copy of the manifest and, if the manifest has changed since the user agent last saw it, redownloading all the resources it mentions and caching them anew.
As this is going on, a number of events get fired on the ApplicationCache object
to keep the script updated as to the state of the cache update, so that the user can be notified
appropriately. The events are as follows:
| Event name | Interface | Fired when... | Next events |
|---|---|---|---|
checking
| Event
| The user agent is checking for an update, or attempting to download the manifest for the first time. This is always the first event in the sequence. | noupdate, downloading, obsolete, error
|
noupdate
| Event
| The manifest hadn't changed. | Last event in sequence. |
downloading
| Event
| The user agent has found an update and is fetching it, or is downloading the resources listed by the manifest for the first time. | progress, error, cached, updateready
|
progress
| ProgressEvent
| The user agent is downloading resources listed by the manifest.
The event object's total attribute returns the total number of files to be downloaded.
The event object's loaded attribute returns the number of files processed so far.
| progress, error, cached, updateready
|
cached
| Event
| The resources listed in the manifest have been downloaded, and the application is now cached. | Last event in sequence. |
updateready
| Event
| The resources listed in the manifest have been newly redownloaded, and the script can use
swapCache() to switch to the new cache.
| Last event in sequence. |
obsolete
| Event
| The manifest was found to have become a 404 or 410 page, so the application cache is being deleted. | Last event in sequence. |
error
| Event
| The manifest was a 404 or 410 page, so the attempt to cache the application has been aborted. | Last event in sequence. |
| The manifest hadn't changed, but the page referencing the manifest failed to download properly. | |||
| A fatal error occurred while fetching the resources listed in the manifest. | |||
| The manifest changed while the update was being run. | The user agent will try fetching the files again momentarily. |
These events are cancelable; their default action is for the user agent to show download progress information. If the page shows its own update UI, canceling the events will prevent the user agent from showing redundant progress information.
An application cache is a set of cached resources consisting of:
One or more resources (including their out-of-band metadata, such as HTTP headers, if any), identified by URLs, each falling into one (or more) of the following categories:
These are documents that were added to the cache because a browsing
context was navigated to that document and the document
indicated that this was its cache, using the manifest
attribute.
This is the resource corresponding to the URL that was given in a master
entry's html element's manifest attribute.
The manifest is fetched and processed during the application cache download
process. All the master entries have the
same origin as the manifest.
These are the resources that were listed in the cache's manifest in an explicit section.
These are the resources that were listed in the cache's manifest in a fallback section.
Explicit entries and Fallback entries can be marked as foreign, which means that they have a manifest attribute but that it doesn't point at this cache's
manifest.
A URL in the list can be flagged with multiple different types, and thus an entry can end up being categorised as multiple entries. For example, an entry can be a manifest entry and an explicit entry at the same time, if the manifest is listed within the manifest.
Zero or more fallback namespaces, each of which is mapped to a fallback entry.
These are URLs used as prefix match patterns for resources that are to be fetched from the network if possible, or to be replaced by the corresponding fallback entry if not. Each namespace URL has the same origin as the manifest.
Zero or more URLs that form the online whitelist namespaces.
These are used as prefix match patterns, and declare URLs for which the user agent will ignore the application cache, instead fetching them normally (i.e. from the network or local HTTP cache as appropriate).
An online whitelist wildcard flag, which is either open or blocking.
The open state indicates that any URL not listed as cached is to be implicitly treated as being in the online whitelist namespaces; the blocking state indicates that URLs not listed explicitly in the manifest are to be treated as unavailable.
A cache mode flag, which is either in the fast state or the prefer-online state.
Each application cache has a completeness flag, which is either complete or incomplete.
An application cache group is a group of application caches, identified by the absolute URL of a resource manifest which is used to populate the caches in the group.
An application cache is newer than another if it was created after the other (in other words, application caches in an application cache group have a chronological order).
Only the newest application cache in an application cache group can have its completeness flag set to incomplete; the others are always all complete.
Each application cache group has an update status, which is one of the following: idle, checking, downloading.
A relevant application cache is an application cache that is the newest in its group to be complete.
Each application cache group has a list of pending master entries. Each entry in this
list consists of a resource and a corresponding Document object. It is used during
the application cache download process to ensure that new master entries are cached
even if the application cache download process was already running for their
application cache group when they were loaded.
An application cache group can be marked as obsolete, meaning that it must be ignored when looking at what application cache groups exist.
A cache host is a Document or a SharedWorkerGlobalScope
object. A cache host can be associated with an application cache.
A Document initially is not associated with an application cache, but
can become associated with one early during the page load process, when steps in the parser and in the navigation
sections cause cache selection to occur.
A SharedWorkerGlobalScope can be associated with an application cache
when it is created.
Each cache host has an associated ApplicationCache object.
Multiple application caches in different application cache groups can contain the same resource, e.g. if the manifests all reference that resource. If the user agent is to select an application cache from a list of relevant application caches that contain a resource, the user agent must use the application cache that the user most likely wants to see the resource from, taking into account the following:
A URL matches a fallback namespace if there exists a relevant application cache whose manifest's URL has the same origin as the URL in question, and that has a fallback namespace that is a prefix match for the URL being examined. If multiple fallback namespaces match the same URL, the longest one is the one that matches. A URL looking for a fallback namespace can match more than one application cache at a time, but only matches one namespace in each cache.
If a manifest http://example.com/app1/manifest declares that http://example.com/resources/images is a fallback namespace, and the user
navigates to HTTP://EXAMPLE.COM:80/resources/images/cat.png, then the user
agent will decide that the application cache identified by http://example.com/app1/manifest contains a namespace with a match for that
URL.
This section is non-normative.
This example manifest requires two images and a style sheet to be cached and whitelists a CGI script.
CACHE MANIFEST # the above line is required # this is a comment # there can be as many of these anywhere in the file # they are all ignored # comments can have spaces before them # but must be alone on the line # blank lines are ignored too # these are files that need to be cached they can either be listed # first, or a "CACHE:" header could be put before them, as is done # lower down. images/sound-icon.png images/background.png # note that each file has to be put on its own line # here is a file for the online whitelist -- it isn't cached, and # references to this file will bypass the cache, always hitting the # network (or trying to, if the user is offline). NETWORK: comm.cgi # here is another set of files to cache, this time just the CSS file. CACHE: style/default.css
It could equally well be written as follows:
CACHE MANIFEST NETWORK: comm.cgi CACHE: style/default.css images/sound-icon.png images/background.png
Offline application cache manifests can use absolute paths or even absolute URLs:
CACHE MANIFEST /main/home /main/app.js /settings/home /settings/app.js http://img.example.com/logo.png http://img.example.com/check.png http://img.example.com/cross.png
The following manifest defines a catch-all error page that is displayed for any page on the site while the user is offline. It also specifies that the online whitelist wildcard flag is open, meaning that accesses to resources on other sites will not be blocked. (Resources on the same site are already not blocked because of the catch-all fallback namespace.)
So long as all pages on the site reference this manifest, they will get cached locally as they are fetched, so that subsequent hits to the same page will load the page immediately from the cache. Until the manifest is changed, those pages will not be fetched from the server again. When the manifest changes, then all the files will be redownloaded.
Subresources, such as style sheets, images, etc, would only be cached using the regular HTTP caching semantics, however.
CACHE MANIFEST FALLBACK: / /offline.html NETWORK: *
Manifests must be served using the text/cache-manifest MIME type. All
resources served using the text/cache-manifest MIME type must follow the
syntax of application cache manifests, as described in this section.
An application cache manifest is a text file, whose text is encoded using UTF-8. Data in application cache manifests is line-based. Newlines must be represented by U+000A LINE FEED (LF) characters, U+000D CARRIAGE RETURN (CR) characters, or U+000D CARRIAGE RETURN (CR) U+000A LINE FEED (LF) pairs. [ENCODING]
This is a willful violation of RFC 2046, which requires all text/* types to only allow CRLF line breaks. This requirement, however, is
outdated; the use of CR, LF, and CRLF line breaks is commonly supported and indeed sometimes CRLF
is not supported by text editors. [RFC2046]
The first line of an application cache manifest must consist of the string "CACHE", a single U+0020 SPACE character, the string "MANIFEST", and either a U+0020 SPACE character, a U+0009 CHARACTER TABULATION (tab) character, a U+000A LINE FEED (LF) character, or a U+000D CARRIAGE RETURN (CR) character. The first line may optionally be preceded by a U+FEFF BYTE ORDER MARK (BOM) character. If any other text is found on the first line, it is ignored.
Subsequent lines, if any, must all be one of the following:
Blank lines must consist of zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters only.
Comment lines must consist of zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters, followed by a single U+0023 NUMBER SIGN character (#), followed by zero or more characters other than U+000A LINE FEED (LF) and U+000D CARRIAGE RETURN (CR) characters.
Comments must be on a line on their own. If they were to be included on a line with a URL, the "#" would be mistaken for part of a fragment identifier.
Section headers change the current section. There are four possible section headers:
CACHE:
FALLBACK:
NETWORK:
SETTINGS:
Section header lines must consist of zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters, followed by one of the names above (including the U+003A COLON character (:)) followed by zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters.
Ironically, by default, the current section is the explicit section.
The format that data lines must take depends on the current section.
When the current section is the explicit section, data lines must consist of zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters, a valid URL identifying a resource other than the manifest itself, and then zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters.
When the current section is the fallback section, data lines must consist of zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters, a valid URL identifying a resource other than the manifest itself, one or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters, another valid URL identifying a resource other than the manifest itself, and then zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters.
When the current section is the online whitelist section, data lines must consist of zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters, either a single U+002A ASTERISK character (*) or a valid URL identifying a resource other than the manifest itself, and then zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters.
When the current section is the settings section, data lines must consist of zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters, a setting, and then zero or more U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters.
Currently only one setting is defined:
prefer-online". It sets the cache mode to prefer-online. (The cache mode defaults to fast.)Within a settings section, each setting must occur no more than once.
Manifests may contain sections more than once. Sections may be empty.
URLs that are to be fallback pages associated with fallback namespaces, and those namespaces themselves, must be given in fallback sections, with the namespace being the first URL of the data line, and the corresponding fallback page being the second URL. All the other pages to be cached must be listed in explicit sections.
Fallback namespaces and fallback entries must have the same origin as the manifest itself.
A fallback namespace must not be listed more than once.
Namespaces that the user agent is to put into the online whitelist must all be specified in online whitelist sections. (This is needed for any URL that the page is intending to use to communicate back to the server.) To specify that all URLs are automatically whitelisted in this way, a U+002A ASTERISK character (*) may be specified as one of the URLs.
Authors should not include namespaces in the online whitelist for which another namespace in the online whitelist is a prefix match.
Relative URLs must be given relative to the manifest's own URL. All URLs in the manifest must have the same scheme as the manifest itself (either explicitly or implicitly, through the use of relative URLs). [URL]
URLs in manifests must not have fragment identifiers (i.e. the U+0023 NUMBER SIGN character isn't allowed in URLs in manifests).
Fallback namespaces and namespaces in the online whitelist are matched by prefix match.
When a user agent is to parse a manifest, it means that the user agent must run the following steps:
UTF-8 decode the byte stream corresponding with the manifest to be parsed.
The UTF-8 decode algorithm strips a leading BOM, if any.
Let base URL be the absolute URL representing the manifest.
Apply the URL parser steps to the base URL, so that the components from its parsed URL can be used by the subseqent steps of this algorithm.
Let explicit URLs be an initially empty list of absolute URLs for explicit entries.
Let fallback URLs be an initially empty mapping of fallback namespaces to absolute URLs for fallback entries.
Let online whitelist namespaces be an initially empty list of absolute URLs for an online whitelist.
Let online whitelist wildcard flag be blocking.
Let cache mode flag be fast.
Let input be the decoded text of the manifest's byte stream.
Let position be a pointer into input, initially pointing at the first character.
If the characters starting from position are "CACHE", followed by a U+0020 SPACE character, followed by "MANIFEST", then advance position to the next character after those. Otherwise, this isn't a cache manifest; abort this algorithm with a failure while checking for the magic signature.
If the character at position is neither a U+0020 SPACE character, a U+0009 CHARACTER TABULATION (tab) character, U+000A LINE FEED (LF) character, nor a U+000D CARRIAGE RETURN (CR) character, then this isn't a cache manifest; abort this algorithm with a failure while checking for the magic signature.
This is a cache manifest. The algorithm cannot fail beyond this point (though bogus lines can get ignored).
Collect a sequence of characters that are not U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters, and ignore those characters. (Extra text on the first line, after the signature, is ignored.)
Let mode be "explicit".
Start of line: If position is past the end of input, then jump to the last step. Otherwise, collect a sequence of characters that are U+000A LINE FEED (LF), U+000D CARRIAGE RETURN (CR), U+0020 SPACE, or U+0009 CHARACTER TABULATION (tab) characters.
Now, collect a sequence of characters that are not U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters, and let the result be line.
Drop any trailing U+0020 SPACE and U+0009 CHARACTER TABULATION (tab) characters at the end of line.
If line is the empty string, then jump back to the step labeled start of line.
If the first character in line is a U+0023 NUMBER SIGN character (#), then jump back to the step labeled start of line.
If line equals "CACHE:" (the word "CACHE" followed by a U+003A COLON character (:)), then set mode to "explicit" and jump back to the step labeled start of line.
If line equals "FALLBACK:" (the word "FALLBACK" followed by a U+003A COLON character (:)), then set mode to "fallback" and jump back to the step labeled start of line.
If line equals "NETWORK:" (the word "NETWORK" followed by a U+003A COLON character (:)), then set mode to "online whitelist" and jump back to the step labeled start of line.
If line equals "SETTINGS:" (the word "SETTINGS" followed by a U+003A COLON character (:)), then set mode to "settings" and jump back to the step labeled start of line.
If line ends with a U+003A COLON character (:), then set mode to "unknown" and jump back to the step labeled start of line.
This is either a data line or it is syntactically incorrect.
Let position be a pointer into line, initially pointing at the start of the string.
Let tokens be a list of strings, initially empty.
While position doesn't point past the end of line:
Let current token be an empty string.
While position doesn't point past the end of line and the character at position is neither a U+0020 SPACE nor a U+0009 CHARACTER TABULATION (tab) character, add the character at position to current token and advance position to the next character in input.
Add current token to the tokens list.
While position doesn't point past the end of line and the character at position is either a U+0020 SPACE or a U+0009 CHARACTER TABULATION (tab) character, advance position to the next character in input.
Process tokens as follows:
Resolve the first item in tokens, relative to base URL, with the URL character encoding set to UTF-8; ignore the rest.
If this fails, then jump back to the step labeled start of line.
If the resulting parsed URL has a different scheme component than base URL (the manifest's URL), then jump back to the step labeled start of line.
Let new URL be the result of applying the URL serializer algorithm to the resulting parsed URL, with the exclude fragment flag set.
Add new URL to the explicit URLs.
Let part one be the first token in tokens, and let part two be the second token in tokens.
Resolve part one and part two, relative to base URL, with the URL character encoding set to UTF-8.
If either fails, then jump back to the step labeled start of line.
If the absolute URL corresponding to either part one or part two does not have the same origin as the manifest's URL, then jump back to the step labeled start of line.
Let part one be the result of applying the URL serializer algorithm to the first resulting parsed URL, with the exclude fragment flag set.
Let part two be the result of applying the URL serializer algorithm to the second resulting parsed URL, with the exclude fragment flag set.
If part one is already in the fallback URLs mapping as a fallback namespace, then jump back to the step labeled start of line.
Otherwise, add part one to the fallback URLs mapping as a fallback namespace, mapped to part two as the fallback entry.
If the first item in tokens is a U+002A ASTERISK character (*), then set online whitelist wildcard flag to open and jump back to the step labeled start of line.
Otherwise, resolve the first item in tokens, relative to base URL, with the URL character encoding set to UTF-8; ignore the rest.
If this fails, then jump back to the step labeled start of line.
If the resulting parsed URL has a different scheme component than base URL (the manifest's URL), then jump back to the step labeled start of line.
Let new URL be the result of applying the URL serializer algorithm to the resulting parsed URL, with the exclude fragment flag set.
Add new URL to the online whitelist namespaces.
If tokens contains a single token, and that token is a
case-sensitive match for the string "prefer-online", then
set cache mode flag to prefer-online and jump back to the
step labeled start of line.
Otherwise, the line is an unsupported setting: do nothing; the line is ignored.
Do nothing. The line is ignored.
Jump back to the step labeled start of line. (That step jumps to the next, and last, step when the end of the file is reached.)
Return the explicit URLs list, the fallback URLs mapping, the online whitelist namespaces, the online whitelist wildcard flag, and the cache mode flag.
The resource that declares the manifest (with the manifest attribute) will always get taken from the cache,
whether it is listed in the cache or not, even if it is listed in an online whitelist namespace.
If a resource is listed in the explicit section or as a fallback entry in the fallback section, the resource will always be taken from the cache, regardless of any other matching entries in the fallback namespaces or online whitelist namespaces.
When a fallback namespace and an online whitelist namespace overlap, the online whitelist namespace has priority.
The online whitelist wildcard flag is applied last, only for URLs that match neither the online whitelist namespace nor the fallback namespace and that are not listed in the explicit section.
When the user agent is required (by other parts of this specification) to start the application cache download process for an absolute URL purported to identify a manifest, or for an application cache group, potentially given a particular cache host, and potentially given a master resource, the user agent must run the steps below. These steps are always run asynchronously, in parallel with the event loop tasks.
Some of these steps have requirements that only apply if the user agent shows caching
progress. Support for this is optional. Caching progress UI could consist of a progress bar
or message panel in the user agent's interface, or an overlay, or something else. Certain events
fired during the application cache download process allow the script to override the
display of such an interface. (Such events are delayed until after the load event has fired.)
The goal of this is to allow Web applications to provide more
seamless update mechanisms, hiding from the user the mechanics of the application cache mechanism.
User agents may display user interfaces independent of this, but are encouraged to not show
prominent update progress notifications for applications that cancel the relevant events.
The application cache download process steps are as follows:
Optionally, wait until the permission to start the application cache download process has been obtained from the user and until the user agent is confident that the network is available. This could include doing nothing until the user explicitly opts-in to caching the site, or could involve prompting the user for permission. The algorithm might never get past this point. (This step is particularly intended to be used by user agents running on severely space-constrained devices or in highly privacy-sensitive environments).
Atomically, so as to avoid race conditions, perform the following substeps:
Pick the appropriate substeps:
Let manifest URL be that absolute URL.
If there is no application cache group identified by manifest URL, then create a new application cache group identified by manifest URL. Initially, it has no application caches. One will be created later in this algorithm.
Let manifest URL be the absolute URL of the manifest used to identify the application cache group to be updated.
If that application cache group is obsolete, then abort this instance of the application cache download process. This can happen if another instance of this algorithm found the manifest to be 404 or 410 while this algorithm was waiting in the first step above.
Let cache group be the application cache group identified by manifest URL.
If these steps were invoked with a master
resource, then add the resource, along with the resource's Document, to cache group's list of pending
master entries.
If these steps were invoked with a cache host, and the status of cache group is
checking or downloading, then queue a post-load task to fire a
simple event named checking that is
cancelable at the ApplicationCache singleton of that cache host. The
default action of this event must be, if the user agent shows caching progress,
the display of some sort of user interface indicating to the user that the user agent is
checking to see if it can download the application.
If these steps were invoked with a cache host, and the status of cache group is
downloading, then also queue a post-load task to fire a simple
event named downloading that is
cancelable at the ApplicationCache singleton of that cache host. The
default action of this event must be, if the user agent shows caching progress,
the display of some sort of user interface indicating to the user the application is being
downloaded.
If the status of the cache group is either checking or downloading, then abort this instance of the application cache download process, as an update is already in progress.
Set the status of cache group to checking.
For each cache host associated with an application cache in
cache group, queue a post-load task to fire a simple
event that is cancelable named checking at
the ApplicationCache singleton of the cache host. The default action
of these events must be, if the user agent shows caching progress, the display of
some sort of user interface indicating to the user that the user agent is checking for the
availability of updates.
The remainder of the steps run asynchronously.
If cache group already has an application cache in it, then this is an upgrade attempt. Otherwise, this is a cache attempt.
If this is a cache attempt, then this
algorithm was invoked with a cache host; queue a post-load task to
fire a simple event named checking that
is cancelable at the ApplicationCache singleton of that cache host. The
default action of this event must be, if the user agent shows caching progress, the
display of some sort of user interface indicating to the user that the user agent is checking for
the availability of updates.
Fetching the manifest: Fetch the resource from manifest URL with the synchronous flag set, and let manifest be that resource. HTTP caching semantics should be honored for this request.
Parse manifest according to the rules for parsing manifests, obtaining a list of explicit entries, fallback entries and the fallback namespaces that map to them, entries for the online whitelist, and values for the online whitelist wildcard flag and the cache mode flag.
The MIME type of the resource is ignored — it is assumed to
be text/cache-manifest. In the future, if new manifest formats are supported, the
different types will probably be distinguished on the basis of the file signatures (for the
current format, that is the "CACHE MANIFEST" string at the top of the
file).
If fetching the manifest fails due to a 404 or 410 response or equivalent, then run these substeps:
Mark cache group as obsolete. This cache group no
longer exists for any purpose other than the processing of Document objects
already associated with an application cache in the cache
group.
Let task list be an empty list of tasks.
For each cache host associated with an application cache in
cache group, create a task to fire
a simple event named obsolete that is
cancelable at the ApplicationCache singleton of the cache host, and
append it to task list. The default action of these events must be, if the
user agent shows caching progress, the display of some sort of user interface
indicating to the user that the application is no longer available for offline use.
For each entry in cache group's list of pending master entries, create a task to fire a simple event that is cancelable named
error (not obsolete!) at the ApplicationCache
singleton of the Document for this entry, if there still is one, and append it to
task list. The default action of this event must be, if the user agent
shows caching progress, the display of some sort of user interface indicating to
the user that the user agent failed to save the application for offline use.
If cache group has an application cache whose completeness flag is incomplete, then discard that application cache.
If appropriate, remove any user interface indicating that an update for this cache is in progress.
Let the status of cache group be idle.
For each task in task list, queue that task as a post-load task.
Abort the application cache download process.
Otherwise, if fetching the manifest fails in some other way (e.g. the server returns another 4xx or 5xx response or equivalent, or there is a DNS error, or the connection times out, or the user cancels the download, or the parser for manifests fails when checking the magic signature), or if the server returned a redirect, then run the cache failure steps. [HTTP]
If this is an upgrade attempt and the newly downloaded manifest is byte-for-byte identical to the manifest found in the newest application cache in cache group, or the server reported it as "304 Not Modified" or equivalent, then run these substeps:
Let cache be the newest application cache in cache group.
Let task list be an empty list of tasks.
For each entry in cache group's list of pending master entries, wait for the resource for this entry to have either completely downloaded or failed.
If the download failed (e.g. the server returns a 4xx or 5xx response or equivalent, or there is a DNS error, the
connection times out, or the user cancels the download), or if the resource is labeled with
the "no-store" cache directive, then create a task to
fire a simple event that is cancelable named error at the ApplicationCache singleton of
the Document for this entry, if there still is one, and append it to task list. The default action of this event must be, if the user agent
shows caching progress, the display of some sort of user interface indicating to
the user that the user agent failed to save the application for offline use.
Otherwise, associate the Document for this entry with cache; store the resource for this entry in cache, if it
isn't already there, and categorise its entry as a master entry. If applying the URL parser
algorithm to the resource's URL results in a parsed URL that has a
non-null fragment component, the URL
used for the entry in cache must instead be the absolute URL
obtained from applying the URL serializer
algorithm to the parsed URL with the exclude fragment flag set
(application caches never include fragment identifiers).
For each cache host associated with an application cache in
cache group, create a task to fire
a simple event that is cancelable named noupdate at the ApplicationCache singleton
of the cache host, and append it to task list. The default
action of these events must be, if the user agent shows caching progress, the
display of some sort of user interface indicating to the user that the application is up to
date.
Empty cache group's list of pending master entries.
If appropriate, remove any user interface indicating that an update for this cache is in progress.
Let the status of cache group be idle.
For each task in task list, queue that task as a post-load task.
Abort the application cache download process.
Let new cache be a newly created application cache in cache group. Set its completeness flag to incomplete.
For each entry in cache group's list of pending master entries, associate the
Document for this entry with new cache.
Set the status of cache group to downloading.
For each cache host associated with an application cache in cache group, queue a post-load task to fire a simple
event that is cancelable named downloading
at the ApplicationCache singleton of the cache host. The default action
of these events must be, if the user agent shows caching progress, the display of
some sort of user interface indicating to the user that a new version is being
downloaded.
Let file list be an empty list of URLs with flags.
Add all the URLs in the list of explicit entries obtained by parsing manifest to file list, each flagged with "explicit entry".
Add all the URLs in the list of fallback entries obtained by parsing manifest to file list, each flagged with "fallback entry".
If this is an upgrade attempt, then add all the URLs of master entries in the newest application cache in cache group whose completeness flag is complete to file list, each flagged with "master entry".
If any URL is in file list more than once, then merge the entries into one entry for that URL, that entry having all the flags that the original entries had.
For each URL in file list, run the following steps. These steps may be
run in parallel for two or more of the URLs at a time. If, while running these steps, the
ApplicationCache object's abort() method
sends a signal to this instance of the application
cache download process algorithm, then run the cache failure steps
instead.
If the resource URL being processed was flagged as neither an "explicit entry" nor or a "fallback entry", then the user agent may skip this URL.
This is intended to allow user agents to expire resources not listed in the manifest from the cache. Generally, implementors are urged to use an approach that expires lesser-used resources first.
For each cache host associated with an application cache in
cache group, queue a post-load task to fire a trusted
event with the name progress, which does not
bubble, which is cancelable, and which uses the ProgressEvent interface, at the
ApplicationCache singleton of the cache host. The lengthComputable attribute must be set to
true, the total attribute must be set to the
number of files in file list, and the loaded attribute must be set to the number of files in
file list that have been either downloaded or skipped so far. The default
action of these events must be, if the user agent shows caching progress, the
display of some sort of user interface indicating to the user that a file is being downloaded
in preparation for updating the application. [XHR]
Fetch the resource, from the origin of the URL manifest URL, with the synchronous flag set and the manual redirect flag set. If this is an upgrade attempt, then use the newest application cache in cache group as an HTTP cache, and honor HTTP caching semantics (such as expiration, ETags, and so forth) with respect to that cache. User agents may also have other caches in place that are also honored.
If the resource in question is already being downloaded for other reasons then the existing download process can sometimes be used for the purposes of this step, as defined by the fetching algorithm.
An example of a resource that might already be being downloaded is a large
image on a Web page that is being seen for the first time. The image would get downloaded to
satisfy the img element on the page, as well as being listed in the cache
manifest. According to the rules for fetching that image only need
be downloaded once, and it can be used both for the cache and for the rendered Web page.
If the previous step fails (e.g. the server returns a 4xx or 5xx response or equivalent, or there is a DNS error, or the connection times out, or the user cancels the download), or if the server returned a redirect, or if the resource is labeled with the "no-store" cache directive, then run the first appropriate step from the following list: [HTTP]
If these steps are being run in parallel for any other URLs in file list, then abort these steps for those other URLs. Run the cache failure steps.
Redirects are fatal because they are either indicative of a network problem (e.g. a captive portal); or would allow resources to be added to the cache under URLs that differ from any URL that the networking model will allow access to, leaving orphan entries; or would allow resources to be stored under URLs different than their true URLs. All of these situations are bad.
Skip this resource. It is dropped from the cache.
Copy the resource and its metadata from the newest application cache in cache group whose completeness flag is complete, and act as if that was the fetched resource, ignoring the resource obtained from the network.
User agents may warn the user of these errors as an aid to development.
These rules make errors for resources listed in the manifest fatal, while making it possible for other resources to be removed from caches when they are removed from the server, without errors, and making non-manifest resources survive server-side errors.
Except for the "no-store" directive, HTTP caching rules that would cause a file to be expired or otherwise not cached are ignored for the purposes of the application cache download process.
Otherwise, the fetching succeeded. Store the resource in the new cache.
If the user agent is not able to store the resource (e.g. because of quota restrictions), the user agent may prompt the user or try to resolve the problem in some other manner (e.g. automatically pruning content in other caches). If the problem cannot be resolved, the user agent must run the cache failure steps.
If the URL being processed was flagged as an "explicit entry" in file list, then categorise the entry as an explicit entry.
If the URL being processed was flagged as a "fallback entry" in file list, then categorise the entry as a fallback entry.
If the URL being processed was flagged as an "master entry" in file list, then categorise the entry as a master entry.
As an optimization, if the resource is an HTML or XML file whose root element is an
html element with a manifest attribute
whose value doesn't match the manifest URL of the application cache being processed, then the
user agent should mark the entry as being foreign.
For each cache host associated with an application cache in cache group, queue a post-load task to fire a trusted
event with the name progress, which does not bubble,
which is cancelable, and which uses the ProgressEvent interface, at the
ApplicationCache singleton of the cache host. The lengthComputable attribute must be set to
true, the total and the loaded attributes must be set to the number of files in
file list. The default action of these events must be, if the user agent
shows caching progress, the display of some sort of user interface indicating to the
user that all the files have been downloaded. [XHR]
Store the list of fallback namespaces, and the URLs of the fallback entries that they map to, in new cache.
Store the URLs that form the new online whitelist in new cache.
Store the value of the new online whitelist wildcard flag in new cache.
Store the value of the new cache mode flag in new cache.
For each entry in cache group's list of pending master entries, wait for the resource for this entry to have either completely downloaded or failed.
If the download failed (e.g. the server returns a 4xx or 5xx response or equivalent, or there is a DNS error, the connection times out, or the user cancels the download), or if the resource is labeled with the "no-store" cache directive, then run these substeps:
Unassociate the Document for this entry from new
cache.
Queue a post-load task to fire a simple event that is
cancelable named error at the
ApplicationCache singleton of the Document for this entry, if there
still is one. The default action of this event must be, if the user agent shows caching
progress, the display of some sort of user interface indicating to the user that the
user agent failed to save the application for offline use.
If this is a cache attempt and this entry is the last entry in cache group's list of pending master entries, then run these further substeps:
Discard cache group and its only application cache, new cache.
If appropriate, remove any user interface indicating that an update for this cache is in progress.
Abort the application cache download process.
Otherwise, remove this entry from cache group's list of pending master entries.
Otherwise, store the resource for this entry in new cache, if it isn't already there, and categorise its entry as a master entry.
Fetch the resource from manifest URL again, with the synchronous flag set, and let second manifest be that resource. HTTP caching semantics should again be honored for this request.
Since caching can be honored, authors are encouraged to avoid setting the cache headers on the manifest in such a way that the user agent would simply not contact the network for this second request; otherwise, the user agent would not notice if the cache had changed during the cache update process.
If the previous step failed for any reason, or if the fetching attempt involved a redirect, or if second manifest and manifest are not byte-for-byte identical, then schedule a rerun of the entire algorithm with the same parameters after a short delay, and run the cache failure steps.
Otherwise, store manifest in new cache, if it's not there already, and categorise its entry as the manifest.
Set the completeness flag of new cache to complete.
Let task list be an empty list of tasks.
If this is a cache attempt, then for each
cache host associated with an application cache in cache
group, create a task to fire a simple event
that is cancelable named cached at the
ApplicationCache singleton of the cache host, and append it to task list. The default action of these events must be, if the user agent
shows caching progress, the display of some sort of user interface indicating to
the user that the application has been cached and that they can now use it offline.
Otherwise, it is an upgrade attempt. For each
cache host associated with an application cache in cache
group, create a task to fire a simple event
that is cancelable named updateready at the
ApplicationCache singleton of the cache host, and append it to task list. The default action of these events must be, if the user agent
shows caching progress, the display of some sort of user interface indicating to
the user that a new version is available and that they can activate it by reloading the
page.
If appropriate, remove any user interface indicating that an update for this cache is in progress.
Set the update status of cache group to idle.
For each task in task list, queue that task as a post-load task.
The cache failure steps are as follows:
Let task list be an empty list of tasks.
For each entry in cache group's list of pending master entries, run the following further substeps. These steps may be run in parallel for two or more entries at a time.
Wait for the resource for this entry to have either completely downloaded or failed.
Unassociate the Document for this entry from its application
cache, if it has one.
Create a task to fire a simple event that
is cancelable named error at the
ApplicationCache singleton of the Document for this entry, if there
still is one, and append it to task list. The default action of these
events must be, if the user agent shows caching progress, the display of some sort
of user interface indicating to the user that the user agent failed to save the application for
offline use.
For each cache host still associated with an application cache
in cache group, create a task to fire
a simple event that is cancelable named error at
the ApplicationCache singleton of the cache host, and append it to task list. The default action of these events must be, if the user agent
shows caching progress, the display of some sort of user interface indicating to the
user that the user agent failed to save the application for offline use.
Empty cache group's list of pending master entries.
If cache group has an application cache whose completeness flag is incomplete, then discard that application cache.
If appropriate, remove any user interface indicating that an update for this cache is in progress.
Let the status of cache group be idle.
If this was a cache attempt, discard cache group altogether.
For each task in task list, queue that task as a post-load task.
Abort the application cache download process.
Attempts to fetch resources as part of the application cache download process may be done with cache-defeating semantics, to avoid problems with stale or inconsistent intermediary caches.
User agents may invoke the application cache download process, in the background, for any application cache group, at any time (with no cache host). This allows user agents to keep caches primed and to update caches even before the user visits a site.
Each Document has a list of pending application cache download process
tasks that is used to delay events fired by the algorithm above until the document's load event has fired. When the Document is created, the
list must be empty.
When the steps above say to queue a post-load task task, where
task is a task that dispatches an event on a
target ApplicationCache object target, the user agent must run
the appropriate steps from the following list:
Document is
ready for post-load tasksQueue the task task.
Add task to target's Document's list
of pending application cache download process tasks.
The task source for these tasks is the networking task source.
When the application cache selection algorithm
algorithm is invoked with a Document document and optionally a
manifest URL manifest URL, the user agent must run the first
applicable set of steps from the following list:
Mark the entry for the resource from which document was taken in the application cache from which it was loaded as foreign.
Restart the current navigation from the top of the navigation algorithm, undoing any changes that were made as part of the initial load (changes can be avoided by ensuring that the step to update the session history with the new page is only ever completed after this application cache selection algorithm is run, though this is not required).
The navigation will not result in the same resource being loaded, because "foreign" entries are never picked during navigation.
User agents may notify the user of the inconsistency between the cache manifest and the document's own metadata, to aid in application development.
Associate document with the application cache from which it was loaded. Invoke, in the background, the application cache download process for that application cache's application cache group, with document as the cache host.
Invoke, in the background, the application cache download process for manifest URL, with document as the cache host and with the resource from which document was parsed as the master resource.
If there are relevant application caches that are identified by a URL with the same origin as the URL of document, and that have this URL as one of their entries, excluding entries marked as foreign, then the user agent should use the most appropriate application cache of those that match as an HTTP cache for any subresource loads. User agents may also have other caches in place that are also honored.
The Document is not associated with any application cache.
If there was a manifest URL, the user agent may report to the user that it was ignored, to aid in application development.
When a cache host is associated with an application cache whose completeness flag is complete, any and all loads for resources related to that cache host other than those for child browsing contexts must go through the following steps instead of immediately invoking the mechanisms appropriate to that resource's scheme:
If the resource is not to be fetched using the HTTP GET mechanism or equivalent, or if applying the URL parser algorithm to both its URL and the application cache's manifest's URL results in two parsed URLs with different scheme components, then fetch the resource normally and abort these steps.
If the resource's URL is a master entry, the manifest, an explicit entry, or a fallback entry in the application cache, then get the resource from the cache (instead of fetching it), and abort these steps.
If there is an entry in the application cache's online whitelist that has the same origin as the resource's URL and that is a prefix match for the resource's URL, then fetch the resource normally and abort these steps.
If the resource's URL has the same origin as the manifest's URL, and there is a fallback namespace f in the application cache that is a prefix match for the resource's URL, then:
Fetch the resource normally. If this results in a redirect to a resource with another origin (indicative of a captive portal), or a 4xx or 5xx status code or equivalent, or if there were network errors (but not if the user canceled the download), then instead get, from the cache, the resource of the fallback entry corresponding to the fallback namespace f. Abort these steps.
If the application cache's online whitelist wildcard flag is open, then fetch the resource normally and abort these steps.
Fail the resource load as if there had been a generic network error.
The above algorithm ensures that so long as the online whitelist wildcard flag is blocking, resources that are not present in the manifest will always fail to load (at least, after the application cache has been primed the first time), making the testing of offline applications simpler.
As a general rule, user agents should not expire application caches, except on request from the user, or after having been left unused for an extended period of time.
Application caches and cookies have similar implications with respect to privacy (e.g. if the site can identify the user when providing the cache, it can store data in the cache that can be used for cookie resurrection). Implementors are therefore encouraged to expose application caches in a manner related to HTTP cookies, allowing caches to be expunged together with cookies and other origin-specific data.
For example, a user agent could have a "delete site-specific data" feature that clears all cookies, application caches, local storage, databases, etc, from an origin all at once.
User agents should consider applying constraints on disk usage of application caches, and care should be taken to ensure that the restrictions cannot be easily worked around using subdomains.
User agents should allow users to see how much space each domain is using, and may offer the user the ability to delete specific application caches.
For predictability, quotas should be based on the uncompressed size of data stored.
How quotas are presented to the user is not defined by this specification. User agents are encouraged to provide features such as allowing a user to indicate that certain sites are trusted to use more than the default quota, e.g. by asynchronously presenting a user interface while a cache is being updated, or by having an explicit whitelist in the user agent's configuration interface.
[Exposed=Window,SharedWorker]
interface ApplicationCache : EventTarget {
// update status
const unsigned short UNCACHED = 0;
const unsigned short IDLE = 1;
const unsigned short CHECKING = 2;
const unsigned short DOWNLOADING = 3;
const unsigned short UPDATEREADY = 4;
const unsigned short OBSOLETE = 5;
readonly attribute unsigned short status;
// updates
void update();
void abort();
void swapCache();
// events
attribute EventHandler onchecking;
attribute EventHandler onerror;
attribute EventHandler onnoupdate;
attribute EventHandler ondownloading;
attribute EventHandler onprogress;
attribute EventHandler onupdateready;
attribute EventHandler oncached;
attribute EventHandler onobsolete;
};
applicationCache(In a window.) Returns the ApplicationCache object that applies to the
active document of that Window.
applicationCache(In a shared worker.) Returns the ApplicationCache object that applies to the
current shared worker.
statusReturns the current status of the application cache, as given by the constants defined below.
update()Invokes the application cache download process.
Throws an InvalidStateError exception if there is no application cache to
update.
Calling this method is not usually necessary, as user agents will generally take care of updating application caches automatically.
The method can be useful in situations such as long-lived applications. For example, a Web mail application might stay open in a browser tab for weeks at a time. Such an application could want to test for updates each day.
abort()Cancels the application cache download process.
This method is intended to be used by Web application showing their own caching progress UI, in case the user wants to stop the update (e.g. because bandwidth is limited).
swapCache()Switches to the most recent application cache, if there is a newer one. If there isn't,
throws an InvalidStateError exception.
This does not cause previously-loaded resources to be reloaded; for example, images do not suddenly get reloaded and style sheets and scripts do not get reparsed or reevaluated. The only change is that subsequent requests for cached resources will obtain the newer copies.
The updateready event will fire before this
method can be called. Once it fires, the Web application can, at its leisure, call this method
to switch the underlying cache to the one with the more recent updates. To make proper use of
this, applications have to be able to bring the new features into play; for example, reloading
scripts to enable new features.
An easier alternative to swapCache() is just to
reload the entire page at a time suitable for the user, using location.reload().
There is a one-to-one mapping from cache hosts to
ApplicationCache objects. The applicationCache attribute on Window
objects must return the ApplicationCache object associated with the
Window object's active document. The applicationCache attribute
on SharedWorkerGlobalScope objects must return the ApplicationCache
object associated with the worker.
A Window or SharedWorkerGlobalScope object has an
associated ApplicationCache object even if that cache host has no actual
application cache.
The status attribute, on getting, must
return the current state of the application cache that the
ApplicationCache object's cache host is associated with, if any. This
must be the appropriate value from the following list:
UNCACHED (numeric value 0)The ApplicationCache object's cache host is not associated with
an application cache at this time.
IDLE (numeric value 1)The ApplicationCache object's cache host is associated with an
application cache whose application cache group's update status is idle, and that application
cache is the newest cache in its
application cache group, and the application cache group is not marked
as obsolete.
CHECKING (numeric value 2)The ApplicationCache object's cache host is associated with an
application cache whose application cache group's update status is checking.
DOWNLOADING (numeric value 3)The ApplicationCache object's cache host is associated with an
application cache whose application cache group's update status is downloading.
UPDATEREADY (numeric value 4)The ApplicationCache object's cache host is associated with an
application cache whose application cache group's update status is idle, and whose application
cache group is not marked as obsolete, but
that application cache is not the newest cache in its group.
OBSOLETE (numeric value 5)The ApplicationCache object's cache host is associated with an
application cache whose application cache group is marked as obsolete.
If the update() method is invoked, the user
agent must invoke the application cache download process, in the background, for the
application cache group of the application cache with which the
ApplicationCache object's cache host is associated, but without giving
that cache host to the algorithm. If there is no such application cache,
or if its application cache group is marked as obsolete, then the method must throw an
InvalidStateError exception instead.
If the abort() method is invoked, the user
agent must send a signal to the current application cache download process
for the application cache group of the application cache with which the
ApplicationCache object's cache host is associated, if any. If there is
no such application cache, or it does not have a current application cache
download process, then do nothing.
If the swapCache() method is invoked,
the user agent must run the following steps:
Check that ApplicationCache object's cache host is associated
with an application cache. If it is not, then throw an
InvalidStateError exception and abort these steps.
Let cache be the application cache with which the
ApplicationCache object's cache host is associated. (By definition,
this is the same as the one that was found in the previous step.)
If cache's application cache group is marked as obsolete, then unassociate the
ApplicationCache object's cache host from cache and
abort these steps. (Resources will now load from the network instead of the cache.)
Check that there is an application cache in the same application cache group
as cache whose completeness
flag is complete and that is newer than
cache. If there is not, then throw an InvalidStateError
exception and abort these steps.
Let new cache be the newest application cache in the same application cache group as cache whose completeness flag is complete.
Unassociate the ApplicationCache object's cache host from cache and instead associate it with new cache.
The following are the event handlers (and their corresponding event handler event types) that must be
supported, as event handler IDL attributes, by all objects implementing the
ApplicationCache interface:
| Event handler | Event handler event type |
|---|---|
onchecking | checking
|
onerror | error
|
onnoupdate | noupdate
|
ondownloading | downloading
|
onprogress | progress
|
onupdateready | updateready
|
oncached | cached
|
onobsolete | obsolete
|
[NoInterfaceObject, Exposed=Window,Worker]
interface NavigatorOnLine {
readonly attribute boolean onLine;
};
navigator . onLineReturns false if the user agent is definitely offline (disconnected from the network). Returns true if the user agent might be online.
The events online and offline are fired when the value of this attribute changes.
The navigator.onLine attribute must return
false if the user agent will not contact the network when the user follows links or when a script
requests a remote page (or knows that such an attempt would fail), and must return true
otherwise.
When the value that would be returned by the navigator.onLine attribute of a Window or
WorkerGlobalScope changes from true to false, the user agent must queue a
task to fire a simple event named offline
at the Window or WorkerGlobalScope object.
On the other hand, when the value that would be returned by the navigator.onLine attribute of a Window or
WorkerGlobalScope changes from false to true, the user agent must queue a
task to fire a simple event named online at
the Window or WorkerGlobalScope object.
The task source for these tasks is the networking task source.
This attribute is inherently unreliable. A computer can be connected to a network without having Internet access.
In this example, an indicator is updated as the browser goes online and offline.
<!DOCTYPE HTML>
<html>
<head>
<title>Online status</title>
<script>
function updateIndicator() {
document.getElementById('indicator').textContent = navigator.onLine ? 'online' : 'offline';
}
</script>
</head>
<body onload="updateIndicator()" ononline="updateIndicator()" onoffline="updateIndicator()">
<p>The network is: <span id="indicator">(state unknown)</span>
</body>
</html>
Various mechanisms can cause author-provided executable code to run in the context of a document. These mechanisms include, but are probably not limited to:
script elements.javascript: URLs.addEventListener(), by explicit event handler content attributes, by
event handler IDL attributes, or otherwise.Scripting is enabled in a browsing context when all of the following conditions are true:
Scripting is disabled in a browsing context when any of the above conditions are false (i.e. when scripting is not enabled).
Scripting is enabled for a node if the
Document object of the node (the node itself, if it is itself a Document
object) has an associated browsing context, and scripting is enabled in that browsing context.
Scripting is disabled for a node if there is no such browsing context, or if scripting is disabled in that browsing context.
This specification describes three kinds of JavaScript global environments: the document environment, the dedicated worker environment, and the shared worker environment. The dedicated worker environment and the shared worker environment are both types of worker environments.
Except where otherwise specified, a JavaScript global environment is a document environment.
A script has:
A code entry-point represents a block of executable code that the script exposes to other scripts and to the user agent. Typically, the code corresponding to the code entry-point is executed immediately after the script is parsed, but for event handlers, it is called each time the handler is invoked.
In JavaScript script blocks, this corresponds to the execution
context of the global code.
A flag which, if set, means that error information will not be provided for errors in this script (used to mute errors for cross-origin scripts, since that can leak private information).
A script settings object, various settings that are shared with other scripts in the same context.
A script settings object specifies algorithms for obtaining the following:
The characteristics of the script execution environment depend on the language, and are not defined by this specification.
In JavaScript, the script execution environment consists of the interpreter,
the stack of execution contexts, the global code and function code and the
Function objects resulting, and so forth.
An object that provides the APIs that can be called by the code in scripts that use this settings object.
This is typically a Window object or a
WorkerGlobalScope object. When a global object is an empty object, it
can't do anything that interacts with the environment.
If the global object is a Window object, then, in JavaScript, the
ThisBinding of the global execution context for this script must be the Window
object's WindowProxy object, rather than the global object. [ECMA262]
This is a willful violation of the JavaScript specification current
at the time of writing (ECMAScript edition 5, as defined in section 10.4.1.1 Initial Global
Execution Context, step 3). The JavaScript specification requires that the this keyword in the global scope return the global object, but this is not
compatible with the security design prevalent in implementations as specified herein. [ECMA262]
A browsing context that is assigned responsibility for actions taken by the scripts that use this script settings object.
When a script creates and navigates a new
top-level browsing context, the opener attribute
of the new browsing context's Window object will be set to the
responsible browsing context's WindowProxy object.
A Document that is assigned responsibility for actions taken by the scripts that
use this script settings object.
For example, the address of the
responsible document is used to set the address of the Document after it has been reset using document.open().
An event loop that is used when it would not be immediately clear what event loop to use.
Either a Document (specifically, the responsible document), or a
URL, which is used by some APIs to determine what value to use for the Referer (sic) header in calls to the fetching algorithm.
A character encoding used to encode URLs by APIs called by scripts that use this script settings object.
An absolute URL used by APIs called by scripts that use this script settings object to resolve relative URLs.
An instrument used in security checks.
The relevant settings object for a global object o is the script settings object whose global object is o. (There is always a 1:1 mapping of global objects to script settings objects.)
The relevant settings object for a script s is the settings object of s.
Whenever a new Window object is created, it must also create a script
settings object whose algorithms are defined as follows:
When the script settings object is created, for each language supported by the user agent, create an appropriate execution environment as defined by the relevant specification.
When a script execution environment is needed, return the appropriate one from those created when the script settings object was created.
Return the Window object itself.
Return the browsing context with which the Window object is
associated.
Return the Document with which the Window is currently
associated.
Return the event loop that is associated with the unit of related
similar-origin browsing contexts to which the Window object's browsing
context belongs.
Return the Document with which the Window is currently
associated.
Return the current character encoding of
the Document with which the Window is currently associated.
Return the current base URL of the
Document with which the Window is currently associated.
Return the origin of the Document with which the
Window is currently associated.
Return the effective script origin of the Document with which the
Window is currently associated.
Each unit of related similar-origin browsing contexts has a stack of script settings objects, which must be initially empty. When a new script settings object is pushed onto this stack, the specified script settings object is to be added to the stack; when the script settings object on this stack that was most recently pushed onto it is to be popped from the stack, it must be removed. Entries on this stack can be labeled as candidate entry settings objects.
When a user agent is to jump to a code entry-point for a script s, the user agent must run the following steps:
Let context be the settings object of s.
Prepare to run a callback with context as the script settings object. If this returns "do not run" then abort these steps.
Make the appropriate script execution environment specified by context execute the s's code entry-point.
The steps to prepare to run a callback with a script settings object o are as follows. They return either "run" or "do not run".
If the global object specified by o is a
Window object whose Document object is not fully active,
then return "do not run" and abort these steps.
If scripting is disabled for the responsible browsing context specified by o, then return "do not run" and abort these steps.
Push o onto the stack of script settings objects, and label it as a candidate entry settings object.
Return "run".
The steps to clean up after running a callback are as follows:
Pop the current incumbent settings object from the stack of script settings objects.
If the stack of script settings objects is now empty, run the global script clean-up jobs. (These cannot run scripts.)
If the stack of script settings objects is now empty, perform a microtask checkpoint. (If this runs scripts, these algorithms will be invoked reentrantly.)
These algorithms are not invoked by one script directly calling another, but they can be invoked reentrantly in an indirect manner, e.g. if a script dispatches an event which has event listeners registered.
When a JavaScript SourceElements production is to be evaluated, the settings object of the script corresponding to that SourceElements must be pushed onto the stack of script settings objects before the evaluation begins, and popped when the evaluation ends (regardless of whether it's an abrupt completion or not).
The entry settings object is the most-recently added script settings object in the stack of script settings objects that is labeled as a candidate entry settings object. If the stack is empty, or has no entries labeled as such, then there is no entry settings object. It is used to obtain, amongst other things, the API base URL to resolve relative URLs used in scripts running in that unit of related similar-origin browsing contexts.
The incumbent settings object is the script settings object in the stack of script settings objects that was most-recently added (i.e. the last one on the stack). If the stack is empty, then there is no incumbent settings object. It is used in some security checks.
The Web IDL specification also uses these algorithms. [WEBIDL]
Each unit of related similar-origin browsing contexts has a global script
clean-up jobs list, which must initially be empty. A global script clean-up job cannot run
scripts, and cannot be sensitive to the order in which other clean-up jobs are executed. The File
API uses this to release blob: URLs. [FILEAPI]
When the user agent is to run the global script clean-up jobs, the user agent must perform each of the jobs in the global script clean-up jobs list and then empty the list.
When the specification says that a script is to be created, given some script source, a script source URL, its scripting language, a script settings object, and optionally a muted errors flag, the user agent must run the following steps:
Let script be a new script that this algorithm will subsequently initialize.
If scripting is disabled for browsing context passed to this algorithm, then abort these steps, as if the script source described a program that did nothing but return void.
Obtain the appropriate script execution environment for the given scripting language from the script settings object provided.
Parse/compile/initialise the source of the script using the script execution environment, as appropriate for the scripting language, and thus obtain script's code entry-point.
Let script's settings object be the script settings object provided.
If the muted errors flag was set, then set script's muted errors flag.
If all the steps above succeeded (in particular, if the script was compiled successfully), Jump to script's code entry-point.
Otherwise, report the error for script, with the problematic position (line number and column number), using the global object specified by the script settings object as the target. If the error is still not handled after this, then the error may be reported to the user.
User agents may impose resource limitations on scripts, for example CPU quotas, memory limits,
total execution time limits, or bandwidth limitations. When a script exceeds a limit, the user
agent may either throw a QuotaExceededError exception, abort the script without an
exception, prompt the user, or throttle script execution.
For example, the following script never terminates. A user agent could, after waiting for a few seconds, prompt the user to either terminate the script or let it continue.
<script>
while (true) { /* loop */ }
</script>
User agents are encouraged to allow users to disable scripting whenever the user is prompted
either by a script (e.g. using the window.alert() API) or because
of a script's actions (e.g. because it has exceeded a time limit).
If scripting is disabled while a script is executing, the script should be terminated immediately.
User agents may allow users to specifically disable scripts just for the purposes of closing a browsing context.
For example, the prompt mentioned in the example above could also offer the
user with a mechanism to just close the page entirely, without running any unload event handlers.
When the user agent is required to report an error for a particular script script with a particular position line:col, using a particular target target, it must run these steps, after which the error is either handled or not handled:
If target is in error reporting mode, then abort these steps; the error is not handled.
Let target be in error reporting mode.
Let message be a user-agent-defined string describing the error in a
helpful manner.
![]()
Let error object be the object that represents the error: in the case
of an uncaught exception, that would be the object that was thrown; in the case of a JavaScript
error that would be an Error object. If there is no corresponding object, then the
null value must be used instead.
Let location be an absolute URL that corresponds to the resource from which script was obtained.
The resource containing the script will typically be the file from which the
Document was parsed, e.g. for inline script elements or event
handler content attributes; or the JavaScript file that the script was in, for external
scripts. Even for dynamically-generated scripts, user agents are strongly encouraged to attempt
to keep track of the original source of a script. For example, if an external script uses the
document.write() API to insert an inline
script element during parsing, the URL of the resource containing the script would
ideally be reported as being the external script, and the line number might ideally be reported
as the line with the document.write() call or where the
string passed to that call was first constructed. Naturally, implementing this can be somewhat
non-trivial.
User agents are similarly encouraged to keep careful track of the original line
numbers, even in the face of document.write() calls
mutating the document as it is parsed, or event handler content attributes spanning
multiple lines.
If script has muted errors, then set message to "Script error.", set location
to the empty string, set line and col to 0, and set error object to null.
Let event be a new trusted
ErrorEvent object that does not bubble but is cancelable, and which has the event
name error.
Initialise event's message
attribute to message.
Initialise event's filename attribute to location.
Initialise event's lineno
attribute to line.
Initialise event's colno
attribute to col.
Initialise event's error
attribute to error object.
Dispatch event at target.
Let target no longer be in error reporting mode.
If event was canceled, then the error is handled. Otherwise, the error is not handled.
Whenever an uncaught runtime script error occurs in one of the scripts associated with a
Document, the user agent must report the error for the relevant script, with the problematic position (line number and column
number) in the resource containing the script, using the global object specified by
the script's settings object as the target. If the error is still not handled after this, then the error may be reported to
the user.
ErrorEvent interface[Constructor(DOMString type, optional ErrorEventInit eventInitDict), Exposed=Window,Worker]
interface ErrorEvent : Event {
readonly attribute DOMString message;
readonly attribute DOMString filename;
readonly attribute unsigned long lineno;
readonly attribute unsigned long colno;
readonly attribute any error;
};
dictionary ErrorEventInit : EventInit {
DOMString message;
DOMString filename;
unsigned long lineno;
unsigned long colno;
any error;
};
The message attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to the
empty string. It represents the error message.
The filename attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to the
empty string. It represents the absolute URL of the script in which the error
originally occurred.
The lineno attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to
zero. It represents the line number where the error occurred in the script.
The colno attribute must return the value
it was initialised to. When the object is created, this attribute must be initialised to zero. It
represents the column number where the error occurred in the script.
The error attribute must return the value
it was initialised to. When the object is created, this attribute must be initialised to null.
Where appropriate, it is set to the object representing the error (e.g. the exception object in
the case of an uncaught DOM exception).
To coordinate events, user interaction, scripts, rendering, networking, and so forth, user agents must use event loops as described in this section. There are two kinds of event loops: those for browsing contexts, and those for workers.
There must be at least one browsing context event loop per user agent, and at most one per unit of related similar-origin browsing contexts.
When there is more than one event loop for a unit of related browsing contexts, complications arise when a browsing context in that group is navigated such that it switches from one unit of related similar-origin browsing contexts to another. This specification does not currently describe how to handle these complications.
A browsing context event loop always has at least one browsing context. If such an event loop's browsing contexts all go away, then the event loop goes away as well. A browsing context always has an event loop coordinating its activities.
Worker event loops are simpler: each worker has one event loop, and the worker processing model manages the event loop's lifetime.
An event loop has one or more task queues. A task queue is an ordered list of tasks, which are algorithms that are responsible for such work as:
Asynchronously dispatching an Event object at a particular
EventTarget object is often done by a dedicated task.
Not all events are dispatched using the task queue, many are dispatched synchronously during other tasks.
The HTML parser tokenizing one or more bytes, and then processing any resulting tokens, is typically a task.
Calling a callback asynchronously is often done by a dedicated task.
When an algorithm fetches a resource, if the fetching occurs asynchronously then the processing of the resource once some or all of the resource is available is performed by a task.
Some elements have tasks that trigger in response to DOM manipulation, e.g. when that element is inserted into the document.
Each task in a browsing context event
loop is associated with a Document; if the task was queued in the context of
an element, then it is the element's Document; if the task was queued in the context
of a browsing context, then it is the browsing context's active
document at the time the task was queued; if the task was queued by or for a script then the document is the responsible document
specified by the script's settings object.
A task is intended for a specific event loop:
the event loop that is handling tasks for the
task's associated Document or worker.
When a user agent is to queue a task, it must add the given task to one of the task queues of the relevant event loop.
Each task is defined as coming from a specific task
source. All the tasks from one particular task source and destined to a
particular event loop (e.g. the callbacks generated by timers of a
Document, the events fired for mouse movements over that Document, the
tasks queued for the parser of that Document) must always be added to the same
task queue, but tasks from different task sources may be placed in different task
queues.
For example, a user agent could have one task queue for mouse and key events (the user interaction task source), and another for everything else. The user agent could then give keyboard and mouse events preference over other tasks three quarters of the time, keeping the interface responsive but not starving other task queues, and never processing events from any one task source out of order.
Each event loop has a currently running task. Initially, this is null. It is used to handle reentrancy. Each event loop also has a performing a microtask checkpoint flag, which must initially be false. It is used to prevent reentrant invocation of the perform a microtask checkpoint algorithm.
A user agent may have one storage mutex. This mutex is used to control access to shared state like cookies. At any one point, the storage mutex is either free, or owned by a particular event loop or instance of the fetching algorithm.
If a user agent does not implement a storage mutex, it is exempt from implementing the requirements that require it to acquire or release it.
User agent implementors have to make a choice between two evils. On the one hand, not implementing the storage mutex means that there is a risk of data corruption: a site could, for instance, try to read a cookie, increment its value, then write it back out, using the new value of the cookie as a unique identifier for the session; if the site does this twice in two different browser windows at the same time, it might end up using the same "unique" identifier for both sessions, with potentially disastrous effects. On the other hand, implementing the storage mutex has potentially serious performance implications: whenever a site uses Web Storage or cookies, all other sites that try to use Web Storage or cookies are blocked until the first site finishes.
So far, all browsers faced with this decision have opted to not implement the storage mutex.
Whenever a script calls into a plugin, and whenever a plugin calls into a script, the user agent must release the storage mutex.
An event loop must continually run through the following steps for as long as it exists:
Select the oldest task on one of the event
loop's task queues, if any, ignoring, in the case of a
browsing context event loop, tasks whose associated
Documents are not fully active. The user agent may pick any task
queue.
Set the event loop's currently running task to the task selected in the previous step.
Run: Run the selected task.
Set the event loop's currently running task back to null.
If the storage mutex is now owned by the event loop, release it so that it is once again free.
If a task was run in the run step above, remove that task from its task queue.
Update the rendering: If this event loop is a browsing
context event loop (as opposed to a worker event
loop), then, if necessary, update the rendering or user interface of any
Document or browsing context to reflect the current state.
If this is a worker event loop (i.e. one running for a
WorkerGlobalScope), but there are no tasks in the
event loop's task queues and the
WorkerGlobalScope object's closing flag is true, then destroy the event
loop, aborting these steps, resuming the run a worker steps described in the
Web Workers section below.
Return to the first step of the event loop.
Each event loop has a microtask queue. A microtask is a task that is originally to be queued on the microtask queue rather than a task queue. There are two kinds of microtasks: solitary callback microtasks, and compound microtasks.
This specification only has solitary callback microtasks. Specifications that use compound microtasks have to take extra care to wrap callbacks to handle spinning the event loop.
When an algorithm requires a microtask to be queued, it must be appended to the relevant event loop's microtask queue; the task source of such a microtask is the microtask task source.
It is possible for a microtask to be moved to a regular task queue, if, during its initial execution, it spins the event loop. In that case, the microtask task source is the task source used. Normally, the task source of a microtask is irrelevant.
When a user agent is to perform a microtask checkpoint, if the performing a microtask checkpoint flag is false, then the user agent must run the following steps:
Let the performing a microtask checkpoint flag be true.
Microtask queue handling: If the event loop's microtask queue is empty, jump to the done step below.
Select the oldest microtask on the event loop's microtask queue.
Set the event loop's currently running task to the task selected in the previous step.
Run: Run the selected task.
This might involve invoking scripted callbacks, which eventually calls the clean up after running a callback steps, which call this perform a microtask checkpoint algorithm again, which is why we use the performing a microtask checkpoint flag to avoid reentrancy.
Set the event loop's currently running task back to null.
If the storage mutex is now owned by the event loop, release it so that it is once again free.
Remove the microtask run in the step above from the microtask queue, and return to the microtask queue handling step.
Done: Let the performing a microtask checkpoint flag be false.
If, while a compound microtask is running, the user agent is required to execute a compound microtask subtask to run a series of steps, the user agent must run the following steps:
Let parent be the event loop's currently running task (the currently running compound microtask).
Let subtask be a new task that consists of running the given series of steps. The task source of such a microtask is the microtask task source. This is a compound microtask subtask.
Set the event loop's currently running task to subtask.
Run subtask.
Set the event loop's currently running task back to parent.
When an asynchronously-running algorithm is to await a stable state, the user agent must queue a microtask that first runs the algorithm's synchronous section, and then resumes running the asynchronous algorithm (if appropriate), as described in the algorithm's steps.
Steps in synchronous sections are marked with ⌛.
When an algorithm says to spin the event loop until a condition goal is met, the user agent must run the following steps:
Let task be the event loop's currently running task.
This might be a microtask, in which case it is a solitary callback microtask. It could also be a compound microtask subtask, or a regular task that is not a microtask. It will not be a compound microtask.
Let task source be task's task source.
Let old stack of script settings objects be a copy of the stack of script settings objects.
Empty the stack of script settings objects.
Stop task, allowing whatever algorithm that invoked it to resume, but continue these steps asynchronously.
This causes one of the following algorithms to continue: the event loop's main set of steps, the perform a microtask checkpoint algorithm, or the execute a compound microtask subtask algorithm to continue.
Wait until the condition goal is met.
Queue a task to continue running these steps, using the task source task source. Wait until this new task runs before continuing these steps.
Replace the stack of script settings objects with the old stack of script settings objects.
Return to the caller.
Some of the algorithms in this specification, for historical reasons, require the user agent to pause while running a task until a condition goal is met. This means running the following steps:
If necessary, update the rendering or user interface of any Document or
browsing context to reflect the current state.
Wait until the condition goal is met. While a user agent has a paused task, the corresponding event loop must not run further tasks, and any script in the currently running task must block. User agents should remain responsive to user input while paused, however, albeit in a reduced capacity since the event loop will not be doing anything.
When a user agent is to obtain the storage mutex as part of running a task, it must run through the following steps:
If the storage mutex is already owned by this task's event loop, then abort these steps.
Otherwise, pause until the storage mutex can be taken by the event loop.
Take ownership of the storage mutex.
The following task sources are used by a number of mostly unrelated features in this and other specifications.
This task source is used for features that react to DOM manipulations, such as things that happen asynchronously when an element is inserted into the document.
This task source is used for features that react to user interaction, for example keyboard or mouse input.
Asynchronous events sent in response to user input (e.g. click events) must be fired using tasks queued with the user
interaction task source. [DOMEVENTS]
This task source is used for features that trigger in response to network activity.
This task source is used to queue calls to history.back() and similar APIs.
Many objects can have event handlers specified. These act as non-capture event listeners for the object on which they are specified. [DOM]
An event handler has a name, which always starts with
"on" and is followed by the name of the event for which it is intended.
An event handler can either have the value null, or be set
to a callback object, or be set to an internal raw uncompiled
handler. The EventHandler callback function type describes how this is
exposed to scripts. Initially, event handlers must be set to null.
Event handlers are exposed in one of two ways.
The first way, common to all event handlers, is as an event handler IDL attribute.
The second way is as an event handler content
attribute. Event handlers on HTML elements and some of the event handlers on
Window objects are exposed in this way.
An event handler IDL attribute is an IDL attribute for a specific event handler. The name of the IDL attribute is the same as the name of the event handler.
Event handler IDL attributes, on setting, must set the corresponding event handler to their new value, and on getting, must return the result of getting the current value of the event handler in question (this can throw an exception, in which case the getting propagates it to the caller, it does not catch it).
If an event handler IDL attribute exposes an event handler of an object that doesn't exist, it must always return null on getting and must do nothing on setting.
This can happen in particular for event
handler IDL attribute on body elements that do not have corresponding
Window objects.
Certain event handler IDL attributes have additional requirements, in particular
the onmessage attribute of
MessagePort objects.
An event handler content attribute is a content attribute for a specific event handler. The name of the content attribute is the same as the name of the event handler.
Event handler content attributes, when specified, must contain valid JavaScript
code which, when parsed, would match the FunctionBody production after
automatic semicolon insertion. [ECMA262]
When an event handler content attribute is set, the user agent must set the corresponding event handler to an internal raw uncompiled handler consisting of the attribute's new value and the script location where the attribute was set to this value
When an event handler content attribute is removed, the user agent must set the corresponding event handler to null.
When an event handler H of an element
or object T implementing the EventTarget interface is first set
to a non-null value, the user agent must append an event
listener to the list of event listeners
associated with T with type set to the event handler event
type corresponding to H, capture set to false, and
listener set to the event handler processing algorithm defined below. [DOM]
The listener is emphatically not the event handler itself. Every event handler ends up registering the same listener, the algorithm defined below, which takes care of invoking the right callback, and processing the callback's return value.
This only happens the first time the event
handler's value is set. Since listeners are called in the order they were registered, the
order of event listeners for a particular event type will always be first the event listeners
registered with addEventListener() before
the first time the event handler was set to a non-null value,
then the callback to which it is currently set, if any, and finally the event listeners registered
with addEventListener() after the
first time the event handler was set to a non-null value.
This example demonstrates the order in which event listeners are invoked. If the button in this example is clicked by the user, the page will show four alerts, with the text "ONE", "TWO", "THREE", and "FOUR" respectively.
<button id="test">Start Demo</button>
<script>
var button = document.getElementById('test');
button.addEventListener('click', function () { alert('ONE') }, false);
button.setAttribute('onclick', "alert('NOT CALLED')"); // event handler listener is registered here
button.addEventListener('click', function () { alert('THREE') }, false);
button.onclick = function () { alert('TWO'); };
button.addEventListener('click', function () { alert('FOUR') }, false);
</script>
The interfaces implemented by the event object do not influence whether an event handler is triggered or not.
The event handler processing algorithm for an event
handler H and an Event object E is as
follows:
Let callback be the result of getting the current value of the event handler H.
If callback is null, then abort these steps.
Process the Event object E as follows:
ErrorEvent object and the event handler IDL attribute's type is
OnErrorEventHandlerInvoke callback with five arguments,
the first one having the value of E's message attribute,
the second having the value of E's filename attribute,
the third having the value of E's lineno attribute,
the fourth having the value of E's colno attribute,
the fifth having the value of E's error attribute, and
with the callback this value set to E's currentTarget. Let return value be the callback's return value. [WEBIDL]
Invoke callback
with one argument, the value of which is the Event object E,
with the callback this value set to E's currentTarget. Let return value be the callback's return value. [WEBIDL]
In this step, invoke means to run the jump to a code entry-point algorithm.
Process return value as follows:
mouseovererror and E is an ErrorEvent objectIf return value is a Web IDL boolean true value, then cancel the event.
beforeunloadThe event handler IDL
attribute's type is OnBeforeUnloadEventHandler, and the return value will therefore have been coerced into either the value null or a
DOMString.
If the return value is null, then cancel the event.
Otherwise, If the Event object E is a
BeforeUnloadEvent object, and the Event object E's returnValue
attribute's value is the empty string, then set the returnValue attribute's value to return value.
If return value is a Web IDL boolean false value, then cancel the event.
The EventHandler callback function type represents a callback used for event
handlers. It is represented in Web IDL as follows:
[TreatNonCallableAsNull] callback EventHandlerNonNull = any (Event event); typedef EventHandlerNonNull? EventHandler;
In JavaScript, any Function object implements this interface.
For example, the following document fragment:
<body onload="alert(this)" onclick="alert(this)">
...leads to an alert saying "[object Window]" when the document is
loaded, and an alert saying "[object HTMLBodyElement]" whenever the
user clicks something in the page.
The return value of the function affects whether the event is canceled or not:
as described above, if the return value is false, the event is canceled
(except for mouseover events, where the return value has to
be true to cancel the event). With beforeunload events,
the value is instead used to determine the message to show the user.
For historical reasons, the onerror handler has different
arguments:
[TreatNonCallableAsNull] callback OnErrorEventHandlerNonNull = any ((Event or DOMString) event, optional DOMString source, optional unsigned long lineno, optional unsigned long column, optional any error); typedef OnErrorEventHandlerNonNull? OnErrorEventHandler;
Similarly, the onbeforeunload handler has a
different return value:
[TreatNonCallableAsNull] callback OnBeforeUnloadEventHandlerNonNull = DOMString? (Event event); typedef OnBeforeUnloadEventHandlerNonNull? OnBeforeUnloadEventHandler;
An internal raw uncompiled handler is a tuple with the following information:
When the user agent is to get the current value of the event handler H, it must run these steps:
If H's value is an internal raw uncompiled handler, run these substeps:
If H is an element's event
handler, then let element be the element, and document be the element's Document.
Otherwise, H is a Window object's event handler: let element be null, and let document be the Document most recently associated with that
Window object.
If document is not in a browsing context, or if scripting is enabled for document's browsing context, then return null and abort the algorithm for getting the current value of the event handler.
Let body be the uncompiled script body in the internal raw uncompiled handler.
Let location be the location where the script body originated, as given by the internal raw uncompiled handler.
If element is not null and element has a form owner, let form owner be that form owner. Otherwise, let form owner be null.
Let script settings be the script settings object
created for the Window object with which document is
currently associated.
Obtain the script execution environment for JavaScript from script settings.
If body is not parsable as FunctionBody or if parsing detects an early error, then follow these substeps:
Set H's value to null.
Report the error for the appropriate script and with the appropriate position (line number and column number) given by location, using the global object specified by script settings as the target. If the error is still not handled after this, then the error may be reported to the user.
Jump to the step labeled end below.
FunctionBody is defined in ECMAScript edition 5 section 13 Function Definition. Early error is defined in ECMAScript edition 5 section 16 Errors. [ECMA262]
If body begins with a Directive Prologue that contains a Use Strict Directive then let strict be true, otherwise let strict be false.
The terms "Directive Prologue" and "Use Strict Directive" are defined in ECMAScript edition 5 section 14.1 Directive Prologues and the Use Strict Directive. [ECMA262]
Using the script execution environment obtained above, create a function object (as defined in ECMAScript edition 5 section 13.2 Creating Function Objects), with:
onerror event handler of a Window objectevent, source, lineno, colno, and
error.event.If H is an element's event handler, then let Scope be the result of NewObjectEnvironment(document, the global environment).
Otherwise, H is a Window object's event handler: let Scope be the global environment.
If form owner is not null, let Scope be the result of NewObjectEnvironment(form owner, Scope).
If element is not null, let Scope be the result of NewObjectEnvironment(element, Scope).
NewObjectEnvironment() is defined in ECMAScript edition 5 section 10.2.2.3 NewObjectEnvironment (O, E). [ECMA262]
Let function be this new function.
Let script be a new script.
Let script's code entry-point be function.
Let script's settings object be script settings.
Set H to function.
End: Return H's value.
Document objects, and Window objectsThe following are the event handlers (and their corresponding event handler event types) that must be
supported by all HTML elements, as both event handler content attributes
and event handler IDL attributes; and that must be
supported by all Document and Window objects, as event handler IDL
attributes:
| Event handler | Event handler event type |
|---|---|
onabort | abort
|
onautocomplete | autocomplete
|
onautocompleteerror | autocompleteerror
|
oncancel | cancel
|
oncanplay | canplay
|
oncanplaythrough | canplaythrough
|
onchange | change
|
onclick | click
|
onclose | close
|
oncontextmenu | contextmenu
|
oncuechange | cuechange
|
ondblclick | dblclick
|
ondrag | drag
|
ondragend | dragend
|
ondragenter | dragenter
|
ondragexit | dragexit
|
ondragleave | dragleave
|
ondragover | dragover
|
ondragstart | dragstart
|
ondrop | drop
|
ondurationchange | durationchange
|
onemptied | emptied
|
onended | ended
|
oninput | input
|
oninvalid | invalid
|
onkeydown | keydown
|
onkeypress | keypress
|
onkeyup | keyup
|
onloadeddata | loadeddata
|
onloadedmetadata | loadedmetadata
|
onloadstart | loadstart
|
onmousedown | mousedown
|
onmouseenter | mouseenter
|
onmouseleave | mouseleave
|
onmousemove | mousemove
|
onmouseout | mouseout
|
onmouseover | mouseover
|
onmouseup | mouseup
|
onmousewheel | mousewheel
|
onpause | pause
|
onplay | play
|
onplaying | playing
|
onprogress | progress
|
onratechange | ratechange
|
onreset | reset
|
onseeked | seeked
|
onseeking | seeking
|
onselect | select
|
onshow | show
|
onsort | sort
|
onstalled | stalled
|
onsubmit | submit
|
onsuspend | suspend
|
ontimeupdate | timeupdate
|
ontoggle | toggle
|
onvolumechange | volumechange
|
onwaiting | waiting
|
The following are the event handlers (and their corresponding event handler event types) that must be
supported by all HTML elements other than body and frameset
elements, as both event handler content attributes and event handler IDL
attributes; that must be supported by all Document
objects, as event handler IDL attributes; and that must be
supported by all Window objects, as event handler IDL attributes on the
Window objects themselves, and with corresponding event handler content
attributes and event handler IDL attributes exposed on all body
and frameset elements that are owned by that
Window object's Documents:
| Event handler | Event handler event type |
|---|---|
onblur | blur
|
onerror | error
|
onfocus | focus
|
onload | load
|
onresize | resize
|
onscroll | scroll
|
The following are the event handlers (and their corresponding event handler event types) that must be
supported by Window objects, as event handler IDL attributes on the
Window objects themselves, and with corresponding event handler content
attributes and event handler IDL attributes exposed on all body
and frameset elements that are owned by that
Window object's Documents:
| Event handler | Event handler event type |
|---|---|
onafterprint | afterprint
|
onbeforeprint | beforeprint
|
onbeforeunload | beforeunload
|
onhashchange | hashchange
|
onlanguagechange | languagechange
|
onmessage | message
|
onoffline | offline
|
ononline | online
|
onpagehide | pagehide
|
onpageshow | pageshow
|
onpopstate | popstate
|
onstorage | storage
|
onunload | unload
|
The following are the event handlers (and their corresponding event handler event types) that must be
supported on Document objects as event handler IDL attributes:
| Event handler | Event handler event type |
|---|---|
onreadystatechange | readystatechange
|
[NoInterfaceObject]
interface GlobalEventHandlers {
attribute EventHandler onabort;
attribute EventHandler onautocomplete;
attribute EventHandler onautocompleteerror;
attribute EventHandler onblur;
attribute EventHandler oncancel;
attribute EventHandler oncanplay;
attribute EventHandler oncanplaythrough;
attribute EventHandler onchange;
attribute EventHandler onclick;
attribute EventHandler onclose;
attribute EventHandler oncontextmenu;
attribute EventHandler oncuechange;
attribute EventHandler ondblclick;
attribute EventHandler ondrag;
attribute EventHandler ondragend;
attribute EventHandler ondragenter;
attribute EventHandler ondragexit;
attribute EventHandler ondragleave;
attribute EventHandler ondragover;
attribute EventHandler ondragstart;
attribute EventHandler ondrop;
attribute EventHandler ondurationchange;
attribute EventHandler onemptied;
attribute EventHandler onended;
attribute OnErrorEventHandler onerror;
attribute EventHandler onfocus;
attribute EventHandler oninput;
attribute EventHandler oninvalid;
attribute EventHandler onkeydown;
attribute EventHandler onkeypress;
attribute EventHandler onkeyup;
attribute EventHandler onload;
attribute EventHandler onloadeddata;
attribute EventHandler onloadedmetadata;
attribute EventHandler onloadstart;
attribute EventHandler onmousedown;
[LenientThis] attribute EventHandler onmouseenter;
[LenientThis] attribute EventHandler onmouseleave;
attribute EventHandler onmousemove;
attribute EventHandler onmouseout;
attribute EventHandler onmouseover;
attribute EventHandler onmouseup;
attribute EventHandler onmousewheel;
attribute EventHandler onpause;
attribute EventHandler onplay;
attribute EventHandler onplaying;
attribute EventHandler onprogress;
attribute EventHandler onratechange;
attribute EventHandler onreset;
attribute EventHandler onresize;
attribute EventHandler onscroll;
attribute EventHandler onseeked;
attribute EventHandler onseeking;
attribute EventHandler onselect;
attribute EventHandler onshow;
attribute EventHandler onsort;
attribute EventHandler onstalled;
attribute EventHandler onsubmit;
attribute EventHandler onsuspend;
attribute EventHandler ontimeupdate;
attribute EventHandler ontoggle;
attribute EventHandler onvolumechange;
attribute EventHandler onwaiting;
};
[NoInterfaceObject]
interface WindowEventHandlers {
attribute EventHandler onafterprint;
attribute EventHandler onbeforeprint;
attribute OnBeforeUnloadEventHandler onbeforeunload;
attribute EventHandler onhashchange;
attribute EventHandler onlanguagechange;
attribute EventHandler onmessage;
attribute EventHandler onoffline;
attribute EventHandler ononline;
attribute EventHandler onpagehide;
attribute EventHandler onpageshow;
attribute EventHandler onpopstate;
attribute EventHandler onstorage;
attribute EventHandler onunload;
};
Certain operations and methods are defined as firing events on elements. For example, the click() method on the HTMLElement interface is defined as
firing a click event on the element. [DOMEVENTS]
Firing a simple event named e
means that a trusted event with the name e, which does not bubble (except where otherwise stated) and is not cancelable
(except where otherwise stated), and which uses the Event interface, must be created
and dispatched at the given target.
Firing a synthetic mouse event named e means that an event with the name e, which is trusted (except where otherwise stated), does not bubble
(except where otherwise stated), is not cancelable (except where otherwise stated), and which uses
the MouseEvent interface, must be created and dispatched at the given target. The
event object must have its screenX, screenY, clientX, clientY, and button
attributes initialised to 0, its ctrlKey, shiftKey,
altKey, and metaKey attributes initialised according
to the current state of the key input device, if any (false for any keys that are not available),
its detail attribute initialised to 1, and its relatedTarget attribute initialised to null (except
where otherwise stated). The getModifierState() method on the object must
return values appropriately describing the state of the key input device at the time the event is
created.
Firing a click event
means firing a synthetic mouse event named click, which bubbles and is cancelable.
The default action of these events is to do nothing except where otherwise stated.
Window objectWhen an event is dispatched at a DOM node in a Document in a browsing
context, if the event is not a load event, the user agent
must act as if, for the purposes of event dispatching,
the Window object is the parent of the Document object. [DOM]
The atob() and btoa() methods allow authors to transform content to and from
the base64 encoding.
[NoInterfaceObject, Exposed=Window,Worker]
interface WindowBase64 {
DOMString btoa(DOMString btoa);
DOMString atob(DOMString atob);
};
Window implements WindowBase64;
In these APIs, for mnemonic purposes, the "b" can be considered to stand for "binary", and the "a" for "ASCII". In practice, though, for primarily historical reasons, both the input and output of these functions are Unicode strings.
btoa( data )Takes the input data, in the form of a Unicode string containing only characters in the range U+0000 to U+00FF, each representing a binary byte with values 0x00 to 0xFF respectively, and converts it to its base64 representation, which it returns.
Throws an InvalidCharacterError exception if the input string contains any
out-of-range characters.
atob( data )Takes the input data, in the form of a Unicode string containing base64-encoded binary data, decodes it, and returns a string consisting of characters in the range U+0000 to U+00FF, each representing a binary byte with values 0x00 to 0xFF respectively, corresponding to that binary data.
Throws an InvalidCharacterError exception if the input string is not valid
base64 data.
The WindowBase64 interface adds to the Window interface
and the WorkerGlobalScope interface (part of Web workers).
The btoa() method must throw an
InvalidCharacterError exception if the method's first argument contains any character
whose code point is greater than U+00FF. Otherwise, the user agent must convert that argument to a
sequence of octets whose nth octet is the eight-bit representation of the code
point of the nth character of the argument, and then must apply the base64
algorithm to that sequence of octets, and return the result. [RFC4648]
The atob() method must run the following
steps to parse the string passed in the method's first argument:
Let input be the string being parsed.
Let position be a pointer into input, initially pointing at the start of the string.
Remove all space characters from input.
If the length of input divides by 4 leaving no remainder, then: if input ends with one or two U+003D EQUALS SIGN (=) characters, remove them from input.
If the length of input divides by 4 leaving a remainder of 1, throw an
InvalidCharacterError exception and abort these steps.
If input contains a character that is not in the following list of
characters and character ranges, throw an InvalidCharacterError exception and abort
these steps:
Let output be a string, initially empty.
Let buffer be a buffer that can have bits appended to it, initially empty.
While position does not point past the end of input, run these substeps:
Find the character pointed to by position in the first column of the following table. Let n be the number given in the second cell of the same row.
| Character | Number |
|---|---|
| A | 0 |
| B | 1 |
| C | 2 |
| D | 3 |
| E | 4 |
| F | 5 |
| G | 6 |
| H | 7 |
| I | 8 |
| J | 9 |
| K | 10 |
| L | 11 |
| M | 12 |
| N | 13 |
| O | 14 |
| P | 15 |
| Q | 16 |
| R | 17 |
| S | 18 |
| T | 19 |
| U | 20 |
| V | 21 |
| W | 22 |
| X | 23 |
| Y | 24 |
| Z | 25 |
| a | 26 |
| b | 27 |
| c | 28 |
| d | 29 |
| e | 30 |
| f | 31 |
| g | 32 |
| h | 33 |
| i | 34 |
| j | 35 |
| k | 36 |
| l | 37 |
| m | 38 |
| n | 39 |
| o | 40 |
| p | 41 |
| q | 42 |
| r | 43 |
| s | 44 |
| t | 45 |
| u | 46 |
| v | 47 |
| w | 48 |
| x | 49 |
| y | 50 |
| z | 51 |
| 0 | 52 |
| 1 | 53 |
| 2 | 54 |
| 3 | 55 |
| 4 | 56 |
| 5 | 57 |
| 6 | 58 |
| 7 | 59 |
| 8 | 60 |
| 9 | 61 |
| + | 62 |
| / | 63 |
Append to buffer the six bits corresponding to number, most significant bit first.
If buffer has accumulated 24 bits, interpret them as three 8-bit big-endian numbers. Append the three characters with code points equal to those numbers to output, in the same order, and then empty buffer.
Advance position by one character.
If buffer is not empty, it contains either 12 or 18 bits. If it contains 12 bits, discard the last four and interpret the remaining eight as an 8-bit big-endian number. If it contains 18 bits, discard the last two and interpret the remaining 16 as two 8-bit big-endian numbers. Append the one or two characters with code points equal to those one or two numbers to output, in the same order.
The discarded bits mean that, for instance, atob("YQ") and
atob("YR") both return "a".
Return output.
APIs for dynamically inserting markup into the document interact with the parser, and thus their behavior varies depending on whether they are used with HTML documents (and the HTML parser) or XHTML in XML documents (and the XML parser).
The open() method comes in several variants
with different numbers of arguments.
open( [ type [, replace ] ] )Causes the Document to be replaced in-place, as if it was a new
Document object, but reusing the previous object, which is then returned.
If the type argument is omitted or has the value
"text/html", then the resulting Document has an HTML parser associated
with it, which can be given data to parse using document.write(). Otherwise, all content passed to document.write() will be parsed as plain text.
If the replace argument is present and has the value "replace", the existing entries in the session history for the
Document object are removed.
The method has no effect if the Document is still being parsed.
Throws an InvalidStateError exception if the Document is an XML document.
open( url, name, features [, replace ] )Works like the window.open() method.
Document objects have an ignore-opens-during-unload counter, which is
used to prevent scripts from invoking the document.open()
method (directly or indirectly) while the document is being
unloaded. Initially, the counter must be set to zero.
When called with two arguments, the document.open()
method must act as follows:
If the Document object is not flagged as an HTML
document, throw an InvalidStateError exception and abort these steps.
If the Document object is not an active document, then abort
these steps.
Let type be the value of the first argument.
If the second argument is an ASCII case-insensitive match for the value "replace", then let replace be true.
Otherwise, if the browsing context's session history contains only
one Document, and that was the about:blank Document
created when the browsing context was created, and that Document has
never had the unload a document algorithm invoked on it (e.g. by a previous call to
document.open()), then let replace be
true.
Otherwise, let replace be false.
If the Document has an active parser whose script nesting
level is greater than zero, then the method does nothing. Abort these steps and return
the Document object on which the method was invoked.
This basically causes document.open() to
be ignored when it's called in an inline script found during parsing, while still letting it
have an effect when called asynchronously.
Similarly, if the Document's ignore-opens-during-unload counter is
greater than zero, then the method does nothing. Abort these steps and return the
Document object on which the method was invoked.
This basically causes document.open() to
be ignored when it's called from a beforeunload pagehide, or unload event
handler while the Document is being unloaded.
Release the storage mutex.
Set the Document's salvageable state to false.
Prompt to unload the
Document object. If the user refused to allow the document to be
unloaded, then abort these steps and return the Document object on which the
method was invoked.
Unload the Document object, with the
recycle parameter set to true.
Unregister all event listeners registered on the Document node and its
descendants.
Remove any tasks associated with the
Document in any task source.
Remove all child nodes of the document, without firing any mutation events.
Replace the Document's singleton objects with new instances of those objects.
(This includes in particular the Window, Location,
History, ApplicationCache, and Navigator, objects, the
various BarProp objects, the two Storage objects, the various
HTMLCollection objects, and objects defined by other specifications, like
Selection and the document's UndoManager. It also includes all the Web
IDL prototypes in the JavaScript binding, including the Document object's
prototype.)
The new Window object has a new script settings
object.
Change the document's character encoding to UTF-8.
If the Document is ready for post-load tasks, then set the
Document object's reload override flag and set the
Document's reload override buffer to the empty string.
Set the Document's salvageable state back to true.
Change the document's address to the address of the responsible document specified by the entry settings object.
If the Document's iframe load in progress flag is set, set the
Document's mute iframe load flag.
Create a new HTML parser and associate it with the document. This is a
script-created parser (meaning that it can be closed by the document.open() and document.close() methods, and that the tokenizer will wait for
an explicit call to document.close() before emitting an
end-of-file token). The encoding confidence is
irrelevant.
Set the current document readiness of the document to "loading".
If type is an ASCII case-insensitive match for the string
"replace", then, for historical reasons, set it to the string "text/html".
Otherwise:
If the type string contains a U+003B SEMICOLON character (;), remove the first such character and all characters from it up to the end of the string.
Strip leading and trailing whitespace from type.
If type is not now an ASCII case-insensitive match
for the string "text/html", then act as if the tokenizer had emitted a start tag
token with the tag name "pre" followed by a single U+000A LINE FEED (LF) character, then switch the
HTML parser's tokenizer to the PLAINTEXT state.
Remove all the entries in the browsing context's session history after the current entry. If the current entry is the last entry in the session history, then no entries are removed.
This doesn't necessarily have to affect the user agent's user interface.
Remove any tasks queued by the history traversal
task source that are associated with any Document objects in the
top-level browsing context's document family.
Document.If replace is false, then add a new entry, just before the last entry,
and associate with the new entry the text that was parsed by the previous parser associated with
the Document object, as well as the state of the document at the start of these
steps. This allows the user to step backwards in the session history to see the page before it
was blown away by the document.open() call. This new entry
does not have a Document object, so a new one will be created if the session history
is traversed to that entry.
Finally, set the insertion point to point at just before the end of the input stream (which at this point will be empty).
Return the Document on which the method was invoked.
The document.open() method does not affect
whether a Document is ready for post-load tasks or completely
loaded.
When called with four arguments, the open() method on
the Document object must call the open() method on the
Window object of the Document object, with the same arguments as the
original call to the open() method, and return whatever
that method returned. If the Document object has no Window object, then
the method must throw an InvalidAccessError exception.
close()Closes the input stream that was opened by the document.open() method.
Throws an InvalidStateError exception if the
Document is an XML
document.
The close() method must run the following
steps:
If the Document object is not flagged as an HTML
document, throw an InvalidStateError exception and abort these
steps.
If there is no script-created parser associated with the document, then abort these steps.
Insert an explicit "EOF" character at the end of the parser's input stream.
If there is a pending parsing-blocking script, then abort these steps.
Run the tokenizer, processing resulting tokens as they are emitted, and stopping when the tokenizer reaches the explicit "EOF" character or spins the event loop.
document.write()write(text...)In general, adds the given string(s) to the Document's input stream.
This method has very idiosyncratic behavior. In some cases, this method can
affect the state of the HTML parser while the parser is running, resulting in a DOM
that does not correspond to the source of the document (e.g. if the string written is the string
"<plaintext>" or "<!--"). In other cases,
the call can clear the current page first, as if document.open() had been called. In yet more cases, the method
is simply ignored, or throws an exception. To make matters worse, the exact behavior of this
method can in some cases be dependent on network latency, which can lead to failures that are very hard to debug. For all these reasons, use
of this method is strongly discouraged.
This method throws an InvalidStateError exception when invoked on XML
documents.
Document objects have an ignore-destructive-writes counter, which is
used in conjunction with the processing of script elements to prevent external
scripts from being able to use document.write() to blow
away the document by implicitly calling document.open().
Initially, the counter must be set to zero.
The document.write(...) method must act as
follows:
If the method was invoked on an XML document, throw an
InvalidStateError exception and abort these steps.
If the Document object is not an active document, then abort
these steps.
If the insertion point is undefined and either the Document's
ignore-opens-during-unload counter is greater than zero or the
Document's ignore-destructive-writes counter is greater than zero,
abort these steps.
If the insertion point is undefined, call the open() method on the document
object (with no arguments). If the user refused to allow the document to be
unloaded, then abort these steps. Otherwise, the insertion point will point
at just before the end of the (empty) input stream.
Insert the string consisting of the concatenation of all the arguments to the method into the input stream just before the insertion point.
If the Document object's reload override flag is set, then append
the string consisting of the concatenation of all the arguments to the method to the
Document's reload override buffer.
If there is no pending parsing-blocking script, have the HTML
parser process the characters that were inserted, one at a time, processing resulting
tokens as they are emitted, and stopping when the tokenizer reaches the insertion point or when
the processing of the tokenizer is aborted by the tree construction stage (this can happen if a
script end tag token is emitted by the tokenizer).
If the document.write() method was
called from script executing inline (i.e. executing because the parser parsed a set of
script tags), then this is a reentrant invocation of the
parser.
Finally, return from the method.
document.writeln()writeln(text...)Adds the given string(s) to the Document's input stream, followed by a newline
character. If necessary, calls the open() method
implicitly first.
This method throws an InvalidStateError exception when invoked on XML
documents.
The document.writeln(...) method, when
invoked, must act as if the document.write() method had
been invoked with the same argument(s), plus an extra argument consisting of a string containing a
single line feed character (U+000A).
The setTimeout()
and setInterval()
methods allow authors to schedule timer-based callbacks.
[NoInterfaceObject, Exposed=Window,Worker]
interface WindowTimers {
long setTimeout(Function handler, optional long timeout = 0, any... arguments);
long setTimeout(DOMString handler, optional long timeout = 0, any... arguments);
void clearTimeout(optional long handle = 0);
long setInterval(Function handler, optional long timeout = 0, any... arguments);
long setInterval(DOMString handler, optional long timeout = 0, any... arguments);
void clearInterval(optional long handle = 0);
};
Window implements WindowTimers;
setTimeout( handler [, timeout [, arguments... ] ] )Schedules a timeout to run handler after timeout milliseconds. Any arguments are passed straight through to the handler.
setTimeout( code [, timeout ] )Schedules a timeout to compile and run code after timeout milliseconds.
clearTimeout( handle )Cancels the timeout set with setTimeout()
identified by handle.
setInterval( handler [, timeout [, arguments... ] ] )Schedules a timeout to run handler every timeout milliseconds. Any arguments are passed straight through to the handler.
setInterval( code [, timeout ] )Schedules a timeout to compile and run code every timeout milliseconds.
clearInterval( handle )Cancels the timeout set with setInterval() identified by handle.
Timers can be nested; after five such nested timers, however, the interval is forced to be at least four milliseconds.
This API does not guarantee that timers will run exactly on schedule. Delays due to CPU load, other tasks, etc, are to be expected.
The WindowTimers interface adds to the Window interface
and the WorkerGlobalScope interface (part of Web workers).
Each object that implements the WindowTimers interface has a list of active
timers. Each entry in this lists is identified by a number, which must be unique within the
list for the lifetime of the object that implements the WindowTimers interface.
The setTimeout() method must return
the value returned by the timer initialization steps, passing them the method's
arguments, the object on which the method for which the algorithm is running is implemented (a
Window or WorkerGlobalScope object) as the method
context, and the repeat flag set to false.
The setInterval() method must
return the value returned by the timer initialization steps, passing them the
method's arguments, the object on which the method for which the algorithm is running is
implemented (a Window or WorkerGlobalScope object) as the method context, and the repeat flag set to true.
The clearTimeout() and clearInterval() methods must clear the
entry identified as handle from the list of active timers of the
WindowTimers object on which the method was invoked, if any, where handle is the argument passed to the method. (If handle does
not identify an entry in the list of active timers of the WindowTimers
object on which the method was invoked, the method does nothing.)
The timer initialization steps, which are invoked with some method arguments, a method context, a repeat flag which can be true or false, and optionally (and only if the repeat flag is true) a previous handle, are as follows:
Let method context proxy be method context if that
is a WorkerGlobalScope object, or else the WindowProxy that corresponds
to method context.
If previous handle was provided, let handle be previous handle; otherwise, let handle be a user-agent-defined integer that is greater than zero that will identify the timeout to be set by this call in the list of active timers.
If previous handle was not provided, add an entry to the list of active timers for handle.
Let task be a task that runs the following substeps:
If the entry for handle in the list of active timers has been cleared, then abort this task's substeps.
Run the appropriate set of steps from the following list:
FunctionCall the Function. Use the third and subsequent method arguments (if any) as
the arguments for invoking the Function. Use method context
proxy as the thisArg for invoking the Function. [ECMA262]
Let script source be the first method argument.
Let script language be JavaScript.
Let settings object be method context's script settings object.
Create a script using script source as the script source, the URL where script source can be found, scripting language as the scripting language, and settings object as the script settings object.
If the repeat flag is true, then call timer initialization steps again, passing them the same method arguments, the same method context, with the repeat flag still set to true, and with the previous handle set to handler.
Let timeout be the second method argument.
If the currently running task is a task that was created by this algorithm, then let nesting level be the task's timer nesting level. Otherwise, let nesting level be zero.
If nesting level is greater than 5, and timeout is less than 4, then increase timeout to 4.
Increment nesting level by one.
Let task's timer nesting level be nesting level.
Return handle, and then continue running this algorithm asynchronously.
If method context is a Window object, wait until the
Document associated with method context has been fully
active for a further timeout milliseconds (not necessarily
consecutively).
Otherwise, method context is a WorkerGlobalScope object;
wait until timeout milliseconds have passed with the worker not suspended
(not necessarily consecutively).
Wait until any invocations of this algorithm that had the same method context, that started before this one, and whose timeout is equal to or less than this one's, have completed.
Argument conversion as defined by Web IDL (for example, invoking toString() methods on objects passed as the first argument) happens in the
algorithms defined in Web IDL, before this algorithm is invoked.
So for example, the following rather silly code will result in the log containing "ONE TWO ":
var log = '';
function logger(s) { log += s + ' '; }
setTimeout({ toString: function () {
setTimeout("logger('ONE')", 100);
return "logger('TWO')";
} }, 100);
Optionally, wait a further user-agent defined length of time.
This is intended to allow user agents to pad timeouts as needed to optimise the power usage of the device. For example, some processors have a low-power mode where the granularity of timers is reduced; on such platforms, user agents can slow timers down to fit this schedule instead of requiring the processor to use the more accurate mode with its associated higher power usage.
Once the task has been processed, if the repeat flag is false, it is safe to remove the entry for handle from the list of active timers (there is no way for the entry's existence to be detected past this point, so it does not technically matter one way or the other).
The task source for these tasks is the timer task source.
To run tasks of several milliseconds back to back without any delay, while still yielding back to the browser to avoid starving the user interface (and to avoid the browser killing the script for hogging the CPU), simply queue the next timer before performing work:
function doExpensiveWork() {
var done = false;
// ...
// this part of the function takes up to five milliseconds
// set done to true if we're done
// ...
return done;
}
function rescheduleWork() {
var handle = setTimeout(rescheduleWork, 0); // preschedule next iteration
if (doExpensiveWork())
clearTimeout(handle); // clear the timeout if we don't need it
}
function scheduleWork() {
setTimeout(rescheduleWork, 0);
}
scheduleWork(); // queues a task to do lots of work
alert(message)Displays a modal alert with the given message, and waits for the user to dismiss it.
A call to the navigator.yieldForStorageUpdates() method is
implied when this method is invoked.
confirm(message)Displays a modal OK/Cancel prompt with the given message, waits for the user to dismiss it, and returns true if the user clicks OK and false if the user clicks Cancel.
A call to the navigator.yieldForStorageUpdates() method is
implied when this method is invoked.
prompt(message [, default] )Displays a modal text field prompt with the given message, waits for the user to dismiss it, and returns the value that the user entered. If the user cancels the prompt, then returns null instead. If the second argument is present, then the given value is used as a default.
A call to the navigator.yieldForStorageUpdates() method is
implied when this method is invoked.
Logic that depends on tasks or microtasks, such as media elements loading their media data, are stalled when these methods are invoked.
The alert(message) method, when
invoked, must run the following steps:
If the event loop's termination nesting level is non-zero, optionally abort these steps.
Release the storage mutex.
Optionally, abort these steps. (For example, the user agent might give the user the option to ignore all alerts, and would thus abort at this step whenever the method was invoked.)
If the method was invoked with no arguments, then let message be the empty string; otherwise, let message be the method's first argument.
Show the given message to the user.
Optionally, pause while waiting for the user to acknowledge the message.
The confirm(message) method,
when invoked, must run the following steps:
If the event loop's termination nesting level is non-zero, optionally abort these steps, returning false.
Release the storage mutex.
Optionally, return false and abort these steps. (For example, the user agent might give the user the option to ignore all prompts, and would thus abort at this step whenever the method was invoked.)
Show the given message to the user, and ask the user to respond with a positive or negative response.
Pause until the user responds either positively or negatively.
If the user responded positively, return true; otherwise, the user responded negatively: return false.
The prompt(message, default) method, when invoked, must run the following steps:
If the event loop's termination nesting level is non-zero, optionally abort these steps, returning null.
Release the storage mutex.
Optionally, return null and abort these steps. (For example, the user agent might give the user the option to ignore all prompts, and would thus abort at this step whenever the method was invoked.)
Show the given message to the user, and ask the user to either respond with a string value or abort. The response must be defaulted to the value given by default.
Pause while waiting for the user's response.
If the user aborts, then return null; otherwise, return the string that the user responded with.
print()Prompts the user to print the page.
A call to the navigator.yieldForStorageUpdates() method is
implied when this method is invoked.
When the print() method is invoked, if the
Document is ready for post-load tasks, then the user agent must
synchronously run the printing steps. Otherwise, the user agent must only set the
print when loaded flag on the Document.
User agents should also run the printing steps whenever the user asks for the opportunity to obtain a physical form (e.g. printed copy), or the representation of a physical form (e.g. PDF copy), of a document.
The printing steps are as follows:
The user agent may display a message to the user or abort these steps (or both).
For instance, a kiosk browser could silently ignore any invocations of the
print() method.
For instance, a browser on a mobile device could detect that there are no printers in the vicinity and display a message saying so before continuing to offer a "save to PDF" option.
The user agent must fire a simple event named beforeprint at the Window object of the
Document that is being printed, as well as any nested browsing contexts in it.
The beforeprint event can be used to
annotate the printed copy, for instance adding the time at which the document was printed.
The user agent must release the storage mutex.
The user agent should offer the user the opportunity to obtain a physical form (or the representation of a physical form) of the document. The user agent may wait for the user to either accept or decline before returning; if so, the user agent must pause while the method is waiting. Even if the user agent doesn't wait at this point, the user agent must use the state of the relevant documents as they are at this point in the algorithm if and when it eventually creates the alternate form.
The user agent must fire a simple event named afterprint at the Window object of the
Document that is being printed, as well as any nested browsing contexts in it.
The afterprint event can be used to
revert annotations added in the earlier event, as well as showing post-printing UI. For
instance, if a page is walking the user through the steps of applying for a home loan, the
script could automatically advance to the next step after having printed a form or other.
showModalDialog(url [, argument] )Prompts the user with the given page, waits for that page to close, and returns the return value.
A call to the navigator.yieldForStorageUpdates() method
is implied when this method is invoked.
The showModalDialog(url, argument) method, when invoked,
must cause the user agent to run the following steps:
Resolve url relative to the API base URL specified by the entry settings object.
If this fails, then throw a SyntaxError exception and abort these steps.
If the event loop's termination nesting level is non-zero, optionally abort these steps, returning the empty string.
Release the storage mutex.
If the user agent is configured such that this invocation of showModalDialog() is somehow disabled, then return the empty
string and abort these steps.
User agents are expected to disable this method in certain cases to avoid user annoyance (e.g. as part of their popup blocker feature). For instance, a user agent could require that a site be white-listed before enabling this method, or the user agent could be configured to only allow one modal dialog at a time.
If the active sandboxing flag set of the active document of the responsible browsing context specified by the incumbent settings object has its sandboxed auxiliary navigation browsing context flag set, then return the empty string and abort these steps.
Let incumbent origin be the effective script origin
specified by the incumbent settings object at the time the showModalDialog() method was called.
Let the list of background browsing contexts be a list of all the browsing contexts that:
Window object on which the showModalDialog() method was called, and that...as well as any browsing contexts that are nested inside any of the browsing contexts matching those conditions.
Disable the user interface for all the browsing contexts in the list of background browsing contexts. This should prevent the user from navigating those browsing contexts, causing events to be sent to those browsing context, or editing any content in those browsing contexts. However, it does not prevent those browsing contexts from receiving events from sources other than the user, from running scripts, from running animations, and so forth.
Create a new auxiliary browsing context, with the opener browsing
context being the browsing context of the Window object on which the showModalDialog() method was called. The new auxiliary
browsing context has no name.
This browsing context's Documents' Window
objects all implement the WindowModal interface.
Set all the flags in the new browsing context's popup sandboxing flag set that are set in the active sandboxing flag set of the active document of the responsible browsing context specified by the incumbent settings object. The responsible browsing context specified by the incumbent settings object must be set as the new browsing context's one permitted sandboxed navigator.
Let the dialog arguments of the new browsing context be set to the value of argument, or the undefined value if the argument was omitted.
Let the dialog arguments' origin be incumbent origin.
Let the return value of the new browsing context be the undefined value.
Let the return value origin be incumbent origin.
Navigate the new browsing context to the absolute URL that resulted from resolving url earlier, with replacement enabled, and with the responsible browsing context specified by the incumbent settings object as the source browsing context.
Spin the event loop until the new browsing context is closed. The user agent must allow the user to indicate that the browsing context is to be closed.
Reenable the user interface for all the browsing contexts in the list of background browsing contexts.
If the auxiliary browsing context's return value origin at the time the browsing context was closed was the same as incumbent origin, then let return value be the auxiliary browsing context's return value as it stood when the browsing context was closed.
Otherwise, let return value be undefined.
Return return value.
The Window objects of Documents hosted by browsing contexts created by the above algorithm must also implement the
WindowModal interface.
When this happens, the members of the WindowModal interface, in
JavaScript environments, appear to actually be part of the Window interface (e.g.
they are on the same prototype chain as the window.alert()
method).
[NoInterfaceObject]
interface WindowModal {
readonly attribute any dialogArguments;
attribute any returnValue;
};
dialogArgumentsReturns the argument argument that was passed to the showModalDialog() method.
returnValue [ = value ]Returns the current return value for the window.
Can be set, to change the value that will be returned by the showModalDialog() method.
Such browsing contexts have associated dialog arguments, which are stored along with
the dialog arguments' origin. These values are set by the showModalDialog() method in the algorithm above, when the
browsing context is created, based on the arguments provided to the method.
The dialogArguments IDL
attribute, on getting, must check whether its browsing context's active document's
effective script origin is the same as the dialog arguments'
origin. If it is, then the browsing context's dialog arguments must be
returned unchanged. Otherwise, the IDL attribute must return undefined.
These browsing contexts also have an associated return value and return value
origin. As with the previous two values, these values are set by the showModalDialog() method in the algorithm above, when the
browsing context is created.
The returnValue IDL attribute, on
getting, must check whether its browsing context's active document's effective
script origin is the same as the current return
value origin. If it is, then the browsing context's return value must be
returned unchanged. Otherwise, the IDL attribute must return undefined. On setting, the
attribute must set the return value to the given new value, and the return
value origin to the browsing context's active document's effective
script origin.
The window.close() method can be used to
close the browsing context.
Navigator objectThe navigator attribute of the
Window interface must return an instance of the Navigator interface,
which represents the identity and state of the user agent (the client), and allows Web pages to
register themselves as potential protocol and content handlers:
interface Navigator {
// objects implementing this interface also implement the interfaces given below
};
Navigator implements NavigatorID;
Navigator implements NavigatorLanguage;
Navigator implements NavigatorOnLine;
Navigator implements NavigatorContentUtils;
Navigator implements NavigatorStorageUtils;
Navigator implements NavigatorPlugins;
These interfaces are defined separately so that other specifications can re-use parts of the
Navigator interface.
[NoInterfaceObject, Exposed=Window,Worker]
interface NavigatorID {
readonly attribute DOMString appCodeName; // constant "Mozilla"
readonly attribute DOMString appName;
readonly attribute DOMString appVersion;
readonly attribute DOMString platform;
readonly attribute DOMString product; // constant "Gecko"
boolean taintEnabled(); // constant false
readonly attribute DOMString userAgent;
};
In certain cases, despite the best efforts of the entire industry, Web browsers have bugs and limitations that Web authors are forced to work around.
This section defines a collection of attributes that can be used to determine, from script, the kind of user agent in use, in order to work around these issues.
Client detection should always be limited to detecting known current versions; future versions and unknown versions should always be assumed to be fully compliant.
navigator . appCodeNameReturns the string "Mozilla".
navigator . appNameReturns the name of the browser.
navigator . appVersionReturns the version of the browser.
navigator . platformReturns the name of the platform.
navigator . productReturns the string "Gecko".
navigator . taintEnabled()Returns false.
navigator . userAgentReturns the complete User-Agent header.
appCodeNameMust return the string "Mozilla".
appNameMust return either the string "Netscape" or the full name of the
browser, e.g. "Mellblom Browsernator".
appVersionMust return either the string "4.0" or a string representing the
version of the browser in detail, e.g. "1.0 (VMS; en-US)
Mellblomenator/9000".
platformMust return either the empty string or a string representing the platform on which the
browser is executing, e.g. "MacIntel", "Win32",
"FreeBSD i386", "WebTV OS".
productMust return the string "Gecko".
taintEnabled()Must return false.
userAgentMust return the string used for the value of the "User-Agent" header
in HTTP requests, or the empty string if no such header is ever sent.
Any information in this API that varies from user to user can be used to
profile the user. In fact, if enough such information is available, a user can actually be
uniquely identified. For this reason, user agent implementors are strongly urged to include as
little information in this API as possible.
![]()
[NoInterfaceObject, Exposed=Window,Worker]
interface NavigatorLanguage {
readonly attribute DOMString? language;
readonly attribute DOMString[] languages;
};
navigator . languageReturns a language tag representing the user's preferred language.
navigator . languagesReturns an array of language tags representing the user's preferred languages, with the most preferred language first.
The most preferred language is the one returned by navigator.language.
A languagechange event is fired at the
Window or WorkerGlobalScope object when the user agent's understanding
of what the user's preferred languages are changes.
languageMust return a valid BCP 47 language tag representing either a plausible language or the user's most preferred language. [BCP47]
languagesMust return a read only array of valid BCP 47 language tags representing either one or more plausible languages, or the user's preferred languages, ordered by preference with the most preferred language first. The same object must be returned until the user agent needs to return different values, or values in a different order. [BCP47]
Whenever the user agent needs to make the navigator.languages attribute of a Window
or WorkerGlobalScope object return a new set of language tags, the user agent must
queue a task to fire a simple event named languagechange at the Window or
WorkerGlobalScope object and wait until that task begins to be executed before
actually returning a new value.
The task source for this task is the DOM manipulation task source.
To determine a plausible language, the user agent should bear in mind the following:
en-US" is
suggested; if all users of the service use that same value, that reduces the possibility of
distinguishing the users from each other.To avoid introducing any more fingerprinting vectors, user agents should use the same list for
the APIs defined in this function as for the HTTP Accept-Language header.
![]()
[NoInterfaceObject]
interface NavigatorContentUtils {
// content handler registration
void registerProtocolHandler(DOMString scheme, DOMString url, DOMString title);
void registerContentHandler(DOMString mimeType, DOMString url, DOMString title);
DOMString isProtocolHandlerRegistered(DOMString scheme, DOMString url);
DOMString isContentHandlerRegistered(DOMString mimeType, DOMString url);
void unregisterProtocolHandler(DOMString scheme, DOMString url);
void unregisterContentHandler(DOMString mimeType, DOMString url);
};
The registerProtocolHandler() method
allows Web sites to register themselves as possible handlers for particular schemes. For example,
an online telephone messaging service could register itself as a handler of the sms:
scheme, so that if the user clicks on such a link, he is given the opportunity to use that Web
site. Analogously, the registerContentHandler() method
allows Web sites to register themselves as possible handlers for content in a particular
MIME type. For example, the same online telephone messaging service could register
itself as a handler for text/vcard files, so that if the user has no native
application capable of handling vCards, his Web browser can instead suggest he use that site to
view contact information stored on vCards that he opens. [RFC5724] [RFC6350]
navigator . registerProtocolHandler(scheme, url, title)navigator . registerContentHandler(mimeType, url, title)Registers a handler for the given scheme or content type, at the given URL, with the given title.
The string "%s" in the URL is used as a placeholder for where to put
the URL of the content to be handled.
Throws a SecurityError exception if the user agent blocks the registration (this
might happen if trying to register as a handler for "http", for instance).
Throws a SyntaxError exception if the "%s" string is
missing in the URL.
User agents may, within the constraints described in this section, do whatever they like when the methods are called. A UA could, for instance, prompt the user and offer the user the opportunity to add the site to a shortlist of handlers, or make the handlers his default, or cancel the request. UAs could provide such a UI through modal UI or through a non-modal transient notification interface. UAs could also simply silently collect the information, providing it only when relevant to the user.
User agents should keep track of which sites have registered handlers (even if the user has declined such registrations) so that the user is not repeatedly prompted with the same request.
The arguments to the methods have the following meanings and corresponding implementation requirements. The requirements that involve throwing exceptions must be processed in the order given below, stopping at the first exception thrown. (So the exceptions for the first argument take precedence over the exceptions for the second argument.)
registerProtocolHandler() only)A scheme, such as mailto or web+auth. The scheme must be compared
in an ASCII case-insensitive manner by user agents for the purposes of comparing
with the scheme part of URLs that they consider against the list of registered handlers.
The scheme value, if it contains a colon (as in "mailto:"),
will never match anything, since schemes don't contain colons.
If the registerProtocolHandler()
method is invoked with a scheme that is neither a whitelisted scheme nor a scheme
whose value starts with the substring "web+" and otherwise contains only
lowercase ASCII letters, and whose length is at least five characters (including
the "web+" prefix), the user agent must throw a SecurityError
exception.
The following schemes are the whitelisted schemes:
bitcoingeoimircircsmagnetmailtommsnewsnntpsipsmssmstosshtelurnwebcalwtaixmppThis list can be changed. If there are schemes that should be added, please send feedback.
This list excludes any schemes that could reasonably be expected to be supported
inline, e.g. in an iframe, such as http or (more
theoretically) gopher. If those were supported, they could potentially be
used in man-in-the-middle attacks, by replacing pages that have frames with such content with
content under the control of the protocol handler. If the user agent has native support for the
schemes, this could further be used for cookie-theft attacks.
registerContentHandler() only)A MIME type, such as model/vnd.flatland.3dml or
application/vnd.google-earth.kml+xml. The MIME type must be compared
in an ASCII case-insensitive manner by user agents for the purposes of comparing
with MIME types of documents that they consider against the list of registered handlers.
User agents must compare the given values only to the MIME type/subtype parts of content types, not to the complete type including parameters. Thus, if mimeType values passed to this method include characters such as commas or whitespace, or include MIME parameters, then the handler being registered will never be used.
The type is compared to the MIME type used by the user agent after the sniffing algorithms have been applied.
If the registerContentHandler()
method is invoked with a MIME type that is in the type blacklist or
that the user agent has deemed a privileged type, the user agent must throw a
SecurityError exception.
The following MIME types are in the type blacklist:
application/x-www-form-urlencodedapplication/xhtml+xmlapplication/xmlimage/gifimage/jpegimage/pngimage/svg+xmlmultipart/x-mixed-replacetext/cache-manifesttext/csstext/htmltext/pingtext/plaintext/xmlapplication/rss+xml and application/atom+xmlThis list can be changed. If there are MIME types that should be added, please send feedback.
A string used to build the URL of the page that will handle the requests.
User agents must throw a SyntaxError exception if the url
argument passed to one of these methods does not contain the exact literal string
"%s".
User agents must throw a SyntaxError exception if resolving the url argument relative to the API base
URL specified by the entry settings object is not successful.
The resulting absolute URL would by definition not be a valid
URL as it would include the string "%s" which is not a valid
component in a URL.
User agents must throw a SecurityError exception if the resulting absolute
URL has an origin that differs from the origin specified by the
entry settings object.
This is forcibly the case if the %s placeholder is in the
scheme, host, or port parts of the URL.
The resulting absolute URL is the proto-URL. It identifies the handler for the purposes of the methods described below.
When the user agent uses this handler, it must replace the first occurrence of the exact
literal string "%s" in the url argument with an
escaped version of the absolute URL of the content in question (as defined below),
then resolve the resulting URL, relative to the API
base URL specified by the entry settings object at the time the registerContentHandler() or registerProtocolHandler() methods were
invoked, and then navigate an appropriate browsing
context to the resulting URL using the GET method (or equivalent for non-HTTP URLs).
To get the escaped version of the absolute URL of the content in question, the user agent must replace every character in that absolute URL that is not a character in the URL default encode set with the result of UTF-8 percent encoding that character.
If the user had visited a site at http://example.com/ that made the
following call:
navigator.registerContentHandler('application/x-soup', 'soup?url=%s', 'SoupWeb™')
...and then, much later, while visiting http://www.example.net/,
clicked on a link such as:
<a href="chickenkïwi.soup">Download our Chicken Kïwi soup!</a>
...then, assuming this chickenkïwi.soup file was served with the
MIME type application/x-soup, the UA might navigate to the following
URL:
http://example.com/soup?url=http://www.example.net/chickenk%C3%AFwi.soup
This site could then fetch the chickenkïwi.soup file and do whatever it is
that it does with soup (synthesise it and ship it to the user, or whatever).
A descriptive title of the handler, which the UA might use to remind the user what the site in question is.
This section does not define how the pages registered by these methods are used, beyond the requirements on how to process the url value (see above). To some extent, the processing model for navigating across documents defines some cases where these methods are relevant, but in general UAs may use this information wherever they would otherwise consider handing content to native plugins or helper applications.
UAs must not use registered content handlers to handle content that was returned as part of a non-GET transaction (or rather, as part of any non-idempotent transaction), as the remote site would not be able to fetch the same data.
In addition to the registration methods, there are also methods for determining if particular handlers have been registered, and for unregistering handlers.
navigator . isProtocolHandlerRegistered(scheme, url)navigator . isContentHandlerRegistered(mimeType, url)Returns one of the following strings describing the state of the handler given by the arguments:
new
registered
declined
navigator . unregisterProtocolHandler(scheme, url)navigator . unregisterContentHandler(mimeType, url)Unregisters the handler given by the arguments.
The isProtocolHandlerRegistered()
method must return the handler state string that most closely describes the current
state of the handler described by the two arguments to the method, where the first argument gives
the scheme and the second gives the string used to build the URL of the page that
will handle the requests.
![]()
The first argument must be compared to the schemes for which custom protocol handlers are registered in an ASCII case-insensitive manner to find the relevant handlers.
The second argument must be preprocessed as described below, and if that is successful, must then be matched against the proto-URLs of the relevant handlers to find the described handler.
The isContentHandlerRegistered()
method must return the handler state string that most closely describes the current
state of the handler described by the two arguments to the method, where the first argument gives
the MIME type and the second gives the string used to build the URL of
the page that will handle the requests.
![]()
The first argument must be compared to the MIME types for which custom content handlers are registered in an ASCII case-insensitive manner to find the relevant handlers.
The second argument must be preprocessed as described below, and if that is successful, must then be matched against the proto-URLs of the relevant handlers to find the described handler.
The handler state strings are the following strings. Each string describes several situations, as given by the following list.
new
registered
declined
The unregisterProtocolHandler()
method must unregister the handler described by the two arguments to the method, where the first
argument gives the scheme and the second gives the string used to build the URL of
the page that will handle the requests.
The first argument must be compared to the schemes for which custom protocol handlers are registered in an ASCII case-insensitive manner to find the relevant handlers.
The second argument must be preprocessed as described below, and if that is successful, must then be matched against the proto-URLs of the relevant handlers to find the described handler.
The unregisterContentHandler()
method must unregister the handler described by the two arguments to the method, where the first
argument gives the MIME type and the second gives the string used to build the
URL of the page that will handle the requests.
The first argument must be compared to the MIME types for which custom content handlers are registered in an ASCII case-insensitive manner to find the relevant handlers.
The second argument must be preprocessed as described below, and if that is successful, must then be matched against the proto-URLs of the relevant handlers to find the described handler.
The second argument of the four methods described above must be preprocessed as follows:
If the string does not contain the substring "%s", abort these
steps. There's no matching handler.
Resolve the string relative to the API base URL specified by the entry settings object.
If this fails, then throw a SyntaxError exception, aborting the
method.
If the resulting absolute URL's origin is not the same
origin as the origin specified by the entry settings object,
throw a SecurityError exception, aborting the method.
Return the resulting absolute URL as the result of preprocessing the argument.
These mechanisms can introduce a number of concerns, in particular privacy concerns.
Hijacking all Web usage. User agents should not allow schemes that are key to
its normal operation, such as http or https, to be rerouted through
third-party sites. This would allow a user's activities to be trivially tracked, and would allow
user information, even in secure connections, to be collected.
Hijacking defaults. User agents are strongly urged to not automatically change any defaults, as this could lead the user to send data to remote hosts that the user is not expecting. New handlers registering themselves should never automatically cause those sites to be used.
Registration spamming. User agents should consider the possibility that a site
will attempt to register a large number of handlers, possibly from multiple domains (e.g. by
redirecting through a series of pages each on a different domain, and each registering a handler
for video/mpeg — analogous practices abusing other Web browser features have
been used by pornography Web sites for many years). User agents should gracefully handle such
hostile attempts, protecting the user.
Misleading titles. User agents should not rely wholly on the title argument to the methods when presenting the registered handlers to the user,
since sites could easily lie. For example, a site hostile.example.net could claim
that it was registering the "Cuddly Bear Happy Content Handler". User agents should therefore use
the handler's domain in any UI along with any title.
Hostile handler metadata. User agents should protect against typical attacks against strings embedded in their interface, for example ensuring that markup or escape characters in such strings are not executed, that null bytes are properly handled, that over-long strings do not cause crashes or buffer overruns, and so forth.
Leaking Intranet URLs. The mechanism described in this section can result in secret Intranet URLs being leaked, in the following manner:
No actual confidential file data is leaked in this manner, but the URLs themselves could
contain confidential information. For example, the URL could be
http://www.corp.example.com/upcoming-aquisitions/the-sample-company.egf, which might
tell the third party that Example Corporation is intending to merge with The Sample Company.
Implementors might wish to consider allowing administrators to disable this feature for certain
subdomains, content types, or schemes.
Leaking secure URLs. User agents should not send HTTPS URLs to third-party
sites registered as content handlers without the user's informed consent, for the same reason that
user agents sometimes avoid sending Referer (sic) HTTP headers
from secure sites to third-party sites.
Leaking credentials. User agents must never send username or password information in the URLs that are escaped and included sent to the handler sites. User agents may even avoid attempting to pass to Web-based handlers the URLs of resources that are known to require authentication to access, as such sites would be unable to access the resources in question without prompting the user for credentials themselves (a practice that would require the user to know whether to trust the third-party handler, a decision many users are unable to make or even understand).
Interface interference. User agents should be prepared to handle intentionally long arguments to the methods. For example, if the user interface exposed consists of an "accept" button and a "deny" button, with the "accept" binding containing the name of the handler, it's important that a long name not cause the "deny" button to be pushed off the screen.
Fingerprinting users. Since a site can detect if it has attempted to register a particular handler or not, whether or not the user responds, the mechanism can be used to store data. User agents are therefore strongly urged to treat registrations in the same manner as cookies: clearing cookies for a site should also clear all registrations for that site, and disabling cookies for a site should also disable registrations.
This section is non-normative.
A simple implementation of this feature for a desktop Web browser might work as follows.
The registerContentHandler() method
could display a modal dialog box:

In this dialog box, "Kittens at work" is the title of the page that invoked the method,
"http://kittens.example.org/" is the URL of that page, "application/x-meowmeow" is the string that
was passed to the registerContentHandler() method as its first
argument (mimeType), "http://kittens.example.org/?show=%s" was the second
argument (url), and "Kittens-at-work displayer" was the third argument (title).
If the user clicks the Cancel button, then nothing further happens. If the user clicks the "Trust" button, then the handler is remembered.
When the user then attempts to fetch a URL that uses the "application/x-meowmeow" MIME type, then it might display a dialog as follows:

In this dialog, the third option is the one that was primed by the site registering itself earlier.
If the user does select that option, then the browser, in accordance with the requirements described in the previous two sections, will redirect the user to "http://kittens.example.org/?show=data%3Aapplication/x-meowmeow;base64,S2l0dGVucyBhcmUgdGhlIGN1dGVzdCE%253D".
The registerProtocolHandler() method
would work equivalently, but for schemes instead of unknown content types.
[NoInterfaceObject]
interface NavigatorStorageUtils {
readonly attribute boolean cookieEnabled;
void yieldForStorageUpdates();
};
navigator . cookieEnabledReturns false if setting a cookie will be ignored, and true otherwise.
navigator . yieldForStorageUpdates()If a script uses the document.cookie API, or the
localStorage API, the browser will block other scripts
from accessing cookies or storage until the first script finishes.
Calling the navigator.yieldForStorageUpdates() method
tells the user agent to unblock any other scripts that may be blocked, even though the script
hasn't returned.
Values of cookies and items in the Storage objects of localStorage attributes can change after calling this method,
whence its name.
The cookieEnabled attribute must
return true if the user agent attempts to handle cookies according to the cookie specification,
and false if it ignores cookie change requests. [COOKIES]
The yieldForStorageUpdates() method,
when invoked, must, if the storage mutex is owned by the event loop of
the task that resulted in the method being called, release the
storage mutex so that it is once again free. Otherwise, it must do nothing.
[NoInterfaceObject]
interface NavigatorPlugins {
readonly attribute PluginArray plugins;
readonly attribute MimeTypeArray mimeTypes;
readonly attribute boolean javaEnabled;
};
interface PluginArray {
void refresh(optional boolean reload = false);
readonly attribute unsigned long length;
getter Plugin? item(unsigned long index);
getter Plugin? namedItem(DOMString name);
};
interface MimeTypeArray {
readonly attribute unsigned long length;
getter MimeType? item(unsigned long index);
getter MimeType? namedItem(DOMString name);
};
interface Plugin {
readonly attribute DOMString name;
readonly attribute DOMString description;
readonly attribute DOMString filename;
readonly attribute unsigned long length;
getter MimeType? item(unsigned long index);
getter MimeType? namedItem(DOMString name);
};
interface MimeType {
readonly attribute DOMString type;
readonly attribute DOMString description;
readonly attribute DOMString suffixes; // comma-separated
readonly attribute Plugin enabledPlugin;
};
navigator . plugins . refresh( [ refresh ] )Updates the lists of supported plugins and MIME types for this page, and reloads the page if the lists have changed.
navigator . plugins . lengthReturns the number of plugins, represented by Plugin objects, that the user agent reports.
navigator . plugins . item(index)navigator . plugins[index]Returns the specified Plugin object.
navigator . plugins . item(name)navigator . plugins[name]Returns the Plugin object for the plugin with the given name.
navigator . mimeTypes . lengthReturns the number of MIME types, represented by MimeType objects, supported by the plugins that the user agent reports.
navigator . mimeTypes . item(index)navigator . mimeTypes[index]Returns the specified MimeType object.
navigator . mimeTypes . item(name)navigator . mimeTypes[name]Returns the MimeType object for the given MIME type.
name
Returns the plugin's name.
description
Returns the plugin's description.
filename
Returns the plugin library's filename, if applicable on the current platform.
lengthReturns the number of MIME types, represented by MimeType objects, supported by the plugin.
item(index)Returns the specified MimeType object.
item(name)Returns the MimeType object for the given MIME type.
type
Returns the MIME type.
description
Returns the MIME type's description.
suffixes
Returns the MIME type's typical file extensions, in a comma-separated list.
enabledPlugin
Returns the Plugin object that implements this MIME type.
navigator . javaEnabledReturns true if there's a plugin that supports the MIME type "application/x-java-vm".
The navigator.plugins attribute must
return a PluginArray object. The same object must be returned each time.
The navigator.mimeTypes attribute must
return a MimeTypeArray object. The same object must be returned each time.
A PluginArray object represents none, some, or all of the plugins supported by the user agent, each of which is represented by a Plugin object. Each of these Plugin
objects may be hidden plugins. A hidden plugin can't
be enumerated, but can still be inspected by using its name.
The fewer plugins are represented by the
PluginArray object, and of those, the more that are hidden, the more the user's privacy will be protected. Each exposed plugin
increases the number of bits that can be derived for fingerprinting. Hiding a plugin helps, but
unless it is an extremely rare plugin, it is likely that a site attempting to derive the list of
plugins can still determine whether the plugin is supported or not by probing for it by name (the
names of popular plugins are widely known). Therefore not exposing a plugin at all is preferred.
Unfortunately, many legacy sites use this feature to determine, for example, which plugin to use
to play video. Not exposing any plugins at all might therefore not be entirely plausible.
The PluginArray objects created by a user agent must not be live. The
set of plugins represented by the objects must not change once an object is created, except when
it is updated by the refresh() method.
Each plugin represented by a PluginArray can support a number of
MIME types. For each such plugin, the user agent must
pick one or more of these MIME types to be those that are
explicitly supported.
The explicitly supported MIME types of
a plugin are those that are exposed through the Plugin and MimeTypeArray interfaces. As with plugins themselves, any variation between users regarding what is exposed
allows sites to fingerprint users. User agents are therefore encouraged to expose the same MIME types for all users of a plugin, regardless of the
actual types supported... at least, within the constraints imposed by compatibility with legacy
content.
The supported property indices of a PluginArray object are the
numbers from zero to the number of non-hidden plugins represented by the object, if any.
![]()
The length attribute must return the
number of non-hidden plugins
represented by the object.
![]()
The item() method of a
PluginArray object must return null if the argument is not one of the object's
supported property indices, and otherwise must return the result of running the
following steps, using the method's argument as index:
Let list be the Plugin objects
representing the non-hidden plugins represented by the PluginArray object.
Return the indexth entry in list.
It is important for privacy that the order of plugins not leak additional information, e.g. the order in which plugins were installed.
The supported property names of a PluginArray object are the values
of the name attributes of all the Plugin objects represented by the PluginArray object. The
properties exposed in this way must be unenumerable.
![]()
The namedItem() method of a
PluginArray object must return null if the argument is not one of the object's
supported property names, and otherwise must return the Plugin object, of those represented by the PluginArray
object, that has a name equal to the method's argument.
The refresh() method of the
PluginArray object of a Navigator object, when invoked, must check to
see if any plugins have been installed or reconfigured since the user
agent created the PluginArray object. If so, and the method's argument is true, then
the user agent must act as if the location.reload()
method was called instead. Otherwise, the user agent must update the PluginArray
object and MimeTypeArray object created for attributes of that Navigator
object, and the Plugin and MimeType objects created
for those PluginArray and MimeTypeArray objects, using the same Plugin objects for cases where the name is the same, and the same MimeType objects for
cases where the type is the same, and creating new objects
for cases where there were no matching objects immediately prior to the refresh() call. Old Plugin
and MimeType objects must continue to return the same values that they had prior to
the update, though naturally now the data is stale and may appear inconsistent (for example, an
old MimeType entry might list as its enabledPlugin a Plugin
object that no longer lists that MimeType as a supported MimeType).
A MimeTypeArray object represents the MIME types
explicitly supported by plugins supported by the user
agent, each of which is represented by a MimeType object.
The MimeTypeArray objects created by a user agent must not be live.
The set of MIME types represented by the objects must not change once an object is created, except
when it is updated by the PluginArray object's refresh() method.
The supported property indices of a MimeTypeArray object are the
numbers from zero to the number of MIME types explicitly
supported by non-hidden plugins represented by the corresponding PluginArray object, if
any.
![]()
The length attribute must return the
number of MIME types explicitly supported by non-hidden plugins represented by the
corresponding PluginArray object, if any.
![]()
The item() method of a
MimeTypeArray object must return null if the argument is not one of the object's
supported property indices, and otherwise must return the result of running the
following steps, using the method's argument as index:
Let list be the MimeType objects representing the MIME types explicitly supported by non-hidden plugins represented by the corresponding
PluginArray object, if any.
Return the indexth entry in list.
It is important for privacy that the order of MIME types not leak additional information, e.g. the order in which plugins were installed.
The supported property names of a MimeTypeArray object are the values
of the type attributes of all the MimeType
objects represented by the MimeTypeArray object. The properties exposed in this way
must be unenumerable.
![]()
The namedItem() method of a
MimeTypeArray object must return null if the argument is not one of the object's
supported property names, and otherwise must return the MimeType object
that has a type equal to the method's argument.
A Plugin object represents a plugin. It has
several attributes to provide details about the plugin, and can be enumerated to obtain the list
of MIME types that it explicitly
supports.
The Plugin objects created by a user agent must not be
live. The set of MIME types represented by the objects, and the values of the
objects' attributes, must not change once an object is created, except when updated by the
PluginArray object's refresh()
method.
The reported MIME types for a Plugin object are the
MIME types explicitly supported by the corresponding
plugin when this object was last created or updated by PluginArray.refresh(), whichever happened most
recently.
The supported property indices of a Plugin object
are the numbers from zero to the number of reported MIME types.
![]()
The length attribute must return the number
of reported MIME types.
![]()
The item() method of a Plugin object must return null if the argument is not one of the
object's supported property indices, and otherwise must return the result of running
the following steps, using the method's argument as index:
Let list be the MimeType objects representing the
reported MIME types.
Return the indexth entry in list.
It is important for privacy that the order of MIME types not leak additional information, e.g. the order in which plugins were installed.
The supported property names of a Plugin object
are the values of the type attributes of the
MimeType objects representing the reported MIME types. The properties
exposed in this way must be unenumerable.
![]()
The namedItem() method of a Plugin object must return null if the argument is not one of the
object's supported property names, and otherwise must return the
MimeType object that has a type equal to the
method's argument.
The name attribute must return the
plugin's name.
The description and filename attributes must return user-agent-defined
(or, in all likelihood, plugin-defined) strings. In each case, the same string must
be returned each time, except that the strings returned may change when the PluginArray.refresh() method updates the object.
If the values returned by the description or filename attributes vary between versions of a
plugin, they can be used both as a fingerprinting vector and, even more importantly,
as a trivial way to determine what security vulnerabilities a plugin (and thus a
browser) may have. It is thus highly recommended that the description attribute just return the same value as the
name attribute, and that the filename attribute return the empty string.
![]()
A MimeType object represents a MIME type that is, or was,
explicitly supported by a plugin.
The MimeType objects created by a user agent must not be live. The
values of the objects' attributes must not change once an object is created, except when updated
by the PluginArray object's refresh()
method.
The type attribute must return the
valid MIME type with no parameters describing the MIME type.
The description and suffixes attributes must return
user-agent-defined (or, in all likelihood, plugin-defined) strings. In each case, the
same string must be returned each time, except that the strings returned may change when the PluginArray.refresh() method updates the object.
If the values returned by the description or suffxies attributes vary between versions of a
plugin, they can be used both as a fingerprinting vector and, even more importantly,
as a trivial way to determine what security vulnerabilities a plugin (and thus a
browser) may have. It is thus highly recommended that the description attribute just return the same value as the
type attribute, and that the suffixes attribute return the empty string.
![]()
Commas in the suffixes attribute are
interpreted as separating subsequent filename extensions, as in "htm,html".
The enabledPlugin attribute must
return the Plugin object that represents the plugin
that explicitly supported the MIME type that this MimeType
object represents when this object was last created or updated by PluginArray.refresh(), whichever happened most
recently.
The navigator.javaEnabled attribute
must return true if the user agent supports a plugin that supports the MIME
type "application/x-java-vm"; otherwise it must return false.
![]()
External interfaceThe external attribute of the Window
interface must return an instance of the External interface. The same object must be
returned each time.
interface External {
void AddSearchProvider(DOMString engineURL);
unsigned long IsSearchProviderInstalled(DOMString engineURL);
};
For historical reasons, members on this interface are capitalized.
external . AddSearchProvider( url )Adds the search engine described by the OpenSearch description document at url. [OPENSEARCH]
The OpenSearch description document has to be on the same server as the script that calls this method.
external . IsSearchProviderInstalled( url )Returns a value based on comparing url to the URLs of the results pages of the installed search engines.
The url is compared to the URLs of the results pages of the installed search engines using a prefix match. Only results pages on the same domain as the script that calls this method are checked.
Another way of exposing search engines using OpenSearch description documents is
using a link element with the search link type.
The AddSearchProvider() method,
when invoked, must run the following steps:
Optionally, abort these steps. User agents may implement the method as a stub method that never does anything, or may arbitrarily ignore invocations with particular arguments for security, privacy, or usability reasons.
Resolve the value of the method's first argument relative to the API base URL specified by the entry settings object.
If this fails, abort these steps.
Process the resulting absolute URL as the URL to an OpenSearch description document. [OPENSEARCH]
The IsSearchProviderInstalled()
method, when invoked, must run the following steps:
![]()
Optionally, return 0 and abort these steps. User agents may implement the method as a stub method that never returns a non-zero value, or may arbitrarily ignore invocations with particular arguments for security, privacy, or usability reasons.
If the origin specified by the entry settings object is an opaque identifier (i.e. it has no host component), then return 0 and abort these steps.
Let host1 be the host component of the origin specified by the entry settings object.
Resolve the scriptURL argument relative to the API base URL specified by the entry settings object.
If this fails, return 0 and abort these steps.
Let host2 be the host component of the resulting parsed URL.
If the longest suffix in the Public Suffix List that matches the end of host1 is different than the longest suffix in the Public Suffix List that matches the end of host2, then return 0 and abort these steps. [PSL]
If the next domain component of host1 and host2 after their common suffix are not the same, then return 0 and abort these steps.
Let search engines be the list of search engines known by the user
agent and made available to the user by the user agent for which the resulting absolute
URL is a prefix match of the search engine's URL, if any. For
search engines registered using OpenSearch description documents, the URL of the
search engine corresponds to the URL given in a Url element whose rel attribute is "results" (the default). [OPENSEARCH]
If search engines is empty, return 0 and abort these steps.
If the user's default search engine (as determined by the user agent) is one of the search engines in search engines, then return 2 and abort these steps.
Return 1.
[Exposed=Window,Worker]
interface ImageBitmap {
readonly attribute unsigned long width;
readonly attribute unsigned long height;
};
typedef (HTMLImageElement or
HTMLVideoElement or
HTMLCanvasElement or
Blob or
ImageData or
CanvasRenderingContext2D or
ImageBitmap) ImageBitmapSource;
[NoInterfaceObject, Exposed=Window,Worker]
interface ImageBitmapFactories {
Promise createImageBitmap(ImageBitmapSource image, optional long sx, long sy, long sw, long sh);
};
Window implements ImageBitmapFactories;
WorkerGlobalScope implements ImageBitmapFactories;
An ImageBitmap object represents a bitmap image that can be painted to a canvas
without undue latency.
The exact judgement of what is undue latency of this is left up to the implementer, but in general if making use of the bitmap requires network I/O, or even local disk I/O, then the latency is probably undue; whereas if it only requires a blocking read from a GPU or system RAM, the latency is probably acceptable.
createImageBitmap(image [, sx, sy, sw, sh ] )Takes image, which can be an img element,
video, or canvas element, a Blob object, an
ImageData object, a CanvasRenderingContext2D object, or another
ImageBitmap object, and returns a Promise that is resolved when a
new ImageBitmap is created.
If no ImageBitmap object can be constructed, for example because the provided
image data is not actually an image, then the promise is rejected instead.
If sx, sy, sw, and sh arguments are provided, the source image is cropped to the given pixels, with any pixels missing in the original replaced by transparent black. These coordinates are in the source image's pixel coordinate space, not in CSS pixels.
Throws an InvalidStateError exception if the source image is not in a valid
state (e.g. an img element that hasn't finished loading, or a
CanvasRenderingContext2D object whose bitmap data has zero length along one or both
dimensions, or an ImageData object whose data is data attribute has been neutered). Throws a SecurityError
exception if the script is not allowed to access the image data of the source image (e.g. a
video that is CORS-cross-origin, or a canvas being drawn
on by a script in a worker from another origin).
widthReturns the intrinsic width of the image, in CSS pixels.
heightReturns the intrinsic height of the image, in CSS pixels.
An ImageBitmap object always has associated bitmap data, with a width and a
height. However, it is possible for this data to be corrupted. If an ImageBitmap
object's media data can be decoded without errors, it is said to be fully decodable.
An ImageBitmap object can be obtained from a variety of different objects, using
the createImageBitmap() method. When invoked, the
method must act as follows:
img element
If either the sw or sh arguments are specified
but zero, throw an IndexSizeError exception and abort these steps.
If the img element is not completely
available, then throw an InvalidStateError exception and abort these
steps.
If the origin of the img element's image is not the same
origin as the origin specified by the entry settings object,
then throw a SecurityError exception and abort these steps.
If the img element's media data is not a bitmap (e.g. it's a vector
graphic), then throw an InvalidStateError exception and abort these
steps.
Create a new ImageBitmap object.
Let the ImageBitmap object's bitmap data be a copy of the img
element's media data, cropped to the source rectangle. If this is an animated
image, the ImageBitmap object's bitmap data must only be taken from the default
image of the animation (the one that the format defines is to be used when animation is not
supported or is disabled), or, if there is no such image, the first frame of the
animation.
Return a new Promise, but continue running these steps
asynchronously.
Fulfill the Promise's
associated resolver, with the new
ImageBitmap object as the value.
video element
If either the sw or sh arguments are specified
but zero, throw an IndexSizeError exception and abort these steps.
If the video element's networkState attribute is NETWORK_EMPTY, then throw an
InvalidStateError exception and abort these steps.
If the origin of the video element is not the same
origin as the origin specified by the entry settings object,
then throw a SecurityError exception and abort these steps.
If the video element's readyState attribute is either HAVE_NOTHING or HAVE_METADATA, then throw an
InvalidStateError exception and abort these steps.
Create a new ImageBitmap object.
Let the ImageBitmap object's bitmap data be a copy of the frame at the
current playback position, at the media resource's intrinsic width and intrinsic height (i.e. after any aspect-ratio
correction has been applied), cropped to the source rectangle.
Return a new Promise, but continue running these steps
asynchronously.
Fulfill the Promise's
associated resolver, with the new
ImageBitmap object as the value.
canvas element
If either the sw or sh arguments are specified
but zero, throw an IndexSizeError exception and abort these steps.
If the canvas element's bitmap data does not have its origin-clean flag set, then throw an
InvalidStateError exception and abort these steps.
If the canvas element's bitmap has either a horizontal dimension or a
vertical dimension equal to zero, then throw an InvalidStateError exception and
abort these steps.
Create a new ImageBitmap object.
Let the ImageBitmap object's bitmap data be a copy of the
canvas element's bitmap data, cropped to the source
rectangle.
Return a new Promise, but continue running these steps asynchronously.
Fulfill the Promise's
associated resolver, with the new
ImageBitmap object as the value.
Blob object
If either the sw or sh arguments are specified
but zero, throw an IndexSizeError exception and abort these steps.
If the Blob object has been disabled through the close() method, then throw an InvalidStateError
exception and abort these steps.
Return a new Promise, but continue running these steps asynchronously.
Read the Blob object's data. If an error
occurs during reading of the object, then reject the Promise's associated resolver, with null as the value, and abort these
steps.
Apply the image sniffing rules to
determine the file format of the image data, with MIME type of the Blob (as given
by the Blob object's type attribute) giving the
official type.
If the image data is not in a supported file format (e.g. it's not actually an image at
all), or if the image data is corrupted in some fatal way such that the image dimensions cannot
be obtained, then reject the
Promise's associated resolver, with null as
the value, and abort these steps.
Create a new ImageBitmap object.
Let the ImageBitmap object's bitmap data be the image data read from the
Blob object, cropped to the source rectangle. If this is an animated
image, the ImageBitmap object's bitmap data must only be taken from the default
image of the animation (the one that the format defines is to be used when animation is not
supported or is disabled), or, if there is no such image, the first frame of the
animation.
Fulfill the Promise's
associated resolver, with the new
ImageBitmap object as the value.
ImageData object
If either the sw or sh arguments are specified
but zero, throw an IndexSizeError exception and abort these steps.
If the image object's data
attribute has been neutered, throw an
InvalidStateError exception and abort these steps.
Create a new ImageBitmap object.
Let the ImageBitmap object's bitmap data be the image data given by the
ImageData object, cropped to the source rectangle.
Return a new Promise, but continue running these steps asynchronously.
Fulfill the Promise's
associated resolver, with the new
ImageBitmap object as the value.
CanvasRenderingContext2D object
If either the sw or sh arguments are specified
but zero, throw an IndexSizeError exception and abort these steps.
If the CanvasRenderingContext2D object's scratch bitmap does
not have its origin-clean flag set, then throw
an InvalidStateError exception and abort these steps.
If the CanvasRenderingContext2D object's scratch bitmap has
either a horizontal dimension or a vertical dimension equal to zero, then throw an
InvalidStateError exception and abort these steps.
Create a new ImageBitmap object.
Let the ImageBitmap object's bitmap data be a copy of the
CanvasRenderingContext2D object's scratch bitmap, cropped to
the source rectangle.
Return a new Promise, but continue running these steps
asynchronously.
Fulfill the Promise's
associated resolver, with the new
ImageBitmap object as the value.
ImageBitmap object
If either the sw or sh arguments are specified
but zero, throw an IndexSizeError exception and abort these steps.
Create a new ImageBitmap object.
Let the ImageBitmap object's bitmap data be a copy of the image argument's bitmap data, cropped to the source
rectangle.
Return a new Promise, but continue running these steps
asynchronously.
Fulfill the Promise's
associated resolver, with the new
ImageBitmap object as the value.
When the steps above require that the user agent crop bitmap data to the source rectangle, the user agent must run the following steps:
Let input be the image data being cropped.
If the sx, sy, sw, and sh arguments are omitted, return input.
Place input on an infinite transparent black grid plane, positioned so that it's top left corner is at the origin of the plane, with the x-coordinate increasing to the right, and the y-coordinate increasing down, and with each pixel in the input image data occupying a cell on the plane's grid.
Let output be the rectangle on the plane denoted by the rectangle whose corners are the four points (sx, sy), (sx+sw, sy), (sx+sw, sy+sh), (sx, sy+sh).
If either sw or sh are negative, then the top-left corner of this rectangle will be to the left or above the (sx, sy) point. If any of the pixels on this rectangle are outside the area where the input bitmap was placed, then they will be transparent black in output.
Return output.
The width attribute must return the
ImageBitmap object's width, in CSS pixels.
The height attribute must return the
ImageBitmap object's height, in CSS pixels.
Using this API, a sprite sheet can be precut and prepared:
var sprites = {};
function loadMySprites() {
var image = new Image();
image.src = 'mysprites.png';
var resolver;
var promise = new Promise(function (arg) { resolver = arg });
image.onload = function () {
resolver.resolve(Promise.every(
createImageBitmap(image, 0, 0, 40, 40).then(function (image) { sprites.woman = image }),
createImageBitmap(image, 40, 0, 40, 40).then(function (image) { sprites.man = image }),
createImageBitmap(image, 80, 0, 40, 40).then(function (image) { sprites.tree = image }),
createImageBitmap(image, 0, 40, 40, 40).then(function (image) { sprites.hut = image }),
createImageBitmap(image, 40, 40, 40, 40).then(function (image) { sprites.apple = image }),
createImageBitmap(image, 80, 40, 40, 40).then(function (image) { sprites.snake = image }),
));
};
return promise;
}
function runDemo() {
var canvas = document.querySelector('canvas#demo');
var context = canvas.getContext('2d');
context.drawImage(sprites.tree, 30, 10);
context.drawImage(sprites.snake, 70, 10);
}
loadMySprites().then(runDemo);
MessageEvent interfacesMessages in server-sent events, Web sockets, cross-document
messaging, channel messaging, and broadcast channels use the
MessageEvent interface for their message
events:
[Constructor(DOMString type, optional MessageEventInit eventInitDict), Exposed=Window,Worker]
interface MessageEvent : Event {
readonly attribute any data;
readonly attribute DOMString origin;
readonly attribute DOMString lastEventId;
readonly attribute (WindowProxy or MessagePort)? source;
readonly attribute MessagePort[]? ports;
};
dictionary MessageEventInit : EventInit {
any data;
DOMString origin;
DOMString lastEventId;
DOMString channel;
(WindowProxy or MessagePort)? source;
sequence<MessagePort> ports;
};
dataReturns the data of the message.
originReturns the origin of the message, for server-sent events and cross-document messaging.
lastEventIdReturns the last event ID string, for server-sent events.
sourceReturns the WindowProxy of the source window, for cross-document
messaging, and the MessagePort being attached, in the connect event fired at
SharedWorkerGlobalScope objects.
portsReturns the MessagePort array sent with the message, for cross-document
messaging and channel messaging.
The data attribute must return the value
it was initialised to. When the object is created, this attribute must be initialised to null. It
represents the message being sent.
The origin attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to the
empty string. It represents, in server-sent events and cross-document
messaging, the origin of the document that sent the message (typically the
scheme, hostname, and port of the document, but not its path or fragment identifier).
The lastEventId attribute must
return the value it was initialised to. When the object is created, this attribute must be
initialised to the empty string. It represents, in server-sent events, the last event ID string of the event source.
The source attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to
null. It represents, in cross-document messaging, the WindowProxy of the
browsing context of the Window object from which the message came; and
in the connect events used by shared workers, the newly connecting
MessagePort.
The ports attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to
null. It represents, in
cross-document messaging and channel messaging, the
MessagePort array being sent, if any.
This section is non-normative.
To enable servers to push data to Web pages over HTTP or using dedicated server-push protocols,
this specification introduces the EventSource interface.
Using this API consists of creating an EventSource object and registering an event
listener.
var source = new EventSource('updates.cgi');
source.onmessage = function (event) {
alert(event.data);
};
On the server-side, the script ("updates.cgi" in this case) sends
messages in the following form, with the text/event-stream MIME type:
data: This is the first message. data: This is the second message, it data: has two lines. data: This is the third message.
Authors can separate events by using different event types. Here is a stream that has two event types, "add" and "remove":
event: add data: 73857293 event: remove data: 2153 event: add data: 113411
The script to handle such a stream would look like this (where addHandler
and removeHandler are functions that take one argument, the event):
var source = new EventSource('updates.cgi');
source.addEventListener('add', addHandler, false);
source.addEventListener('remove', removeHandler, false);
The default event type is "message".
Event streams are always decoded as UTF-8. There is no way to specify another character encoding.
Event stream requests can be redirected using HTTP 301 and 307 redirects as with normal HTTP requests. Clients will reconnect if the connection is closed; a client can be told to stop reconnecting using the HTTP 204 No Content response code.
Using this API rather than emulating it using XMLHttpRequest or an
iframe allows the user agent to make better use of network resources in cases where
the user agent implementor and the network operator are able to coordinate in advance. Amongst
other benefits, this can result in significant savings in battery life on portable devices. This
is discussed further in the section below on connectionless
push.
EventSource interface[Constructor(DOMString url, optional EventSourceInit eventSourceInitDict), Exposed=Window,Worker]
interface EventSource : EventTarget {
readonly attribute DOMString url;
readonly attribute boolean withCredentials;
// ready state
const unsigned short CONNECTING = 0;
const unsigned short OPEN = 1;
const unsigned short CLOSED = 2;
readonly attribute unsigned short readyState;
// networking
attribute EventHandler onopen;
attribute EventHandler onmessage;
attribute EventHandler onerror;
void close();
};
dictionary EventSourceInit {
boolean withCredentials = false;
};
The EventSource() constructor takes one or two
arguments. The first specifies the URL to which to connect. The second specifies the
settings, if any, in the form of an EventSourceInit dictionary. When the
EventSource() constructor is invoked, the UA must run these steps:
Resolve the URL specified in the first argument, relative to the API base URL specified by the entry settings object.
If the previous step failed, then throw a SyntaxError exception and abort
these steps.
Create a new EventSource object.
Let CORS mode be Anonymous.
If the second argument is present, and the withCredentials dictionary member has the
value true, then set CORS mode to Use Credentials and initialise the new
EventSource object's withCredentials attribute to true.
Return the new EventSource object, but continue these steps
asynchronously.
Do a potentially CORS-enabled fetch of the resulting absolute URL using the API referrer source specified by the entry settings object, with the mode being CORS mode, and the origin being the origin specified by the entry settings object, and process the resource obtained in this fashion, if any, as described below.
The definition of the fetching algorithm (which is used by CORS) is such that if the browser is already fetching the resource identified by the given absolute URL, that connection can be reused, instead of a new connection being established. All messages received up to this point are dispatched immediately, in this case.
The url attribute must return the
absolute URL that resulted from resolving the
value that was passed to the constructor.
The withCredentials attribute
must return the value to which it was last initialized. When the object is created, it must be
initialised to false.
The readyState attribute represents
the state of the connection. It can have the following values:
CONNECTING (numeric value 0)OPEN (numeric value 1)CLOSED (numeric value 2)close() method was invoked.When the object is created its readyState must
be set to CONNECTING (0). The rules given below
for handling the connection define when the value changes.
The close() method must abort any
instances of the fetch algorithm started for this EventSource object,
and must set the readyState attribute to CLOSED.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event
handler IDL attributes, by all objects implementing the EventSource
interface:
| Event handler | Event handler event type |
|---|---|
onopen | open
|
onmessage | message
|
onerror | error
|
In addition to the above, each EventSource object has the following associated
with it:
These values are not currently exposed on the interface.
The resource indicated in the argument to the EventSource
constructor is fetched when the constructor is run.
For HTTP connections, the Accept header may be included; if included, it
must contain only formats of event framing that are supported by the user agent (one of which must
be text/event-stream, as described below).
If the event source's last event ID
string is not the empty string, then a Last-Event-ID HTTP header must be included with the request,
whose value is the value of the event source's last event ID string, encoded as UTF-8.
User agents should use the Cache-Control: no-cache header in requests to bypass
any caches for requests of event sources. (This header is not a custom request header, so the user agent will still use the CORS simple
cross-origin request mechanism.) User agents should ignore HTTP cache headers in the
response, never caching event sources.
As data is received, the tasks queued by the networking task source to handle the data must act as follows.
HTTP 200 OK responses with a Content-Type header specifying the type
text/event-stream, ignoring any MIME type parameters, must be processed
line by line as described below.
When a successful response with a supported MIME type is received, such that the user agent begins parsing the contents of the stream, the user agent must announce the connection.
The task that the networking task source places
on the task queue once the fetching algorithm for such a
resource (with the correct MIME type) has completed must cause the user agent to
asynchronously reestablish the connection. This applies whether the connection is
closed gracefully or unexpectedly (but does not apply when the fetch algorithm is
canceled by the user agent, e.g. in response to window.stop(),
since in those cases the final task is actually discarded).
It doesn't apply for the error conditions listed below except
where explicitly specified.
HTTP 200 OK responses that have a Content-Type specifying an unsupported type, or that have no Content-Type at all, must cause the user agent to fail the connection.
HTTP 305 Use Proxy, 401 Unauthorized, and 407 Proxy Authentication Required should be treated transparently as for any other subresource.
HTTP 301 Moved Permanently, 302 Found, 303 See Other, and 307 Temporary Redirect responses are
handled by the fetching and CORS algorithms. In the case of 301
redirects, the user agent must also remember the new URL so that subsequent requests for this
resource for this EventSource object start with the URL given for the last 301 seen
for requests for this object.
Network errors that prevents the connection from being established in the first place (e.g. DNS errors), must cause the user agent to asynchronously reestablish the connection.
Any other HTTP response code not listed here, as well as the
cancelation of the fetch algorithm by the user agent (e.g. in response to window.stop() or the user canceling the network connection
manually) must cause the user agent to fail the connection.
For non-HTTP protocols, UAs should act in equivalent ways.
When a user agent is to announce the connection, the user agent must queue a
task which, if the readyState attribute is
set to a value other than CLOSED, sets the readyState attribute to OPEN and fires a simple
event named open at the EventSource
object.
When a user agent is to reestablish the connection, the user agent must run the following steps. These steps are run asynchronously, not as part of a task. (The tasks that it queues, of course, are run like normal tasks and not asynchronously.)
Queue a task to run the following steps:
If the readyState attribute is set to
CLOSED, abort the task.
Set the readyState attribute to CONNECTING.
Fire a simple event named error at the
EventSource object.
Wait a delay equal to the reconnection time of the event source.
Optionally, wait some more. In particular, if the previous attempt failed, then user agents might introduce an exponential backoff delay to avoid overloading a potentially already overloaded server. Alternatively, if the operating system has reported that there is no network connectivity, user agents might wait for the operating system to announce that the network connection has returned before retrying.
Wait until the aforementioned task has run, if it has not yet run.
Queue a task to run the following steps:
If the readyState attribute is not set
to CONNECTING, abort these steps.
Perform a potentially CORS-enabled fetch of the absolute
URL of the event source resource, using the same referrer source, and with the
same mode and origin, as those
used in the original request triggered by the EventSource() constructor, and process the resource obtained in
this fashion, if any, as described earlier in this section.
When a user agent is to fail the connection, the user agent must queue a
task which, if the readyState attribute is
set to a value other than CLOSED, sets the readyState attribute to CLOSED and fires a simple
event named error at the EventSource object.
Once the user agent has failed the connection, it
does not attempt to reconnect!
The task source for any tasks that are queued by EventSource objects is the remote event
task source.
This event stream format's MIME type is text/event-stream.
The event stream format is as described by the stream production of the
following ABNF, the character set for which is Unicode. [ABNF]
stream = [ bom ] *event
event = *( comment / field ) end-of-line
comment = colon *any-char end-of-line
field = 1*name-char [ colon [ space ] *any-char ] end-of-line
end-of-line = ( cr lf / cr / lf )
; characters
lf = %x000A ; U+000A LINE FEED (LF)
cr = %x000D ; U+000D CARRIAGE RETURN (CR)
space = %x0020 ; U+0020 SPACE
colon = %x003A ; U+003A COLON (:)
bom = %xFEFF ; U+FEFF BYTE ORDER MARK
name-char = %x0000-0009 / %x000B-000C / %x000E-0039 / %x003B-10FFFF
; a Unicode character other than U+000A LINE FEED (LF), U+000D CARRIAGE RETURN (CR), or U+003A COLON (:)
any-char = %x0000-0009 / %x000B-000C / %x000E-10FFFF
; a Unicode character other than U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR)
Event streams in this format must always be encoded as UTF-8. [ENCODING]
Lines must be separated by either a U+000D CARRIAGE RETURN U+000A LINE FEED (CRLF) character pair, a single U+000A LINE FEED (LF) character, or a single U+000D CARRIAGE RETURN (CR) character.
Since connections established to remote servers for such resources are expected to be long-lived, UAs should ensure that appropriate buffering is used. In particular, while line buffering with lines are defined to end with a single U+000A LINE FEED (LF) character is safe, block buffering or line buffering with different expected line endings can cause delays in event dispatch.
Streams must be decoded using the UTF-8 decode algorithm.
The UTF-8 decode algorithm strips one leading UTF-8 Byte Order Mark (BOM), if any.
The stream must then be parsed by reading everything line by line, with a U+000D CARRIAGE RETURN U+000A LINE FEED (CRLF) character pair, a single U+000A LINE FEED (LF) character not preceded by a U+000D CARRIAGE RETURN (CR) character, and a single U+000D CARRIAGE RETURN (CR) character not followed by a U+000A LINE FEED (LF) character being the ways in which a line can end.
When a stream is parsed, a data buffer, an event type buffer, and a last event ID buffer must be associated with it. They must be initialised to the empty string
Lines must be processed, in the order they are received, as follows:
Dispatch the event, as defined below.
Ignore the line.
Collect the characters on the line before the first U+003A COLON character (:), and let field be that string.
Collect the characters on the line after the first U+003A COLON character (:), and let value be that string. If value starts with a U+0020 SPACE character, remove it from value.
Process the field using the steps described below, using field as the field name and value as the field value.
Process the field using the steps described below, using the whole line as the field name, and the empty string as the field value.
Once the end of the file is reached, any pending data must be discarded. (If the file ends in the middle of an event, before the final empty line, the incomplete event is not dispatched.)
The steps to process the field given a field name and a field value depend on the field name, as given in the following list. Field names must be compared literally, with no case folding performed.
Set the event type buffer to field value.
Append the field value to the data buffer, then append a single U+000A LINE FEED (LF) character to the data buffer.
Set the last event ID buffer to the field value.
If the field value consists of only ASCII digits, then interpret the field value as an integer in base ten, and set the event stream's reconnection time to that integer. Otherwise, ignore the field.
The field is ignored.
When the user agent is required to dispatch the event, the user agent must process the data buffer, the event type buffer, and the last event ID buffer using steps appropriate for the user agent.
For Web browsers, the appropriate steps to dispatch the event are as follows:
Set the last event ID string of the event source to the value of the last event ID buffer. The buffer does not get reset, so the last event ID string of the event source remains set to this value until the next time it is set by the server.
If the data buffer is an empty string, set the data buffer and the event type buffer to the empty string and abort these steps.
If the data buffer's last character is a U+000A LINE FEED (LF) character, then remove the last character from the data buffer.
Create an event that uses the MessageEvent interface, with the event type
message, which does not bubble, is not cancelable, and has no
default action. The data attribute must be initialized
to the value of the data buffer, the origin attribute must be initialised to the Unicode serialization of the
origin of the event stream's final URL (i.e. the URL after redirects), and the lastEventId attribute must be initialised to the
last event ID string of the event source.
This event is not trusted.
If the event type buffer has a value other than the empty string, change the type of the newly created event to equal the value of the event type buffer.
Set the data buffer and the event type buffer to the empty string.
Queue a task which, if the readyState attribute is set to a value other than CLOSED, dispatches the newly created event at the
EventSource object.
If an event doesn't have an "id" field, but an earlier event did set the event
source's last event ID string, then the
event's lastEventId field will be set to the
value of whatever the last seen "id" field was.
For other user agents, the appropriate steps to dispatch the event are implementation dependent, but at a minimum they must set the data and event type buffers to the empty string before returning.
The following event stream, once followed by a blank line:
data: YHOO data: +2 data: 10
...would cause an event message with the interface
MessageEvent to be dispatched on the EventSource object. The event's
data attribute would contain the string
YHOO\n+2\n10 (where \n represents a newline).
This could be used as follows:
var stocks = new EventSource("http://stocks.example.com/ticker.php");
stocks.onmessage = function (event) {
var data = event.data.split('\n');
updateStocks(data[0], data[1], data[2]);
};
...where updateStocks() is a function defined as:
function updateStocks(symbol, delta, value) { ... }
...or some such.
The following stream contains four blocks. The first block has just a comment, and will fire
nothing. The second block has two fields with names "data" and "id" respectively; an event will
be fired for this block, with the data "first event", and will then set the last event ID to "1"
so that if the connection died between this block and the next, the server would be sent a Last-Event-ID header with the value "1". The third block fires
an event with data "second event", and also has an "id" field, this time with no value, which
resets the last event ID to the empty string (meaning no Last-Event-ID header will now be sent in the event of a
reconnection being attempted). Finally, the last block just fires an event with the data
" third event" (with a single leading space character). Note that the last still has to
end with a blank line, the end of the stream is not enough to trigger the dispatch of the last
event.
: test stream data: first event id: 1 data:second event id data: third event
The following stream fires two events:
data data data data:
The first block fires events with the data set to the empty string, as would the last block if it was followed by a blank line. The middle block fires an event with the data set to a single newline character. The last block is discarded because it is not followed by a blank line.
The following stream fires two identical events:
data:test data: test
This is because the space after the colon is ignored if present.
Legacy proxy servers are known to, in certain cases, drop HTTP connections after a short timeout. To protect against such proxy servers, authors can include a comment line (one starting with a ':' character) every 15 seconds or so.
Authors wishing to relate event source connections to each other or to specific documents previously served might find that relying on IP addresses doesn't work, as individual clients can have multiple IP addresses (due to having multiple proxy servers) and individual IP addresses can have multiple clients (due to sharing a proxy server). It is better to include a unique identifier in the document when it is served and then pass that identifier as part of the URL when the connection is established.
Authors are also cautioned that HTTP chunking can have unexpected negative effects on the reliability of this protocol. Where possible, chunking should be disabled for serving event streams unless the rate of messages is high enough for this not to matter.
Clients that support HTTP's per-server connection limitation might run into trouble when
opening multiple pages from a site if each page has an EventSource to the same
domain. Authors can avoid this using the relatively complex mechanism of using unique domain names
per connection, or by allowing the user to enable or disable the EventSource
functionality on a per-page basis, or by sharing a single EventSource object using a
shared worker.
User agents running in controlled environments, e.g. browsers on mobile handsets tied to specific carriers, may offload the management of the connection to a proxy on the network. In such a situation, the user agent for the purposes of conformance is considered to include both the handset software and the network proxy.
For example, a browser on a mobile device, after having established a connection, might detect that it is on a supporting network and request that a proxy server on the network take over the management of the connection. The timeline for such a situation might be as follows:
EventSource constructor.EventSource constructor (possibly
including a Last-Event-ID HTTP header, etc).This can reduce the total data usage, and can therefore result in considerable power savings.
As well as implementing the existing API and text/event-stream wire format as
defined by this specification and in more distributed ways as described above, formats of event
framing defined by other applicable specifications may be supported. This
specification does not define how they are to be parsed or processed.
While an EventSource object's readyState is CONNECTING, and the object has one or more event
listeners registered for open, message or error events, there must
be a strong reference from the Window or WorkerGlobalScope object that
the EventSource object's constructor was invoked from to the EventSource
object itself.
While an EventSource object's readyState is OPEN, and the object has one or more event listeners
registered for message or error events, there must be a strong reference from the
Window or WorkerGlobalScope object that the EventSource
object's constructor was invoked from to the EventSource object itself.
While there is a task queued by an EventSource object on the remote event
task source, there must be a strong reference from the Window or
WorkerGlobalScope object that the EventSource object's constructor was
invoked from to that EventSource object.
If a user agent is to forcibly close an
EventSource object (this happens when a Document object goes away
permanently), the user agent must abort any instances of the fetch algorithm started
for this EventSource object, and must set the readyState attribute to CLOSED.
If an EventSource object is garbage collected while its connection is still open,
the user agent must abort any instance of the fetch algorithm opened by
this EventSource.
It's possible for one active network connection to be shared by multiple
EventSource objects and their fetch algorithms, which is why the above
is phrased in terms of aborting the fetch algorithm and not the actual underlying
download.
This section is non-normative.
User agents are strongly urged to provide detailed diagnostic information about
EventSource objects and their related network connections in their development
consoles, to aid authors in debugging code using this API.
For example, a user agent could have a panel displaying all the EventSource
objects a page has created, each listing the constructor's arguments, whether there was a network
error, what the CORS status of the connection is and what headers were sent by the client and
received from the server to lead to that status, the messages that were received and how they were
parsed, and so forth.
Implementations are especially encouraged to report detailed information to their development
consoles whenever an error event is fired, since little to no
information can be made available in the events themselves.
text/event-streamThis registration is for community review and will be submitted to the IESG for review, approval, and registration with IANA.
charsetThe charset parameter may be provided. The parameter's value must be
"utf-8". This parameter serves no purpose; it is only allowed for
compatibility with legacy servers.
An event stream from an origin distinct from the origin of the content consuming the event stream can result in information leakage. To avoid this, user agents are required to apply CORS semantics. [FETCH]
Event streams can overwhelm a user agent; a user agent is expected to apply suitable restrictions to avoid depleting local resources because of an overabundance of information from an event stream.
Servers can be overwhelmed if a situation develops in which the server is causing clients to reconnect rapidly. Servers should use a 5xx status code to indicate capacity problems, as this will prevent conforming clients from reconnecting automatically.
Fragment identifiers have no meaning with
text/event-stream resources.
Last-Event-IDThis section describes a header for registration in the Permanent Message Header Field Registry. [RFC3864]
This section is non-normative.
To enable Web applications to maintain bidirectional communications with server-side processes,
this specification introduces the WebSocket interface.
This interface does not allow for raw access to the underlying network. For example, this interface could not be used to implement an IRC client without proxying messages through a custom server.
WebSocket interfaceenum BinaryType { "blob", "arraybuffer" };
[Constructor(DOMString url, optional (DOMString or DOMString[]) protocols), Exposed=Window,Worker]
interface WebSocket : EventTarget {
readonly attribute DOMString url;
// ready state
const unsigned short CONNECTING = 0;
const unsigned short OPEN = 1;
const unsigned short CLOSING = 2;
const unsigned short CLOSED = 3;
readonly attribute unsigned short readyState;
readonly attribute unsigned long bufferedAmount;
// networking
attribute EventHandler onopen;
attribute EventHandler onerror;
attribute EventHandler onclose;
readonly attribute DOMString extensions;
readonly attribute DOMString protocol;
void close([Clamp] optional unsigned short code, optional DOMString reason);
// messaging
attribute EventHandler onmessage;
attribute BinaryType binaryType;
void send(DOMString data);
void send(Blob data);
void send(ArrayBuffer data);
void send(ArrayBufferView data);
};
The WebSocket(url, protocols) constructor takes one or two arguments. The first argument,
url, specifies the URL to which to connect. The second, protocols, if present, is either a string or an array of strings. If it is a
string, it is equivalent to an array consisting of just that string; if it is omitted, it is
equivalent to the empty array. Each string in the array is a subprotocol name. The connection will
only be established if the server reports that it has selected one of these subprotocols. The
subprotocol names must all be strings that match the requirements for elements that comprise the
value of Sec-WebSocket-Protocol fields as
defined by the WebSocket protocol specification. [WSP]
When the WebSocket() constructor is invoked, the UA must run these steps:
Parse a WebSocket URL's components from the url argument, to
obtain host, port, resource name, and
secure. If this fails, throw a SyntaxError exception and abort
these steps. [WSP]
If secure is false but the origin specified by the
entry settings object has a scheme component that is itself a secure protocol, e.g.
HTTPS, then throw a SecurityError exception and abort these steps.
If port is a port to which the user agent is configured to block access,
then throw a SecurityError exception and abort these steps. (User agents typically
block access to well-known ports like SMTP.)
Access to ports 80 and 443 should not be blocked, including the unlikely cases when secure is false but port is 443 or secure is true but port is 80.
If protocols is absent, let protocols be an empty array.
Otherwise, if protocols is present and a string, let protocols instead be an array consisting of just that string.
If any of the values in protocols occur more than once or otherwise
fail to match the requirements for elements that comprise the value of Sec-WebSocket-Protocol fields as defined by the
WebSocket protocol specification, then throw a SyntaxError exception and abort these
steps. [WSP]
Let origin be the ASCII serialization of the origin specified by the entry settings object, converted to ASCII lowercase.
Return a new WebSocket object, but continue these steps
asynchronously.
Let the new object's client-specified protocols be the values (if any) given in protocols.
Establish a WebSocket connection given the set (host, port, resource name, secure), along with
the protocols list, an empty list for the extensions, and origin. The headers to send appropriate cookies must be a Cookie header whose value is the cookie-string computed from
the user's cookie store and the URL url; for these purposes this is
not a "non-HTTP" API. [WSP] [COOKIES]
When the user agent validates the server's response during the "establish a WebSocket connection" algorithm, if the status code received from the server is not 101 (e.g. it is a redirect), the user agent must fail the WebSocket connection.
Following HTTP procedures here could introduce serious security problems in a Web browser context. For example, consider a host with a WebSocket server at one path and an open HTTP redirector at another. Suddenly, any script that can be given a particular WebSocket URL can be tricked into communicating to (and potentially sharing secrets with) any host on the Internet, even if the script checks that the URL has the right hostname.
If the establish a WebSocket connection algorithm fails, it triggers the
fail the WebSocket connection algorithm, which then invokes the close the WebSocket
connection algorithm, which then establishes that the WebSocket connection is closed,
which fires the close event as
described below.
The url attribute must return the result of
resolving the URL that was passed to the
constructor, with the URL character encoding set to UTF-8. (It doesn't matter what it is resolved
relative to, since we already know it is an absolute URL.)
The readyState attribute represents
the state of the connection. It can have the following values:
CONNECTING (numeric value 0)OPEN (numeric value 1)CLOSING (numeric value 2)close() method has been invoked.CLOSED (numeric value 3)When the object is created its readyState must be
set to CONNECTING (0).
The extensions attribute must
initially return the empty string. After the WebSocket connection is established, its value
might change, as defined below.
The extensions attribute returns the
extensions selected by the server, if any. (Currently this will only ever be the empty
string.)
The protocol attribute must initially
return the empty string. After the WebSocket connection is established, its value might
change, as defined below.
The protocol attribute returns the
subprotocol selected by the server, if any. It can be used in conjunction with the array form of
the constructor's second argument to perform subprotocol negotiation.
The close() method must run the following
steps:
If the method's first argument is present but is neither an integer equal to 1000 nor an
integer in the range 3000 to 4999, throw an InvalidAccessError exception and abort
these steps.
If the method's second argument is present, then run these substeps:
Let raw reason be the method's second argument.
Let Unicode reason be the result of converting raw reason to a sequence of Unicode characters.
Let reason be the result of encoding Unicode reason as UTF-8.
If reason is longer than 123 bytes, then throw a
SyntaxError exception and abort these steps. [ENCODING]
Run the first matching steps from the following list:
readyState attribute is in the CLOSING (2) or CLOSED (3) stateDo nothing.
The connection is already closing or is already closed. If it has not already,
a close event will eventually fire as described below.
Fail the WebSocket connection and set the readyState attribute's value to CLOSING (2). [WSP]
The fail the WebSocket connection algorithm invokes the close the
WebSocket connection algorithm, which then establishes that the WebSocket connection is
closed, which fires the close event as described below.
Start the WebSocket closing handshake and set the readyState attribute's value to CLOSING (2). [WSP]
If the first argument is present, then the status code to use in the WebSocket Close message must be the integer given by the first argument. [WSP]
If the second argument is also present, then reason must be provided in the Close message after the status code. [ENCODING] [WSP]
The start the WebSocket closing handshake algorithm eventually invokes
the close the WebSocket connection algorithm, which then establishes that the
WebSocket connection is closed, which fires the close event as described
below.
Set the readyState attribute's value to CLOSING (2).
The WebSocket closing handshake is started, and will eventually invoke
the close the WebSocket connection algorithm, which will establish that the
WebSocket connection is closed, and thus the close
event will fire, as described below.
The close() method does not discard
previously sent messages before starting the WebSocket closing handshake — even if, in
practice, the user agent is still busy sending those messages, the handshake will only start after
the messages are sent.
The bufferedAmount attribute must
return the number of bytes of application data (UTF-8 text and binary data) that have been queued
using send() but that, as of the last time the
event loop reached step 1, had not yet been transmitted to the network. (This thus
includes any text sent during the execution of the current task, regardless of whether the user
agent is able to transmit text asynchronously with script execution.) This does not include
framing overhead incurred by the protocol, or buffering done by the operating system or network
hardware. If the connection is closed, this attribute's value will only increase with each call to
the send() method (the number does not reset to zero once
the connection closes).
In this simple example, the bufferedAmount
attribute is used to ensure that updates are sent either at the rate of one update every 50ms, if
the network can handle that rate, or at whatever rate the network can handle, if that is
too fast.
var socket = new WebSocket('ws://game.example.com:12010/updates');
socket.onopen = function () {
setInterval(function() {
if (socket.bufferedAmount == 0)
socket.send(getUpdateData());
}, 50);
};
The bufferedAmount attribute can also be
used to saturate the network without sending the data at a higher rate than the network can
handle, though this requires more careful monitoring of the value of the attribute over time.
When a WebSocket object is created, its binaryType IDL attribute must be set to the
string "blob". On getting, it must return the last value it was set to. On
setting, the user agent must set the IDL attribute to the new value.
This attribute allows authors to control how binary data is exposed to scripts. By
setting the attribute to "blob", binary data is returned in
Blob form; by setting it to "arraybuffer", it is returned in
ArrayBuffer form. User agents can use this as a hint for how to handle incoming
binary data: if the attribute is set to "blob", it is safe to spool it to
disk, and if it is set to "arraybuffer", it is likely more efficient to
keep the data in memory. Naturally, user agents are encouraged to use more subtle heuristics to
decide whether to keep incoming data in memory or not, e.g. based on how big the data is or how
common it is for a script to change the attribute at the last minute. This latter aspect is
important in particular because it is quite possible for the attribute to be changed after the
user agent has received the data but before the user agent has fired the event for it.
The send(data) method
transmits data using the connection. If the readyState attribute is CONNECTING, it must throw an
InvalidStateError exception. Otherwise, the user agent must run the appropriate set
of steps from the following list:
Let data be the result of converting the data argument to a sequence
of Unicode characters. If the WebSocket connection is established and the WebSocket closing handshake has not yet
started, then the user agent must send a WebSocket Message comprised of data using a text frame opcode; if the data cannot be sent, e.g. because it
would need to be buffered but the buffer is full, the user agent must flag the WebSocket as full and then close the
WebSocket connection. Any invocation of this method with a string argument that does not
throw an exception must increase the bufferedAmount attribute by the number of bytes
needed to express the argument as UTF-8. [UNICODE] [ENCODING] [WSP]
Blob objectIf the WebSocket connection is established, and the WebSocket closing handshake has not yet started, then the user
agent must send a WebSocket Message comprised of data using a binary
frame opcode; if the data cannot be sent, e.g. because it would need to be buffered but the
buffer is full, the user agent must flag the
WebSocket as full and then close the WebSocket connection. The data to be sent is
the raw data represented by the Blob object. Any invocation of this method with a
Blob argument that does not throw an exception must increase the bufferedAmount attribute by the size of the
Blob object's raw data, in bytes. [WSP] [FILEAPI]
ArrayBuffer objectIf the WebSocket connection is established, and the WebSocket closing handshake has not yet started, then the user
agent must send a WebSocket Message comprised of data using a binary
frame opcode; if the data cannot be sent, e.g. because it would need to be buffered but the
buffer is full, the user agent must flag the
WebSocket as full and then close the WebSocket connection. The data to be sent is
the data stored in the buffer described by the ArrayBuffer object. Any invocation
of this method with an ArrayBuffer argument that does not throw an exception must
increase the bufferedAmount attribute by the
length of the ArrayBuffer in bytes. [WSP] [ECMA262]
ArrayBufferView type definitionIf the WebSocket connection is established, and the WebSocket closing handshake has not yet started, then the user
agent must send a WebSocket Message comprised of data using a binary
frame opcode; if the data cannot be sent, e.g. because it would need to be buffered but the
buffer is full, the user agent must flag the
WebSocket as full and then close the WebSocket connection. The data to be sent is
the data stored in the section of the buffer described by the ArrayBuffer object
that data references. Any invocation of this method with this kind of
argument that does not throw an exception must increase the bufferedAmount attribute by the length of data's buffer in bytes. [WSP] [ECMA262]
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event
handler IDL attributes, by all objects implementing the WebSocket
interface:
| Event handler | Event handler event type |
|---|---|
onopen | open
|
onmessage | message
|
onerror | error
|
onclose | close
|
When the WebSocket connection is established, the user agent must queue a task to run these steps:
If the WebSocket object's client-specified protocols was not an
empty list, but the subprotocol in use is the null value, then fail the WebSocket
connection, set the readyState attribute's
value to CLOSING (2), and abort these steps. [WSP]
Change the readyState attribute's value to
OPEN (1).
Change the extensions attribute's value to
the extensions in use, if is not the null value. [WSP]
Change the protocol attribute's value to the
subprotocol in use, if is not the null value. [WSP]
Act as if the user agent had received a
set-cookie-string consisting of the cookies set during the server's opening
handshake, for the URL url given to the WebSocket() constructor. [COOKIES] [ENCODING] [WSP]
Fire a simple event named open at the
WebSocket object.
When a WebSocket message has been received with type type and data data, the user agent must queue a task to follow these steps: [WSP]
If the readyState attribute's value is not
OPEN (1), then abort these steps.
Let event be a newly created trusted event that uses the MessageEvent
interface, with the event type message, which does not
bubble, is not cancelable, and has no default action.
Initialise event's origin
attribute to the Unicode serialization of
the origin of the URL that was passed to the WebSocket
object's constructor.
If type indicates that the data is Text, then initialise event's data attribute to data.
If type indicates that the data is Binary, and binaryType is set to "blob", then
initialise event's data attribute
to a new Blob object that represents data as its raw data. [FILEAPI]
If type indicates that the data is Binary, and binaryType is set to "arraybuffer", then initialise event's data attribute to a new ArrayBuffer
object whose contents are data. [ECMA262]
User agents are encouraged to check if they can perform the above steps
efficiently before they run the task, picking tasks from other task
queues while they prepare the buffers if not. For example, if the binaryType attribute was set to "blob" when the data arrived, and the user agent spooled all the data to disk, but
just before running the above task for this particular message
the script switched binaryType to "arraybuffer", the user agent would want to page the data back to RAM before
running this task so as to avoid stalling the main thread while
it created the ArrayBuffer object.
Here is an example of how to define a handler for the message event in the case of text frames:
mysocket.onmessage = function (event) {
if (event.data == 'on') {
turnLampOn();
} else if (event.data == 'off') {
turnLampOff();
}
};
The protocol here is a trivial one, with the server just sending "on" or "off" messages.
When the WebSocket closing handshake is started, the user agent must queue a
task to change the readyState attribute's
value to CLOSING (2). (If the close() method was called, the readyState attribute's value will already be set to CLOSING (2) when this task runs.) [WSP]
When the WebSocket connection is closed, possibly cleanly, the user agent must queue a task to run the following substeps:
Change the readyState attribute's value to
CLOSED (3).
If the user agent was required to fail the WebSocket connection, or if the the WebSocket connection was closed after being
flagged as full, fire a simple
event named error at the WebSocket object. [WSP]
Create a trusted event that uses the
CloseEvent interface, with the event type close,
which does not bubble, is not cancelable, has no default action, whose wasClean attribute is initialised to true if the
connection closed cleanly and false otherwise, whose code attribute is initialised to the WebSocket connection
close code, and whose reason attribute is
initialised to the result of applying the UTF-8 decoder to the WebSocket
connection close reason, and dispatch the event
at the WebSocket object. [WSP]
User agents must not convey any failure information to scripts in a way that would allow a script to distinguish the following situations:
In all of these cases, the the WebSocket connection close code would be 1006, as required by the WebSocket Protocol specification. [WSP]
Allowing a script to distinguish these cases would allow a script to probe the user's local network in preparation for an attack.
In particular, this means the code 1015 is not used by the user agent (unless the server erroneously uses it in its close frame, of course).
The task source for all tasks queued in this section is the WebSocket task source.
The WebSocket protocol specification defines Ping and Pong frames that can be used for keep-alive, heart-beats, network status probing, latency instrumentation, and so forth. These are not currently exposed in the API.
User agents may send ping and unsolicited pong frames as desired, for example in an attempt to maintain local network NAT mappings, to detect failed connections, or to display latency metrics to the user. User agents must not use pings or unsolicited pongs to aid the server; it is assumed that servers will solicit pongs whenever appropriate for the server's needs.
The steps to parse a WebSocket URL's components from a string url are as follows. These steps return either a host, a port, a resource name, and a secure flag, or they fail.
If the url string is not an absolute URL, then fail this algorithm.
Resolve the url string, with the URL character encoding set to UTF-8. [ENCODING]
It doesn't matter what it is resolved relative to, since we already know it is an absolute URL at this point.
If the resulting parsed URL does not have a scheme component whose value is either "ws" or "wss", then fail this algorithm.
If the resulting parsed URL has a non-null fragment component, then fail this algorithm.
If the scheme component of the resulting
parsed URL is "ws", set secure to false;
otherwise, the scheme component is "wss", set secure to true.
Let host be the value of the resulting parsed URL's host component.
If the resulting parsed URL has a port component that is not the empty string, then let port be that component's value; otherwise, there is no explicit port.
If there is no explicit port, then: if secure is false, let port be 80, otherwise let port be 443.
Let resource name be the value of the resulting parsed URL's path component (which might be empty).
If resource name is the empty string, set it to a single character U+002F SOLIDUS (/).
If the resulting parsed URL has a non-null query component, then append a single U+003F QUESTION MARK character (?) to resource name, followed by the value of the query component.
Return host, port, resource name, and secure.
CloseEvent interfaces[Constructor(DOMString type, optional CloseEventInit eventInitDict), Exposed=Window,Worker]
interface CloseEvent : Event {
readonly attribute boolean wasClean;
readonly attribute unsigned short code;
readonly attribute DOMString reason;
};
dictionary CloseEventInit : EventInit {
boolean wasClean;
unsigned short code;
DOMString reason;
};
The wasClean attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to
false. It represents whether the connection closed cleanly or not.
The code attribute must return the value it
was initialised to. When the object is created, this attribute must be initialised to zero. It
represents the WebSocket connection close code provided by the server.
The reason attribute must return the
value it was initialised to. When the object is created, this attribute must be initialised to
empty string. It represents the WebSocket connection close reason provided by the server.
A WebSocket object whose readyState
attribute's value was set to CONNECTING (0) as of
the last time the event loop reached step 1 must not be garbage collected if
there are any event listeners registered for open events, message events, error events, or
close events.
A WebSocket object whose readyState
attribute's value was set to OPEN (1) as of the last time
the event loop reached step 1 must not be garbage collected if there are any event
listeners registered for message events, error, or close events.
A WebSocket object whose readyState
attribute's value was set to CLOSING (2) as of the
last time the event loop reached step 1 must not be garbage collected if there are
any event listeners registered for error or close events.
A WebSocket object with an
established connection that has data queued to be transmitted to the network must not be
garbage collected. [WSP]
If a WebSocket object is garbage collected while its connection is still open, the
user agent must start the WebSocket closing handshake, with no status code
for the Close message. [WSP]
If a user agent is to make disappear a WebSocket object (this happens
when a Document object goes away), the user agent must follow the first appropriate
set of steps from the following list:
Start the WebSocket closing handshake, with the status code to use in the WebSocket Close message being 1001. [WSP]
Do nothing.
Web browsers, for security and privacy reasons, prevent documents in different domains from affecting each other; that is, cross-site scripting is disallowed.
While this is an important security feature, it prevents pages from different domains from communicating even when those pages are not hostile. This section introduces a messaging system that allows documents to communicate with each other regardless of their source domain, in a way designed to not enable cross-site scripting attacks.
The task source for the tasks in cross-document messaging is the posted message task source.
This section is non-normative.
For example, if document A contains an iframe element that contains document B,
and script in document A calls postMessage() on the
Window object of document B, then a message event will be fired on that object,
marked as originating from the Window of document A. The script in document A might
look like:
var o = document.getElementsByTagName('iframe')[0];
o.contentWindow.postMessage('Hello world', 'http://b.example.org/');
To register an event handler for incoming events, the script would use addEventListener() (or similar mechanisms). For example, the script in document B
might look like:
window.addEventListener('message', receiver, false);
function receiver(e) {
if (e.origin == 'http://example.com') {
if (e.data == 'Hello world') {
e.source.postMessage('Hello', e.origin);
} else {
alert(e.data);
}
}
}
This script first checks the domain is the expected domain, and then looks at the message, which it either displays to the user, or responds to by sending a message back to the document which sent the message in the first place.
Use of this API requires extra care to protect users from hostile entities abusing a site for their own purposes.
Authors should check the origin attribute to
ensure that messages are only accepted from domains that they expect to receive messages from.
Otherwise, bugs in the author's message handling code could be exploited by hostile sites.
Furthermore, even after checking the origin
attribute, authors should also check that the data in question is of the expected format.
Otherwise, if the source of the event has been attacked using a cross-site scripting flaw, further
unchecked processing of information sent using the postMessage() method could result in the attack being
propagated into the receiver.
Authors should not use the wildcard keyword (*) in the targetOrigin argument in messages that contain any confidential information, as otherwise there is no way to guarantee that the message is only delivered to the recipient to which it was intended.
Authors who accept messages from any origin are encouraged to consider the risks of a denial-of-service attack. An attacker could send a high volume of messages; if the receiving page performs expensive computation or causes network traffic to be sent for each such message, the attacker's message could be multplied into a denial-of-service attack. Authors are encouraged to employ rate limiting (only accepting a certain number of messages per minute) to make such attacks impractical.
The integrity of this API is based on the inability for scripts of one origin to
post arbitrary events (using dispatchEvent() or otherwise) to objects in
other origins (those that are not the same).
Implementors are urged to take extra care in the implementation of this feature. It allows authors to transmit information from one domain to another domain, which is normally disallowed for security reasons. It also requires that UAs be careful to allow access to certain properties but not others.
User agents are also encouraged to consider rate-limiting message traffic between different origins, to protect naïve sites from denial-of-service attacks.
postMessage(message, targetOrigin [, transfer ] )Posts a message to the given window. Messages can be structured objects, e.g. nested objects
and arrays, can contain JavaScript values (strings, numbers, Dates, etc), and can
contain certain data objects such as File Blob, FileList,
and ArrayBuffer objects.
Objects listed in transfer are transferred, not just cloned, meaning that they are no longer usable on the sending side.
If the origin of the target window doesn't match the given origin, the message is discarded,
to avoid information leakage. To send the message to the target regardless of origin, set the
target origin to "*". To restrict the message to same-origin targets only,
without needing to explicitly state the origin, set the target origin to "/".
Throws a DataCloneError exception if transfer array contains
duplicate objects or if message could not be cloned.
When posting a message to a Window of a browsing context
that has just been navigated to a new Document is likely to result in the message not
receiving its intended recipient: the scripts in the target browsing context have to
have had time to set up listeners for the messages. Thus, for instance, in situations where a
message is to be sent to the Window of newly created child iframe,
authors are advised to have the child Document post a message to their parent
announcing their readiness to receive messages, and for the parent to wait for this message before
beginning posting messages.
When a script invokes the postMessage(message, targetOrigin, transfer) method (with two or three arguments) on a
Window object, the user agent must follow these steps:
If the value of the targetOrigin argument is neither a single U+002A
ASTERISK character (*), a single U+002F SOLIDUS character (/), nor an absolute URL,
then throw a SyntaxError exception and abort the overall set of steps.
Let new ports be an empty array.
Let transfer map be an empty association list of
Transferable objects to placeholder objects.
If the method was invoked with a third argument transfer, run these substeps:
If any object is listed in transfer more than once, or any of the
Transferable objects listed in transfer are marked as neutered, then throw a
DataCloneError exception and abort these steps.
For each object x in transfer in turn, add a
mapping from x to a new unique placeholder object created for x to transfer map, and if x is a
MessagePort object, also append the placeholder object to the new
ports array.
Let message clone be the result of obtaining a structured clone of the message argument, with transfer map as the transfer map. If this throws an exception, then throw that exception and abort these steps.
If the method was invoked with a third argument transfer, run these substeps:
Let new owner be the script settings object of the
Window object on which the method was invoked.
For each object x in transfer in turn, obtain a new object y by transferring the object x to new owner, and replace the placeholder object that was created for the object x by the new object y wherever the placeholder exists (i.e. in message clone and in new ports).
Make new ports into a read only array.
Return from the postMessage() method, but
asynchronously continue running these steps.
If the targetOrigin argument is a single literal U+002F SOLIDUS
character (/), and the Document of the Window object on which the
method was invoked does not have the same origin as the responsible
document specified by the entry settings object, then abort these steps
silently.
Otherwise, if the targetOrigin argument is an absolute URL,
and the Document of the Window object on which the method was invoked
does not have the same origin as targetOrigin, then abort
these steps silently.
Otherwise, the targetOrigin argument is a single literal U+002A ASTERISK character (*), and no origin check is made.
Create a trusted event that uses the
MessageEvent interface, with the event type message, which does not bubble, is not cancelable, and has no
default action. The data attribute must be
initialised to the value of message clone, the origin attribute must be initialised to the Unicode serialization of the
origin specified by the incumbent settings object, the source attribute must be initialised to the
WindowProxy object corresponding to the global object (a
Window object) specified by the incumbent settings object, and the
ports attribute must be initialised to the new ports array.
Queue a task to dispatch the
event created in the previous step at the Window object on which the method was
invoked. The task source for this task is the
posted message task source.
This section is non-normative.
To enable independent pieces of code (e.g. running in different browsing contexts) to communicate directly, authors can use channel messaging.
Communication channels in this mechanism are implemented as two-ways pipes, with a port at each end. Messages sent in one port are delivered at the other port, and vice-versa. Messages are asynchronous, and delivered as DOM events.
To create a connection (two "entangled" ports), the MessageChannel()
constructor is called:
var channel = new MessageChannel();
One of the ports is kept as the local port, and the other port is sent to the remote code, e.g.
using postMessage():
otherWindow.postMessage('hello', 'http://example.com', [channel.port2]);
To send messages, the postMessage() method on
the port is used:
channel.port1.postMessage('hello');
To receive messages, one listens to message events:
channel.port1.onmessage = handleMessage;
function handleMessage(event) {
// message is in event.data
// ...
}
Data sent on a port can be structured data; for example here an array of strings is passed on a
MessagePort:
port1.postMessage(['hello', 'world']);
This section is non-normative.
In this example, two JavaScript libraries are connected to each other using
MessagePorts. This allows the libraries to later be hosted in different frames, or
in Worker objects, without any change to the APIs.
<script src="contacts.js"></script> <!-- exposes a contacts object --> <script src="compose-mail.js"></script> <!-- exposes a composer object --> <script> var channel = new MessageChannel(); composer.addContactsProvider(channel.port1); contacts.registerConsumer(channel.port2); </script>
Here's what the "addContactsProvider()" function's implementation could look like:
function addContactsProvider(port) {
port.onmessage = function (event) {
switch (event.data.messageType) {
'search-result': handleSearchResult(event.data.results); break;
'search-done': handleSearchDone(); break;
'search-error': handleSearchError(event.data.message); break;
// ...
}
};
};
Alternatively, it could be implemented as follows:
function addContactsProvider(port) {
port.addEventListener('message', function (event) {
if (event.data.messageType == 'search-result')
handleSearchResult(event.data.results);
});
port.addEventListener('message', function (event) {
if (event.data.messageType == 'search-done')
handleSearchDone();
});
port.addEventListener('message', function (event) {
if (event.data.messageType == 'search-error')
handleSearchError(event.data.message);
});
// ...
port.start();
};
The key difference is that when using addEventListener(), the start() method must also be invoked. When using onmessage, the call to start() is implied.
The start() method, whether called explicitly or
implicitly (by setting onmessage), starts the
flow of messages: messages posted on message ports are initially paused, so that they don't get
dropped on the floor before the script has had a chance to set up its handlers.
This section is non-normative.
Ports can be viewed as a way to expose limited capabilities (in the object-capability model sense) to other actors in the system. This can either be a weak capability system, where the ports are merely used as a convenient model within a particular origin, or as a strong capability model, where they are provided by one origin provider as the only mechanism by which another origin consumer can effect change in or obtain information from provider.
For example, consider a situation in which a social Web site embeds in one iframe
the user's e-mail contacts provider (an address book site, from a second origin), and in a second
iframe a game (from a third origin). The outer social site and the game in the second
iframe cannot access anything inside the first iframe; together they can
only:
iframe to a new URL, such as the same
URL but with a different fragment identifier, causing the Window in the
iframe to receive a hashchange event.iframe, causing the Window in the iframe to
receive a resize event.message event to the Window in the
iframe using the window.postMessage()
API.The contacts provider can use these methods, most particularly the third one, to provide an API
that can be accessed by other origins to manipulate the user's address book. For example, it could
respond to a message "add-contact Guillaume Tell
<tell@pomme.example.net>" by adding the given person and e-mail address to the user's
address book.
To avoid any site on the Web being able to manipulate the user's contacts, the contacts provider might only allow certain trusted sites, such as the social site, to do this.
Now suppose the game wanted to add a contact to the user's address book, and that the social site was willing to allow it to do so on its behalf, essentially "sharing" the trust that the contacts provider had with the social site. There are several ways it could do this; most simply, it could just proxy messages between the game site and the contacts site. However, this solution has a number of difficulties: it requires the social site to either completely trust the game site not to abuse the privilege, or it requires that the social site verify each request to make sure it's not a request that it doesn't want to allow (such as adding multiple contacts, reading the contacts, or deleting them); it also requires some additional complexity if there's ever the possibility of multiple games simultaneously trying to interact with the contacts provider.
Using message channels and MessagePort objects, however, all of these problems can
go away. When the game tells the social site that it wants to add a contact, the social site can
ask the contacts provider not for it to add a contact, but for the capability to add a
single contact. The contacts provider then creates a pair of MessagePort objects, and
sends one of them back to the social site, who forwards it on to the game. The game and the
contacts provider then have a direct connection, and the contacts provider knows to only honor a
single "add contact" request, nothing else. In other words, the game has been granted the
capability to add a single contact.
This section is non-normative.
Continuing the example from the previous section, consider the contacts provider in particular.
While an initial implementation might have simply used XMLHttpRequest objects in the
service's iframe, an evolution of the service might instead want to use a shared worker with a single WebSocket connection.
If the initial design used MessagePort objects to grant capabilities, or even just
to allow multiple simultaneous independent sessions, the service implementation can switch from
the XMLHttpRequests-in-each-iframe model to the
shared-WebSocket model without changing the API at all: the ports on the service
provider side can all be forwarded to the shared worker without it affecting the users of the API
in the slightest.
[Constructor, Exposed=Window,Worker]
interface MessageChannel {
readonly attribute MessagePort port1;
readonly attribute MessagePort port2;
};
MessageChannel()Returns a new MessageChannel object with two new MessagePort objects.
port1Returns the first MessagePort object.
port2Returns the second MessagePort object.
When the MessageChannel() constructor is
called, it must run the following algorithm:
Create a new MessagePort object whose owner is the incumbent settings object, and let
port1 be that object.
Create a new MessagePort object whose owner is the incumbent settings object, and let
port2 be that object.
Entangle the port1 and port2 objects.
Instantiate a new MessageChannel object, and let channel
be that object.
Let the port1 attribute of the channel object be port1.
Let the port2 attribute of the channel object be port2.
Return channel.
The port1 and port2 attributes must return the values they were
assigned when the MessageChannel object was created.
Each channel has two message ports. Data sent through one port is received by the other port, and vice versa.
[Exposed=Window,Worker]
interface MessagePort : EventTarget {
void postMessage(any message, optional sequence<Transferable> transfer);
void start();
void close();
// event handlers
attribute EventHandler onmessage;
};
// MessagePort implements Transferable;
postMessage(message [, transfer] )Posts a message through the channel. Objects listed in transfer are transferred, not just cloned, meaning that they are no longer usable on the sending side.
Throws a DataCloneError exception if transfer array contains
duplicate objects or the source or target ports, or if message could not be
cloned.
start()Begins dispatching messages received on the port.
close()Disconnects the port, so that it is no longer active.
Each MessagePort object can be entangled with another (a symmetric relationship).
Each MessagePort object also has a task source called the port
message queue, initially empty. A port message queue can be enabled or
disabled, and is initially disabled. Once enabled, a port can never be disabled again (though
messages in the queue can get moved to another queue or removed altogether, which has much the
same effect). A MessagePort also has a has been shipped flag, which must
initially be false, and an owner, which is a settings
object set when the object is created, as described below.
When a port's port message queue is enabled, the event loop must use it as one of its task sources. When a port's owner specifies a responsible event loop that is a browsing context event loop, all tasks queued on its port message queue must be associated with the responsible document specified by the port's owner.
If the port's owner specifies a responsible document that is fully active, but the event listeners all have scripts whose settings objects specify responsible documents that are not fully active, then the messages will be lost.
Each event loop has a task source called the unshipped port
message queue. This is a virtual task source: it must act as if it contained
the tasks of each port message queue of each
MessagePort whose has been shipped flag is false, whose port
message queue is enabled, and whose owner
specifies that event loop as the responsible event loop, in the order in
which they were added to their respective task source. When a task would be removed from the unshipped port message
queue, it must instead be removed from its port message queue.
When a MessagePort's has been shipped flag is false, its port
message queue must be ignored for the purposes of the event loop. (The
unshipped port message queue is used instead.)
The has been shipped flag is set to true when a port, its twin, or
the object it was cloned from, is or has been transferred. When a MessagePort's has been shipped flag
is true, its port message queue acts as a first-class task source,
unaffected to any unshipped port message queue.
When the user agent is to create a new MessagePort object with a
particular settings object as its owner, it must instantiate a
new MessagePort object, and let its owner be
owner.
When the user agent is to entangle two MessagePort objects, it must run
the following steps:
If one of the ports is already entangled, then disentangle it and the port that it was entangled with.
If those two previously entangled ports were the two ports of a
MessageChannel object, then that MessageChannel object no longer
represents an actual channel: the two ports in that object are no longer entangled.
Associate the two ports to be entangled, so that they form the two parts of a new channel.
(There is no MessageChannel object that represents this channel.)
Two ports A and B that have gone through this step are now said to be entangled; one is entangled to the other, and vice versa.
While this specification describes this process as instantaneous, implementations are more likely to implement it via message passing. As with all algorithms, the key is "merely" that the end result be indistinguishable, in a black-box sense, from the specification.
When the user agent is to clone a port original port, with the
clone being owned by owner, it must run the following steps, which return a
new MessagePort object. These steps must be run atomically.
Set original port's has been shipped flag to true.
Create a new MessagePort object whose owner is owner, and let new port be that object.
Set new port's has been shipped flag to true.
Move all the tasks that are to fire message events in the port message queue of original port to the port message queue of new
port, if any, leaving the new port's port message queue
in its initial disabled state, and, if the new port's owner specifies a responsible event loop that is
a browsing context event loop, associating the moved tasks with the responsible document specified by new port's owner.
If the original port is entangled with another port, then run these substeps:
Let the remote port be the port with which the original port is entangled.
Set remote port's has been shipped flag to true.
Entangle the remote port and new port objects. The original port object will be disentangled by this process.
Return new port. It is the clone.
To transfer a
MessagePort object old to a new owner owner,
a user agent must clone the old object with
the clone being owned by owner, thus obtaining new, must
neuter the old port, and
must finally return new.
The postMessage() method, when
called on a port source port, must cause the user agent to run the following
steps:
Let target port be the port with which source port is entangled, if any.
Let doomed be false. It is set to true if a condition is detected that will make this message cause the port to be unusable; specifically, if the message contains target port as one of the objects being transferred. (This condition cannot necessarily be detected synchronously.)
Let new ports be an empty array.
Let transfer map be an empty association list of
Transferable objects to placeholder objects.
If the method was invoked with a second argument transfer, run these substeps:
If any object is listed in transfer more than once, or any of the
Transferable objects listed in transfer are marked as neutered, then throw a
DataCloneError exception and abort these steps.
If any of the objects in transfer are the source
port, then throw a DataCloneError exception and abort these steps.
If any of the objects in transfer are the target port, if any, then let doomed be true, and optionally report to a developer console that the target port was posted to itself, causing the communication channel to be lost.
For each object x in transfer in turn, add a
mapping from x to a new unique placeholder object created for x to transfer map, and if x is a
MessagePort object, also append the placeholder object to the new
ports array.
Let message clone be the result of obtaining a structured clone of the message argument, with transfer map as the transfer map. If this throws an exception, then throw that exception and abort these steps.
If the method was invoked with a second argument transfer, run these substeps:
Let new owner be the owner of
target port, if there is a target port and doomed is false, or else some arbitrary owner. (This new
owner is used when transferring objects below. If there is no target
port, or if the target port is one of the objects being transferred, the Transferable
objects given in the second argument, if any, are still transferred, but since they are then discarded, it doesn't matter where they
are transferred to.)
For each object x in transfer in turn, obtain a new object y by transferring the object x to new owner, and replace the placeholder object that was created for the object x by the new object y wherever the placeholder exists (i.e. in message clone and in new ports).
Make new ports into a read only array.
If there is no target port (i.e. if source port is not entangled), or if doomed is true, then abort these steps.
Create an event that uses the MessageEvent interface, with the name message, which does not bubble, is not cancelable, and has no
default action.
Let the data attribute of the event be
initialised to the value of message clone.
Let the ports attribute of the event be
initialised to the new ports array.
Add the event to the port message queue of target port.
The start() method must enable its port's
port message queue, if it is not already enabled.
The close() method, when called on a port
local port that is entangled with another port, must cause the user agent to
disentangle the two ports. If the method is called on a port that is not entangled, then the
method must do nothing.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event
handler IDL attributes, by all objects implementing the MessagePort
interface:
| Event handler | Event handler event type |
|---|---|
onmessage | message
|
The first time a MessagePort object's onmessage IDL attribute is set, the port's port
message queue must be enabled, as if the start()
method had been called.
The API described in this section is controversial, as, in an attempt to solve an architectural memory leak, it instead exposes the details of Garbage Collection. This is a lose-lose scenario. A better solution is really needed here.
Broadcasting to many ports is in principle relatively simple: keep an array of
MessagePort objects to send messages to, and iterate through the array to send a
message. However, this has one rather unfortunate effect: it prevents the ports from being garbage
collected, even if the other side has gone away.
To avoid this problem, the PortCollection object can be used. It acts as an opaque
array of MessagePort objects, thus allowing the objects to be garbage collected when
they stop being relevant, while still allowing scripts to iterate over the
MessagePort objects.
[Constructor, Exposed=Window,Worker]
interface PortCollection {
void add(MessagePort port);
void remove(MessagePort port);
void clear();
void iterate(PortCollectionCallback callback);
};
callback PortCollectionCallback = void (MessagePort port);
PortCollection()Returns a new empty PortCollection object.
add(port)Adds port to the collection, if it isn't already present.
remove(port)Removes port from the collection, if it is present.
clear()Removes all ports from the collection.
iterate(callback)Calls callback for each port in the collection.
A PortCollection object has an initially empty list of ports. When a MessagePort object in
a list of ports is garbage collected, it must be
silently removed from that list of ports. Objects
in a list of ports are ordered chronologically by
the time at which they were most recently added; the least-recently added MessagePort
object is the first in the list, and the most-recently added MessagePort is the last
in the list.
The PortCollection() constructor must return
a new PortCollection object (with an empty list of ports).
The add() method must add the
MessagePort given by the argument to the PortCollection object's list of ports, unless the MessagePort is
already in the list of ports, in which case the
method does nothing. (Calling this method with a port already in the list does not move the port
to the end of the list.)
The remove() method must remove the
MessagePort given by the argument from the PortCollection object's list of ports, unless the MessagePort is
not in the list of ports, in which case the
method does nothing.
The clear() method must remove all
MessagePort objects from the PortCollection object's list of ports, returning it to the initial empty state.
If the list of ports is already empty, the method
does nothing.
The iterate() method must invoke its
PortCollectionCallback argument once for each MessagePort object in the
object's list of ports, in the order defined
above, with each invocation being passed the corresponding MessagePort object as the
callback's sole argument.
When a MessagePort object o is entangled, user agents must
either act as if o's entangled MessagePort object has a strong
reference to o, or as if the global object specified by o's owner has a strong reference to o.
Thus, a message port can be received, given an event listener, and then forgotten, and so long as that event listener could receive a message, the channel will be maintained.
Of course, if this was to occur on both sides of the channel, then both ports could be garbage collected, since they would not be reachable from live code, despite having a strong reference to each other.
Furthermore, a MessagePort object must not be garbage collected while there exists
an event in a task queue that is to be dispatched on that MessagePort
object, or while the MessagePort object's port message queue is enabled
and there exists a message event in that queue.
There are no strong references from a PortCollection object to its
MessagePort objects. (That is in fact the whole point of PortCollection
objects: they allow for MessagePort objects to be referenced without preventing them
from being garbage collected.)
Authors are strongly encouraged to explicitly close MessagePort
objects to disentangle them, so that their resources can be recollected. Creating many
MessagePort objects and discarding them without closing them can lead to high
transient memory usage since garbage collection is not necessarily performed promptly, especially
for MessagePorts where garbage collection can involve cross-process coordination.
Pages on a single origin opened by the same user in the same user agent but in different unrelated browsing contexts sometimes need to send notifications to each other, for example "hey, the user logged in over here, check your credentials again".
For elaborate cases, e.g. to manage locking of shared state, to manage synchronisation of
resources between a server and multiple local clients, to share a WebSocket
connection with a remote host, and so forth, shared workers are
the most appropriate solution.
For simple cases, though, where a shared worker would be an unreasonable overhead, authors can use the simple channel-based broadcast mechanism described in this section.
[Constructor(DOMString channel), Exposed=Window,Worker]
interface BroadcastChannel : EventTarget {
readonly attribute DOMString name;
void postMessage(any message);
void close();
attribute EventHandler onmessage;
};
BroadcastChannel(channel)Returns a new BroadcastChannel object via which messages for the given channel can be sent and received.
nameReturns the channel ID (as passed to the constructor).
postMessage(message)Sends the given message to other BroadcastChannel objects set up for this channel. Messages can be structured objects, e.g. nested objects and arrays.
close()Closes the BroadcastChannel object, opening it up to garbage collection.
A BroadcastChannel object has a channel name, a
BroadcastChannel settings object, and a closed flag.
The BroadcastChannel() constructor, when
invoked, must create and return a BroadcastChannel object whose channel
name is the constructor's first argument, whose BroadcastChannel
settings object is the incumbent settings object, and whose closed flag is false.
The name attribute must return the
channel name.
The postMessage() method,
when invoked on a BroadcastChannel object source with an
argument message, must run the following steps:
Let source settings be source's
BroadcastChannel settings object.
Let source channel be source's channel name.
Let cloned message be a structured clone of the message argument. If this throws an exception, then rethrow that exception and abort these steps.
Let destinations be a list of BroadcastChannel objects that
match the following criteria:
Their BroadcastChannel settings object specifies either:
a global object that is a Window object and a
responsible document that is fully active, or
a global object that is a WorkerGlobalScope object whose
closing flag is false and whose
worker is a suspendable worker.
Their BroadcastChannel settings object specifies an
origin that is the same origin as the origin specified
by source settings.
Their channel name is a case-sensitive match for source channel.
Their closed flag is false.
Remove source from destinations.
Sort destinations such that all BroadcastChannel objects
whose BroadcastChannel settings
objects specify the same responsible event loop are sorted in creation
order, oldest first. (This does not define a complete ordering. Within this constraint, user
agents may sort the list in any user-agent defined manner.)
For each BroadcastChannel object in destinations,
queue a task that runs the following steps:
Create an event that uses the MessageEvent interface, with the event type
message, which does not bubble, is not cancelable, and has
no default action. The data attribute must be
initialised to a structured clone of cloned message, and the origin attribute must be initialised
to the Unicode serialization of the
origin specified by source settings. This event is not trusted.
Dispatch the event at the
BroadcastChannel object.
The tasks must be associated with the responsible
document specified by the target BroadcastChannel object's
BroadcastChannel settings object, and must use the DOM
manipulation task source.
While a BroadcastChannel object whose closed
flag is false has an event listener registered for message events, there must be a strong reference from global
object specified by the BroadcastChannel object's
BroadcastChannel settings object to the BroadcastChannel
object itself.
The close() method must set the
closed flag of the
BroadcastChannel object on which it was invoked to true.
Authors are strongly encouraged to explicitly close BroadcastChannel
objects when they are no longer needed, so that they can be garbage collected. Creating many
BroadcastChannel objects and discarding them while leaving them with an event
listener and without closing them can lead to an apparent memory leak, since the objects will
continue to live for as long as they have an event listener (or until their page or worker is
closed).
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event
handler IDL attributes, by all objects implementing the BroadcastChannel
interface:
| Event handler | Event handler event type |
|---|---|
onmessage | message
|
Suppose a page wants to know when the user logs out, even when the user does so from another tab at the same site:
var authChannel = new BroadcastChannel('auth');
authChannel.onmessage = function (event) {
if (event.data == 'logout')
showLogout();
}
function logoutRequested() {
// called when the user asks us to log them out
doLogout();
showLogout();
authChannel.postMessage('logout');
}
function doLogout() {
// actually log the user out (e.g. clearing cookies)
// ...
}
function showLogout() {
// update the UI to indicate we're logged out
// ...
}
This section is non-normative.
This specification defines an API for running scripts in the background independently of any user interface scripts.
This allows for long-running scripts that are not interrupted by scripts that respond to clicks or other user interactions, and allows long tasks to be executed without yielding to keep the page responsive.
Workers (as these background scripts are called herein) are relatively heavy-weight, and are not intended to be used in large numbers. For example, it would be inappropriate to launch one worker for each pixel of a four megapixel image. The examples below show some appropriate uses of workers.
Generally, workers are expected to be long-lived, have a high start-up performance cost, and a high per-instance memory cost.
This section is non-normative.
There are a variety of uses that workers can be put to. The following subsections show various examples of this use.
This section is non-normative.
The simplest use of workers is for performing a computationally expensive task without interrupting the user interface.
In this example, the main document spawns a worker to (naïvely) compute prime numbers, and progressively displays the most recently found prime number.
The main page is as follows:
<!DOCTYPE HTML>
<html>
<head>
<title>Worker example: One-core computation</title>
</head>
<body>
<p>The highest prime number discovered so far is: <output id="result"></output></p>
<script>
var worker = new Worker('worker.js');
worker.onmessage = function (event) {
document.getElementById('result').textContent = event.data;
};
</script>
</body>
</html>
The Worker() constructor call creates a worker and returns a
Worker object representing that worker, which is used to communicate with the worker.
That object's onmessage event handler allows the
code to receive messages from the worker.
The worker itself is as follows:
var n = 1;
search: while (true) {
n += 1;
for (var i = 2; i <= Math.sqrt(n); i += 1)
if (n % i == 0)
continue search;
// found a prime!
postMessage(n);
}
The bulk of this code is simply an unoptimised search for a prime number. The postMessage() method is used to send a
message back to the page when a prime is found.
This section is non-normative.
In this example, the main document uses two workers, one for fetching stock updates at regular intervals, and one for performing search queries that the user requests.
The main page is as follows:
<!DOCTYPE HTML>
<html>
<head>
<title>Worker example: Stock ticker</title>
<script>
// TICKER
var symbol = 'GOOG'; // default symbol to watch
var ticker = new Worker('ticker.js');
// SEARCHER
var searcher = new Worker('searcher.js');
function search(query) {
searcher.postMessage(query);
}
// SYMBOL SELECTION UI
function select(newSymbol) {
symbol = newSymbol;
ticker.postMessage(symbol);
}
</script>
</head>
<body onload="search('')">
<p><output id="symbol"></output> <output id="value"></output></p>
<script>
ticker.onmessage = function (event) {
var data = event.data.split(' ');
document.getElementById('symbol').textContent = data[0];
document.getElementById('value').textContent = data[1];
};
ticker.postMessage(symbol);
</script>
<p><label>Search: <input type="text" autofocus oninput="search(this.value)"></label></p>
<ul id="results"></ul>
<script>
searcher.onmessage = function (event) {
var data = event.data.split(' ');
var results = document.getElementById('results');
while (results.hasChildNodes()) // clear previous results
results.removeChild(results.firstChild);
for (var i = 0; i < data.length; i += 1) {
// add a list item with a button for each result
var li = document.createElement('li');
var button = document.createElement('button');
button.value = data[i];
button.type = 'button';
button.onclick = function () { select(this.value); };
button.textContent = data[i];
li.appendChild(button);
results.appendChild(li);
}
};
</script>
<p>(The data in this example is not real. Try searching for "Google" or "Apple".)</p>
</body>
</html>
The two workers use a common library for performing the actual network calls. This library is as follows:
function get(url) {
try {
var xhr = new XMLHttpRequest();
xhr.open('GET', url, false);
xhr.send();
return xhr.responseText;
} catch (e) {
return ''; // turn all errors into empty results
}
}
The stock updater worker is as follows:
importScripts('io.js');
var timer;
var symbol;
function update() {
postMessage(symbol + ' ' + get('stock.cgi?' + symbol));
timer = setTimeout(update, 10000);
}
onmessage = function (event) {
if (timer)
clearTimeout(timer);
symbol = event.data;
update();
};
The search query worker is as follows:
importScripts('io.js');
onmessage = function (event) {
postMessage(get('search.cgi?' + event.data));
};
This section is non-normative.
This section introduces shared workers using a Hello World example. Shared workers use slightly different APIs, since each worker can have multiple connections.
This first example shows how you connect to a worker and how a worker can send a message back to the page when it connects to it. Received messages are displayed in a log.
Here is the HTML page:
<!DOCTYPE HTML>
<title>Shared workers: demo 1</title>
<pre id="log">Log:</pre>
<script>
var worker = new SharedWorker('test.js');
var log = document.getElementById('log');
worker.port.onmessage = function(e) { // note: not worker.onmessage!
log.textContent += '\n' + e.data;
}
</script>
Here is the JavaScript worker:
onconnect = function(e) {
var port = e.ports[0];
port.postMessage('Hello World!');
}
This second example extends the first one by changing two things: first, messages are received
using addEventListener() instead of an event handler IDL attribute, and second, a message is sent to the
worker, causing the worker to send another message in return. Received messages are again
displayed in a log.
Here is the HTML page:
<!DOCTYPE HTML>
<title>Shared workers: demo 2</title>
<pre id="log">Log:</pre>
<script>
var worker = new SharedWorker('test.js');
var log = document.getElementById('log');
worker.port.addEventListener('message', function(e) {
log.textContent += '\n' + e.data;
}, false);
worker.port.start(); // note: need this when using addEventListener
worker.port.postMessage('ping');
</script>
Here is the JavaScript worker:
onconnect = function(e) {
var port = e.ports[0];
port.postMessage('Hello World!');
port.onmessage = function(e) {
port.postMessage('pong'); // not e.ports[0].postMessage!
// e.target.postMessage('pong'); would work also
}
}
Finally, the example is extended to show how two pages can connect to the same worker; in this
case, the second page is merely in an iframe on the first page, but the same
principle would apply to an entirely separate page in a separate top-level browsing
context.
Here is the outer HTML page:
<!DOCTYPE HTML>
<title>Shared workers: demo 3</title>
<pre id="log">Log:</pre>
<script>
var worker = new SharedWorker('test.js');
var log = document.getElementById('log');
worker.port.addEventListener('message', function(e) {
log.textContent += '\n' + e.data;
}, false);
worker.port.start();
worker.port.postMessage('ping');
</script>
<iframe src="inner.html"></iframe>
Here is the inner HTML page:
<!DOCTYPE HTML>
<title>Shared workers: demo 3 inner frame</title>
<pre id=log>Inner log:</pre>
<script>
var worker = new SharedWorker('test.js');
var log = document.getElementById('log');
worker.port.onmessage = function(e) {
log.textContent += '\n' + e.data;
}
</script>
Here is the JavaScript worker:
var count = 0;
onconnect = function(e) {
count += 1;
var port = e.ports[0];
port.postMessage('Hello World! You are connection #' + count);
port.onmessage = function(e) {
port.postMessage('pong');
}
}
This section is non-normative.
In this example, multiple windows (viewers) can be opened that are all viewing the same map. All the windows share the same map information, with a single worker coordinating all the viewers. Each viewer can move around independently, but if they set any data on the map, all the viewers are updated.
The main page isn't interesting, it merely provides a way to open the viewers:
<!DOCTYPE HTML>
<html>
<head>
<title>Workers example: Multiviewer</title>
<script>
function openViewer() {
window.open('viewer.html');
}
</script>
</head>
<body>
<p><button type=button onclick="openViewer()">Open a new
viewer</button></p>
<p>Each viewer opens in a new window. You can have as many viewers
as you like, they all view the same data.</p>
</body>
</html>
The viewer is more involved:
<!DOCTYPE HTML>
<html>
<head>
<title>Workers example: Multiviewer viewer</title>
<script>
var worker = new SharedWorker('worker.js', 'core');
// CONFIGURATION
function configure(event) {
if (event.data.substr(0, 4) != 'cfg ') return;
var name = event.data.substr(4).split(' ', 1)[0];
// update display to mention our name is name
document.getElementsByTagName('h1')[0].textContent += ' ' + name;
// no longer need this listener
worker.port.removeEventListener('message', configure, false);
}
worker.port.addEventListener('message', configure, false);
// MAP
function paintMap(event) {
if (event.data.substr(0, 4) != 'map ') return;
var data = event.data.substr(4).split(',');
// display tiles data[0] .. data[8]
var canvas = document.getElementById('map');
var context = canvas.getContext('2d');
for (var y = 0; y < 3; y += 1) {
for (var x = 0; x < 3; x += 1) {
var tile = data[y * 3 + x];
if (tile == '0')
context.fillStyle = 'green';
else
context.fillStyle = 'maroon';
context.fillRect(x * 50, y * 50, 50, 50);
}
}
}
worker.port.addEventListener('message', paintMap, false);
// PUBLIC CHAT
function updatePublicChat(event) {
if (event.data.substr(0, 4) != 'txt ') return;
var name = event.data.substr(4).split(' ', 1)[0];
var message = event.data.substr(4 + name.length + 1);
// display "<name> message" in public chat
var public = document.getElementById('public');
var p = document.createElement('p');
var n = document.createElement('button');
n.textContent = '<' + name + '> ';
n.onclick = function () { worker.port.postMessage('msg ' + name); };
p.appendChild(n);
var m = document.createElement('span');
m.textContent = message;
p.appendChild(m);
public.appendChild(p);
}
worker.port.addEventListener('message', updatePublicChat, false);
// PRIVATE CHAT
function startPrivateChat(event) {
if (event.data.substr(0, 4) != 'msg ') return;
var name = event.data.substr(4).split(' ', 1)[0];
var port = event.ports[0];
// display a private chat UI
var ul = document.getElementById('private');
var li = document.createElement('li');
var h3 = document.createElement('h3');
h3.textContent = 'Private chat with ' + name;
li.appendChild(h3);
var div = document.createElement('div');
var addMessage = function(name, message) {
var p = document.createElement('p');
var n = document.createElement('strong');
n.textContent = '<' + name + '> ';
p.appendChild(n);
var t = document.createElement('span');
t.textContent = message;
p.appendChild(t);
div.appendChild(p);
};
port.onmessage = function (event) {
addMessage(name, event.data);
};
li.appendChild(div);
var form = document.createElement('form');
var p = document.createElement('p');
var input = document.createElement('input');
input.size = 50;
p.appendChild(input);
p.appendChild(document.createTextNode(' '));
var button = document.createElement('button');
button.textContent = 'Post';
p.appendChild(button);
form.onsubmit = function () {
port.postMessage(input.value);
addMessage('me', input.value);
input.value = '';
return false;
};
form.appendChild(p);
li.appendChild(form);
ul.appendChild(li);
}
worker.port.addEventListener('message', startPrivateChat, false);
worker.port.start();
</script>
</head>
<body>
<h1>Viewer</h1>
<h2>Map</h2>
<p><canvas id="map" height=150 width=150></canvas></p>
<p>
<button type=button onclick="worker.port.postMessage('mov left')">Left</button>
<button type=button onclick="worker.port.postMessage('mov up')">Up</button>
<button type=button onclick="worker.port.postMessage('mov down')">Down</button>
<button type=button onclick="worker.port.postMessage('mov right')">Right</button>
<button type=button onclick="worker.port.postMessage('set 0')">Set 0</button>
<button type=button onclick="worker.port.postMessage('set 1')">Set 1</button>
</p>
<h2>Public Chat</h2>
<div id="public"></div>
<form onsubmit="worker.port.postMessage('txt ' + message.value); message.value = ''; return false;">
<p>
<input type="text" name="message" size="50">
<button>Post</button>
</p>
</form>
<h2>Private Chat</h2>
<ul id="private"></ul>
</body>
</html>
There are several key things worth noting about the way the viewer is written.
Multiple listeners. Instead of a single message processing function, the code here attaches multiple event listeners, each one performing a quick check to see if it is relevant for the message. In this example it doesn't make much difference, but if multiple authors wanted to collaborate using a single port to communicate with a worker, it would allow for independent code instead of changes having to all be made to a single event handling function.
Registering event listeners in this way also allows you to unregister specific listeners when
you are done with them, as is done with the configure() method in this
example.
Finally, the worker:
var nextName = 0;
function getNextName() {
// this could use more friendly names
// but for now just return a number
return nextName++;
}
var map = [
[0, 0, 0, 0, 0, 0, 0],
[1, 1, 0, 1, 0, 1, 1],
[0, 1, 0, 1, 0, 0, 0],
[0, 1, 0, 1, 0, 1, 1],
[0, 0, 0, 1, 0, 0, 0],
[1, 0, 0, 1, 1, 1, 1],
[1, 1, 0, 1, 1, 0, 1],
];
function wrapX(x) {
if (x < 0) return wrapX(x + map[0].length);
if (x >= map[0].length) return wrapX(x - map[0].length);
return x;
}
function wrapY(y) {
if (y < 0) return wrapY(y + map.length);
if (y >= map[0].length) return wrapY(y - map.length);
return y;
}
function wrap(val, min, max) {
if (val < min)
return val + (max-min)+1;
if (val > max)
return val - (max-min)-1;
return val;
}
function sendMapData(viewer) {
var data = '';
for (var y = viewer.y-1; y <= viewer.y+1; y += 1) {
for (var x = viewer.x-1; x <= viewer.x+1; x += 1) {
if (data != '')
data += ',';
data += map[wrap(y, 0, map[0].length-1)][wrap(x, 0, map.length-1)];
}
}
viewer.port.postMessage('map ' + data);
}
var viewers = {};
onconnect = function (event) {
var name = getNextName();
event.ports[0]._data = { port: event.ports[0], name: name, x: 0, y: 0, };
viewers[name] = event.ports[0]._data;
event.ports[0].postMessage('cfg ' + name);
event.ports[0].onmessage = getMessage;
sendMapData(event.ports[0]._data);
};
function getMessage(event) {
switch (event.data.substr(0, 4)) {
case 'mov ':
var direction = event.data.substr(4);
var dx = 0;
var dy = 0;
switch (direction) {
case 'up': dy = -1; break;
case 'down': dy = 1; break;
case 'left': dx = -1; break;
case 'right': dx = 1; break;
}
event.target._data.x = wrapX(event.target._data.x + dx);
event.target._data.y = wrapY(event.target._data.y + dy);
sendMapData(event.target._data);
break;
case 'set ':
var value = event.data.substr(4);
map[event.target._data.y][event.target._data.x] = value;
for (var viewer in viewers)
sendMapData(viewers[viewer]);
break;
case 'txt ':
var name = event.target._data.name;
var message = event.data.substr(4);
for (var viewer in viewers)
viewers[viewer].port.postMessage('txt ' + name + ' ' + message);
break;
case 'msg ':
var party1 = event.target._data;
var party2 = viewers[event.data.substr(4).split(' ', 1)[0]];
if (party2) {
var channel = new MessageChannel();
party1.port.postMessage('msg ' + party2.name, [channel.port1]);
party2.port.postMessage('msg ' + party1.name, [channel.port2]);
}
break;
}
}
Connecting to multiple pages. The script uses the onconnect event listener to listen for
multiple connections.
Direct channels. When the worker receives a "msg" message from one viewer naming another viewer, it sets up a direct connection between the two, so that the two viewers can communicate directly without the worker having to proxy all the messages.
This section is non-normative.
With multicore CPUs becoming prevalent, one way to obtain better performance is to split computationally expensive tasks amongst multiple workers. In this example, a computationally expensive task that is to be performed for every number from 1 to 10,000,000 is farmed out to ten subworkers.
The main page is as follows, it just reports the result:
<!DOCTYPE HTML>
<html>
<head>
<title>Worker example: Multicore computation</title>
</head>
<body>
<p>Result: <output id="result"></output></p>
<script>
var worker = new Worker('worker.js');
worker.onmessage = function (event) {
document.getElementById('result').textContent = event.data;
};
</script>
</body>
</html>
The worker itself is as follows:
// settings
var num_workers = 10;
var items_per_worker = 1000000;
// start the workers
var result = 0;
var pending_workers = num_workers;
for (var i = 0; i < num_workers; i += 1) {
var worker = new Worker('core.js');
worker.postMessage(i * items_per_worker);
worker.postMessage((i+1) * items_per_worker);
worker.onmessage = storeResult;
}
// handle the results
function storeResult(event) {
result += 1*event.data;
pending_workers -= 1;
if (pending_workers <= 0)
postMessage(result); // finished!
}
It consists of a loop to start the subworkers, and then a handler that waits for all the subworkers to respond.
The subworkers are implemented as follows:
var start;
onmessage = getStart;
function getStart(event) {
start = 1*event.data;
onmessage = getEnd;
}
var end;
function getEnd(event) {
end = 1*event.data;
onmessage = null;
work();
}
function work() {
var result = 0;
for (var i = start; i < end; i += 1) {
// perform some complex calculation here
result += 1;
}
postMessage(result);
close();
}
They receive two numbers in two events, perform the computation for the range of numbers thus specified, and then report the result back to the parent.
This section is non-normative.
Creating a worker requires a URL to a JavaScript file. The Worker() constructor is invoked with the URL to that file as its only
argument; a worker is then created and returned:
var worker = new Worker('helper.js');
This section is non-normative.
Dedicated workers use MessagePort objects behind the scenes, and thus support all
the same features, such as sending structured data, transferring binary data, and transferring
other ports.
To receive messages from a dedicated worker, use the onmessage event
handler IDL attribute on the Worker object:
worker.onmessage = function (event) { ... };
You can also use the addEventListener()
method.
The implicit MessagePort used by dedicated workers has its port
message queue implicitly enabled when it is created, so there is no equivalent to the
MessagePort interface's start() method on
the Worker interface.
To send data to a worker, use the postMessage() method. Structured data can be sent over this
communication channel. To send ArrayBuffer objects efficiently (by transferring them
rather than cloning them), list them in an array in the second argument.
worker.postMessage({
operation: 'find-edges',
input: buffer, // an ArrayBuffer object
threshold: 0.6,
}, [buffer]);
To receive a message inside the worker, the onmessage event handler IDL attribute is used.
onmessage = function (event) { ... };
You can again also use the addEventListener() method.
In either case, the data is provided in the event object's data attribute.
To send messages back, you again use postMessage(). It supports the
structured data in the same manner.
postMessage(event.data.input, [event.data.input]); // transfer the buffer back
This section is non-normative.
Shared workers are identified by the URL of the script used to create it, optionally with an explicit name. The name allows multiple instances of a particular shared worker to be started.
Shared workers are scoped by origin. Two different sites using the same names will not collide. However, if a page tries to use the same shared worker name as another page on the same site, but with a different script URL, it will fail.
Creating shared workers is done using the SharedWorker()
constructor. This constructor takes the URL to the script to use for its first argument, and the
name of the worker, if any, as the second argument.
var worker = new SharedWorker('service.js');
Communicating with shared workers is done with explicit MessagePort objects. The
object returned by the SharedWorker() constructor holds a
reference to the port on its port attribute.
worker.port.onmessage = function (event) { ... };
worker.port.postMessage('some message');
worker.port.postMessage({ foo: 'structured', bar: ['data', 'also', 'possible']});
Inside the shared worker, new clients of the worker are announced using the connect event. The port for the new client is
given by the event object's source attribute.
onconnect = function (event) {
var newPort = event.source;
// set up a listener
newPort.onmessage = function (event) { ... };
// send a message back to the port
newPort.postMessage('ready!'); // can also send structured data, of course
};
There are two kinds of workers; dedicated workers, and shared workers. Dedicated workers, once created, are linked to their creator; but message ports can be used to communicate from a dedicated worker to multiple other browsing contexts or workers. Shared workers, on the other hand, are named, and once created any script running in the same origin can obtain a reference to that worker and communicate with it.
The global scope is the "inside" of a worker.
WorkerGlobalScope common interface[Exposed=Worker]
interface WorkerGlobalScope : EventTarget {
readonly attribute WorkerGlobalScope self;
readonly attribute WorkerLocation location;
void close();
attribute OnErrorEventHandler onerror;
attribute EventHandler onlanguagechange;
attribute EventHandler onoffline;
attribute EventHandler ononline;
// also has additional members in a partial interface
};
The self attribute must return the
WorkerGlobalScope object itself.
The location attribute must
return the WorkerLocation object created for the WorkerGlobalScope
object when the worker was created. It represents the absolute URL of the script that
was used to initialise the worker, after any redirects.
When a script invokes the close()
method on a WorkerGlobalScope object, the user agent must run the following steps
(atomically):
Discard any tasks that have been added to the
WorkerGlobalScope object's event loop's task
queues.
Set the worker's WorkerGlobalScope object's closing flag to true. (This prevents any further
tasks from being queued.)
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes,
by objects implementing the WorkerGlobalScope interface:
| Event handler | Event handler event type |
|---|---|
onerror | error
|
onlanguagechange | languagechange
|
onoffline | offline
|
ononline | online
|
For data: URLs, this is
the origin specified by the entry settings object when the constructor
was called. For other URLs, this is the origin of the value
of the absolute URL given in the worker's location attribute.
DedicatedWorkerGlobalScope interface[Global=Worker,DedicatedWorker]
/*sealed*/ interface DedicatedWorkerGlobalScope : WorkerGlobalScope {
void postMessage(any message, optional sequence<Transferable> transfer);
attribute EventHandler onmessage;
};
DedicatedWorkerGlobalScope objects act as if they had an implicit
MessagePort associated with them. This port is part of a channel that is set up when
the worker is created, but it is not exposed. This object must never be garbage collected before
the DedicatedWorkerGlobalScope object.
All messages received by that port must immediately be retargeted at the
DedicatedWorkerGlobalScope object.
The postMessage()
method on DedicatedWorkerGlobalScope objects must act as if, when invoked, it
immediately invoked the method of the same name
on the port, with the same arguments, and returned the same return value.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event
handler IDL attributes, by objects implementing the DedicatedWorkerGlobalScope
interface:
| Event handler | Event handler event type |
|---|---|
onmessage | message
|
For the purposes of the application cache networking model, a dedicated worker is an extension of the cache host from which it was created.
SharedWorkerGlobalScope interface[Global=Worker,SharedWorker]
/*sealed*/ interface SharedWorkerGlobalScope : WorkerGlobalScope {
readonly attribute DOMString name;
readonly attribute ApplicationCache applicationCache;
attribute EventHandler onconnect;
};
Shared workers receive message ports through connect events on their SharedWorkerGlobalScope object for each
connection.
The name attribute must return
the value it was assigned when the SharedWorkerGlobalScope object was created by the
"run a worker" algorithm. Its value represents the name that can be used to obtain a
reference to the worker using the SharedWorker constructor.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event
handler IDL attributes, by objects implementing the SharedWorkerGlobalScope
interface:
| Event handler | Event handler event type |
|---|---|
onconnect | connect
|
For the purposes of the application cache networking model, a shared worker is its own cache host. The run a worker algorithm takes care of associating the worker with an application cache.
The applicationCache attribute returns the
ApplicationCache object for the worker.
Each WorkerGlobalScope object has a distinct event loop, separate
from those used by units of related
similar-origin browsing contexts. This event loop has no associated
browsing context, and its task queues only have
events, callbacks, and networking activity as tasks. These event loops are created by the run a worker algorithm.
Each WorkerGlobalScope object also has a closing flag, which must initially be false, but which
can get set to true by the algorithms in the processing model section below.
Once the WorkerGlobalScope's closing flag is set to true, the event
loop's task queues must discard any further tasks that would be added to them (tasks already on the queue are
unaffected except where otherwise specified). Effectively, once the closing flag is true, timers stop firing,
notifications for all pending asynchronous operations are dropped, etc.
Workers communicate with other workers and with browsing
contexts through message channels and their
MessagePort objects.
Each WorkerGlobalScope worker global scope has a list of
the worker's ports, which consists of all the MessagePort objects that are
entangled with another port and that have one (but only one) port owned by worker
global scope. This list includes the implicit MessagePort in the case of dedicated workers.
Each WorkerGlobalScope also has a list of the worker's workers.
Initially this list is empty; it is populated when the worker creates or obtains further
workers.
Finally, each WorkerGlobalScope also has a list of the worker's
Documents. Initially this list is empty; it is populated when the worker is
created.
Whenever a Document d is added to the worker's Documents, the user agent must, for
each worker q in the list of the worker's workers whose list of
the worker's Documents does not contain d, add d to q's WorkerGlobalScope owner's list of the worker's
Documents.
Whenever a Document object is discarded,
it must be removed from the list of the worker's Documents of each
worker whose list contains that Document.
Given a settings object o when creating or obtaining a
worker, the list of relevant Document objects to add depends on the type
of global object specified by o's. If o
specifies a global object that is a WorkerGlobalScope object (i.e. if we
are creating a nested worker), then the relevant Documents are the the worker's
Documents of the global object specified by o. Otherwise, o specifies a global object that
is a Window object, and the relevant Document is just the
responsible document specified by o.
A worker is said to be a permissible worker if its list of the worker's
Documents is not empty.
A worker is said to be an active needed worker if any of the Document
objects in the worker's Documents are fully active.
A worker is said to be a protected worker if it is an active needed
worker and either it has outstanding timers, database transactions, or network connections,
or its list of the worker's ports is not empty, or its WorkerGlobalScope
is actually a SharedWorkerGlobalScope object (i.e. the worker is a shared
worker).
A worker is said to be a suspendable worker if it is not an active needed worker but it is a permissible worker.
When a user agent is to run a worker for a script with URL url and a script settings object settings object, it must run the following steps:
Create a separate parallel execution environment (i.e. a separate thread or process or equivalent construct), and run the rest of these steps asynchronously in that context.
For the purposes of timing APIs, this is the official moment of creation of the worker.
Let worker global scope be the global object specified by settings object.
If worker global scope is actually a
SharedWorkerGlobalScope object (i.e. the worker is a shared worker), and there are
any relevant application caches that are
identified by a manifest URL with the same origin as url and
that have url as one of their entries, not excluding entries marked
as foreign, then associate the worker global scope with the most
appropriate application cache of those that match.
Attempt to fetch the resource identified by url, from the origin specified by settings object, using the responsible document specified by settings object as the referrer source (not the specified API referrer source!), and with the synchronous flag set and the force same-origin flag set.
If the attempt fails, then for each Worker or SharedWorker object
associated with worker global scope, queue a task to
fire a simple event named error at that object.
Abort these steps.
If the attempt succeeds, then let source be the result of running the UTF-8 decode algorithm on the script resource.
Let language be JavaScript.
As with script elements, the MIME type of the script is ignored.
Unlike with script elements, there is no way to override the type. It's always
assumed to be JavaScript.
In the newly created execution environment, create a JavaScript global
environment whose global object is worker global scope. If
worker global scope is a DedicatedWorkerGlobalScope object,
then this is a dedicated worker environment. Otherwise, worker global
scope is a SharedWorkerGlobalScope object, and this is a shared worker
environment. (In either case, by definition, it is a worker
environment.)
Let script be a new script.
Obtain the appropriate script execution environment for the scripting language language from settings object.
Parse/compile/initialise source using that script execution environment, as appropriate for language, and thus obtain a code entry-point. If the script was not compiled successfully, let the code entry-point be a no-op script, and act as if a corresponding uncaught script error had occurred.
Let script's settings object be settings object.
Closing orphan workers: Start monitoring the worker such that no sooner than it stops being a protected worker, and no later than it stops being a permissible worker, worker global scope's closing flag is set to true.
Suspending workers: Start monitoring the worker, such that whenever worker global scope's closing flag is false and the worker is a suspendable worker, the user agent suspends execution of script in that worker until such time as either the closing flag switches to true or the worker stops being a suspendable worker.
Jump to the script's code entry-point, and let that run until it either returns, fails to catch an exception, or gets prematurely aborted by the "kill a worker" or "terminate a worker" algorithms defined below.
If worker global scope is actually a
DedicatedWorkerGlobalScope object (i.e. the worker is a dedicated worker), then
enable the port message queue of the worker's implicit port.
Event loop: Run the responsible event loop specified by settings object until it is destroyed.
The handling of events or the execution of callbacks by tasks run by the event loop might get prematurely aborted by the "kill a worker" or "terminate a worker" algorithms defined below.
The worker processing model remains on this step until the event loop is destroyed, which happens after the closing flag is set to true, as described in the event loop processing model.
Empty the worker global scope's list of active timers.
Disentangle all the ports in the list of the worker's ports.
Empty the worker's list of the worker's Documents.
When a user agent is to kill a worker it must run the following steps in parallel with the worker's main loop (the "run a worker" processing model defined above):
Set the worker's WorkerGlobalScope object's closing flag to true.
If there are any tasks queued in the
WorkerGlobalScope object's event loop's task
queues, discard them without processing them.
Wait a user-agent-defined amount of time.
Abort the script currently running in the worker.
User agents may invoke the "kill a worker" processing model on a worker at any time, e.g. in response to user requests, in response to CPU quota management, or when a worker stops being an active needed worker if the worker continues executing even after its closing flag was set to true.
When a user agent is to terminate a worker it must run the following steps in parallel with the worker's main loop (the "run a worker" processing model defined above):
Set the worker's WorkerGlobalScope object's closing flag to true.
If there are any tasks queued in the
WorkerGlobalScope object's event loop's task
queues, discard them without processing them.
Abort the script currently running in the worker.
If the worker's WorkerGlobalScope object is actually a
DedicatedWorkerGlobalScope object (i.e. the worker is a dedicated worker), then
empty the port message queue of the port that the worker's implicit port is
entangled with.
The task source for the tasks mentioned above is the DOM manipulation task source.
Whenever an uncaught runtime script error occurs in one of the worker's scripts, if the error
did not occur while handling a previous script error, the user agent must report the
error for that script, with the position (line number
and column number) where the error occurred, using the WorkerGlobalScope object as the target.
For shared workers, if the error is still not handled afterwards, the error may be reported to the user.
For dedicated workers, if the error is still not
handled afterwards, the user
agent must queue a task to fire a trusted event that uses the ErrorEvent
interface, with the name error, that doesn't bubble and is
cancelable, with its message, filename, lineno, colno,
attributes initialised appropriately,
and with the error attribute initialised to null,
at the Worker object associated with the
worker. If the event is not canceled, the user agent must act as if the uncaught runtime script
error had occurred in the global scope that the Worker object is in, thus repeating
the entire runtime script error reporting process one level up.
If the implicit port connecting the worker to its Worker object has been
disentangled (i.e. if the parent worker has been terminated), then the user agent must act as if
the Worker object had no error event handler and as
if that worker's onerror attribute was
null, but must otherwise act as described above.
Thus, error reports propagate up to the chain of dedicated workers up to the
original Document, even if some of the workers along this chain have been terminated
and garbage collected.
The task source for the task mentioned above is the DOM manipulation task source.
AbstractWorker abstract interface[NoInterfaceObject, Exposed=Window,Worker]
interface AbstractWorker {
attribute EventHandler onerror;
};
The following are the event handlers (and their
corresponding event handler
event types) that must be supported, as event handler IDL attributes, by
objects implementing the AbstractWorker interface:
| Event handler | Event handler event type |
|---|---|
onerror | error
|
When the user agent is required to set up a worker script settings object, given a worker global scope and a URL script address, it must run the following steps:
Let inherited responsible browsing context be the responsible browsing context specified by the incumbent settings object.
Let inherited responsible document be the responsible document specified by the incumbent settings object.
Let inherited origin be the origin specified by the incumbent settings object.
Let worker event loop be a newly created event loop.
Let settings object be a new script settings object whose algorithms are defined as follows:
When the script settings object is created, for each language supported by the user agent, create an appropriate execution environment as defined by the relevant specification.
When a script execution environment is needed, return the appropriate one from those created when the script settings object was created.
Currently, workers only support JavaScript, so only a JavaScript execution environment is actually needed here.
Return worker global scope.
Return inherited responsible browsing context.
Return inherited responsible document.
Return worker event loop.
Return script address.
Return UTF-8.
Return worker URL.
Return inherited origin.
Return settings object.
Worker interface[Constructor(DOMString scriptURL), Exposed=Window,Worker]
interface Worker : EventTarget {
void terminate();
void postMessage(any message, optional sequence<Transferable> transfer);
attribute EventHandler onmessage;
};
Worker implements AbstractWorker;
The terminate() method, when invoked, must
cause the "terminate a worker" algorithm to be run on the worker with which the object
is associated.
Worker objects act as if they had an implicit MessagePort associated
with them. This port is part of a channel that is set up when the worker is created, but it is not
exposed. This object must never be garbage collected before the Worker object.
All messages received by that port must immediately be retargeted at the Worker
object.
The postMessage() method on
Worker objects must act as if, when invoked, it immediately invoked the method of the same name on the port, with the same
arguments, and returned the same return value.
The postMessage()
method's first argument can be structured data:
worker.postMessage({opcode: 'activate', device: 1938, parameters: [23, 102]});
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes,
by objects implementing the Worker interface:
| Event handler | Event handler event type |
|---|---|
onmessage | message
|
When the Worker(scriptURL) constructor is invoked, the
user agent must run the following steps:
The user agent may throw a SecurityError exception and abort these steps if
the request violates a policy decision (e.g. if the user agent is configured to not allow the
page to start dedicated workers).
Resolve the scriptURL argument relative to the API base URL specified by the entry settings object when the method was invoked.
If this fails, throw a SyntaxError exception and abort these steps.
Let worker URL be the resulting absolute URL.
If the scheme component of worker
URL is not "data", and the origin of worker URL is not the same as the
origin specified by the incumbent settings object, then throw a
SecurityError exception and abort these steps.
For example, scripts can be external files with the same scheme, host, and port
as the original page, or data: URLs,
or same-origin blob: URLs. Thus, an https: page couldn't
start workers using scripts with http: URLs. [FILEAPI].
Create a new DedicatedWorkerGlobalScope object. Let worker
global scope be this new object.
Set up a worker script settings object with worker global scope and worker URL, and let settings object be the result.
Create a new Worker object, associated with worker global
scope. Let worker be this new object.
Create a new MessagePort object whose owner is the incumbent settings object. Let this
be the outside port.
Associate the outside port with worker.
Create a new MessagePort object whose owner is script settings. Let inside port be this new object.
Associate inside port with worker global scope.
Entangle outside port and inside port.
Return worker, and run the following steps asynchronously.
Enable outside port's port message queue.
Let docs be the list of relevant Document objects
to add given the incumbent settings object.
Add to worker
global scope's list of the worker's Documents the
Document objects in docs.
If the global object specified by the incumbent settings object
is a WorkerGlobalScope object (i.e. we are creating a nested worker), add worker global scope to the list of the worker's workers of the
WorkerGlobalScope object that is the global object specified by the
incumbent settings object.
Run a worker for the script with URL worker URL and the script settings object settings object.
SharedWorker interface[Constructor(DOMString scriptURL, optional DOMString name), Exposed=Window,Worker]
interface SharedWorker : EventTarget {
readonly attribute MessagePort port;
};
SharedWorker implements AbstractWorker;
The port attribute must return the value
it was assigned by the object's constructor. It represents the MessagePort for
communicating with the shared worker.
When the SharedWorker(scriptURL, name) constructor is invoked, the user agent must run the following
steps:
The user agent may throw a SecurityError exception and abort these steps if
the request violates a policy decision (e.g. if the user agent is configured to not allow the
page to start shared workers).
Resolve the scriptURL argument.
If this fails, throw a SyntaxError exception and abort these steps.
Let scriptURL be the resulting absolute URL and parsed scriptURL be the resulting parsed URL.
Let name be the value of the second argument, or the empty string if the second argument was omitted.
If the scheme component of parsed
scriptURL is not "data", and the origin
of scriptURL is not the same as the
origin specified by the incumbent settings object, then throw a
SecurityError exception and abort these steps.
Thus, scripts must either be external files with the same scheme, host, and port
as the original page, or data: URLs.
For example, an https: page couldn't start workers using scripts with
http: URLs.
Let docs be the list of relevant Document objects to
add given the incumbent settings object.
Execute the following substeps atomically:
Create a new SharedWorker object, which will shortly be associated with a
SharedWorkerGlobalScope object. Let this SharedWorker object be worker.
Create a new MessagePort object whose owner is the incumbent settings object. Let
this be the outside port.
Assign outside port to the port attribute of worker.
Let worker global scope be null.
If name is not the empty string and there exists a
SharedWorkerGlobalScope object whose closing flag is false, whose name attribute is exactly equal to name, and that is the global object specified by a script
settings object that specifies as its origin the same origin
as the origin of scriptURL, then let worker
global scope be that SharedWorkerGlobalScope object.
Otherwise, if name is the empty string and there exists a
SharedWorkerGlobalScope object whose closing flag is false, whose name attribute is the empty string, and whose location attribute represents an absolute
URL that is exactly equal to scriptURL, then let worker global scope be that SharedWorkerGlobalScope object.
If worker global scope is not null, but the user agent has been configured to disallow communication between the worker represented by the worker global scope and the scripts whose settings objects are the incumbent settings object, then set worker global scope to null.
For example, a user agent could have a development mode that isolates a particular top-level browsing context from all other pages, and scripts in that development mode could be blocked from connecting to shared workers running in the normal browser mode.
If worker global scope is not null, then run these steps:
If worker global scope's location attribute represents an absolute
URL that is not exactly equal to scriptURL, then throw a
URLMismatchError exception and abort all these steps.
Associate worker with worker global scope.
Let settings object be the script settings object whose global object is worker global scope.
Create a new MessagePort object whose owner is settings object. Let this be
the inside port.
Entangle outside port and inside port.
Create a trusted event that uses the
MessageEvent interface, with the name connect, which does not bubble, is not
cancelable, has no default action, has a data
attribute whose value is initialised to the empty string, has a ports attribute whose value is initialised to a read only array containing only the newly created port,
and has a source attribute whose value is
initialised to the newly created port, and queue a task to dispatch the event at worker global
scope.
Add to worker global
scope's list of the worker's Documents the
Document objects in docs.
If the global object specified by the incumbent settings object
is a WorkerGlobalScope object, add worker global scope to
the list of the worker's workers of the WorkerGlobalScope object
that is the global object specified by the incumbent settings
object.
Return worker and abort all these steps.
Create a new SharedWorkerGlobalScope object. Let worker
global scope be this new object.
Set up a worker script settings object with worker global scope and scriptURL, and let settings object be the result.
Associate worker with worker global scope.
Set the name attribute of worker global scope to name.
Create a new MessagePort object whose owner is settings object. Let inside port be this new object.
Entangle outside port and inside port.
Return worker and perform the remaining steps asynchronously.
Create a trusted event that uses the
MessageEvent interface, with the name connect, which does not bubble, is not
cancelable, has no default action, has a data
attribute whose value is initialised to the empty string, has a ports attribute whose value is initialised to a read only array containing only the newly created port, and
has a source attribute whose value is initialized
to the newly created port, and queue a task to dispatch the event at worker global
scope.
Add to worker global
scope's list of the worker's Documents the
Document objects in docs.
If the global object specified by the incumbent settings object is
a WorkerGlobalScope object, add worker global scope to the
list of the worker's workers of the WorkerGlobalScope object that is
the global object specified by the incumbent settings object.
Run a worker for the script with URL scriptURL and the script settings object settings object.
The task source for the tasks mentioned above is the DOM manipulation task source.
[Exposed=Worker]
partial interface WorkerGlobalScope {
void importScripts(DOMString... urls);
readonly attribute WorkerNavigator navigator;
};
WorkerGlobalScope implements WindowTimers;
WorkerGlobalScope implements WindowBase64;
When a script invokes the importScripts(urls) method on a WorkerGlobalScope object, the user
agent must run the following steps:
If there are no arguments, return without doing anything. Abort these steps.
Let settings object be the incumbent settings object.
Resolve each argument.
If any fail, throw a SyntaxError exception and abort these steps.
Attempt to fetch each resource identified by the resulting absolute URLs, from the origin specified by settings object, using the API referrer source specified by settings object, and with the synchronous flag set.
For each argument in turn, in the order given, starting with the first one, run these substeps:
Wait for the fetching attempt for the corresponding resource to complete.
If the fetching attempt failed, throw a NetworkError exception and abort all
these steps.
If the attempt succeeds, then let source be the result of running the UTF-8 decode algorithm on the script resource.
Let language be JavaScript.
As with the worker's script, the script here is always assumed to be JavaScript, regardless of the MIME type.
Create a script using source as the script source, the URL from which source was obtained, language as the scripting language, and settings object as the script settings object.
If the script came from a resource whose URL does not have the same origin as the origin specified by the incumbent settings object, then pass the muted errors flag to the create a script algorithm as well.
Let the newly created script run until it either returns, fails to parse, fails to catch an exception, or gets prematurely aborted by the "kill a worker" or "terminate a worker" algorithms defined above.
If it failed to parse, then throw an ECMAScript SyntaxError exception and abort all these steps. [ECMA262]
If an exception was thrown or if the script was prematurely aborted, then abort all these steps, letting the exception or aborting continue to be processed by the calling script.
If the "kill a worker" or "terminate a worker" algorithms abort the script then abort all these steps.
WorkerNavigator objectThe navigator attribute
of the WorkerGlobalScope interface must return an instance of
the WorkerNavigator interface, which represents the
identity and state of the user agent (the client):
[Exposed=Worker]
interface WorkerNavigator {};
WorkerNavigator implements NavigatorID;
WorkerNavigator implements NavigatorLanguage;
WorkerNavigator implements NavigatorOnLine;
[Exposed=Worker]
interface WorkerLocation { };
WorkerLocation implements URLUtilsReadOnly;
A WorkerLocation object represents an absolute URL set at its
creation.
The WorkerLocation interface supports the URLUtilsReadOnly
interface. [URL]
When the object is created, the user agent must invoke the element's
URLUtilsReadOnly interface's set the
input algorithm with the absolute URL that the WorkerLocation
object represents as the given value.
The element's URLUtilsReadOnly interface's get the base algorithm must return null.
This section is non-normative.
This specification introduces two related mechanisms, similar to HTTP session cookies, for storing name-value pairs on the client side. [COOKIES]
The first is designed for scenarios where the user is carrying out a single transaction, but could be carrying out multiple transactions in different windows at the same time.
Cookies don't really handle this case well. For example, a user could be buying plane tickets in two different windows, using the same site. If the site used cookies to keep track of which ticket the user was buying, then as the user clicked from page to page in both windows, the ticket currently being purchased would "leak" from one window to the other, potentially causing the user to buy two tickets for the same flight without really noticing.
To address this, this specification introduces the sessionStorage IDL attribute. Sites can add data to the session
storage, and it will be accessible to any page from the same site opened in that window.
For example, a page could have a checkbox that the user ticks to indicate that he wants insurance:
<label> <input type="checkbox" onchange="sessionStorage.insurance = checked ? 'true' : ''"> I want insurance on this trip. </label>
A later page could then check, from script, whether the user had checked the checkbox or not:
if (sessionStorage.insurance) { ... }
If the user had multiple windows opened on the site, each one would have its own individual copy of the session storage object.
The second storage mechanism is designed for storage that spans multiple windows, and lasts beyond the current session. In particular, Web applications may wish to store megabytes of user data, such as entire user-authored documents or a user's mailbox, on the client side for performance reasons.
Again, cookies do not handle this case well, because they are transmitted with every request.
The localStorage IDL attribute is used to access a page's
local storage area.
The site at example.com can display a count of how many times the user has loaded its page by putting the following at the bottom of its page:
<p>
You have viewed this page
<span id="count">an untold number of</span>
time(s).
</p>
<script>
if (!localStorage.pageLoadCount)
localStorage.pageLoadCount = 0;
localStorage.pageLoadCount = parseInt(localStorage.pageLoadCount) + 1;
document.getElementById('count').textContent = localStorage.pageLoadCount;
</script>
Each site has its own separate storage area.
Storage interfaceinterface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString? getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key);
void clear();
};
Each Storage object provides access to a list of key/value pairs, which are
sometimes called items. Keys are strings. Any string (including the empty string) is a valid key.
Values are similarly strings.
Each Storage object is associated with a list of key/value pairs when it is
created, as defined in the sections on the sessionStorage
and localStorage attributes. Multiple separate objects
implementing the Storage interface can all be associated with the same list of
key/value pairs simultaneously.
The length attribute must return the number
of key/value pairs currently present in the list associated with the object.
The key(n) method must
return the name of the nth key in the list. The order of keys is user-agent
defined, but must be consistent within an object so long as the number of keys doesn't change.
(Thus, adding or removing a key may change the order of the keys, but merely
changing the value of an existing key must not.) If n is
greater than or equal to the number of key/value pairs
in the object, then this method must return null.
The supported property names on a Storage object are the keys of each
key/value pair currently present in the list associated with the object, in the order that the
keys were last added to the storage area.
The getItem(key) method
must return the current value associated with the given key. If the given key does not exist in the list associated with the object then this method must
return null.
The setItem(key, value) method must first check if a key/value pair with the given key already exists in the list associated with the object.
If it does not, then a new key/value pair must be added to the list, with the given key and with its value set to value.
If the given key does exist in the list, and its value is not equal to value, then it must have its value updated to value. If its previous value is equal to value, then the method must do nothing.
If it couldn't set the new value, the method must throw a QuotaExceededError
exception. (Setting could fail if, e.g., the user has disabled storage for the site, or if the
quota has been exceeded.)
The removeItem(key)
method must cause the key/value pair with the given key to be removed from the
list associated with the object, if it exists. If no item with that key exists, the method must do
nothing.
The setItem() and removeItem() methods must be atomic with respect to failure.
In the case of failure, the method does nothing. That is, changes to the data storage area must
either be successful, or the data storage area must not be changed at all.
The clear() method must atomically cause the
list associated with the object to be emptied of all key/value pairs, if there are any. If there
are none, then the method must do nothing.
When the setItem(), removeItem(), and clear() methods are invoked, events are fired on the
Window objects of other Documents that can access the newly stored or
removed data, as defined in the sections on the sessionStorage and localStorage attributes.
This specification does not require that the above methods wait until the data has been physically written to disk. Only consistency in what different scripts accessing the same underlying list of key/value pairs see is required.
sessionStorage attribute[NoInterfaceObject]
interface WindowSessionStorage {
readonly attribute Storage sessionStorage;
};
Window implements WindowSessionStorage;
The sessionStorage attribute represents the
set of storage areas specific to the current top-level browsing context.
Each top-level browsing context has a unique set of session storage areas, one for each origin.
User agents should not expire data from a browsing context's session storage areas, but may do so when the user requests that such data be deleted, or when the UA detects that it has limited storage space, or for security reasons. User agents should always avoid deleting data while a script that could access that data is running. When a top-level browsing context is destroyed (and therefore permanently inaccessible to the user) the data stored in its session storage areas can be discarded with it, as the API described in this specification provides no way for that data to ever be subsequently retrieved.
The lifetime of a browsing context can be unrelated to the lifetime of the actual user agent process itself, as the user agent may support resuming sessions after a restart.
When a new Document is created in a browsing context which has a
top-level browsing context, the user agent must check to see if that top-level
browsing context has a session storage area for that document's origin. If it
does, then that is the Document's assigned session storage area. If it does not, a
new storage area for that document's origin must be created, and then that
is the Document's assigned session storage area. A Document's assigned
storage area does not change during the lifetime of a Document.
In the case of an iframe being moved to another
Document, the nested browsing context is destroyed and a new one created.
The sessionStorage attribute must return a
Storage object associated with the Document's assigned session storage
area, if any, or null if there isn't one. Each Document object must have a separate
object for its Window's sessionStorage
attribute.
When a new top-level browsing context is created by cloning an existing browsing context, the new browsing context must start with the same session storage areas as the original, but the two sets must from that point on be considered separate, not affecting each other in any way.
When a new top-level browsing context is created by a script in an existing browsing context, or by the user
following a link in an existing browsing context, or in some other way related to a specific
Document, and the creation is not a new start for session storage, then
the session storage area of the origin of that Document must be copied
into the new browsing context when it is created. From that point on, however, the two session
storage areas must be considered separate, not affecting each other in any way.
When the setItem(), removeItem(), and clear() methods are called on a Storage object x that is associated with a session storage area, if the methods did not throw an
exception or "do nothing" as defined above, then for every Document object whose
Window object's sessionStorage attribute's
Storage object is associated with the same storage area, other than x, send a storage notification.
localStorage attribute[NoInterfaceObject]
interface WindowLocalStorage {
readonly attribute Storage localStorage;
};
Window implements WindowLocalStorage;
The localStorage object provides a
Storage object for an origin.
![]()
User agents must have a set of local storage areas, one for each origin.
User agents should expire data from the local storage areas only for security reasons or when requested to do so by the user. User agents should always avoid deleting data while a script that could access that data is running.
When the localStorage attribute is accessed, the user
agent must run the following steps, which are known as the Storage object
initialization steps:
The user agent may throw a SecurityError exception and abort these steps
instead of returning a Storage object if the request violates a policy decision
(e.g. if the user agent is configured to not allow the page to persist data).
If the Document's origin is not a scheme/host/port tuple, then
throw a SecurityError exception and abort these steps.
Check to see if the user agent has allocated a local storage area for the
origin of the Document of the Window object on which the
attribute was accessed. If it has not, create a new storage area for that
origin.
Return the Storage object associated with that origin's local storage area.
Each Document object must have a separate object for its Window's localStorage attribute.
When the setItem(), removeItem(), and clear() methods are called on a Storage object x that is associated with a local storage area, if the methods did not throw an
exception or "do nothing" as defined above, then for every Document object whose
Window object's localStorage attribute's
Storage object is associated with the same storage area, other than x, send a storage notification.
Whenever the properties of a localStorage attribute's Storage object are to be
examined, returned, set, or deleted, whether as part of a direct property access, when checking
for the presence of a property, during property enumeration, when determining the number of
properties present, or as part of the execution of any of the methods or attributes defined on the
Storage interface, the user agent must first obtain the storage
mutex.
storage eventThe storage event is fired on a Document's
Window object when a storage area changes, as described in the previous two sections
(for session storage, for local
storage).
When a user agent is to send a storage notification for a Document, the
user agent must queue a task to fire a trusted event with the name storage, which
does not bubble and is not cancelable, and which uses the StorageEvent interface, at
the Document object's Window object.
Such a Document object is not necessarily fully active,
but events fired on such objects are ignored by the event loop until the
Document becomes fully active again.
The task source for these tasks is the DOM manipulation task source.
If the event is being fired due to an invocation of the setItem() or removeItem() methods, the event must have its key attribute initialised to the name of the key in question,
its oldValue attribute initialised to the old
value of the key in question, or null if the key is newly added, and its newValue attribute initialised to the new value of the
key in question, or null if the key was removed.
Otherwise, if the event is being fired due to an invocation of the clear() method, the event must have its key, oldValue,
and newValue attributes initialised to null.
In addition, the event must have its url attribute
initialised to the address of the document whose
Storage object was affected; and its storageArea attribute initialised to the
Storage object from the Window object of the target
Document that represents the same kind of Storage area as was affected
(i.e. session or local).
StorageEvent interface[Constructor(DOMString type, optional StorageEventInit eventInitDict)]
interface StorageEvent : Event {
readonly attribute DOMString? key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};
dictionary StorageEventInit : EventInit {
DOMString? key;
DOMString? oldValue;
DOMString? newValue;
DOMString url;
Storage? storageArea;
};
The key attribute must return the value it
was initialised to. When the object is created, this attribute must be initialised to null. It
represents the key being changed.
The oldValue attribute must return
the value it was initialised to. When the object is created, this attribute must be initialised to
null. It represents the old value of the key being changed.
The newValue attribute must return
the value it was initialised to. When the object is created, this attribute must be initialised to
null. It represents the new value of the key being changed.
The url attribute must return the value it
was initialised to. When the object is created, this attribute must be initialised to the empty
string. It represents the address of the document whose key changed.
The storageArea attribute must
return the value it was initialised to. When the object is created, this attribute must be
initialised to null. It represents the Storage object that was affected.
Because of the use of the storage mutex, multiple browsing contexts will be able to access the local storage areas simultaneously in such a manner that scripts cannot detect any concurrent script execution.
Thus, the length attribute of a Storage
object, and the value of the various properties of that object, cannot change while a script is
executing, other than in a way that is predictable by the script itself.
User agents should limit the total amount of space allowed for storage areas, because hostile authors could otherwise use this feature to exhaust the user's available disk space.
User agents should guard against sites storing data under their origin's other affiliated sites, e.g. storing up to the limit in a1.example.com, a2.example.com, a3.example.com, etc, circumventing the main example.com storage limit.
User agents may prompt the user when quotas are reached, allowing the user to grant a site more space. This enables sites to store many user-created documents on the user's computer, for instance.
User agents should allow users to see how much space each domain is using.
A mostly arbitrary limit of five megabytes per origin is suggested. Implementation feedback is welcome and will be used to update this suggestion in the future.
For predictability, quotas should be based on the uncompressed size of data stored.
A third-party advertiser (or any entity capable of getting content distributed to multiple sites) could use a unique identifier stored in its local storage area to track a user across multiple sessions, building a profile of the user's interests to allow for highly targeted advertising. In conjunction with a site that is aware of the user's real identity (for example an e-commerce site that requires authenticated credentials), this could allow oppressive groups to target individuals with greater accuracy than in a world with purely anonymous Web usage.
There are a number of techniques that can be used to mitigate the risk of user tracking:
User agents may restrict access to the localStorage
objects to scripts originating at the domain of the top-level document of the browsing
context, for instance denying access to the API for pages from other domains running in
iframes.
User agents may, possibly in a manner configured by the user, automatically delete stored data after a period of time.
For example, a user agent could be configured to treat third-party local storage areas as session-only storage, deleting the data once the user had closed all the browsing contexts that could access it.
This can restrict the ability of a site to track a user, as the site would then only be able to track the user across multiple sessions when he authenticates with the site itself (e.g. by making a purchase or logging in to a service).
However, this also reduces the usefulness of the API as a long-term storage mechanism. It can also put the user's data at risk, if the user does not fully understand the implications of data expiration.
If users attempt to protect their privacy by clearing cookies without also clearing data stored in the local storage area, sites can defeat those attempts by using the two features as redundant backup for each other. User agents should present the interfaces for clearing these in a way that helps users to understand this possibility and enables them to delete data in all persistent storage features simultaneously. [COOKIES]
User agents may allow sites to access session storage areas in an unrestricted manner, but require the user to authorise access to local storage areas.
User agents may record the origins of sites that contained content from third-party origins that caused data to be stored.
If this information is then used to present the view of data currently in persistent storage, it would allow the user to make informed decisions about which parts of the persistent storage to prune. Combined with a blacklist ("delete this data and prevent this domain from ever storing data again"), the user can restrict the use of persistent storage to sites that he trusts.
User agents may allow users to share their persistent storage domain blacklists.
This would allow communities to act together to protect their privacy.
While these suggestions prevent trivial use of this API for user tracking, they do not block it altogether. Within a single domain, a site can continue to track the user during a session, and can then pass all this information to the third party along with any identifying information (names, credit card numbers, addresses) obtained by the site. If a third party cooperates with multiple sites to obtain such information, a profile can still be created.
However, user tracking is to some extent possible even with no cooperation from the user agent whatsoever, for instance by using session identifiers in URLs, a technique already commonly used for innocuous purposes but easily repurposed for user tracking (even retroactively). This information can then be shared with other sites, using visitors' IP addresses and other user-specific data (e.g. user-agent headers and configuration settings) to combine separate sessions into coherent user profiles.
User agents should treat persistently stored data as potentially sensitive; it's quite possible for e-mails, calendar appointments, health records, or other confidential documents to be stored in this mechanism.
To this end, user agents should ensure that when deleting data, it is promptly deleted from the underlying storage.
Because of the potential for DNS spoofing attacks, one cannot guarantee that a host claiming to be in a certain domain really is from that domain. To mitigate this, pages can use TLS. Pages using TLS can be sure that only the user, software working on behalf of the user, and other pages using TLS that have certificates identifying them as being from the same domain, can access their storage areas.
Different authors sharing one host name, for example users hosting content on
geocities.com, all share one local storage object. There is no feature to restrict
the access by pathname. Authors on shared hosts are therefore urged to avoid using these features,
as it would be trivial for other authors to read the data and overwrite it.
Even if a path-restriction feature was made available, the usual DOM scripting security model would make it trivial to bypass this protection and access the data from any path.
The two primary risks when implementing these persistent storage features are letting hostile sites read information from other domains, and letting hostile sites write information that is then read from other domains.
Letting third-party sites read data that is not supposed to be read from their domain causes information leakage, For example, a user's shopping wishlist on one domain could be used by another domain for targeted advertising; or a user's work-in-progress confidential documents stored by a word-processing site could be examined by the site of a competing company.
Letting third-party sites write data to the persistent storage of other domains can result in information spoofing, which is equally dangerous. For example, a hostile site could add items to a user's wishlist; or a hostile site could set a user's session identifier to a known ID that the hostile site can then use to track the user's actions on the victim site.
Thus, strictly following the origin model described in this specification is important for user security.
This section only describes the rules for resources labeled with an HTML MIME type. Rules for XML resources are discussed in the section below entitled "The XHTML syntax".
This section only applies to documents, authoring tools, and markup generators. In particular, it does not apply to conformance checkers; conformance checkers must use the requirements given in the next section ("parsing HTML documents").
Documents must consist of the following parts, in the given order:
html element.The various types of content mentioned above are described in the next few sections.
In addition, there are some restrictions on how character encoding declarations are to be serialized, as discussed in the section on that topic.
Space characters before the root html element, and space characters at the start
of the html element and before the head element, will be dropped when
the document is parsed; space characters after the root html element will
be parsed as if they were at the end of the body element. Thus, space characters
around the root element do not round-trip.
It is suggested that newlines be inserted after the DOCTYPE, after any comments that are
before the root element, after the html element's start tag (if it is not omitted), and after any comments that are inside the
html element but before the head element.
Many strings in the HTML syntax (e.g. the names of elements and their attributes) are case-insensitive, but only for uppercase ASCII letters and lowercase ASCII letters. For convenience, in this section this is just referred to as "case-insensitive".
A DOCTYPE is a required preamble.
DOCTYPEs are required for legacy reasons. When omitted, browsers tend to use a different rendering mode that is incompatible with some specifications. Including the DOCTYPE in a document ensures that the browser makes a best-effort attempt at following the relevant specifications.
A DOCTYPE must consist of the following components, in this order:
<!DOCTYPE".html".In other words, <!DOCTYPE html>, case-insensitively.
For the purposes of HTML generators that cannot output HTML markup with the short DOCTYPE
"<!DOCTYPE html>", a DOCTYPE legacy string may be inserted
into the DOCTYPE (in the position defined above). This string must consist of:
SYSTEM".about:legacy-compat".In other words, <!DOCTYPE html SYSTEM "about:legacy-compat"> or
<!DOCTYPE html SYSTEM 'about:legacy-compat'>, case-insensitively except for the
part in single or double quotes.
The DOCTYPE legacy string should not be used unless the document is generated from a system that cannot output the shorter string.
To help authors transition from HTML4 and XHTML1, an obsolete permitted DOCTYPE string can be inserted into the DOCTYPE (in the position defined above). This string must consist of:
PUBLIC".| Public identifier | System identifier |
|---|---|
-//W3C//DTD HTML 4.0//EN
| |
-//W3C//DTD HTML 4.0//EN
| http://www.w3.org/TR/REC-html40/strict.dtd
|
-//W3C//DTD HTML 4.01//EN
| |
-//W3C//DTD HTML 4.01//EN
| http://www.w3.org/TR/html4/strict.dtd
|
-//W3C//DTD XHTML 1.0 Strict//EN
| http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd
|
-//W3C//DTD XHTML 1.1//EN
| http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd
|
A DOCTYPE containing an obsolete permitted DOCTYPE string is an obsolete permitted DOCTYPE. Authors should not use obsolete permitted DOCTYPEs, as they are unnecessarily long.
There are five different kinds of elements: void elements, raw text elements, escapable raw text elements, foreign elements, and normal elements.
area, base, br, col, embed,
hr, img, input, keygen, link,
menuitem, meta, param, source,
track, wbrscript, styletextarea, titleTags are used to delimit the start and end of elements in the markup. Raw text, escapable raw text, and normal elements have a start tag to indicate where they begin, and an end tag to indicate where they end. The start and end tags of certain normal elements can be omitted, as described below in the section on optional tags. Those that cannot be omitted must not be omitted. Void elements only have a start tag; end tags must not be specified for void elements. Foreign elements must either have a start tag and an end tag, or a start tag that is marked as self-closing, in which case they must not have an end tag.
The contents of the element must be placed between just after the start tag (which might be implied, in certain cases) and just before the end tag (which again, might be implied in certain cases). The exact allowed contents of each individual element depend on the content model of that element, as described earlier in this specification. Elements must not contain content that their content model disallows. In addition to the restrictions placed on the contents by those content models, however, the five types of elements have additional syntactic requirements.
Void elements can't have any contents (since there's no end tag, no content can be put between the start tag and the end tag).
Raw text elements can have text, though it has restrictions described below.
Escapable raw text elements can have text and character references, but the text must not contain an ambiguous ampersand. There are also further restrictions described below.
Foreign elements whose start tag is marked as self-closing can't have any contents (since, again, as there's no end tag, no content can be put between the start tag and the end tag). Foreign elements whose start tag is not marked as self-closing can have text, character references, CDATA sections, other elements, and comments, but the text must not contain the character U+003C LESS-THAN SIGN (<) or an ambiguous ampersand.
The HTML syntax does not support namespace declarations, even in foreign elements.
For instance, consider the following HTML fragment:
<p> <svg> <metadata> <!-- this is invalid --> <cdr:license xmlns:cdr="http://www.example.com/cdr/metadata" name="MIT"/> </metadata> </svg> </p>
The innermost element, cdr:license, is actually in the SVG namespace, as
the "xmlns:cdr" attribute has no effect (unlike in XML). In fact, as the
comment in the fragment above says, the fragment is actually non-conforming. This is because the
SVG specification does not define any elements called "cdr:license" in the
SVG namespace.
Normal elements can have text, character references, other elements, and comments, but the text must not contain the character U+003C LESS-THAN SIGN (<) or an ambiguous ampersand. Some normal elements also have yet more restrictions on what content they are allowed to hold, beyond the restrictions imposed by the content model and those described in this paragraph. Those restrictions are described below.
Tags contain a tag name, giving the element's name. HTML elements all have names that only use alphanumeric ASCII characters. In the HTML syntax, tag names, even those for foreign elements, may be written with any mix of lower- and uppercase letters that, when converted to all-lowercase, matches the element's tag name; tag names are case-insensitive.
Start tags must have the following format:
End tags must have the following format:
Attributes for an element are expressed inside the element's start tag.
Attributes have a name and a value. Attribute names must consist of one or more characters other than the space characters, U+0000 NULL, U+0022 QUOTATION MARK ("), U+0027 APOSTROPHE ('), U+003E GREATER-THAN SIGN (>), U+002F SOLIDUS (/), and U+003D EQUALS SIGN (=) characters, the control characters, and any characters that are not defined by Unicode. In the HTML syntax, attribute names, even those for foreign elements, may be written with any mix of lower- and uppercase letters that are an ASCII case-insensitive match for the attribute's name.
Attribute values are a mixture of text and character references, except with the additional restriction that the text cannot contain an ambiguous ampersand.
Attributes can be specified in four different ways:
Just the attribute name. The value is implicitly the empty string.
In the following example, the disabled attribute is
given with the empty attribute syntax:
<input disabled>
If an attribute using the empty attribute syntax is to be followed by another attribute, then there must be a space character separating the two.
The attribute name, followed by zero or more space characters, followed by a single U+003D EQUALS SIGN character, followed by zero or more space characters, followed by the attribute value, which, in addition to the requirements given above for attribute values, must not contain any literal space characters, any U+0022 QUOTATION MARK characters ("), U+0027 APOSTROPHE characters ('), U+003D EQUALS SIGN characters (=), U+003C LESS-THAN SIGN characters (<), U+003E GREATER-THAN SIGN characters (>), or U+0060 GRAVE ACCENT characters (`), and must not be the empty string.
In the following example, the value attribute is given
with the unquoted attribute value syntax:
<input value=yes>
If an attribute using the unquoted attribute syntax is to be followed by another attribute or by the optional U+002F SOLIDUS character (/) allowed in step 6 of the start tag syntax above, then there must be a space character separating the two.
The attribute name, followed by zero or more space characters, followed by a single U+003D EQUALS SIGN character, followed by zero or more space characters, followed by a single U+0027 APOSTROPHE character ('), followed by the attribute value, which, in addition to the requirements given above for attribute values, must not contain any literal U+0027 APOSTROPHE characters ('), and finally followed by a second single U+0027 APOSTROPHE character (').
In the following example, the type attribute is given
with the single-quoted attribute value syntax:
<input type='checkbox'>
If an attribute using the single-quoted attribute syntax is to be followed by another attribute, then there must be a space character separating the two.
The attribute name, followed by zero or more space characters, followed by a single U+003D EQUALS SIGN character, followed by zero or more space characters, followed by a single U+0022 QUOTATION MARK character ("), followed by the attribute value, which, in addition to the requirements given above for attribute values, must not contain any literal U+0022 QUOTATION MARK characters ("), and finally followed by a second single U+0022 QUOTATION MARK character (").
In the following example, the name attribute is given with
the double-quoted attribute value syntax:
<input name="be evil">
If an attribute using the double-quoted attribute syntax is to be followed by another attribute, then there must be a space character separating the two.
There must never be two or more attributes on the same start tag whose names are an ASCII case-insensitive match for each other.
When a foreign element has one of the namespaced attributes given by the local name and namespace of the first and second cells of a row from the following table, it must be written using the name given by the third cell from the same row.
| Local name | Namespace | Attribute name |
|---|---|---|
actuate | XLink namespace | xlink:actuate
|
arcrole | XLink namespace | xlink:arcrole
|
href | XLink namespace | xlink:href
|
role | XLink namespace | xlink:role
|
show | XLink namespace | xlink:show
|
title | XLink namespace | xlink:title
|
type | XLink namespace | xlink:type
|
base | XML namespace | xml:base
|
lang | XML namespace | xml:lang
|
space | XML namespace | xml:space
|
xmlns | XMLNS namespace | xmlns
|
xlink | XMLNS namespace | xmlns:xlink
|
No other namespaced attribute can be expressed in the HTML syntax.
Whether the attributes in the table above are conforming or not is defined by other specifications (e.g. the SVG and MathML specifications); this section only describes the syntax rules if the attributes are serialised using the HTML syntax.
Certain tags can be omitted.
Omitting an element's start tag in the
situations described below does not mean the element is not present; it is implied, but it is
still there. For example, an HTML document always has a root html element, even if
the string <html> doesn't appear anywhere in the markup.
An html element's start tag may be omitted
if the first thing inside the html element is not a comment.
For example, in the following case it's ok to remove the "<html>"
tag:
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>
Doing so would make the document look like this:
<!DOCTYPE HTML>
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>
This has the exact same DOM. In particular, note that white space around the root element is ignored by the parser. The following example would also have the exact same DOM:
<!DOCTYPE HTML><head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>
However, in the following example, removing the start tag moves the comment to before the
html element:
<!DOCTYPE HTML>
<html>
<!-- where is this comment in the DOM? -->
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>
With the tag removed, the document actually turns into the same as this:
<!DOCTYPE HTML>
<!-- where is this comment in the DOM? -->
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>
This is why the tag can only be removed if it is not followed by a comment: removing the tag when there is a comment there changes the document's resulting parse tree. Of course, if the position of the comment does not matter, then the tag can be omitted, as if the comment had been moved to before the start tag in the first place.
An html element's end tag may be omitted if
the html element is not immediately followed by a comment.
A head element's start tag may be omitted if
the element is empty, or if the first thing inside the head element is an
element.
A head element's end tag may be omitted if the
head element is not immediately followed by a space character or a comment.
A body element's start tag may be omitted
if the element is empty, or if the first thing inside the body element is not a
space character or a comment, except if the
first thing inside the body element is a meta, link,
script, style, or template element.
A body element's end tag may be omitted if the
body element is not immediately followed by a comment.
Note that in the example above, the head element start and end tags, and the
body element start tag, can't be omitted, because they are surrounded by white
space:
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>
(The body and html element end tags could be omitted without
trouble; any spaces after those get parsed into the body element anyway.)
Usually, however, white space isn't an issue. If we first remove the white space we don't care about:
<!DOCTYPE HTML><html><head><title>Hello</title></head><body><p>Welcome to this example.</p></body></html>
Then we can omit a number of tags without affecting the DOM:
<!DOCTYPE HTML><title>Hello</title><p>Welcome to this example.</p>
At that point, we can also add some white space back:
<!DOCTYPE HTML> <title>Hello</title> <p>Welcome to this example.</p>
This would be equivalent to this document, with the omitted tags shown in their
parser-implied positions; the only white space text node that results from this is the newline at
the end of the head element:
<!DOCTYPE HTML> <html><head><title>Hello</title> </head><body><p>Welcome to this example.</p></body></html>
An li element's end tag may be omitted if the
li element is immediately followed by another li element or if there is
no more content in the parent element.
A dt element's end tag may be omitted if the
dt element is immediately followed by another dt element or a
dd element.
A dd element's end tag may be omitted if the
dd element is immediately followed by another dd element or a
dt element, or if there is no more content in the parent element.
A p element's end tag may be omitted if the
p element is immediately followed by an address, article,
aside, blockquote, div, dl,
fieldset, footer, form, h1, h2,
h3, h4, h5, h6, header,
hgroup, hr, main, menu, nav,
ol, p, pre, section, table, or
ul, element, or if there is no more content in the parent element and the parent
element is not an a element.
We can thus simplify the earlier example further:
<!DOCTYPE HTML><title>Hello</title><p>Welcome to this example.</p>
An rt element's end tag may be omitted if the
rt element is immediately followed by an rt or rp element,
or if there is no more content in the parent element.
An rp element's end tag may be omitted if the
rp element is immediately followed by an rt or rp element,
or if there is no more content in the parent element.
An optgroup element's end tag may be omitted
if the optgroup element is
immediately followed by another optgroup element, or if there is no more content in
the parent element.
An option element's end tag may be omitted if
the option element is immediately followed by another option element, or
if it is immediately followed by an optgroup element, or if there is no more content
in the parent element.
A colgroup element's start tag may be
omitted if the first thing inside the colgroup element is a col element,
and if the element is not immediately preceded by another colgroup element whose
end tag has been omitted. (It can't be omitted if the element
is empty.)
A colgroup element's end tag may be omitted if
the colgroup element is not immediately followed by a space character or
a comment.
A caption element's end tag may be omitted if
the caption element is not immediately followed by a space character or
a comment.
A thead element's end tag may be omitted if
the thead element is immediately followed by a tbody or
tfoot element.
A tbody element's start tag may be omitted
if the first thing inside the tbody element is a tr element, and if the
element is not immediately preceded by a tbody, thead, or
tfoot element whose end tag has been omitted. (It
can't be omitted if the element is empty.)
A tbody element's end tag may be omitted if
the tbody element is immediately followed by a tbody or
tfoot element, or if there is no more content in the parent element.
A tfoot element's end tag may be omitted if
the tfoot element is immediately followed by a tbody element, or if
there is no more content in the parent element.
A tr element's end tag may be omitted if the
tr element is immediately followed by another tr element, or if there is
no more content in the parent element.
A td element's end tag may be omitted if the
td element is immediately followed by a td or th element,
or if there is no more content in the parent element.
A th element's end tag may be omitted if the
th element is immediately followed by a td or th element,
or if there is no more content in the parent element.
The ability to omit all these table-related tags makes table markup much terser.
Take this example:
<table> <caption>37547 TEE Electric Powered Rail Car Train Functions (Abbreviated)</caption> <colgroup><col><col><col></colgroup> <thead> <tr> <th>Function</th> <th>Control Unit</th> <th>Central Station</th> </tr> </thead> <tbody> <tr> <td>Headlights</td> <td>✔</td> <td>✔</td> </tr> <tr> <td>Interior Lights</td> <td>✔</td> <td>✔</td> </tr> <tr> <td>Electric locomotive operating sounds</td> <td>✔</td> <td>✔</td> </tr> <tr> <td>Engineer's cab lighting</td> <td></td> <td>✔</td> </tr> <tr> <td>Station Announcements - Swiss</td> <td></td> <td>✔</td> </tr> </tbody> </table>
The exact same table, modulo some white space differences, could be marked up as follows:
<table> <caption>37547 TEE Electric Powered Rail Car Train Functions (Abbreviated) <colgroup><col><col><col> <thead> <tr> <th>Function <th>Control Unit <th>Central Station <tbody> <tr> <td>Headlights <td>✔ <td>✔ <tr> <td>Interior Lights <td>✔ <td>✔ <tr> <td>Electric locomotive operating sounds <td>✔ <td>✔ <tr> <td>Engineer's cab lighting <td> <td>✔ <tr> <td>Station Announcements - Swiss <td> <td>✔ </table>
Since the cells take up much less room this way, this can be made even terser by having each row on one line:
<table> <caption>37547 TEE Electric Powered Rail Car Train Functions (Abbreviated) <colgroup><col><col><col> <thead> <tr> <th>Function <th>Control Unit <th>Central Station <tbody> <tr> <td>Headlights <td>✔ <td>✔ <tr> <td>Interior Lights <td>✔ <td>✔ <tr> <td>Electric locomotive operating sounds <td>✔ <td>✔ <tr> <td>Engineer's cab lighting <td> <td>✔ <tr> <td>Station Announcements - Swiss <td> <td>✔ </table>
The only differences between these tables, at the DOM level, is with the precise position of the (in any case semantically-neutral) white space.
However, a start tag must never be omitted if it has any attributes.
Returning to the earlier example with all the white space removed and then all the optional tags removed:
<!DOCTYPE HTML><title>Hello</title><p>Welcome to this example.
If the body element in this example had to have a class attribute and the html element had to have a lang attribute, the markup would have to become:
<!DOCTYPE HTML><html lang="en"><title>Hello</title><body class="demo"><p>Welcome to this example.
This section assumes that the document is conforming, in particular, that there are no content model violations. Omitting tags in the fashion described in this section in a document that does not conform to the content models described in this specification is likely to result in unexpected DOM differences (this is, in part, what the content models are designed to avoid).
For historical reasons, certain elements have extra restrictions beyond even the restrictions given by their content model.
A table element must not contain tr elements, even though these
elements are technically allowed inside table elements according to the content
models described in this specification. (If a tr element is put inside a
table in the markup, it will in fact imply a tbody start tag before
it.)
A single newline may be placed immediately after the start tag of pre and textarea elements.
This does not affect the processing of the element. The otherwise optional newline must be included if the element's contents
themselves start with a newline (because otherwise the
leading newline in the contents would be treated like the optional newline, and ignored).
The text in raw text and escapable raw text
elements must not contain any occurrences of the string "</"
(U+003C LESS-THAN SIGN, U+002F SOLIDUS) followed by characters that case-insensitively match the
tag name of the element followed by one of U+0009 CHARACTER TABULATION (tab), U+000A LINE FEED
(LF), U+000C FORM FEED (FF), U+000D CARRIAGE RETURN (CR), U+0020 SPACE, U+003E GREATER-THAN SIGN
(>), or U+002F SOLIDUS (/).
Text is allowed inside elements, attribute values, and comments. Extra constraints are placed on what is and what is not allowed in text based on where the text is to be put, as described in the other sections.
Newlines in HTML may be represented either as U+000D CARRIAGE RETURN (CR) characters, U+000A LINE FEED (LF) characters, or pairs of U+000D CARRIAGE RETURN (CR), U+000A LINE FEED (LF) characters in that order.
Where character references are allowed, a character reference of a U+000A LINE FEED (LF) character (but not a U+000D CARRIAGE RETURN (CR) character) also represents a newline.
In certain cases described in other sections, text may be mixed with character references. These can be used to escape characters that couldn't otherwise legally be included in text.
Character references must start with a U+0026 AMPERSAND character (&). Following this, there are three possible kinds of character references:
The numeric character reference forms described above are allowed to reference any Unicode code point other than U+0000, U+000D, permanently undefined Unicode characters (noncharacters), surrogates (U+D800–U+DFFF), and control characters other than space characters.
An ambiguous ampersand is a U+0026 AMPERSAND character (&) that is followed by one or more alphanumeric ASCII characters, followed by a U+003B SEMICOLON character (;), where these characters do not match any of the names given in the named character references section.
CDATA sections must consist of the following components, in this order:
<![CDATA[".]]>".]]>".CDATA sections can only be used in foreign content (MathML or SVG). In this example, a CDATA
section is used to escape the contents of an ms element:
<p>You can add a string to a number, but this stringifies the number:</p> <math> <ms><![CDATA[x<y]]></ms> <mo>+</mo> <mn>3</mn> <mo>=</mo> <ms><![CDATA[x<y3]]></ms> </math>
Comments must start with the four character sequence U+003C
LESS-THAN SIGN, U+0021 EXCLAMATION MARK, U+002D HYPHEN-MINUS, U+002D HYPHEN-MINUS (<!--). Following this sequence, the comment may have text, with the additional restriction that the text must not start with
a single U+003E GREATER-THAN SIGN character (>), nor start with a U+002D HYPHEN-MINUS character
(-) followed by a U+003E GREATER-THAN SIGN (>) character, nor contain two consecutive U+002D
HYPHEN-MINUS characters (--), nor end with a U+002D HYPHEN-MINUS character
(-). Finally, the comment must be ended by the three character sequence U+002D HYPHEN-MINUS,
U+002D HYPHEN-MINUS, U+003E GREATER-THAN SIGN (-->).
This section only applies to user agents, data mining tools, and conformance checkers.
The rules for parsing XML documents into DOM trees are covered by the next section, entitled "The XHTML syntax".
User agents must use the parsing rules described in this section to generate the DOM trees from
text/html resources. Together, these rules define what is referred to as the
HTML parser.
While the HTML syntax described in this specification bears a close resemblance to SGML and XML, it is a separate language with its own parsing rules.
Some earlier versions of HTML (in particular from HTML2 to HTML4) were based on SGML and used SGML parsing rules. However, few (if any) web browsers ever implemented true SGML parsing for HTML documents; the only user agents to strictly handle HTML as an SGML application have historically been validators. The resulting confusion — with validators claiming documents to have one representation while widely deployed Web browsers interoperably implemented a different representation — has wasted decades of productivity. This version of HTML thus returns to a non-SGML basis.
Authors interested in using SGML tools in their authoring pipeline are encouraged to use XML tools and the XML serialization of HTML.
This specification defines the parsing rules for HTML documents, whether they are syntactically correct or not. Certain points in the parsing algorithm are said to be parse errors. The error handling for parse errors is well-defined (that's the processing rules described throughout this specification), but user agents, while parsing an HTML document, may abort the parser at the first parse error that they encounter for which they do not wish to apply the rules described in this specification.
Conformance checkers must report at least one parse error condition to the user if one or more parse error conditions exist in the document and must not report parse error conditions if none exist in the document. Conformance checkers may report more than one parse error condition if more than one parse error condition exists in the document.
Parse errors are only errors with the syntax of HTML. In addition to checking for parse errors, conformance checkers will also verify that the document obeys all the other conformance requirements described in this specification.
For the purposes of conformance checkers, if a resource is determined to be in the HTML syntax, then it is an HTML document.
As stated in the terminology
section, references to element types that do not
explicitly specify a namespace always refer to elements in the HTML namespace. For
example, if the spec talks about "a menuitem element", then that is an element with
the local name "menuitem", the namespace "http://www.w3.org/1999/xhtml", and the interface HTMLMenuItemElement.
Where possible, references to such elements are hyperlinked to their definition.
The input to the HTML parsing process consists of a stream of Unicode code points, which is passed through a tokenization stage
followed by a tree construction stage. The output is a Document
object.
Implementations that do not support scripting do not
have to actually create a DOM Document object, but the DOM tree in such cases is
still used as the model for the rest of the specification.
In the common case, the data handled by the tokenization stage comes from the network, but
it can also come from script running in the user
agent, e.g. using the document.write() API.
There is only one set of states for the tokenizer stage and the tree construction stage, but the tree construction stage is reentrant, meaning that while the tree construction stage is handling one token, the tokenizer might be resumed, causing further tokens to be emitted and processed before the first token's processing is complete.
In the following example, the tree construction stage will be called upon to handle a "p" start tag token while handling the "script" end tag token:
...
<script>
document.write('<p>');
</script>
...
To handle these cases, parsers have a script nesting level, which must be initially set to zero, and a parser pause flag, which must be initially set to false.
The stream of Unicode code points that comprises the input to the tokenization stage will be initially seen by the user agent as a stream of bytes (typically coming over the network or from the local file system). The bytes encode the actual characters according to a particular character encoding, which the user agent uses to decode the bytes into characters.
For XML documents, the algorithm user agents are required to use to determine the character encoding is given by the XML specification. This section does not apply to XML documents. [XML]
Usually, the encoding sniffing algorithm defined below is used to determine the character encoding.
Given a character encoding, the bytes in the input byte stream must be converted to Unicode code points for the tokenizer's input stream, as described by the rules for that encoding's decoder.
Bytes or sequences of bytes in the original byte stream that did not conform to the Encoding standard (e.g. invalid UTF-8 byte sequences in a UTF-8 input byte stream) are errors that conformance checkers are expected to report. [ENCODING]
Leading Byte Order Marks (BOMs) are not stripped by the decoder algorithms, they are stripped by the algorithm below.
The decoder algorithms describe how to handle invalid input; for security reasons, it is imperative that those rules be followed precisely. Differences in how invalid byte sequences are handled can result in, amongst other problems, script injection vulnerabilities ("XSS").
When the HTML parser is decoding an input byte stream, it uses a character encoding and a confidence. The confidence is either tentative, certain, or irrelevant. The encoding used, and whether the confidence in that encoding is tentative or certain, is used during the parsing to determine whether to change the encoding. If no encoding is necessary, e.g. because the parser is operating on a Unicode stream and doesn't have to use a character encoding at all, then the confidence is irrelevant.
Some algorithms feed the parser by directly adding characters to the input stream rather than adding bytes to the input byte stream.
When the HTML parser is to operate on an input byte stream that has a known definite encoding, then the character encoding is that encoding and the confidence is certain.
In some cases, it might be impractical to unambiguously determine the encoding before parsing the document. Because of this, this specification provides for a two-pass mechanism with an optional pre-scan. Implementations are allowed, as described below, to apply a simplified parsing algorithm to whatever bytes they have available before beginning to parse the document. Then, the real parser is started, using a tentative encoding derived from this pre-parse and other out-of-band metadata. If, while the document is being loaded, the user agent discovers a character encoding declaration that conflicts with this information, then the parser can get reinvoked to perform a parse of the document with the real encoding.
User agents must use the following algorithm, called the encoding sniffing algorithm, to determine the character encoding to use when decoding a document in the first pass. This algorithm takes as input any out-of-band metadata available to the user agent (e.g. the Content-Type metadata of the document) and all the bytes available so far, and returns a character encoding and a confidence that is either tentative or certain.
If the user has explicitly instructed the user agent to override the document's character encoding with a specific encoding, optionally return that encoding with the confidence certain and abort these steps.
Typically, user agents remember such user requests across sessions, and in some
cases apply them to documents in iframes as well.
The user agent may wait for more bytes of the resource to be available, either in this step or at any later step in this algorithm. For instance, a user agent might wait 500ms or 1024 bytes, whichever came first. In general preparsing the source to find the encoding improves performance, as it reduces the need to throw away the data structures used when parsing upon finding the encoding information. However, if the user agent delays too long to obtain data to determine the encoding, then the cost of the delay could outweigh any performance improvements from the preparse.
The authoring conformance requirements for character encoding declarations limit them to only appearing in the first 1024 bytes. User agents are therefore encouraged to use the prescan algorithm below (as invoked by these steps) on the first 1024 bytes, but not to stall beyond that.
For each of the rows in the following table, starting with the first one and going down, if there are as many or more bytes available than the number of bytes in the first column, and the first bytes of the file match the bytes given in the first column, then return the encoding given in the cell in the second column of that row, with the confidence certain, and abort these steps:
| Bytes in Hexadecimal | Encoding |
|---|---|
| FE FF | Big-endian UTF-16 |
| FF FE | Little-endian UTF-16 |
| EF BB BF | UTF-8 |
This step looks for Unicode Byte Order Marks (BOMs).
That this step happens before the next one honoring the HTTP
Content-Type header is a willful violation of the HTTP specification,
motivated by a desire to be maximally compatible with legacy content. [HTTP]
If the transport layer specifies a character encoding, and it is supported, return that encoding with the confidence certain, and abort these steps.
Optionally prescan the byte stream to determine its encoding. The end condition is that the user agent decides that scanning further bytes would not be efficient. User agents are encouraged to only prescan the first 1024 bytes. User agents may decide that scanning any bytes is not efficient, in which case these substeps are entirely skipped.
The aforementioned algorithm either aborts unsuccessfully or returns a character encoding. If it returns a character encoding, then this algorithm must be aborted, returning the same encoding, with confidence tentative.
If the HTML parser for which this algorithm is being run is associated with a
Document that is itself in a nested browsing context, run these
substeps:
Let new document be the Document with which the
HTML parser is associated.
Let parent document be the Document through which new document is
nested (the active document of the parent browsing context of
new document).
If parent document's origin is not the same origin as new document's origin, then abort these substeps.
If parent document's character encoding is not an ASCII-compatible character encoding, then abort these substeps.
Return parent document's character encoding, with the confidence tentative, and abort the encoding sniffing algorithm's steps.
Otherwise, if the user agent has information on the likely encoding for this page, e.g. based on the encoding of the page when it was last visited, then return that encoding, with the confidence tentative, and abort these steps.
The user agent may attempt to autodetect the character encoding from applying frequency analysis or other algorithms to the data stream. Such algorithms may use information about the resource other than the resource's contents, including the address of the resource. If autodetection succeeds in determining a character encoding, and that encoding is a supported encoding, then return that encoding, with the confidence tentative, and abort these steps. [UNIVCHARDET]
The UTF-8 encoding has a highly detectable bit pattern. Documents that contain bytes with values greater than 0x7F which match the UTF-8 pattern are very likely to be UTF-8, while documents with byte sequences that do not match it are very likely not. User-agents are therefore encouraged to search for this common encoding. [PPUTF8] [UTF8DET]
Otherwise, return an implementation-defined or user-specified default character encoding, with the confidence tentative.
In controlled environments or in environments where the encoding of documents can be
prescribed (for example, for user agents intended for dedicated use in new networks), the
comprehensive UTF-8 encoding is suggested.
In other environments, the default encoding is typically dependent on the user's locale (an approximation of the languages, and thus often encodings, of the pages that the user is likely to frequent). The following table gives suggested defaults based on the user's locale, for compatibility with legacy content. Locales are identified by BCP 47 language tags. [BCP47] [ENCODING]
| Locale language | Suggested default encoding | |
|---|---|---|
| ar | Arabic | windows-1256 |
| ba | Bashkir | windows-1251 |
| be | Belarusian | windows-1251 |
| bg | Bulgarian | windows-1251 |
| cs | Czech | windows-1250 |
| el | Greek | ISO-8859-7 |
| et | Estonian | windows-1257 |
| fa | Persian | windows-1256 |
| he | Hebrew | windows-1255 |
| hr | Croatian | windows-1250 |
| hu | Hungarian | ISO-8859-2 |
| ja | Japanese | Shift_JIS |
| kk | Kazakh | windows-1251 |
| ko | Korean | euc-kr |
| ku | Kurdish | windows-1254 |
| ky | Kyrgyz | windows-1251 |
| lt | Lithuanian | windows-1257 |
| lv | Latvian | windows-1257 |
| mk | Macedonian | windows-1251 |
| pl | Polish | ISO-8859-2 |
| ru | Russian | windows-1251 |
| sah | Yakut | windows-1251 |
| sk | Slovak | windows-1250 |
| sl | Slovenian | ISO-8859-2 |
| sr | Serbian | windows-1251 |
| tg | Tajik | windows-1251 |
| th | Thai | windows-874 |
| tr | Turkish | windows-1254 |
| tt | Tatar | windows-1251 |
| uk | Ukrainian | windows-1251 |
| vi | Vietnamese | windows-1258 |
| zh-CN | Chinese (People's Republic of China) | GB18030 |
| zh-TW | Chinese (Taiwan) | Big5 |
| All other locales | windows-1252 | |
The contents of this table are derived from the intersection of Windows, Chrome, and Firefox defaults.
The document's character encoding must immediately be set to the value returned from this algorithm, at the same time as the user agent uses the returned value to select the decoder to use for the input byte stream.
When an algorithm requires a user agent to prescan a byte stream to determine its encoding, given some defined end condition, then it must run the following steps. These steps either abort unsuccessfully or return a character encoding. If at any point during these steps (including during instances of the get an attribute algorithm invoked by this one) the user agent either runs out of bytes (meaning the position pointer created in the first step below goes beyond the end of the byte stream obtained so far) or reaches its end condition, then abort the prescan a byte stream to determine its encoding algorithm unsuccessfully.
Let position be a pointer to a byte in the input byte stream, initially pointing at the first byte.
Loop: If position points to:
Advance the position pointer so that it points at the first 0x3E byte which is preceded by two 0x2D bytes (i.e. at the end of an ASCII '-->' sequence) and comes after the 0x3C byte that was found. (The two 0x2D bytes can be the same as the those in the '<!--' sequence.)
Advance the position pointer so that it points at the next 0x09, 0x0A, 0x0C, 0x0D, 0x20, or 0x2F byte (the one in sequence of characters matched above).
Let attribute list be an empty list of strings.
Let got pragma be false.
Let need pragma be null.
Let charset be the null value (which, for the purposes of this algorithm, is distinct from an unrecognised encoding or the empty string).
Attributes: Get an attribute and its value. If no attribute was sniffed, then jump to the processing step below.
If the attribute's name is already in attribute list, then return to the step labeled attributes.
Add the attribute's name to attribute list.
Run the appropriate step from the following list, if one applies:
http-equiv"If the attribute's value is "content-type", then set got pragma to true.
content"Apply the algorithm for extracting a character encoding from a
meta element, giving the attribute's value as the string to parse. If a
character encoding is returned, and if charset is still set to null,
let charset be the encoding returned, and set need
pragma to true.
charset"Let charset be the result of getting an encoding from the attribute's value, and set need pragma to false.
Return to the step labeled attributes.
Processing: If need pragma is null, then jump to the step below labeled next byte.
If need pragma is true but got pragma is false, then jump to the step below labeled next byte.
If charset is a UTF-16 encoding, change the value of charset to UTF-8.
If charset is the x-user-defined encoding, change the value of charset to Windows-1252. [ENCODING]
If charset is not a supported character encoding, then jump to the step below labeled next byte.
Abort the prescan a byte stream to determine its encoding algorithm, returning the encoding given by charset.
Advance the position pointer so that it points at the next 0x09 (ASCII TAB), 0x0A (ASCII LF), 0x0C (ASCII FF), 0x0D (ASCII CR), 0x20 (ASCII space), or 0x3E (ASCII >) byte.
Repeatedly get an attribute until no further attributes can be found, then jump to the step below labeled next byte.
Advance the position pointer so that it points at the first 0x3E byte (ASCII >) that comes after the 0x3C byte that was found.
Do nothing with that byte.
When the prescan a byte stream to determine its encoding algorithm says to get an attribute, it means doing this:
If the byte at position is one of 0x09 (ASCII TAB), 0x0A (ASCII LF), 0x0C (ASCII FF), 0x0D (ASCII CR), 0x20 (ASCII space), or 0x2F (ASCII /) then advance position to the next byte and redo this step.
If the byte at position is 0x3E (ASCII >), then abort the get an attribute algorithm. There isn't one.
Otherwise, the byte at position is the start of the attribute name. Let attribute name and attribute value be the empty string.
Process the byte at position as follows:
Advance position to the next byte and return to the previous step.
Spaces: If the byte at position is one of 0x09 (ASCII TAB), 0x0A (ASCII LF), 0x0C (ASCII FF), 0x0D (ASCII CR), or 0x20 (ASCII space) then advance position to the next byte, then, repeat this step.
If the byte at position is not 0x3D (ASCII =), abort the get an attribute algorithm. The attribute's name is the value of attribute name, its value is the empty string.
Advance position past the 0x3D (ASCII =) byte.
Value: If the byte at position is one of 0x09 (ASCII TAB), 0x0A (ASCII LF), 0x0C (ASCII FF), 0x0D (ASCII CR), or 0x20 (ASCII space) then advance position to the next byte, then, repeat this step.
Process the byte at position as follows:
Process the byte at position as follows:
Advance position to the next byte and return to the previous step.
For the sake of interoperability, user agents should not use a pre-scan algorithm that returns different results than the one described above. (But, if you do, please at least let us know, so that we can improve this algorithm and benefit everyone...)
User agents must support the encodings defined in the WHATWG Encoding standard. User agents should not support other encodings.
User agents must not support the CESU-8, UTF-7, BOCU-1 and SCSU encodings. [CESU8] [UTF7] [BOCU1] [SCSU]
Support for encodings based on EBCDIC is especially discouraged. This encoding is rarely used for publicly-facing Web content. Support for UTF-32 is also especially discouraged. This encoding is rarely used, and frequently implemented incorrectly.
This specification does not make any attempt to support EBCDIC-based encodings and UTF-32 in its algorithms; support and use of these encodings can thus lead to unexpected behavior in implementations of this specification.
When the parser requires the user agent to change the encoding, it must run the following steps. This might happen if the encoding sniffing algorithm described above failed to find a character encoding, or if it found a character encoding that was not the actual encoding of the file.
If the encoding that is already being used to interpret the input stream is a UTF-16 encoding, then set the confidence to certain and abort these steps. The new encoding is ignored; if it was anything but the same encoding, then it would be clearly incorrect.
If the new encoding is a UTF-16 encoding, change it to UTF-8.
If the new encoding is the x-user-defined encoding, change it to Windows-1252. [ENCODING]
If the new encoding is identical or equivalent to the encoding that is already being used to interpret the input stream, then set the confidence to certain and abort these steps. This happens when the encoding information found in the file matches what the encoding sniffing algorithm determined to be the encoding, and in the second pass through the parser if the first pass found that the encoding sniffing algorithm described in the earlier section failed to find the right encoding.
If all the bytes up to the last byte converted by the current decoder have the same Unicode interpretations in both the current encoding and the new encoding, and if the user agent supports changing the converter on the fly, then the user agent may change to the new converter for the encoding on the fly. Set the document's character encoding and the encoding used to convert the input stream to the new encoding, set the confidence to certain, and abort these steps.
Otherwise, navigate to the document again, with replacement enabled, and using the same source browsing context, but this time skip the encoding sniffing algorithm and instead just set the encoding to the new encoding and the confidence to certain. Whenever possible, this should be done without actually contacting the network layer (the bytes should be re-parsed from memory), even if, e.g., the document is marked as not being cacheable. If this is not possible and contacting the network layer would involve repeating a request that uses a method other than HTTP GET (or equivalent for non-HTTP URLs), then instead set the confidence to certain and ignore the new encoding. The resource will be misinterpreted. User agents may notify the user of the situation, to aid in application development.
This algorithm is only invoked when a new encoding is found declared on a
meta element.
The input stream consists of the characters pushed into it as the input byte stream is decoded or from the various APIs that directly manipulate the input stream.
One leading U+FEFF BYTE ORDER MARK character must be ignored if any are present in the input stream.
The requirement to strip a U+FEFF BYTE ORDER MARK character regardless of whether that character was used to determine the byte order is a willful violation of Unicode, motivated by a desire to increase the resilience of user agents in the face of naïve transcoders.
Any occurrences of any characters in the ranges U+0001 to U+0008, U+000E to U+001F, U+007F to U+009F, U+FDD0 to U+FDEF, and characters U+000B, U+FFFE, U+FFFF, U+1FFFE, U+1FFFF, U+2FFFE, U+2FFFF, U+3FFFE, U+3FFFF, U+4FFFE, U+4FFFF, U+5FFFE, U+5FFFF, U+6FFFE, U+6FFFF, U+7FFFE, U+7FFFF, U+8FFFE, U+8FFFF, U+9FFFE, U+9FFFF, U+AFFFE, U+AFFFF, U+BFFFE, U+BFFFF, U+CFFFE, U+CFFFF, U+DFFFE, U+DFFFF, U+EFFFE, U+EFFFF, U+FFFFE, U+FFFFF, U+10FFFE, and U+10FFFF are parse errors. These are all control characters or permanently undefined Unicode characters (noncharacters).
Any character that is a not a Unicode character, i.e. any isolated
surrogate, is a parse error. (These can only find their way into the input stream via
script APIs such as document.write().)
U+000D CARRIAGE RETURN (CR) characters and U+000A LINE FEED (LF) characters are treated specially. All CR characters must be converted to LF characters, and any LF characters that immediately follow a CR character must be ignored. Thus, newlines in HTML DOMs are represented by LF characters, and there are never any CR characters in the input to the tokenization stage.
The next input character is the first character in the input stream that has not yet been consumed or explicitly ignored by the requirements in this section. Initially, the next input character is the first character in the input. The current input character is the last character to have been consumed.
The insertion point is the position (just before a character or just before the end
of the input stream) where content inserted using document.write() is actually inserted. The insertion point is
relative to the position of the character immediately after it, it is not an absolute offset into
the input stream. Initially, the insertion point is undefined.
The "EOF" character in the tables below is a conceptual character representing the end of the
input stream. If the parser is a script-created parser, then the end of
the input stream is reached when an explicit "EOF" character (inserted by
the document.close() method) is consumed. Otherwise, the
"EOF" character is not a real character in the stream, but rather the lack of any further
characters.
The handling of U+0000 NULL characters varies based on where the characters are found. In general, they are ignored except where doing so could plausibly introduce an attack vector. This handling is, by necessity, spread across both the tokenization stage and the tree construction stage.
The insertion mode is a state variable that controls the primary operation of the tree construction stage.
Initially, the insertion mode is "initial". It can change to "before html", "before head", "in head", "in head noscript", "after head", "in body", "text", "in table", "in table text", "in caption", "in column group", "in table body", "in row", "in cell", "in select", "in select in table", "in template", "after body", "in frameset", "after frameset", "after after body", and "after after frameset" during the course of the parsing, as described in the tree construction stage. The insertion mode affects how tokens are processed and whether CDATA sections are supported.
Several of these modes, namely "in head", "in body", "in table", and "in select", are special, in that the other modes defer to them at various times. When the algorithm below says that the user agent is to do something "using the rules for the m insertion mode", where m is one of these modes, the user agent must use the rules described under the m insertion mode's section, but must leave the insertion mode unchanged unless the rules in m themselves switch the insertion mode to a new value.
When the insertion mode is switched to "text" or "in table text", the original insertion mode is also set. This is the insertion mode to which the tree construction stage will return.
Similarly, to parse nested template elements, a stack of template insertion
modes is used. It is initially empty. The current template insertion mode is the
insertion mode that was most recently added to the stack of template insertion modes.
The algorithms in the sections below will push insertion modes onto this stack, meaning
that the specified insertion mode is to be added to the stack, and pop insertion modes from
the stack, which means that the most recently added insertion mode must be removed from the
stack.
When the steps below require the UA to reset the insertion mode appropriately, it means the UA must follow these steps:
Let last be false.
Let node be the last node in the stack of open elements.
Loop: If node is the first node in the stack of open elements, then set last to true, and, if the parser was originally created as part of the HTML fragment parsing algorithm (fragment case), set node to the context element.
If node is a select element, run these substeps:
If last is true, jump to the step below labeled done.
Let ancestor be node.
Loop: If ancestor is the first node in the stack of open elements, jump to the step below labeled done.
Let ancestor be the node before ancestor in the stack of open elements.
If ancestor is a template node, jump to the step below
labeled done.
If ancestor is a table node, switch the insertion
mode to "in select in table" and
abort these steps.
Jump back to the step labeled loop.
Done: Switch the insertion mode to "in select" and abort these steps.
If node is a td or th element and last is false, then switch the insertion mode to "in cell" and abort these steps.
If node is a tr element, then switch the insertion
mode to "in row" and abort these
steps.
If node is a tbody, thead, or
tfoot element, then switch the insertion mode to "in table body" and abort these steps.
If node is a caption element, then switch the
insertion mode to "in caption" and
abort these steps.
If node is a colgroup element, then switch the
insertion mode to "in column
group" and abort these steps.
If node is a table element, then switch the
insertion mode to "in table" and abort
these steps.
If node is a template element, then switch the
insertion mode to the current template insertion mode and abort these
steps.
If node is a head element and last is
false, then switch the insertion mode to "in
head" and abort these steps.
If node is a body element, then switch the
insertion mode to "in body" and abort
these steps.
If node is a frameset element, then switch the
insertion mode to "in frameset" and
abort these steps. (fragment case)
If node is an html element, run these substeps:
If the head element pointer is null, switch the
insertion mode to "before head"
and abort these steps. (fragment case)
Otherwise, the head element pointer is not null, switch the
insertion mode to "after head" and
abort these steps.
If last is true, then switch the insertion mode to "in body" and abort these steps. (fragment case)
Let node now be the node before node in the stack of open elements.
Return to the step labeled loop.
Initially, the stack of open elements is empty. The stack grows downwards; the topmost node on the stack is the first one added to the stack, and the bottommost node of the stack is the most recently added node in the stack (notwithstanding when the stack is manipulated in a random access fashion as part of the handling for misnested tags).
The "before html" insertion
mode creates the html root element node, which is then added to the stack.
In the fragment case, the stack of open elements is
initialised to contain an html element that is created as part of that algorithm. (The fragment case skips the
"before html" insertion mode.)
The html node, however it is created, is the topmost node of the stack. It only
gets popped off the stack when the parser finishes.
The current node is the bottommost node in this stack of open elements.
The adjusted current node is the context element if the stack of open elements has only one element in it and the parser was created by the HTML fragment parsing algorithm; otherwise, the adjusted current node is the current node.
Elements in the stack of open elements fall into the following categories:
The following elements have varying levels of special parsing rules: HTML's
address, applet, area, article,
aside, base, basefont, bgsound,
blockquote, body, br, button,
caption, center, col, colgroup,
dd, details, dir, div, dl,
dt, embed, fieldset, figcaption,
figure, footer, form, frame,
frameset, h1, h2, h3, h4,
h5, h6, head, header, hgroup,
hr, html, iframe,
img, input, isindex, li, link,
listing, main, marquee, menu,
menuitem, meta, nav, noembed,
noframes, noscript, object, ol,
p, param, plaintext, pre,
script, section, select, source,
style, summary, table, tbody,
td, template, textarea, tfoot,
th, thead, title, tr, track,
ul, wbr, and xmp; MathML's mi, mo, mn, ms, mtext, and annotation-xml; and SVG's foreignObject, desc, and title.
The following HTML elements are those that end up in the list of active formatting
elements: a, b, big, code,
em, font, i, nobr, s,
small, strike, strong, tt, and
u.
All other elements found while parsing an HTML document.
The stack of open elements is said to have an element target node in a specific scope consisting of a list of element types list when the following algorithm terminates in a match state:
Initialise node to be the current node (the bottommost node of the stack).
If node is the target node, terminate in a match state.
Otherwise, if node is one of the element types in list, terminate in a failure state.
Otherwise, set node to the previous entry in the stack of open
elements and return to step 2. (This will never fail, since the loop will always terminate
in the previous step if the top of the stack — an html element — is
reached.)
The stack of open elements is said to have a particular element in scope when it has that element in the specific scope consisting of the following element types:
applet in the HTML namespacecaption in the HTML namespacehtml in the HTML namespacetable in the HTML namespacetd in the HTML namespaceth in the HTML namespacemarquee in the HTML namespaceobject in the HTML namespacetemplate in the HTML namespacemi in the MathML namespacemo in the MathML namespacemn in the MathML namespacems in the MathML namespacemtext in the MathML namespaceannotation-xml in the MathML namespaceforeignObject in the SVG namespacedesc in the SVG namespacetitle in the SVG namespaceThe stack of open elements is said to have a particular element in list item scope when it has that element in the specific scope consisting of the following element types:
ol in the HTML namespaceul in the HTML namespaceThe stack of open elements is said to have a particular element in button scope when it has that element in the specific scope consisting of the following element types:
button in the HTML namespaceThe stack of open elements is said to have a particular element in table scope when it has that element in the specific scope consisting of the following element types:
html in the HTML namespacetable in the HTML namespacetemplate in the HTML namespaceThe stack of open elements is said to have a particular element in select scope when it has that element in the specific scope consisting of all element types except the following:
optgroup in the HTML namespaceoption in the HTML namespaceNothing happens if at any time any of the elements in the stack of open elements
are moved to a new location in, or removed from, the Document tree. In particular,
the stack is not changed in this situation. This can cause, amongst other strange effects, content
to be appended to nodes that are no longer in the DOM.
In some cases (namely, when closing misnested formatting elements), the stack is manipulated in a random-access fashion.
Initially, the list of active formatting elements is empty. It is used to handle mis-nested formatting element tags.
The list contains elements in the formatting category, and markers. The
markers are inserted when entering applet elements, buttons,
object elements, marquees, table cells, and table captions, and are used to prevent
formatting from "leaking" into applet elements, buttons, object
elements, marquees, and tables.
In addition, each element in the list of active formatting elements is associated with the token for which it was created, so that further elements can be created for that token if necessary.
When the steps below require the UA to push onto the list of active formatting elements an element element, the UA must perform the following steps:
If there are already three elements in the list of active formatting elements after the last marker, if any, or anywhere in the list if there are no markers, that have the same tag name, namespace, and attributes as element, then remove the earliest such element from the list of active formatting elements. For these purposes, the attributes must be compared as they were when the elements were created by the parser; two elements have the same attributes if all their parsed attributes can be paired such that the two attributes in each pair have identical names, namespaces, and values (the order of the attributes does not matter).
This is the Noah's Ark clause. But with three per family instead of two.
Add element to the list of active formatting elements.
When the steps below require the UA to reconstruct the active formatting elements, the UA must perform the following steps:
If there are no entries in the list of active formatting elements, then there is nothing to reconstruct; stop this algorithm.
If the last (most recently added) entry in the list of active formatting elements is a marker, or if it is an element that is in the stack of open elements, then there is nothing to reconstruct; stop this algorithm.
Let entry be the last (most recently added) element in the list of active formatting elements.
Rewind: If there are no entries before entry in the list of active formatting elements, then jump to the step labeled create.
Let entry be the entry one earlier than entry in the list of active formatting elements.
If entry is neither a marker nor an element that is also in the stack of open elements, go to the step labeled rewind.
Advance: Let entry be the element one later than entry in the list of active formatting elements.
Create: Insert an HTML element for the token for which the element entry was created, to obtain new element.
Replace the entry for entry in the list with an entry for new element.
If the entry for new element in the list of active formatting elements is not the last entry in the list, return to the step labeled advance.
This has the effect of reopening all the formatting elements that were opened in the current body, cell, or caption (whichever is youngest) that haven't been explicitly closed.
The way this specification is written, the list of active formatting elements always consists of elements in chronological order with the least recently added element first and the most recently added element last (except for while steps 8 to 11 of the above algorithm are being executed, of course).
When the steps below require the UA to clear the list of active formatting elements up to the last marker, the UA must perform the following steps:
Let entry be the last (most recently added) entry in the list of active formatting elements.
Remove entry from the list of active formatting elements.
If entry was a marker, then stop the algorithm at this point. The list has been cleared up to the last marker.
Go to step 1.
Initially, the head element pointer and the form element pointer are both null.
Once a head element has been parsed (whether implicitly or explicitly) the
head element pointer gets set to point to this node.
The form element pointer points to the last
form element that was opened and whose end tag has not yet been seen. It is used to
make form controls associate with forms in the face of dramatically bad markup, for historical
reasons. It is ignored inside template elements.
The scripting flag is set to "enabled" if scripting
was enabled for the Document with which the parser is associated when the
parser was created, and "disabled" otherwise.
The scripting flag can be enabled even when the parser was originally
created for the HTML fragment parsing algorithm, even though script
elements don't execute in that case.
The frameset-ok flag is set to "ok" when the parser is created. It is set to "not ok" after certain tokens are seen.
Implementations must act as if they used the following state machine to tokenise HTML. The state machine must start in the data state. Most states consume a single character, which may have various side-effects, and either switches the state machine to a new state to reconsume the same character, or switches it to a new state to consume the next character, or stays in the same state to consume the next character. Some states have more complicated behavior and can consume several characters before switching to another state. In some cases, the tokenizer state is also changed by the tree construction stage.
The exact behavior of certain states depends on the insertion mode and the stack of open elements. Certain states also use a temporary buffer to track progress.
The output of the tokenization step is a series of zero or more of the following tokens: DOCTYPE, start tag, end tag, comment, character, end-of-file. DOCTYPE tokens have a name, a public identifier, a system identifier, and a force-quirks flag. When a DOCTYPE token is created, its name, public identifier, and system identifier must be marked as missing (which is a distinct state from the empty string), and the force-quirks flag must be set to off (its other state is on). Start and end tag tokens have a tag name, a self-closing flag, and a list of attributes, each of which has a name and a value. When a start or end tag token is created, its self-closing flag must be unset (its other state is that it be set), and its attributes list must be empty. Comment and character tokens have data.
When a token is emitted, it must immediately be handled by the tree construction
stage. The tree construction stage can affect the state of the tokenization stage, and can insert
additional characters into the stream. (For example, the script element can result in
scripts executing and using the dynamic markup insertion APIs to insert characters
into the stream being tokenized.)
Creating a token and emitting it are distinct actions. It is possible for a token to be created but implicitly abandoned (never emitted), e.g. if the file ends unexpectedly while processing the characters that are being parsed into a start tag token.
When a start tag token is emitted with its self-closing flag set, if the flag is not acknowledged when it is processed by the tree construction stage, that is a parse error.
When an end tag token is emitted with attributes, that is a parse error.
When an end tag token is emitted with its self-closing flag set, that is a parse error.
An appropriate end tag token is an end tag token whose tag name matches the tag name of the last start tag to have been emitted from this tokenizer, if any. If no start tag has been emitted from this tokenizer, then no end tag token is appropriate.
Before each step of the tokenizer, the user agent must first check the parser pause flag. If it is true, then the tokenizer must abort the processing of any nested invocations of the tokenizer, yielding control back to the caller.
The tokenizer state machine consists of the states defined in the following subsections.
Consume the next input character:
Switch to the data state.
Attempt to consume a character reference, with no additional allowed character.
If nothing is returned, emit a U+0026 AMPERSAND character (&) token.
Otherwise, emit the character tokens that were returned.
Consume the next input character:
Switch to the RCDATA state.
Attempt to consume a character reference, with no additional allowed character.
If nothing is returned, emit a U+0026 AMPERSAND character (&) token.
Otherwise, emit the character tokens that were returned.
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
script", then switch
to the script data double escaped state. Otherwise, switch to the script data
escaped state. Emit the current input character as a character token.Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
script", then switch
to the script data escaped state. Otherwise, switch to the script data double
escaped state. Emit the current input character as a character token.Consume the next input character:
Consume the next input character:
When the user agent leaves the attribute name state (and before emitting the tag token, if appropriate), the complete attribute's name must be compared to the other attributes on the same token; if there is already an attribute on the token with the exact same name, then this is a parse error and the new attribute must be removed from the token.
If an attribute is so removed from a token, it, and the value that gets associated with it, if any, are never subsequently used by the parser, and are therefore effectively discarded. Removing the attribute in this way does not change its status as the "current attribute" for the purposes of the tokenizer, however.
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Attempt to consume a character reference.
If nothing is returned, append a U+0026 AMPERSAND character (&) to the current attribute's value.
Otherwise, append the returned character tokens to the current attribute's value.
Finally, switch back to the attribute value state that switched into this state.
Consume the next input character:
Consume the next input character:
Consume every character up to and including the first U+003E GREATER-THAN SIGN character (>)
or the end of the file (EOF), whichever comes first. Emit a comment token whose data is the
concatenation of all the characters starting from and including the character that caused the
state machine to switch into the bogus comment state, up to and including the character
immediately before the last consumed character (i.e. up to the character just before the U+003E or
EOF character), but with any U+0000 NULL characters replaced by U+FFFD REPLACEMENT CHARACTER
characters. (If the comment was started by the end of the file (EOF), the token is empty.
Similarly, the token is empty if it was generated by the string "<!>".)
Switch to the data state.
If the end of the file was reached, reconsume the EOF character.
If the next two characters are both U+002D HYPHEN-MINUS characters (-), consume those two characters, create a comment token whose data is the empty string, and switch to the comment start state.
Otherwise, if the next seven characters are an ASCII case-insensitive match for the word "DOCTYPE", then consume those characters and switch to the DOCTYPE state.
Otherwise, if there is an adjusted current node and it is not an element in the HTML namespace and the next seven characters are a case-sensitive match for the string "[CDATA[" (the five uppercase letters "CDATA" with a U+005B LEFT SQUARE BRACKET character before and after), then consume those characters and switch to the CDATA section state.
Otherwise, this is a parse error. Switch to the bogus comment state. The next character that is consumed, if any, is the first character that will be in the comment.
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
If the six characters starting from the current input character are an ASCII case-insensitive match for the word "PUBLIC", then consume those characters and switch to the after DOCTYPE public keyword state.
Otherwise, if the six characters starting from the current input character are an ASCII case-insensitive match for the word "SYSTEM", then consume those characters and switch to the after DOCTYPE system keyword state.
Otherwise, this is a parse error. Set the DOCTYPE token's force-quirks flag to on. Switch to the bogus DOCTYPE state.
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Consume the next input character:
Switch to the data state.
Consume every character up to the next occurrence of the three character sequence U+005D RIGHT
SQUARE BRACKET U+005D RIGHT SQUARE BRACKET U+003E GREATER-THAN SIGN (]]>),
or the end of the file (EOF), whichever comes first. Emit a series of character tokens consisting
of all the characters consumed except the matching three character sequence at the end (if one was
found before the end of the file).
If the end of the file was reached, reconsume the EOF character.
This section defines how to consume a character reference, optionally with an additional allowed character, which, if specified where the algorithm is invoked, adds a character to the list of characters that cause there to not be a character reference.
This definition is used when parsing character references in text and in attributes.
The behavior depends on the identity of the next character (the one immediately after the U+0026 AMPERSAND character), as follows:
Consume the U+0023 NUMBER SIGN.
The behavior further depends on the character after the U+0023 NUMBER SIGN:
Consume the X.
Follow the steps below, but using ASCII hex digits.
When it comes to interpreting the number, interpret it as a hexadecimal number.
Follow the steps below, but using ASCII digits.
When it comes to interpreting the number, interpret it as a decimal number.
Consume as many characters as match the range of characters given above (ASCII hex digits or ASCII digits).
If no characters match the range, then don't consume any characters (and unconsume the U+0023 NUMBER SIGN character and, if appropriate, the X character). This is a parse error; nothing is returned.
Otherwise, if the next character is a U+003B SEMICOLON, consume that too. If it isn't, there is a parse error.
If one or more characters match the range, then take them all and interpret the string of characters as a number (either hexadecimal or decimal as appropriate).
If that number is one of the numbers in the first column of the following table, then this is a parse error. Find the row with that number in the first column, and return a character token for the Unicode character given in the second column of that row.
| Number | Unicode character | |
|---|---|---|
| 0x00 | U+FFFD | REPLACEMENT CHARACTER |
| 0x80 | U+20AC | EURO SIGN (€) |
| 0x82 | U+201A | SINGLE LOW-9 QUOTATION MARK (‚) |
| 0x83 | U+0192 | LATIN SMALL LETTER F WITH HOOK (ƒ) |
| 0x84 | U+201E | DOUBLE LOW-9 QUOTATION MARK („) |
| 0x85 | U+2026 | HORIZONTAL ELLIPSIS (…) |
| 0x86 | U+2020 | DAGGER (†) |
| 0x87 | U+2021 | DOUBLE DAGGER (‡) |
| 0x88 | U+02C6 | MODIFIER LETTER CIRCUMFLEX ACCENT (ˆ) |
| 0x89 | U+2030 | PER MILLE SIGN (‰) |
| 0x8A | U+0160 | LATIN CAPITAL LETTER S WITH CARON (Š) |
| 0x8B | U+2039 | SINGLE LEFT-POINTING ANGLE QUOTATION MARK (‹) |
| 0x8C | U+0152 | LATIN CAPITAL LIGATURE OE (Œ) |
| 0x8E | U+017D | LATIN CAPITAL LETTER Z WITH CARON (Ž) |
| 0x91 | U+2018 | LEFT SINGLE QUOTATION MARK (‘) |
| 0x92 | U+2019 | RIGHT SINGLE QUOTATION MARK (’) |
| 0x93 | U+201C | LEFT DOUBLE QUOTATION MARK (“) |
| 0x94 | U+201D | RIGHT DOUBLE QUOTATION MARK (”) |
| 0x95 | U+2022 | BULLET (•) |
| 0x96 | U+2013 | EN DASH (–) |
| 0x97 | U+2014 | EM DASH (—) |
| 0x98 | U+02DC | SMALL TILDE (˜) |
| 0x99 | U+2122 | TRADE MARK SIGN (™) |
| 0x9A | U+0161 | LATIN SMALL LETTER S WITH CARON (š) |
| 0x9B | U+203A | SINGLE RIGHT-POINTING ANGLE QUOTATION MARK (›) |
| 0x9C | U+0153 | LATIN SMALL LIGATURE OE (œ) |
| 0x9E | U+017E | LATIN SMALL LETTER Z WITH CARON (ž) |
| 0x9F | U+0178 | LATIN CAPITAL LETTER Y WITH DIAERESIS (Ÿ) |
Otherwise, if the number is in the range 0xD800 to 0xDFFF or is greater than 0x10FFFF, then this is a parse error. Return a U+FFFD REPLACEMENT CHARACTER character token.
Otherwise, return a character token for the Unicode character whose code point is that number. Additionally, if the number is in the range 0x0001 to 0x0008, 0x000D to 0x001F, 0x007F to 0x009F, 0xFDD0 to 0xFDEF, or is one of 0x000B, 0xFFFE, 0xFFFF, 0x1FFFE, 0x1FFFF, 0x2FFFE, 0x2FFFF, 0x3FFFE, 0x3FFFF, 0x4FFFE, 0x4FFFF, 0x5FFFE, 0x5FFFF, 0x6FFFE, 0x6FFFF, 0x7FFFE, 0x7FFFF, 0x8FFFE, 0x8FFFF, 0x9FFFE, 0x9FFFF, 0xAFFFE, 0xAFFFF, 0xBFFFE, 0xBFFFF, 0xCFFFE, 0xCFFFF, 0xDFFFE, 0xDFFFF, 0xEFFFE, 0xEFFFF, 0xFFFFE, 0xFFFFF, 0x10FFFE, or 0x10FFFF, then this is a parse error.
Consume the maximum number of characters possible, with the consumed characters matching one of the identifiers in the first column of the named character references table (in a case-sensitive manner).
If no match can be made, then no characters are consumed, and nothing is returned. In this case, if the characters after the U+0026 AMPERSAND character (&) consist of a sequence of one or more alphanumeric ASCII characters followed by a U+003B SEMICOLON character (;), then this is a parse error.
If the character reference is being consumed as part of an attribute, and the last character matched is not a U+003B SEMICOLON character (;), and the next character is either a U+003D EQUALS SIGN character (=) or an alphanumeric ASCII character, then, for historical reasons, all the characters that were matched after the U+0026 AMPERSAND character (&) must be unconsumed, and nothing is returned. However, if this next character is in fact a U+003D EQUALS SIGN character (=), then this is a parse error, because some legacy user agents will misinterpret the markup in those cases.
Otherwise, a character reference is parsed. If the last character matched is not a U+003B SEMICOLON character (;), there is a parse error.
Return one or two character tokens for the character(s) corresponding to the character reference name (as given by the second column of the named character references table).
If the markup contains (not in an attribute) the string I'm ¬it; I
tell you, the character reference is parsed as "not", as in, I'm ¬it;
I tell you (and this is a parse error). But if the markup was I'm
∉ I tell you, the character reference would be parsed as "notin;", resulting
in I'm ∉ I tell you (and no parse error).
The input to the tree construction stage is a sequence of tokens from the
tokenization stage. The tree construction stage is associated with a DOM
Document object when a parser is created. The "output" of this stage consists of
dynamically modifying or extending that document's DOM tree.
This specification does not define when an interactive user agent has to render the
Document so that it is available to the user, or when it has to begin accepting user
input.
As each token is emitted from the tokenizer, the user agent must follow the appropriate steps from the following list, known as the tree construction dispatcher:
annotation-xml element in the MathML namespace and the token is a start tag whose tag name is "svg"The next token is the token that is about to be processed by the tree construction dispatcher (even if the token is subsequently just ignored).
A node is a MathML text integration point if it is one of the following elements:
mi element in the MathML namespacemo element in the MathML namespacemn element in the MathML namespacems element in the MathML namespacemtext element in the MathML namespaceA node is an HTML integration point if it is one of the following elements:
annotation-xml element in the MathML namespace whose
start tag token had an attribute with the name "encoding" whose value was an ASCII
case-insensitive match for the string "text/html"annotation-xml element in the MathML namespace whose
start tag token had an attribute with the name "encoding" whose value was an ASCII
case-insensitive match for the string "application/xhtml+xml"foreignObject element in the SVG namespacedesc element in the SVG namespacetitle element in the SVG namespaceNot all of the tag names mentioned below are conformant tag names in this specification; many are included to handle legacy content. They still form part of the algorithm that implementations are required to implement to claim conformance.
The algorithm described below places no limit on the depth of the DOM tree
generated, or on the length of tag names, attribute names, attribute values, Text
nodes, etc. While implementors are encouraged to avoid arbitrary limits, it is recognised that practical concerns will likely force user agents to impose nesting
depth constraints.
While the parser is processing a token, it can enable or disable foster parenting. This affects the following algorithm.
The appropriate place for inserting a node, optionally using a particular override target, is the position in an element returned by running the following steps:
If there was an override target specified, then let target be the override target.
Otherwise, let target be the current node.
Determine the adjusted insertion location using the first matching steps from the following list:
table, tbody, tfoot,
thead, or tr elementFoster parenting happens when content is misnested in tables.
Run these substeps:
Let last template be the last template element in the
stack of open elements, if any.
Let last table be the last table element in the
stack of open elements, if any.
If there is a last template and either there is no last table, or there is one, but last template is lower (more recently added) than last table in the stack of open elements, then: let adjusted insertion location be inside last template's template contents, after its last child (if any), and abort these substeps.
If there is no last table, then let adjusted insertion
location be inside the first element in the stack of open elements (the
html element), after its last child (if any), and abort these substeps.
(fragment case)
If last table has a parent node, then let adjusted insertion location be inside last table's parent node, immediately before last table, and abort these substeps.
Let previous element be the element immediately above last table in the stack of open elements.
Let adjusted insertion location be inside previous element, after its last child (if any).
These steps are involved in part because it's possible for elements, the
table element in this case in particular, to have been moved by a script around
in the DOM, or indeed removed from the DOM entirely, after the element was inserted by the
parser.
Let adjusted insertion location be inside target, after its last child (if any).
If the adjusted insertion location is inside a template
element, let it instead be inside the template element's template
contents, after its last child (if any).
Return the adjusted insertion location.
When the steps below require the UA to create an element for a token in a particular given namespace and with a particular intended parent, the UA must run the following steps:
Create a node implementing the interface appropriate for the element type corresponding to
the tag name of the token in given namespace (as given in the specification
that defines that element, e.g. for an a element in the HTML
namespace, this specification defines it to be the HTMLAnchorElement
interface), with the tag name being the name of that element, with the node being in the given
namespace, and with the attributes on the node being those given in the given token.
The interface appropriate for an element in the HTML namespace that is not
defined in this specification (or other applicable specifications) is
HTMLUnknownElement. Elements in other namespaces whose interface is not defined by
that namespace's specification must use the interface Element.
The ownerDocument of the newly created element
must be the same as that of the intended parent.
If the newly created element has an xmlns attribute in the
XMLNS namespace whose value is not exactly the same as the element's namespace,
that is a parse error. Similarly, if the newly created element has an xmlns:xlink attribute in the XMLNS namespace whose value is not the
XLink Namespace, that is a parse error.
If the newly created element is a resettable element, invoke its reset algorithm. (This initializes the element's value and checkedness based on the element's attributes.)
If the element is a form-associated element, and the form element pointer is not null, and there is no template
element on the stack of open elements, and the newly created element is either not
reassociateable or doesn't have a form attribute, and the intended parent is in
the same home subtree as the element pointed to by the form element pointer, associate the newly created element with the
form element pointed to by the form element
pointer, and suppress the running of the reset the form owner algorithm when
the parser subsequently attempts to insert the element.
Return the newly created element.
When the steps below require the user agent to insert a foreign element for a token in a given namespace, the user agent must run these steps:
Let the adjusted insertion location be the appropriate place for inserting a node.
Create an element for the token in the given namespace, with the intended parent being the element in which the adjusted insertion location finds itself.
If it is possible to insert an element at the adjusted insertion location, then insert the newly created element at the adjusted insertion location.
If the adjusted insertion location cannot accept more
elements, e.g. because it's a Document that already has an element child, then the
newly created element is dropped on the floor.
Push the element onto the stack of open elements so that it is the new current node.
Return the newly created element.
When the steps below require the user agent to insert an HTML element for a token, the user agent must insert a foreign element for the token, in the HTML namespace.
When the steps below require the user agent to adjust MathML attributes for a token,
then, if the token has an attribute named definitionurl, change its name to
definitionURL (note the case difference).
When the steps below require the user agent to adjust SVG attributes for a token, then, for each attribute on the token whose attribute name is one of the ones in the first column of the following table, change the attribute's name to the name given in the corresponding cell in the second column. (This fixes the case of SVG attributes that are not all lowercase.)
| Attribute name on token | Attribute name on element |
|---|---|
attributename | attributeName
|
attributetype | attributeType
|
basefrequency | baseFrequency
|
baseprofile | baseProfile
|
calcmode | calcMode
|
clippathunits | clipPathUnits
|
diffuseconstant | diffuseConstant
|
edgemode | edgeMode
|
externalresourcesrequired | externalResourcesRequired
|
filterunits | filterUnits
|
glyphref | glyphRef
|
gradienttransform | gradientTransform
|
gradientunits | gradientUnits
|
kernelmatrix | kernelMatrix
|
kernelunitlength | kernelUnitLength
|
keypoints | keyPoints
|
keysplines | keySplines
|
keytimes | keyTimes
|
lengthadjust | lengthAdjust
|
limitingconeangle | limitingConeAngle
|
markerheight | markerHeight
|
markerunits | markerUnits
|
markerwidth | markerWidth
|
maskcontentunits | maskContentUnits
|
maskunits | maskUnits
|
numoctaves | numOctaves
|
pathlength | pathLength
|
patterncontentunits | patternContentUnits
|
patterntransform | patternTransform
|
patternunits | patternUnits
|
pointsatx | pointsAtX
|
pointsaty | pointsAtY
|
pointsatz | pointsAtZ
|
preservealpha | preserveAlpha
|
preserveaspectratio | preserveAspectRatio
|
primitiveunits | primitiveUnits
|
refx | refX
|
refy | refY
|
repeatcount | repeatCount
|
repeatdur | repeatDur
|
requiredextensions | requiredExtensions
|
requiredfeatures | requiredFeatures
|
specularconstant | specularConstant
|
specularexponent | specularExponent
|
spreadmethod | spreadMethod
|
startoffset | startOffset
|
stddeviation | stdDeviation
|
stitchtiles | stitchTiles
|
surfacescale | surfaceScale
|
systemlanguage | systemLanguage
|
tablevalues | tableValues
|
targetx | targetX
|
targety | targetY
|
textlength | textLength
|
viewbox | viewBox
|
viewtarget | viewTarget
|
xchannelselector | xChannelSelector
|
ychannelselector | yChannelSelector
|
zoomandpan | zoomAndPan
|
When the steps below require the user agent to adjust foreign attributes for a
token, then, if any of the attributes on the token match the strings given in the first column of
the following table, let the attribute be a namespaced attribute, with the prefix being the string
given in the corresponding cell in the second column, the local name being the string given in the
corresponding cell in the third column, and the namespace being the namespace given in the
corresponding cell in the fourth column. (This fixes the use of namespaced attributes, in
particular lang attributes in the XML
namespace.)
| Attribute name | Prefix | Local name | Namespace |
|---|---|---|---|
xlink:actuate | xlink | actuate | XLink namespace |
xlink:arcrole | xlink | arcrole | XLink namespace |
xlink:href | xlink | href | XLink namespace |
xlink:role | xlink | role | XLink namespace |
xlink:show | xlink | show | XLink namespace |
xlink:title | xlink | title | XLink namespace |
xlink:type | xlink | type | XLink namespace |
xml:base | xml | base | XML namespace |
xml:lang | xml | lang | XML namespace |
xml:space | xml | space | XML namespace |
xmlns | (none) | xmlns | XMLNS namespace |
xmlns:xlink | xmlns | xlink | XMLNS namespace |
When the steps below require the user agent to insert a character while processing a token, the user agent must run the following steps:
Let data be the characters passed to the algorithm, or, if no characters were explicitly specified, the character of the character token being processed.
Let the adjusted insertion location be the appropriate place for inserting a node.
If the adjusted insertion location is in a Document node,
then abort these steps.
The DOM will not let Document nodes have Text node
children, so they are dropped on the floor.
If there is a Text node immediately before the adjusted insertion
location, then append data to that Text node's data.
Otherwise, create a new Text node whose data is data and
whose ownerDocument is the same as that of the
element in which the adjusted insertion location finds itself, and insert
the newly created node at the adjusted insertion location.
Here are some sample inputs to the parser and the corresponding number of Text
nodes that they result in, assuming a user agent that executes scripts.
| Input | Number of Text nodes
|
|---|---|
A<script>
var script = document.getElementsByTagName('script')[0];
document.body.removeChild(script);
</script>B
| One Text node in the document, containing "AB".
|
A<script>
var text = document.createTextNode('B');
document.body.appendChild(text);
</script>C
| Three Text nodes; "A" before the script, the script's contents, and "BC" after the script (the parser appends to the Text node created by the script).
|
A<script>
var text = document.getElementsByTagName('script')[0].firstChild;
text.data = 'B';
document.body.appendChild(text);
</script>C
| Two adjacent Text nodes in the document, containing "A" and "BC".
|
A<table>B<tr>C</tr>D</table> | One Text node before the table, containing "ABCD". (This is caused by foster parenting.)
|
A<table><tr> B</tr> C</table> | One Text node before the table, containing "A B C" (A-space-B-space-C). (This is caused by foster parenting.)
|
A<table><tr> B</tr> </em>C</table> | One Text node before the table, containing "A BC" (A-space-B-C), and one Text node inside the table (as a child of a tbody) with a single space character. (Space characters separated from non-space characters by non-character tokens are not affected by foster parenting, even if those other tokens then get ignored.)
|
When the steps below require the user agent to insert a comment while processing a comment token, optionally with an explicitly insertion position position, the user agent must run the following steps:
Let data be the data given in the comment token being processed.
If position was specified, then let the adjusted insertion location be position. Otherwise, let adjusted insertion location be the appropriate place for inserting a node.
Create a Comment node whose data attribute is set to
data and whose ownerDocument is
the same as that of the node in which the adjusted insertion location finds
itself.
Insert the newly created node at the adjusted insertion location.
DOM mutation events must not fire for changes caused by the UA
parsing the document. This includes the parsing of any content inserted using document.write() and document.writeln() calls. [DOMEVENTS]
However, mutation observers do fire, as required by the DOM specification.
The generic raw text element parsing algorithm and the generic RCDATA element parsing algorithm consist of the following steps. These algorithms are always invoked in response to a start tag token.
Insert an HTML element for the token.
If the algorithm that was invoked is the generic raw text element parsing algorithm, switch the tokenizer to the RAWTEXT state; otherwise the algorithm invoked was the generic RCDATA element parsing algorithm, switch the tokenizer to the RCDATA state.
Let the original insertion mode be the current insertion mode.
Then, switch the insertion mode to "text".
When the steps below require the UA to generate implied end
tags, then, while the current node is a
dd element, a dt element, an
li element, an option element, an
optgroup element, a p element, an
rp element, or an rt element, the UA must
pop the current node off the stack of open
elements.
If a step requires the UA to generate implied end tags but lists an element to exclude from the process, then the UA must perform the above steps as if that element was not in the above list.
When the user agent is to apply the rules for the "initial" insertion mode, the user agent must handle the token as follows:
Ignore the token.
Insert a comment as the last child of the Document object.
If the DOCTYPE token's name is not a case-sensitive match for the string "html", or the token's public identifier is not missing, or the token's system
identifier is neither missing nor a case-sensitive match for the string
"about:legacy-compat", and none of the sets of conditions in the following list are
matched, then there is a parse error.
html", the token's public identifier is the case-sensitive string
"-//W3C//DTD HTML 4.0//EN", and the token's system identifier
is either missing or the case-sensitive string "http://www.w3.org/TR/REC-html40/strict.dtd".html", the token's public identifier is the case-sensitive string
"-//W3C//DTD HTML 4.01//EN", and the token's system identifier
is either missing or the case-sensitive string "http://www.w3.org/TR/html4/strict.dtd".html", the token's public identifier is the case-sensitive string
"-//W3C//DTD XHTML 1.0 Strict//EN", and the token's system
identifier is the case-sensitive string "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd".html", the token's public identifier is the case-sensitive string
"-//W3C//DTD XHTML 1.1//EN", and the token's system identifier
is the case-sensitive string "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd".Conformance checkers may, based on the values (including presence or lack thereof) of the DOCTYPE token's name, public identifier, or system identifier, switch to a conformance checking mode for another language (e.g. based on the DOCTYPE token a conformance checker could recognise that the document is an HTML4-era document, and defer to an HTML4 conformance checker.)
Append a DocumentType node to the Document node, with the name attribute set to the name given in the DOCTYPE token, or the empty string
if the name was missing; the publicId attribute set to the public
identifier given in the DOCTYPE token, or the empty string if the public identifier was missing;
the systemId attribute set to the system identifier given in the DOCTYPE
token, or the empty string if the system identifier was missing; and the other attributes
specific to DocumentType objects set to null and empty lists as appropriate.
Associate the DocumentType node with the Document object so that it is
returned as the value of the doctype attribute of the
Document object.
Then, if the document is not an iframe
srcdoc document, and the DOCTYPE token matches
one of the conditions in the following list, then set the Document to quirks
mode:
html" (compared case-sensitively). -//W3O//DTD W3 HTML Strict 3.0//EN//" -/W3C/DTD HTML 4.0 Transitional/EN" HTML" http://www.ibm.com/data/dtd/v11/ibmxhtml1-transitional.dtd" +//Silmaril//dtd html Pro v0r11 19970101//" -//AS//DTD HTML 3.0 asWedit + extensions//" -//AdvaSoft Ltd//DTD HTML 3.0 asWedit + extensions//" -//IETF//DTD HTML 2.0 Level 1//" -//IETF//DTD HTML 2.0 Level 2//" -//IETF//DTD HTML 2.0 Strict Level 1//" -//IETF//DTD HTML 2.0 Strict Level 2//" -//IETF//DTD HTML 2.0 Strict//" -//IETF//DTD HTML 2.0//" -//IETF//DTD HTML 2.1E//" -//IETF//DTD HTML 3.0//" -//IETF//DTD HTML 3.2 Final//" -//IETF//DTD HTML 3.2//" -//IETF//DTD HTML 3//" -//IETF//DTD HTML Level 0//" -//IETF//DTD HTML Level 1//" -//IETF//DTD HTML Level 2//" -//IETF//DTD HTML Level 3//" -//IETF//DTD HTML Strict Level 0//" -//IETF//DTD HTML Strict Level 1//" -//IETF//DTD HTML Strict Level 2//" -//IETF//DTD HTML Strict Level 3//" -//IETF//DTD HTML Strict//" -//IETF//DTD HTML//" -//Metrius//DTD Metrius Presentational//" -//Microsoft//DTD Internet Explorer 2.0 HTML Strict//" -//Microsoft//DTD Internet Explorer 2.0 HTML//" -//Microsoft//DTD Internet Explorer 2.0 Tables//" -//Microsoft//DTD Internet Explorer 3.0 HTML Strict//" -//Microsoft//DTD Internet Explorer 3.0 HTML//" -//Microsoft//DTD Internet Explorer 3.0 Tables//" -//Netscape Comm. Corp.//DTD HTML//" -//Netscape Comm. Corp.//DTD Strict HTML//" -//O'Reilly and Associates//DTD HTML 2.0//" -//O'Reilly and Associates//DTD HTML Extended 1.0//" -//O'Reilly and Associates//DTD HTML Extended Relaxed 1.0//" -//SQ//DTD HTML 2.0 HoTMetaL + extensions//" -//SoftQuad Software//DTD HoTMetaL PRO 6.0::19990601::extensions to HTML 4.0//" -//SoftQuad//DTD HoTMetaL PRO 4.0::19971010::extensions to HTML 4.0//" -//Spyglass//DTD HTML 2.0 Extended//" -//Sun Microsystems Corp.//DTD HotJava HTML//" -//Sun Microsystems Corp.//DTD HotJava Strict HTML//" -//W3C//DTD HTML 3 1995-03-24//" -//W3C//DTD HTML 3.2 Draft//" -//W3C//DTD HTML 3.2 Final//" -//W3C//DTD HTML 3.2//" -//W3C//DTD HTML 3.2S Draft//" -//W3C//DTD HTML 4.0 Frameset//" -//W3C//DTD HTML 4.0 Transitional//" -//W3C//DTD HTML Experimental 19960712//" -//W3C//DTD HTML Experimental 970421//" -//W3C//DTD W3 HTML//" -//W3O//DTD W3 HTML 3.0//" -//WebTechs//DTD Mozilla HTML 2.0//" -//WebTechs//DTD Mozilla HTML//" -//W3C//DTD HTML 4.01 Frameset//" -//W3C//DTD HTML 4.01 Transitional//" Otherwise, if the document is not an iframe srcdoc document, and the DOCTYPE token matches one of
the conditions in the following list, then set the Document to limited-quirks
mode:
-//W3C//DTD XHTML 1.0 Frameset//" -//W3C//DTD XHTML 1.0 Transitional//" -//W3C//DTD HTML 4.01 Frameset//" -//W3C//DTD HTML 4.01 Transitional//" The system identifier and public identifier strings must be compared to the values given in the lists above in an ASCII case-insensitive manner. A system identifier whose value is the empty string is not considered missing for the purposes of the conditions above.
Then, switch the insertion mode to "before html".
If the document is not an iframe srcdoc document, then this is a parse
error; set the Document to quirks mode.
In any case, switch the insertion mode to "before html", then reprocess the token.
When the user agent is to apply the rules for the "before html" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Insert a comment as the last child of the Document object.
Ignore the token.
Create an element for the token in the HTML namespace, with the
Document as the intended parent. Append it to the Document object. Put
this element in the stack of open elements.
If the Document is being loaded as part of navigation of a browsing context, then: if the newly
created element has a manifest attribute whose value is
not the empty string, then resolve the value of that
attribute to an absolute URL, relative to the newly created element, and if that is
successful, run the application cache selection
algorithm with the result of applying the URL
serializer algorithm to the resulting parsed URL with the exclude
fragment flag set; otherwise, if there is no such attribute, or its value is the empty
string, or resolving its value fails, run the application
cache selection algorithm with no manifest. The algorithm must be passed the
Document object.
Switch the insertion mode to "before head".
Act as described in the "anything else" entry below.
Parse error. Ignore the token.
Create an html element whose ownerDocument is the Document object. Append
it to the Document object. Put this element in the stack of open
elements.
If the Document is being loaded as part of navigation of a browsing context, then: run the application cache selection algorithm with no manifest,
passing it the Document object.
Switch the insertion mode to "before head", then reprocess the token.
The root element can end up being removed from the Document object, e.g. by
scripts; nothing in particular happens in such cases, content continues being appended to the
nodes as described in the next section.
When the user agent is to apply the rules for the "before head" insertion mode, the user agent must handle the token as follows:
Ignore the token.
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
Insert an HTML element for the token.
Set the head element pointer to the newly created
head element.
Switch the insertion mode to "in head".
Act as described in the "anything else" entry below.
Parse error. Ignore the token.
Insert an HTML element for a "head" start tag token with no attributes.
Set the head element pointer to the newly created
head element.
Switch the insertion mode to "in head".
Reprocess the current token.
When the user agent is to apply the rules for the "in head" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
Insert an HTML element for the token. Immediately pop the current node off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
Insert an HTML element for the token. Immediately pop the current node off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
If the element has a charset attribute, and getting an encoding from
its value results in a supported ASCII-compatible character encoding or a
UTF-16 encoding, and the confidence is
currently tentative, then change the encoding to the resulting encoding.
Otherwise, if the element has an http-equiv
attribute whose value is an ASCII case-insensitive match for the string "Content-Type", and the element has a content attribute, and applying the algorithm for
extracting a character encoding from a meta element to that attribute's
value returns a supported ASCII-compatible character encoding or a UTF-16
encoding, and the confidence is
currently tentative, then change the encoding to the extracted encoding.
Follow the generic RCDATA element parsing algorithm.
Follow the generic raw text element parsing algorithm.
Insert an HTML element for the token.
Switch the insertion mode to "in head noscript".
Run these steps:
Let the adjusted insertion location be the appropriate place for inserting a node.
Create an element for the token in the HTML namespace, with the intended parent being the element in which the adjusted insertion location finds itself.
Mark the element as being "parser-inserted" and unset the element's "force-async" flag.
This ensures that, if the script is external, any document.write() calls in the script will execute in-line,
instead of blowing the document away, as would happen in most other cases. It also prevents
the script from executing until the end tag is seen.
If the parser was originally created for the HTML fragment parsing
algorithm, then mark the script element as "already started".
(fragment case)
Insert the newly created element at the adjusted insertion location.
Push the element onto the stack of open elements so that it is the new current node.
Switch the tokenizer to the script data state.
Let the original insertion mode be the current insertion mode.
Switch the insertion mode to "text".
Pop the current node (which will be the head element) off the
stack of open elements.
Switch the insertion mode to "after head".
Act as described in the "anything else" entry below.
Insert an HTML element for the token.
Insert a marker at the end of the list of active formatting elements.
Set the frameset-ok flag to "not ok".
Switch the insertion mode to "in template".
Push "in template" onto the stack of template insertion modes so that it is the new current template insertion mode.
If there is no template element on the stack of open elements, then
this is a parse error; ignore the token.
Otherwise, run these steps:
If the current node is not a template element, then this is a
parse error.
Pop elements from the stack of open elements until a template
element has been popped from the stack.
Pop the current template insertion mode off the stack of template insertion modes.
Parse error. Ignore the token.
Pop the current node (which will be the head element) off the
stack of open elements.
Switch the insertion mode to "after head".
Reprocess the token.
When the user agent is to apply the rules for the "in head noscript" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
Pop the current node (which will be a noscript element) from the
stack of open elements; the new current node will be a
head element.
Switch the insertion mode to "in head".
Process the token using the rules for the "in head" insertion mode.
Act as described in the "anything else" entry below.
Parse error. Ignore the token.
Pop the current node (which will be a noscript element) from the
stack of open elements; the new current node will be a
head element.
Switch the insertion mode to "in head".
Reprocess the token.
When the user agent is to apply the rules for the "after head" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
Insert an HTML element for the token.
Set the frameset-ok flag to "not ok".
Switch the insertion mode to "in body".
Insert an HTML element for the token.
Switch the insertion mode to "in frameset".
Push the node pointed to by the head element pointer onto
the stack of open elements.
Process the token using the rules for the "in head" insertion mode.
Remove the node pointed to by the head element pointer
from the stack of open elements. (It might not be the current node at
this point.)
The head element pointer cannot be null at
this point.
Process the token using the rules for the "in head" insertion mode.
Act as described in the "anything else" entry below.
Parse error. Ignore the token.
Insert an HTML element for a "body" start tag token with no attributes.
Switch the insertion mode to "in body".
Reprocess the current token.
When the user agent is to apply the rules for the "in body" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Reconstruct the active formatting elements, if any.
Set the frameset-ok flag to "not ok".
Parse error. Ignore the token.
If there is a template element on the stack of open elements, then
ignore the token.
Otherwise, for each attribute on the token, check to see if the attribute is already present on the top element of the stack of open elements. If it is not, add the attribute and its corresponding value to that element.
Process the token using the rules for the "in head" insertion mode.
If the second element on the stack of open elements is not a body
element, if the stack of open elements has only one node on it, or if there is a
template element on the stack of open elements, then ignore the token.
(fragment case)
Otherwise, set the frameset-ok flag to "not ok"; then, for each attribute on the
token, check to see if the attribute is already present on the body element (the
second element) on the stack of open elements, and if it is not, add the attribute
and its corresponding value to that element.
If the stack of open elements has only one node on it, or if the second element
on the stack of open elements is not a body element, then ignore the
token. (fragment case)
If the frameset-ok flag is set to "not ok", ignore the token.
Otherwise, run the following steps:
Remove the second element on the stack of open elements from its parent node, if it has one.
Pop all the nodes from the bottom of the stack of open elements, from the
current node up to, but not including, the root html element.
Insert an HTML element for the token.
Switch the insertion mode to "in frameset".
If the stack of template insertion modes is not empty, then process the token using the rules for the "in template" insertion mode.
Otherwise, follow these steps:
If the stack of open elements does not have a body element in scope, this is a parse error;
ignore the token.
Otherwise, if there is a node in the stack of open elements that is not either a
dd element, a dt element, an li element, an
optgroup element, an option element, a p element, an
rp element, an rt element, a tbody element, a
td element, a tfoot element, a th element, a
thead element, a tr element, the body element, or the
html element, then this is a parse error.
Switch the insertion mode to "after body".
If the stack of open elements does not have a body element in scope, this is a parse error;
ignore the token.
Otherwise, if there is a node in the stack of open elements that is not either a
dd element, a dt element, an li element, an
optgroup element, an option element, a p element, an
rp element, an rt element, a tbody element, a
td element, a tfoot element, a th element, a
thead element, a tr element, the body element, or the
html element, then this is a parse error.
Switch the insertion mode to "after body".
Reprocess the token.
If the stack of open elements has a
p element in button scope, then close a p
element.
Insert an HTML element for the token.
If the stack of open elements has a
p element in button scope, then close a p
element.
If the current node is an HTML element whose tag name is one of "h1", "h2", "h3", "h4", "h5", or "h6", then this is a parse error; pop the current node off the stack of open elements.
Insert an HTML element for the token.
If the stack of open elements has
a p element in button scope, then close a p
element.
Insert an HTML element for the token.
If the next token is a U+000A LINE FEED (LF) character token, then ignore that
token and move on to the next one. (Newlines at the start of pre blocks are ignored
as an authoring convenience.)
Set the frameset-ok flag to "not ok".
If the form element pointer is not null, and there is
no template element on the stack of open elements, then this is a
parse error; ignore the token.
Otherwise:
If the stack of open elements has
a p element in button scope, then close a p
element.
Insert an HTML element for the token, and, if there is no template
element on the stack of open elements, set the form element pointer to point to the element created.
Run these steps:
Set the frameset-ok flag to "not ok".
Initialise node to be the current node (the bottommost node of the stack).
Loop: If node is an li element, then run these
substeps:
Generate implied end tags, except for li elements.
If the current node is not an li element, then this is a
parse error.
Pop elements from the stack of open elements until an li
element has been popped from the stack.
Jump to the step labeled done below.
If node is in the special category, but is not an
address, div, or p element, then jump to the step
labeled done below.
Otherwise, set node to the previous entry in the stack of open elements and return to the step labeled loop.
Done: If the stack of open elements has a p element in button scope, then close a
p element.
Finally, insert an HTML element for the token.
Run these steps:
Set the frameset-ok flag to "not ok".
Initialise node to be the current node (the bottommost node of the stack).
Loop: If node is a dd element, then run these
substeps:
Generate implied end tags, except for dd elements.
If the current node is not a dd element, then this is a
parse error.
Pop elements from the stack of open elements until a dd
element has been popped from the stack.
Jump to the step labeled done below.
If node is a dt element, then run these substeps:
Generate implied end tags, except for dt elements.
If the current node is not a dt element, then this is a
parse error.
Pop elements from the stack of open elements until a dt
element has been popped from the stack.
Jump to the step labeled done below.
If node is in the special category, but is not an
address, div, or p element, then jump to the step
labeled done below.
Otherwise, set node to the previous entry in the stack of open elements and return to the step labeled loop.
Done: If the stack of open elements has a p element in button scope, then close a
p element.
Finally, insert an HTML element for the token.
If the stack of open elements has a
p element in button scope, then close a p
element.
Insert an HTML element for the token.
Switch the tokenizer to the PLAINTEXT state.
Once a start tag with the tag name "plaintext" has been seen, that will be the last token ever seen other than character tokens (and the end-of-file token), because there is no way to switch out of the PLAINTEXT state.
If the stack of open elements has a
button element in scope, then run these substeps:
Pop elements from the stack of open elements until a button
element has been popped from the stack.
Insert an HTML element for the token.
Set the frameset-ok flag to "not ok".
If the stack of open elements does not have an element in scope that is an HTML element and with the same tag name as that of the token, then this is a parse error; ignore the token.
Otherwise, run these steps:
If the current node is not an HTML element with the same tag name as that of the token, then this is a parse error.
Pop elements from the stack of open elements until an HTML element with the same tag name as the token has been popped from the stack.
If there is no template element on the stack of open elements, then
run these substeps:
Let node be the element that the form
element pointer is set to, or null if it is not set to an element.
Set the form element pointer to null. Otherwise, let
node be null.
If node is null or if the stack of open elements does not have node in scope, then this is a parse error; abort these steps and ignore the token.
If the current node is not node, then this is a parse error.
Remove node from the stack of open elements.
If there is a template element on the stack of open
elements, then run these substeps instead:
If the stack of open elements does not have a form element in scope, then this is a parse
error; abort these steps and ignore the token.
If the current node is not a form element, then this is a
parse error.
Pop elements from the stack of open elements until a form
element has been popped from the stack.
If the stack of open elements does not have a p element in button scope, then this is a parse
error; insert an HTML element for a "p" start tag token with no
attributes.
If the stack of open elements does not have an li element in list item scope, then this is a parse
error; ignore the token.
Otherwise, run these steps:
Generate implied end tags, except for li elements.
If the current node is not an li element, then this is a
parse error.
Pop elements from the stack of open elements until an li
element has been popped from the stack.
If the stack of open elements does not have an element in scope that is an HTML element and with the same tag name as that of the token, then this is a parse error; ignore the token.
Otherwise, run these steps:
Generate implied end tags, except for HTML elements with the same tag name as the token.
If the current node is not an HTML element with the same tag name as that of the token, then this is a parse error.
Pop elements from the stack of open elements until an HTML element with the same tag name as the token has been popped from the stack.
If the stack of open elements does not have an element in scope that is an HTML element and whose tag name is one of "h1", "h2", "h3", "h4", "h5", or "h6", then this is a parse error; ignore the token.
Otherwise, run these steps:
If the current node is not an HTML element with the same tag name as that of the token, then this is a parse error.
Pop elements from the stack of open elements until an HTML element whose tag name is one of "h1", "h2", "h3", "h4", "h5", or "h6" has been popped from the stack.
Take a deep breath, then act as described in the "any other end tag" entry below.
If the list of active formatting elements contains an a element
between the end of the list and the last marker on the list (or the start of the list if there
is no marker on the list), then this is a parse error; run the adoption
agency algorithm for the tag name "a", then remove that element from the list of
active formatting elements and the stack of open elements if the
adoption agency algorithm didn't already remove it (it might not have if the
element is not in table scope).
In the non-conforming stream
<a href="a">a<table><a href="b">b</table>x, the first
a element would be closed upon seeing the second one, and the "x" character would
be inside a link to "b", not to "a". This is despite the fact that the outer a
element is not in table scope (meaning that a regular </a> end tag at the start
of the table wouldn't close the outer a element). The result is that the two
a elements are indirectly nested inside each other — non-conforming markup
will often result in non-conforming DOMs when parsed.
Reconstruct the active formatting elements, if any.
Insert an HTML element for the token. Push onto the list of active formatting elements that element.
Reconstruct the active formatting elements, if any.
Insert an HTML element for the token. Push onto the list of active formatting elements that element.
Reconstruct the active formatting elements, if any.
If the stack of open elements has a
nobr element in scope, then this is a parse error; run the
adoption agency algorithm for the tag name "nobr", then once again
reconstruct the active formatting elements, if any.
Insert an HTML element for the token. Push onto the list of active formatting elements that element.
Run the adoption agency algorithm for the token's tag name.
Reconstruct the active formatting elements, if any.
Insert an HTML element for the token.
Insert a marker at the end of the list of active formatting elements.
Set the frameset-ok flag to "not ok".
If the stack of open elements does not have an element in scope that is an HTML element and with the same tag name as that of the token, then this is a parse error; ignore the token.
Otherwise, run these steps:
If the current node is not an HTML element with the same tag name as that of the token, then this is a parse error.
Pop elements from the stack of open elements until an HTML element with the same tag name as the token has been popped from the stack.
If the Document is not set to quirks mode, and the
stack of open elements has a
p element in button scope, then close a p
element.
Insert an HTML element for the token.
Set the frameset-ok flag to "not ok".
Switch the insertion mode to "in table".
Parse error. Drop the attributes from the token, and act as described in the next entry; i.e. act as if this was a "br" start tag token with no attributes, rather than the end tag token that it actually is.
Reconstruct the active formatting elements, if any.
Insert an HTML element for the token. Immediately pop the current node off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
Set the frameset-ok flag to "not ok".
Reconstruct the active formatting elements, if any.
Insert an HTML element for the token. Immediately pop the current node off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
If the token does not have an attribute with the name "type", or if it does, but that
attribute's value is not an ASCII case-insensitive match for the string "hidden", then: set the frameset-ok flag to "not ok".
Insert an HTML element for the token. Immediately pop the current node off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
If the stack of open elements has a
p element in button scope, then close a p
element.
Insert an HTML element for the token. Immediately pop the current node off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
Set the frameset-ok flag to "not ok".
Parse error. Change the token's tag name to "img" and reprocess it. (Don't ask.)
If there is no template element on the stack of open elements and
the form element pointer is not null, then ignore the
token.
Otherwise:
Acknowledge the token's self-closing flag, if it is set.
Set the frameset-ok flag to "not ok".
If the stack of open elements has a
p element in button scope, then close a p
element.
Insert an HTML element for a "form" start tag token with no attributes, and, if
there is no template element on the stack of open elements, set the
form element pointer to point to the element
created.
If the token has an attribute called "action", set the action attribute on the resulting form element to the
value of the "action" attribute of the token.
Insert an HTML element for an "hr" start tag token with no attributes. Immediately pop the current node off the stack of open elements.
Reconstruct the active formatting elements, if any.
Insert an HTML element for a "label" start tag token with no attributes.
Insert characters (see below for what they should say).
Insert an HTML element for an "input" start tag token with all the attributes
from the "isindex" token except "name", "action", and "prompt", and with an attribute named
"name" with the value "isindex". (This creates an input element with the name attribute set to the magic value "isindex".) Immediately pop the current node off
the stack of open elements.
Insert more characters (see below for what they should say).
Pop the current node (which will be the label element created
earlier) off the stack of open elements.
Insert an HTML element for an "hr" start tag token with no attributes. Immediately pop the current node off the stack of open elements.
Pop the current node (which will be the form element created
earlier) off the stack of open elements, and, if there is no template
element on the stack of open elements, set the form element pointer back to null.
Prompt: If the token has an attribute
with the name "prompt", then the first stream of characters must be the same string as given in
that attribute, and the second stream of characters must be empty. Otherwise, the two streams of
character tokens together should, together with the input element, express the
equivalent of "This is a searchable index. Enter search keywords: (input field)" in the user's
preferred language.
Run these steps:
Insert an HTML element for the token.
If the next token is a U+000A LINE FEED (LF) character token, then ignore
that token and move on to the next one. (Newlines at the start of textarea
elements are ignored as an authoring convenience.)
Switch the tokenizer to the RCDATA state.
Let the original insertion mode be the current insertion mode.
Set the frameset-ok flag to "not ok".
Switch the insertion mode to "text".
If the stack of open elements has a
p element in button scope, then close a p
element.
Reconstruct the active formatting elements, if any.
Set the frameset-ok flag to "not ok".
Follow the generic raw text element parsing algorithm.
Set the frameset-ok flag to "not ok".
Follow the generic raw text element parsing algorithm.
Follow the generic raw text element parsing algorithm.
Reconstruct the active formatting elements, if any.
Insert an HTML element for the token.
Set the frameset-ok flag to "not ok".
If the insertion mode is one of "in table", "in caption", "in table body", "in row", or "in cell", then switch the insertion mode to "in select in table". Otherwise, switch the insertion mode to "in select".
If the current node is an option element, then pop the
current node off the stack of open elements.
Reconstruct the active formatting elements, if any.
Insert an HTML element for the token.
If the stack of open elements has a
ruby element in scope, then generate implied end tags. If the
current node is not then a ruby element, this is a parse
error.
Insert an HTML element for the token.
Reconstruct the active formatting elements, if any.
Adjust MathML attributes for the token. (This fixes the case of MathML attributes that are not all lowercase.)
Adjust foreign attributes for the token. (This fixes the use of namespaced attributes, in particular XLink.)
Insert a foreign element for the token, in the MathML namespace.
If the token has its self-closing flag set, pop the current node off the stack of open elements and acknowledge the token's self-closing flag.
Reconstruct the active formatting elements, if any.
Adjust SVG attributes for the token. (This fixes the case of SVG attributes that are not all lowercase.)
Adjust foreign attributes for the token. (This fixes the use of namespaced attributes, in particular XLink in SVG.)
Insert a foreign element for the token, in the SVG namespace.
If the token has its self-closing flag set, pop the current node off the stack of open elements and acknowledge the token's self-closing flag.
Parse error. Ignore the token.
Reconstruct the active formatting elements, if any.
Insert an HTML element for the token.
This element will be an ordinary element.
Run these steps:
Initialise node to be the current node (the bottommost node of the stack).
Loop: If node is an HTML element with the same tag name as the token, then:
Generate implied end tags, except for HTML elements with the same tag name as the token.
If node is not the current node, then this is a parse error.
Pop all the nodes from the current node up to node, including node, then stop these steps.
Otherwise, if node is in the special category, then this is a parse error; ignore the token, and abort these steps.
Set node to the previous entry in the stack of open elements.
Return to the step labeled loop.
When the steps above say the user agent is to close a p element, it
means that the user agent must run the following steps:
Generate implied end tags, except for p elements.
If the current node is not a p element, then this is a
parse error.
Pop elements from the stack of open elements until a p element
has been popped from the stack.
The adoption agency algorithm, which takes as its only argument a tag name subject for which the algorithm is being run, consists of the following steps:
If the current node is an HTML element whose tag name is subject, and the current node is not in the list of active formatting elements, then pop the current node off the stack of open elements, and abort these steps.
Let outer loop counter be zero.
Outer loop: If outer loop counter is greater than or equal to eight, then abort these steps.
Increment outer loop counter by one.
Let formatting element be the last element in the list of active formatting elements that:
If there is no such element, then abort these steps and instead act as described in the "any other end tag" entry above.
If formatting element is not in the stack of open elements, then this is a parse error; remove the element from the list, and abort these steps.
If formatting element is in the stack of open elements, but the element is not in scope, then this is a parse error; abort these steps.
If formatting element is not the current node, this is a parse error. (But do not abort these steps.)
Let furthest block be the topmost node in the stack of open elements that is lower in the stack than formatting element, and is an element in the special category. There might not be one.
If there is no furthest block, then the UA must first pop all the nodes from the bottom of the stack of open elements, from the current node up to and including formatting element, then remove formatting element from the list of active formatting elements, and finally abort these steps.
Let common ancestor be the element immediately above formatting element in the stack of open elements.
Let a bookmark note the position of formatting element in the list of active formatting elements relative to the elements on either side of it in the list.
Let node and last node be furthest block. Follow these steps:
Let inner loop counter be zero.
Inner loop: Increment inner loop counter by one.
Let node be the element immediately above node in the stack of open elements, or if node is no longer in the stack of open elements (e.g. because it got removed by this algorithm), the element that was immediately above node in the stack of open elements before node was removed.
If node is formatting element, then go to the next step in the overall algorithm.
If inner loop counter is greater than three and node is in the list of active formatting elements, then remove node from the list of active formatting elements.
If node is not in the list of active formatting elements, then remove node from the stack of open elements and then go back to the step labeled inner loop.
Create an element for the token for which the element node was created, in the HTML namespace, with common ancestor as the intended parent; replace the entry for node in the list of active formatting elements with an entry for the new element, replace the entry for node in the stack of open elements with an entry for the new element, and let node be the new element.
If last node is furthest block, then move the aforementioned bookmark to be immediately after the new node in the list of active formatting elements.
Insert last node into node, first removing it from its previous parent node if any.
Let last node be node.
Return to the step labeled inner loop.
Insert whatever last node ended up being in the previous step at the appropriate place for inserting a node, but using common ancestor as the override target.
Create an element for the token for which formatting element was created, in the HTML namespace, with furthest block as the intended parent.
Take all of the child nodes of furthest block and append them to the element created in the last step.
Append that new element to furthest block.
Remove formatting element from the list of active formatting elements, and insert the new element into the list of active formatting elements at the position of the aforementioned bookmark.
Remove formatting element from the stack of open elements, and insert the new element into the stack of open elements immediately below the position of furthest block in that stack.
Jump back to the step labeled outer loop.
This algorithm's name, the "adoption agency algorithm", comes from the way it causes elements to change parents, and is in contrast with other possible algorithms for dealing with misnested content, which included the "incest algorithm", the "secret affair algorithm", and the "Heisenberg algorithm".
When the user agent is to apply the rules for the "text" insertion mode, the user agent must handle the token as follows:
This can never be a U+0000 NULL character; the tokenizer converts those to U+FFFD REPLACEMENT CHARACTER characters.
If the current node is a script element, mark the
script element as "already started".
Pop the current node off the stack of open elements.
Switch the insertion mode to the original insertion mode and reprocess the token.
If the stack of script settings objects is empty, perform a microtask checkpoint.
Let script be the current node (which will be a
script element).
Pop the current node off the stack of open elements.
Switch the insertion mode to the original insertion mode.
Let the old insertion point have the same value as the current insertion point. Let the insertion point be just before the next input character.
Increment the parser's script nesting level by one.
Prepare the script. This might cause some script to execute, which might cause new characters to be inserted into the tokenizer, and might cause the tokenizer to output more tokens, resulting in a reentrant invocation of the parser.
Decrement the parser's script nesting level by one. If the parser's script nesting level is zero, then set the parser pause flag to false.
Let the insertion point have the value of the old insertion point. (In other words, restore the insertion point to its previous value. This value might be the "undefined" value.)
At this stage, if there is a pending parsing-blocking script, then:
Set the parser pause flag to true, and abort the processing of any nested invocations of the tokenizer, yielding control back to the caller. (Tokenization will resume when the caller returns to the "outer" tree construction stage.)
The tree construction stage of this particular parser is being called reentrantly, say from a call to document.write().
Run these steps:
Let the script be the pending parsing-blocking script. There is no longer a pending parsing-blocking script.
Block the tokenizer for this instance of the HTML parser, such that the event loop will not run tasks that invoke the tokenizer.
If the parser's Document has a style sheet that is blocking
scripts or the script's "ready to be parser-executed"
flag is not set: spin the event loop until the parser's Document
has no style sheet that is blocking scripts and the script's
"ready to be parser-executed" flag is set.
If this parser has been aborted in the meantime, abort these steps.
This could happen if, e.g., while the spin the event loop
algorithm is running, the browsing context gets closed, or the document.open() method gets invoked on the
Document.
Unblock the tokenizer for this instance of the HTML parser, such that tasks that invoke the tokenizer can again be run.
Let the insertion point be just before the next input character.
Increment the parser's script nesting level by one (it should be zero before this step, so this sets it to one).
Execute the script.
Decrement the parser's script nesting level by one. If the parser's script nesting level is zero (which it always should be at this point), then set the parser pause flag to false.
Let the insertion point be undefined again.
If there is once again a pending parsing-blocking script, then repeat these steps from step 1.
Pop the current node off the stack of open elements.
Switch the insertion mode to the original insertion mode.
When the user agent is to apply the rules for the "in table" insertion mode, the user agent must handle the token as follows:
table, tbody, tfoot, thead, or tr elementLet the pending table character tokens be an empty list of tokens.
Let the original insertion mode be the current insertion mode.
Switch the insertion mode to "in table text" and reprocess the token.
Parse error. Ignore the token.
Clear the stack back to a table context. (See below.)
Insert a marker at the end of the list of active formatting elements.
Insert an HTML element for the token, then switch the insertion mode to "in caption".
Clear the stack back to a table context. (See below.)
Insert an HTML element for the token, then switch the insertion mode to "in column group".
Clear the stack back to a table context. (See below.)
Insert an HTML element for a "colgroup" start tag token with no attributes, then switch the insertion mode to "in column group".
Reprocess the current token.
Clear the stack back to a table context. (See below.)
Insert an HTML element for the token, then switch the insertion mode to "in table body".
Clear the stack back to a table context. (See below.)
Insert an HTML element for a "tbody" start tag token with no attributes, then switch the insertion mode to "in table body".
Reprocess the current token.
If the stack of open elements does not have a table element in table scope, ignore the token.
Otherwise:
Pop elements from this stack until a table element has been popped from the
stack.
Reset the insertion mode appropriately.
Reprocess the token.
If the stack of open elements does not have a table element in table scope, this is a parse
error; ignore the token.
Otherwise:
Pop elements from this stack until a table element has been popped from the
stack.
Parse error. Ignore the token.
Process the token using the rules for the "in head" insertion mode.
If the token does not have an attribute with the name "type", or if it does, but that
attribute's value is not an ASCII case-insensitive match for the string "hidden", then: act as described in the "anything else" entry below.
Otherwise:
Insert an HTML element for the token.
Pop that input element off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
If there is a template element on the stack of open elements, or if
the form element pointer is not null, ignore the
token.
Otherwise:
Insert an HTML element for the token, and set the form element pointer to point to the element created.
Pop that form element off the stack of open elements.
Process the token using the rules for the "in body" insertion mode.
Parse error. Enable foster parenting, process the token using the rules for the "in body" insertion mode, and then disable foster parenting.
When the steps above require the UA to clear the stack back to a table context, it
means that the UA must, while the current node is not a table,
template, or html element, pop elements from the stack of open
elements.
This is the same list of elements as used in the has an element in table scope steps.
The current node being an html element after this
process is a fragment case.
When the user agent is to apply the rules for the "in table text" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Append the character token to the pending table character tokens list.
If any of the tokens in the pending table character tokens list are character tokens that are not space characters, then this is a parse error: reprocess the character tokens in the pending table character tokens list using the rules given in the "anything else" entry in the "in table" insertion mode.
Otherwise, insert the characters given by the pending table character tokens list.
Switch the insertion mode to the original insertion mode and reprocess the token.
When the user agent is to apply the rules for the "in caption" insertion mode, the user agent must handle the token as follows:
If the stack of open elements does not have a caption element in table scope, this is a parse
error; ignore the token. (fragment case)
Otherwise:
Now, if the current node is not a caption element, then this is a
parse error.
Pop elements from this stack until a caption element has been popped from the
stack.
Clear the list of active formatting elements up to the last marker.
Switch the insertion mode to "in table".
If the stack of open elements does not have a caption element in table scope, this is a parse
error; ignore the token. (fragment case)
Otherwise:
Now, if the current node is not a caption element, then this is a
parse error.
Pop elements from this stack until a caption element has been popped from the
stack.
Clear the list of active formatting elements up to the last marker.
Switch the insertion mode to "in table".
Reprocess the token.
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
When the user agent is to apply the rules for the "in column group" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
Insert an HTML element for the token. Immediately pop the current node off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
If the current node is not a colgroup element, then this is a
parse error; ignore the token.
Otherwise, pop the current node from the stack of open elements. Switch the insertion mode to "in table".
Parse error. Ignore the token.
Process the token using the rules for the "in head" insertion mode.
Process the token using the rules for the "in body" insertion mode.
If the current node is not a colgroup element, then this is a
parse error; ignore the token.
Otherwise, pop the current node from the stack of open elements.
Switch the insertion mode to "in table".
Reprocess the token.
When the user agent is to apply the rules for the "in table body" insertion mode, the user agent must handle the token as follows:
Clear the stack back to a table body context. (See below.)
Insert an HTML element for the token, then switch the insertion mode to "in row".
Clear the stack back to a table body context. (See below.)
Insert an HTML element for a "tr" start tag token with no attributes, then switch the insertion mode to "in row".
Reprocess the current token.
If the stack of open elements does not have an element in table scope that is an HTML element and with the same tag name as the token, this is a parse error; ignore the token.
Otherwise:
Clear the stack back to a table body context. (See below.)
Pop the current node from the stack of open elements. Switch the insertion mode to "in table".
If the stack of open elements does not have a tbody, thead, or tfoot element in table
scope, this is a parse error; ignore the token.
Otherwise:
Clear the stack back to a table body context. (See below.)
Pop the current node from the stack of open elements. Switch the insertion mode to "in table".
Reprocess the token.
Parse error. Ignore the token.
Process the token using the rules for the "in table" insertion mode.
When the steps above require the UA to clear the stack back to a table body context,
it means that the UA must, while the current node is not a tbody,
tfoot, thead, template, or html element, pop
elements from the stack of open elements.
The current node being an html element after this
process is a fragment case.
When the user agent is to apply the rules for the "in row" insertion mode, the user agent must handle the token as follows:
Clear the stack back to a table row context. (See below.)
Insert an HTML element for the token, then switch the insertion mode to "in cell".
Insert a marker at the end of the list of active formatting elements.
If the stack of open elements does not have a tr element in table scope, this is a parse error;
ignore the token.
Otherwise:
Clear the stack back to a table row context. (See below.)
Pop the current node (which will be a tr element) from the
stack of open elements. Switch the insertion mode to "in table body".
If the stack of open elements does not have a tr element in table scope, this is a parse error;
ignore the token.
Otherwise:
Clear the stack back to a table row context. (See below.)
Pop the current node (which will be a tr element) from the
stack of open elements. Switch the insertion mode to "in table body".
Reprocess the token.
If the stack of open elements does not have an element in table scope that is an HTML element and with the same tag name as the token, this is a parse error; ignore the token.
If the stack of open elements does not have a tr element in table scope, ignore the token.
Otherwise:
Clear the stack back to a table row context. (See below.)
Pop the current node (which will be a tr element) from the
stack of open elements. Switch the insertion mode to "in table body".
Reprocess the token.
Parse error. Ignore the token.
Process the token using the rules for the "in table" insertion mode.
When the steps above require the UA to clear the stack back to a table row context,
it means that the UA must, while the current node is not a tr,
template, or html element, pop elements from the stack of open
elements.
The current node being an html element after this
process is a fragment case.
When the user agent is to apply the rules for the "in cell" insertion mode, the user agent must handle the token as follows:
If the stack of open elements does not have an element in table scope that is an HTML element and with the same tag name as that of the token, then this is a parse error; ignore the token.
Otherwise:
Now, if the current node is not an HTML element with the same tag name as the token, then this is a parse error.
Pop elements from the stack of open elements stack until an HTML element with the same tag name as the token has been popped from the stack.
Clear the list of active formatting elements up to the last marker.
Switch the insertion mode to "in row".
If the stack of open elements does not have a td or th element in table scope, then this
is a parse error; ignore the token. (fragment case)
Otherwise, close the cell (see below) and reprocess the token.
Parse error. Ignore the token.
If the stack of open elements does not have an element in table scope that is an HTML element and with the same tag name as that of the token, then this is a parse error; ignore the token.
Otherwise, close the cell (see below) and reprocess the token.
Process the token using the rules for the "in body" insertion mode.
Where the steps above say to close the cell, they mean to run the following algorithm:
If the current node is not now a td element or a th
element, then this is a parse error.
Pop elements from the stack of open elements stack until a td
element or a th element has been popped from the stack.
Clear the list of active formatting elements up to the last marker.
Switch the insertion mode to "in row".
The stack of open elements cannot have both a td and a
th element in table scope at the
same time, nor can it have neither when the close the cell algorithm is invoked.
When the user agent is to apply the rules for the "in select" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
If the current node is an option element, pop that node from the
stack of open elements.
Insert an HTML element for the token.
If the current node is an option element, pop that node from the
stack of open elements.
If the current node is an optgroup element, pop that node from the
stack of open elements.
Insert an HTML element for the token.
First, if the current node is an option element, and the node
immediately before it in the stack of open elements is an optgroup
element, then pop the current node from the stack of open
elements.
If the current node is an optgroup element, then pop that node from
the stack of open elements. Otherwise, this is a parse error; ignore
the token.
If the current node is an option element, then pop that node from
the stack of open elements. Otherwise, this is a parse error; ignore
the token.
If the stack of open elements does not have a select element in select scope, this is a parse
error; ignore the token. (fragment case)
Otherwise:
Pop elements from the stack of open elements until a select element
has been popped from the stack.
Pop elements from the stack of open elements until a select element
has been popped from the stack.
Reset the insertion mode appropriately.
It just gets treated like an end tag.
If the stack of open elements does not have a select element in select scope, ignore the token.
(fragment case)
Pop elements from the stack of open elements until a select element
has been popped from the stack.
Reset the insertion mode appropriately.
Reprocess the token.
Process the token using the rules for the "in head" insertion mode.
Process the token using the rules for the "in body" insertion mode.
Parse error. Ignore the token.
When the user agent is to apply the rules for the "in select in table" insertion mode, the user agent must handle the token as follows:
Pop elements from the stack of open elements until a select element
has been popped from the stack.
Reset the insertion mode appropriately.
Reprocess the token.
If the stack of open elements does not have an element in table scope that is an HTML element and with the same tag name as that of the token, then ignore the token.
Otherwise:
Pop elements from the stack of open elements until a select element
has been popped from the stack.
Reset the insertion mode appropriately.
Reprocess the token.
Process the token using the rules for the "in select" insertion mode.
When the user agent is to apply the rules for the "in template" insertion mode, the user agent must handle the token as follows:
Process the token using the rules for the "in body" insertion mode.
Process the token using the rules for the "in head" insertion mode.
Pop the current template insertion mode off the stack of template insertion modes.
Push "in table" onto the stack of template insertion modes so that it is the new current template insertion mode.
Switch the insertion mode to "in table", and reprocess the token.
Pop the current template insertion mode off the stack of template insertion modes.
Push "in column group" onto the stack of template insertion modes so that it is the new current template insertion mode.
Switch the insertion mode to "in column group", and reprocess the token.
Pop the current template insertion mode off the stack of template insertion modes.
Push "in table body" onto the stack of template insertion modes so that it is the new current template insertion mode.
Switch the insertion mode to "in table body", and reprocess the token.
Pop the current template insertion mode off the stack of template insertion modes.
Push "in row" onto the stack of template insertion modes so that it is the new current template insertion mode.
Switch the insertion mode to "in row", and reprocess the token.
Pop the current template insertion mode off the stack of template insertion modes.
Push "in body" onto the stack of template insertion modes so that it is the new current template insertion mode.
Switch the insertion mode to "in body", and reprocess the token.
Parse error. Ignore the token.
If there is no template element on the stack of open elements, then
stop parsing. (fragment case)
Otherwise, this is a parse error.
Pop elements from the stack of open elements until a template
element has been popped from the stack.
Clear the list of active formatting elements up to the last marker.
Pop the current template insertion mode off the stack of template insertion modes.
Reset the insertion mode appropriately.
Reprocess the token.
When the user agent is to apply the rules for the "after body" insertion mode, the user agent must handle the token as follows:
Process the token using the rules for the "in body" insertion mode.
Insert a comment as the last child of the first element in the stack of
open elements (the html element).
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
If the parser was originally created as part of the HTML fragment parsing algorithm, this is a parse error; ignore the token. (fragment case)
Otherwise, switch the insertion mode to "after after body".
Parse error. Switch the insertion mode to "in body" and reprocess the token.
When the user agent is to apply the rules for the "in frameset" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
Insert an HTML element for the token.
If the current node is the root html element, then this is a
parse error; ignore the token. (fragment case)
Otherwise, pop the current node from the stack of open elements.
If the parser was not originally created as part of the HTML fragment parsing
algorithm (fragment case), and the current node is no longer a
frameset element, then switch the insertion mode to "after frameset".
Insert an HTML element for the token. Immediately pop the current node off the stack of open elements.
Acknowledge the token's self-closing flag, if it is set.
Process the token using the rules for the "in head" insertion mode.
If the current node is not the root html element, then this is a
parse error.
The current node can only be the root
html element in the fragment case.
Parse error. Ignore the token.
When the user agent is to apply the rules for the "after frameset" insertion mode, the user agent must handle the token as follows:
Parse error. Ignore the token.
Process the token using the rules for the "in body" insertion mode.
Switch the insertion mode to "after after frameset".
Process the token using the rules for the "in head" insertion mode.
Parse error. Ignore the token.
When the user agent is to apply the rules for the "after after body" insertion mode, the user agent must handle the token as follows:
Insert a comment as the last child of the Document object.
Process the token using the rules for the "in body" insertion mode.
Parse error. Switch the insertion mode to "in body" and reprocess the token.
When the user agent is to apply the rules for the "after after frameset" insertion mode, the user agent must handle the token as follows:
Insert a comment as the last child of the Document object.
Process the token using the rules for the "in body" insertion mode.
Process the token using the rules for the "in head" insertion mode.
Parse error. Ignore the token.
When the user agent is to apply the rules for parsing tokens in foreign content, the user agent must handle the token as follows:
Parse error. Insert a U+FFFD REPLACEMENT CHARACTER character.
Set the frameset-ok flag to "not ok".
Parse error. Ignore the token.
If the parser was originally created for the HTML fragment parsing algorithm, then act as described in the "any other start tag" entry below. (fragment case)
Otherwise:
Pop an element from the stack of open elements, and then keep popping more elements from the stack of open elements until the current node is a MathML text integration point, an HTML integration point, or an element in the HTML namespace.
Then, reprocess the token.
If the adjusted current node is an element in the MathML namespace, adjust MathML attributes for the token. (This fixes the case of MathML attributes that are not all lowercase.)
If the adjusted current node is an element in the SVG namespace, and the token's tag name is one of the ones in the first column of the following table, change the tag name to the name given in the corresponding cell in the second column. (This fixes the case of SVG elements that are not all lowercase.)
| Tag name | Element name |
|---|---|
altglyph | altGlyph
|
altglyphdef | altGlyphDef
|
altglyphitem | altGlyphItem
|
animatecolor | animateColor
|
animatemotion | animateMotion
|
animatetransform | animateTransform
|
clippath | clipPath
|
feblend | feBlend
|
fecolormatrix | feColorMatrix
|
fecomponenttransfer | feComponentTransfer
|
fecomposite | feComposite
|
feconvolvematrix | feConvolveMatrix
|
fediffuselighting | feDiffuseLighting
|
fedisplacementmap | feDisplacementMap
|
fedistantlight | feDistantLight
|
fedropshadow | feDropShadow
|
feflood | feFlood
|
fefunca | feFuncA
|
fefuncb | feFuncB
|
fefuncg | feFuncG
|
fefuncr | feFuncR
|
fegaussianblur | feGaussianBlur
|
feimage | feImage
|
femerge | feMerge
|
femergenode | feMergeNode
|
femorphology | feMorphology
|
feoffset | feOffset
|
fepointlight | fePointLight
|
fespecularlighting | feSpecularLighting
|
fespotlight | feSpotLight
|
fetile | feTile
|
feturbulence | feTurbulence
|
foreignobject | foreignObject
|
glyphref | glyphRef
|
lineargradient | linearGradient
|
radialgradient | radialGradient
|
textpath | textPath
|
If the adjusted current node is an element in the SVG namespace, adjust SVG attributes for the token. (This fixes the case of SVG attributes that are not all lowercase.)
Adjust foreign attributes for the token. (This fixes the use of namespaced attributes, in particular XLink in SVG.)
Insert a foreign element for the token, in the same namespace as the adjusted current node.
If the token has its self-closing flag set, then run the appropriate steps from the following list:
Acknowledge the token's self-closing flag, and then act as described in the steps for a "script" end tag below.
Pop the current node off the stack of open elements and acknowledge the token's self-closing flag.
script element in the SVG namespacePop the current node off the stack of open elements.
Let the old insertion point have the same value as the current insertion point. Let the insertion point be just before the next input character.
Increment the parser's script nesting level by one. Set the parser pause flag to true.
Process the
script element according to the SVG rules, if the user agent supports
SVG. [SVG]
Even if this causes new characters to be inserted into the tokenizer, the parser will not be executed reentrantly, since the parser pause flag is true.
Decrement the parser's script nesting level by one. If the parser's script nesting level is zero, then set the parser pause flag to false.
Let the insertion point have the value of the old insertion point. (In other words, restore the insertion point to its previous value. This value might be the "undefined" value.)
Run these steps:
Initialise node to be the current node (the bottommost node of the stack).
If node's tag name, converted to ASCII lowercase, is not the same as the tag name of the token, then this is a parse error.
Loop: If node is the topmost element in the stack of open elements, abort these steps. (fragment case)
If node's tag name, converted to ASCII lowercase, is the same as the tag name of the token, pop elements from the stack of open elements until node has been popped from the stack, and then abort these steps.
Set node to the previous entry in the stack of open elements.
If node is not an element in the HTML namespace, return to the step labeled loop.
Otherwise, process the token according to the rules given in the section corresponding to the current insertion mode in HTML content.
Once the user agent stops parsing the document, the user agent must run the following steps:
Set the current document readiness to "interactive"
and the insertion point to
undefined.
Pop all the nodes off the stack of open elements.
If the list of scripts that will execute when the document has finished parsing is not empty, run these substeps:
Spin the event loop until the first script in the list
of scripts that will execute when the document has finished parsing has its "ready
to be parser-executed" flag set and the parser's Document
has no style sheet that is blocking scripts.
Execute the first script in
the list of scripts that will execute when the document has finished
parsing.
Remove the first script element from the list of scripts that will
execute when the document has finished parsing (i.e. shift out the first entry in the
list).
If the list of scripts that will execute when the document has finished parsing is still not empty, repeat these substeps again from substep 1.
Queue a task to fire a simple event that bubbles named DOMContentLoaded at the Document.
Spin the event loop until the set of scripts that will execute as soon as possible and the list of scripts that will execute in order as soon as possible are empty.
Spin the event loop until there is nothing that delays the load event in the Document.
Queue a task to run the following substeps:
Set the current document readiness to "complete".
Load event: If the Document is in a browsing context,
fire a simple event named load at the
Document's Window object, with target override set to the
Document object.
If the Document is in a browsing context, then queue a
task to run the following substeps:
If the Document's page showing flag is true, then abort this
task (i.e. don't fire the event below).
Set the Document's page showing flag to true.
Fire a trusted event with the name pageshow at the Window object of the
Document, but with its target set to the
Document object (and the currentTarget set to the Window object),
using the PageTransitionEvent interface, with the persisted attribute initialised to false. This
event must not bubble, must not be cancelable, and has no default action.
If the Document has any pending application cache download process
tasks, then queue each such task in the order they were added to the list of pending
application cache download process tasks, and then empty the list of pending
application cache download process tasks. The task source for these tasks is the networking task source.
If the Document's print when loaded flag is set, then run the
printing steps.
The Document is now ready for post-load tasks.
Queue a task to mark the Document as completely
loaded.
When the user agent is to abort a parser, it must run the following steps:
Throw away any pending content in the input stream, and discard any future content that would have been added to it.
Set the current document readiness to "interactive".
Pop all the nodes off the stack of open elements.
Set the current document readiness to "complete".
Except where otherwise specified, the task source for the tasks mentioned in this section is the DOM manipulation task source.
When an application uses an HTML parser in conjunction with an XML pipeline, it is
possible that the constructed DOM is not compatible with the XML tool chain in certain subtle
ways. For example, an XML toolchain might not be able to represent attributes with the name xmlns, since they conflict with the Namespaces in XML syntax. There is also some
data that the HTML parser generates that isn't included in the DOM itself. This
section specifies some rules for handling these issues.
If the XML API being used doesn't support DOCTYPEs, the tool may drop DOCTYPEs altogether.
If the XML API doesn't support attributes in no namespace that are named "xmlns", attributes whose names start with "xmlns:", or
attributes in the XMLNS namespace, then the tool may drop such attributes.
The tool may annotate the output with any namespace declarations required for proper operation.
If the XML API being used restricts the allowable characters in the local names of elements and attributes, then the tool may map all element and attribute local names that the API wouldn't support to a set of names that are allowed, by replacing any character that isn't supported with the uppercase letter U and the six digits of the character's Unicode code point when expressed in hexadecimal, using digits 0-9 and capital letters A-F as the symbols, in increasing numeric order.
For example, the element name foo<bar, which can be
output by the HTML parser, though it is neither a legal HTML element name nor a
well-formed XML element name, would be converted into fooU00003Cbar, which
is a well-formed XML element name (though it's still not legal in HTML by any means).
As another example, consider the attribute xlink:href. Used on a
MathML element, it becomes, after being adjusted,
an attribute with a prefix "xlink" and a local name "href". However, used on an HTML element, it becomes an attribute with no prefix
and the local name "xlink:href", which is not a valid NCName, and thus might
not be accepted by an XML API. It could thus get converted, becoming "xlinkU00003Ahref".
The resulting names from this conversion conveniently can't clash with any attribute generated by the HTML parser, since those are all either lowercase or those listed in the adjust foreign attributes algorithm's table.
If the XML API restricts comments from having two consecutive U+002D HYPHEN-MINUS characters (--), the tool may insert a single U+0020 SPACE character between any such offending characters.
If the XML API restricts comments from ending in a U+002D HYPHEN-MINUS character (-), the tool may insert a single U+0020 SPACE character at the end of such comments.
If the XML API restricts allowed characters in character data, attribute values, or comments, the tool may replace any U+000C FORM FEED (FF) character with a U+0020 SPACE character, and any other literal non-XML character with a U+FFFD REPLACEMENT CHARACTER.
If the tool has no way to convey out-of-band information, then the tool may drop the following information:
form
element ancestor (use of the form element pointer in the parser)template elements.The mutations allowed by this section apply after the HTML
parser's rules have been applied. For example, a <a::> start tag
will be closed by a </a::> end tag, and never by a </aU00003AU00003A> end tag, even if the user agent is using the rules above to
then generate an actual element in the DOM with the name aU00003AU00003A for
that start tag.
This section is non-normative.
This section examines some erroneous markup and discusses how the HTML parser handles these cases.
This section is non-normative.
The most-often discussed example of erroneous markup is as follows:
<p>1<b>2<i>3</b>4</i>5</p>
The parsing of this markup is straightforward up to the "3". At this point, the DOM looks like this:
Here, the stack of open elements has five elements on it: html,
body, p, b, and i. The list of active
formatting elements just has two: b and i. The insertion
mode is "in body".
Upon receiving the end tag token with the tag name "b", the "adoption
agency algorithm" is invoked. This is a simple case, in that the formatting
element is the b element, and there is no furthest block.
Thus, the stack of open elements ends up with just three elements: html,
body, and p, while the list of active formatting elements
has just one: i. The DOM tree is unmodified at this point.
The next token is a character ("4"), triggers the reconstruction of the active formatting elements, in this case just
the i element. A new i element is thus created for the "4"
Text node. After the end tag token for the "i" is also received, and the "5"
Text node is inserted, the DOM looks as follows:
This section is non-normative.
A case similar to the previous one is the following:
<b>1<p>2</b>3</p>
Up to the "2" the parsing here is straightforward:
The interesting part is when the end tag token with the tag name "b" is parsed.
Before that token is seen, the stack of open elements has four elements on it:
html, body, b, and p. The list of active
formatting elements just has the one: b. The insertion mode is
"in body".
Upon receiving the end tag token with the tag name "b", the "adoption
agency algorithm" is invoked, as in the previous example. However, in this case, there
is a furthest block, namely the p element. Thus, this
time the adoption agency algorithm isn't skipped over.
The common ancestor is the body element. A conceptual
"bookmark" marks the position of the b in the list of active formatting
elements, but since that list has only one element in it, the bookmark won't have much
effect.
As the algorithm progresses, node ends up set to the formatting element
(b), and last node ends up set to the furthest
block (p).
The last node gets appended (moved) to the common ancestor, so that the DOM looks like:
A new b element is created, and the children of the p element are
moved to it:
b#text: 2Finally, the new b element is appended to the p element, so that the
DOM looks like:
The b element is removed from the list of active formatting elements
and the stack of open elements, so that when the "3" is parsed, it is appended to the
p element:
This section is non-normative.
Error handling in tables is, for historical reasons, especially strange. For example, consider the following markup:
<table><b><tr><td>aaa</td></tr>bbb</table>ccc
The highlighted b element start tag is not allowed directly inside a table like
that, and the parser handles this case by placing the element before the table. (This is
called foster parenting.) This can be seen by examining the DOM tree
as it stands just after the table element's start tag has been seen:
...and then immediately after the b element start tag has been seen:
At this point, the stack of open elements has on it the elements
html, body, table, and b (in that order,
despite the resulting DOM tree); the list of active formatting elements just has the
b element in it; and the insertion mode is "in table".
The tr start tag causes the b element to be popped off the stack and
a tbody start tag to be implied; the tbody and tr elements
are then handled in a rather straight-forward manner, taking the parser through the "in table body" and "in row" insertion modes, after which the DOM looks as follows:
Here, the stack of open elements has on it the elements html,
body, table, tbody, and tr; the list of
active formatting elements still has the b element in it; and the
insertion mode is "in row".
The td element start tag token, after putting a td element on the
tree, puts a marker on the list of active formatting elements (it also switches to
the "in cell" insertion mode).
The marker means that when the "aaa" character tokens are seen, no b element is
created to hold the resulting Text node:
The end tags are handled in a straight-forward manner; after handling them, the stack of
open elements has on it the elements html, body,
table, and tbody; the list of active formatting elements
still has the b element in it (the marker having been removed by the "td" end tag
token); and the insertion mode is "in
table body".
Thus it is that the "bbb" character tokens are found. These trigger the "in table text" insertion mode to be used (with the original
insertion mode set to "in table body").
The character tokens are collected, and when the next token (the table element end
tag) is seen, they are processed as a group. Since they are not all spaces, they are handled as
per the "anything else" rules in the "in table"
insertion mode, which defer to the "in body"
insertion mode but with foster parenting.
When the active formatting elements
are reconstructed, a b element is created and foster parented, and then the "bbb" Text node is appended to it:
The stack of open elements has on it the elements html,
body, table, tbody, and the new b (again, note
that this doesn't match the resulting tree!); the list of active formatting elements
has the new b element in it; and the insertion mode is still "in table body".
Had the character tokens been only space characters
instead of "bbb", then those space characters would just be
appended to the tbody element.
Finally, the table is closed by a "table" end tag. This pops all the nodes from
the stack of open elements up to and including the table element, but it
doesn't affect the list of active formatting elements, so the "ccc" character tokens
after the table result in yet another b element being created, this time after the
table:
This section is non-normative.
Consider the following markup, which for this example we will assume is the document with
URL http://example.com/inner, being rendered as the content of
an iframe in another document with the URL http://example.com/outer:
<div id=a>
<script>
var div = document.getElementById('a');
parent.document.body.appendChild(div);
</script>
<script>
alert(document.URL);
</script>
</div>
<script>
alert(document.URL);
</script>
Up to the first "script" end tag, before the script is parsed, the result is relatively straightforward:
After the script is parsed, though, the div element and its child
script element are gone:
They are, at this point, in the Document of the aforementioned outer
browsing context. However, the stack of open elements still contains
the div element.
Thus, when the second script element is parsed, it is inserted into the outer
Document object.
Those parsed into different Documents than the one the parser was created for do
not execute, so the first alert does not show.
Once the div element's end tag is parsed, the div element is popped
off the stack, and so the next script element is in the inner
Document:
This script does execute, resulting in an alert that says "http://example.com/inner".
This section is non-normative.
Elaborating on the example in the previous section, consider the case where the second
script element is an external script (i.e. one with a src attribute). Since the element was not in the parser's
Document when it was created, that external script is not even downloaded.
In a case where a script element with a src
attribute is parsed normally into its parser's Document, but while the external
script is being downloaded, the element is moved to another document, the script continues to
download, but does not execute.
In general, moving script elements between Documents is
considered a bad practice.
This section is non-normative.
The following markup shows how nested formatting elements (such as b) get
collected and continue to be applied even as the elements they are contained in are closed, but
that excessive duplicates are thrown away.
<!DOCTYPE html> <p><b class=x><b class=x><b><b class=x><b class=x><b>X <p>X <p><b><b class=x><b>X <p></b></b></b></b></b></b>X
The resulting DOM tree is as follows:
htmlhtmlNote how the second p element in the markup has no explicit b
elements, but in the resulting DOM, up to three of each kind of formatting element (in this case
three b elements with the class attribute, and two unadorned b elements)
get reconstructed before the element's "X".
Also note how this means that in the final paragraph only six b end tags are
needed to completely clear the list of active formatting elements, even though nine b start
tags have been seen up to this point.
The following steps form the HTML fragment serialization algorithm. The algorithm
takes as input a DOM Element, Document, or DocumentFragment
referred to as the node, and either returns a string or throws an
exception.
This algorithm serializes the children of the node being serialized, not the node itself.
Let s be a string, and initialise it to the empty string.
If the node is a template element, then let the node instead be the template element's template
contents (a DocumentFragment node).
For each child node of the node, in tree order, run the following steps:
Let current node be the child node being processed.
Append the appropriate string from the following list to s:
ElementIf current node is an element in the HTML namespace, the MathML namespace, or the SVG namespace, then let tagname be current node's local name. Otherwise, let tagname be current node's qualified name.
Append a U+003C LESS-THAN SIGN character (<), followed by tagname.
For HTML elements created by the HTML parser or
Document.createElement(), tagname will be
lowercase.
For each attribute that the element has, append a U+0020 SPACE character, the attribute's serialised name as described below, a U+003D EQUALS SIGN character (=), a U+0022 QUOTATION MARK character ("), the attribute's value, escaped as described below in attribute mode, and a second U+0022 QUOTATION MARK character (").
An attribute's serialised name for the purposes of the previous paragraph must be determined as follows:
The attribute's serialised name is the attribute's local name.
For attributes on HTML elements set by the HTML
parser or by Element.setAttribute(), the local name will be
lowercase.
The attribute's serialised name is the string "xml:" followed
by the attribute's local name.
xmlnsThe attribute's serialised name is the string "xmlns".
xmlnsThe attribute's serialised name is the string "xmlns:" followed by the attribute's local
name.
The attribute's serialised name is the string "xlink:"
followed by the attribute's local name.
The attribute's serialised name is the attribute's qualified name.
While the exact order of attributes is UA-defined, and may depend on factors such as the order that the attributes were given in the original markup, the sort order must be stable, such that consecutive invocations of this algorithm serialise an element's attributes in the same order.
Append a U+003E GREATER-THAN SIGN character (>).
If current node is an area, base,
basefont, bgsound, br, col,
embed, frame, hr, img,
input, keygen, link, menuitem,
meta, param, source, track or
wbr element, then continue on to the next child node at this point.
If current node is a pre, textarea, or
listing element, and the first child node of the element, if any, is a
Text node whose character data has as its first character a U+000A LINE FEED
(LF) character, then append a U+000A LINE FEED (LF) character.
Append the value of running the HTML fragment serialization algorithm on the current node element (thus recursing into this algorithm for that element), followed by a U+003C LESS-THAN SIGN character (<), a U+002F SOLIDUS character (/), tagname again, and finally a U+003E GREATER-THAN SIGN character (>).
Text nodeIf the parent of current node is a style,
script, xmp, iframe, noembed,
noframes, or plaintext element, or if the parent of current node is a noscript element and scripting is enabled for the node, then append the value of
current node's data IDL attribute literally.
Otherwise, append the value of current node's data IDL attribute, escaped as described
below.
CommentAppend the literal string <!-- (U+003C LESS-THAN SIGN, U+0021 EXCLAMATION
MARK, U+002D HYPHEN-MINUS, U+002D HYPHEN-MINUS), followed by the value of current node's data IDL attribute, followed by the
literal string --> (U+002D HYPHEN-MINUS, U+002D HYPHEN-MINUS, U+003E
GREATER-THAN SIGN).
ProcessingInstructionAppend the literal string <? (U+003C LESS-THAN SIGN, U+003F QUESTION
MARK), followed by the value of current node's target IDL attribute, followed by a single U+0020 SPACE character, followed
by the value of current node's data IDL attribute,
followed by a single U+003E GREATER-THAN SIGN character (>).
DocumentTypeAppend the literal string <!DOCTYPE (U+003C LESS-THAN SIGN, U+0021
EXCLAMATION MARK, U+0044 LATIN CAPITAL LETTER D, U+004F LATIN CAPITAL LETTER O, U+0043 LATIN
CAPITAL LETTER C, U+0054 LATIN CAPITAL LETTER T, U+0059 LATIN CAPITAL LETTER Y, U+0050 LATIN
CAPITAL LETTER P, U+0045 LATIN CAPITAL LETTER E), followed by a space (U+0020 SPACE),
followed by the value of current node's name IDL
attribute, followed by the literal string > (U+003E GREATER-THAN SIGN).
The result of the algorithm is the string s.
It is possible that the output of this algorithm, if parsed with an HTML parser, will not return the original tree structure.
For instance, if a textarea element to which a Comment node
has been appended is serialised and the output is then reparsed, the comment will end up being
displayed in the text field. Similarly, if, as a result of DOM manipulation, an element contains
a comment that contains the literal string "-->", then when the result
of serializing the element is parsed, the comment will be truncated at that point and the rest of
the comment will be interpreted as markup. More examples would be making a script
element contain a Text node with the text string "</script>", or
having a p element that contains a ul element (as the ul
element's start tag would imply the end tag for the
p).
This can enable cross-site scripting attacks. An example of this would be a page that lets the
user enter some font family names that are then inserted into a CSS style block via
the DOM and which then uses the innerHTML IDL attribute to get
the HTML serialization of that style element: if the user enters
"</style><script>attack</script>" as a font family name, innerHTML will return markup that, if parsed in a different context,
would contain a script node, even though no script node existed in the
original DOM.
Escaping a string (for the purposes of the algorithm above) consists of running the following steps:
Replace any occurrence of the "&" character by the string "&".
Replace any occurrences of the U+00A0 NO-BREAK SPACE character by the string " ".
If the algorithm was invoked in the attribute mode, replace any occurrences of the
""" character by the string """.
If the algorithm was not invoked in the attribute mode, replace any
occurrences of the "<" character by the string "<", and any occurrences of the ">" character by
the string ">".
The following steps form the HTML fragment parsing algorithm. The algorithm
optionally takes as input an Element node, referred to as the context element, which gives the context for
the parser, as well as input, a string to parse, and returns a list of zero or
more nodes.
Parts marked fragment case in algorithms in the parser section are parts that only occur if the parser was created for the purposes of this algorithm (and with a context element). The algorithms have been annotated with such markings for informational purposes only; such markings have no normative weight. If it is possible for a condition described as a fragment case to occur even when the parser wasn't created for the purposes of handling this algorithm, then that is an error in the specification.
Create a new Document node, and mark it as being an HTML document.
If there is a context element, and the
Document of the context element is in
quirks mode, then let the Document be in quirks mode.
Otherwise, if there is a context element, and the
Document of the context element is in
limited-quirks mode, then let the Document be in limited-quirks
mode. Otherwise, leave the Document in no-quirks mode.
Create a new HTML parser, and associate it with the just created
Document node.
If there is a context element, run these substeps:
Set the state of the HTML parser's tokenization stage as follows:
title or textarea elementstyle, xmp, iframe,
noembed, or noframes elementscript elementnoscript elementplaintext elementFor performance reasons, an implementation that does not report errors and that uses the actual state machine described in this specification directly could use the PLAINTEXT state instead of the RAWTEXT and script data states where those are mentioned in the list above. Except for rules regarding parse errors, they are equivalent, since there is no appropriate end tag token in the fragment case, yet they involve far fewer state transitions.
Let root be a new html element with no attributes.
Append the element root to the Document node created
above.
Set up the parser's stack of open elements so that it contains just the single element root.
If the context element is a
template element, push "in
template" onto the stack of template insertion modes so that it is the new
current template insertion mode.
Reset the parser's insertion mode appropriately.
The parser will reference the context element as part of that algorithm.
Set the parser's form element pointer to the nearest node to the
context element that is a form
element (going straight up the ancestor chain, and including the element itself, if it is a
form element), if any. (If there is no such form element, the
form element pointer keeps its initial value, null.)
Place the input into the input stream for the HTML parser just created. The encoding confidence is irrelevant.
Start the parser and let it run until it has consumed all the characters just inserted into the input stream.
If there is a context element, return the child nodes of root, in tree order.
Otherwise, return the children of the Document object, in tree
order.
This table lists the character reference names that are supported by HTML, and the code points to which they refer. It is referenced by the previous sections.
| Name | Character(s) | Glyph |
|---|---|---|
Aacute; | U+000C1 | Á |
Aacute | U+000C1 | Á |
aacute; | U+000E1 | á |
aacute | U+000E1 | á |
Abreve; | U+00102 | Ă |
abreve; | U+00103 | ă |
ac; | U+0223E | ∾ |
acd; | U+0223F | ∿ |
acE; | U+0223E U+00333 | ∾̳ |
Acirc; | U+000C2 | Â |
Acirc | U+000C2 | Â |
acirc; | U+000E2 | â |
acirc | U+000E2 | â |
acute; | U+000B4 | ´ |
acute | U+000B4 | ´ |
Acy; | U+00410 | А |
acy; | U+00430 | а |
AElig; | U+000C6 | Æ |
AElig | U+000C6 | Æ |
aelig; | U+000E6 | æ |
aelig | U+000E6 | æ |
af; | U+02061 | |
Afr; | U+1D504 | 𝔄 |
afr; | U+1D51E | 𝔞 |
Agrave; | U+000C0 | À |
Agrave | U+000C0 | À |
agrave; | U+000E0 | à |
agrave | U+000E0 | à |
alefsym; | U+02135 | ℵ |
aleph; | U+02135 | ℵ |
Alpha; | U+00391 | Α |
alpha; | U+003B1 | α |
Amacr; | U+00100 | Ā |
amacr; | U+00101 | ā |
amalg; | U+02A3F | ⨿ |
AMP; | U+00026 | & |
AMP | U+00026 | & |
amp; | U+00026 | & |
amp | U+00026 | & |
And; | U+02A53 | ⩓ |
and; | U+02227 | ∧ |
andand; | U+02A55 | ⩕ |
andd; | U+02A5C | ⩜ |
andslope; | U+02A58 | ⩘ |
andv; | U+02A5A | ⩚ |
ang; | U+02220 | ∠ |
ange; | U+029A4 | ⦤ |
angle; | U+02220 | ∠ |
angmsd; | U+02221 | ∡ |
angmsdaa; | U+029A8 | ⦨ |
angmsdab; | U+029A9 | ⦩ |
angmsdac; | U+029AA | ⦪ |
angmsdad; | U+029AB | ⦫ |
angmsdae; | U+029AC | ⦬ |
angmsdaf; | U+029AD | ⦭ |
angmsdag; | U+029AE | ⦮ |
angmsdah; | U+029AF | ⦯ |
angrt; | U+0221F | ∟ |
angrtvb; | U+022BE | ⊾ |
angrtvbd; | U+0299D | ⦝ |
angsph; | U+02222 | ∢ |
angst; | U+000C5 | Å |
angzarr; | U+0237C | ⍼ |
Aogon; | U+00104 | Ą |
aogon; | U+00105 | ą |
Aopf; | U+1D538 | 𝔸 |
aopf; | U+1D552 | 𝕒 |
ap; | U+02248 | ≈ |
apacir; | U+02A6F | ⩯ |
apE; | U+02A70 | ⩰ |
ape; | U+0224A | ≊ |
apid; | U+0224B | ≋ |
apos; | U+00027 | ' |
ApplyFunction; | U+02061 | |
approx; | U+02248 | ≈ |
approxeq; | U+0224A | ≊ |
Aring; | U+000C5 | Å |
Aring | U+000C5 | Å |
aring; | U+000E5 | å |
aring | U+000E5 | å |
Ascr; | U+1D49C | 𝒜 |
ascr; | U+1D4B6 | 𝒶 |
Assign; | U+02254 | ≔ |
ast; | U+0002A | * |
asymp; | U+02248 | ≈ |
asympeq; | U+0224D | ≍ |
Atilde; | U+000C3 | Ã |
Atilde | U+000C3 | Ã |
atilde; | U+000E3 | ã |
atilde | U+000E3 | ã |
Auml; | U+000C4 | Ä |
Auml | U+000C4 | Ä |
auml; | U+000E4 | ä |
auml | U+000E4 | ä |
awconint; | U+02233 | ∳ |
awint; | U+02A11 | ⨑ |
backcong; | U+0224C | ≌ |
backepsilon; | U+003F6 | ϶ |
backprime; | U+02035 | ‵ |
backsim; | U+0223D | ∽ |
backsimeq; | U+022CD | ⋍ |
Backslash; | U+02216 | ∖ |
Barv; | U+02AE7 | ⫧ |
barvee; | U+022BD | ⊽ |
Barwed; | U+02306 | ⌆ |
barwed; | U+02305 | ⌅ |
barwedge; | U+02305 | ⌅ |
bbrk; | U+023B5 | ⎵ |
bbrktbrk; | U+023B6 | ⎶ |
bcong; | U+0224C | ≌ |
Bcy; | U+00411 | Б |
bcy; | U+00431 | б |
bdquo; | U+0201E | „ |
becaus; | U+02235 | ∵ |
Because; | U+02235 | ∵ |
because; | U+02235 | ∵ |
bemptyv; | U+029B0 | ⦰ |
bepsi; | U+003F6 | ϶ |
bernou; | U+0212C | ℬ |
Bernoullis; | U+0212C | ℬ |
Beta; | U+00392 | Β |
beta; | U+003B2 | β |
beth; | U+02136 | ℶ |
between; | U+0226C | ≬ |
Bfr; | U+1D505 | 𝔅 |
bfr; | U+1D51F | 𝔟 |
bigcap; | U+022C2 | ⋂ |
bigcirc; | U+025EF | ◯ |
bigcup; | U+022C3 | ⋃ |
bigodot; | U+02A00 | ⨀ |
bigoplus; | U+02A01 | ⨁ |
bigotimes; | U+02A02 | ⨂ |
bigsqcup; | U+02A06 | ⨆ |
bigstar; | U+02605 | ★ |
bigtriangledown; | U+025BD | ▽ |
bigtriangleup; | U+025B3 | △ |
biguplus; | U+02A04 | ⨄ |
bigvee; | U+022C1 | ⋁ |
bigwedge; | U+022C0 | ⋀ |
bkarow; | U+0290D | ⤍ |
blacklozenge; | U+029EB | ⧫ |
blacksquare; | U+025AA | ▪ |
blacktriangle; | U+025B4 | ▴ |
blacktriangledown; | U+025BE | ▾ |
blacktriangleleft; | U+025C2 | ◂ |
blacktriangleright; | U+025B8 | ▸ |
blank; | U+02423 | ␣ |
blk12; | U+02592 | ▒ |
blk14; | U+02591 | ░ |
blk34; | U+02593 | ▓ |
block; | U+02588 | █ |
bne; | U+0003D U+020E5 | =⃥ |
bnequiv; | U+02261 U+020E5 | ≡⃥ |
bNot; | U+02AED | ⫭ |
bnot; | U+02310 | ⌐ |
Bopf; | U+1D539 | 𝔹 |
bopf; | U+1D553 | 𝕓 |
bot; | U+022A5 | ⊥ |
bottom; | U+022A5 | ⊥ |
bowtie; | U+022C8 | ⋈ |
boxbox; | U+029C9 | ⧉ |
boxDL; | U+02557 | ╗ |
boxDl; | U+02556 | ╖ |
boxdL; | U+02555 | ╕ |
boxdl; | U+02510 | ┐ |
boxDR; | U+02554 | ╔ |
boxDr; | U+02553 | ╓ |
boxdR; | U+02552 | ╒ |
boxdr; | U+0250C | ┌ |
boxH; | U+02550 | ═ |
boxh; | U+02500 | ─ |
boxHD; | U+02566 | ╦ |
boxHd; | U+02564 | ╤ |
boxhD; | U+02565 | ╥ |
boxhd; | U+0252C | ┬ |
boxHU; | U+02569 | ╩ |
boxHu; | U+02567 | ╧ |
boxhU; | U+02568 | ╨ |
boxhu; | U+02534 | ┴ |
boxminus; | U+0229F | ⊟ |
boxplus; | U+0229E | ⊞ |
boxtimes; | U+022A0 | ⊠ |
boxUL; | U+0255D | ╝ |
boxUl; | U+0255C | ╜ |
boxuL; | U+0255B | ╛ |
boxul; | U+02518 | ┘ |
boxUR; | U+0255A | ╚ |
boxUr; | U+02559 | ╙ |
boxuR; | U+02558 | ╘ |
boxur; | U+02514 | └ |
boxV; | U+02551 | ║ |
boxv; | U+02502 | │ |
boxVH; | U+0256C | ╬ |
boxVh; | U+0256B | ╫ |
boxvH; | U+0256A | ╪ |
boxvh; | U+0253C | ┼ |
boxVL; | U+02563 | ╣ |
boxVl; | U+02562 | ╢ |
boxvL; | U+02561 | ╡ |
boxvl; | U+02524 | ┤ |
boxVR; | U+02560 | ╠ |
boxVr; | U+0255F | ╟ |
boxvR; | U+0255E | ╞ |
boxvr; | U+0251C | ├ |
bprime; | U+02035 | ‵ |
Breve; | U+002D8 | ˘ |
breve; | U+002D8 | ˘ |
brvbar; | U+000A6 | ¦ |
brvbar | U+000A6 | ¦ |
Bscr; | U+0212C | ℬ |
bscr; | U+1D4B7 | 𝒷 |
bsemi; | U+0204F | ⁏ |
bsim; | U+0223D | ∽ |
bsime; | U+022CD | ⋍ |
bsol; | U+0005C | \ |
bsolb; | U+029C5 | ⧅ |
bsolhsub; | U+027C8 | ⟈ |
bull; | U+02022 | • |
bullet; | U+02022 | • |
bump; | U+0224E | ≎ |
bumpE; | U+02AAE | ⪮ |
bumpe; | U+0224F | ≏ |
Bumpeq; | U+0224E | ≎ |
bumpeq; | U+0224F | ≏ |
Cacute; | U+00106 | Ć |
cacute; | U+00107 | ć |
Cap; | U+022D2 | ⋒ |
cap; | U+02229 | ∩ |
capand; | U+02A44 | ⩄ |
capbrcup; | U+02A49 | ⩉ |
capcap; | U+02A4B | ⩋ |
capcup; | U+02A47 | ⩇ |
capdot; | U+02A40 | ⩀ |
CapitalDifferentialD; | U+02145 | ⅅ |
caps; | U+02229 U+0FE00 | ∩︀ |
caret; | U+02041 | ⁁ |
caron; | U+002C7 | ˇ |
Cayleys; | U+0212D | ℭ |
ccaps; | U+02A4D | ⩍ |
Ccaron; | U+0010C | Č |
ccaron; | U+0010D | č |
Ccedil; | U+000C7 | Ç |
Ccedil | U+000C7 | Ç |
ccedil; | U+000E7 | ç |
ccedil | U+000E7 | ç |
Ccirc; | U+00108 | Ĉ |
ccirc; | U+00109 | ĉ |
Cconint; | U+02230 | ∰ |
ccups; | U+02A4C | ⩌ |
ccupssm; | U+02A50 | ⩐ |
Cdot; | U+0010A | Ċ |
cdot; | U+0010B | ċ |
cedil; | U+000B8 | ¸ |
cedil | U+000B8 | ¸ |
Cedilla; | U+000B8 | ¸ |
cemptyv; | U+029B2 | ⦲ |
cent; | U+000A2 | ¢ |
cent | U+000A2 | ¢ |
CenterDot; | U+000B7 | · |
centerdot; | U+000B7 | · |
Cfr; | U+0212D | ℭ |
cfr; | U+1D520 | 𝔠 |
CHcy; | U+00427 | Ч |
chcy; | U+00447 | ч |
check; | U+02713 | ✓ |
checkmark; | U+02713 | ✓ |
Chi; | U+003A7 | Χ |
chi; | U+003C7 | χ |
cir; | U+025CB | ○ |
circ; | U+002C6 | ˆ |
circeq; | U+02257 | ≗ |
circlearrowleft; | U+021BA | ↺ |
circlearrowright; | U+021BB | ↻ |
circledast; | U+0229B | ⊛ |
circledcirc; | U+0229A | ⊚ |
circleddash; | U+0229D | ⊝ |
CircleDot; | U+02299 | ⊙ |
circledR; | U+000AE | ® |
circledS; | U+024C8 | Ⓢ |
CircleMinus; | U+02296 | ⊖ |
CirclePlus; | U+02295 | ⊕ |
CircleTimes; | U+02297 | ⊗ |
cirE; | U+029C3 | ⧃ |
cire; | U+02257 | ≗ |
cirfnint; | U+02A10 | ⨐ |
cirmid; | U+02AEF | ⫯ |
cirscir; | U+029C2 | ⧂ |
ClockwiseContourIntegral; | U+02232 | ∲ |
CloseCurlyDoubleQuote; | U+0201D | ” |
CloseCurlyQuote; | U+02019 | ’ |
clubs; | U+02663 | ♣ |
clubsuit; | U+02663 | ♣ |
Colon; | U+02237 | ∷ |
colon; | U+0003A | : |
Colone; | U+02A74 | ⩴ |
colone; | U+02254 | ≔ |
coloneq; | U+02254 | ≔ |
comma; | U+0002C | , |
commat; | U+00040 | @ |
comp; | U+02201 | ∁ |
compfn; | U+02218 | ∘ |
complement; | U+02201 | ∁ |
complexes; | U+02102 | ℂ |
cong; | U+02245 | ≅ |
congdot; | U+02A6D | ⩭ |
Congruent; | U+02261 | ≡ |
Conint; | U+0222F | ∯ |
conint; | U+0222E | ∮ |
ContourIntegral; | U+0222E | ∮ |
Copf; | U+02102 | ℂ |
copf; | U+1D554 | 𝕔 |
coprod; | U+02210 | ∐ |
Coproduct; | U+02210 | ∐ |
COPY; | U+000A9 | © |
COPY | U+000A9 | © |
copy; | U+000A9 | © |
copy | U+000A9 | © |
copysr; | U+02117 | ℗ |
CounterClockwiseContourIntegral; | U+02233 | ∳ |
crarr; | U+021B5 | ↵ |
Cross; | U+02A2F | ⨯ |
cross; | U+02717 | ✗ |
Cscr; | U+1D49E | 𝒞 |
cscr; | U+1D4B8 | 𝒸 |
csub; | U+02ACF | ⫏ |
csube; | U+02AD1 | ⫑ |
csup; | U+02AD0 | ⫐ |
csupe; | U+02AD2 | ⫒ |
ctdot; | U+022EF | ⋯ |
cudarrl; | U+02938 | ⤸ |
cudarrr; | U+02935 | ⤵ |
cuepr; | U+022DE | ⋞ |
cuesc; | U+022DF | ⋟ |
cularr; | U+021B6 | ↶ |
cularrp; | U+0293D | ⤽ |
Cup; | U+022D3 | ⋓ |
cup; | U+0222A | ∪ |
cupbrcap; | U+02A48 | ⩈ |
CupCap; | U+0224D | ≍ |
cupcap; | U+02A46 | ⩆ |
cupcup; | U+02A4A | ⩊ |
cupdot; | U+0228D | ⊍ |
cupor; | U+02A45 | ⩅ |
cups; | U+0222A U+0FE00 | ∪︀ |
curarr; | U+021B7 | ↷ |
curarrm; | U+0293C | ⤼ |
curlyeqprec; | U+022DE | ⋞ |
curlyeqsucc; | U+022DF | ⋟ |
curlyvee; | U+022CE | ⋎ |
curlywedge; | U+022CF | ⋏ |
curren; | U+000A4 | ¤ |
curren | U+000A4 | ¤ |
curvearrowleft; | U+021B6 | ↶ |
curvearrowright; | U+021B7 | ↷ |
cuvee; | U+022CE | ⋎ |
cuwed; | U+022CF | ⋏ |
cwconint; | U+02232 | ∲ |
cwint; | U+02231 | ∱ |
cylcty; | U+0232D | ⌭ |
Dagger; | U+02021 | ‡ |
dagger; | U+02020 | † |
daleth; | U+02138 | ℸ |
Darr; | U+021A1 | ↡ |
dArr; | U+021D3 | ⇓ |
darr; | U+02193 | ↓ |
dash; | U+02010 | ‐ |
Dashv; | U+02AE4 | ⫤ |
dashv; | U+022A3 | ⊣ |
dbkarow; | U+0290F | ⤏ |
dblac; | U+002DD | ˝ |
Dcaron; | U+0010E | Ď |
dcaron; | U+0010F | ď |
Dcy; | U+00414 | Д |
dcy; | U+00434 | д |
DD; | U+02145 | ⅅ |
dd; | U+02146 | ⅆ |
ddagger; | U+02021 | ‡ |
ddarr; | U+021CA | ⇊ |
DDotrahd; | U+02911 | ⤑ |
ddotseq; | U+02A77 | ⩷ |
deg; | U+000B0 | ° |
deg | U+000B0 | ° |
Del; | U+02207 | ∇ |
Delta; | U+00394 | Δ |
delta; | U+003B4 | δ |
demptyv; | U+029B1 | ⦱ |
dfisht; | U+0297F | ⥿ |
Dfr; | U+1D507 | 𝔇 |
dfr; | U+1D521 | 𝔡 |
dHar; | U+02965 | ⥥ |
dharl; | U+021C3 | ⇃ |
dharr; | U+021C2 | ⇂ |
DiacriticalAcute; | U+000B4 | ´ |
DiacriticalDot; | U+002D9 | ˙ |
DiacriticalDoubleAcute; | U+002DD | ˝ |
DiacriticalGrave; | U+00060 | ` |
DiacriticalTilde; | U+002DC | ˜ |
diam; | U+022C4 | ⋄ |
Diamond; | U+022C4 | ⋄ |
diamond; | U+022C4 | ⋄ |
diamondsuit; | U+02666 | ♦ |
diams; | U+02666 | ♦ |
die; | U+000A8 | ¨ |
DifferentialD; | U+02146 | ⅆ |
digamma; | U+003DD | ϝ |
disin; | U+022F2 | ⋲ |
div; | U+000F7 | ÷ |
divide; | U+000F7 | ÷ |
divide | U+000F7 | ÷ |
divideontimes; | U+022C7 | ⋇ |
divonx; | U+022C7 | ⋇ |
DJcy; | U+00402 | Ђ |
djcy; | U+00452 | ђ |
dlcorn; | U+0231E | ⌞ |
dlcrop; | U+0230D | ⌍ |
dollar; | U+00024 | $ |
Dopf; | U+1D53B | 𝔻 |
dopf; | U+1D555 | 𝕕 |
Dot; | U+000A8 | ¨ |
dot; | U+002D9 | ˙ |
DotDot; | U+020DC | ◌⃜ |
doteq; | U+02250 | ≐ |
doteqdot; | U+02251 | ≑ |
DotEqual; | U+02250 | ≐ |
dotminus; | U+02238 | ∸ |
dotplus; | U+02214 | ∔ |
dotsquare; | U+022A1 | ⊡ |
doublebarwedge; | U+02306 | ⌆ |
DoubleContourIntegral; | U+0222F | ∯ |
DoubleDot; | U+000A8 | ¨ |
DoubleDownArrow; | U+021D3 | ⇓ |
DoubleLeftArrow; | U+021D0 | ⇐ |
DoubleLeftRightArrow; | U+021D4 | ⇔ |
DoubleLeftTee; | U+02AE4 | ⫤ |
DoubleLongLeftArrow; | U+027F8 | ⟸ |
DoubleLongLeftRightArrow; | U+027FA | ⟺ |
DoubleLongRightArrow; | U+027F9 | ⟹ |
DoubleRightArrow; | U+021D2 | ⇒ |
DoubleRightTee; | U+022A8 | ⊨ |
DoubleUpArrow; | U+021D1 | ⇑ |
DoubleUpDownArrow; | U+021D5 | ⇕ |
DoubleVerticalBar; | U+02225 | ∥ |
DownArrow; | U+02193 | ↓ |
Downarrow; | U+021D3 | ⇓ |
downarrow; | U+02193 | ↓ |
DownArrowBar; | U+02913 | ⤓ |
DownArrowUpArrow; | U+021F5 | ⇵ |
DownBreve; | U+00311 | ◌̑ |
downdownarrows; | U+021CA | ⇊ |
downharpoonleft; | U+021C3 | ⇃ |
downharpoonright; | U+021C2 | ⇂ |
DownLeftRightVector; | U+02950 | ⥐ |
DownLeftTeeVector; | U+0295E | ⥞ |
DownLeftVector; | U+021BD | ↽ |
DownLeftVectorBar; | U+02956 | ⥖ |
DownRightTeeVector; | U+0295F | ⥟ |
DownRightVector; | U+021C1 | ⇁ |
DownRightVectorBar; | U+02957 | ⥗ |
DownTee; | U+022A4 | ⊤ |
DownTeeArrow; | U+021A7 | ↧ |
drbkarow; | U+02910 | ⤐ |
drcorn; | U+0231F | ⌟ |
drcrop; | U+0230C | ⌌ |
Dscr; | U+1D49F | 𝒟 |
dscr; | U+1D4B9 | 𝒹 |
DScy; | U+00405 | Ѕ |
dscy; | U+00455 | ѕ |
dsol; | U+029F6 | ⧶ |
Dstrok; | U+00110 | Đ |
dstrok; | U+00111 | đ |
dtdot; | U+022F1 | ⋱ |
dtri; | U+025BF | ▿ |
dtrif; | U+025BE | ▾ |
duarr; | U+021F5 | ⇵ |
duhar; | U+0296F | ⥯ |
dwangle; | U+029A6 | ⦦ |
DZcy; | U+0040F | Џ |
dzcy; | U+0045F | џ |
dzigrarr; | U+027FF | ⟿ |
Eacute; | U+000C9 | É |
Eacute | U+000C9 | É |
eacute; | U+000E9 | é |
eacute | U+000E9 | é |
easter; | U+02A6E | ⩮ |
Ecaron; | U+0011A | Ě |
ecaron; | U+0011B | ě |
ecir; | U+02256 | ≖ |
Ecirc; | U+000CA | Ê |
Ecirc | U+000CA | Ê |
ecirc; | U+000EA | ê |
ecirc | U+000EA | ê |
ecolon; | U+02255 | ≕ |
Ecy; | U+0042D | Э |
ecy; | U+0044D | э |
eDDot; | U+02A77 | ⩷ |
Edot; | U+00116 | Ė |
eDot; | U+02251 | ≑ |
edot; | U+00117 | ė |
ee; | U+02147 | ⅇ |
efDot; | U+02252 | ≒ |
Efr; | U+1D508 | 𝔈 |
efr; | U+1D522 | 𝔢 |
eg; | U+02A9A | ⪚ |
Egrave; | U+000C8 | È |
Egrave | U+000C8 | È |
egrave; | U+000E8 | è |
egrave | U+000E8 | è |
egs; | U+02A96 | ⪖ |
egsdot; | U+02A98 | ⪘ |
el; | U+02A99 | ⪙ |
Element; | U+02208 | ∈ |
elinters; | U+023E7 | ⏧ |
ell; | U+02113 | ℓ |
els; | U+02A95 | ⪕ |
elsdot; | U+02A97 | ⪗ |
Emacr; | U+00112 | Ē |
emacr; | U+00113 | ē |
empty; | U+02205 | ∅ |
emptyset; | U+02205 | ∅ |
EmptySmallSquare; | U+025FB | ◻ |
emptyv; | U+02205 | ∅ |
EmptyVerySmallSquare; | U+025AB | ▫ |
emsp; | U+02003 | |
emsp13; | U+02004 | |
emsp14; | U+02005 | |
ENG; | U+0014A | Ŋ |
eng; | U+0014B | ŋ |
ensp; | U+02002 | |
Eogon; | U+00118 | Ę |
eogon; | U+00119 | ę |
Eopf; | U+1D53C | 𝔼 |
eopf; | U+1D556 | 𝕖 |
epar; | U+022D5 | ⋕ |
eparsl; | U+029E3 | ⧣ |
eplus; | U+02A71 | ⩱ |
epsi; | U+003B5 | ε |
Epsilon; | U+00395 | Ε |
epsilon; | U+003B5 | ε |
epsiv; | U+003F5 | ϵ |
eqcirc; | U+02256 | ≖ |
eqcolon; | U+02255 | ≕ |
eqsim; | U+02242 | ≂ |
eqslantgtr; | U+02A96 | ⪖ |
eqslantless; | U+02A95 | ⪕ |
Equal; | U+02A75 | ⩵ |
equals; | U+0003D | = |
EqualTilde; | U+02242 | ≂ |
equest; | U+0225F | ≟ |
Equilibrium; | U+021CC | ⇌ |
equiv; | U+02261 | ≡ |
equivDD; | U+02A78 | ⩸ |
eqvparsl; | U+029E5 | ⧥ |
erarr; | U+02971 | ⥱ |
erDot; | U+02253 | ≓ |
Escr; | U+02130 | ℰ |
escr; | U+0212F | ℯ |
esdot; | U+02250 | ≐ |
Esim; | U+02A73 | ⩳ |
esim; | U+02242 | ≂ |
Eta; | U+00397 | Η |
eta; | U+003B7 | η |
ETH; | U+000D0 | Ð |
ETH | U+000D0 | Ð |
eth; | U+000F0 | ð |
eth | U+000F0 | ð |
Euml; | U+000CB | Ë |
Euml | U+000CB | Ë |
euml; | U+000EB | ë |
euml | U+000EB | ë |
euro; | U+020AC | € |
excl; | U+00021 | ! |
exist; | U+02203 | ∃ |
Exists; | U+02203 | ∃ |
expectation; | U+02130 | ℰ |
ExponentialE; | U+02147 | ⅇ |
exponentiale; | U+02147 | ⅇ |
fallingdotseq; | U+02252 | ≒ |
Fcy; | U+00424 | Ф |
fcy; | U+00444 | ф |
female; | U+02640 | ♀ |
ffilig; | U+0FB03 | ffi |
fflig; | U+0FB00 | ff |
ffllig; | U+0FB04 | ffl |
Ffr; | U+1D509 | 𝔉 |
ffr; | U+1D523 | 𝔣 |
filig; | U+0FB01 | fi |
FilledSmallSquare; | U+025FC | ◼ |
FilledVerySmallSquare; | U+025AA | ▪ |
fjlig; | U+00066 U+0006A | fj |
flat; | U+0266D | ♭ |
fllig; | U+0FB02 | fl |
fltns; | U+025B1 | ▱ |
fnof; | U+00192 | ƒ |
Fopf; | U+1D53D | 𝔽 |
fopf; | U+1D557 | 𝕗 |
ForAll; | U+02200 | ∀ |
forall; | U+02200 | ∀ |
fork; | U+022D4 | ⋔ |
forkv; | U+02AD9 | ⫙ |
Fouriertrf; | U+02131 | ℱ |
fpartint; | U+02A0D | ⨍ |
frac12; | U+000BD | ½ |
frac12 | U+000BD | ½ |
frac13; | U+02153 | ⅓ |
frac14; | U+000BC | ¼ |
frac14 | U+000BC | ¼ |
frac15; | U+02155 | ⅕ |
frac16; | U+02159 | ⅙ |
frac18; | U+0215B | ⅛ |
frac23; | U+02154 | ⅔ |
frac25; | U+02156 | ⅖ |
frac34; | U+000BE | ¾ |
frac34 | U+000BE | ¾ |
frac35; | U+02157 | ⅗ |
frac38; | U+0215C | ⅜ |
frac45; | U+02158 | ⅘ |
frac56; | U+0215A | ⅚ |
frac58; | U+0215D | ⅝ |
frac78; | U+0215E | ⅞ |
frasl; | U+02044 | ⁄ |
frown; | U+02322 | ⌢ |
Fscr; | U+02131 | ℱ |
fscr; | U+1D4BB | 𝒻 |
gacute; | U+001F5 | ǵ |
Gamma; | U+00393 | Γ |
gamma; | U+003B3 | γ |
Gammad; | U+003DC | Ϝ |
gammad; | U+003DD | ϝ |
gap; | U+02A86 | ⪆ |
Gbreve; | U+0011E | Ğ |
gbreve; | U+0011F | ğ |
Gcedil; | U+00122 | Ģ |
Gcirc; | U+0011C | Ĝ |
gcirc; | U+0011D | ĝ |
Gcy; | U+00413 | Г |
gcy; | U+00433 | г |
Gdot; | U+00120 | Ġ |
gdot; | U+00121 | ġ |
gE; | U+02267 | ≧ |
ge; | U+02265 | ≥ |
gEl; | U+02A8C | ⪌ |
gel; | U+022DB | ⋛ |
geq; | U+02265 | ≥ |
geqq; | U+02267 | ≧ |
geqslant; | U+02A7E | ⩾ |
ges; | U+02A7E | ⩾ |
gescc; | U+02AA9 | ⪩ |
gesdot; | U+02A80 | ⪀ |
gesdoto; | U+02A82 | ⪂ |
gesdotol; | U+02A84 | ⪄ |
gesl; | U+022DB U+0FE00 | ⋛︀ |
gesles; | U+02A94 | ⪔ |
Gfr; | U+1D50A | 𝔊 |
gfr; | U+1D524 | 𝔤 |
Gg; | U+022D9 | ⋙ |
gg; | U+0226B | ≫ |
ggg; | U+022D9 | ⋙ |
gimel; | U+02137 | ℷ |
GJcy; | U+00403 | Ѓ |
gjcy; | U+00453 | ѓ |
gl; | U+02277 | ≷ |
gla; | U+02AA5 | ⪥ |
glE; | U+02A92 | ⪒ |
glj; | U+02AA4 | ⪤ |
gnap; | U+02A8A | ⪊ |
gnapprox; | U+02A8A | ⪊ |
gnE; | U+02269 | ≩ |
gne; | U+02A88 | ⪈ |
gneq; | U+02A88 | ⪈ |
gneqq; | U+02269 | ≩ |
gnsim; | U+022E7 | ⋧ |
Gopf; | U+1D53E | 𝔾 |
gopf; | U+1D558 | 𝕘 |
grave; | U+00060 | ` |
GreaterEqual; | U+02265 | ≥ |
GreaterEqualLess; | U+022DB | ⋛ |
GreaterFullEqual; | U+02267 | ≧ |
GreaterGreater; | U+02AA2 | ⪢ |
GreaterLess; | U+02277 | ≷ |
GreaterSlantEqual; | U+02A7E | ⩾ |
GreaterTilde; | U+02273 | ≳ |
Gscr; | U+1D4A2 | 𝒢 |
gscr; | U+0210A | ℊ |
gsim; | U+02273 | ≳ |
gsime; | U+02A8E | ⪎ |
gsiml; | U+02A90 | ⪐ |
GT; | U+0003E | > |
GT | U+0003E | > |
Gt; | U+0226B | ≫ |
gt; | U+0003E | > |
gt | U+0003E | > |
gtcc; | U+02AA7 | ⪧ |
gtcir; | U+02A7A | ⩺ |
gtdot; | U+022D7 | ⋗ |
gtlPar; | U+02995 | ⦕ |
gtquest; | U+02A7C | ⩼ |
gtrapprox; | U+02A86 | ⪆ |
gtrarr; | U+02978 | ⥸ |
gtrdot; | U+022D7 | ⋗ |
gtreqless; | U+022DB | ⋛ |
gtreqqless; | U+02A8C | ⪌ |
gtrless; | U+02277 | ≷ |
gtrsim; | U+02273 | ≳ |
gvertneqq; | U+02269 U+0FE00 | ≩︀ |
gvnE; | U+02269 U+0FE00 | ≩︀ |
Hacek; | U+002C7 | ˇ |
hairsp; | U+0200A | |
half; | U+000BD | ½ |
hamilt; | U+0210B | ℋ |
HARDcy; | U+0042A | Ъ |
hardcy; | U+0044A | ъ |
hArr; | U+021D4 | ⇔ |
harr; | U+02194 | ↔ |
harrcir; | U+02948 | ⥈ |
harrw; | U+021AD | ↭ |
Hat; | U+0005E | ^ |
hbar; | U+0210F | ℏ |
Hcirc; | U+00124 | Ĥ |
hcirc; | U+00125 | ĥ |
hearts; | U+02665 | ♥ |
heartsuit; | U+02665 | ♥ |
hellip; | U+02026 | … |
hercon; | U+022B9 | ⊹ |
Hfr; | U+0210C | ℌ |
hfr; | U+1D525 | 𝔥 |
HilbertSpace; | U+0210B | ℋ |
hksearow; | U+02925 | ⤥ |
hkswarow; | U+02926 | ⤦ |
hoarr; | U+021FF | ⇿ |
homtht; | U+0223B | ∻ |
hookleftarrow; | U+021A9 | ↩ |
hookrightarrow; | U+021AA | ↪ |
Hopf; | U+0210D | ℍ |
hopf; | U+1D559 | 𝕙 |
horbar; | U+02015 | ― |
HorizontalLine; | U+02500 | ─ |
Hscr; | U+0210B | ℋ |
hscr; | U+1D4BD | 𝒽 |
hslash; | U+0210F | ℏ |
Hstrok; | U+00126 | Ħ |
hstrok; | U+00127 | ħ |
HumpDownHump; | U+0224E | ≎ |
HumpEqual; | U+0224F | ≏ |
hybull; | U+02043 | ⁃ |
hyphen; | U+02010 | ‐ |
Iacute; | U+000CD | Í |
Iacute | U+000CD | Í |
iacute; | U+000ED | í |
iacute | U+000ED | í |
ic; | U+02063 | |
Icirc; | U+000CE | Î |
Icirc | U+000CE | Î |
icirc; | U+000EE | î |
icirc | U+000EE | î |
Icy; | U+00418 | И |
icy; | U+00438 | и |
Idot; | U+00130 | İ |
IEcy; | U+00415 | Е |
iecy; | U+00435 | е |
iexcl; | U+000A1 | ¡ |
iexcl | U+000A1 | ¡ |
iff; | U+021D4 | ⇔ |
Ifr; | U+02111 | ℑ |
ifr; | U+1D526 | 𝔦 |
Igrave; | U+000CC | Ì |
Igrave | U+000CC | Ì |
igrave; | U+000EC | ì |
igrave | U+000EC | ì |
ii; | U+02148 | ⅈ |
iiiint; | U+02A0C | ⨌ |
iiint; | U+0222D | ∭ |
iinfin; | U+029DC | ⧜ |
iiota; | U+02129 | ℩ |
IJlig; | U+00132 | IJ |
ijlig; | U+00133 | ij |
Im; | U+02111 | ℑ |
Imacr; | U+0012A | Ī |
imacr; | U+0012B | ī |
image; | U+02111 | ℑ |
ImaginaryI; | U+02148 | ⅈ |
imagline; | U+02110 | ℐ |
imagpart; | U+02111 | ℑ |
imath; | U+00131 | ı |
imof; | U+022B7 | ⊷ |
imped; | U+001B5 | Ƶ |
Implies; | U+021D2 | ⇒ |
in; | U+02208 | ∈ |
incare; | U+02105 | ℅ |
infin; | U+0221E | ∞ |
infintie; | U+029DD | ⧝ |
inodot; | U+00131 | ı |
Int; | U+0222C | ∬ |
int; | U+0222B | ∫ |
intcal; | U+022BA | ⊺ |
integers; | U+02124 | ℤ |
Integral; | U+0222B | ∫ |
intercal; | U+022BA | ⊺ |
Intersection; | U+022C2 | ⋂ |
intlarhk; | U+02A17 | ⨗ |
intprod; | U+02A3C | ⨼ |
InvisibleComma; | U+02063 | |
InvisibleTimes; | U+02062 | |
IOcy; | U+00401 | Ё |
iocy; | U+00451 | ё |
Iogon; | U+0012E | Į |
iogon; | U+0012F | į |
Iopf; | U+1D540 | 𝕀 |
iopf; | U+1D55A | 𝕚 |
Iota; | U+00399 | Ι |
iota; | U+003B9 | ι |
iprod; | U+02A3C | ⨼ |
iquest; | U+000BF | ¿ |
iquest | U+000BF | ¿ |
Iscr; | U+02110 | ℐ |
iscr; | U+1D4BE | 𝒾 |
isin; | U+02208 | ∈ |
isindot; | U+022F5 | ⋵ |
isinE; | U+022F9 | ⋹ |
isins; | U+022F4 | ⋴ |
isinsv; | U+022F3 | ⋳ |
isinv; | U+02208 | ∈ |
it; | U+02062 | |
Itilde; | U+00128 | Ĩ |
itilde; | U+00129 | ĩ |
Iukcy; | U+00406 | І |
iukcy; | U+00456 | і |
Iuml; | U+000CF | Ï |
Iuml | U+000CF | Ï |
iuml; | U+000EF | ï |
iuml | U+000EF | ï |
Jcirc; | U+00134 | Ĵ |
jcirc; | U+00135 | ĵ |
Jcy; | U+00419 | Й |
jcy; | U+00439 | й |
Jfr; | U+1D50D | 𝔍 |
jfr; | U+1D527 | 𝔧 |
jmath; | U+00237 | ȷ |
Jopf; | U+1D541 | 𝕁 |
jopf; | U+1D55B | 𝕛 |
Jscr; | U+1D4A5 | 𝒥 |
jscr; | U+1D4BF | 𝒿 |
Jsercy; | U+00408 | Ј |
jsercy; | U+00458 | ј |
Jukcy; | U+00404 | Є |
jukcy; | U+00454 | є |
Kappa; | U+0039A | Κ |
kappa; | U+003BA | κ |
kappav; | U+003F0 | ϰ |
Kcedil; | U+00136 | Ķ |
kcedil; | U+00137 | ķ |
Kcy; | U+0041A | К |
kcy; | U+0043A | к |
Kfr; | U+1D50E | 𝔎 |
kfr; | U+1D528 | 𝔨 |
kgreen; | U+00138 | ĸ |
KHcy; | U+00425 | Х |
khcy; | U+00445 | х |
KJcy; | U+0040C | Ќ |
kjcy; | U+0045C | ќ |
Kopf; | U+1D542 | 𝕂 |
kopf; | U+1D55C | 𝕜 |
Kscr; | U+1D4A6 | 𝒦 |
kscr; | U+1D4C0 | 𝓀 |
lAarr; | U+021DA | ⇚ |
Lacute; | U+00139 | Ĺ |
lacute; | U+0013A | ĺ |
laemptyv; | U+029B4 | ⦴ |
lagran; | U+02112 | ℒ |
Lambda; | U+0039B | Λ |
lambda; | U+003BB | λ |
Lang; | U+027EA | ⟪ |
lang; | U+027E8 | ⟨ |
langd; | U+02991 | ⦑ |
langle; | U+027E8 | ⟨ |
lap; | U+02A85 | ⪅ |
Laplacetrf; | U+02112 | ℒ |
laquo; | U+000AB | « |
laquo | U+000AB | « |
Larr; | U+0219E | ↞ |
lArr; | U+021D0 | ⇐ |
larr; | U+02190 | ← |
larrb; | U+021E4 | ⇤ |
larrbfs; | U+0291F | ⤟ |
larrfs; | U+0291D | ⤝ |
larrhk; | U+021A9 | ↩ |
larrlp; | U+021AB | ↫ |
larrpl; | U+02939 | ⤹ |
larrsim; | U+02973 | ⥳ |
larrtl; | U+021A2 | ↢ |
lat; | U+02AAB | ⪫ |
lAtail; | U+0291B | ⤛ |
latail; | U+02919 | ⤙ |
late; | U+02AAD | ⪭ |
lates; | U+02AAD U+0FE00 | ⪭︀ |
lBarr; | U+0290E | ⤎ |
lbarr; | U+0290C | ⤌ |
lbbrk; | U+02772 | ❲ |
lbrace; | U+0007B | { |
lbrack; | U+0005B | [ |
lbrke; | U+0298B | ⦋ |
lbrksld; | U+0298F | ⦏ |
lbrkslu; | U+0298D | ⦍ |
Lcaron; | U+0013D | Ľ |
lcaron; | U+0013E | ľ |
Lcedil; | U+0013B | Ļ |
lcedil; | U+0013C | ļ |
lceil; | U+02308 | ⌈ |
lcub; | U+0007B | { |
Lcy; | U+0041B | Л |
lcy; | U+0043B | л |
ldca; | U+02936 | ⤶ |
ldquo; | U+0201C | “ |
ldquor; | U+0201E | „ |
ldrdhar; | U+02967 | ⥧ |
ldrushar; | U+0294B | ⥋ |
ldsh; | U+021B2 | ↲ |
lE; | U+02266 | ≦ |
le; | U+02264 | ≤ |
LeftAngleBracket; | U+027E8 | ⟨ |
LeftArrow; | U+02190 | ← |
Leftarrow; | U+021D0 | ⇐ |
leftarrow; | U+02190 | ← |
LeftArrowBar; | U+021E4 | ⇤ |
LeftArrowRightArrow; | U+021C6 | ⇆ |
leftarrowtail; | U+021A2 | ↢ |
LeftCeiling; | U+02308 | ⌈ |
LeftDoubleBracket; | U+027E6 | ⟦ |
LeftDownTeeVector; | U+02961 | ⥡ |
LeftDownVector; | U+021C3 | ⇃ |
LeftDownVectorBar; | U+02959 | ⥙ |
LeftFloor; | U+0230A | ⌊ |
leftharpoondown; | U+021BD | ↽ |
leftharpoonup; | U+021BC | ↼ |
leftleftarrows; | U+021C7 | ⇇ |
LeftRightArrow; | U+02194 | ↔ |
Leftrightarrow; | U+021D4 | ⇔ |
leftrightarrow; | U+02194 | ↔ |
leftrightarrows; | U+021C6 | ⇆ |
leftrightharpoons; | U+021CB | ⇋ |
leftrightsquigarrow; | U+021AD | ↭ |
LeftRightVector; | U+0294E | ⥎ |
LeftTee; | U+022A3 | ⊣ |
LeftTeeArrow; | U+021A4 | ↤ |
LeftTeeVector; | U+0295A | ⥚ |
leftthreetimes; | U+022CB | ⋋ |
LeftTriangle; | U+022B2 | ⊲ |
LeftTriangleBar; | U+029CF | ⧏ |
LeftTriangleEqual; | U+022B4 | ⊴ |
LeftUpDownVector; | U+02951 | ⥑ |
LeftUpTeeVector; | U+02960 | ⥠ |
LeftUpVector; | U+021BF | ↿ |
LeftUpVectorBar; | U+02958 | ⥘ |
LeftVector; | U+021BC | ↼ |
LeftVectorBar; | U+02952 | ⥒ |
lEg; | U+02A8B | ⪋ |
leg; | U+022DA | ⋚ |
leq; | U+02264 | ≤ |
leqq; | U+02266 | ≦ |
leqslant; | U+02A7D | ⩽ |
les; | U+02A7D | ⩽ |
lescc; | U+02AA8 | ⪨ |
lesdot; | U+02A7F | ⩿ |
lesdoto; | U+02A81 | ⪁ |
lesdotor; | U+02A83 | ⪃ |
lesg; | U+022DA U+0FE00 | ⋚︀ |
lesges; | U+02A93 | ⪓ |
lessapprox; | U+02A85 | ⪅ |
lessdot; | U+022D6 | ⋖ |
lesseqgtr; | U+022DA | ⋚ |
lesseqqgtr; | U+02A8B | ⪋ |
LessEqualGreater; | U+022DA | ⋚ |
LessFullEqual; | U+02266 | ≦ |
LessGreater; | U+02276 | ≶ |
lessgtr; | U+02276 | ≶ |
LessLess; | U+02AA1 | ⪡ |
lesssim; | U+02272 | ≲ |
LessSlantEqual; | U+02A7D | ⩽ |
LessTilde; | U+02272 | ≲ |
lfisht; | U+0297C | ⥼ |
lfloor; | U+0230A | ⌊ |
Lfr; | U+1D50F | 𝔏 |
lfr; | U+1D529 | 𝔩 |
lg; | U+02276 | ≶ |
lgE; | U+02A91 | ⪑ |
lHar; | U+02962 | ⥢ |
lhard; | U+021BD | ↽ |
lharu; | U+021BC | ↼ |
lharul; | U+0296A | ⥪ |
lhblk; | U+02584 | ▄ |
LJcy; | U+00409 | Љ |
ljcy; | U+00459 | љ |
Ll; | U+022D8 | ⋘ |
ll; | U+0226A | ≪ |
llarr; | U+021C7 | ⇇ |
llcorner; | U+0231E | ⌞ |
Lleftarrow; | U+021DA | ⇚ |
llhard; | U+0296B | ⥫ |
lltri; | U+025FA | ◺ |
Lmidot; | U+0013F | Ŀ |
lmidot; | U+00140 | ŀ |
lmoust; | U+023B0 | ⎰ |
lmoustache; | U+023B0 | ⎰ |
lnap; | U+02A89 | ⪉ |
lnapprox; | U+02A89 | ⪉ |
lnE; | U+02268 | ≨ |
lne; | U+02A87 | ⪇ |
lneq; | U+02A87 | ⪇ |
lneqq; | U+02268 | ≨ |
lnsim; | U+022E6 | ⋦ |
loang; | U+027EC | ⟬ |
loarr; | U+021FD | ⇽ |
lobrk; | U+027E6 | ⟦ |
LongLeftArrow; | U+027F5 | ⟵ |
Longleftarrow; | U+027F8 | ⟸ |
longleftarrow; | U+027F5 | ⟵ |
LongLeftRightArrow; | U+027F7 | ⟷ |
Longleftrightarrow; | U+027FA | ⟺ |
longleftrightarrow; | U+027F7 | ⟷ |
longmapsto; | U+027FC | ⟼ |
LongRightArrow; | U+027F6 | ⟶ |
Longrightarrow; | U+027F9 | ⟹ |
longrightarrow; | U+027F6 | ⟶ |
looparrowleft; | U+021AB | ↫ |
looparrowright; | U+021AC | ↬ |
lopar; | U+02985 | ⦅ |
Lopf; | U+1D543 | 𝕃 |
lopf; | U+1D55D | 𝕝 |
loplus; | U+02A2D | ⨭ |
lotimes; | U+02A34 | ⨴ |
lowast; | U+02217 | ∗ |
lowbar; | U+0005F | _ |
LowerLeftArrow; | U+02199 | ↙ |
LowerRightArrow; | U+02198 | ↘ |
loz; | U+025CA | ◊ |
lozenge; | U+025CA | ◊ |
lozf; | U+029EB | ⧫ |
lpar; | U+00028 | ( |
lparlt; | U+02993 | ⦓ |
lrarr; | U+021C6 | ⇆ |
lrcorner; | U+0231F | ⌟ |
lrhar; | U+021CB | ⇋ |
lrhard; | U+0296D | ⥭ |
lrm; | U+0200E | |
lrtri; | U+022BF | ⊿ |
lsaquo; | U+02039 | ‹ |
Lscr; | U+02112 | ℒ |
lscr; | U+1D4C1 | 𝓁 |
Lsh; | U+021B0 | ↰ |
lsh; | U+021B0 | ↰ |
lsim; | U+02272 | ≲ |
lsime; | U+02A8D | ⪍ |
lsimg; | U+02A8F | ⪏ |
lsqb; | U+0005B | [ |
lsquo; | U+02018 | ‘ |
lsquor; | U+0201A | ‚ |
Lstrok; | U+00141 | Ł |
lstrok; | U+00142 | ł |
LT; | U+0003C | < |
LT | U+0003C | < |
Lt; | U+0226A | ≪ |
lt; | U+0003C | < |
lt | U+0003C | < |
ltcc; | U+02AA6 | ⪦ |
ltcir; | U+02A79 | ⩹ |
ltdot; | U+022D6 | ⋖ |
lthree; | U+022CB | ⋋ |
ltimes; | U+022C9 | ⋉ |
ltlarr; | U+02976 | ⥶ |
ltquest; | U+02A7B | ⩻ |
ltri; | U+025C3 | ◃ |
ltrie; | U+022B4 | ⊴ |
ltrif; | U+025C2 | ◂ |
ltrPar; | U+02996 | ⦖ |
lurdshar; | U+0294A | ⥊ |
luruhar; | U+02966 | ⥦ |
lvertneqq; | U+02268 U+0FE00 | ≨︀ |
lvnE; | U+02268 U+0FE00 | ≨︀ |
macr; | U+000AF | ¯ |
macr | U+000AF | ¯ |
male; | U+02642 | ♂ |
malt; | U+02720 | ✠ |
maltese; | U+02720 | ✠ |
Map; | U+02905 | ⤅ |
map; | U+021A6 | ↦ |
mapsto; | U+021A6 | ↦ |
mapstodown; | U+021A7 | ↧ |
mapstoleft; | U+021A4 | ↤ |
mapstoup; | U+021A5 | ↥ |
marker; | U+025AE | ▮ |
mcomma; | U+02A29 | ⨩ |
Mcy; | U+0041C | М |
mcy; | U+0043C | м |
mdash; | U+02014 | — |
mDDot; | U+0223A | ∺ |
measuredangle; | U+02221 | ∡ |
MediumSpace; | U+0205F | |
Mellintrf; | U+02133 | ℳ |
Mfr; | U+1D510 | 𝔐 |
mfr; | U+1D52A | 𝔪 |
mho; | U+02127 | ℧ |
micro; | U+000B5 | µ |
micro | U+000B5 | µ |
mid; | U+02223 | ∣ |
midast; | U+0002A | * |
midcir; | U+02AF0 | ⫰ |
middot; | U+000B7 | · |
middot | U+000B7 | · |
minus; | U+02212 | − |
minusb; | U+0229F | ⊟ |
minusd; | U+02238 | ∸ |
minusdu; | U+02A2A | ⨪ |
MinusPlus; | U+02213 | ∓ |
mlcp; | U+02ADB | ⫛ |
mldr; | U+02026 | … |
mnplus; | U+02213 | ∓ |
models; | U+022A7 | ⊧ |
Mopf; | U+1D544 | 𝕄 |
mopf; | U+1D55E | 𝕞 |
mp; | U+02213 | ∓ |
Mscr; | U+02133 | ℳ |
mscr; | U+1D4C2 | 𝓂 |
mstpos; | U+0223E | ∾ |
Mu; | U+0039C | Μ |
mu; | U+003BC | μ |
multimap; | U+022B8 | ⊸ |
mumap; | U+022B8 | ⊸ |
nabla; | U+02207 | ∇ |
Nacute; | U+00143 | Ń |
nacute; | U+00144 | ń |
nang; | U+02220 U+020D2 | ∠⃒ |
nap; | U+02249 | ≉ |
napE; | U+02A70 U+00338 | ⩰̸ |
napid; | U+0224B U+00338 | ≋̸ |
napos; | U+00149 | ʼn |
napprox; | U+02249 | ≉ |
natur; | U+0266E | ♮ |
natural; | U+0266E | ♮ |
naturals; | U+02115 | ℕ |
nbsp; | U+000A0 | |
nbsp | U+000A0 | |
nbump; | U+0224E U+00338 | ≎̸ |
nbumpe; | U+0224F U+00338 | ≏̸ |
ncap; | U+02A43 | ⩃ |
Ncaron; | U+00147 | Ň |
ncaron; | U+00148 | ň |
Ncedil; | U+00145 | Ņ |
ncedil; | U+00146 | ņ |
ncong; | U+02247 | ≇ |
ncongdot; | U+02A6D U+00338 | ⩭̸ |
ncup; | U+02A42 | ⩂ |
Ncy; | U+0041D | Н |
ncy; | U+0043D | н |
ndash; | U+02013 | – |
ne; | U+02260 | ≠ |
nearhk; | U+02924 | ⤤ |
neArr; | U+021D7 | ⇗ |
nearr; | U+02197 | ↗ |
nearrow; | U+02197 | ↗ |
nedot; | U+02250 U+00338 | ≐̸ |
NegativeMediumSpace; | U+0200B | |
NegativeThickSpace; | U+0200B | |
NegativeThinSpace; | U+0200B | |
NegativeVeryThinSpace; | U+0200B | |
nequiv; | U+02262 | ≢ |
nesear; | U+02928 | ⤨ |
nesim; | U+02242 U+00338 | ≂̸ |
NestedGreaterGreater; | U+0226B | ≫ |
NestedLessLess; | U+0226A | ≪ |
NewLine; | U+0000A | ␊ |
nexist; | U+02204 | ∄ |
nexists; | U+02204 | ∄ |
Nfr; | U+1D511 | 𝔑 |
nfr; | U+1D52B | 𝔫 |
ngE; | U+02267 U+00338 | ≧̸ |
nge; | U+02271 | ≱ |
ngeq; | U+02271 | ≱ |
ngeqq; | U+02267 U+00338 | ≧̸ |
ngeqslant; | U+02A7E U+00338 | ⩾̸ |
nges; | U+02A7E U+00338 | ⩾̸ |
nGg; | U+022D9 U+00338 | ⋙̸ |
ngsim; | U+02275 | ≵ |
nGt; | U+0226B U+020D2 | ≫⃒ |
ngt; | U+0226F | ≯ |
ngtr; | U+0226F | ≯ |
nGtv; | U+0226B U+00338 | ≫̸ |
nhArr; | U+021CE | ⇎ |
nharr; | U+021AE | ↮ |
nhpar; | U+02AF2 | ⫲ |
ni; | U+0220B | ∋ |
nis; | U+022FC | ⋼ |
nisd; | U+022FA | ⋺ |
niv; | U+0220B | ∋ |
NJcy; | U+0040A | Њ |
njcy; | U+0045A | њ |
nlArr; | U+021CD | ⇍ |
nlarr; | U+0219A | ↚ |
nldr; | U+02025 | ‥ |
nlE; | U+02266 U+00338 | ≦̸ |
nle; | U+02270 | ≰ |
nLeftarrow; | U+021CD | ⇍ |
nleftarrow; | U+0219A | ↚ |
nLeftrightarrow; | U+021CE | ⇎ |
nleftrightarrow; | U+021AE | ↮ |
nleq; | U+02270 | ≰ |
nleqq; | U+02266 U+00338 | ≦̸ |
nleqslant; | U+02A7D U+00338 | ⩽̸ |
nles; | U+02A7D U+00338 | ⩽̸ |
nless; | U+0226E | ≮ |
nLl; | U+022D8 U+00338 | ⋘̸ |
nlsim; | U+02274 | ≴ |
nLt; | U+0226A U+020D2 | ≪⃒ |
nlt; | U+0226E | ≮ |
nltri; | U+022EA | ⋪ |
nltrie; | U+022EC | ⋬ |
nLtv; | U+0226A U+00338 | ≪̸ |
nmid; | U+02224 | ∤ |
NoBreak; | U+02060 | |
NonBreakingSpace; | U+000A0 | |
Nopf; | U+02115 | ℕ |
nopf; | U+1D55F | 𝕟 |
Not; | U+02AEC | ⫬ |
not; | U+000AC | ¬ |
not | U+000AC | ¬ |
NotCongruent; | U+02262 | ≢ |
NotCupCap; | U+0226D | ≭ |
NotDoubleVerticalBar; | U+02226 | ∦ |
NotElement; | U+02209 | ∉ |
NotEqual; | U+02260 | ≠ |
NotEqualTilde; | U+02242 U+00338 | ≂̸ |
NotExists; | U+02204 | ∄ |
NotGreater; | U+0226F | ≯ |
NotGreaterEqual; | U+02271 | ≱ |
NotGreaterFullEqual; | U+02267 U+00338 | ≧̸ |
NotGreaterGreater; | U+0226B U+00338 | ≫̸ |
NotGreaterLess; | U+02279 | ≹ |
NotGreaterSlantEqual; | U+02A7E U+00338 | ⩾̸ |
NotGreaterTilde; | U+02275 | ≵ |
NotHumpDownHump; | U+0224E U+00338 | ≎̸ |
NotHumpEqual; | U+0224F U+00338 | ≏̸ |
notin; | U+02209 | ∉ |
notindot; | U+022F5 U+00338 | ⋵̸ |
notinE; | U+022F9 U+00338 | ⋹̸ |
notinva; | U+02209 | ∉ |
notinvb; | U+022F7 | ⋷ |
notinvc; | U+022F6 | ⋶ |
NotLeftTriangle; | U+022EA | ⋪ |
NotLeftTriangleBar; | U+029CF U+00338 | ⧏̸ |
NotLeftTriangleEqual; | U+022EC | ⋬ |
NotLess; | U+0226E | ≮ |
NotLessEqual; | U+02270 | ≰ |
NotLessGreater; | U+02278 | ≸ |
NotLessLess; | U+0226A U+00338 | ≪̸ |
NotLessSlantEqual; | U+02A7D U+00338 | ⩽̸ |
NotLessTilde; | U+02274 | ≴ |
NotNestedGreaterGreater; | U+02AA2 U+00338 | ⪢̸ |
NotNestedLessLess; | U+02AA1 U+00338 | ⪡̸ |
notni; | U+0220C | ∌ |
notniva; | U+0220C | ∌ |
notnivb; | U+022FE | ⋾ |
notnivc; | U+022FD | ⋽ |
NotPrecedes; | U+02280 | ⊀ |
NotPrecedesEqual; | U+02AAF U+00338 | ⪯̸ |
NotPrecedesSlantEqual; | U+022E0 | ⋠ |
NotReverseElement; | U+0220C | ∌ |
NotRightTriangle; | U+022EB | ⋫ |
NotRightTriangleBar; | U+029D0 U+00338 | ⧐̸ |
NotRightTriangleEqual; | U+022ED | ⋭ |
NotSquareSubset; | U+0228F U+00338 | ⊏̸ |
NotSquareSubsetEqual; | U+022E2 | ⋢ |
NotSquareSuperset; | U+02290 U+00338 | ⊐̸ |
NotSquareSupersetEqual; | U+022E3 | ⋣ |
NotSubset; | U+02282 U+020D2 | ⊂⃒ |
NotSubsetEqual; | U+02288 | ⊈ |
NotSucceeds; | U+02281 | ⊁ |
NotSucceedsEqual; | U+02AB0 U+00338 | ⪰̸ |
NotSucceedsSlantEqual; | U+022E1 | ⋡ |
NotSucceedsTilde; | U+0227F U+00338 | ≿̸ |
NotSuperset; | U+02283 U+020D2 | ⊃⃒ |
NotSupersetEqual; | U+02289 | ⊉ |
NotTilde; | U+02241 | ≁ |
NotTildeEqual; | U+02244 | ≄ |
NotTildeFullEqual; | U+02247 | ≇ |
NotTildeTilde; | U+02249 | ≉ |
NotVerticalBar; | U+02224 | ∤ |
npar; | U+02226 | ∦ |
nparallel; | U+02226 | ∦ |
nparsl; | U+02AFD U+020E5 | ⫽⃥ |
npart; | U+02202 U+00338 | ∂̸ |
npolint; | U+02A14 | ⨔ |
npr; | U+02280 | ⊀ |
nprcue; | U+022E0 | ⋠ |
npre; | U+02AAF U+00338 | ⪯̸ |
nprec; | U+02280 | ⊀ |
npreceq; | U+02AAF U+00338 | ⪯̸ |
nrArr; | U+021CF | ⇏ |
nrarr; | U+0219B | ↛ |
nrarrc; | U+02933 U+00338 | ⤳̸ |
nrarrw; | U+0219D U+00338 | ↝̸ |
nRightarrow; | U+021CF | ⇏ |
nrightarrow; | U+0219B | ↛ |
nrtri; | U+022EB | ⋫ |
nrtrie; | U+022ED | ⋭ |
nsc; | U+02281 | ⊁ |
nsccue; | U+022E1 | ⋡ |
nsce; | U+02AB0 U+00338 | ⪰̸ |
Nscr; | U+1D4A9 | 𝒩 |
nscr; | U+1D4C3 | 𝓃 |
nshortmid; | U+02224 | ∤ |
nshortparallel; | U+02226 | ∦ |
nsim; | U+02241 | ≁ |
nsime; | U+02244 | ≄ |
nsimeq; | U+02244 | ≄ |
nsmid; | U+02224 | ∤ |
nspar; | U+02226 | ∦ |
nsqsube; | U+022E2 | ⋢ |
nsqsupe; | U+022E3 | ⋣ |
nsub; | U+02284 | ⊄ |
nsubE; | U+02AC5 U+00338 | ⫅̸ |
nsube; | U+02288 | ⊈ |
nsubset; | U+02282 U+020D2 | ⊂⃒ |
nsubseteq; | U+02288 | ⊈ |
nsubseteqq; | U+02AC5 U+00338 | ⫅̸ |
nsucc; | U+02281 | ⊁ |
nsucceq; | U+02AB0 U+00338 | ⪰̸ |
nsup; | U+02285 | ⊅ |
nsupE; | U+02AC6 U+00338 | ⫆̸ |
nsupe; | U+02289 | ⊉ |
nsupset; | U+02283 U+020D2 | ⊃⃒ |
nsupseteq; | U+02289 | ⊉ |
nsupseteqq; | U+02AC6 U+00338 | ⫆̸ |
ntgl; | U+02279 | ≹ |
Ntilde; | U+000D1 | Ñ |
Ntilde | U+000D1 | Ñ |
ntilde; | U+000F1 | ñ |
ntilde | U+000F1 | ñ |
ntlg; | U+02278 | ≸ |
ntriangleleft; | U+022EA | ⋪ |
ntrianglelefteq; | U+022EC | ⋬ |
ntriangleright; | U+022EB | ⋫ |
ntrianglerighteq; | U+022ED | ⋭ |
Nu; | U+0039D | Ν |
nu; | U+003BD | ν |
num; | U+00023 | # |
numero; | U+02116 | № |
numsp; | U+02007 | |
nvap; | U+0224D U+020D2 | ≍⃒ |
nVDash; | U+022AF | ⊯ |
nVdash; | U+022AE | ⊮ |
nvDash; | U+022AD | ⊭ |
nvdash; | U+022AC | ⊬ |
nvge; | U+02265 U+020D2 | ≥⃒ |
nvgt; | U+0003E U+020D2 | >⃒ |
nvHarr; | U+02904 | ⤄ |
nvinfin; | U+029DE | ⧞ |
nvlArr; | U+02902 | ⤂ |
nvle; | U+02264 U+020D2 | ≤⃒ |
nvlt; | U+0003C U+020D2 | <⃒ |
nvltrie; | U+022B4 U+020D2 | ⊴⃒ |
nvrArr; | U+02903 | ⤃ |
nvrtrie; | U+022B5 U+020D2 | ⊵⃒ |
nvsim; | U+0223C U+020D2 | ∼⃒ |
nwarhk; | U+02923 | ⤣ |
nwArr; | U+021D6 | ⇖ |
nwarr; | U+02196 | ↖ |
nwarrow; | U+02196 | ↖ |
nwnear; | U+02927 | ⤧ |
Oacute; | U+000D3 | Ó |
Oacute | U+000D3 | Ó |
oacute; | U+000F3 | ó |
oacute | U+000F3 | ó |
oast; | U+0229B | ⊛ |
ocir; | U+0229A | ⊚ |
Ocirc; | U+000D4 | Ô |
Ocirc | U+000D4 | Ô |
ocirc; | U+000F4 | ô |
ocirc | U+000F4 | ô |
Ocy; | U+0041E | О |
ocy; | U+0043E | о |
odash; | U+0229D | ⊝ |
Odblac; | U+00150 | Ő |
odblac; | U+00151 | ő |
odiv; | U+02A38 | ⨸ |
odot; | U+02299 | ⊙ |
odsold; | U+029BC | ⦼ |
OElig; | U+00152 | Π|
oelig; | U+00153 | œ |
ofcir; | U+029BF | ⦿ |
Ofr; | U+1D512 | 𝔒 |
ofr; | U+1D52C | 𝔬 |
ogon; | U+002DB | ˛ |
Ograve; | U+000D2 | Ò |
Ograve | U+000D2 | Ò |
ograve; | U+000F2 | ò |
ograve | U+000F2 | ò |
ogt; | U+029C1 | ⧁ |
ohbar; | U+029B5 | ⦵ |
ohm; | U+003A9 | Ω |
oint; | U+0222E | ∮ |
olarr; | U+021BA | ↺ |
olcir; | U+029BE | ⦾ |
olcross; | U+029BB | ⦻ |
oline; | U+0203E | ‾ |
olt; | U+029C0 | ⧀ |
Omacr; | U+0014C | Ō |
omacr; | U+0014D | ō |
Omega; | U+003A9 | Ω |
omega; | U+003C9 | ω |
Omicron; | U+0039F | Ο |
omicron; | U+003BF | ο |
omid; | U+029B6 | ⦶ |
ominus; | U+02296 | ⊖ |
Oopf; | U+1D546 | 𝕆 |
oopf; | U+1D560 | 𝕠 |
opar; | U+029B7 | ⦷ |
OpenCurlyDoubleQuote; | U+0201C | “ |
OpenCurlyQuote; | U+02018 | ‘ |
operp; | U+029B9 | ⦹ |
oplus; | U+02295 | ⊕ |
Or; | U+02A54 | ⩔ |
or; | U+02228 | ∨ |
orarr; | U+021BB | ↻ |
ord; | U+02A5D | ⩝ |
order; | U+02134 | ℴ |
orderof; | U+02134 | ℴ |
ordf; | U+000AA | ª |
ordf | U+000AA | ª |
ordm; | U+000BA | º |
ordm | U+000BA | º |
origof; | U+022B6 | ⊶ |
oror; | U+02A56 | ⩖ |
orslope; | U+02A57 | ⩗ |
orv; | U+02A5B | ⩛ |
oS; | U+024C8 | Ⓢ |
Oscr; | U+1D4AA | 𝒪 |
oscr; | U+02134 | ℴ |
Oslash; | U+000D8 | Ø |
Oslash | U+000D8 | Ø |
oslash; | U+000F8 | ø |
oslash | U+000F8 | ø |
osol; | U+02298 | ⊘ |
Otilde; | U+000D5 | Õ |
Otilde | U+000D5 | Õ |
otilde; | U+000F5 | õ |
otilde | U+000F5 | õ |
Otimes; | U+02A37 | ⨷ |
otimes; | U+02297 | ⊗ |
otimesas; | U+02A36 | ⨶ |
Ouml; | U+000D6 | Ö |
Ouml | U+000D6 | Ö |
ouml; | U+000F6 | ö |
ouml | U+000F6 | ö |
ovbar; | U+0233D | ⌽ |
OverBar; | U+0203E | ‾ |
OverBrace; | U+023DE | ⏞ |
OverBracket; | U+023B4 | ⎴ |
OverParenthesis; | U+023DC | ⏜ |
par; | U+02225 | ∥ |
para; | U+000B6 | ¶ |
para | U+000B6 | ¶ |
parallel; | U+02225 | ∥ |
parsim; | U+02AF3 | ⫳ |
parsl; | U+02AFD | ⫽ |
part; | U+02202 | ∂ |
PartialD; | U+02202 | ∂ |
Pcy; | U+0041F | П |
pcy; | U+0043F | п |
percnt; | U+00025 | % |
period; | U+0002E | . |
permil; | U+02030 | ‰ |
perp; | U+022A5 | ⊥ |
pertenk; | U+02031 | ‱ |
Pfr; | U+1D513 | 𝔓 |
pfr; | U+1D52D | 𝔭 |
Phi; | U+003A6 | Φ |
phi; | U+003C6 | φ |
phiv; | U+003D5 | ϕ |
phmmat; | U+02133 | ℳ |
phone; | U+0260E | ☎ |
Pi; | U+003A0 | Π |
pi; | U+003C0 | π |
pitchfork; | U+022D4 | ⋔ |
piv; | U+003D6 | ϖ |
planck; | U+0210F | ℏ |
planckh; | U+0210E | ℎ |
plankv; | U+0210F | ℏ |
plus; | U+0002B | + |
plusacir; | U+02A23 | ⨣ |
plusb; | U+0229E | ⊞ |
pluscir; | U+02A22 | ⨢ |
plusdo; | U+02214 | ∔ |
plusdu; | U+02A25 | ⨥ |
pluse; | U+02A72 | ⩲ |
PlusMinus; | U+000B1 | ± |
plusmn; | U+000B1 | ± |
plusmn | U+000B1 | ± |
plussim; | U+02A26 | ⨦ |
plustwo; | U+02A27 | ⨧ |
pm; | U+000B1 | ± |
Poincareplane; | U+0210C | ℌ |
pointint; | U+02A15 | ⨕ |
Popf; | U+02119 | ℙ |
popf; | U+1D561 | 𝕡 |
pound; | U+000A3 | £ |
pound | U+000A3 | £ |
Pr; | U+02ABB | ⪻ |
pr; | U+0227A | ≺ |
prap; | U+02AB7 | ⪷ |
prcue; | U+0227C | ≼ |
prE; | U+02AB3 | ⪳ |
pre; | U+02AAF | ⪯ |
prec; | U+0227A | ≺ |
precapprox; | U+02AB7 | ⪷ |
preccurlyeq; | U+0227C | ≼ |
Precedes; | U+0227A | ≺ |
PrecedesEqual; | U+02AAF | ⪯ |
PrecedesSlantEqual; | U+0227C | ≼ |
PrecedesTilde; | U+0227E | ≾ |
preceq; | U+02AAF | ⪯ |
precnapprox; | U+02AB9 | ⪹ |
precneqq; | U+02AB5 | ⪵ |
precnsim; | U+022E8 | ⋨ |
precsim; | U+0227E | ≾ |
Prime; | U+02033 | ″ |
prime; | U+02032 | ′ |
primes; | U+02119 | ℙ |
prnap; | U+02AB9 | ⪹ |
prnE; | U+02AB5 | ⪵ |
prnsim; | U+022E8 | ⋨ |
prod; | U+0220F | ∏ |
Product; | U+0220F | ∏ |
profalar; | U+0232E | ⌮ |
profline; | U+02312 | ⌒ |
profsurf; | U+02313 | ⌓ |
prop; | U+0221D | ∝ |
Proportion; | U+02237 | ∷ |
Proportional; | U+0221D | ∝ |
propto; | U+0221D | ∝ |
prsim; | U+0227E | ≾ |
prurel; | U+022B0 | ⊰ |
Pscr; | U+1D4AB | 𝒫 |
pscr; | U+1D4C5 | 𝓅 |
Psi; | U+003A8 | Ψ |
psi; | U+003C8 | ψ |
puncsp; | U+02008 | |
Qfr; | U+1D514 | 𝔔 |
qfr; | U+1D52E | 𝔮 |
qint; | U+02A0C | ⨌ |
Qopf; | U+0211A | ℚ |
qopf; | U+1D562 | 𝕢 |
qprime; | U+02057 | ⁗ |
Qscr; | U+1D4AC | 𝒬 |
qscr; | U+1D4C6 | 𝓆 |
quaternions; | U+0210D | ℍ |
quatint; | U+02A16 | ⨖ |
quest; | U+0003F | ? |
questeq; | U+0225F | ≟ |
QUOT; | U+00022 | " |
QUOT | U+00022 | " |
quot; | U+00022 | " |
quot | U+00022 | " |
rAarr; | U+021DB | ⇛ |
race; | U+0223D U+00331 | ∽̱ |
Racute; | U+00154 | Ŕ |
racute; | U+00155 | ŕ |
radic; | U+0221A | √ |
raemptyv; | U+029B3 | ⦳ |
Rang; | U+027EB | ⟫ |
rang; | U+027E9 | ⟩ |
rangd; | U+02992 | ⦒ |
range; | U+029A5 | ⦥ |
rangle; | U+027E9 | ⟩ |
raquo; | U+000BB | » |
raquo | U+000BB | » |
Rarr; | U+021A0 | ↠ |
rArr; | U+021D2 | ⇒ |
rarr; | U+02192 | → |
rarrap; | U+02975 | ⥵ |
rarrb; | U+021E5 | ⇥ |
rarrbfs; | U+02920 | ⤠ |
rarrc; | U+02933 | ⤳ |
rarrfs; | U+0291E | ⤞ |
rarrhk; | U+021AA | ↪ |
rarrlp; | U+021AC | ↬ |
rarrpl; | U+02945 | ⥅ |
rarrsim; | U+02974 | ⥴ |
Rarrtl; | U+02916 | ⤖ |
rarrtl; | U+021A3 | ↣ |
rarrw; | U+0219D | ↝ |
rAtail; | U+0291C | ⤜ |
ratail; | U+0291A | ⤚ |
ratio; | U+02236 | ∶ |
rationals; | U+0211A | ℚ |
RBarr; | U+02910 | ⤐ |
rBarr; | U+0290F | ⤏ |
rbarr; | U+0290D | ⤍ |
rbbrk; | U+02773 | ❳ |
rbrace; | U+0007D | } |
rbrack; | U+0005D | ] |
rbrke; | U+0298C | ⦌ |
rbrksld; | U+0298E | ⦎ |
rbrkslu; | U+02990 | ⦐ |
Rcaron; | U+00158 | Ř |
rcaron; | U+00159 | ř |
Rcedil; | U+00156 | Ŗ |
rcedil; | U+00157 | ŗ |
rceil; | U+02309 | ⌉ |
rcub; | U+0007D | } |
Rcy; | U+00420 | Р |
rcy; | U+00440 | р |
rdca; | U+02937 | ⤷ |
rdldhar; | U+02969 | ⥩ |
rdquo; | U+0201D | ” |
rdquor; | U+0201D | ” |
rdsh; | U+021B3 | ↳ |
Re; | U+0211C | ℜ |
real; | U+0211C | ℜ |
realine; | U+0211B | ℛ |
realpart; | U+0211C | ℜ |
reals; | U+0211D | ℝ |
rect; | U+025AD | ▭ |
REG; | U+000AE | ® |
REG | U+000AE | ® |
reg; | U+000AE | ® |
reg | U+000AE | ® |
ReverseElement; | U+0220B | ∋ |
ReverseEquilibrium; | U+021CB | ⇋ |
ReverseUpEquilibrium; | U+0296F | ⥯ |
rfisht; | U+0297D | ⥽ |
rfloor; | U+0230B | ⌋ |
Rfr; | U+0211C | ℜ |
rfr; | U+1D52F | 𝔯 |
rHar; | U+02964 | ⥤ |
rhard; | U+021C1 | ⇁ |
rharu; | U+021C0 | ⇀ |
rharul; | U+0296C | ⥬ |
Rho; | U+003A1 | Ρ |
rho; | U+003C1 | ρ |
rhov; | U+003F1 | ϱ |
RightAngleBracket; | U+027E9 | ⟩ |
RightArrow; | U+02192 | → |
Rightarrow; | U+021D2 | ⇒ |
rightarrow; | U+02192 | → |
RightArrowBar; | U+021E5 | ⇥ |
RightArrowLeftArrow; | U+021C4 | ⇄ |
rightarrowtail; | U+021A3 | ↣ |
RightCeiling; | U+02309 | ⌉ |
RightDoubleBracket; | U+027E7 | ⟧ |
RightDownTeeVector; | U+0295D | ⥝ |
RightDownVector; | U+021C2 | ⇂ |
RightDownVectorBar; | U+02955 | ⥕ |
RightFloor; | U+0230B | ⌋ |
rightharpoondown; | U+021C1 | ⇁ |
rightharpoonup; | U+021C0 | ⇀ |
rightleftarrows; | U+021C4 | ⇄ |
rightleftharpoons; | U+021CC | ⇌ |
rightrightarrows; | U+021C9 | ⇉ |
rightsquigarrow; | U+0219D | ↝ |
RightTee; | U+022A2 | ⊢ |
RightTeeArrow; | U+021A6 | ↦ |
RightTeeVector; | U+0295B | ⥛ |
rightthreetimes; | U+022CC | ⋌ |
RightTriangle; | U+022B3 | ⊳ |
RightTriangleBar; | U+029D0 | ⧐ |
RightTriangleEqual; | U+022B5 | ⊵ |
RightUpDownVector; | U+0294F | ⥏ |
RightUpTeeVector; | U+0295C | ⥜ |
RightUpVector; | U+021BE | ↾ |
RightUpVectorBar; | U+02954 | ⥔ |
RightVector; | U+021C0 | ⇀ |
RightVectorBar; | U+02953 | ⥓ |
ring; | U+002DA | ˚ |
risingdotseq; | U+02253 | ≓ |
rlarr; | U+021C4 | ⇄ |
rlhar; | U+021CC | ⇌ |
rlm; | U+0200F | |
rmoust; | U+023B1 | ⎱ |
rmoustache; | U+023B1 | ⎱ |
rnmid; | U+02AEE | ⫮ |
roang; | U+027ED | ⟭ |
roarr; | U+021FE | ⇾ |
robrk; | U+027E7 | ⟧ |
ropar; | U+02986 | ⦆ |
Ropf; | U+0211D | ℝ |
ropf; | U+1D563 | 𝕣 |
roplus; | U+02A2E | ⨮ |
rotimes; | U+02A35 | ⨵ |
RoundImplies; | U+02970 | ⥰ |
rpar; | U+00029 | ) |
rpargt; | U+02994 | ⦔ |
rppolint; | U+02A12 | ⨒ |
rrarr; | U+021C9 | ⇉ |
Rrightarrow; | U+021DB | ⇛ |
rsaquo; | U+0203A | › |
Rscr; | U+0211B | ℛ |
rscr; | U+1D4C7 | 𝓇 |
Rsh; | U+021B1 | ↱ |
rsh; | U+021B1 | ↱ |
rsqb; | U+0005D | ] |
rsquo; | U+02019 | ’ |
rsquor; | U+02019 | ’ |
rthree; | U+022CC | ⋌ |
rtimes; | U+022CA | ⋊ |
rtri; | U+025B9 | ▹ |
rtrie; | U+022B5 | ⊵ |
rtrif; | U+025B8 | ▸ |
rtriltri; | U+029CE | ⧎ |
RuleDelayed; | U+029F4 | ⧴ |
ruluhar; | U+02968 | ⥨ |
rx; | U+0211E | ℞ |
Sacute; | U+0015A | Ś |
sacute; | U+0015B | ś |
sbquo; | U+0201A | ‚ |
Sc; | U+02ABC | ⪼ |
sc; | U+0227B | ≻ |
scap; | U+02AB8 | ⪸ |
Scaron; | U+00160 | Š |
scaron; | U+00161 | š |
sccue; | U+0227D | ≽ |
scE; | U+02AB4 | ⪴ |
sce; | U+02AB0 | ⪰ |
Scedil; | U+0015E | Ş |
scedil; | U+0015F | ş |
Scirc; | U+0015C | Ŝ |
scirc; | U+0015D | ŝ |
scnap; | U+02ABA | ⪺ |
scnE; | U+02AB6 | ⪶ |
scnsim; | U+022E9 | ⋩ |
scpolint; | U+02A13 | ⨓ |
scsim; | U+0227F | ≿ |
Scy; | U+00421 | С |
scy; | U+00441 | с |
sdot; | U+022C5 | ⋅ |
sdotb; | U+022A1 | ⊡ |
sdote; | U+02A66 | ⩦ |
searhk; | U+02925 | ⤥ |
seArr; | U+021D8 | ⇘ |
searr; | U+02198 | ↘ |
searrow; | U+02198 | ↘ |
sect; | U+000A7 | § |
sect | U+000A7 | § |
semi; | U+0003B | ; |
seswar; | U+02929 | ⤩ |
setminus; | U+02216 | ∖ |
setmn; | U+02216 | ∖ |
sext; | U+02736 | ✶ |
Sfr; | U+1D516 | 𝔖 |
sfr; | U+1D530 | 𝔰 |
sfrown; | U+02322 | ⌢ |
sharp; | U+0266F | ♯ |
SHCHcy; | U+00429 | Щ |
shchcy; | U+00449 | щ |
SHcy; | U+00428 | Ш |
shcy; | U+00448 | ш |
ShortDownArrow; | U+02193 | ↓ |
ShortLeftArrow; | U+02190 | ← |
shortmid; | U+02223 | ∣ |
shortparallel; | U+02225 | ∥ |
ShortRightArrow; | U+02192 | → |
ShortUpArrow; | U+02191 | ↑ |
shy; | U+000AD | |
shy | U+000AD | |
Sigma; | U+003A3 | Σ |
sigma; | U+003C3 | σ |
sigmaf; | U+003C2 | ς |
sigmav; | U+003C2 | ς |
sim; | U+0223C | ∼ |
simdot; | U+02A6A | ⩪ |
sime; | U+02243 | ≃ |
simeq; | U+02243 | ≃ |
simg; | U+02A9E | ⪞ |
simgE; | U+02AA0 | ⪠ |
siml; | U+02A9D | ⪝ |
simlE; | U+02A9F | ⪟ |
simne; | U+02246 | ≆ |
simplus; | U+02A24 | ⨤ |
simrarr; | U+02972 | ⥲ |
slarr; | U+02190 | ← |
SmallCircle; | U+02218 | ∘ |
smallsetminus; | U+02216 | ∖ |
smashp; | U+02A33 | ⨳ |
smeparsl; | U+029E4 | ⧤ |
smid; | U+02223 | ∣ |
smile; | U+02323 | ⌣ |
smt; | U+02AAA | ⪪ |
smte; | U+02AAC | ⪬ |
smtes; | U+02AAC U+0FE00 | ⪬︀ |
SOFTcy; | U+0042C | Ь |
softcy; | U+0044C | ь |
sol; | U+0002F | / |
solb; | U+029C4 | ⧄ |
solbar; | U+0233F | ⌿ |
Sopf; | U+1D54A | 𝕊 |
sopf; | U+1D564 | 𝕤 |
spades; | U+02660 | ♠ |
spadesuit; | U+02660 | ♠ |
spar; | U+02225 | ∥ |
sqcap; | U+02293 | ⊓ |
sqcaps; | U+02293 U+0FE00 | ⊓︀ |
sqcup; | U+02294 | ⊔ |
sqcups; | U+02294 U+0FE00 | ⊔︀ |
Sqrt; | U+0221A | √ |
sqsub; | U+0228F | ⊏ |
sqsube; | U+02291 | ⊑ |
sqsubset; | U+0228F | ⊏ |
sqsubseteq; | U+02291 | ⊑ |
sqsup; | U+02290 | ⊐ |
sqsupe; | U+02292 | ⊒ |
sqsupset; | U+02290 | ⊐ |
sqsupseteq; | U+02292 | ⊒ |
squ; | U+025A1 | □ |
Square; | U+025A1 | □ |
square; | U+025A1 | □ |
SquareIntersection; | U+02293 | ⊓ |
SquareSubset; | U+0228F | ⊏ |
SquareSubsetEqual; | U+02291 | ⊑ |
SquareSuperset; | U+02290 | ⊐ |
SquareSupersetEqual; | U+02292 | ⊒ |
SquareUnion; | U+02294 | ⊔ |
squarf; | U+025AA | ▪ |
squf; | U+025AA | ▪ |
srarr; | U+02192 | → |
Sscr; | U+1D4AE | 𝒮 |
sscr; | U+1D4C8 | 𝓈 |
ssetmn; | U+02216 | ∖ |
ssmile; | U+02323 | ⌣ |
sstarf; | U+022C6 | ⋆ |
Star; | U+022C6 | ⋆ |
star; | U+02606 | ☆ |
starf; | U+02605 | ★ |
straightepsilon; | U+003F5 | ϵ |
straightphi; | U+003D5 | ϕ |
strns; | U+000AF | ¯ |
Sub; | U+022D0 | ⋐ |
sub; | U+02282 | ⊂ |
subdot; | U+02ABD | ⪽ |
subE; | U+02AC5 | ⫅ |
sube; | U+02286 | ⊆ |
subedot; | U+02AC3 | ⫃ |
submult; | U+02AC1 | ⫁ |
subnE; | U+02ACB | ⫋ |
subne; | U+0228A | ⊊ |
subplus; | U+02ABF | ⪿ |
subrarr; | U+02979 | ⥹ |
Subset; | U+022D0 | ⋐ |
subset; | U+02282 | ⊂ |
subseteq; | U+02286 | ⊆ |
subseteqq; | U+02AC5 | ⫅ |
SubsetEqual; | U+02286 | ⊆ |
subsetneq; | U+0228A | ⊊ |
subsetneqq; | U+02ACB | ⫋ |
subsim; | U+02AC7 | ⫇ |
subsub; | U+02AD5 | ⫕ |
subsup; | U+02AD3 | ⫓ |
succ; | U+0227B | ≻ |
succapprox; | U+02AB8 | ⪸ |
succcurlyeq; | U+0227D | ≽ |
Succeeds; | U+0227B | ≻ |
SucceedsEqual; | U+02AB0 | ⪰ |
SucceedsSlantEqual; | U+0227D | ≽ |
SucceedsTilde; | U+0227F | ≿ |
succeq; | U+02AB0 | ⪰ |
succnapprox; | U+02ABA | ⪺ |
succneqq; | U+02AB6 | ⪶ |
succnsim; | U+022E9 | ⋩ |
succsim; | U+0227F | ≿ |
SuchThat; | U+0220B | ∋ |
Sum; | U+02211 | ∑ |
sum; | U+02211 | ∑ |
sung; | U+0266A | ♪ |
Sup; | U+022D1 | ⋑ |
sup; | U+02283 | ⊃ |
sup1; | U+000B9 | ¹ |
sup1 | U+000B9 | ¹ |
sup2; | U+000B2 | ² |
sup2 | U+000B2 | ² |
sup3; | U+000B3 | ³ |
sup3 | U+000B3 | ³ |
supdot; | U+02ABE | ⪾ |
supdsub; | U+02AD8 | ⫘ |
supE; | U+02AC6 | ⫆ |
supe; | U+02287 | ⊇ |
supedot; | U+02AC4 | ⫄ |
Superset; | U+02283 | ⊃ |
SupersetEqual; | U+02287 | ⊇ |
suphsol; | U+027C9 | ⟉ |
suphsub; | U+02AD7 | ⫗ |
suplarr; | U+0297B | ⥻ |
supmult; | U+02AC2 | ⫂ |
supnE; | U+02ACC | ⫌ |
supne; | U+0228B | ⊋ |
supplus; | U+02AC0 | ⫀ |
Supset; | U+022D1 | ⋑ |
supset; | U+02283 | ⊃ |
supseteq; | U+02287 | ⊇ |
supseteqq; | U+02AC6 | ⫆ |
supsetneq; | U+0228B | ⊋ |
supsetneqq; | U+02ACC | ⫌ |
supsim; | U+02AC8 | ⫈ |
supsub; | U+02AD4 | ⫔ |
supsup; | U+02AD6 | ⫖ |
swarhk; | U+02926 | ⤦ |
swArr; | U+021D9 | ⇙ |
swarr; | U+02199 | ↙ |
swarrow; | U+02199 | ↙ |
swnwar; | U+0292A | ⤪ |
szlig; | U+000DF | ß |
szlig | U+000DF | ß |
Tab; | U+00009 | ␉ |
target; | U+02316 | ⌖ |
Tau; | U+003A4 | Τ |
tau; | U+003C4 | τ |
tbrk; | U+023B4 | ⎴ |
Tcaron; | U+00164 | Ť |
tcaron; | U+00165 | ť |
Tcedil; | U+00162 | Ţ |
tcedil; | U+00163 | ţ |
Tcy; | U+00422 | Т |
tcy; | U+00442 | т |
tdot; | U+020DB | ◌⃛ |
telrec; | U+02315 | ⌕ |
Tfr; | U+1D517 | 𝔗 |
tfr; | U+1D531 | 𝔱 |
there4; | U+02234 | ∴ |
Therefore; | U+02234 | ∴ |
therefore; | U+02234 | ∴ |
Theta; | U+00398 | Θ |
theta; | U+003B8 | θ |
thetasym; | U+003D1 | ϑ |
thetav; | U+003D1 | ϑ |
thickapprox; | U+02248 | ≈ |
thicksim; | U+0223C | ∼ |
ThickSpace; | U+0205F U+0200A | |
thinsp; | U+02009 | |
ThinSpace; | U+02009 | |
thkap; | U+02248 | ≈ |
thksim; | U+0223C | ∼ |
THORN; | U+000DE | Þ |
THORN | U+000DE | Þ |
thorn; | U+000FE | þ |
thorn | U+000FE | þ |
Tilde; | U+0223C | ∼ |
tilde; | U+002DC | ˜ |
TildeEqual; | U+02243 | ≃ |
TildeFullEqual; | U+02245 | ≅ |
TildeTilde; | U+02248 | ≈ |
times; | U+000D7 | × |
times | U+000D7 | × |
timesb; | U+022A0 | ⊠ |
timesbar; | U+02A31 | ⨱ |
timesd; | U+02A30 | ⨰ |
tint; | U+0222D | ∭ |
toea; | U+02928 | ⤨ |
top; | U+022A4 | ⊤ |
topbot; | U+02336 | ⌶ |
topcir; | U+02AF1 | ⫱ |
Topf; | U+1D54B | 𝕋 |
topf; | U+1D565 | 𝕥 |
topfork; | U+02ADA | ⫚ |
tosa; | U+02929 | ⤩ |
tprime; | U+02034 | ‴ |
TRADE; | U+02122 | ™ |
trade; | U+02122 | ™ |
triangle; | U+025B5 | ▵ |
triangledown; | U+025BF | ▿ |
triangleleft; | U+025C3 | ◃ |
trianglelefteq; | U+022B4 | ⊴ |
triangleq; | U+0225C | ≜ |
triangleright; | U+025B9 | ▹ |
trianglerighteq; | U+022B5 | ⊵ |
tridot; | U+025EC | ◬ |
trie; | U+0225C | ≜ |
triminus; | U+02A3A | ⨺ |
TripleDot; | U+020DB | ◌⃛ |
triplus; | U+02A39 | ⨹ |
trisb; | U+029CD | ⧍ |
tritime; | U+02A3B | ⨻ |
trpezium; | U+023E2 | ⏢ |
Tscr; | U+1D4AF | 𝒯 |
tscr; | U+1D4C9 | 𝓉 |
TScy; | U+00426 | Ц |
tscy; | U+00446 | ц |
TSHcy; | U+0040B | Ћ |
tshcy; | U+0045B | ћ |
Tstrok; | U+00166 | Ŧ |
tstrok; | U+00167 | ŧ |
twixt; | U+0226C | ≬ |
twoheadleftarrow; | U+0219E | ↞ |
twoheadrightarrow; | U+021A0 | ↠ |
Uacute; | U+000DA | Ú |
Uacute | U+000DA | Ú |
uacute; | U+000FA | ú |
uacute | U+000FA | ú |
Uarr; | U+0219F | ↟ |
uArr; | U+021D1 | ⇑ |
uarr; | U+02191 | ↑ |
Uarrocir; | U+02949 | ⥉ |
Ubrcy; | U+0040E | Ў |
ubrcy; | U+0045E | ў |
Ubreve; | U+0016C | Ŭ |
ubreve; | U+0016D | ŭ |
Ucirc; | U+000DB | Û |
Ucirc | U+000DB | Û |
ucirc; | U+000FB | û |
ucirc | U+000FB | û |
Ucy; | U+00423 | У |
ucy; | U+00443 | у |
udarr; | U+021C5 | ⇅ |
Udblac; | U+00170 | Ű |
udblac; | U+00171 | ű |
udhar; | U+0296E | ⥮ |
ufisht; | U+0297E | ⥾ |
Ufr; | U+1D518 | 𝔘 |
ufr; | U+1D532 | 𝔲 |
Ugrave; | U+000D9 | Ù |
Ugrave | U+000D9 | Ù |
ugrave; | U+000F9 | ù |
ugrave | U+000F9 | ù |
uHar; | U+02963 | ⥣ |
uharl; | U+021BF | ↿ |
uharr; | U+021BE | ↾ |
uhblk; | U+02580 | ▀ |
ulcorn; | U+0231C | ⌜ |
ulcorner; | U+0231C | ⌜ |
ulcrop; | U+0230F | ⌏ |
ultri; | U+025F8 | ◸ |
Umacr; | U+0016A | Ū |
umacr; | U+0016B | ū |
uml; | U+000A8 | ¨ |
uml | U+000A8 | ¨ |
UnderBar; | U+0005F | _ |
UnderBrace; | U+023DF | ⏟ |
UnderBracket; | U+023B5 | ⎵ |
UnderParenthesis; | U+023DD | ⏝ |
Union; | U+022C3 | ⋃ |
UnionPlus; | U+0228E | ⊎ |
Uogon; | U+00172 | Ų |
uogon; | U+00173 | ų |
Uopf; | U+1D54C | 𝕌 |
uopf; | U+1D566 | 𝕦 |
UpArrow; | U+02191 | ↑ |
Uparrow; | U+021D1 | ⇑ |
uparrow; | U+02191 | ↑ |
UpArrowBar; | U+02912 | ⤒ |
UpArrowDownArrow; | U+021C5 | ⇅ |
UpDownArrow; | U+02195 | ↕ |
Updownarrow; | U+021D5 | ⇕ |
updownarrow; | U+02195 | ↕ |
UpEquilibrium; | U+0296E | ⥮ |
upharpoonleft; | U+021BF | ↿ |
upharpoonright; | U+021BE | ↾ |
uplus; | U+0228E | ⊎ |
UpperLeftArrow; | U+02196 | ↖ |
UpperRightArrow; | U+02197 | ↗ |
Upsi; | U+003D2 | ϒ |
upsi; | U+003C5 | υ |
upsih; | U+003D2 | ϒ |
Upsilon; | U+003A5 | Υ |
upsilon; | U+003C5 | υ |
UpTee; | U+022A5 | ⊥ |
UpTeeArrow; | U+021A5 | ↥ |
upuparrows; | U+021C8 | ⇈ |
urcorn; | U+0231D | ⌝ |
urcorner; | U+0231D | ⌝ |
urcrop; | U+0230E | ⌎ |
Uring; | U+0016E | Ů |
uring; | U+0016F | ů |
urtri; | U+025F9 | ◹ |
Uscr; | U+1D4B0 | 𝒰 |
uscr; | U+1D4CA | 𝓊 |
utdot; | U+022F0 | ⋰ |
Utilde; | U+00168 | Ũ |
utilde; | U+00169 | ũ |
utri; | U+025B5 | ▵ |
utrif; | U+025B4 | ▴ |
uuarr; | U+021C8 | ⇈ |
Uuml; | U+000DC | Ü |
Uuml | U+000DC | Ü |
uuml; | U+000FC | ü |
uuml | U+000FC | ü |
uwangle; | U+029A7 | ⦧ |
vangrt; | U+0299C | ⦜ |
varepsilon; | U+003F5 | ϵ |
varkappa; | U+003F0 | ϰ |
varnothing; | U+02205 | ∅ |
varphi; | U+003D5 | ϕ |
varpi; | U+003D6 | ϖ |
varpropto; | U+0221D | ∝ |
vArr; | U+021D5 | ⇕ |
varr; | U+02195 | ↕ |
varrho; | U+003F1 | ϱ |
varsigma; | U+003C2 | ς |
varsubsetneq; | U+0228A U+0FE00 | ⊊︀ |
varsubsetneqq; | U+02ACB U+0FE00 | ⫋︀ |
varsupsetneq; | U+0228B U+0FE00 | ⊋︀ |
varsupsetneqq; | U+02ACC U+0FE00 | ⫌︀ |
vartheta; | U+003D1 | ϑ |
vartriangleleft; | U+022B2 | ⊲ |
vartriangleright; | U+022B3 | ⊳ |
Vbar; | U+02AEB | ⫫ |
vBar; | U+02AE8 | ⫨ |
vBarv; | U+02AE9 | ⫩ |
Vcy; | U+00412 | В |
vcy; | U+00432 | в |
VDash; | U+022AB | ⊫ |
Vdash; | U+022A9 | ⊩ |
vDash; | U+022A8 | ⊨ |
vdash; | U+022A2 | ⊢ |
Vdashl; | U+02AE6 | ⫦ |
Vee; | U+022C1 | ⋁ |
vee; | U+02228 | ∨ |
veebar; | U+022BB | ⊻ |
veeeq; | U+0225A | ≚ |
vellip; | U+022EE | ⋮ |
Verbar; | U+02016 | ‖ |
verbar; | U+0007C | | |
Vert; | U+02016 | ‖ |
vert; | U+0007C | | |
VerticalBar; | U+02223 | ∣ |
VerticalLine; | U+0007C | | |
VerticalSeparator; | U+02758 | ❘ |
VerticalTilde; | U+02240 | ≀ |
VeryThinSpace; | U+0200A | |
Vfr; | U+1D519 | 𝔙 |
vfr; | U+1D533 | 𝔳 |
vltri; | U+022B2 | ⊲ |
vnsub; | U+02282 U+020D2 | ⊂⃒ |
vnsup; | U+02283 U+020D2 | ⊃⃒ |
Vopf; | U+1D54D | 𝕍 |
vopf; | U+1D567 | 𝕧 |
vprop; | U+0221D | ∝ |
vrtri; | U+022B3 | ⊳ |
Vscr; | U+1D4B1 | 𝒱 |
vscr; | U+1D4CB | 𝓋 |
vsubnE; | U+02ACB U+0FE00 | ⫋︀ |
vsubne; | U+0228A U+0FE00 | ⊊︀ |
vsupnE; | U+02ACC U+0FE00 | ⫌︀ |
vsupne; | U+0228B U+0FE00 | ⊋︀ |
Vvdash; | U+022AA | ⊪ |
vzigzag; | U+0299A | ⦚ |
Wcirc; | U+00174 | Ŵ |
wcirc; | U+00175 | ŵ |
wedbar; | U+02A5F | ⩟ |
Wedge; | U+022C0 | ⋀ |
wedge; | U+02227 | ∧ |
wedgeq; | U+02259 | ≙ |
weierp; | U+02118 | ℘ |
Wfr; | U+1D51A | 𝔚 |
wfr; | U+1D534 | 𝔴 |
Wopf; | U+1D54E | 𝕎 |
wopf; | U+1D568 | 𝕨 |
wp; | U+02118 | ℘ |
wr; | U+02240 | ≀ |
wreath; | U+02240 | ≀ |
Wscr; | U+1D4B2 | 𝒲 |
wscr; | U+1D4CC | 𝓌 |
xcap; | U+022C2 | ⋂ |
xcirc; | U+025EF | ◯ |
xcup; | U+022C3 | ⋃ |
xdtri; | U+025BD | ▽ |
Xfr; | U+1D51B | 𝔛 |
xfr; | U+1D535 | 𝔵 |
xhArr; | U+027FA | ⟺ |
xharr; | U+027F7 | ⟷ |
Xi; | U+0039E | Ξ |
xi; | U+003BE | ξ |
xlArr; | U+027F8 | ⟸ |
xlarr; | U+027F5 | ⟵ |
xmap; | U+027FC | ⟼ |
xnis; | U+022FB | ⋻ |
xodot; | U+02A00 | ⨀ |
Xopf; | U+1D54F | 𝕏 |
xopf; | U+1D569 | 𝕩 |
xoplus; | U+02A01 | ⨁ |
xotime; | U+02A02 | ⨂ |
xrArr; | U+027F9 | ⟹ |
xrarr; | U+027F6 | ⟶ |
Xscr; | U+1D4B3 | 𝒳 |
xscr; | U+1D4CD | 𝓍 |
xsqcup; | U+02A06 | ⨆ |
xuplus; | U+02A04 | ⨄ |
xutri; | U+025B3 | △ |
xvee; | U+022C1 | ⋁ |
xwedge; | U+022C0 | ⋀ |
Yacute; | U+000DD | Ý |
Yacute | U+000DD | Ý |
yacute; | U+000FD | ý |
yacute | U+000FD | ý |
YAcy; | U+0042F | Я |
yacy; | U+0044F | я |
Ycirc; | U+00176 | Ŷ |
ycirc; | U+00177 | ŷ |
Ycy; | U+0042B | Ы |
ycy; | U+0044B | ы |
yen; | U+000A5 | ¥ |
yen | U+000A5 | ¥ |
Yfr; | U+1D51C | 𝔜 |
yfr; | U+1D536 | 𝔶 |
YIcy; | U+00407 | Ї |
yicy; | U+00457 | ї |
Yopf; | U+1D550 | 𝕐 |
yopf; | U+1D56A | 𝕪 |
Yscr; | U+1D4B4 | 𝒴 |
yscr; | U+1D4CE | 𝓎 |
YUcy; | U+0042E | Ю |
yucy; | U+0044E | ю |
Yuml; | U+00178 | Ÿ |
yuml; | U+000FF | ÿ |
yuml | U+000FF | ÿ |
Zacute; | U+00179 | Ź |
zacute; | U+0017A | ź |
Zcaron; | U+0017D | Ž |
zcaron; | U+0017E | ž |
Zcy; | U+00417 | З |
zcy; | U+00437 | з |
Zdot; | U+0017B | Ż |
zdot; | U+0017C | ż |
zeetrf; | U+02128 | ℨ |
ZeroWidthSpace; | U+0200B | |
Zeta; | U+00396 | Ζ |
zeta; | U+003B6 | ζ |
Zfr; | U+02128 | ℨ |
zfr; | U+1D537 | 𝔷 |
ZHcy; | U+00416 | Ж |
zhcy; | U+00436 | ж |
zigrarr; | U+021DD | ⇝ |
Zopf; | U+02124 | ℤ |
zopf; | U+1D56B | 𝕫 |
Zscr; | U+1D4B5 | 𝒵 |
zscr; | U+1D4CF | 𝓏 |
zwj; | U+0200D | |
zwnj; | U+0200C | |
This data is also available as a JSON file.
The glyphs displayed above are non-normative. Refer to the Unicode specifications for formal definitions of the characters listed above.
This section only describes the rules for XML resources. Rules for
text/html resources are discussed in the section above entitled "The HTML
syntax".
The syntax for using HTML with XML, whether in XHTML documents or embedded in other XML documents, is defined in the XML and Namespaces in XML specifications. [XML] [XMLNS]
This specification does not define any syntax-level requirements beyond those defined for XML proper.
XML documents may contain a DOCTYPE if desired, but this is not required to
conform to this specification. This specification does not define a public or system identifier,
nor provide a formal DTD.
According to the XML specification, XML processors are not guaranteed to process
the external DTD subset referenced in the DOCTYPE. This means, for example, that using entity references for characters in XHTML documents
is unsafe if they are defined in an external file (except for <,
>, &, "
and ').
This section describes the relationship between XML and the DOM, with a particular emphasis on how this interacts with HTML.
An XML parser, for the purposes of this specification, is a construct that follows
the rules given in the XML specification to map a string of bytes or characters into a
Document object.
At the time of writing, no such rules actually exist.
An XML parser is either associated with a Document object when it is
created, or creates one implicitly.
This Document must then be populated with DOM nodes that represent the tree
structure of the input passed to the parser, as defined by the XML specification, the Namespaces
in XML specification, and the DOM specification. DOM mutation events must not fire for the
operations that the XML parser performs on the Document's tree, but the
user agent must act as if elements and attributes were individually appended and set respectively
so as to trigger rules in this specification regarding what happens when an element is inserted
into a document or has its attributes set, and the DOM specification's requirements regarding
mutation observers mean that mutation observers are fired (unlike mutation events). [XML] [XMLNS] [DOM] [DOMEVENTS]
Between the time an element's start tag is parsed and the time either the element's end tag is parsed or the parser detects a well-formedness error, the user agent must act as if the element was in a stack of open elements.
This is used by the object element to avoid instantiating plugins
before the param element children have been parsed.
This specification provides the following additional information that user agents should use when retrieving an external entity: the public identifiers given in the following list all correspond to the URL given by this link. (This URL is a DTD containing the entity declarations for the names listed in the named character references section.) [XML]
-//W3C//DTD XHTML 1.0 Transitional//EN-//W3C//DTD XHTML 1.1//EN-//W3C//DTD XHTML 1.0 Strict//EN-//W3C//DTD XHTML 1.0 Frameset//EN-//W3C//DTD XHTML Basic 1.0//EN-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1.1//EN-//W3C//DTD MathML 2.0//EN-//WAPFORUM//DTD XHTML Mobile 1.0//ENFurthermore, user agents should attempt to retrieve the above external entity's content when one of the above public identifiers is used, and should not attempt to retrieve any other external entity's content.
This is not strictly a violation of the XML specification, but it does contradict the spirit of the XML specification's requirements. This is motivated by a desire for user agents to all handle entities in an interoperable fashion without requiring any network access for handling external subsets. [XML]
When an XML parser creates a script element, it
must be marked as being "parser-inserted" and its "force-async" flag
must be unset. If the parser was originally created for the XML fragment parsing
algorithm, then the element must be marked as "already started" also. When the
element's end tag is parsed, the user agent must perform a microtask checkpoint, and
then prepare the script element. If this
causes there to be a pending parsing-blocking script, then the user agent must run
the following steps:
Block this instance of the XML parser, such that the event loop will not run tasks that invoke it.
Spin the event loop until the parser's Document has no
style sheet that is blocking scripts and the pending parsing-blocking
script's "ready to be parser-executed" flag is set.
Unblock this instance of the XML parser, such that tasks that invoke it can again be run.
There is no longer a pending parsing-blocking script.
Since the document.write() API is not
available for XML documents, much of the complexity in the HTML parser
is not needed in the XML parser.
When an XML parser would append a node to a
template element, it must instead append it to the template element's
template contents (a DocumentFragment node).
This is a willful violation of the XML specification; unfortunately,
XML is not formally extensible in the manner that is needed for template processing.
[XML]
When an XML parser creates a Node object, its ownerDocument must be set to the Document of
the node into which the newly created node is to be inserted.
Certain algorithms in this specification spoon-feed the parser characters one string at a time. In such cases, the XML parser must act as it would have if faced with a single string consisting of the concatenation of all those characters.
When an XML parser reaches the end of its input, it must stop parsing, following the same rules as the HTML parser. An XML parser can also be aborted, which must again by done in the same way as for an HTML parser.
For the purposes of conformance checkers, if a resource is determined to be in the XHTML syntax, then it is an XML document.
The XML fragment serialization algorithm for a Document or
Element node either returns a fragment of XML that represents that node or throws an
exception.
For Documents, the algorithm must return a string in the form of a document entity, if none of the error cases
below apply.
For Elements, the algorithm must return a string in the form of an internal general parsed entity, if none of the
error cases below apply.
In both cases, the string returned must be XML namespace-well-formed and must be an isomorphic
serialization of all of that node's relevant child nodes, in tree order.
User agents may adjust prefixes and namespace declarations in the serialization (and indeed might
be forced to do so in some cases to obtain namespace-well-formed XML). User agents may use a
combination of regular text and character references to represent Text nodes in the
DOM.
A node's relevant child nodes are those that apply given the following rules:
template elementstemplate
element's template contents, if any.For Elements, if any of the elements in the serialization are in no namespace, the
default namespace in scope for those elements must be explicitly declared as the empty string. (This doesn't apply in the Document case.) [XML]
[XMLNS]
For the purposes of this section, an internal general parsed entity is considered XML namespace-well-formed if a document consisting of an element with no namespace declarations whose contents are the internal general parsed entity would itself be XML namespace-well-formed.
If any of the following error cases are found in the DOM subtree being serialized, then the
algorithm must throw an InvalidStateError exception instead of returning a
string:
Document node with no child element nodes.DocumentType node that has an external subset public identifier that contains
characters that are not matched by the XML PubidChar production. [XML]DocumentType node that has an external subset system identifier that contains
both a U+0022 QUOTATION MARK (") and a U+0027 APOSTROPHE (') or that contains characters that are
not matched by the XML Char production. [XML]Name production. [XML]Attr node with no namespace whose local name is the lowercase string "xmlns". [XMLNS]Element node with two or more attributes with the same local name and
namespace.Attr node, Text node, Comment node, or
ProcessingInstruction node whose data contains characters that are not matched by
the XML Char production. [XML]Comment node whose data contains two adjacent U+002D HYPHEN-MINUS characters
(-) or ends with such a character.ProcessingInstruction node whose target name is an ASCII
case-insensitive match for the string "xml".ProcessingInstruction node whose target name contains a U+003A COLON (:).ProcessingInstruction node whose data contains the string "?>".These are the only ways to make a DOM unserializable. The DOM enforces all the
other XML constraints; for example, trying to append two elements to a Document node
will throw a HierarchyRequestError exception.
The XML fragment parsing algorithm either returns a Document or throws
a SyntaxError exception. Given a string input and an optional
context element context, the algorithm is as
follows:
Create a new XML parser.
If there is a context element, feed the parser just created the string corresponding to the start tag of that element, declaring all the namespace prefixes that are in scope on that element in the DOM, as well as declaring the default namespace (if any) that is in scope on that element in the DOM.
A namespace prefix is in scope if the DOM lookupNamespaceURI() method
on the element would return a non-null value for that prefix.
The default namespace is the namespace for which the DOM isDefaultNamespace() method on the element would return true.
If there is a context element, no
DOCTYPE is passed to the parser, and therefore no external subset is
referenced, and therefore no entities will be recognized.
Feed the parser just created the string input.
If there is a context element, feed the parser just created the string corresponding to the end tag of that element.
If there is an XML well-formedness or XML namespace well-formedness error, then throw a
SyntaxError exception and abort these steps.
If there is a context element, and the root
element of the resulting Document has any sibling nodes, then throw a
SyntaxError exception and abort these steps.
If there is a context element, then return the
child nodes of the root element of the resulting Document, in tree
order.
Otherwise, return the children of the Document object, in tree
order.
User agents are not required to present HTML documents in any particular way. However, this section provides a set of suggestions for rendering HTML documents that, if followed, are likely to lead to a user experience that closely resembles the experience intended by the documents' authors. So as to avoid confusion regarding the normativity of this section, RFC2119 terms have not been used. Instead, the term "expected" is used to indicate behavior that will lead to this experience. For the purposes of conformance for user agents designated as supporting the suggested default rendering, the term "expected" in this section has the same conformance implications as the RFC2119-defined term "must".
In general, user agents are expected to support CSS, and many of the suggestions in this section are expressed in CSS terms. User agents that use other presentation mechanisms can derive their expected behavior by translating from the CSS rules given in this section.
In the absence of style-layer rules to the contrary (e.g. author style sheets), user agents are expected to render an element so that it conveys to the user the meaning that the element represents, as described by this specification.
The suggestions in this section generally assume a visual output medium with a resolution of 96dpi or greater, but HTML is intended to apply to multiple media (it is a media-independent language). User agent implementors are encouraged to adapt the suggestions in this section to their target media.
An element is being rendered if it has any associated CSS layout boxes, SVG layout boxes, or some equivalent in other styling languages.
Just being off-screen does not mean the element is not being
rendered. The presence of the hidden attribute normally
means the element is not being rendered, though this might be overridden by the style
sheets.
User agents that do not honor author-level CSS style sheets are nonetheless expected to act as if they applied the CSS rules given in these sections in a manner consistent with this specification and the relevant CSS and Unicode specifications. [CSS] [UNICODE] [BIDI]
This is especially important for issues relating to the 'display', 'unicode-bidi', and 'direction' properties.
The CSS rules given in these subsections are, except where otherwise specified, expected to be used as part of the user-agent level style sheet defaults for all documents that contain HTML elements.
Some rules are intended for the author-level zero-specificity presentational hints part of the CSS cascade; these are explicitly called out as presentational hints.
Some of the rules regarding left and right margins are given here as appropriate for elements whose 'direction' property is 'ltr', and are expected to be flipped around on elements whose 'direction' property is 'rtl'. These are marked "LTR-specific".
These markings only affect the handling of attribute values, not attribute names or element names.
When the text below says that an attribute attribute on an element element maps to the pixel length property (or properties) properties, it means that if element has an attribute attribute set, and parsing that attribute's value using the rules for parsing non-negative integers doesn't generate an error, then the user agent is expected to use the parsed value as a pixel length for a presentational hint for properties.
When the text below says that an attribute attribute on an element element maps to the dimension property (or properties) properties, it means that if element has an attribute attribute set, and parsing that attribute's value using the rules for parsing dimension values doesn't generate an error, then the user agent is expected to use the parsed dimension as the value for a presentational hint for properties, with the value given as a pixel length if the dimension was an integer, and with the value given as a percentage if the dimension was a percentage.
When a user agent is to align descendants of a node, the user agent is expected to
align only those descendants that have both their 'margin-left' and 'margin-right' properties
computing to a value other than 'auto', that are over-constrained and that have one of those two
margins with a used value forced to a greater value, and that do not themselves have an applicable
align attribute. When multiple elements are to align a particular descendant, the most deeply nested such element is expected
to override the others. Aligned elements are expected to be aligned by having the used values of
their left and right margins be set accordingly.
@namespace url(http://www.w3.org/1999/xhtml);
, area, base, basefont, datalist, head, link, menu[type=popup i], meta,
noembed, noframes, param, rp, script, source, style, template, track, title {
display: none;
}
embed[hidden] { display: inline; height: 0; width: 0; }
The user agent is expected to force the 'display' property of noscript elements
for whom scripting is enabled to compute to 'none',
irrespective of CSS rules.
The user agent is expected to force the 'display' property of input elements whose
type attribute is in the Hidden state to compute to 'none', irrespective of CSS
rules.
@namespace url(http://www.w3.org/1999/xhtml);
html, body { display: block; }
For each property in the table below, given a body element, the first attribute
that exists maps to the pixel length property on the body element. If
none of the attributes for a property are found, or if the value of the attribute that was found
cannot be parsed successfully, then, if the body element's Document's
browsing context does not have its seamless browsing context flag set, a
default value of 8px is expected to be used for that property instead.
| Property | Source |
|---|---|
| 'margin-top' | body element's marginheight attribute
|
The body element's container frame element's marginheight attribute
| |
body element's topmargin attribute
| |
| 'margin-right' | body element's marginwidth attribute
|
The body element's container frame element's marginwidth attribute
| |
body element's rightmargin attribute
| |
| 'margin-bottom' | body element's marginheight attribute
|
The body element's container frame element's marginheight attribute
| |
body element's bottommargin attribute
| |
| 'margin-left' | body element's marginwidth attribute
|
The body element's container frame element's marginwidth attribute
| |
body element's leftmargin attribute
|
If the body element's Document's browsing context is a
nested browsing context, and the browsing context container of that
nested browsing context is a frame or iframe element, then
the container frame element of the body element is that frame
or iframe element. Otherwise, there is no container frame element.
The above requirements imply that a page can change the margins of another page
(including one from another origin) using, for example, an iframe. This
is potentially a security risk, as it might in some cases allow an attack to contrive a situation
in which a page is rendered not as the author intended, possibly for the purposes of phishing or
otherwise misleading the user.
If a Document is in a nested browsing context, it is expected to be
positioned and sized to fit inside the content box of its browsing context container.
If a browsing context is not being rendered, it is expected to have a
viewport with zero width and zero height.
If the Document is in a nested browsing context, and the
browsing context container of that nested browsing context is a
frame or iframe element, and that element has a scrolling attribute, and that attribute's value is an ASCII
case-insensitive match for the string "off", "noscroll", or "no", then the user agent is expected to
prevent any scroll bars from being shown for the viewport of the nested browsing
context, regardless of the 'overflow' property that applies to that viewport.
When a body element has a background
attribute set to a non-empty value, the new value is expected to be resolved relative to the element, and if this is successful, the user agent is
expected to treat the attribute as a presentational hint
setting the element's 'background-image' property to the resulting absolute URL.
When a body element has a bgcolor attribute
set, the new value is expected to be parsed using the rules for parsing a legacy color
value, and if that does not return an error, the user agent is expected to treat the
attribute as a presentational hint setting the element's
'background-color' property to the resulting color.
When a body element has a text attribute, its
value is expected to be parsed using the rules for parsing a legacy color value, and
if that does not return an error, the user agent is expected to treat the attribute as a presentational hint setting the element's 'color' property to
the resulting color.
When a body element has a link attribute, its
value is expected to be parsed using the rules for parsing a legacy color value, and
if that does not return an error, the user agent is expected to treat the attribute as a presentational hint setting the 'color' property of any
element in the Document matching the ':link' pseudo-class to the resulting color.
When a body element has a vlink attribute,
its value is expected to be parsed using the rules for parsing a legacy color value,
and if that does not return an error, the user agent is expected to treat the attribute as a presentational hint setting the 'color' property of any
element in the Document matching the ':visited' pseudo-class to the resulting
color.
When a body element has an alink attribute,
its value is expected to be parsed using the rules for parsing a legacy color value,
and if that does not return an error, the user agent is expected to treat the attribute as a presentational hint setting the 'color' property of any
element in the Document matching the ':active' pseudo-class and either the ':link'
pseudo-class or the ':visited' pseudo-class to the resulting color.
@namespace url(http://www.w3.org/1999/xhtml);
address, blockquote, center, div, figure, figcaption, footer, form, header, hr,
legend, listing, main, p, plaintext, pre, summary, xmp {
display: block;
}
blockquote, figure, listing, p, plaintext, pre, xmp {
margin-top: 1em; margin-bottom: 1em;
}
blockquote, figure { margin-left: 40px; margin-right: 40px; }
address { font-style: italic; }
listing, plaintext, pre, xmp {
font-family: monospace; white-space: pre;
}
dialog:not([open]) { display: none; }
dialog {
position: absolute;
left: 0; right: 0;
width: fit-content;
height: fit-content;
margin: auto;
border: solid;
padding: 1em;
background: white;
color: black;
}
dialog::backdrop {
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
background: rgba(0,0,0,0.1);
}
The following rules are also expected to apply, as presentational hints:
@namespace url(http://www.w3.org/1999/xhtml);
pre[wrap] { white-space: pre-wrap; }
In quirks mode, the following rules are also expected to apply:
@namespace url(http://www.w3.org/1999/xhtml);
form { margin-bottom: 1em; }
The center element, and the div element when it has an align attribute whose value is an ASCII
case-insensitive match for either the string "center" or the string
"middle", are expected to center text within themselves, as if they had
their 'text-align' property set to 'center' in a presentational
hint, and to align descendants to the center.
The div element, when it has an align attribute
whose value is an ASCII case-insensitive match for the string "left", is expected to left-align text within itself, as if it had its 'text-align'
property set to 'left' in a presentational hint, and to
align descendants to the left.
The div element, when it has an align attribute
whose value is an ASCII case-insensitive match for the string "right", is expected to right-align text within itself, as if it had its
'text-align' property set to 'right' in a presentational
hint, and to align descendants to the right.
The div element, when it has an align attribute
whose value is an ASCII case-insensitive match for the string "justify", is expected to full-justify text within itself, as if it had its
'text-align' property set to 'justify' in a presentational
hint, and to align descendants to the left.
@namespace url(http://www.w3.org/1999/xhtml);
cite, dfn, em, i, var { font-style: italic; }
b, strong { font-weight: bolder; }
code, kbd, samp, tt { font-family: monospace; }
big { font-size: larger; }
small { font-size: smaller; }
sub { vertical-align: sub; }
sup { vertical-align: super; }
sub, sup { line-height: normal; font-size: smaller; }
ruby { display: ruby; }
rt { display: ruby-text; }
:link { color: #0000EE; }
:visited { color: #551A8B; }
:link, :visited { text-decoration: underline; }
a:link[rel~=help], a:visited[rel~=help],
area:link[rel~=help], area:visited[rel~=help] { cursor: help; }
:focus { outline: auto; }
mark { background: yellow; color: black; } /* this color is just a suggestion and can be changed based on implementation feedback */
abbr[title], acronym[title] { text-decoration: dotted underline; }
ins, u { text-decoration: underline; }
del, s, strike { text-decoration: line-through; }
blink { text-decoration: blink; }
q::before { content: open-quote; }
q::after { content: close-quote; }
br { content: '\A'; white-space: pre; } /* this also has bidi implications */
nobr { white-space: nowrap; }
wbr { content: '\200B'; } /* this also has bidi implications */
nobr wbr { white-space: normal; }
The following rules are also expected to apply, as presentational hints:
@namespace url(http://www.w3.org/1999/xhtml);
br[clear=left i] { clear: left; }
br[clear=right i] { clear: right; }
br[clear=all i], br[clear=both i] { clear: both; }
For the purposes of the CSS ruby model, runs of children of ruby elements that are
not rt or rp elements are expected to be wrapped in anonymous boxes
whose 'display' property has the value 'ruby-base'. [CSSRUBY]
When a particular part of a ruby has more than one annotation, the annotations should be distributed on both sides of the base text so as to minimise the stacking of ruby annotations on one side.
When it becomes possible to do so, the preceding requirement will be updated to be
expressed in terms of CSS ruby. (Currently, CSS ruby does not handle nested ruby
elements or multiple sequential rt elements, which is how this semantic is
expressed.)
User agents that do not support correct ruby rendering are expected to render parentheses
around the text of rt elements in the absence of rp elements.
User agents are expected to support the 'clear' property on inline elements (in order to render
br elements with clear attributes) in the manner
described in the non-normative note to this effect in CSS2.1.
The initial value for the 'color' property is expected to be black. The initial value for the 'background-color' property is expected to be 'transparent'. The canvas' background is expected to be white.
When a font element has a color attribute,
its value is expected to be parsed using the rules for parsing a legacy color value,
and if that does not return an error, the user agent is expected to treat the attribute as a presentational hint setting the element's 'color' property to
the resulting color.
When a font element has a face attribute, the
user agent is expected to treat the attribute as a presentational hint setting the element's 'font-family' property to the attribute's
value.
When a font element has a size attribute, the
user agent is expected to use the following steps, known as the rules for parsing a legacy
font size, to treat the attribute as a presentational
hint setting the element's 'font-size' property:
Let input be the attribute's value.
Let position be a pointer into input, initially pointing at the start of the string.
If position is past the end of input, there is no presentational hint. Abort these steps.
If the character at position is a U+002B PLUS SIGN character (+), then let mode be relative-plus, and advance position to the next character. Otherwise, if the character at position is a U+002D HYPHEN-MINUS character (-), then let mode be relative-minus, and advance position to the next character. Otherwise, let mode be absolute.
Collect a sequence of characters that are ASCII digits, and let the resulting sequence be digits.
If digits is the empty string, there is no presentational hint. Abort these steps.
Interpret digits as a base-ten integer. Let value be the resulting number.
If mode is relative-plus, then increment value by 3. If mode is relative-minus, then let value be the result of subtracting value from 3.
If value is greater than 7, let it be 7.
If value is less than 1, let it be 1.
Set 'font-size' to the keyword corresponding to the value of value according to the following table:
| value | 'font-size' keyword | Notes |
|---|---|---|
| 1 | x-small | |
| 2 | small | |
| 3 | medium | |
| 4 | large | |
| 5 | x-large | |
| 6 | xx-large | |
| 7 | xxx-large | see below |
The 'xxx-large' value is a non-CSS value used here to indicate a font size 50% larger than 'xx-large'.
@namespace url(http://www.w3.org/1999/xhtml);
[dir]:dir(ltr), bdi:dir(ltr), input[type=tel]:dir(ltr) { direction: ltr; }
[dir]:dir(rtl), bdi:dir(rtl) { direction: rtl; }
address, blockquote, center, div, figure, figcaption, footer, form, header, hr,
legend, listing, main, p, plaintext, pre, summary, xmp, article, aside, h1, h2,
h3, h4, h5, h6, hgroup, nav, section, table, caption, colgroup, col, thead,
tbody, tfoot, tr, td, th, dir, dd, dl, dt, menu, ol, ul, li, bdi, output,
[dir=ltr i], [dir=rtl i], [dir=auto i] {
unicode-bidi: isolate;
}
bdo, bdo[dir] { unicode-bidi: isolate-override; }
textarea[dir=auto i], pre[dir=auto i] { unicode-bidi: plaintext; }
/* the rules setting the 'content' property on br and wbr elements also has bidi implications */
Input fields (i.e. textarea elements, and input elements when their
type attribute is in the Text, Search,
Telephone, URL,
or E-mail state) are expected to present an editing
user interface with a directionality that matches the element's 'direction' property.
When the document's character encoding is ISO-8859-8, the following rules are additionally expected to apply, following those above: [ENCODING]
@namespace url(http://www.w3.org/1999/xhtml);
address, blockquote, center, div, figure, figcaption, footer, form, header, hr,
legend, listing, main, p, plaintext, pre, summary, xmp, article, aside, h1, h2,
h3, h4, h5, h6, hgroup, nav, section, table, caption, colgroup, col, thead,
tbody, tfoot, tr, td, th, dir, dd, dl, dt, menu, ol, ul, li, [dir=ltr i],
[dir=rtl i], [dir=auto i], *|* {
unicode-bidi: bidi-override;
}
input:not([type=submit i]):not([type=reset i]):not([type=button i]),
textarea, keygen {
unicode-bidi: normal;
}
This block is automatically generated from the Unicode Common Locale Data Repository. [CLDR]
User agents are expected to use either the block below (which will be regularly updated) or to
automatically generate their own copy directly from the source material. The language codes are
derived from the CLDR file names. The quotes are derived from the delimiter
blocks, with fallback handled as specified in the CLDR documentation.
@namespace url(http://www.w3.org/1999/xhtml);
:root { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(af), :not(:lang(af)) > :lang(af) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(agq), :not(:lang(agq)) > :lang(agq) { quotes: '\201e' '\201d' '\201a' '\2019' } /* „ ” ‚ ’ */
:root:lang(ak), :not(:lang(ak)) > :lang(ak) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(am), :not(:lang(am)) > :lang(am) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(ar), :not(:lang(ar)) > :lang(ar) { quotes: '\201d' '\201c' '\2019' '\2018' } /* ” “ ’ ‘ */
:root:lang(asa), :not(:lang(asa)) > :lang(asa) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(az), :not(:lang(az)) > :lang(az) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(az-Cyrl), :not(:lang(az-Cyrl)) > :lang(az-Cyrl) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(bas), :not(:lang(bas)) > :lang(bas) { quotes: '\00ab' '\00bb' '\201e' '\201c' } /* « » „ “ */
:root:lang(bem), :not(:lang(bem)) > :lang(bem) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(bez), :not(:lang(bez)) > :lang(bez) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(bg), :not(:lang(bg)) > :lang(bg) { quotes: '\201e' '\201c' '\201e' '\201c' } /* „ “ „ “ */
:root:lang(bm), :not(:lang(bm)) > :lang(bm) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(bn), :not(:lang(bn)) > :lang(bn) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(br), :not(:lang(br)) > :lang(br) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(brx), :not(:lang(brx)) > :lang(brx) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(bs-Cyrl), :not(:lang(bs-Cyrl)) > :lang(bs-Cyrl) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(ca), :not(:lang(ca)) > :lang(ca) { quotes: '\201c' '\201d' '\00ab' '\00bb' } /* “ ” « » */
:root:lang(cgg), :not(:lang(cgg)) > :lang(cgg) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(chr), :not(:lang(chr)) > :lang(chr) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(cs), :not(:lang(cs)) > :lang(cs) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(cy), :not(:lang(cy)) > :lang(cy) { quotes: '\2018' '\2019' '\201c' '\201d' } /* ‘ ’ “ ” */
:root:lang(da), :not(:lang(da)) > :lang(da) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(dav), :not(:lang(dav)) > :lang(dav) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(de), :not(:lang(de)) > :lang(de) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(de-CH), :not(:lang(de-CH)) > :lang(de-CH) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(dje), :not(:lang(dje)) > :lang(dje) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(dua), :not(:lang(dua)) > :lang(dua) { quotes: '\00ab' '\00bb' '\2018' '\2019' } /* « » ‘ ’ */
:root:lang(dyo), :not(:lang(dyo)) > :lang(dyo) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(dz), :not(:lang(dz)) > :lang(dz) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ebu), :not(:lang(ebu)) > :lang(ebu) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ee), :not(:lang(ee)) > :lang(ee) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(el), :not(:lang(el)) > :lang(el) { quotes: '\00ab' '\00bb' '\0022' '\0022' } /* « » " " */
:root:lang(en), :not(:lang(en)) > :lang(en) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(es), :not(:lang(es)) > :lang(es) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(et), :not(:lang(et)) > :lang(et) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(eu), :not(:lang(eu)) > :lang(eu) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(ewo), :not(:lang(ewo)) > :lang(ewo) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(fa), :not(:lang(fa)) > :lang(fa) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(ff), :not(:lang(ff)) > :lang(ff) { quotes: '\201e' '\201d' '\201a' '\2019' } /* „ ” ‚ ’ */
:root:lang(fi), :not(:lang(fi)) > :lang(fi) { quotes: '\201d' '\201d' '\2019' '\2019' } /* ” ” ’ ’ */
:root:lang(fil), :not(:lang(fil)) > :lang(fil) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(fr), :not(:lang(fr)) > :lang(fr) { quotes: '\00ab' '\00bb' '\00ab' '\00bb' } /* « » « » */
:root:lang(fr-CA), :not(:lang(fr-CA)) > :lang(fr-CA) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(fr-CH), :not(:lang(fr-CH)) > :lang(fr-CH) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(gsw), :not(:lang(gsw)) > :lang(gsw) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(gu), :not(:lang(gu)) > :lang(gu) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(guz), :not(:lang(guz)) > :lang(guz) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ha), :not(:lang(ha)) > :lang(ha) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(he), :not(:lang(he)) > :lang(he) { quotes: '\05f4' '\05f4' '\05f3' '\05f3' } /* ״ ״ ׳ ׳ */
:root:lang(hi), :not(:lang(hi)) > :lang(hi) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(hr), :not(:lang(hr)) > :lang(hr) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(hu), :not(:lang(hu)) > :lang(hu) { quotes: '\201e' '\201d' '\00bb' '\00ab' } /* „ ” » « */
:root:lang(hy), :not(:lang(hy)) > :lang(hy) { quotes: '\00ab' '\00bb' '\00ab' '\00bb' } /* « » « » */
:root:lang(id), :not(:lang(id)) > :lang(id) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ig), :not(:lang(ig)) > :lang(ig) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(it), :not(:lang(it)) > :lang(it) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(ja), :not(:lang(ja)) > :lang(ja) { quotes: '\300c' '\300d' '\300e' '\300f' } /* 「 」 『 』 */
:root:lang(jgo), :not(:lang(jgo)) > :lang(jgo) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(jmc), :not(:lang(jmc)) > :lang(jmc) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ka), :not(:lang(ka)) > :lang(ka) { quotes: '\201e' '\201c' '\00ab' '\00bb' } /* „ “ « » */
:root:lang(kab), :not(:lang(kab)) > :lang(kab) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(kam), :not(:lang(kam)) > :lang(kam) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(kde), :not(:lang(kde)) > :lang(kde) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(kea), :not(:lang(kea)) > :lang(kea) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(khq), :not(:lang(khq)) > :lang(khq) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ki), :not(:lang(ki)) > :lang(ki) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(kk), :not(:lang(kk)) > :lang(kk) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(kkj), :not(:lang(kkj)) > :lang(kkj) { quotes: '\00ab' '\00bb' '\2039' '\203a' } /* « » ‹ › */
:root:lang(kln), :not(:lang(kln)) > :lang(kln) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(km), :not(:lang(km)) > :lang(km) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(kn), :not(:lang(kn)) > :lang(kn) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ko), :not(:lang(ko)) > :lang(ko) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ksb), :not(:lang(ksb)) > :lang(ksb) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ksf), :not(:lang(ksf)) > :lang(ksf) { quotes: '\00ab' '\00bb' '\2018' '\2019' } /* « » ‘ ’ */
:root:lang(ky), :not(:lang(ky)) > :lang(ky) { quotes: '\00ab' '\00bb' '\201e' '\201c' } /* « » „ “ */
:root:lang(lag), :not(:lang(lag)) > :lang(lag) { quotes: '\201d' '\201d' '\2019' '\2019' } /* ” ” ’ ’ */
:root:lang(lg), :not(:lang(lg)) > :lang(lg) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ln), :not(:lang(ln)) > :lang(ln) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(lo), :not(:lang(lo)) > :lang(lo) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(lt), :not(:lang(lt)) > :lang(lt) { quotes: '\201e' '\201c' '\201e' '\201c' } /* „ “ „ “ */
:root:lang(lu), :not(:lang(lu)) > :lang(lu) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(luo), :not(:lang(luo)) > :lang(luo) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(luy), :not(:lang(luy)) > :lang(luy) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(lv), :not(:lang(lv)) > :lang(lv) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(mas), :not(:lang(mas)) > :lang(mas) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(mer), :not(:lang(mer)) > :lang(mer) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(mfe), :not(:lang(mfe)) > :lang(mfe) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(mg), :not(:lang(mg)) > :lang(mg) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(mgo), :not(:lang(mgo)) > :lang(mgo) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(mk), :not(:lang(mk)) > :lang(mk) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(ml), :not(:lang(ml)) > :lang(ml) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(mn), :not(:lang(mn)) > :lang(mn) { quotes: '\2018' '\2019' '\201c' '\201d' } /* ‘ ’ “ ” */
:root:lang(mr), :not(:lang(mr)) > :lang(mr) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ms), :not(:lang(ms)) > :lang(ms) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(mua), :not(:lang(mua)) > :lang(mua) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(my), :not(:lang(my)) > :lang(my) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(naq), :not(:lang(naq)) > :lang(naq) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(nb), :not(:lang(nb)) > :lang(nb) { quotes: '\00ab' '\00bb' '\2018' '\2019' } /* « » ‘ ’ */
:root:lang(nd), :not(:lang(nd)) > :lang(nd) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(nl), :not(:lang(nl)) > :lang(nl) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(nmg), :not(:lang(nmg)) > :lang(nmg) { quotes: '\201e' '\201d' '\00ab' '\00bb' } /* „ ” « » */
:root:lang(nn), :not(:lang(nn)) > :lang(nn) { quotes: '\00ab' '\00bb' '\2018' '\2019' } /* « » ‘ ’ */
:root:lang(nnh), :not(:lang(nnh)) > :lang(nnh) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(nus), :not(:lang(nus)) > :lang(nus) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(nyn), :not(:lang(nyn)) > :lang(nyn) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(pa), :not(:lang(pa)) > :lang(pa) { quotes: '\0027' '\0027' '\0022' '\0022' } /* ' ' " " */
:root:lang(pl), :not(:lang(pl)) > :lang(pl) { quotes: '\201e' '\201d' '\00ab' '\00bb' } /* „ ” « » */
:root:lang(pt), :not(:lang(pt)) > :lang(pt) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(pt-PT), :not(:lang(pt-PT)) > :lang(pt-PT) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(rn), :not(:lang(rn)) > :lang(rn) { quotes: '\201d' '\201d' '\2019' '\2019' } /* ” ” ’ ’ */
:root:lang(ro), :not(:lang(ro)) > :lang(ro) { quotes: '\201e' '\201d' '\00ab' '\00bb' } /* „ ” « » */
:root:lang(rof), :not(:lang(rof)) > :lang(rof) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ru), :not(:lang(ru)) > :lang(ru) { quotes: '\00ab' '\00bb' '\201e' '\201c' } /* « » „ “ */
:root:lang(rw), :not(:lang(rw)) > :lang(rw) { quotes: '\00ab' '\00bb' '\2018' '\2019' } /* « » ‘ ’ */
:root:lang(rwk), :not(:lang(rwk)) > :lang(rwk) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(saq), :not(:lang(saq)) > :lang(saq) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(sbp), :not(:lang(sbp)) > :lang(sbp) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(seh), :not(:lang(seh)) > :lang(seh) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ses), :not(:lang(ses)) > :lang(ses) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(sg), :not(:lang(sg)) > :lang(sg) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(shi), :not(:lang(shi)) > :lang(shi) { quotes: '\00ab' '\00bb' '\201e' '\201d' } /* « » „ ” */
:root:lang(shi-Latn), :not(:lang(shi-Latn)) > :lang(shi-Latn) { quotes: '\00ab' '\00bb' '\201e' '\201d' } /* « » „ ” */
:root:lang(si), :not(:lang(si)) > :lang(si) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(sk), :not(:lang(sk)) > :lang(sk) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(sl), :not(:lang(sl)) > :lang(sl) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(sn), :not(:lang(sn)) > :lang(sn) { quotes: '\201d' '\201d' '\2019' '\2019' } /* ” ” ’ ’ */
:root:lang(so), :not(:lang(so)) > :lang(so) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(sq), :not(:lang(sq)) > :lang(sq) { quotes: '\00ab' '\00bb' '\201c' '\201d' } /* « » “ ” */
:root:lang(sr), :not(:lang(sr)) > :lang(sr) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(sr-Latn), :not(:lang(sr-Latn)) > :lang(sr-Latn) { quotes: '\201e' '\201c' '\201a' '\2018' } /* „ “ ‚ ‘ */
:root:lang(sv), :not(:lang(sv)) > :lang(sv) { quotes: '\201d' '\201d' '\2019' '\2019' } /* ” ” ’ ’ */
:root:lang(sw), :not(:lang(sw)) > :lang(sw) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(swc), :not(:lang(swc)) > :lang(swc) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ta), :not(:lang(ta)) > :lang(ta) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(te), :not(:lang(te)) > :lang(te) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(teo), :not(:lang(teo)) > :lang(teo) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(th), :not(:lang(th)) > :lang(th) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(ti-ER), :not(:lang(ti-ER)) > :lang(ti-ER) { quotes: '\2018' '\2019' '\201c' '\201d' } /* ‘ ’ “ ” */
:root:lang(to), :not(:lang(to)) > :lang(to) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(tr), :not(:lang(tr)) > :lang(tr) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(twq), :not(:lang(twq)) > :lang(twq) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(tzm), :not(:lang(tzm)) > :lang(tzm) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(uk), :not(:lang(uk)) > :lang(uk) { quotes: '\00ab' '\00bb' '\201e' '\201c' } /* « » „ “ */
:root:lang(ur), :not(:lang(ur)) > :lang(ur) { quotes: '\201d' '\201c' '\2019' '\2018' } /* ” “ ’ ‘ */
:root:lang(uz), :not(:lang(uz)) > :lang(uz) { quotes: '\0022' '\0022' '\0027' '\0027' } /* " " ' ' */
:root:lang(uz-Cyrl), :not(:lang(uz-Cyrl)) > :lang(uz-Cyrl) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(vai), :not(:lang(vai)) > :lang(vai) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(vai-Latn), :not(:lang(vai-Latn)) > :lang(vai-Latn) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(vi), :not(:lang(vi)) > :lang(vi) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(vun), :not(:lang(vun)) > :lang(vun) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(xh), :not(:lang(xh)) > :lang(xh) { quotes: '\2018' '\2019' '\201c' '\201d' } /* ‘ ’ “ ” */
:root:lang(xog), :not(:lang(xog)) > :lang(xog) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(yav), :not(:lang(yav)) > :lang(yav) { quotes: '\00ab' '\00bb' '\00ab' '\00bb' } /* « » « » */
:root:lang(yo), :not(:lang(yo)) > :lang(yo) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(yo-BJ), :not(:lang(yo-BJ)) > :lang(yo-BJ) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(zgh), :not(:lang(zgh)) > :lang(zgh) { quotes: '\00ab' '\00bb' '\201e' '\201d' } /* « » „ ” */
:root:lang(zh), :not(:lang(zh)) > :lang(zh) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
:root:lang(zh-Hant), :not(:lang(zh-Hant)) > :lang(zh-Hant) { quotes: '\300c' '\300d' '\300e' '\300f' } /* 「 」 『 』 */
:root:lang(zu), :not(:lang(zu)) > :lang(zu) { quotes: '\201c' '\201d' '\2018' '\2019' } /* “ ” ‘ ’ */
@namespace url(http://www.w3.org/1999/xhtml);
article, aside, h1, h2, h3, h4, h5, h6, hgroup, nav, section {
display: block;
}
h1 { margin-top: 0.67em; margin-bottom: 0.67em; font-size: 2.00em; font-weight: bold; }
h2 { margin-top: 0.83em; margin-bottom: 0.83em; font-size: 1.50em; font-weight: bold; }
h3 { margin-top: 1.00em; margin-bottom: 1.00em; font-size: 1.17em; font-weight: bold; }
h4 { margin-top: 1.33em; margin-bottom: 1.33em; font-size: 1.00em; font-weight: bold; }
h5 { margin-top: 1.67em; margin-bottom: 1.67em; font-size: 0.83em; font-weight: bold; }
h6 { margin-top: 2.33em; margin-bottom: 2.33em; font-size: 0.67em; font-weight: bold; }
The article, aside, nav, and section
elements are expected to affect the margins and font size of h1 elements, as well as
h2–h5 elements that follow h1 elements in
hgroup elements, based on the nesting depth. If x is a selector
that matches elements that are either article, aside, nav,
or section elements, then the following rules capture what is expected:
@namespace url(http://www.w3.org/1999/xhtml);
x h1 { margin-top: 0.83em; margin-bottom: 0.83em; font-size: 1.50em; }
x x h1 { margin-top: 1.00em; margin-bottom: 1.00em; font-size: 1.17em; }
x x x h1 { margin-top: 1.33em; margin-bottom: 1.33em; font-size: 1.00em; }
x x x x h1 { margin-top: 1.67em; margin-bottom: 1.67em; font-size: 0.83em; }
x x x x x h1 { margin-top: 2.33em; margin-bottom: 2.33em; font-size: 0.67em; }
x hgroup > h1 ~ h2 { margin-top: 1.00em; margin-bottom: 1.00em; font-size: 1.17em; }
x x hgroup > h1 ~ h2 { margin-top: 1.33em; margin-bottom: 1.33em; font-size: 1.00em; }
x x x hgroup > h1 ~ h2 { margin-top: 1.67em; margin-bottom: 1.67em; font-size: 0.83em; }
x x x x hgroup > h1 ~ h2 { margin-top: 2.33em; margin-bottom: 2.33em; font-size: 0.67em; }
x hgroup > h1 ~ h3 { margin-top: 1.33em; margin-bottom: 1.33em; font-size: 1.00em; }
x x hgroup > h1 ~ h3 { margin-top: 1.67em; margin-bottom: 1.67em; font-size: 0.83em; }
x x x hgroup > h1 ~ h3 { margin-top: 2.33em; margin-bottom: 2.33em; font-size: 0.67em; }
x hgroup > h1 ~ h4 { margin-top: 1.67em; margin-bottom: 1.67em; font-size: 0.83em; }
x x hgroup > h1 ~ h4 { margin-top: 2.33em; margin-bottom: 2.33em; font-size: 0.67em; }
x hgroup > h1 ~ h5 { margin-top: 2.33em; margin-bottom: 2.33em; font-size: 0.67em; }
@namespace url(http://www.w3.org/1999/xhtml);
dir, dd, dl, dt, menu, ol, ul { display: block; }
li { display: list-item; }
dir, dl, menu, ol, ul { margin-top: 1em; margin-bottom: 1em; }
dir dir, dir dl, dir menu, dir ol, dir ul,
dl dir, dl dl, dl menu, dl ol, dl ul,
menu dir, menu dl, menu menu, menu ol, menu ul,
ol dir, ol dl, ol menu, ol ol, ol ul,
ul dir, ul dl, ul menu, ul ol, ul ul {
margin-top: 0; margin-bottom: 0;
}
dd { margin-left: 40px; } /* LTR-specific: use 'margin-right' for rtl elements */
dir, menu, ol, ul { padding-left: 40px; } /* LTR-specific: use 'padding-right' for rtl elements */
ol { list-style-type: decimal; }
dir, menu, ul { list-style-type: disc; }
dir dir, dir menu, dir ul,
menu dir, menu menu, menu ul,
ol dir, ol menu, ol ul,
ul dir, ul menu, ul ul {
list-style-type: circle;
}
dir dir dir, dir dir menu, dir dir ul,
dir menu dir, dir menu menu, dir menu ul,
dir ol dir, dir ol menu, dir ol ul,
dir ul dir, dir ul menu, dir ul ul,
menu dir dir, menu dir menu, menu dir ul,
menu menu dir, menu menu menu, menu menu ul,
menu ol dir, menu ol menu, menu ol ul,
menu ul dir, menu ul menu, menu ul ul,
ol dir dir, ol dir menu, ol dir ul,
ol menu dir, ol menu menu, ol menu ul,
ol ol dir, ol ol menu, ol ol ul,
ol ul dir, ol ul menu, ol ul ul,
ul dir dir, ul dir menu, ul dir ul,
ul menu dir, ul menu menu, ul menu ul,
ul ol dir, ul ol menu, ul ol ul,
ul ul dir, ul ul menu, ul ul ul {
list-style-type: square;
}
The following rules are also expected to apply, as presentational hints:
@namespace url(http://www.w3.org/1999/xhtml);
ol[type=1], li[type=1] { list-style-type: decimal; }
ol[type=a], li[type=a] { list-style-type: lower-alpha; }
ol[type=A], li[type=A] { list-style-type: upper-alpha; }
ol[type=i], li[type=i] { list-style-type: lower-roman; }
ol[type=I], li[type=I] { list-style-type: upper-roman; }
ul[type=none i], li[type=none i] { list-style-type: none; }
ul[type=disc i], li[type=disc i] { list-style-type: disc; }
ul[type=circle i], li[type=circle i] { list-style-type: circle; }
ul[type=square i], li[type=square i] { list-style-type: square; }
When rendering li elements, non-CSS user agents are expected to use the
ordinal value of the li element to render the counter in the list item
marker.
This specification does not yet define the
CSS-specific rules for rendering li elements, because CSS doesn't yet provide
sufficient hooks for this purpose.
@namespace url(http://www.w3.org/1999/xhtml);
table { display: table; }
caption { display: table-caption; }
colgroup, colgroup[hidden] { display: table-column-group; }
col, col[hidden] { display: table-column; }
thead, thead[hidden] { display: table-header-group; }
tbody, tbody[hidden] { display: table-row-group; }
tfoot, tfoot[hidden] { display: table-footer-group; }
tr, tr[hidden] { display: table-row; }
td, th, td[hidden], th[hidden] { display: table-cell; }
colgroup[hidden], col[hidden], thead[hidden], tbody[hidden],
tfoot[hidden], tr[hidden], td[hidden], th[hidden] {
visibility: collapse;
}
table {
box-sizing: border-box;
border-spacing: 2px;
border-collapse: separate;
text-indent: initial;
}
td, th { padding: 1px; }
th { font-weight: bold; }
thead, tbody, tfoot, table > tr { vertical-align: middle; }
tr, td, th { vertical-align: inherit; }
table, td, th { border-color: gray; }
thead, tbody, tfoot, tr { border-color: inherit; }
table[rules=none i], table[rules=groups i], table[rules=rows i],
table[rules=cols i], table[rules=all i], table[frame=void i],
table[frame=above i], table[frame=below i], table[frame=hsides i],
table[frame=lhs i], table[frame=rhs i], table[frame=vsides i],
table[frame=box i], table[frame=border i],
table[rules=none i] > tr > td, table[rules=none i] > tr > th,
table[rules=groups i] > tr > td, table[rules=groups i] > tr > th,
table[rules=rows i] > tr > td, table[rules=rows i] > tr > th,
table[rules=cols i] > tr > td, table[rules=cols i] > tr > th,
table[rules=all i] > tr > td, table[rules=all i] > tr > th,
table[rules=none i] > thead > tr > td, table[rules=none i] > thead > tr > th,
table[rules=groups i] > thead > tr > td, table[rules=groups i] > thead > tr > th,
table[rules=rows i] > thead > tr > td, table[rules=rows i] > thead > tr > th,
table[rules=cols i] > thead > tr > td, table[rules=cols i] > thead > tr > th,
table[rules=all i] > thead > tr > td, table[rules=all i] > thead > tr > th,
table[rules=none i] > tbody > tr > td, table[rules=none i] > tbody > tr > th,
table[rules=groups i] > tbody > tr > td, table[rules=groups i] > tbody > tr > th,
table[rules=rows i] > tbody > tr > td, table[rules=rows i] > tbody > tr > th,
table[rules=cols i] > tbody > tr > td, table[rules=cols i] > tbody > tr > th,
table[rules=all i] > tbody > tr > td, table[rules=all i] > tbody > tr > th,
table[rules=none i] > tfoot > tr > td, table[rules=none i] > tfoot > tr > th,
table[rules=groups i] > tfoot > tr > td, table[rules=groups i] > tfoot > tr > th,
table[rules=rows i] > tfoot > tr > td, table[rules=rows i] > tfoot > tr > th,
table[rules=cols i] > tfoot > tr > td, table[rules=cols i] > tfoot > tr > th,
table[rules=all i] > tfoot > tr > td, table[rules=all i] > tfoot > tr > th {
border-color: black;
}
The following rules are also expected to apply, as presentational hints:
@namespace url(http://www.w3.org/1999/xhtml);
table[align=left i] { float: left; }
table[align=right i] { float: right; }
table[align=center i] { margin-left: auto; margin-right: auto; }
thead[align=absmiddle i], tbody[align=absmiddle i], tfoot[align=absmiddle i],
tr[align=absmiddle i], td[align=absmiddle i], th[align=absmiddle i] {
text-align: center;
}
caption[align=bottom i] { caption-side: bottom; }
p[align=left i], h1[align=left i], h2[align=left i], h3[align=left i],
h4[align=left i], h5[align=left i], h6[align=left i] {
text-align: left;
}
p[align=right i], h1[align=right i], h2[align=right i], h3[align=right i],
h4[align=right i], h5[align=right i], h6[align=right i] {
text-align: right;
}
p[align=center i], h1[align=center i], h2[align=center i], h3[align=center i],
h4[align=center i], h5[align=center i], h6[align=center i] {
text-align: center;
}
p[align=justify i], h1[align=justify i], h2[align=justify i], h3[align=justify i],
h4[align=justify i], h5[align=justify i], h6[align=justify i] {
text-align: justify;
}
thead[valign=top i], tbody[valign=top i], tfoot[valign=top i],
tr[valign=top i], td[valign=top i], th[valign=top i] {
vertical-align: top;
}
thead[valign=middle i], tbody[valign=middle i], tfoot[valign=middle i],
tr[valign=middle i], td[valign=middle i], th[valign=middle i] {
vertical-align: middle;
}
thead[valign=bottom i], tbody[valign=bottom i], tfoot[valign=bottom i],
tr[valign=bottom i], td[valign=bottom i], th[valign=bottom i] {
vertical-align: bottom;
}
thead[valign=baseline i], tbody[valign=baseline i], tfoot[valign=baseline i],
tr[valign=baseline i], td[valign=baseline i], th[valign=baseline i] {
vertical-align: baseline;
}
td[nowrap], th[nowrap] { white-space: nowrap; }
table[rules=none i], table[rules=groups i], table[rules=rows i],
table[rules=cols i], table[rules=all i] {
border-style: hidden;
border-collapse: collapse;
}
table[border] { border-style: outset; } /* only if border is not equivalent to zero */
table[frame=void i] { border-style: hidden; }
table[frame=above i] { border-style: outset hidden hidden hidden; }
table[frame=below i] { border-style: hidden hidden outset hidden; }
table[frame=hsides i] { border-style: outset hidden outset hidden; }
table[frame=lhs i] { border-style: hidden hidden hidden outset; }
table[frame=rhs i] { border-style: hidden outset hidden hidden; }
table[frame=vsides i] { border-style: hidden outset; }
table[frame=box i], table[frame=border i] { border-style: outset; }
table[border] > tr > td, table[border] > tr > th,
table[border] > thead > tr > td, table[border] > thead > tr > th,
table[border] > tbody > tr > td, table[border] > tbody > tr > th,
table[border] > tfoot > tr > td, table[border] > tfoot > tr > th {
/* only if border is not equivalent to zero */
border-width: 1px;
border-style: inset;
}
table[rules=none i] > tr > td, table[rules=none i] > tr > th,
table[rules=none i] > thead > tr > td, table[rules=none i] > thead > tr > th,
table[rules=none i] > tbody > tr > td, table[rules=none i] > tbody > tr > th,
table[rules=none i] > tfoot > tr > td, table[rules=none i] > tfoot > tr > th,
table[rules=groups i] > tr > td, table[rules=groups i] > tr > th,
table[rules=groups i] > thead > tr > td, table[rules=groups i] > thead > tr > th,
table[rules=groups i] > tbody > tr > td, table[rules=groups i] > tbody > tr > th,
table[rules=groups i] > tfoot > tr > td, table[rules=groups i] > tfoot > tr > th,
table[rules=rows i] > tr > td, table[rules=rows i] > tr > th,
table[rules=rows i] > thead > tr > td, table[rules=rows i] > thead > tr > th,
table[rules=rows i] > tbody > tr > td, table[rules=rows i] > tbody > tr > th,
table[rules=rows i] > tfoot > tr > td, table[rules=rows i] > tfoot > tr > th {
border-width: 1px;
border-style: none;
}
table[rules=cols i] > tr > td, table[rules=cols i] > tr > th,
table[rules=cols i] > thead > tr > td, table[rules=cols i] > thead > tr > th,
table[rules=cols i] > tbody > tr > td, table[rules=cols i] > tbody > tr > th,
table[rules=cols i] > tfoot > tr > td, table[rules=cols i] > tfoot > tr > th {
border-width: 1px;
border-style: none solid;
}
table[rules=all i] > tr > td, table[rules=all i] > tr > th,
table[rules=all i] > thead > tr > td, table[rules=all i] > thead > tr > th,
table[rules=all i] > tbody > tr > td, table[rules=all i] > tbody > tr > th,
table[rules=all i] > tfoot > tr > td, table[rules=all i] > tfoot > tr > th {
border-width: 1px;
border-style: solid;
}
table[rules=groups i] > colgroup {
border-left-width: 1px;
border-left-style: solid;
border-right-width: 1px;
border-right-style: solid;
}
table[rules=groups i] > thead,
table[rules=groups i] > tbody,
table[rules=groups i] > tfoot {
border-top-width: 1px;
border-top-style: solid;
border-bottom-width: 1px;
border-bottom-style: solid;
}
table[rules=rows i] > tr, table[rules=rows i] > thead > tr,
table[rules=rows i] > tbody > tr, table[rules=rows i] > tfoot > tr {
border-top-width: 1px;
border-top-style: solid;
border-bottom-width: 1px;
border-bottom-style: solid;
}
In quirks mode, the following rules are also expected to apply:
@namespace url(http://www.w3.org/1999/xhtml);
table {
font-weight: initial;
font-style: initial;
font-variant: initial;
font-size: initial;
line-height: initial;
white-space: initial;
text-align: initial;
}
For the purposes of the CSS table model, the col element is expected to be treated
as if it was present as many times as its span attribute specifies.
For the purposes of the CSS table model, the colgroup element, if it contains no
col element, is expected to be treated as if it had as many such children as its
span attribute specifies.
For the purposes of the CSS table model, the colspan and
rowspan attributes on td and th
elements are expected to provide the
special knowledge regarding cells spanning rows and columns.
In HTML documents, the user agent is expected to force the 'display' property of
form elements that are children of table, thead,
tbody, tfoot, or tr elements to compute to 'none',
irrespective of CSS rules.
The table element's cellspacing
attribute maps to the pixel length property 'border-spacing' on the element.
The table element's cellpadding
attribute maps to the pixel length
properties 'padding-top', 'padding-right', 'padding-bottom', and 'padding-left' of any
td and th elements that have corresponding cells in the table corresponding to
the table element.
The table element's hspace attribute maps to the dimension properties 'margin-left' and
'margin-right' on the table element.
The table element's vspace attribute maps to the dimension properties 'margin-top' and
'margin-bottom' on the table element.
The table element's height attribute
maps to the dimension property 'height' on the table element.
The table element's width attribute
maps to the dimension property 'width' on the table element.
The col element's width attribute maps
to the dimension property 'width' on the col element.
The tr element's height attribute maps
to the dimension property 'height' on the tr element.
The td and th elements' height
attributes map to the dimension property
'height' on the element.
The td and th elements' width
attributes map to the dimension property
'width' on the element.
The caption element unless specified otherwise below, and the thead,
tbody, tfoot, tr, td, and th
elements when they have an align attribute whose value is an
ASCII case-insensitive match for either the string "center" or
the string "middle", are expected to center text within themselves, as if
they had their 'text-align' property set to 'center' in a presentational hint, and to align descendants to the center.
The caption, thead, tbody, tfoot,
tr, td, and th elements, when they have an align attribute whose value is an ASCII case-insensitive
match for the string "left", are expected to left-align text within
themselves, as if they had their 'text-align' property set to 'left' in a presentational hint, and to align descendants to
the left.
The caption, thead, tbody, tfoot,
tr, td, and th elements, when they have an align attribute whose value is an ASCII case-insensitive
match for the string "right", are expected to right-align text within
themselves, as if they had their 'text-align' property set to 'right' in a presentational hint, and to align descendants to
the right.
The caption, thead, tbody, tfoot,
tr, td, and th elements, when they have an align attribute whose value is an ASCII case-insensitive
match for the string "justify", are expected to full-justify text within
themselves, as if they had their 'text-align' property set to 'justify' in a presentational hint, and to align descendants to
the left.
User agents are expected to have a rule in their user agent stylesheet that matches
th elements that have a parent node whose computed value for the 'text-align'
property is its initial value, whose declaration block consists of just a single declaration that
sets the 'text-align' property to the value 'center'.
When a table, thead, tbody, tfoot,
tr, td, or th element has a background attribute set to a non-empty value, the new value is
expected to be resolved relative to the element, and if this is
successful, the user agent is expected to treat the attribute as a presentational hint setting the element's 'background-image' property to the
resulting absolute URL.
When a table, thead, tbody, tfoot,
tr, td, or th element has a bgcolor
attribute set, the new value is expected to be parsed using the rules for parsing a legacy
color value, and if that does not return an error, the user agent is expected to treat the
attribute as a presentational hint setting the element's
'background-color' property to the resulting color.
When a table element has a bordercolor
attribute, its value is expected to be parsed using the rules for parsing a legacy color
value, and if that does not return an error, the user agent is expected to treat the
attribute as a presentational hint setting the element's
'border-top-color', 'border-right-color', 'border-bottom-color', and 'border-right-color'
properties to the resulting color.
The table element's border attribute maps to the pixel length properties
'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width' on the
element. If the attribute is present but parsing the attribute's value using the rules for
parsing non-negative integers generates an error, a default value of 1px is expected to be
used for that property instead.
Rules marked "only if border is not equivalent to zero"
in the CSS block above is expected to only be applied if the border attribute mentioned in the selectors for the rule is not
only present but, when parsed using the rules for parsing non-negative integers, is
also found to have a value other than zero or to generate an error.
In quirks mode, a td element or a th element that has a
nowrap attribute but also has a width attribute whose value, when parsed using the rules for
parsing dimension values, is found to be a length (not an error or a number classified as a
percentage), is expected to have a presentational hint
setting the element's 'white-space' property to 'normal', overriding the rule in the CSS block
above that sets it to 'nowrap'.
User agents are expected to render sorting interface th elements in such a manner as to indicate that
activating the elements will cause the table to be sorted.
A node is substantial if it is a text node that is not inter-element whitespace, or if it is an element node.
A node is blank if it is an element that contains no substantial nodes.
The elements with default margins
are the following elements: blockquote, dir, dl,
h1, h2, h3, h4, h5,
h6, listing, menu, multicol, ol,
p, plaintext, pre, ul, xmp
In quirks mode, any element
with default margins that is the child of a body, td, or
th element and has no substantial
previous siblings is expected to have a user-agent level style sheet rule that sets its
'margin-top' property to zero.
In quirks mode, any element
with default margins that is the child of a body, td, or
th element, has no substantial
previous siblings, and is blank, is expected to have
a user-agent level style sheet rule that sets its 'margin-bottom' property to zero also.
In quirks mode, any element
with default margins that is the child of a td or th element, has
no substantial following siblings, and is blank, is expected to have a user-agent level style sheet
rule that sets its 'margin-top' property to zero.
In quirks mode, any p element that is the child of a td
or th element and has no substantial following siblings, is expected to have a
user-agent level style sheet rule that sets its 'margin-bottom' property to zero.
@namespace url(http://www.w3.org/1999/xhtml);
input, select, option, optgroup, button, textarea, keygen {
text-indent: initial;
}
textarea { white-space: pre-wrap; }
input[type="radio"], input[type="checkbox"], input[type="reset"], input[type="button"],
input[type="submit"], select, button {
box-sizing: border-box;
}
In quirks mode, the following rules are also expected to apply:
@namespace url(http://www.w3.org/1999/xhtml);
input:not([type=image]), textarea { box-sizing: border-box; }
Each kind of form control is also given a specific default binding, as described in subsequent sections, which implements the look and feel of the control.
hr element@namespace url(http://www.w3.org/1999/xhtml);
hr { color: gray; border-style: inset; border-width: 1px; margin: 0.5em auto; }
The following rules are also expected to apply, as presentational hints:
@namespace url(http://www.w3.org/1999/xhtml);
hr[align=left] { margin-left: 0; margin-right: auto; }
hr[align=right] { margin-left: auto; margin-right: 0; }
hr[align=center] { margin-left: auto; margin-right: auto; }
hr[color], hr[noshade] { border-style: solid; }
If an hr element has either a color attribute
or a noshade attribute, and furthermore also has a size attribute, and parsing that attribute's value using the
rules for parsing non-negative integers doesn't generate an error, then the user
agent is expected to use the parsed value divided by two as a pixel length for
presentational hints for the properties 'border-top-width', 'border-right-width',
'border-bottom-width', and 'border-left-width' on the element.
Otherwise, if an hr element has neither a color
attribute nor a noshade attribute, but does have a size attribute, and parsing that attribute's value using the
rules for parsing non-negative integers doesn't generate an error, then: if the
parsed value is one, then the user agent is expected to use the attribute as a presentational hint setting the element's
'border-bottom-width' to 0; otherwise, if the parsed value is greater than one, then the user
agent is expected to use the parsed value minus two as a pixel length for presentational
hints for the 'height' property on the element.
The width attribute on an hr element maps
to the dimension property 'width' on the element.
When an hr element has a color attribute, its
value is expected to be parsed using the rules for parsing a legacy color value, and
if that does not return an error, the user agent is expected to treat the attribute as a presentational hint setting the element's 'color' property to
the resulting color.
fieldset and legend elements@namespace url(http://www.w3.org/1999/xhtml);
fieldset {
margin-left: 2px; margin-right: 2px;
border: groove 2px ThreeDFace;
padding: 0.35em 0.625em 0.75em;
min-width: min-content;
}
legend {
padding-left: 2px; padding-right: 2px;
}
The fieldset element is expected to establish a new block formatting context.
If the fieldset element has a child that matches the conditions in the list below,
then the first such child is the fieldset element's rendered legend:
legend element.A fieldset element's rendered legend, if any, is expected to be
rendered over the top border edge of the fieldset element as a 'block' box
(overriding any explicit 'display' value). In the absence of an explicit width, the box should
shrink-wrap. If the legend element in question has an align attribute, and its value is an ASCII
case-insensitive match for one of the strings in the first column of the following table,
then the legend is expected to be rendered horizontally aligned over the border edge
in the position given in the corresponding cell on the same row in the second column. If the
attribute is absent or has a value that doesn't match any of the cases in the table, then the
position is expected to be on the right if the 'direction' property on this element has a computed
value of 'rtl', and on the left otherwise.
| Attribute value | Alignment position |
|---|---|
left
| On the left |
right
| On the right |
center
| In the middle |
The embed, iframe, and video elements are expected to be
treated as replaced elements.
A canvas element that represents embedded content is
expected to be treated as a replaced element; the contents of such elements are the element's
bitmap, if any, or else a transparent black bitmap with the same intrinsic dimensions as the
element. Other canvas elements are expected to be treated as ordinary elements in the
rendering model.
An object element that represents an image, plugin, or nested
browsing context is expected to be treated as a replaced element. Other object
elements are expected to be treated as ordinary elements in the rendering model.
An applet element that represents a plugin is expected
to be treated as a replaced element. Other applet elements are expected to be treated
as ordinary elements in the rendering model.
The audio element, when it is exposing a user interface, is expected to be treated as a replaced element about one
line high, as wide as is necessary to expose the user agent's user interface features. When an
audio element is not exposing a
user interface, the user agent is expected to force its 'display' property to compute to
'none', irrespective of CSS rules.
Whether a video element is exposing a user interface is not expected to affect the size of the rendering;
controls are expected to be overlaid above the page content without causing any layout changes,
and are expected to disappear when the user does not need them.
When a video element represents a poster frame or frame of video, the poster frame
or frame of video is expected to be rendered at the largest size that maintains the aspect ratio
of that poster frame or frame of video without being taller or wider than the video
element itself, and is expected to be centered in the video element.
Any subtitles or captions are expected to be overlayed directly on top of their
video element, as defined by the relevant rendering rules; for WebVTT,
those are the rules for updating the display of WebVTT text tracks. [WEBVTT]
When the user agent starts exposing a user
interface for a video element, the user agent should run the rules for
updating the text track rendering of each of the text
tracks in the video element's list of text tracks that are showing and whose text track kind is one of subtitles or captions (e.g., for text
tracks based on WebVTT, the rules for updating the display of WebVTT
text tracks). [WEBVTT]
Resizing video and canvas elements does not interrupt
video playback or clear the canvas.
The following CSS rules are expected to apply:
@namespace url(http://www.w3.org/1999/xhtml);
iframe:not([seamless]) { border: 2px inset; }
iframe[seamless] { display: block; }
video { object-fit: contain; }
User agents are expected to render img elements and input elements
whose type attributes are in the Image Button state, according to the first applicable rules
from the following list:
alt attribute, or
Document is in quirks mode
input elements, the element is expected to
appear button-like to indicate that the element is a button.img element that represents some text and the
user agent does not expect this to changeimg element that represents nothing and the
user agent does not expect this to changeinput element that does not represent an image and the user agent does not expect this to changeThe icons mentioned above are expected to be relatively small so as not to disrupt most text but be easily clickable. In a visual environment, for instance, icons could be 16 pixels by 16 pixels square, or 1em by 1em if the images are scalable. In an audio environment, the icon could be a short bleep. The icons are intended to indicate to the user that they can be used to get to whatever options the UA provides for images, and, where appropriate, are expected to provide access to the context menu that would have come up if the user interacted with the actual image.
All animated images with the same absolute URL and the same image data are expected to be rendered synchronised to the same timeline as a group, with the timeline starting at the time of the least recent addition to the group.
In other words, the animation loop of an animated image is restarted each time another image with the same absolute URL and image data begins to animate, e.g. after being inserted into the document.
The following CSS rules are expected to apply when the Document is in quirks
mode:
@namespace url(http://www.w3.org/1999/xhtml);
img[align=left i] { margin-right: 3px; }
img[align=right i] { margin-left: 3px; }
The following CSS rules are expected to apply as presentational hints:
@namespace url(http://www.w3.org/1999/xhtml);
iframe[frameborder=0], iframe[frameborder=no i] { border: none; }
applet[align=left i], embed[align=left i], iframe[align=left i],
img[align=left i], input[type=image i][align=left i], object[align=left i] {
float: left;
}
applet[align=right i], embed[align=right i], iframe[align=right i],
img[align=right i], input[type=image i][align=right i], object[align=right i] {
float: right;
}
applet[align=top i], embed[align=top i], iframe[align=top i],
img[align=top i], input[type=image i][align=top i], object[align=top i] {
vertical-align: top;
}
applet[align=baseline i], embed[align=baseline i], iframe[align=baseline i],
img[align=baseline i], input[type=image i][align=baseline i], object[align=baseline i] {
vertical-align: baseline;
}
applet[align=texttop i], embed[align=texttop i], iframe[align=texttop i],
img[align=texttop i], input[type=image i][align=texttop i], object[align=texttop i] {
vertical-align: text-top;
}
applet[align=absmiddle i], embed[align=absmiddle i], iframe[align=absmiddle i],
img[align=absmiddle i], input[type=image i][align=absmiddle i], object[align=absmiddle i],
applet[align=abscenter i], embed[align=abscenter i], iframe[align=abscenter i],
img[align=abscenter i], input[type=image i][align=abscenter i], object[align=abscenter i] {
vertical-align: middle;
}
applet[align=bottom i], embed[align=bottom i], iframe[align=bottom i],
img[align=bottom i], input[type=image i][align=bottom i],
object[align=bottom i] {
vertical-align: bottom;
}
When an applet, embed, iframe, img, or
object element, or an input element whose type attribute is in the Image
Button state, has an align attribute whose value is an
ASCII case-insensitive match for the string "center" or the
string "middle", the user agent is expected to act as if the element's
'vertical-align' property was set to a value that aligns the vertical middle of the element with
the parent element's baseline.
The hspace attribute of applet,
embed, iframe, img, or object elements, and
input elements with a type attribute in the
Image Button state, maps to the dimension properties 'margin-left' and 'margin-right' on the
element.
The vspace attribute of applet,
embed, iframe, img, or object elements, and
input elements with a type attribute in the
Image Button state, maps to the dimension properties 'margin-top' and 'margin-bottom' on the
element.
When an img element, object element, or input element
with a type attribute in the Image Button state has a border attribute whose value, when parsed using the rules for
parsing non-negative integers, is found to be a number greater than zero, the user agent is
expected to use the parsed value for eight presentational hints: four setting the
parsed value as a pixel length for the element's 'border-top-width', 'border-right-width',
'border-bottom-width', and 'border-left-width' properties, and four setting the element's
'border-top-style', 'border-right-style', 'border-bottom-style', and 'border-left-style'
properties to the value 'solid'.
The width and height attributes on applet, embed,
iframe, img, object or video elements, and
input elements with a type attribute in the
Image Button state and that either represents an image
or that the user expects will eventually represent an image, map to the dimension properties 'width' and 'height' on the element
respectively.
Shapes on an image map are expected to act, for the purpose of the CSS cascade, as
elements independent of the original area element that happen to match the same style
rules but inherit from the img or object element.
For the purposes of the rendering, only the 'cursor' property is expected to have any effect on the shape.
Thus, for example, if an area element has a style attribute that sets the 'cursor' property to 'help', then when the
user designates that shape, the cursor would change to a Help cursor.
Similarly, if an area element had a CSS rule that set its 'cursor'
property to 'inherit' (or if no rule setting the 'cursor' property matched the element at all),
the shape's cursor would be inherited from the img or object element of
the image map, not from the parent of the area element.
A number of elements have their rendering defined in terms of the 'binding' property. [BECSS]
The CSS snippets below set the 'binding' property to a user-agent-defined value, represented
below by keywords like button. The rules then described for
these bindings are only expected to apply if the element's 'binding' property has not been
overridden (e.g. by the author) to have another value.
Exactly how the bindings are implemented is not specified by this specification. User agents are encouraged to make their bindings set the 'appearance' CSS property appropriately to achieve platform-native appearances for widgets, and are expected to implement any relevant animations, etc, that are appropriate for the platform. [CSSUI]
button element@namespace url(http://www.w3.org/1999/xhtml);
button { binding: button; }
When the button binding applies to a button element, the element
is expected to render as an 'inline-block' box rendered as a button whose contents are the
contents of the element.
When the button element's type attribute is
in the Menu state, the user agent is expected to
indicate that activating the element will display a menu, e.g. by displaying a down-pointing
triangle after the button's label.
details element@namespace url(http://www.w3.org/1999/xhtml);
details { binding: details; }
When the details binding applies to a details element, the element
is expected to render as a 'block' box with its 'padding-left' property set to '40px' for
left-to-right elements (LTR-specific) and with its 'padding-right' property set to
'40px' for right-to-left elements. The element's shadow tree is expected to take the element's
first child summary element, if any, and place it in a first 'block' box container,
and then take the element's remaining descendants, if any, and place them in a second 'block' box
container.
The first container is expected to contain at least one line box, and that line box is expected
to contain a disclosure widget (typically a triangle), horizontally positioned within the left
padding of the details element. That widget is expected to allow the user to request
that the details be shown or hidden.
The second container is expected to have its 'overflow' property set to 'hidden'. When the
details element does not have an open
attribute, this second container is expected to be removed from the rendering.
input element as a text entry widget@namespace url(http://www.w3.org/1999/xhtml);
input { binding: input-textfield; }
input[type=password i] { binding: input-password; }
/* later rules override this for other values of type="" */
When the input-textfield binding applies to an input element whose
type attribute is in the Text, Search,
Telephone, URL,
or E-mail state, the element is expected to render as
an 'inline-block' box rendered as a text field.
When the input-password binding applies to an input element whose
type attribute is in the Password state, the element is expected to render as an
'inline-block' box rendered as a text field whose contents are obscured.
If these text fields provide a text selection, then, when the user changes the currect
selection in such a binding, the user agent is expected to queue a task to fire
a simple event that bubbles named select at the element,
using the user interaction task source as the task source.
If an input element whose type attribute is
in one of the above states has a size attribute, and parsing
that attribute's value using the rules for parsing non-negative integers doesn't
generate an error, then the user agent is expected to use the attribute as a presentational hint for the 'width' property on the element,
with the value obtained from applying the converting a character width to pixels
algorithm to the value of the attribute.
If an input element whose type attribute is
in one of the above states does not have a size
attribute, then the user agent is expected to act as if it had a user-agent-level style sheet rule
setting the 'width' property on the element to the value obtained from applying the
converting a character width to pixels algorithm to the number 20.
The converting a character width to pixels algorithm returns (size-1)×avg + max, where size is the character width to convert, avg is the average character width of the primary font for the element for which the algorithm is being run, in pixels, and max is the maximum character width of that same font, also in pixels. (The element's 'letter-spacing' property does not affect the result.)
When the input-textfield binding applies to an element, the 'line-height' property, if it has a computed value equivalent to a value that is less than 1.0, must have a used value of 1.0.
input element as domain-specific widgets@namespace url(http://www.w3.org/1999/xhtml);
input[type=datetime i] { binding: input-datetime; }
input[type=date i] { binding: input-date; }
input[type=month i] { binding: input-month; }
input[type=week i] { binding: input-week; }
input[type=time i] { binding: input-time; }
input[type=datetime-local i] { binding: input-datetime-local; }
input[type=number i] { binding: input-number; }
When the input-datetime binding applies to an input element whose
type attribute is in the Date and Time state, the element is expected to render as
an 'inline-block' box depicting a Date and Time control.
When the input-date binding applies to an input element whose
type attribute is in the Date state, the element is expected to render as an
'inline-block' box depicting a Date control.
When the input-month binding applies to an input element whose
type attribute is in the Month state, the element is expected to render as an
'inline-block' box depicting a Month control.
When the input-week binding applies to an input element whose
type attribute is in the Week state, the element is expected to render as an
'inline-block' box depicting a Week control.
When the input-time binding applies to an input element whose
type attribute is in the Time state, the element is expected to render as an
'inline-block' box depicting a Time control.
When the input-datetime-local binding applies to an input element
whose type attribute is in the Local Date and Time state, the element is expected
to render as an 'inline-block' box depicting a Local Date and Time control.
When the input-number binding applies to an input element whose
type attribute is in the Number state, the element is expected to render as an
'inline-block' box depicting a Number control.
These controls are all expected to be about one line high, and about as wide as necessary to show the widest possible value.
input element as a range control@namespace url(http://www.w3.org/1999/xhtml);
input[type=range i] { binding: input-range; }
When the input-range binding applies to an input element whose
type attribute is in the Range state, the element is expected to render as an
'inline-block' box depicting a slider control.
When the control is wider than it is tall (or square), the control is expected to be a horizontal slider, with the lowest value on the right if the 'direction' property on this element has a computed value of 'rtl', and on the left otherwise. When the control is taller than it is wide, it is expected to be a vertical slider, with the lowest value on the bottom.
Predefined suggested values (provided by the list
attribute) are expected to be shown as tick marks on the slider, which the slider can snap to.
User agents are expected to use the used value of the 'direction' property on the element to determine the direction in which the slider operates. Typically, a left-to-right ('ltr') horizontal control would have the lowest value on the left and the highest value on the right, and vice versa.
input element as a color well@namespace url(http://www.w3.org/1999/xhtml);
input[type=color i] { binding: input-color; }
When the input-color binding applies to an input element whose
type attribute is in the Color state, the element is expected to render as an
'inline-block' box depicting a color well, which, when activated, provides the user with a color
picker (e.g. a color wheel or color palette) from which the color can be changed.
Predefined suggested values (provided by the list
attribute) are expected to be shown in the color picker interface, not on the color well
itself.
input element as a checkbox and radio button widgets@namespace url(http://www.w3.org/1999/xhtml);
input[type=checkbox i] { binding: input-checkbox; }
input[type=radio i] { binding: input-radio; }
When the input-checkbox binding applies to an input element whose
type attribute is in the Checkbox state, the element is expected to render as an
'inline-block' box containing a single checkbox control, with no label.
When the input-radio binding applies to an input element whose
type attribute is in the Radio Button state, the element is expected to render as an
'inline-block' box containing a single radio button control, with no label.
input element as a file upload control@namespace url(http://www.w3.org/1999/xhtml);
input[type=file i] { binding: input-file; }
When the input-file binding applies to an input element whose
type attribute is in the File Upload state, the element is expected to render as an
'inline-block' box containing a span of text giving the file name(s) of the selected files, if any, followed by a button that,
when activated, provides the user with a file picker from which the selection can be changed.
input element as a button@namespace url(http://www.w3.org/1999/xhtml);
input[type=submit i], input[type=reset i], input[type=button i] {
binding: input-button;
}
When the input-button binding applies to an input element whose
type attribute is in the Submit Button, Reset
Button, or Button state, the element is
expected to render as an 'inline-block' box rendered as a button, about one line high, containing
the contents of the element's value attribute, if any, or
text derived from the element's type attribute in a
user-agent-defined (and probably locale-specific) fashion, if not.
marquee element@namespace url(http://www.w3.org/1999/xhtml);
marquee { binding: marquee; }
When the marquee binding applies to a marquee element, while the
element is turned on, the element is expected to render in
an animated fashion according to its attributes as follows:
behavior attribute is in the
scroll stateSlide the contents of the element in the direction described by the direction attribute as defined below, such that it begins
off the start side of the marquee, and ends flush with the inner end side.
For example, if the direction
attribute is left (the default), then the
contents would start such that their left edge are off the side of the right edge of the
marquee's content area, and the contents would then slide up to the point where the
left edge of the contents are flush with the left inner edge of the marquee's
content area.
Once the animation has ended, the user agent is expected to increment the marquee current loop index. If the element is still turned on after this, then the user agent is expected to restart the animation.
behavior attribute is in the
slide stateSlide the contents of the element in the direction described by the direction attribute as defined below, such that it begins
off the start side of the marquee, and ends off the end side of the
marquee.
For example, if the direction
attribute is left (the default), then the
contents would start such that their left edge are off the side of the right edge of the
marquee's content area, and the contents would then slide up to the point where the
right edge of the contents are flush with the left inner edge of the
marquee's content area.
Once the animation has ended, the user agent is expected to increment the marquee current loop index. If the element is still turned on after this, then the user agent is expected to restart the animation.
behavior attribute is in the
alternate stateWhen the marquee current loop index is even (or zero), slide the contents of the
element in the direction described by the direction
attribute as defined below, such that it begins flush with the start side of the
marquee, and ends flush with the end side of the marquee.
When the marquee current loop index is odd, slide the contents of the element in
the opposite direction than that described by the direction attribute as defined below, such that it begins
flush with the end side of the marquee, and ends flush with the start side of the
marquee.
For example, if the direction
attribute is left (the default), then the
contents would with their right edge flush with the right inner edge of the
marquee's content area, and the contents would then slide up to the point where the
left edge of the contents are flush with the left inner edge of the
marquee's content area.
Once the animation has ended, the user agent is expected to increment the marquee current loop index. If the element is still turned on after this, then the user agent is expected to continue the animation.
The direction attribute has the meanings described
in the following table:
direction attribute state
| Direction of animation | Start edge | End edge | Opposite direction |
|---|---|---|---|---|
| left | ← Right to left | Right | Left | → Left to Right |
| right | → Left to Right | Left | Right | ← Right to left |
| up | ↑ Up (Bottom to Top) | Bottom | Top | ↓ Down (Top to Bottom) |
| down | ↓ Down (Top to Bottom) | Top | Bottom | ↑ Up (Bottom to Top) |
In any case, the animation should proceed such that there is a delay given by the marquee scroll interval between each frame, and such that the content moves at most the distance given by the marquee scroll distance with each frame.
When a marquee element has a bgcolor
attribute set, the value is expected to be parsed using the rules for parsing a legacy color
value, and if that does not return an error, the user agent is expected to treat the
attribute as a presentational hint setting the element's
'background-color' property to the resulting color.
The width and height attributes on a marquee element map to the dimension properties 'width' and 'height'
on the element respectively.
The intrinsic height of a marquee element with its direction attribute in the up or down states is 200 CSS pixels.
The vspace attribute of a marquee element
maps to the dimension properties 'margin-top'
and 'margin-bottom' on the element. The hspace attribute
of a marquee element maps to the
dimension properties 'margin-left' and 'margin-right' on the element.
The 'overflow' property on the marquee element is expected to be ignored; overflow
is expected to always be hidden.
meter element@namespace url(http://www.w3.org/1999/xhtml);
meter { binding: meter; }
When the meter binding applies to a meter element, the element is
expected to render as an 'inline-block' box with a 'height' of '1em' and a 'width' of '5em', a
'vertical-align' of '-0.2em', and with its contents depicting a gauge.
When the element is wider than it is tall (or square), the depiction is expected to be of a horizontal gauge, with the minimum value on the right if the 'direction' property on this element has a computed value of 'rtl', and on the left otherwise. When the element is taller than it is wide, it is expected to depict a vertical gauge, with the minimum value on the bottom.
User agents are expected to use a presentation consistent with platform conventions for gauges, if any.
Requirements for what must be depicted in the gauge are included in the definition
of the meter element.
progress element@namespace url(http://www.w3.org/1999/xhtml);
progress { binding: progress; }
When the progress binding applies to a progress element, the
element is expected to render as an 'inline-block' box with a 'height' of '1em' and a 'width' of
'10em', and a 'vertical-align' of '-0.2em'.
 When the
element is wider than it is tall, the element is expected to be depicted as a horizontal progress
bar, with the start on the right and the end on the left if the 'direction' property on this
element has a computed value of 'rtl', and with the start on the left and the end on the right
otherwise. When the element is taller than it is wide, it is expected to depicted as a vertical
progress bar, with the lowest value on the bottom. When the element is square, it is expected to
be depicted as a direction-independent progress widget (e.g. a circular progress ring).
When the
element is wider than it is tall, the element is expected to be depicted as a horizontal progress
bar, with the start on the right and the end on the left if the 'direction' property on this
element has a computed value of 'rtl', and with the start on the left and the end on the right
otherwise. When the element is taller than it is wide, it is expected to depicted as a vertical
progress bar, with the lowest value on the bottom. When the element is square, it is expected to
be depicted as a direction-independent progress widget (e.g. a circular progress ring).
User agents are expected to use a presentation consistent with platform conventions for progress bars. In particular, user agents are expected to use different presentations for determinate and indeterminate progress bars. User agents are also expected to vary the presentation based on the dimensions of the element.
For example, on some platforms for showing indeterminate progress there is an asynchronous progress indicator with square dimensions, which could be used when the element is square, and an indeterminate progress bar, which could be used when the element is wide.
Requirements for how to determine if the progress bar is determinate or
indeterminate, and what progress a determinate progress bar is to show, are included in the
definition of the progress element.
select element@namespace url(http://www.w3.org/1999/xhtml);
select { binding: select; }
When the select binding applies to a select element whose multiple attribute is present, the element is expected to
render as a multi-select list box.
When the select binding applies to a select element whose multiple attribute is absent, and the element's display size is greater than 1, the element is expected to
render as a single-select list box.
When the element renders as a list box, it is expected to render as an 'inline-block' box whose
'height' is the height necessary to contain as many rows for items as given by the element's display size, or four rows if the attribute is absent, and
whose 'width' is the width of the select's labels plus the width of a
scrollbar.
When the select binding applies to a select element whose multiple attribute is absent, and the element's display size is 1, the element is expected to render as a
one-line drop down box whose width is the width of the select's
labels.
In either case (list box or drop-down box), the element's items are expected to be the
element's list of options, with the element's
optgroup element children providing headers for groups of options where
applicable.
An optgroup element is expected to be rendered by displaying the element's label attribute.
An option element is expected to be rendered by displaying the element's label, indented under its optgroup element if it
has one.
The width of the select's labels is the wider of the width necessary to
render the widest optgroup, and the width necessary to render the widest
option element in the element's list of
options (including its indent, if any).
If a select element contains a placeholder label option, the user
agent is expected to render that option in a manner that conveys that it is a label,
rather than a valid option of the control. This can include preventing the placeholder label
option from being explicitly selected by the user. When the placeholder label
option's selectedness is true, the control
is expected to be displayed in a fashion that indicates that no valid option is currently
selected.
User agents are expected to render the labels in a select in such a manner that
any alignment remains consistent whether the label is being displayed as part of the page or in a
menu control.
textarea element@namespace url(http://www.w3.org/1999/xhtml);
textarea { binding: textarea; white-space: pre-wrap; }
When the textarea binding applies to a textarea element, the
element is expected to render as an 'inline-block' box rendered as a multiline text field. If this
text field provides a selection, then, when the user changes the currect selection in such a
binding, the user agent is expected to queue a task to fire a simple
event that bubbles named select at the element, using
the user interaction task source as the task source.
If the element has a cols attribute, and parsing that
attribute's value using the rules for parsing non-negative integers doesn't generate
an error, then the user agent is expected to use the attribute as a presentational hint for the 'width' property on the element, with the value being
the textarea effective width (as defined below). Otherwise, the user agent is
expected to act as if it had a user-agent-level style sheet rule setting the 'width' property on
the element to the textarea effective width.
The textarea effective width of a textarea element is size×avg + sbw, where size is the element's character width, avg is the average
character width of the primary font of the element, in CSS pixels, and sbw is
the width of a scroll bar, in CSS pixels. (The element's 'letter-spacing' property does not affect
the result.)
If the element has a rows attribute, and parsing that
attribute's value using the rules for parsing non-negative integers doesn't generate
an error, then the user agent is expected to use the attribute as a presentational hint for the 'height' property on the element, with the value being
the textarea effective height (as defined below). Otherwise, the user agent is
expected to act as if it had a user-agent-level style sheet rule setting the 'height' property on
the element to the textarea effective height.
The textarea effective height of a textarea element is the height in
CSS pixels of the number of lines specified the element's character height, plus the height of a scrollbar in CSS
pixels.
User agents are expected to apply the 'white-space' CSS property to textarea
elements. For historical reasons, if the element has a wrap attribute whose value is an ASCII
case-insensitive match for the string "off",
then the user agent is expected to treat the attribute as a presentational hint setting the element's 'white-space' property to 'pre'.
keygen element@namespace url(http://www.w3.org/1999/xhtml);
keygen { binding: keygen; }
When the keygen binding applies to a keygen element, the element
is expected to render as an 'inline-block' box containing a user interface to configure the key
pair to be generated.
User agent are expected to render frameset elements as a box with the height and
width of the viewport, with a surface rendered according to the following layout algorithm:
The cols and rows variables are lists of zero or more pairs consisting of a number and a unit, the unit being one of percentage, relative, and absolute.
Use the rules for parsing a list of dimensions to parse the value of the
element's cols attribute, if there is one. Let cols be the result, or an empty list if there is no such attribute.
Use the rules for parsing a list of dimensions to parse the value of the
element's rows attribute, if there is one. Let rows be the result, or an empty list if there is no such attribute.
For any of the entries in cols or rows that have the number zero and the unit relative, change the entry's number to one.
If cols has no entries, then add a single entry consisting of the value 1 and the unit relative to cols.
If rows has no entries, then add a single entry consisting of the value 1 and the unit relative to rows.
Invoke the algorithm defined below to convert a list of dimensions to a list of pixel
values using cols as the input list, and the width of the surface
that the frameset is being rendered into, in CSS pixels, as the input dimension.
Let sized cols be the resulting list.
Invoke the algorithm defined below to convert a list of dimensions to a list of pixel
values using rows as the input list, and the height of the surface
that the frameset is being rendered into, in CSS pixels, as the input dimension.
Let sized rows be the resulting list.
Split the surface into a grid of w×h rectangles, where w is the number of entries in sized cols and h is the number of entries in sized rows.
Size the columns so that each column in the grid is as many CSS pixels wide as the corresponding entry in the sized cols list.
Size the rows so that each row in the grid is as many CSS pixels high as the corresponding entry in the sized rows list.
Let children be the list of frame and frameset
elements that are children of the frameset element for which the algorithm was
invoked.
For each row of the grid of rectangles created in the previous step, from top to bottom, run these substeps:
For each rectangle in the row, from left to right, run these substeps:
If there are any elements left in children, take the first element in the list, and assign it to the rectangle.
If this is a frameset element, then recurse the entire frameset
layout algorithm for that frameset element, with the rectangle as the
surface.
Otherwise, it is a frame element; render its nested browsing
context, positoned and sized to fit the rectangle.
If there are any elements left in children, remove the first element from children.
If the frameset element has a border, draw an outer set of borders
around the rectangles, using the element's frame border color.
For each rectangle, if there is an element assigned to that rectangle, and that element has a border, draw an inner set of borders around that rectangle, using the element's frame border color.
For each (visible) border that does not abut a rectangle that is assigned a
frame element with a noresize attribute
(including rectangles in further nested frameset elements), the user agent is
expected to allow the user to move the border, resizing the rectangles within, keeping the
proportions of any nested frameset grids.
A frameset or frame element has a border if the
following algorithm returns true:
If the element has a frameborder attribute
whose value is not the empty string and whose first character is either a U+0031 DIGIT ONE (1)
character, a U+0079 LATIN SMALL LETTER Y character (y), or a U+0059 LATIN CAPITAL LETTER Y
character (Y), then return true.
Otherwise, if the element has a frameborder
attribute, return false.
Otherwise, if the element has a parent element that is a frameset element,
then return true if that element has a border, and false if it does
not.
Otherwise, return true.
The frame border color of a frameset or frame element is
the color obtained from the following algorithm:
If the element has a bordercolor attribute,
and applying the rules for parsing a legacy color value to that attribute's value
does not result in an error, then return the color so obtained.
Otherwise, if the element has a parent element that is a frameset element,
then return the frame border color of that element.
Otherwise, return gray.
The algorithm to convert a list of dimensions to a list of pixel values consists of the following steps:
Let input list be the list of numbers and units passed to the algorithm.
Let output list be a list of numbers the same length as input list, all zero.
Entries in output list correspond to the entries in input list that have the same position.
Let input dimension be the size passed to the algorithm.
Let count percentage be the number of entries in input list whose unit is percentage.
Let total percentage be the sum of all the numbers in input list whose unit is percentage.
Let count relative be the number of entries in input list whose unit is relative.
Let total relative be the sum of all the numbers in input list whose unit is relative.
Let count absolute be the number of entries in input list whose unit is absolute.
Let total absolute be the sum of all the numbers in input list whose unit is absolute.
Let remaining space be the value of input dimension.
If total absolute is greater than remaining space, then for each entry in input list whose unit is absolute, set the corresponding value in output list to the number of the entry in input list multiplied by remaining space and divided by total absolute. Then, set remaining space to zero.
Otherwise, for each entry in input list whose unit is absolute, set the corresponding value in output list to the number of the entry in input list. Then, decrement remaining space by total absolute.
If total percentage multiplied by the input dimension and divided by 100 is greater than remaining space, then for each entry in input list whose unit is percentage, set the corresponding value in output list to the number of the entry in input list multiplied by remaining space and divided by total percentage. Then, set remaining space to zero.
Otherwise, for each entry in input list whose unit is percentage, set the corresponding value in output list to the number of the entry in input list multiplied by the input dimension and divided by 100. Then, decrement remaining space by total percentage multiplied by the input dimension and divided by 100.
For each entry in input list whose unit is relative, set the corresponding value in output list to the number of the entry in input list multiplied by remaining space and divided by total relative.
Return output list.
User agents working with integer values for frame widths (as opposed to user agents that can lay frames out with subpixel accuracy) are expected to distribute the remainder first to the last entry whose unit is relative, then equally (not proportionally) to each entry whose unit is percentage, then equally (not proportionally) to each entry whose unit is absolute, and finally, failing all else, to the last entry.
The contents of a frame element that does not have a frameset parent
are expected to be rendered as transparent black; the user agent is expected to not render the
nested browsing context in this case, and that nested browsing context
is expected to have a viewport with zero width and zero height.
User agents are expected to allow the user to control aspects of hyperlink activation and form submission, such as which browsing context is to be used for the subsequent navigation.
User agents are expected to allow users to discover the destination of hyperlinks and of forms before triggering their navigation.
User agents are expected to inform the user of whether a hyperlink includes hyperlink auditing, and to let them know at a minimum which domains will be contacted as part of such auditing.
User agents may allow users to navigate browsing contexts to the resources indicated by
the cite attributes on q, blockquote,
ins, and del elements.
User agents may surface hyperlinks created by link
elements in their user interface.
While link elements that create hyperlinks will match the ':link' or ':visited' pseudo-classes, will
react to clicks if visible, and so forth, this does not extend to any browser interface constructs
that expose those same links. Activating a link through the browser's interface, rather than in
the page itself, does not trigger click events and the like.
title attributeUser agents are expected to expose the advisory information of elements upon user request, and to make the user aware of the presence of such information.
On interactive graphical systems where the user can use a pointing device, this could take the form of a tooltip. When the user is unable to use a pointing device, then the user agent is expected to make the content available in some other fashion, e.g. by making the element a focusable area and always displaying the advisory information of the currently focused element, or by showing the advisory information of the elements under the user's finger on a touch device as the user pans around the screen.
U+000A LINE FEED (LF) characters are expected to cause line breaks in the tooltip; U+0009 CHARACTER TABULATION (tab) characters are expected to render as a non-zero horizontal shift that lines up the next glyph with the next tab stop, with tab stops occurring at points that are multiples of 8 times the width of a U+0020 SPACE character.
For example, a visual user agent could make elements with a title attribute focusable, and could make any focused element with a
title attribute show its tooltip under the element while the
element has focus. This would allow a user to tab around the document to find all the advisory
text.
As another example, a screen reader could provide an audio cue when reading an element with a tooltip, with an associated key to read the last tooltip for which a cue was played.
The current text editing caret (i.e. the active range, if it is empty and in an editing host), if any, is expected to act like an inline replaced element with the vertical dimensions of the caret and with zero width for the purposes of the CSS rendering model.
This means that even an empty block can have the caret inside it, and that when the caret is in such an element, it prevents margins from collapsing through the element.
User agents are expected to honor the Unicode semantics of text that is exposed in user interfaces, for example supporting the bidirectional algorithm in text shown in dialogs, title bars, pop-up menus, and tooltips. Text from the contents of elements is expected to be rendered in a manner that honors the directionality of the element from which the text was obtained. Text from attributes is expected to be rendered in a manner that honours the directionality of the attribute.
Consider the following markup, which has Hebrew text asking for a programming language, the languages being text for which a left-to-right direction is important given the punctuation in some of their names:
<p dir="rtl" lang="he">
<label>
בחר שפת תכנות:
<select>
<option dir="ltr">C++</option>
<option dir="ltr">C#</option>
<option dir="ltr">FreePascal</option>
<option dir="ltr">F#</option>
</select>
</label>
</p>
If the select element was rendered as a drop down box, a correct rendering would
ensure that the punctuation was the same both in the drop down, and in the box showing the
current selection.

The directionality of attributes depends on the attribute and on the element's dir attribute, as the following example demonstrates. Consider this
markup:
<table> <tr> <th abbr="(א" dir=ltr>A <th abbr="(א" dir=rtl>A <th abbr="(א" dir=auto>A </table>
If the abbr attributes are rendered, e.g. in a tooltip or
other user interface, the first will have a left parenthesis (because the direction is 'ltr'),
the second will have a right parenthesis (because the direction is 'rtl'), and the third will
have a right parenthesis (because the direction is determined from the attribute value
to be 'rtl').
However, if instead the attribute was not a directionality-capable attribute, the results would be different:
<table> <tr> <th data-abbr="(א" dir=ltr>A <th data-abbr="(א" dir=rtl>A <th data-abbr="(א" dir=auto>A </table>
In this case, if the user agent were to expose the data-abbr attribute
in the user interface (e.g. in a debugging environment), the last case would be rendered with a
left parenthesis, because the direction would be determined from the element's
contents.
A string provided by a script (e.g. the argument to window.alert()) is expected to be treated as an independent set of one or
more bidirectional algorithm paragraphs when displayed, as defined by the bidirectional algorithm,
including, for instance, supporting the paragraph-breaking behaviour of U+000A LINE FEED (LF)
characters. For the purposes of determining the paragraph level of such text in the bidirectional
algorithm, this specification does not provide a higher-level override of rules P2 and
P3. [BIDI]
When necessary, authors can enforce a particular direction for a given paragraph by starting it with the Unicode U+200E LEFT-TO-RIGHT MARK or U+200F RIGHT-TO-LEFT MARK characters.
Thus, the following script:
alert('\u05DC\u05DE\u05D3 HTML \u05D4\u05D9\u05D5\u05DD!')
...would always result in a message reading "למד LMTH היום!" (not "דמל HTML םויה!"), regardless of the language of the user agent interface or the direction of the page or any of its elements.
For a more complex example, consider the following script:
/* Warning: this script does not handle right-to-left scripts correctly */
var s;
if (s = prompt('What is your name?')) {
alert(s + '! Ok, Fred, ' + s + ', and Wilma will get the car.');
}
When the user enters "Kitty", the user agent would alert "Kitty! Ok, Fred, Kitty, and Wilma will get the car.". However, if the user enters "لا أفهم", then the bidirectional algorithm will determine that the direction of the paragraph is right-to-left, and so the output will be the following unintended mess: "لا أفهم! derF ,kO, لا أفهم, rac eht teg lliw amliW dna."
To force an alert that starts with user-provided text (or other text of unknown directionality) to render left-to-right, the string can be prefixed with a U+200E LEFT-TO-RIGHT MARK character:
var s;
if (s = prompt('What is your name?')) {
alert('\u200E' + s + '! Ok, Fred, ' + s + ', and Wilma will get the car.');
}
User agents are expected to allow the user to request the opportunity to obtain a physical
form (or a representation of a physical form) of a Document. For example,
selecting the option to print a page or convert it to PDF format. [PDF]
When the user actually obtains a physical form (or
a representation of a physical form) of a Document, the user agent is expected to
create a new rendering of the Document for the print media.
HTML user agents may, in certain circumstances, find themselves rendering non-HTML documents that use vocabularies for which they lack any built-in knowledge. This section provides for a way for user agents to handle such documents in a somewhat useful manner.
While a Document is an unstyled document, the user agent is expected
to render an unstyled document view.
A Document is an unstyled document while it matches the following
conditions:
Document has no author style sheets (whether referenced by HTTP headers, processing instructions, elements like link, inline elements like style, or any other mechanism).
Document have any presentational hints.
Document have any CSS styling attributes.
Document are in any of the following namespaces: HTML namespace, SVG namespace, MathML namespace
Document has no focusable area (e.g. from XLink) other than the viewport.
Document has no hyperlinks (e.g. from XLink).
Document as the responsible document.
Document have any registered event listeners.
An unstyled document view is one where the DOM is not rendered according to CSS
(which would, since there are no applicable styles in this context, just result in a wall of
text), but is instead rendered in a manner that is useful for a developer. This could consist of
just showing the Document object's source, maybe with syntax highlighting, or it
could consist of displaying just the DOM tree, or simply a message saying that the page is not a
styled document.
If a Document stops being an unstyled document, then the
conditions above stop applying, and thus a user agent following these requirements will switch to
using the regular CSS rendering.
Features listed in this section will trigger warnings in conformance checkers.
Authors should not specify a border attribute on an
img element. If the attribute is present, its value must be the string "0". CSS should be used instead.
Authors should not specify a language attribute on a
script element. If the attribute is present, its value must be an ASCII
case-insensitive match for the string "JavaScript" and either the
type attribute must be omitted or its value must be an
ASCII case-insensitive match for the string "text/javascript".
The attribute should be entirely omitted instead (with the value "JavaScript", it has no effect), or replaced with use of the type attribute.
Authors should not specify the name attribute on
a elements. If the attribute is present, its value must not be the empty string and
must neither be equal to the value of any of the IDs in the
element's home subtree other than the element's own ID, if any, nor be equal to the value of any of the other name attributes on a elements in the element's home
subtree. If this attribute is present and the element has an ID, then the attribute's value must be equal to the element's ID. In earlier versions of the language, this attribute was intended as
a way to specify possible targets for fragment identifiers in URLs. The
id attribute should be used instead.
Authors should not, but may despite requirements to the contrary elsewhere in this
specification, specify the maxlength and size attributes on input elements whose type attributes are in the Number state. One valid reason for using these attributes
regardless is to help legacy user agents that do not support input elements with
type="number" to still render the text field with a useful width.
In the HTML syntax, specifying a DOCTYPE that is an obsolete permitted DOCTYPE will also trigger a warning.
To ease the transition from HTML4 Transitional documents to the language defined in this specification, and to discourage certain features that are only allowed in very few circumstances, conformance checkers must warn the user when the following features are used in a document. These are generally old obsolete features that have no effect, and are allowed only to distinguish between likely mistakes (regular conformance errors) and mere vestigial markup or unusual and discouraged practices (these warnings).
The following features must be categorised as described above:
The presence of an obsolete permitted DOCTYPE in an HTML document.
The presence of a border attribute on an
img element if its value is the string "0".
The presence of a language attribute on a
script element if its value is an ASCII case-insensitive match for the
string "JavaScript" and if there is no type attribute or there is and its value is an ASCII
case-insensitive match for the string "text/javascript".
The presence of a name attribute on an a
element, if its value is not the empty string.
The presence of a maxlength attribute on an
input element whose type attribute is in the
Number state.
The presence of a size attribute on an
input element whose type attribute is in the
Number state.
Conformance checkers must distinguish between pages that have no conformance errors and have none of these obsolete features, and pages that have no conformance errors but do have some of these obsolete features.
For example, a validator could report some pages as "Valid HTML" and others as "Valid HTML with warnings".
Elements in the following list are entirely obsolete, and must not be used by authors:
appletacronymUse abbr instead.
bgsoundUse audio instead.
dirUse ul instead.
frameframesetnoframesEither use iframe and CSS instead, or use server-side includes to generate complete pages with the various invariant parts merged in.
isindexUse an explicit form and text field combination instead.
listingnextidUse GUIDs instead.
noembedplaintextUse the "text/plain" MIME type instead.
rbProviding the ruby base directly inside the ruby element is sufficient; the rb element is unnecessary. Omit it altogether.
strikeUse del instead if the element is marking an edit, otherwise use s instead.
xmpUse pre and code instead, and escape "<" and "&" characters as "<" and "&" respectively.
basefontbigblinkcenterfontmarqueemulticolnobrspacerttUse appropriate elements or CSS instead.
Where the tt element would have been used for marking up keyboard input,
consider the kbd element; for variables, consider the var element; for
computer code, consider the code element; and for computer output, consider the
samp element.
Similarly, if the big element is being used to denote a heading, consider using
the h1 element; if it is being used for marking up important passages, consider the
strong element; and if it is being used for highlighting text for reference
purposes, consider the mark element.
See also the text-level semantics usage summary for more suggestions with examples.
The following attributes are obsolete (though the elements are still part of the language), and must not be used by authors:
charset on a elementscharset on link elementsUse an HTTP Content-Type header on the linked resource instead.
coords on a elementsshape on a elementsmethods on a elementsmethods on link elementsUse the HTTP OPTIONS feature instead.
name on a elements (except as noted in the previous section)name on embed elementsname on img elementsname on option elementsUse the id attribute instead.
rev on a elementsrev on link elementsUse the rel
attribute instead, with an opposite term. (For example, instead of
rev="made", use rel="author".)
urn on a elementsurn on link elementsSpecify the preferred persistent identifier using the href attribute instead.
accept on form elementsUse the accept attribute directly on the input elements instead.
nohref on area elementsOmitting the href
attribute is sufficient; the nohref attribute is
unnecessary. Omit it altogether.
profile on head elementsWhen used for declaring which meta terms are
used in the document, unnecessary; omit it altogether, and register the names.
When used for triggering specific user agent behaviors: use
a link element instead.
version on html elementsUnnecessary. Omit it altogether.
ismap on input elementsUnnecessary. Omit it altogether. All input elements with a type attribute in the Image
Button state are processed as server-side image maps.
usemap on input elementslongdesc on iframe elementslongdesc on img elementsUse a regular a element to link to the
description, or (in the case of images) use an image
map to provide a link from the image to the image's
description.
lowsrc on img elementsUse a progressive JPEG image (given in the src attribute),
instead of using two separate images.
target on link elementsUnnecessary. Omit it altogether.
scheme on meta elementsUse only one scheme per field, or make the scheme declaration part of the value.
archive on object elementsclassid on object elementscode on object elementscodebase on object elementscodetype on object elementsUse the data and type attributes to invoke plugins. To set parameters with these names
in particular, the param element can be used.
declare on object elementsRepeat the object element completely each time the resource is to be reused.
standby on object elementsOptimise the linked resource so that it loads quickly or, at least, incrementally.
type on param elementsvaluetype on param elementsUse the name and value attributes without declaring
value types.
language on script elements (except as noted in the previous section)Use the type attribute
instead.
event on script elementsfor on script elementsUse DOM Events mechanisms to register event listeners. [DOM]
media on source elementsUse script to select the media resource(s) to use.
datapagesize on table elementsUnnecessary. Omit it altogether.
summary on table elementsUse one of the techniques for describing
tables given in the table section instead.
abbr on td elementsUse text that begins in an unambiguous and terse manner, and include any more elaborate text after that. The title attribute can also be useful in including more detailed text, so that the cell's contents can be made terse. If it's a heading, use th (which has an abbr attribute).
axis on td and th elementsscope on td elementsUse th elements for heading cells.
datasrc on a, applet, button, div, frame, iframe, img, input, label, legend, marquee, object, option, select, span, table, and textarea elementsdatafld on a, applet, button, div, fieldset, frame, iframe, img, input, label, legend, marquee, object, param, select, span, and textarea elementsdataformatas on button, div, input, label, legend, marquee, object, option, select, span, and table elementsUse script and a mechanism such as XMLHttpRequest to populate the page dynamically. [XHR]
alink on body elementsbgcolor on body elementslink on body elementsmarginbottom on body elementsmarginheight on body elementsmarginleft on body elementsmarginright on body elementsmargintop on body elementsmarginwidth on body elementstext on body elementsvlink on body elementsclear on br elementsalign on caption elementsalign on col elementschar on col elementscharoff on col elementsvalign on col elementswidth on col elementsalign on div elementscompact on dl elementsalign on embed elementshspace on embed elementsvspace on embed elementsalign on hr elementscolor on hr elementsnoshade on hr elementssize on hr elementswidth on hr elementsalign on h1—h6 elementsalign on iframe elementsallowtransparency on iframe elementsframeborder on iframe elementshspace on iframe elementsmarginheight on iframe elementsmarginwidth on iframe elementsscrolling on iframe elementsvspace on iframe elementsalign on input elementshspace on input elementsvspace on input elementsalign on img elementsborder on img elements (except as noted in the previous section)hspace on img elementsvspace on img elementsalign on legend elementstype on li elementscompact on menu elementsalign on object elementsborder on object elementshspace on object elementsvspace on object elementscompact on ol elementsalign on p elementswidth on pre elementsalign on table elementsbgcolor on table elementsborder on table elementsbordercolor on table elementscellpadding on table elementscellspacing on table elementsframe on table elementsrules on table elementswidth on table elementsalign on tbody, thead, and tfoot elementschar on tbody, thead, and tfoot elementscharoff on tbody, thead, and tfoot elementsvalign on tbody, thead, and tfoot elementsalign on td and th elementsbgcolor on td and th elementschar on td and th elementscharoff on td and th elementsheight on td and th elementsnowrap on td and th elementsvalign on td and th elementswidth on td and th elementsalign on tr elementsbgcolor on tr elementschar on tr elementscharoff on tr elementsvalign on tr elementscompact on ul elementstype on ul elementsbackground on body, table, thead, tbody, tfoot, tr, td, and th elementsUse CSS instead.
applet elementThe applet element is a Java-specific variant of the embed element.
The applet element is now obsoleted so that all extension frameworks (Java, .NET,
Flash, etc) are handled in a consistent manner.
When the element matches any of the following conditions, it represents its contents:
Document.Document is not fully active.Document's active sandboxing flag
set has its sandboxed plugins browsing context flag set.object element that is not showing its
fallback content.Otherwise, the user agent should instantiate a Java Language runtime plugin, and
should pass the names and values of all the attributes on the element, in the order they were
added to the element, with the attributes added by the parser being ordered in source order, and
then a parameter named "PARAM" whose value is null, and then all the names and values of parameters given by param elements that are
children of the applet element, in tree order, to the
plugin used. If the plugin supports a scriptable interface, the
HTMLAppletElement object representing the element should expose that interface. The
applet element represents the plugin.
The applet element is unaffected by the CSS 'display' property. The
Java Language runtime is instantiated even if the element is hidden with a 'display:none' CSS
style.
The applet element must implement the HTMLAppletElement
interface.
interface HTMLAppletElement : HTMLElement { attribute DOMString align; attribute DOMString alt; attribute DOMString archive; attribute DOMString code; attribute DOMString codeBase; attribute DOMString height; attribute unsigned long hspace; attribute DOMString name; attribute DOMString _object; // the underscore is not part of the identifier attribute unsigned long vspace; attribute DOMString width; };
The align, alt, archive, code, height, hspace, name, object, vspace, and width IDL attributes must reflect the
respective content attributes of the same name. For the purposes of reflection, the
applet element's object content attribute is
defined as containing a URL.
The codeBase IDL attribute must
reflect the codebase content attribute,
which for the purposes of reflection is defined as containing a URL.
marquee elementThe marquee element is a presentational element that animates content. CSS
transitions and animations are a more appropriate mechanism. [CSSANIMATIONS] [CSSTRANSITIONS]
The task source for tasks mentioned in this section is the DOM manipulation task source.
The marquee element must implement the HTMLMarqueeElement
interface.
interface HTMLMarqueeElement : HTMLElement { attribute DOMString behavior; attribute DOMString bgColor; attribute DOMString direction; attribute DOMString height; attribute unsigned long hspace; attribute long loop; attribute unsigned long scrollAmount; attribute unsigned long scrollDelay; attribute boolean trueSpeed; attribute unsigned long vspace; attribute DOMString width; attribute EventHandler onbounce; attribute EventHandler onfinish; attribute EventHandler onstart; void start(); void stop(); };
A marquee element can be turned on or turned off. When it is created, it is turned on.
When the start() method is called, the
marquee element must be turned on.
When the stop() method is called, the
marquee element must be turned off.
When a marquee element is created, the user agent must queue a task
to fire a simple event named start at the
element.
The behavior content attribute on
marquee elements is an enumerated attribute with the following keywords
(all non-conforming):
| Keyword | State |
|---|---|
scroll
| scroll |
slide
| slide |
alternate
| alternate |
The missing value default is the scroll state.
The direction content attribute on
marquee elements is an enumerated attribute with the following keywords
(all non-conforming):
| Keyword | State |
|---|---|
left
| left |
right
| right |
up
| up |
down
| down |
The missing value default is the left state.
The truespeed content attribute on
marquee elements is a boolean attribute.
A marquee element has a marquee scroll interval, which is obtained as
follows:
If the element has a scrolldelay attribute,
and parsing its value using the rules for parsing non-negative integers does not
return an error, then let delay be the parsed value. Otherwise, let delay be 85.
If the element does not have a truespeed
attribute, and the delay value is less than 60, then let delay be 60 instead.
The marquee scroll interval is delay, interpreted in milliseconds.
A marquee element has a marquee scroll distance, which, if the element
has a scrollamount attribute, and parsing its value
using the rules for parsing non-negative integers does not return an error, is the
parsed value interpreted in CSS pixels, and otherwise is 6 CSS pixels.
A marquee element has a marquee loop count, which, if the element has a
loop attribute, and parsing its value using the rules
for parsing integers does not return an error or a number less than 1, is the parsed value,
and otherwise is −1.
The loop IDL attribute, on getting, must
return the element's marquee loop count; and on setting, if the new value is
different than the element's marquee loop count and either greater than zero or equal
to −1, must set the element's loop content attribute
(adding it if necessary) to the valid integer that represents the new value. (Other
values are ignored.)
A marquee element also has a marquee current loop index, which is zero
when the element is created.
The rendering layer will occasionally increment the marquee current loop index, which must cause the following steps to be run:
If the marquee loop count is −1, then abort these steps.
Increment the marquee current loop index by one.
If the marquee current loop index is now equal to or greater than the element's
marquee loop count, turn off the
marquee element and queue a task to fire a simple event
named finish at the marquee element.
Otherwise, if the behavior attribute is in the
alternate state, then queue a
task to fire a simple event named bounce
at the marquee element.
Otherwise, queue a task to fire a simple event named start at the marquee element.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler content attributes and event handler IDL
attributes, by marquee elements:
| Event handler | Event handler event type |
|---|---|
onbounce | bounce
|
onfinish | finish
|
onstart | start
|
The behavior, direction, height, hspace, vspace, and width IDL attributes must reflect the
respective content attributes of the same name.
The bgColor IDL attribute must
reflect the bgcolor content attribute.
The scrollAmount IDL attribute must
reflect the scrollamount content
attribute. The default value is 6.
The scrollDelay IDL attribute must
reflect the scrolldelay content
attribute. The default value is 85.
The trueSpeed IDL attribute must
reflect the truespeed content
attribute.
The frameset element acts as the body element in documents
that use frames.
The frameset element must implement the HTMLFrameSetElement
interface.
interface HTMLFrameSetElement : HTMLElement { attribute DOMString cols; attribute DOMString rows; }; HTMLFrameSetElement implements WindowEventHandlers;
The cols and rows IDL attributes of the frameset
element must reflect the respective content attributes of the same name.
The frameset element exposes as event handler content attributes a
number of the event handlers of the Window object. It also mirrors their
event handler IDL attributes.
The onblur, onerror,
onfocus, onload, onresize, and onscroll
event handlers of the Window object, exposed on the
frameset element, replace the generic event handlers with the same names
normally supported by HTML elements.
The frame element defines a nested browsing context
similar to the iframe element, but rendered within a frameset
element.
A frame element is said to be an active frame element when
it is in a Document.
When a frame element is created as an active frame
element, or becomes an active frame element after not having been
one, the user agent must create a nested browsing context, and then process the
frame attributes for the first time.
When a frame element stops being an active frame
element, the user agent must discard
the nested browsing context.
Whenever a frame element with a nested browsing context has its src attribute set, changed, or removed, the user agent must
process the frame attributes.
When the user agent is to process the frame attributes, it must run the
first appropriate steps from the following list:
src attribute specified, and the
user agent is processing the frame's attributes for the first timeQueue a task to fire a simple event named load at the frame element.
If the value of the src attribute is the empty string,
let url be the string "about:blank".
Otherwise, resolve the value of the src attribute, relative to the frame element.
If that is not successful, then let url be the string
"about:blank". Otherwise, let url be the resulting
absolute URL.
Navigate the element's child browsing context to url.
Any navigation required of the user agent in the process
the frame attributes algorithm must be completed as an explicit
self-navigation override and with the frame element's document's
browsing context as the source browsing context.
Furthermore, if the active document of the element's child browsing context before such a navigation was not completely loaded at the time of the new navigation, then the navigation must be completed with replacement enabled.
Similarly, if the child browsing context's session history contained
only one Document when the process the frame attributes
algorithm was invoked, and that was the about:blank Document created
when the child browsing context was created, then any navigation required of the user agent in that algorithm must be completed
with replacement enabled.
When a Document in a frame is marked as completely
loaded, the user agent must queue a task to fire a simple event
named load at the frame element.
The task source for the tasks above is the DOM manipulation task source.
When a frame element's nested browsing context's active
document is not ready for post-load tasks, and when anything is delaying the load event of the frame element's
browsing context's active document, and when the frame
element's browsing context is in the delaying load events mode, the frame must delay the
load event of its document.
When the browsing context is created, if a name attribute
is present, the browsing context name must be set to the value of this attribute;
otherwise, the browsing context name must be set to the empty string.
Whenever the name attribute is set, the nested
browsing context's name must be changed to
the new value. If the attribute is removed, the browsing context name must be set to
the empty string.
The frame element must implement the HTMLFrameElement interface.
interface HTMLFrameElement : HTMLElement { attribute DOMString name; attribute DOMString scrolling; attribute DOMString src; attribute DOMString frameBorder; attribute DOMString longDesc; attribute boolean noResize; readonly attribute Document? contentDocument; readonly attribute WindowProxy? contentWindow; [TreatNullAs=EmptyString] attribute DOMString marginHeight; [TreatNullAs=EmptyString] attribute DOMString marginWidth; };
The name, scrolling, and src IDL attributes of the frame element must
reflect the respective content attributes of the same name. For the purposes of
reflection, the frame element's src content
attribute is defined as containing a URL.
The frameBorder IDL attribute of the
frame element must reflect the element's frameborder content attribute.
The longDesc IDL attribute of the
frame element must reflect the element's longdesc content attribute, which for the purposes of
reflection is defined as containing a URL.
The noResize IDL attribute of the
frame element must reflect the element's noresize content attribute.
The contentDocument IDL attribute of
the frame element must return the Document object of the active
document of the frame element's nested browsing context, if any
and if its effective script origin is the same origin as the
effective script origin specified by the incumbent settings object, or
null otherwise.
The contentWindow IDL attribute must
return the WindowProxy object of the frame element's nested
browsing context.
The marginHeight IDL attribute of the
frame element must reflect the element's marginheight content attribute.
The marginWidth IDL attribute of the
frame element must reflect the element's marginwidth content attribute.
User agents must treat acronym elements in a manner
equivalent to abbr elements in terms of semantics and
for purposes of rendering.
partial interface HTMLAnchorElement { attribute DOMString coords; attribute DOMString charset; attribute DOMString name; attribute DOMString rev; attribute DOMString shape; };
The coords, charset, name, rev, and shape IDL attributes of the
a element must reflect the respective
content attributes of the same name.
partial interface HTMLAreaElement { attribute boolean noHref; };
The noHref IDL attribute of the
area element must reflect the element's nohref content attribute.
partial interface HTMLBodyElement { [TreatNullAs=EmptyString] attribute DOMString text; [TreatNullAs=EmptyString] attribute DOMString link; [TreatNullAs=EmptyString] attribute DOMString vLink; [TreatNullAs=EmptyString] attribute DOMString aLink; [TreatNullAs=EmptyString] attribute DOMString bgColor; attribute DOMString background; };
The text IDL attribute of the body
element must reflect the element's text content
attribute.
The link IDL attribute of the body
element must reflect the element's link content
attribute.
The aLink IDL attribute of the body
element must reflect the element's alink content
attribute.
The vLink IDL attribute of the body
element must reflect the element's vlink content
attribute.
The bgColor IDL attribute of the
body element must reflect the element's bgcolor content attribute.
The background IDL attribute of the
body element must reflect the element's background content attribute. (The background content is not defined to contain a
URL, despite rules regarding its handling in the rendering section above.)
partial interface HTMLBRElement { attribute DOMString clear; };
The clear IDL attribute of the br
element must reflect the content attribute of the same name.
partial interface HTMLTableCaptionElement { attribute DOMString align; };
The align IDL attribute of the
caption element must reflect the content attribute of the same name.
partial interface HTMLTableColElement { attribute DOMString align; attribute DOMString ch; attribute DOMString chOff; attribute DOMString vAlign; attribute DOMString width; };
The align and width IDL attributes of the col element must
reflect the respective content attributes of the same name.
The ch IDL attribute of the col element
must reflect the element's char content
attribute.
The chOff IDL attribute of the col
element must reflect the element's charoff
content attribute.
The vAlign IDL attribute of the col
element must reflect the element's valign
content attribute.
User agents must treat dir elements in a manner equivalent to ul
elements in terms of semantics and for purposes of rendering.
The dir element must implement the HTMLDirectoryElement
interface.
interface HTMLDirectoryElement : HTMLElement { attribute boolean compact; };
The compact IDL attribute of the
dir element must reflect the content attribute of the same name.
partial interface HTMLDivElement { attribute DOMString align; };
The align IDL attribute of the div
element must reflect the content attribute of the same name.
partial interface HTMLDListElement { attribute boolean compact; };
The compact IDL attribute of the dl
element must reflect the content attribute of the same name.
partial interface HTMLEmbedElement { attribute DOMString align; attribute DOMString name; };
The name and align IDL attributes of the embed element
must reflect the respective content attributes of the same name.
The font element must implement the HTMLFontElement interface.
interface HTMLFontElement : HTMLElement { [TreatNullAs=EmptyString] attribute DOMString color; attribute DOMString face; attribute DOMString size; };
The color, face, and size IDL attributes of the font element must
reflect the respective content attributes of the same name.
partial interface HTMLHeadingElement { attribute DOMString align; };
The align IDL attribute of the
h1–h6 elements must reflect the content attribute of
the same name.
The profile IDL attribute on
head elements (with the HTMLHeadElement interface) is intentionally
omitted. Unless so required by another applicable
specification, implementations would therefore not support this attribute. (It is mentioned
here as it was defined in a previous version of the DOM specifications.)
partial interface HTMLHRElement { attribute DOMString align; attribute DOMString color; attribute boolean noShade; attribute DOMString size; attribute DOMString width; };
The align, color, size,
and width IDL attributes of the hr
element must reflect the respective content attributes of the same name.
The noShade IDL attribute of the hr
element must reflect the element's noshade
content attribute.
partial interface HTMLHtmlElement { attribute DOMString version; };
The version IDL attribute of the
html element must reflect the content attribute of the same name.
partial interface HTMLIFrameElement { attribute DOMString align; attribute DOMString scrolling; attribute DOMString frameBorder; attribute DOMString longDesc; [TreatNullAs=EmptyString] attribute DOMString marginHeight; [TreatNullAs=EmptyString] attribute DOMString marginWidth; };
The align and scrolling IDL attributes of the
iframe element must reflect the respective content attributes of the
same name.
The frameBorder IDL attribute of the
iframe element must reflect the element's frameborder content attribute.
The longDesc IDL attribute of the
iframe element must reflect the element's longdesc content attribute, which for the purposes of
reflection is defined as containing a URL.
The marginHeight IDL attribute of the
iframe element must reflect the element's marginheight content attribute.
The marginWidth IDL attribute of the
iframe element must reflect the element's marginwidth content attribute.
partial interface HTMLImageElement { attribute DOMString name; attribute DOMString lowsrc; attribute DOMString align; attribute unsigned long hspace; attribute unsigned long vspace; attribute DOMString longDesc; [TreatNullAs=EmptyString] attribute DOMString border; };
The name, align, border, hspace, and vspace IDL attributes of the img element
must reflect the respective content attributes of the same name.
The longDesc IDL attribute of the
img element must reflect the element's longdesc content attribute, which for the purposes of reflection
is defined as containing a URL.
The lowsrc IDL attribute of the img
element must reflect the element's lowsrc
content attribute, which for the purposes of reflection is defined as containing a
URL.
partial interface HTMLInputElement { attribute DOMString align; attribute DOMString useMap; };
The align IDL attribute of the
input element must reflect the content attribute of the same name.
The useMap IDL attribute of the
input element must reflect the element's usemap content attribute.
partial interface HTMLLegendElement { attribute DOMString align; };
The align IDL attribute of the
legend element must reflect the content attribute of the same name.
partial interface HTMLLIElement { attribute DOMString type; };
The type IDL attribute of the li
element must reflect the content attribute of the same name.
partial interface HTMLLinkElement { attribute DOMString charset; attribute DOMString rev; attribute DOMString target; };
The charset, rev, and target IDL attributes of the link element
must reflect the respective content attributes of the same name.
User agents must treat listing elements in a manner equivalent to pre
elements in terms of semantics and for purposes of rendering.
partial interface HTMLMenuElement { attribute boolean compact; };
The compact IDL attribute of the
menu element must reflect the content attribute of the same name.
partial interface HTMLMetaElement { attribute DOMString scheme; };
User agents may treat the scheme content attribute on the
meta element as an extension of the element's name content attribute when processing a meta element
with a name attribute whose value is one that the user agent
recognizes as supporting the scheme attribute.
User agents are encouraged to ignore the scheme attribute
and instead process the value given to the metadata name as if it had been specified for each
expected value of the scheme attribute.
For example, if the user agent acts on meta elements with name attributes having the value "eGMS.subject.keyword", and knows
that the scheme attribute is used with this metadata name,
then it could take the scheme attribute into account,
acting as if it was an extension of the name attribute. Thus
the following two meta elements could be treated as two elements giving values for
two different metadata names, one consisting of a combination of "eGMS.subject.keyword" and
"LGCL", and the other consisting of a combination of "eGMS.subject.keyword" and "ORLY":
<!-- this markup is invalid --> <meta name="eGMS.subject.keyword" scheme="LGCL" content="Abandoned vehicles"> <meta name="eGMS.subject.keyword" scheme="ORLY" content="Mah car: kthxbye">
The suggested processing of this markup, however, would be equivalent to the following:
<meta name="eGMS.subject.keyword" content="Abandoned vehicles"> <meta name="eGMS.subject.keyword" content="Mah car: kthxbye">
The scheme IDL attribute of the
meta element must reflect the content attribute of the same name.
partial interface HTMLObjectElement { attribute DOMString align; attribute DOMString archive; attribute DOMString code; attribute boolean declare; attribute unsigned long hspace; attribute DOMString standby; attribute unsigned long vspace; attribute DOMString codeBase; attribute DOMString codeType; [TreatNullAs=EmptyString] attribute DOMString border; };
The align, archive, border, code, declare, hspace, standby, and vspace IDL attributes of the object
element must reflect the respective content attributes of the same name.
The codeBase IDL attribute of the
object element must reflect the element's codebase content attribute, which for the purposes of
reflection is defined as containing a URL.
The codeType IDL attribute of the
object element must reflect the element's codetype content attribute.
partial interface HTMLOListElement { attribute boolean compact; };
The compact IDL attribute of the ol
element must reflect the content attribute of the same name.
partial interface HTMLParagraphElement { attribute DOMString align; };
The align IDL attribute of the p
element must reflect the content attribute of the same name.
partial interface HTMLParamElement { attribute DOMString type; attribute DOMString valueType; };
The type IDL attribute of the param
element must reflect the content attribute of the same name.
The valueType IDL attribute of the
param element must reflect the element's valuetype content attribute.
User agents must treat plaintext elements in a manner equivalent to
pre elements in terms of semantics and for purposes of rendering. (The parser has
special behavior for this element, though.)
partial interface HTMLPreElement { attribute long width; };
The width IDL attribute of the pre
element must reflect the content attribute of the same name.
partial interface HTMLScriptElement { attribute DOMString event; attribute DOMString htmlFor; };
The event and htmlFor IDL attributes of the script
element must return the empty string on getting, and do nothing on setting.
partial interface HTMLTableElement { attribute DOMString align; attribute DOMString border; attribute DOMString frame; attribute DOMString rules; attribute DOMString summary; attribute DOMString width; [TreatNullAs=EmptyString] attribute DOMString bgColor; [TreatNullAs=EmptyString] attribute DOMString cellPadding; [TreatNullAs=EmptyString] attribute DOMString cellSpacing; };
The align, border, frame, summary, rules, and width, IDL attributes of the table element
must reflect the respective content attributes of the same name.
The bgColor IDL attribute of the
table element must reflect the element's bgcolor content attribute.
The cellPadding IDL attribute of the
table element must reflect the element's cellpadding content attribute.
The cellSpacing IDL attribute of the
table element must reflect the element's cellspacing content attribute.
partial interface HTMLTableSectionElement { attribute DOMString align; attribute DOMString ch; attribute DOMString chOff; attribute DOMString vAlign; };
The align IDL attribute of the
tbody, thead, and tfoot elements must reflect
the content attribute of the same name.
The ch IDL attribute of the tbody,
thead, and tfoot elements must reflect the elements' char content attributes.
The chOff IDL attribute of the
tbody, thead, and tfoot elements must reflect
the elements' charoff content attributes.
The vAlign IDL attribute of the
tbody, thead, and tfoot element must reflect
the elements' valign content attributes.
partial interface HTMLTableCellElement { attribute DOMString align; attribute DOMString axis; attribute DOMString height; attribute DOMString width; attribute DOMString ch; attribute DOMString chOff; attribute boolean noWrap; attribute DOMString vAlign; [TreatNullAs=EmptyString] attribute DOMString bgColor; };
The align, axis, height, and width IDL attributes of the td and
th elements must reflect the respective content attributes of the same
name.
The ch IDL attribute of the td and
th elements must reflect the elements' char content attributes.
The chOff IDL attribute of the td
and th elements must reflect the elements' charoff content attributes.
The noWrap IDL attribute of the td
and th elements must reflect the elements' nowrap content attributes.
The vAlign IDL attribute of the td
and th element must reflect the elements' valign content attributes.
The bgColor IDL attribute of the
td and th elements must reflect the elements' bgcolor content attributes.
partial interface HTMLTableDataCellElement { attribute DOMString abbr; };
The abbr IDL attribute of the td
element must reflect the respective content attributes of the same name.
partial interface HTMLTableRowElement { attribute DOMString align; attribute DOMString ch; attribute DOMString chOff; attribute DOMString vAlign; [TreatNullAs=EmptyString] attribute DOMString bgColor; };
The align IDL attribute of the tr
element must reflect the content attribute of the same name.
The ch IDL attribute of the tr element
must reflect the element's char content
attribute.
The chOff IDL attribute of the tr
element must reflect the element's charoff
content attribute.
The vAlign IDL attribute of the tr
element must reflect the element's valign content
attribute.
The bgColor IDL attribute of the tr
element must reflect the element's bgcolor
content attribute.
partial interface HTMLUListElement { attribute boolean compact; attribute DOMString type; };
The compact and type IDL attributes of the ul element must
reflect the respective content attributes of the same name.
User agents must treat xmp elements in a manner equivalent to pre
elements in terms of semantics and for purposes of rendering. (The parser has special behavior for
this element though.)
The blink, bgsound, isindex, multicol,
nextid, rb, and spacer elements must use the
HTMLUnknownElement interface.
partial interface Document { [TreatNullAs=EmptyString] attribute DOMString fgColor; [TreatNullAs=EmptyString] attribute DOMString linkColor; [TreatNullAs=EmptyString] attribute DOMString vlinkColor; [TreatNullAs=EmptyString] attribute DOMString alinkColor; [TreatNullAs=EmptyString] attribute DOMString bgColor; readonly attribute HTMLCollection anchors; readonly attribute HTMLCollection applets; void clear(); void captureEvents(); void releaseEvents(); readonly attribute HTMLAllCollection all; };
The attributes of the Document object listed in the first column of the following
table must reflect the content attribute on the body element with the
name given in the corresponding cell in the second column on the same row, if the body
element is a body element (as opposed to a frameset element).
When there is no body element or if it is a
frameset element, the attributes must instead return the empty string on getting and
do nothing on setting.
| IDL attribute | Content attribute |
|---|---|
fgColor
| text
|
linkColor
| link
|
vlinkColor
| vlink
|
alinkColor
| alink
|
bgColor
| bgcolor
|
The anchors attribute must return an
HTMLCollection rooted at the Document node, whose filter matches only
a elements with name attributes.
The applets attribute must return an
HTMLCollection rooted at the Document node, whose filter matches only
applet elements.
The clear(), captureEvents(), and releaseEvents() methods must do nothing.
The all attribute must return an
HTMLAllCollection rooted at the Document node, whose filter matches all
elements.
The object returned for all has several unusual
behaviors:
The user agent must act as if the ToBoolean() operator in JavaScript converts the object
returned for all to the false value.
The user agent must act as if, for the purposes of the == and != operators in JavaScript, the object returned for all compares as equal to the undefined and
null values. (Comparisons using the === operator, and
comparisons to other values such as strings or objects, are unaffected.)
The user agent must act such that the typeof operator in JavaScript
returns the string undefined when applied to the object returned for all.
These requirements are a willful violation of the JavaScript
specification current at the time of writing (ECMAScript edition 5). The JavaScript specification
requires that the ToBoolean() operator convert all objects to the true value, and does not have
provisions for objects acting as if they were undefined for the purposes of
certain operators. This violation is motivated by a desire for compatibility with two classes of
legacy content: one that uses the presence of document.all
as a way to detect legacy user agents, and one that only supports those legacy user agents and
uses the document.all object without testing for its
presence first. [ECMA262]
partial interface Window { void captureEvents(); void releaseEvents(); };
The captureEvents() and releaseEvents() methods must do nothing.
text/htmlThis registration is for community review and will be submitted to the IESG for review, approval, and registration with IANA.
charsetThe charset parameter may be provided to definitively specify the
document's character encoding, overriding any character encoding declarations in the document. The parameter's value
must be one of the labels of the character encoding used to serialise the file. [ENCODING]
Entire novels have been written about the security considerations that apply to HTML documents. Many are listed in this document, to which the reader is referred for more details. Some general concerns bear mentioning here, however:
HTML is scripted language, and has a large number of APIs (some of which are described in this document). Script can expose the user to potential risks of information leakage, credential leakage, cross-site scripting attacks, cross-site request forgeries, and a host of other problems. While the designs in this specification are intended to be safe if implemented correctly, a full implementation is a massive undertaking and, as with any software, user agents are likely to have security bugs.
Even without scripting, there are specific features in HTML which, for historical reasons,
are required for broad compatibility with legacy content but that expose the user to unfortunate
security problems. In particular, the img element can be used in conjunction with
some other features as a way to effect a port scan from the user's location on the Internet.
This can expose local network topologies that the attacker would otherwise not be able to
determine.
HTML relies on a compartmentalization scheme sometimes known as the same-origin policy. An origin in most cases consists of all the pages served from the same host, on the same port, using the same protocol.
It is critical, therefore, to ensure that any untrusted content that forms part of a site be hosted on a different origin than any sensitive content on that site. Untrusted content can easily spoof any other page on the same origin, read data from that origin, cause scripts in that origin to execute, submit forms to and from that origin even if they are protected from cross-site request forgery attacks by unique tokens, and make use of any third-party resources exposed to or rights granted to that origin.
html" and "htm"
are commonly, but certainly not exclusively, used as the
extension for HTML documents.TEXTFragment identifiers used with text/html resources either refer to the
indicated part of the document or provide state information for in-page scripts.
multipart/x-mixed-replaceThis registration is for community review and will be submitted to the IESG for review, approval, and registration with IANA.
boundary (defined in RFC2046) [RFC2046]
multipart/x-mixed-replace
resource can be of any type, including types with non-trivial
security implications such as text/html.
multipart/mixed. [RFC2046]
multipart/x-mixed-replace resource.Fragment identifiers used with multipart/x-mixed-replace resources apply to each
body part as defined by the type used by that body part.
application/xhtml+xmlThis registration is for community review and will be submitted to the IESG for review, approval, and registration with IANA.
application/xml [RFC3023]application/xml [RFC3023]application/xml [RFC3023]application/xml [RFC3023]application/xml [RFC3023]application/xhtml+xml
type asserts that the resource is an XML document that likely has
a root element from the HTML namespace. Thus, the
relevant specifications are the XML specification, the Namespaces
in XML specification, and this specification. [XML] [XMLNS]
application/xml [RFC3023]application/xml [RFC3023]xhtml" and "xht"
are sometimes used as extensions for XML resources that have a
root element from the HTML namespace.TEXTFragment identifiers used with application/xhtml+xml resources have the same
semantics as with any XML MIME type. [RFC3023]
application/x-www-form-urlencodedThis registration is for community review and will be submitted to the IESG for review, approval, and registration with IANA.
In isolation, an application/x-www-form-urlencoded
payload poses no security risks. However, as this type is usually
used as part of a form submission, all the risks that apply to
HTML forms need to be considered in the context of this type.
application/x-www-form-urlencoded payloads are
defined in this specification.
application/x-www-form-urlencoded payloads.Fragment identifiers have no meaning with the application/x-www-form-urlencoded
type.
text/cache-manifestThis registration is for community review and will be submitted to the IESG for review, approval, and registration with IANA.
charsetThe charset parameter may be provided. The parameter's value must be
"utf-8". This parameter serves no purpose; it is only allowed for
compatibility with legacy servers.
Cache manifests themselves pose no immediate risk unless sensitive information is included within the manifest. Implementations, however, are required to follow specific rules when populating a cache based on a cache manifest, to ensure that certain origin-based restrictions are honored. Failure to correctly implement these rules can result in information leakage, cross-site scripting attacks, and the like.
CACHE
MANIFEST", followed by either a U+0020 SPACE character, a
U+0009 CHARACTER TABULATION (tab) character, a U+000A LINE FEED
(LF) character, or a U+000D CARRIAGE RETURN (CR) character.appcache"Fragment identifiers have no meaning with text/cache-manifest resources.
text/pingThis registration is for community review and will be submitted to the IESG for review, approval, and registration with IANA.
charsetThe charset parameter may be provided. The parameter's value must be
"utf-8". This parameter serves no purpose; it is only allowed for
compatibility with legacy servers.
If used exclusively in the fashion described in the context of hyperlink auditing, this type introduces no new security concerns.
text/ping resources always consist of the four
bytes 0x50 0x49 0x4E 0x47 (ASCII 'PING').ping attribute.Fragment identifiers have no meaning with text/ping resources.
application/microdata+jsonThis registration is for community review and will be submitted to the IESG for review, approval, and registration with IANA.
application/json [JSON]application/json [JSON]application/json [JSON]application/json [JSON]application/microdata+json type asserts that the
resource is a JSON text that consists of an object with a single entry called "items" consisting of an array of entries, each of which consists of an object
with an entry called "id" whose value is a string, an entry called "type" whose value is another string, and an entry called "properties" whose value is an object whose entries each have a value consisting
of an array of either objects or strings, the objects being of the same form as the objects in
the aforementioned "items" entry. Thus, the relevant specifications are
the JSON specification and this specification. [JSON]
Applications that transfer data intended for use with HTML's microdata feature, especially in the context of drag-and-drop, are the primary application class for this type.
application/json [JSON]application/json [JSON]application/json [JSON]Fragment identifiers used with application/microdata+json resources have the same
semantics as when used with application/json (namely, at the time of writing, no
semantics at all). [JSON]
Ping-FromThis section describes a header for registration in the Permanent Message Header Field Registry. [RFC3864]
Ping-ToThis section describes a header for registration in the Permanent Message Header Field Registry. [RFC3864]
web+ scheme prefixThis section describes a convention for use with the IANA URI scheme registry. It does not itself register a specific scheme. [RFC4395]
web+" followed by one or more letters in the range
a-z.
web+" schemes should use UTF-8 encodings where relevant.web+" schemes. As
such, these schemes must not be used for features intended to be core platform features (e.g.
network transfer protocols like HTTP or FTP). Similarly, such schemes must not store
confidential information in their URLs, such as usernames, passwords, personal information, or
confidential project names.
The following sections only cover conforming elements and features.
This section is non-normative.
An asterisk (*) in a cell indicates that the actual rules are more complicated than indicated in the table above.
† Categories in the "Parents" column refer to parents that list
the given categories in their content model, not to elements that themselves are in those
categories. For example, the a element's "Parents" column says "phrasing", so any
element whose content model contains the "phrasing" category could be a parent of an
a element. Since the "flow" category includes all the "phrasing" elements, that means
the th element could be a parent to an a element.
This section is non-normative.
* The tabindex attribute can also
make any element into interactive content.
This section is non-normative.
| Attribute | Element(s) | Description | Value |
|---|---|---|---|
abbr
| th
| Alternative label to use for the header cell when referencing the cell in other contexts | Text* |
accept
| input
| Hint for expected file type in file upload controls | Set of comma-separated tokens* consisting of valid MIME types with no parameters or audio/*, video/*, or image/*
|
accept-charset
| form
| Character encodings to use for form submission | Ordered set of unique space-separated tokens, ASCII case-insensitive, consisting of labels of ASCII-compatible character encodings* |
accesskey
| HTML elements | Keyboard shortcut to activate or focus element | Ordered set of unique space-separated tokens, case-sensitive, consisting of one Unicode code point in length |
action
| form
| URL to use for form submission | Valid non-empty URL potentially surrounded by spaces |
allowfullscreen
| iframe
| Whether to allow the iframe's contents to use requestFullscreen()
| Boolean attribute |
alt
| area;
img;
input
| Replacement text for use when images are not available | Text* |
async
| script
| Execute script asynchronously | Boolean attribute |
autocomplete
| form
| Default setting for autofill feature for controls in the form | "on"; "off"
|
autocomplete
| input;
select;
textarea
| Hint for form autofill feature | Autofill field name and related tokens* |
autofocus
| button;
input;
keygen;
select;
textarea
| Automatically focus the form control when the page is loaded | Boolean attribute |
autoplay
| audio;
video
| Hint that the media resource can be started automatically when the page is loaded | Boolean attribute |
challenge
| keygen
| String to package with the generated and signed public key | Text |
charset
| meta
| Character encoding declaration | Encoding label* |
charset
| script
| Character encoding of the external script resource | Encoding label* |
checked
| menuitem;
input
| Whether the command or control is checked | Boolean attribute |
cite
| blockquote;
del;
ins;
q
| Link to the source of the quotation or more information about the edit | Valid URL potentially surrounded by spaces |
class
| HTML elements | Classes to which the element belongs | Set of space-separated tokens |
cols
| textarea
| Maximum number of characters per line | Valid non-negative integer greater than zero |
colspan
| td;
th
| Number of columns that the cell is to span | Valid non-negative integer greater than zero |
command
| menuitem
| Command definition | ID* |
content
| meta
| Value of the element | Text* |
contenteditable
| HTML elements | Whether the element is editable | "true"; "false"
|
contextmenu
| HTML elements | The element's context menu | ID* |
controls
| audio;
video
| Show user agent controls | Boolean attribute |
coords
| area
| Coordinates for the shape to be created in an image map | Valid list of integers* |
crossorigin
| audio;
img;
link;
script;
video
| How the element handles crossorigin requests | "anonymous"; "use-credentials"
|
data
| object
| Address of the resource | Valid non-empty URL potentially surrounded by spaces |
datetime
| del;
ins
| Date and (optionally) time of the change | Valid date string with optional time |
datetime
| time
| Machine-readable value | Valid month string, valid date string, valid yearless date string, valid time string, valid local date and time string, valid time-zone offset string, valid global date and time string, valid week string, valid non-negative integer, or valid duration string |
default
| menuitem
| Mark the command as being a default command | Boolean attribute |
default
| track
| Enable the track if no other text track is more suitable | Boolean attribute |
defer
| script
| Defer script execution | Boolean attribute |
dir
| HTML elements | The text directionality of the element | "ltr"; "rtl"; "auto"
|
dir
| bdo
| The text directionality of the element | "ltr"; "rtl"
|
dirname
| input;
textarea
| Name of form field to use for sending the element's directionality in form submission | Text* |
disabled
| button;
menuitem;
fieldset;
input;
keygen;
optgroup;
option;
select;
textarea
| Whether the form control is disabled | Boolean attribute |
download
| a;
area
| Whether to download the resource instead of navigating to it, and its file name if so | Text |
draggable
| HTML elements | Whether the element is draggable | "true"; "false"
|
dropzone
| HTML elements | Accepted item types for drag-and-drop | Unordered set of unique space-separated tokens, ASCII case-insensitive, consisting of accepted types and drag feedback* |
enctype
| form
| Form data set encoding type to use for form submission | "application/x-www-form-urlencoded"; "multipart/form-data"; "text/plain"
|
for
| label
| Associate the label with form control | ID* |
for
| output
| Specifies controls from which the output was calculated | Unordered set of unique space-separated tokens, case-sensitive, consisting of IDs* |
form
| button;
fieldset;
input;
keygen;
label;
object;
output;
select;
textarea
| Associates the control with a form element
| ID* |
formaction
| button;
input
| URL to use for form submission | Valid non-empty URL potentially surrounded by spaces |
formenctype
| button;
input
| Form data set encoding type to use for form submission | "application/x-www-form-urlencoded"; "multipart/form-data"; "text/plain"
|
formmethod
| button;
input
| HTTP method to use for form submission | "GET"; "POST"
|
formnovalidate
| button;
input
| Bypass form control validation for form submission | Boolean attribute |
formtarget
| button;
input
| Browsing context for form submission | Valid browsing context name or keyword |
headers
| td;
th
| The header cells for this cell | Unordered set of unique space-separated tokens, case-sensitive, consisting of IDs* |
height
| canvas;
embed;
iframe;
img;
input;
object;
video
| Vertical dimension | Valid non-negative integer |
hidden
| HTML elements | Whether the element is relevant | Boolean attribute |
high
| meter
| Low limit of high range | Valid floating-point number* |
href
| a;
area
| Address of the hyperlink | Valid URL potentially surrounded by spaces |
href
| link
| Address of the hyperlink | Valid non-empty URL potentially surrounded by spaces |
href
| base
| Document base URL | Valid URL potentially surrounded by spaces |
hreflang
| a;
area;
link
| Language of the linked resource | Valid BCP 47 language tag |
http-equiv
| meta
| Pragma directive | Text* |
icon
| menuitem
| Icon for the command | Valid non-empty URL potentially surrounded by spaces |
id
| HTML elements | The element's ID | Text* |
inputmode
| input;
textarea
| Hint for selecting an input modality | "verbatim";
"latin";
"latin-name";
"latin-prose";
"full-width-latin";
"kana";
"kana-name";
"katakana";
"numeric";
"tel";
"email";
"url"
|
ismap
| img
| Whether the image is a server-side image map | Boolean attribute |
itemid
| HTML elements | Global identifier for a microdata item | Valid URL potentially surrounded by spaces |
itemprop
| HTML elements | Property names of a microdata item | Unordered set of unique space-separated tokens, case-sensitive, consisting of valid absolute URLs, defined property names, or text* |
itemref
| HTML elements | Referenced elements | Unordered set of unique space-separated tokens, case-sensitive, consisting of IDs* |
itemscope
| HTML elements | Introduces a microdata item | Boolean attribute |
itemtype
| HTML elements | Item types of a microdata item | Unordered set of unique space-separated tokens, case-sensitive, consisting of valid absolute URL* |
keytype
| keygen
| The type of cryptographic key to generate | Text* |
kind
| track
| The type of text track | "subtitles";
"captions";
"descriptions";
"chapters";
"metadata"
|
label
| menuitem;
menu;
optgroup;
option;
track
| User-visible label | Text |
lang
| HTML elements | Language of the element | Valid BCP 47 language tag or the empty string |
list
| input
| List of autocomplete options | ID* |
loop
| audio;
video
| Whether to loop the media resource | Boolean attribute |
low
| meter
| High limit of low range | Valid floating-point number* |
manifest
| html
| Application cache manifest | Valid non-empty URL potentially surrounded by spaces |
max
| input
| Maximum value | Varies* |
max
| meter;
progress
| Upper bound of range | Valid floating-point number* |
maxlength
| input;
textarea
| Maximum length of value | Valid non-negative integer |
media
| link;
style
| Applicable media | Valid media query |
mediagroup
| audio;
video
| Groups media elements together with an implicit MediaController
| Text |
menu
| button
| Specifies the element's designated pop-up menu | ID* |
method
| form
| HTTP method to use for form submission | "GET";
"POST";
"dialog"
|
min
| input
| Minimum value | Varies* |
min
| meter
| Lower bound of range | Valid floating-point number* |
minlength
| input;
textarea
| Minimum length of value | Valid non-negative integer |
multiple
| input;
select
| Whether to allow multiple values | Boolean attribute |
muted
| audio;
video
| Whether to mute the media resource by default | Boolean attribute |
name
| button;
fieldset;
input;
keygen;
output;
select;
textarea
| Name of form control to use for form submission and in the form.elements API
| Text* |
name
| form
| Name of form to use in the document.forms API
| Text* |
name
| iframe;
object
| Name of nested browsing context | Valid browsing context name or keyword |
name
| map
| Name of image map to reference from the usemap attribute
| Text* |
name
| meta
| Metadata name | Text* |
name
| param
| Name of parameter | Text |
novalidate
| form
| Bypass form control validation for form submission | Boolean attribute |
open
| details
| Whether the details are visible | Boolean attribute |
open
| dialog
| Whether the dialog box is showing | Boolean attribute |
optimum
| meter
| Optimum value in gauge | Valid floating-point number* |
pattern
| input
| Pattern to be matched by the form control's value | Regular expression matching the JavaScript Pattern production |
ping
| a;
area
| URLs to ping | Set of space-separated tokens consisting of valid non-empty URLs |
placeholder
| input;
textarea
| User-visible label to be placed within the form control | Text* |
poster
| video
| Poster frame to show prior to video playback | Valid non-empty URL potentially surrounded by spaces |
preload
| audio;
video
| Hints how much buffering the media resource will likely need | "none";
"metadata";
"auto"
|
radiogroup
| menuitem
| Name of group of commands to treat as a radio button group | Text |
readonly
| input;
textarea
| Whether to allow the value to be edited by the user | Boolean attribute |
rel
| a;
area;
link
| Relationship between the document containing the hyperlink and the destination resource | Set of space-separated tokens* |
required
| input;
select;
textarea
| Whether the control is required for form submission | Boolean attribute |
reversed
| ol
| Number the list backwards | Boolean attribute |
rows
| textarea
| Number of lines to show | Valid non-negative integer greater than zero |
rowspan
| td;
th
| Number of rows that the cell is to span | Valid non-negative integer |
sandbox
| iframe
| Security rules for nested content | Unordered set of unique space-separated tokens, ASCII case-insensitive, consisting of
"allow-forms",
"allow-pointer-lock",
"allow-popups",
"allow-same-origin",
"allow-scripts and
"allow-top-navigation"
|
spellcheck
| HTML elements | Whether the element is to have its spelling and grammar checked | "true"; "false"
|
scope
| th
| Specifies which cells the header cell applies to | "row";
"col";
"rowgroup";
"colgroup"
|
scoped
| style
| Whether the styles apply to the entire document or just the parent subtree | Boolean attribute |
seamless
| iframe
| Whether to apply the document's styles to the nested content | Boolean attribute |
selected
| option
| Whether the option is selected by default | Boolean attribute |
shape
| area
| The kind of shape to be created in an image map | "circle";
"default";
"poly";
"rect"
|
size
| input;
select
| Size of the control | Valid non-negative integer greater than zero |
sizes
| link
| Sizes of the icons (for rel="icon")
| Unordered set of unique space-separated tokens, ASCII case-insensitive, consisting of sizes* |
sortable
| table
| Enables a sorting interface for the table | Boolean attribute |
sorted
| th
| Column sort direction and ordinality | Set of space-separated tokens, ASCII case-insensitive, consisting of neither, one, or both of "reversed" and a valid non-negative integer greater than zero
|
span
| col;
colgroup
| Number of columns spanned by the element | Valid non-negative integer greater than zero |
src
| audio;
embed;
iframe;
img;
input;
script;
source;
track;
video
| Address of the resource | Valid non-empty URL potentially surrounded by spaces |
srcdoc
| iframe
| A document to render in the iframe
| The source of an iframe srcdoc document*
|
srclang
| track
| Language of the text track | Valid BCP 47 language tag |
srcset
| img
| Images to use in different situations (e.g. high-resolution displays, small monitors, etc) | Comma-separated list of image candidate strings |
start
| ol
| Ordinal value of the first item | Valid integer |
step
| input
| Granularity to be matched by the form control's value | Valid floating-point number greater than zero, or "any"
|
style
| HTML elements | Presentational and formatting instructions | CSS declarations* |
tabindex
| HTML elements | Whether the element is focusable, and the relative order of the element for the purposes of sequential focus navigation | Valid integer |
target
| a;
area
| Browsing context for hyperlink navigation | Valid browsing context name or keyword |
target
| base
| Default browsing context for hyperlink navigation and form submission | Valid browsing context name or keyword |
target
| form
| Browsing context for form submission | Valid browsing context name or keyword |
title
| HTML elements | Advisory information for the element | Text |
title
| abbr;
dfn
| Full term or expansion of abbreviation | Text |
title
| input
| Description of pattern (when used with pattern attribute)
| Text |
title
| menuitem
| Hint describing the command | Text |
title
| link
| Title of the link | Text |
title
| link;
style
| Alternative style sheet set name | Text |
translate
| HTML elements | Whether the element is to be translated when the page is localized | "yes"; "no"
|
type
| a;
area;
link
| Hint for the type of the referenced resource | Valid MIME type |
type
| button
| Type of button | "submit";
"reset";
"button";
"menu"
|
type
| embed;
object;
script;
source;
style
| Type of embedded resource | Valid MIME type |
type
| input
| Type of form control | input type keyword
|
type
| menu
| Type of menu | "popup"; "toolbar"
|
type
| menuitem
| Type of command | "command";
"checkbox";
"radio"
|
type
| ol
| Kind of list marker | "1";
"a";
"A";
"i";
"I"
|
typemustmatch
| object
| Whether the type attribute and the Content-Type value need to match for the resource to be used
| Boolean attribute |
usemap
| img;
object
| Name of image map to use | Valid hash-name reference* |
value
| button;
option
| Value to be used for form submission | Text |
value
| data
| Machine-readable value | Text* |
value
| input
| Value of the form control | Varies* |
value
| li
| Ordinal value of the list item | Valid integer |
value
| meter;
progress
| Current value of the element | Valid floating-point number |
value
| param
| Value of parameter | Text |
width
| canvas;
embed;
iframe;
img;
input;
object;
video
| Horizontal dimension | Valid non-negative integer |
wrap
| textarea
| How the value of the form control is to be wrapped for form submission | "soft";
"hard"
|
An asterisk (*) in a cell indicates that the actual rules are more complicated than indicated in the table above.
This section is non-normative.
This section is non-normative.
AbstractWorker
ApplicationCache
AudioTrack
AudioTrackList
AutocompleteErrorEvent
BarProp
BeforeUnloadEvent
BroadcastChannel
CanvasDrawingStyles
CanvasGradient
CanvasPathMethods
CanvasPattern
CanvasProxy
CanvasRenderingContext2D
CloseEvent
DOMElementMap
DOMStringMap
DataTransfer
DataTransferItem
DataTransferItemList
DedicatedWorkerGlobalScope
Document, partial
DragEvent
DrawingStyle
ErrorEvent
EventSource
External
GlobalEventHandlers
HTMLAllCollection
HTMLAnchorElement, partial
HTMLAppletElement
HTMLAreaElement, partial
HTMLAudioElement
HTMLBRElement, partial
HTMLBaseElement
HTMLBodyElement, partial
HTMLButtonElement
HTMLCanvasElement
HTMLDListElement, partial
HTMLDataElement
HTMLDataListElement
HTMLDetailsElement
HTMLDialogElement
HTMLDirectoryElement
HTMLDivElement, partial
HTMLElement
HTMLEmbedElement, partial
HTMLFieldSetElement
HTMLFontElement
HTMLFormControlsCollection
HTMLFormElement
HTMLFrameElement
HTMLFrameSetElement
HTMLHRElement, partial
HTMLHeadElement
HTMLHeadingElement, partial
HTMLHtmlElement, partial
HTMLIFrameElement, partial
HTMLImageElement, partial
HTMLInputElement, partial
HTMLKeygenElement
HTMLLIElement, partial
HTMLLabelElement
HTMLLegendElement, partial
HTMLLinkElement, partial
HTMLMapElement
HTMLMarqueeElement
HTMLMediaElement
HTMLMenuElement, partial
HTMLMenuItemElement
HTMLMetaElement, partial
HTMLMeterElement
HTMLModElement
HTMLOListElement, partial
HTMLObjectElement, partial
HTMLOptGroupElement
HTMLOptionElement
HTMLOptionsCollection
HTMLOutputElement
HTMLParagraphElement, partial
HTMLParamElement, partial
HTMLPreElement, partial
HTMLProgressElement
HTMLPropertiesCollection
HTMLQuoteElement
HTMLScriptElement, partial
HTMLSelectElement
HTMLSourceElement
HTMLSpanElement
HTMLStyleElement
HTMLTableCaptionElement, partial
HTMLTableCellElement, partial
HTMLTableColElement, partial
HTMLTableDataCellElement, partial
HTMLTableElement, partial
HTMLTableHeaderCellElement
HTMLTableRowElement, partial
HTMLTableSectionElement, partial
HTMLTemplateElement
HTMLTextAreaElement
HTMLTimeElement
HTMLTitleElement
HTMLTrackElement
HTMLUListElement, partial
HTMLUnknownElement
HTMLVideoElement
HashChangeEvent
History
ImageBitmap
ImageBitmapFactories
ImageData
Location
MediaController
MediaError
MessageChannel
MessageEvent
MessagePort
MimeType
MimeTypeArray
MouseEvent, partial
Navigator
NavigatorContentUtils
NavigatorID
NavigatorLanguage
NavigatorOnLine
NavigatorPlugins
NavigatorStorageUtils
PageTransitionEvent
Path2D
Plugin
PluginArray
PopStateEvent
PortCollection
PropertyNodeList
RadioNodeList
RelatedEvent
SharedWorker
SharedWorkerGlobalScope
Storage
StorageEvent
TextMetrics
TextTrack
TextTrackCue
TextTrackCueList
TextTrackList
TimeRanges
Touch, partial
TrackEvent
ValidityState
VideoTrack
VideoTrackList
WebSocket
Window, partial
WindowBase64
WindowEventHandlers
WindowLocalStorage
WindowModal
WindowSessionStorage
WindowTimers
Worker
WorkerGlobalScope, partial
WorkerLocation
WorkerNavigator
This section is non-normative.
| Event | Interface | Interesting targets | Description |
|---|---|---|---|
abort
| Event
| Window
| Fired at the Window when the download was aborted by the user
|
autocomplete
| Event
| form elements
| Fired at a form element when it is autofilled
|
autocompleteerror
| Event
| form elements
| Fired at a form element when a bulk autofill fails
|
DOMContentLoaded
| Event
| Document
| Fired at the Document once the parser has finished
|
afterprint
| Event
| Window
| Fired at the Window after printing
|
afterscriptexecute
| Event
| script elements
| Fired at script elements after the script runs (just before the corresponding load event)
|
beforeprint
| Event
| Window
| Fired at the Window before printing
|
beforescriptexecute
| Event
| script elements
| Fired at script elements just before the script runs; canceling the event cancels the running of the script
|
beforeunload
| BeforeUnloadEvent
| Window
| Fired at the Window when the page is about to be unloaded, in case the page would like to show a warning prompt
|
blur
| Event
| Window, elements
| Fired at nodes when they stop being focused |
cancel
| Event
| dialog elements
| Fired at dialog elements when they are canceled by the user (e.g. by pressing the Escape key)
|
change
| Event
| Form controls | Fired at controls when the user commits a value change (see also the change event of input elements)
|
click
| MouseEvent
| Elements | Normally a mouse event; also synthetically fired at an element before its activation behavior is run, when an element is activated from a non-pointer input device (e.g. a keyboard) |
close
| Event
| dialog elements, WebSocket
| Fired at dialog elements when they are closed, and at WebSocket elements when the connection is terminated
|
connect
| MessageEvent
| SharedWorkerGlobalScope
| Fired at a shared worker's global scope when a new client connects |
contextmenu
| Event
| Elements | Fired at elements when the user requests their context menu |
error
| Event
| Global scope objects, Worker objects, elements, networking-related objects
| Fired when unexpected errors occur (e.g. networking errors, script errors, decoding errors) |
focus
| Event
| Window, elements
| Fired at nodes gaining focus |
hashchange
| HashChangeEvent
| Window
| Fired at the Window when the fragment identifier part of the document's address changes
|
input
| Event
| Form controls | Fired at controls when the user changes the value (see also the change event of input elements)
|
invalid
| Event
| Form controls | Fired at controls during form validation if they do not satisfy their constraints |
languagechange
| Event
| Global scope objects | Fired at the global scope object when the user's preferred languages change |
load
| Event
| Window, elements
| Fired at the Window when the document has finished loading; fired at an element containing a resource (e.g. img, embed) when its resource has finished loading
|
loadend
| Event or ProgressEvent
| img elements
| Fired at img elements after a successful load (see also media element events)
|
loadstart
| ProgressEvent
| img elements
| Fired at img elements when a load begins (see also media element events)
|
message
| MessageEvent
| Window, EventSource, WebSocket, MessagePort, BroadcastChannel, DedicatedWorkerGlobalScope, Worker
| Fired at an object when it receives a message |
offline
| Event
| Global scope objects | Fired at the global scope object when the network connections fails |
online
| Event
| Global scope objects | Fired at the global scope object when the network connections returns |
open
| Event
| EventSource, WebSocket
| Fired at networking-related objects when a connection is established |
pagehide
| PageTransitionEvent
| Window
| Fired at the Window when the page's entry in the session history stops being the current entry
|
pageshow
| PageTransitionEvent
| Window
| Fired at the Window when the page's entry in the session history becomes the current entry
|
popstate
| PopStateEvent
| Window
| Fired at the Window when the user navigates the session history
|
progress
| ProgressEvent
| img elements
| Fired at img elements during a CORS-same-origin image load (see also media element events)
|
readystatechange
| Event
| Document
| Fired at the Document when it finishes parsing and again when all its subresources have finished loading
|
reset
| Event
| form elements
| Fired at a form element when it is reset
|
select
| Event
| Form controls | Fired at form controls when their text selection is adjusted (whether by an API or by the user) |
show
| RelatedEvent
| menu elements
| Fired at a menu element when it is shown as a context menu
|
sort
| Event
| table elements
| Fired at table elements before it is sorted; canceling the event cancels the sorting of the table
|
storage
| StorageEvent
| Window
| Fired at Window event when the corresponding localStorage or sessionStorage storage areas change
|
submit
| Event
| form elements
| Fired at a form element when it is submitted
|
toggle
| Event
| details element
| Fired at details elements when they open or close
|
unload
| Event
| Window
| Fired at the Window object when the page is going away
|
See also media element events, application cache events, and drag-and-drop events.
All references are normative unless marked "Non-normative".
XMLHttpRequest, A. van Kesteren. WHATWG.Thanks to Tim Berners-Lee for inventing HTML, without which none of this would exist.
Thanks to Aankhen, Aaron Boodman, Aaron Leventhal, Adam Barth, Adam de Boor, Adam Hepton, Adam Klein, Adam Roben, Addison Phillips, Adele Peterson, Adrian Bateman, Adrian Sutton, Agustín Fernández, Aharon (Vladimir) Lanin, Ajai Tirumali, Akatsuki Kitamura, Alan Plum, Alastair Campbell, Alejandro G. Castro, Alex Bishop, Alex Nicolaou, Alex Rousskov, Alexander Farkas, Alexander J. Vincent, Alexandre Morgaut, Alexey Feldgendler, Алексей Проскуряков (Alexey Proskuryakov), Alexis Deveria, Allan Clements, Ami Fischman, Amos Jeffries, Anders Carlsson, André E. Veltstra, Andrea Rendine, Andreas, Andreas Kling, Andrei Popescu, Andres Gomez, Andrew Barfield, Andrew Clover, Andrew Gove, Andrew Grieve, Andrew Oakley, Andrew Sidwell, Andrew Simons, Andrew Smith, Andrew W. Hagen, Andrey V. Lukyanov, Andry Rendy, Andy Earnshaw, Andy Heydon, Andy Palay, Anne van Kesteren, Anthony Boyd, Anthony Bryan, Anthony Hickson, Anthony Ricaud, Antti Koivisto, Arkadiusz Michalski, Arne Thomassen, Aron Spohr, Arphen Lin, Arthur Stolyar, Arun Patole, Aryeh Gregor, Asbjørn Ulsberg, Ashley Gullen, Ashley Sheridan, Atsushi Takayama, Aurelien Levy, Ave Wrigley, Axel Dahmen, Ben Boyle, Ben Godfrey, Ben Lerner, Ben Leslie, Ben Meadowcroft, Ben Millard, Benjamin Carl Wiley Sittler, Benjamin Hawkes-Lewis, Benoit Ren, Bert Bos, Bijan Parsia, Bil Corry, Bill Mason, Bill McCoy, Billy Wong, Bjartur Thorlacius, Björn Höhrmann, Blake Frantz, Bob Lund, Bob Owen, Boris Zbarsky, Brad Fults, Brad Neuberg, Brad Spencer, Brady Eidson, Brendan Eich, Brenton Simpson, Brett Wilson, Brett Zamir, Brian Blakely, Brian Campbell, Brian Korver, Brian Kuhn, Brian M. Dube, Brian Ryner, Brian Smith, Brian Wilson, Bryan Sullivan, Bruce Bailey, Bruce D'Arcus, Bruce Lawson, Bruce Miller, C. Williams, Cameron McCormack, Cameron Zemek, Cao Yipeng, Carlos Amengual, Carlos Gabriel Cardona, Carlos Perelló Marín, Chao Cai, 윤석찬 (Channy Yun), Charl van Niekerk, Charles Iliya Krempeaux, Charles McCathieNevile, Chris Apers, Chris Cressman, Chris Evans, Chris Morris, Chris Pearce, Chris Peterson, Chris Weber, Christian Biesinger, Christian Johansen, Christian Schmidt, Christoph Päper, Christophe Dumez, Christopher Aillon, Christopher Ferris, Chriswa, Clark Buehler, Cole Robison, Colin Fine, Collin Jackson, Corprew Reed, Craig Cockburn, Csaba Gabor, Csaba Marton, Cynthia Shelly, Dan Yoder, Daniel Barclay, Daniel Bratell, Daniel Brooks, Daniel Brumbaugh Keeney, Daniel Cheng, Daniel Davis, Daniel Glazman, Daniel Peng, Daniel Schattenkirchner, Daniel Spång, Daniel Steinberg, Daniel Trebbien, Danny Sullivan, Darin Adler, Darin Fisher, Darxus, Dave Camp, Dave Hodder, Dave Lampton, Dave Singer, Dave Townsend, David Baron, David Bloom, David Bruant, David Carlisle, David E. Cleary, David Egan Evans, David Fink, David Flanagan, David Gerard, David Håsäther, David Hyatt, David I. Lehn, David John Burrowes, David Kendal, David Matja, David Remahl, David Smith, David Woolley, DeWitt Clinton, Dean Edridge, Dean Edwards, Debi Orton, Derek Featherstone, Devarshi Pant, Devdatta, Dimitri Glazkov, Dimitry Golubovsky, Dirk Pranke, Dirk Schulze, Dirkjan Ochtman, Divya Manian, Dmitry Titov, dolphinling, Domenic Denicola, Dominique Hazaël-Massieux, Don Brutzman, Doron Rosenberg, Doug Kramer, Doug Simpkinson, Drew Wilson, Edmund Lai, Eduard Pascual, Eduardo Vela, Edward O'Connor, Edward Welbourne, Edward Z. Yang, Ehsan Akhgari, Eira Monstad, Eitan Adler, Eliot Graff, Elisabeth Robson, Elizabeth Castro, Elliott Sprehn, Elliotte Harold, Eric Carlson, Eric Casler, Eric Lawrence, Eric Rescorla, Eric Semling, Erik Arvidsson, Erik Rose, Evan Martin, Evan Prodromou, Evan Stade, Evert, fantasai, Felix Sasaki, Francesco Schwarz, Francis Brosnan Blazquez, Franck 'Shift' Quélain, Frank Barchard, Fredrik Söderquist, 鵜飼文敏 (Fumitoshi Ukai), Futomi Hatano, Gavin Carothers, Gavin Kistner, Gareth Rees, Garrett Smith, Geoff Richards, Geoffrey Garen, Geoffrey Sneddon, George Lund, Gianmarco Armellin, Giovanni Campagna, Giuseppe Pascale, Glenn Adams, Glenn Maynard, Graham Klyne, Greg Botten, Greg Houston, Greg Wilkins, Gregg Tavares, Gregory J. Rosmaita, Grey, Guilherme Johansson Tramontina, Gytis Jakutonis, Håkon Wium Lie, Habib Virji, Hallvord Reiar Michaelsen Steen, Hans S. Tømmerhalt, Hans Stimer, Harald Alvestrand, Henri Sivonen, Henrik Lied, Henry Mason, Henry Story, Hugh Guiney, Hugh Winkler, Ian Bicking, Ian Clelland, Ian Davis, Ian Fette, Ido Green, Ignacio Javier, Ivan Enderlin, Ivo Emanuel Gonçalves, J. King, Jacob Davies, Jacques Distler, Jake Verbaten, Jakub Łopuszański, James Craig, James Graham, James Greene, James Justin Harrell, James Kozianski, James M Snell, James Perrett, James Robinson, Jamie Lokier, Janusz Majnert, Jan-Klaas Kollhof, Jared Jacobs, Jason Duell, Jason Kersey, Jason Lustig, Jason White, Jasper Bryant-Greene, Jasper St. Pierre, Jatinder Mann, Jed Hartman, Jeff Balogh, Jeff Cutsinger, Jeff Schiller, Jeff Walden, Jeffrey Zeldman, 胡慧鋒 (Jennifer Braithwaite), Jens Bannmann, Jens Fendler, Jens Lindström, Jens Meiert, Jeremey Hustman, Jeremy Keith, Jeremy Orlow, Jeroen van der Meer, Jian Li, Jim Jewett, Jim Ley, Jim Meehan, Jim Michaels, Jirka Kosek, Jjgod Jiang, João Eiras, Joe Clark, Joe Gregorio, Joel Spolsky, Joel Verhagen, Johan Herland, John Boyer, John Bussjaeger, John Carpenter, John Daggett, John Fallows, John Foliot, John Harding, John Keiser, John Snyders, John Stockton, John-Mark Bell, Johnny Stenback, Jon Ferraiolo, Jon Gibbins, Jon Perlow, Jonas Sicking, Jonathan Cook, Jonathan Rees, Jonathan Watt, Jonathan Worent, Jonny Axelsson, Jordan Tucker, Jorgen Horstink, Jorunn Danielsen Newth, Joseph Kesselman, Joseph Mansfield, Joseph Pecoraro, Josh Aas, Josh Hart, Josh Levenberg, Joshua Bell, Joshua Randall, Jukka K. Korpela, Jules Clément-Ripoche, Julian Reschke, Jürgen Jeka, Justin Lebar, Justin Novosad, Justin Schuh, Justin Sinclair, Ka-Sing Chou, Kai Hendry, 呂康豪 (KangHao Lu), Kartikaya Gupta, Kathy Walton, Kelly Ford, Kelly Norton, Kevin Benson, Kevin Gadd, Kevin Cole, Kornél Pál, Kornel Lesinski, Kris Northfield, Kristof Zelechovski, Krzysztof Maczyński, 黒澤剛志 (Kurosawa Takeshi), Kyle Barnhart, Kyle Hofmann, Kyle Huey, Léonard Bouchet, Léonie Watson, Lachlan Hunt, Larry Masinter, Larry Page, Lars Gunther, Lars Solberg, Laura Carlson, Laura Granka, Laura L. Carlson, Laura Wisewell, Laurens Holst, Lawrence Forooghian, Lee Kowalkowski, Leif Halvard Silli, Leif Kornstaedt, Lenny Domnitser, Leonard Rosenthol, Leons Petrazickis, Lobotom Dysmon, Logan, Loune, Łukasz Pilorz, Luke Kenneth Casson Leighton, Maciej Stachowiak, Magnus Kristiansen, Maik Merten, Malcolm Rowe, Manish Tripathi, Marc Hoyois, Marcus Bointon, Mark Birbeck, Mark Davis, Mark Miller, Mark Nottingham, Mark Pilgrim, Mark Rowe, Mark Schenk, Mark Vickers, Mark Wilton-Jones, Martijn Wargers, Martin Atkins, Martin Dürst, Martin Honnen, Martin Janecke, Martin Kutschker, Martin Nilsson, Martin Thomson, Masataka Yakura, Masatoshi Kimura, Mathias Bynens, Mathieu Henri, Matias Larsson, Matt Falkenhagen, Matt Schmidt, Matt Wright, Matthew Gregan, Matthew Mastracci, Matthew Noorenberghe, Matthew Raymond, Matthew Thomas, Mattias Waldau, Max Romantschuk, Menachem Salomon, Menno van Slooten, Micah Dubinko, Michael 'Ratt' Iannarelli, Michael A. Nachbaur, Michael A. Puls II, Michael Carter, Michael Daskalov, Michael Day, Michael Dyck, Michael Enright, Michael Gratton, Michael Nordman, Michael Powers, Michael Rakowski, Michael(tm) Smith, Michael Walmsley, Michal Zalewski, Michel Fortin, Michelangelo De Simone, Michiel van der Blonk, Mihai Şucan, Mihai Parparita, Mike Brown, Mike Dierken, Mike Dixon, Mike Hearn, Mike Schinkel, Mike Shaver, Mikko Rantalainen, Mohamed Zergaoui, Mohammad Al Houssami, Mounir Lamouri, Ms2ger, Nadia Heninger, NARUSE Yui, Neil Deakin, Neil Rashbrook, Neil Soiffer, Nicholas Shanks, Nicholas Stimpson, Nicholas Zakas, Nickolay Ponomarev, Nicolas Gallagher, Noah Mendelsohn, Noah Slater, Noel Gordon, Nolan Waite, NoozNooz42, Norbert Lindenberg, Ojan Vafai, Olaf Hoffmann, Olav Junker Kjær, Oldřich Vetešník, Oli Studholme, Oliver Hunt, Oliver Rigby, Olivier Gendrin, Olli Pettay, oSand, Pablo Flouret, Patrick Garies, Patrick H. Lauke, Patrik Persson, Paul Adenot, Paul Norman, Per-Erik Brodin, Perry Smith, Peter Beverloo, Peter Karlsson, Peter Kasting, Peter Moulder, Peter Occil, Peter Stark, Peter Van der Beken, Peter-Paul Koch, Phil Pickering, Philip Jägenstedt, Philip Taylor, Philip TAYLOR, Philippe De Ryck, Prateek Rungta, Pravir Gupta, 李普君 (Pujun Li), Rachid Finge, Rafael Weinstein, Rafał Miłecki, Raj Doshi, Rajas Moonka, Ralf Stoltze, Ralph Giles, Raphael Champeimont, Remci Mizkur, Remco, Remy Sharp, Rene Saarsoo, Rene Stach, Ric Hardacre, Rich Clark, Rich Doughty, Richard Ishida, Rigo Wenning, Rikkert Koppes, Rimantas Liubertas, Riona Macnamara, Rob Ennals, Rob Jellinghaus, Rob S, Robert Blaut, Robert Collins, Robert Kieffer, Robert Millan, Robert O'Callahan, Robert Sayre, Robin Berjon, Robin Schaufler, Rodger Combs, Roland Steiner, Roma Matusevich, Roman Ivanov, Roy Fielding, Ruud Steltenpool, Ryan King, Ryosuke Niwa, S. Mike Dierken, Salvatore Loreto, Sam Dutton, Sam Kuper, Sam Ruby, Sam Weinig, Samuel Bronson, Samy Kamkar, Sander van Lambalgen, Sarven Capadisli, Scott González, Scott Hess, Sean Fraser, Sean Hayes, Sean Hogan, Sean Knapp, Sebastian Markbåge, Sebastian Schnitzenbaumer, Seth Call, Seth Dillingham, Shannon Moeller, Shanti Rao, Shaun Inman, Shiki Okasaka, Sierk Bornemann, Sigbjørn Finne, Sigbjørn Vik, Silver Ghost, Silvia Pfeiffer, Šime Vidas, Simon Montagu, Simon Pieters, Simon Spiegel, skeww, Smylers, Stanton McCandlish, Stefan Håkansson, Stefan Haustein, Stefan Santesson, Stefan Weiss, Steffen Meschkat, Stephen Ma, Stephen White, Steve Comstock, Steve Faulkner, Steve Runyon, Steven Bennett, Steven Garrity, Steven Tate, Stewart Brodie, Stuart Ballard, Stuart Langridge, Stuart Parmenter, Subramanian Peruvemba, Sunava Dutta, Susan Borgrink, Susan Lesch, Sylvain Pasche, T. J. Crowder, Tab Atkins, Takeshi Yoshino, Tantek Çelik, 田村健人 (TAMURA Kent), Ted Mielczarek, Terrence Wood, Thijs van der Vossen, Thomas Broyer, Thomas Koetter, Thomas O'Connor, Tim Altman, Tim Johansson, TJ VanToll, Toby Inkster, Todd Moody, Tom Baker, Tom Pike, Tommy Thorsen, Tony Ross, Travis Leithead, Trevor Saunders, Tyler Close, Victor Carbune, Vipul Snehadeep Chawathe, Vitya Muhachev, Vladimir Katardjiev, Vladimir Vukićević, voracity, Wakaba, Wayne Carr, Wayne Pollock, Wellington Fernando de Macedo, Weston Ruter, Wilhelm Joys Andersen, Will Levine, William Chen, William Swanson, Wladimir Palant, Wojciech Mach, Wolfram Kriesing, Xan Gregg, Yang Chen, Ye-Kui Wang, Yehuda Katz, Yi-An Huang, Yngve Nysaeter Pettersen, Yonathan Randolph, Yuzo Fujishima, Zhenbin Xu, Zoltan Herczeg, and Øistein E. Andersen, for their useful comments, both large and small, that have led to changes to this specification over the years.
Thanks also to everyone who has ever posted about HTML to their blogs, public mailing lists, or forums, including all the contributors to the various W3C HTML WG lists and the various WHATWG lists.
Special thanks to Richard Williamson for creating the first implementation of
canvas in Safari, from which the canvas feature was designed.
Special thanks also to the Microsoft employees who first implemented the event-based
drag-and-drop mechanism, contenteditable, and other
features first widely deployed by the Windows Internet Explorer browser.
Special thanks and $10,000 to David Hyatt who came up with a broken implementation of the adoption agency algorithm that the editor had to reverse engineer and fix before using it in the parsing section.
Thanks to the participants of the microdata usability study for allowing us to use their mistakes as a guide for designing the microdata feature.
Thanks to the many sources that provided inspiration for the examples used in the specification.
Thanks also to the Microsoft blogging community for some ideas, to the attendees of the W3C Workshop on Web Applications and Compound Documents for inspiration, to the #mrt crew, the #mrt.no crew, and the #whatwg crew, and to Pillar and Hedral for their ideas and support.
Thanks to Igor Zhbanov for generating PDF versions of the specification.
This specification is written by Ian Hickson (Google, ian@hixie.ch), with contributions from
Simon Pieters (Opera, simonp@opera.com) in the img section.
The image in the introduction is based on a photo by Wonderlane. (CC BY 2.0)
The image of two cute kittens in a basket used in the context menu example is based on a photo by Alex G. (CC BY 2.0)
The Blue Robot Player sprite used in the canvas demo is based on a work by JohnColburn. (CC BY-SA 3.0)
The photograph of robot 148 climbing the tower at the FIRST Robotics Competition 2013 Silicon Valley Regional is based on a work by Lenore Edman. (CC BY 2.0)
Parts of this specification are © Copyright 2004-2014 Apple Inc., Mozilla Foundation, and Opera Software ASA. You are granted a license to use, reproduce and create derivative works of this document.